Riepilogo AI
Cercate un modo semplice per aggiungere un modulo di pagamento con un solo clic al vostro sito WordPress?
Gli acquirenti online di oggi si aspettano comodità e velocità dai negozi online. Consentire ai clienti di salvare i dettagli del pagamento in modo da poter effettuare il check-out con un solo clic farà risparmiare loro tempo, contribuirà a ridurre l'abbandono del carrello e ridurrà gli errori di check-out.
In questo tutorial vi mostreremo un modo rapido, facile e gratuito per creare un modulo di pagamento sicuro con un solo clic in WordPress, senza bisogno di HTML, CSS o Javascript.
Create ora il vostro modulo di pagamento WordPress
Che cos'è il checkout con un solo clic?
Il checkout con un solo clic è un modo conveniente per i clienti di acquistare articoli online con un semplice clic, senza dover inserire nome e cognome, indirizzo, dettagli della carta e altre informazioni di pagamento.
Il checkout con un solo clic funziona memorizzando in modo sicuro i dati del cliente durante la sua registrazione iniziale. Quando il cliente accede nuovamente, può completare i suoi acquisti senza dover inserire nuovamente tutte le sue informazioni, migliorando e velocizzando l'esperienza di checkout.
Come creare un modulo di pagamento con un solo clic in WordPress
Amazon è stato uno dei primi siti a utilizzare il checkout con un solo clic, ma ora è una caratteristica comune dei siti di commercio elettronico.
Diversi processori di pagamento, tra cui Stripe, offrono ora una funzione di pagamento con un solo clic. Ciò significa che il cliente può utilizzare il checkout con un solo clic in qualsiasi negozio online che utilizzi quel processore di pagamento, anziché creare un account utente e inserire i dati di pagamento in ogni sito web in cui fa acquisti.
Continuate a leggere per una semplice guida passo-passo all'impostazione del checkout con un solo clic con WPForms e Stripe.
In questo articolo
Passo 1: Installare WPForms

WPForms è il miglior plugin per la creazione di moduli senza codice per WordPress. Tutte le versioni del plugin includono la funzionalità di pagamento Stripe, in modo da poter creare facilmente moduli di pagamento, moduli di approvazione delle spese e altro ancora.
Ci sono anche più di 2.000 modelli di moduli forniti con WPForms, tra cui diversi moduli di pagamento e di checkout. In questo tutorial, utilizzeremo un modulo d'ordine di Stripe, che potrete personalizzare per adattarlo al checkout del vostro negozio online.
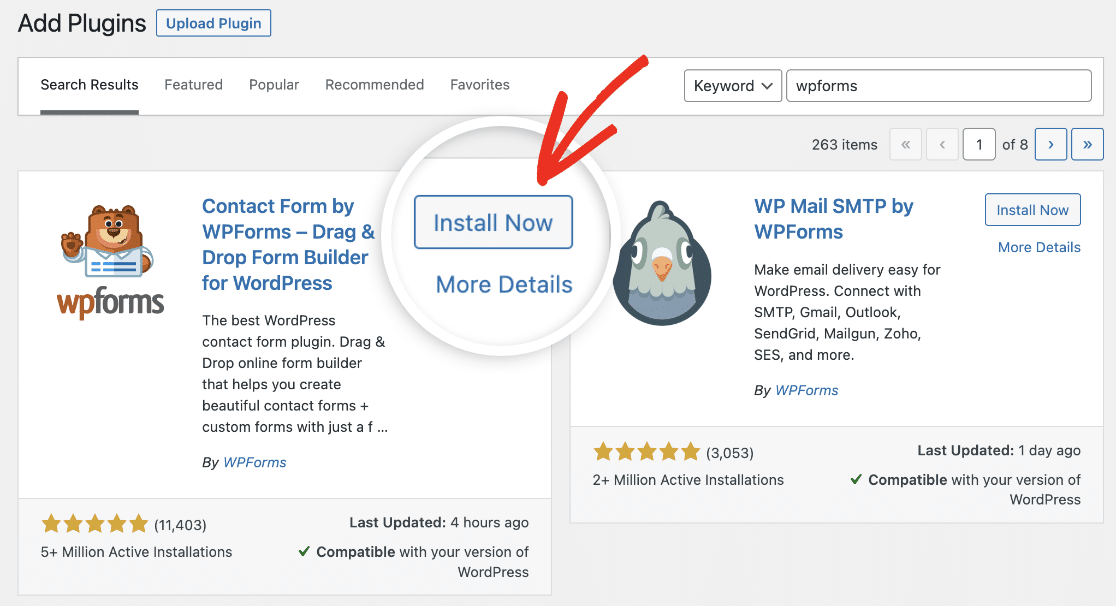
Per iniziare, installate il plugin navigando su Plugin " Aggiungi nuovo nella vostra dashboard di WordPress.

Digitare "WPForms" nella barra di ricerca per trovare il plugin WPForms e fare clic sul pulsante Installa ora.

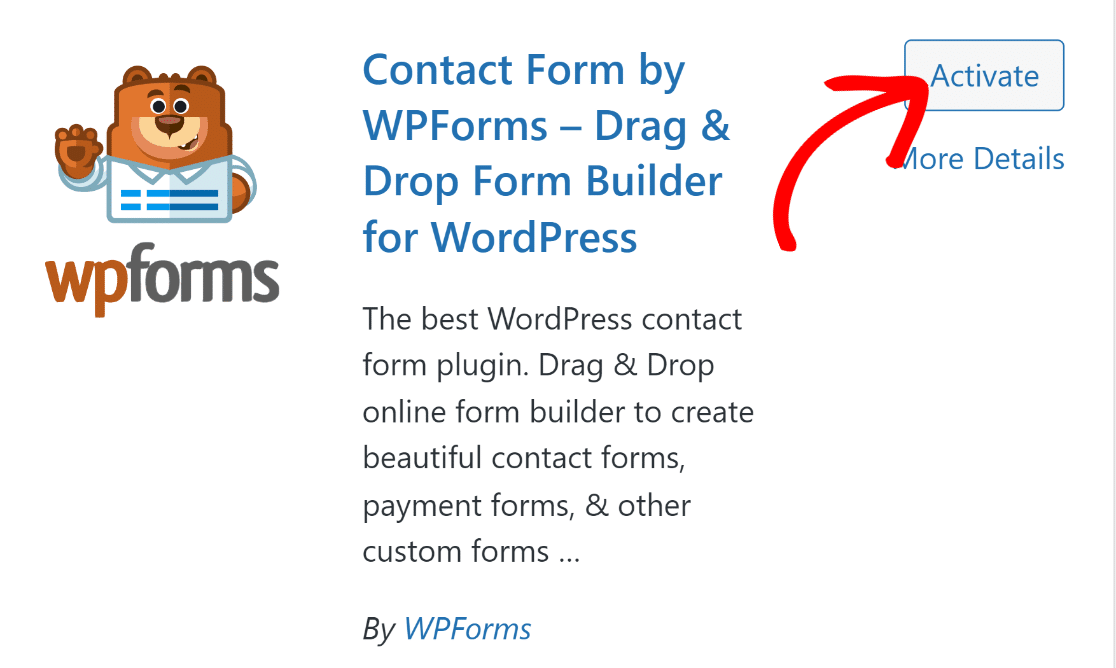
Attendere qualche istante per l'installazione del plugin e fare clic sul pulsante Attiva.

Una volta che il plugin è attivo, si è pronti a impostare i pagamenti e a creare il modulo di pagamento.
Passo 2: Collegare il conto Stripe a WPForms
WPForms offre diversi modelli gratuiti di moduli per ordini e pagamenti, ma per utilizzarli è necessario configurare un gateway di pagamento. I gateway di pagamento consentono di raccogliere in modo sicuro i dati di pagamento dei clienti e di autorizzare i pagamenti con carta in cambio di una piccola commissione per la transazione.
WPForms integra le API di diversi gateway di pagamento come Paypal, Square e Authorize.net. Ma se cercate l'opzione più conveniente che offra il checkout con un solo clic, potete usare Stripe, integrato in WPForms Lite. Non ci sono costi aggiuntivi per l'utilizzo di Stripe per accettare i pagamenti; vi verrà addebitata solo una commissione del 3% per ogni transazione, più le commissioni di Stripe.
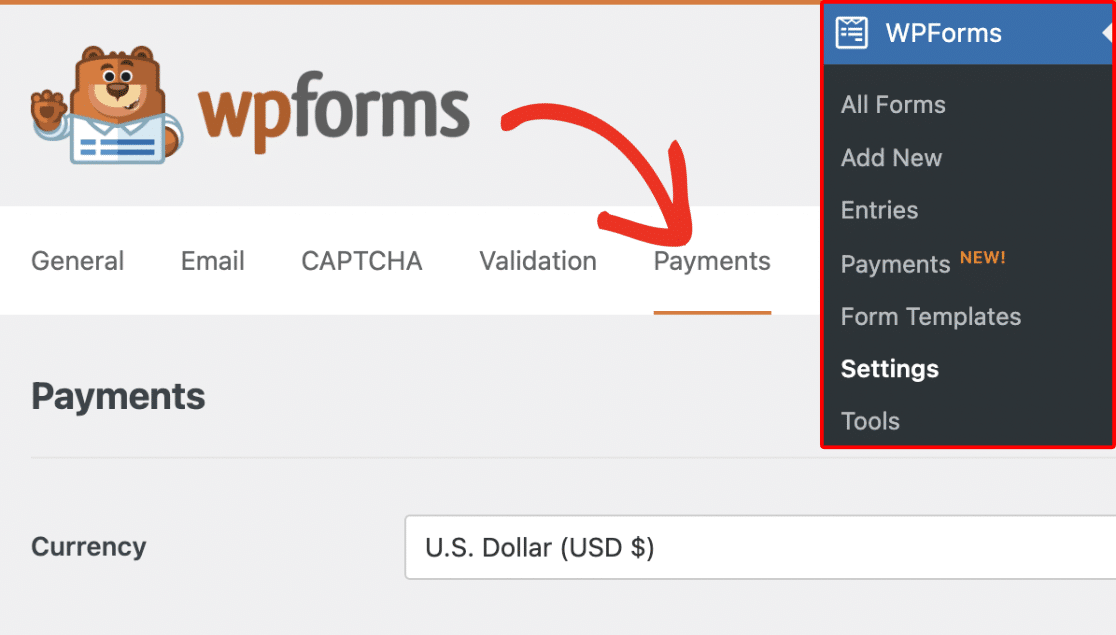
È possibile collegare WPForms al proprio account Stripe navigando su WPForms " Impostazioni e facendo clic sulla scheda Pagamenti.

In questa schermata, è possibile modificare la valuta in cui accettare i pagamenti dalla selezione a tendina.

Scorrete un po' più in basso nella pagina e fate clic sul pulsante Connect with Stripe.

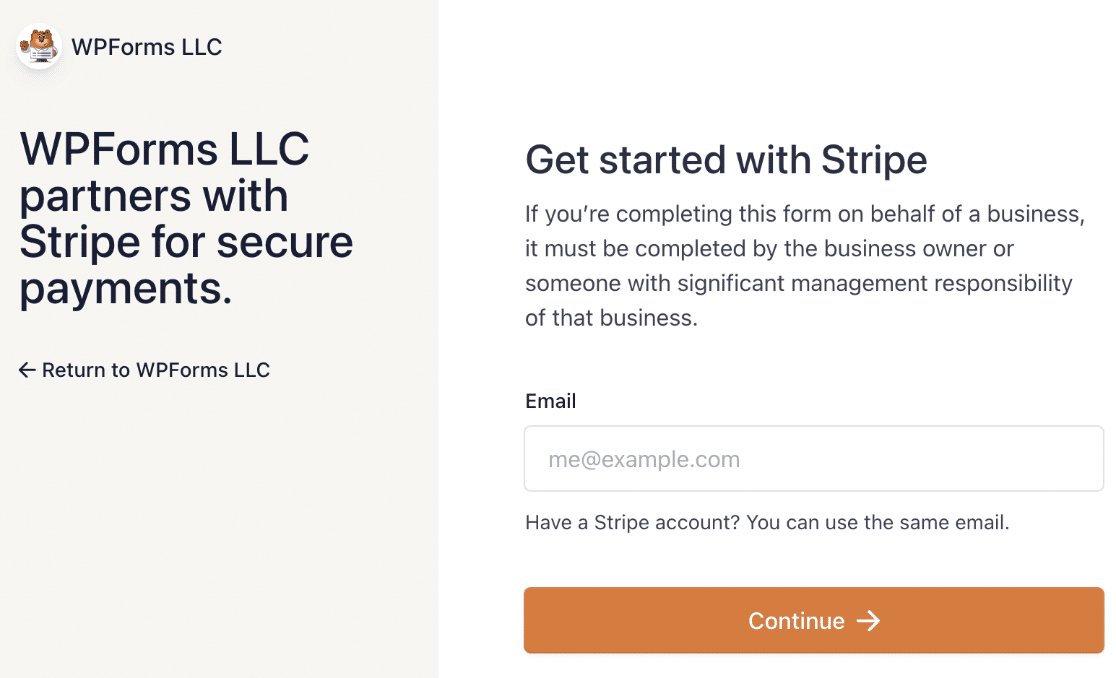
Si accede così alla procedura guidata di connessione a Stripe, dove è possibile connettersi all'account esistente o crearne uno nuovo.

Dopo aver completato la procedura guidata di connessione, si tornerà alla dashboard di WordPress, dove si dovrebbe vedere la conferma che WPForms è ora connesso al proprio account Stripe.

Ora siete pronti ad accettare pagamenti sul vostro sito. Non vi resta che creare il vostro modulo di pagamento.
Passo 3: Creare un modulo di pagamento
Navigare in WPForms " Aggiungi nuovo per sfogliare i modelli di modulo.

Inserire un nome per il modulo nella parte superiore del costruttore. Potete chiamarlo "Checkout" o qualsiasi altro nome descrittivo che si adatti ai vostri scopi.

Per questa esercitazione, utilizzeremo il modello di modulo di pagamento di Stripe. Si tratta di un semplice modulo di pagamento che potete personalizzare in base alle vostre esigenze.
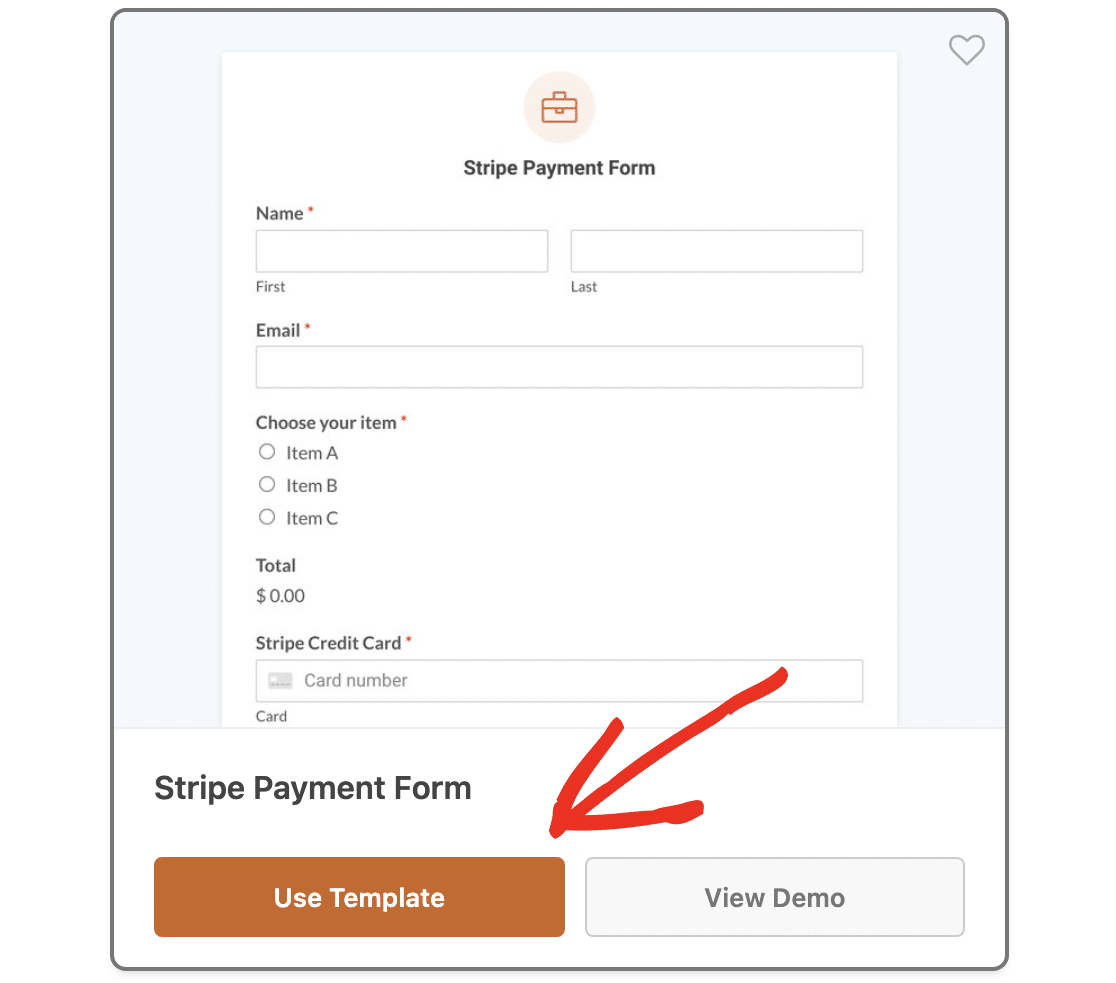
Digitare "Stripe" nel campo di ricerca a sinistra del browser dei modelli e scorrere fino a "Stripe Payment Form". Fare clic sul pulsante Usa modello.

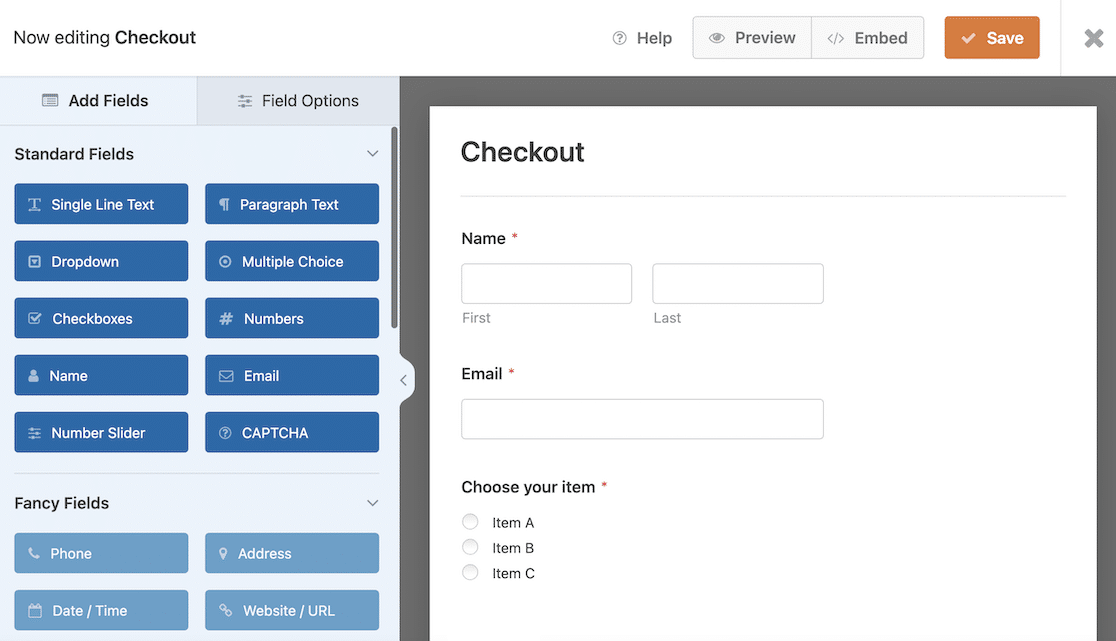
Si accede così al costruttore di moduli drag-and-drop. Qui è possibile personalizzare il modulo per adattarlo al proprio negozio online.
Ad esempio, il modello include un campo con un pulsante di opzione a scelta multipla che consente all'utente di scegliere un singolo prodotto, ma si potrebbe cambiare in un campo di pagamento con una casella di controllo, in modo che l'utente possa ordinare più articoli.

Per aggiungere campi aggiuntivi al modulo, trascinarli e rilasciarli dal pannello Aggiungi campi a sinistra. Tuttavia, cercate di evitare di aggiungere campi non necessari, in quanto ciò aumenterà il tempo necessario all'utente per effettuare il checkout, riducendo l'efficacia della funzione one-click.
Stripe fornisce già campi per le informazioni sui clienti, come l'indirizzo di spedizione e di fatturazione, il numero di telefono e il numero di carta di credito, quindi non è necessario aggiungerli al modulo.
Per modificare il testo del modulo, fare clic sul campo di immissione e modificare l'etichetta o il testo segnaposto nel pannello Opzioni campo.
Non dimenticate di regolare il prezzo e il nome degli articoli in modo che corrispondano ai vostri prodotti. Se avete bisogno di ulteriore aiuto, consultate la nostra guida completa sulla personalizzazione delle opzioni di campo.
Passo 4: Attivare Stripe Link
Per consentire agli utenti di completare il checkout con un solo clic, è necessario attivare Stripe Link. Si tratta della soluzione di Stripe per il checkout con un solo clic, che memorizza in modo sicuro i dati dei clienti e consente loro di riutilizzarli su qualsiasi sito che supporti Link.
Dopo la registrazione a Link, il cliente riceverà un codice di accesso unico per l'autenticazione. Dopo averla inserita, i dati di pagamento saranno precompilati nel modulo di checkout, per cui sarà sufficiente inviare il modulo per effettuare il pagamento.
Il completamento del checkout con Stripe Link richiede solo 6 secondi e può aumentare i tassi di conversione di oltre il 7%.
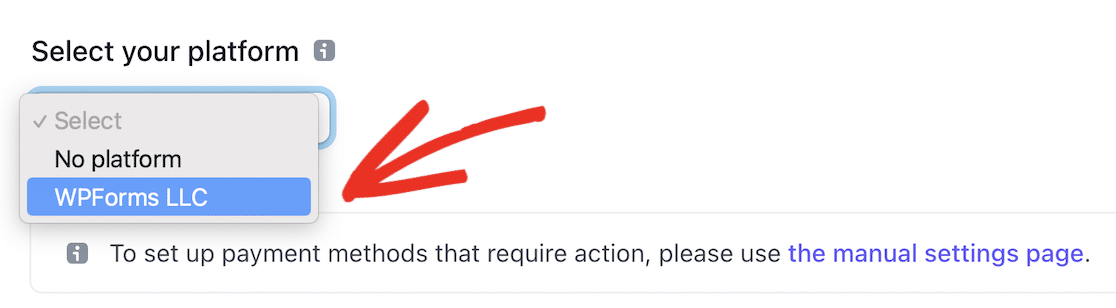
Per assicurarsi che il collegamento sia attivato, andare su Impostazioni di pagamento nelle impostazioni del proprio account Stripe e scegliere "WPForms LLC" dal menu a tendina Seleziona la tua piattaforma.

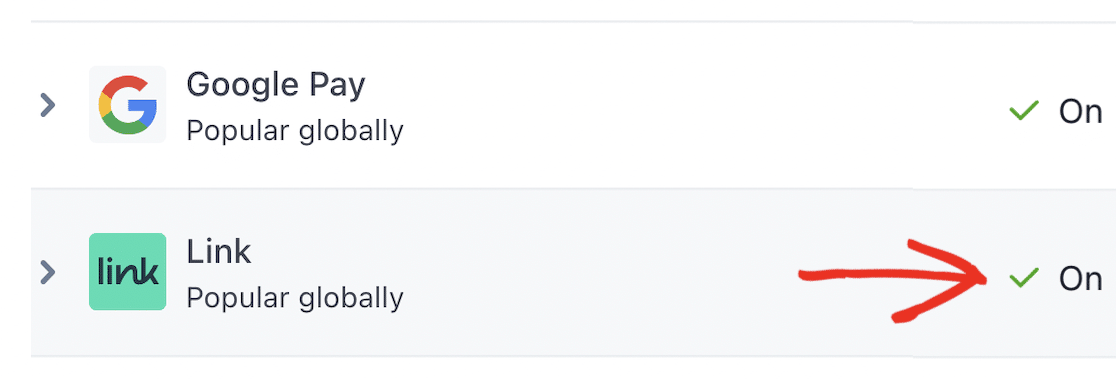
In questo modo verranno visualizzati i metodi di pagamento e le impostazioni di WPForms. Scorrere fino alla sezione Portafogli e assicurarsi che Link sia impostato su On.

Una volta che il collegamento è attivo per il vostro account Stripe, potete tornare a WordPress per finire di impostare il vostro modulo di pagamento.
È una buona idea testare il modulo e l'impostazione dei pagamenti di Stripe prima di renderli operativi. Consultate la nostra guida su come abilitare la modalità di test di Stripe in WordPress per avere istruzioni dettagliate su come farlo.
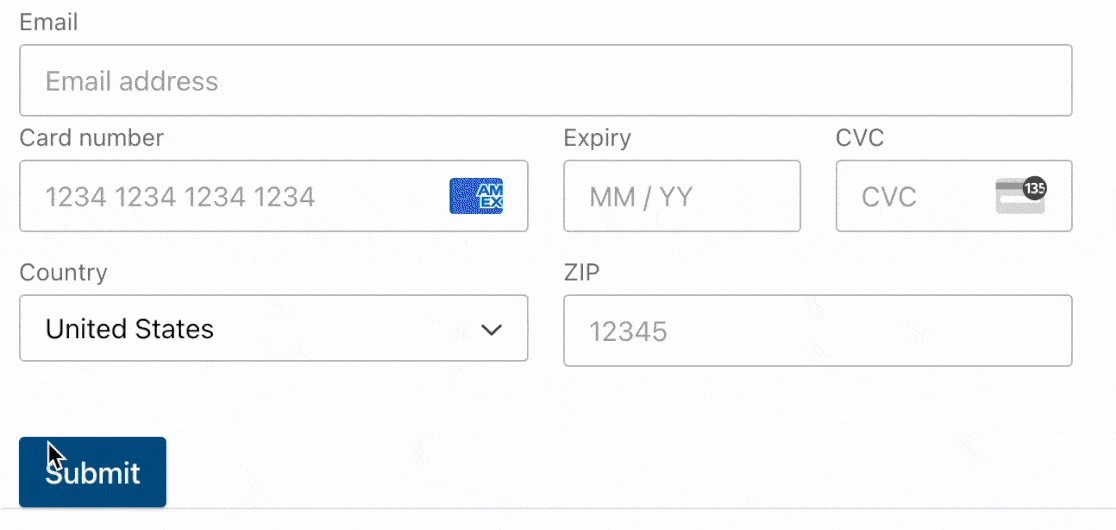
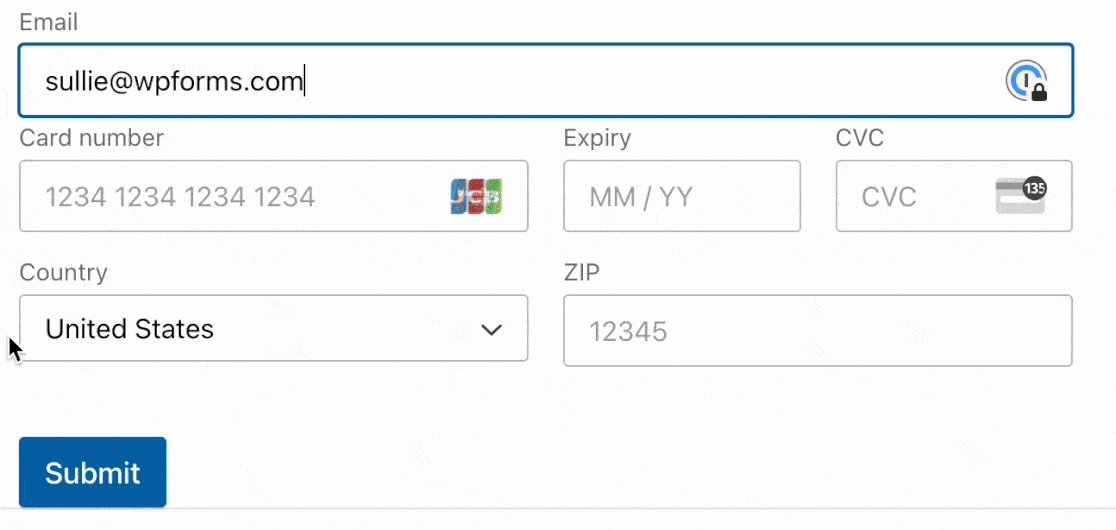
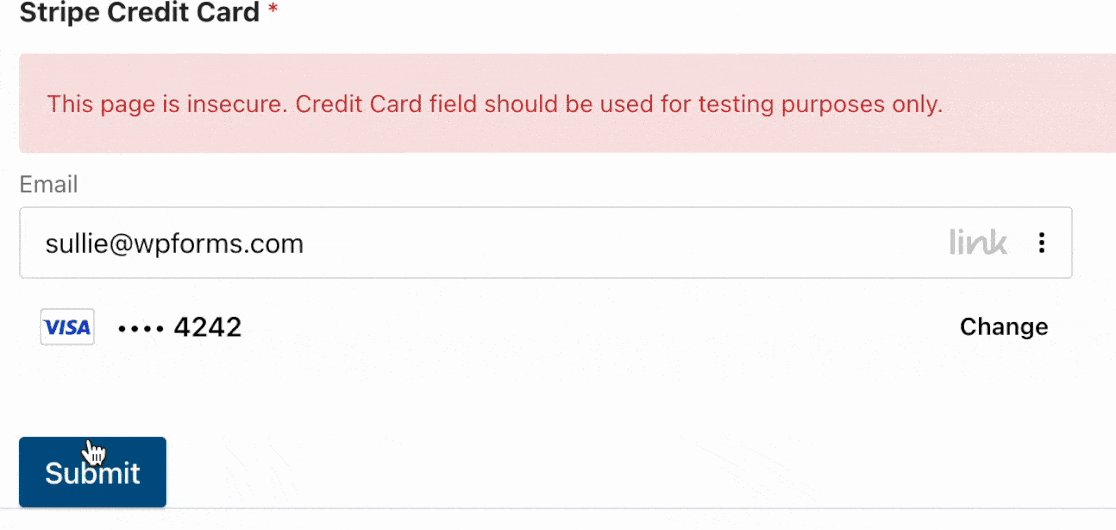
Mentre siete in modalità di prova, potete sperimentare voi stessi quanto sia facile completare il checkout con un solo clic:

Passo 5: Pubblicare il modulo di pagamento
Ora è il momento di rendere operativo il vostro modulo di checkout, in modo da poter iniziare a fare soldi! Fate clic sul pulsante Embed nella parte superiore del costruttore di moduli.

Apparirà una finestra a comparsa che chiederà se si desidera incorporare il modulo in una pagina esistente o creare una nuova pagina. È possibile fare clic sul pulsante Crea nuova pagina per creare una pagina di pagamento separata per il negozio online.

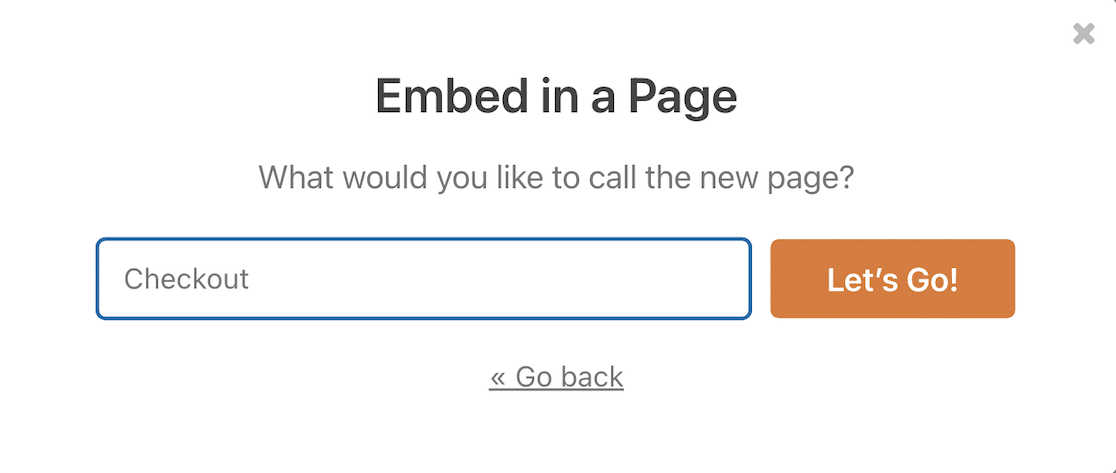
Inserire un nome adeguato per la pagina e fare clic su Let's Go! per creare la pagina.

Ora non resta che premere il pulsante Pubblica in alto a destra per rendere attiva la pagina di pagamento.

Il vostro modulo di pagamento è ora pronto e i vostri clienti possono completare il processo di checkout e la convalida della carta con un solo clic!
Successivamente, imparare ad accettare pagamenti ricorrenti
Per far risparmiare ancora più tempo ai vostri clienti, scoprite come attivare i pagamenti ricorrenti in Stripe, in modo da poter offrire abbonamenti. Potete anche leggere alcuni dei più comuni reclami dei clienti sui moduli di pagamento per aiutarvi a migliorare i moduli sul vostro sito.
Create ora il vostro modulo di pagamento WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.