AIサマリー
WordPressサイトのユニークなブランドアイデンティティを作ることは非常に重要です。サイト訪問者に、あなたが誰であるかを即座に伝えるパーソナルなタッチを与えます。
しかし、心配はご無用だ。カスタムロゴを追加するのに頭を悩ませる必要はない。カスタムロゴを使ってWordPressサイトをブランディングするのは、実はとても簡単なことなのです。
そこでこのガイドでは、WordPressサイトやフォームにカスタムロゴを簡単に追加する方法をご紹介し、手間をかけずにブランドの存在感を高めるお手伝いをします。
WordPressサイトにカスタムロゴを追加する方法
WordPressサイトには、いくつかの異なる場所でカスタムロゴを追加することができます。以下に、最も重要な場所の手順を説明します。
1.サイトヘッダーにロゴを追加する
WordPressの新規インストールにはほとんどTwenty Twenty-Four Themeが含まれているので、サイトエディターはロゴの追加など様々なヘッダーカスタマイズにとても便利です。
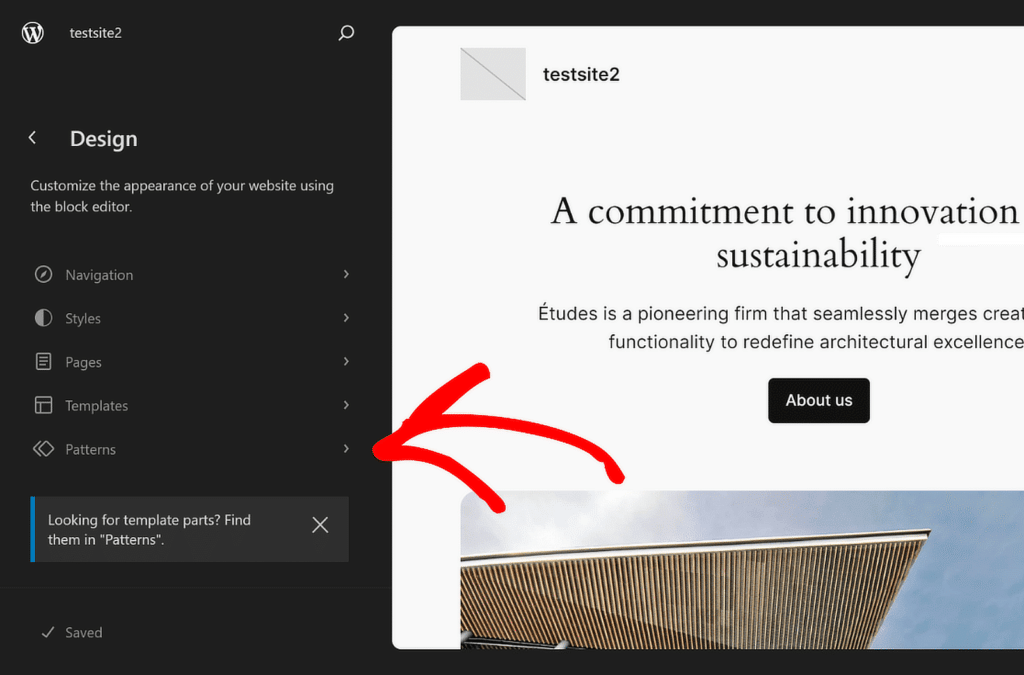
WordPressのダッシュボードから「外観 」を開き、メニューから「エディター 」を選択します。サイトエディターに移動し、ブロックエディターを使ってサイトロゴを追加することができます。パターン」をクリックします。

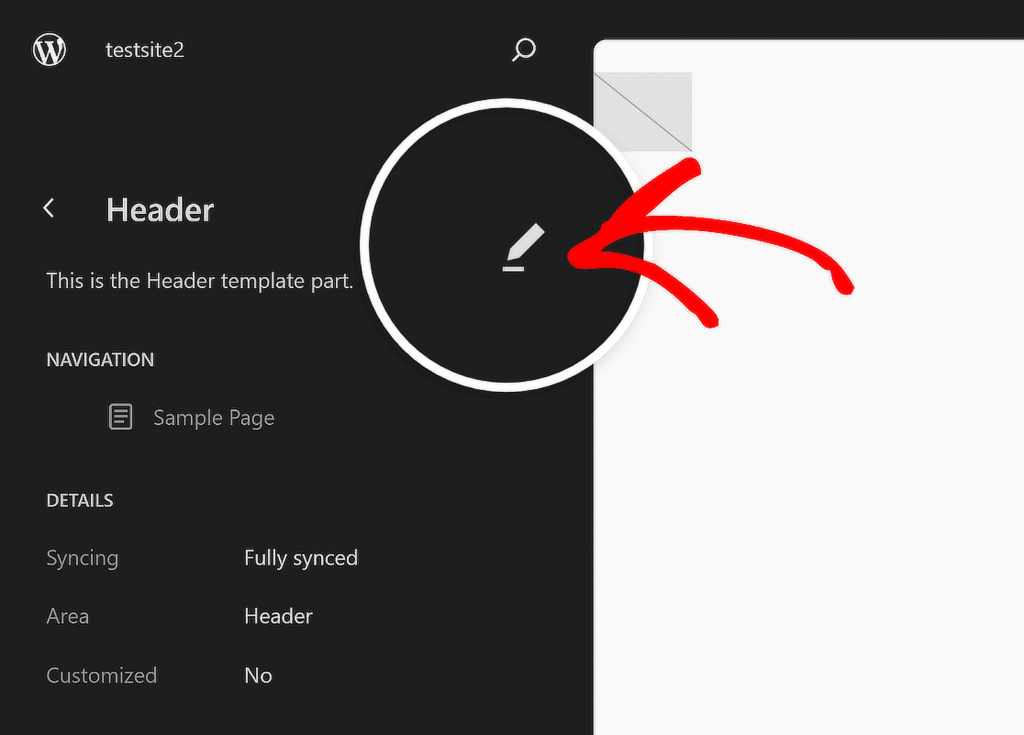
次に、テンプレートパーツの セクションが見つかるまで下にスクロールし、ヘッダーを クリックしてオプションにアクセスします。右側のヘッダー 画像をクリックしてカスタマイズオプションを開き、編集 アイコンを選択します。

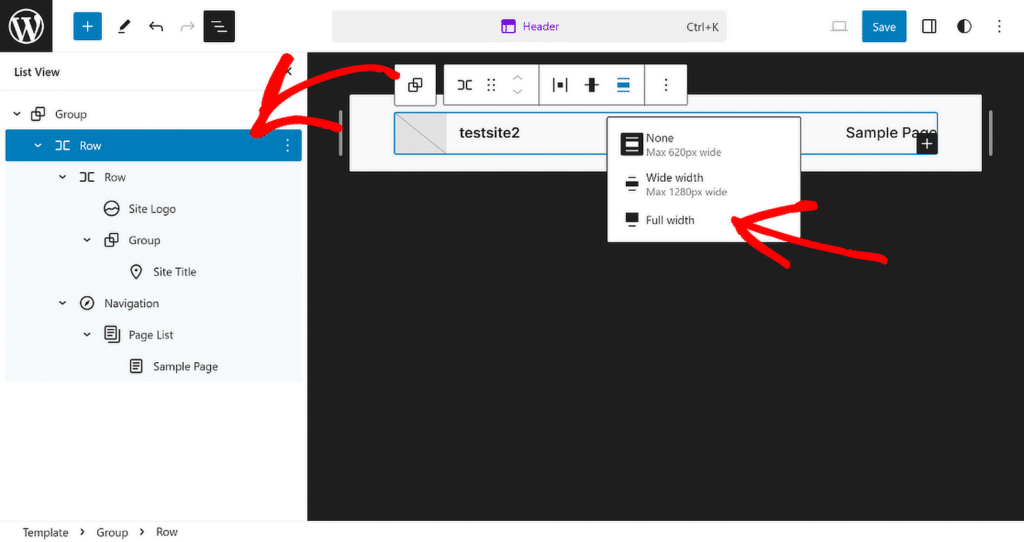
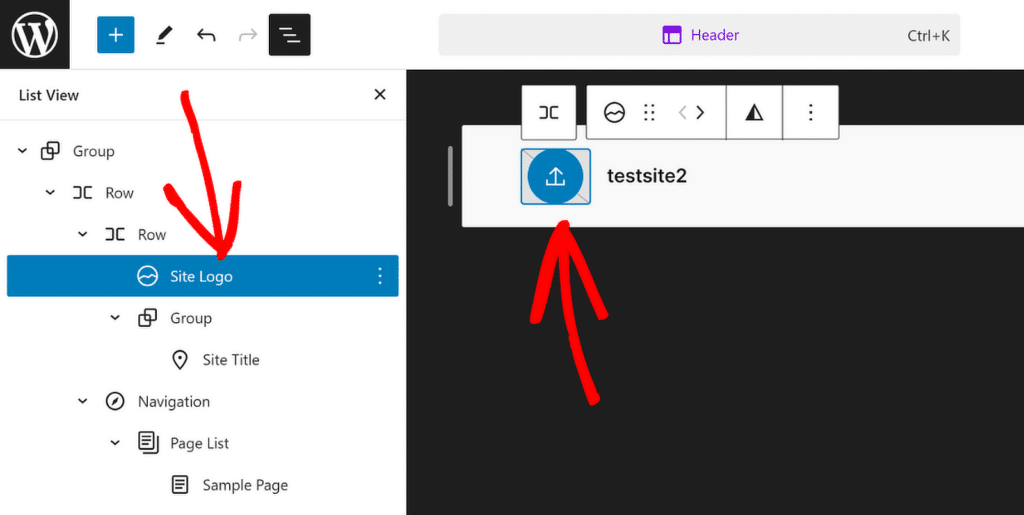
ヘッダーのドキュメント概要で、 リストビューアイコンをクリックすると、WordPressヘッダーに含まれるすべての要素が表示されます。
リストビューですべてのブロックを展開し、最初の行の 項目をクリックし、ヘッダーテンプレートのカスタマイズを開始するために整列を 全幅に設定します。

次に、リストビューの サイトロゴオプションをクリックし、ヘッダープレビューセクションのアップロードアイコンを クリックします。 ファイルのアップロード]タブでロゴをアップロードするか、メディアライブラリから既存のファイルを選択します。

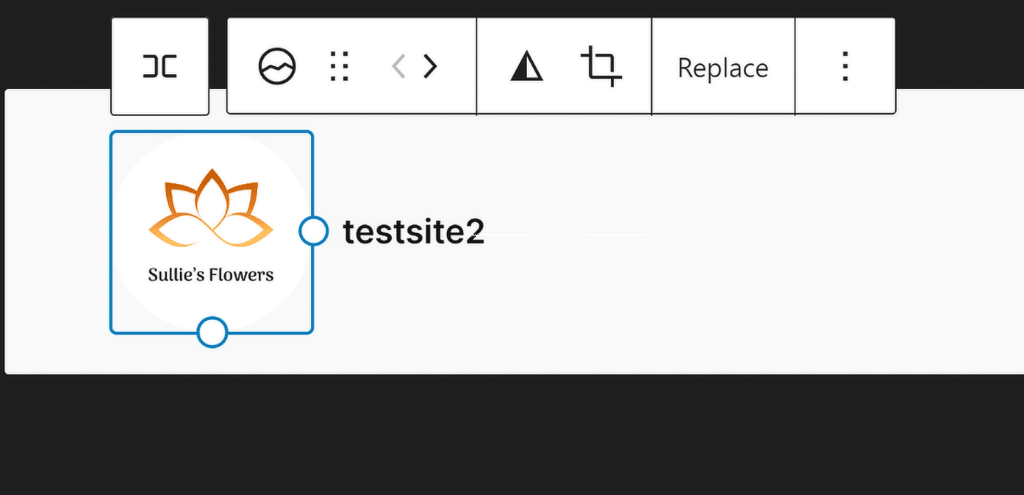
必要に応じて、リサイズドットを使用してサイトロゴのサイズと寸法を調整します。

あなたのサイトに魅力的なヘッダーを作成するのにサポートが必要な場合は、WordPressでヘッダーを編集する方法をステップバイステップで説明したこのガイドをご覧ください。
2.サイトアイコンにロゴを追加する
ファビコンはサイトアイコンとも呼ばれ、ブラウザのタブに表示されるウェブサイトを表す小さな画像です。ファビコンを追加することは、あなたのサイトを簡単に認識させるシンプルで効果的な方法です。
ファビコンは、誰かがあなたのサイトを訪問するたびに、あなたのブランドアイデンティティを強化するために、あなたのサイトのロゴである必要があります。すべてのデバイスではっきりと表示されるように、512×512ピクセル程度が理想的です。

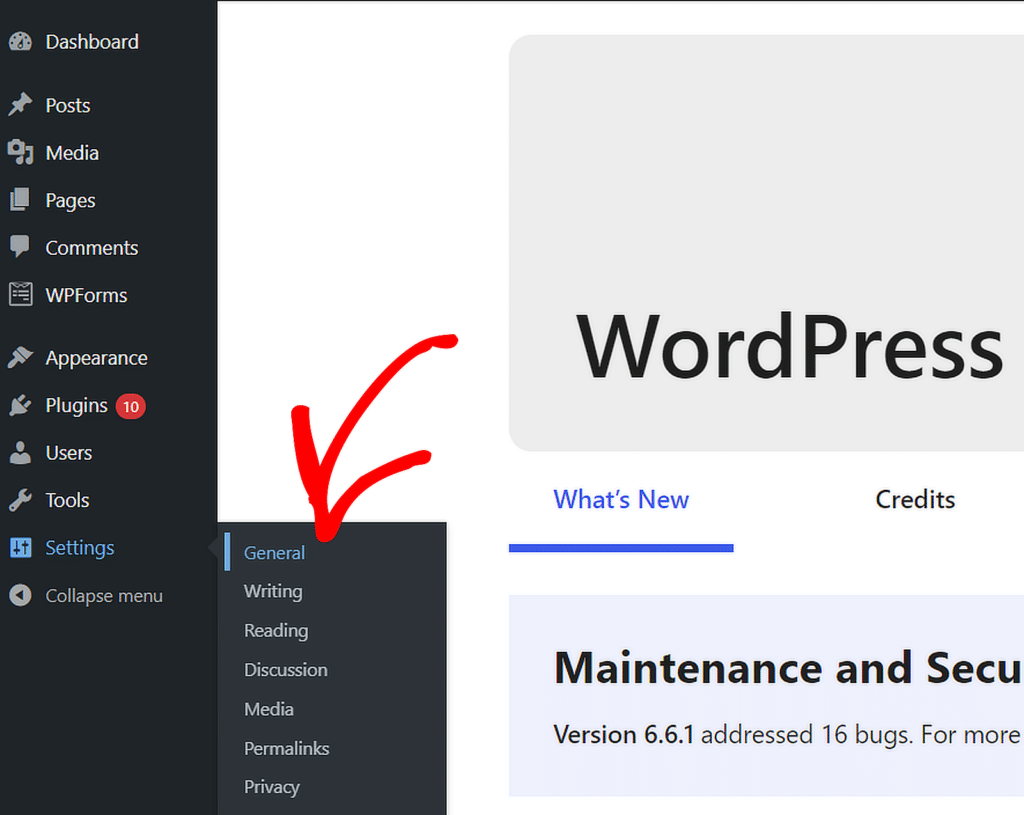
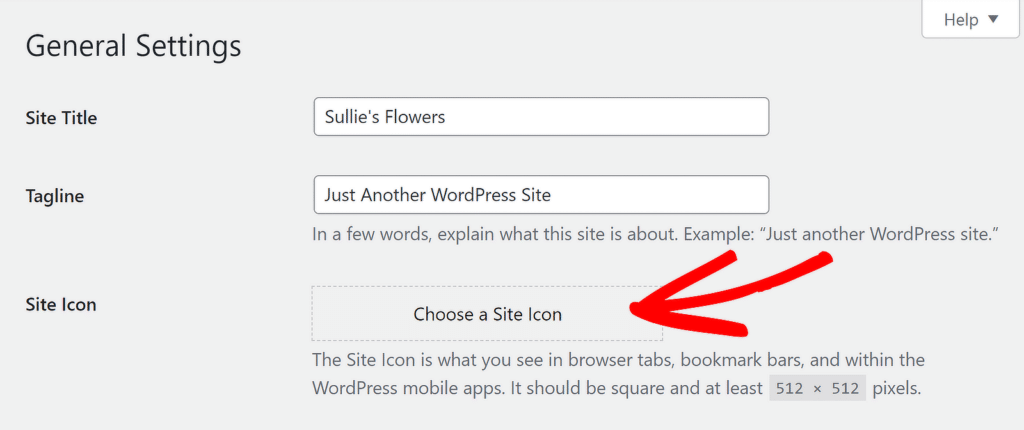
WordPressサイトにファビコンを追加するには、まずWordPressダッシュボードにアクセスします。設定] に移動し、[一般]をクリックします。

一般設定メニューが開いたら、サイトタイトル、キャッチフレーズを編集し、サイトアイコンを追加することができます。サイトアイコンを選択ボタンをクリックしてください。

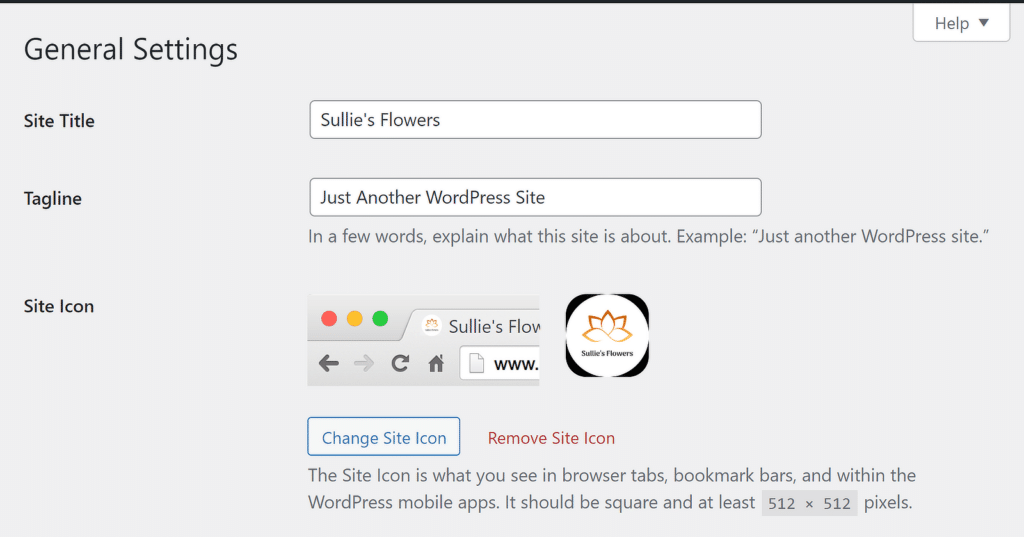
次に、[ ファイルをアップロード]タブからロゴをアップロードするか、メディアライブラリから既存のファイルを選択します。アップロードが完了すると、以下のようにサイトロゴがプレビューに表示されます。

3. お問い合わせフォームにロゴを追加する
お問い合わせフォームにロゴを入れることは、あなたのブランドを強化し、フォームをよりプロフェッショナルに見せ、サイトの他の部分と一貫性を持たせる素晴らしい方法です。
WordPress のお問い合わせフォームにロゴを追加するには、まずWPForms プラグインを開きます。まだコンタクトフォームを作成していない場合は、ドラッグ&ドロップでフォームを作成できます。

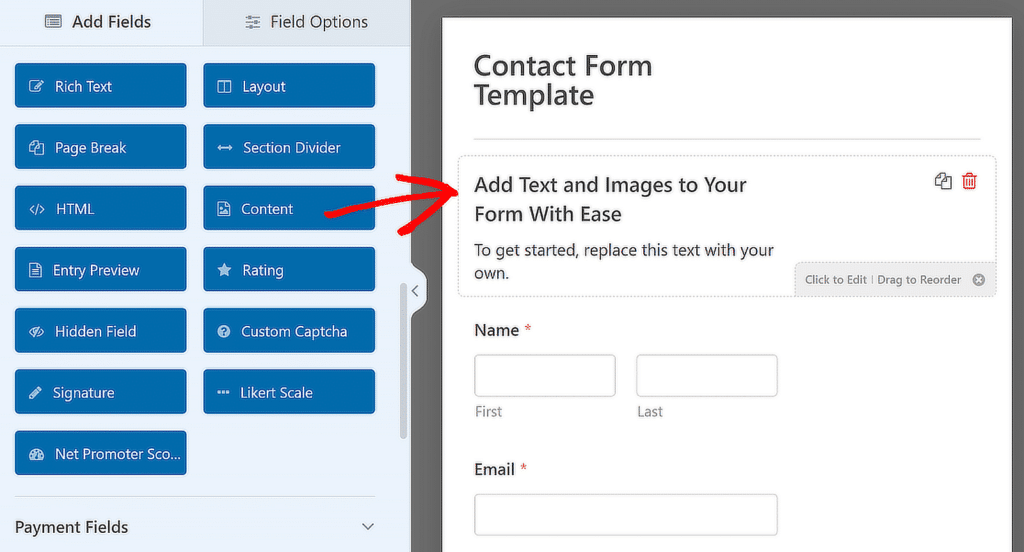
フォームを作成し、お好みのフィールドをすべて追加したら、フォーム上部のコンテンツフィールドをドラッグ&ドロップしてブランドロゴを追加します。

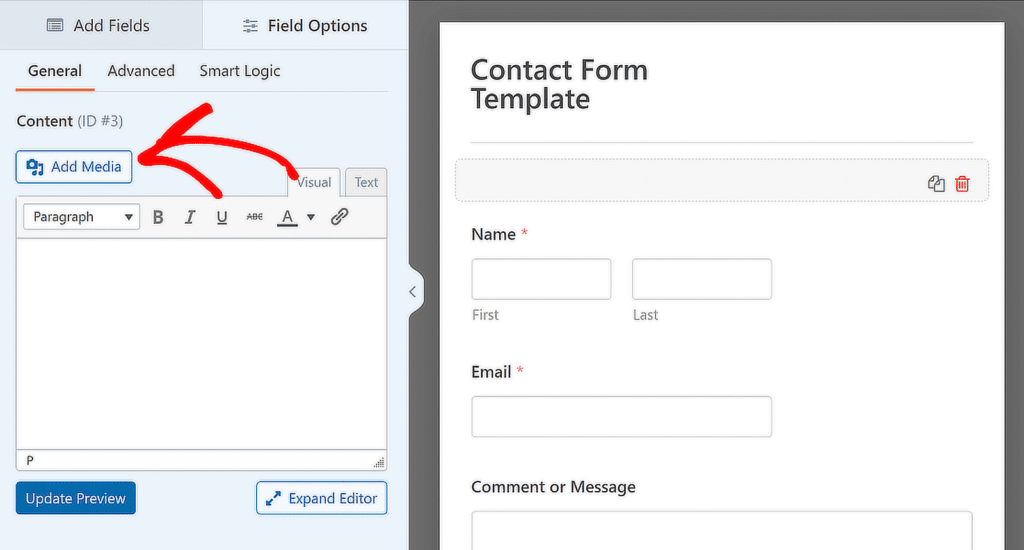
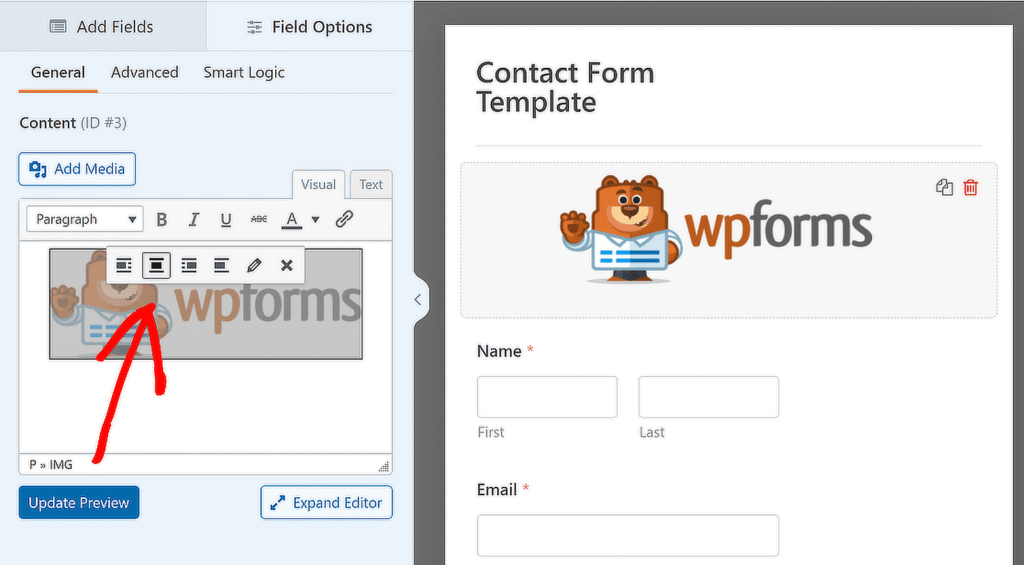
次に、必要に応じてビジュアルエディターで 既存のテキストを修正または置換し、 メディアを追加ボタンをクリックしてブランドロゴをフォームに追加します。

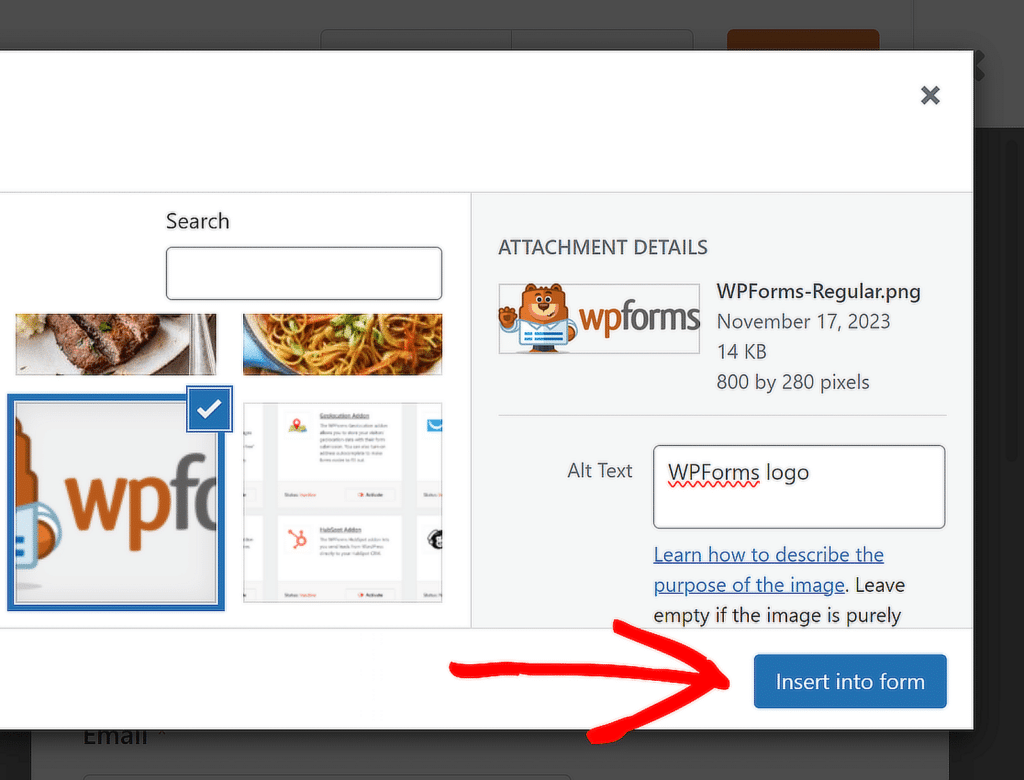
このウィンドウから、ブランドのロゴをアップロードするか、すでにメディアライブラリにある場合はそれを選択し、「フォームに挿入」ボタンをクリックします。

ロゴがコンタクトフォームの一部になりました。お好みの配置に調整し、[ プレビューを更新]をクリックして、ロゴがフォームにどのように表示されるかを確認してください。

すべてのフォームにロゴを追加したい場合は、このガイドの手順に従って、ブランドフォームをカスタムテンプレートに変換し、後で使用します!
4.WordPressのメールにロゴを追加する
WordPressのEメールにロゴを追加するのも、一貫したブランドアイデンティティを確立する良い方法です。
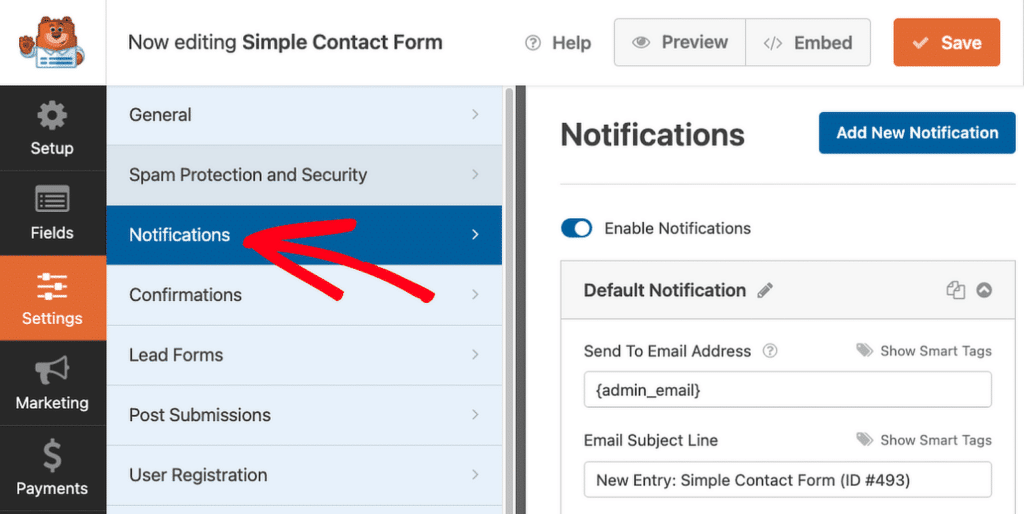
まずはWPFormsを使ってフォームを作成し、フォームビルダーの設定 " 通知 タブに移動して基本的なフォーム通知メールを設定します。

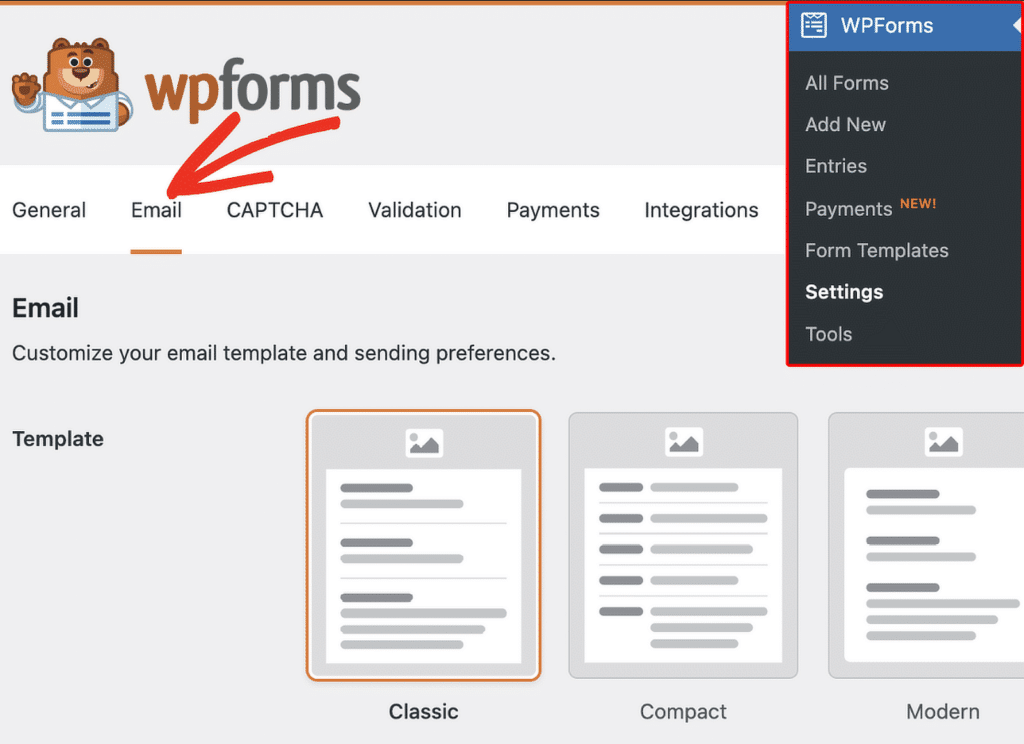
次に、WordPressのダッシュボードからWPForms " Settingsに 移動し、Eメール タブをクリックしてウェブサイトのカスタムEメールテンプレートを作成します。

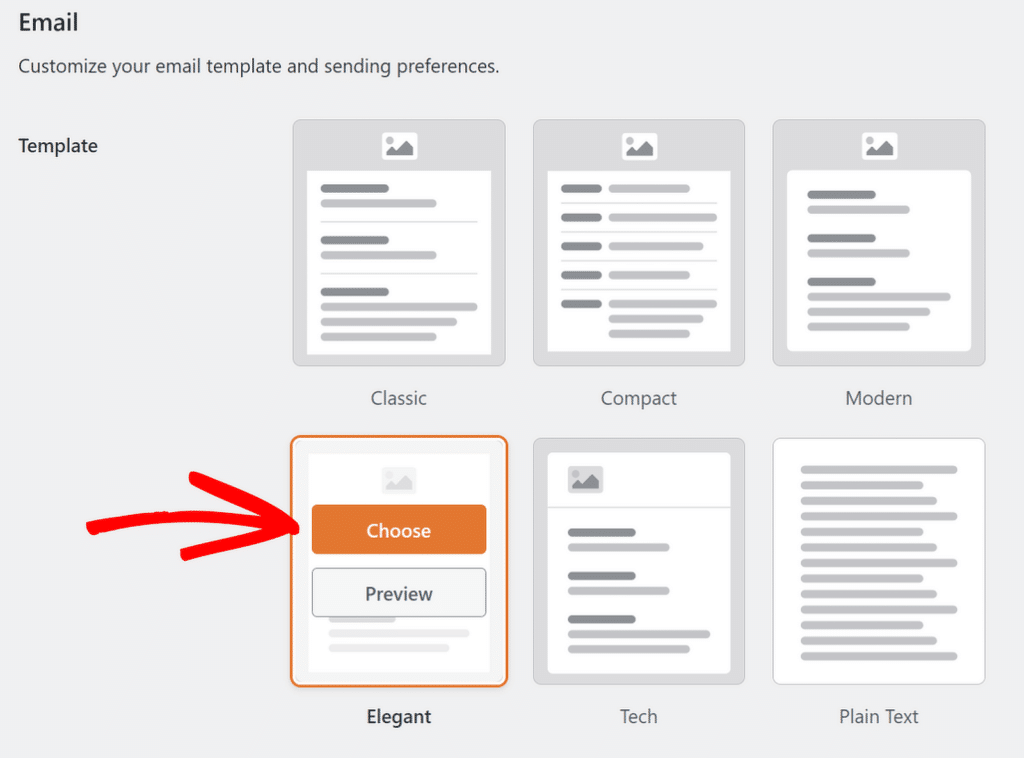
デフォルトでは、すべてのフォーム通知メールはクラシックテンプレートを使用していますが、Proにアップグレードすると、モダン、エレガント、またはテックテンプレートを利用できるようになります。

この例では、エレガント・ テンプレートを使用しますが、あなたのスタイルやニーズに最も適したものを選んでください。

次に、ヘッダー画像 セクションに移動し、アップロードボタンをクリックして、メールの上部に表示されるロゴを追加します。

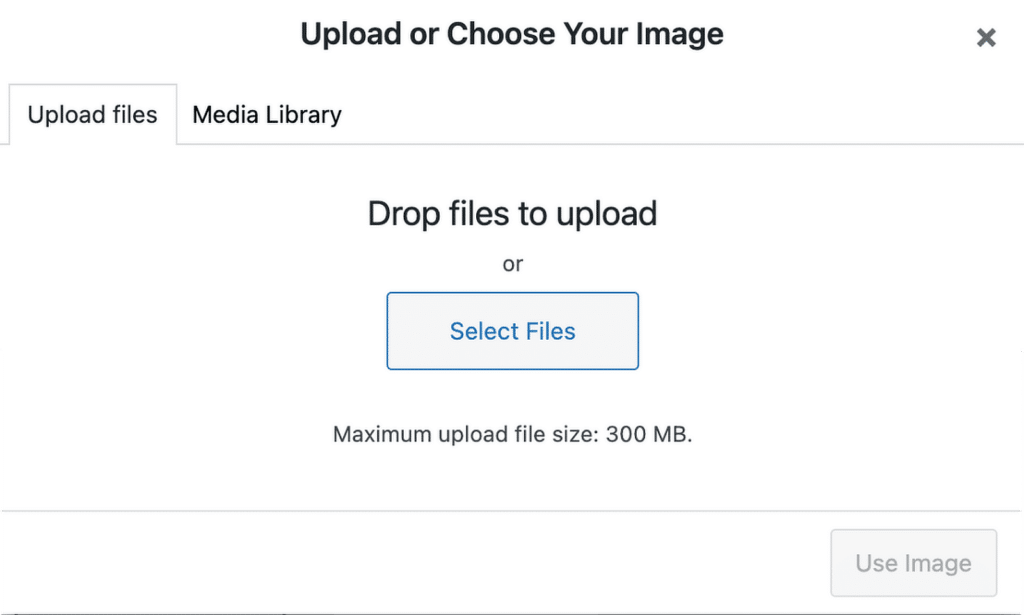
新しい画像をアップロードするか、WordPressのメディアライブラリから画像を選択します。ロゴを選択またはアップロードしたら、「画像を使用」ボタンをクリックします。

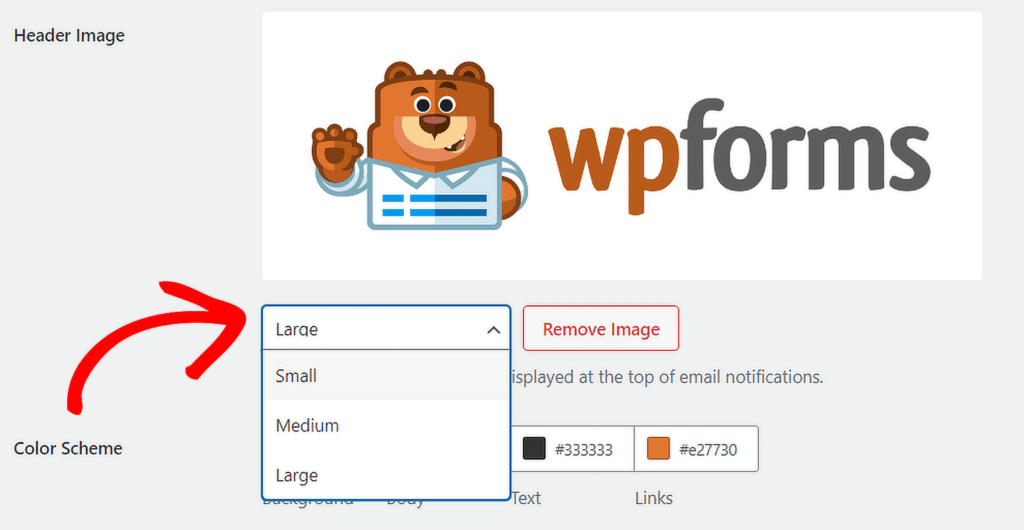
ロゴのサイズを調整する必要がある場合は、ドロップダウンメニューを使用して、小、中、大などの オプションから選択できます。

メールテンプレートのカスタマイズが完了したら、スクロールダウンして「設定を保存」ボタンをクリックし、変更を適用します。
新しいメールが受信者の受信箱にどのように表示されるかをプレビューするには、メールテンプレートのプレビューリンクをクリックしてください。

といったところだ!これで、ブランディングやサイトの認知度アップに役立つロゴを追加することができました。WordPressのヒントをチェックするのもお忘れなく!
カスタムロゴによるWordPressのブランディングに関するFAQ
WordPressにカスタムロゴを追加するには?
Twenty Twenty-Fourのような新しいWordPressテーマでは、サイトエディターからカスタムロゴを追加することができます。これを行うには、WordPressダッシュボードに移動し、外観 " エディタに移動します。
サイトエディターで、ヘッダーセクションを クリックしてカスタマイズオプションを開きます。そこから、サイトロゴブロックを選択して、サイトロゴを追加または変更することができます。
WordPressでロゴをクリック可能にするには?
WordPressのサイトエディタを使ってロゴを追加すると、ロゴは自動的にホームページにリンクされます。つまり、訪問者はロゴをクリックすることで、追加設定なしでホームページに戻ることができます。
別の方法でロゴをカスタマイズする場合は、ホームページのURLをアンカータグで囲み、クリックできるようにしてください。
お問い合わせフォームにロゴを追加するには?
お問い合わせフォームにロゴを追加するには、WPForms を使用します。フォームを作成した後、ドラッグアンドドロップビルダーを使ってフォームにコンテンツ フィールドを追加します。メディアを追加ボタンを使ってこのフィールドにロゴを挿入すると、コンタクトフォームの上部にロゴが表示されます。
次に、WordPressウェブサイトに最適なロゴサイズは?
ウェブサイトのヘッダーに適切なロゴサイズは、サイトのテーマによって異なります。WordPressサイトに最適なロゴサイズについては、こちらのガイドをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。