Riepilogo AI
Volete creare un modulo di contatto MailerLite in WordPress?
Se utilizzate MailerLite per le vostre campagne e-mail, sapevate che potete collegare i vostri moduli WordPress con il vostro account MailerLite?
In questo articolo vi mostreremo come creare un modulo di contatto MailerLite in WordPress per gestire facilmente gli iscritti alle vostre e-mail.
Create ora il vostro modulo WordPress MailerLite
MailerLite ha un modulo di contatto?
Sì, MailerLite ha un proprio plugin per WordPress che consente di creare moduli di contatto. Tuttavia, le sue funzionalità sono limitate. Per creare moduli più funzionali che aumentino le conversioni, integrate il vostro account MailerLite con plugin WordPress come WPForms.
Collegando MailerLite a un plugin per la creazione di moduli, è possibile creare moduli più dinamici e sofisticati, pur continuando a raccogliere lead nel proprio account MailerLite.
Come creare un modulo di contatto MailerLite in WordPress
È abbastanza semplice costruire un modulo di contatto MailerLite in WordPress. Tutto ciò che dovete fare è seguire i passaggi indicati di seguito:
In questo articolo
- 1. Installare un plugin di modulo compatibile con MailerLite (WPForms + Addon MailerLite).
- 2. Collegare WPForms con MailerLite
- 3. Creare il modulo e configurare le impostazioni dei campi
- 4. Definire le regole per l'invio dei contatti a MailerLite (facoltativo)
- 5. Incorporare il modulo MailerLite in WordPress
Immergiamoci subito nell'argomento.
Nota: l'esercitazione che segue presuppone che abbiate già un account MailerLite. In caso contrario, è possibile iniziare a utilizzare MailerLite gratuitamente.
1. Installare un plugin di modulo compatibile con MailerLite (WPForms + Addon MailerLite).
Prima di tutto, è necessario un plugin per moduli di contatto per WordPress che abbia un'integrazione nativa con MailerLite.
Per questa esercitazione, utilizzeremo WPForms. Sebbene esista un piano gratuito limitato, è necessario un piano a pagamento per collegare i moduli a MailerLite.
Con WPForms Pro, si ottengono tonnellate di funzioni come la logica condizionale, varie integrazioni di marketing e l'addon MailerLite. È anche facile da usare, creando un'ottima esperienza d'uso.

Per un aiuto, potete consultare questa guida sull'installazione di WPForms sul vostro sito.
Dopo che il plugin è attivo sul vostro sito, attivate l'addon MailerLite in modo da poter collegare i vostri account.
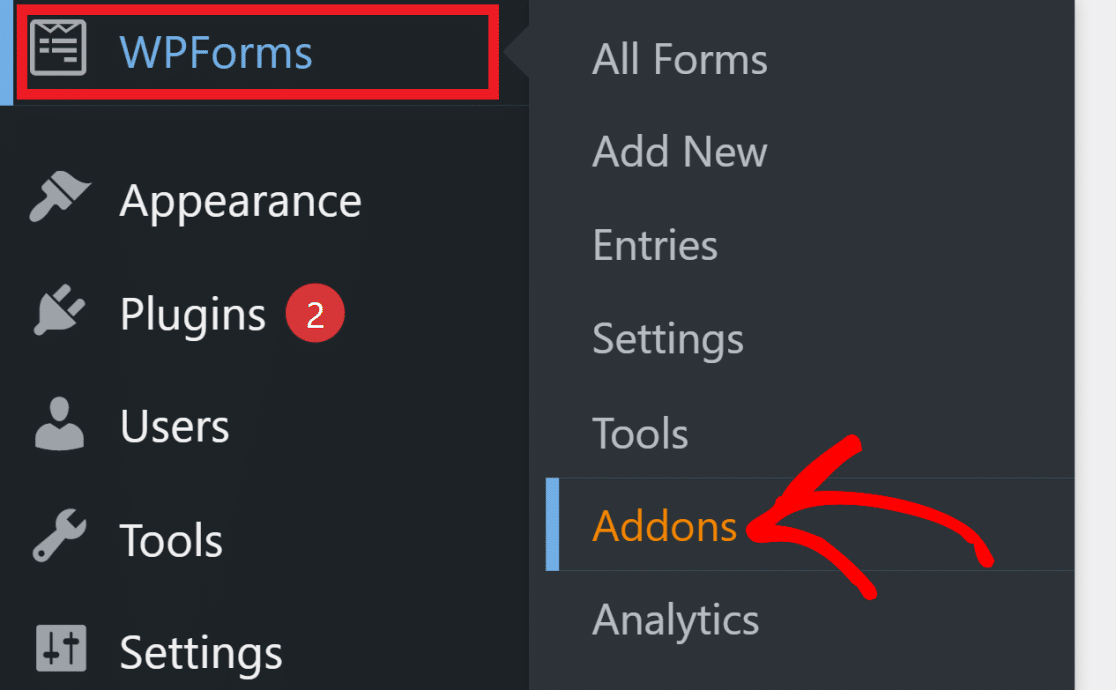
A tal fine, andare su WPForms " Addons dalla dashboard di WordPress.

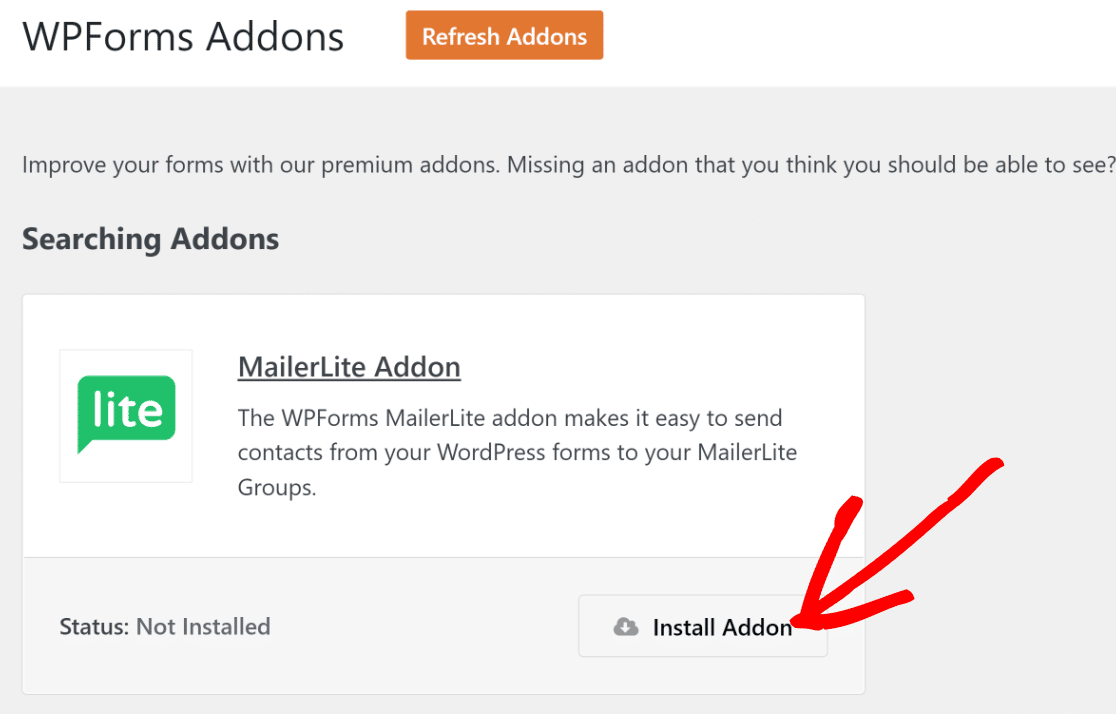
In questa pagina dei componenti aggiuntivi, cercare il componente aggiuntivo MailerLite. Fare quindi clic sul pulsante Installa sotto di esso.

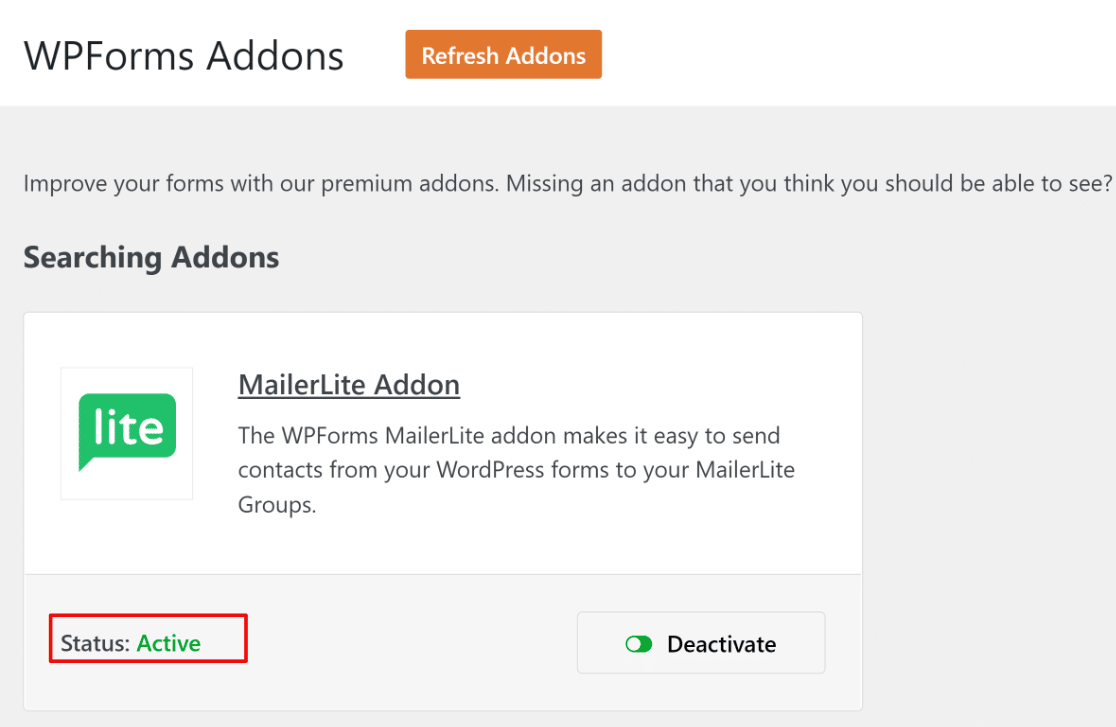
L'installazione e l'attivazione dell'addon MailerLite sul vostro sito richiederà solo pochi secondi (al termine lo stato sarà "Attivo").

Ora che avete installato WPForms e attivato l'addon MailerLite, iniziamo a configurare l'integrazione.
2. Collegare WPForms con MailerLite
Per integrare MailerLite con WPForms, è necessario ottenere la chiave API di MailerLite.
Per questa integrazione con MailerLite, è necessario ottenere la chiave API di MailerLite.
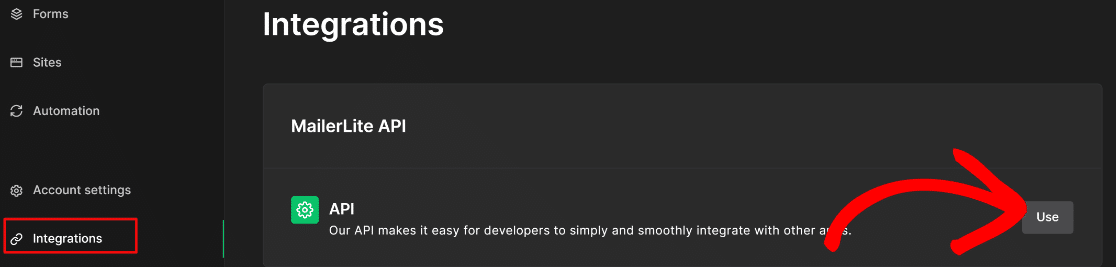
Lasciando WordPress aperto nella scheda corrente, aprire una nuova scheda o finestra e accedere alla dashboard del proprio account MailerLite. Fare clic su Integrazioni. Sotto MailerLite API, fare clic su Usa.

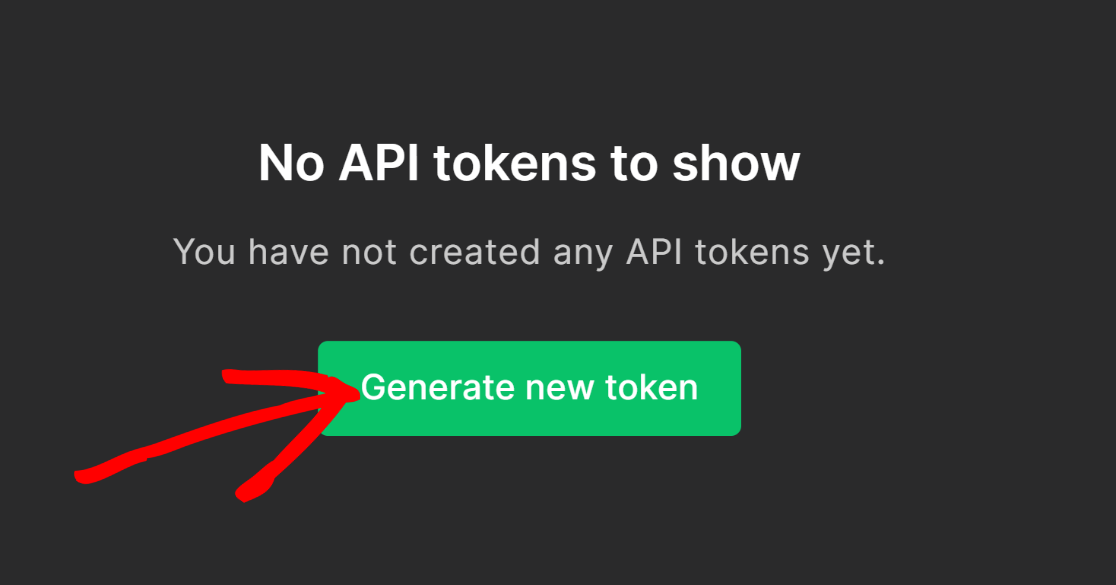
Premere il pulsante Genera nuovo token.

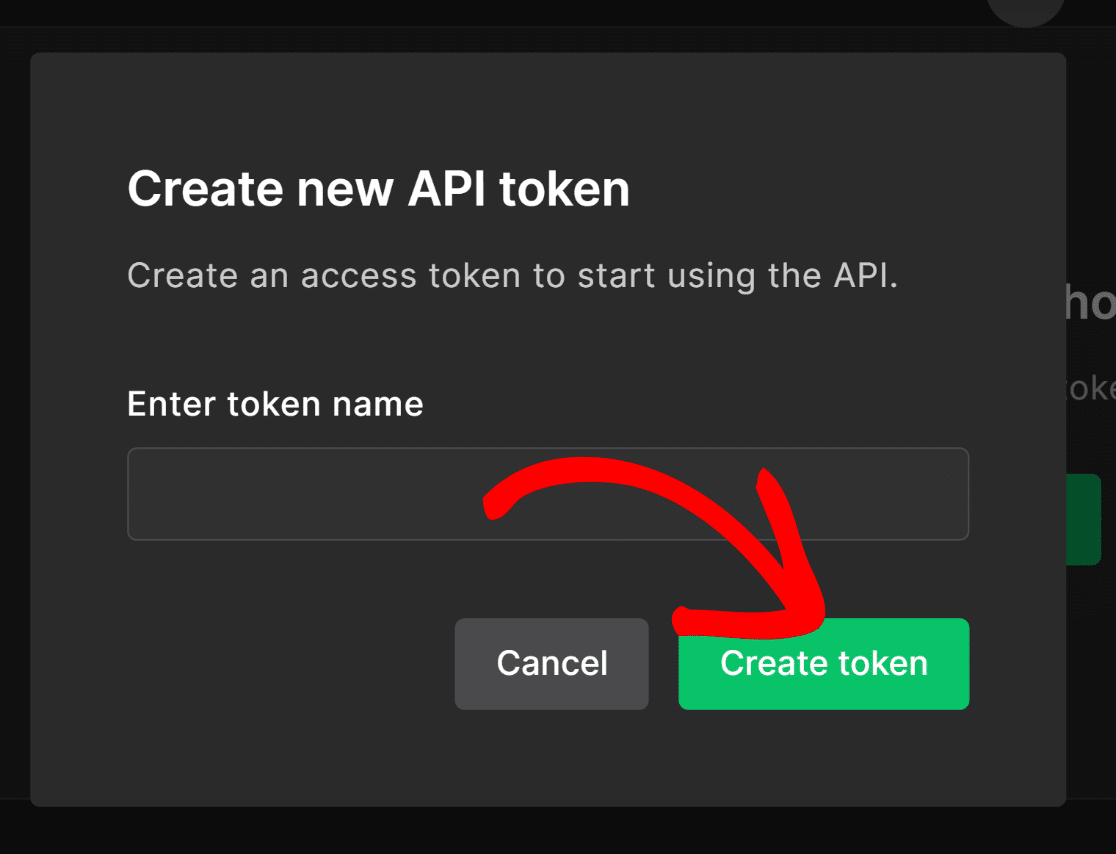
Un popup modale chiederà il nome del token. Inserire un nome per il token (può essere qualsiasi cosa) e premere il pulsante Crea token.

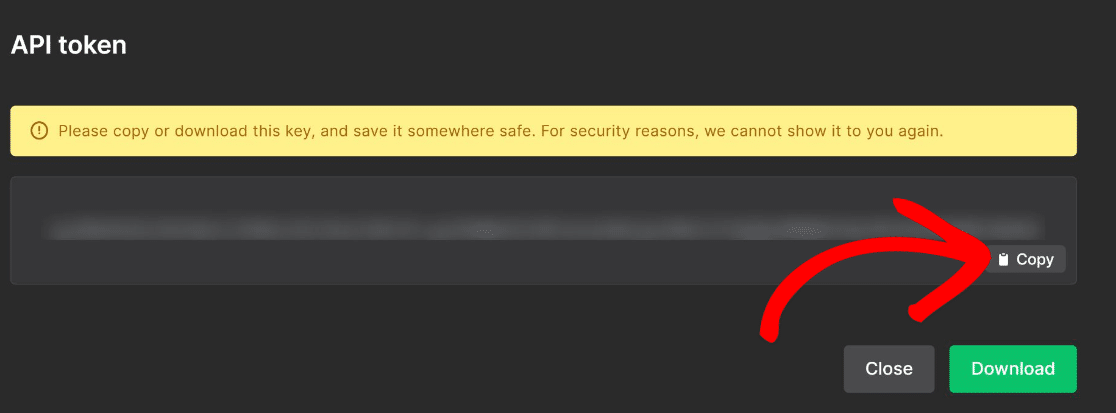
Copiare il token.

Dopo aver copiato il token API, tornate alla pagina di WPForms che avete lasciato aperta in un'altra scheda o finestra.
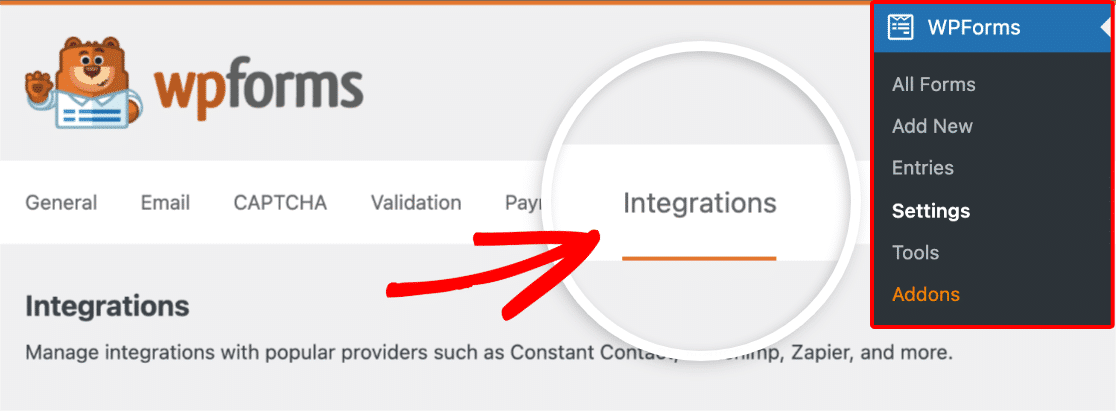
Dall'area di amministrazione di WordPress, fare clic su WPFoms " Impostazioni. Nel menu orizzontale, selezionare Integrazioni.

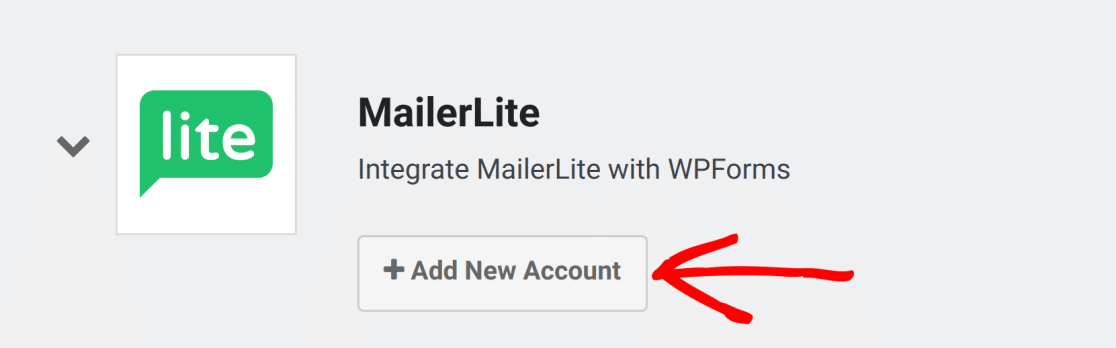
Individuare MailerLite e fare clic su di esso per espandere le opzioni. Quindi fare clic su Aggiungi nuovo account.

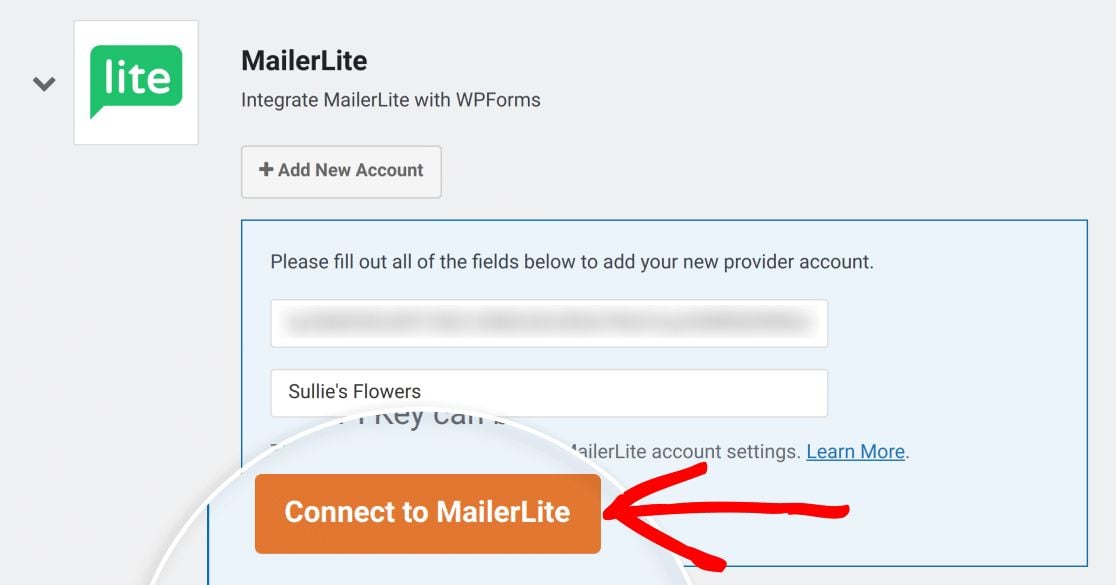
Inserire il token API nel campo della chiave API di MailerLite. La connessione avrà bisogno anche di un nickname, che può essere qualsiasi nome si voglia assegnare.
Al termine, premere Connetti a MailerLite.

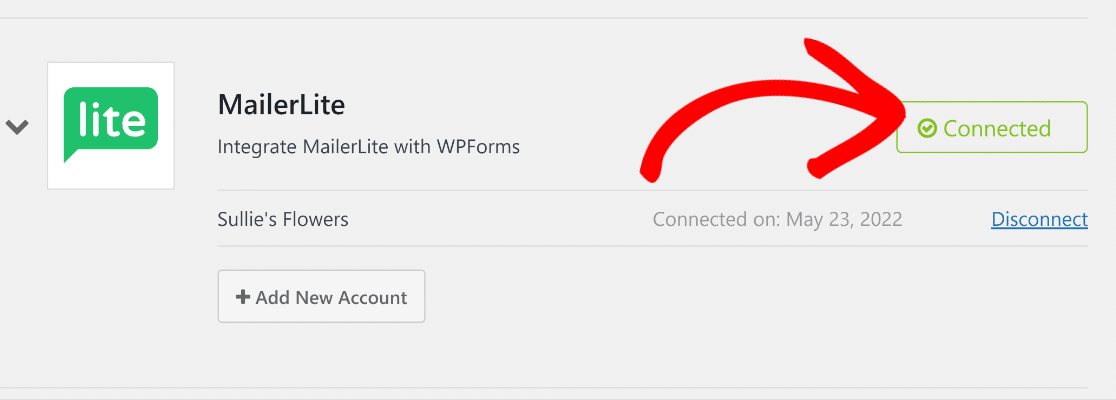
A questo punto dovrebbe apparire lo stato di connessione verde.

In questo modo, possiamo iniziare a creare moduli WordPress che comunicano con il vostro account MailerLite.
3. Creare il modulo e configurare le impostazioni dei campi
Ora la parte più divertente: costruire il vostro modulo! Dalla vostra dashboard di WordPress, andate su WPForms " Aggiungi nuovo.

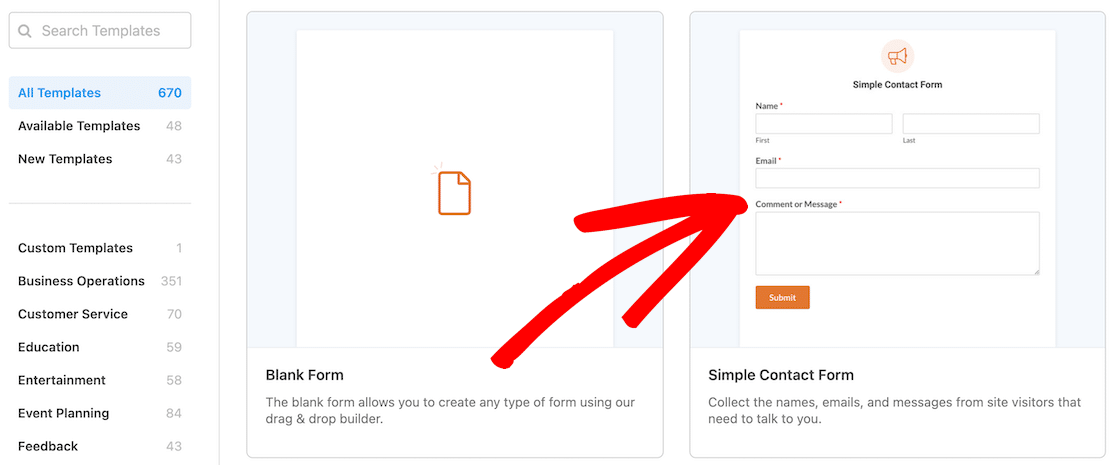
Date un nome al vostro modulo e scegliete un modello tra gli oltre 2.000 modelli di WPForms.
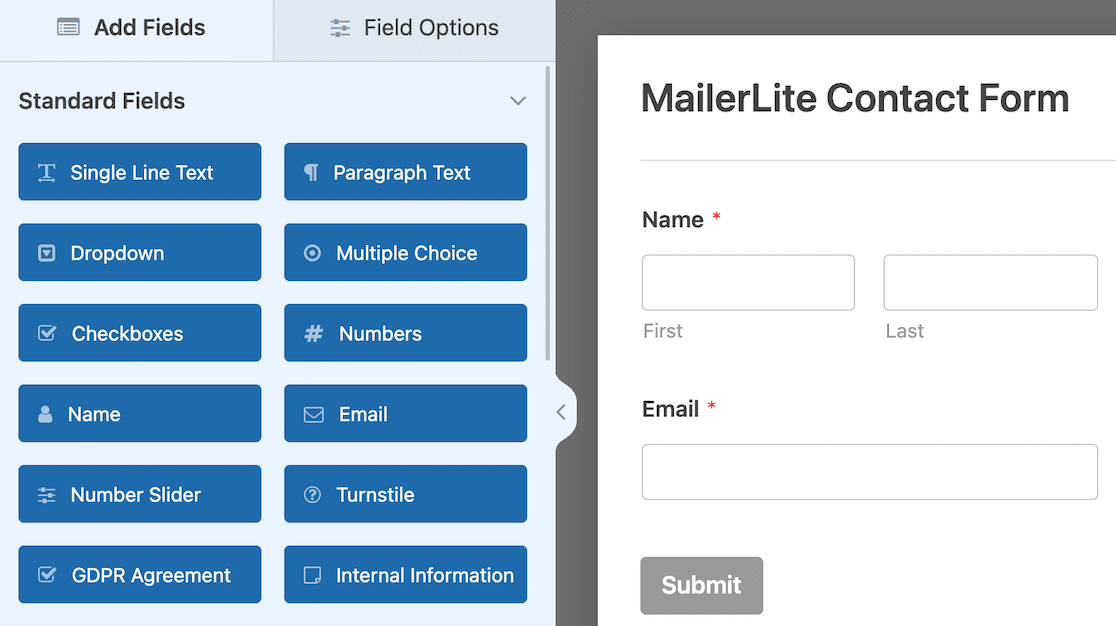
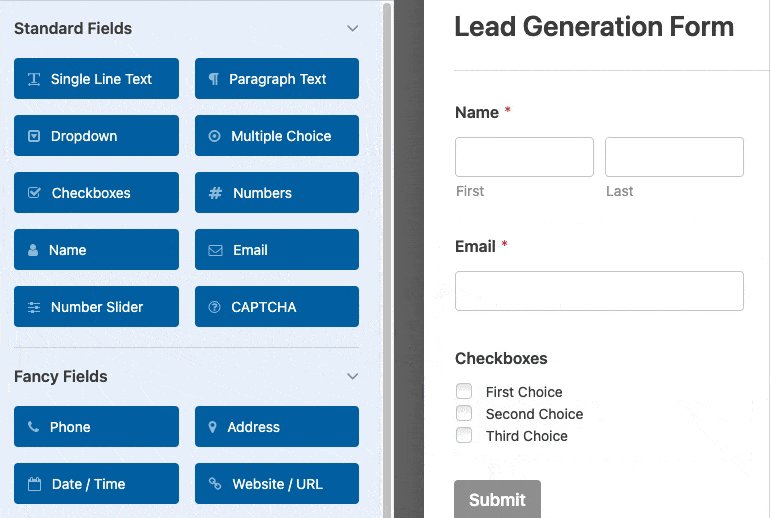
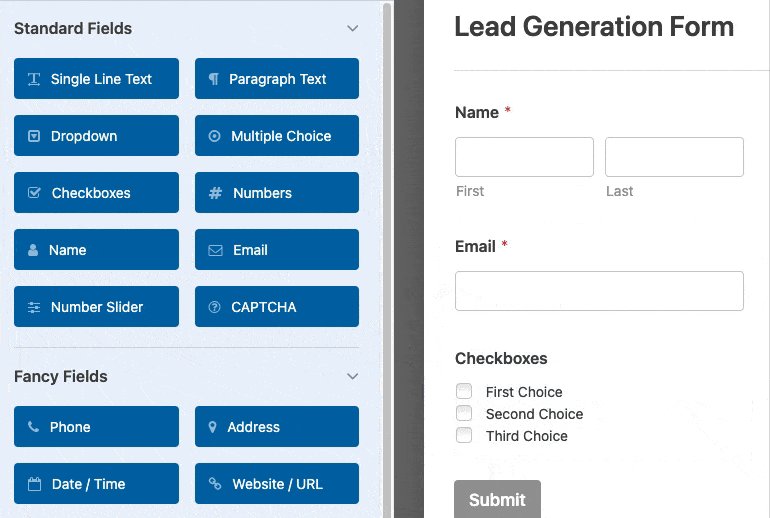
Per questa esercitazione utilizzeremo il modello Simple Contact Form.

Dopo aver selezionato un modello, si aprirà la schermata del costruttore di moduli WPForms. È possibile utilizzare l'editor drag-and-drop per personalizzare il modulo e aggiungere nuovi campi.

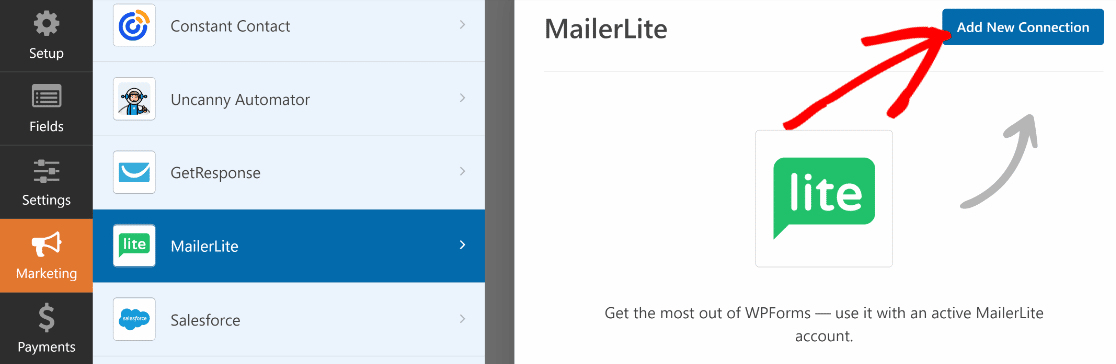
Per collegare MailerLite a questo modulo, fare clic sull'opzione Marketing nella barra laterale sinistra. Selezionare MailerLite e premere il pulsante Aggiungi nuova connessione.

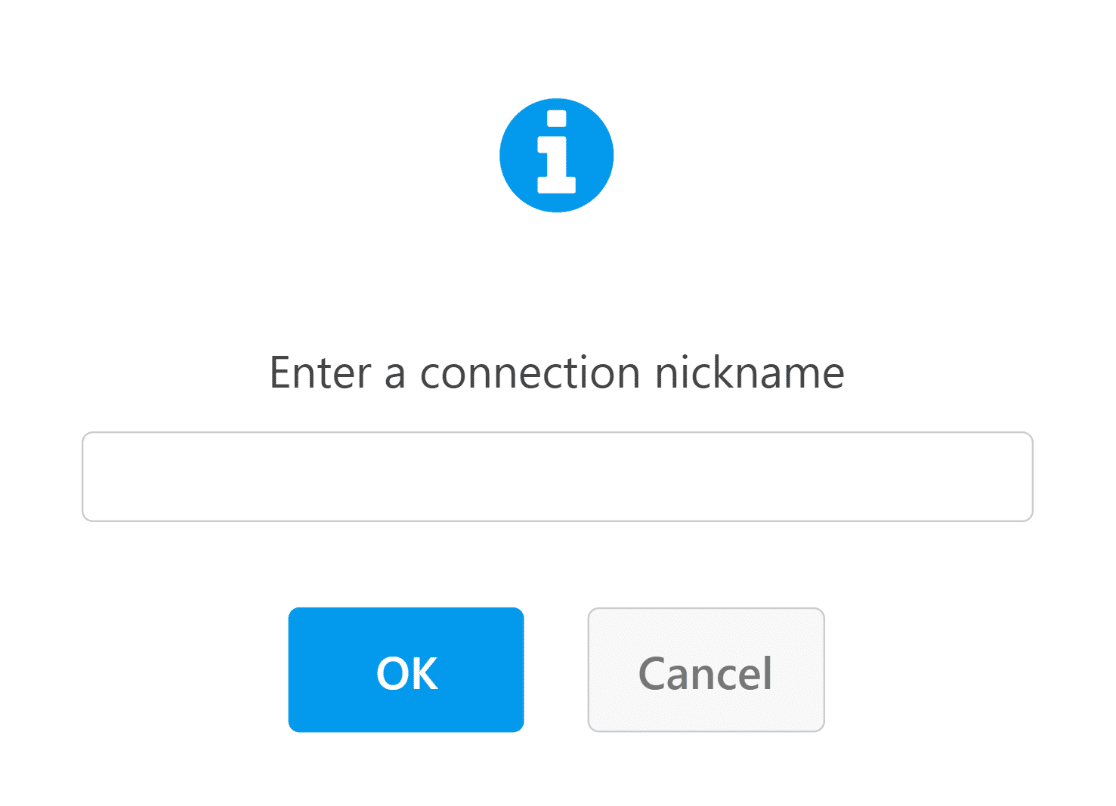
Immettere un nickname di connessione e fare clic su OK.

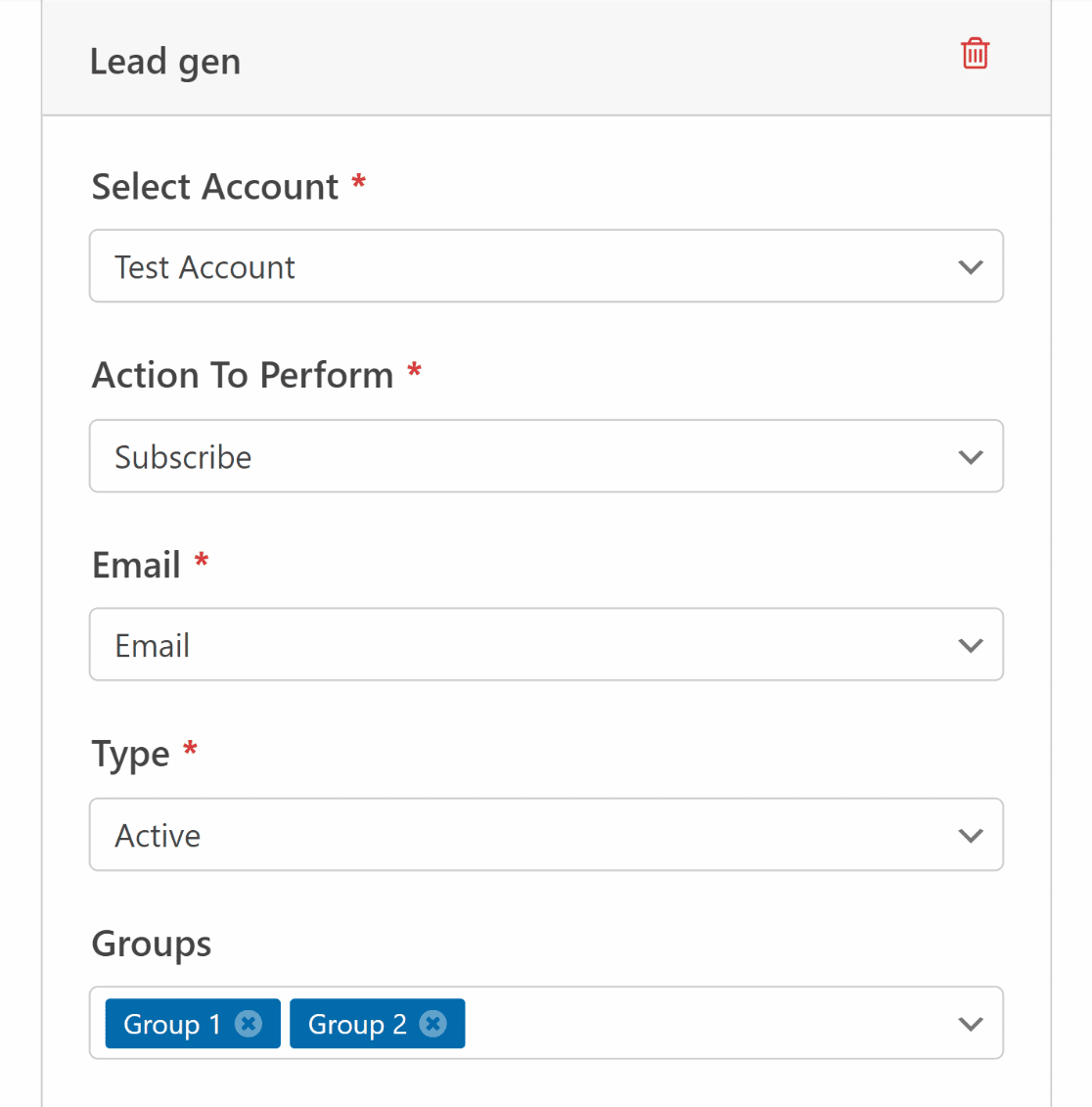
A questo punto, utilizzare i menu a tendina per configurare la connessione di MailerLite con WPForms. Ecco le impostazioni principali:

Nota: I campi contrassegnati da un asterisco (*) sono obbligatori.
- Seleziona account*: Utilizzare questo menu a tendina per selezionare l'account MailerLite in base al suo nickname.
- Azione da eseguire*: Scegliere l'azione che si desidera automatizzare quando un utente invia il modulo (Iscrizione, Cancellazione o Eliminazione).
- Email*: Consente di scegliere il campo email dal modulo WordPress in modo da poterlo abbinare correttamente al campo email nell'area abbonati di MailerLite.
- Tipo*: Scegliere l'elenco a cui aggiungere i nuovi contatti (Attivi, Non iscritti o Non confermati).
- Gruppo: Assegnare i contatti a diversi gruppi di interesse già creati in MailerLite.
Queste impostazioni di base sono sufficienti per far funzionare la connessione tra WPForms e MailerLite. Tuttavia, questo addon MailerLite offre ulteriori opzioni di cui si può usufruire, come la mappatura dei campi personalizzati di MailerLite su WordPress.
Suggerimento professionale: Mappare i campi personalizzati di MailerLite con i campi dei moduli di WordPress
MailerLite offre una grande flessibilità nella gestione degli abbonati.
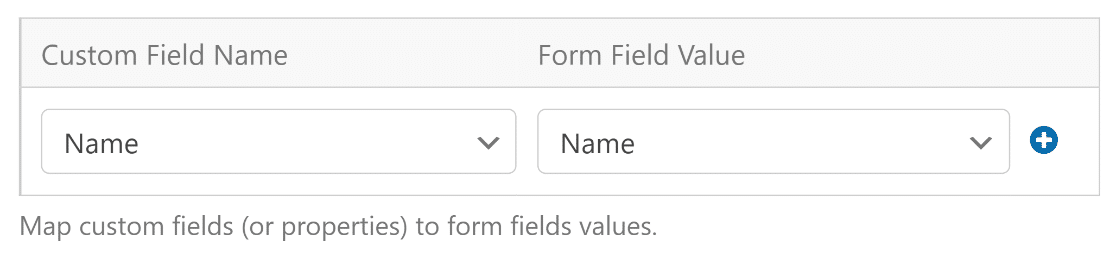
Se si desidera raccogliere informazioni più dettagliate da ogni contatto, è possibile creare campi aggiuntivi in WPForms e mapparli ai campi personalizzati nell'area di gestione degli abbonati del proprio account MailerLite.
È sufficiente utilizzare i menu a tendina per far corrispondere i nomi dei campi personalizzati di MailerLite con i campi del modulo creati in WPForms.
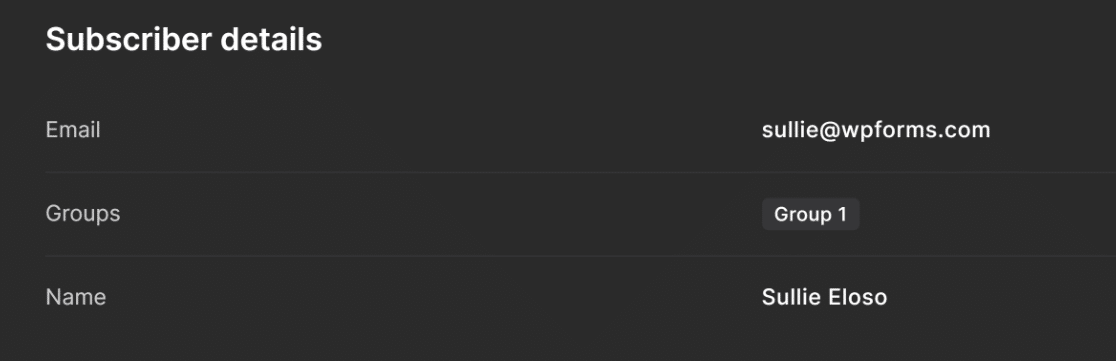
Ad esempio, abbiamo mappato i campi nome da WPForms a MailerLite.

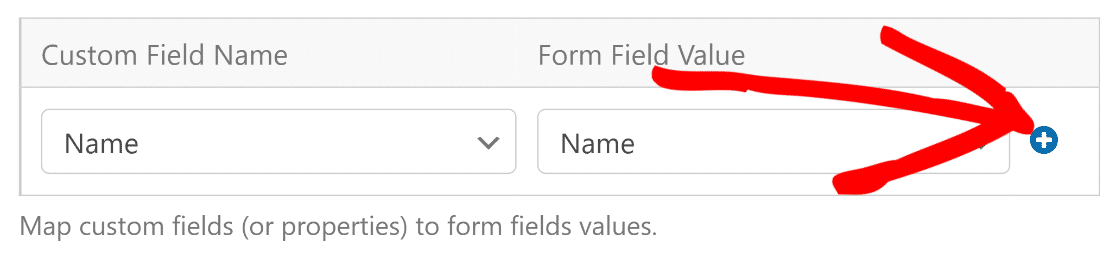
È possibile aggiungere altre mappature di campo premendo il pulsante blu più (+).

Vediamo ora come la logica condizionale consente di avere un maggiore controllo sui contatti da inviare all'elenco degli abbonati di MailerLite.
4. Definire le regole per l'invio dei contatti a MailerLite (facoltativo)
A volte le preferenze di un contatto possono determinare l'aggiunta alla mailing list. WPForms include una potente funzione di logica condizionale che consente di modificare il comportamento di integrazione in base alle risposte dell'utente.
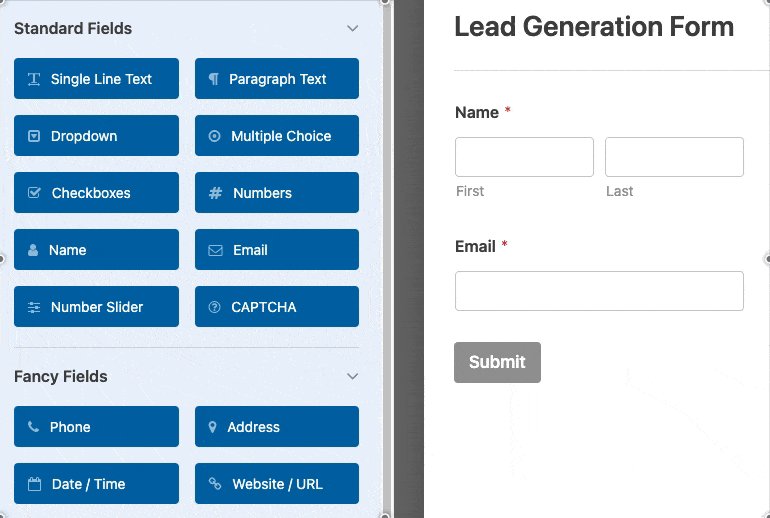
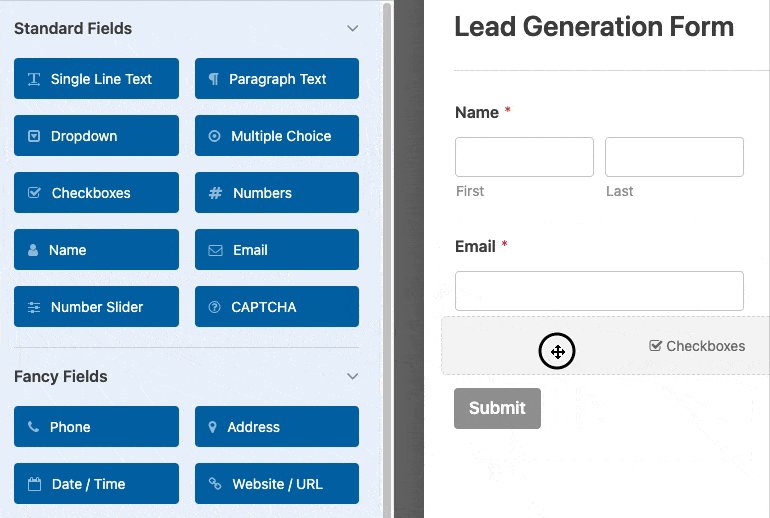
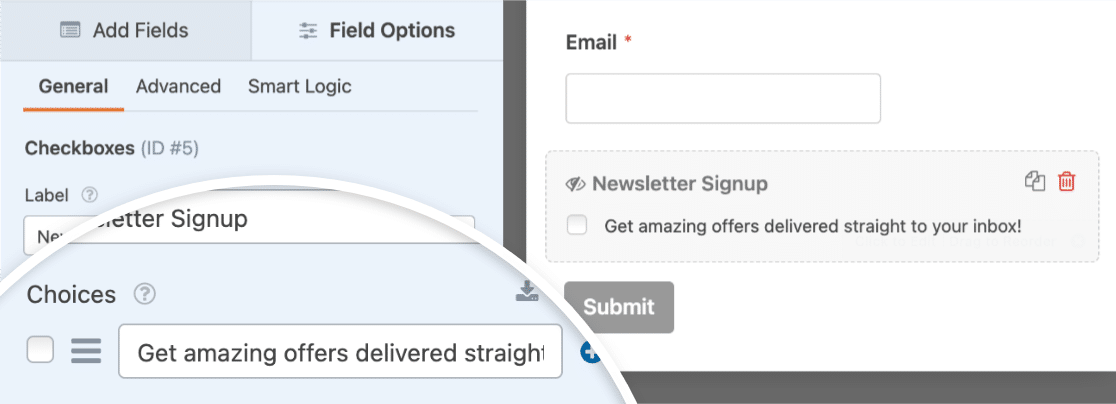
Ad esempio, potete aggiungere un campo Checkboxes al vostro modulo di contatto e usarlo per determinare se un lead desidera ricevere la vostra newsletter. In questo modo non avrete bisogno di un modulo di iscrizione separato, semplificando così il processo per tutti.

Se si desidera, è possibile aggiungere un doppio opt-in. In questo esempio, abbiamo aggiunto una sola scelta per il campo Checkboxes, che possiamo utilizzare come opt-in per determinare se un utente desidera iscriversi alla nostra newsletter.

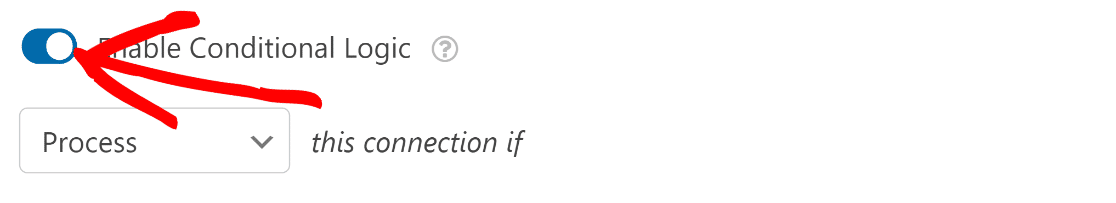
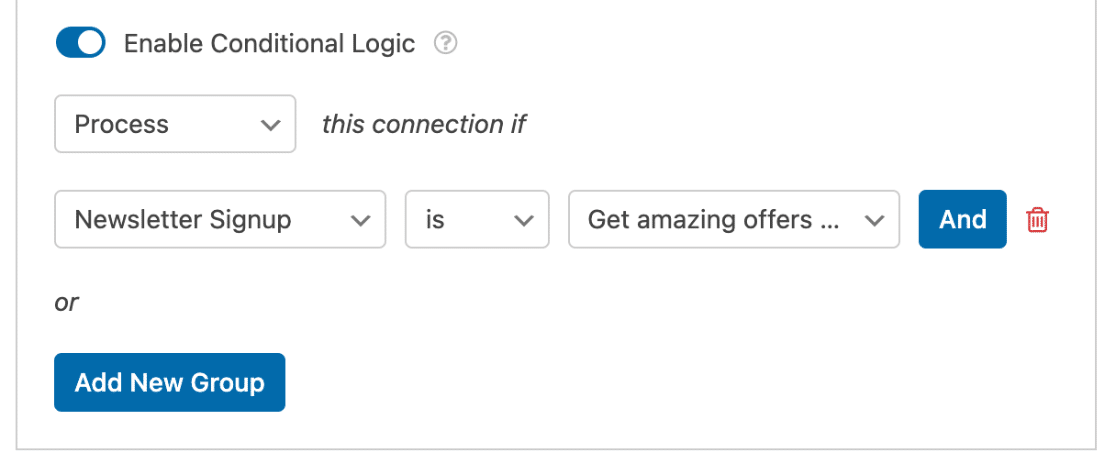
Ora, andate su Marketing " MailerLite nella barra laterale sinistra del costruttore di moduli e attivate l'opzione Abilita logica condizionale.

In questo caso, imposteremo una regola che richiede che una connessione venga elaborata solo se l'opzione Iscrizione alla newsletter è selezionata. Questo è estremamente semplice da realizzare utilizzando le caselle a discesa, come mostrato di seguito.

Non dimenticate di premere Salva in alto a destra del costruttore di moduli prima di procedere.
Ora è il momento di incorporare il modulo nel vostro sito web o nella vostra landing page!
5. Incorporare il modulo MailerLite in WordPress
Siete pronti a pubblicare il vostro modulo? Fate clic sul pulsante Incorpora in alto a destra nella schermata del costruttore di moduli.

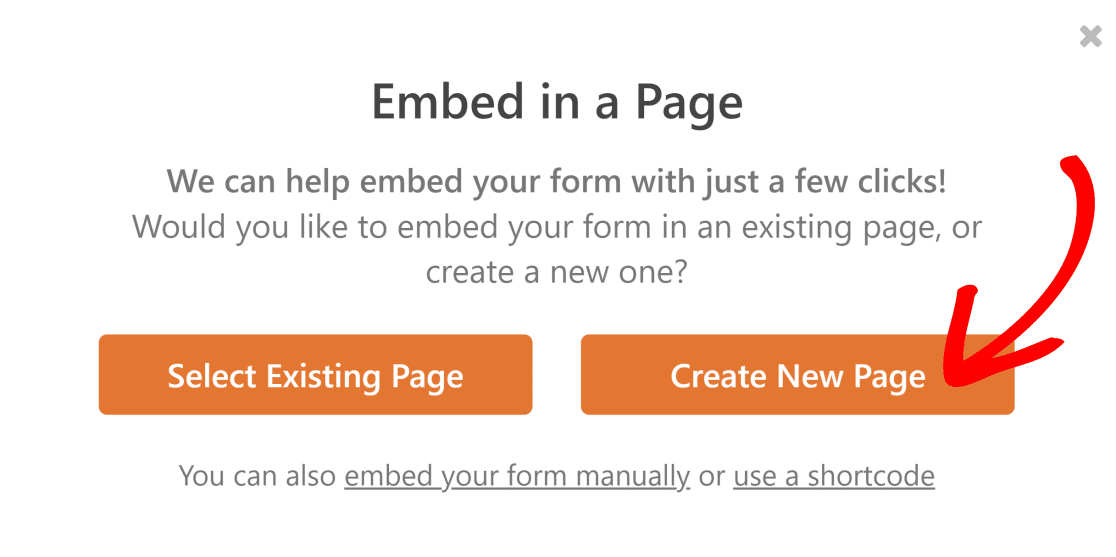
WPForms chiederà ora se si desidera aggiungere il nuovo modulo MailerLite a una nuova pagina o a una pagina esistente. Per questo esempio, sceglieremo l'opzione Crea nuova pagina.

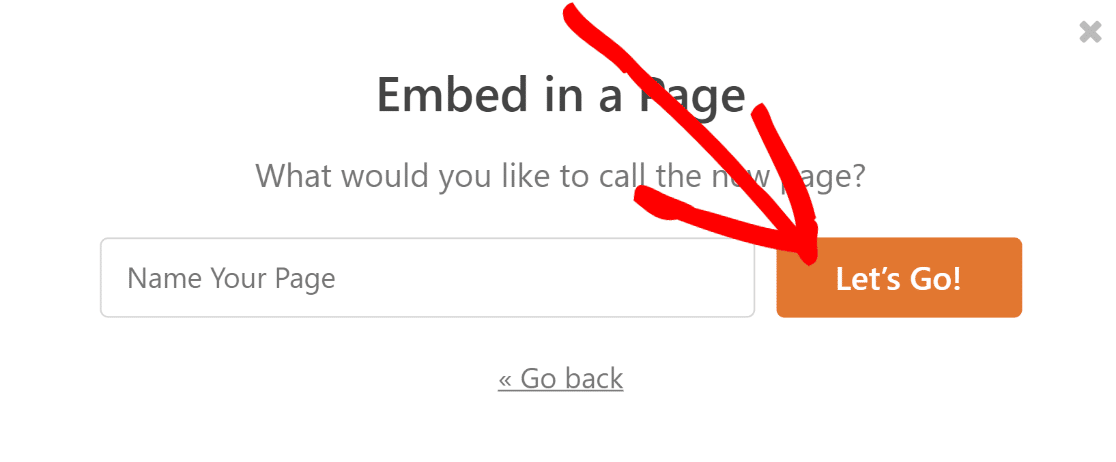
Dare quindi un nome alla nuova pagina e fare clic sul pulsante Let's Go.

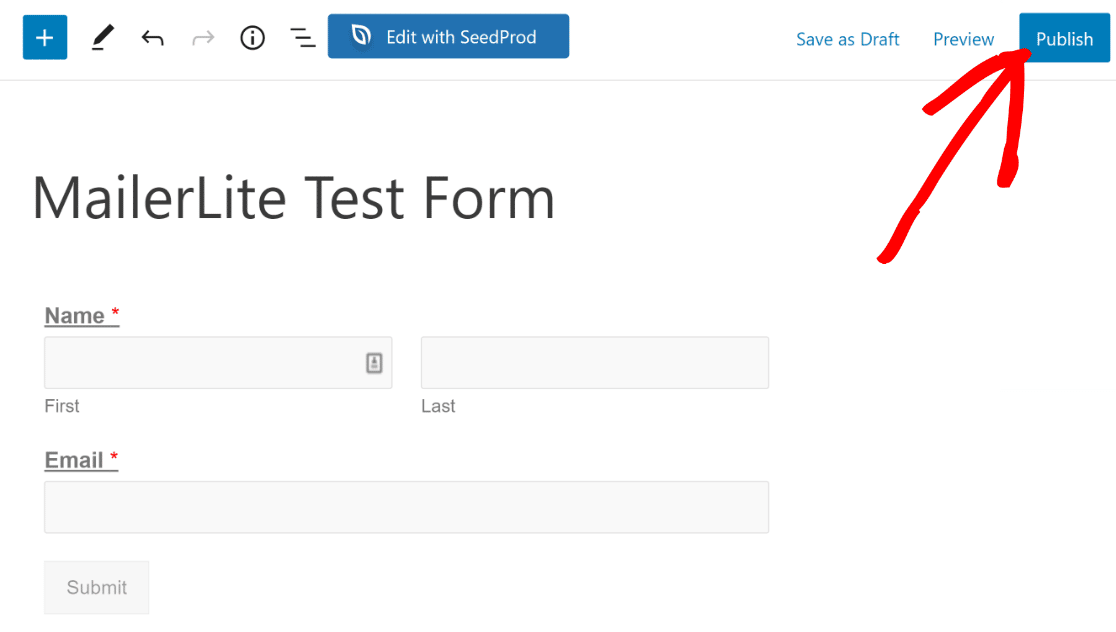
Quando si preme il pulsante, si viene reindirizzati all'editor di blocchi di WordPress per una nuova pagina. Nella pagina, si vedrà il modulo già incorporato.
È possibile modificare qualsiasi altro elemento della pagina come si fa normalmente in WordPress. Una volta soddisfatti dell'aspetto della pagina, premere il pulsante Pubblica.

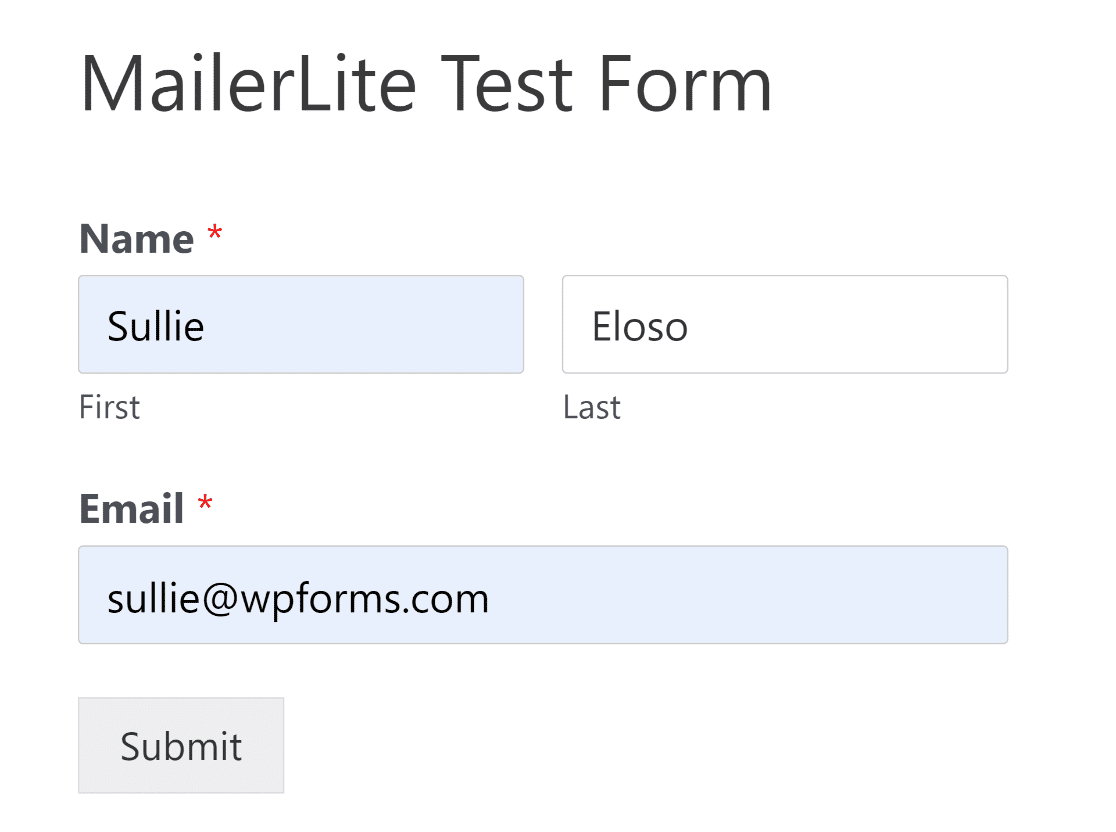
Eseguire un test
È una buona idea verificare se l'integrazione funziona correttamente. È possibile inviare un messaggio di prova a se stessi prima e dopo la pubblicazione di un modulo e verificare se i dati vengono inviati correttamente dal modulo WordPress all'account MailerLite.

Dopo aver completato il test di invio del modulo, aprite il vostro account MailerLite e verificate se avete ricevuto i dati da WPForms.

Ed ecco fatto! Ora sapete come creare un modulo MailerLite in WordPress.
Quindi, esplorate i plugin di posta elettronica per WordPress
Dietro ogni sito web WordPress di successo, diversi plugin di posta elettronica vi permettono di raggiungere i vostri obiettivi di marketing.
Abbiamo selezionato con cura un elenco dei migliori plugin per la posta elettronica che possono aiutarvi a far crescere la vostra lista di e-mail, a migliorare la deliverability e a inviare notifiche per aiutarvi a tenere tutto sotto controllo.
E se vi state chiedendo quanto costerebbe iniziare una campagna di email marketing, ecco la nostra guida completa ai costi dell'email marketing.
Inoltre, se volete conoscere tutte le possibilità di utilizzo di WPForms, vi consigliamo di dare un'occhiata alla nostra guida sulla creazione di scale di valutazione emoji in WordPress per raccogliere i feedback dei clienti in modo divertente e interattivo!
Create ora il vostro modulo WordPress MailerLite
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



