AIサマリー
私たちは皆、割引が大好きだ。売上をアップさせる実績のある方法だ。しかし、中小企業は興奮のあまり、調子に乗って不完全なクーポン戦略を打ち出してしまう。単にクーポンコードを提供するだけのものだ。
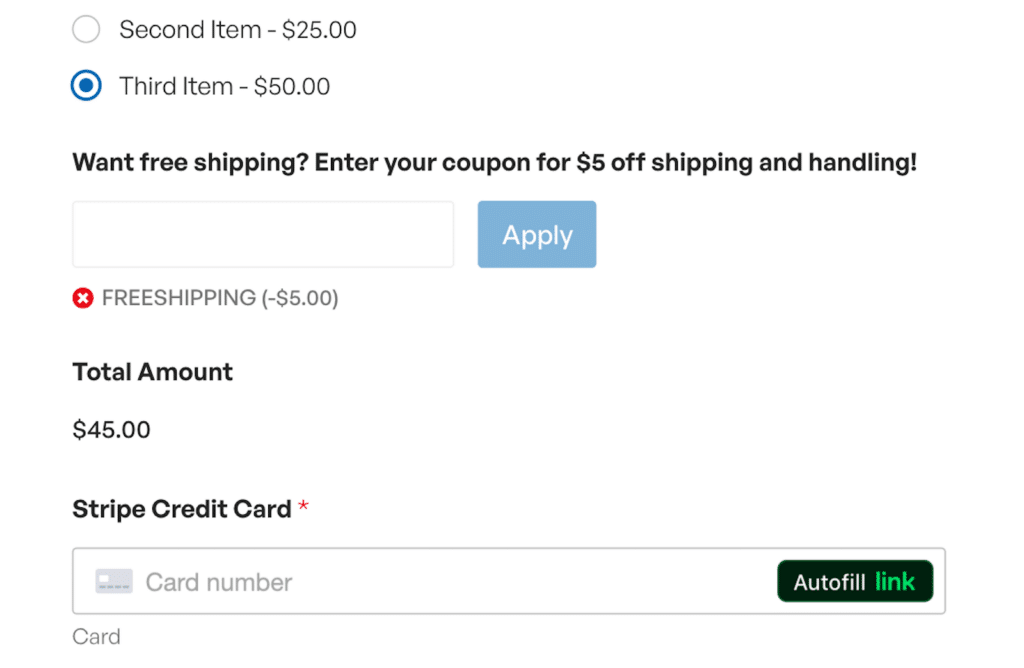
このアプローチでは、顧客は手動でクーポンをコピー(または記憶)し、チェックアウトのプロセス全体を経て、適切な場所に追加することを忘れてはならない。
これは多くの摩擦であり、顧客に購買意欲を抱かせるどころか、顧客を遠ざけてしまう可能性がある。
その代わり、私が好むクーポンコードの設定方法は、チェックアウト時に割引を自動適用することだ。
また、WPFormsで大きなセールを行う際にもこの方法で割引を設定しています。自動適用されるクーポンコードによって、離脱が減り、クーポンの利用が増えるからです。
これが、私がこのガイドを書いている理由だ。どのような落とし穴を避けなければならないか、そして次のセールで自動クーポンコードを最大限に活用するにはどうすればよいかを理解していただければ幸いである。
従来のクーポンシステムは摩擦を引き起こす

従来のクーポンシステムでは、顧客が割引を利用するためにコードを手動で入力したり、一連の手順を踏んだりする必要があることが多い。もちろん、ここにはいくつかの課題があるが、私の理論では、これらが主なものである:
- 摩擦の増加:顧客にクーポンコードの入力を求めると、購入プロセスに余分なステップが増え、潜在的な購買意欲をそぐ可能性がある。些細な不便さでもカートの放棄につながる可能性があるため、合理的なエクスペリエンスは不可欠である。
- 独占性の問題:割引コードは、独占的な感覚を生み出すことができる反面、コードを知らない顧客を疎外する可能性もある。あるいは、手続きが面倒で続かないかもしれない。その結果、チャンスを逃し、売上が減少し、顧客満足度が低下する可能性がある。
摩擦のないクーポン体験とはどのようなものか
摩擦のないクーポン体験は、顧客が余分な労力をかけずに割引を利用できることを保証する。ここでは、それが実際にどのようなものかを紹介する:
チェックアウト時の自動クーポン適用
顧客がコードを探す手間を省く代わりに、チェックアウトで対象となる割引を検出し、即座に適用する。これにより、シームレスでストレスのないプロセスが実現します。
コネティカット州は最近、スーパーマーケットでの買い物客にクーポンコードを自動的に適用する法案を提出した。
ただ、もし企業が何かを安く提供すると言うなら、消費者はそれを利用するために余計なことをする必要はないはずだ。
クレイグ・フィッシュバイン州議員
オンラインストアは実店舗のスーパーマーケットと同じではないが、スムーズな顧客体験の原則はオンラインでも同じように当てはまる。
明確な料金設定
顧客は、商品を閲覧したりカートに追加したりする際に、節約額がリアルタイムで反映されるのを確認する必要がある。
WPFormsのCouponフィールドは、顧客が支払いフォームで購入する商品を選択する際に、顧客が節約できる金額を自動的に表示します。

これは透明性を高め、顧客に販売価値を安心させる素晴らしい方法である。
ログインやサインアップの必要なし
店舗によっては、割引を利用する前にアカウントを作成したり、複数のステップを完了したりする必要があります。顧客がログインしているかどうかに関わらず割引を適用することで、一部の訪問者の購入を妨げる障壁を取り除くことができます。
WPFormsを使えば、誰でも(ログインしているユーザーもログアウトしているユーザーも)クーポンを適用させることができます。
支払いフォームに自動的にクーポンを適用する方法
自動割引とクーポンの戦略的な使用についてご理解いただけたところで、WordPressのフォームに自動適用クーポンを作成する最も簡単な方法をご紹介します。
ステップ1.WPFormsをインストールする
クーポンを生成し、フォームに追加するプロセスを簡素化する最も簡単な方法は、WPFormsプラグインを使用することです。
WPFormsはWordPress.orgで4.8/5つ星を獲得している、最も評価の高いWordPressプラグインの1つです。
プリフィルオプションを有効にしてクーポンコードを設定するために必要なすべての機能が付属しています。

ライセンスを購入したら、あなたのウェブサイトにWPFormsをインストールしてください。数分で完了します。
次のステップでは、Couponsアドオンを設定します。
ステップ2.クーポンアドオンをインストールする
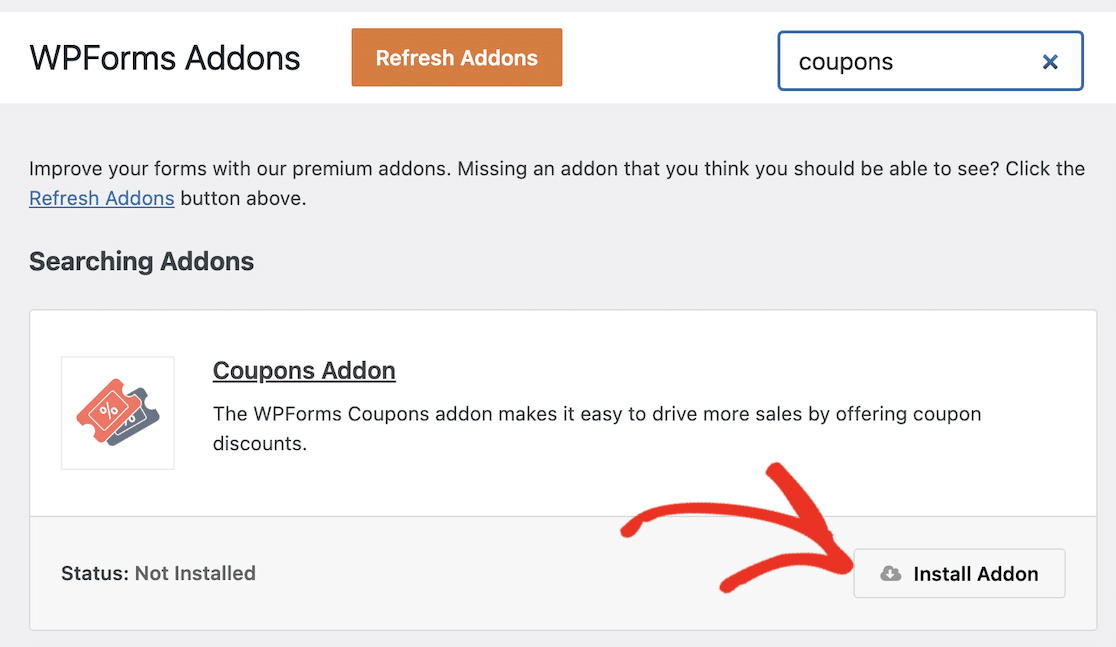
WPFormsをインストールした後、WordPressのダッシュボードを開き、WPForms " Addonsに移動します。
アドオン画面に入ったら、Couponsアドオンを探し、その下にあるInstall Addonボタンを押す。

アドオンをインストールするのに数秒かかります。アドオンが使用できるようになると、ステータスがアクティブに変わります。

以上の手順で、クーポンコードを作成することができます。
ステップ3:新しいクーポンの作成
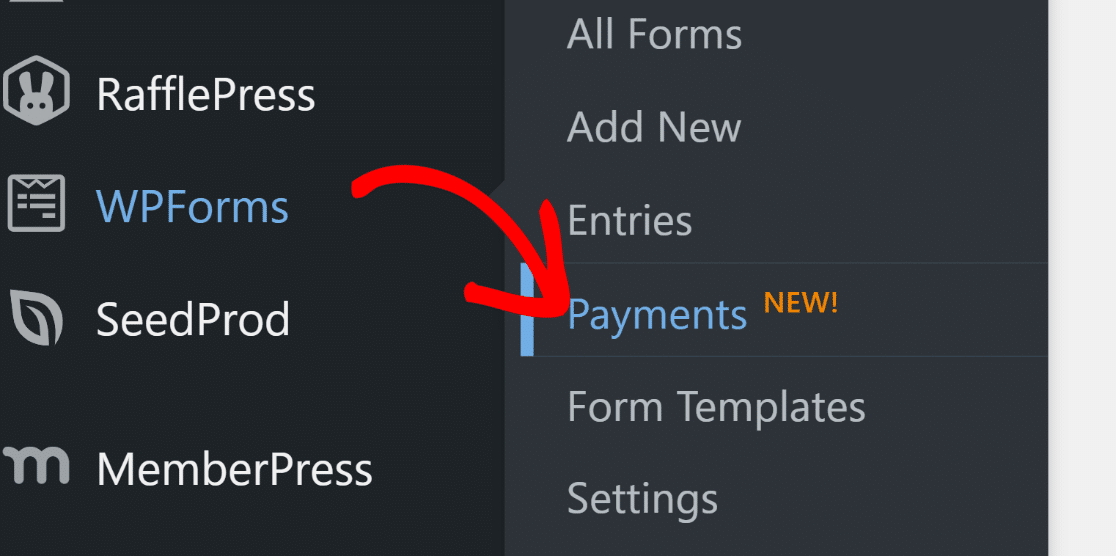
WordPressの管理メニューからWPForms " Paymentsをクリックしてください。

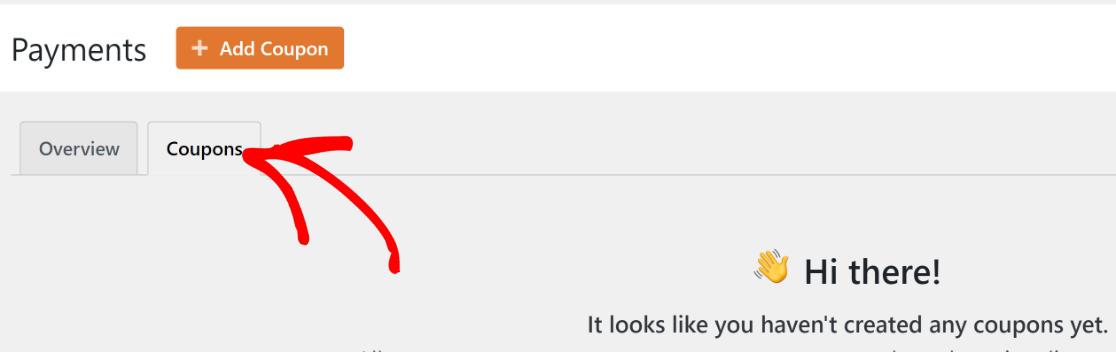
支払い画面にはクーポンタブがあり、サイト用のクーポンをいくつでも作成することができます。クーポンタブをクリックして次に進みます。

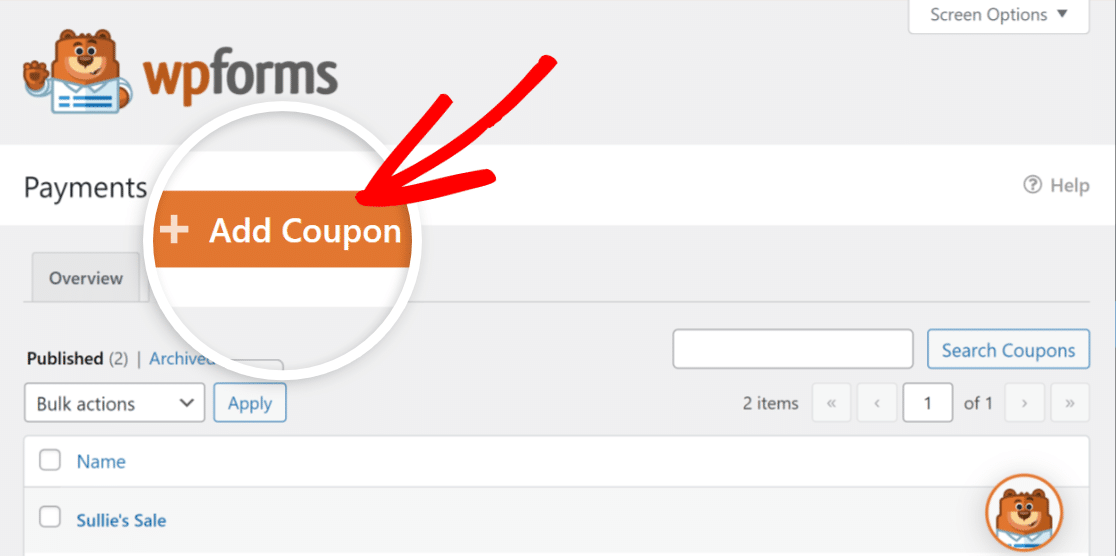
次に、クーポンの追加ボタンをクリックします。

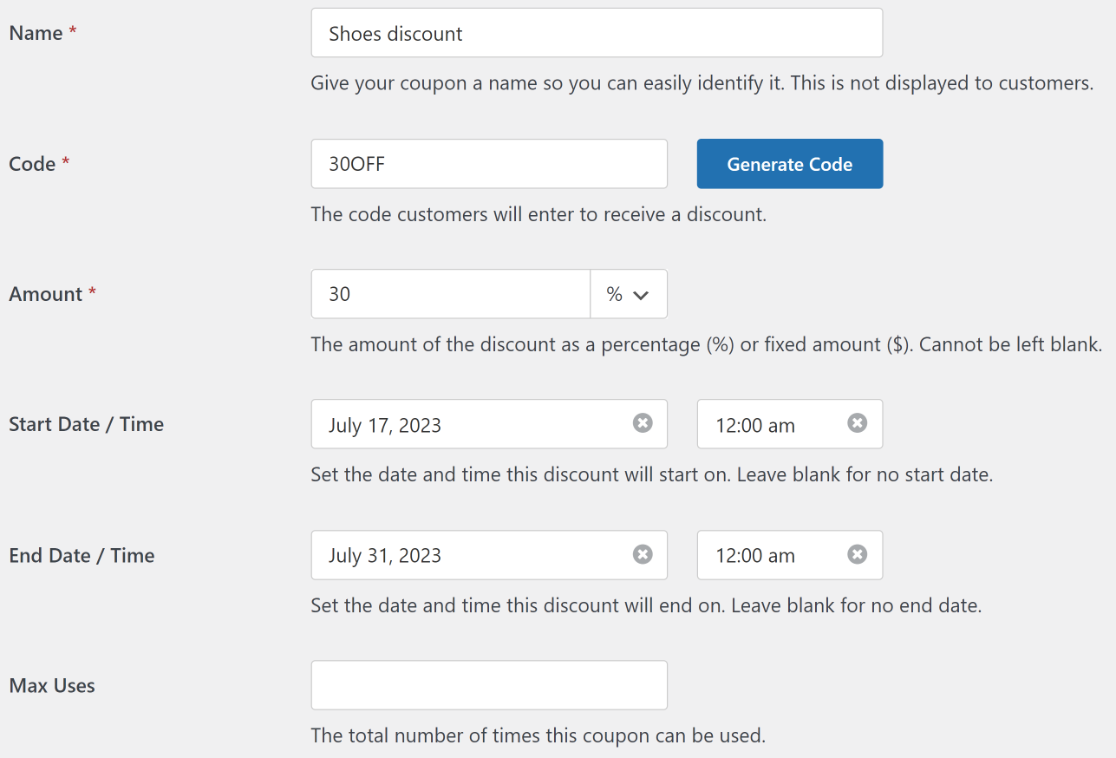
新しいクーポンを設定する画面が表示されます。ここでは、クーポンの名前、コード、金額、その他の設定を入力することができます。カスタムコードを入力することもできますし、WPFormsが自動生成することもできます。
また、クーポンの開始日と有効期限を設定し、使用上限を設定することもできます。クーポンの有効期限を時間や使用回数で制限したくない場合は、これらのフィールドは空のままにしておいてください。

一番下までスクロールして、既存のフォームからクーポンを使用できるフォームを選択します。まだこのクーポンコード用のフォームを作成していないので、後でこのステップに戻ってくることができます。
クーポンを保存」をクリックして、新しく作成したクーポンコードを保存します。

さて、クーポンを作成したら、次はクーポンを使用できる支払いを作成しましょう。
ステップ4:支払いフォームの作成
WPFormsは2,000以上のフォームテンプレートからなる豊富なライブラリのおかげで、フォームの作成が最も簡単です。
フォームの作成を開始し、テンプレートライブラリにアクセスするには、WPForms " Add New にアクセスするだけです。

フォームの名前を入力します。この名前は内部的にのみ使用されますので、フォームを簡単に識別することができます。

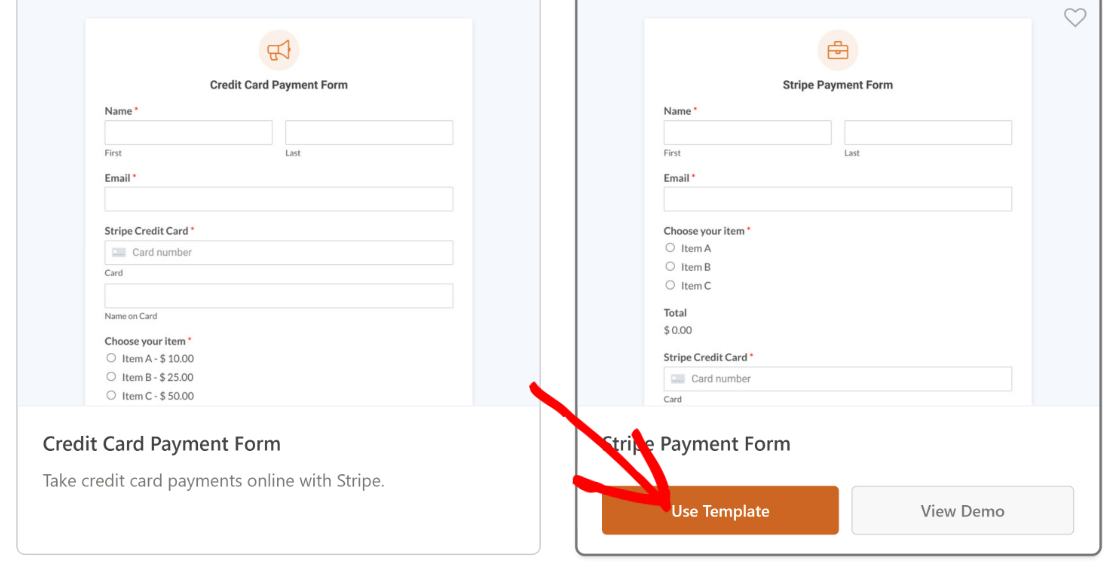
次に下にスクロールして適切なテンプレートを選択します。このチュートリアルではStripe Payment Formテンプレートを使用します。

テンプレートをクリックすると、フォームビルダーに読み込まれます。フォームのフィールド、レイアウト、その他の設定を編集することができます。
例えば、このテンプレートには支払いを受け付けるために必要なフィールドはすべてありますが、割引のためのクーポンフィールドはありません。
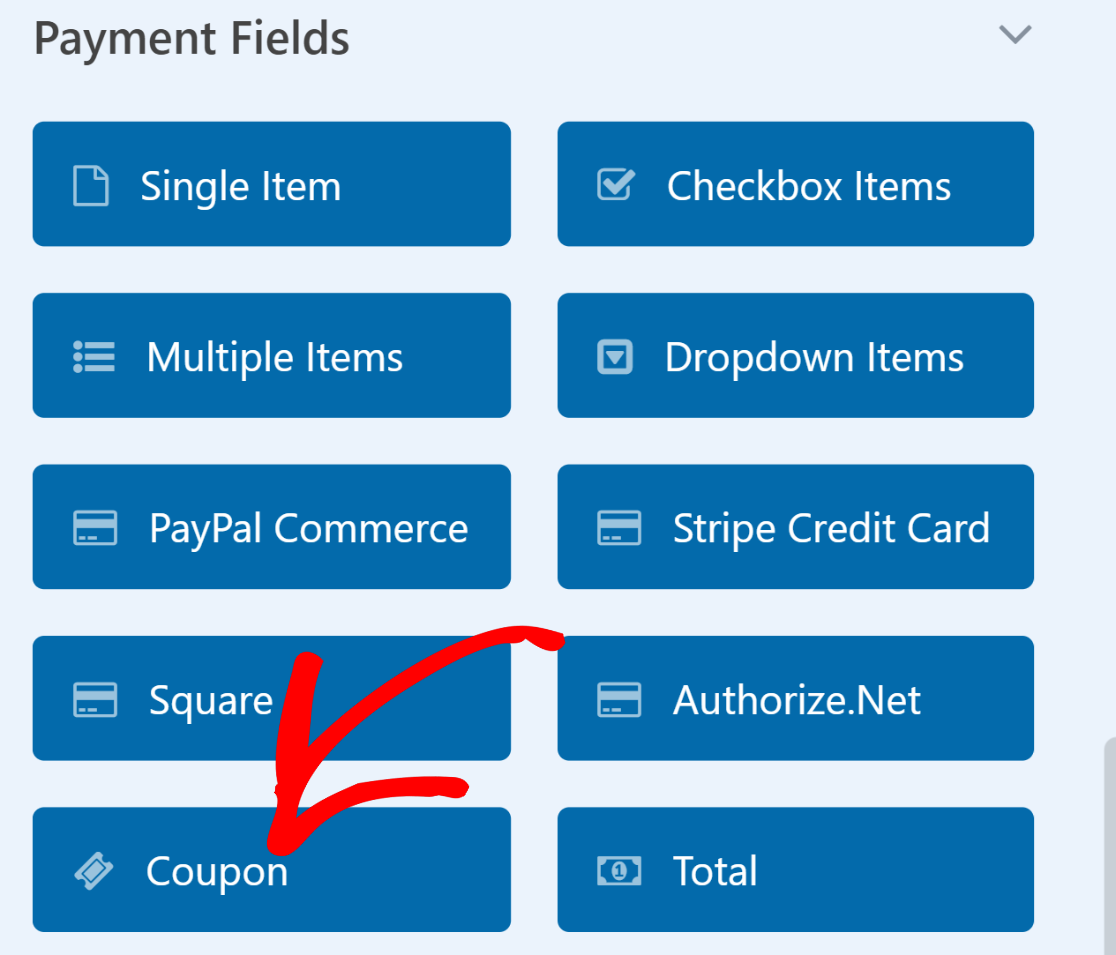
そこで、「クーポン」フィールドを「合計」フィールドのすぐ上にドラッグ・アンド・ドロップする。

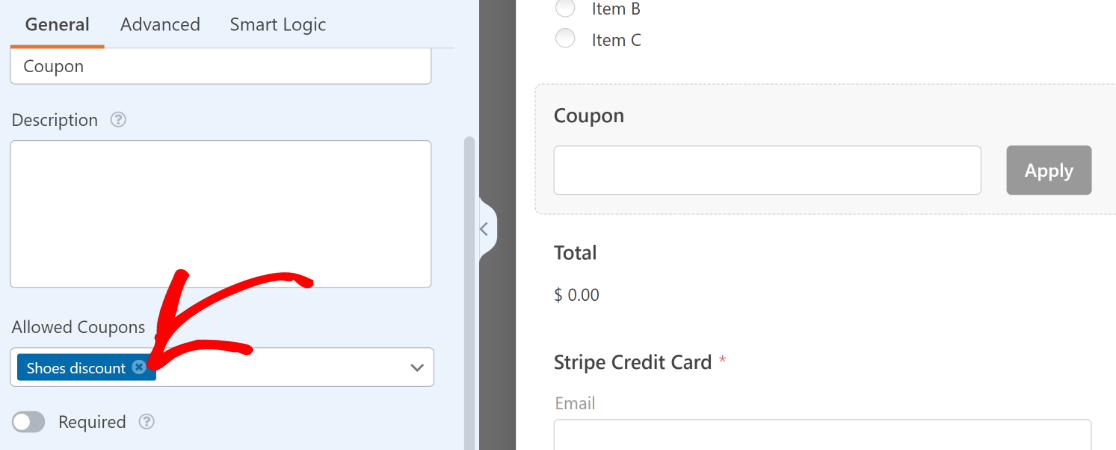
では、このフィールドで使用できるクーポンを選択します。クーポンフィールドをクリックしてフィールドオプションを開きます。次に、[許可されたクーポン]ドロップダウンをクリックし、顧客がこのフォームで有効にしたいクーポンを選択します。

支払いフォームのカスタマイズが完了したら、上部にある保存ボタンを押してください。
ステップ5:URLによるプリフィルを有効にする
クーポンコードを自動適用するようにフォームを設定するには、URLによるプレフィルを有効にする必要があります。
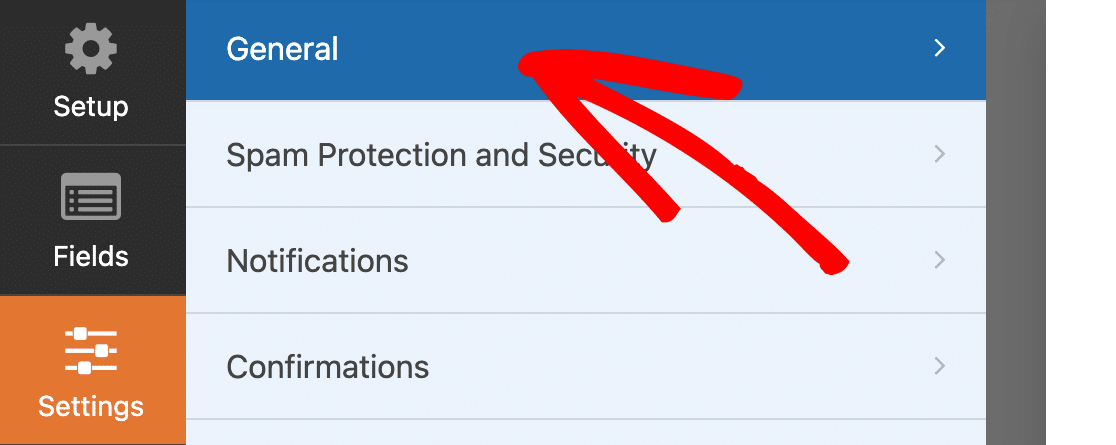
このオプションはフォームビルダーの設定 " 一般にあります。

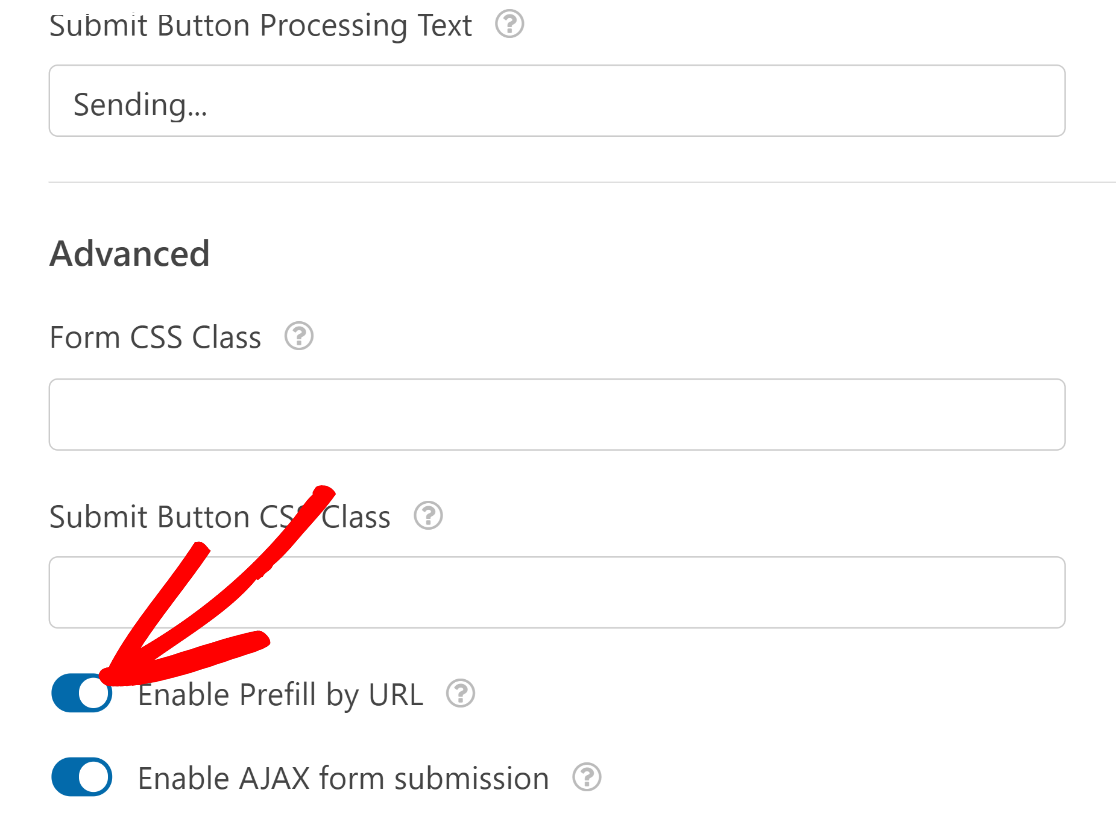
一般設定を下にスクロールし、詳細設定をクリックして追加オプションを展開します。その後、「URLによるプリフィルを有効にする」トグルボタンをクリックします。

また、フォームに使用している決済ゲートウェイの決済が有効になっていることを確認してください。
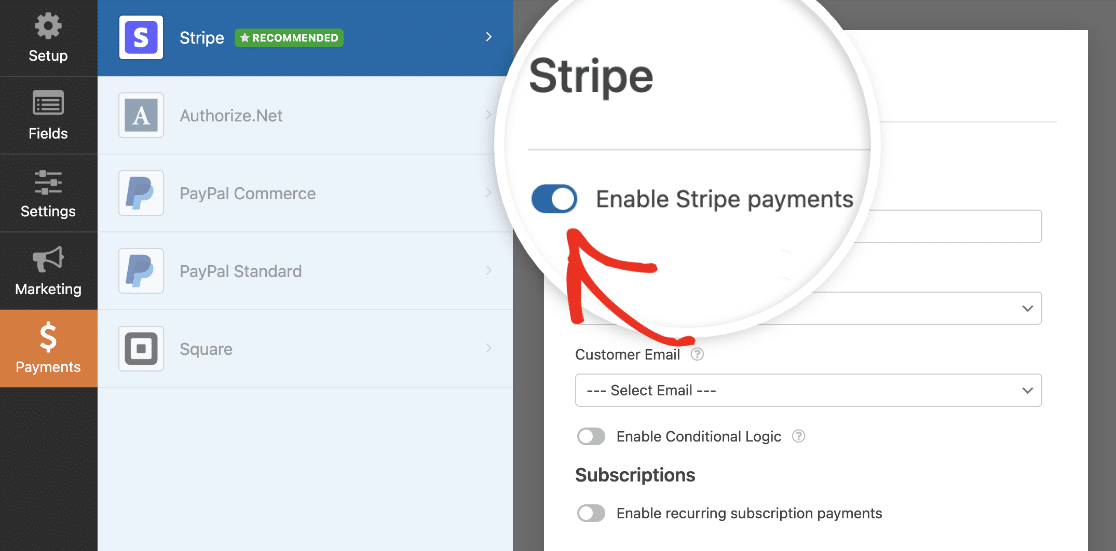
例えば、Stripeを使用している場合、Payments " Stripeに 行き、 Enable Stripe Paymentsトグルボタンをクリックします。これをしないと、フォームに入力した顧客からの支払いを収集することができません。

同様に、PayPal、Square、またはAuthorize.netを使用している場合は、適切な統合を設定し、フォームビルダーからの支払いを有効にしてください。
素晴らしい!これでこのフォームを公開する準備が整いました。
ステップ6:支払いフォームの公開
上部の埋め込みボタンをクリックし、フォームの公開プロセスを開始します。

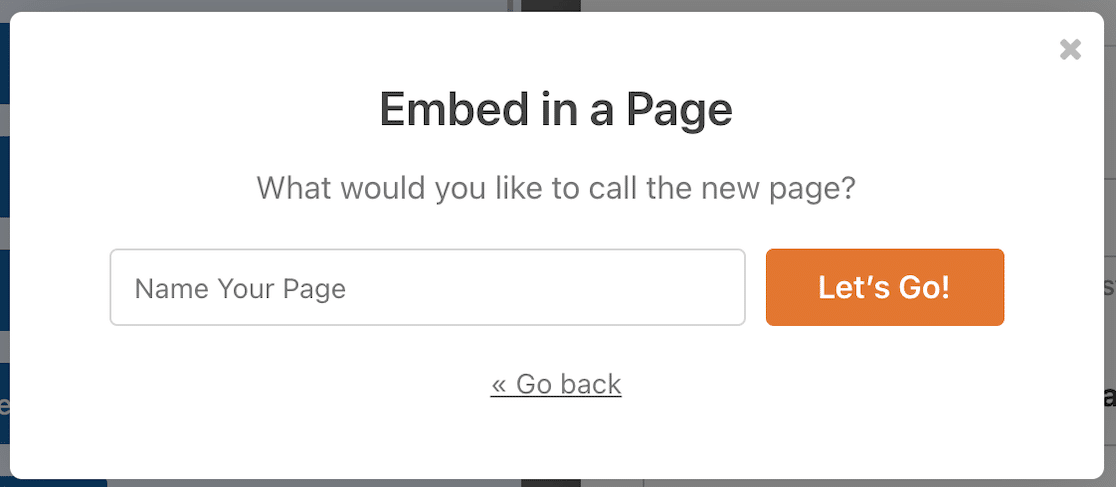
既存のページにフォームを埋め込むか、新しいページにフォームを埋め込むか、2つの選択肢のいずれかを選択するようプロンプトが表示されます。ここでは、新しいページを作成するボタンをクリックして、新しいページにフォームを埋め込むことにします。

フォームに名前を付け、Let's Goを押す。

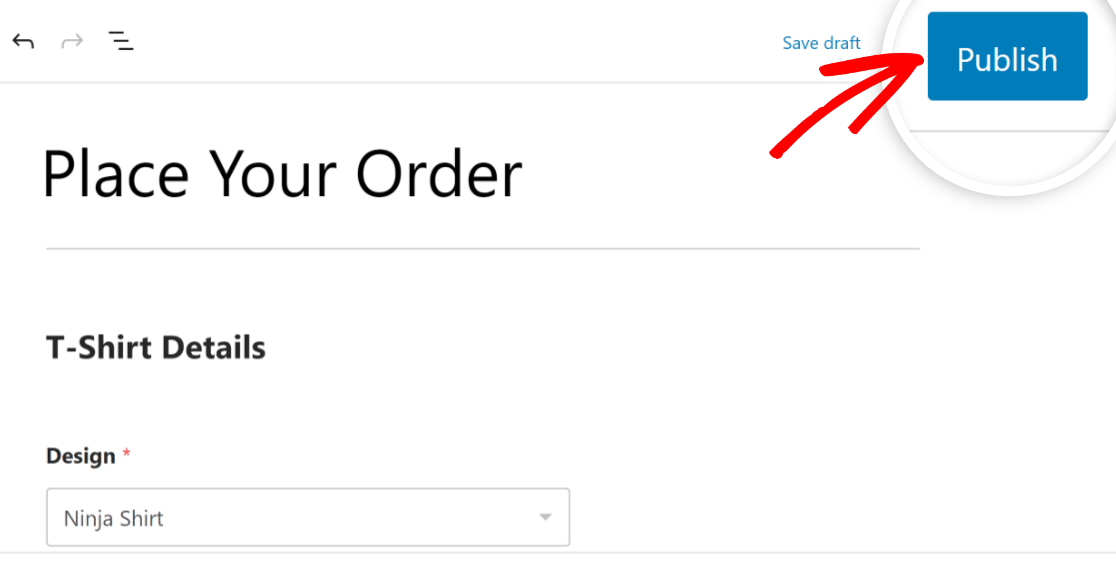
この時点で、WordPressのブロックエディターが開き、フォームがすでに埋め込まれているのが見えるでしょう。
準備ができたら、上部にあるPublishボタンを押してください。

素晴らしい。このフォームでは、ユーザーが特別なURLをクリックした後、クーポンコードがすでに入力されています。
しかし、そのためには特別なURLを作成する必要があります。これについては次のステップで説明する。
ステップ7:自動入力クーポンコードのURLを作成する
クーポンコード欄の自動入力機能は、新しいフォームページの URL を適切に変更した後にのみ機能します。
クーポンコードを自動適用できるURLを構築するには、3つのものが必要です:
- フォームID
- フィールドID
- クーポンコード
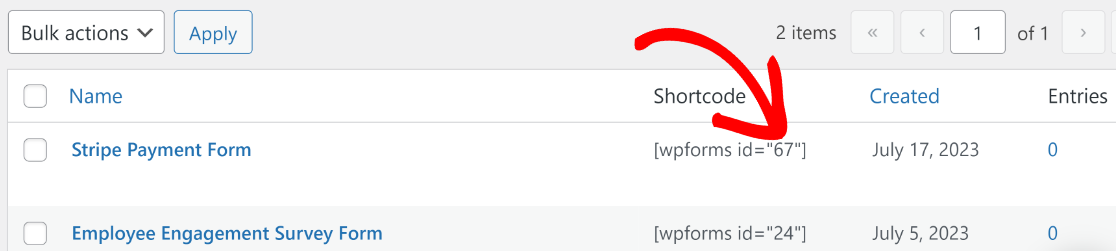
フォームのフォーム ID はWPForms " All Forms でコードを適用したいフォームを探せばわかります。フォームの横にあるショートコードの欄を見て、数字に注目してください。これがフォーム ID で、この例では 67 です。

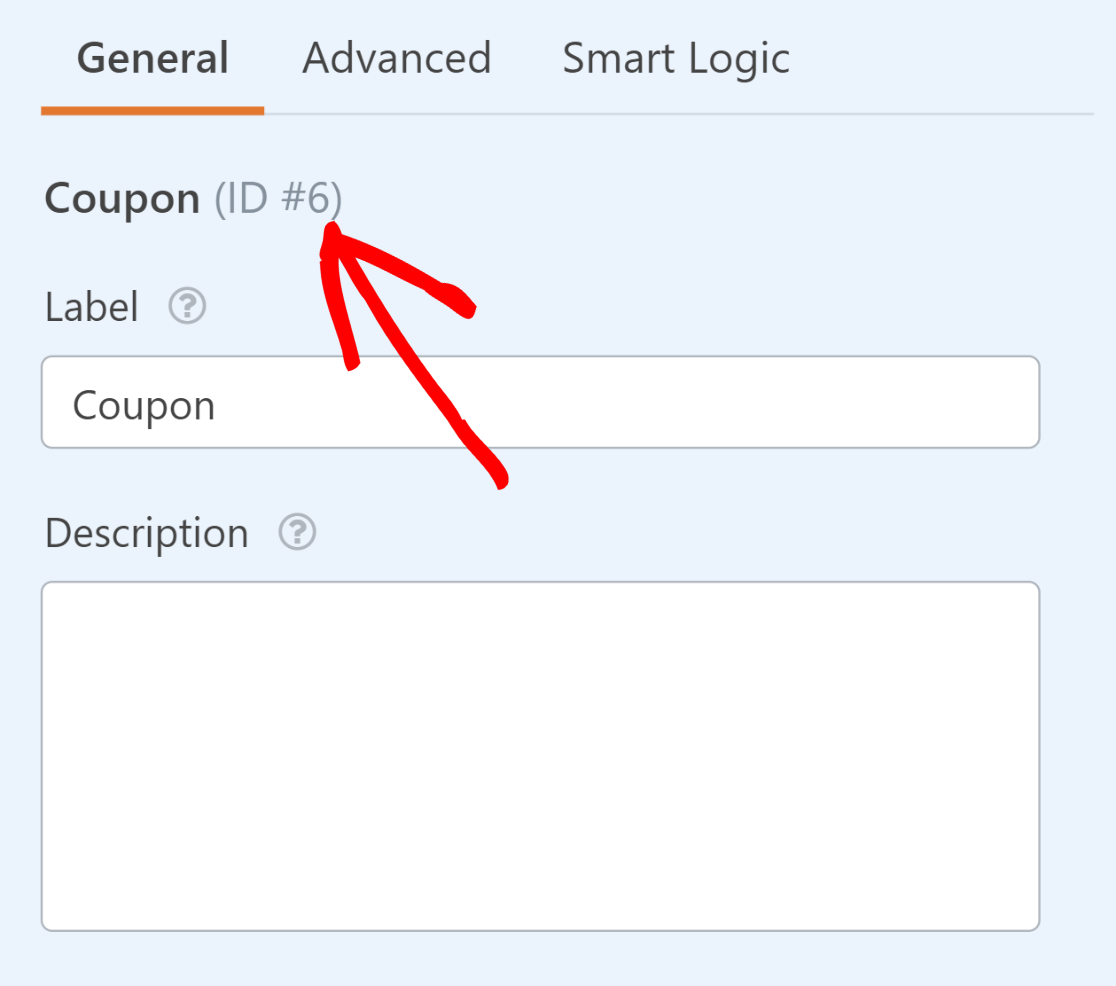
フォームをクリックして開きます。クーポン・フィールドのフィールドIDを見つける必要があります。これは、クーポン・フィールドをクリックして、フィールド・オプションの下にあるフィールド名の横のID#を見れば簡単にできます。

最後に、このフォームに適用するクーポンのために作成した正確なクーポンコードが必要です。
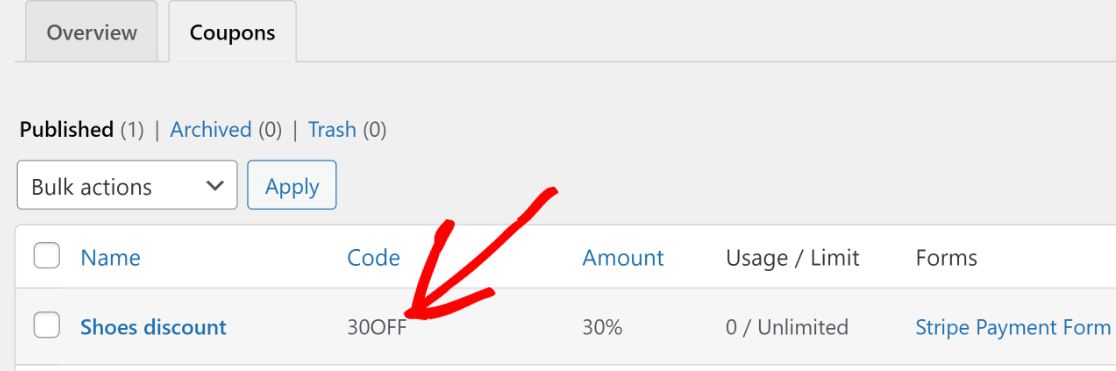
コードを覚えていない場合は、WPForms " Paymentsに戻り、クーポンタブをクリックすることで見つけることができます。コードはクーポン名の横に表示されます。

これですべてのピースが揃ったので、クーポンコードを自動適用するための特別なURLを作成することができる。
フォームページのURLを"https://sulliesflowers.com/buy-shoes/"とします。
次に、自動クーポンの適用を機能させるために、以下の方法でURLを変更する必要がある:
https://sulliesflowers.com/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
あとは、上に括弧で囲んだ3つのパラメータに正しい値を入れるだけだ(実際に値を入力するときには括弧は必要ない)。
このフォームで必要な値は以下の通りです:
- フォームID:67
- フィールドID:6
- クーポンコード30OFF
これらの値を修正URLの式に挿入すると、次のようになる:
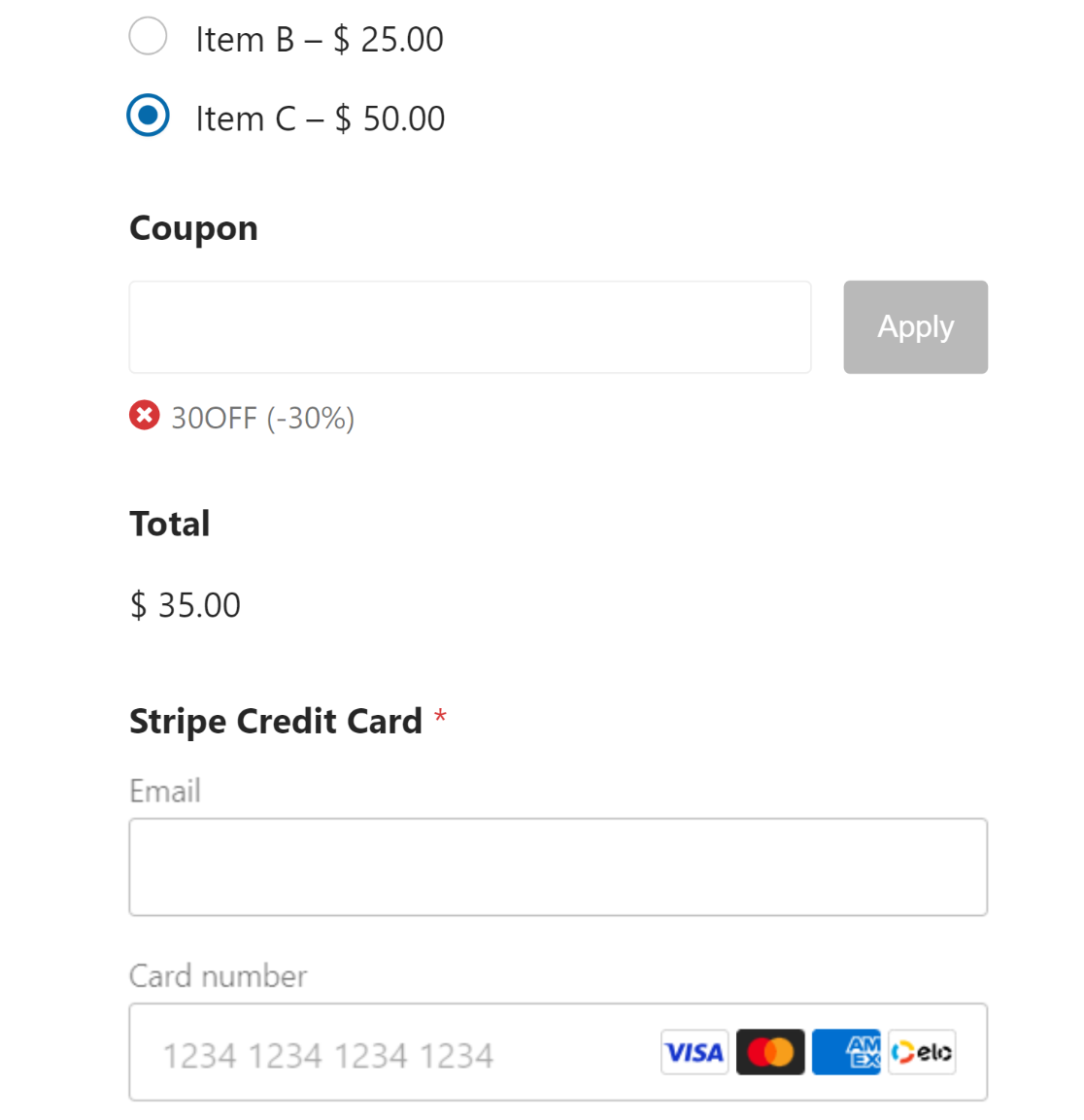
https://sulliesflowers.com/buy-shoes/?wpf67_6=30OFFこれで完了です!これで、あなたの顧客がリンクをクリックした場合、フォームが読み込まれると同時に、すでにクーポンコードが適用されていることがわかります。

ニュースレター、ソーシャルメディアへの投稿、その他のマーケティングコミュニケーションを通じて、クーポンコード用の特別なURLを顧客に送信し、効率的なクーポン体験を保証することができます。
これで完成だ!
次に、定期的な寄付を設定する
寄付キャンペーンを準備している非営利団体であれば、1回限りの寄付ではなく、定期的な寄付を設定することで大きな利益を得ることができます。定期的な寄付を増やす方法については、こちらのガイドをご覧ください。
WordPressで利用可能なクーポンプラグインの詳細をお探しの場合は、WordPressのための最高のクーポンコードプラグインのラウンドアップをお読みください。
また、WPFormsがなぜTrustpilotで高い評価を得ているのか、その理由についても詳しく解説しています。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




最終ページにクーポンコードがあるマルチページフォームで、これを正しく動作させることができませんでした。フィールドは埋められますが、コードは適用されず、最初にクーポンコードのフィールドをクリックするまで、フィールドにテキストを適用することができませんでした。
ケイティ - 機会があれば、サポートで直面している問題の詳細をお知らせください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。