AIサマリー
オンライン決済の管理はどんなビジネスにとっても重要です。Stripeのフォームにクーポンフィールドを追加することで、割引の提供や売上アップに大きな違いが生まれます。
しかし、設定が複雑で時間がかかるのではないかと思うかもしれない。私もその経験があり、手間をかける価値があるかどうか確信が持てなかった。このプロセスを経て、適切なツールを使えば、実は簡単なことがわかりました。
このガイドでは、WPFormsを使ってStripeフォームにクーポンフィールドを追加する方法を紹介します。思ったより簡単で、最後にはフォーム上で直接割引を提供できる強力なツールを手に入れることができます。
Stripeフォームにクーポンフィールドを簡単に追加する方法
Stripeフォームにクーポンフィールドを追加するには、WPFormsの機能をご利用ください。以下の手順で始めましょう:
ステップ1: WPFormsプラグインのインストールと有効化
WPFormsは強力なフォームビルダープラグインで、クーポン付きの支払いフォームを簡単に作成し、オンライン企業の可能性を高めることができます。
まずはWPForms Pro Licenseにアクセスしてください。これにより、Stripeフォームにクーポンフィールドを追加するのに不可欠なCoupons Addonにアクセスできるようになります。

クーポンフォームを作成するためにWPForms Proライセンスを購入したら、WordPressサイトにプラグインをインストールして有効化する必要があります。
ステップ2: Stripe支払いフォームの作成
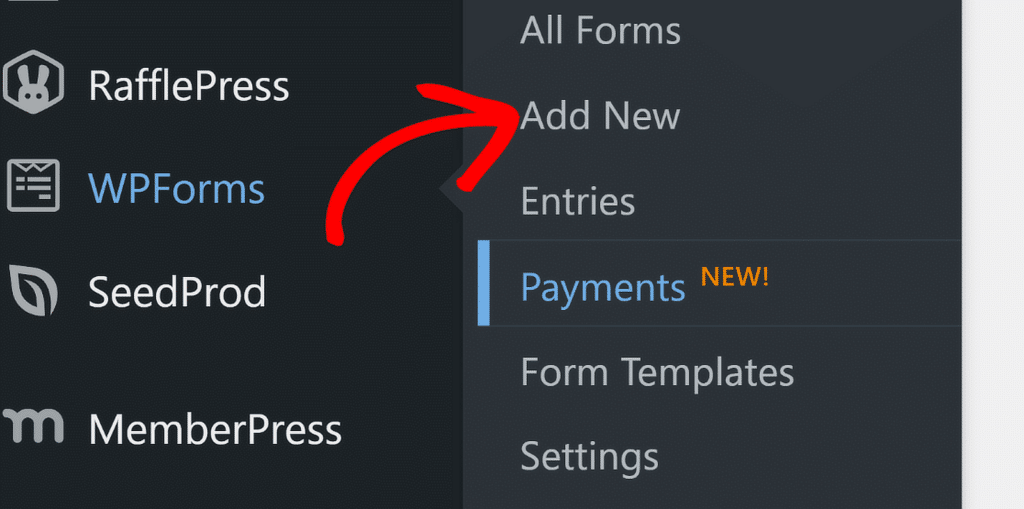
WPFormsをインストールしたら、次はStripeフォームを作成します。ダッシュボードからWPFormsに移動し、 新規追加ボタンをクリックします。

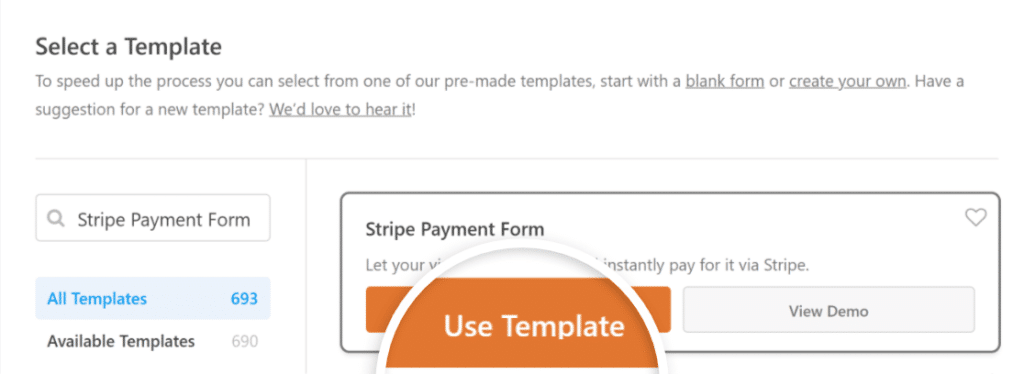
その後、フォームに名前を付け、検索バーからStripe Payment Formテンプレートを探します。テンプレートが見つかったら、[テンプレートを使用]ボタンをクリックして次に進みます。

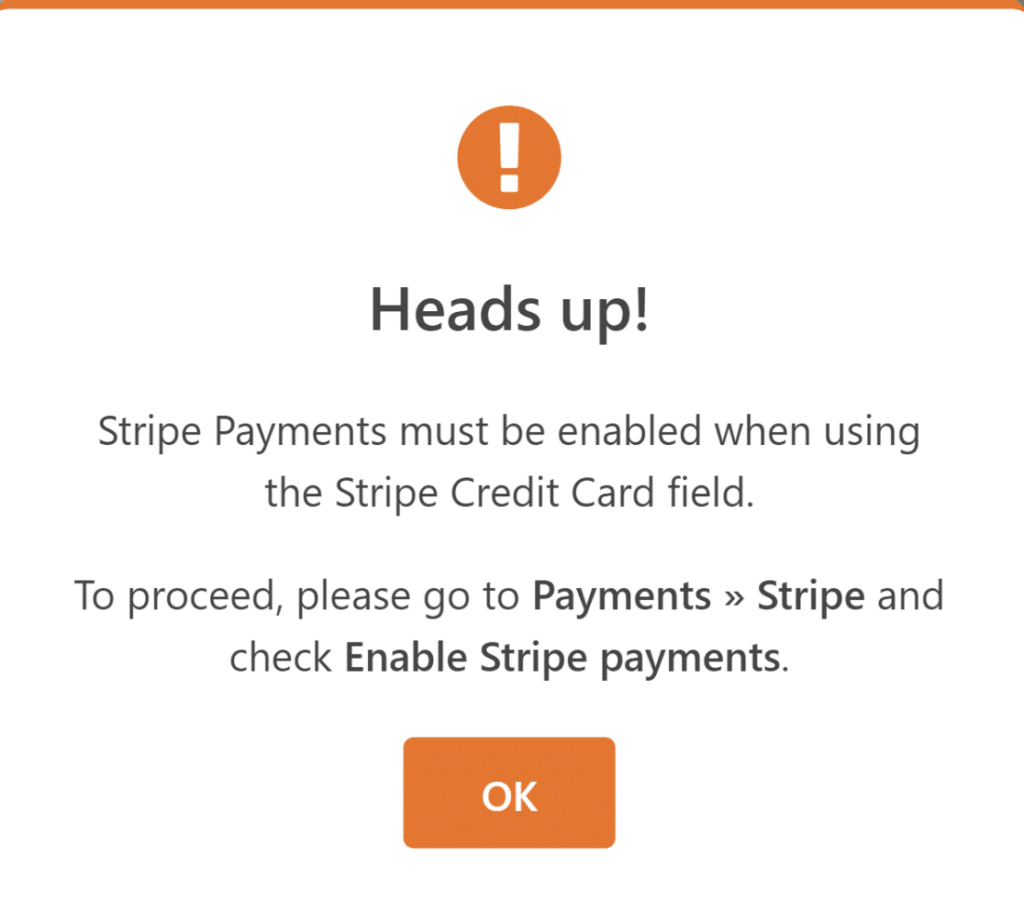
WPFormsで初めて決済フォームを設定する場合、Stripe決済を有効にするようメッセージが表示されます。

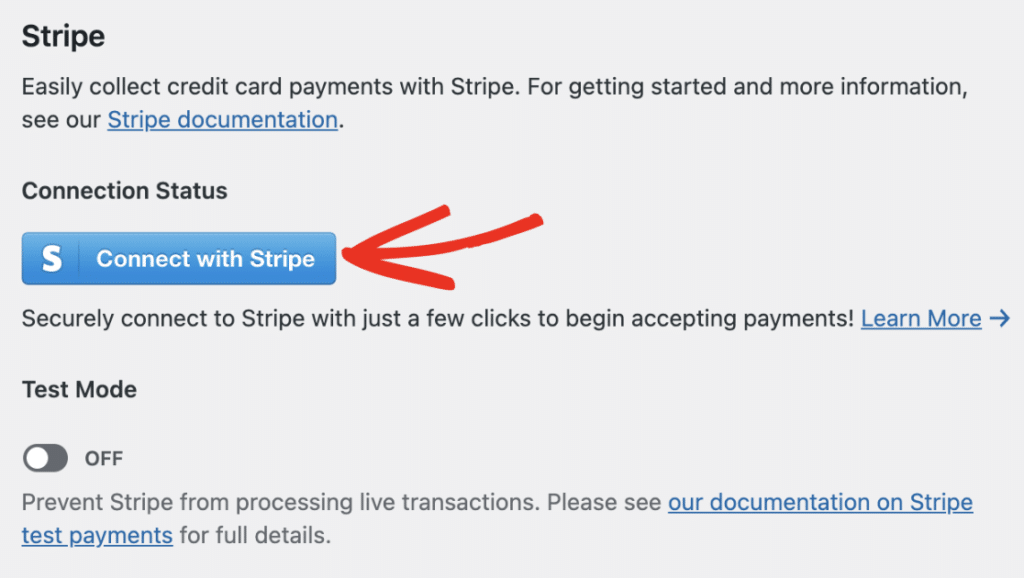
指示に従ってWPFormsとStripeを接続し、支払い設定を行います。

統合が完了すると、フォームテンプレートが読み込まれ、調整できるようになります。必要なフィールドを追加、削除、編集することができます。
とりあえず、デフォルトのフィールドで基本的なことはカバーできますので、そのままにしておいてください。次のステップでは、クーポンアドオンの設定に移ります。
ステップ 3: クーポンアドオンのインストールと有効化
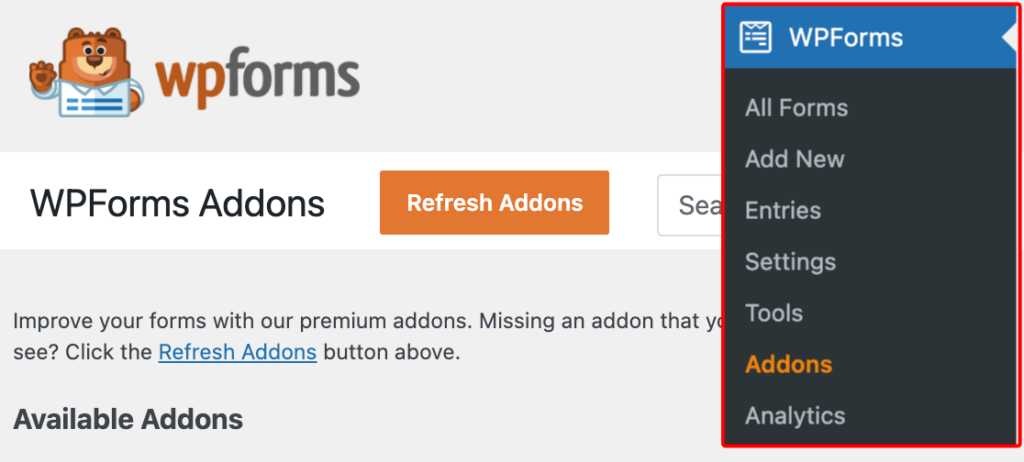
Coupons Addonを利用するには、まずWordPressのダッシュボードにアクセスしてください。そこから、WPForms セクションに行き、Addonsをクリックします。

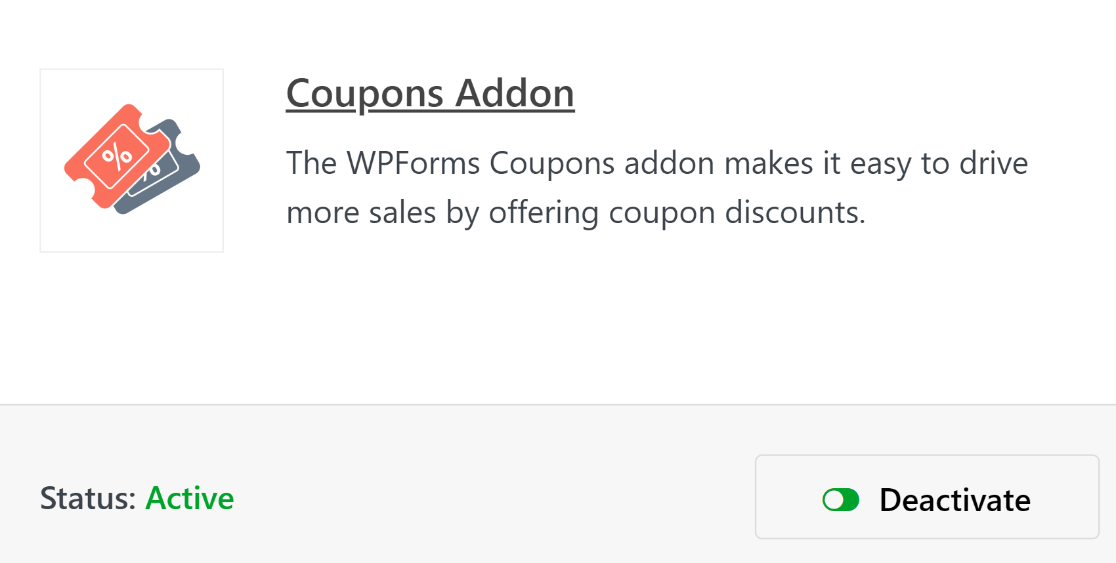
検索バーに「Coupons addon」と入力して検索してください。アドオンが表示されたら、「アドオンをインストール」ボタンをクリックし、「有効化」を クリックしてアドオンを有効にします。

このチュートリアルでは、Stripe Pro Addonが必要なのかどうか疑問に思うかもしれません。それは場合によります。
WPFormsが 全てのお客様にStripeを導入して以来、Stripeのクレジットカードフィールドは全てのライセンスレベルでフォームビルダーに含まれています。
そのため、すでにサイトにある注文フォームにクーポンフィールドを追加するだけであれば、Stripeを使用することになるでしょう。とはいえ、Stripeアドオンが必要な条件もあります。
ただし、「クーポン」フィールドを使用したいすべての注文フォームに必ずしも必要というわけではありません。しかし、クーポンフィールドにはProライセンスが必要であることを忘れないでください。
ステップ4: Stripeフォーム用の新しいクーポンを作成する
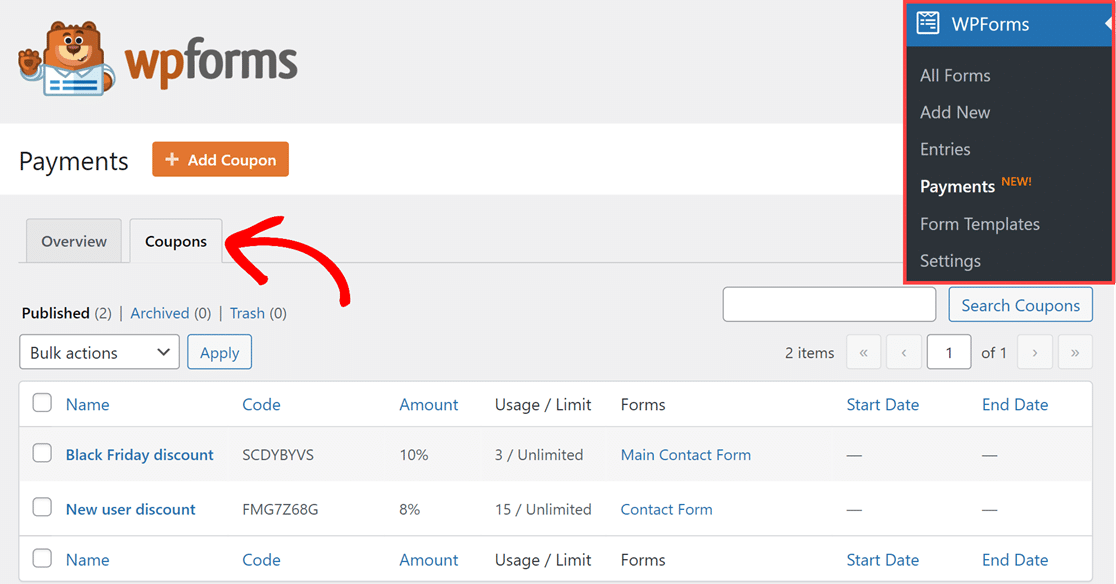
クーポンアドオンを有効にした後、クーポンを作成することができます!WPForms " Paymentsから Couponsタブを選択し、クーポンを設定します。

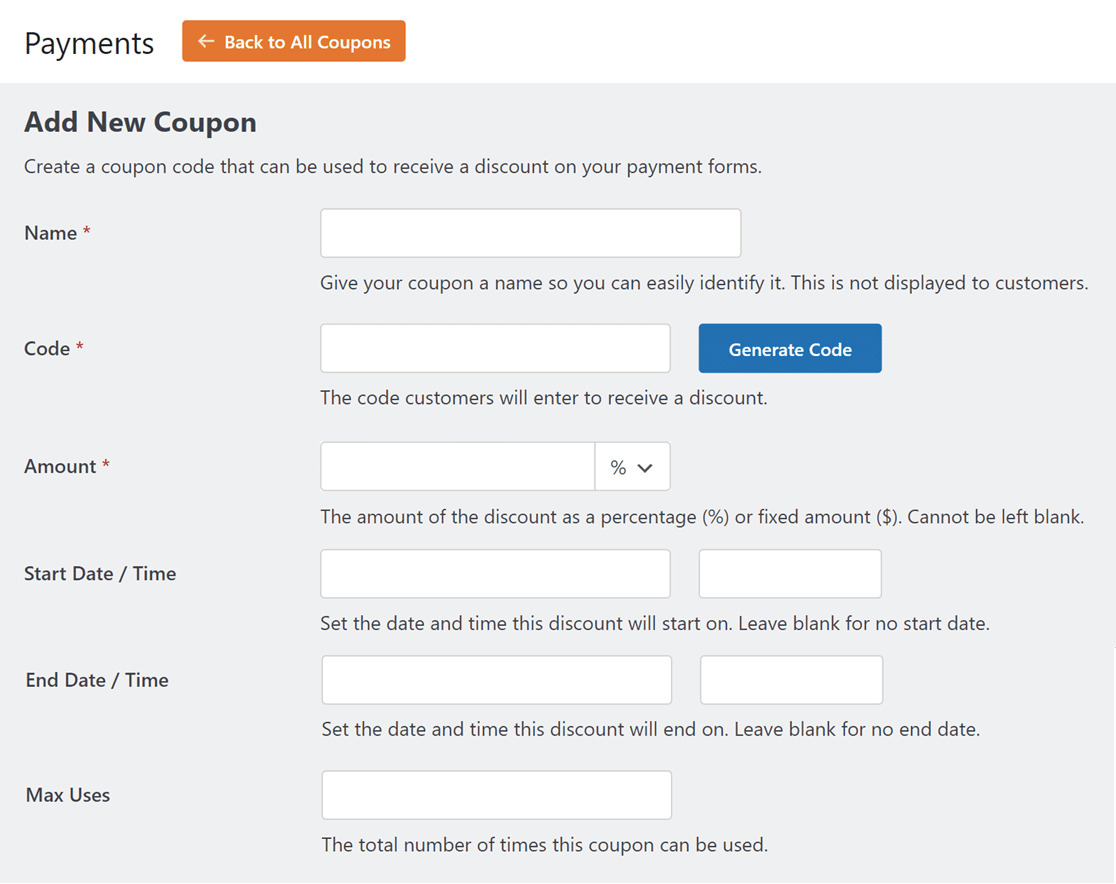
次に、クーポンタブの上にある「+クーポンを追加」ボタンをクリックしてください。新しいクーポンの追加ページに移動し、クーポンのあらゆるフィールドをカスタマイズすることができます。

カスタマイズ可能なフィールドの内訳は以下の通り:
- 名前まず、クーポンを簡単に識別できるようにタイトルを付けます。しかし、この名前はお客様には見えませんのでご安心ください。
- コード次に、お客様が提供する割引に使用するクーポンコードを設定します。独自のコードを作成することもできますし、「コードを生成」ボタンをクリックしてランダムなクーポンコードを取得することもできます。
- 金額このフィールドでは、クーポンが提供する割引の金額タイプを選択します。この割引はパーセンテージまたは固定額です。フィールドの隣にあるドロップダウンを使用して、使用したいものを選択してください。
- 開始日/時間: このフィールドを使用して、クーポンがいつから有効になるかを決定します。空白のままでもかまいません。
- 終了日時: クーポンが無効になる日時を選択します。終了日を設定したくない場合は、このフィールドを空白にすることもできます。
- 最大使用回数:クーポンが無効になるまでの最大使用回数を設定します。
クーポンを保存した後、コードや金額を変更することはできません。このステップを繰り返して、お好きな数のクーポンを作成することができます。
なぜ様々なクーポンコードが必要なのか?季節やイベント、プロモーションによって使い分けるためです!例えば、バレンタインデーのセールを開催し、1日だけ有効なクーポンが欲しいかもしれません。
あるいは、新年のフラッシュセールで使えるクーポンが欲しいかもしれません。これら両方のクーポンを作成し、追加クーポンと一緒にあなたのサイトで使用することができます。
ステップ 5: クーポンフィールドをフォームに追加する
クーポンの準備ができたら、クーポンを使用するフォームを選択します。このステップにはいくつかの方法があります。
クーポンを使用する予定のフォームがすでに作成されている場合は、上記のステップから新しい クーポンの追加 ページでこのフォームを選択することができます。
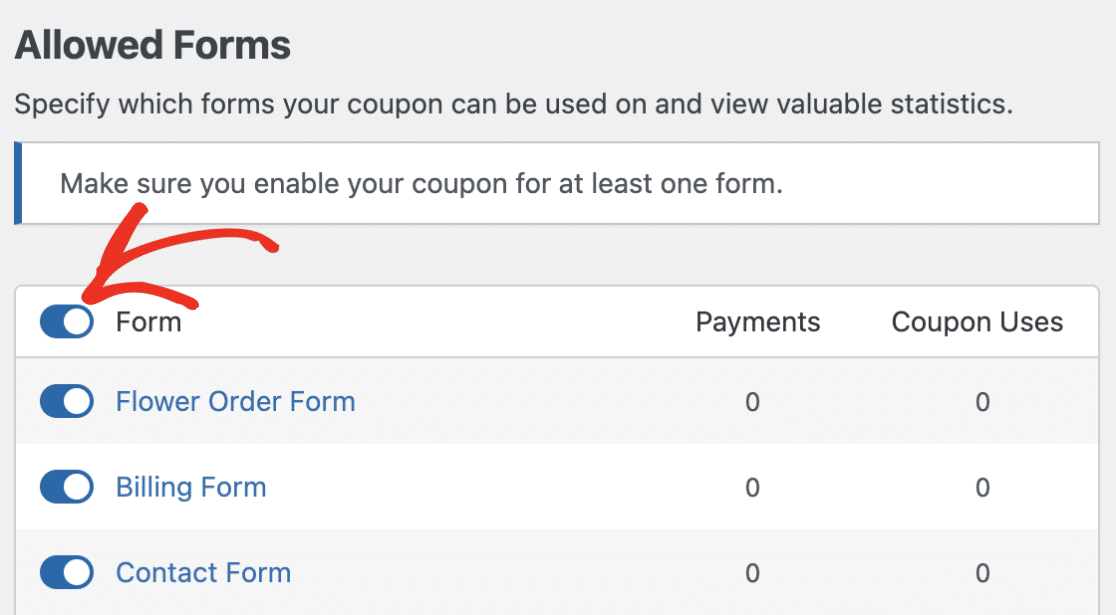
許可されたフォーム」セクションまでスクロールし、クーポンを使用したいフォームを切り替えてください。すべてのフォームでクーポンを使用したい場合は、「フォーム」を切り替えてください。

クーポンをフォームに追加するもう一つの方法は、フォームビルダーからフォームを開いて追加する方法です。
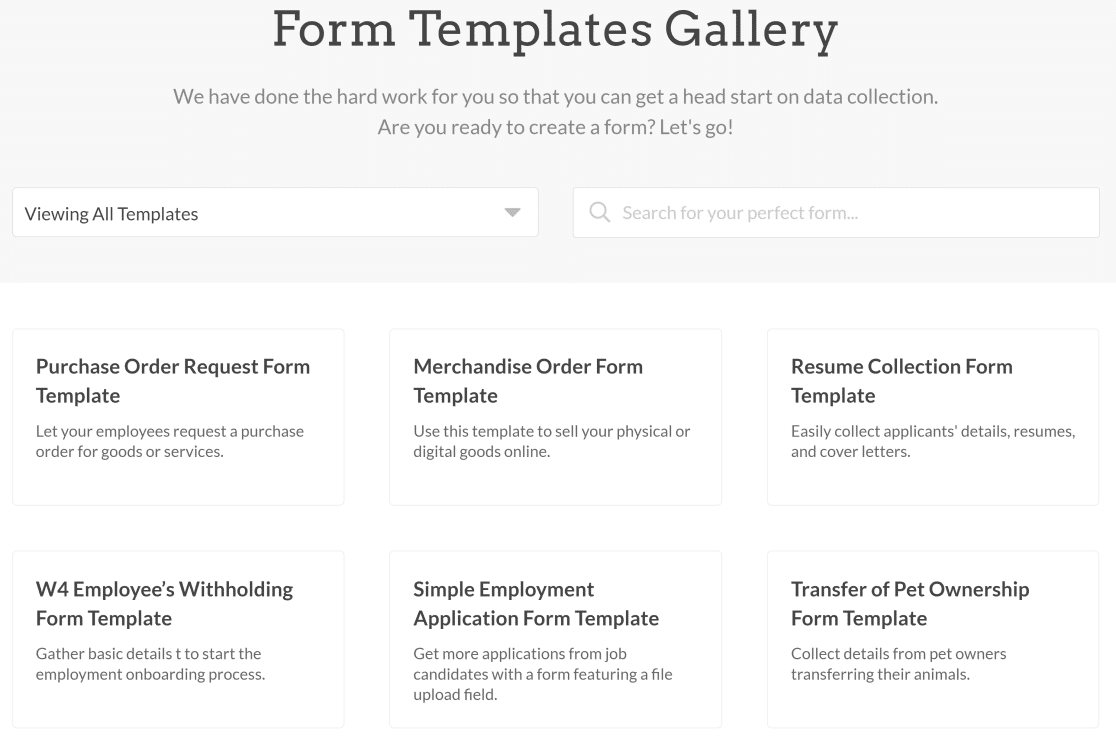
そのため、フォームビルダーを白紙のフォーム、自分で作成したフォーム、またはテンプレートギャラリーから選択したフォームで開くことができます。

また、クーポンフィールド、Stripeクレジットカードフィールド、その他必要なフィールドがすでに用意されているオーダーフォームテンプレートがギャラリーに多数あり、お客様がカスタマイズできるようになっていることも付け加えておきます。
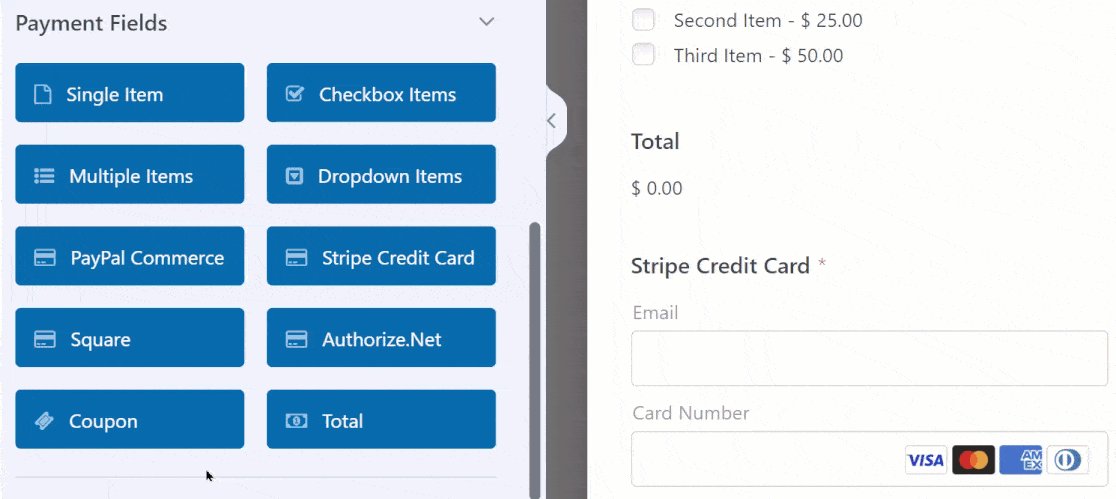
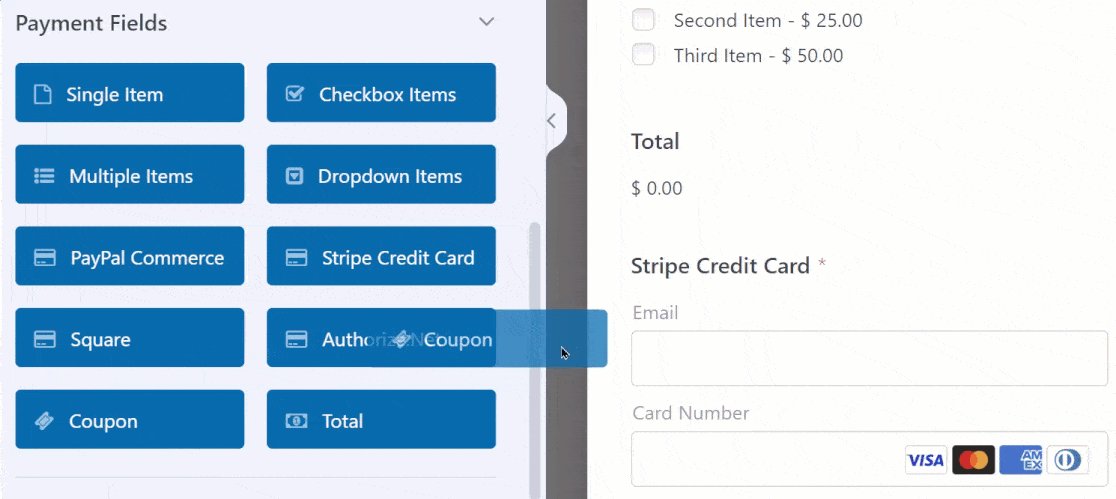
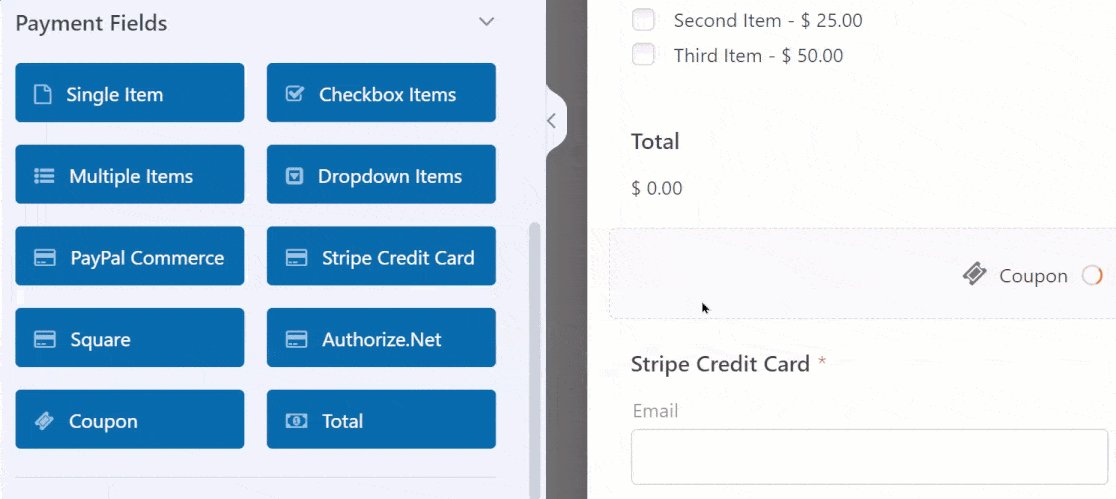
これらのフィールドを使用するフォームを決めたら、フォームビルダーを開き、支払いフィールド セクションに移動します。
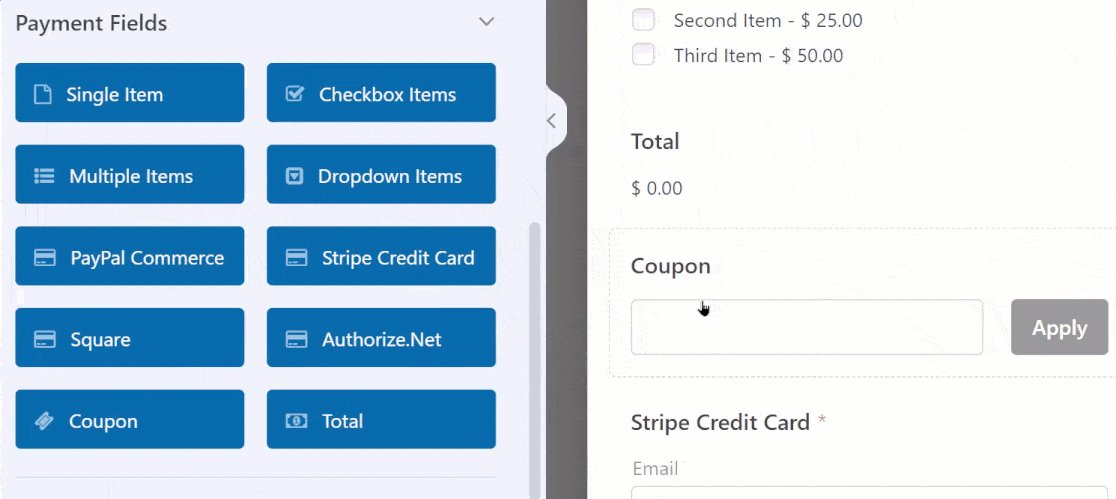
次に、クーポンフィールドをフォームにドラッグ&ドロップして追加します。ユーザーのクレジットカード情報の上に配置することをお勧めします。

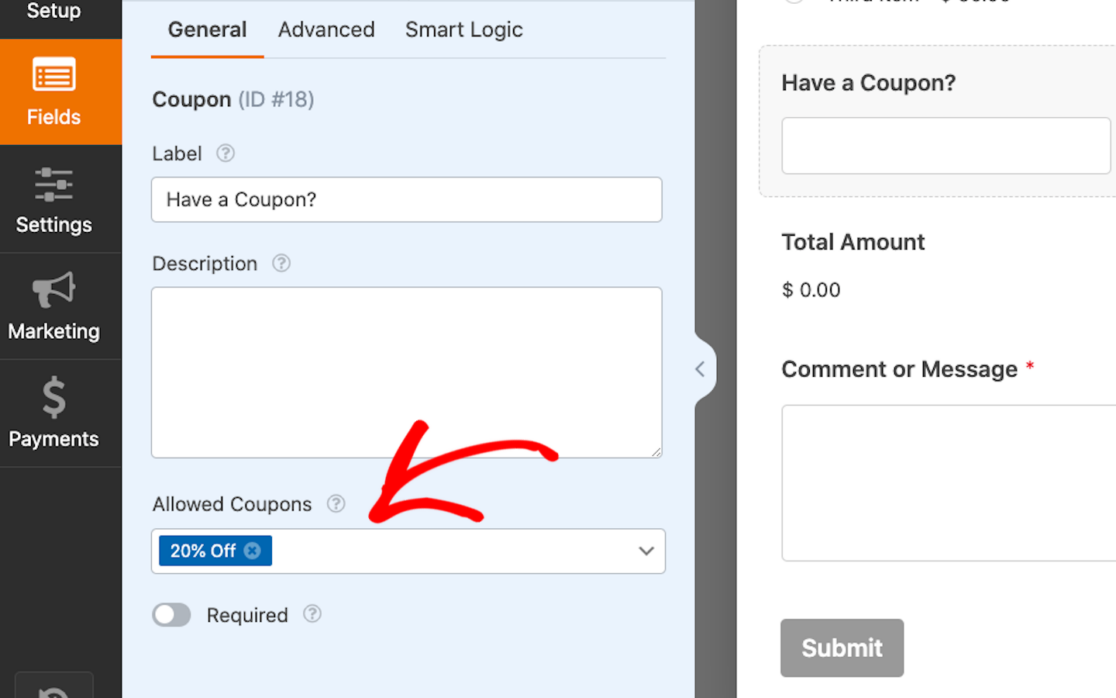
次に、クーポンフィールドをクリックして、フィールドオプションを開きます。ここでは、クーポンコードを入力できることを顧客に知らせるために、必要に応じて文言をカスタマイズすることができます。
最も重要なのは、「許可されたクーポン」のドロップダウンから、以前に作成したクーポンを選択することです。

一つのフォームで複数のクーポンを選択することもできます!ただし、ユーザーがフォームに記入する際に割引を適用できるクーポンは1つだけです。
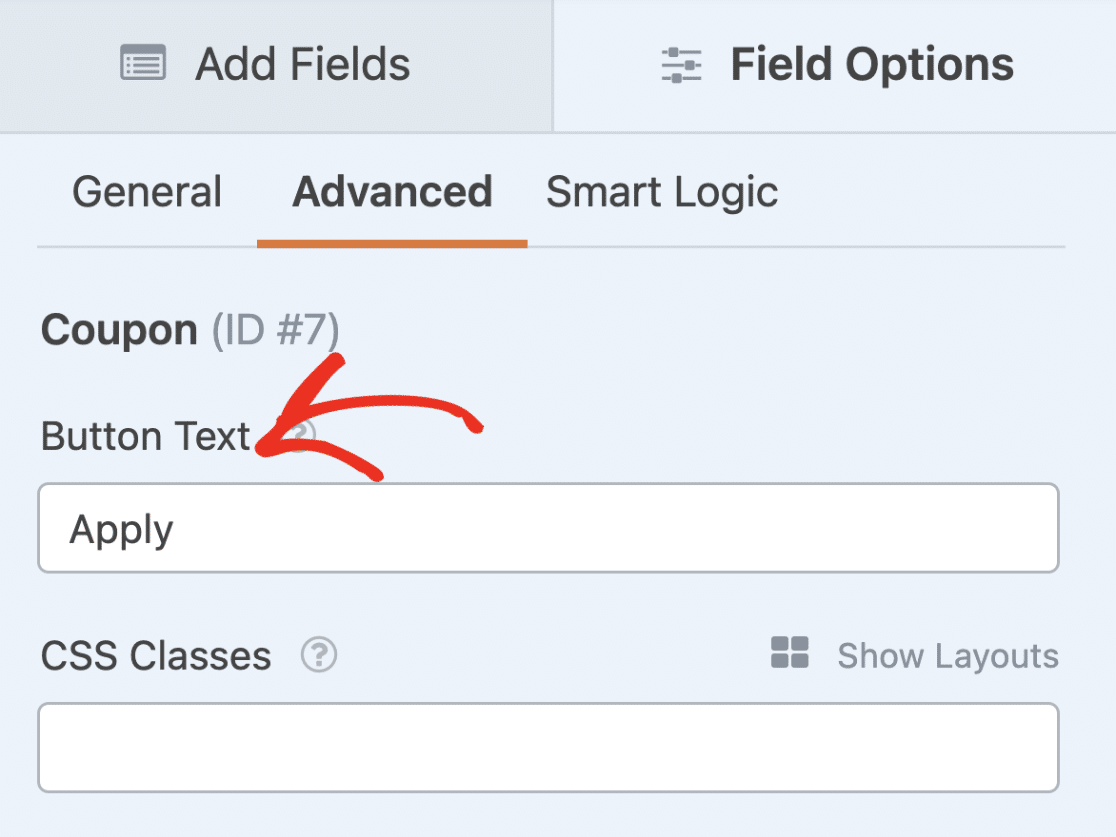
さらにカスタマイズするには、クーポンフィールドの詳細設定タブをクリックしてください。ここで、適用ボタンのテキストを好きなように変更することができます!

いつものことですが、フォームのカスタマイズが終わったら必ず保存してください。
ステップ6:新しいクーポンフォームの公開と宣伝
あとは新しいクーポンフォームを公開して宣伝するだけです!WPFormsなら驚くほど簡単です。
新しいフォームは、投稿、ページ、サイドバーウィジェットなど、WordPressサイト内の複数の場所に設置することができます。
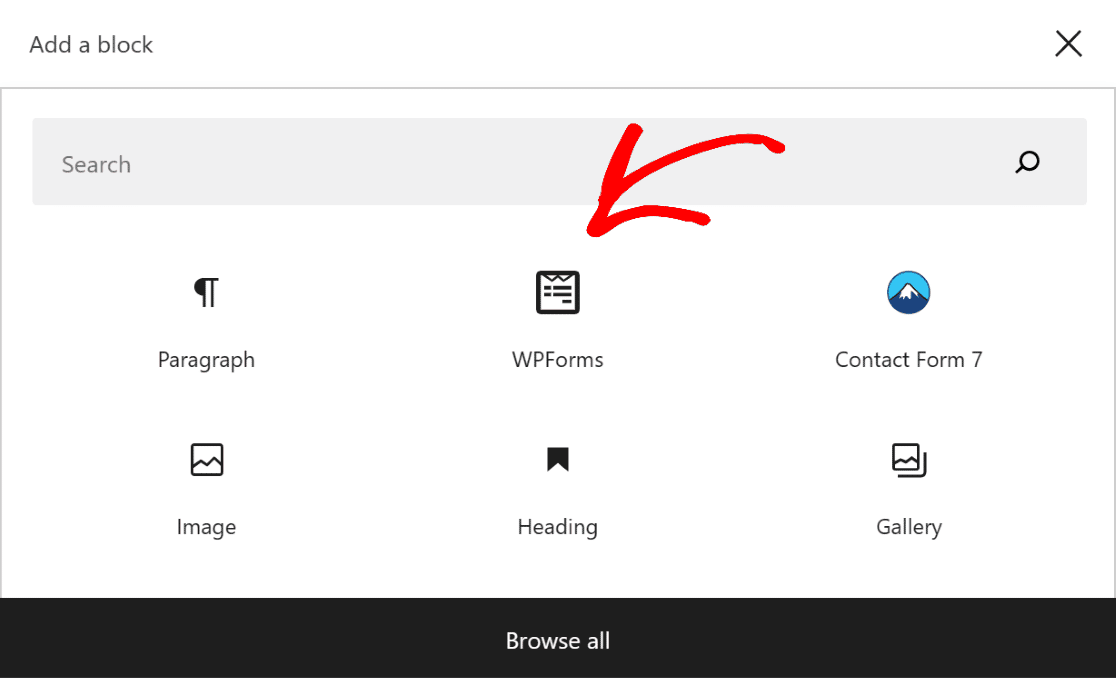
フォームを追加するには、WordPressで新しい投稿かページを作成するか、既存の投稿の設定を更新します。次に、黒いプラス(+)ボタンをクリックして新しいブロックを追加します。ポップアップの選択項目からWPFormsを選びます。

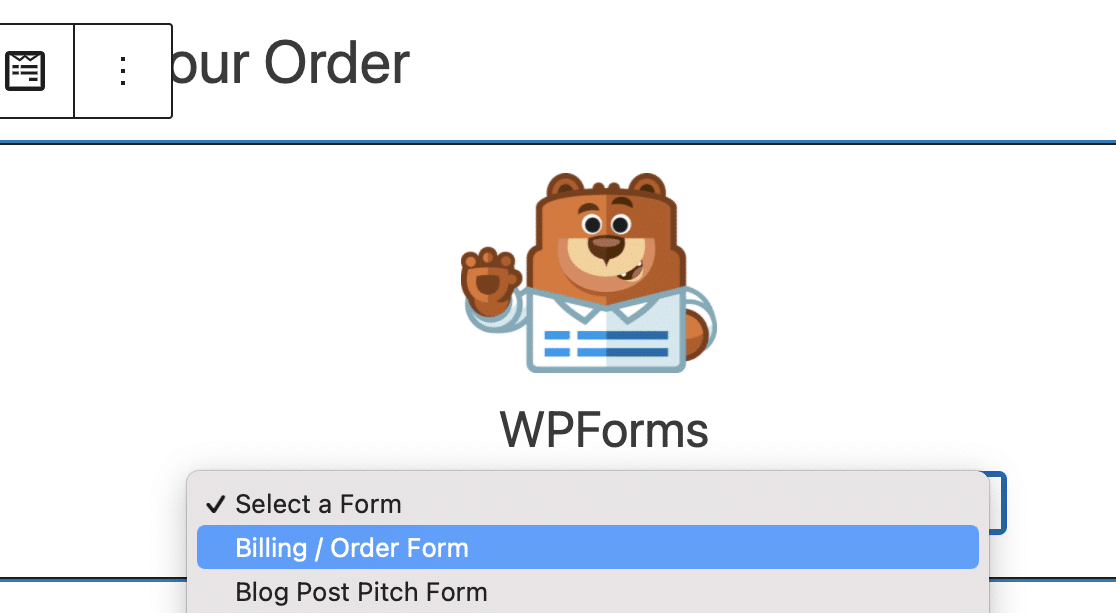
WPFormsウィジェットがブロック内に表示されます。ここからWPFormsのドロップダウンをクリックし、表示したいクーポンフィールドのあるStripeフォームを選択します。

これで新しいフォームをサイトに保存または公開する準備ができました!公開する際は、ウェブサイトの訪問者や顧客が作成したクーポンコードにアクセスできるようにし、Stripeフォームのクーポンフィールドに入力できるようにしてください。
これらのコードは、サイト全体、またはプロモーションメールやその他の場所で共有することができます。ホリデープロモコードのアイデアについての 記事もぜひご覧ください。 このフォームへのリンクがクリックされると、自動的にクーポンコードが適用されるようにフォームを設定することもできます。
ボーナスのヒントフォーム入力とクーポン利用の追跡
WPFormsがフォームの送信、支払い、クーポンの使用状況をどのように記録しているのか気になる方は、ライトユーザーとプロユーザーの両方がこれらの詳細を簡単に表示できることをお聞きになると満足されるでしょう。
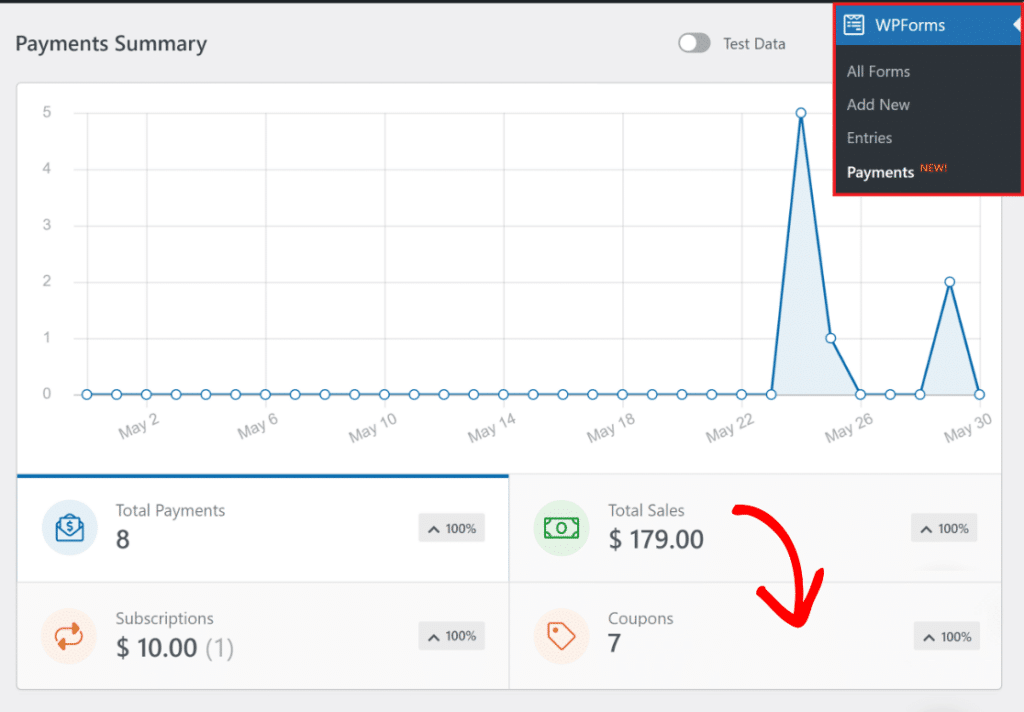
まず、WordPressダッシュボードのWPFormsに 移動し、Paymentsを選択します。クーポン タブをクリックすると、クーポン取引の概要が表示されます。

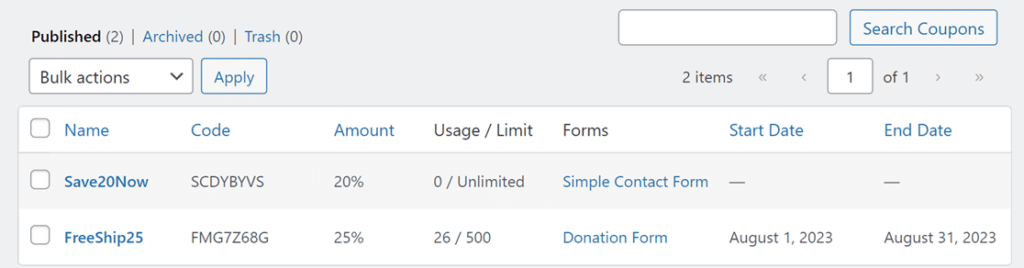
あなたのフォームで完了した各取引のリスト表が表示されます。特定の項目に関する詳細な情報が必要な場合は、その項目をクリックするだけで、詳細な支払いとクーポンデータが表示されます。

これで、支払いフォーム、クーポンのトラッキング、各セールやクーポンの使用状況を見るためのダッシュボードなど、すべての設定が完了しました。
Stripeフォームにクーポンフィールドを追加する方法に関するFAQ
なぜStripeのフォームにクーポンフィールドを追加する必要があるのですか?
Stripeのフォームにクーポンフィールドを追加すると、ウェブサイトに多くのメリットがあります!その一部をご紹介します:
- クーポンは、潜在顧客に取引を完了させる強力なインセンティブを提供する。
- 割引を提供することで、価値観が育まれる。
- クーポンを使えば、ターゲットを絞ったプロモーションやキャンペーンを実施できる。
- クーポンは顧客のロイヤリティを高めるが、それはユーザーが節約できる機会を高く評価し、リピーターの可能性を高めるからである。
- フォームにクーポン欄が表示されることで、割引を積極的に探している新規顧客を引き付けることができます。
実際、クーポンや割引を提供する背景には、心理学が存在する!詳しくは、このトピックに関する記事をご覧ください。
Stripeでクーポンを追加するには?
Stripeでクーポンを追加するには、Stripeダッシュボードの "クーポン "セクションでクーポンを作成する必要があります。作成したクーポンは、手動またはインテグレーションを通して、サブスクリプションや請求書に適用することができます。
しかし、WPFormsを使用してフォームを作成した場合、これらのクーポンをフォームで直接適用するために、いつでもCoupons Addonを利用することができます。
Stripeにカスタムフィールドを追加できますか?
Stripe自体は支払いフォームへのカスタムフィールドの追加を直接サポートしていません。しかし、Stripeと統合されたWPFormsを使用すると、名前、電子メール、または収集する必要があるその他の詳細などのカスタムフィールドを簡単にフォームに追加することができます。
WPFormsにクーポンを追加するには?
WPFormsにクーポンを追加するには、WPForms ProとCoupons Addonが必要です。有効化すると、簡単にクーポンコードを作成し、Stripeの支払いフォームに適用することができます。
クーポンコードの作成方法
クーポンコードの作成はWPForms Proを使えば簡単です。クーポンアドオンをインストールした後、WPForms 設定のクーポン セクションに移動します。
そこから新しいクーポンを作成し、割引額を設定し、使用制限を定義することができます。このコードをStripeのフォームに適用し、ユーザーがチェックアウト時に入力できるようにします。
次に、フォームに計算を追加する
あなたのサイトで利用しているフォームの種類に関係なく、フォームユーザーに計算機能を提供することは画期的なことです。住宅ローンから401Kまで、そしてその間の多くの計算まで、WPFormsのCalculatorアドオンはすべてを行うことができます。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




残念ながら、クーポンコードが100%の場合、Stripeはクーポンを発行することができません。Stripeは "0 "のトランザクションを処理することを許可しません。これは現在私たちが苦慮している大きな問題です。もしかしたらお手伝いいただけるかもしれません。
Hubertusさん、こんにちは。お時間がありましたら、サポートまでスクリーンショットを添付してご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。