AIサマリー
あなたのWebサイトにPardot WordPressフォームを作りたいですか?Salesforce Pardotのフォームをサイトに設置すれば、お気に入りのマーケティングプラットフォームで簡単にリードを獲得・管理できます。
そこでこのガイドでは、ZapierとWPFormsを使ってWordPressにカスタムPardotフォームを作成する方法をステップバイステップで説明します。
この記事で
Pardotは何に使われるのか?
Pardot(現在のMarketing Cloud Account Engagement)は、世界最高のCRMソフトウェアの1つであるSalesforceが開発したSaaS型マーケティングオートメーションプラットフォームです。ビジネスを成長させるための強力なデジタルマーケティングツールを提供しています:
- 電子メールの自動化
- ドリップメールキャンペーン
- リードジェネレーション
- リード管理
- ランディングページのパーソナライズ
- 顧客行動トラッキング
- ...その他
Salesforce CRMと併用することも、併用しないことも可能です。しかし、すでにSalesforceの人気のある顧客関係管理ソフトウェアを使用している場合は、非常にうまく機能するように構築されています。
それでは、Pardotの機能を理解したところで、Pardot WordPressフォームの作り方を見てみましょう!
WordPressでPardotフォームを作成するには?
以下の簡単なステップに従って、Pardot WordPressフォームを作成し、ウェブサイトのコンタクトフォームと統合してください。
ステップ1:WPFormsをインストールする
Pardotは、フォームから多くのフィールドをマッピングできる強力なソフトウェアです。しかし、このチュートリアルをシンプルにするために、Pardotで新規見込み客を作成し、シンプルなコンタクトフォームにいくつかのフィールドを追加します。ステップ5でZapierとPardotのフォームをセットアップする際に、フィールドを追加してください!
さっそくWPFormsプラグインをインストールして有効化してみよう。ステップ・バイ・ステップの手順については、WordPressプラグインのインストール方法に関するこちらの記事をご覧ください。
その後、WPForms " Addonsに移動し、Install AddonボタンをクリックしてZapierアドオンをインストールする必要があります。

ヘルプが必要な場合は、WPFormsにZapierアドオンをインストールして使用する方法についてのチュートリアルをチェックしてください。
ステップ2: シンプルなコンタクトフォームを作成する
次に、Pardotに接続するフォームを作成します。プラグインを有効にしたら、WordPress のダッシュボードに行き、WPForms"Add New をクリックします。フォームの名前を追加し、Simple Contact Form テンプレートを見つけてUse Template をクリックします。

WPFormsはこれらの3つのフィールドでフォームを作成し、あなたのためにロードします:
- 氏名(姓)
- 電子メール
- コメントまたはメッセージ

フィールドを追加するのは簡単です。左側のパネルから右側のパネルにドラッグするだけです。
次に、プレビューエリアのフィールドをクリックして変更します。また、フォームフィールドをクリックして上下にドラッグすると、Pardot WordPressフォームの順番を並べ替えることができます。
フォームに満足したら、ビルダーの一番上にあるSaveをクリックする。
ステップ 3: Pardot フォームをサイトに公開する
フォームを作成したら、WordPressのウェブサイトにフォームを追加し、Pardotに送信するリードの収集を開始する必要があります。WPFormsでは、ブログ記事、ページ、サイドバーウィジェットなど、ウェブサイト上の様々な場所にフォームを追加することができます。
それでは、WordPressでお問い合わせページを作成してみましょう。ページの名前は何でもかまいません。このページには、Pardot WordPressのフォームを設置します。
このページで、プラス(+)アイコンをクリックしてブロックを追加する。次に、WPFormsを検索し、表示されたWPFormsウィジェットをクリックします。

あとは、ドロップダウンからPardotフォームを選んでページに追加するだけです。

フォームが表示されるので、見た目が気に入ったかどうか確認することができます。右上の「公開」または「更新」をクリックし、ウェブサイトにフォームを公開します。

ページをプレビューして、Pardot WordPressフォームがどのように見えるかを確認してください!

また、次のステップに進む前に、フォームからテストエントリーを送信することをお勧めします。フォームに必要事項を入力し、送信してください。Pardotで別のリードが上書きされる心配がないように、このフォームには一意のメールアドレスを使いましょう。
ステップ4:WPFormsをZapierに接続する
それでは、WPFormsとPardotをZapierで接続してみよう。Zapierがトリガー(WPFormsの新規フォーム送信)を感知したら、自動的にPardotにレコードを作成するように設定します。
Zapierアカウントにログインし、Create Zapをクリックする。

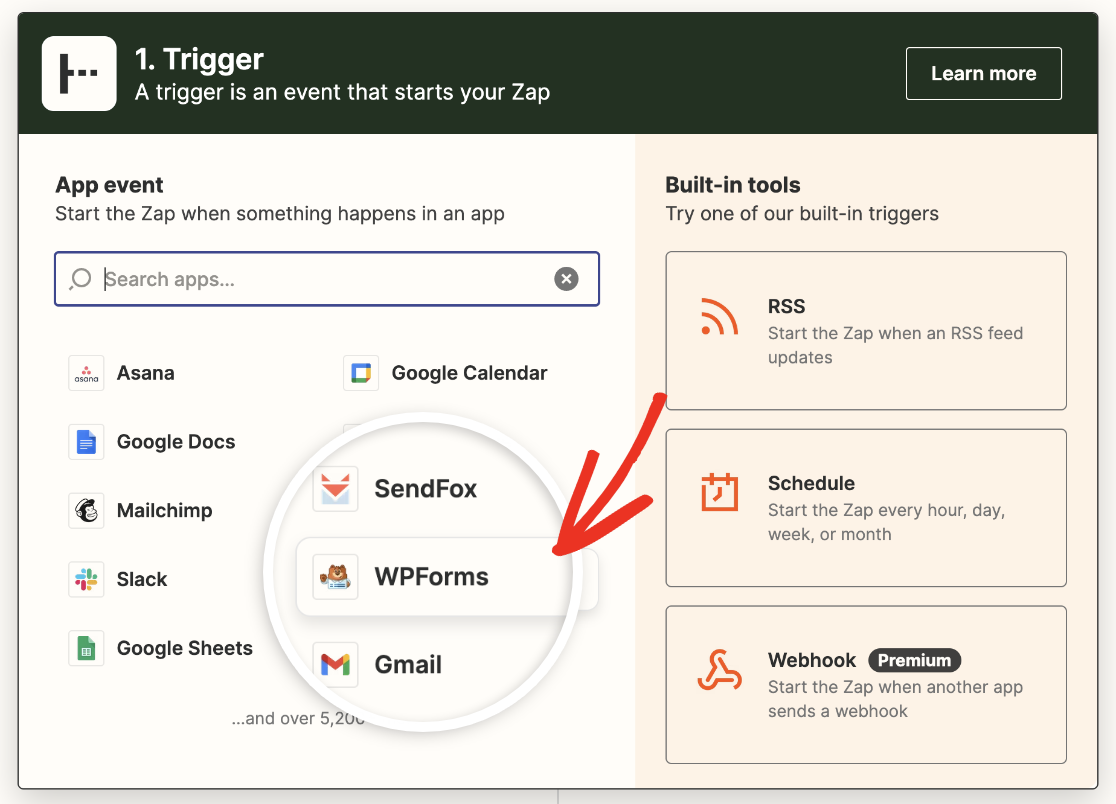
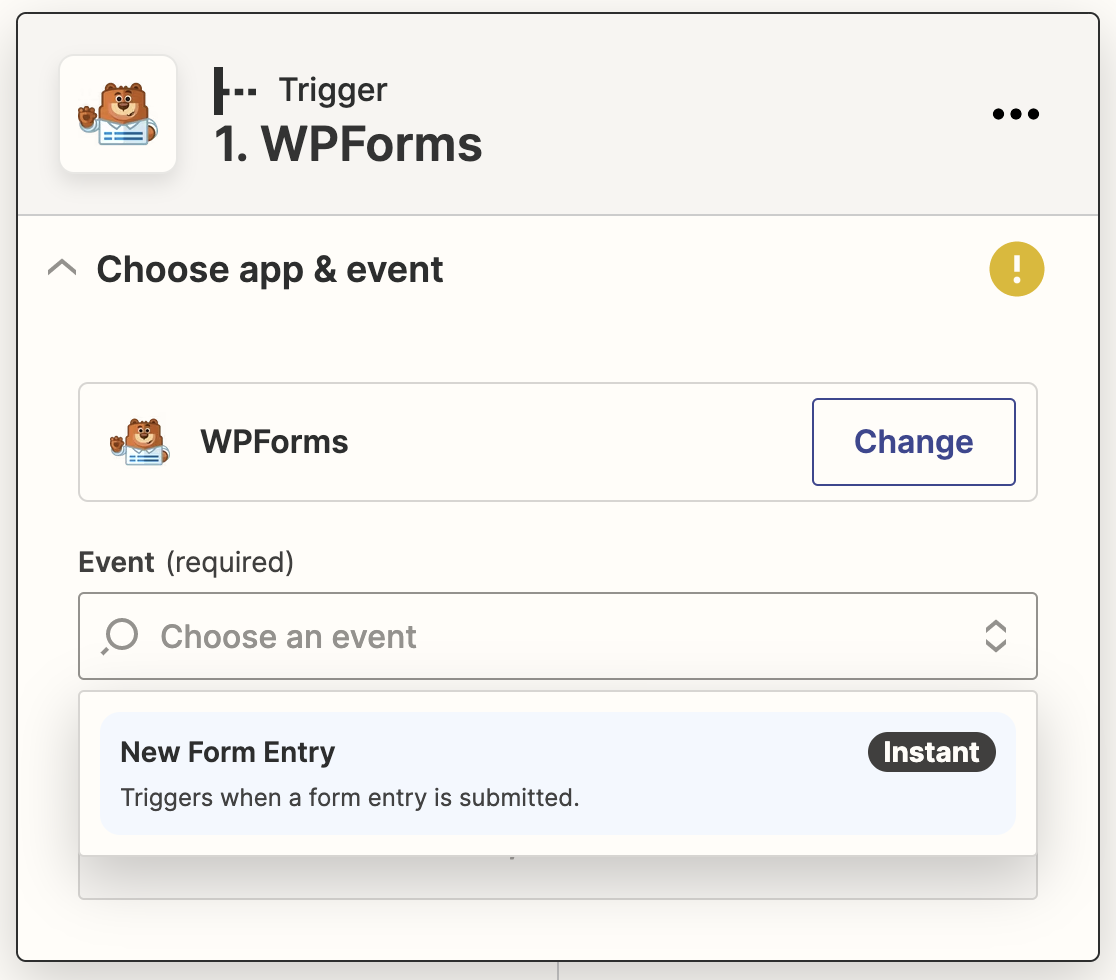
トリガーアプリとしてWPFormsを選択します。

次に、Choose an eventドロップダウンをクリックし、New Form Entryを選択します。

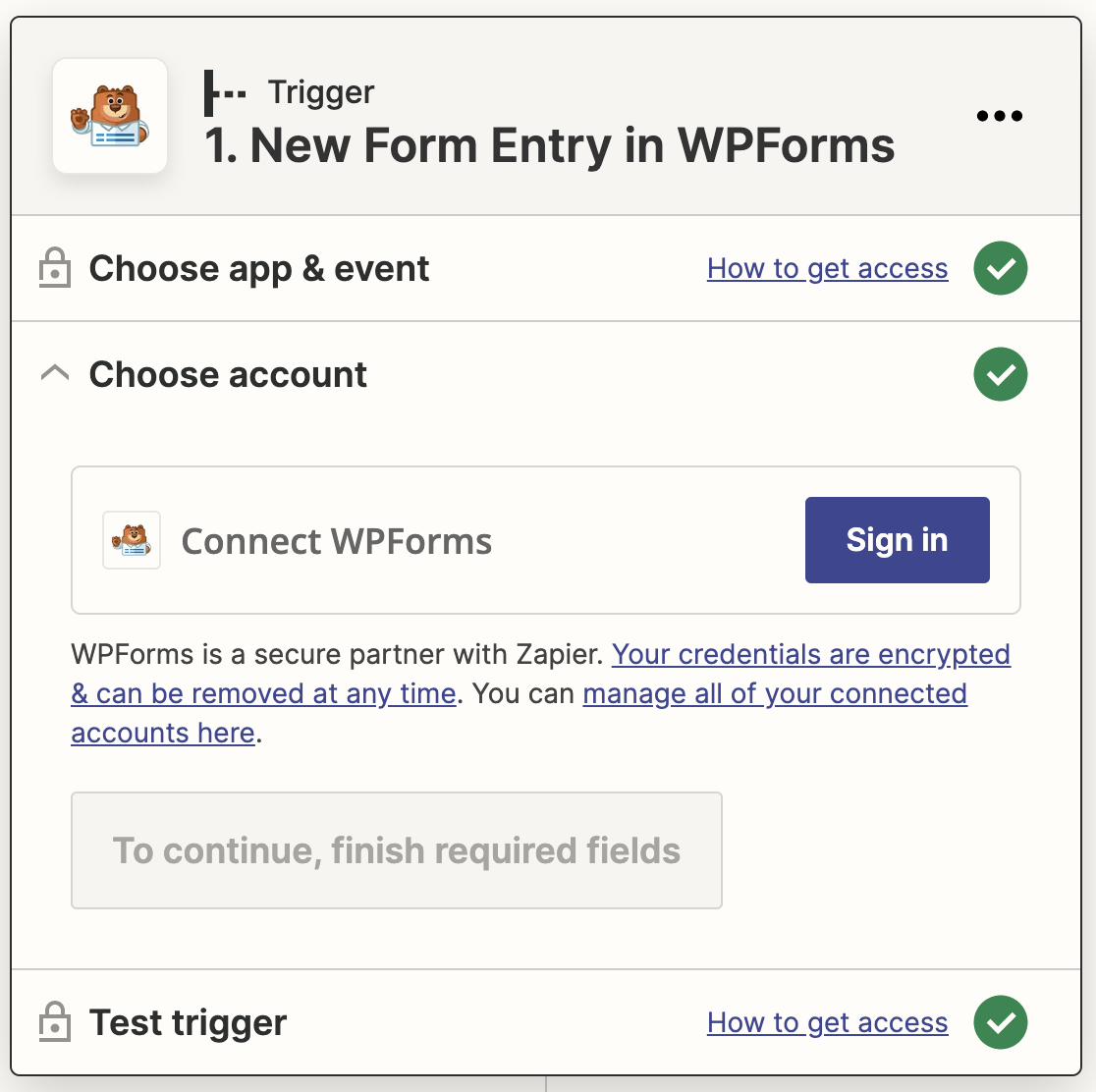
次にContinueをクリックする。次に、ZapierがあなたのアカウントにWPFormsを接続するよう尋ねてきます。サインインをクリックする。

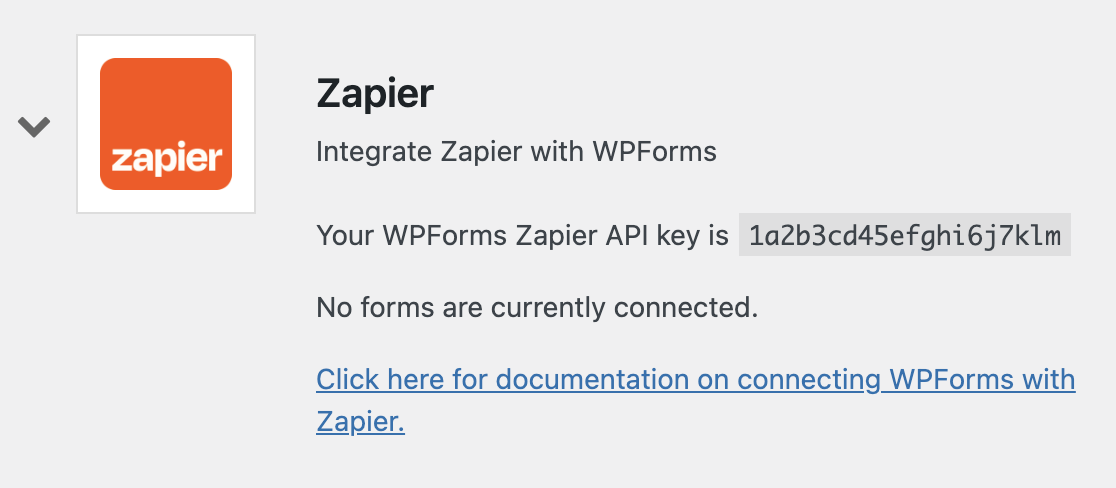
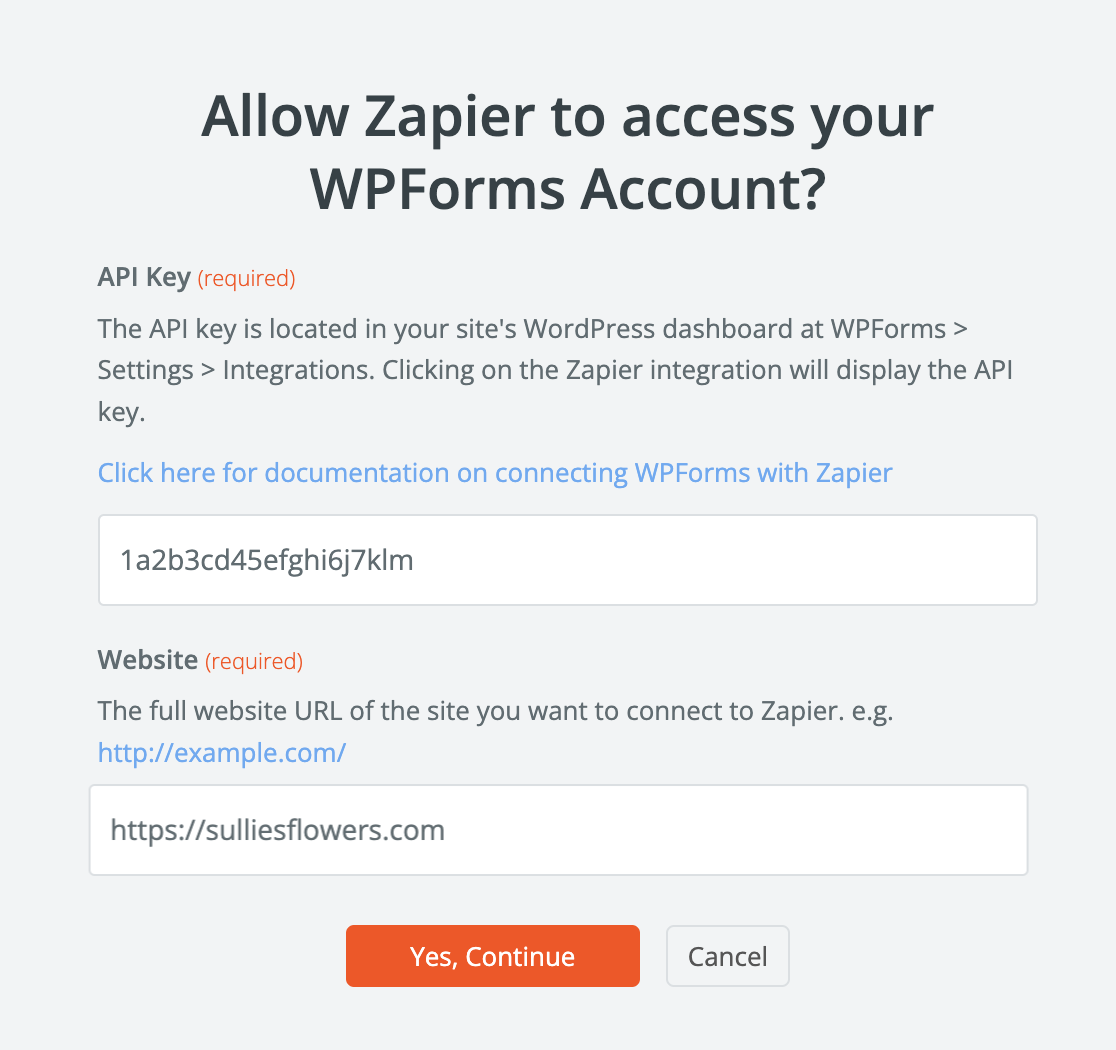
これにより、Zapier APIキーの入力を求めるポップアップウィンドウが開きます。これはWordPressの管理画面でWPForms " Settings " Integrationsと進み、Zapierセクションを探すことで見つけることができます。それを展開し、APIキーをコピーします。

次に、これをZapierのポップアップウィンドウに貼り付け、サイトのURLを入力する。

はい、続行」をクリックする。
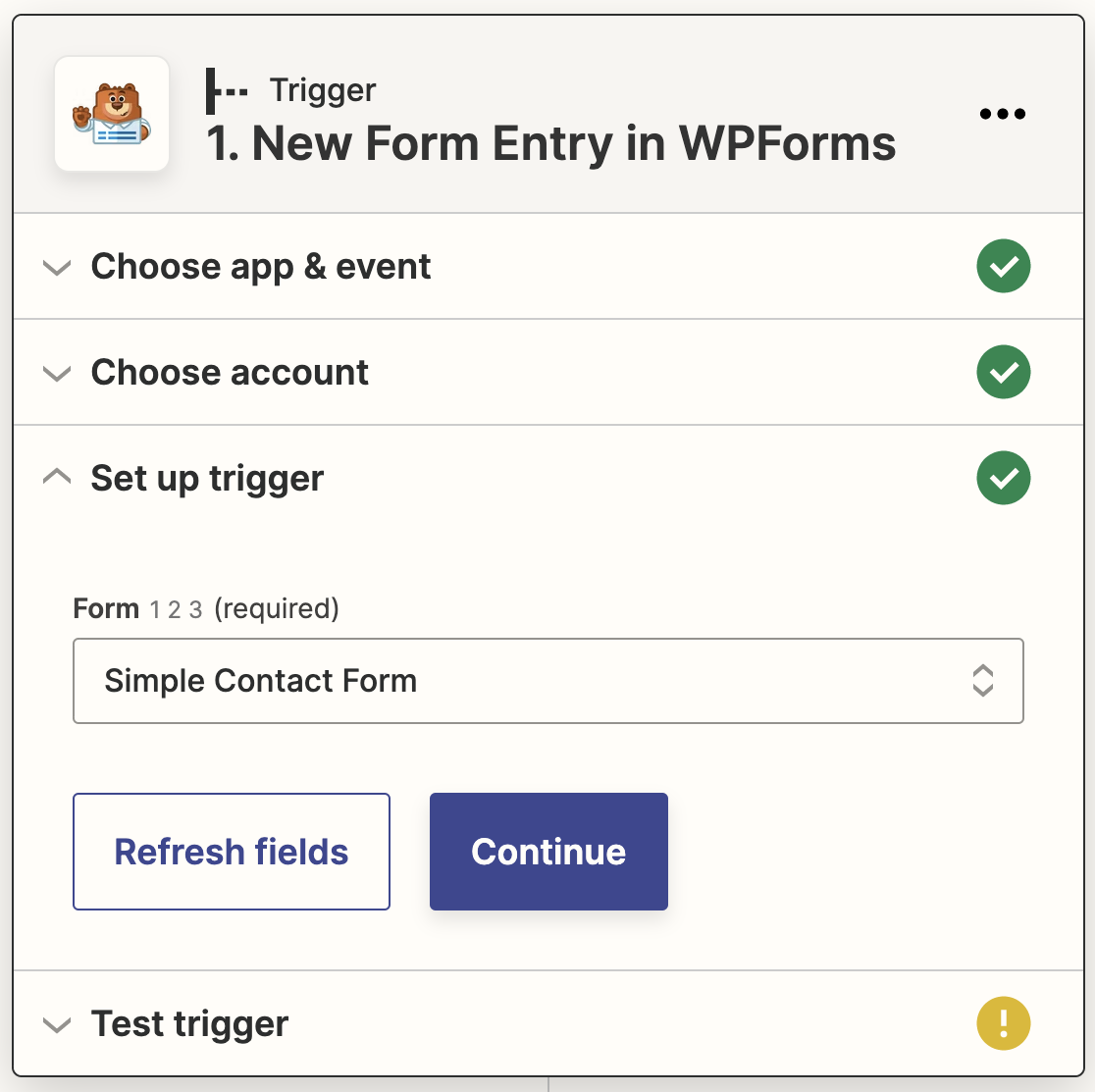
次のステップは、データを送信したいフォームを選択することです。ここでは、前のステップで作ったシンプルなコンタクトフォームを選びます。

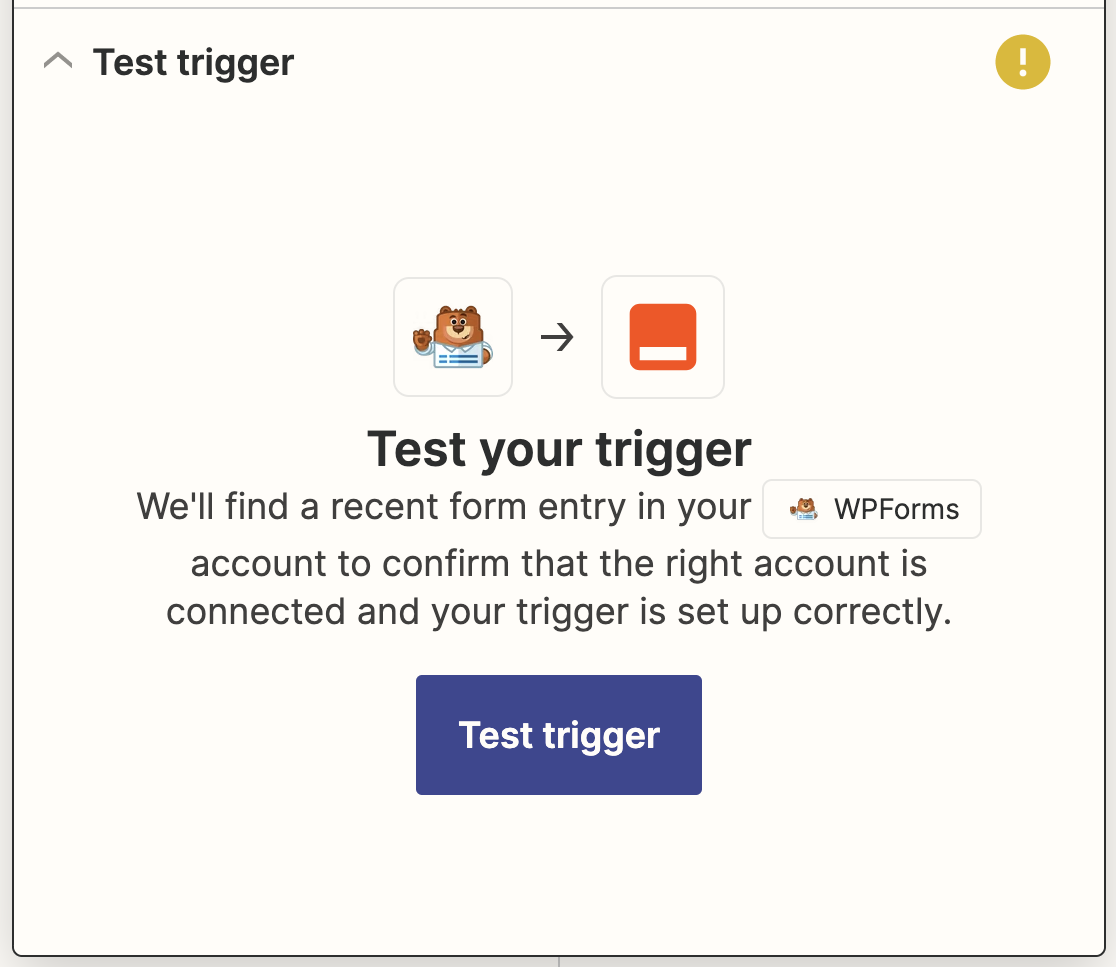
この段階で、ZapierはWPFormsの接続をテストします。Test triggerをクリックして処理を開始する。

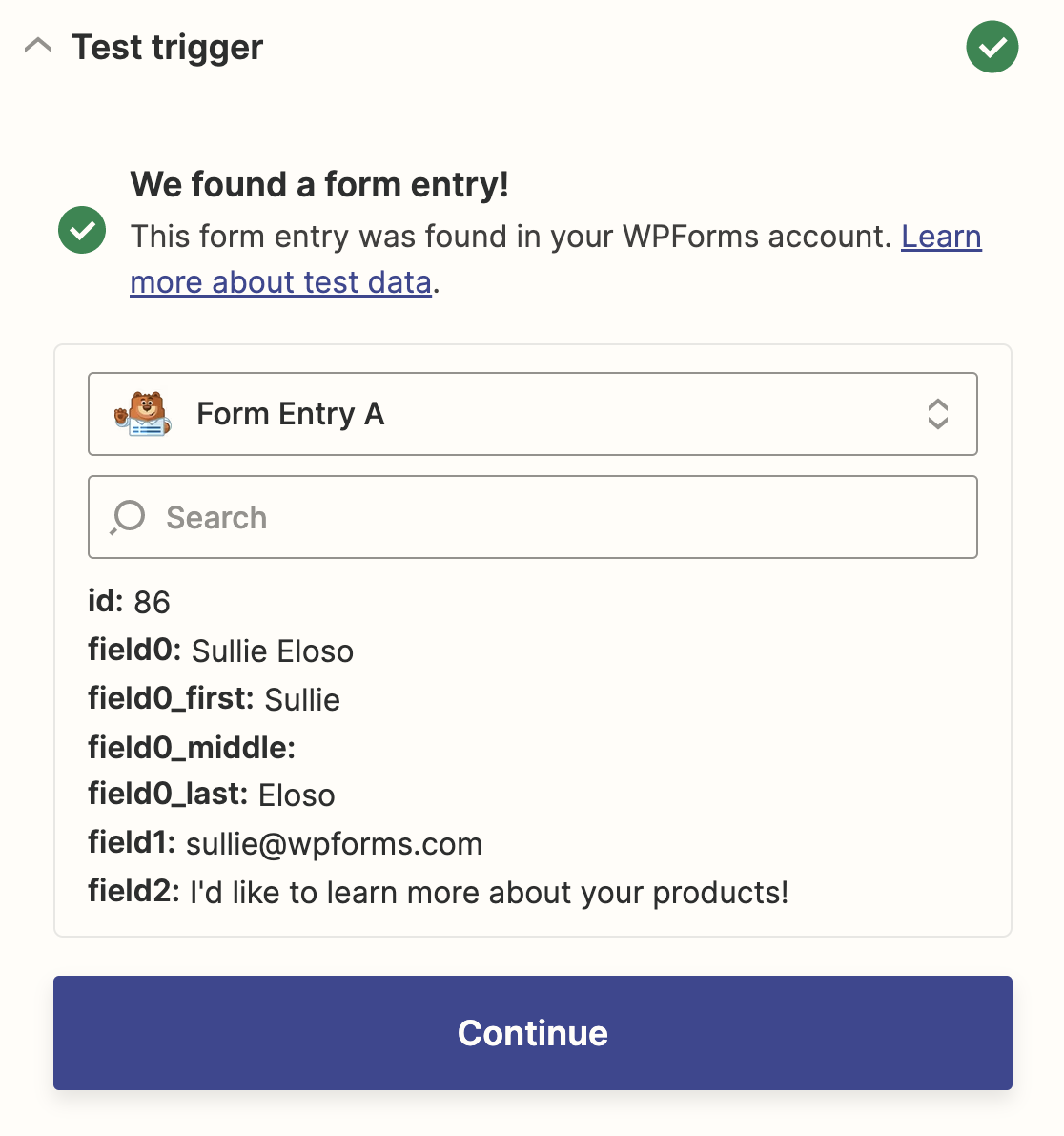
接続が正しく設定されていれば、テストエントリーと一緒に成功のメッセージが表示されます。

continueをクリックして、ZapierをPardotに接続する。
ステップ5:ZapierをPardotに接続する
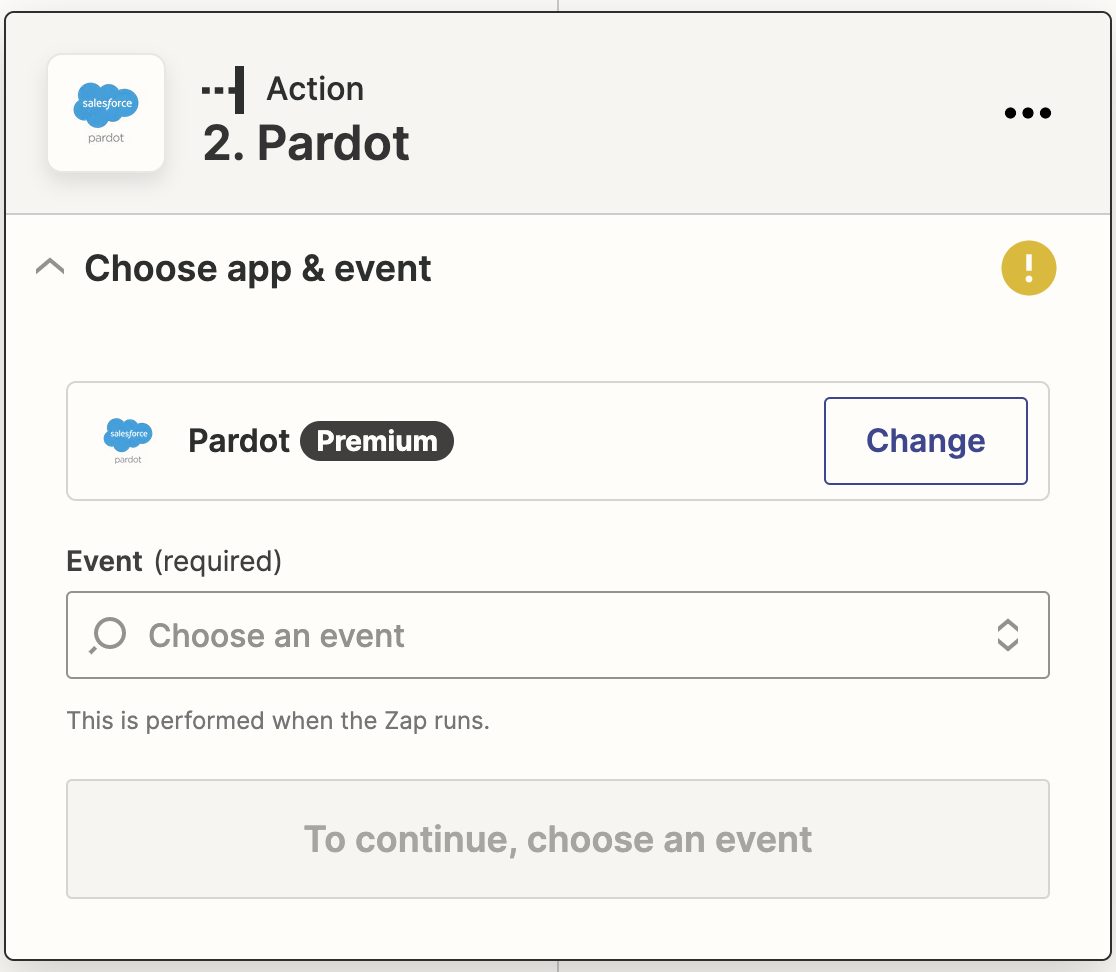
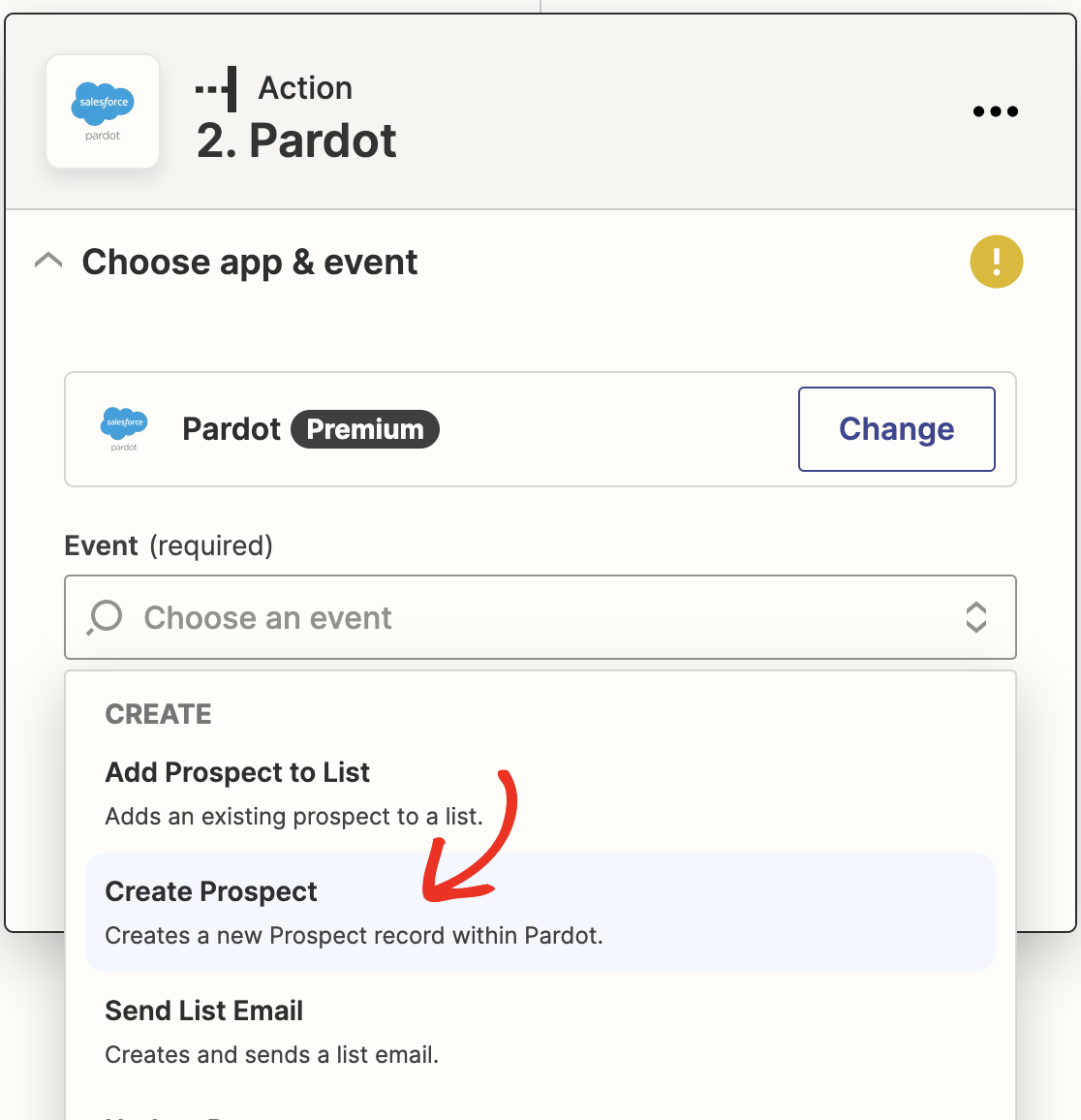
それでは、ザップのセットアップの半分であるアクションに移ります。まず、アクションアプリとしてPardotを選択します。

次に、アクションイベントとして「見込み客の作成」を選択します。

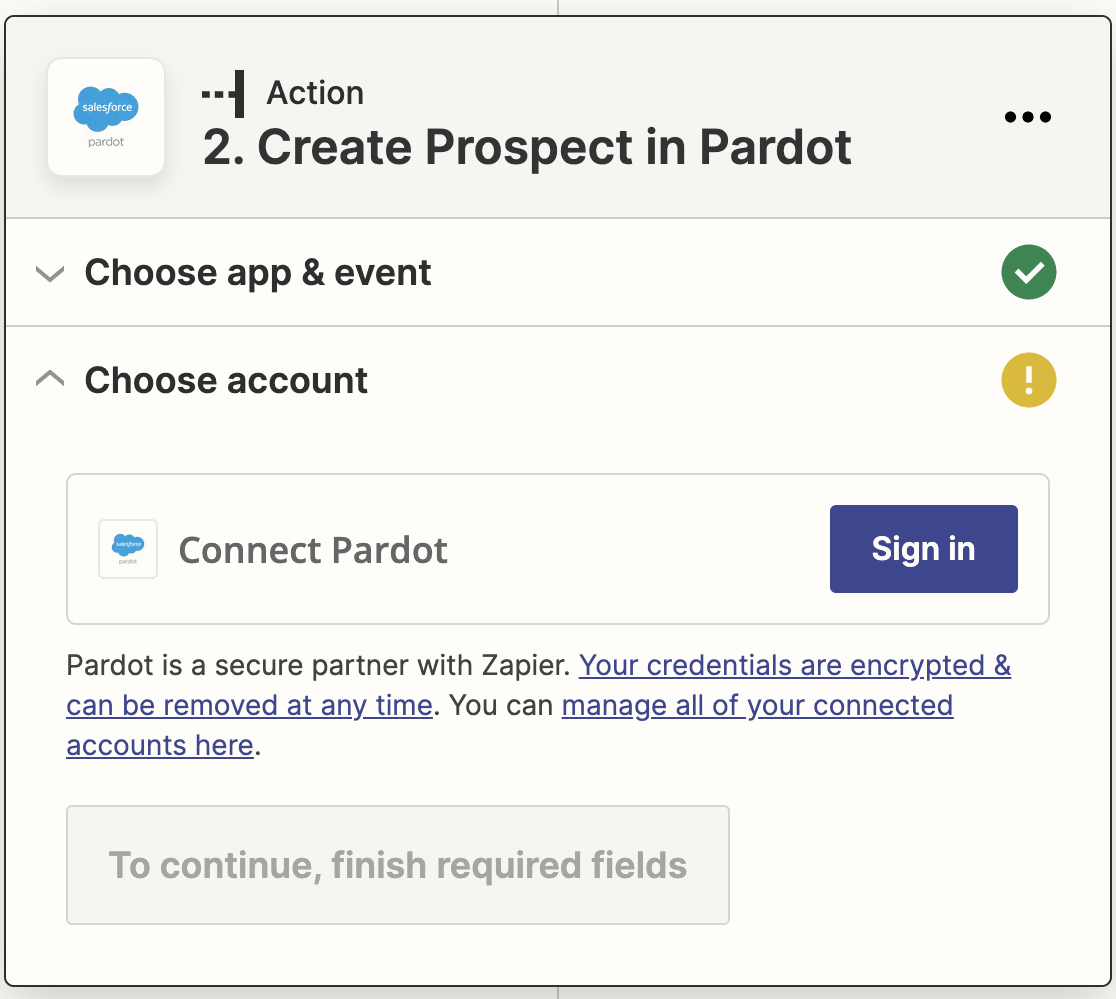
Continueをクリックします。次に、PardotアカウントをZapierに接続するよう求められます。WPFormsの前のステップと同じようにSign inをクリックします。

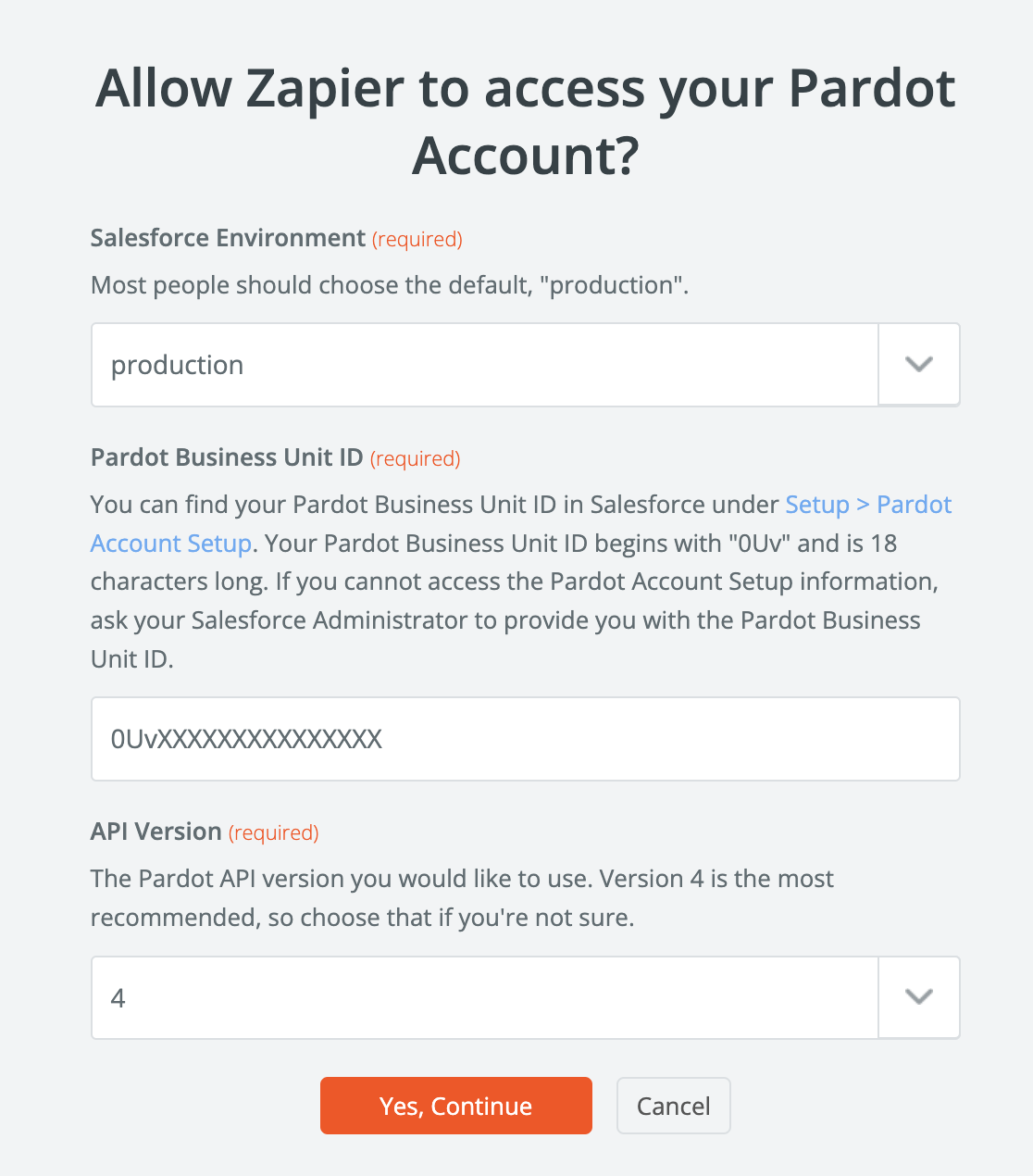
すると、Salesforce環境、Pardot Business Unit ID、API Versionを尋ねるポップアップウィンドウが開きます。ここでは、Salesforce環境はデフォルトのproduction設定のままにしておきます。
ビジネスユニットIDとAPIバージョンは、Pardotアカウントで確認できます。ポップアップのフィールドに追加し、「はい、続行」をクリックします。

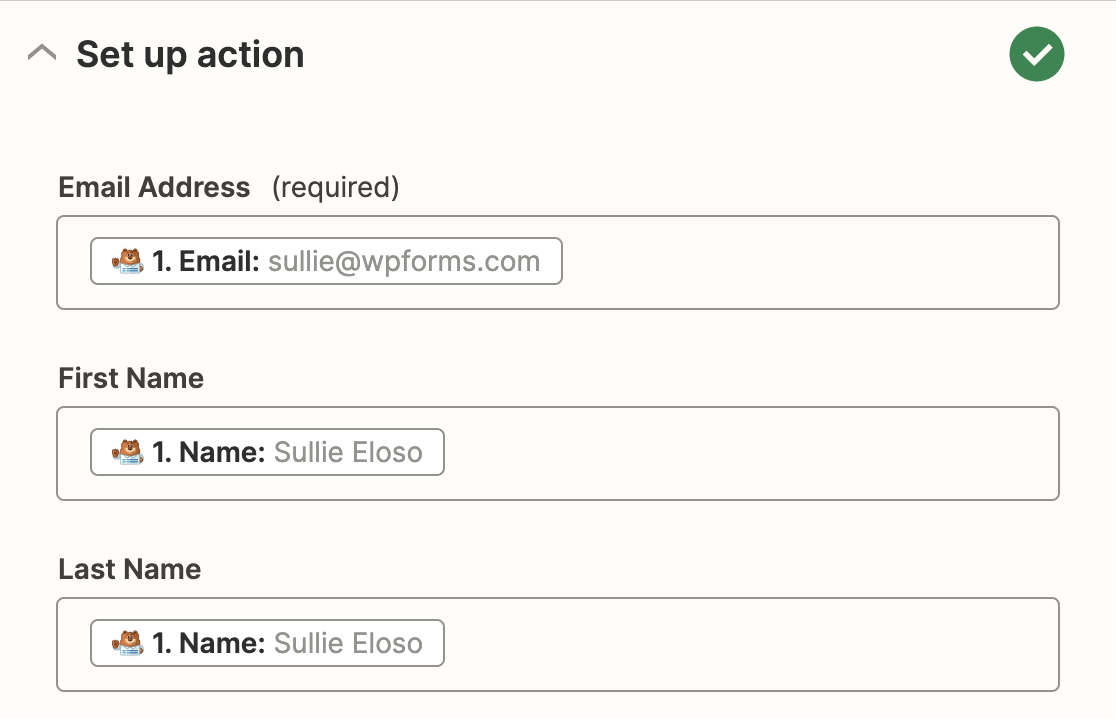
次に、フォームのフィールドをPardotの見込み客プロファイルのフィールドにマッピングします。必須フィールドはEmail フィールドだけなので、シンプルなコンタクトフォームのEmailフィールドに接続します。

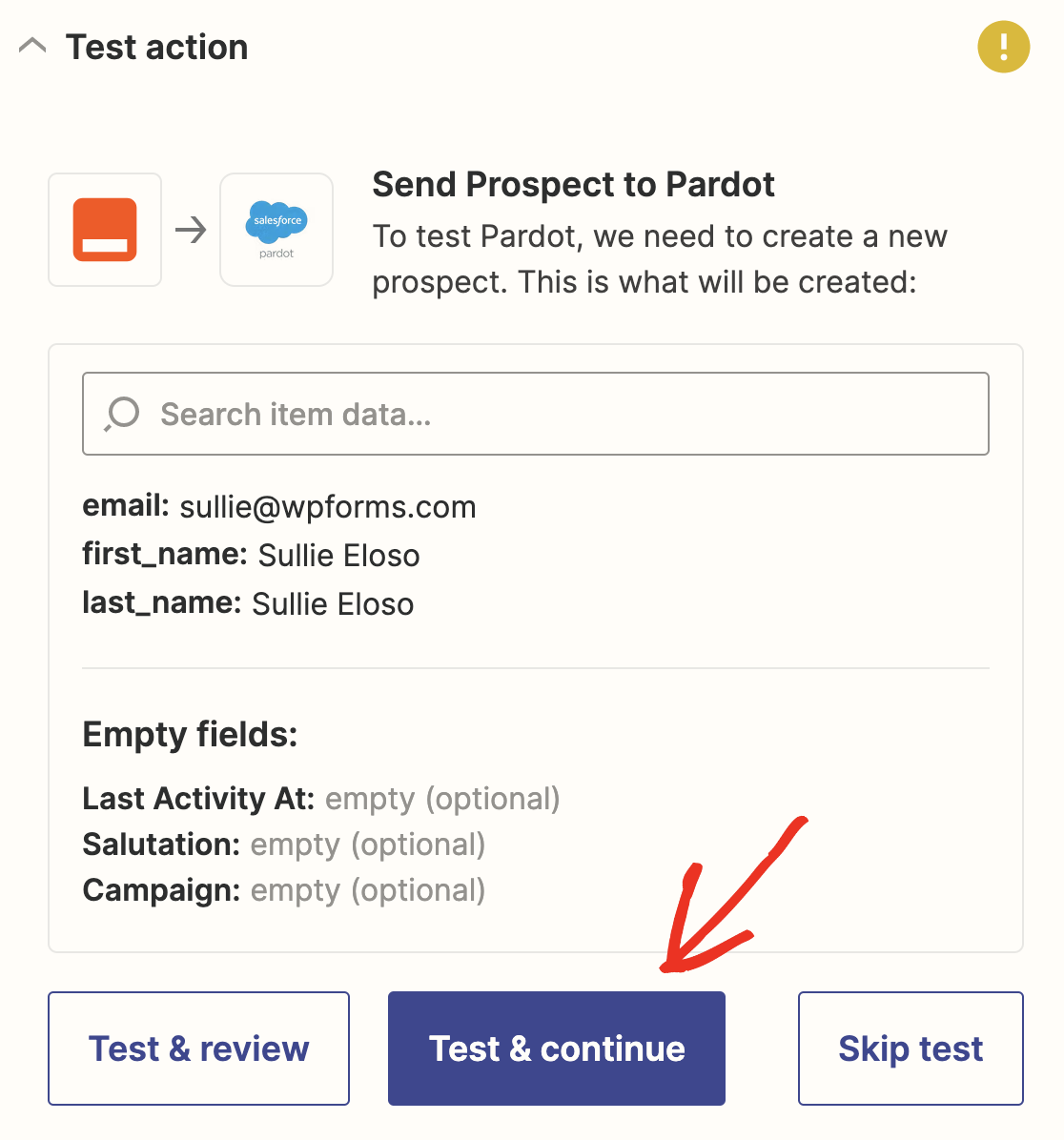
フィールドのマッピングが完了したら、Test & continueをクリックしてPardotとの接続をテストします。

すべてが正しく設定されていれば、Zapierに成功のメッセージが表示されます。コンタクトフォームからのテスト入力もPardotに送信されます。
ZapierのPublish Zapをクリックするだけで、接続が完了し、ライブになります。
次に、WPFormsをSalesforceに接続します。
これで完了です!これでWordPressでPardotフォームを作成する方法がわかりました。フォームをSalesforce CRMに接続したい場合は、WordPressとSalesforceの統合ガイドをご覧ください。
何を待っているのですか?今すぐ最強のWordPressフォームプラグインを使い始めましょう。WPForms ProにはZapierとPardotの無料統合が含まれており、14日間の返金保証を提供しています。
この記事を楽しんでいただけたなら、Facebookや TwitterでWordPressの無料チュートリアルをフォローしてください。




Zapierを使わずにPardotとのネイティブな統合を計画していますか?
こんにちは、マーク!Pardotとの統合はリクエスト機能のリストにありますが、現時点ではいつ実装されるかの最新情報はありません。この機能にご興味をお持ちのようですので、アップデートがありましたらお知らせいたします。
こんにちは、現在Pardotハンドラーとの統合があることに気づきました。設定 - Pardot - PardotハンドラURL
ジャクソンさん、-ご迷惑をおかけして申し訳ありません。ご質問には可能な限り丁寧にお答えし、混乱を避けるようにいたします。
この件に関してさらにお力になれるよう、詳細を お聞かせいただけますか?
ありがとう。
Pardotにカスタムフィールドがあるのですが、2.の「アクション」のフィールドリストに表示されません。Pardotで見込み客を作成します。どうすればよいでしょうか?
ご迷惑をおかけして申し訳ございません。ラジオボタン、チェックボックス、ドロップダウン、マルチセレクトタイプのカスタムフィールドは、PardotのAPIでサポートされていないため、Pardotのアクションで使用することができません。お時間があるときに、問題に直面しているフィールドの詳細をチケットでお知らせください。