Riepilogo AI
Cercate un widget per inserire il vostro modulo di contatto nella parte inferiore del vostro sito? WPForms rende semplicissimo incorporare un modulo per ottenere un maggior numero di invii.
In questa guida vi mostreremo come utilizzare un widget per inserire il modulo di contatto nel footer del vostro sito WordPress.
Come aggiungere un modulo di contatto al piè di pagina di WordPress?
Con WPForms potete aggiungere un modulo di contatto al piè di pagina del vostro sito WordPress in pochi secondi.
È possibile farlo anche con la versione gratuita chiamata WPForms Lite, che consente di creare un modulo di contatto e di tenersi in contatto con i visitatori del sito.
Diamo un'occhiata a come si fa esattamente.
Passo 1: Creare il modulo WordPress
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress.
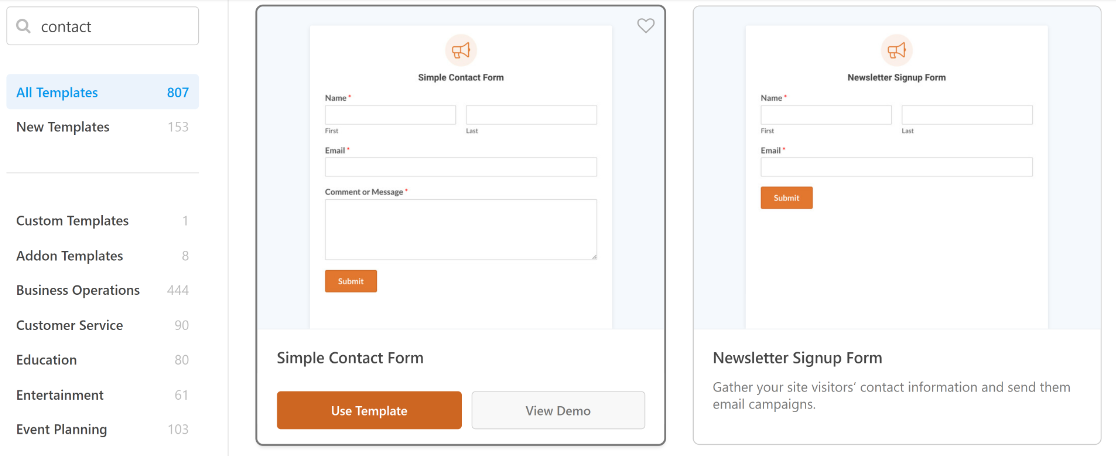
Una volta installato il plugin WPForms, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo. Poi, nel costruttore di moduli, trovate il modello Simple Contact Form e cliccate su Use Template per caricarlo.

Ora è il momento di personalizzare il modulo. È possibile personalizzare facilmente i campi del modulo con la funzione di trascinamento.
Per maggiori dettagli, potete leggere il nostro articolo su come creare un semplice modulo di contatto.
Passo 2: Aggiungere il widget di WPForms al piè di pagina
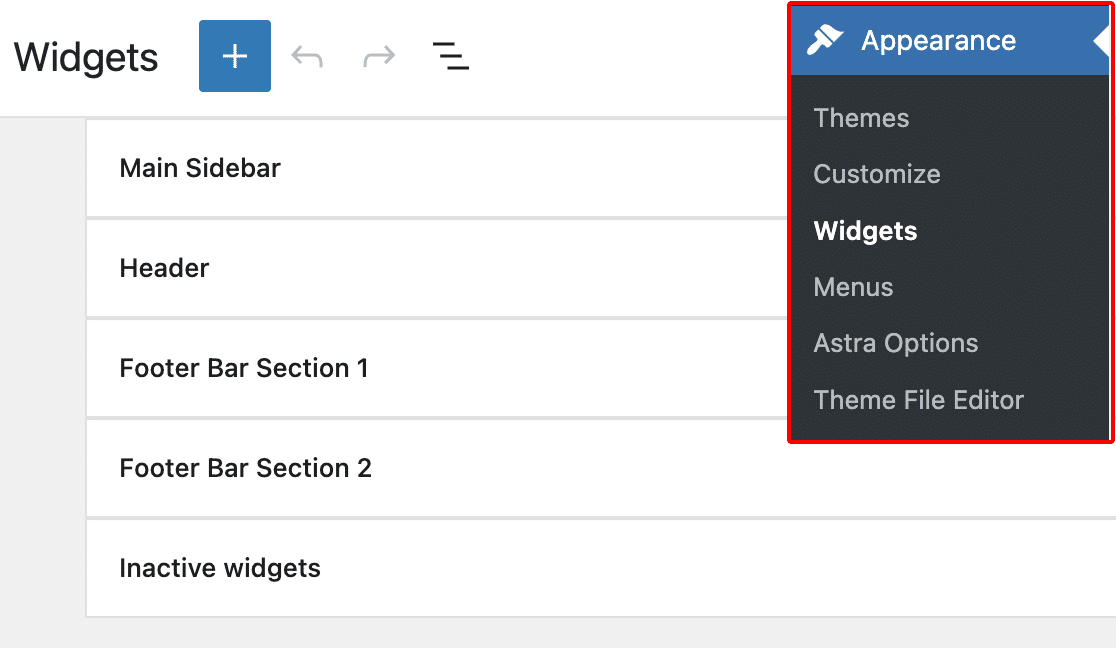
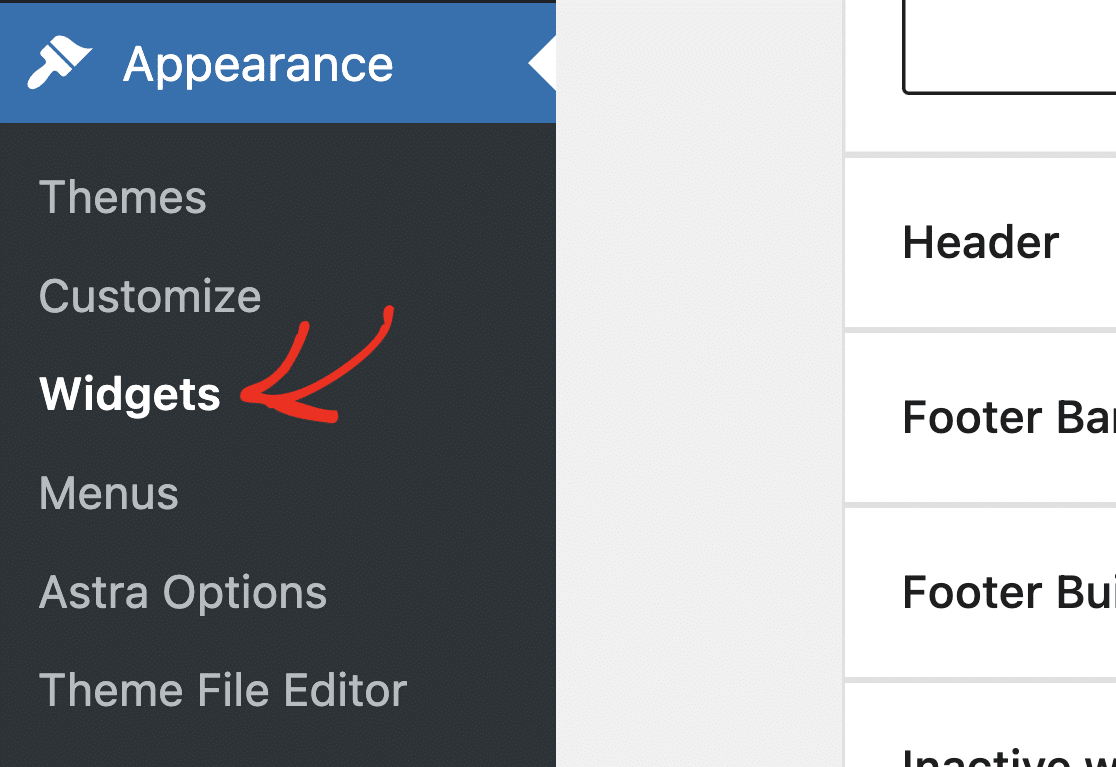
Ora è necessario aggiungere il widget WPForms all'area widget del piè di pagina andando su Aspetto " Widget.

Nota: si utilizza il plugin Classic Widgets? Consultate questo tutorial su come incorporare il vostro modulo utilizzando l'editor di widget Classic per ottenere istruzioni passo-passo.
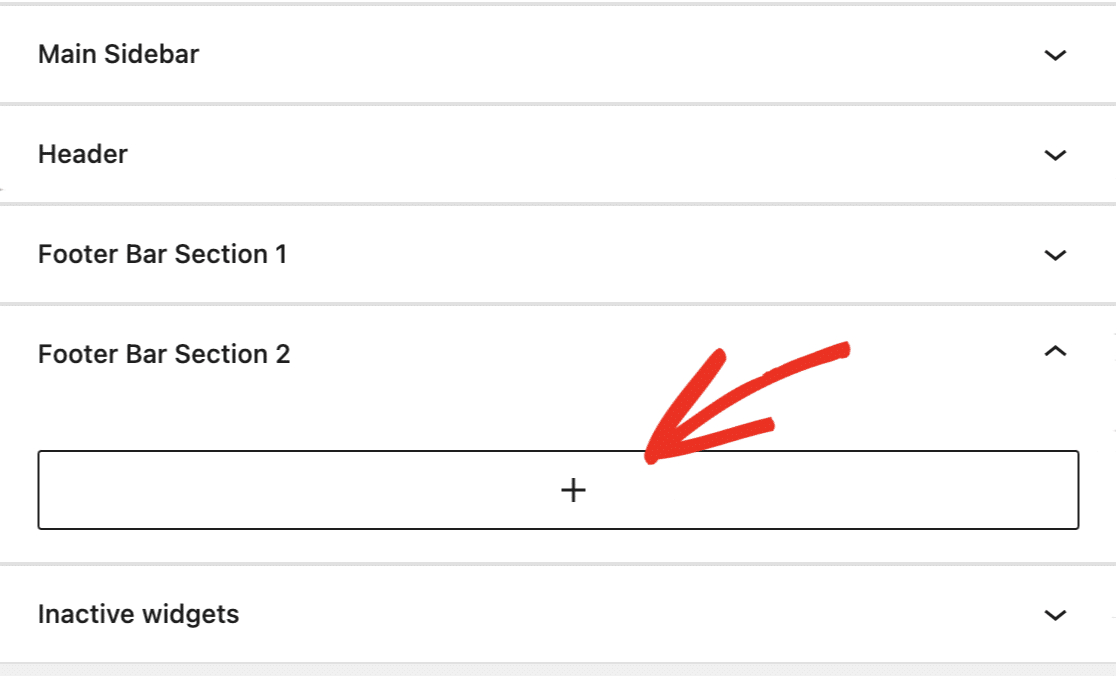
Quindi, cercare la sezione widget del piè di pagina ed espanderla. A seconda del tema, potrebbero essere presenti più aree per i widget del piè di pagina, quindi assicurarsi di scegliere quella in cui si desidera visualizzare il modulo.
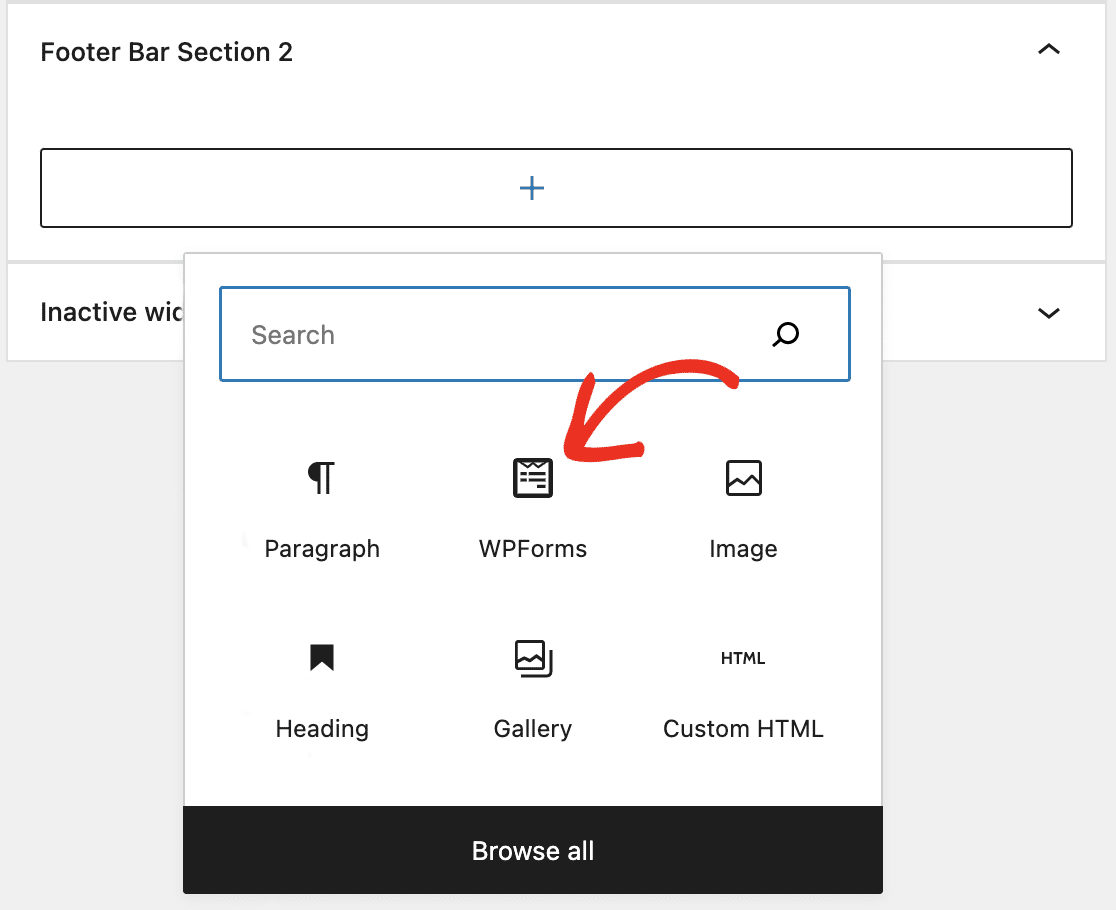
Una volta espansa la sezione dei widget del piè di pagina, fare clic sul pulsante più (+) per aggiungervi un blocco.

Scegliere il blocco WPForms, proprio come se si aggiungesse il modulo a un post o a una pagina.

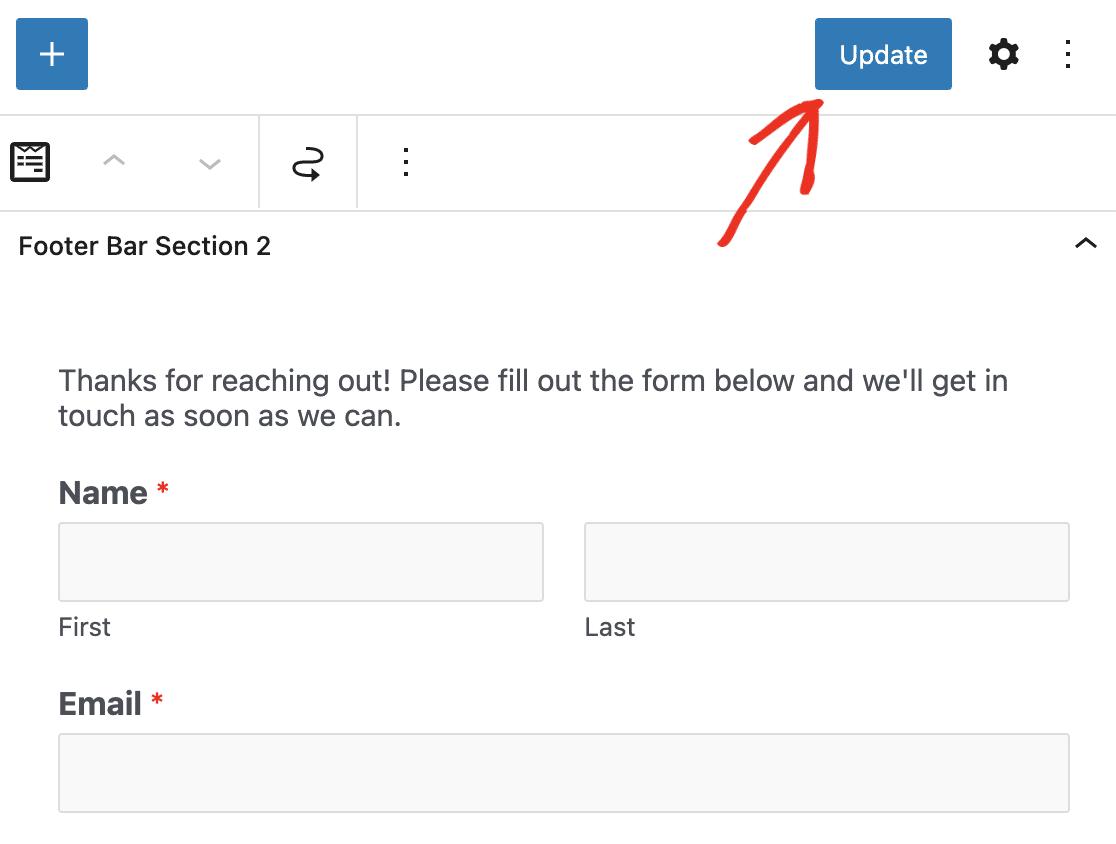
Quindi scegliete il vostro modulo di contatto dal menu a tendina.

Il modulo apparirà nel blocco. Fare clic sul pulsante Aggiorna nella parte superiore della schermata Widget per salvare le modifiche.

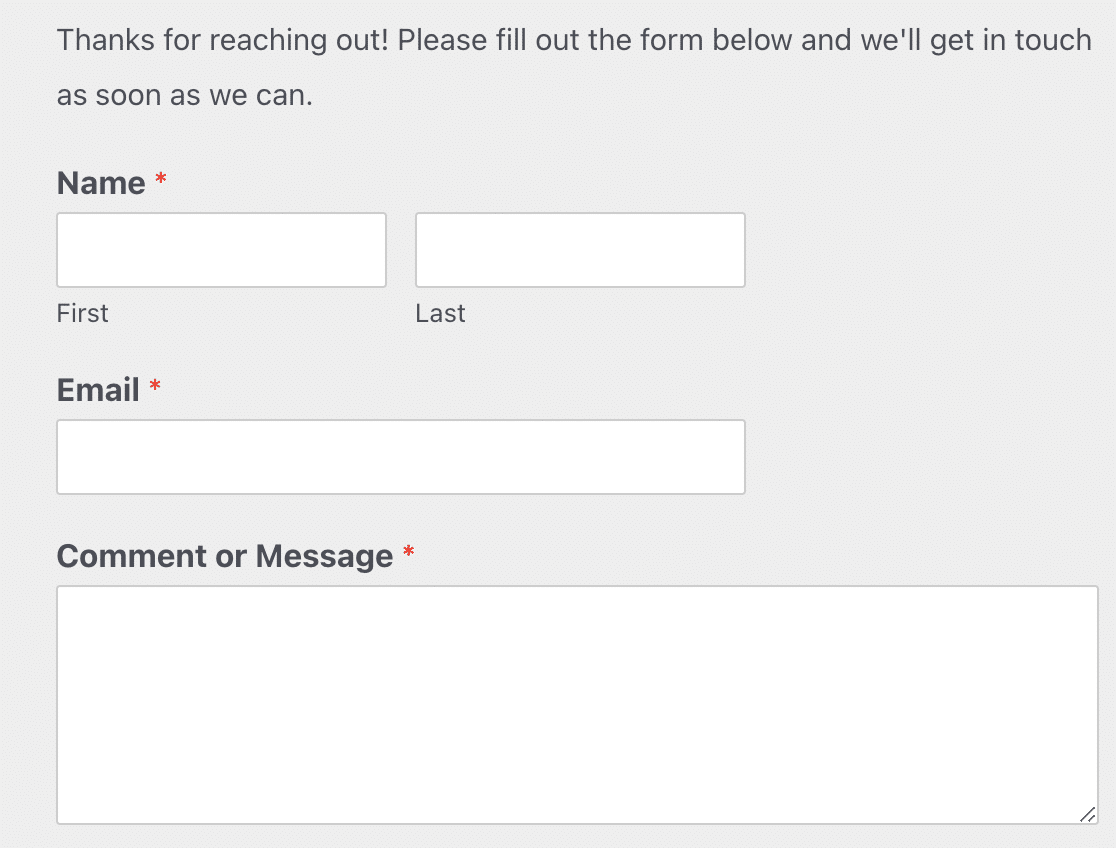
Il modulo di contatto di WordPress apparirà ora nel piè di pagina del vostro sito web! Assicuratevi di controllare l'aspetto del modulo per verificare che vi piaccia.

Inoltre, potete ripetere questi passaggi per inserire un modulo in una qualsiasi delle aree widget disponibili, in modo da rendere il più semplice possibile per i visitatori del sito web fornirvi le loro informazioni e farvi guadagnare di più online.
Come si aggiunge un modulo di contatto a WordPress?
Non vedete nessun widget disponibile nell'area del footer?
È possibile che si stia utilizzando un tema che non supporta i widget del piè di pagina. Provate a passare a un tema moderno e gratuito come Astra o OceanWP, che offrono entrambi widget per il piè di pagina (la maggior parte dei temi più recenti lo fa).
Volete sapere come verificare se il vostro tema attuale supporta i piè di pagina con widget?
Cliccate su Aspetto nella vostra dashboard di WordPress.
Se non vedete la parola Widget qui, è probabile che il vostro tema non li supporti.

È possibile verificarlo due volte nella stessa schermata facendo clic su attiva sul tema predefinito e ripetendo il passaggio precedente.
Se il tema predefinito mostra i widget sotto Aspetto, si sa che il tema attuale non supporta i piè di pagina con widget.
Se per qualche motivo dovete rimanere con il vostro tema attuale, avete la possibilità di modificare il PHP del vostro tema, il che può essere piuttosto complicato. Per maggiori dettagli, consultate la guida su come aggiungere il codice dell'intestazione e del piè di pagina in WordPress sul nostro sito gemello.
Perché aggiungere un modulo di contatto al piè di pagina di WordPress?
Non è raro che un visitatore di un sito web scorra fino in fondo alla pagina alla ricerca di informazioni di contatto. Se qualcuno vuole contattarvi e darvi i suoi dati, dovete renderglielo il più semplice possibile.
Invece di far accedere i visitatori del sito a una pagina di contatto separata, potete semplificare il processo aggiungendo un modulo nel footer.
Per saperne di più, consultate questo post sui posti migliori in cui inserire i moduli di contatto nel vostro sito web.
WPForms Lite (gratuito) vs WPForms Pro (a pagamento)
WPForms Lite è un'opzione fantastica per aggiungere un modulo di contatto a un widget a piè di pagina sul vostro sito WordPress. Offre funzionalità avanzate come la creazione di moduli di pagamento con l'integrazione di Stripe, lo styling dei moduli senza CSS e altro ancora.
Ma se vi state chiedendo se sia il caso di passare a WPForms Pro, ci sono alcuni enormi vantaggi nell'acquistare il plugin a pagamento, come ad esempio:
- È il plugin per i moduli di contatto di WordPress più facile da usare per i principianti e utilizza un costruttore drag-and-drop per creare qualsiasi modulo che si desideri.
- Accesso a più gateway di pagamento come Authorize.Net, Square e PayPal
- Consente di creare un modulo a più pagine per migliorare l'esperienza dell'utente.
- Permette di creare un modulo interattivo per entrare in contatto con i visitatori con un tono colloquiale.
- È possibile aggiungere sondaggi o indagini ai moduli per raccogliere ulteriori dettagli sui clienti.
- Avrete accesso al supporto prioritario di un team amichevole e competente, in modo da avere l'aiuto di cui avete bisogno.
Date un'occhiata a questo confronto tra WPForms Lite e Contact Form 7 per capire perché WPForms Lite è il miglior plugin gratuito per moduli di contatto.
Cliccate qui per creare ora il vostro primo modulo
Quindi, aggiungere un campo per il caricamento dei file al modulo di contatto
Ecco fatto! Avete aggiunto con successo un modulo di contatto a piè di pagina con un widget in WordPress.
Si consiglia di leggere anche come creare un modulo di caricamento file in WordPress.
Cosa state aspettando? Iniziate oggi stesso a utilizzare il più potente plugin per moduli WordPress.
Se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter per altre esercitazioni gratuite su WordPress.