Riepilogo AI
Come imprenditori, sapete bene che il tempo è denaro.
Ma la maggior parte delle aziende spende una quantità inutile di tempo per gestire manualmente le informazioni sui lead e sui clienti (ad esempio trasferendo i dati tra i moduli e il CRM).
È chiaro che le aziende che tengono all'efficienza non possono lasciar correre. Si rivolgono a soluzioni più intelligenti per automatizzare compiti come questi, in modo da potersi concentrare sulle cose importanti.
L'aspetto positivo è che con WPForms potete facilmente sincronizzare il vostro modulo con HubSpot, in modo che tutti i lead vengano inviati automaticamente al vostro CRM senza richiedere alcuno sforzo manuale da parte vostra dopo la configurazione iniziale.
In questo articolo vi mostrerò esattamente come inviare automaticamente i contatti dai vostri moduli WordPress a HubSpot.
Collegate ora i moduli di WordPress con HubSpot
Come inviare un contatto dai moduli di WordPress a HubSpot
Ecco i passaggi per creare un'integrazione WordPress HubSpot:
In questo articolo
- 1. Installare WPForms e iscriversi a HubSpot
- 2. Installare l'addon WPForms HubSpot
- 3. Collegare HubSpot con WPForms
- 4. Impostare l'integrazione HubSpot di WPForms
- 5. Configurare le azioni e le impostazioni del modulo
- 6. Mappare i campi personalizzati con i valori dei campi del modulo (facoltativo)
- 7. Incorporare e testare il modulo HubSpot con WPForms
- Domande frequenti sui moduli HubSpot in WordPress
Immergiamoci in questa storia.
1. Installare WPForms e iscriversi a HubSpot
Inizieremo con l'installazione di WPForms sul vostro sito WordPress. Ricordate che è necessaria almeno la licenza WPForms Elite per accedere all'addon HubSpot per l'integrazione.
Con WPForms, non è necessaria alcuna conoscenza di codifica per integrare i moduli di contatto con HubSpot. È la soluzione più semplice per inviare i contatti da WordPress al CRM di HubSpot.

Per un aiuto nell'installazione, potete consultare il nostro tutorial sull'installazione di WPForms. Una volta installato e attivato il plugin sul vostro sito, dovete assicurarvi di avere un account HubSpot. Se non ne avete già uno, potete crearlo gratuitamente.
Quindi, configureremo l'aggiunta dell'addon HubSpot alla vostra installazione di WPForms.
2. Installare l'addon WPForms HubSpot
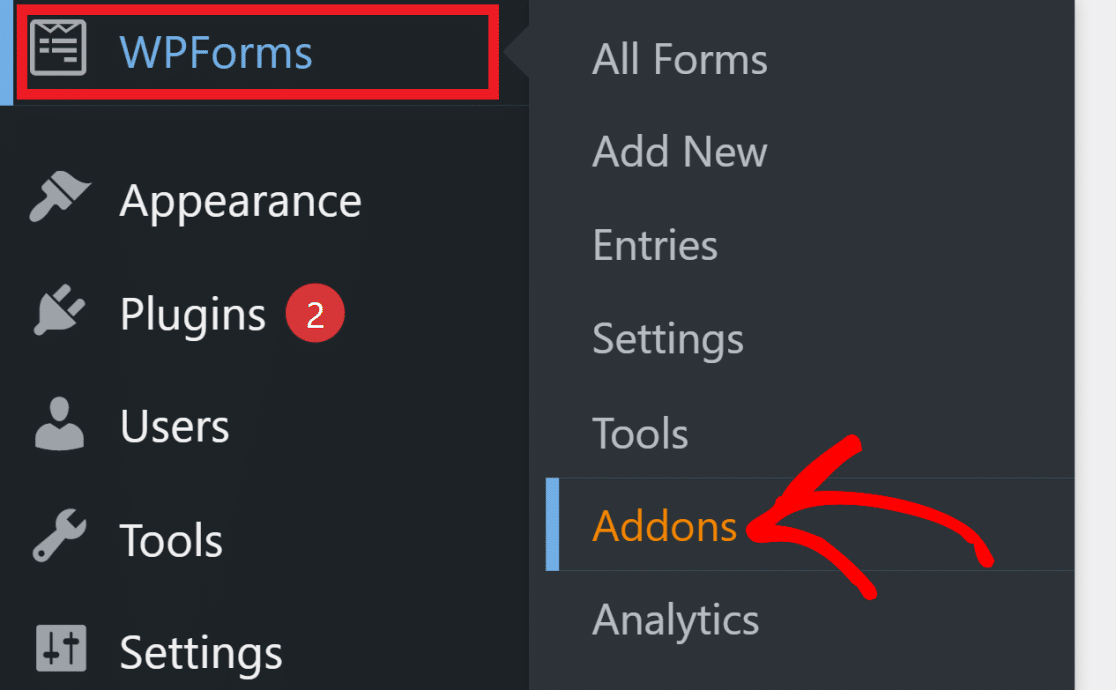
Aprite l'area di amministrazione di WordPress e, nella barra dei menu a sinistra, fate clic su WPForms " Addons.

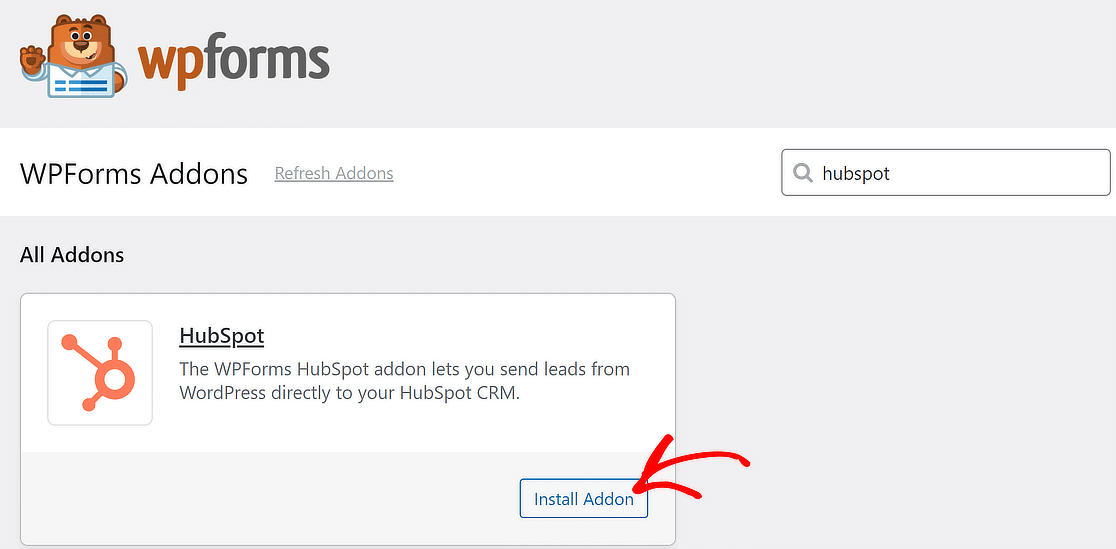
Qui, cercate HubSpot e poi fate clic sul pulsante Installa addon.

WPForms impiegherà solo pochi secondi per installare e attivare l'addon HubSpot. Quando l'installazione è andata a buon fine, vedrete apparire l'etichetta Attivato al posto del pulsante Installa.
Nella fase successiva, dovrete collegare WPForms al vostro account HubSpot.
3. Collegare HubSpot con WPForms
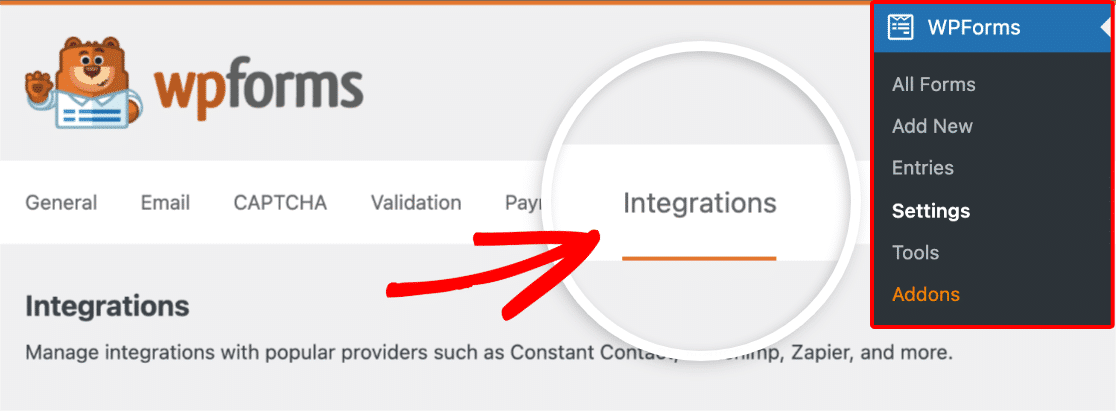
Ora, andate su WPForms " Impostazioni e poi fate clic sulla scheda Integrazioni nella barra dei menu.

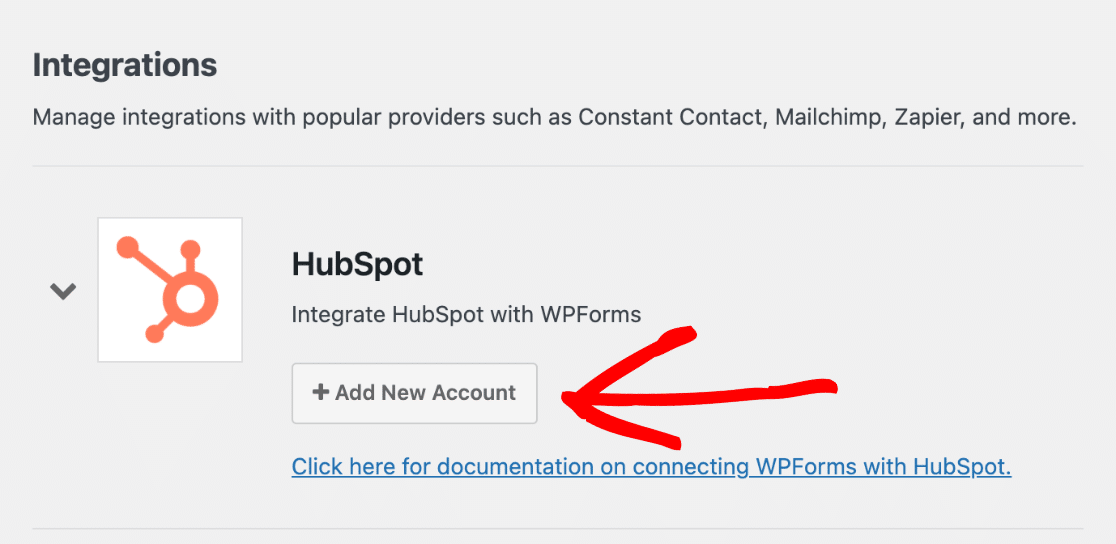
In questa schermata viene visualizzato un elenco di tutti i componenti aggiuntivi WPForms attivi. Cliccate sul componente aggiuntivo HubSpot per visualizzare le impostazioni, quindi cliccate sul pulsante Aggiungi nuovo account.

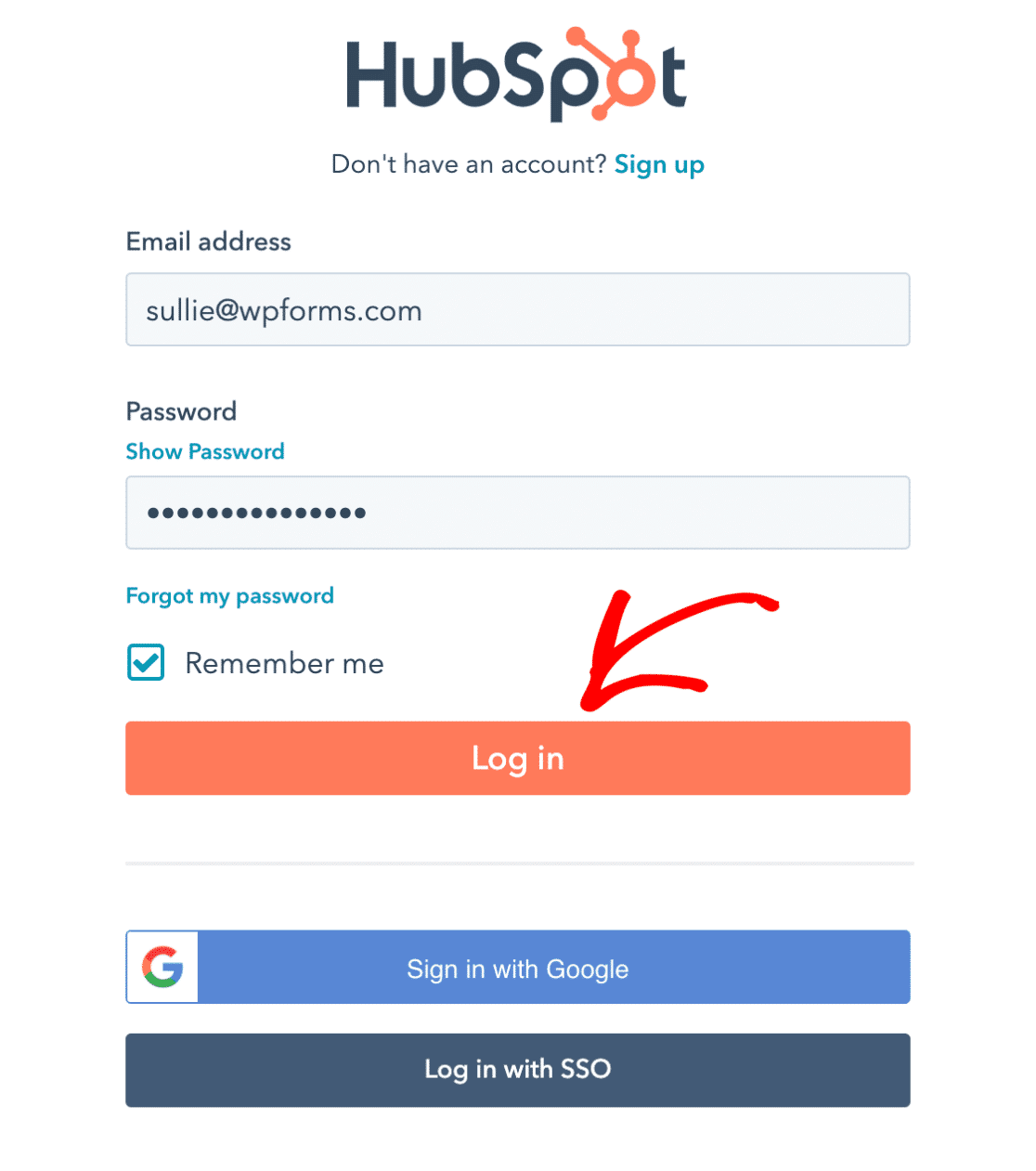
Si aprirà una nuova finestra per accedere al vostro account HubSpot. Immettere l'e-mail e la password per accedere.

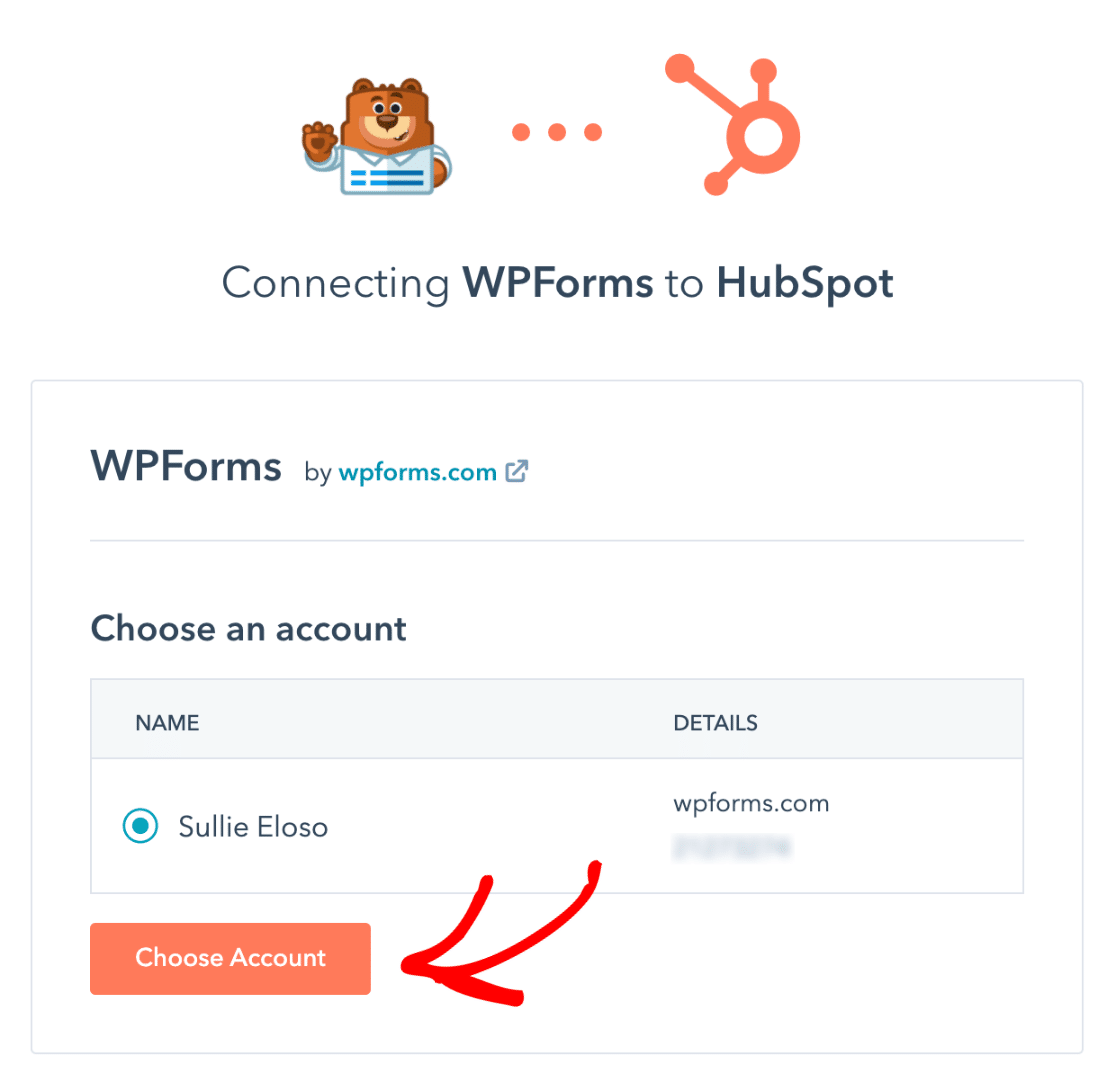
A questo punto vi verrà chiesto di scegliere il vostro account HubSpot da collegare a WPForms. Cliccate sul nome del vostro account e poi premete il pulsante Scegli account per procedere.

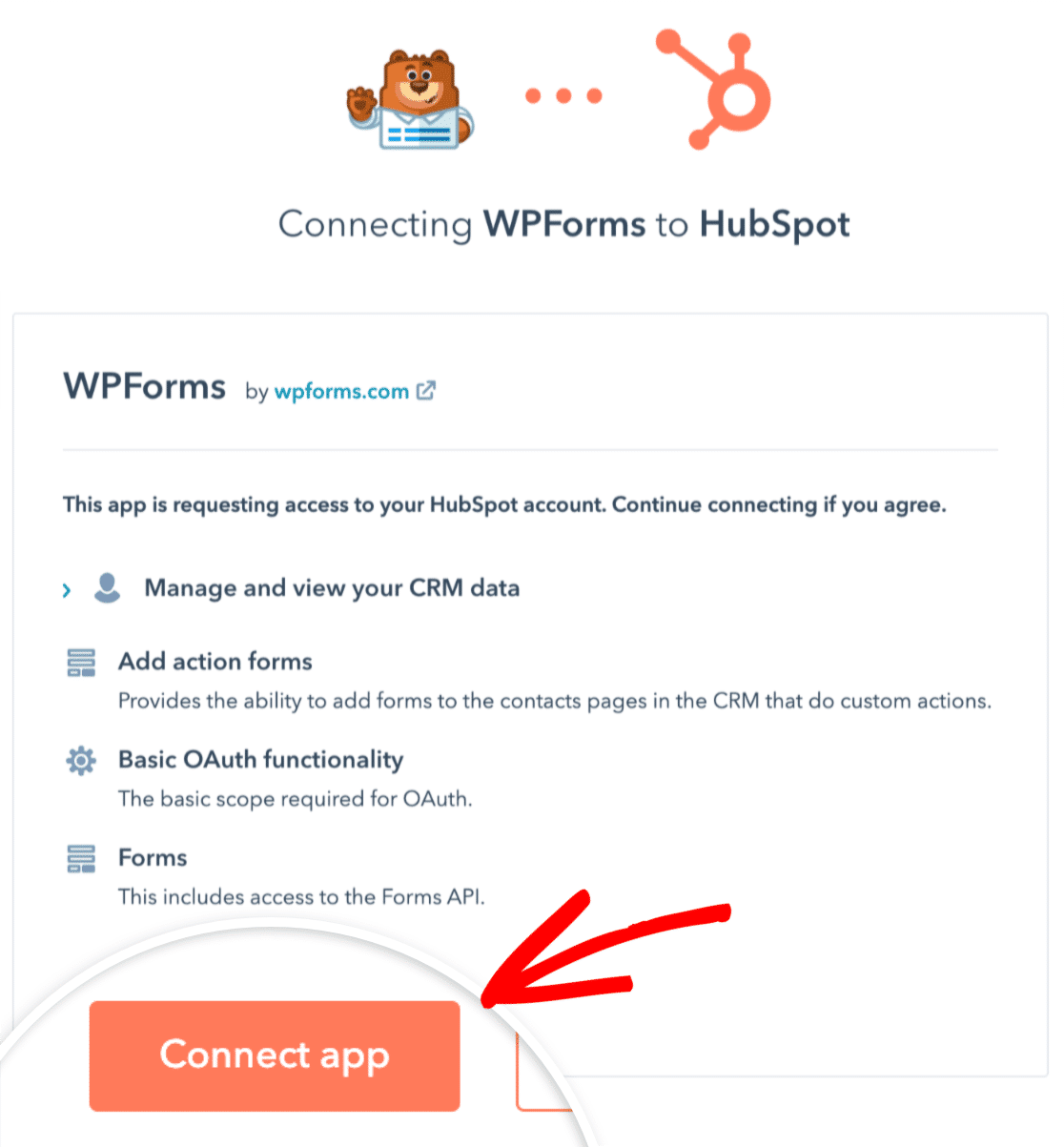
WPForms chiederà ora alcuni permessi di accesso per connettersi con HubSpot. Fare clic sul pulsante Connetti app per consentire i permessi.

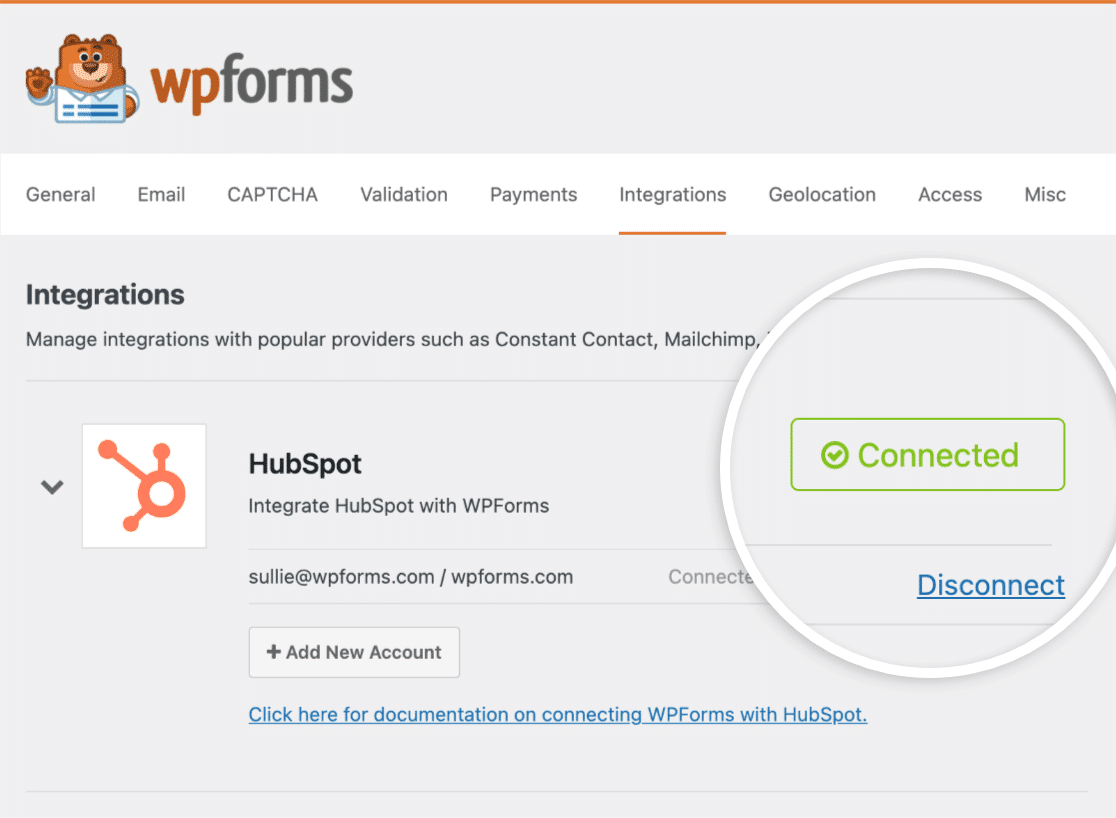
Nella dashboard di WordPress, tornare alla schermata WPForms " Impostazioni " Integrazioni . Ora dovreste vedere la dicitura Connesso accanto all'addon HubSpot.

Ottimo! Ora siamo pronti per iniziare a creare moduli integrati con HubSpot.
4. Impostare l'integrazione HubSpot di WPForms
Creeremo un nuovo modulo e vi aggiungeremo la nostra connessione a HubSpot. Dalla dashboard di WordPress, cliccate su WPForms " Aggiungi nuovo.

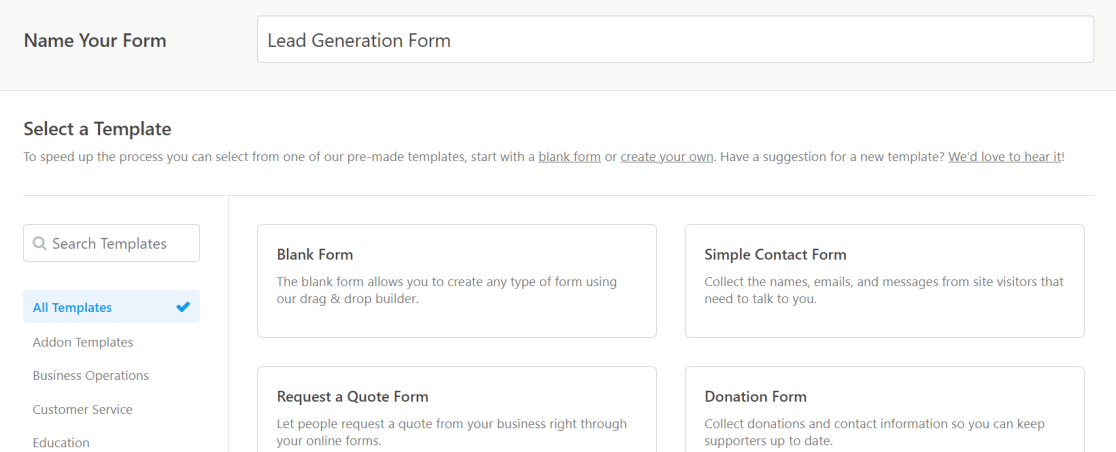
A questo punto apparirà la schermata del costruttore di moduli di WordPress. Potete dare un nome al vostro modulo per identificarlo e selezionare un modello a vostra scelta. WPForms dispone di oltre 2.000 modelli di moduli WordPress.
In questo esempio utilizzeremo un modello di base per la generazione di lead. Se preferite, potete anche utilizzare questo modello di modulo di lead multi-step appositamente progettato da HubSpot.

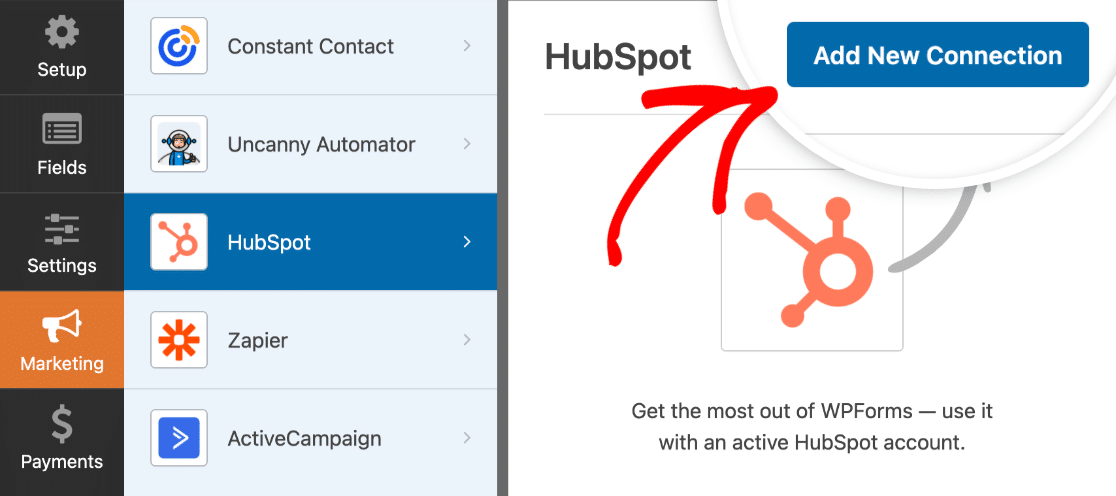
Dopo aver selezionato un modello, fare clic su Marketing nella barra dei menu dell'interfaccia di WPForms a sinistra. Selezionate quindi HubSpot dall'elenco e fate clic su Aggiungi nuova connessione.

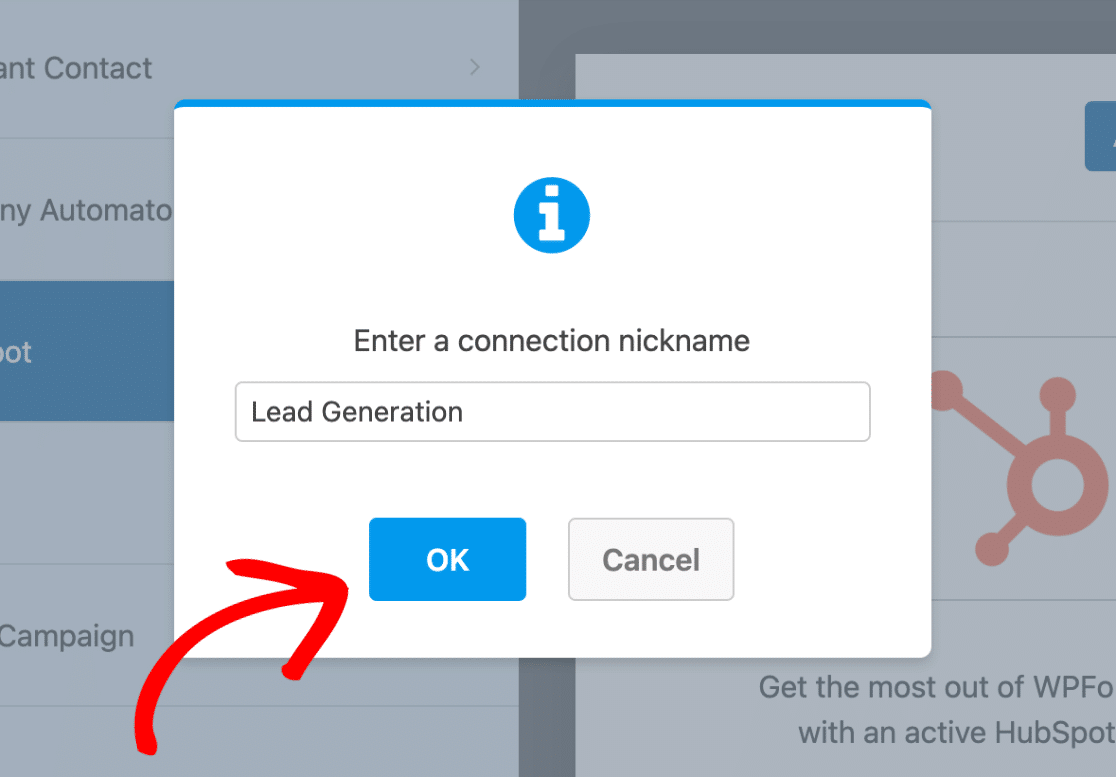
WPForms vi chiederà ora di inserire un nickname per la vostra nuova connessione. Siete liberi di scegliere qualsiasi nome vogliate dare. Al termine, fare clic sul pulsante OK.

Questo creerà una connessione tra il modulo attuale e il CRM HubSpot. Nella fase successiva, configureremo le azioni che vogliamo eseguire su HubSpot quando un utente compila un modulo WordPress.
5. Configurare le azioni e le impostazioni del modulo
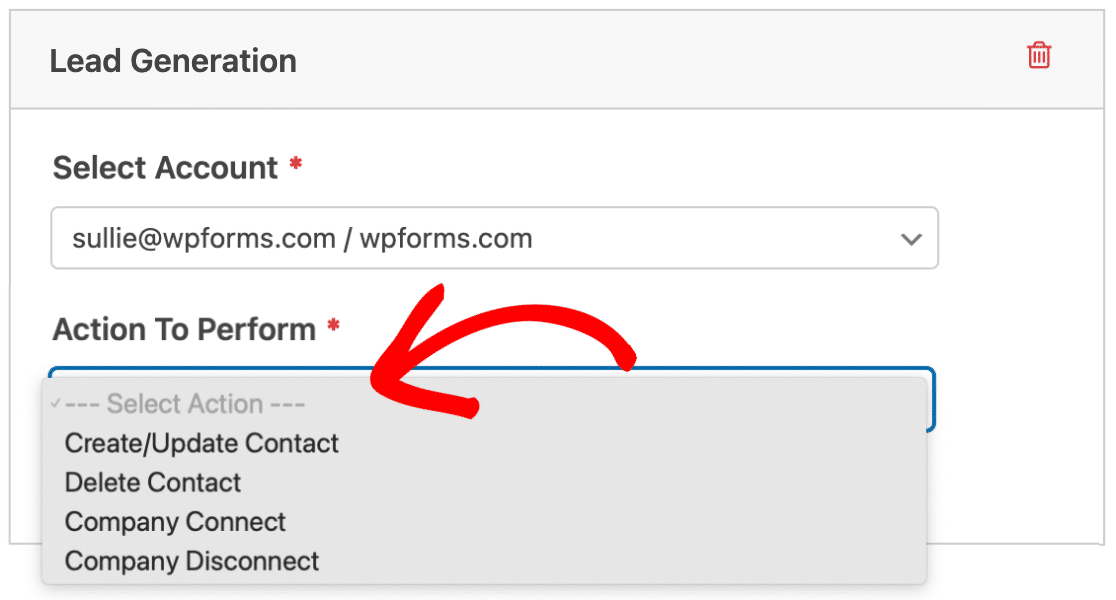
Dopo aver dato un nickname alla vostra connessione, WPForms vi chiederà di selezionare il vostro account HubSpot e di scegliere un'azione da eseguire. L'azione scelta determinerà le modifiche apportate al CRM HubSpot quando un utente invia il modulo.

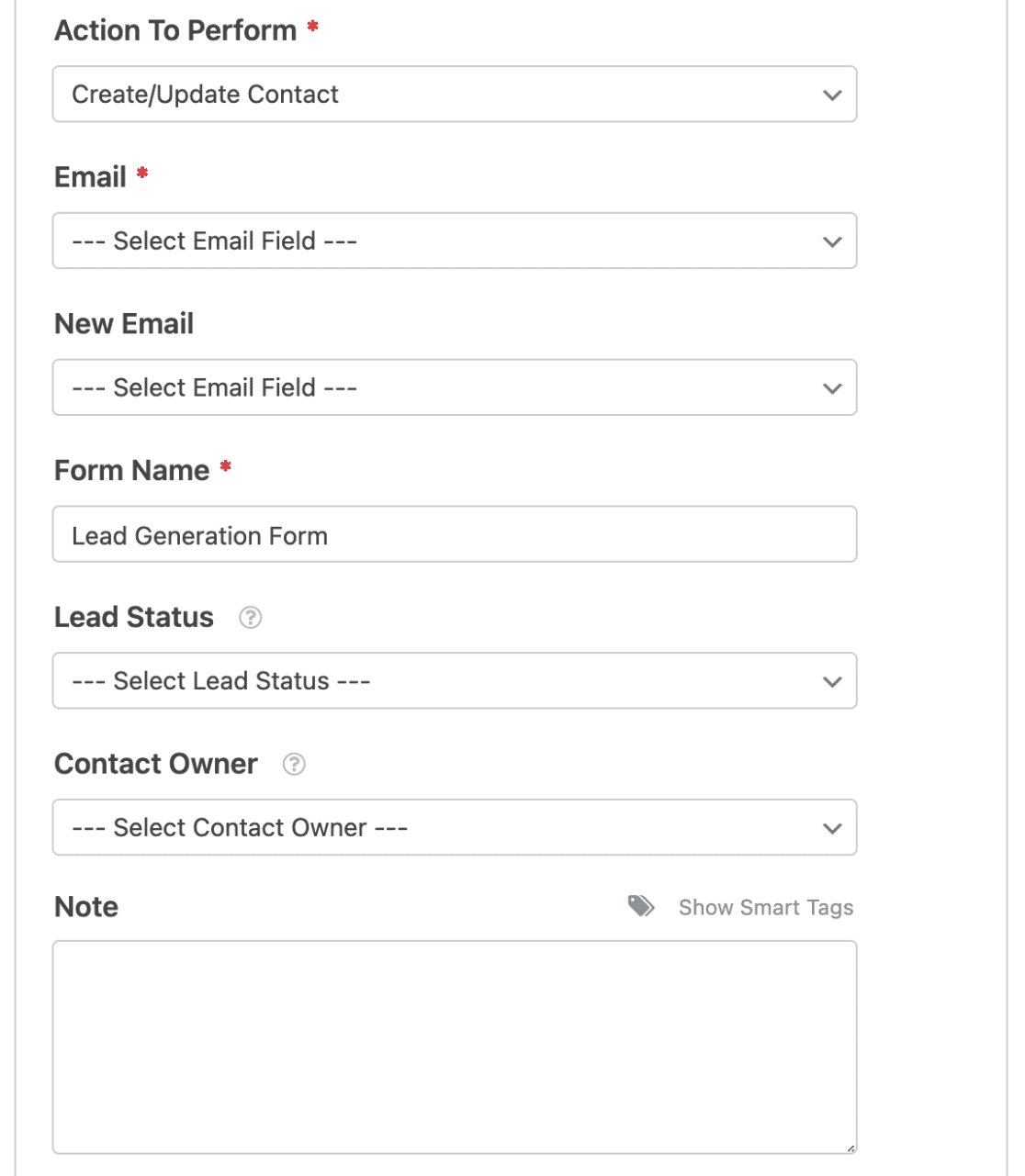
Poiché vogliamo inviare i contatti dal nostro modulo WordPress a HubSpot, selezioneremo l'azione Crea/Aggiorna contatto.
Dopo aver selezionato questa opzione, nel modulo appariranno diverse nuove impostazioni.

Ecco cosa significa ciascuna di queste opzioni:
Nota: I campi contrassegnati da un asterisco (*) sono obbligatori.
- Email*: Consente di scegliere un campo e-mail dal modulo. L'indirizzo e-mail inserito dagli utenti in questo campo sarà inviato al database dei contatti di HubSpot.
- Nuova e-mail: Questo non è un campo obbligatorio. Si dovrebbe usare questa impostazione solo se si vuole permettere agli utenti di aggiornare i loro indirizzi e-mail.
- Nome del modulo*: Con questa impostazione è possibile modificare il nome del modulo così come appare nel CRM HubSpot. Per impostazione predefinita, il nome è quello assegnato al momento della creazione del modulo.
- Stato del lead: È possibile selezionare uno stato del lead per individuare la posizione esatta del lead nell'imbuto di marketing.
- Proprietario del contatto: consente di scegliere un proprietario per il contatto da creare.
- Nota: utilizzare questa opzione per allegare una nota personalizzata alla voce del contatto nel CRM di HubSpot.
Una volta terminate queste impostazioni, si può passare alla fase successiva, in cui vedremo come mappare altri campi alle proprietà di HubSpot.
6. Mappare i campi personalizzati con i valori dei campi del modulo (facoltativo)
L'integrazione HubSpot-WPForms consente di mappare campi aggiuntivi al vostro account HubSpot per inviare maggiori dettagli sui vostri contatti.
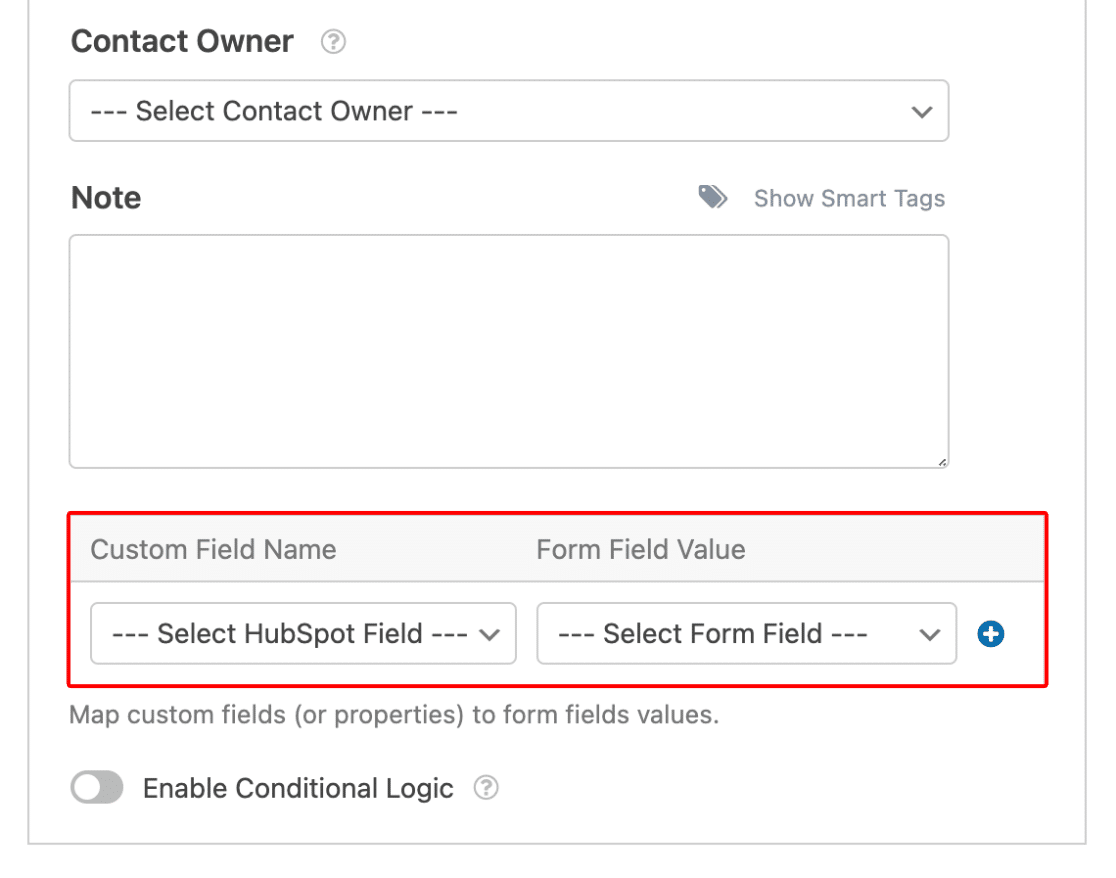
Scorrendo verso il basso, si vedranno due menu a discesa: Nome campo personalizzato e Valore campo modulo.
Il nome del campo personalizzato è un campo all'interno di HubSpot e il valore del campo modulo è un campo all'interno del modulo appena creato. Per mappare i due campi, è possibile selezionare un campo dal menu a tendina Custom Field Name e scegliere il campo del modulo corrispondente dal menu a tendina Form Field Value.
È possibile aggiungere altre proprietà personalizzate al CRM HubSpot. Per ulteriori informazioni, consultare la documentazione sulla gestione delle proprietà di HubSpot.
7. Incorporare e testare il modulo HubSpot con WPForms
Abbiamo quasi finito! Dopo aver apportato tutte le modifiche al modulo, fare clic sul pulsante Incorpora in alto a destra della schermata del costruttore di moduli.

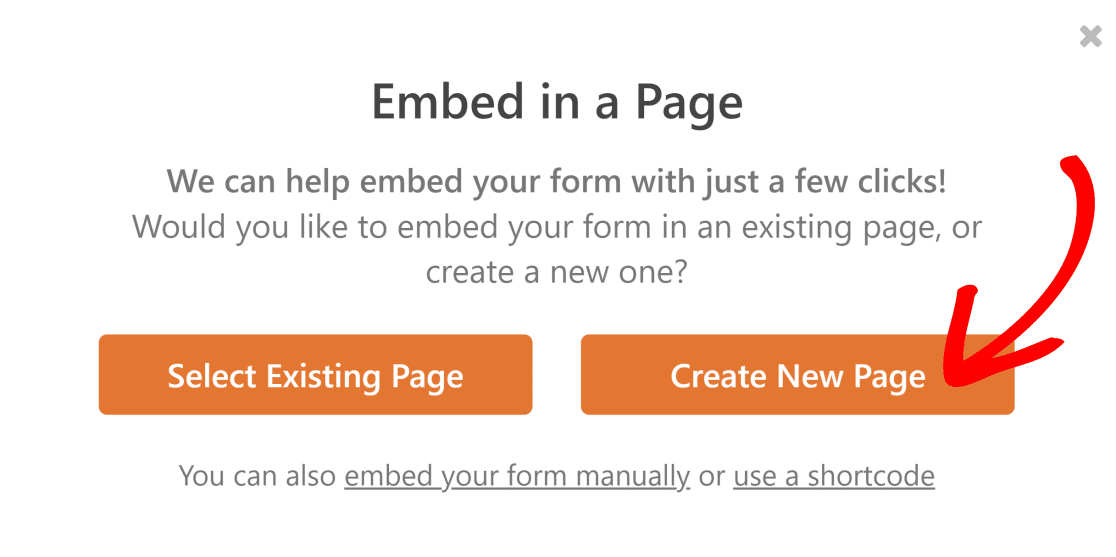
A questo punto apparirà una richiesta in cui si potrà scegliere se incorporare il modulo in una pagina esistente o in una nuova. In questo esempio, incorporeremo il modulo in una nuova pagina.

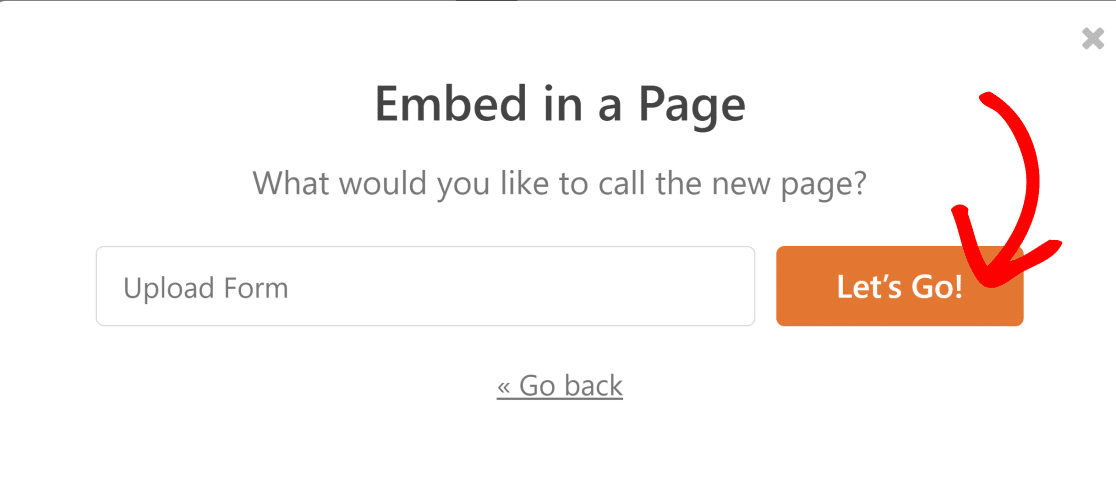
Dare quindi un nome alla nuova pagina e fare clic sul pulsante Let's Go.

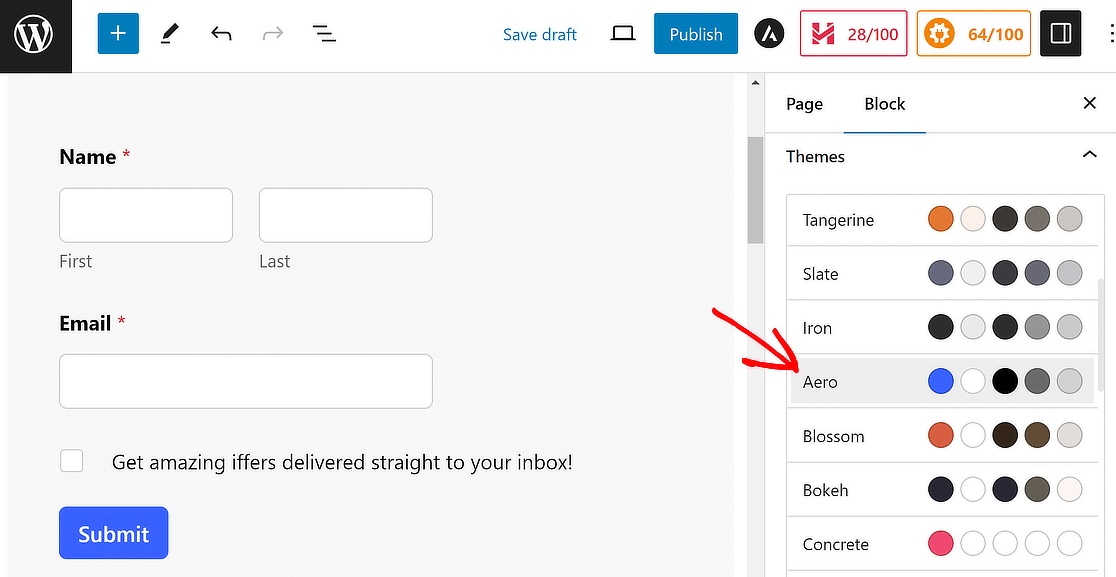
Si accede così alla nuova pagina con il modulo già incorporato. A questo punto, è possibile apportare modifiche stilistiche al modulo, cambiando i colori, i bordi e gli sfondi mediante semplici controlli o utilizzando un tema di modulo già pronto.
Per accedere alle impostazioni dello stile del modulo, fare clic sull'area intorno al modulo incorporato. Le opzioni relative allo stile si trovano nel pannello di destra.
Per questo esempio, ho scelto il tema Aero. Ma siete liberi di scegliere qualsiasi altro tema o di essere creativi modificando manualmente lo stile dei diversi componenti del modulo.

Siete soddisfatti dell'aspetto del modulo? Premete il pulsante Pubblica quando siete pronti.

Fare clic sul pulsante Pubblica .
Ora, compilate il modulo per verificare se i vostri dati di contatto vengono inviati correttamente al database di HubSpot.

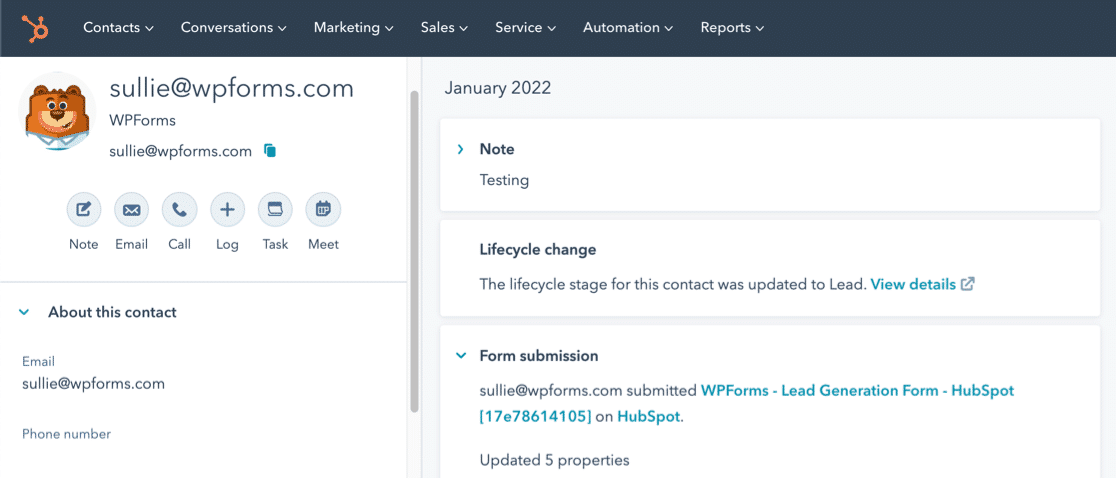
Ora, accedete al vostro CRM HubSpot e verificate la presenza di una voce di prova.

Ed ecco fatto! Ora potete inviare i contatti dai moduli di WordPress a HubSpot!
Domande frequenti sui moduli HubSpot in WordPress
Ecco alcune domande comuni sui moduli HubSpot in WordPress.
È possibile personalizzare i moduli di HubSpot?
Sì, è possibile personalizzare i moduli di HubSpot. Tuttavia, la gamma di opzioni di personalizzazione è molto limitata in HubSpot e ci sono solo una manciata di modelli già pronti. Un'opzione molto migliore è quella di utilizzare un'alternativa più flessibile come WPForms, che consente di personalizzare i moduli più liberamente e include anche centinaia di modelli di moduli precaricati.
Posso incorporare un modulo HubSpot in WordPress?
Sì, WPForms consente di incorporare i moduli in qualsiasi pagina di WordPress utilizzando i blocchi dell'editor Gutenberg. È anche possibile utilizzare uno shortcode.
Perché dovreste collegare i vostri moduli WordPress a HubSpot?
Dovreste collegare i vostri moduli WordPress a HubSpot perché vi permette di aggiornare automaticamente il vostro CRM HubSpot quando vengono compilate nuove voci sul vostro sito.
HubSpot è un'eccellente piattaforma CRM per la gestione di lead e contatti. Tuttavia, se i moduli del vostro sito WordPress sono una delle vostre principali fonti di raccolta di contatti, può essere molto dispendioso in termini di tempo copiare e incollare manualmente ogni voce del modulo dal vostro sito a HubSpot.
Come si collega HubSpot a WPForms?
È possibile collegare il CRM HubSpot a WPForms installando l'addon HubSpot e collegando il proprio account.
WPForms rende super facile l'integrazione dei vostri moduli di contatto con HubSpot, permettendovi di avere flussi di lavoro di marketing molto più efficienti.
Successivamente, aumentare il traffico con le notifiche push
Volete aumentare il traffico verso il vostro sito? Le notifiche push possono essere molto efficaci a questo scopo. Consultate il nostro post su come inviare notifiche push da WordPress e vedrete crescere il vostro traffico in poco tempo!
Potreste anche dare un'occhiata alla nostra recensione di SearchWP, che analizza questo popolare plugin di ricerca per WordPress per vedere se è davvero così buono come sostiene.
Collegate ora i moduli di WordPress con HubSpot
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





Il campo del nome non corrisponde ai campi Nome e Cognome di Hubspot e non c'è modo di specificare il tipo di abbonamento a Hubspot, il che comporta un lavoro manuale per ogni invio e quindi un'integrazione inferiore.
Ciao Rob - Mi scuso per l'inconveniente. Come soluzione, è possibile utilizzare due campi di testo a riga singola e mapparli su HubSpot.
Spero che questo sia d'aiuto. Grazie 🙂