AIサマリー
WordPressサイトの決済フォームの作成は、特にクレジットカード情報のような機密情報の取り扱いを伴う場合、困難に思えるかもしれません。
Authorize.Netは最も信頼できるオプションのひとつです。
このガイドでは、WordPressサイトにAuthorize.Netの支払いフォームを迅速かつ簡単に作成するための正確な手順を説明します。さっそく作業に入りましょう!
WordPressでAuthorize.Net決済フォームを作る方法
WordPressで決済フォームを作るのは大変そう。しかし、WPFormsを使えば簡単で高速です。Authorize.Netアドオンがあなたのためにすべての作業を行います。開始するには、以下の手順に従ってください。
ステップ1: WPFormsプラグインのインストールと有効化
WPFormsは、コンタクトフォーム、支払いフォーム、注文フォーム、計算フォームなどを作成できるWordPress用の最高のフォームビルダー・プラグインです。
Authorize.netでWPFormsを使用するには、WPForms Eliteライセンスへのアクセスが必要です。これは、関連するアドオンと素晴らしい機能のトンにアクセスできるようになります。

それでは早速、WPFormsプラグインをインストールして有効化してください。このステップで手助けが必要な場合は、WordPressプラグインをインストールするための初心者ガイドをご覧ください。
ステップ2:WPFormsからAuthorize.Netアドオンを取得する
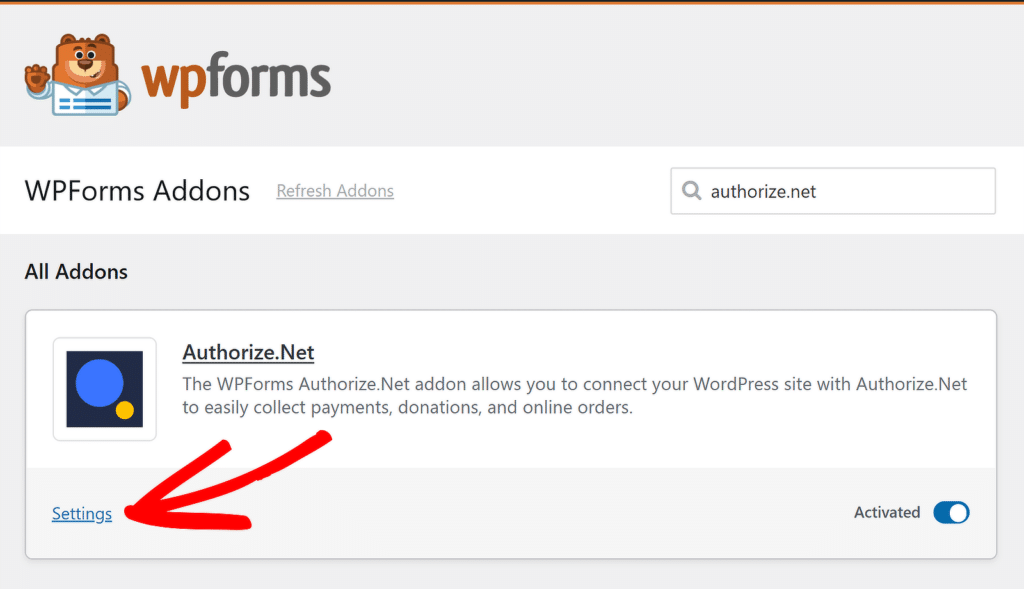
WPFormsを有効化したので、Authorize.Netアドオンもインストールして有効化します。WordPressのダッシュボードで、左側のWPFormsをクリックします。アドオンをクリックします。
Authorize.Netアドオンを見つけ、インストール ボタンをクリックします。アドオンが非アクティブのステータスを表示している場合は、先に進み、トグルをアクティブの 位置に移動し、[設定]をクリックします。

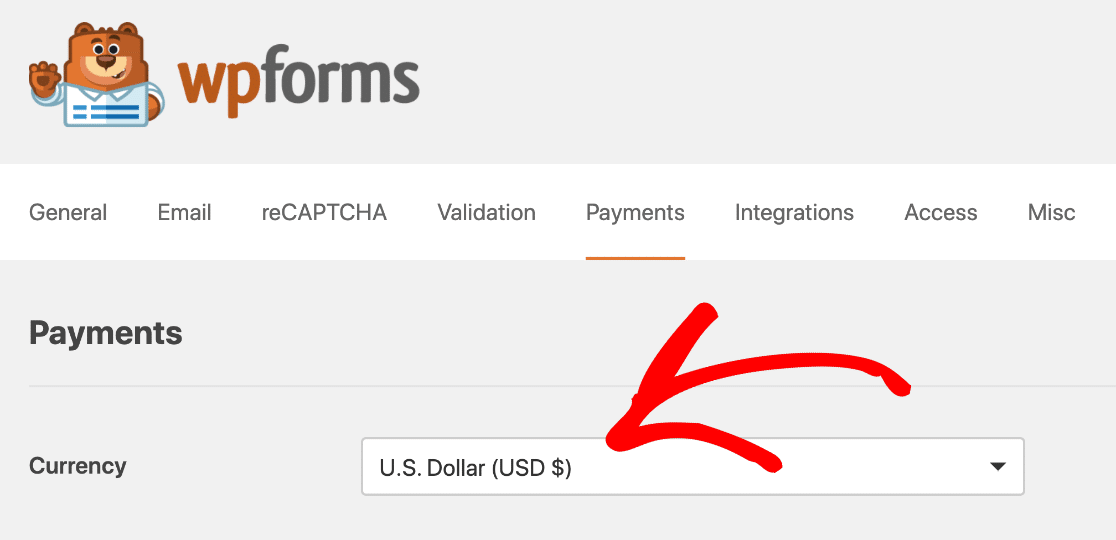
支払いタブにリダイレクトされ、支払い設定が希望通りに設定されているかすぐに確認できます。例えば、ここで通貨ドロップダウンから使用する通貨を選択します。

すべて完了しました!これでWPFormsをAuthorize.Netに接続し、簡単に支払いフォームを作成してすぐに注文を受け付けることができるようになりました。
ステップ3:Authorize.Netの設定をカスタマイズする
テスト接続でAuthorize.Net支払いフォームを 設定することもできます。しかし、この例では、ライブ接続を設定します。
まだフォームを使用してほしくない場合は、テスト モードで設定することをお勧めします。新しいタブで、Authorize.Netアカウントにログインしましょう。

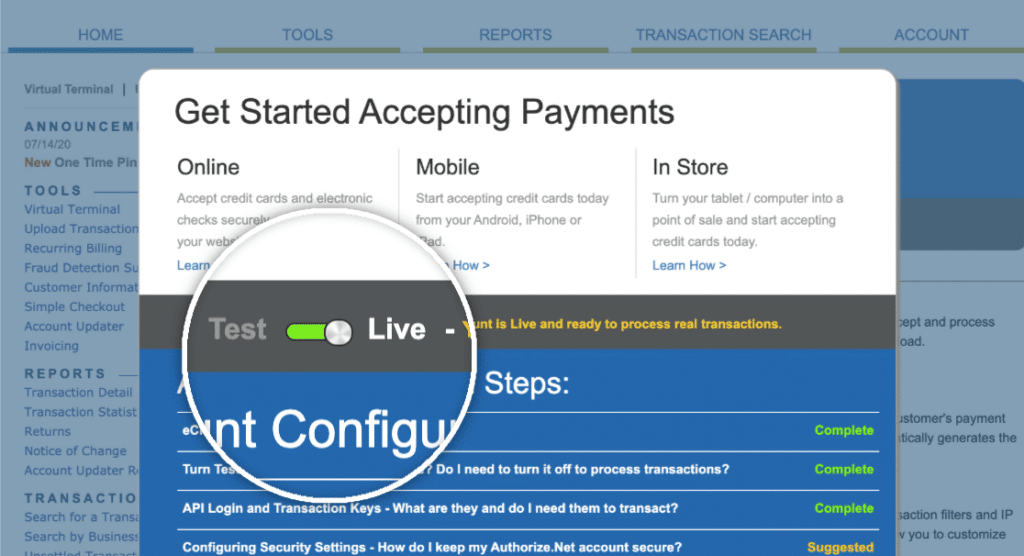
ログインしたら、Liveモードになっていることを確認してください。必要であれば、Authorize.netのスイッチをクリックして設定を変更することができます。

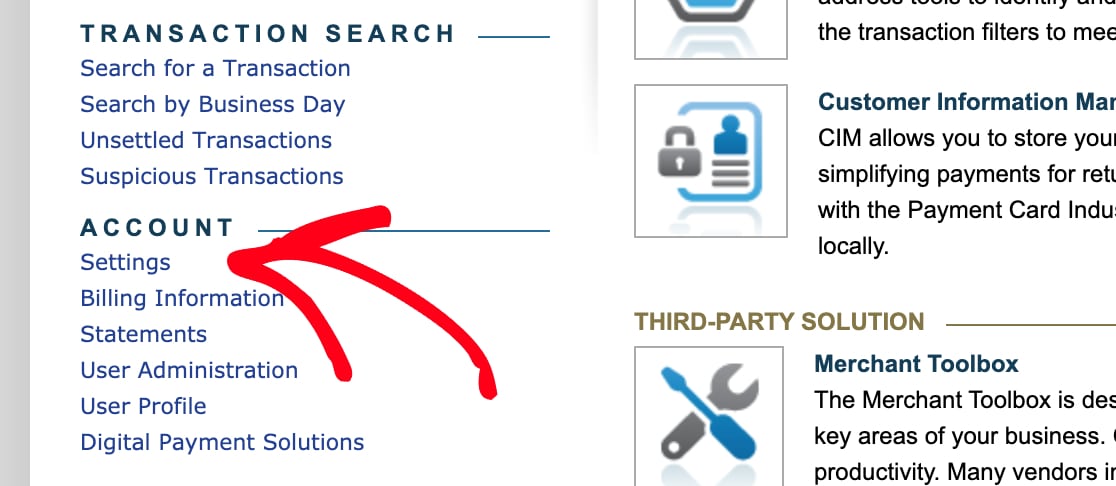
APIキーを取得しましょう。APIキーの場所は以下の通りです。サイドバーの「アカウント」を見てください。次に「設定」をクリックします。

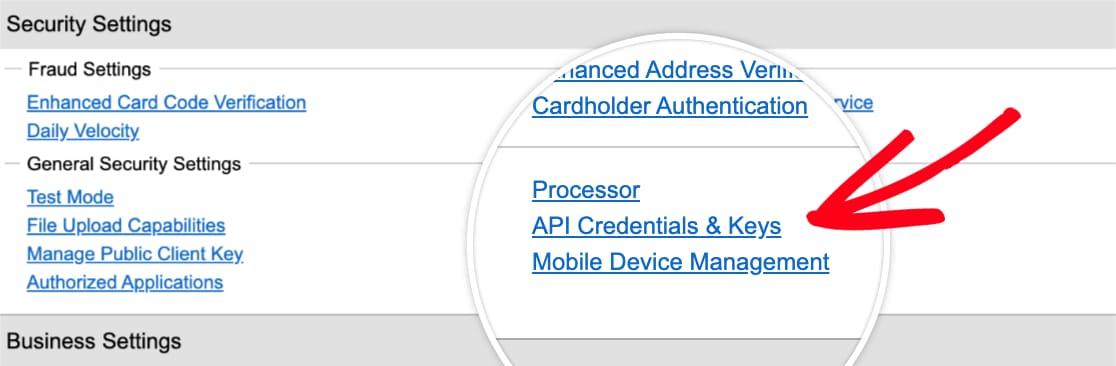
一般的なセキュリティ設定]の下にある[API資格情報とキー]をクリックします。そして、この画面からAPIキーをコピーし、WPFormsタブに戻ります。

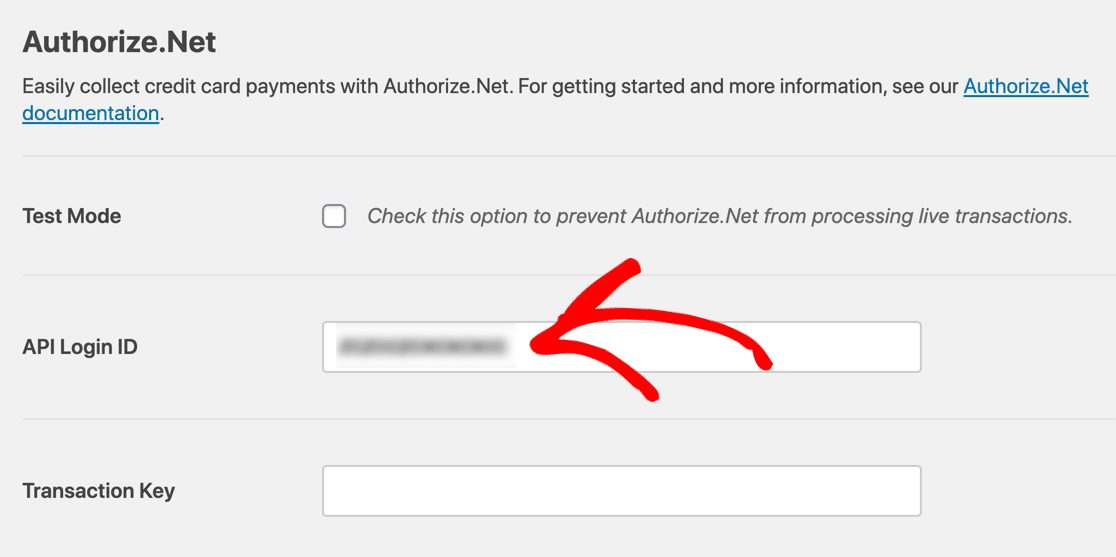
ここでまだ「支払い」 タブにいることを確認してください。少し下にスクロールすると、Authorize.Netセクションが表示されます。APIログインIDボックスにキーを貼り付けます。

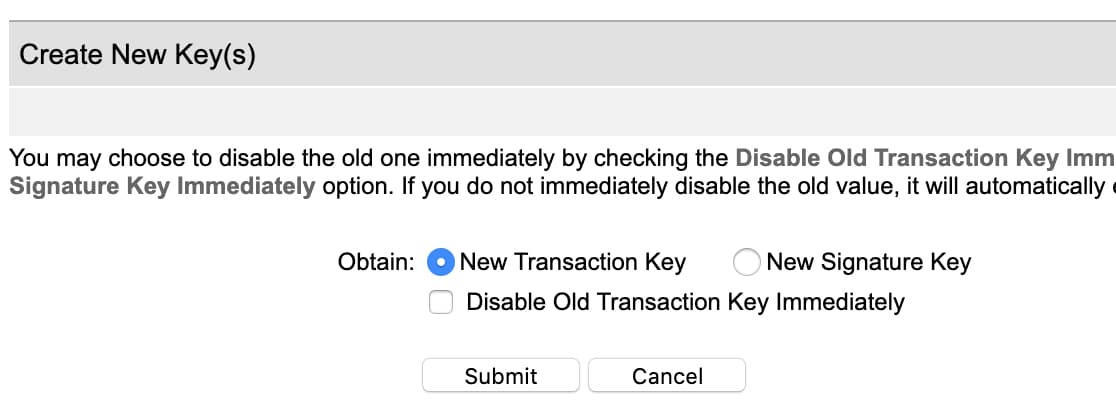
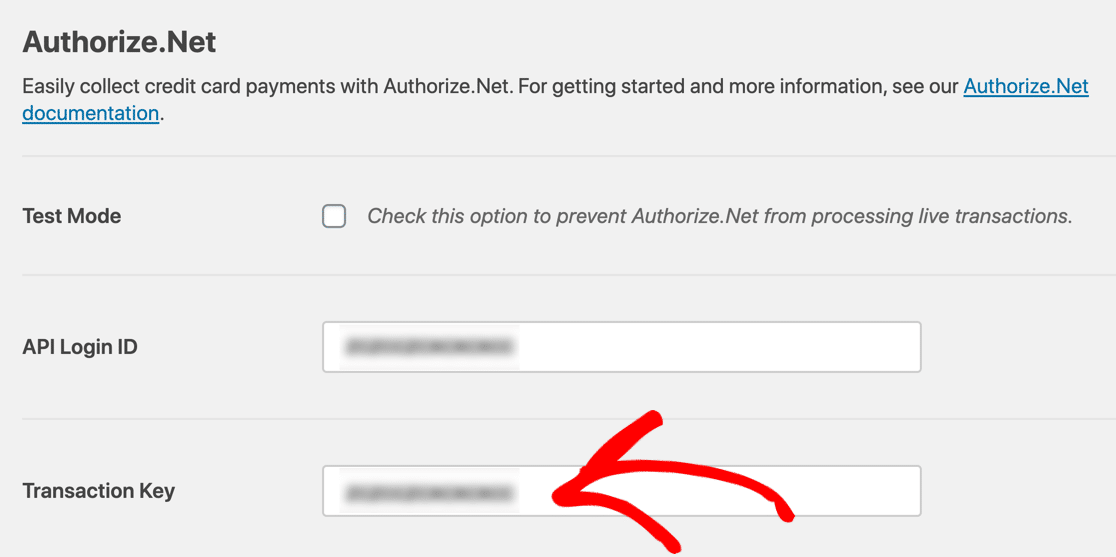
Authorize.Netアカウントに戻ります。API Credentials and Keys] ページが表示されているはずです。取得]、[新しいトランザクション キー] の順にクリックします。次に、[Submit] をクリックします。

Authorize.Netからお客様のEメールアドレスにPINが送信されます。Eメールを確認し、PINをペーストしてVerify PINをクリックします。完了です!これでトランザクションキーができました。
そのキーをコピーし、WPFormsに戻ってTransaction Keyフィールドに貼り付けます。キーが確認されると、WPFormsとAuthorize.netのアカウントが接続されます。

設定を保存]をクリックして、変更を失わないようにしてください。あとは、Authorize.netの支払いフォームを作成するだけです。
ステップ4:Authorize.Net支払いフォームの作成
すでに使いたいフォームがある場合は、今すぐWPFormsビルダーでフォームを開いてください。まだフォームを持っていなくても問題ありません。簡単な注文フォームを作成することもできますし、テンプレートを使用することもできます。
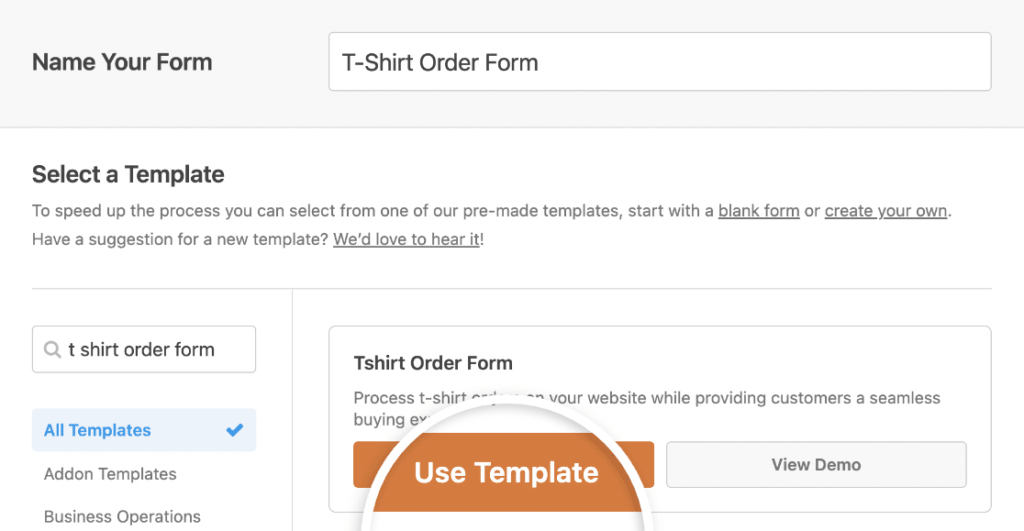
WPFormsには2,000以上のWordPressフォームテンプレートが用意されています。選択するには、WPForms " Add Newをクリックします。次に追加テンプレートセクションまでスクロールダウンします。
ここで「オーダーフォーム」を検索すると、5つのテンプレートが表示されます。この例ではTシャツのオーダーフォームを選びます。

テンプレートをクリックするとWPFormsがフォームビルダーを開きます。左側のペインから右側のペインに新しいフィールドをドラッグすることでフォームをカスタマイズすることができます。
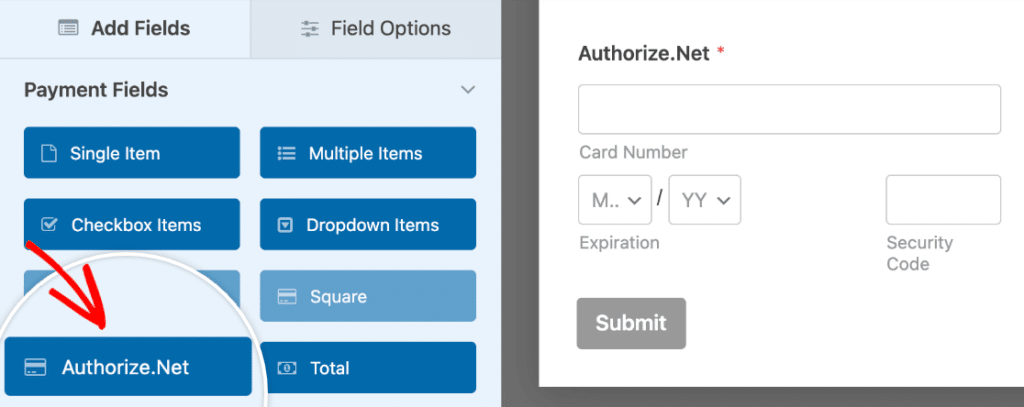
たとえば、Authorize.Netフィールドを追加してみましょう。左側のパネルからフォームにドラッグします。好きな場所に配置できます:

これでフォームビルダーの各フィールドをクリックしてカスタマイズできるようになりました。この方法がわからない場合は、WPFormsで最初のフォームを作成するガイドをご覧ください。
特定の日付に基づいて支払いフィールドを表示または非表示にすることで、支払いフォームをさらにダイナミックにすることができます - 季節価格、早期割引、または期間限定のオファーに最適です。
Authorize.NetのWordPress寄付プラグインをお探しですか?フィールドを少し調整するだけです。WordPressで非営利の寄付フォームを作成する方法については、こちらのガイドをご覧ください。
ステップ 5: お支払いフォームの設定をカスタマイズする
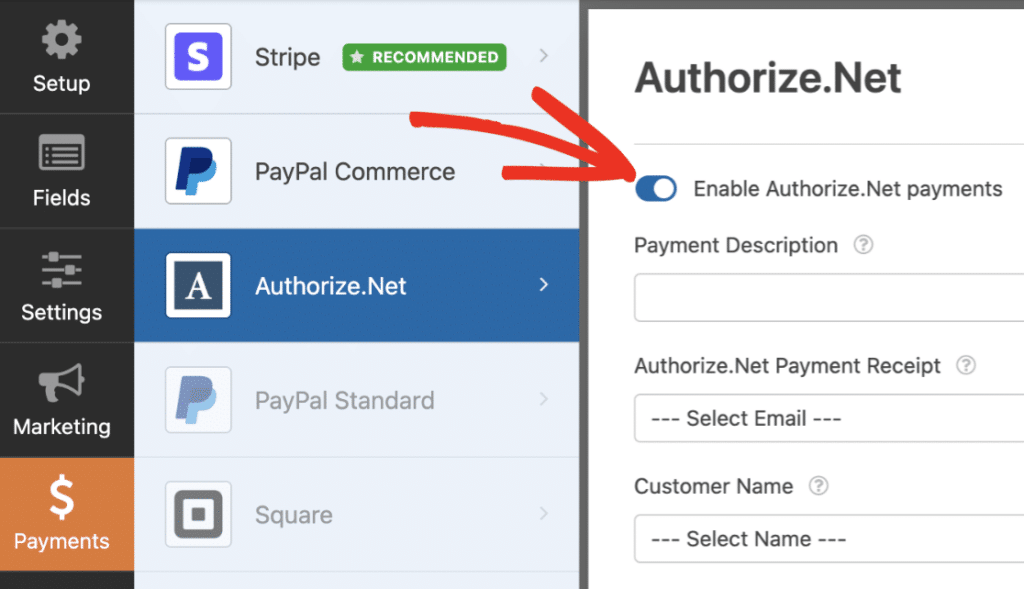
チュートリアルのこの部分はWPFormsビルダーにとどまってください。左側のアイコンを見て、Paymentsをクリックします。次にAuthorize.Netをクリックします。

右側の設定を使って、このフォームのクレジットカード決済をオンにします。必要なことは以下の通りです:
- Authorize.Net決済を有効にする]チェックボックスをクリックして、フォームの決済処理をオンにします。
- 支払説明欄には、お客様のクレジットカードの明細に表示される文字を入力します。おそらくここにお店の名前を入力することになるでしょう。
- [Authorize.Net支払い領収書]ドロップダウンで、[電子メール]を選択して、Authorize.Netに電子メール領収書を送信させることができます。ここで何も選択しないと、顧客は領収書を受け取りません。
- Customer Name(顧客名)]ドロップダウンで、[Name(名前)]を選択し、顧客の名前を支払いと関連付けます。
これで完了です!あなたのAuthorize.Net WordPressフォームは、ライブに行く準備ができている.保存 ボタンをクリックして、すべての進捗が安全であることを確認してください。

ステップ 6: Authorize.Net決済フォームの公開
あとはそれを公開するだけだ。これが本当に簡単な部分だ。コードを使わなくても、WordPressのどこにでもフォームを公開することができる。
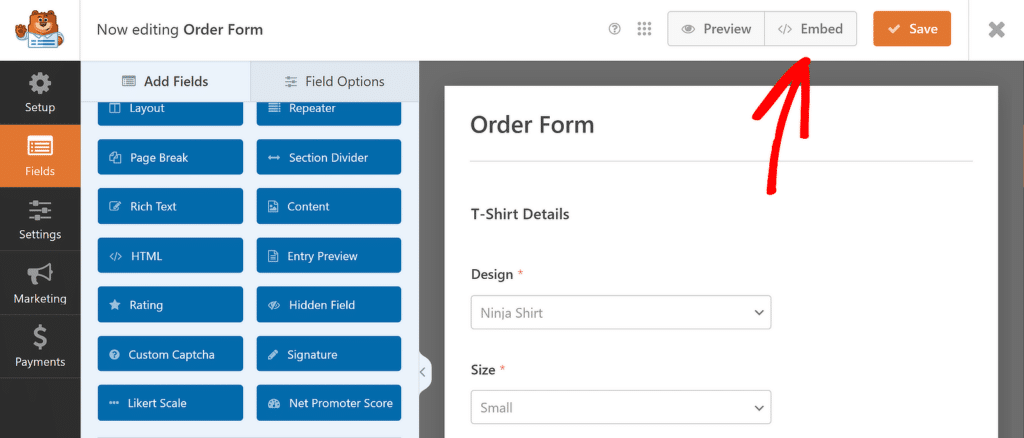
フォームをページに設置したい場合、WPForms が自動的にページを作成します。フォームビルダーの上部にある埋め込みボタンをクリックしてください。

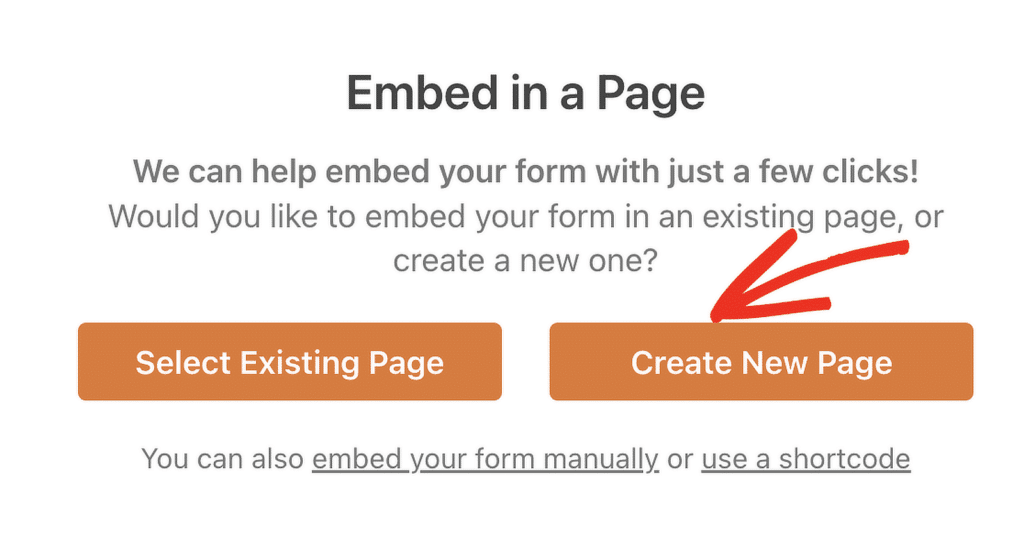
WPFormsはフォームを既存のページに追加するか、それとも新しいページを作成するかを聞いてきます。新しいページを作成するをクリックしてみましょう。

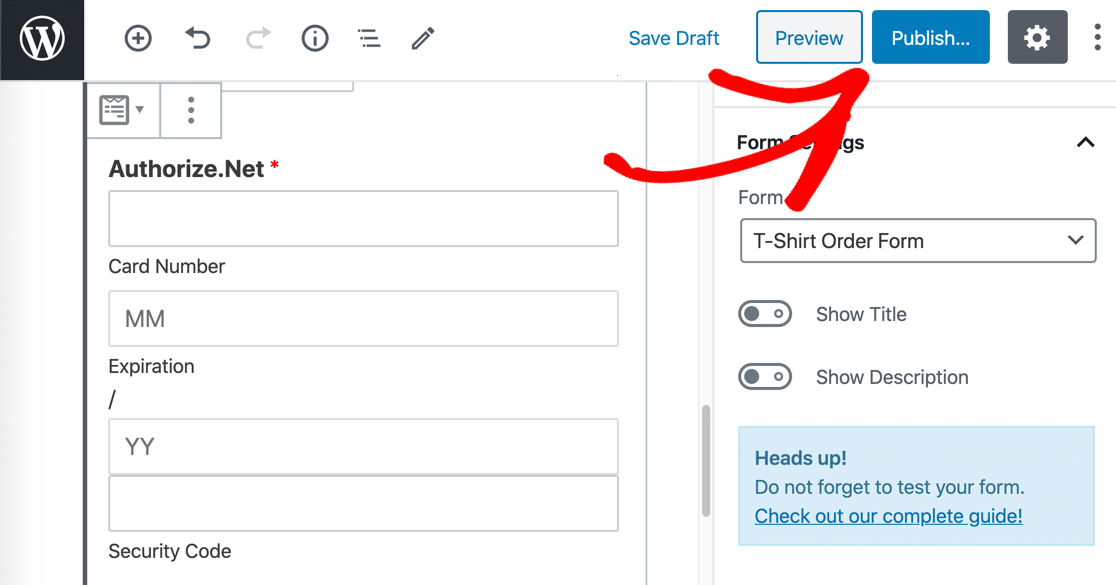
ページ名を入力し、「Let's Go」ボタンをクリックします。これでWPFormsがページを作成し、フォームを埋め込みます。あとはPublishをクリックするだけで、あなたのウェブサイトにフォームが反映されます。

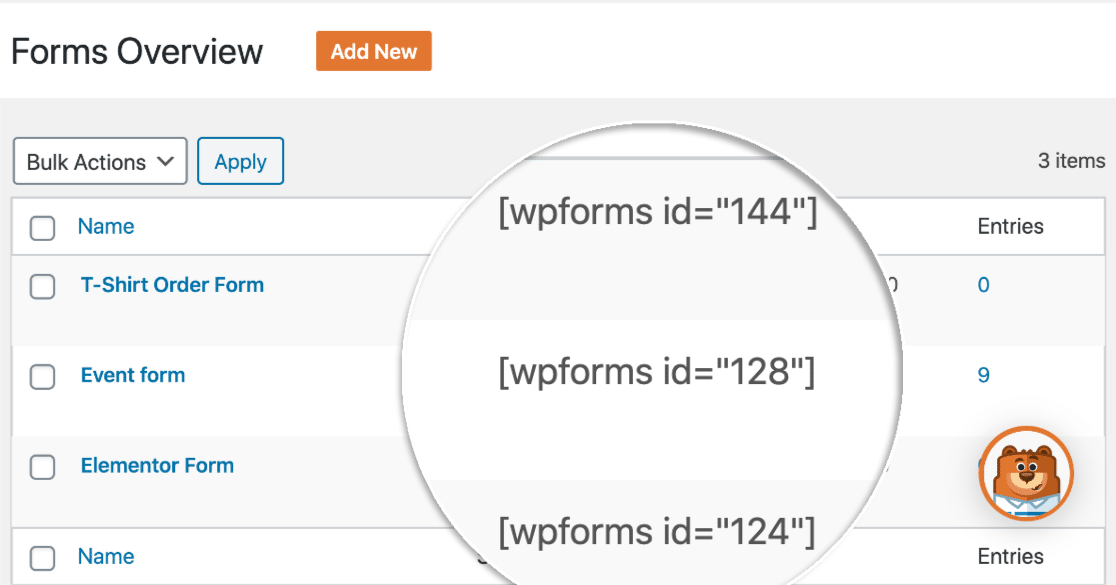
ショートコードを使ってフォームを埋め込みたい場合は、WForms " All Formsをクリックすると、リストにショートコードが表示されます。

これで完了です!これで、新しいAuthorize.Net支払いフォームを使用して注文を取り始めることができます。
非営利団体であれば、寄付を任意にしたいかもしれません。問題ありません!WordPressのフォームに任意の支払いを追加する方法をご紹介します。
FAQ - WordPressでAuthorize.net決済フォームを作成する方法
Authorize.Net支払いフォームの作成は、読者の間で人気のあるトピックです。ここでは、それに関するよくある質問にお答えします:
WordPressでAuthorize.netを設定するには?
WordPressでAuthorize.Netを設定するには、WPFormsのようなプラグインが必要です。まず、WPFormsにAuthorize.Netアドオンをインストールし、有効化します。
次に、WPFormsの設定でAPIログインIDとトランザクションキーを入力し、Authorize.Netアカウントに接続します。最後に、支払いフォームを作成し、支払いプロセッサーとしてAuthorize.Netを有効にします。
WordPressでの支払いは可能ですか?
WordPressで支払いフォームを作成するには?
WordPressで支払いフォームを作成するには、WPFormsのようなプラグインを使用します。
プラグインをインストールした後、支払いフォームのテンプレートを選択し、フィールドをカスタマイズし、Authorize.NetやStripeのような支払いゲートウェイを有効にします。
完了したら、あなたのサイトにフォームを埋め込み、支払いの受付を開始することができます。
次は、注文フォームのコンバージョンを改善しよう
平均的なフォーム放棄率が68%であることをご存知ですか?フォームを途中でやめる人が多ければ、大量の注文を失うことになります。
フォームからの離脱を減らし、コンバージョンを増やす簡単な方法をご覧ください。また、支払いフォームに関するよくある苦情をチェックして、あなたのフォームが最適化されていることを確認してください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




この問題で困っている人はいますか?私は何度も何度もこれらの指示に正しく従いましたが、まだエラーメッセージが表示されます。Authorize.netにも電話で問い合わせたのですが、彼らも助けてくれませんでした。
やあ、ハリー-その節はご迷惑をおかけしました!すでにチケットが開かれていますね。私たちのサポートチームがこの問題を調べていますので、すぐにご連絡いたします。
お待たせしました!
名前」と「Eメール」フィールドがドロップダウンメニューから選択できない場合はどうすればよいですか?どうすれば直せますか?
シャロン - 申し訳ありませんが、ご質問を理解する自信がありません!しかし、お力になれれば幸いです!何ができるようになりたいのか、もう少し詳しくサポートにご連絡いただけないでしょうか?それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう! ᙂ。
ありがとう🙂。
カスタム価格フィールドはありますか?
例えば、ユーザーは価格を入力することができ、Authorizeはユーザーが入力した金額を請求します。
こんにちは、ピル!
単一項目フィールドを利用し、項目タイプを ユーザー定義に設定することで、ユーザーが支払う金額を設定することができます。
この件に関する詳細はこちらをご覧いただきたい。
この件に関してさらにご質問がある場合は、有効なサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。