Riepilogo AI
Volete impostare una data di scadenza automatica su un modulo WordPress? L'aggiunta di una data di scadenza a un modulo è utile se dovete impostare un termine di risposta.
Che si tratti di una promozione a tempo limitato o della raccolta di iscrizioni a un evento, è fondamentale assicurarsi che il modulo smetta di accettare invii dopo una certa data.
In questo articolo spiegherò come programmare l'apertura e la chiusura automatica di un modulo nelle date prescelte e come chiudere il modulo quando si raggiunge il numero massimo di iscrizioni.
Creare un modulo con data di scadenza 📆
Come aggiungere una data di scadenza a un modulo con WPForms
Potete facilmente impostare una scadenza nel vostro modulo WordPress utilizzando il plugin WPForms e il campo di selezione data/ora. Seguite i passaggi seguenti per iniziare subito:
1. Installare il plugin WPForms
Impostare i moduli in modo che scadano a una certa data è facile da realizzare con gli strumenti giusti. Per creare un modulo a scadenza automatica, il modo più rapido è ottenere la licenza WPForms Pro.

Passate subito a WPForms Pro! 🙂
Una volta acquistata la licenza, è il momento di installare il plugin WPForms. Se avete bisogno di aiuto per l'installazione del plugin, consultate questa guida su come installare un plugin in WordPress.
2. Installare l'addon Form Locker
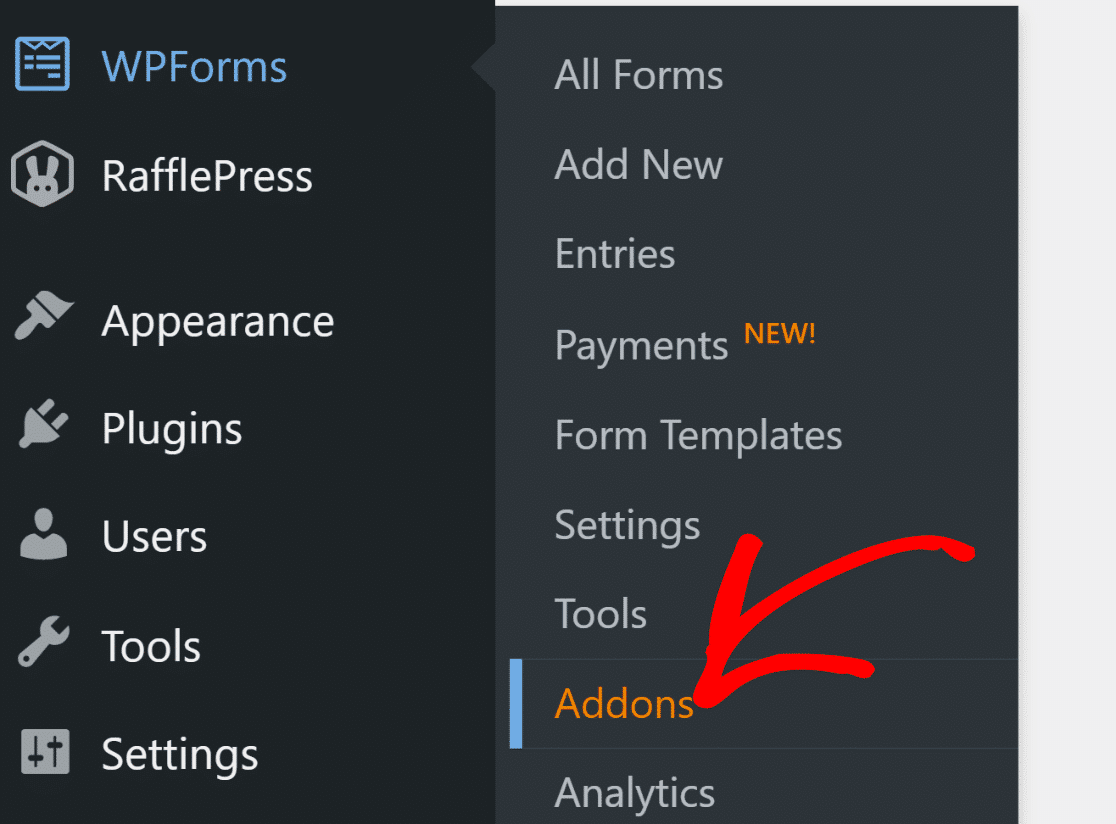
Successivamente, si dovrà installare e attivare l'addon WPForms Form Locker, che abiliterà le funzioni di pianificazione del modulo sul vostro modulo. Per farlo, andate su WPForms " Componenti aggiuntivi.

Ora, cercate l'addon Form Locker nella pagina dei componenti aggiuntivi. Potete anche cercarlo utilizzando la casella di ricerca.
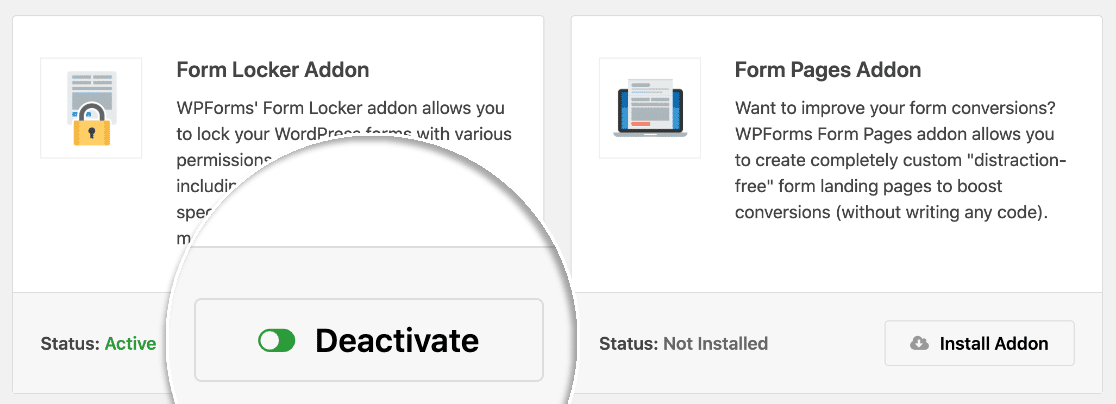
Fare clic sul pulsante Installa addon sotto Form Locker Addon e fare clic su Attiva.
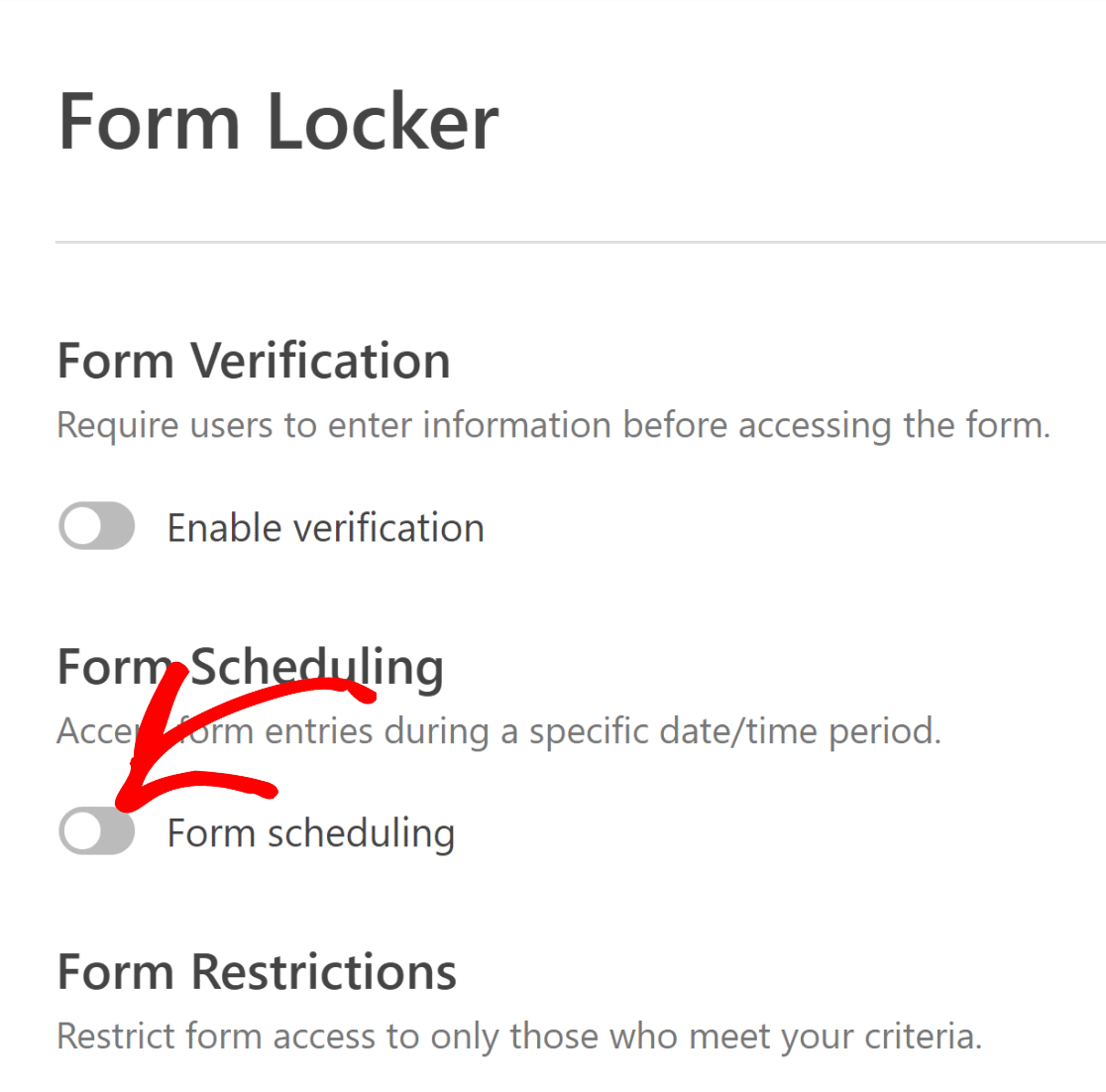
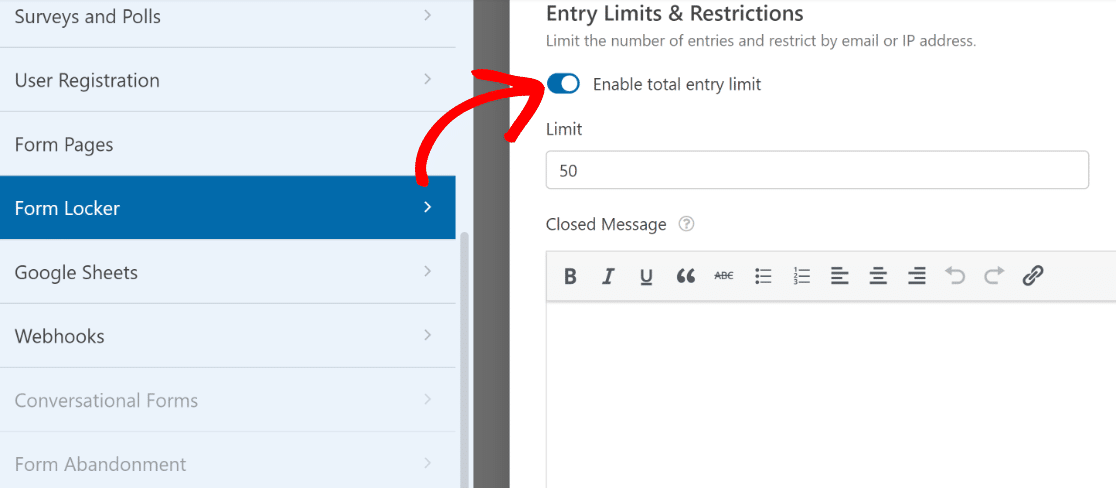
Saprete che è attivo quando l'interruttore qui diventa verde.

In questo esempio, creerò un nuovo modulo di domanda di lavoro. Imposterò un limite di tempo sul modulo, in modo che si chiuda automaticamente alla scadenza dell'invio.
3. Scegliere un modello di modulo
Creare un modulo di domanda di lavoro con WPForms è davvero facile. Per prima cosa, andate su WPForms " Aggiungi nuovo.

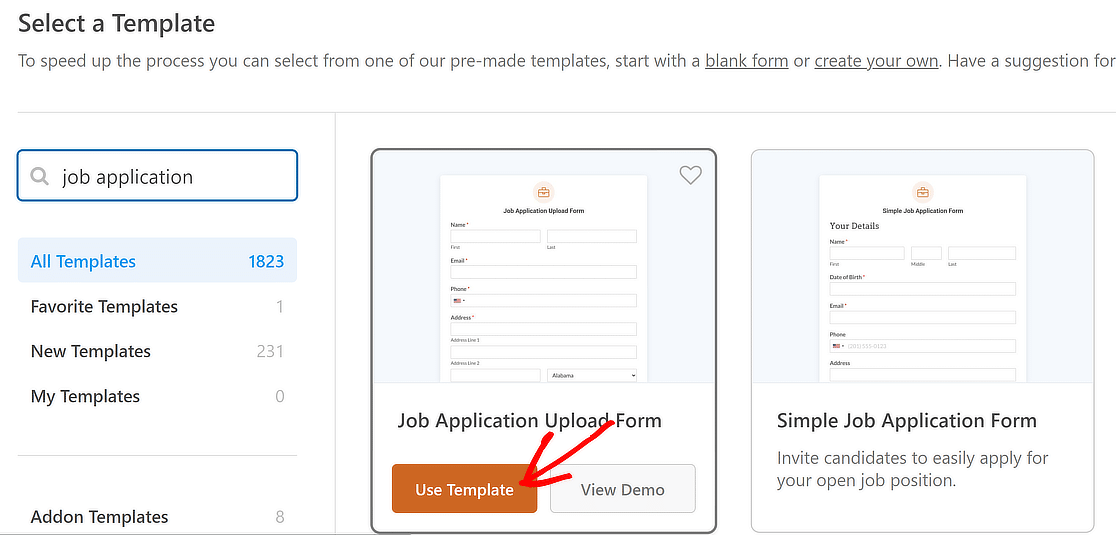
Dopodiché, è possibile assegnare un nome al modulo, in modo da poterlo trovare facilmente in seguito nella dashboard. Inoltre, è necessario selezionare un modello.
WPForms è dotato di oltre 2.000 modelli di moduli WordPress per aiutarvi a iniziare. Questo rende il processo molto più veloce.
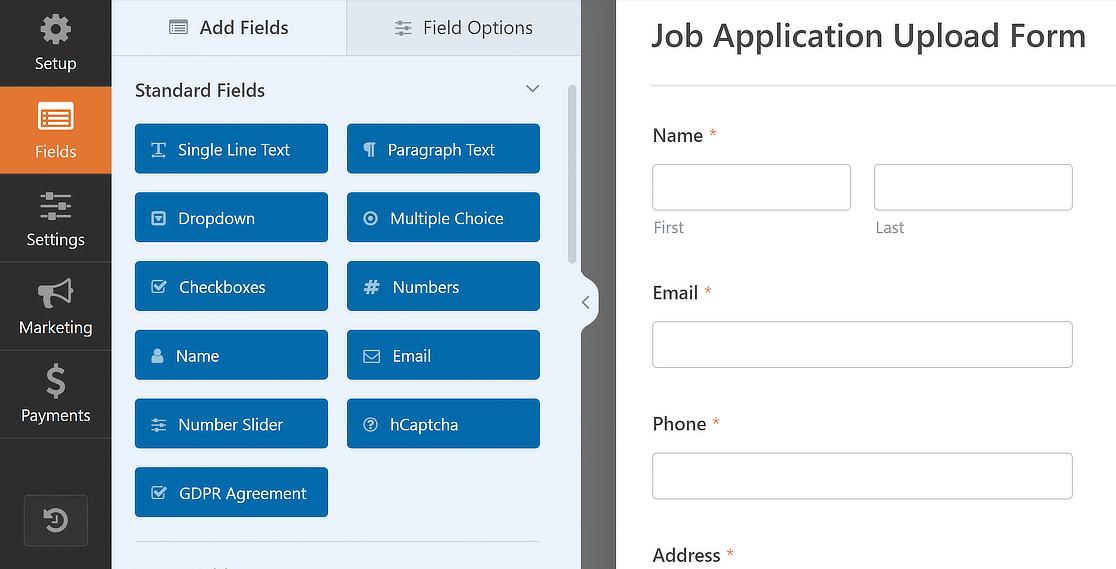
Per questa esercitazione, utilizzerò il modello del modulo di caricamento della domanda di lavoro.

Una volta aperto il modulo, si è liberi di personalizzarlo come si vuole.
È possibile aggiungere altri campi al modulo trascinandoli dal pannello di sinistra a quello di destra.

È anche possibile fare clic su un campo del modulo e trascinarlo in una posizione diversa se si desidera riordinare i campi.
Quando il modulo ha l'aspetto desiderato, fare clic su Salva nella parte superiore della finestra del costruttore di moduli.
4. Impostare una data di scadenza
Ora possiamo impostare la data di scadenza del modulo.
In questo modo si imposterà automaticamente la scadenza, in modo che non si possano inviare moduli dopo la data e l'ora prescelte.
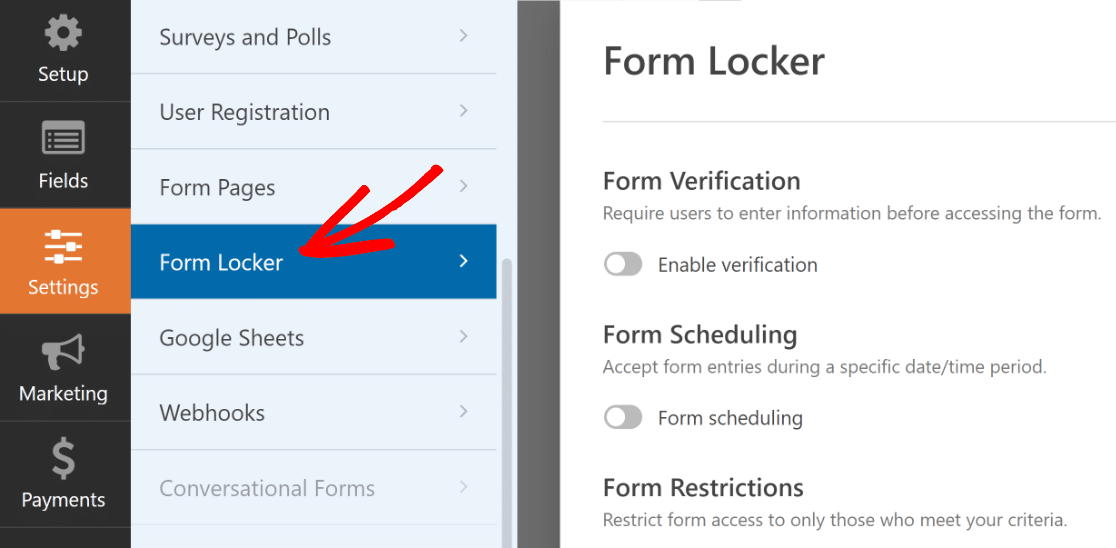
A sinistra, fare clic su Impostazioni, quindi su Blocco moduli.

A questo punto, fare clic sul pulsante di attivazione della programmazione dei moduli .

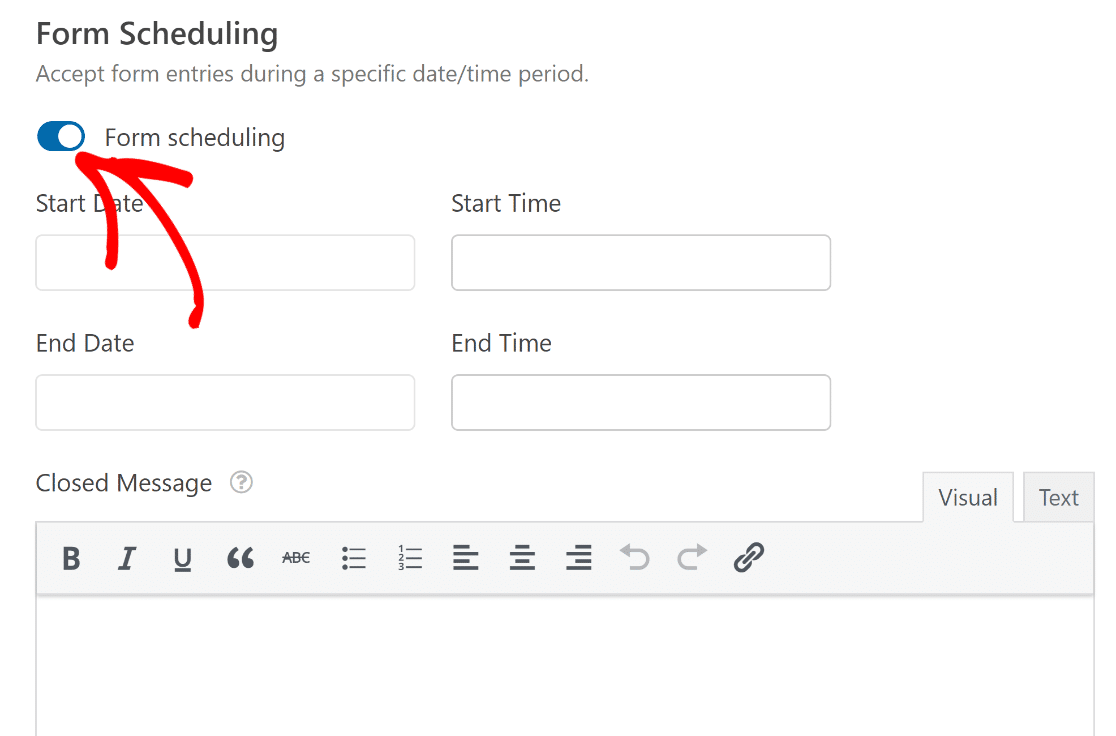
Ora sono disponibili altre opzioni per impostare le date di inizio e fine del modulo.

Ecco come utilizzare le impostazioni di pianificazione:
- Impostare la data e l'ora di inizio per aprire automaticamente gli invii dei moduli nella data prescelta. È possibile fare clic sull'icona X rossa per eliminare l'ora o la data.
- Impostare la data e l'ora di fine per stabilire una data di fine per le risposte al modulo.
- Inserire un messaggio di chiusura che verrà visualizzato se qualcuno visita il modulo quando è chiuso.
È possibile impostare solo una data e un'ora di inizio o solo una data e un'ora di fine. Non è necessario impostarle entrambe se non si vuole.
Un consiglio da professionista:
Tenete presente che gli orari devono corrispondere al fuso orario utilizzato in WordPress. Questo articolo sulla modifica del formato della data e dell'ora in WordPress vi mostrerà come controllare tutte le impostazioni dell'ora sul vostro sito.
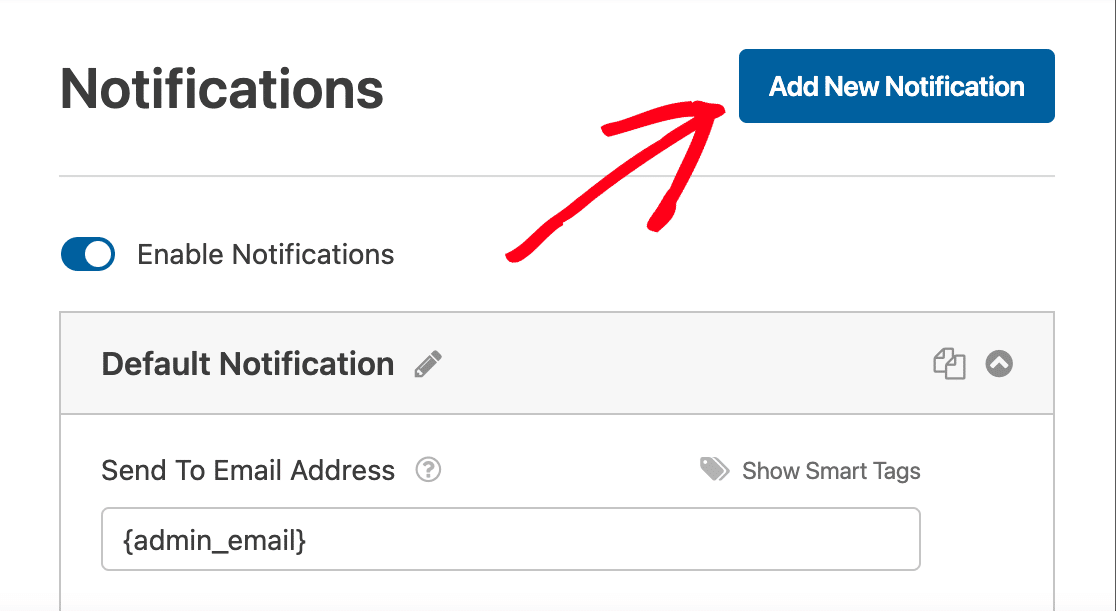
Prima di concludere, è bene fare clic su Notifiche a sinistra per impostare le notifiche via e-mail.
Per impostazione predefinita, WPForms invia una notifica via e-mail.
È possibile fare clic su Aggiungi nuova notifica se si desidera inviare ai visitatori un'e-mail quando compilano il modulo.

Per aiutarvi a configurarlo, date un'occhiata a questa guida su come creare notifiche multiple di moduli in WordPress.
Siamo pronti a salvare le nostre impostazioni, quindi facciamo clic su Salva.
5. Pubblicare il modulo sul proprio sito web
WPForms consente di aggiungere moduli in qualsiasi punto del sito. Potete inserire i moduli nelle pagine, nei post o nella barra laterale.
In questo esempio, creerò una nuova pagina di WordPress per il nostro nuovo modulo. Non è necessario utilizzare alcun codice per questo passaggio.
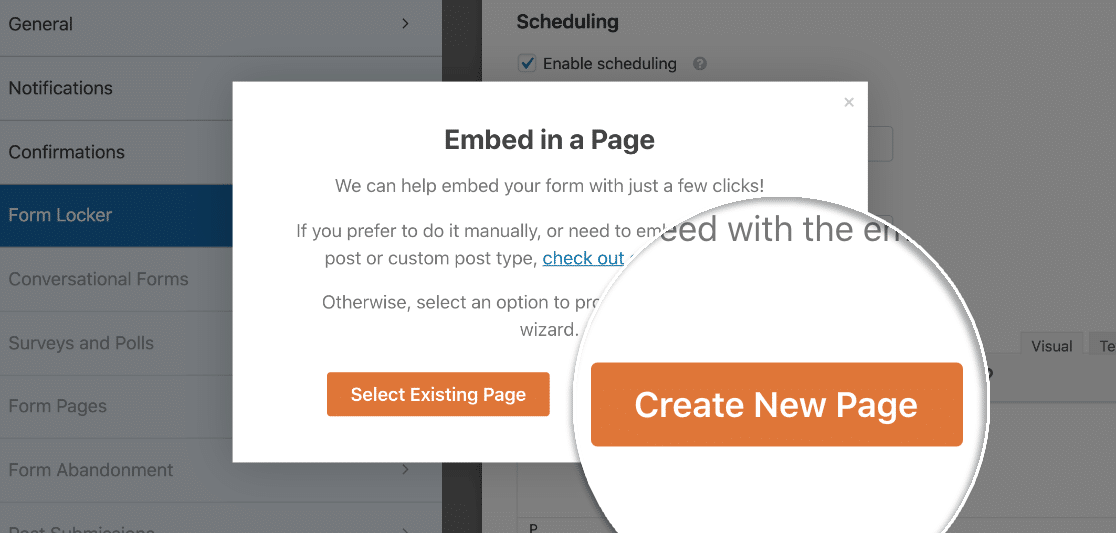
Fare clic sul pulsante Incorpora nella parte superiore della finestra del costruttore di moduli.

A questo punto, fare clic su Crea nuova pagina.

Assegnare un nome alla pagina e fare clic su Let's Go.

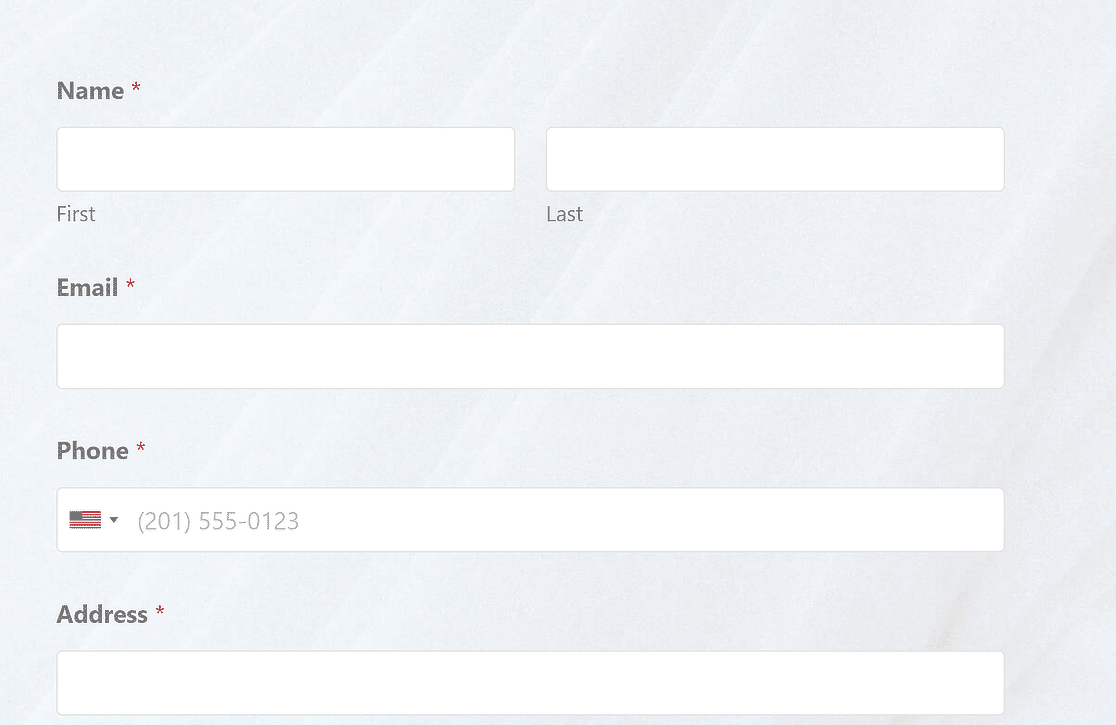
WPForms creerà automaticamente una nuova pagina per il modulo. Verrà visualizzata un'anteprima dell'aspetto del modulo una volta aperto l'invio.
Mentre siete all'interno dell'editor di blocchi di WordPress, potete anche modificare l'aspetto del vostro modulo senza alcun codice.
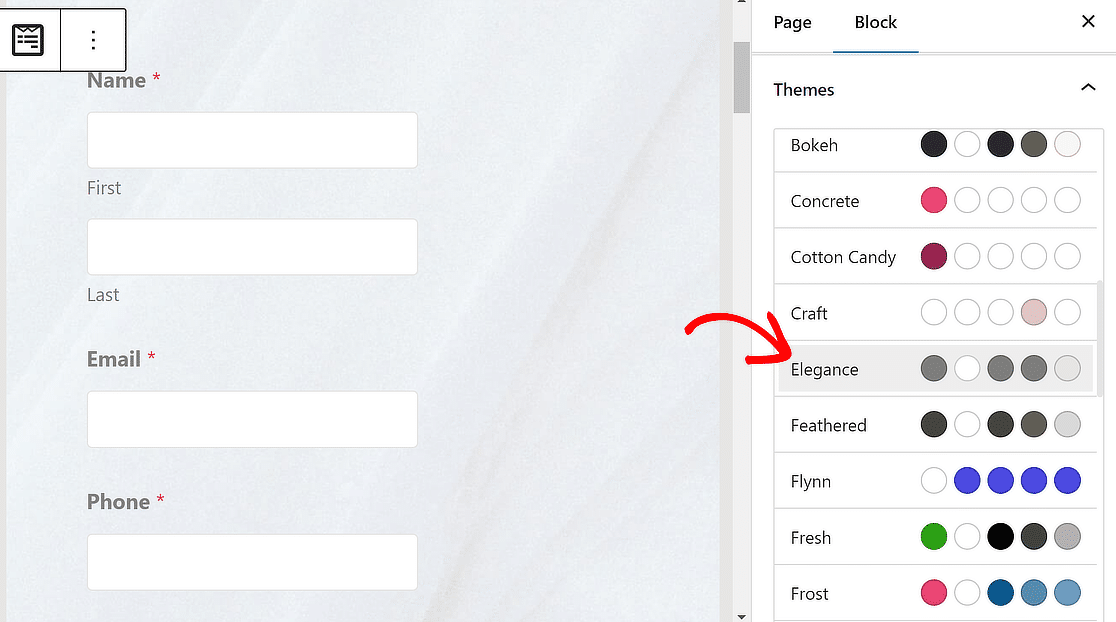
Fare clic sul proprio modulo all'interno dell'editor di blocchi per aprire il pannello delle impostazioni sul lato destro. Qui si trova la sezione Temi, che comprende decine di temi per moduli progettati in modo professionale.
Selezionate un tema e vedrete le modifiche apportate al vostro modulo all'istante. In questo esempio utilizzo il tema Elegance, uno dei miei preferiti.

È anche possibile stilizzare manualmente i singoli elementi del modulo. Per maggiori dettagli, consultare la nostra guida allo stile dei moduli.
Quando si è pronti a pubblicare il modulo, fare clic sul pulsante blu Pubblica nella parte superiore dell'editor di blocchi.

Ora che il Form Locker è attivo, il modulo sarà disponibile solo tra le date di inizio e fine specificate in precedenza. Dopo aver pubblicato il modulo, ecco come appare sul mio sito web:

Una volta superata la data di scadenza del modulo, i visitatori vedranno il messaggio di chiusura impostato in precedenza:

È possibile personalizzare questo messaggio come si desidera. Ad esempio, si può aggiungere anche un link alla pagina principale delle offerte di lavoro sul proprio sito web.
Creare un modulo con data di scadenza 📆
6. Limitare le iscrizioni (facoltativo)
Volete limitare il numero di iscrizioni al modulo che ricevete? Ad esempio, se state raccogliendo iscrizioni per un evento, potete chiudere il modulo quando la capacità è stata raggiunta.
Questo metodo funziona con le impostazioni della data di scadenza del modulo di cui abbiamo già parlato. Quando si raggiunge la capacità massima per l'evento, il modulo si chiude automaticamente, anche se la data di scadenza è ancora nel futuro.
In Limite di iscrizione, fare clic sulla casella di controllo per impostare un numero massimo di iscrizioni prima che il modulo scada:

WPForms chiude automaticamente il modulo quando si raggiunge il numero di voci nel campo Limite . Una volta raggiunto il numero massimo, chiunque visiti il modulo vedrà il messaggio di chiusura impostato.

È inoltre possibile utilizzare l'addon Form Locker per:
In questo modo si ha un ampio controllo su quando i moduli sono disponibili sul sito web.
Aggiungere la scadenza a un modulo WordPress - Domande frequenti
Ho raccolto alcune domande frequenti sull'impostazione della scadenza di un modulo WordPress. Se avete delle domande, è probabile che possiate trovare la vostra risposta qui sotto. 👇
Gli utenti saranno avvisati quando un modulo sta per scadere?
Questo dipende interamente da voi. WPForms offre un'ampia possibilità di personalizzazione, per cui è possibile aggiungere una riga in qualsiasi punto del modulo per menzionare la data di scadenza del modulo, se lo si desidera.
Posso prorogare la data di scadenza di un modulo, se necessario?
Assolutamente sì. Le impostazioni di pianificazione dei moduli in WPForms non sono permanenti; siete liberi di aggiornare la data di scadenza in qualsiasi momento seguendo i passaggi indicati nel tutorial precedente.
L'aggiunta di una data di scadenza automatica influirà sulle prestazioni del mio sito web o del mio modulo?
No, le funzioni di programmazione automatica dei moduli fanno tutte parte della funzionalità di WPForms e sono state accuratamente progettate e testate per non avere alcun effetto sulle prestazioni del sito web. Quindi potete tranquillamente programmare i vostri moduli senza preoccuparvi di eventuali effetti collaterali sulla velocità del vostro sito.
Cosa succede ai dati inviati tramite un modulo dopo la sua scadenza?
WPForms memorizza tutti i dati raccolti da un modulo sul vostro sito WordPress. Anche se il vostro modulo scade, i dati ottenuti attraverso di esso rimarranno sul vostro sito web fino a quando non lo cancellerete manualmente.
Come creare un sistema di prenotazione online su WordPress?
Potete usare WPForms per creare un modulo di prenotazione online. Come miglior costruttore di moduli al mondo, WPForms è dotato di molte caratteristiche e funzionalità che possono aiutarvi a gestire e organizzare la vostra attività online.
Passi successivi: Rivedere le voci del modulo
Ora che avete impostato il vostro modulo, vorrete rivedere i dati inseriti e scaricare i file allegati. WPForms consente di salvare i dati del modulo nel database di WordPress. In questo modo è facilissimo rivedere tutte le voci in un unico posto.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.