AI Zusammenfassung
Möchten Sie die maximale Datei-Upload-Größe in WordPress erhöhen?
Vielleicht haben Sie schon einmal versucht, Bilder oder andere Medieninhalte hochzuladen und eine Fehlermeldung erhalten, die in etwa so lautet "Die Datei überschreitet die maximale Upload-Größe für diese Website"? Das ist bei WordPress-Websites ziemlich häufig der Fall.
Zum Glück gibt es ein paar einfache Möglichkeiten, dies zu beheben. In diesem Artikel zeigen wir Ihnen einige einfache Methoden zur Erhöhung der maximalen Datei-Upload-Größe in WordPress.
Sind Sie bereit? Lasst uns gleich loslegen!
Was ist die maximale Datei-Upload-Größe in WordPress?
Die maximale Dateigröße für das Hochladen von Bildern in WordPress wird standardmäßig von Ihrem Hosting-Service bestimmt und variiert daher.
In der Regel wird jedoch eine Grenze zwischen 2 MB und 500 MB festgelegt.
Die gute Nachricht ist, dass Sie die Zuweisung der Dateigröße für das Hochladen von Dateien auf Ihrer Website problemlos erhöhen können, wenn diese geringer ist als gewünscht.
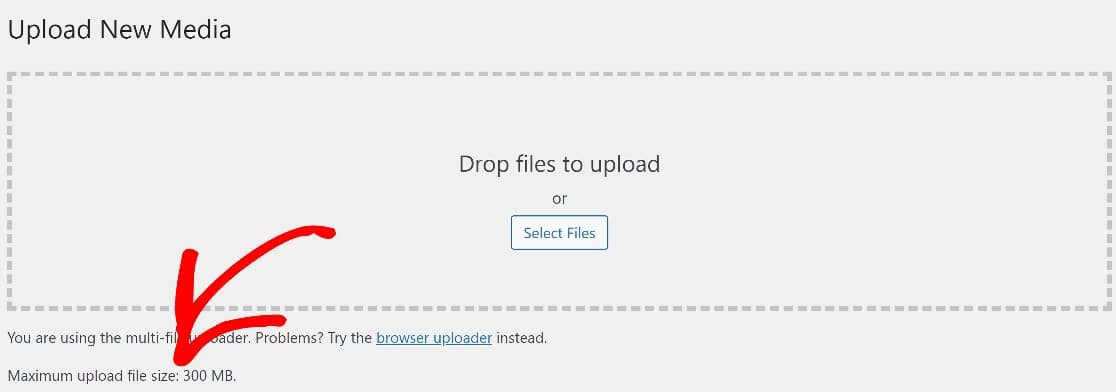
Hier finden Sie eine einfache Möglichkeit, die maximale Datei-Upload-Größe für Ihre Website zu überprüfen:
Klicken Sie im WordPress-Administrations-Dashboard auf Media " Add New. Daraufhin wird die Seite zum Hochladen von Medien geöffnet.
Scrollen Sie nach unten, um die maximale Upload-Größe und den aktuell eingestellten Wert zu sehen.

Wenn Sie die genaue Größe der hochzuladenden Datei für Ihre Website kennen, können Sie entscheiden, um wie viel Sie sie erhöhen müssen.
Wie man die maximale Datei-Upload-Größe in WordPress erhöht
Die Erhöhung der maximalen Dateigröße kann Nutzern helfen, Bilder, Videos oder andere Medien mit höherer Auflösung hochzuladen. Sie können die maximale Dateigröße auf mehrere Arten erhöhen, z. B. durch Verwendung eines Code-Snippets oder durch direkte Bearbeitung der Datei functions.php.
Methode #1: Maximale Dateigröße mit einem Plugin anpassen (ohne Code)
Der einfachste Weg, die maximale Dateigröße in WordPress zu erhöhen, ist die Verwendung eines sehr praktischen Plugins, bekannt als Big File Uploads.
Um loszulegen, laden Sie das Plugin herunter und installieren Sie es auf Ihrer Website. Wenn Sie bei diesem Schritt Hilfe benötigen, finden Sie hier eine Kurzanleitung zur Installation von WordPress-Plugins.
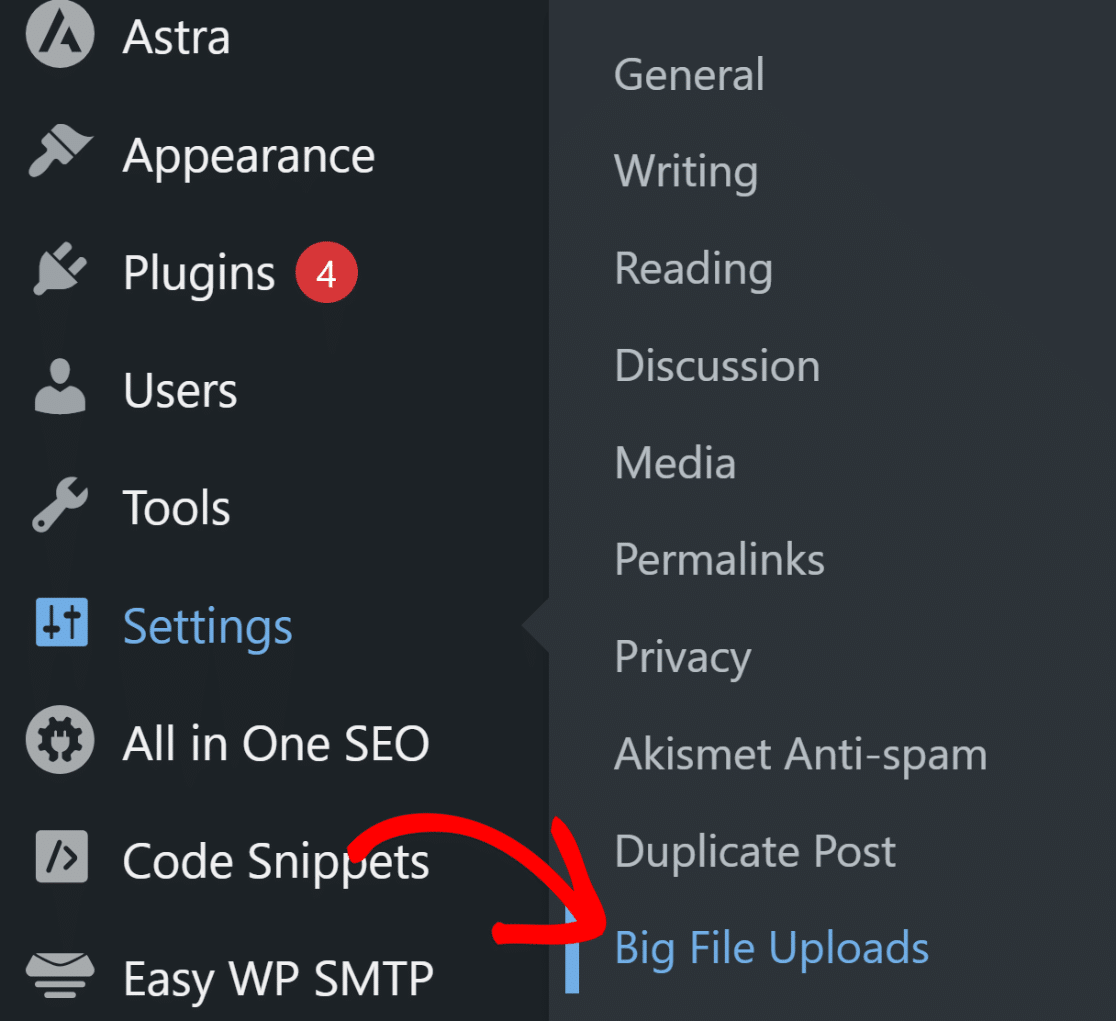
Wenn das Plugin installiert ist, öffnen Sie Ihr WordPress-Dashboard und navigieren Sie zu Einstellungen " Big File Uploads.

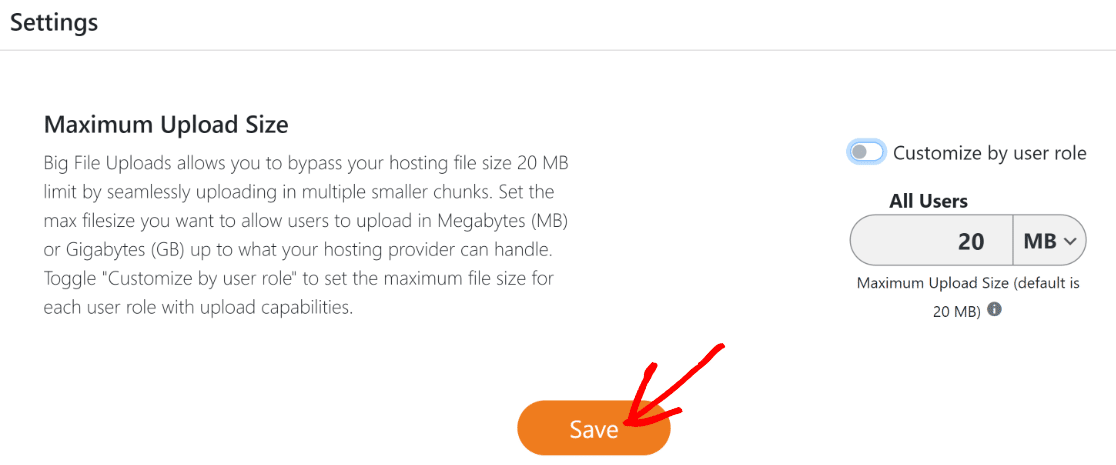
Dies führt Sie zur Einstellungsseite des Plugins, wo Sie einfach die maximale Dateigröße für den Upload mithilfe der Anpassungseinstellungen auf der rechten Seite festlegen und dann auf Speichern klicken können .

Diese Methode erfordert keine technischen Kenntnisse und wir empfehlen, sie auszuprobieren, wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, die Dateigrößenbegrenzung in WordPress zu ändern.
Methode Nr. 2: Hinzufügen eines Code-Schnipsels mit WPCode (einfach)
Eine weitere relativ einfache Möglichkeit, die maximale Dateigröße in WordPress zu erhöhen, ist die Verwendung eines Plugins namens WPCode.
Obwohl Sie bei dieser Methode mit einigen sehr einfachen Codezeilen arbeiten, ist sie dennoch sehr einfach zu handhaben.
WPCode ist eine großartige Lösung zum Einfügen von benutzerdefiniertem Code in Ihre functions.php-Datei.
Zu seinen vielen Vorteilen gehört, dass es extrem benutzerfreundlich ist und eine fortschrittliche Code-Validierung enthält, die Sie vor Programmierfehlern schützt, die Ihr Theme oder Ihre Website versehentlich beschädigen könnten.
Um WPCode zu installieren, können Sie die gleichen Schritte befolgen, die Sie für die Installation des Plugins in der vorherigen Methode oben befolgt haben.

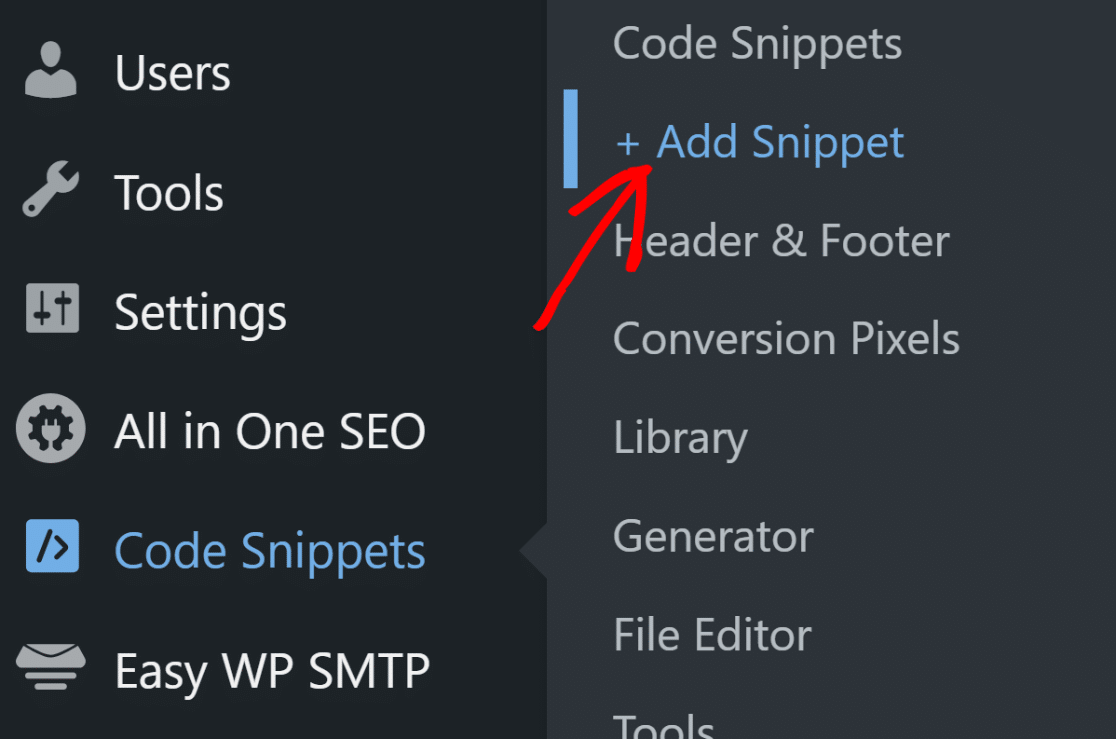
Nachdem Sie WPCode installiert haben, gehen Sie in den WordPress-Administrationsbereich und navigieren Sie zu Code Snippets " + Add New.

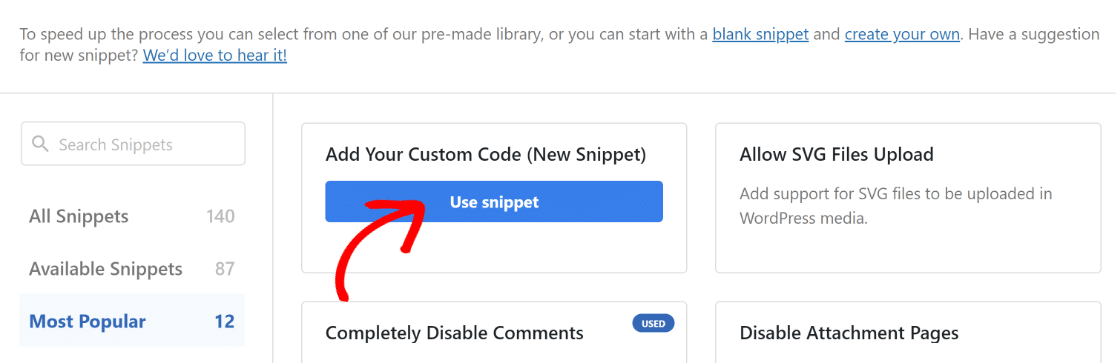
Als Nächstes können Sie ein vorhandenes Snippet aus der vorgefertigten Bibliothek von WPCode auswählen oder ein eigenes Snippet erstellen. Für dieses Tutorial müssen wir ein benutzerdefiniertes Snippet erstellen.

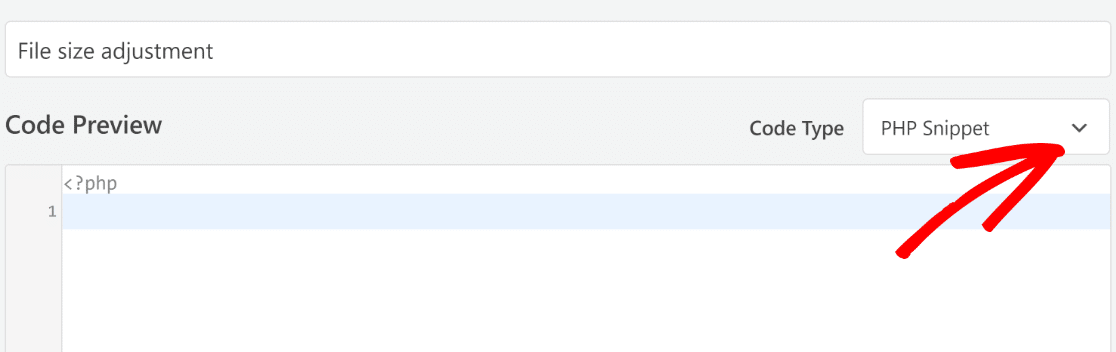
Fügen Sie zunächst einen Titel für Ihr Snippet ein und fügen Sie dann Ihren Code ein. Achten Sie darauf, dass Sie zuerst den richtigen Codetyp auswählen.
Da wir mit PHP arbeiten, wählen Sie in der Dropdown-Liste Code-Typ die Option PHP-Snippet.

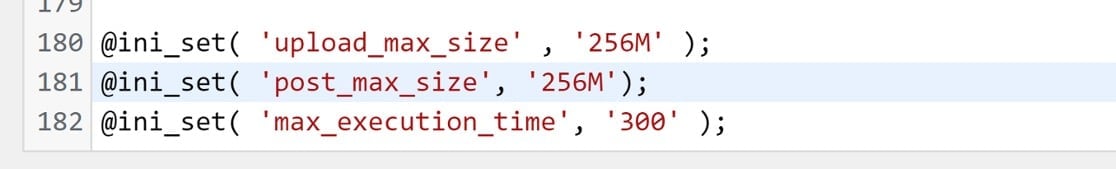
An dieser Stelle können Sie diesen Code einfach kopieren und in den Code-Editor einfügen:
Im obigen Code definiert die erste Zeile die maximale Dateigröße, die in diesem Fall 256M, d.h. 256 MB beträgt.
Sie werden feststellen, dass in der zweiten Zeile eine identische Zahl steht. In dieser Zeile wird die maximale Größe der Beiträge festgelegt.
Wir konzentrieren uns auf die Erhöhung der maximalen Datei-Upload-Größe, aber auch die maximale Beitragsgröße ist wichtig. Der Grund dafür ist folgender: Mediendateien werden in der Regel in Beiträgen verwendet. Natürlich müssen Ihre Beiträge genügend Platz für Ihre größten Dateien bieten.
Sie müssen also die maximale Beitragsgröße auf einen Wert setzen, der gleich oder größer ist als die maximale Datei-Upload-Größe.
Da Sie nun wissen, wie das funktioniert, geben Sie den Code ein und ändern Sie die Zahlen in die von Ihnen gewünschten Werte.
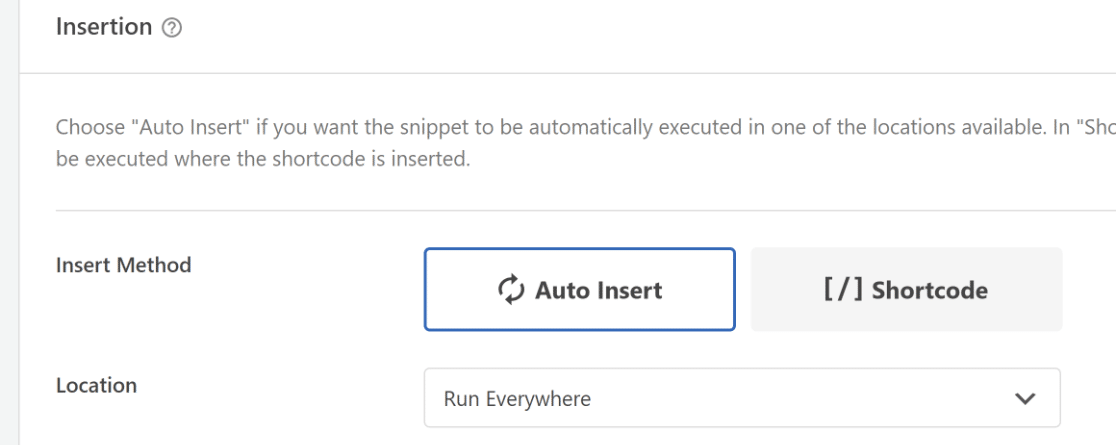
Danach können Sie die Einfügeeinstellungen für den Code überprüfen. In diesem Fall müssen Sie nichts ändern und einfach die Standard-Einfügeoptionen verwenden, die auf "Automatisch einfügen" als Einfügemethode und "Überall ausführen" als Speicherort eingestellt sind.

Scrollen Sie dann wieder nach oben und klicken Sie auf Snippet speichern. Direkt neben der Schaltfläche "Speichern" finden Sie auch eine Schaltfläche, die derzeit "inaktiv" lautet. Wenn Sie bereit sind, den Code zu aktivieren, klicken Sie auf die Schaltfläche "Toggle", die nun sofort "Aktiv" anzeigen sollte.

Und das war's! Sie können nun Ihre Einstellungen für die maximale Dateigröße überprüfen. Solange Ihr Webhoster die Dateigröße nicht einschränkt, funktioniert dieses Codeschnipsel perfekt, um Ihre maximale Dateigröße zu erhöhen.
Methode #3: Direktes Bearbeiten der Datei functions.php (Fortgeschrittene)
Auf die Datei functions.php kann vom WordPress-Backend aus zugegriffen werden, so dass sie leicht zu verwenden ist.
Wenn Sie gerne mit Live-Code arbeiten, könnte diese Methode für Sie geeignet sein. Anfängern empfehlen wir diese Methode jedoch nicht, da die Gefahr besteht, dass sie schwerwiegende Fehler verursacht, die Ihre Website zerstören könnten.
Wenn Sie sich für diese Methode entscheiden, sollten Sie zunächst eine Sicherungskopie Ihrer Website erstellen, bevor Sie beginnen.
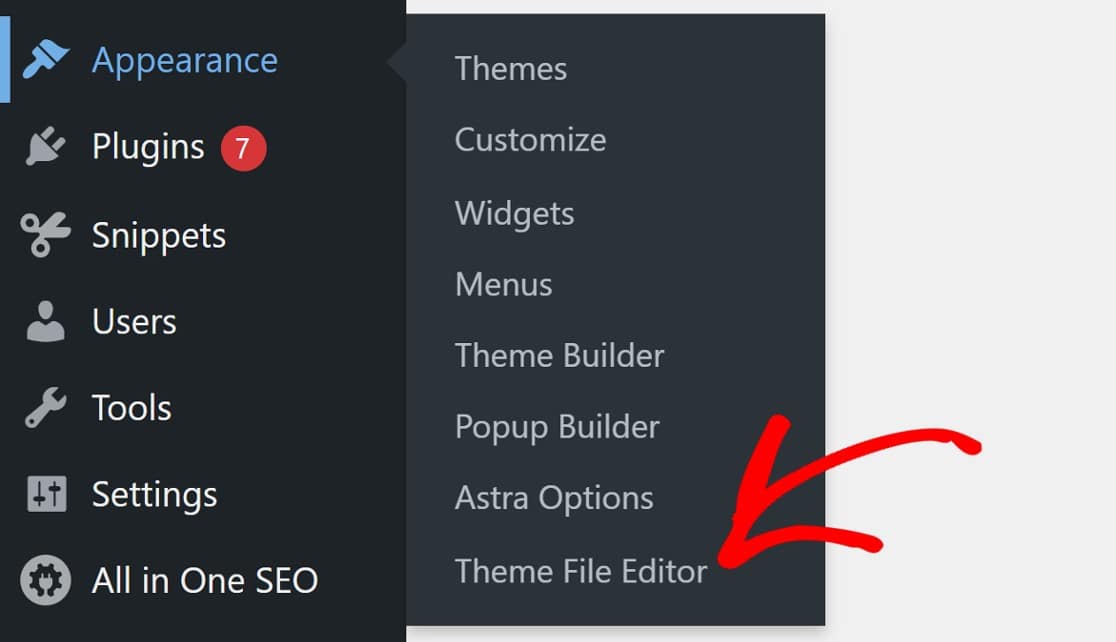
Sobald Ihre Website sicher gesichert ist, können Sie die Datei functions.php finden, indem Sie zu Erscheinungsbild " Editor für Themendateien navigieren .

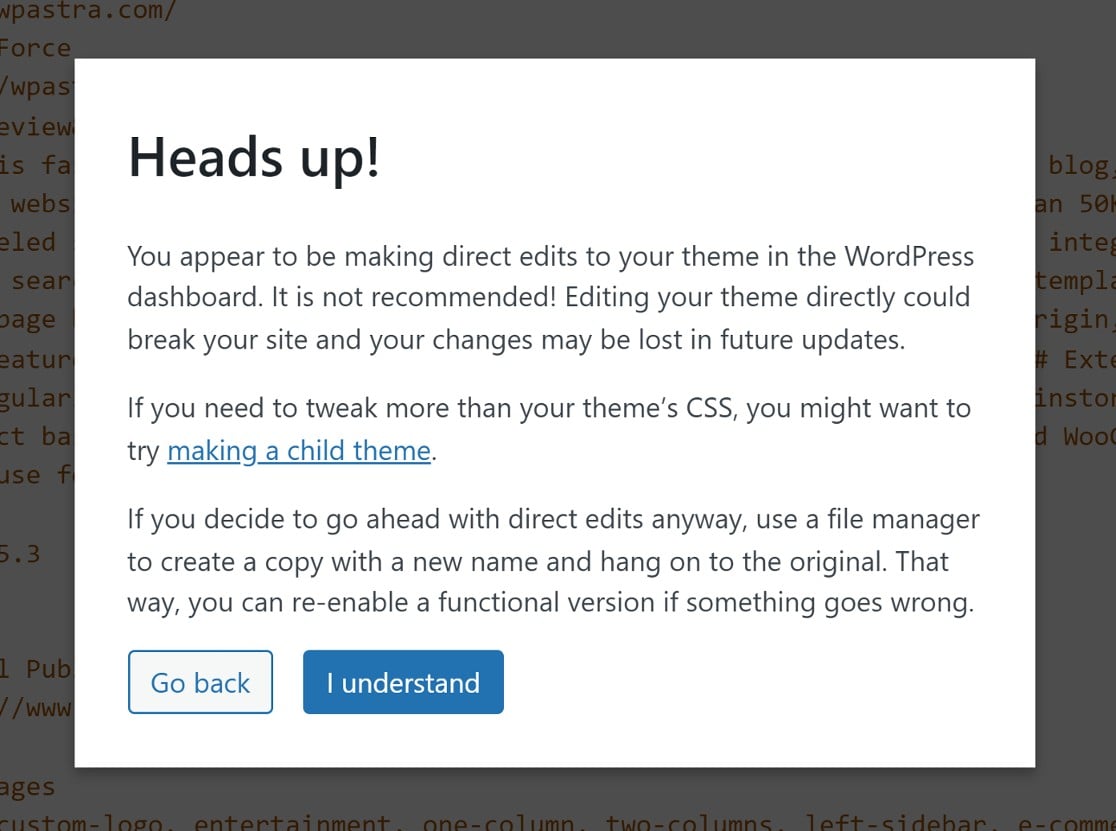
Es erscheint eine Warnmeldung, dass Sie im Begriff sind, die Kerndateien Ihrer Website zu bearbeiten. Wie wir bereits erwähnt haben, müssen Sie bei der Arbeit mit der Datei functions.php vorsichtig sein.
Wenn Sie jedoch eine Sicherungskopie Ihrer Website erstellt haben, können Sie fortfahren, indem Sie auf I Understand klicken.

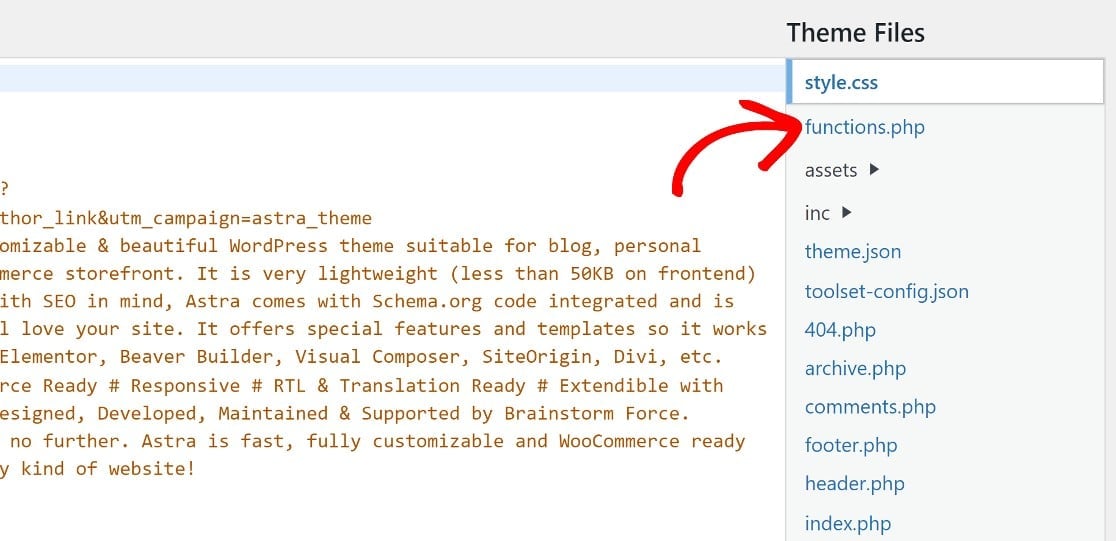
Als Nächstes suchen Sie die Datei functions.php in der Liste der Dateien auf der rechten Seite Ihres Bildschirms.

Blättern Sie bis zum Ende der Seite und fügen Sie denselben Code wie zuvor ein:
Beachten Sie, dass die Werte in den ersten beiden Zeilen die maximale Datei- und Beitragsgröße festlegen. In diesem Code ist die maximale Datei- und Beitragsgröße auf 256 MB festgelegt, was bedeutet, dass Sie Dateien bis zu einer Größe von 256 MB hochladen können.
Wenn Sie die Höchstgrenze auf einen anderen Wert setzen möchten, ändern Sie einfach die Zahlen am Ende der ersten beiden Codezeilen auf den von Ihnen gewünschten Wert (denken Sie daran, dass "M" hier für MB steht).
Fügen Sie nun diesen Code am Ende der Datei functions.php ein.

Vergessen Sie nicht, diese Änderungen zu speichern, bevor Sie die Seite verlassen.
Nun, da Sie wissen, wie Sie die Datei-Upload-Limits für WordPress anpassen können, wussten Sie, dass Sie auch die maximale Dateigröße für Ihre WordPress-Formulare separat ändern können?
Wenn Sie Formulare auf Ihrer Website haben, die Datei-Uploads von Besuchern akzeptieren, könnte es eine gute Idee sein, ein angemessenes Größenlimit für Datei-Uploads speziell für diese Formulare festzulegen.
Methode Nr. 4: Anpassen der Datei-Upload-Größe für WordPress-Formulare
Wie bereits erwähnt, geht es bei dieser Methode um die Anpassung der maximalen Datei-Upload-Größe nur für Ihre WordPress-Formulare.
Zum Glück ist das ganz einfach und erfordert keinerlei Code.
Das ist zu tun:
WPForms installieren
Sie benötigen ein Formularerstellungsprogramm, mit dem Sie Formulare zum Hochladen von Dateien erstellen und die maximale Dateigröße ändern können.
Nicht viele WordPress-Formularersteller haben diese Funktionen. Zum Glück, WPForms tut!
WPForms Pro ist das beste Formular-Plugin für WordPress mit vielen benutzerfreundlichen Funktionen und Einstellungen, einschließlich der Möglichkeit, die maximale Datei-Upload-Größe für Formularanhänge anzupassen.

Nach dem Kauf WPForms Pro, können Sie gehen Sie vor und installieren Sie WPForms auf Ihrer Website.
WPForms ermöglicht es Ihnen, so ziemlich jede Art von Formular zu erstellen, mit seiner leistungsstarken Drag-and-Drop-Formular-Builder.
Sie können auch aus mehr als 2.000 Formularvorlagen wählen, um die Formularerstellung zu vereinfachen, wie wir im nächsten Schritt zeigen werden.
Ein neues Formular erstellen
Klicken Sie auf dem WordPress-Dashboard auf WPForms " Add New.

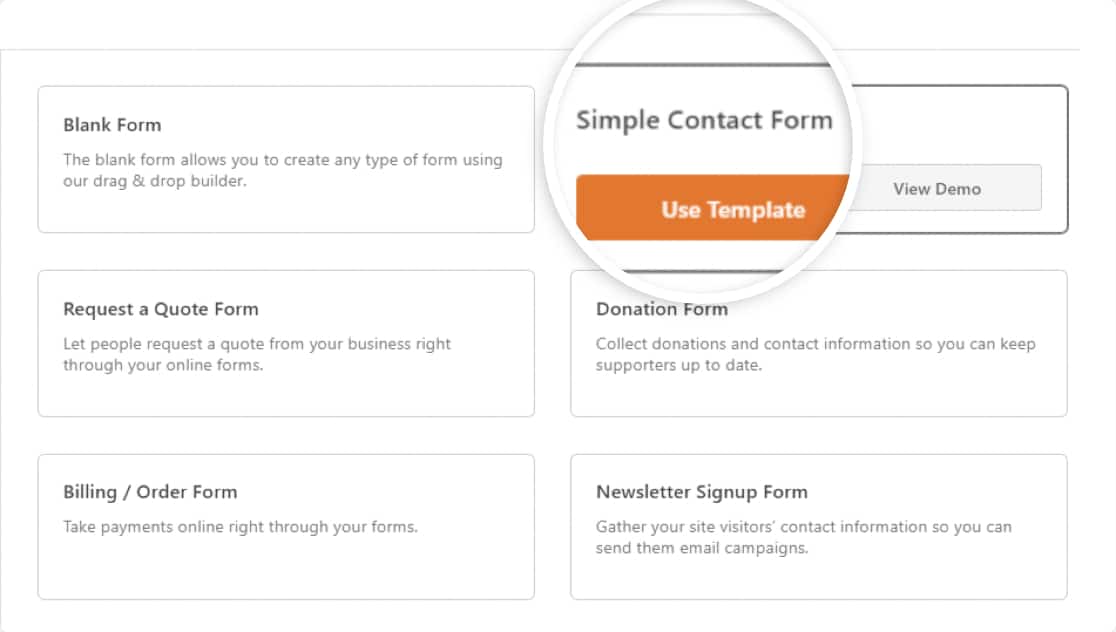
Daraufhin wird die Vorlagenbibliothek geöffnet, in der wir die Vorlage "Einfaches Kontaktformular" auswählen.
Klicken Sie auf Vorlage verwenden, um den Formularersteller zu öffnen.

Dadurch wird die Formularvorlage für das einfache Kontaktformular geladen.

Wie alle WPForms-Vorlagen, kann diese Vorlage vollständig angepasst werden. Im nächsten Schritt fügen wir ein Dateiupload-Feld zu diesem Formular hinzu und legen eine maximale Upload-Größe fest.
Fügen Sie ein Dateiupload-Feld zu Ihrem Formular hinzu
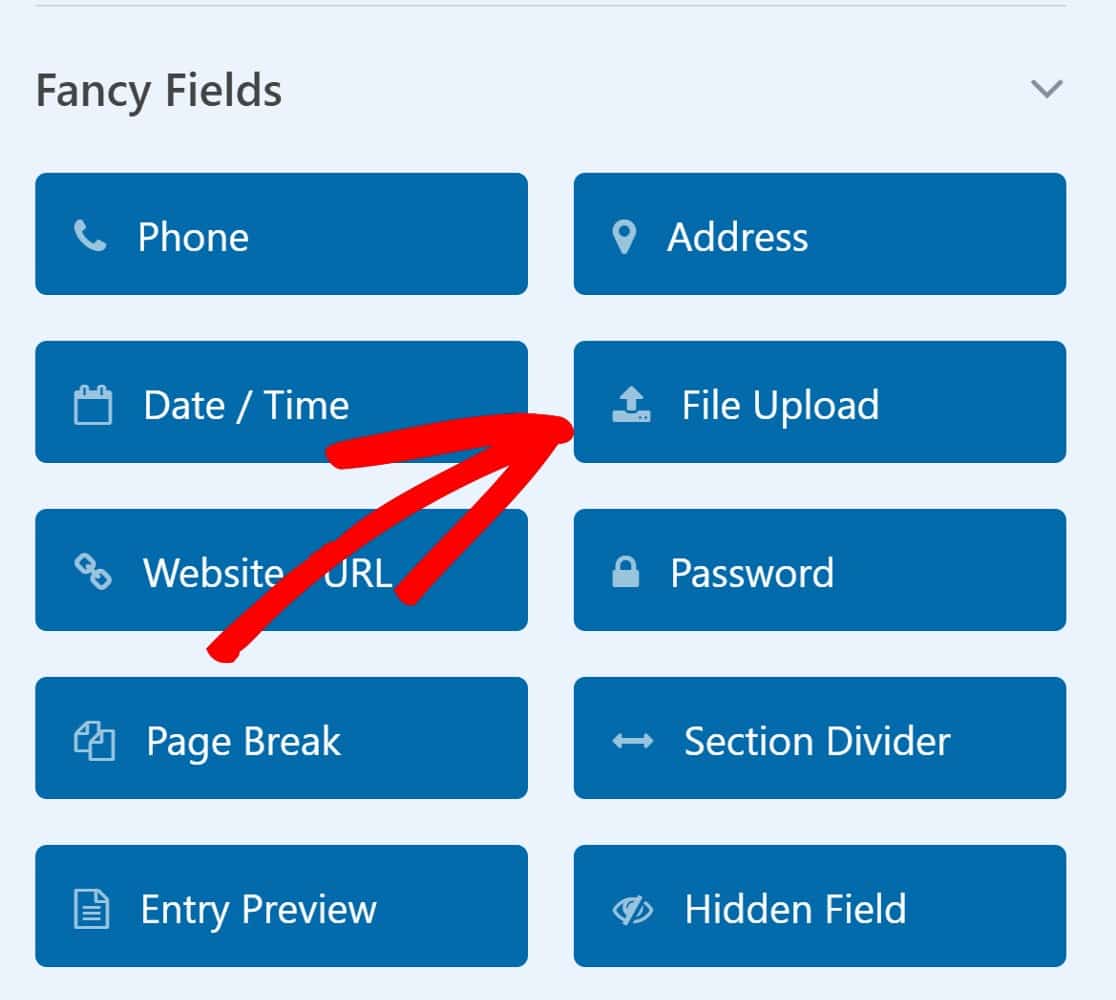
Im Formularersteller sehen Sie die verfügbaren Formularfelder in der Leiste auf der linken Seite. Suchen Sie im Abschnitt " Ausgefallene Felder" nach dem Feld "Datei-Upload".
Ziehen Sie das Datei-Upload-Feld per Drag & Drop und platzieren Sie es an der Stelle, an der Sie es in Ihr Formular auf der rechten Seite einfügen möchten.

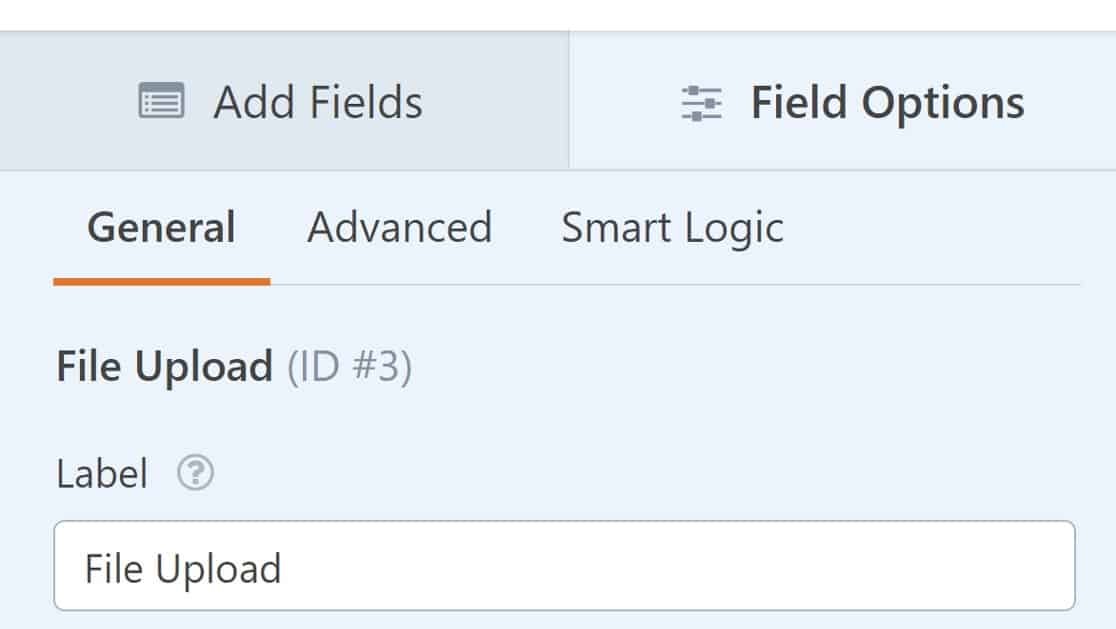
Nachdem Sie das Feld für den Datei-Upload hinzugefügt haben, klicken Sie darauf, um die Feldoptionen auf der linken Seite zu öffnen.

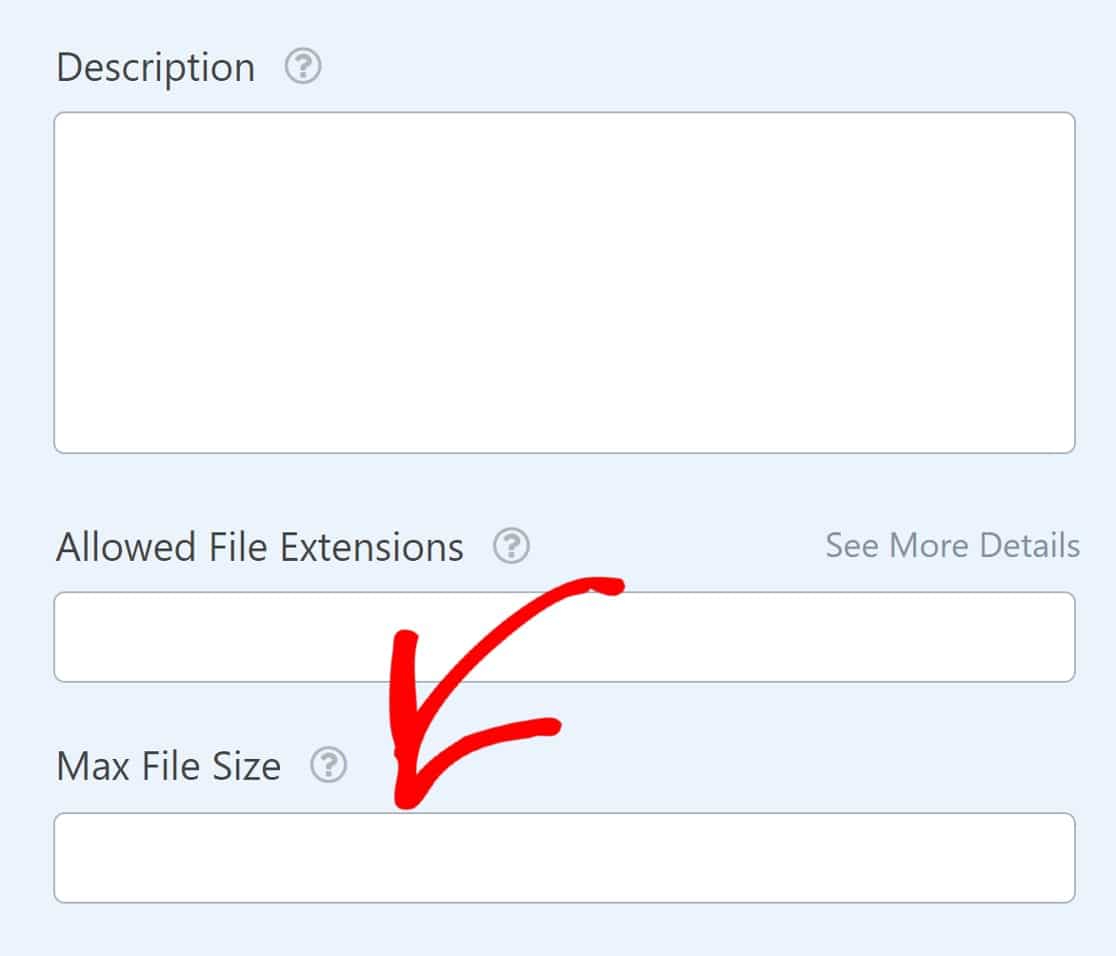
Scrollen Sie nach unten zu Max File Size und geben Sie die gewünschte Zahl ein. Denken Sie daran, dass Sie keine höhere maximale Dateigröße festlegen können, als Ihre WordPress-Website erlaubt. Sie können jedoch eine niedrigere Größe speziell für WPFroms festlegen, wenn Sie dies wünschen.

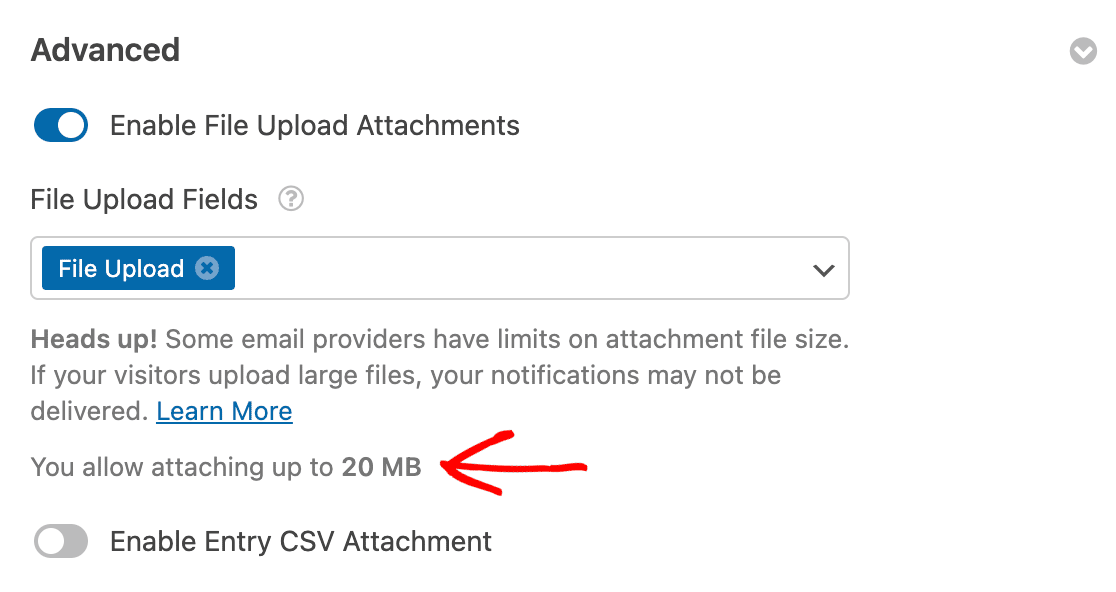
Wenn Sie diese Einstellung ändern, wird auch die maximale Größe der Dateianhänge für die E-Mail-Benachrichtigungen Ihres Formulars geändert.

Weitere Einzelheiten zu Datei-Upload-Anhängen finden Sie in unserer Dokumentation zu Datei-Upload-Anhängen für E-Mail-Benachrichtigungen.
Wenn Sie fertig sind, können Sie Ihr Formular speichern.
Veröffentlichen Sie das Formular auf Ihrer Website
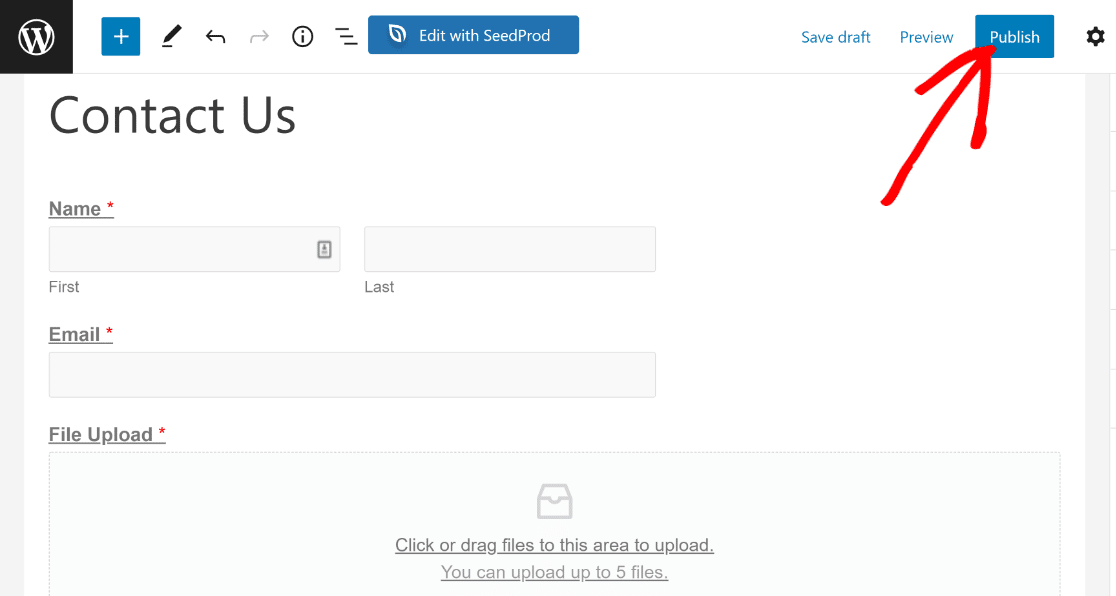
Um Ihr neues Formular zu veröffentlichen, klicken Sie auf Speichern in der oberen rechten Ecke des Formularerstellers.

Klicken Sie anschließend auf Einbetten, um Ihr Formular zu einer Seite hinzuzufügen.

Daraufhin öffnet sich ein Modal, in dem Sie gefragt werden, ob Sie das Formular auf einer bestehenden Seite veröffentlichen oder eine neue Seite erstellen möchten. In diesem Beispiel wollen wir das Formular in eine neue Seite einbetten.
Wählen Sie die Schaltfläche Neue Seite erstellen, um fortzufahren.

Geben Sie einen Titel für Ihre neue Seite ein und klicken Sie auf Los geht's.

Sie werden nun zu Ihrem WordPress-Seitenbearbeitungsbildschirm weitergeleitet, in dem Ihr Formular bereits eingebettet ist.
Dies ist eine gute Gelegenheit, Ihre Seite zu überprüfen, gegebenenfalls zu bearbeiten oder andere Elemente hinzuzufügen und die Seite zu veröffentlichen, wenn Sie bereit sind.

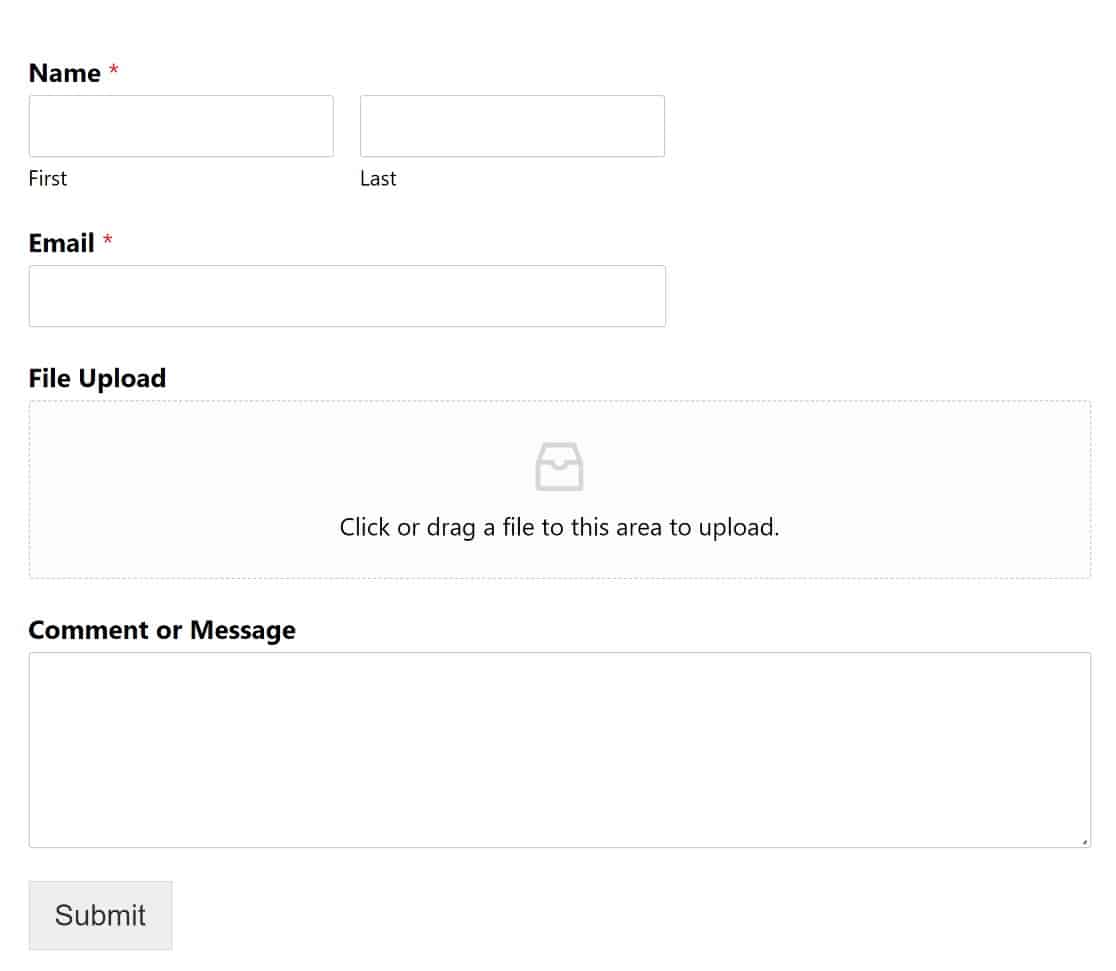
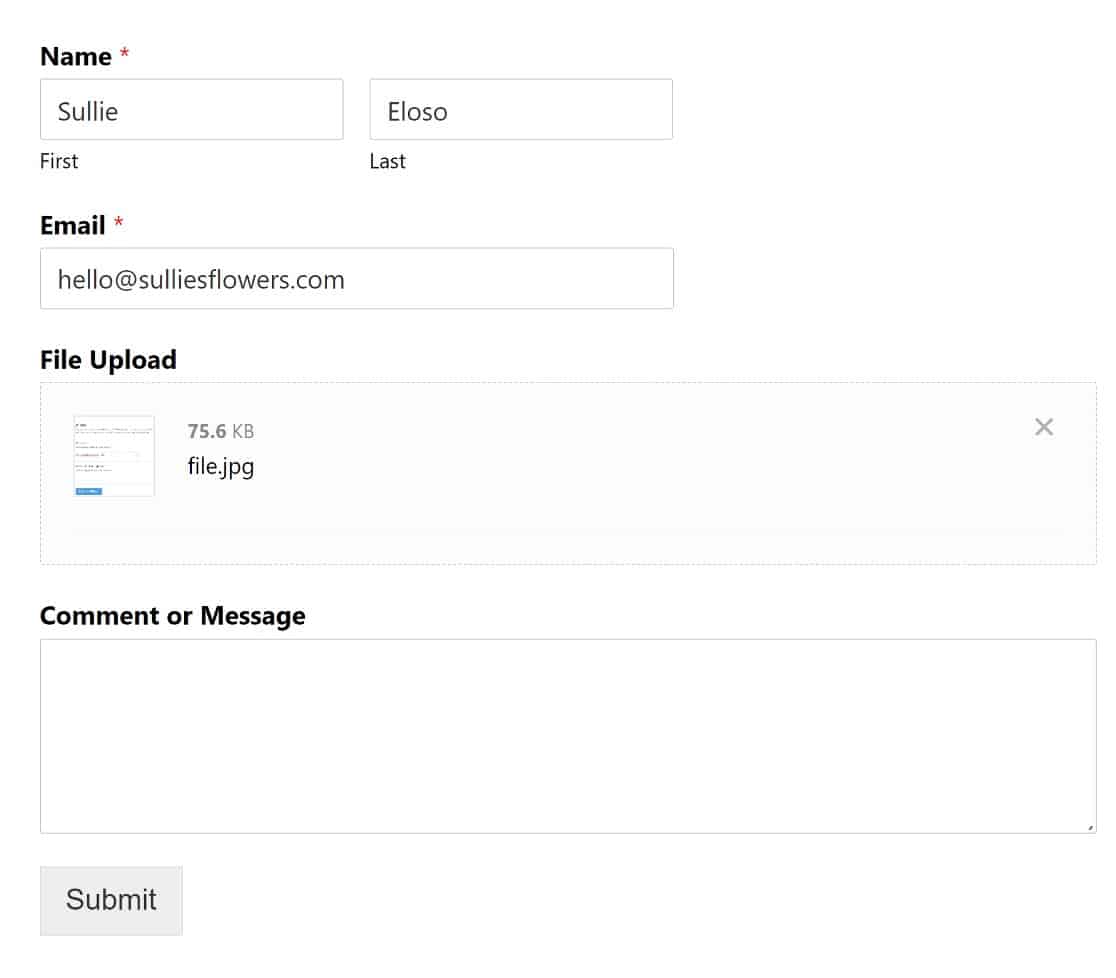
Nachdem das Formular live ist, können Sie es ausprobieren. So sieht das Formular, das wir in diesem Tutorial erstellt haben, vom Frontend aus:

Wie Sie sehen können, haben wir ein Formular mit einem Datei-Upload-Feld, mit dem Benutzer eine Datei von ihrem Computer hochladen können.
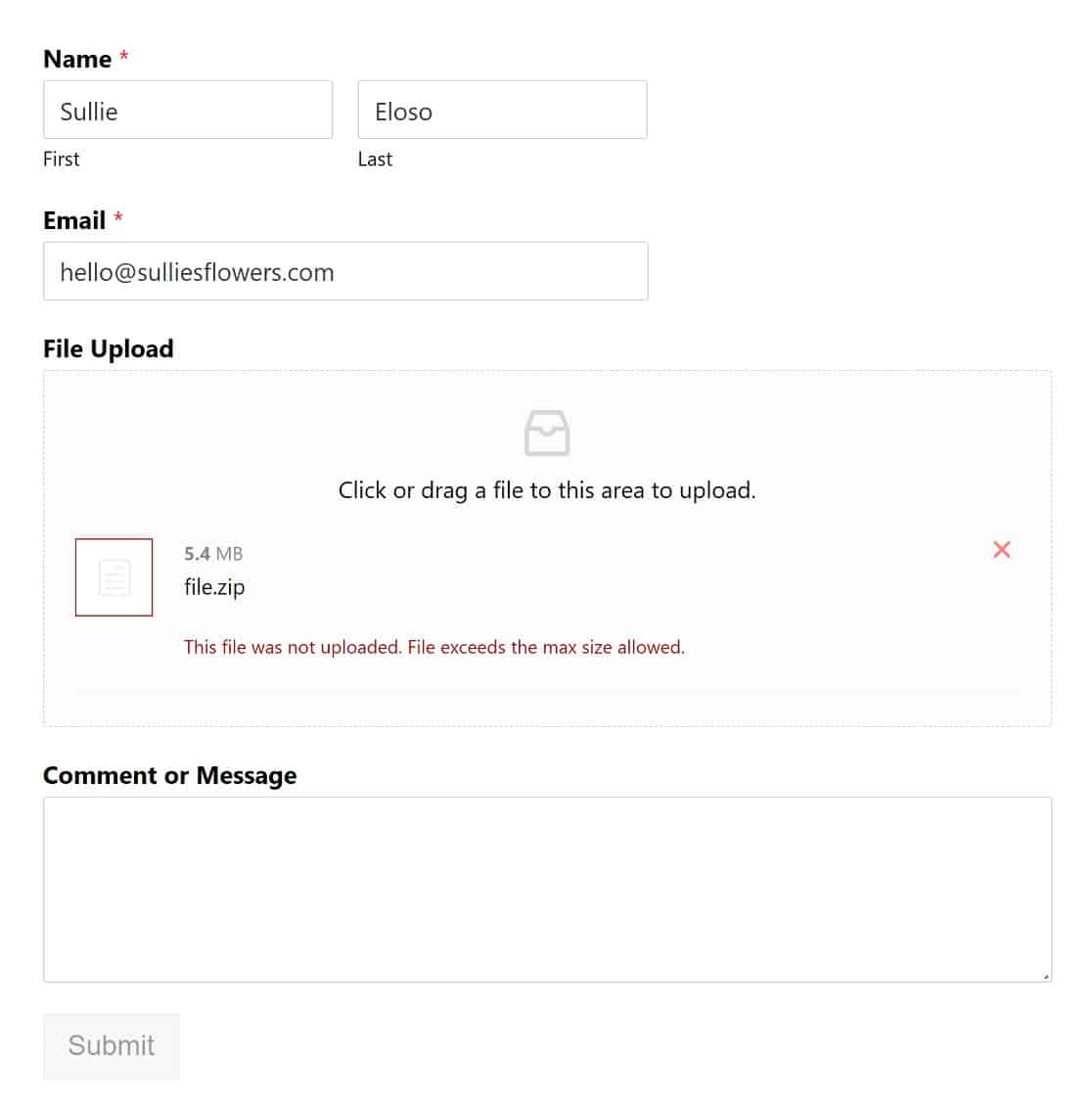
Wenn ein Benutzer eine Datei hochlädt, die größer ist als das von uns festgelegte Limit, verweigert WPForms das Hochladen und gibt eine Fehlermeldung aus:

Andererseits können Besucher ohne Probleme unterstützte Dateitypen hochladen, die unter der angegebenen Größenbeschränkung liegen:

Das war's auch schon! Jetzt wissen Sie, wie Sie die maximale Datei-Upload-Größe in WordPress erhöhen können!
Entdecken Sie als nächstes die besten Plugins für den Datei-Upload
Wir haben Ihnen soeben eine Möglichkeit gezeigt, wie Sie Nutzern das Hochladen von Dateien auf Ihre WordPress-Website ermöglichen können. Vielleicht sind Sie daran interessiert zu erfahren, wie Sie ähnliche Dinge mit anderen WordPress-Plugins tun können.
Unser Leitfaden zu den besten WordPress-Plugins für den Datei-Upload wird Ihnen weiterhelfen!
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, WordPress-Formulare zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält eine kostenlose Datei-Upload-Funktion und ein kostenloses Datei-Upload-Formular und bietet eine 14-tägige Geld-zurück-Garantie.
Und vergessen Sie nicht: Wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.




Methode 1 funktioniert nicht, denn wenn Sie nicht für die "Pro"-Version von WPCode bezahlen - die kostenlose Version ist jetzt so verkrüppelt, dass sie unbrauchbar ist.
Methode 2 funktioniert überhaupt nicht.
Fügen Sie einfach diese 4 Zeilen in Ihre .htaccess-Datei ein:
php_value upload_max_filesize 256M
php_value post_max_size 256M
php_value max_execution_time 300
php_value max_input_time 300
Hallo Manfred - Ich habe einige Tests durchgeführt, und es sollte problemlos funktionieren, es sei denn, es gibt einige Einschränkungen seitens Ihres Host-Providers bei der Änderung der PHP-Variablen. In diesem Fall empfehlen wir Ihnen, sich mit dem Support Ihres Hosts in Verbindung zu setzen.
Wenn das Problem weiterhin besteht, testen wir es gerne auf Ihrer Website. Um sicherzustellen, dass wir Ihre Frage so gründlich wie möglich beantworten und jegliche Verwirrung vermeiden, könnten Sie sich bitte an unser Team wenden, indem Sie hier ein Support-Ticket einreichen.
Vielen Dank!
manfred hat recht. ihre methode(n) funktionieren nicht. reine zeitverschwendung.
Hey Adrian - Es sollte einfach funktionieren, es sei denn, es gibt einige Einschränkungen von Ihrem Host-Provider bei der Änderung der PHP-Variablen.
Wenn das Problem nach Rücksprache mit Ihrem Hoster immer noch besteht, können wir dies gerne auf Ihrer Website testen. Um dies zu tun und jegliche Verwirrung zu vermeiden, können Sie sich bitte an unser Team wenden, indem Sie hier ein Support-Ticket einreichen.
Danke.