Riepilogo AI
Un'immagine racconta mille parole. E online le emoji servono a questo scopo, grazie alla loro capacità unica di chiarire le sfumature emotive del messaggio.
È logico che gli emoji abbiano un posto anche nei processi aziendali formali come le recensioni, le valutazioni e i sondaggi. Un tempo ero scettico sull'uso degli emoji per qualsiasi cosa al di fuori delle mie chat personali con amici e familiari, ma ci sono alcune prove (anche se non ancora definitive) che gli emoji possono migliorare il CTR per alcuni settori e pubblici.
In questo post, quindi, vi mostrerò come creare una scala di valutazione emoji e aggiungerla al vostro modulo WordPress per rendere il feedback più divertente e coinvolgente per il vostro pubblico.
Creare una scala di valutazione di emoji in WordPress ⭐
- Passo 1: Installare l'addon WPForms + Sondaggi e indagini
- Fase 2: Creare un nuovo modulo d'indagine
- Passo 3: Aggiungere un campo di valutazione al modulo
- Passo 4: Ulteriori opzioni di personalizzazione
- Passo 5: incorporare il modulo in una pagina
- Fase 6: Prova la tua scala di valutazione delle emoji
- Altre domande dei lettori sulle scale di valutazione delle emoji
Che cos'è la scala di valutazione delle emoji o delle faccine?
Una scala di valutazione emoji è un sistema di classificazione composto da emoji o icone cliccabili. Facendo clic su queste icone, i clienti possono mostrare come si sentono, da negativo a neutro a positivo. Ecco un esempio di scala di valutazione con faccine sorridenti:

La scala di valutazione delle emoji è utile quando si tratta di emozioni o sentimenti, diventando un indicatore per determinare il livello di soddisfazione dei clienti.
Come creare una scala di valutazione di emoji in WordPress
La cosa migliore della creazione di una scala di valutazione delle emoji è che è incredibilmente facile da fare (almeno in WordPress). Seguite i passaggi che ho illustrato di seguito e avrete la vostra scala di emoji pronta in pochissimo tempo!
Passo 1: Installare l'addon WPForms + Sondaggi e indagini
La prima cosa da fare è installare WPForms. Vi consiglio di acquistare la licenza WPForms Pro per avere accesso a potenti funzioni per la creazione di sondaggi intelligenti, oltre alla possibilità di utilizzare una scala di valutazione emoji.
Una volta installato WPForms e verificata la licenza, si può accedere alla sezione WPForms della dashboard di WordPress.
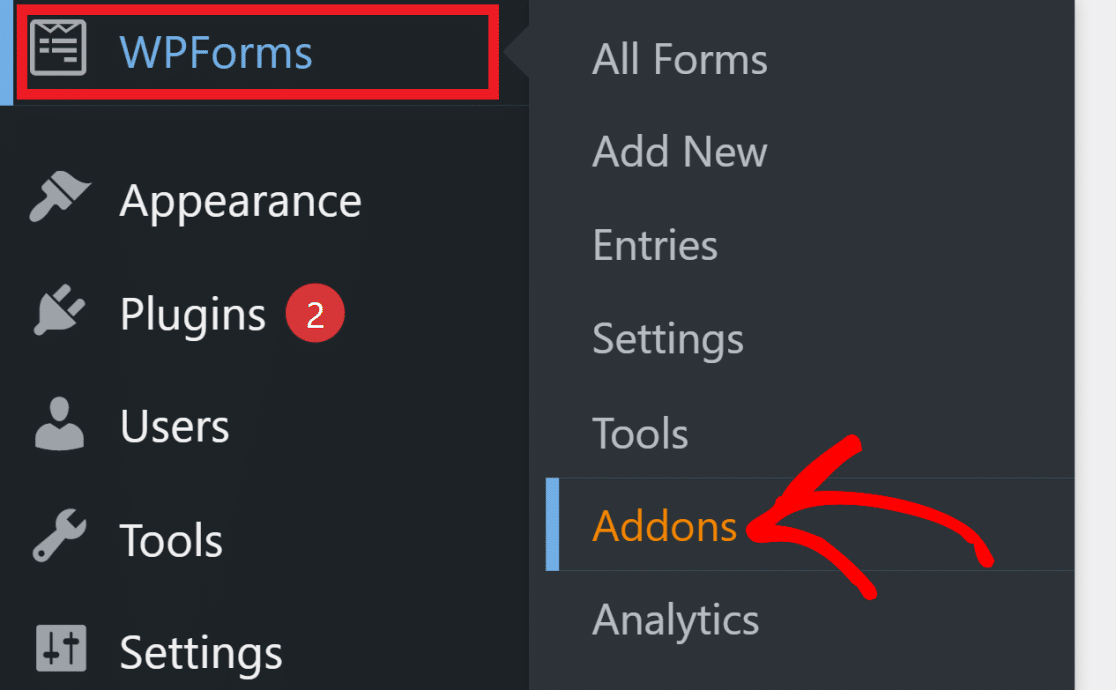
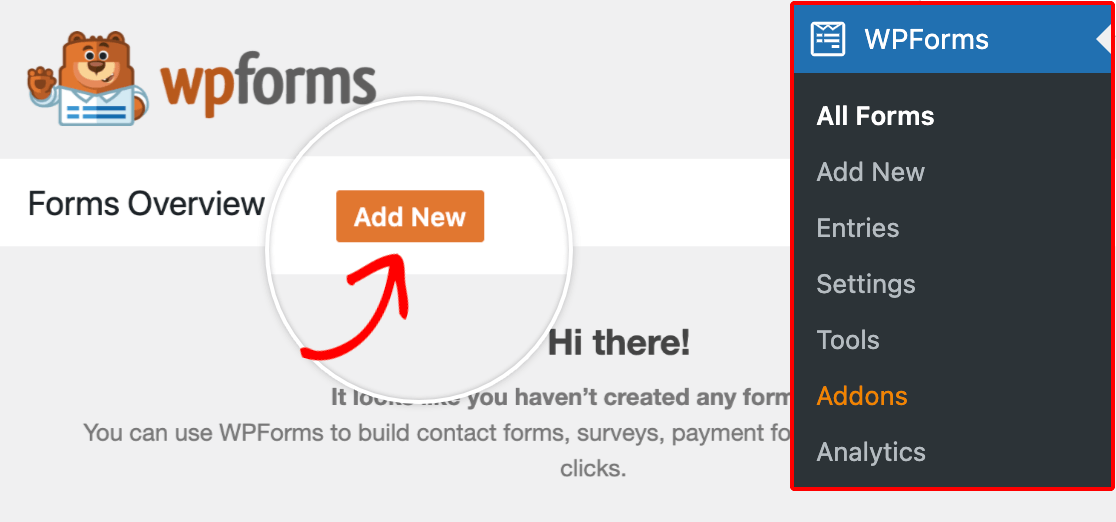
Da WPForms, fare clic su Componenti aggiuntivi.

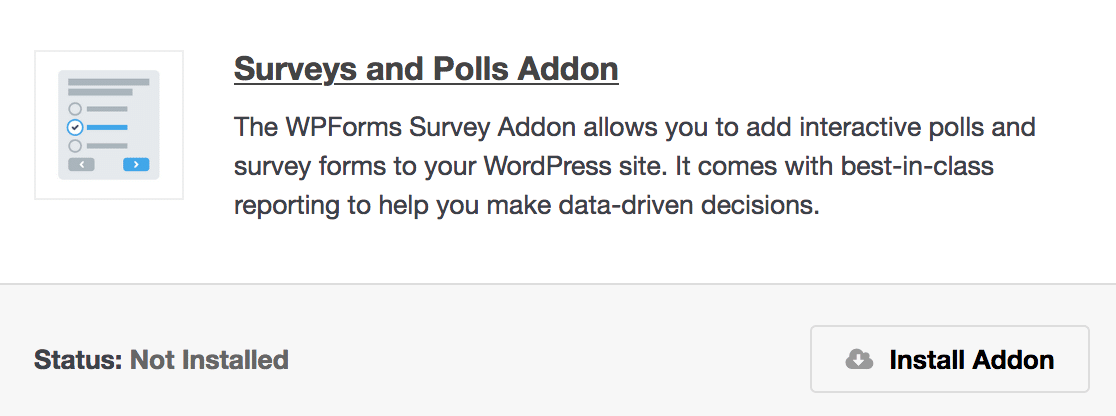
Scorrete verso il basso fino all'addon Sondaggi e inchieste.

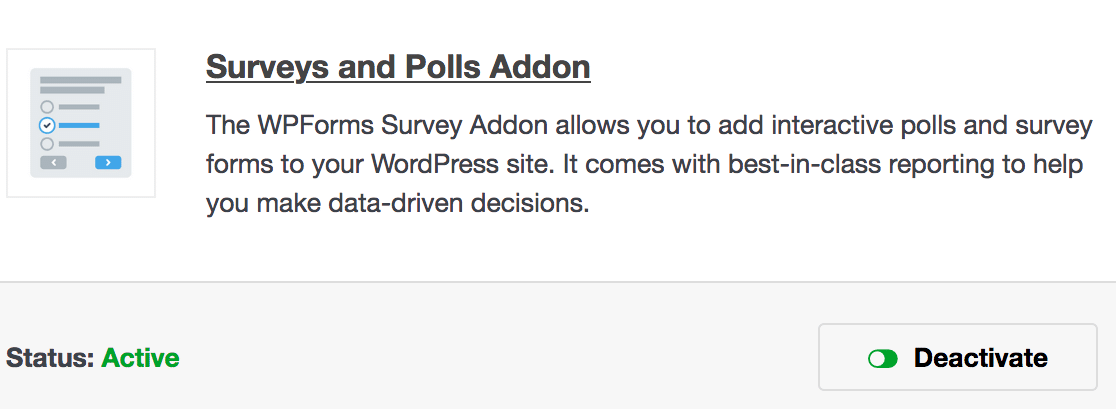
Fare clic su Installa addon. Il componente aggiuntivo dovrebbe ora essere visualizzato come attivo.

Ora è il momento di creare un sondaggio.
Fase 2: Creare un nuovo modulo d'indagine
Ora che WPForms è pronto e che avete attivato l'addon Surveys and Polls, è il momento di creare il modulo con la scala di valutazione delle emoji.
Dalla dashboard di WordPress, andare su WPForms ≫ Moduli. Fate clic su Aggiungi nuovo nella parte superiore della pagina.

Quindi, dare al modulo il nome desiderato.
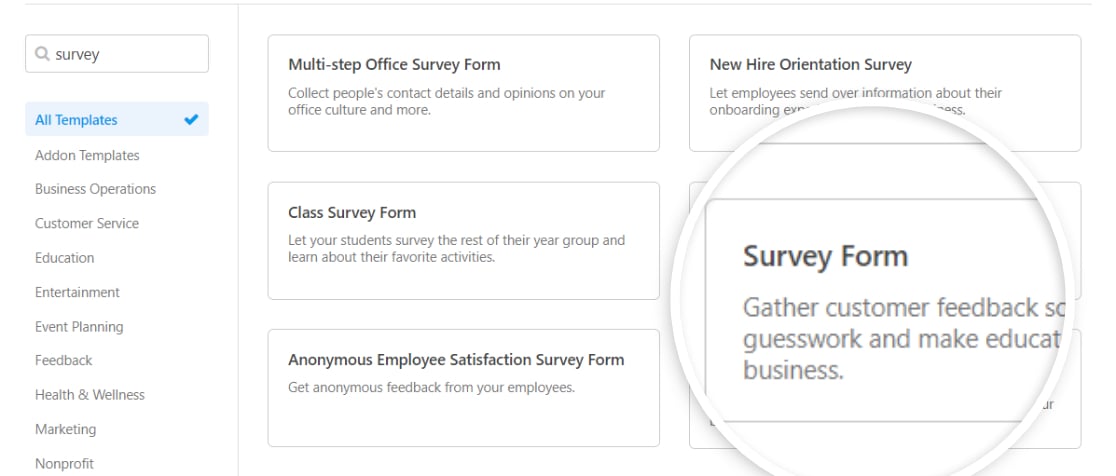
Quindi, digitate Modulo di sondaggio nella casella di ricerca a sinistra.

Passare il mouse sul modello di modulo d'indagine finché non appare il pulsante arancione Usa modello e fare clic su di esso.
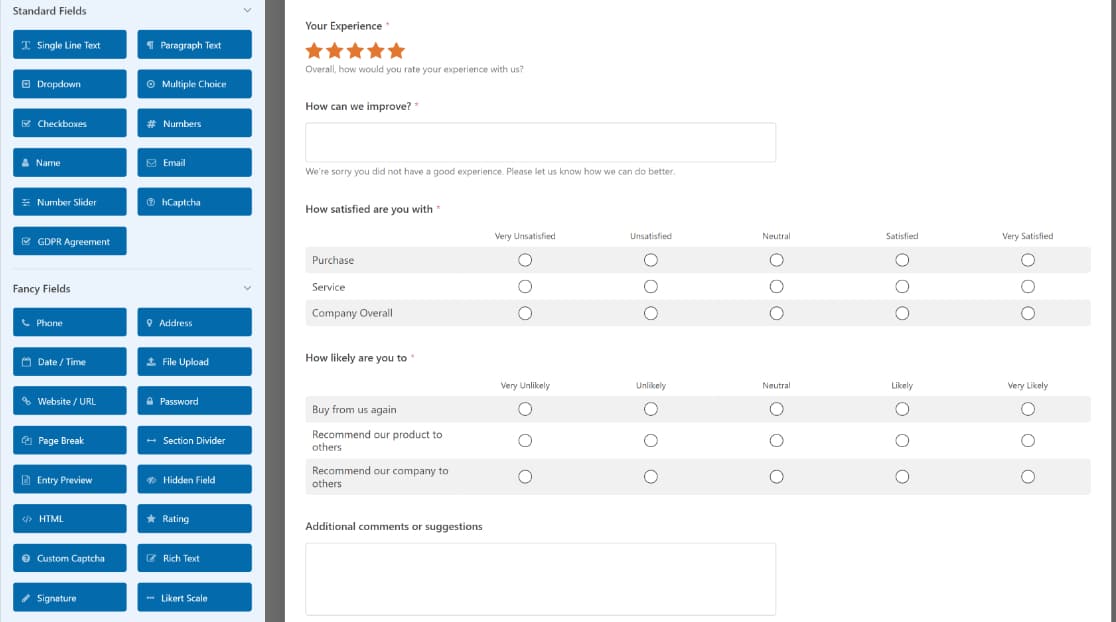
Il nuovo modello di modulo di sondaggio avrà un aspetto simile a questo:

Ora possiamo aggiungere un campo di valutazione e impostare le icone.
Passo 3: Aggiungere un campo di valutazione al modulo
Ora che avete il modello di modulo d'indagine, è il momento di modificarlo!
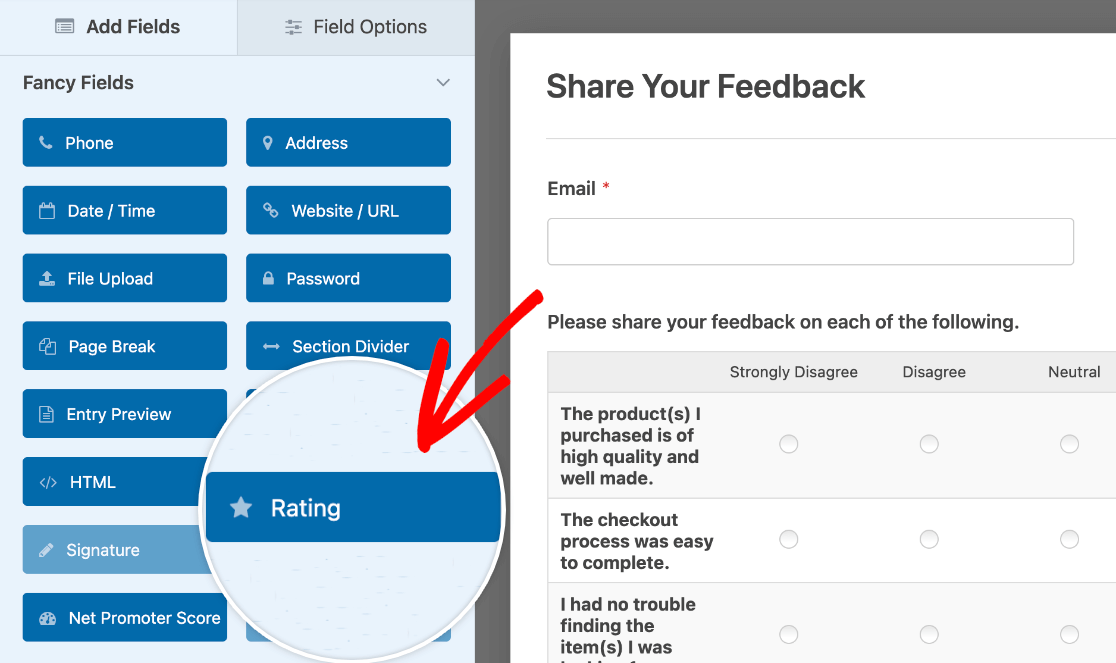
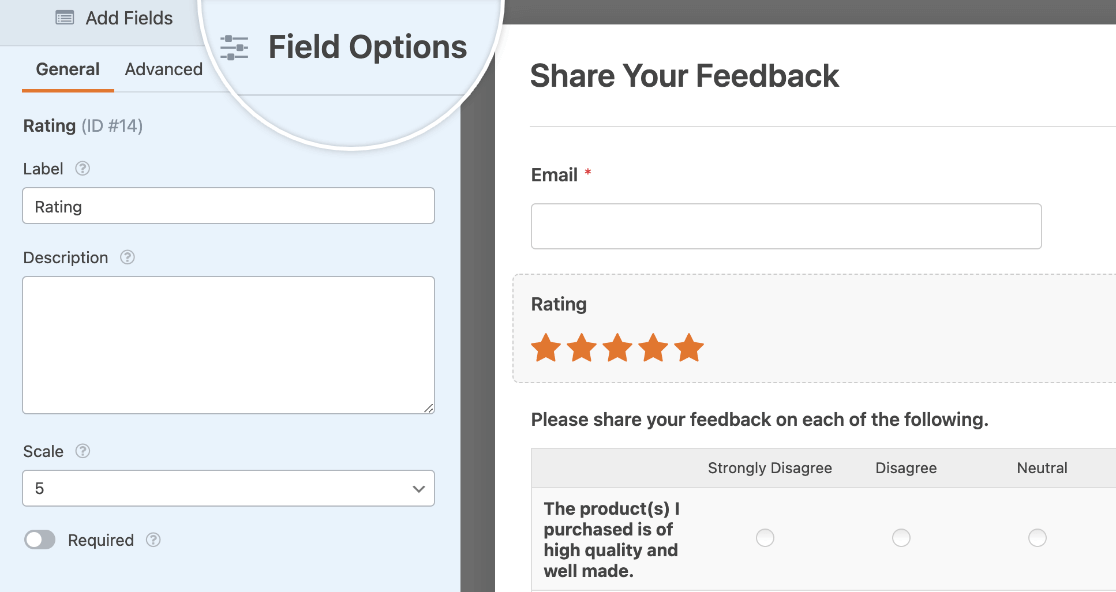
Dopo aver aperto il costruttore di moduli, cercare il campo Valutazione nella sezione Campi fantasia. Fare clic sul campo o trascinarlo nell'area di anteprima per aggiungerlo al modulo.

Una volta aggiunto il campo al modulo, fare clic sul pannello Opzioni campo nell'area di anteprima.

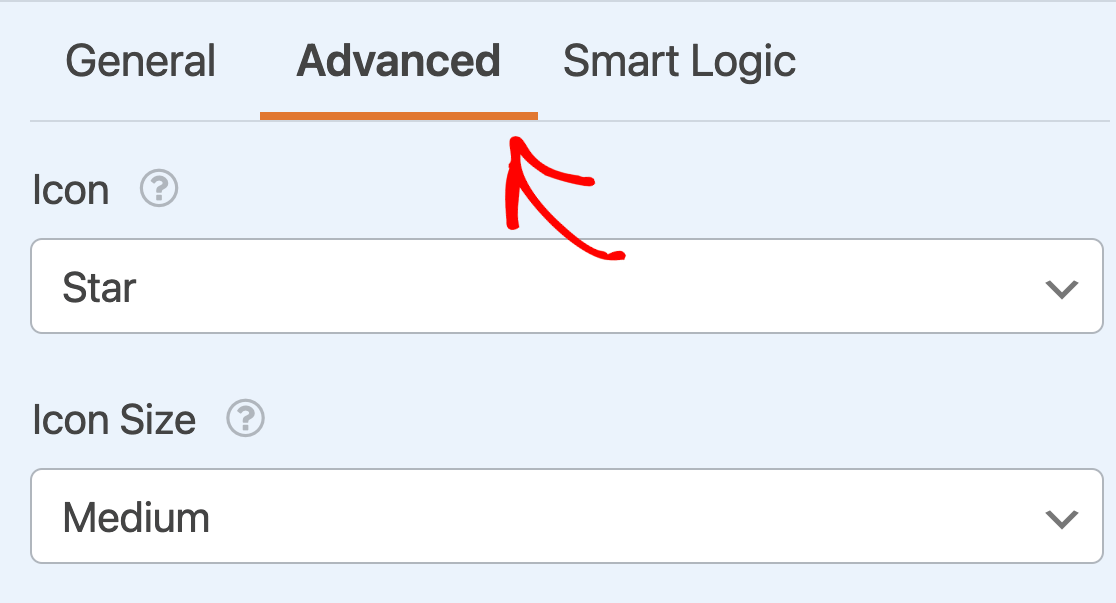
Per personalizzare il simbolo dell'icona del campo Valutazione, fare clic sulla scheda Avanzate nel pannello Opzioni campo.

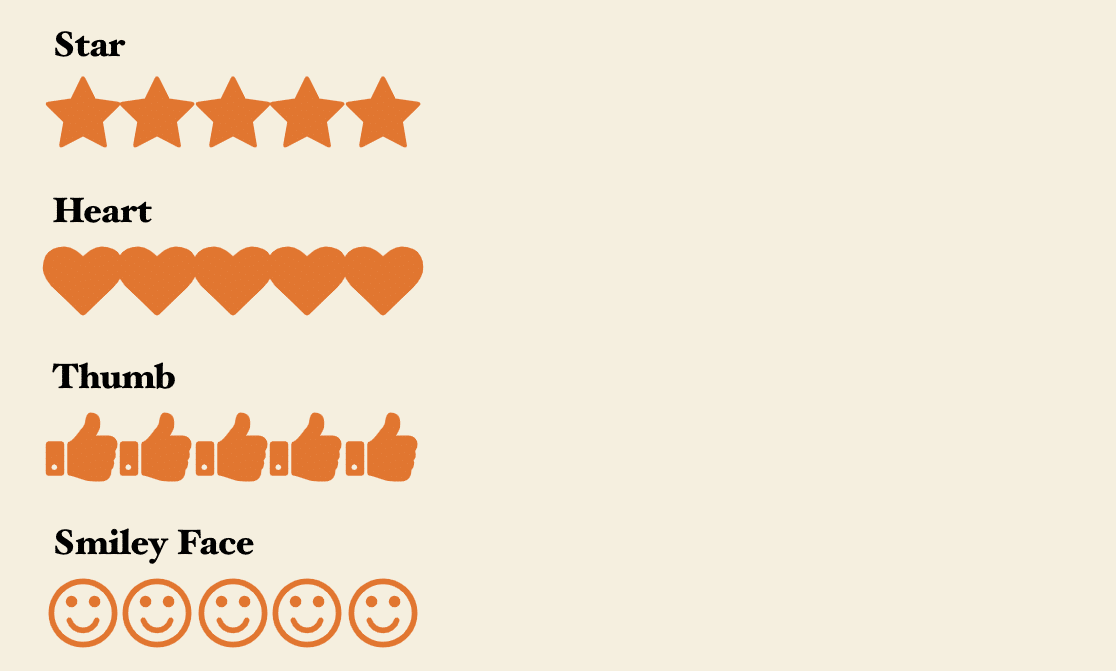
Per impostazione predefinita, il campo Valutazione visualizza le icone a forma di stella. Tuttavia, utilizzando il menu a tendina Icona, è possibile scegliere tra le opzioni elencate di seguito:

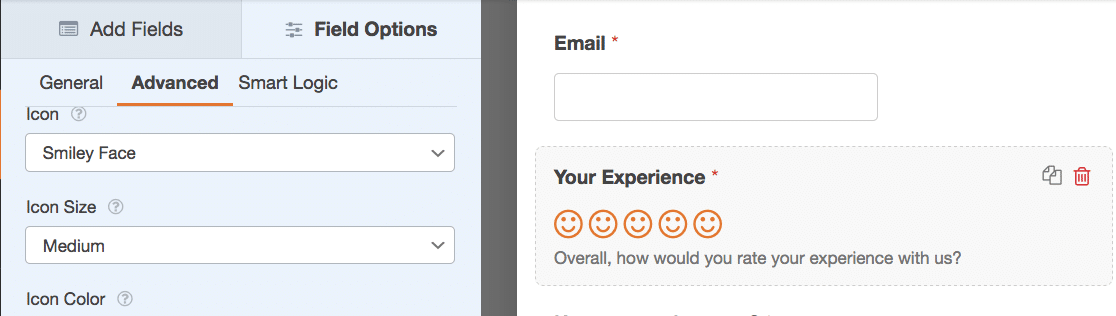
Cambiare l'icona in Smiley Face e l'anteprima del modulo cambierà automaticamente.

💡 S uggerimento: volete utilizzare un'emoji o un'icona personalizzata? Potete farlo se siete disposti ad aggiungere uno snippet di codice al vostro sito. Per saperne di più, consultate questo documento per sviluppatori su come personalizzare l'aspetto delle icone di valutazione in WPForms.
Passo 4: Ulteriori opzioni di personalizzazione
Se non volete modificare il codice, potete comunque controllare l'aspetto della scala di valutazione delle emoji.
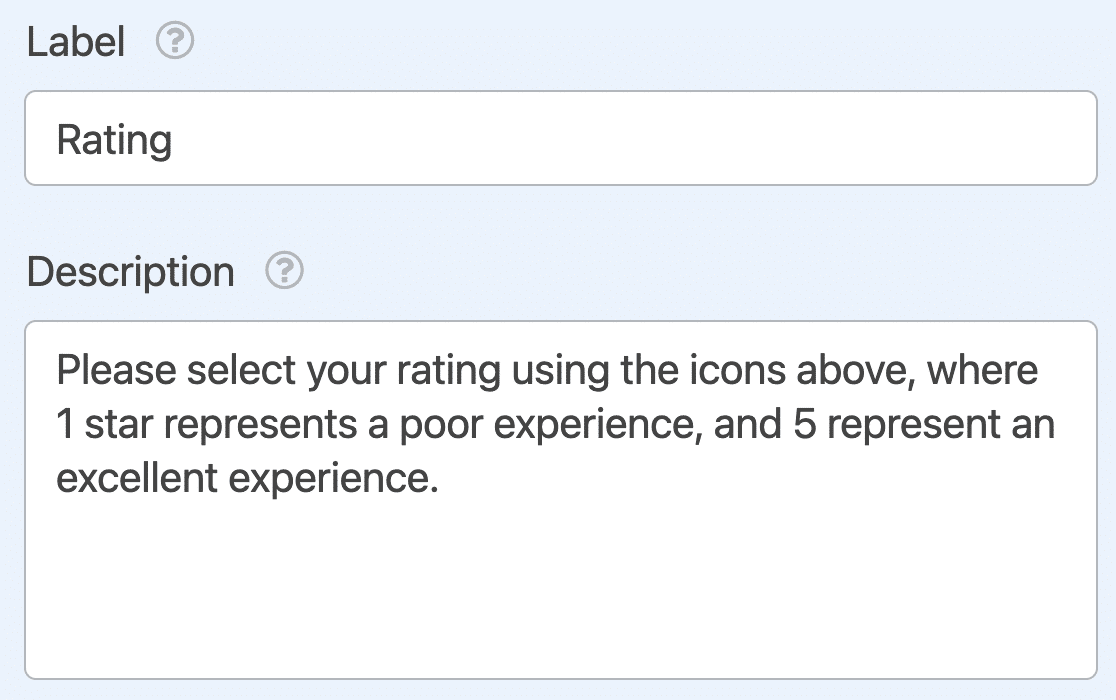
Per prima cosa, aggiungere un'etichetta e una descrizione al campo Valutazione nel pannello Opzioni campo.

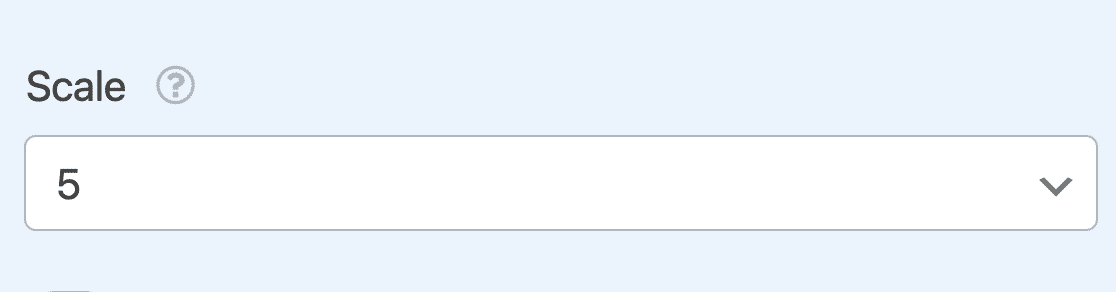
Per regolare il valore massimo della valutazione, fare clic sul menu a tendina Scala. Qui è possibile visualizzare da 2 a 10 icone.

Si può anche scegliere di attivare l'impostazione Richiesto per assicurarsi che gli utenti selezionino una valutazione prima di inviare il modulo.

Personalizzazione delle opzioni del campo della scala di valutazione delle emoji
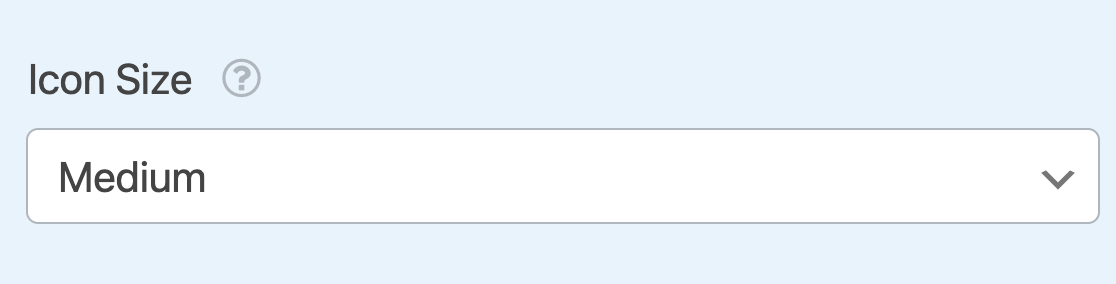
Tornare alla scheda Avanzate del pannello Opzioni campo per personalizzare la dimensione e il colore dell'icona del campo Valutazione.
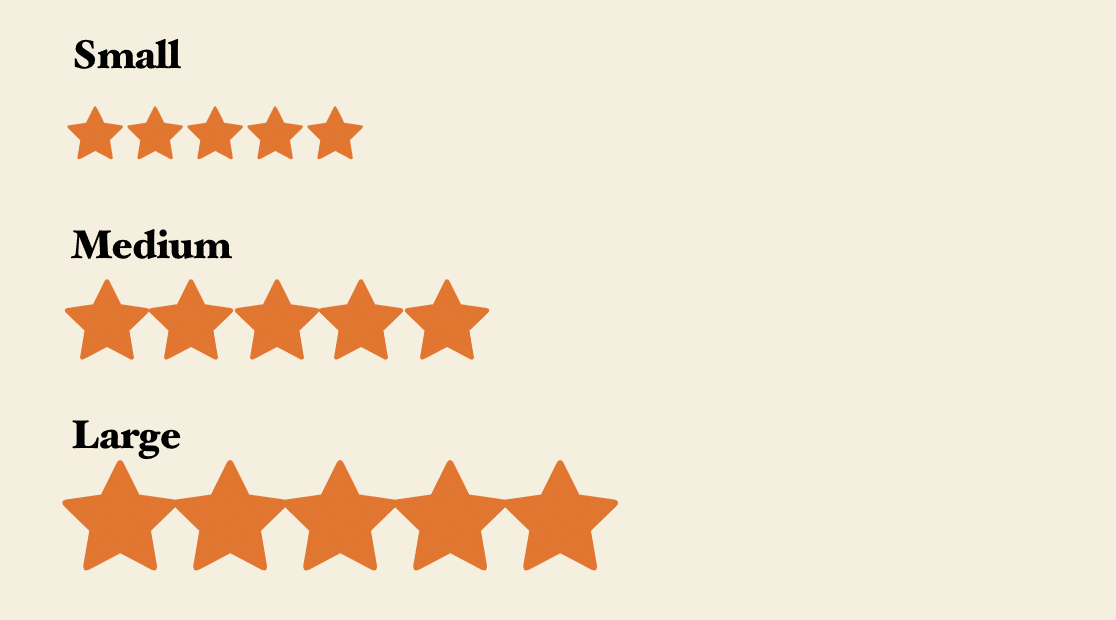
Per impostazione predefinita, WPForms imposta la dimensione dell'icona su Media. È possibile modificarla in Piccola o Grande, se si preferisce.

Ecco come si confrontano le opzioni di dimensione nel frontend:

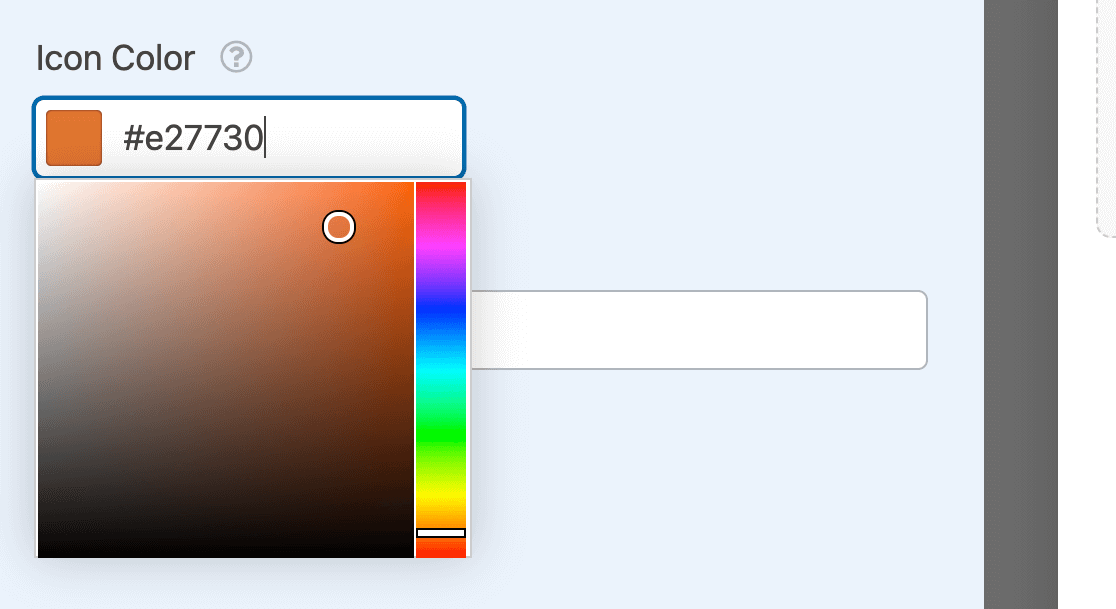
Per impostazione predefinita, WPForms imposta il colore dell'icona su arancione. È possibile personalizzarlo facilmente facendo clic sulla casella del colore e utilizzando lo strumento di selezione del colore.

Ed ecco fatto! La vostra scala di valutazione è pronta.
Passo 5: incorporare il modulo in una pagina
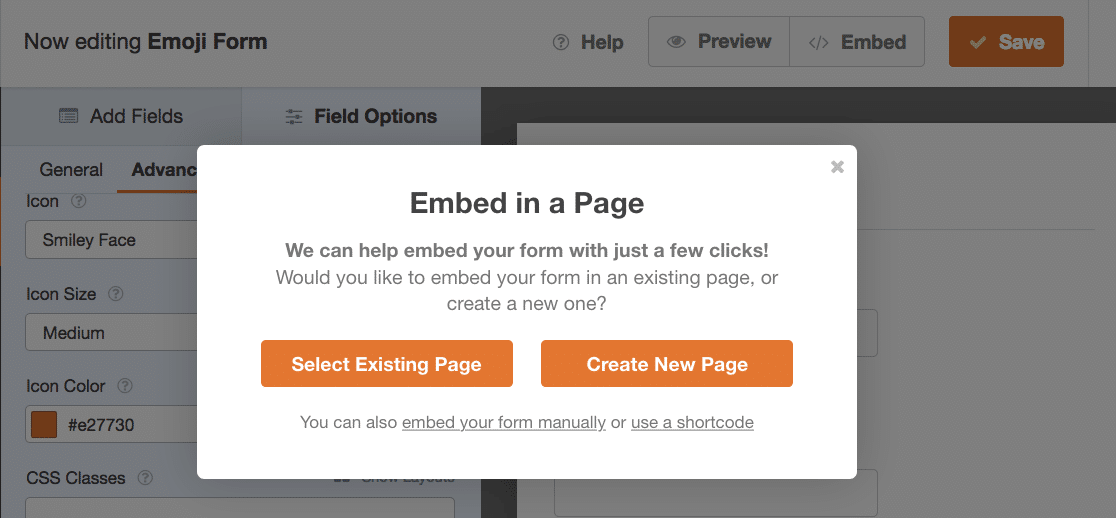
Una volta salvato il lavoro, è il momento di incorporarlo nella pagina desiderata. Fare clic sul pulsante Incorpora in alto a destra del modulo.

Una volta fatto ciò, si aprirà una finestra modale che consentirà di scegliere come incorporare il modulo. Per questa esercitazione, sceglieremo l'opzione Crea nuova pagina.

Successivamente, vi verrà richiesto di assegnare un nome alla vostra pagina. Inserite un nome per la pagina e premete Vai per procedere.

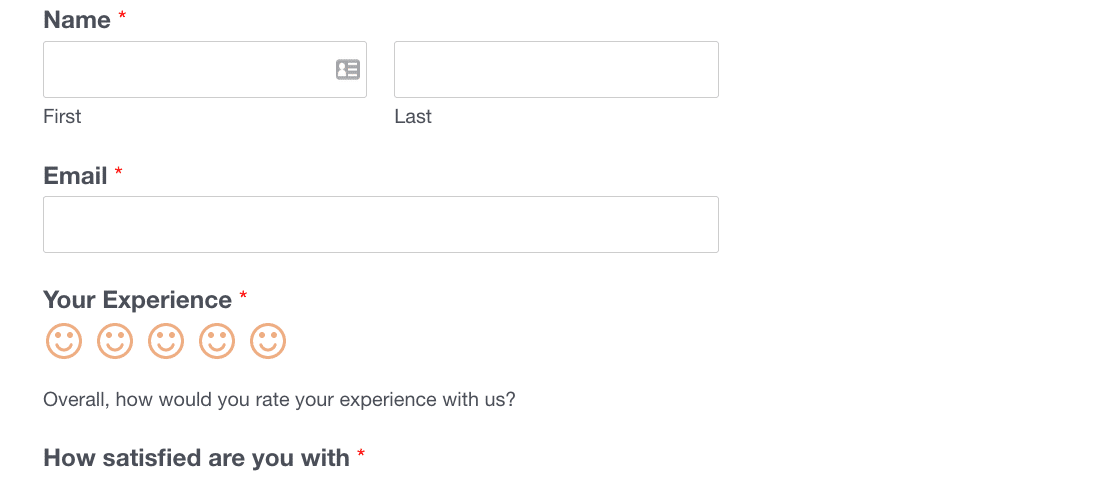
Verrete quindi portati nell'editor di blocchi di WordPress, dove troverete il vostro modulo incorporato. Quando siete pronti, pubblicate questa pagina e lasciate che le persone utilizzino la scala di valutazione delle emoji nel vostro modulo.
Seguite le istruzioni per incorporare il vostro modulo. Se avete bisogno di aiuto per questo passaggio, consultate la nostra guida su come aggiungere un modulo a una pagina di WordPress.
Fase 6: Prova la tua scala di valutazione delle emoji
È tutto qui! Potete testare il vostro modulo compilandolo e cliccando sulla scala di valutazione della faccina felice.

Ed ecco fatto! Con una scala di valutazione a emoji, potete aggiungere un'alternativa accattivante alle scale di valutazione blande e banali che di solito prevedono solo una serie di numeri.
Altre domande dei lettori sulle scale di valutazione delle emoji
Come posso regolare la scala di valutazione delle emoji?
È possibile regolare la scala per visualizzare da 2 a 10 emoji modificando il menu a tendina Scala nel pannello Opzioni campo. Quanto più grande è la scala, tanto più precisamente si può valutare la forza del feedback fornito dai clienti.
È possibile modificare il colore e le dimensioni delle emoji?
Sì, WPForms consente di personalizzare la dimensione e il colore delle emoji utilizzando le opzioni della scheda Avanzate del pannello Opzioni campo. Ricordate che se cambiate il colore del pulsante di invio tramite le opzioni di stile del modulo disponibili nell'editor di blocchi di WordPress, anche il colore della valutazione delle emoji cambierà per adattarsi al colore del pulsante di invio per coerenza visiva.
È possibile rendere la scala di valutazione delle emoji un campo obbligatorio?
Sì, è possibile attivare l'impostazione Richiesto nelle Opzioni campo per garantire che gli utenti debbano selezionare una valutazione prima di inviare il modulo. È sempre una buona idea rendere obbligatorio il campo valutazione, perché di solito è il campo più importante in un modulo di feedback.
Quindi, personalizzare il modulo di reimpostazione della password
Volete sbarazzarvi della pagina predefinita di reimpostazione della password e utilizzare qualcosa di più divertente?
WPForms vi consente di pubblicare il vostro modulo di reimpostazione della password con campi personalizzati. Scoprite come nel nostro tutorial su come personalizzare il modulo di reimpostazione della password in WordPress.
Abbiamo anche una serie di altri articoli per aiutarvi a scegliere i migliori plugin per il vostro sito:
- I migliori plugin di affiliazione per WooCommerce
- I migliori plugin per il registro delle e-mail
- I migliori strumenti di generazione di lead
- I migliori processori di pagamento per le organizzazioni non profit
- I migliori plugin di backup
Siete pronti a costruire il vostro modulo? Iniziate oggi stesso con il miglior plugin per la creazione di moduli per WordPress, WPForms Pro. L'abbonamento al livello Pro include centinaia di modelli gratuiti, l'accesso a funzioni di alto livello per i moduli e una garanzia di rimborso di 14 giorni.
Creare una scala di valutazione di emoji in WordPress ⭐
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.