Riepilogo AI
Volete aggiungere un widget per il modulo di contatto di WordPress nella vostra barra laterale? Aggiungendo un modulo di contatto alla barra laterale della pagina, i vostri visitatori potranno leggere facilmente da qualsiasi pagina del vostro sito.
In questo articolo vi mostreremo il modo più semplice per aggiungere un modulo di contatto in un widget della barra laterale senza scrivere alcun codice.
Create ora il vostro modulo WordPress
In questo articolo
Video tutorial

Se preferite seguire le istruzioni scritte, continuate a leggere.
Come aggiungere un modulo di contatto in un widget della barra laterale di WordPress
Cominciamo a configurare il nostro plugin.
1. Installare il plugin WPForms
Iniziate installando e attivando il plugin WPForms. Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress.
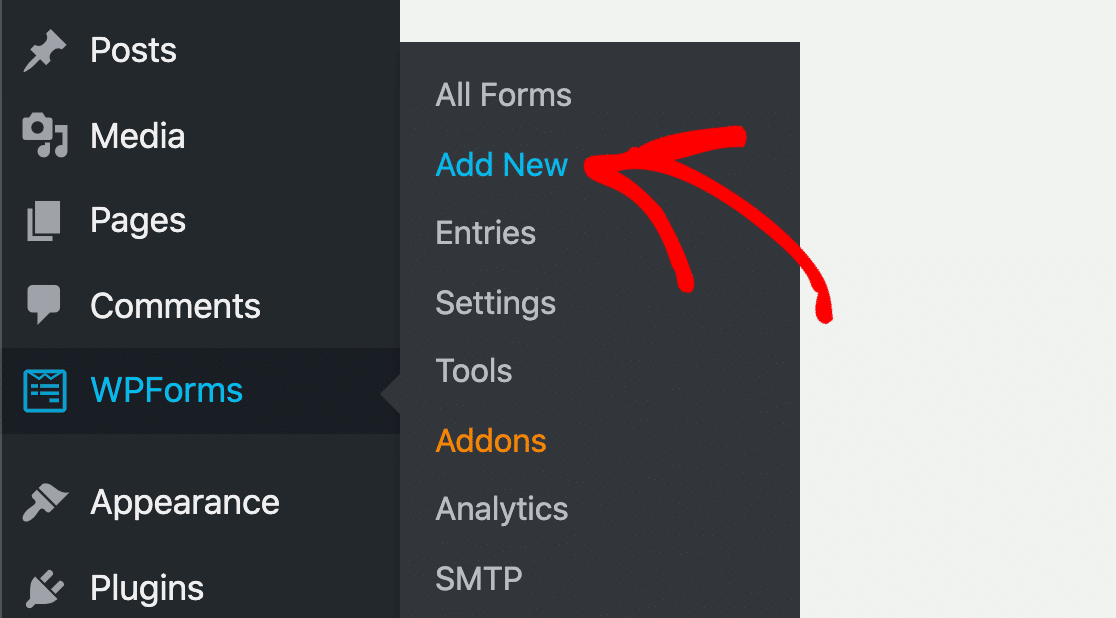
Quindi, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.

Vedrete aprirsi la finestra di WPForms nel vostro browser. Aggiungiamo ora un modulo di contatto al vostro sito web.
2. Aggiungere un modulo di contatto
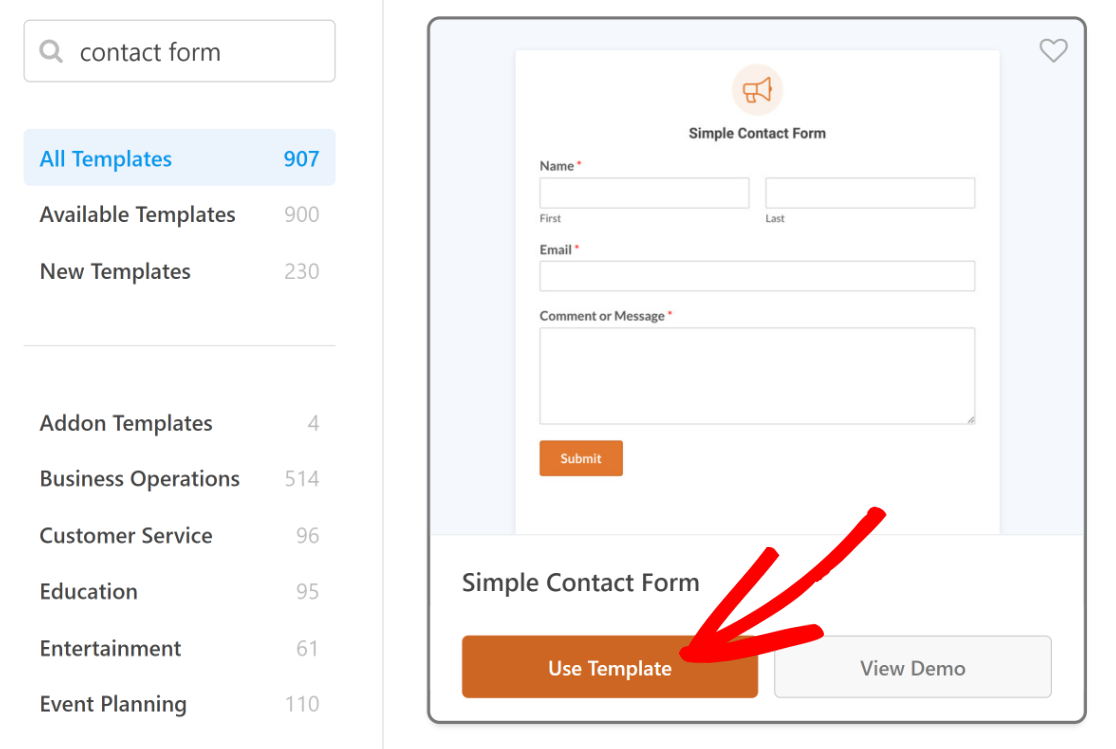
Nella schermata di impostazione di WPForms, selezionare il modello Modulo di contatto semplice.

Il modello del modulo di contatto semplice ha già 3 campi:
- Nome
- Messaggio

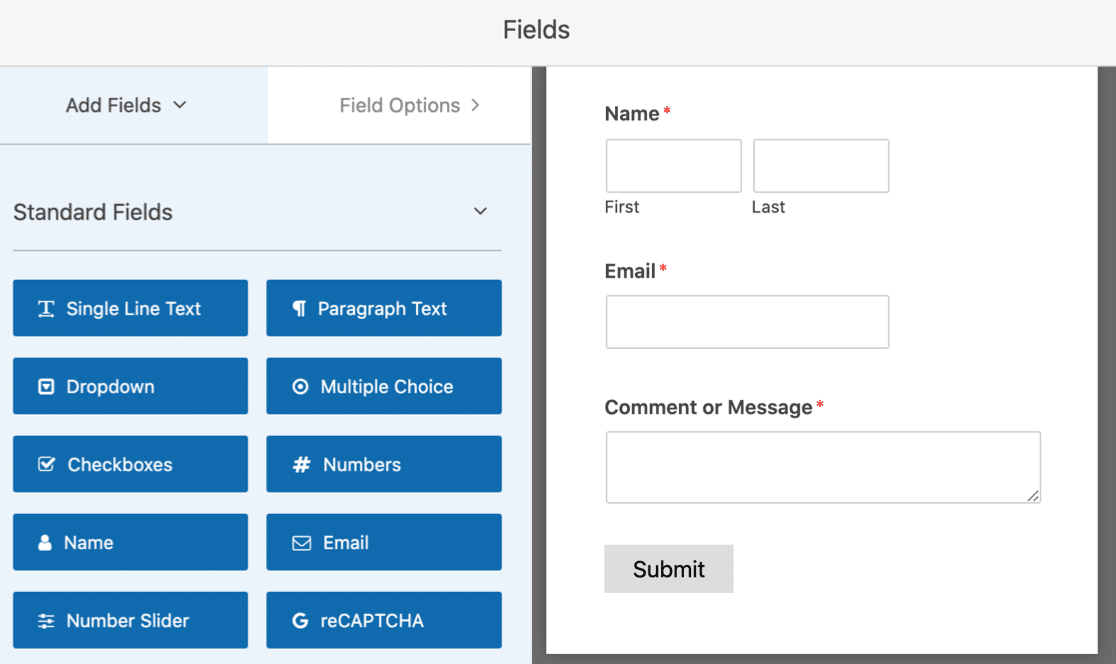
È possibile aggiungere altri campi trascinandoli dal pannello di sinistra a quello di destra. Quindi, fare clic sul campo per apportare eventuali modifiche.
Per impostazione predefinita, WPForms mostra un messaggio di conferma quando il modulo viene inviato. Ma poiché la barra laterale è uno spazio ridotto, la conferma potrebbe sembrare un po' angusta.
Si potrebbe invece preferire reindirizzare il visitatore a un'altra pagina. Ecco un paio di guide che vi aiuteranno a farlo:
- Imparare a creare una pagina di ringraziamento
- Scoprite come reindirizzare gli utenti a un'altra pagina quando inviano il vostro modulo.
Assicurarsi di salvare le modifiche prima di chiudere la finestra del costruttore di moduli.
3. Aggiungere un modulo di contatto alla barra laterale
Ora che il modulo è pronto, è possibile aggiungerlo all'area widget della barra laterale del sito.
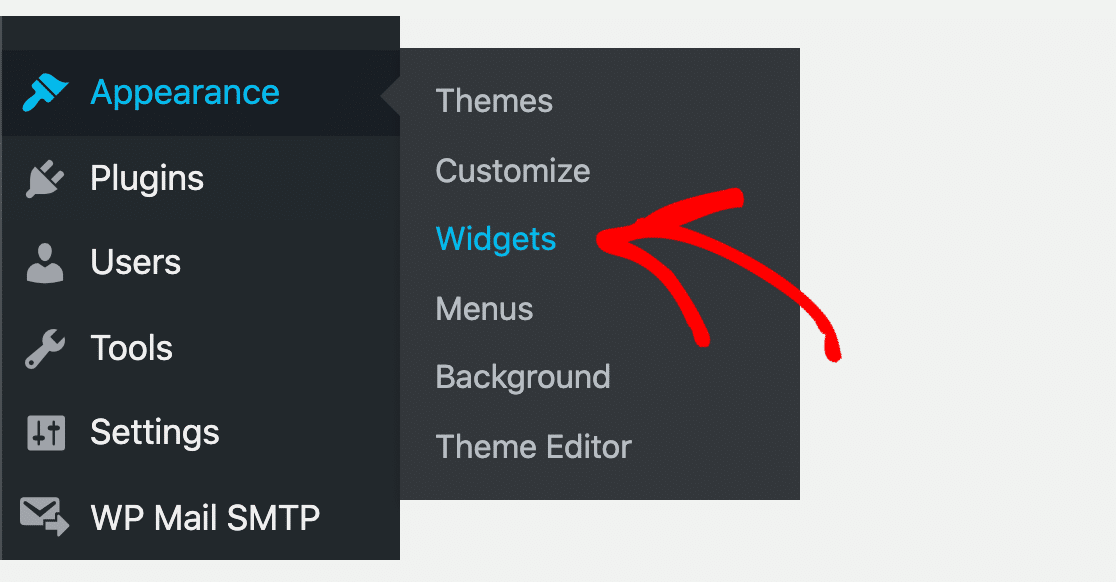
Per aggiungere un widget alla barra laterale di WordPress, occorre andare su Aspetto " Widget nella barra laterale di WordPress.
Vi manca il menu dei widget in WordPress? Leggete questa guida su come aggiungere una barra laterale pronta per i widget in WordPress.

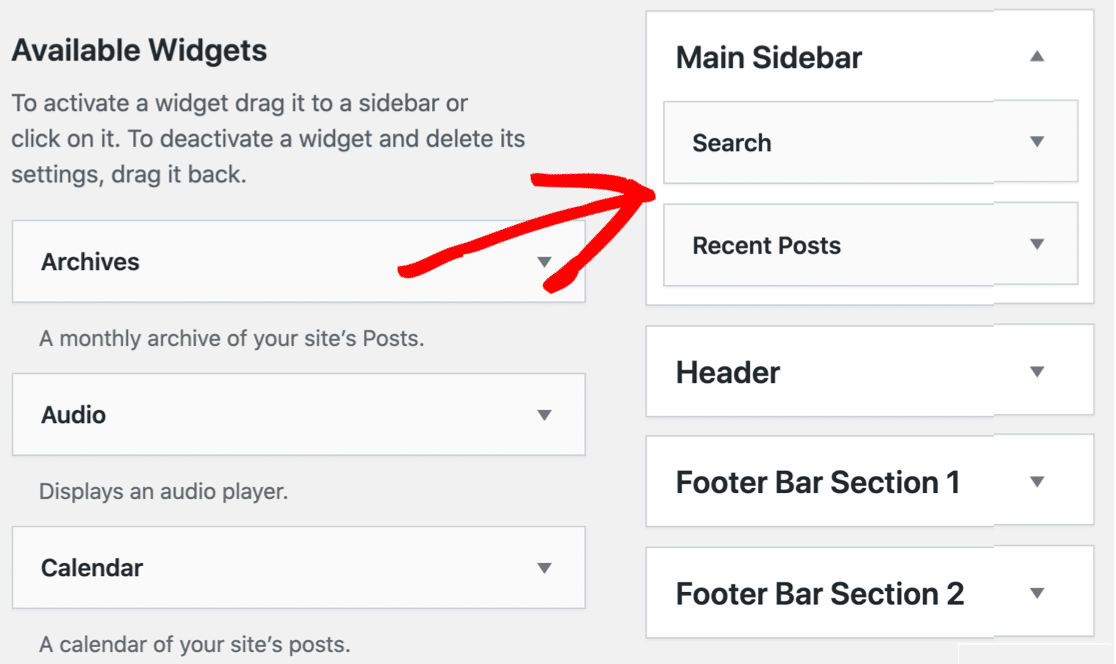
Nell'elenco, potete vedere i widget disponibili sul vostro sito WordPress. È possibile trascinare qualsiasi widget nell'area della barra laterale a destra per utilizzarlo.

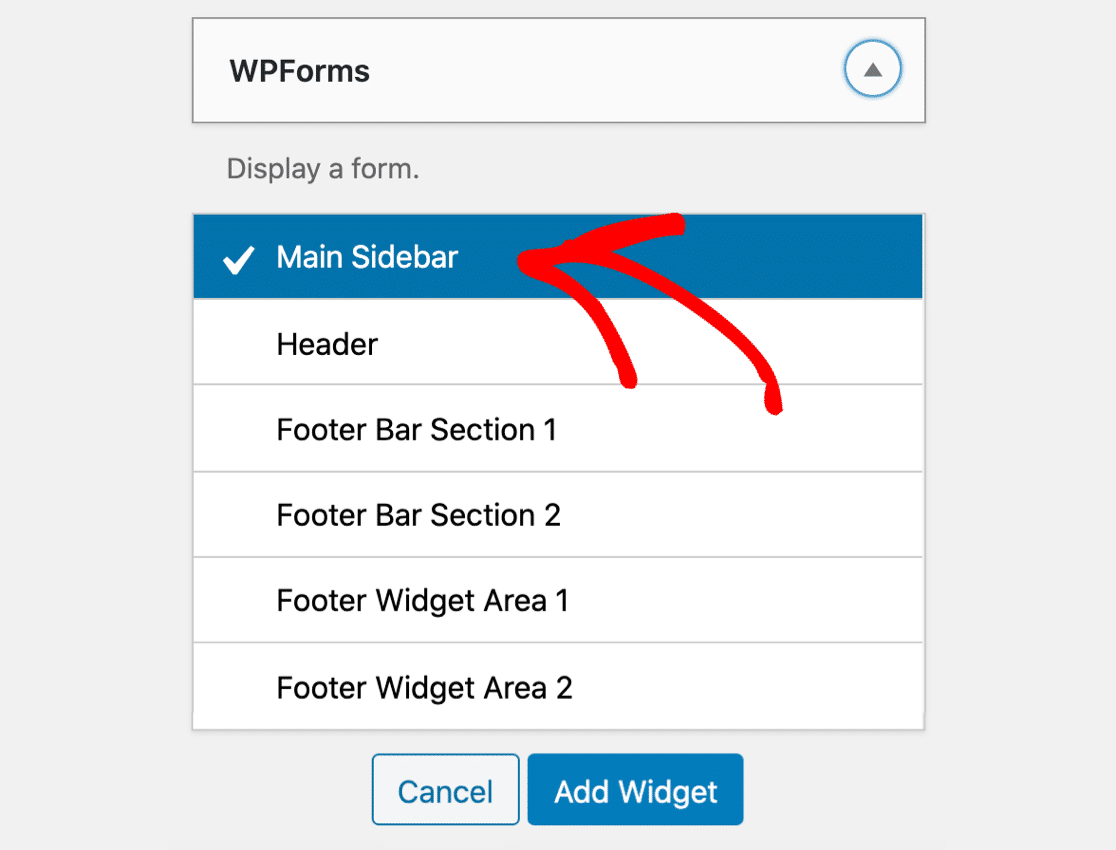
Scorrete in basso fino a trovare il widget WPForms. Facendo clic su di esso, si vedranno tutte le aree widget disponibili nel tema.
Abbiamo selezionato Barra laterale principale per aggiungere il widget del modulo di contatto alla nostra barra laterale di WordPress. A seconda di come è impostato il vostro tema, la vostra barra laterale potrebbe avere un nome diverso.

Ora fate clic su Aggiungi widget per aggiungere il modulo di contatto alla vostra barra laterale.
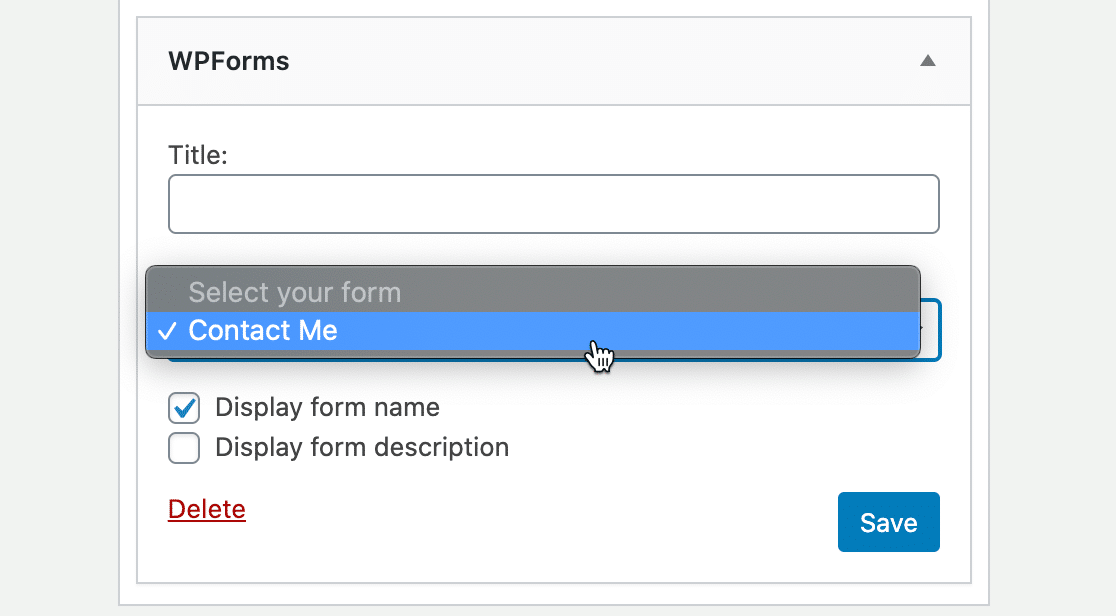
Selezioniamo il modulo che vogliamo visualizzare. Per farlo, scorrere verso l'alto e guardare sul lato destro. Verranno visualizzati tutti i widget attualmente in uso.
Fare clic sul widget WPForms per espanderlo. Qui è possibile selezionare il modulo di contatto dal menu a tendina.

Facendo clic su Salva, il widget della barra laterale del modulo di contatto sarà attivo sul vostro sito web e pronto per essere compilato dai vostri visitatori.
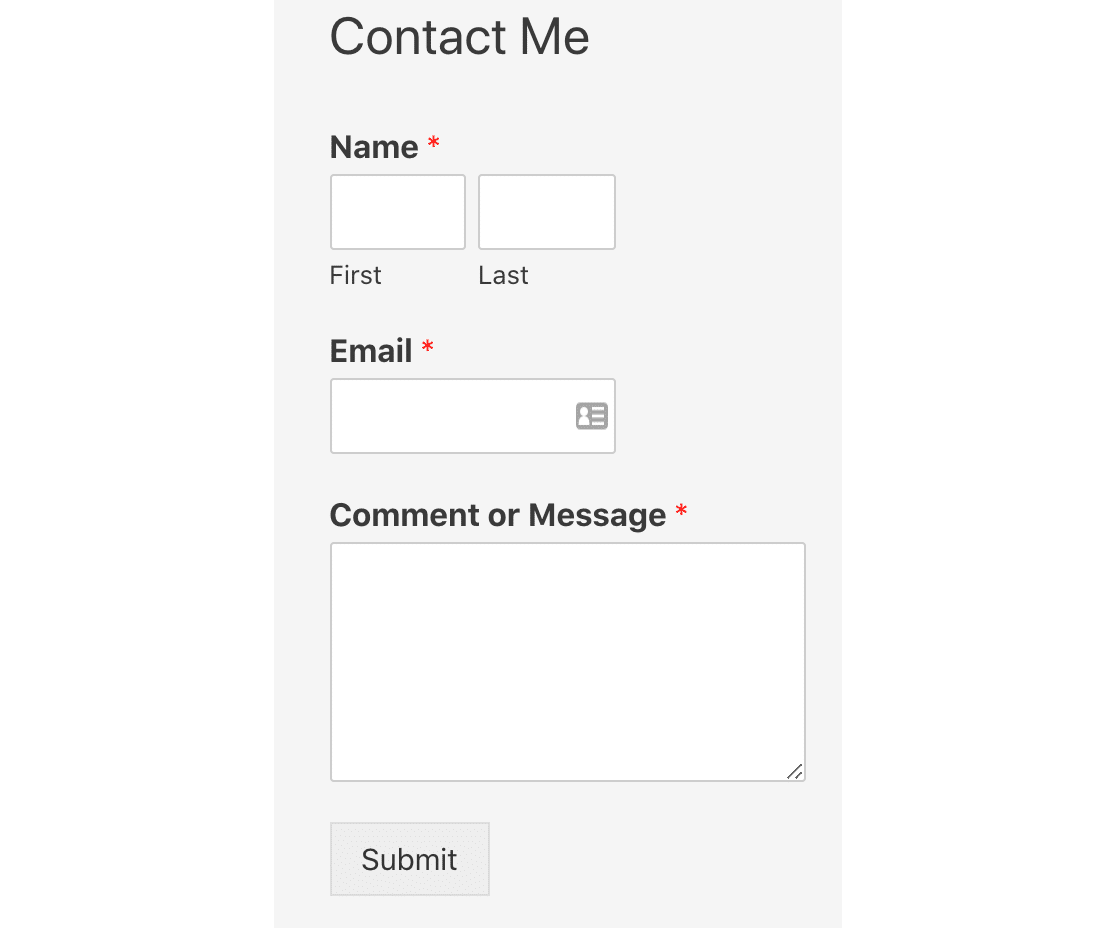
Ecco come appare il nostro modulo di contatto finito nella barra laterale:

Ed ecco fatto! Avete aggiunto con successo un modulo di contatto alla barra laterale di WordPress.
Create ora il vostro modulo WordPress
Quindi, creare un modulo per il caricamento dei file
Avete il vostro modulo di contatto nel widget della barra laterale. Ora volete creare un modulo per il caricamento di file per WordPress?
Accettare il caricamento di file è un ottimo modo per prendere ordini e permettere ai clienti di caricare documenti.
- Per sapere come aggiungere un campo di caricamento file al vostro modulo, consultate questa guida alla creazione di un modulo di caricamento file in WordPress.
- Date un'occhiata a questi esempi di pagine di contatto per vedere altri modi creativi di utilizzare i vostri moduli.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.