AIサマリー
WordPressでポップアップフォームを簡単に作成し、訪問者の注目を集め、より多くのリードを集める方法をお探しですか?
WordPressのポップアップフォームは、他の広告よりもクリック率(CTR)が高いことで知られています。
このガイドでは、2つの異なる方法とツールを使ってポップアップフォームを作成する手順を説明します。
この記事で
はじめにフォームの作成
ポップアップを作成する前に、WPFormsでフォームを作成します。このチュートリアルはWPForms Liteを含むどのバージョンでも動作します。
WPForms LiteはEメールでエントリーを送信しますが、WordPressには保存されないことを覚えておいてください。後で他のプラットフォームにフォームエントリをエクスポートできるようにしたい場合は、WPForms Proをお勧めします。
WPForms LiteとWPForms Proの違いはこちらの記事をご覧ください。
WPFormsをインストールして有効化したら、WPForms " Add Newで 新しいフォームを作成します。

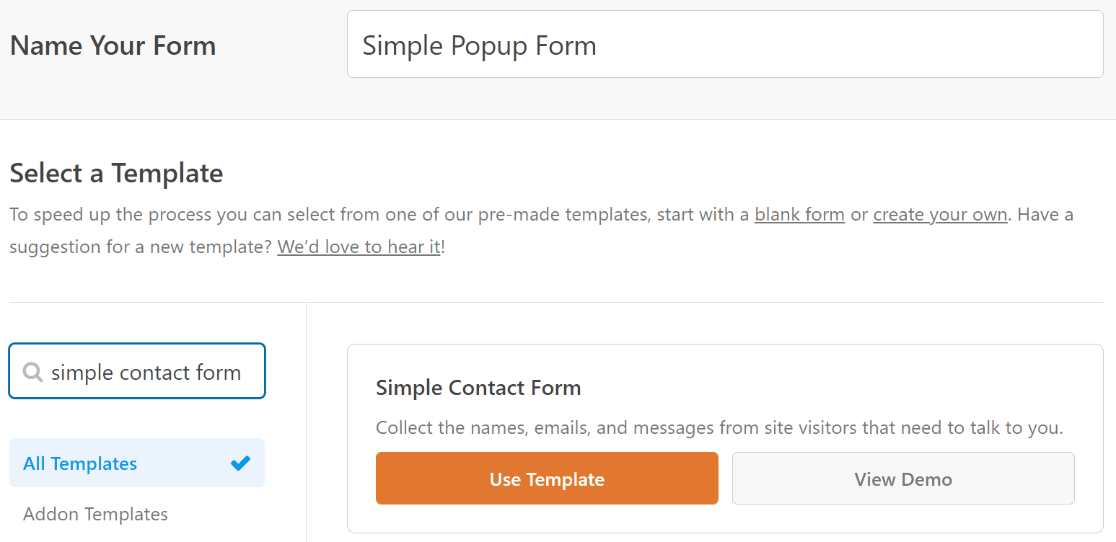
様々なテンプレートがあるフォーム設定画面が表示されるはずです。ポップアップフォームの場合、たくさんのフィールドを持つことは避けたいでしょう。
フォームを短くコンパクトにすることで、小さな画面でも表示しやすくなります。シンプルなコンタクトフォームのテンプレートを出発点として使いましょう。

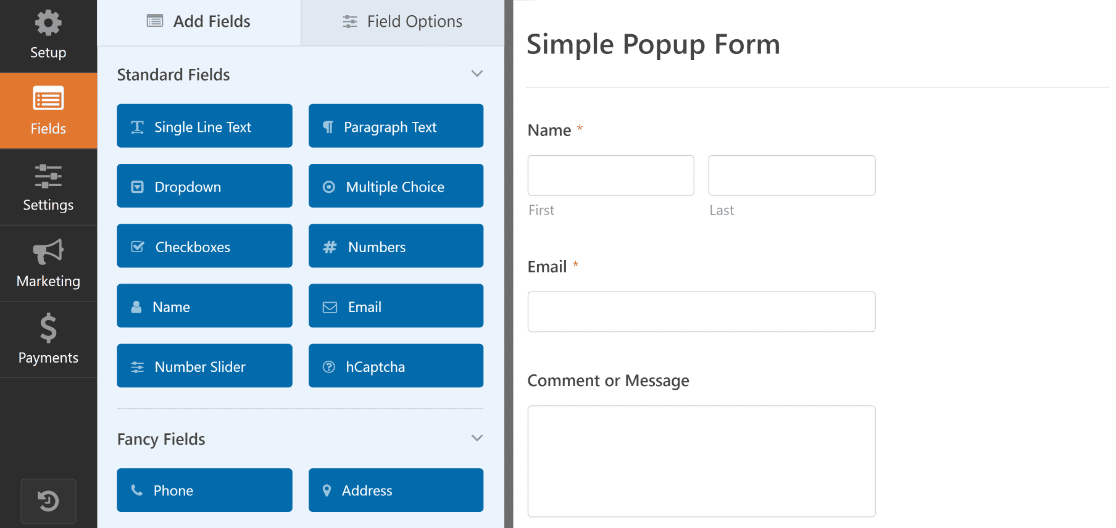
WPForms はテンプレートを読み込み、フォームビルダー画面に移動します。シンプルなコンタクトフォームのテンプレートには名前、メールアドレス、段落テキストフィールドが含まれています。

フォームの見た目に満足したら、保存を押してください。さて、ポップアップに移る準備ができました。OptinMonsterから始めましょう。
方法その1:OptinMonsterでポップアップを作る
OptinMonsterは、コンバージョン最適化ツールを提供するSaaSサービスで、プラグインを介してWordPressサイトとスムーズに統合できます。この方法では、OptinMonsterを使ってフォームを表示するポップアップを作成します。
1.OptinMonsterをインストールする
OptinMonsterプラグインを無料でダウンロードすることができ、最大3つのキャンペーンを構築することができます。このプラグインは、WordPressのポップアップフォームを初めて設置する際に最適です。

その後、月々わずか9ドルから無料版の制限を解除したいと思うだろう。
WordPressプラグインのインストール方法がわからない方は、こちらからOptinMonsterをWordPressサイトに追加してください。
2.ポップアップ・キャンペーンの作成
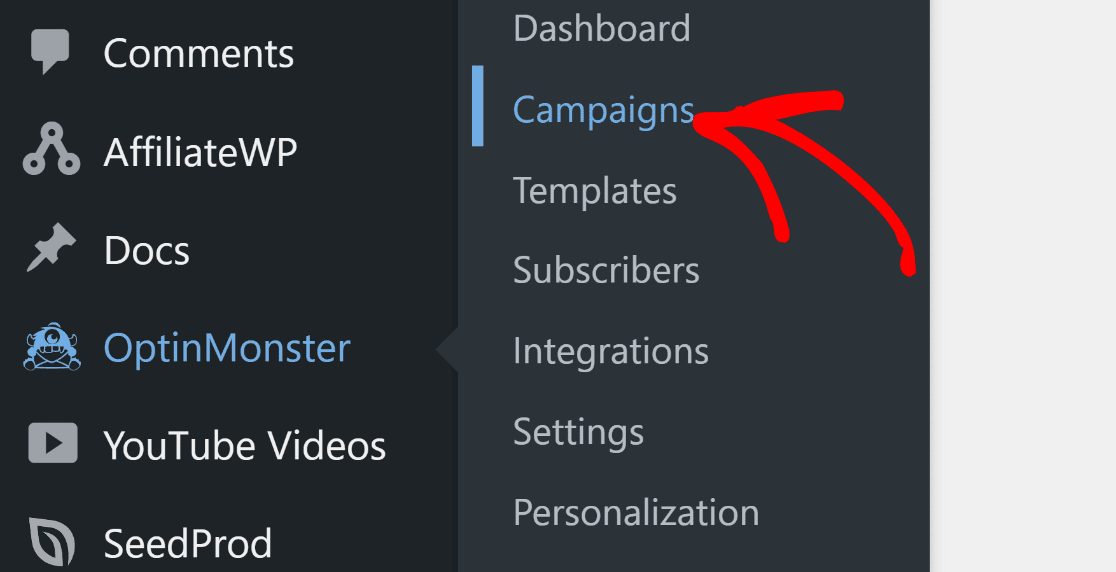
次に、ポップアップキャンペーンを作成しましょう。まずはWordPressのサイドバーメニューからOptinMonster " キャンペーンを クリックしてください。

キャンペーン作成ページに移動します。ここで、「最初のキャンペーンを作成」ボタンをクリックします。

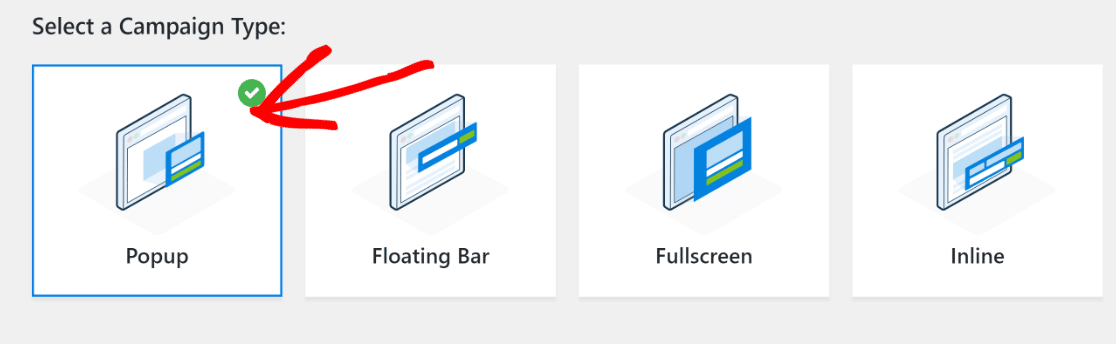
利用可能なオプションのリストから、キャンペーンタイプとしてポップアップを 選択します。

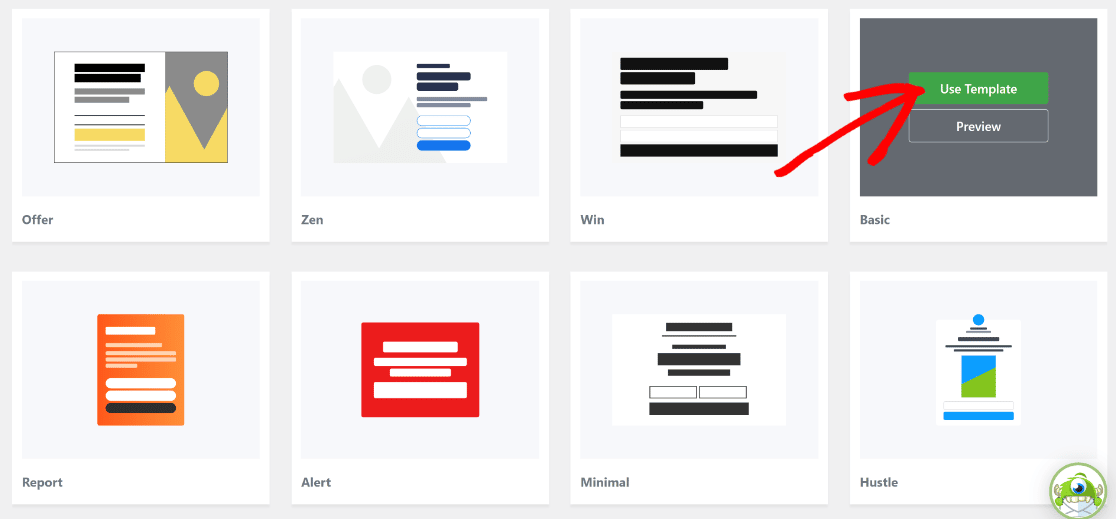
その後、下にスクロールし、利用可能なオプションからテンプレートを選択します。テンプレートにカーソルを合わせ、Use Templateボタンを押す。
ベーシックキャンペーンはカスタマイズが簡単で、初期設定にあまり手を加える必要がないため、私はポップアップ用のベーシックキャンペーンを好んで使用しています。また、メールマーケティングツールとサイトの統合方法によって、シングルオプチン、ダブルオプチンどちらの登録方法にも柔軟に対応できます。

さて、OptinMonsterはキャンペーンに名前を付けるよう促します。名前を入力し、ビルド開始ボタンを押して次に進みます。

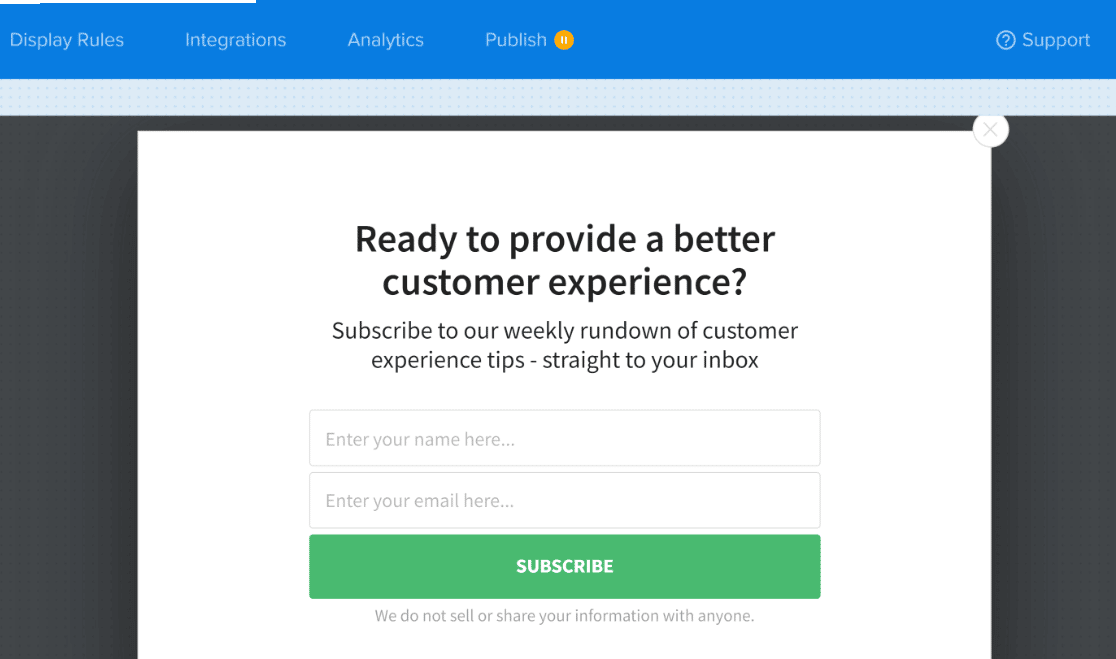
その後、OptinMonsterのキャンペーンビルダー画面で、選択したテンプレートが読み込まれます。

WPFormsブロックを追加しなくても、このポップアップキャンペーンをそのまま公開することができます。しかし、WPFormsに切り替えて、その統合機能を使えるようにします。
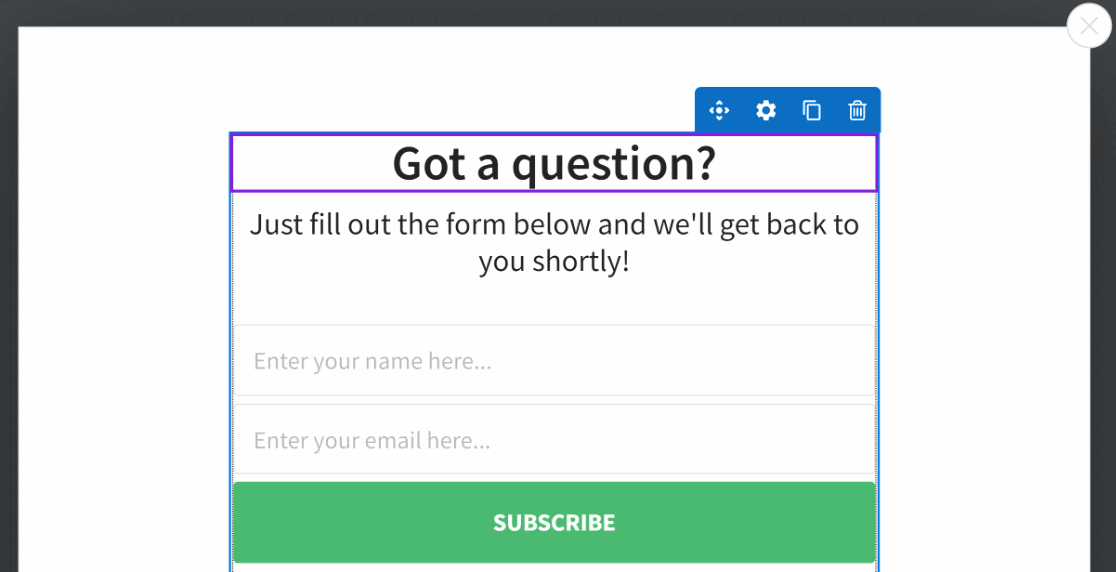
まずはポップアップのヘッダーを編集して、ポップアップフォームを見た訪問者に役立つ指示を入れてみましょう。ヘッダーテキストをクリックして、好きなメッセージを入力してください。

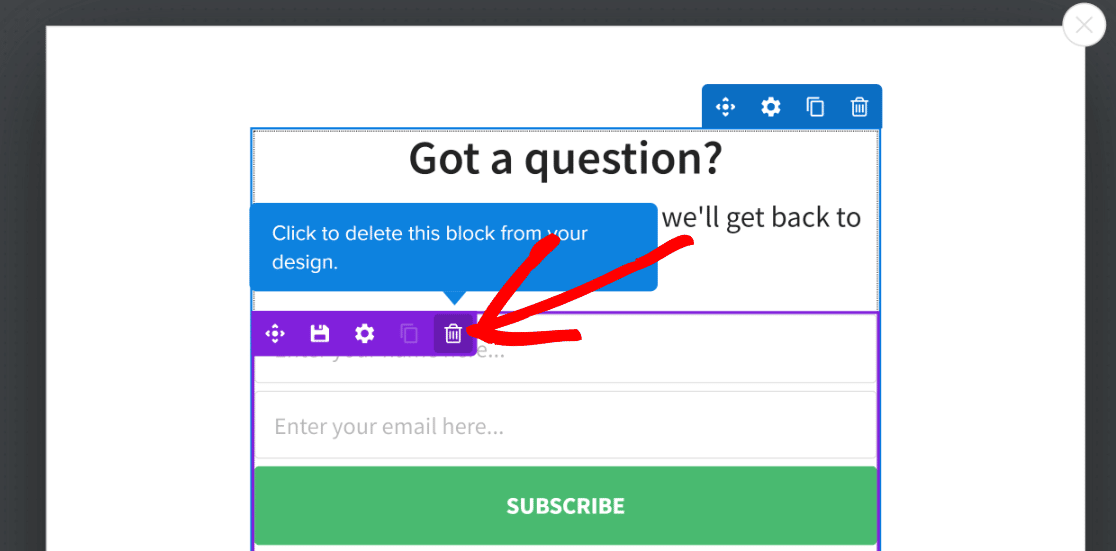
ここではWPFormsで別途作成したフォームを含めたいので、このポップアップキャンペーンから既存のオプトインフィールドを削除します。
カーソルを合わせてゴミ箱アイコンをクリックすると、キャンペーンから要素を削除できます。

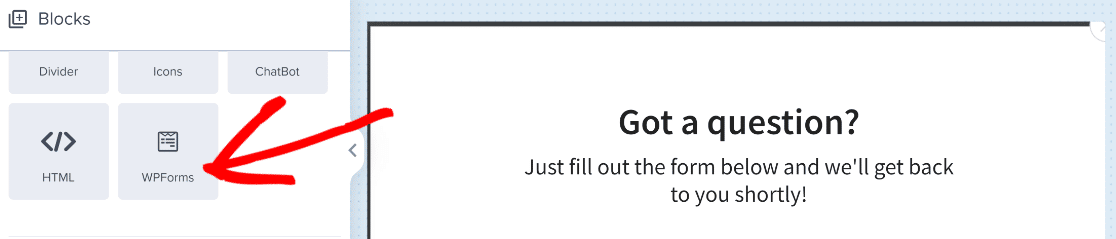
これで、WPFormsブロックをキャンペーンヘッダーのすぐ下にドラッグ&ドロップできるようになりました。この統合は本当に素晴らしい。

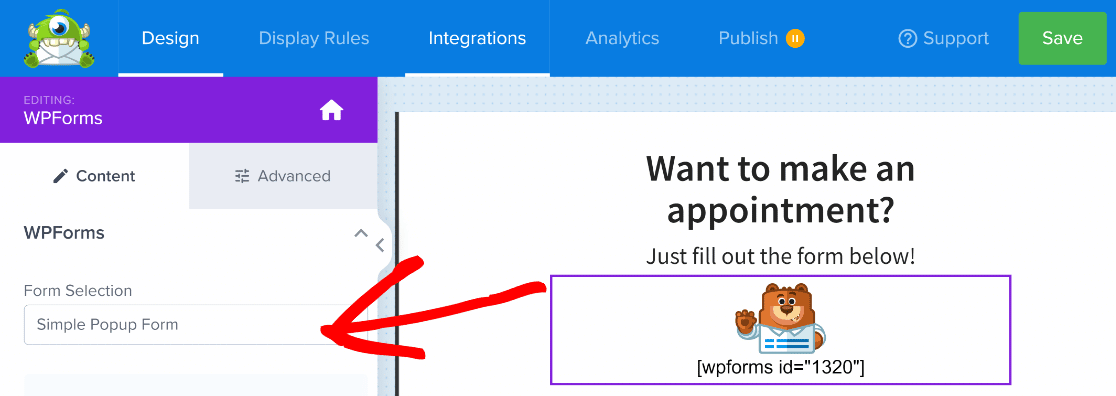
キャンペーンに追加した後、WPFormsブロックをクリックするだけです。すると設定が開き、WPFormsで作成したフォームを選択することができます。
キャンペーンビルダーの左側ペインのフォーム選択ドロップダウンをクリックし、ポップアップキャンペーンに埋め込みたいフォームを選択します。

すごい!最初の方法でWordPressのポップアップフォームの作成はほぼ終わりました。あとは公開するだけです!
3.ポップアップフォームをプレビューして公開する
OptinMonsterはWPFormsで作られたフォームを埋め込むためにショートコードを使用しているため、ポップアップフォームキャンペーン内でフォームのライブプレビューをすぐに見ることができません。
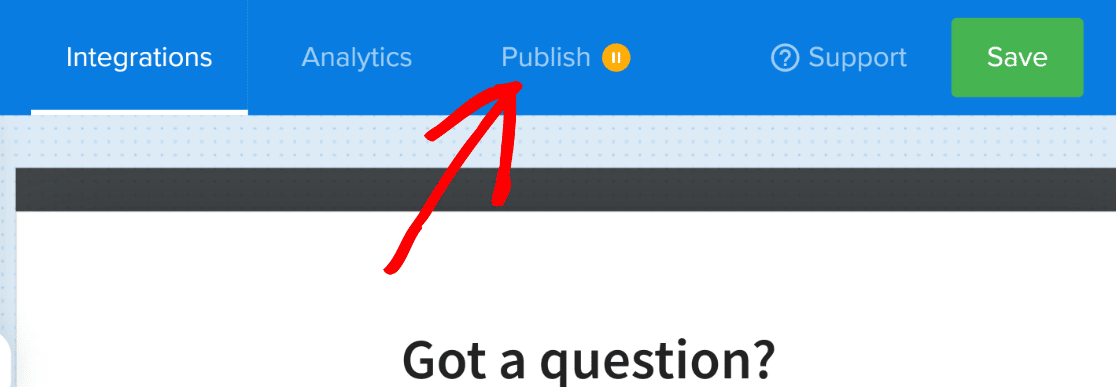
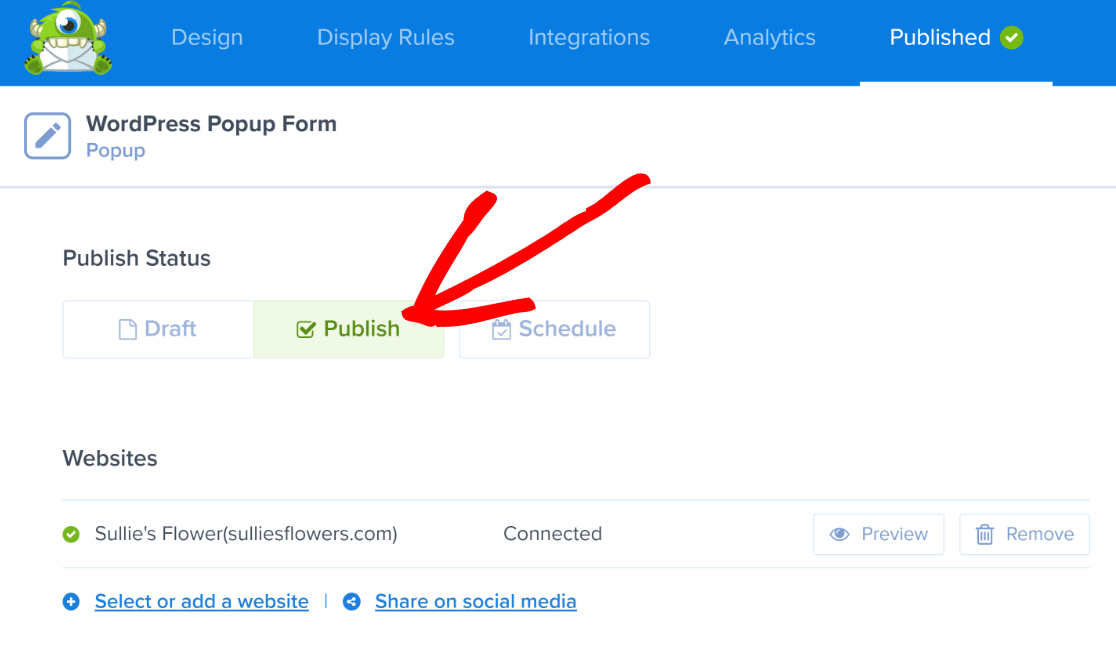
しかし、公開する直前にプレビューすることができます。そのためには、上部のナビゲーションバーにある「公開」ボタンをクリックしてください。

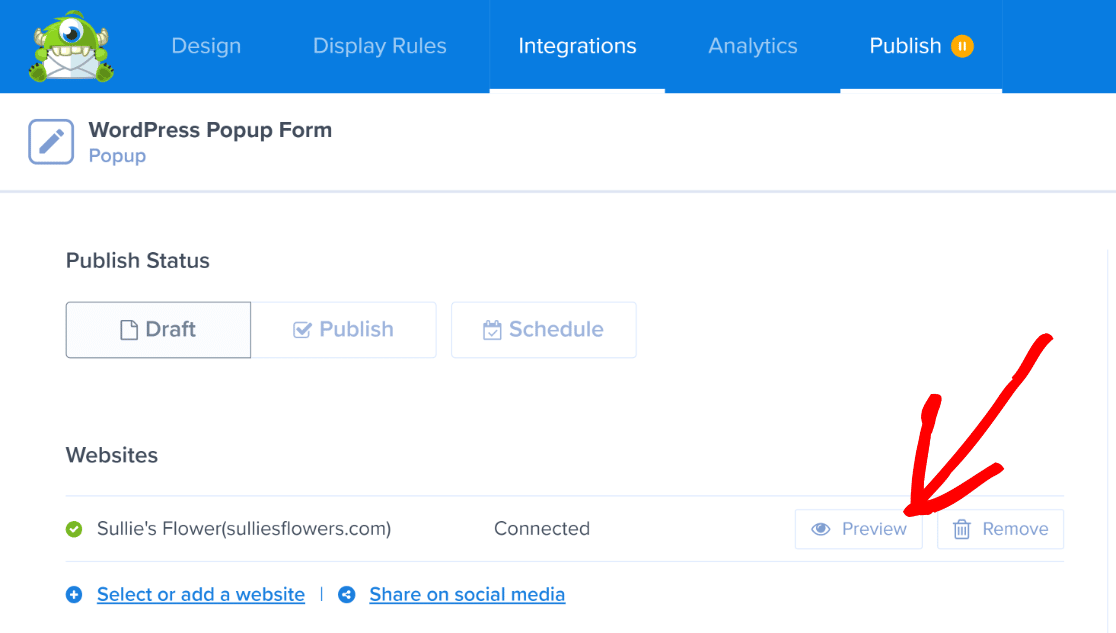
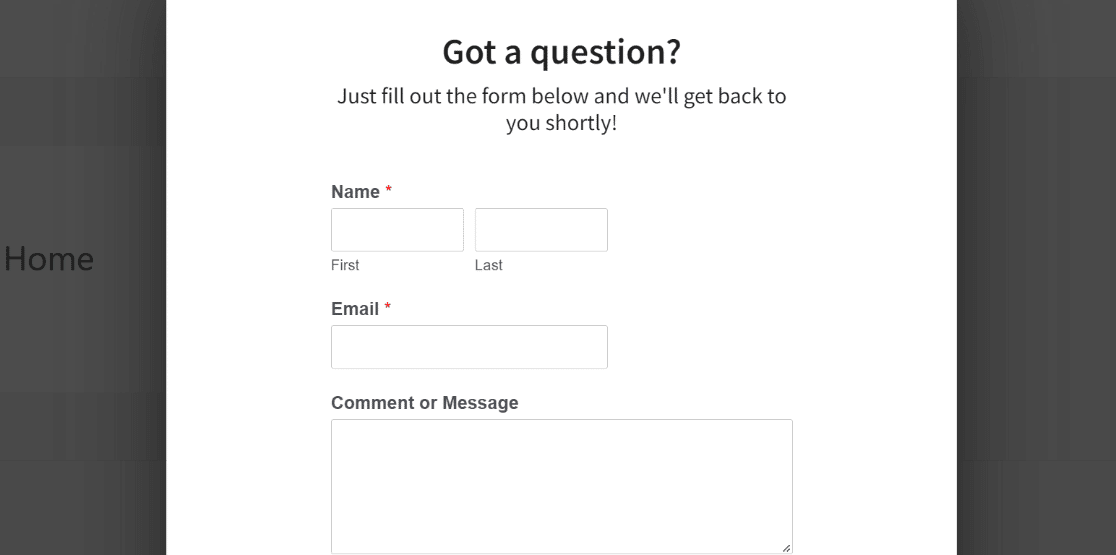
この画面にはプレビューボタンがあります。プレビューボタンをクリックすると、あなたのサイトのフロントエンドに移動し、訪問者と同じようにあなたの画面にフォームがポップアップ表示されます。

これで、OptinMonsterはページロード時にWordPressのポップアップフォームをトリガーします。私たちの例ではこのようになります:

プレビューでは、キャンペーンを公開する前にすべてを再確認することができます。
ポップアップフォームの見た目に満足したら、ステータスの公開ボタンを押してください。

素晴らしい!キャンペーンが開始されました。ポップアップフォームはあなたのサイトを訪問するすべてのユーザーに表示されます。必要であれば、WordPress ポップアップフォームの表示ルールを変更することもできます。
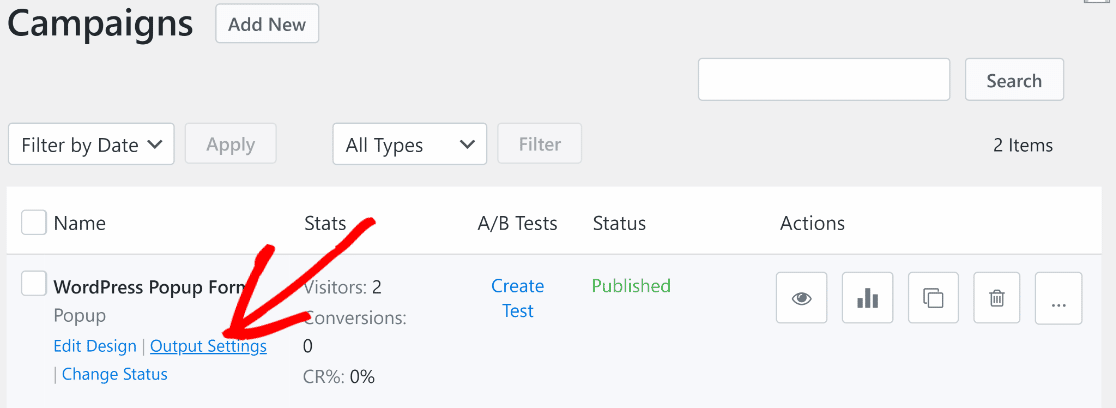
OptinMonster " キャンペーンに戻ります。先ほど作成したキャンペーンを探し、その上にカーソルを置いてください。そして、出力設定 オプションをクリックします。

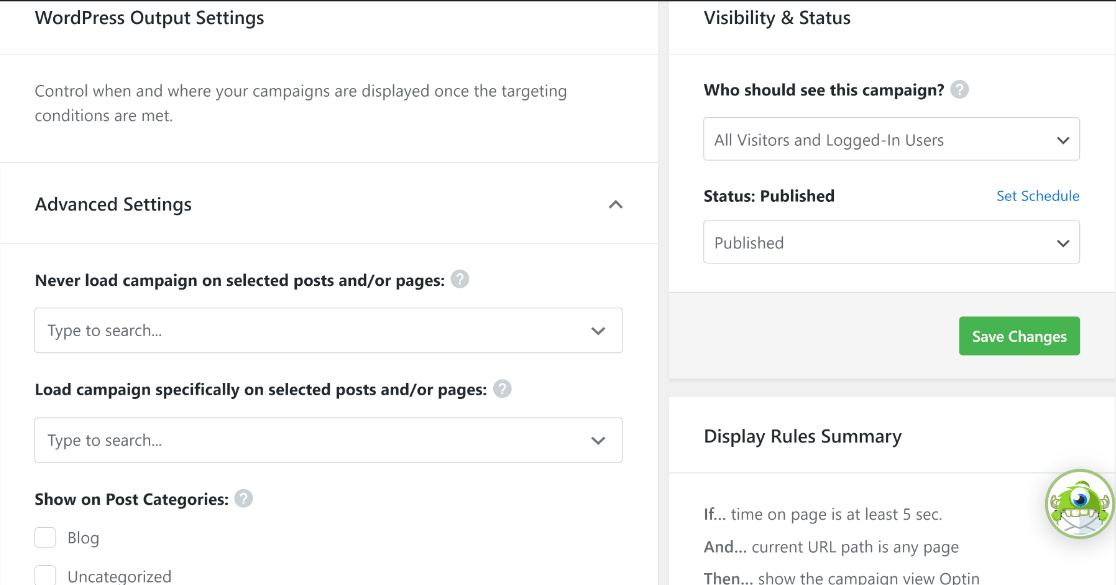
ここでは、キャンペーンの可視性を変更し、訪問者、ログインユーザー、またはその両方にのみ表示されるように設定できます。
また、このキャンペーンを特定のページから除外したり、いくつかの特定のページのみに表示させることもできます。どのページにポップアップフォームを表示するかはあなた次第です。

表示ルールをお好みに変更したら、必ず右側の緑色の「変更を保存」ボタンを押してください。
OptinMonsterとWPFormsを使ってWordPressのポップアップフォームキャンペーンを作成するために必要なことは以上です!
同じ結果を得るための次の方法に移ろう。
方法その2:ポップアップメーカーでポップアップフォームを作成する
WordPressのダッシュボードからポップアップフォームを完全に構築できるソリューションがお望みなら、次の方法をお勧めします。
この方法をビデオガイドで紹介しよう:

ステップ・バイ・ステップの手順については、以下をお読みください:
1.ポップアップメーカーをインストールする
このチュートリアルでは無料版のPopup Makerで十分です。OptinMonsterプラグインほど強力ではありませんが、WPFormsと同じように動作します。

先ほどと同じように、最初にWPFormsで作成したフォームを使い、ポップアップの中に埋め込みます。
2.ポップアップメーカーでポップアップを作成する
Popup Makerプラグインでポップアップを作成しましょう。この無料のWordPressプラグインを使えば、ゼロから簡単にポップアップを作ることができます。
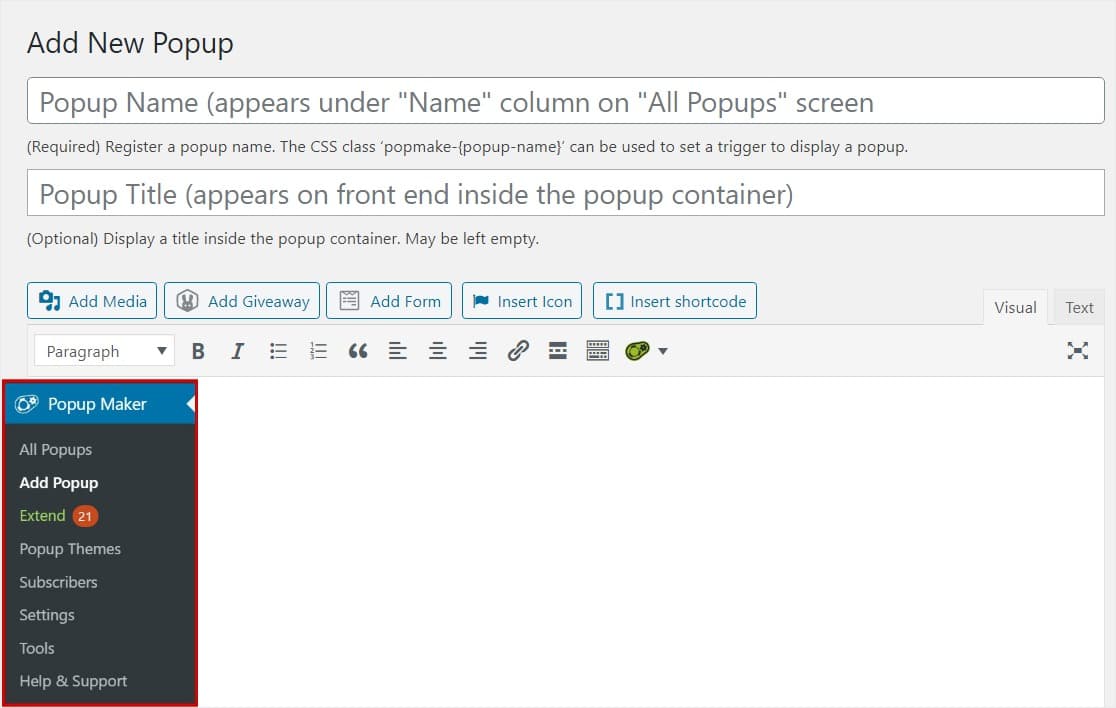
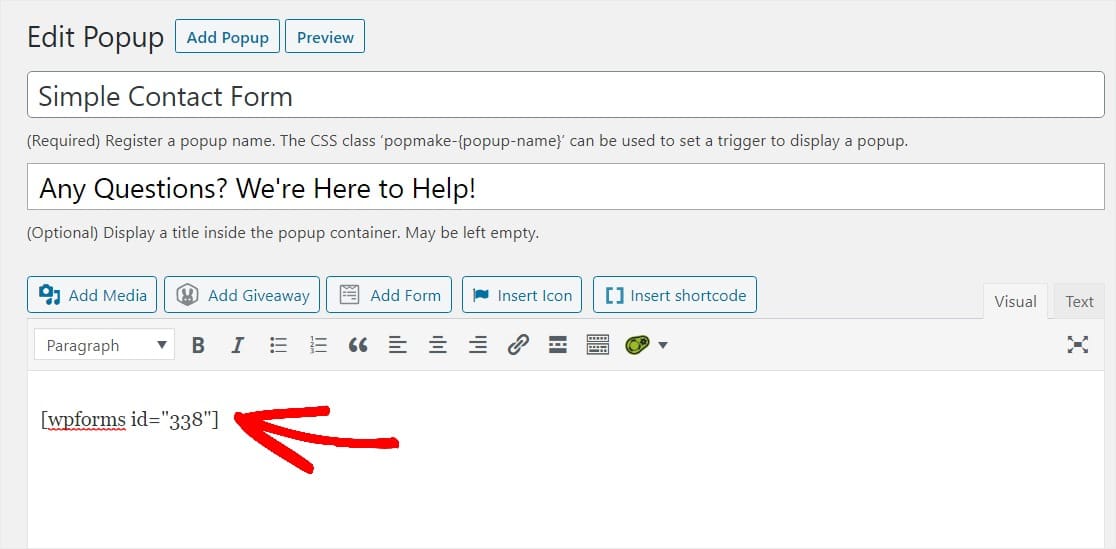
WordPressのダッシュボードに向かい、ポップアップメーカー"ポップアップの追加に進むと、ポップアップの編集画面が表示されます。

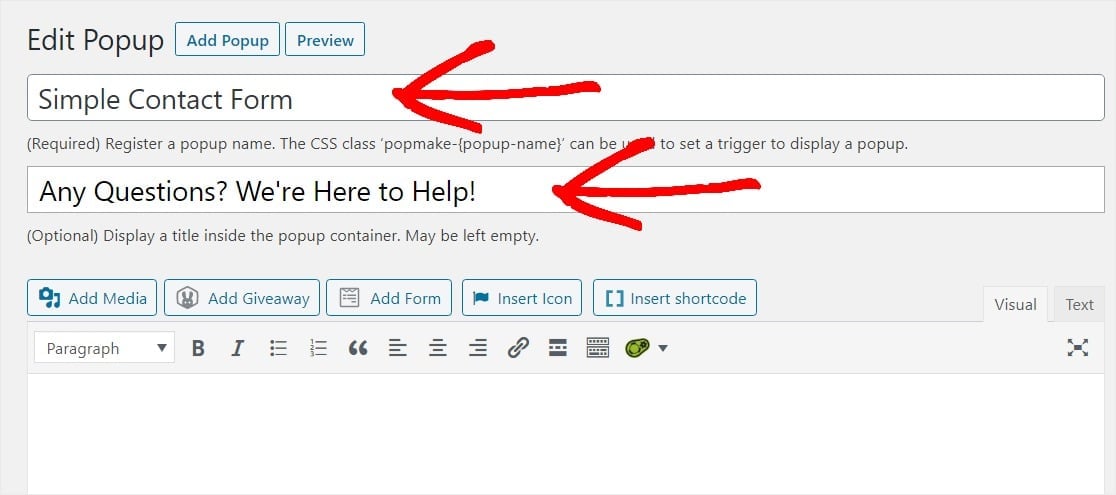
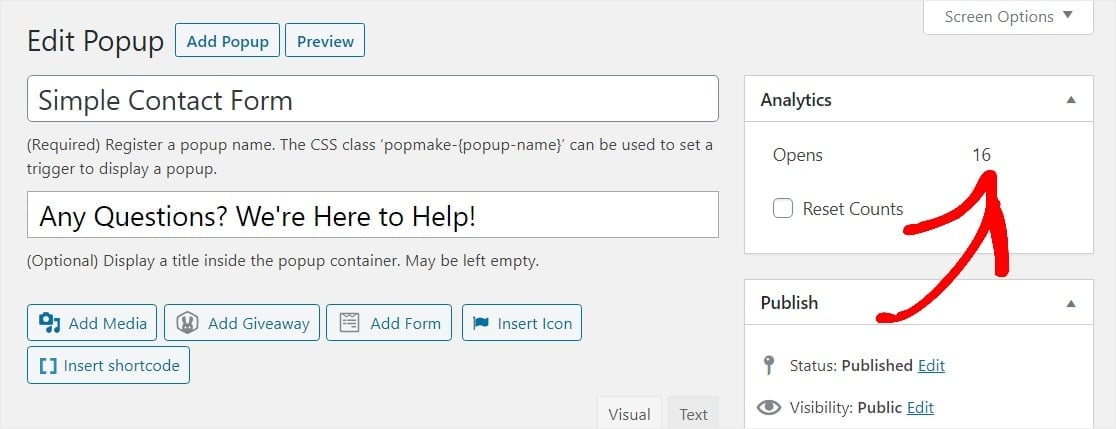
この画面でポップアップの名前を入力します。この例で行ったように、オプションで表示タイトルを入力することもできます。

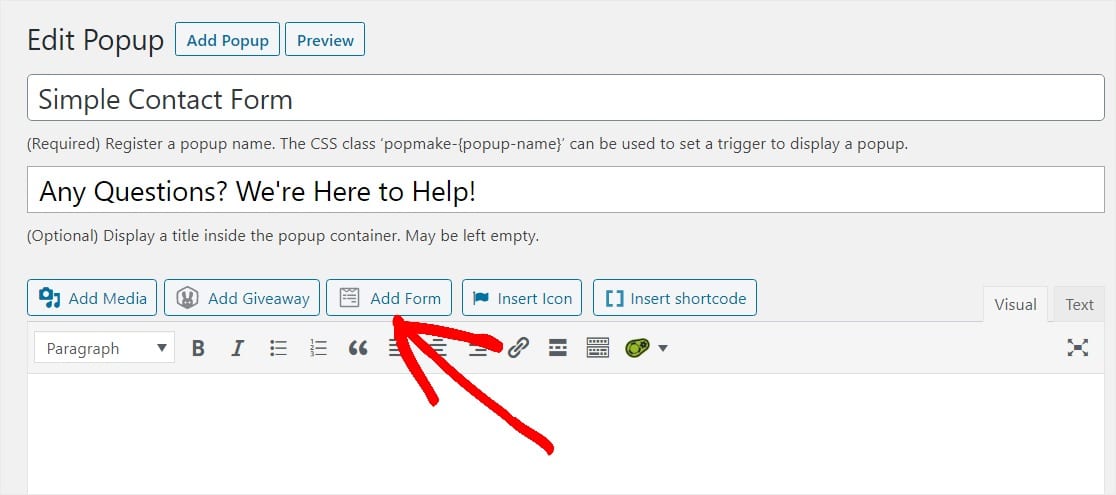
そしていよいよフォームをポップアップに挿入します。 フォーム追加ボタンをクリックしてフォームを選択します。

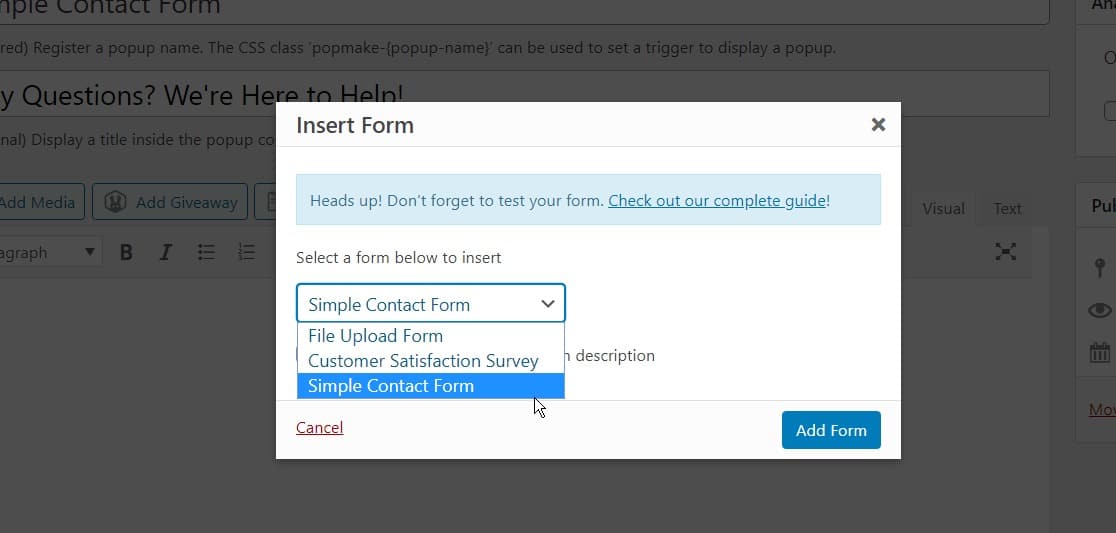
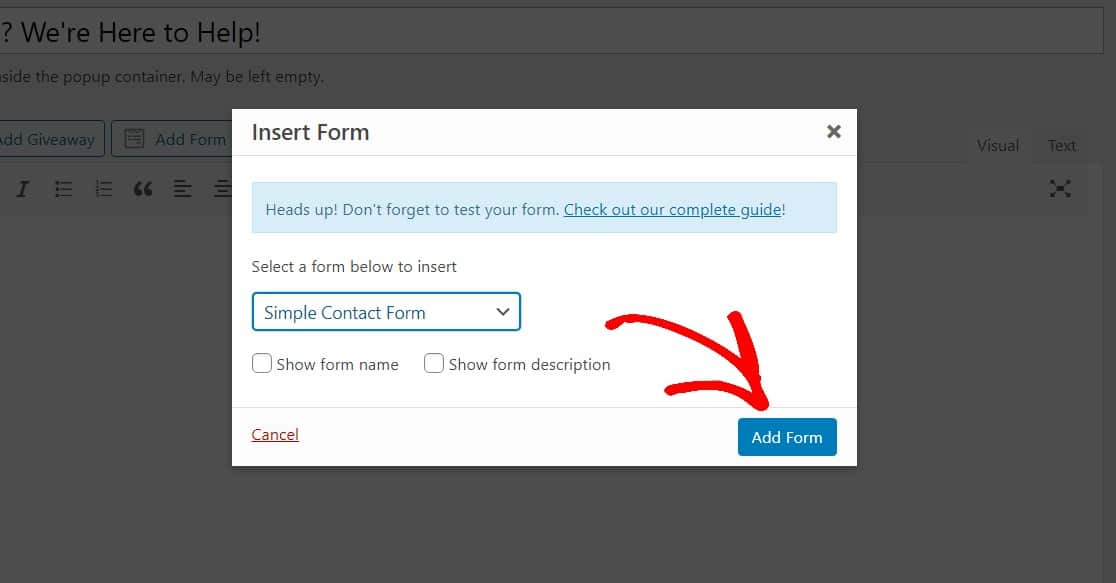
フォームの挿入画面が表示されます。ここで、このポップアップに挿入したいフォームをドロップダウンメニューから選択することができます。

WPFormsで作成したフォームを選択したら、青い「フォームを追加」ボタンをクリックしてポップアップに追加します。

どのフォームを使うかをポップアップに伝えるユニークなショートコードが表示されます。必要であれば、フォームを置き換えるためにフォーム ID をいつでも変更できます。

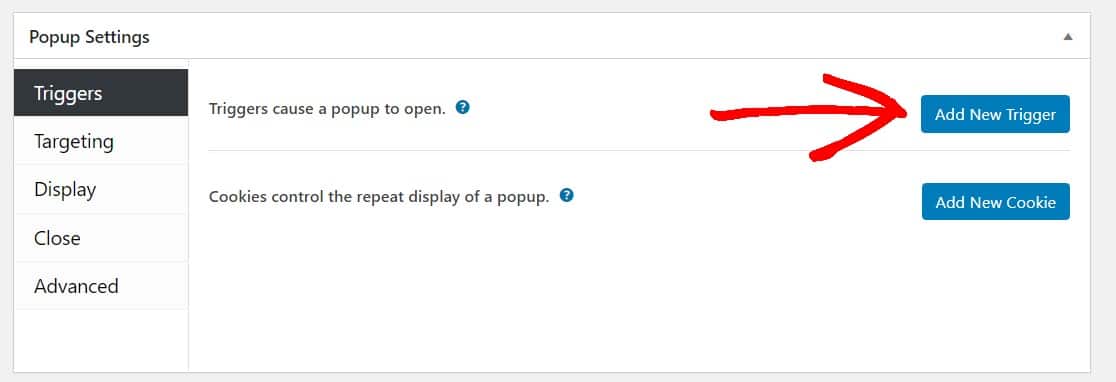
よくやった。下にスクロールしてTriggersから始めて、ポップアップの設定をカスタマイズしてみましょう。
トリガーは、ページを開いたり、下にスクロールしたときなど、ポップアップを開くタイミングを指示します。青い「新しいトリガーを追加」 ボタンをクリックしてください。

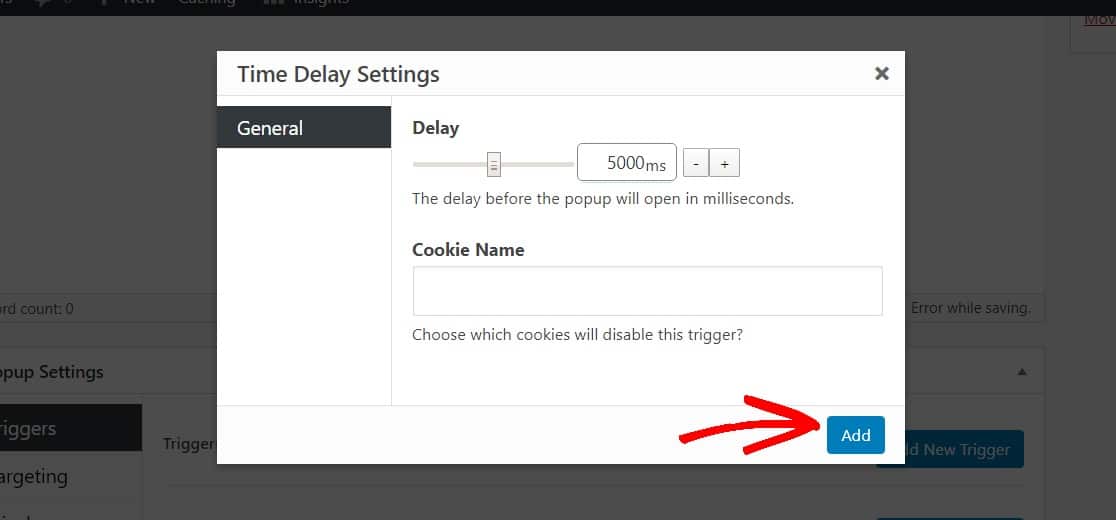
トリガーオプションウィンドウで、ドロップダウンを開き、「Time Delay/Auto Open」を選択します。これにより、ウェブサイトの訪問者が一定時間ページに滞在した後にポップアップが開くようになります。
私は5秒(5000ミリ秒)を選択したい。準備ができたら、Add ボタンをクリックして続けます。

デフォルトでは、このポップアップはWordPressウェブサイトのすべてのページに表示され、すべてのデバイスのすべての人に表示されます。
これらの設定を調整することで、特定の人、デバイス、場所(投稿やページなど)などをターゲットにすることができます。より詳細な設定については、ポップアップメーカーのドキュメントをご覧ください。
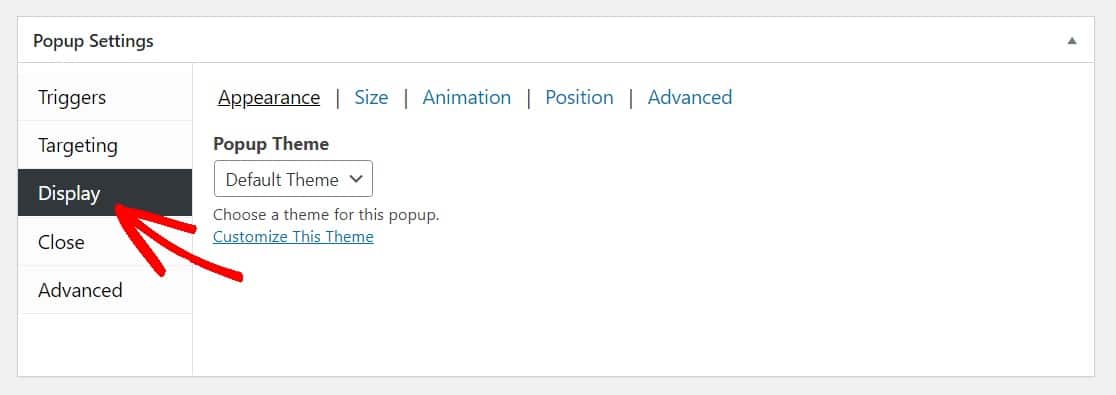
次に、ポップアップ設定の下にある「表示 」をクリックして、ポップアップの見た目を洗練させましょう。

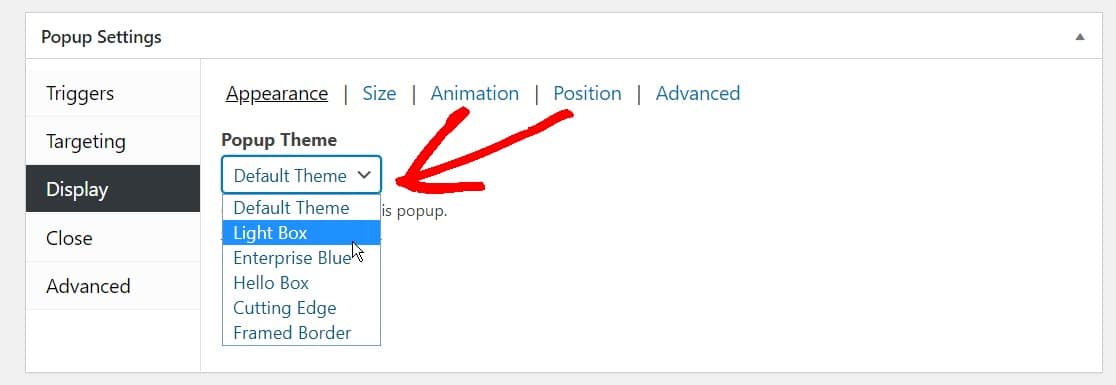
ポップアップテーマドロップダウンから、ポップアップのテーマを選択します。好きなポップアップテーマを選んでください。この例では、人気のライトボックススタイルを選んでいます。

あとは好きな設定を調整して、準備ができたらフォームを公開しましょう。
3.ポップアップフォームを公開する
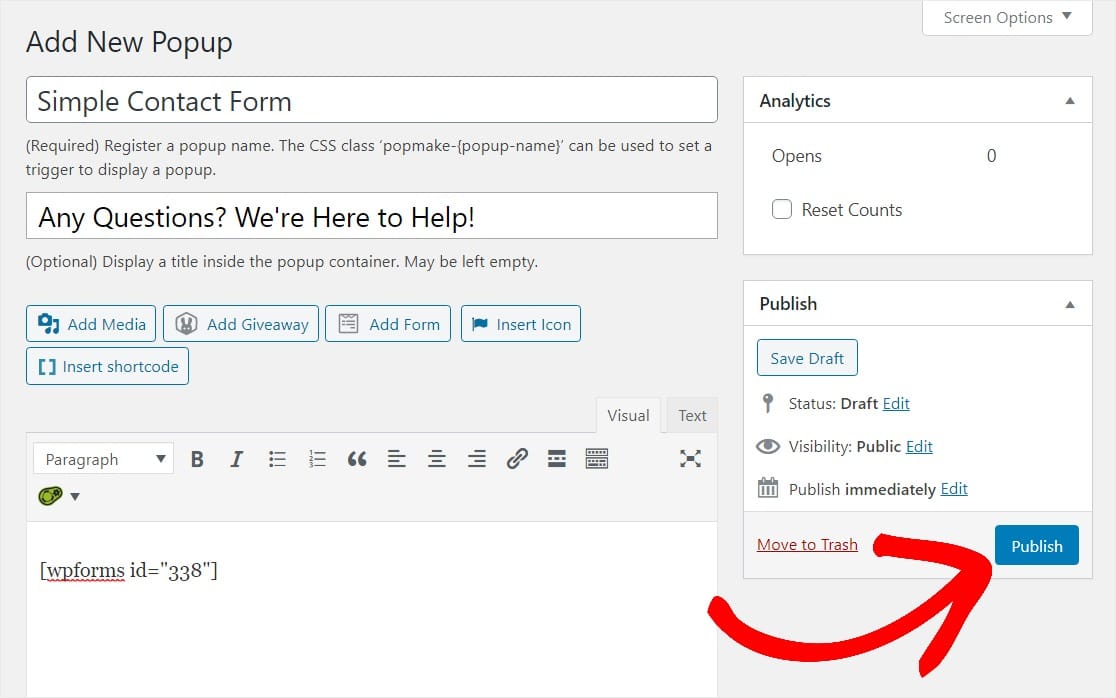
ページを一番上までスクロールし、公開ボタンをクリックして WordPress ポップアップフォームを公開します。

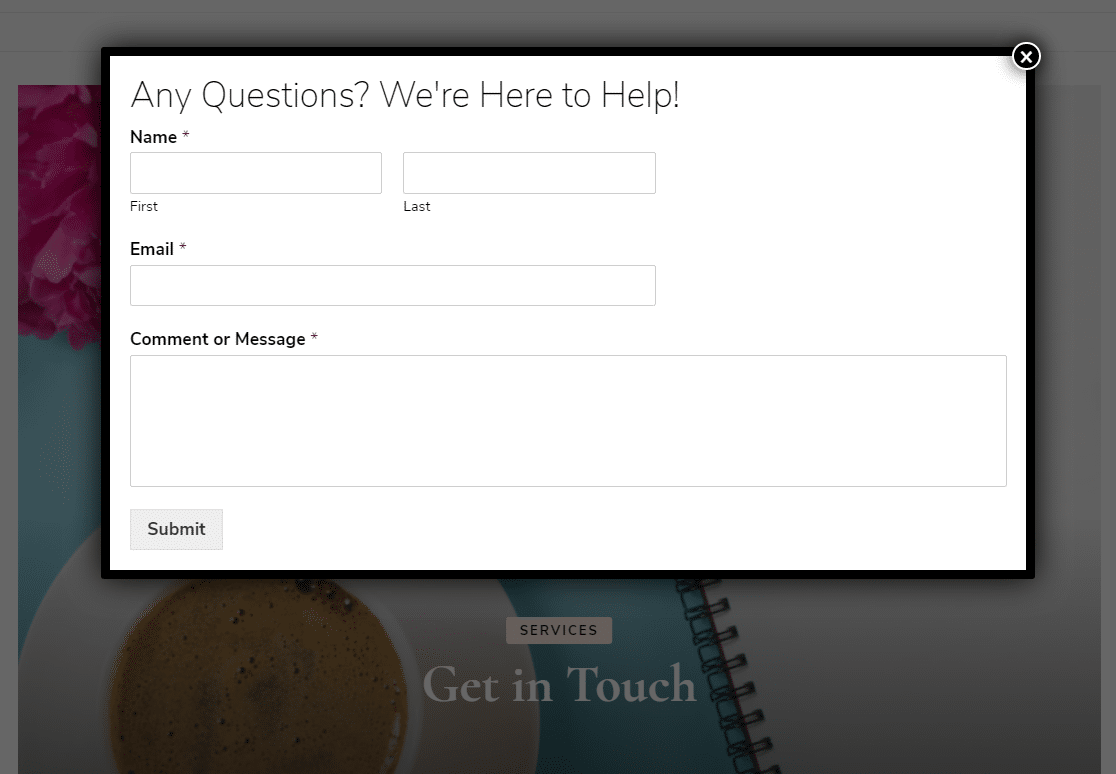
これで完成です!これでWordPressのポップアップフォームをプレビューして、思い通りに表示されることを確認し、それに応じて設定を調整することができます。

より多くのコンタクトフォームのポップアップを作るには、このプロセスを繰り返し、異なる投稿やページなどに表示されるように設定や表示ルールをカスタマイズすることができます。または、クリエイティブになり、WordPressのポップアップアンケートを作ることもできます。
WordPressのポップアップフォームを閲覧した人数を知りたい場合は、編集ページに戻ってアナリティクスを確認しましょう。

また、ウェブサイトにGoogle Analyticsを設定している場合、カスタムイベントトラッキングでPopup Makerを追跡することができます。
さて、これで準備完了です。この記事がWordPressでコンタクトフォームのポップアップを作成する方法を学ぶのに役立てば幸いです。
WordPressポップアップフォームに関するFAQ
ポップアップフォームは読者の間で人気のあるトピックです。ここでは、ポップアップフォームに関するよくある質問(FAQ)にお答えします:
なぜWordPressでポップアップフォームを作る必要があるのか?
ポップアップフォームは、読者が今いるページからナビゲートすることなく、あなたに素早くアクセスする方法を提供します。以下のような用途に最適です:
- フィードバック -コメントを求めたり、アンケートを作成したりしてフィードバックを集める。
- 購読 -簡単に購読できるようにして、メールマガジンのリストを作りましょう。
- アポイントメント - ユーザーが電話やアポイントメントを予約できるようにします 。
WordPressにポップアップフォームを追加するには?
WordPressにはポップアップ機能が組み込まれていないので、WPFormsのようなプラグインを使ってまずフォームを作成し、次にOptinMonsterを使ってポップアップを作成する必要があります。
その後、ショートコードを使用してフォームをOptinMonsterポップアップに直接埋め込むことができます。これはおそらく利用可能な最も便利な方法です。
言うまでもなく、WPFormsもOptinMonsterも無料版のプラグインを提供しているので、あなたのウェブサイトにこの機能を追加するために1ペニーを支払う必要はありません。
HTMLで自動ポップアップフォームを作成するには?
HTML で自動ポップアップフォームを作成するには、コーディングの知識が必要です。このようなフォームを作成するために必要なステップのいくつかを以下に説明します:
- HTML Structure: Write basic HTML for your pop-up. Use <div> to create a pop-up box and another <div> for the overlay.
- CSSを追加します:CSSでポップアップとオーバーレイのスタイルを設定します。オーバーレイが画面全体を覆い、ポップアップが目立つようにします。
- インタラクションのためのJavaScript:ポップアップの表示・非表示にはJavaScriptを使用します。数秒後に表示されるように設定したり、特定のアクションが発生したときに表示されるように設定することができます。
- Include Form Elements: Inside your pop-up div, add form elements like <input> for user input.
- コードをテストするポップアップが正しく動作するかどうか、常に異なるブラウザでテストしてください。
しかし、コードを使った作業はすぐに複雑になってしまいます。無料で簡単にポップアップフォームを作成できるOptinMonsterのようなプラグインを使用することをお勧めします!
Elementorでポップアップフォームを作成するには?
Elementorでポップアップフォームを作成するには、Proライセンスが必要です。これによりポップアップビルダーとテンプレートにアクセスできるようになります。
テンプレートを選ぶか、ゼロからデザインするか。ウィジェットをドラッグ&ドロップしてコンテンツを追加します。ポップアップを表示する場所と時間を決めます。これだけです!
次に、ユーザー投稿コンテンツを受け入れる
ゲストユーザーがフロントエンドから投稿できるようにしたいですか?WPFormsはそれに最適なプラグインです!詳しくは WordPressでユーザー投稿を許可するガイドをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




ポップアップの左側にフォーム、右側に画像を作成できますか?
Prathamさん - マルチカラムレイアウトのフィールドを使用して、左側にフォームフィールドを作成し、右側に画像を表示することができます。詳しくはこちらのブログ記事をご覧ください。
ポップアップメーカーのプレミアムバージョンを購入しないと、wpformsを使用するために必要なものは得られないのでしょうか?
ロバート - いいえ、Popup Makerの無料版はWPFormsでポップアップを作成するのにも役立ちます。本当に、ショートコードを使用できるプラグインはWPFormsのショートコードで動作するはずです。
ありがとう🙂。
フォームに支払いが必要な場合は動作しません。
トラヴィス - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
ポップアップメーカーとWPフォームの無料版では、どちらも単体で編集しても問題ないように見えますが、WPフォームをポップアップメーカーに含めると、見た目がとても安っぽくなるだけでなく、テキストがすべて間違ったサイズになったり、テキストがデザインされたものと違うフォントやサイズに変わったりと、すべてが文字化けしてしまいます。
メグ - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。WPFormsLiteのWordPress.orgサポートフォーラムでは、限定的な無料サポートを提供しています。
ありがとう🙂。
私のワードプレスサイトにお知らせのポップアップを作りたいのですが。どうすれば作成できますか?
SKさん - もちろんです。告知ポップアップを作成するには、フォームを作成した後、告知ポップアップを表示させたいページまたは投稿に移動します。新しいページや投稿を作成することも、既存のものを編集することもできます。
あとは、このドキュメントに書かれている方法に従って、このページ/投稿にポップアップを追加してください!以上です🙂。
ありがとう!
WP Formsをボタンに取り付けて、ボタンがクリックされたときにフォームが表示され、入力と送信ができるようにすることはできますか?また、これを作るにはOptin MonsterかPopup Makerを使えばいいでしょうか? ありがとうございます。
申し訳ございません。現在のところ、フォームにリンクするボタンを作成する機能は組み込まれておりません。しかし、フォームが埋め込まれているページのリンクを使用することで、ボタン付きのフォームを追加することは可能です。フォームのリンク/URLを取得するには、フォームがまだどこかに埋め込まれている必要があることに注意してください。そして、そのページのURLをボタンに使用するだけです。
もうひとつの回避策は、ポップアップを使うことだ。WordPress.orgで利用可能な複数のポップアップ/ライトボックスタイプのプラグインや、有料のプラグインオプションを利用することができます。OptinMonsterや Popup Makerなどがあります。
本当に、ショートコードを使用できるプラグインであれば、WPFormsショートコードで動作するはずです。
お役に立てれば幸いです。ありがとう🙂。
ポップアップメーカーでWPformsボタンの色を変更するには?ショートコードでビジュアルエディタを使うオプションが見当たりません。
AnJieさん、ショートコードを使ってフォームを埋め込む場合、送信ボタンをエディタで直接カスタマイズすることはできません。しかし、カスタムCSSを使って外観をカスタマイズでき、そのスタイルはPopup Makerに反映されます。
お役に立てれば幸いです!