Riepilogo AI
Volete offrire agli utenti uno sconto proprio all'interno del vostro modulo? Con WPForms, potete aggiungere un campo per il codice coupon che aggiorna automaticamente il costo totale quando qualcuno inserisce un codice valido.
È un modo semplice per premiare i clienti, aumentare le iscrizioni o incoraggiare le vendite senza bisogno di altri strumenti. In questa guida vi mostrerò esattamente come configurarlo e utilizzarlo con i vostri moduli di pagamento.
Create ora il vostro modulo per il codice coupon
Come aggiungere un campo per il codice coupon ai vostri moduli
Se volete aggiungere un codice promozionale o un campo Coupon ai vostri moduli WordPress, seguite semplicemente i seguenti passaggi.
Passo 1: Installare il plugin WPForms
Prima di fare qualsiasi altra cosa, è necessario installare e attivare il plugin WPForms. Il plugin gestisce tutto il lavoro pesante per la creazione di moduli professionali con elaborazione dei pagamenti.

Questo plugin offre un costruttore di moduli facile da usare e da trascinare, ideale per creare tutti i tipi di moduli, compresi i moduli d'ordine per il commercio elettronico con campi per i coupon.
E quando scegliete un piano, assicuratevi di prendere la licenza Pro per accedere ai campi e ai componenti aggiuntivi necessari per offrire coupon sui vostri moduli.
La versione Pro sblocca l'elaborazione dei pagamenti, i campi avanzati e, cosa più importante per i nostri scopi, l'accesso agli addon premium come l'addon Coupons.

Per ulteriori istruzioni su questo passaggio, consultate la nostra guida passo-passo su come installare il plugin WPForms.
Passate subito a WPForms Pro! 🙂
Passo 2: Abilitare l'addon WPForms Coupons
Ora che WPForms Pro è in funzione, è il momento di aggiungere l'addon Coupons che rende possibili i codici sconto automatici. Questo addon trasforma i vostri moduli di pagamento di base in strumenti di vendita intelligenti.
Dal cruscotto di WordPress, andate su WPForms " Addons e individuate l'addon Coupons. Saprete che funziona quando vedrete apparire le opzioni di gestione dei coupon nel menu di WPForms.

Questo addon si integra perfettamente con i processori di pagamento esistenti, sia che utilizziate pagamenti Stripe o PayPal per i vostri moduli WordPress.
Ora, con la licenza di WPForms e l'addon Coupons al seguito, siete pronti per iniziare a creare coupon.
Fase 3: Creare il nuovo coupon
Ci sono un paio di modi per arrivare alla schermata di creazione dei coupon. Si può arrivare dalla dashboard di WordPress o attraverso il costruttore di moduli. Cominciamo dalla dashboard.
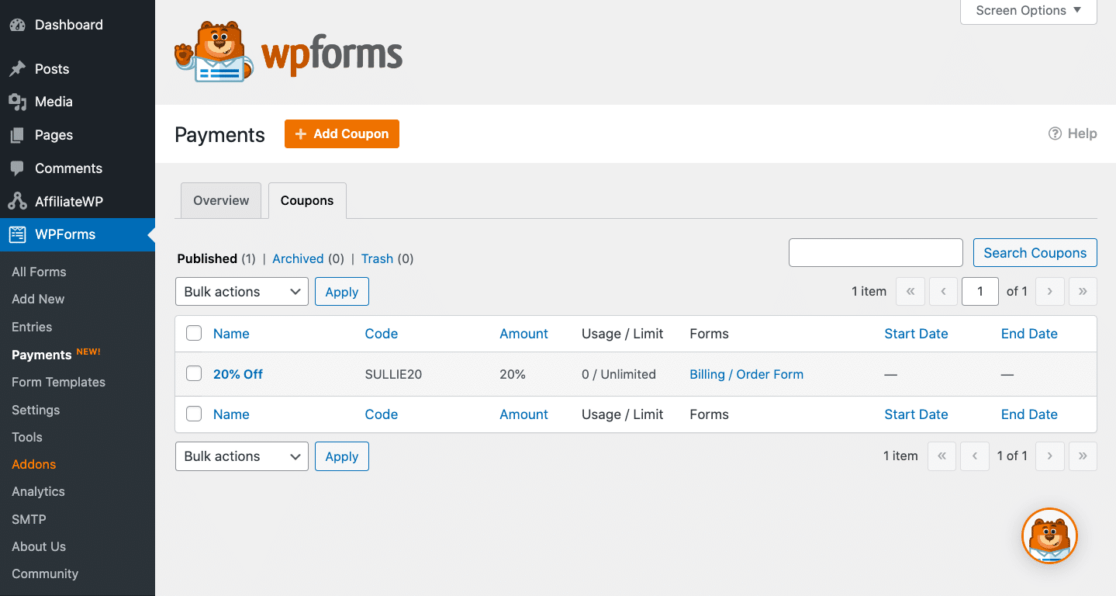
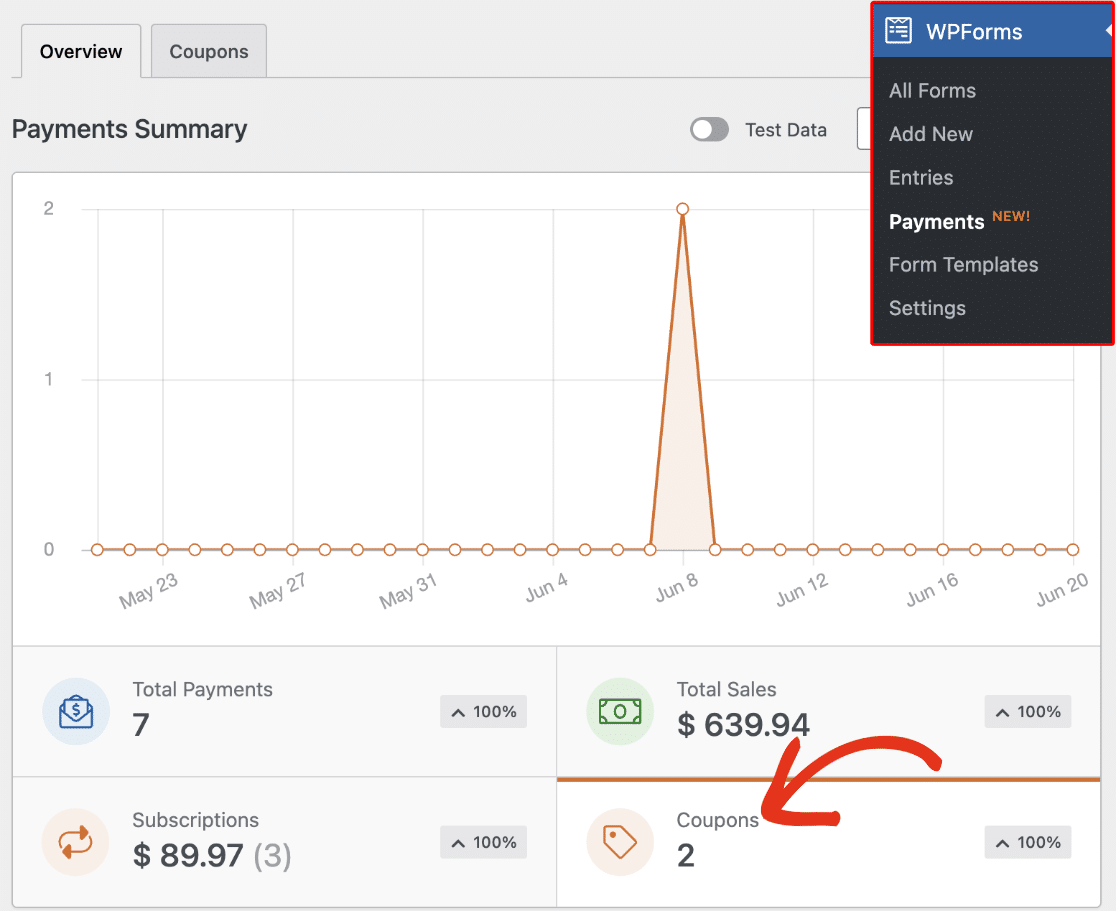
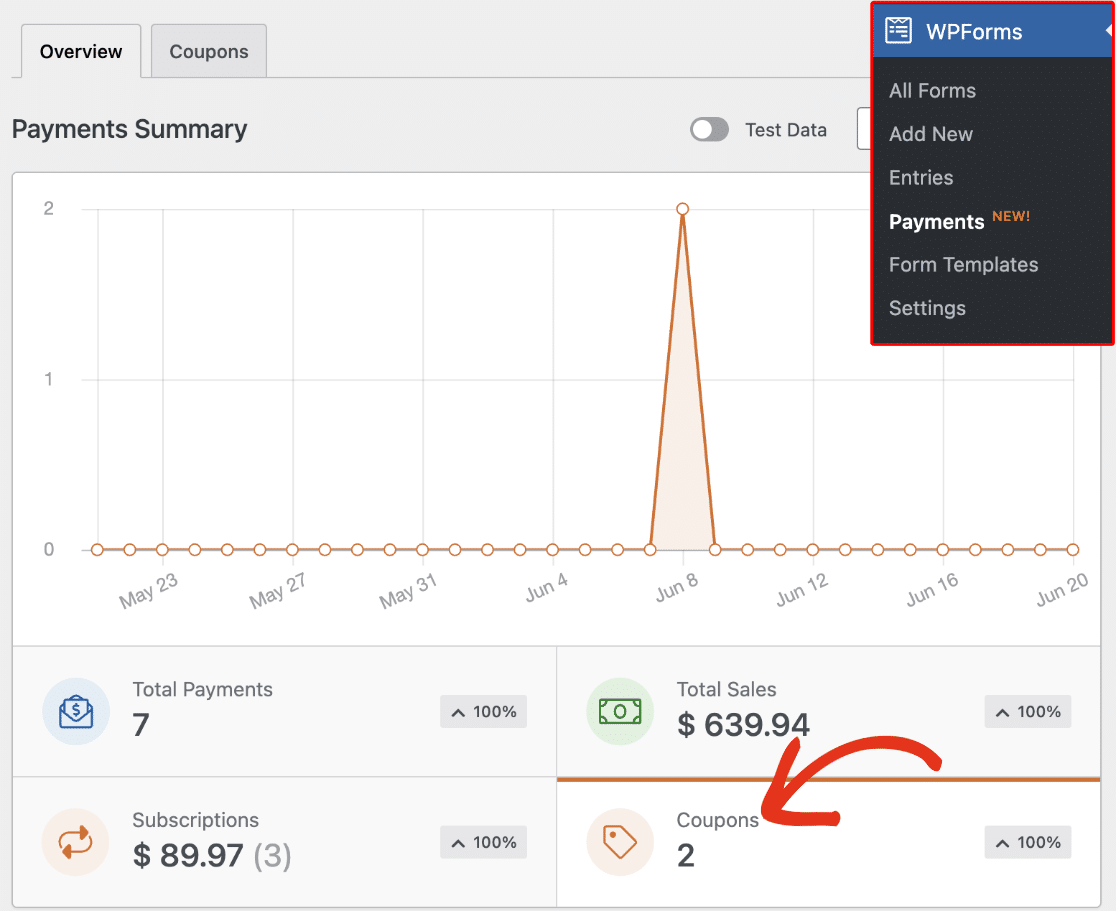
Per creare un coupon dalla vostra dashboard di WordPress, andate prima su WPForms nella vostra barra laterale, fate clic su Pagamenti e poi sulla scheda Coupon.
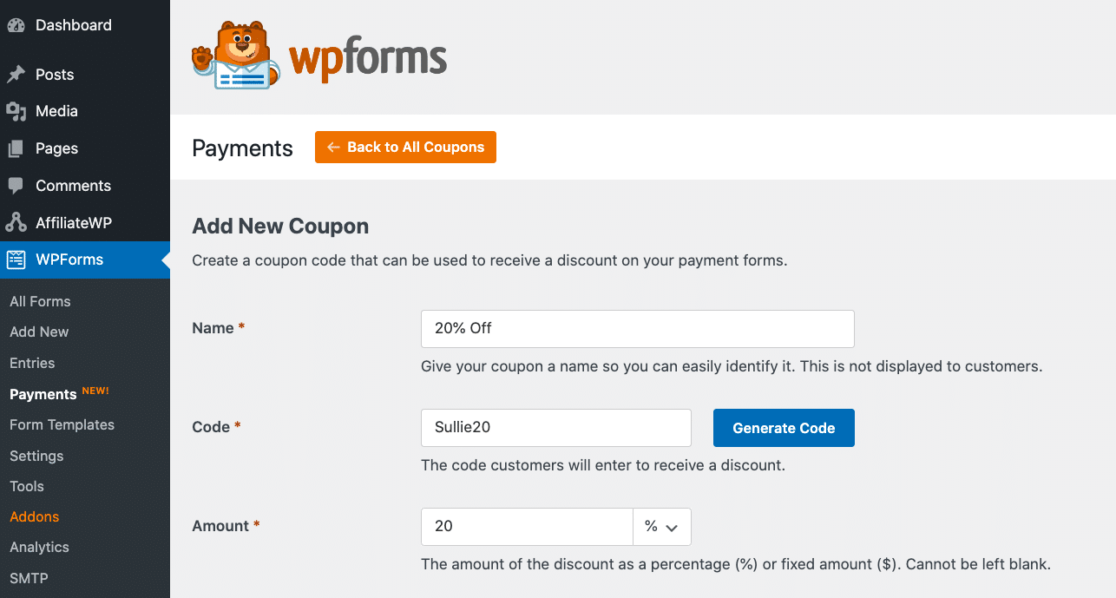
Da qui si vedrà un pulsante arancione Aggiungi coupon. Fare clic qui per creare un nuovo coupon. Quindi, inserire il nome, il codice e l'importo del coupon in questa schermata.

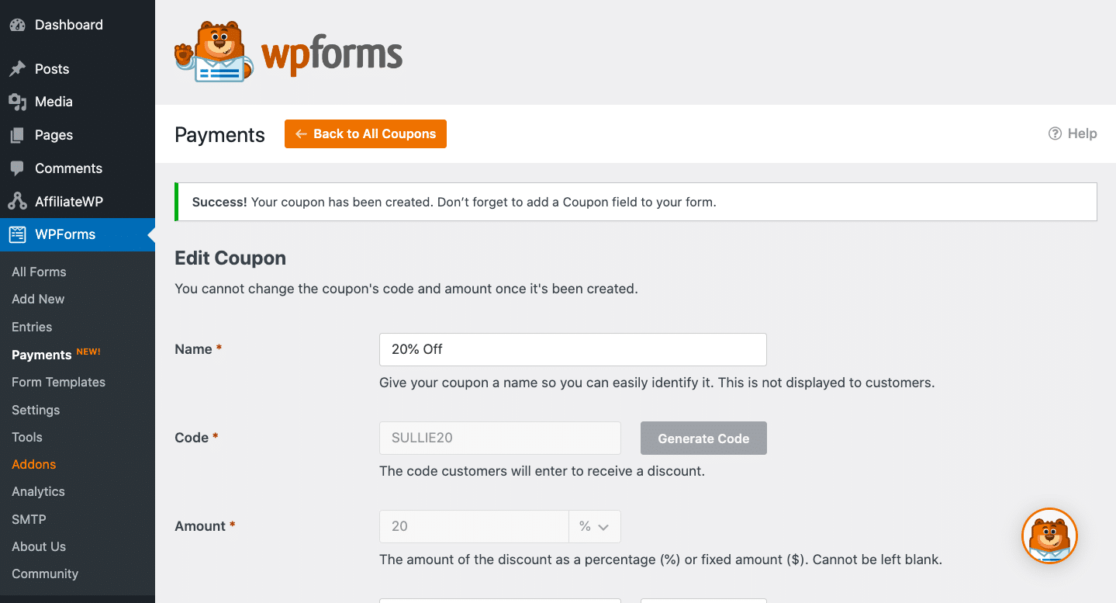
Nella casella Nome, assegnare al coupon un nome o un'etichetta per poterlo individuare facilmente in seguito. Dato che intendiamo utilizzare un buono sconto del 20% su un acquisto, chiamerò il mio buono "20% di sconto".
Quindi, create o generate un codice che i clienti inseriranno nel modulo per utilizzare il coupon. Ancora una volta utilizzerò "20" in questo codice, poiché è la percentuale di sconto che intendiamo offrire con questo coupon. Quindi, userò il codice "Sullie20".
Per l'importo del coupon, è possibile applicare un importo in percentuale o un importo monetario fisso. Si tenga presente che l'importo forfettario prelevato dal totale del cliente si basa sulla valuta selezionata nelle Impostazioni di pagamento.
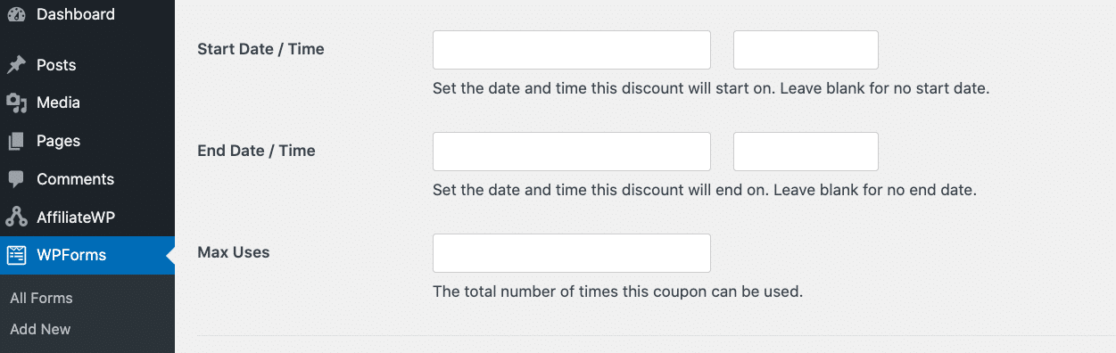
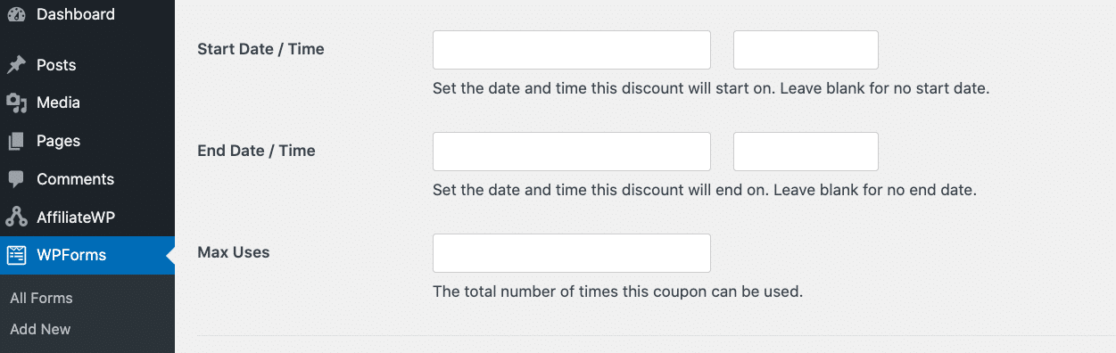
Successivamente, è possibile creare una data e un'ora di inizio e una data e un'ora di fine per la disponibilità del coupon. Si tratta di un'opzione molto utile se state creando un coupon esclusivo per una data importante del vostro calendario promozionale.
È possibile lasciare queste caselle vuote se non si desidera che il coupon abbia un limite di tempo. È inoltre possibile inserire un importo per l'Utilizzo massimo , oppure lasciarlo vuoto.

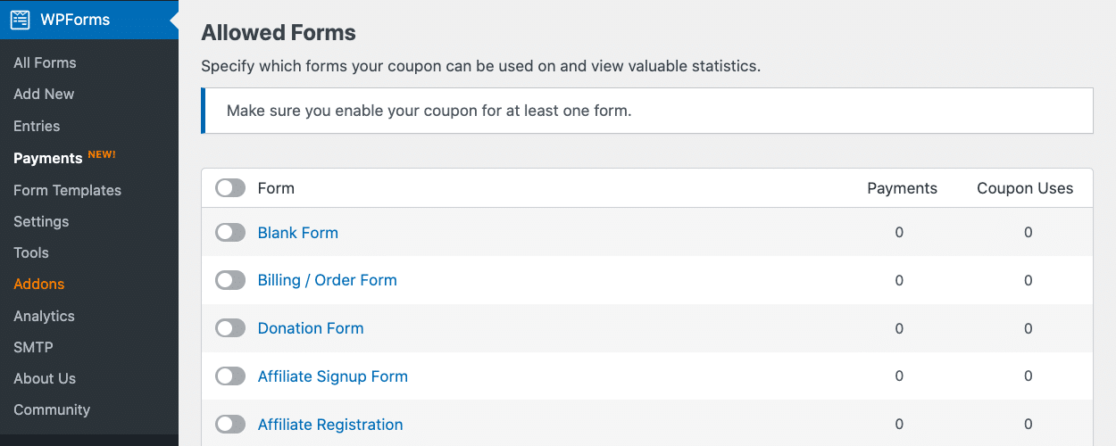
Ora, alla voce Moduli consentiti, dovrete abilitare il vostro coupon su almeno un modulo.

Quando si inizia a utilizzare un coupon su un modulo consentito, le statistiche vengono visualizzate qui. Questa schermata mostra l'importo raccolto in pagamenti per ogni modulo e il numero di utilizzi dei coupon in quel modulo.
Ma se non avete ancora creato alcun modulo da attivare qui, non c'è problema. Si può comunque aggiungere il coupon a un modulo in un secondo momento nel costruttore di moduli. Dopo aver specificato il modulo e salvato il coupon, verrà visualizzato un messaggio di successo in questa pagina.

Ora, nella scheda Coupon, si vedrà il coupon appena creato con i suoi dettagli interattivi.
Da qui è possibile fare clic sul nome del coupon per modificarlo, oppure sul nome del modulo per modificare il modulo in cui si trova il coupon.

Se si è limitato il numero di utilizzi di questo coupon o si è impostata una data di inizio e di fine, si vedranno anche queste informazioni. Se il coupon non è ancora stato utilizzato, è possibile eliminarlo da questa schermata.
Ma se qualcuno ha già utilizzato il coupon e ha ricevuto uno sconto sull'acquisto, non è possibile eliminare il coupon. In questo caso, si dovrebbe semplicemente archiviarlo.
Passo 4: Scrivere il messaggio di errore del coupon
Ora, prima di modificare il modulo o i moduli in cui aggiungerete il campo Coupon, scrivete il messaggio che gli utenti del modulo riceveranno se inseriscono un codice coupon errato.
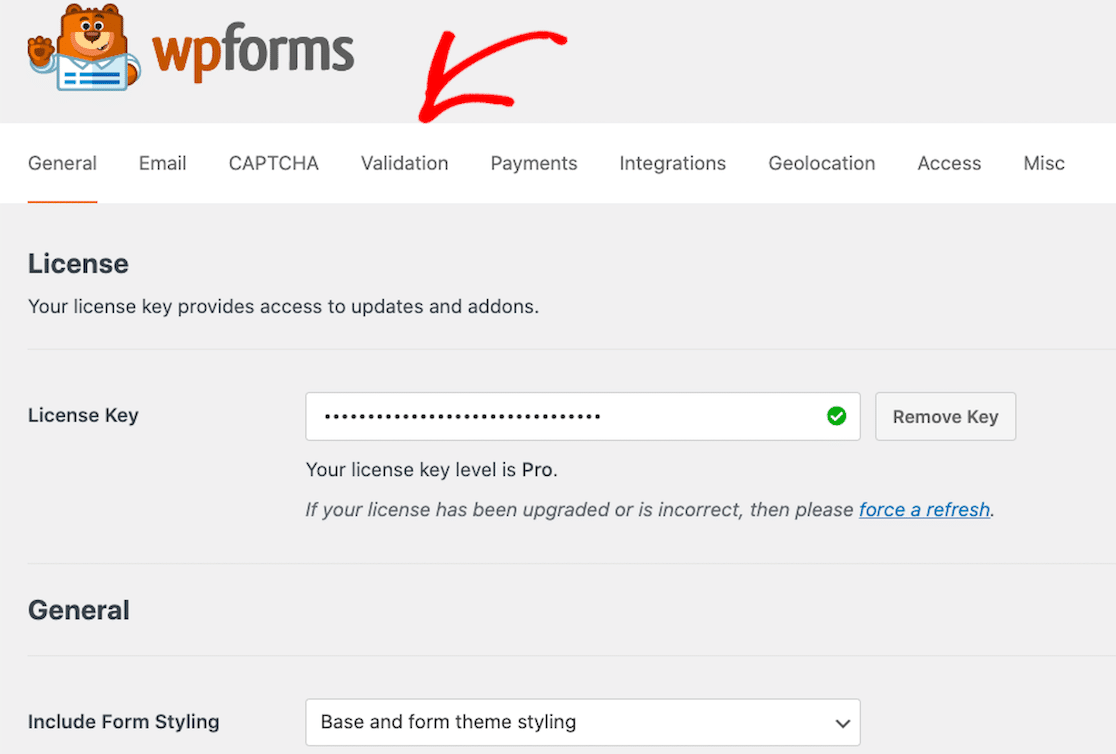
Andate alle Impostazioni di WPForms nella barra laterale di WordPress e fate clic su Convalida.

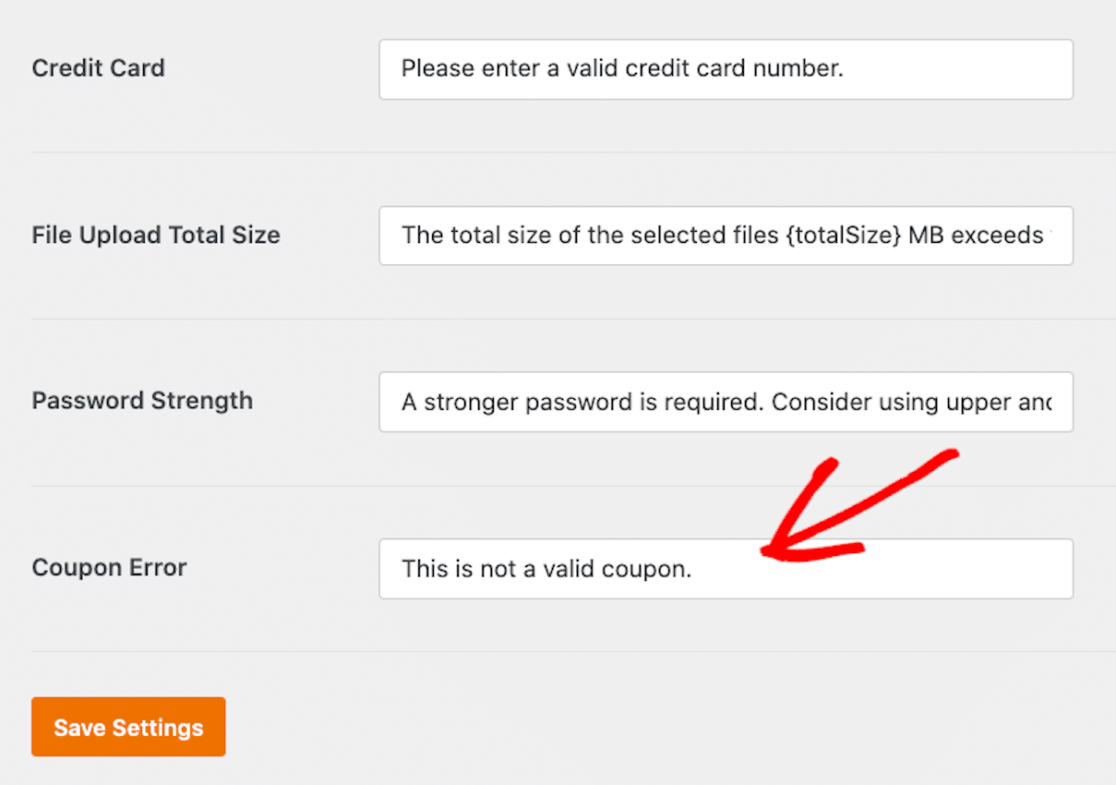
Quindi, scorrere fino alla parte inferiore dello schermo. Quando si vede la casella con l'etichetta Coupon Error, digitare il messaggio che si desidera visualizzare per gli utenti.

Il messaggio predefinito è "Questo non è un coupon valido". Si può decidere di dare agli utenti un messaggio diretto, come "Inserire un coupon valido". Assicuratevi di salvare le impostazioni una volta terminato.
Passo 5: Aggiungere il coupon a un modulo
Ora aggiungete il coupon appena creato a un modulo. Tornate alla scheda WPForms nella vostra dashboard di WordPress per individuare i vostri moduli.
È possibile creare un modulo nuovo e aggiungere un campo coupon, oppure aggiungere un campo coupon a un modulo già creato.

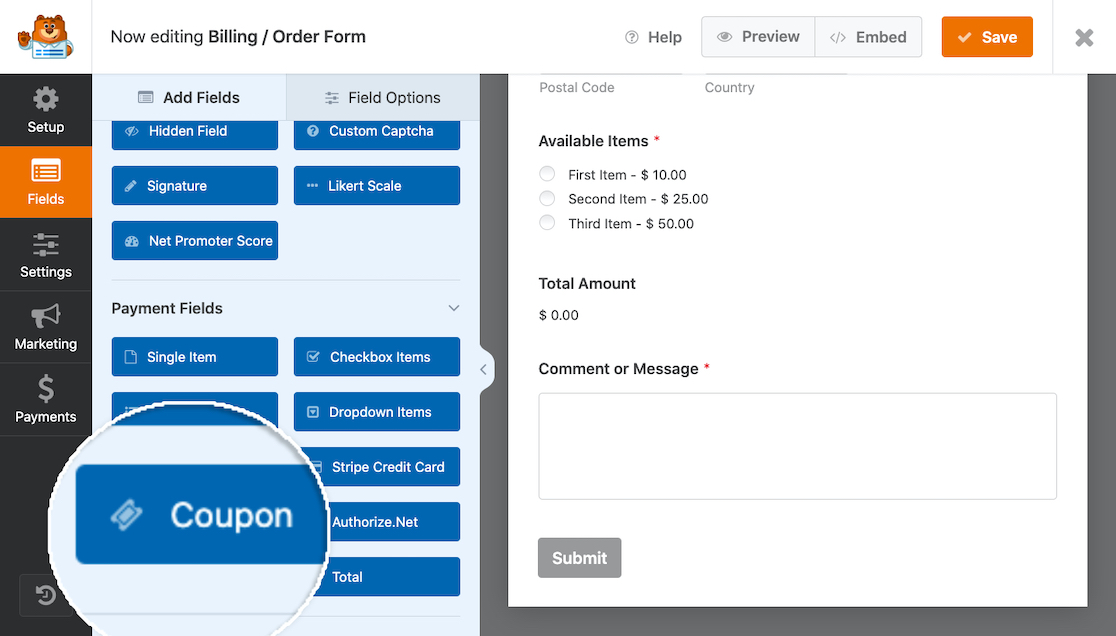
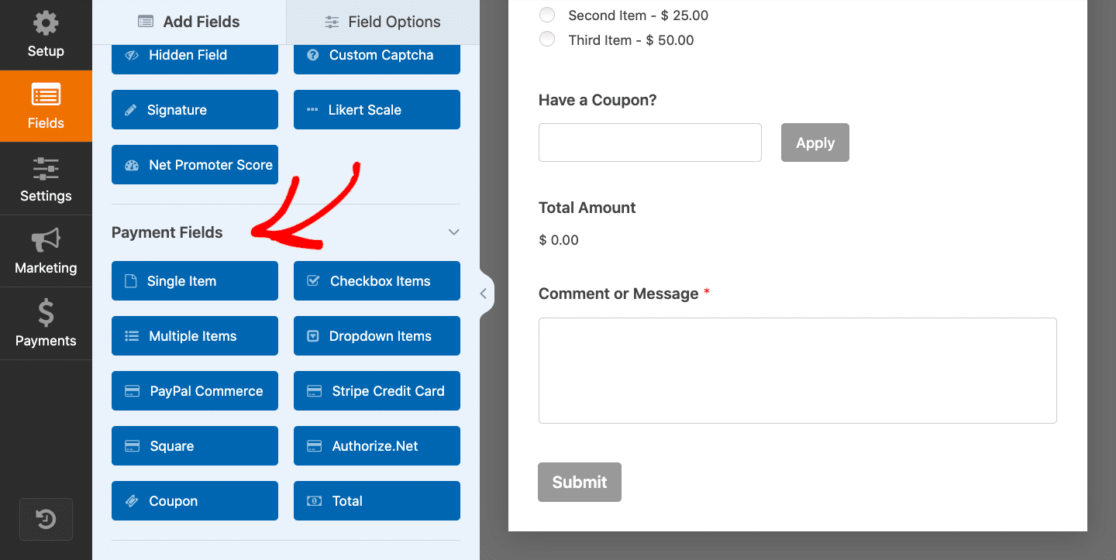
Aggiungerò il coupon che abbiamo creato al modulo di fatturazione/ordine che abbiamo già salvato in WPForms. Ora, nel costruttore del modulo, troverete un campo Coupon sotto i Campi di pagamento del modulo.

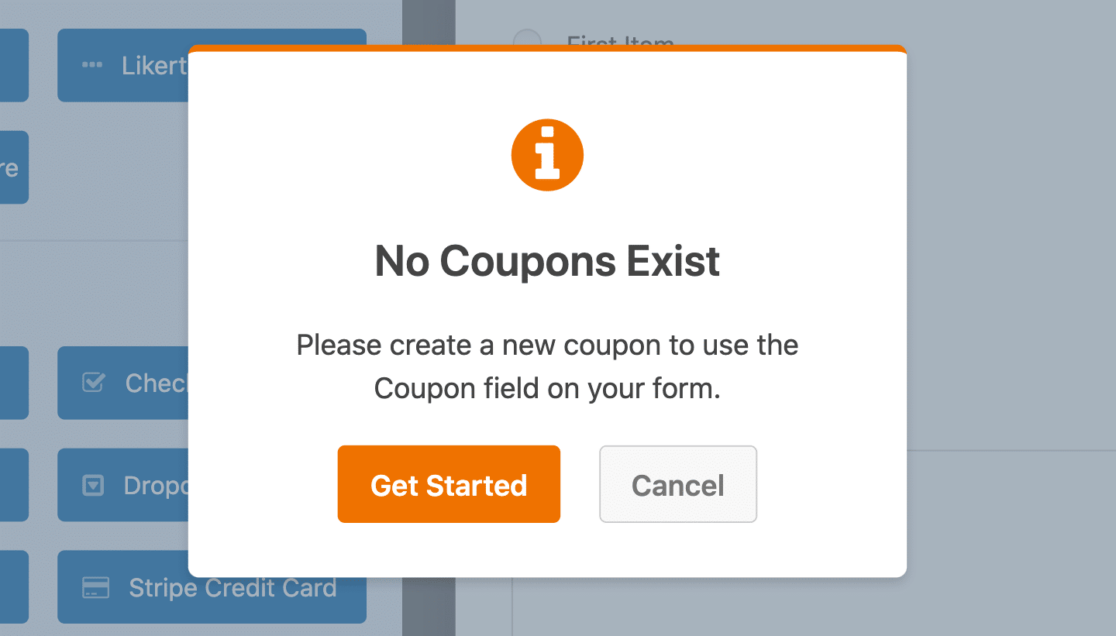
Tenete presente che se cercate di aggiungere il campo Coupon a un modulo prima di creare un coupon, come abbiamo fatto nel passaggio 3, riceverete un messaggio di errore.
Se non avete ancora creato un coupon, potete fare clic sul pulsante Inizia per crearne uno, oppure potete accedere alla sezione Pagamenti dalla vostra dashboard di WordPress.

Quindi, per ricapitolare prima di aggiungere il campo Coupon, ci sono due modi per creare un coupon. Si può accedere alle impostazioni del coupon passando dal modulo a un coupon o dal coupon a un modulo.
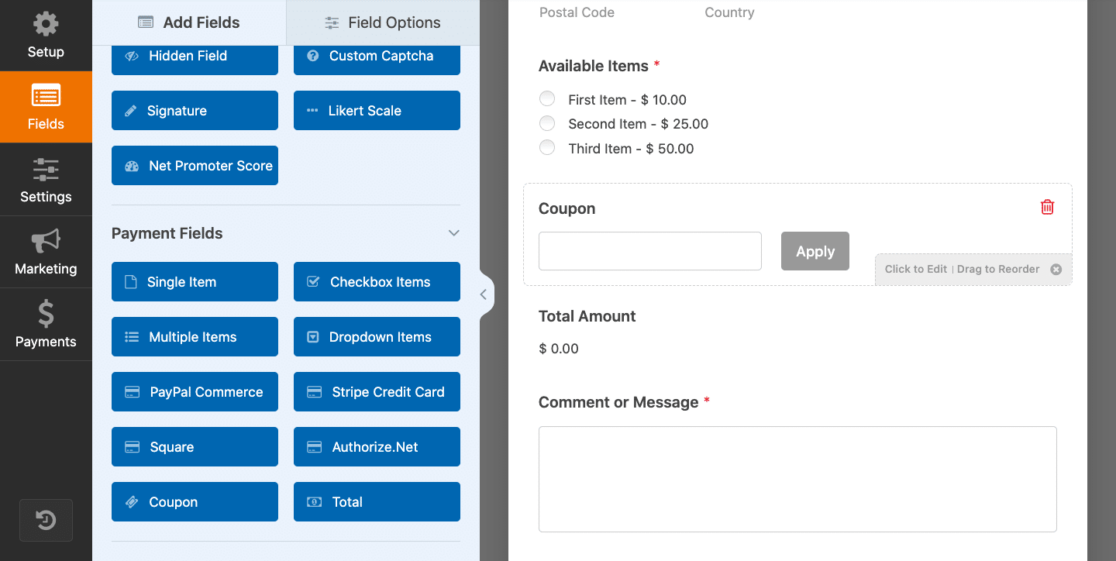
Poiché abbiamo già creato il buono sconto del 20% all'inizio di questa guida, possiamo aggiungere il campo Coupon al nostro modulo. Trascinare il campo Coupon nel modulo e posizionarlo in fondo.

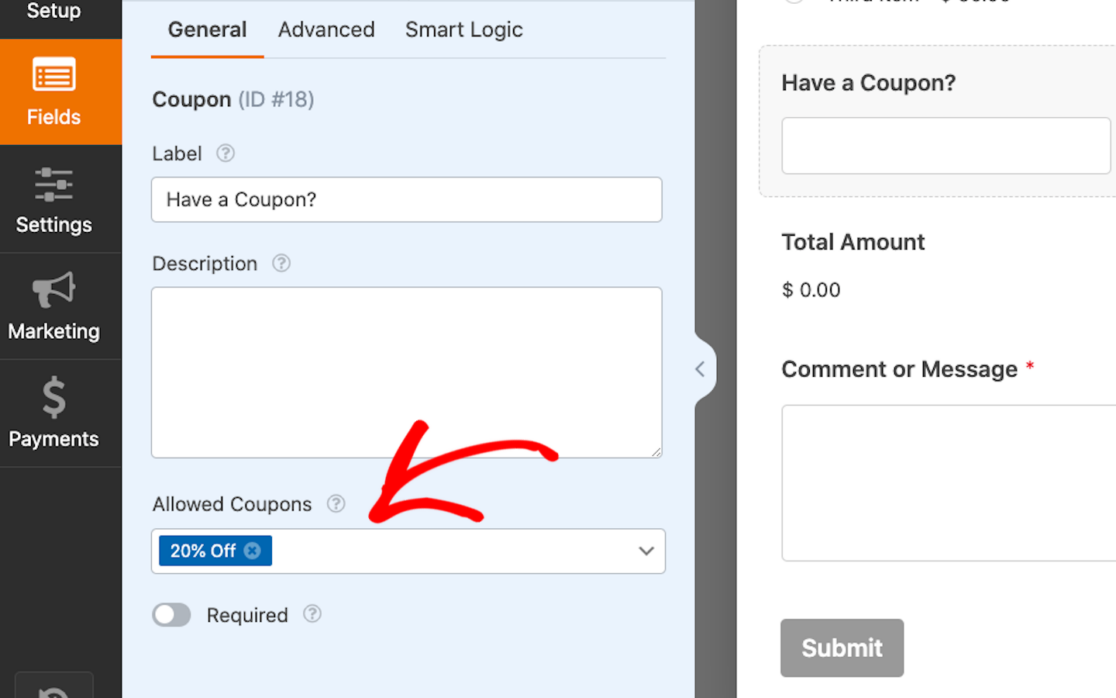
Da qui è possibile aprire le impostazioni dei coupon facendo clic sul campo.
Si può personalizzare il modulo cambiando l'etichetta del campo Coupon, modificando il testo del pulsante Applica o usando la logica condizionale per nascondere il campo o farne apparire altri.

Notate che sotto la voce Coupon consentiti, il coupon 20% di sconto è elencato qui, dato che abbiamo selezionato questo modulo per utilizzare il coupon al punto 3.
Tuttavia, non siete limitati a utilizzare solo questo coupon. Tutti i coupon creati possono essere scelti da qui.
Detto questo, tenete presente che gli utenti dei moduli possono inserire un solo coupon alla volta. Anche se è possibile pubblicare più coupon con più sconti, solo uno può essere applicato sul front-end.
In altre parole, molti codici coupon possono essere accettati con un singolo campo Coupon, ma l'utente del modulo può inserire solo un codice coupon nel modulo.
Un'altra cosa da ricordare con l'uso del campo Coupon è che il modulo avrà bisogno anche di un campo Totale e di un campo Pagamento.

Se utilizzate un modulo di fatturazione/ordine come noi, potreste già avere questi campi nel vostro modulo. Ma se state creando il vostro modulo con un campo Coupon da un modulo vuoto, non dimenticate di includere il totale e un'opzione di pagamento.
Non siete sicuri di quale opzione di pagamento offrire ai vostri utenti? Consultate il nostro confronto delle opzioni e scoprite cosa vi suggeriamo. Come sempre, prima di uscire dal costruttore di moduli è necessario fare clic sul pulsante Salva nell'angolo destro dello schermo.

Ora non resta che aggiungere questo modulo a una pagina del vostro sito web per iniziare a offrire promozioni e sconti ai vostri clienti e agli utenti del modulo.
Create ora i vostri codici coupon
Fase 6: Creare il modulo per i coupon in tempo reale
Ora che avete un modulo d'ordine con un campo Coupon, dovete incorporarlo in una pagina del vostro sito WordPress.
E con WPForms è incredibilmente facile. Infatti, è possibile inserire i moduli in più punti del sito WordPress, compresi i post, le pagine e persino i widget della barra laterale.
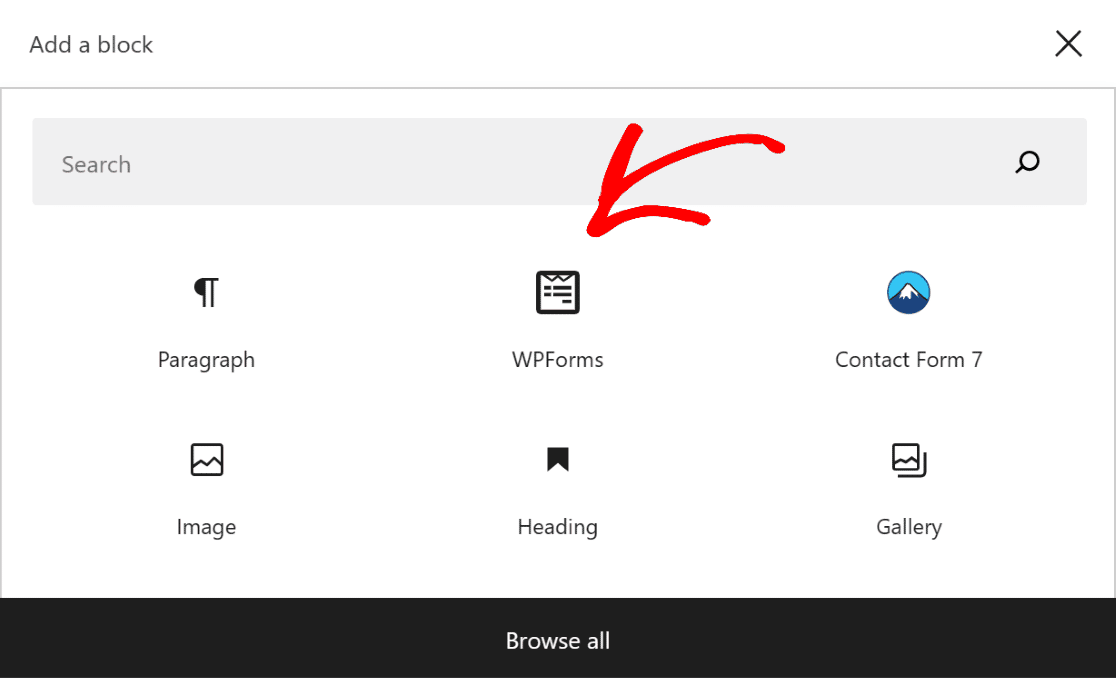
Per incorporare il vostro modulo, create un nuovo post o una nuova pagina in WordPress, oppure andate nelle impostazioni di aggiornamento di un post esistente. Quindi, fare clic sul pulsante nero più (+) per aggiungere un nuovo blocco. Tra le selezioni a comparsa, scegliere WPForms.

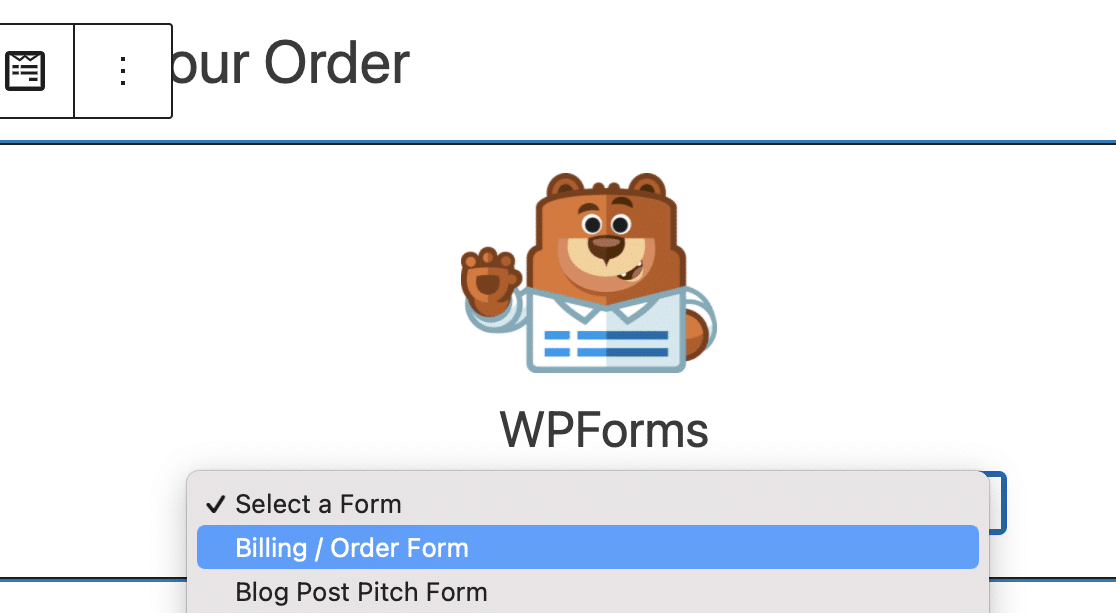
Il widget WPForms apparirà ora all'interno di questo blocco. Da qui, fare clic sul menu a tendina WPForms e scegliere il modulo che si desidera visualizzare sulla pagina.

A questo punto, basta pubblicare o aggiornare la pagina o il post per consentire agli utenti del sito di applicare i coupon ai loro ordini.
Poi, una volta ricevuti i codici coupon sui moduli a cui li avete aggiunti, sarete in grado di monitorare i vostri risultati in un paio di posti.
Non solo la scheda Inserimenti di WPForms mostra gli inserimenti di coupon ricevuti nei moduli, ma la scheda Panoramica dei pagamenti mostra i dati specifici dei coupon. Nella panoramica, è possibile esplorare quali coupon sono stati applicati a ciascun pagamento.

Consultate questa guida completa ai moduli di iscrizione per saperne di più su ciò che potete scoprire attraverso le vostre iscrizioni.
Create ora il vostro modulo per il codice coupon
Aggiungere il campo del codice coupon ai moduli di WordPress - Domande frequenti
I coupon sono un argomento molto sentito da molti dei nostri clienti, per cui riceviamo molte domande interessanti al riguardo. Ecco una selezione di alcune domande che potrebbero offrirvi un contesto aggiuntivo:
Perché aggiungere un campo per il codice coupon ai vostri moduli?
L'aggiunta di un campo coupon ai vostri moduli d'ordine può contribuire ad attirare nuovi clienti e a incoraggiare gli acquisti ripetuti, offrendo ai visitatori un vantaggio per acquistare sul vostro sito. Crea un senso di esclusività e di urgenza, che può anche migliorare i tassi di conversione.
Inoltre, i coupon offrono opportunità di upselling e cross-selling di prodotti o servizi correlati. Si possono offrire coupon per incoraggiare la vendita di specifici articoli in saldo o utilizzarli per premiare i clienti fedeli e festeggiare compleanni ed eventi.
In poche parole, l'inclusione di un campo di coupon aumenta la soddisfazione dei clienti e favorisce un'esperienza positiva del marchio.
A quali tipi di moduli è possibile aggiungere i campi per i codici coupon?
Potete aggiungere i campi dei codici coupon a qualsiasi modulo che accetti i pagamenti dei vostri clienti. In WPForms, potete anche controllare con precisione quali coupon devono funzionare con quali dei vostri moduli di pagamento esistenti.
Ho bisogno di conoscenze di codifica per aggiungere un campo per il codice coupon?
No, non è necessaria alcuna conoscenza di codifica per aggiungere un campo per il codice coupon nei moduli costruiti con WPForms. Questo plugin per moduli è dotato di opzioni facili e intuitive, dalla creazione del codice coupon e l'impostazione dei suoi limiti di utilizzo all'aggiunta di un campo coupon all'interno del modulo. Tutto questo non richiede alcun codice.
Come posso limitare il numero di volte in cui un codice coupon può essere utilizzato?
In WPForms, è possibile impostare l'utilizzo massimo del coupon durante la sua creazione. È sufficiente specificare un numero nella casella Usi massimi per limitare il numero di volte in cui il coupon può essere utilizzato.

È possibile modificare questa impostazione anche in un secondo momento per i coupon esistenti dalla stessa schermata a cui si accede da WPForms " Pagamenti e poi dalla scheda Coupon.
Cosa succede se qualcuno inserisce un codice coupon non valido?
Se un cliente inserisce un codice coupon non valido, il modulo non verrà inviato e verrà visualizzato un messaggio di errore. Il cliente dovrà quindi inserire un codice coupon valido o lasciare il campo del codice coupon vuoto per passare al pagamento tramite il modulo.
In che modo il codice coupon influisce sull'integrazione del mio gateway di pagamento?
I codici coupon non dipendono dall'integrazione del gateway di pagamento, quindi non influiscono in alcun modo sulla vostra integrazione. La normale commissione di elaborazione che vi viene normalmente addebitata si applicherà come prima, ma le detrazioni saranno basate sulla transazione effettiva dopo lo sconto piuttosto che sul prezzo pieno del vostro prodotto o servizio.
Come faccio a monitorare il numero di persone che utilizzano i miei codici coupon?
Potete monitorare l'utilizzo dei coupon nei vostri moduli utilizzando i grafici di riepilogo dei pagamenti di WPForms.

Questa schermata tiene conto del numero di volte in cui i coupon sono stati riscattati. Se si desidera monitorare solo l'utilizzo di un coupon specifico, è possibile farlo anche accedendo alla scheda Coupon, dove sono elencati tutti i coupon salvati. Questa tabella mostra le statistiche di utilizzo di ogni singolo coupon.
È possibile creare codici coupon mirati per utenti o gruppi specifici?
È possibile utilizzare una combinazione delle funzioni di restrizione dell'accesso di WPForms con l'addon Coupons, se si desidera consentire a un gruppo specifico di utenti di riscattare un coupon. Ad esempio, potete limitare il vostro modulo ai soli membri del vostro sito che hanno effettuato l'accesso e attivare il vostro codice coupon speciale solo su quel particolare modulo.
In questo modo, solo i membri loggati potranno accedere al modulo e il coupon sarà valido solo per quel modulo (non funzionerà in nessun altro).
Posso aggiungere una data di scadenza a un codice coupon in WPForms?
Sì. Quando si crea il codice, impostare le date di inizio e fine nelle impostazioni del coupon. Una volta trascorsa l'ultima data, il codice smette di funzionare da solo.
Come posso verificare quante volte è stato utilizzato un codice coupon?
Aprire la scheda Pagamenti in WPForms e osservare la colonna dei coupon. Mostra ogni utilizzo, quindi è possibile contarli o esportare l'elenco in un file CSV.
Come posso mostrare il nuovo totale subito dopo l'inserimento del codice?
Aggiungete un campo Totale al modulo e mantenete attiva l'opzione "Mostra riepilogo". Quando un visitatore digita un codice valido, il modulo aggiorna subito il prezzo e visualizza un riepilogo accurato del totale.
Esiste un modo per limitare un codice coupon a un solo utilizzo per acquirente?
È possibile impostare limiti di utilizzo per ogni codice coupon, per controllare quante volte può essere riscattato.
Quindi, creare una pagina di vendita per i vostri coupon
Ora che sapete come aggiungere facilmente i campi Coupon a qualsiasi modulo, è il momento di creare una pagina di vendita che converta. Consultate il nostro tutorial completo sulla creazione di pagine di vendita in WordPress e iniziate subito a offrire sconti.
Inoltre, sapevate che potete applicare automaticamente i codici sui moduli di pagamento utilizzando dei link speciali? Potete anche creare un modulo con un campo di ripetizione se volete più registrazioni per un evento o un'occasione speciale.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




grazie mille per questo articolo ma ho bisogno di aiuto, ho aggiunto un coupon del 100% ma quando lo uso ottengo questo:
Questo pagamento non può essere elaborato perché l'importo del pagamento non è impostato o è impostato su un importo non valido.
Ciao Riccardo - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto creando un ticket di assistenza, così potremo aiutarti.
Grazie 🙂