Riepilogo AI
Cercate un modo semplice per creare un modulo popup in WordPress per catturare l'attenzione dei visitatori e raccogliere più contatti?
I moduli popup di WordPress sono noti per avere un tasso di click-through (CTR) più elevato rispetto ad altre forme di pubblicità.
Create ora il vostro modulo WordPress
In questa guida vi illustreremo i passaggi per creare un modulo popup attraverso due metodi e strumenti diversi.
In questo articolo
Per iniziare: Creare il modulo
Prima di creare un popup, è necessario creare un modulo in WPForms. Questo tutorial funziona con qualsiasi versione, compresa WPForms Lite.
Tenete presente che WPForms Lite invia le voci via e-mail, ma non le memorizza in WordPress. Vi consigliamo WPForms Pro se volete esportare le voci dei vostri moduli su altre piattaforme.
Consultate questo post per vedere la differenza tra WPForms Lite e WPForms Pro.
Una volta installato e attivato WPForms, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.

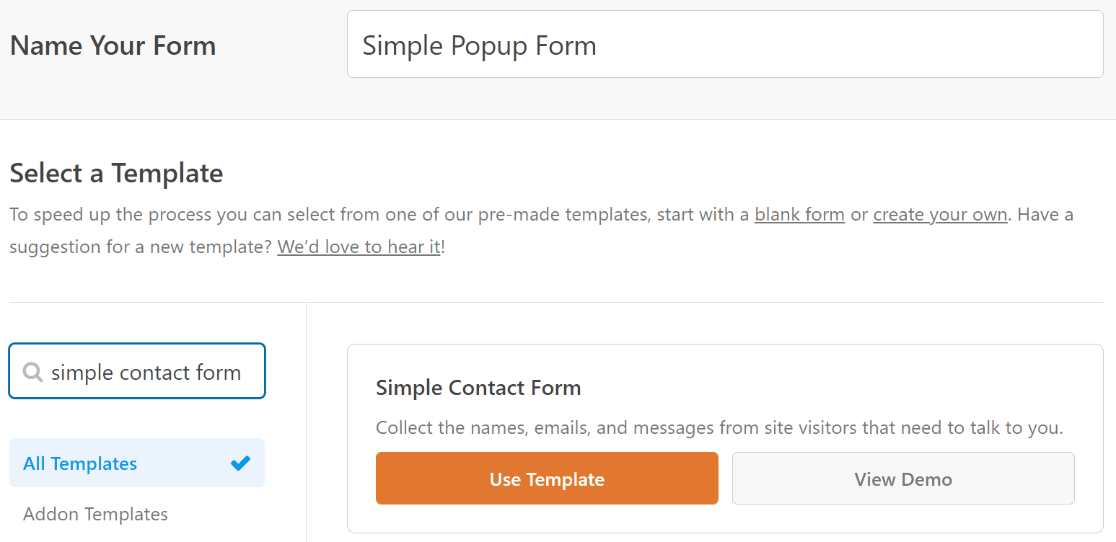
Ora dovrebbe apparire la schermata di impostazione del modulo con vari modelli. Per un modulo a comparsa, si dovrà evitare di avere una tonnellata di campi.
Mantenendo il modulo breve e compatto, sarà più facile visualizzarlo sugli schermi più piccoli. Utilizzeremo il modello Simple Contact Form come punto di partenza.

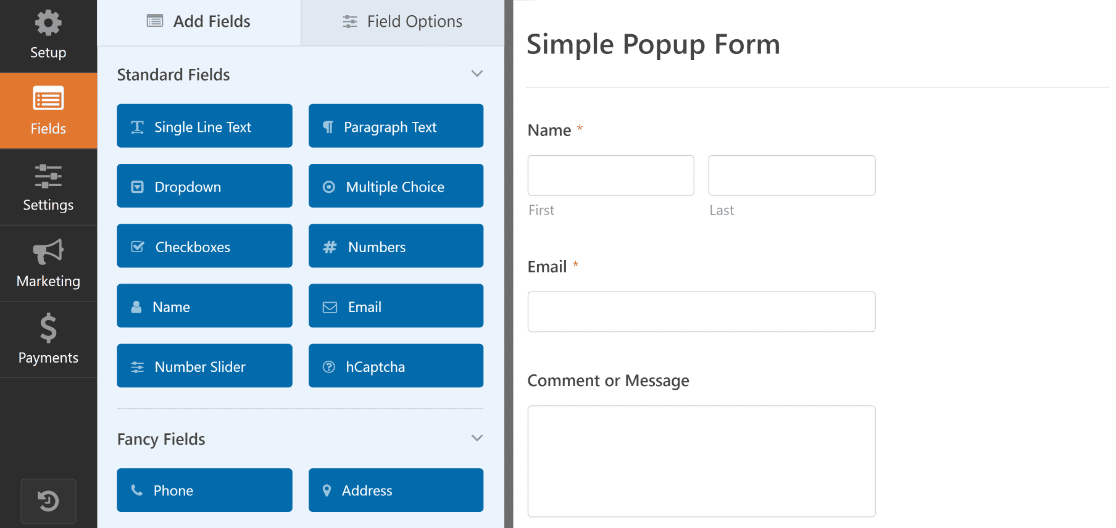
WPForms caricherà il modello e vi porterà alla schermata di creazione del modulo. Il modello del modulo di contatto semplice include i campi Nome, Email e Testo del paragrafo, che è tutto ciò di cui abbiamo bisogno per ora.

Quando si è soddisfatti dell'aspetto del modulo, premere Salva. Ora siamo pronti per passare al popup. Iniziamo con OptinMonster.
Metodo #1: Creare un popup con OptinMonster
OptinMonster è un servizio SaaS che offre strumenti di ottimizzazione delle conversioni e che si integra perfettamente con i siti WordPress grazie al suo plugin. In questo metodo, utilizzeremo OptinMonster per creare un popup che visualizza un modulo.
1. Installare OptinMonster
Potete scaricare gratuitamente il plugin OptinMonster e creare fino a 3 campagne con un limite totale di 300 impressioni al mese. È perfetto per creare il vostro primo modulo popup su WordPress quando siete agli inizi.

In seguito, probabilmente vorrete rimuovere le limitazioni della versione gratuita da soli 9 dollari al mese.
Se non sapete come installare un plugin di WordPress, ecco le istruzioni per aggiungere OptinMonster al vostro sito WordPress.
2. Creare una campagna popup
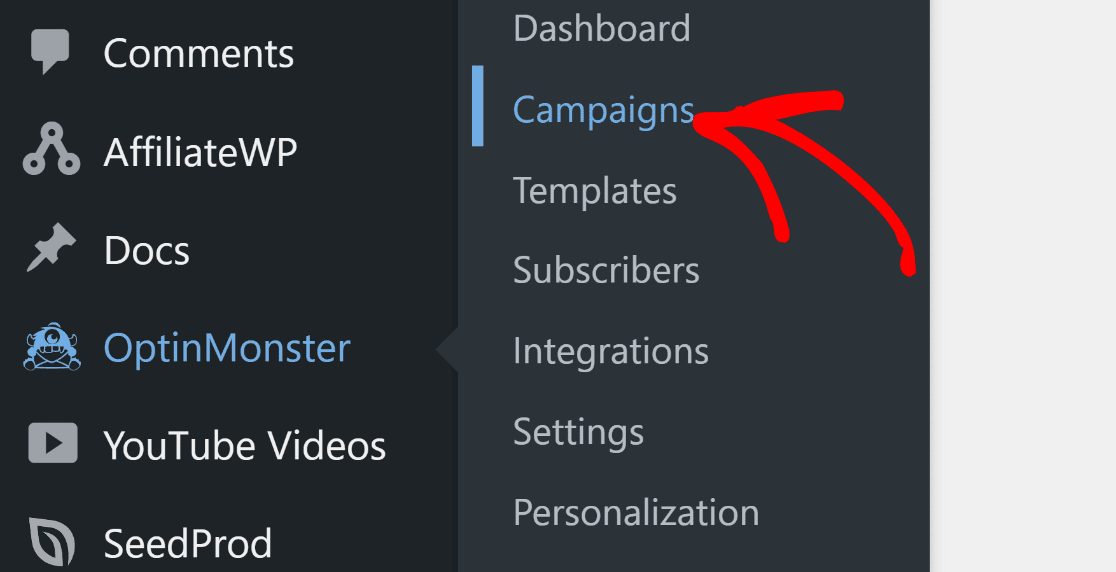
Quindi, creiamo la campagna popup. Iniziate facendo clic su OptinMonster " Campagne dal menu della barra laterale di WordPress.

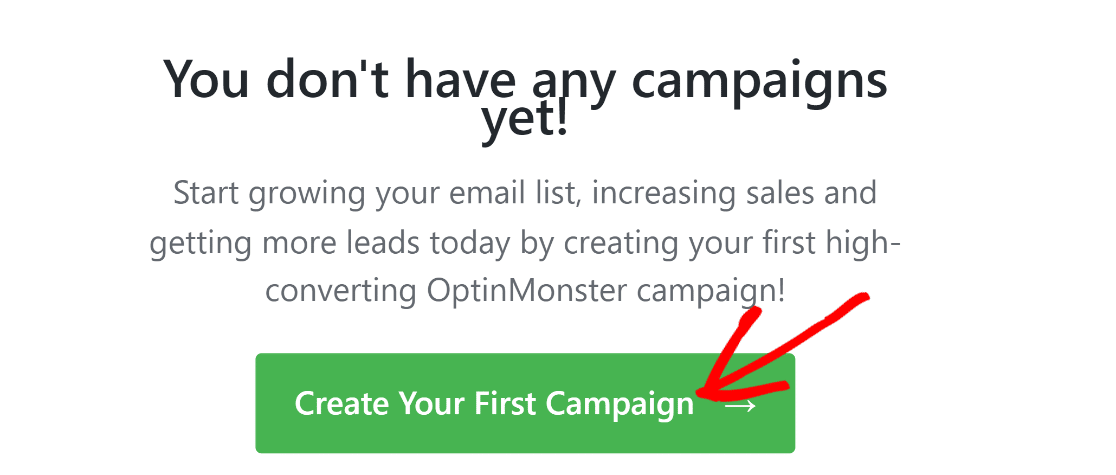
In questo modo si viene reindirizzati alla pagina di creazione della campagna. Qui, fate clic sul pulsante Crea la tua prima campagna.

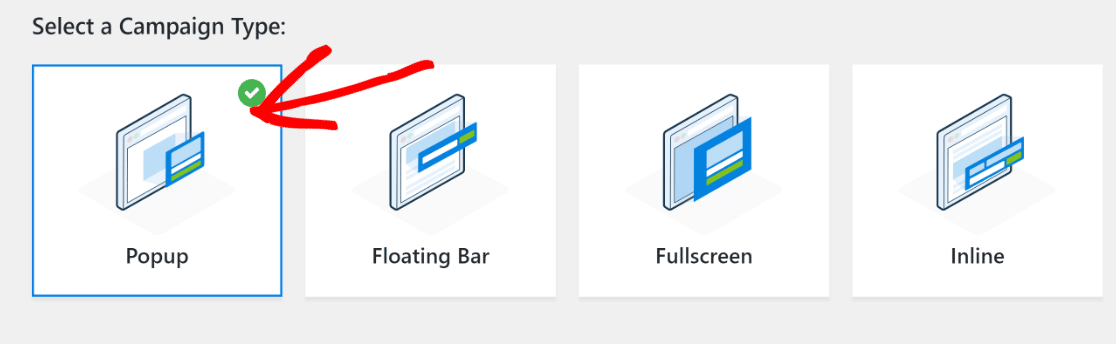
Dall'elenco delle opzioni disponibili, selezionare Popup come tipo di campagna, poiché per ora è l'obiettivo principale.

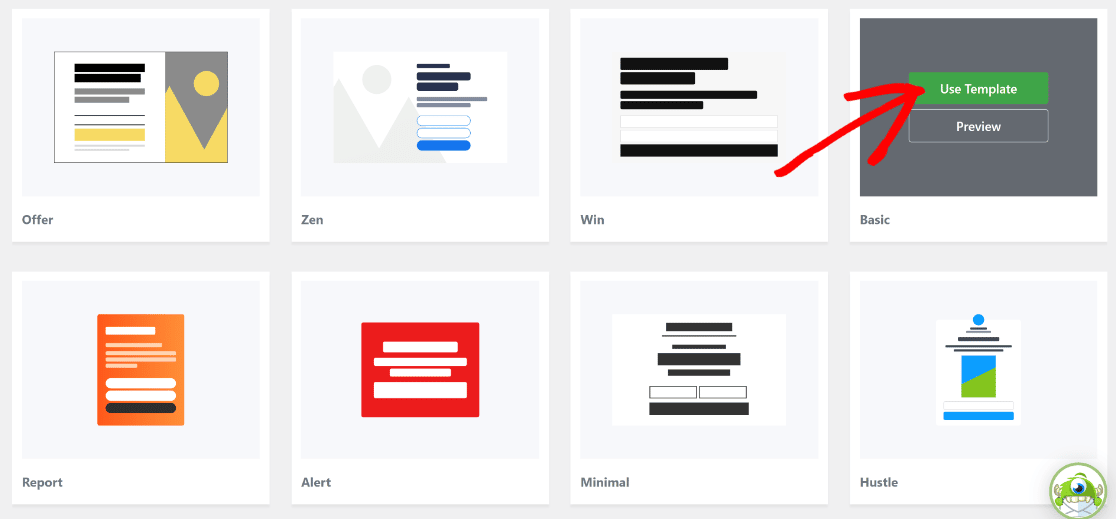
Quindi, scorrere verso il basso e scegliere un modello tra le opzioni disponibili. Passare il cursore su un modello e premere il pulsante Usa modello.
Preferisco usare la campagna Basic per i popup, perché è facile da personalizzare e non richiede molte modifiche come punto di partenza. Inoltre, è abbastanza flessibile da adattarsi a metodi di iscrizione single optin o double optin, a seconda di come il vostro strumento di email marketing è integrato nel vostro sito.

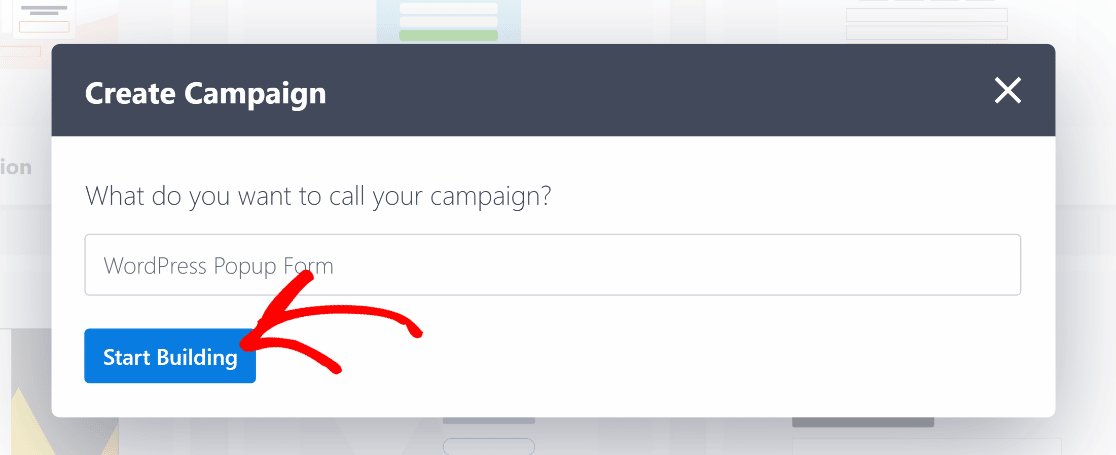
A questo punto, OptinMonster vi chiederà di dare un nome alla vostra campagna. Inserite un nome e premete il pulsante Inizia a costruire per procedere.

Dopodiché, vi ritroverete nella schermata del costruttore di campagne di OptinMonster con il modello selezionato caricato.

È possibile pubblicare questa campagna popup così com'è, senza aggiungere il blocco WPForms. Tuttavia, passeremo a WPForms per poter utilizzare le sue integrazioni.
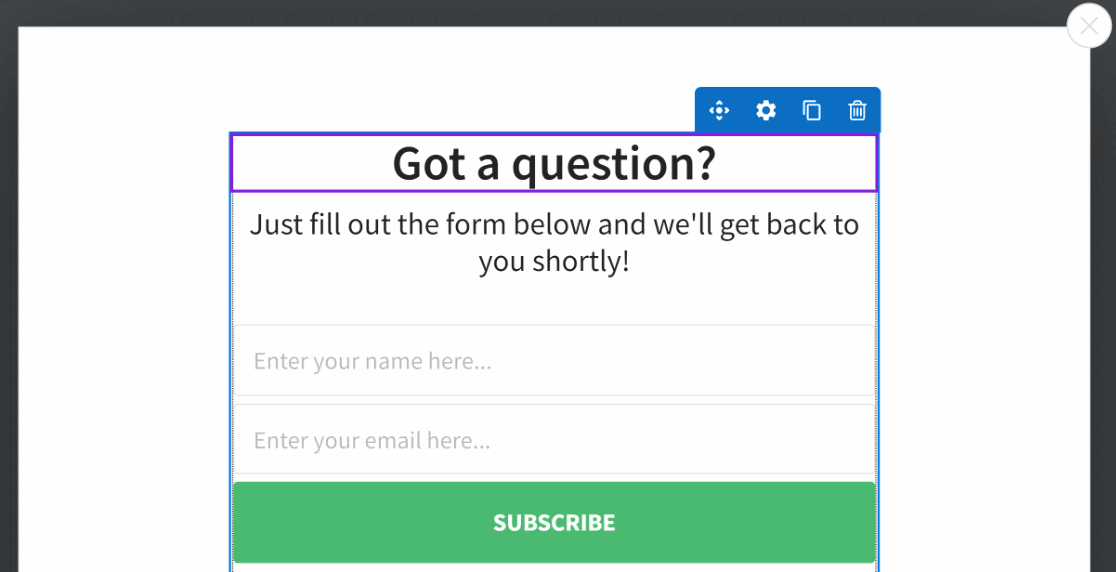
Modifichiamo innanzitutto l'intestazione del popup per includere indicazioni utili per i visitatori che vedono il modulo popup. Basta fare clic sul testo dell'intestazione e digitare il messaggio desiderato.

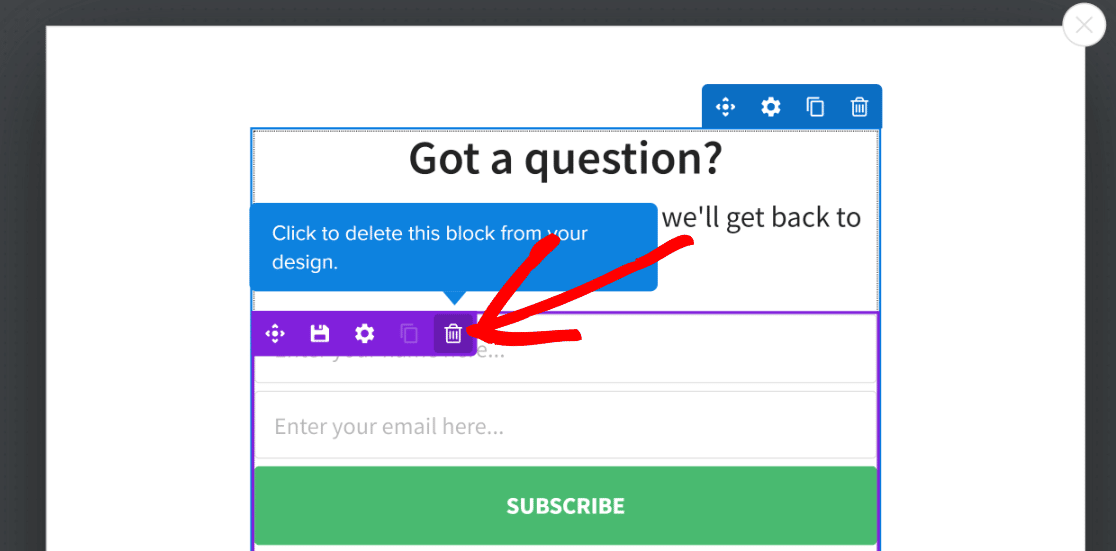
Poiché vogliamo includere un modulo creato separatamente con WPForms, cancelleremo i campi opt-in preesistenti da questa campagna popup.
È possibile eliminare qualsiasi elemento dalla campagna passando il cursore su di esso e facendo clic sull'icona del cestino.

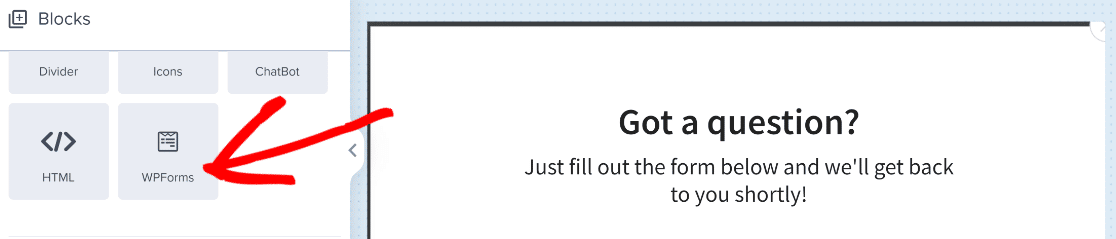
Ora possiamo trascinare e rilasciare il blocco WPForms proprio sotto l'intestazione della campagna. Questa integrazione è davvero straordinaria.

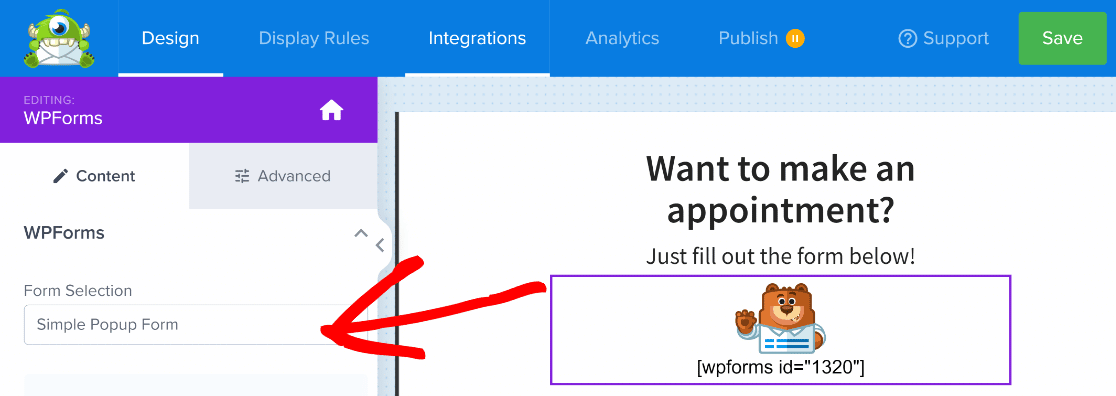
Basta cliccare sul blocco WPForms dopo averlo aggiunto alla campagna. Si apriranno le impostazioni in cui è possibile selezionare qualsiasi modulo creato con WPForms.
Fare clic sul menu a tendina Selezione modulo nel riquadro di sinistra del costruttore di campagne e selezionare il modulo che si desidera incorporare nella campagna popup.

Fantastico! Abbiamo quasi finito di creare un modulo popup per WordPress utilizzando il primo metodo. Ora dobbiamo solo pubblicarlo!
3. Anteprima e pubblicazione del modulo popup
Poiché OptinMonster utilizza shortcode per incorporare i moduli realizzati con WPForms, non è possibile vedere immediatamente un'anteprima live del modulo all'interno della campagna di moduli popup.
Tuttavia, è possibile visualizzare un'anteprima prima di pubblicarla. A tale scopo, fare clic sul pulsante Pubblica nella barra di navigazione in alto.

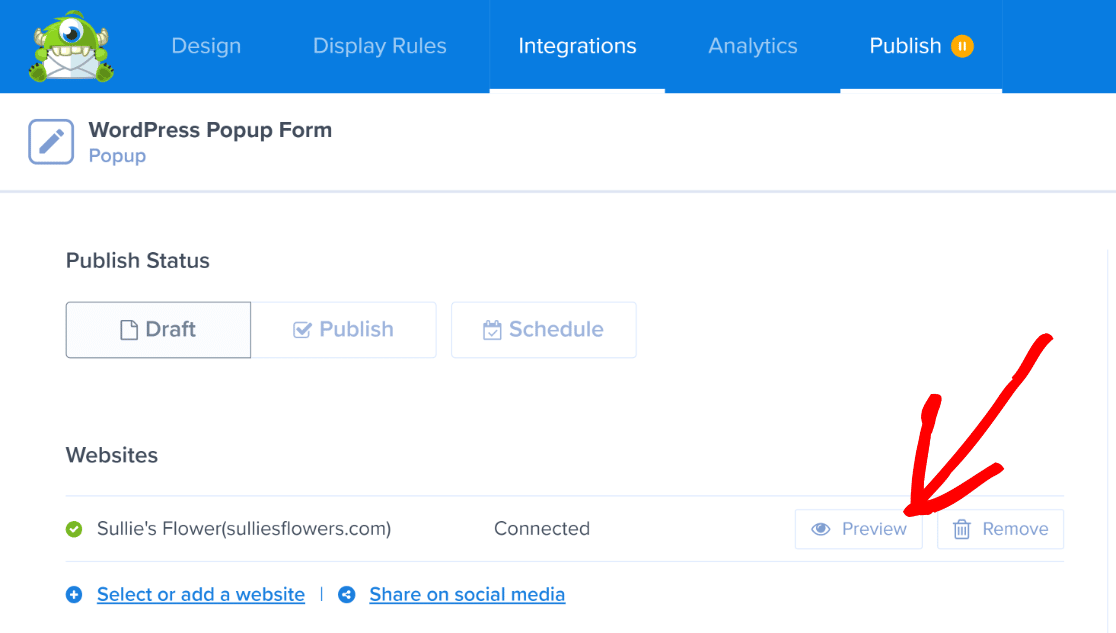
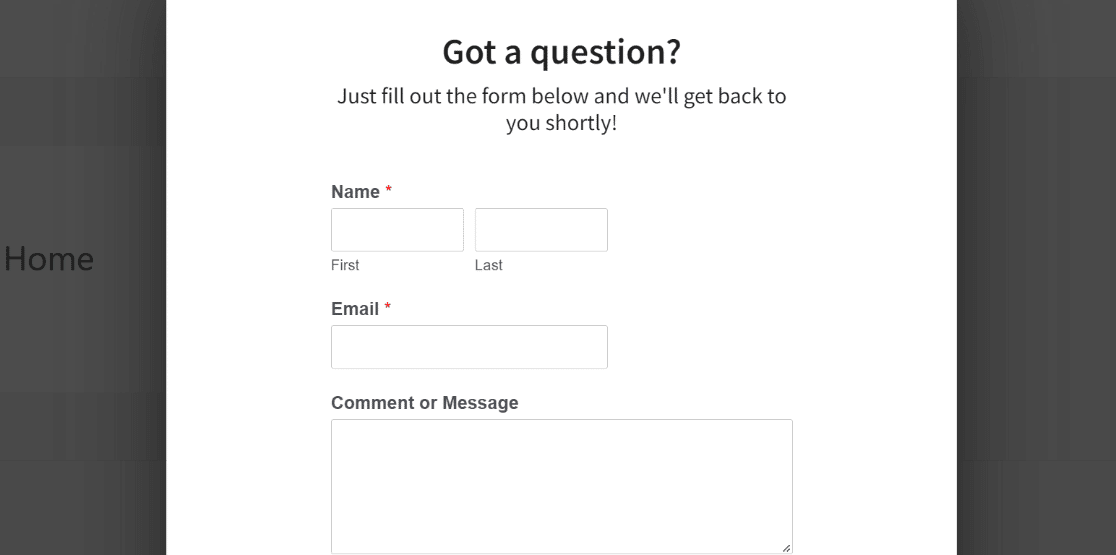
In questa schermata è presente un pulsante di anteprima. Facendo clic sul pulsante Anteprima si accede al frontend del sito, dove il modulo appare sullo schermo, proprio come per i visitatori.

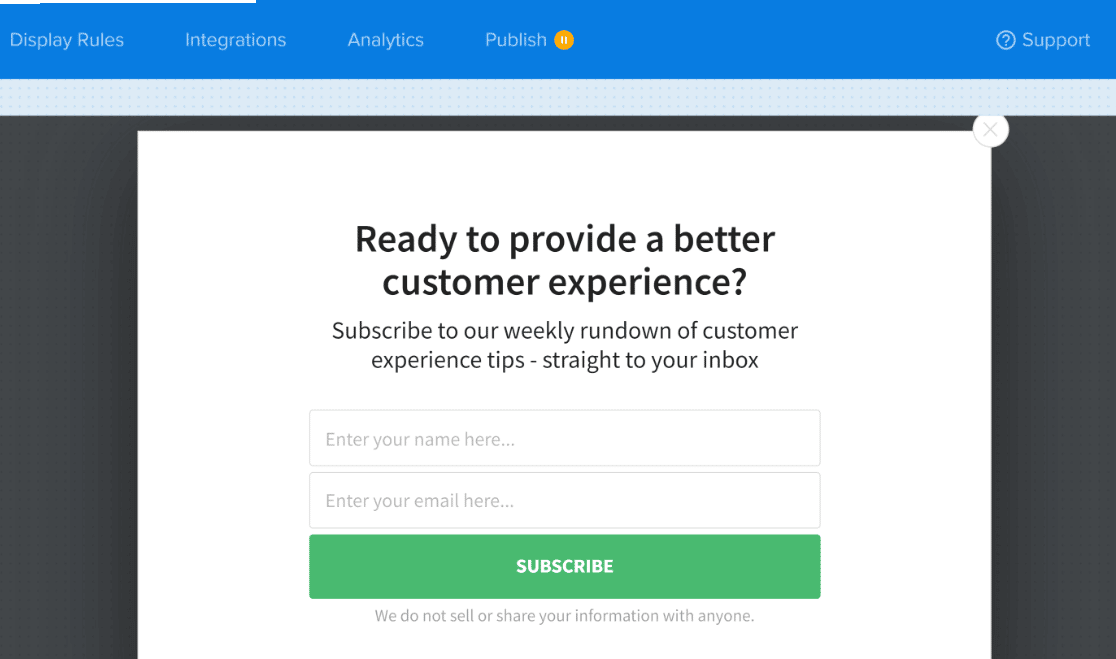
Ora, OptinMonster attiverà il modulo popup di WordPress al caricamento della pagina. Ecco come appare nel nostro esempio:

L'anteprima consente di ricontrollare tutto prima di pubblicare la campagna.
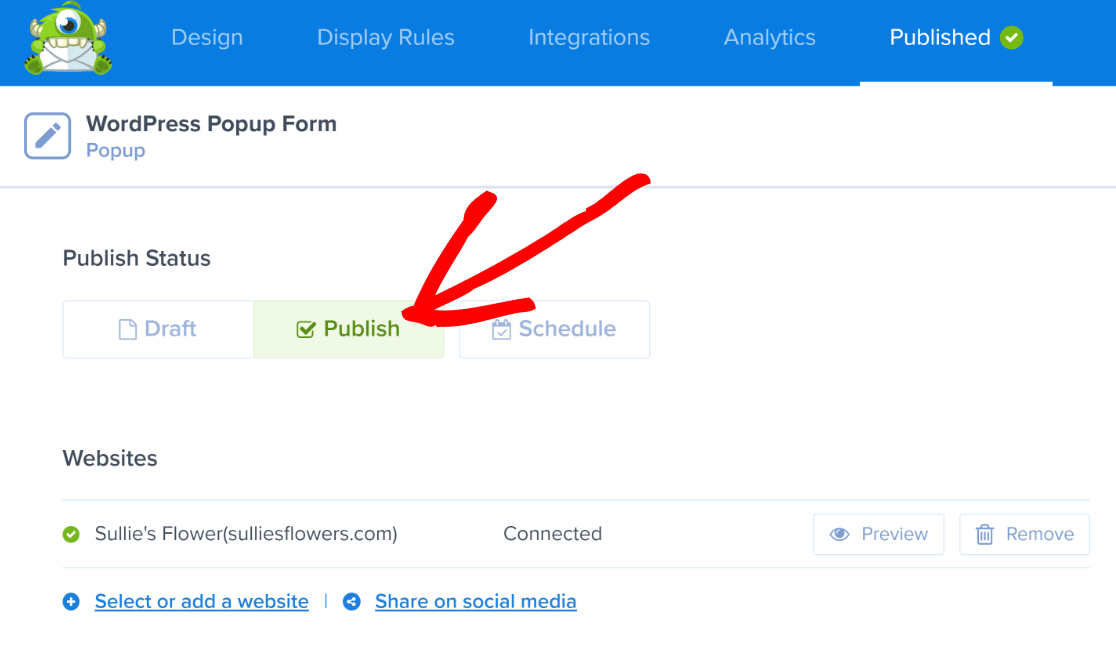
Una volta soddisfatti dell'aspetto del modulo a comparsa, premere il pulsante Pubblica in Stato di pubblicazione.

Ottimo! La campagna è ora attiva. Il modulo popup apparirà ora per tutti gli utenti che visitano il vostro sito. Se volete, potete anche modificare le regole di visualizzazione del modulo popup di WordPress.
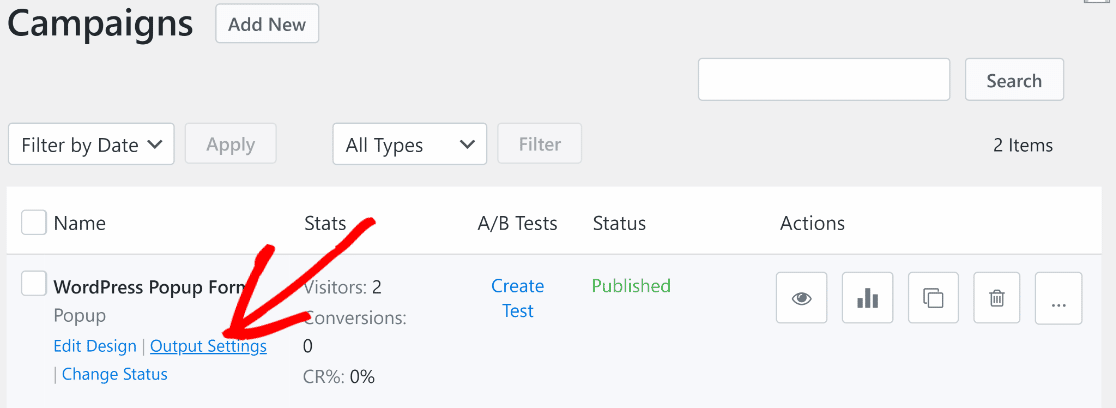
Tornate a OptinMonster " Campagne. Trovate la campagna appena creata e passateci sopra il cursore. Quindi, fare clic sull'opzione Impostazioni di output .

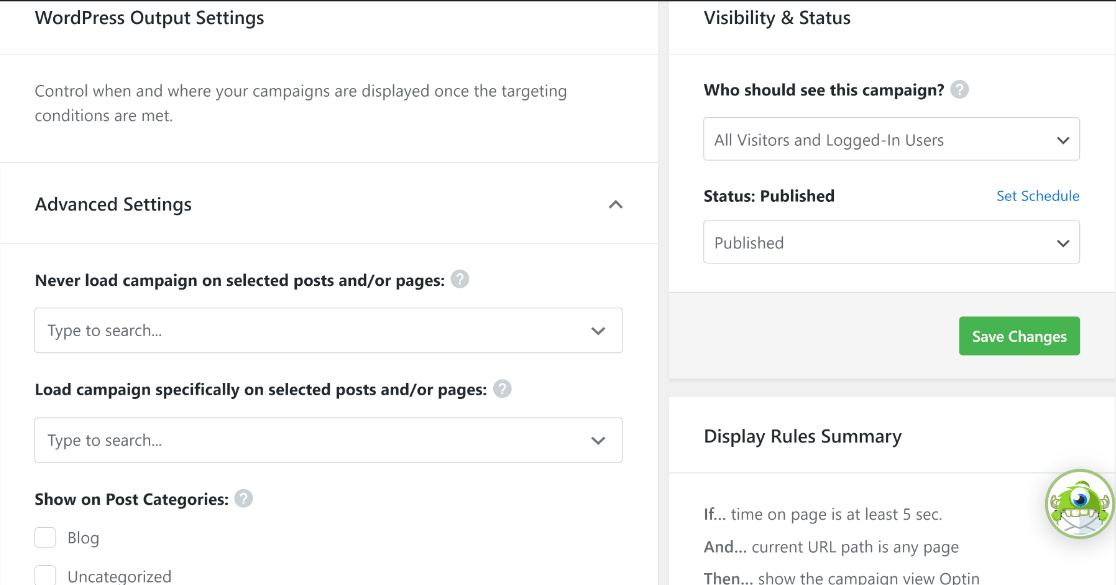
Qui è possibile modificare la visibilità della campagna e impostarla in modo che sia visibile solo ai visitatori, agli utenti registrati o a entrambi.
È anche possibile escludere questa campagna da pagine selezionate o includerla per visualizzarla solo su alcune pagine specifiche. Sta a voi decidere su quali pagine deve essere visualizzato il vostro modulo popup.

Dopo aver modificato le regole di visualizzazione a proprio piacimento, assicurarsi di premere il pulsante verde Salva modifiche sulla destra.
E questo è tutto ciò che dovete fare per creare una campagna di moduli popup su WordPress utilizzando OptinMonster e WPForms!
Passiamo al metodo successivo per ottenere lo stesso risultato.
Metodo n. 2: Creare un modulo popup con Popup Maker
Se preferite una soluzione che vi permetta di creare un modulo popup completamente dalla vostra dashboard di WordPress, allora il prossimo metodo fa per voi.
Ecco una guida video che illustra questo metodo:

Per le istruzioni scritte passo per passo, potete continuare a leggere qui sotto:
1. Installare Popup Maker
Per questo tutorial, la versione gratuita di Popup Maker andrà benissimo. Non è potente come il plugin OptinMonster, ma funziona altrettanto bene con WPForms.

Proprio come abbiamo fatto in precedenza, utilizzeremo il modulo creato all'inizio con WPForms e lo incorporeremo nel popup.
2. Creare un popup in Popup Maker
Entrate nel plugin Popup Maker per creare il vostro popup. Questo plugin gratuito per WordPress consente di creare popup da zero, in modo semplice.
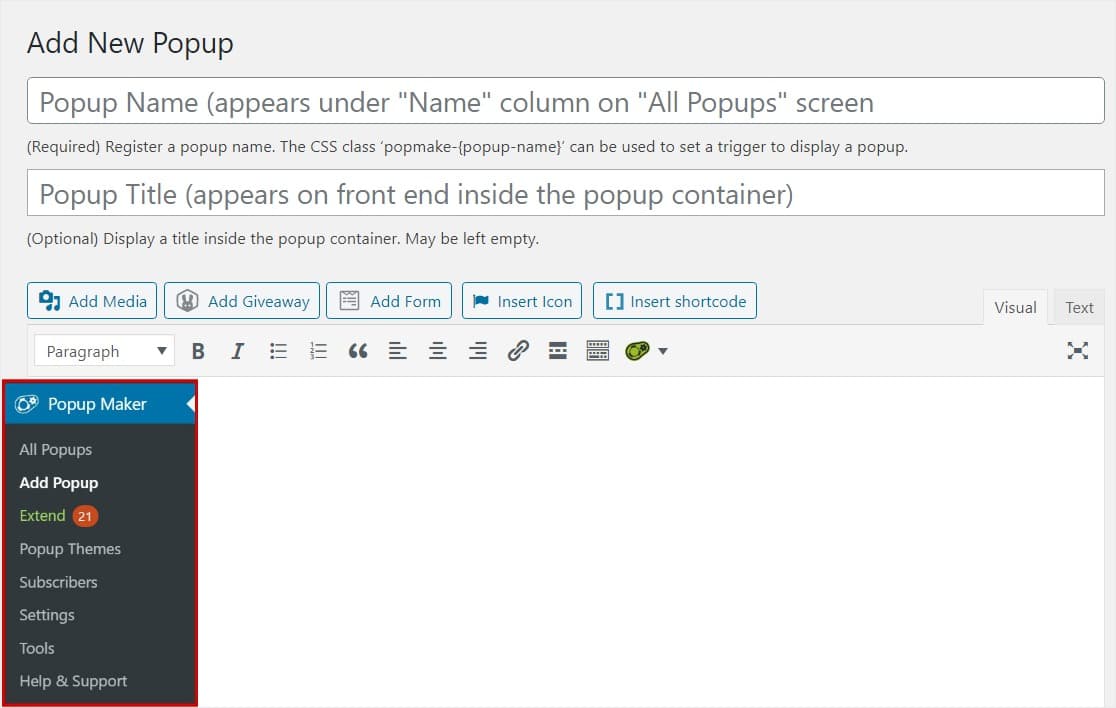
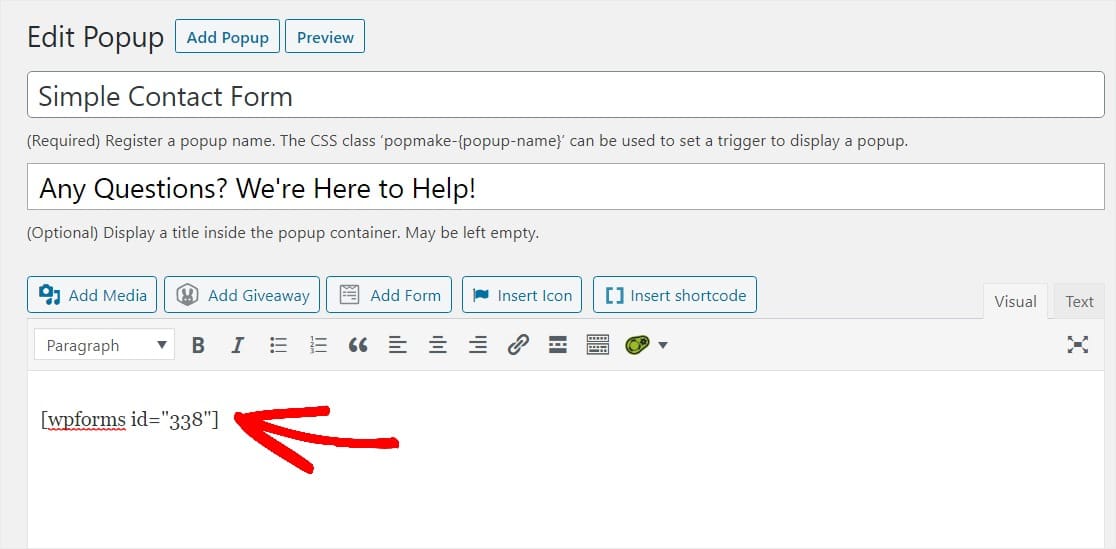
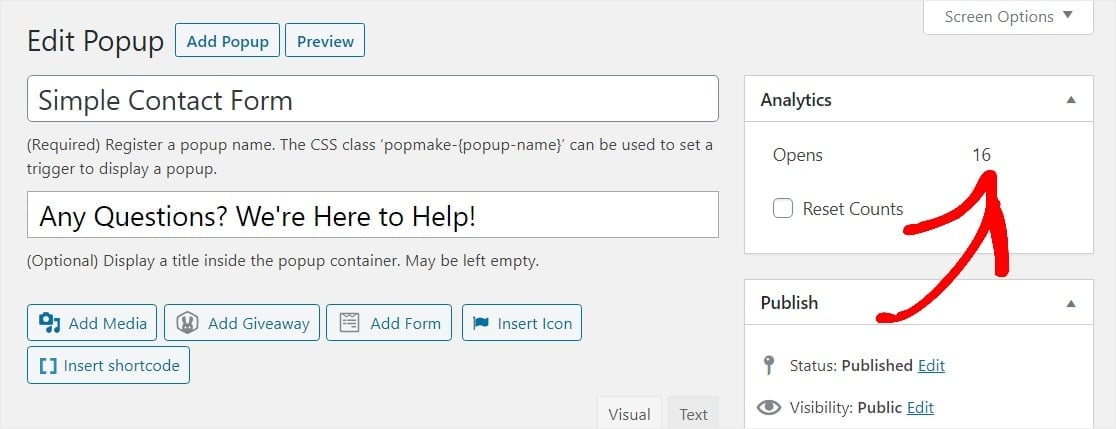
Accedete alla vostra dashboard di WordPress e andate su Popup Maker " Aggiungi popup e vedrete apparire la schermata di modifica del popup.

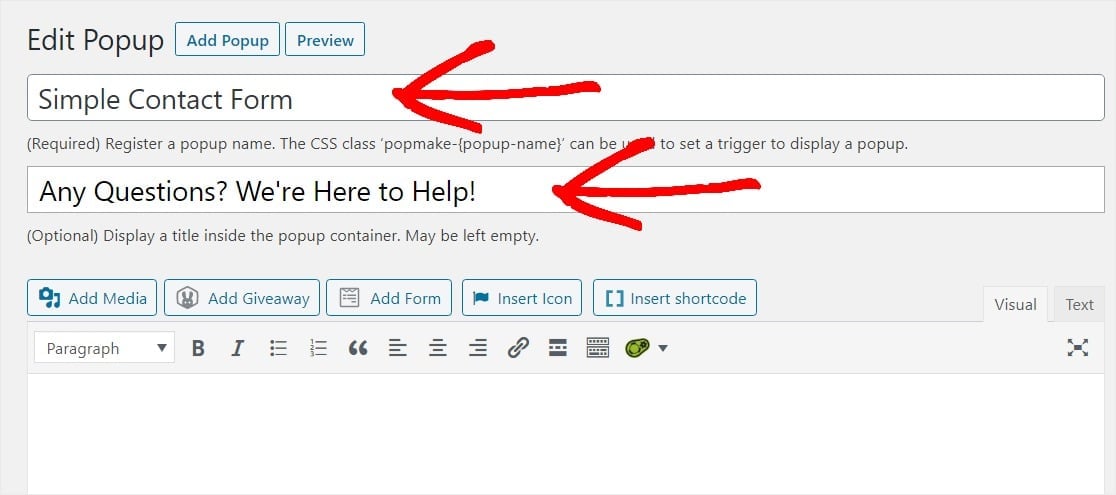
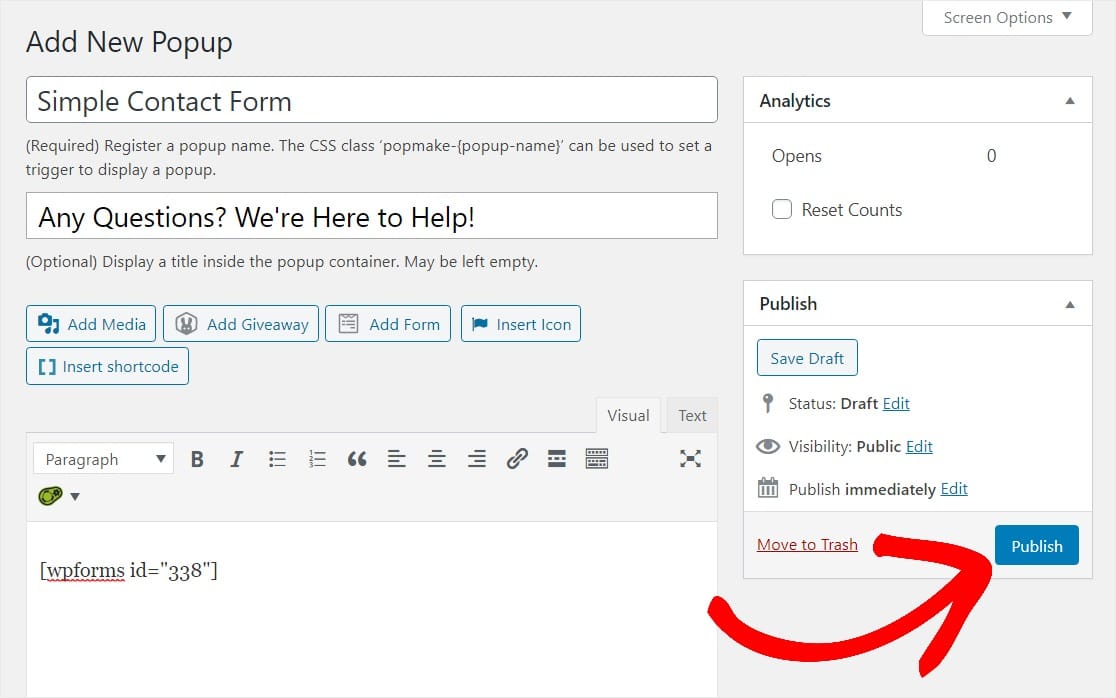
In questa schermata, si dovrà inserire un nome per il popup. È anche possibile inserire un titolo opzionale, come abbiamo fatto in questo esempio.

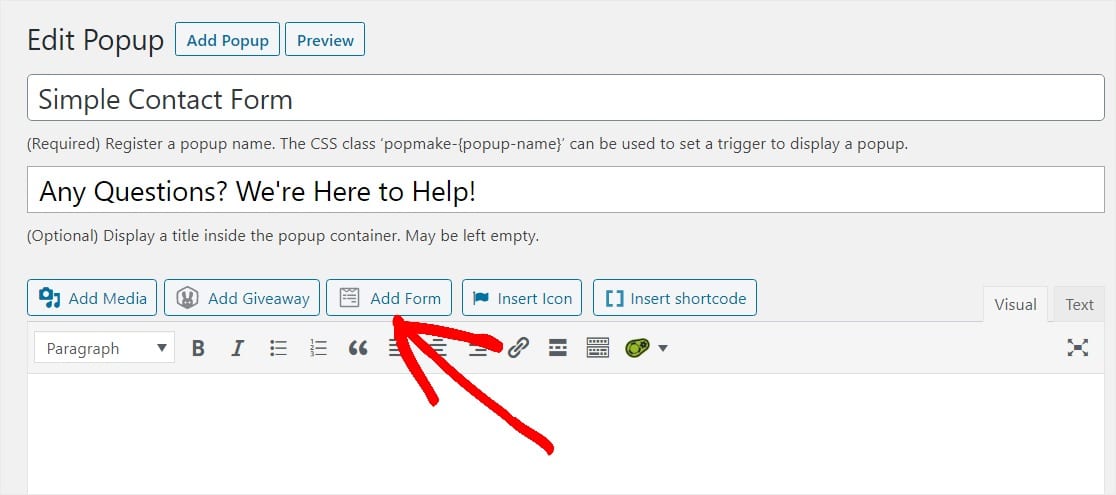
Ora è il momento di inserire il modulo nel popup. Fare clic sul pulsante Aggiungi modulo per selezionare il modulo.

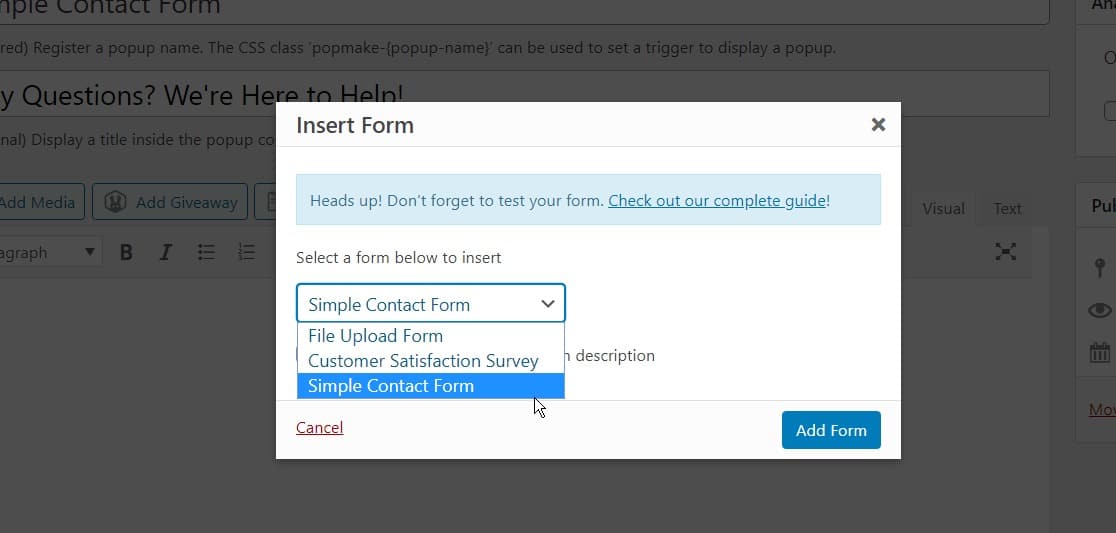
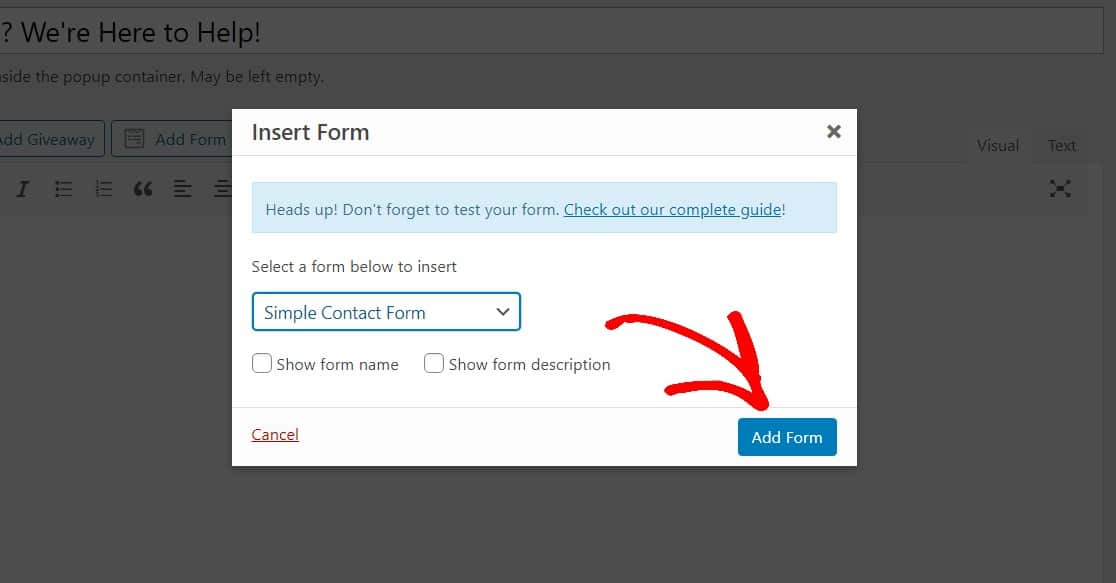
Verrà visualizzata la schermata Inserisci modulo. È possibile scegliere il modulo da inserire in questa finestra a comparsa selezionandolo dal menu a discesa.

Una volta selezionato il modulo creato con WPForms, fare clic sul pulsante blu Aggiungi modulo per aggiungerlo al popup.

Verrà visualizzato uno shortcode unico che indica al popup quale modulo utilizzare. Se necessario, è possibile modificare l'ID del modulo ogni volta che si vuole sostituire il modulo.

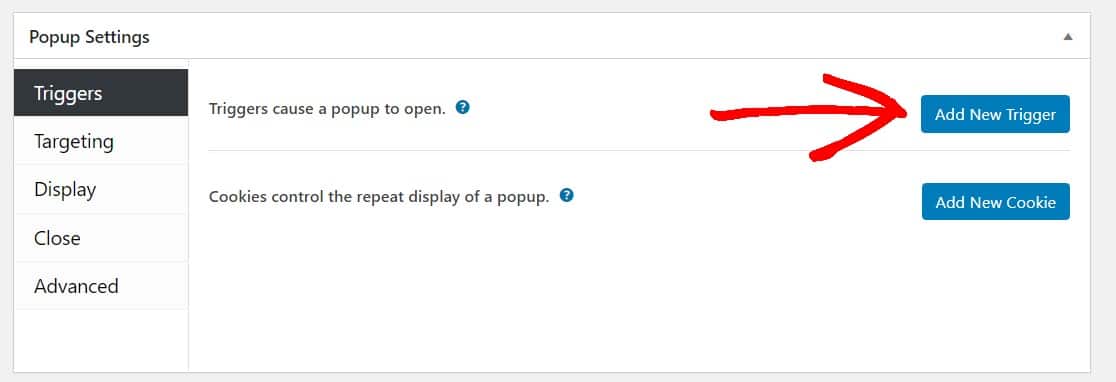
Ottimo lavoro. Personalizziamo alcune impostazioni delle finestre a comparsa, scorrendo verso il basso e iniziando da Trigger.
I trigger indicano alla popup quando aprirsi, ad esempio quando si esiste la pagina o si scorre verso il basso, ecc. Fare clic sul pulsante blu Aggiungi nuovo trigger .

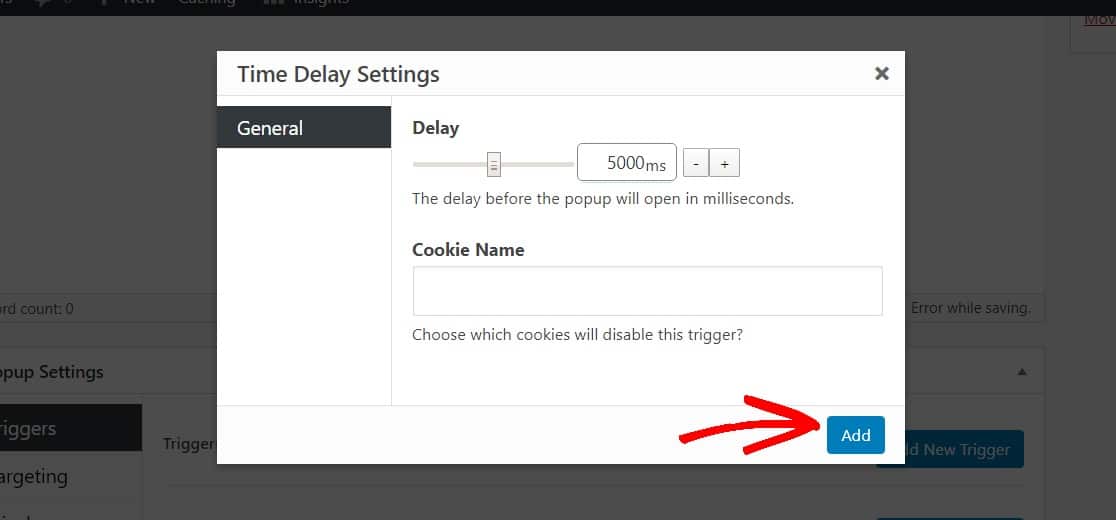
Nella finestra delle opzioni di attivazione, aprire il menu a tendina e selezionare Ritardo temporale/Apertura automatica. In questo modo il popup si aprirà dopo che i visitatori del sito web saranno rimasti sulla pagina per un certo periodo di tempo.
Io preferisco selezionare 5 secondi (5.000 millisecondi). Quando si è pronti, fare clic sul pulsante Aggiungi per continuare.

Per impostazione predefinita, questo popup verrà visualizzato su ogni pagina del vostro sito web WordPress e da tutti i dispositivi.
È possibile regolare queste impostazioni per indirizzare persone specifiche, dispositivi, luoghi (come un post o una pagina) e altro ancora nella sezione Targeting. Per le impostazioni più avanzate, consultate la documentazione di Popup Maker.
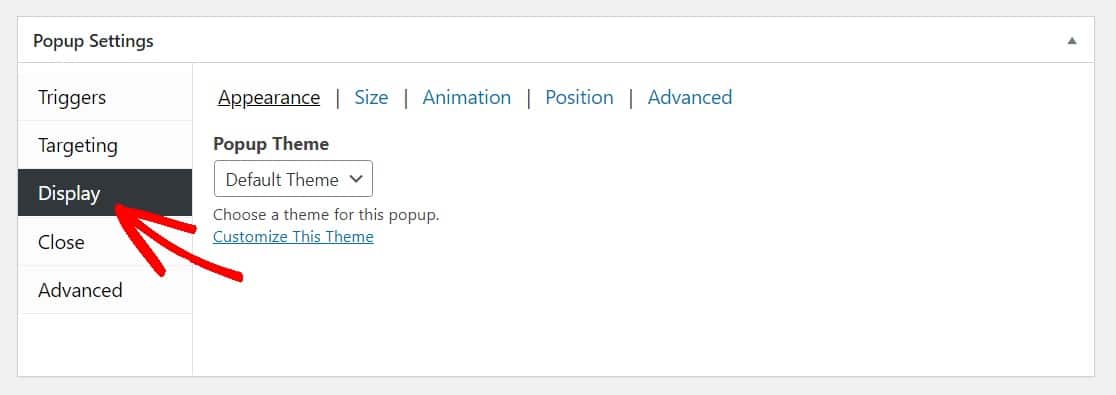
Quindi, miglioriamo l'aspetto del popup facendo clic su Display nelle impostazioni del popup.

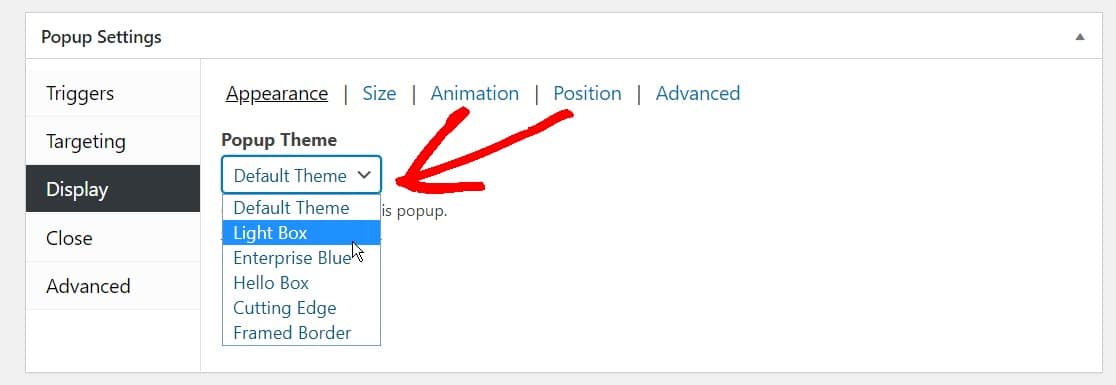
Dal menu a tendina Tema popup, selezionare un tema per il popup. È possibile scegliere qualsiasi tema di popup. Per questo esempio, sceglieremo il popolare stile Light Box.

A questo punto, regolate le altre impostazioni che desiderate e, quando siete pronti, procedete alla pubblicazione del modulo.
3. Pubblicare il modulo a comparsa
Scorrere la pagina fino alla parte superiore e fare clic sul pulsante Pubblica per rendere attivo il modulo popup di WordPress.

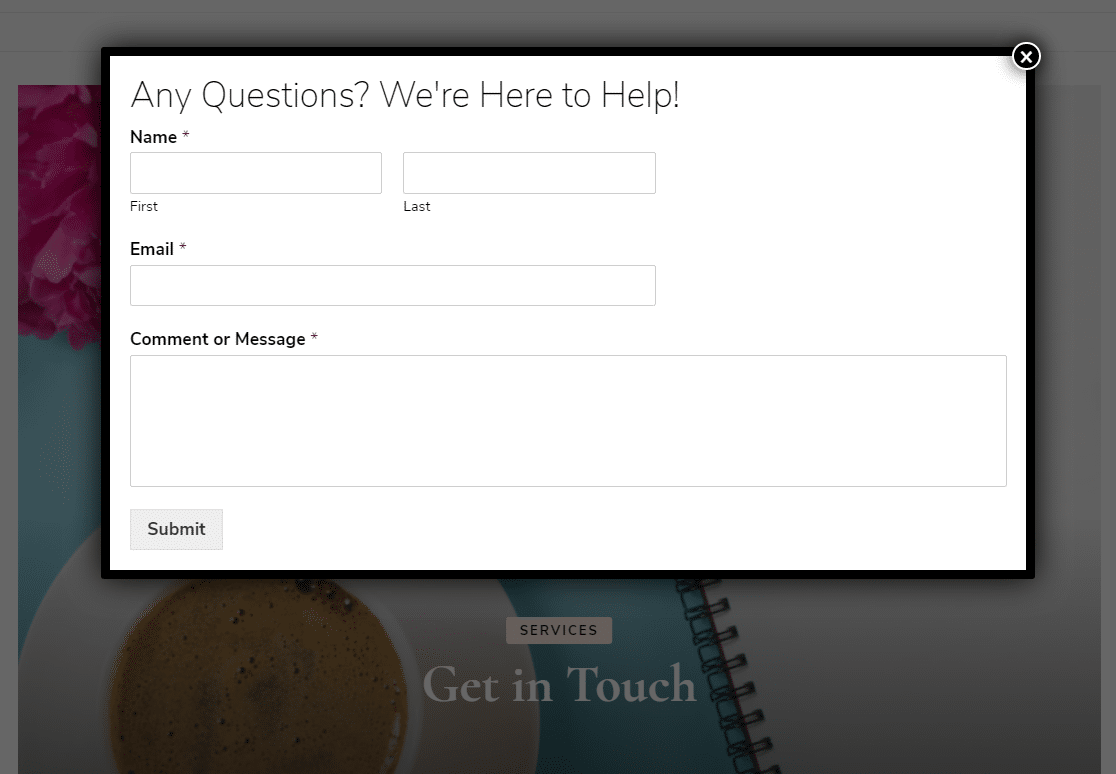
Ed ecco fatto! Ora potete visualizzare l'anteprima del vostro modulo popup di WordPress per assicurarvi che sia esattamente come lo desiderate e regolare le impostazioni di conseguenza.

Per creare altri popup per i moduli di contatto, potete ripetere questo processo e personalizzare le impostazioni e le regole di visualizzazione per farli apparire su diversi post o pagine, ecc. Oppure potete essere creativi e creare un sondaggio popup per WordPress.
Tornate alla pagina di modifica per tenere d'occhio Analytics, se volete sapere quante persone hanno visualizzato il vostro modulo popup di WordPress.

Inoltre, se avete impostato Google Analytics sul vostro sito web, potete monitorare Popup Maker attraverso il tracciamento degli eventi personalizzati.
Bene, siete pronti. Speriamo che questo articolo vi abbia aiutato a imparare come creare un modulo di contatto popup in WordPress.
Domande frequenti sui moduli popup di WordPress
I moduli popup sono un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande frequenti (FAQ) su di essi:
Perché creare un modulo popup in WordPress?
I moduli popup offrono ai lettori un modo rapido per contattarvi senza dover abbandonare la pagina in cui si trovano. Sono ideali per:
- Feedback - Raccogliere feedback chiedendo commenti o creando un sondaggio.
- Iscrizioni - Costruite la vostra lista di newsletter rendendo facile l'iscrizione.
- Appuntamenti - Consente agli utenti di programmare una chiamata o un appuntamento.
Come si aggiunge un modulo pop-up a WordPress?
WordPress non ha una funzione di popup integrata, quindi dovrete usare un plugin come WPForms per creare prima il modulo e poi OptinMonster per creare il popup.
È quindi possibile utilizzare uno shortcode per incorporare il modulo direttamente nel popup di OptinMonster. Questo è forse il metodo più conveniente.
Inoltre, dato che sia WPForms che OptinMonster offrono una versione gratuita dei loro plugin, non dovrete sborsare un solo centesimo per aggiungere questa funzionalità al vostro sito web.
Come si crea un modulo pop-up automatico in HTML?
La creazione di un modulo popup automatico con l'HTML richiede alcune conoscenze di codifica approfondite. Qui di seguito sono descritti alcuni dei passaggi necessari per creare un modulo di questo tipo:
- HTML Structure: Write basic HTML for your pop-up. Use <div> to create a pop-up box and another <div> for the overlay.
- Aggiungere CSS: Modellare il pop-up e l'overlay con i CSS. Fate in modo che l'overlay copra l'intero schermo e che il pop-up risalti.
- JavaScript per l'interazione: Utilizzare JavaScript per mostrare e nascondere il pop-up. È possibile impostare la visualizzazione dopo alcuni secondi o quando si verifica un'azione specifica.
- Include Form Elements: Inside your pop-up div, add form elements like <input> for user input.
- Testate il codice: Testate sempre il vostro pop-up su diversi browser per assicurarvi che funzioni correttamente.
Tuttavia, poiché lavorare con il codice può diventare rapidamente complicato. Vi consigliamo di utilizzare un plugin come OptinMonster per creare facilmente e gratuitamente un modulo popup!
Come si crea un modulo pop-up con Elementor?
Per creare un modulo popup in Elementor, è necessaria la licenza Pro. Questa vi darà accesso al costruttore di popup e ai modelli.
Scegliete un modello o progettate da zero. Trascinate i widget per aggiungere contenuti. Decidete dove e quando far apparire il vostro pop-up. E questo è tutto!
Successivamente, accettare il contenuto inviato dall'utente
Volete permettere agli utenti ospiti di inviare post sul vostro sito dal frontend? WPForms è il miglior plugin per questo! Per maggiori dettagli, consultate la nostra guida su come consentire l' invio di post da parte degli utenti su WordPress.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Posso creare il modulo sul lato sinistro del popup e l'immagine sul lato destro?
Ciao Pratham - Dovresti essere in grado di utilizzare i nostri campi di layout multicolonna per creare i campi del modulo sul lato sinistro e visualizzare l'immagine sul lato destro. Per maggiori dettagli, ti suggerisco di dare un'occhiata al nostro post sul blog qui.
Devo acquistare la versione premium di Popup Maker per poter ottenere ciò che voglio per usare wpforms?
Ciao Robert - no, la versione gratuita di Popup Maker ti aiuterà anche a creare un popup con WPForms. In realtà, qualsiasi plugin che consenta di utilizzare uno shortcode dovrebbe funzionare con lo shortcode di WPForms.
Grazie 🙂
non funziona se il modulo richiede un pagamento
Ehi Travis - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Nella versione gratuita sia del pop up maker che dei moduli WP, entrambi sembrano a posto da soli quando vengono modificati, ma quando includo il modulo WP nel Popup maker non solo sembra davvero scadente, ma confonde tutto: il testo è di dimensioni sbagliate e il testo cambia in font e dimensioni diverse da quelle progettate.
Ehi Meg - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare. Poiché stai usando la versione Lite, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Salve, vorrei creare un pop up di annunci per il mio sito wordpress. Come faccio a crearlo?
Ciao SK - Certo, per creare un pop up di annuncio, una volta creato il modulo, vai alla pagina o al post in cui vuoi che appaia il pop up di annuncio. Puoi creare una nuova pagina/post o modificarne una esistente.
Ora, potete aggiungere il popup a questa pagina/post seguendo tutti i metodi descritti in questo documento! Questo è tutto 🙂
Grazie!
È possibile collegare i moduli WP a un pulsante in modo che quando si fa clic sul pulsante vengano visualizzati i moduli per l'inserimento e l'invio. E potrei usare Optin Monster o Popup Maker per fare questo? Grazie.
Ciao Phil - Mi scuso, al momento non c'è la possibilità di creare un pulsante per collegare il modulo. Tuttavia, è assolutamente possibile aggiungere il modulo con un pulsante utilizzando il link della pagina in cui il modulo è incorporato. Si noti che il modulo deve essere incorporato da qualche parte per ottenere il link/URL del modulo. Quindi è sufficiente utilizzare l'URL di quella pagina nel pulsante.
Un'altra soluzione potrebbe essere l'utilizzo di un popup. È possibile utilizzare alcuni dei molteplici plugin di tipo popup/lightbox disponibili su WordPress.org, nonché opzioni di plugin a pagamento. Alcune delle opzioni disponibili sono OptinMonster e Popup Maker, con cui i nostri clienti ci hanno riferito di aver avuto successo.
In realtà, qualsiasi plugin che consenta di utilizzare uno shortcode dovrebbe funzionare con lo shortcode di WPForms.
Spero che questo sia d'aiuto. Grazie 🙂
Come posso cambiare il colore del pulsante WPforms in Popup Maker? Non vedo un'opzione per utilizzare l'editor visuale con lo shortcode.
Ehi AnJie, quando si incorpora un modulo utilizzando uno shortcode, non è possibile personalizzare il pulsante di invio direttamente attraverso l'editor. Tuttavia, è assolutamente possibile personalizzare il suo aspetto utilizzando CSS personalizzati e gli stili si rifletteranno in Popup Maker.
Spero che questo sia d'aiuto, grazie!