Resumo da IA
Está à procura dos melhores layouts de formulários para melhorar os seus formulários de contacto? Conceber layouts de formulários para obter o máximo de conversões pode ser complicado se não tiver muita experiência.
Para este post, reunimos 7 práticas recomendadas de design de formulários para levar o layout do seu formulário para o próximo nível e aumentar as conversões.
Crie o seu formulário WordPress agora
Qual é a melhor forma de conceber um formulário?
Descobrimos que a melhor forma de conceber um formulário Web é pensar na experiência do utilizador.
Os seus visitantes não terão vontade de preencher um formulário longo e complicado, especialmente se este parecer intimidante.
A utilização de colunas é apenas uma técnica que pode utilizar para tornar os seus formulários mais apelativos. Outra é a utilização de formulários de várias páginas com barras de progresso. Em última análise, o seu formulário deve ser limpo, conciso e fácil de seguir pelos utilizadores.
Conceber layouts de formulários: Melhores práticas
Neste artigo
- 1. Utilizar um esquema de 2 colunas para condensar os formulários
- 2. Fazer corresponder a disposição dos formulários aos requisitos de introdução de dados
- 3. Dividir formulários longos com layouts de várias páginas
- 4. Utilizar layouts compatíveis com dispositivos móveis
- 5. Utilizar formas de conversação
- 6. Personalizar os estilos de formulário
- 7. Utilizar mensagens de erro e validação em linha
- Perguntas frequentes sobre as melhores práticas de apresentação de formulários
- Como é que os formulários devem ser estruturados?
1. Utilizar um esquema de 2 colunas para condensar os formulários
Acredita-se que os formulários de uma coluna oferecem melhores taxas de conversão do que os formulários de várias colunas. Mas a verdade é que não existe uma abordagem única para os layouts de formulários.
De facto, os testes A/B de conversão de formulários da HubSpot mostram que os formulários de duas colunas convertem melhor do que os formulários de uma coluna em situações específicas.
Por exemplo, geralmente não é bom para a experiência do utilizador (UX) se tiver uma longa lista de campos empilhados numa única coluna.
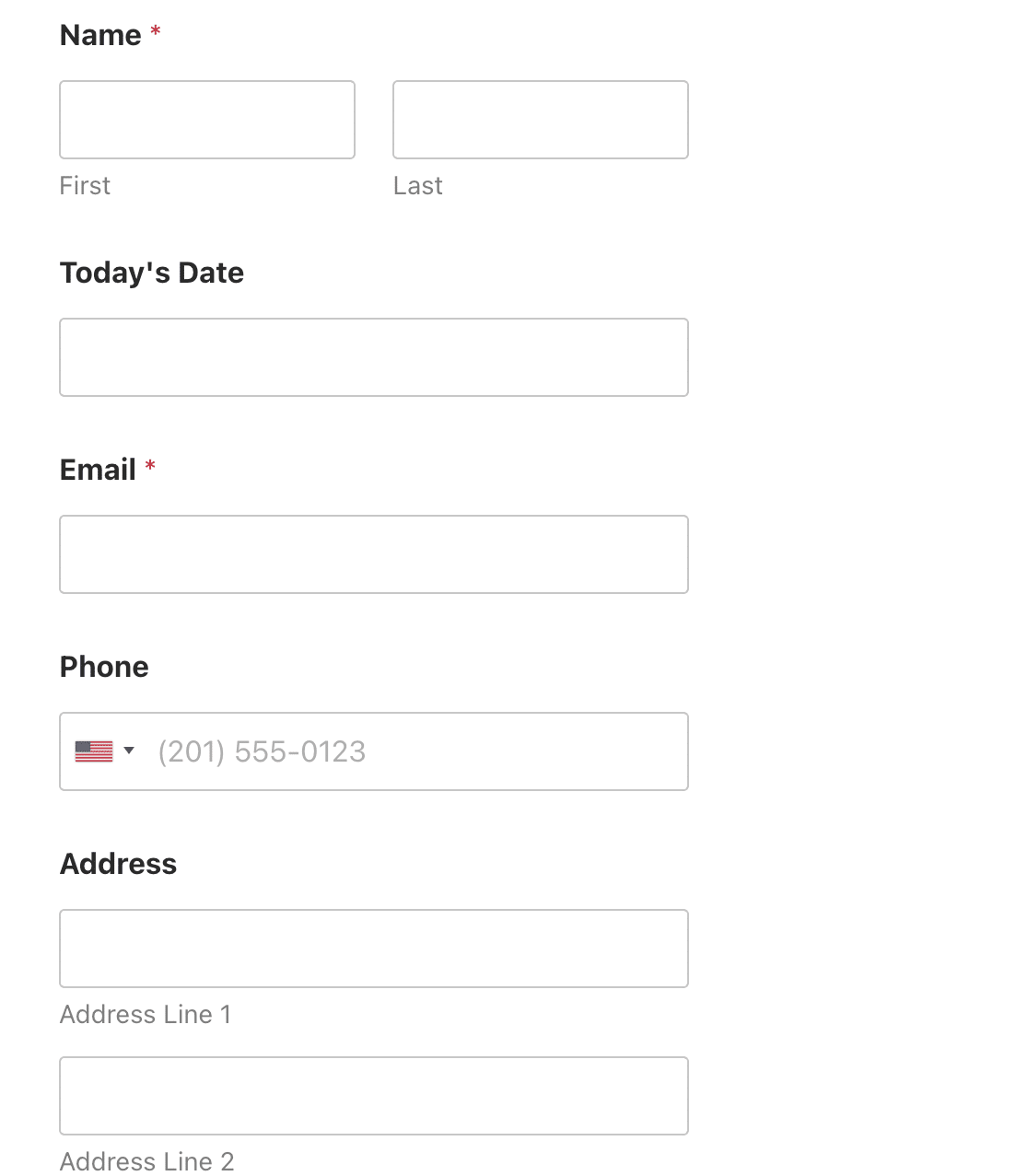
O exemplo de formulário em linha de coluna única abaixo tem uma deslocação vertical considerável com ainda mais campos abaixo do que é mostrado aqui, pelo que é de esperar que os utilizadores se deparem com alguns inconvenientes ao preencher este formulário.

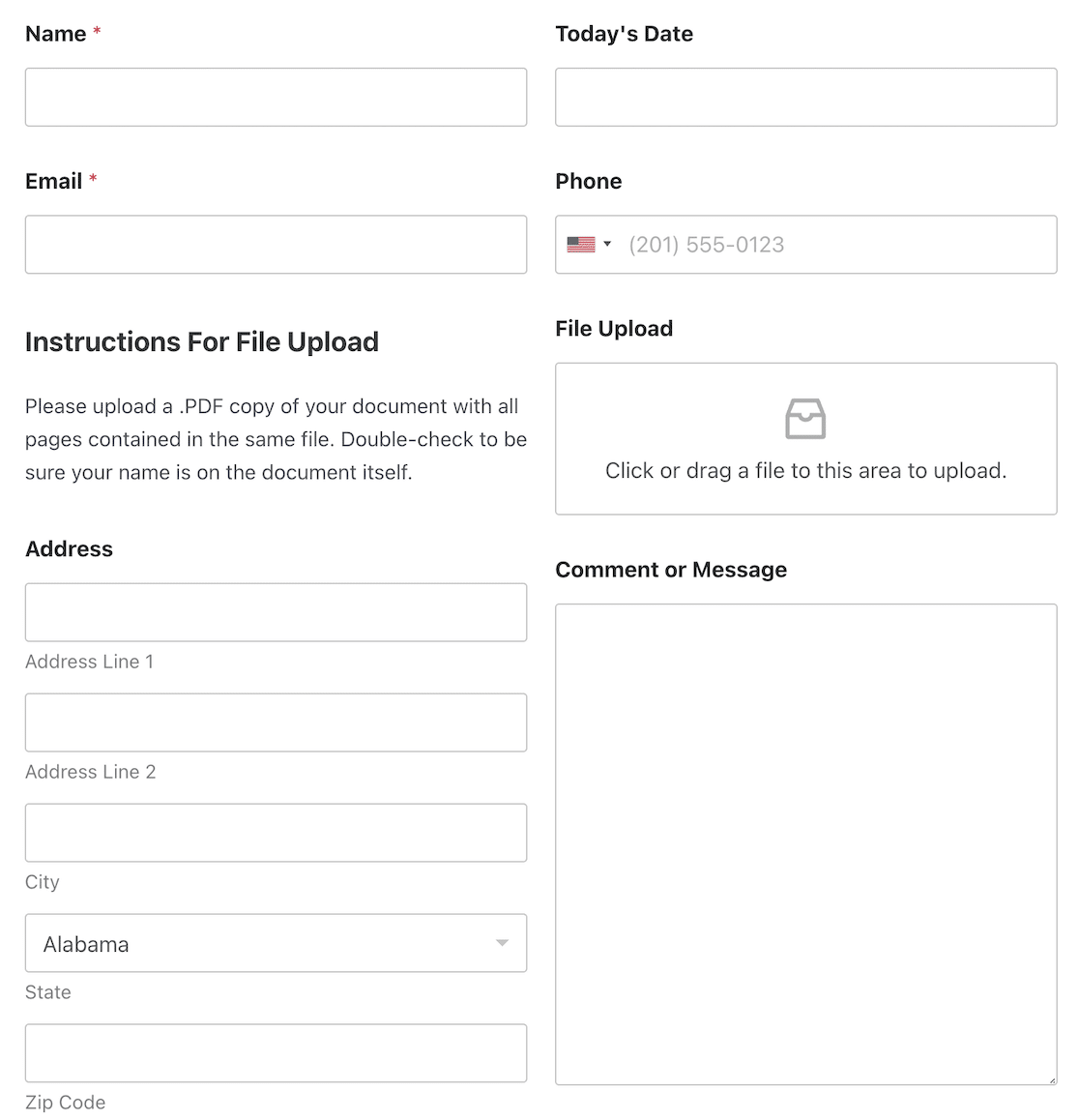
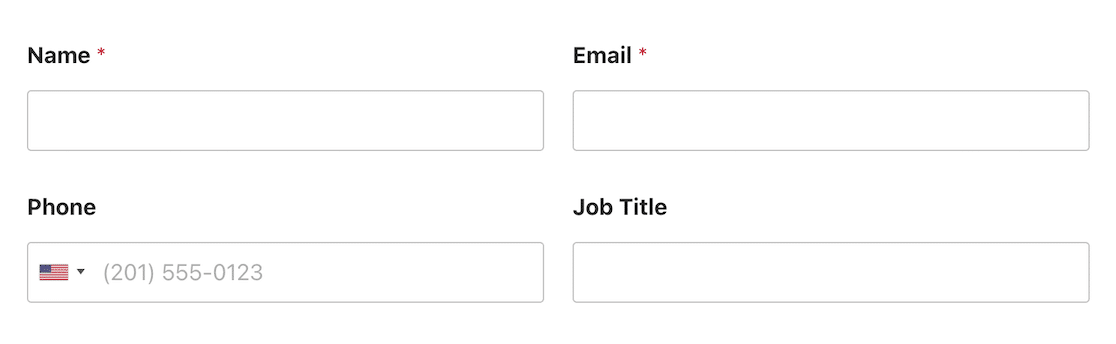
Mas o formulário torna-se muito mais compacto se organizarmos o mesmo número de campos em duas colunas.

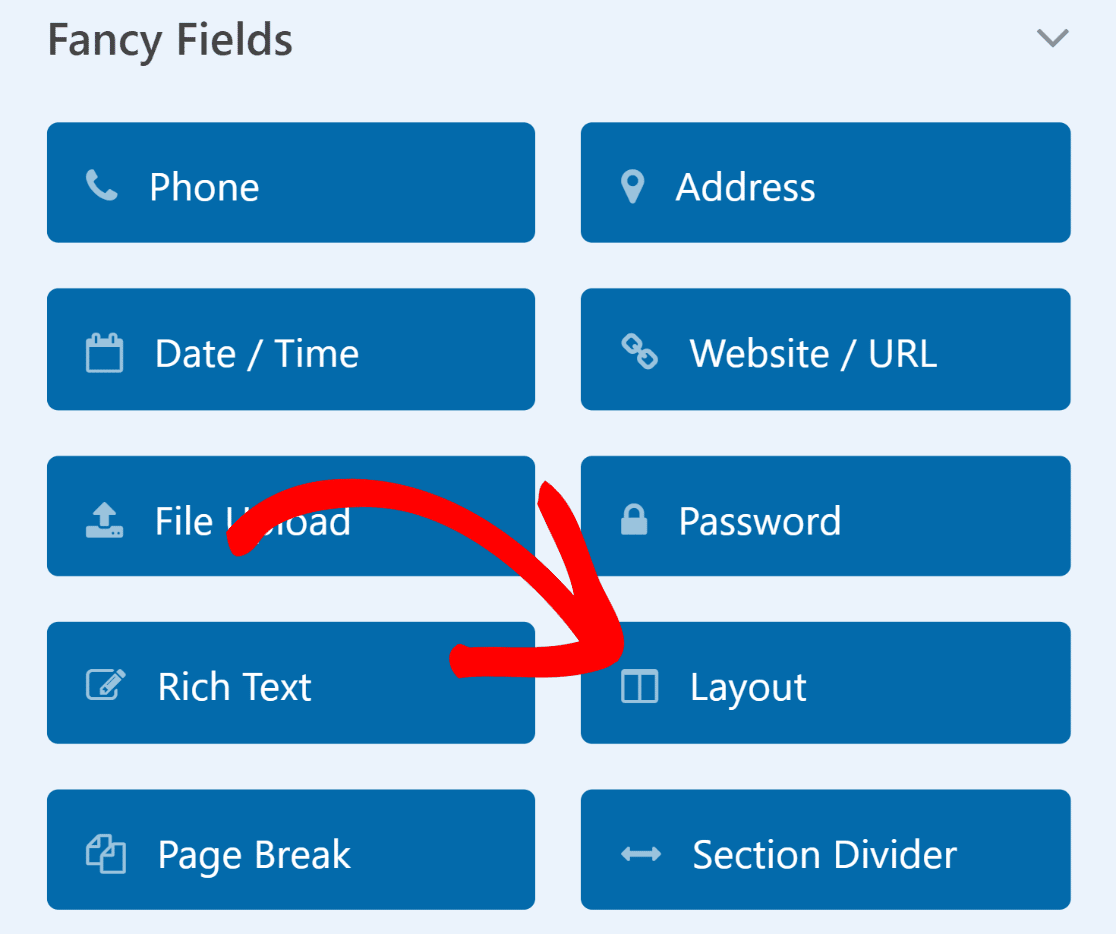
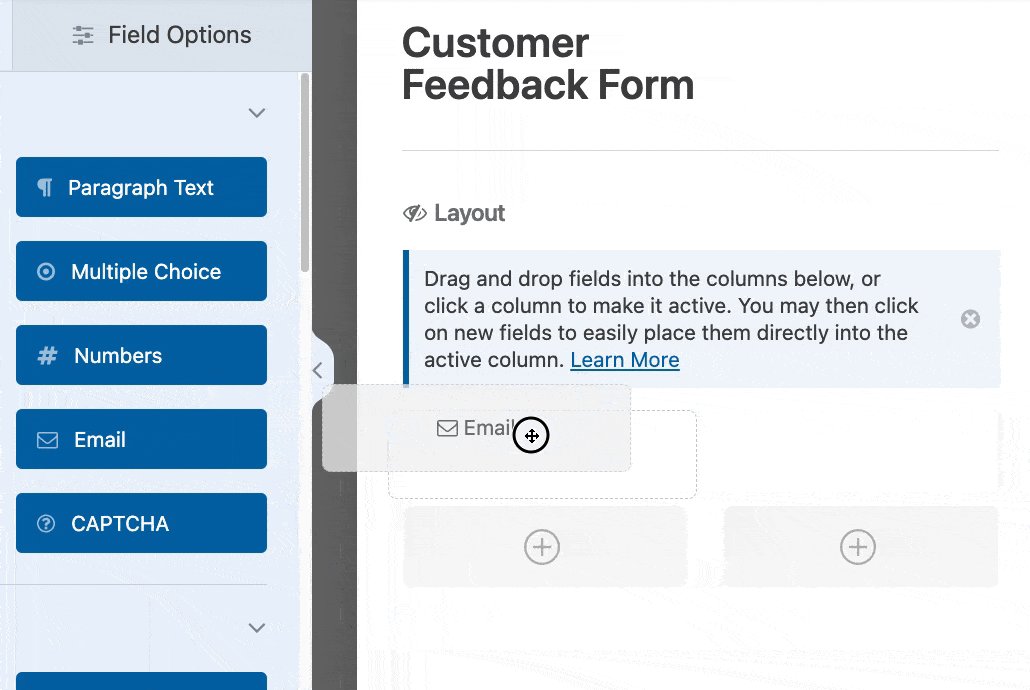
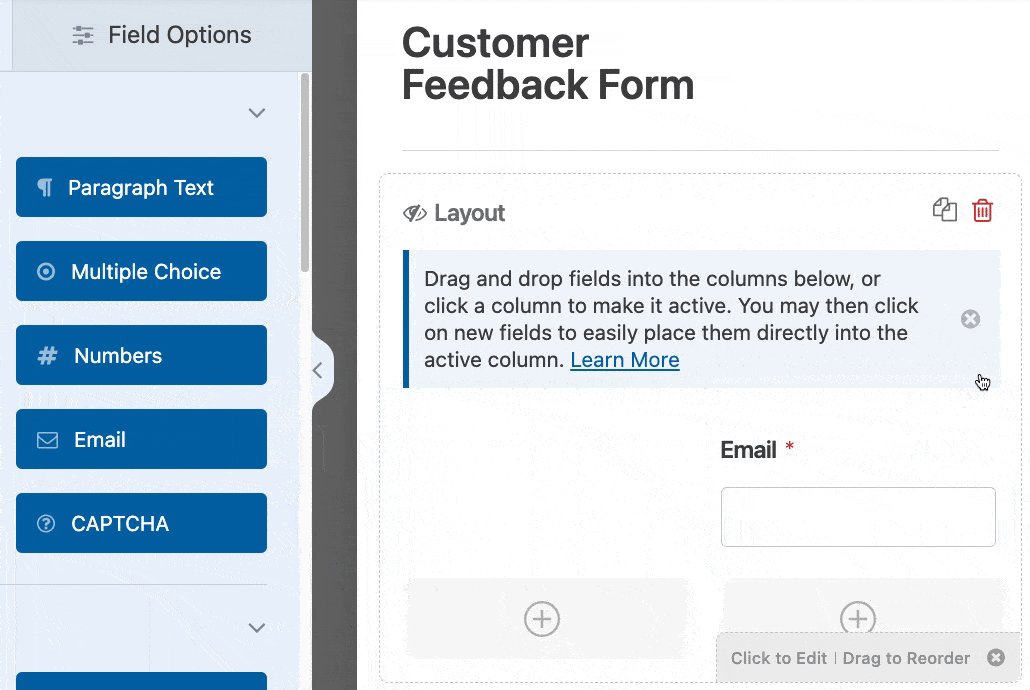
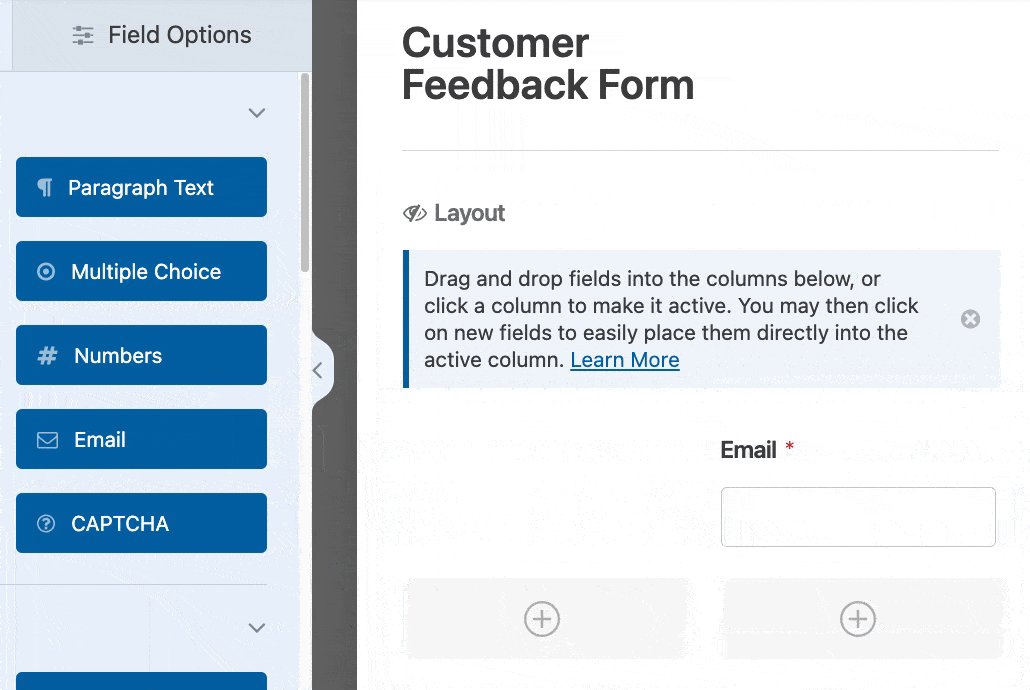
O bom é que pode criar facilmente layouts de várias colunas utilizando o campo WPForms Layout.

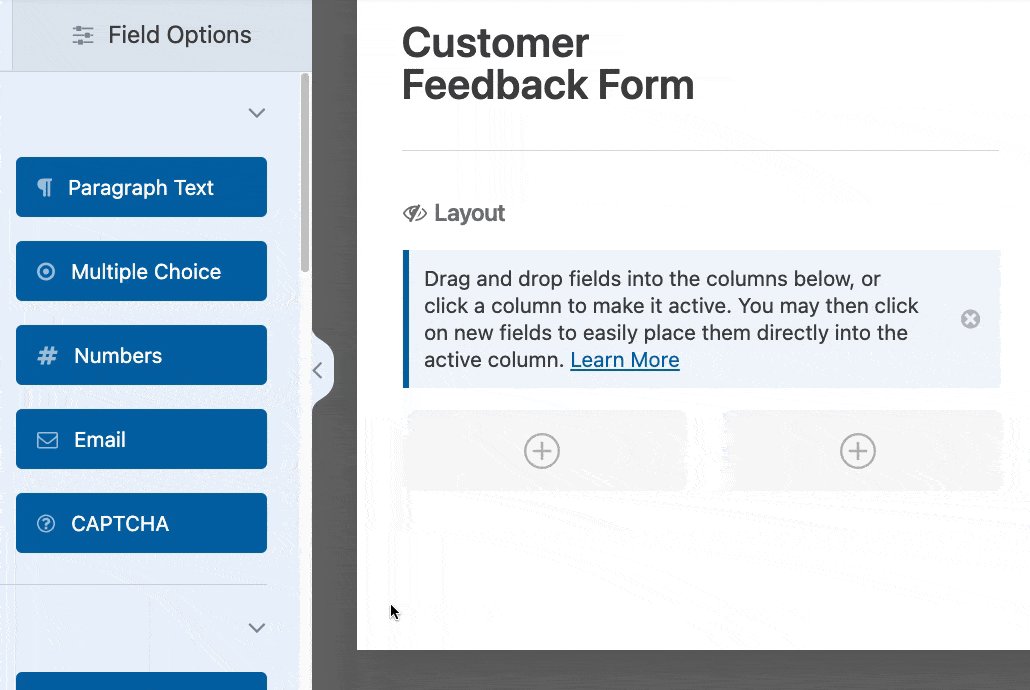
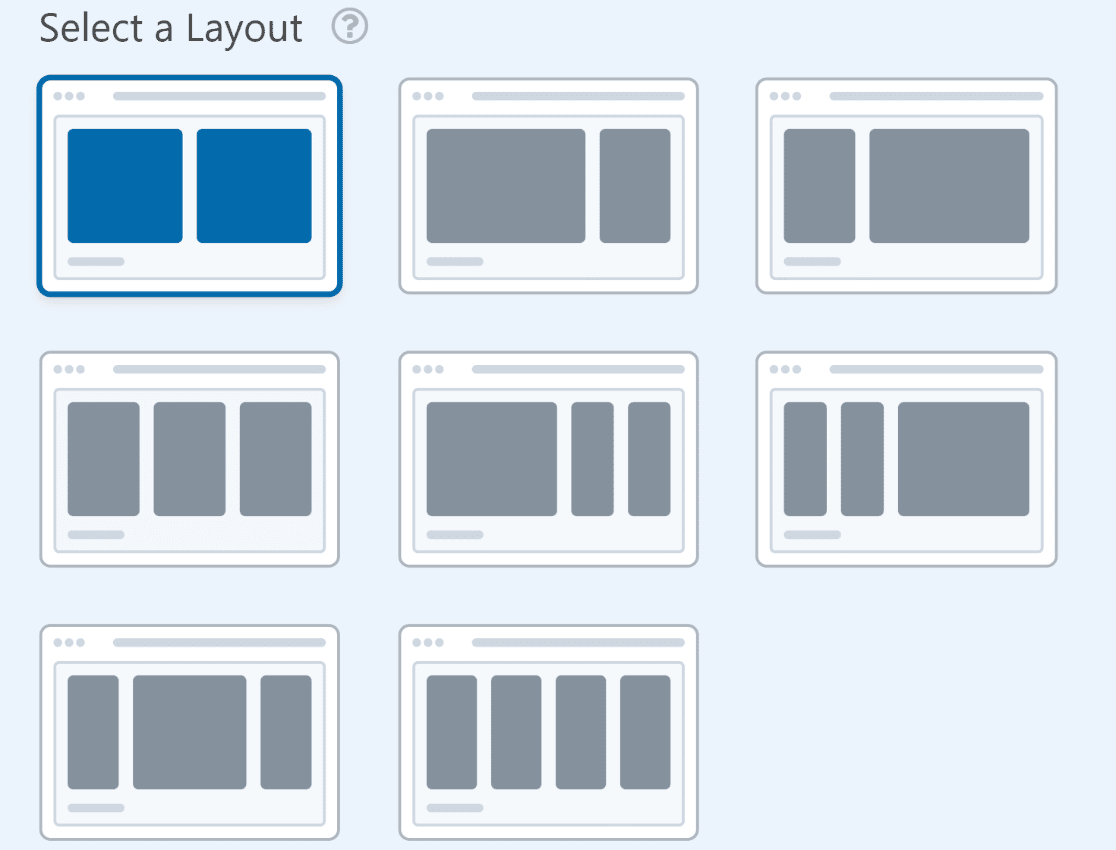
Depois de adicionar o campo Layout ao formulário, pode selecionar o número de colunas que pretende utilizar e arrastar e largar outros campos no layout escolhido.

Se utilizar vários campos de formulário, pode sempre experimentar diferentes esquemas para encontrar um que reduza o comprimento do formulário e melhore as conversões.
Leia também: Formulários de Coluna Única: Exemplos e Inspiração
2. Fazer corresponder a disposição dos formulários aos requisitos de introdução de dados
Ao conceber formulários com esquemas avançados, a largura das colunas é tão importante como o número de colunas que está a utilizar.
Por exemplo, se espera que os utilizadores introduzam texto detalhado no campo da caixa de texto à direita, faz mais sentido tornar a coluna desse campo mais larga.

Outra forma de utilizar este esquema seria ter informações de contacto de um lado e um campo de introdução do número de cartão de crédito no lado mais largo.
Noutros cenários em que ambas as colunas do formulário têm campos semelhantes, pode utilizar colunas de tamanho igual. Isto funciona bem com campos de entrada mais pequenos, como números de telefone, caixas de verificação, menus pendentes e botões de rádio.

O WPForms tem layouts muito flexíveis e inclui 8 predefinições de layout diferentes para escolher. Pode mudar de um layout para outro com um único clique.

Cada esquema de formulário oferece vantagens para diferentes situações. É apenas uma questão de usar o seu melhor julgamento de marketing para escolher o layout mais apropriado para os seus campos.
3. Dividir formulários longos com layouts de várias páginas
Quando se tem um formulário curto, todos os campos devem caber naturalmente numa única página sem qualquer problema.
Mas as coisas complicam-se quando há muitos campos. Não é uma boa ideia colocar todos os campos numa única página se o formulário for demasiado longo e tiver um tempo de conclusão mais longo.
Em vez disso, pode tornar os formulários mais longos mais fáceis de gerir e melhorar a usabilidade, dividindo-os em várias páginas.

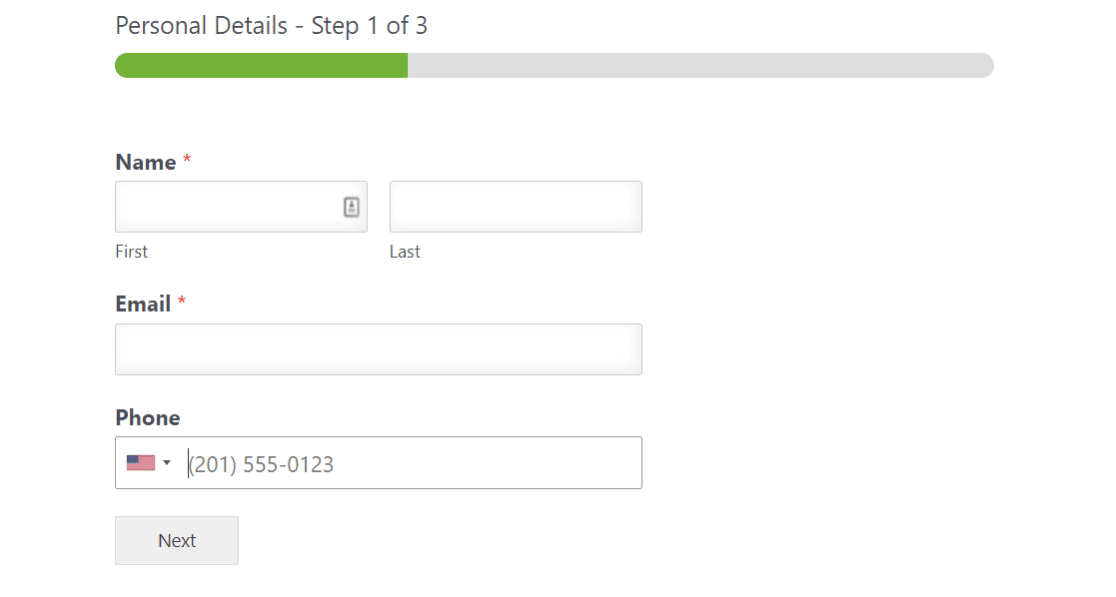
O WPForms permite-lhe criar formulários de várias páginas. Normalmente, cada página contém apenas uma ou duas perguntas. Isto mantém os formulários compactos e cria uma boa experiência para o utilizador, ao mesmo tempo que recolhe as informações necessárias.
Dica profissional: Outra forma de reduzir a perceção do comprimento do seu formulário é ajustar o espaçamento entre os campos. Para saber como, consulte o nosso tutorial sobre a inserção de espaços entre campos.
A nossa parte preferida? Criar um formulário de várias páginas é tão fácil como arrastar e largar um Divisor de páginas onde quer que o queira dividir.
Estes formulários também incluem uma barra de progresso que ajuda os utilizadores a verem quanto do formulário já concluíram e o que lhes falta concluir.
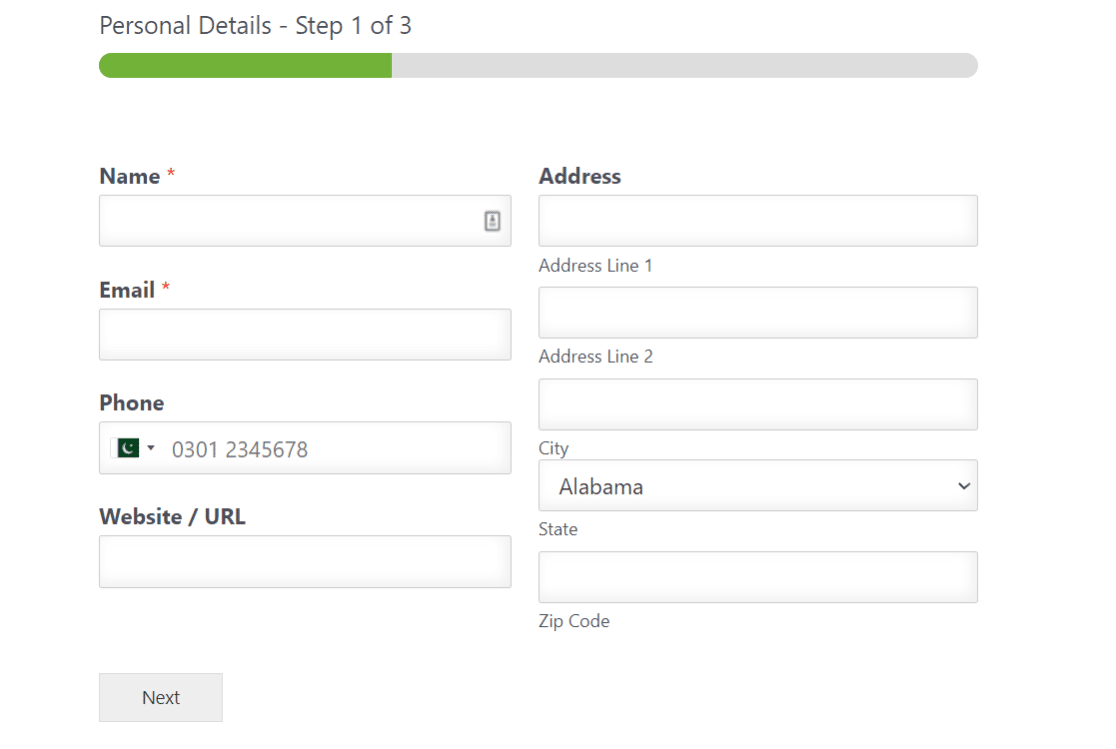
Pode até combinar disposições de duas colunas num formulário de várias etapas. Se uma das páginas do formulário for mais comprida do que as outras, pode utilizar uma disposição de duas colunas para essa secção, para que o formulário pareça mais uniforme de página para página.

Se quiser aumentar as taxas de conversão com os seus formulários, recomendamos que experimente o addon WPForms Lead Forms. Ele também permite que você crie um formulário de várias páginas, mas com o único objetivo de gerar leads. O addon Lead Forms dá-lhe a capacidade de personalizar e estilizar o seu formulário um pouco mais, também.
O WPForms tem muitos recursos diferentes para ajudá-lo a minimizar o abandono de formulários e melhorar sua taxa de conclusão de formulários. No final, depende inteiramente de si se quer usar diferentes layouts para obter mais conversões ou simplesmente adicionar uma barra de progresso no topo.
4. Utilizar layouts compatíveis com dispositivos móveis
Os layouts de formulários sofisticados têm um ótimo aspeto e até convertem bem em computadores de secretária. Mas o telemóvel é um animal diferente.
Se não tiver cuidado, um formulário com várias colunas que funcione perfeitamente no ambiente de trabalho pode quebrar ou ser apresentado incorretamente quando visualizado no telemóvel.
Alguns criadores de formulários não são responsivos a dispositivos móveis, a menos que se faça um esforço extra para ajustar os códigos CSS. É claro que para isso é necessário ter conhecimentos de CSS.

Felizmente, o WPForms tem uma funcionalidade de alto nível. Mesmo os formulários multi-coluna mais avançados criados com o WPForms são responsivos a dispositivos móveis por design. Não é necessário CSS.
Isto significa que os formulários móveis serão automaticamente recolhidos numa única coluna se um dispositivo não conseguir carregar corretamente o esquema de várias colunas.
Como resultado, pode ter a certeza de que os seus visitantes obtêm sempre a melhor experiência, mesmo em dispositivos móveis.
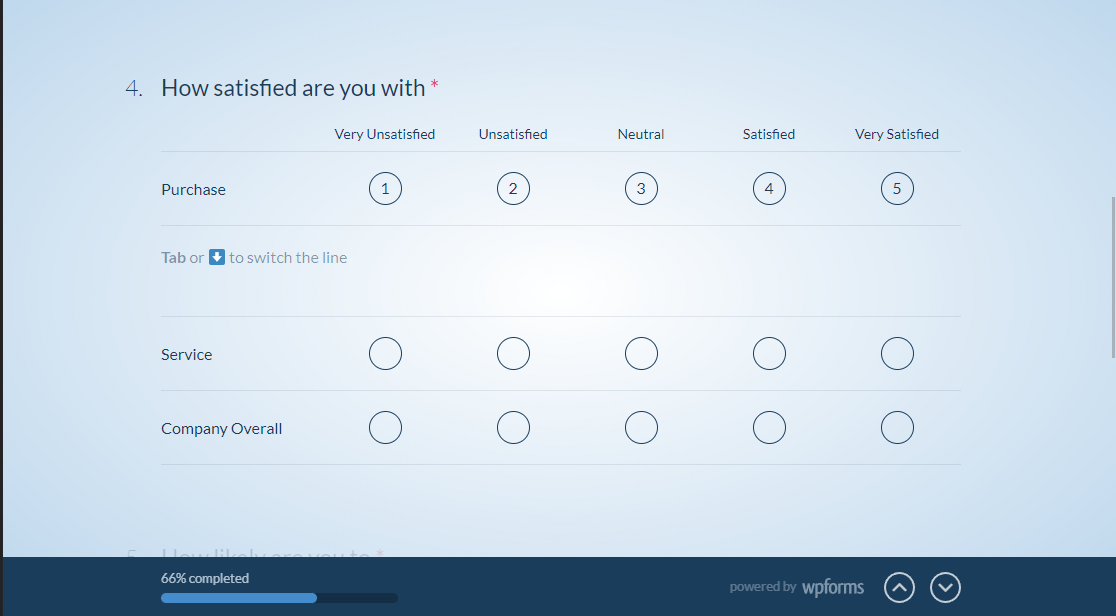
5. Utilizar formas de conversação
Os formulários de conversação permitem que os utilizadores respondam a uma pergunta de cada vez. Este esquema de formulário pode ser muito útil quando se pretende que os utilizadores se concentrem em cada pergunta específica com o mínimo de distracções.
Normalmente, é uma boa ideia utilizar o esquema de conversação para inquéritos ou formulários de feedback.

Se utilizar a lógica condicional nos seus formulários de conversação, pode direcionar os inquiridos diretamente para a página de que necessitam. Isto significa que eles não perdem tempo a selecionar perguntas irrelevantes do formulário. Em vez disso, o formulário quase imita um tipo de bate-papo responsivo.
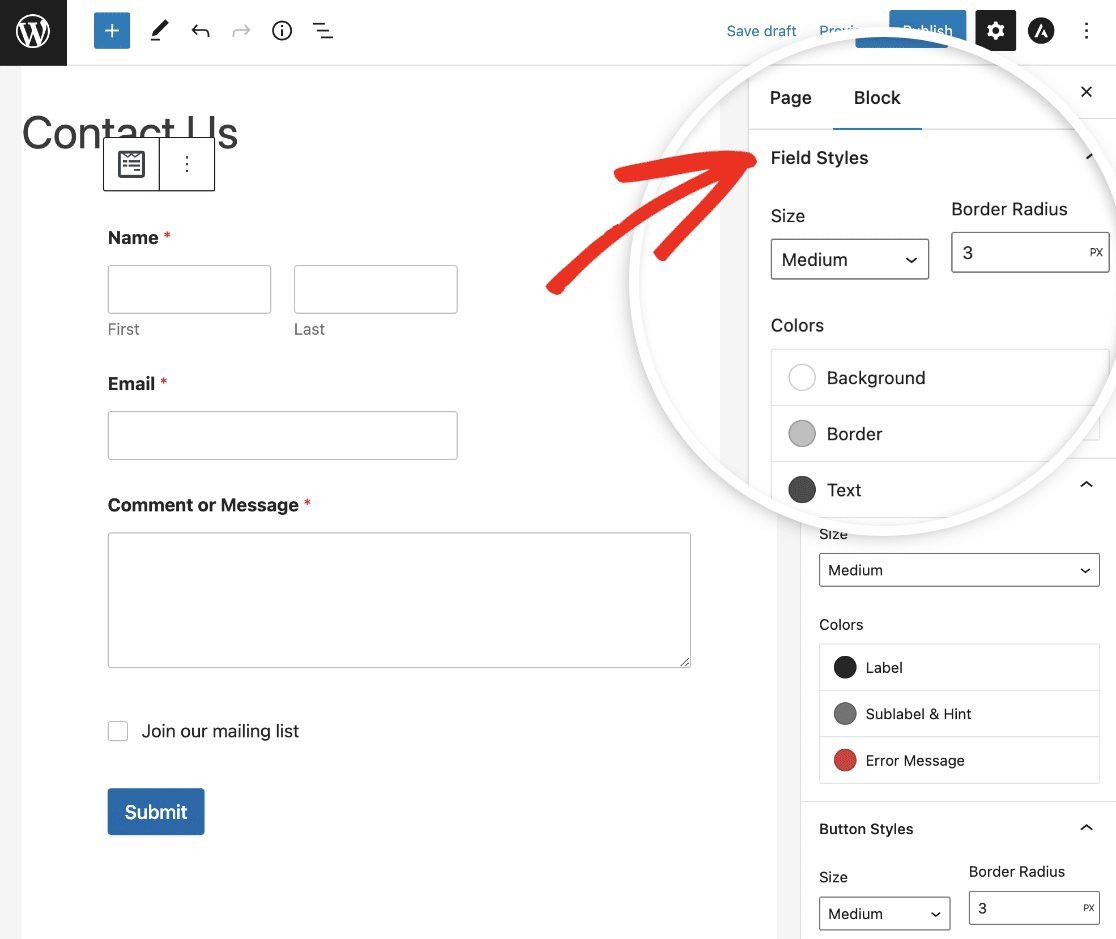
6. Personalizar os estilos de formulário
Melhore um pouco o estilo do seu formulário! Criar um formulário moderno e profissional não significa que tenha de ser aborrecido.
O WPForms permite-lhe estilizar os seus formulários de acordo com as cores ou o tema do seu site, o que significa que é mais fácil do que nunca integrar o seu formulário no seu site.
Depois de criar e incorporar o seu formulário num post ou rascunho de página no seu site WordPress, pode facilmente editar estilos para etiquetas de campo, botão de submissão e muito mais. Não precisa de saber nada sobre código CSS para utilizar esta funcionalidade e criar formulários bonitos.

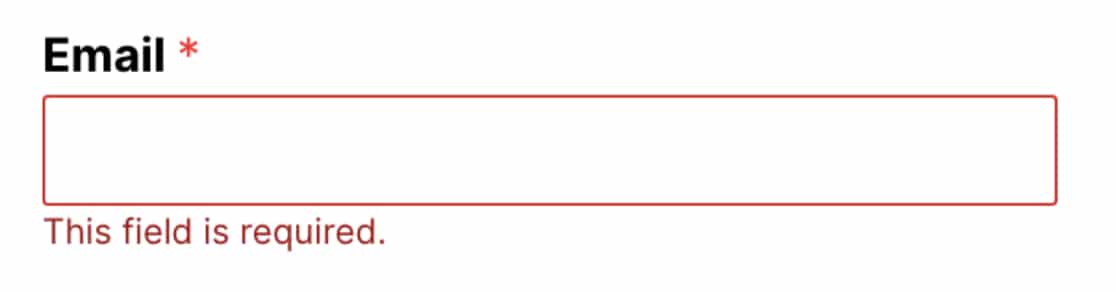
7. Utilizar mensagens de erro e validação em linha
Por muito bem concebido que esteja o seu formulário, é de esperar que os utilizadores cometam erros de introdução ocasionalmente. Por exemplo, podem deixar campos obrigatórios em branco ou introduzir informações no formato errado.
Como resultado, é inteligente mostrar mensagens de validação em linha que realcem claramente o problema e ofereçam orientações para o corrigir facilmente.
O WPForms usa automaticamente mensagens de erro em linha que aparecem logo abaixo de um campo em questão. Isto permite aos visitantes corrigir erros em tempo real e reduz proactivamente a confusão do utilizador.

Há muitos tipos diferentes de mensagens de validação de campo no WPForms que aparecem dependendo da natureza do erro de entrada. Assim, pode implementar os seus formulários livremente e deixar que o WPForms trate de quaisquer problemas de validação.
Outra forma de minimizar a confusão com os seus utilizadores para que não cometam erros é adicionar texto de marcador de posição aos seus campos. Isto mostrará aos visitantes como preencher o seu formulário com algum texto instrutivo ou um exemplo de como a entrada deve ser.

Perguntas frequentes sobre as melhores práticas de apresentação de formulários
Quer saber algumas das perguntas mais importantes que nos fazem sobre a conceção de formulários? Aqui estão algumas das mais populares.
Como é que os formulários devem ser estruturados?
Recomendamos que os seus formulários sejam estruturados de acordo com o tipo de informação que recolhe em cada secção.
Em primeiro lugar, comece com as informações pessoais e agrupe todos esses campos. Em seguida, passe para o próximo grupo lógico de campos.
No WPForms, pode utilizar Section Dividers para adicionar títulos, de modo a que a estrutura do seu formulário seja clara e fácil de seguir.
É também uma boa ideia fornecer instruções no seu formulário. Para o fazer, consulte o nosso artigo sobre como adicionar texto de instruções a um formulário.
Porque é que devo limitar o número de campos no meu formulário?
Deve limitar o número de campos para evitar o abandono do formulário. O abandono de formulário significa que alguém começou a preencher o seu formulário, mas desistiu antes de o submeter.
Muitas vezes, o abandono de formulários acontece porque os utilizadores se sentem sobrecarregados pelo tamanho de um formulário. Pode tentar utilizar o suplemento Formulários de leads para aumentar a geração de leads, dividindo o seu formulário em partes mais pequenas.
Em seguida, crie questionários de conversação
Os inquéritos que mostram uma pergunta de cada vez são óptimos para a experiência do utilizador. Eles também são fáceis de implementar, usando os formulários de conversação do WPForms. Veja como criar inquéritos que mostram uma pergunta de cada vez.
Para obter mais dicas sobre a conceção eficaz de formulários, eis o nosso guia sobre como adicionar um campo de confirmação de endereço de correio eletrónico para garantir que os utilizadores introduzem os seus endereços de correio eletrónico com precisão. Também pode estar interessado no nosso guia sobre as melhores perguntas de inquérito "como soube da nossa existência".
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




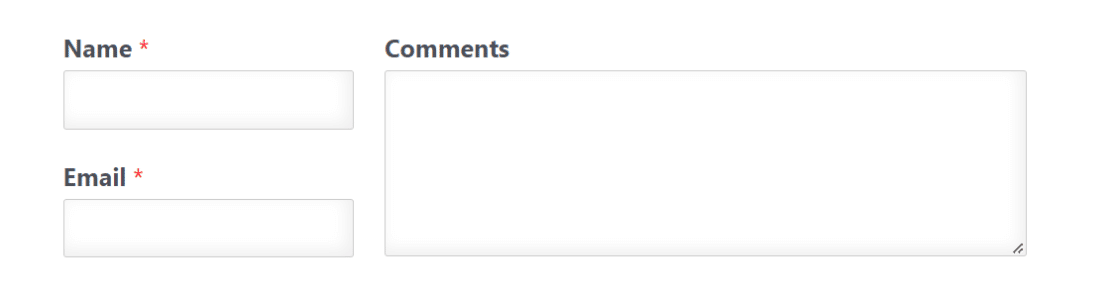
Combinou os campos de nome e apelido num único campo no exemplo de duas colunas. Isto pode causar problemas se pretender importar estes dados para uma base de dados. A maioria das bases de dados tem um campo FName e um campo LName.
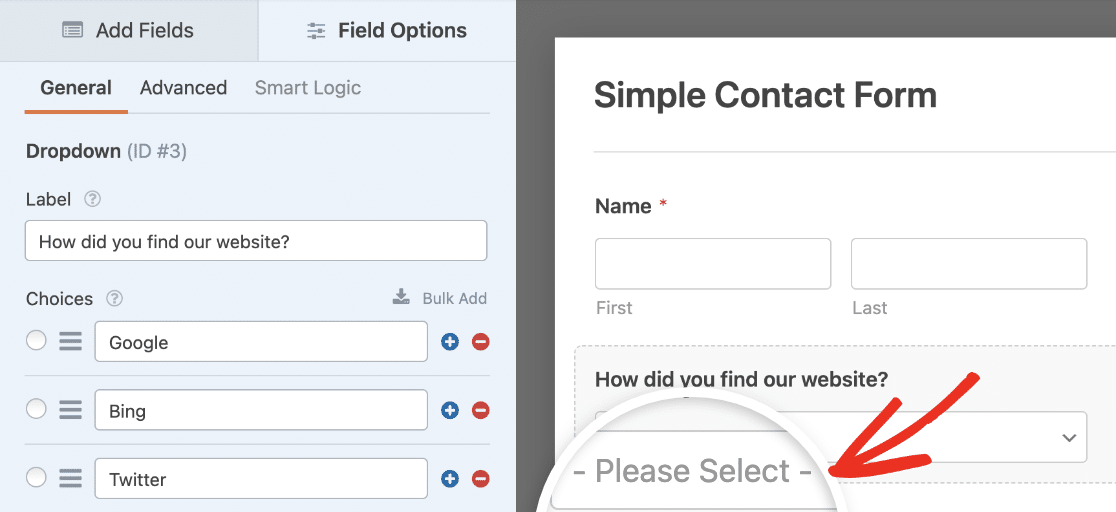
Shonn - Pode dividir o nome próprio e o apelido utilizando 2 campos de texto de linha única. Aqui está uma captura de ecrã para referência rápida.