Résumé de l'IA
Connecter WPForms avec WooCommerce peut rendre la gestion de votre boutique en ligne plus facile que vous ne le pensez, même si vous ne connaissez pas une seule ligne de code.
Je suis moi-même passé par là, souhaitant simplifier le processus de paiement, collecter des informations sur les clients ou ajouter des fonctionnalités supplémentaires à ma boutique WooCommerce sans avoir à me lancer dans des configurations compliquées.
En intégrant WPForms à WooCommerce, vous pouvez rapidement mettre en place des formulaires personnalisés pour les paiements, les commandes de produits et les commentaires des clients, tout en restant dans WordPress.
Dans ce guide, je vais vous montrer comment utiliser le plugin Uncanny Automator pour connecter WPForms à WooCommerce en quelques minutes, sans aucun code nécessaire !
Connecter WPForms à WooCommerce ! 🙂 ...
WPForms Intégration WooCommerce
Vous pouvez facilement connecter les deux plugins avec Uncanny Automator, qui est l'un de mes plugins préférés de tous les temps et qui vous permet de connecter rapidement et facilement des plugins, des applications et des sites Web sans code ni API compliqués.

Vous mettrez en place des "déclencheurs" dans un plugin qui provoquera une action dans l'autre plugin. Par exemple, le déclencheur dans WPForms pourrait être un utilisateur qui soumet un formulaire d'annulation, et l'action pourrait être l'annulation de leur commande dans WooCommerce.
Voyons étape par étape comment configurer WPForms et WooCommerce et utiliser Uncanny Automator pour les relier afin de créer un formulaire d'annulation de commande automatisé.
Étape 1 : Installer et activer le plugin WPForms
Si vous n'avez pas encore installé le plugin WPForms, vous pouvez suivre ce guide sur l'installation et l'activation des plugins dans WordPress.

Vous pouvez connecter n'importe quelle version de WPForms à WooCommerce, y compris WPForms Lite. Cependant, pour accéder à des fonctionnalités plus avancées, je vous recommande d'opter pour la version premium!
Passez à WPForms Pro dès maintenant ! 🙂 .
Étape 2 : Obtenir WooCommerce pour WordPress
Maintenant que vous avez installé WPForms, vous pouvez aller de l'avant et installer WooCommerce si ce n'est pas déjà fait sur votre site.

WooCommerce est un plugin gratuit que vous pouvez installer directement à partir de votre tableau de bord WordPress. Suivez le guide d'installation du plugin si vous n'êtes pas sûr de la procédure.
Étape 3 : Créer un formulaire d'annulation de commande
Dans cet exemple, je vais créer un formulaire d'annulation de commande dans WPForms et le connecter à WooCommerce afin que le statut de la commande soit automatiquement défini comme "annulé" lorsque le formulaire est soumis.
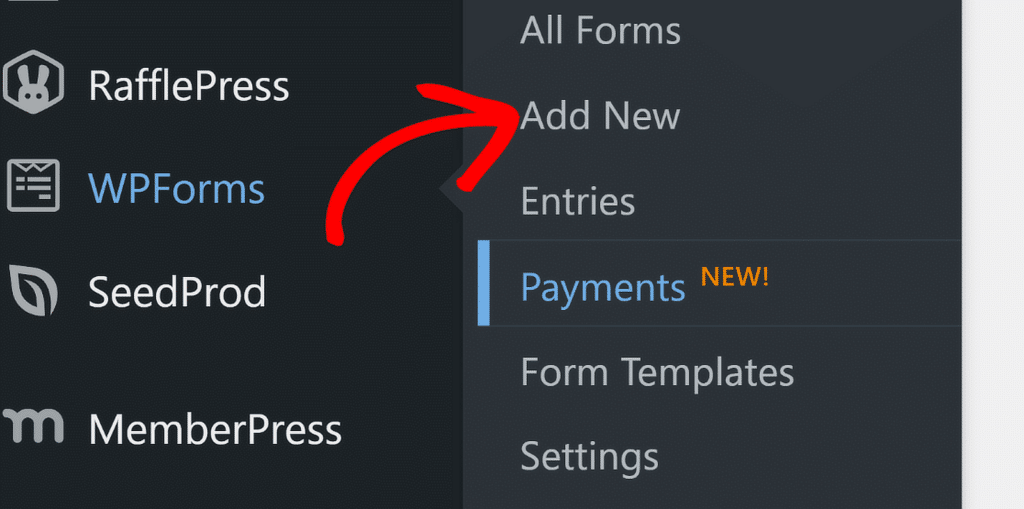
Pour commencer, nous devons créer un formulaire d'annulation de commande basique. Allez dans WPForms " Add New et entrez un nom pour votre formulaire - quelque chosecomme "Order Cancellation".

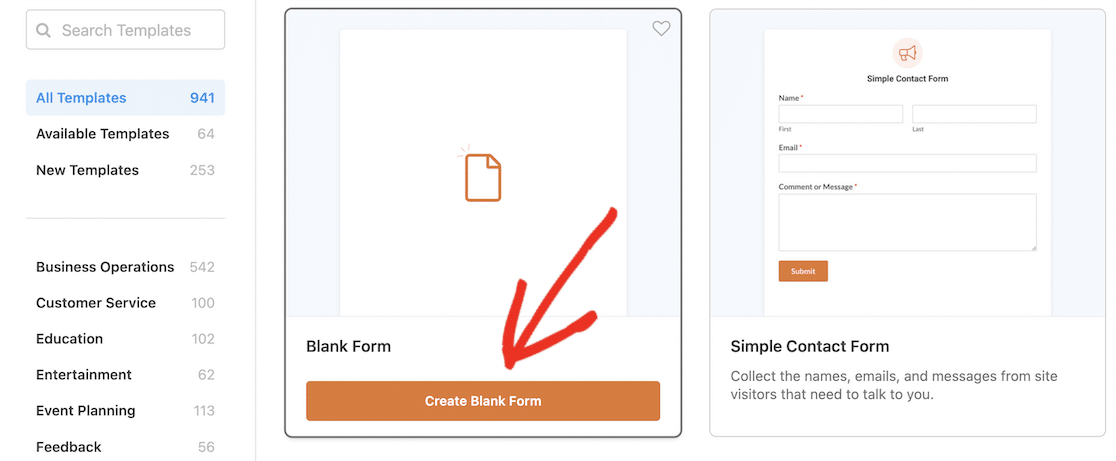
Comme il s'agit d'un formulaire très simple, nous commencerons par un formulaire vierge au lieu d'utiliser un modèle. Cliquez sur le bouton Créer un formulaire vierge.

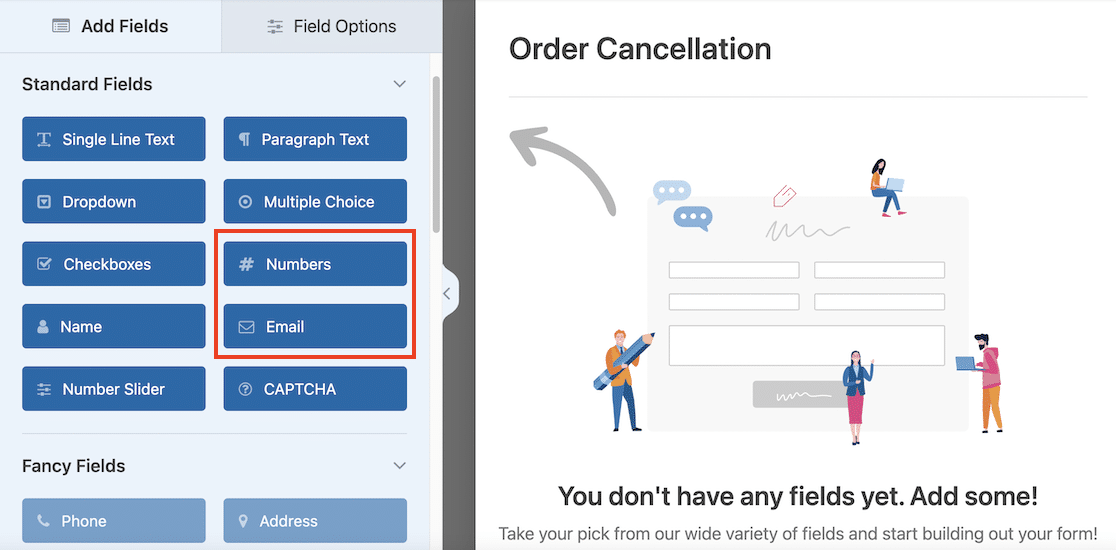
Pour créer votre formulaire, il vous suffit de faire glisser et de déposer les champs du formulaire dans le panneau de gauche. Commencez par faire glisser un champ Email, suivi d'un champ Numéros.

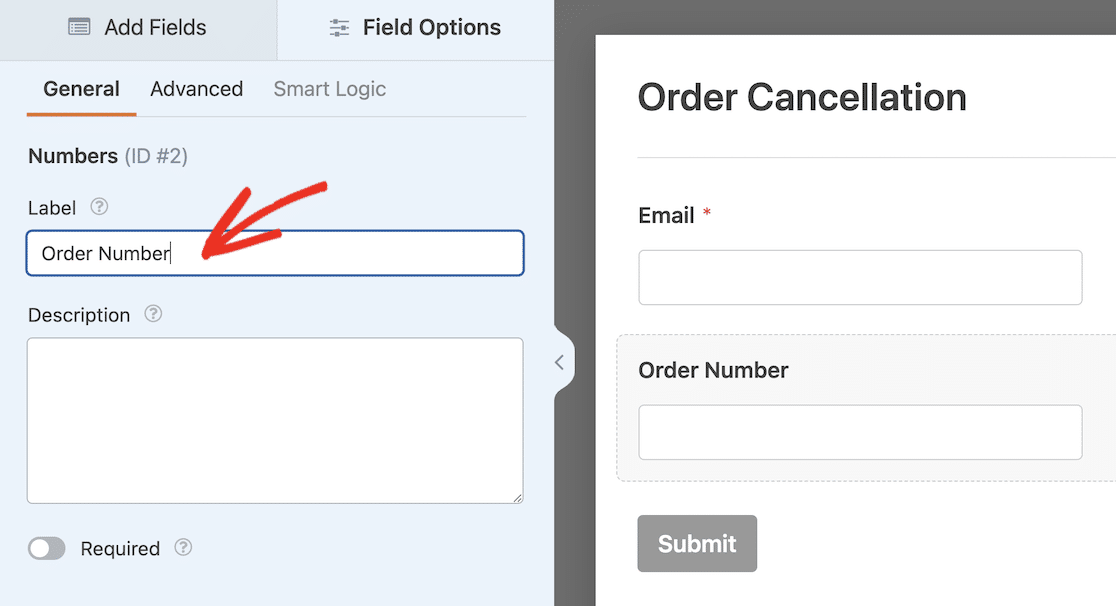
Cliquez sur le champ Numéros et modifiez l'étiquette dans le panneau Options du champ en "Numéro de commande".

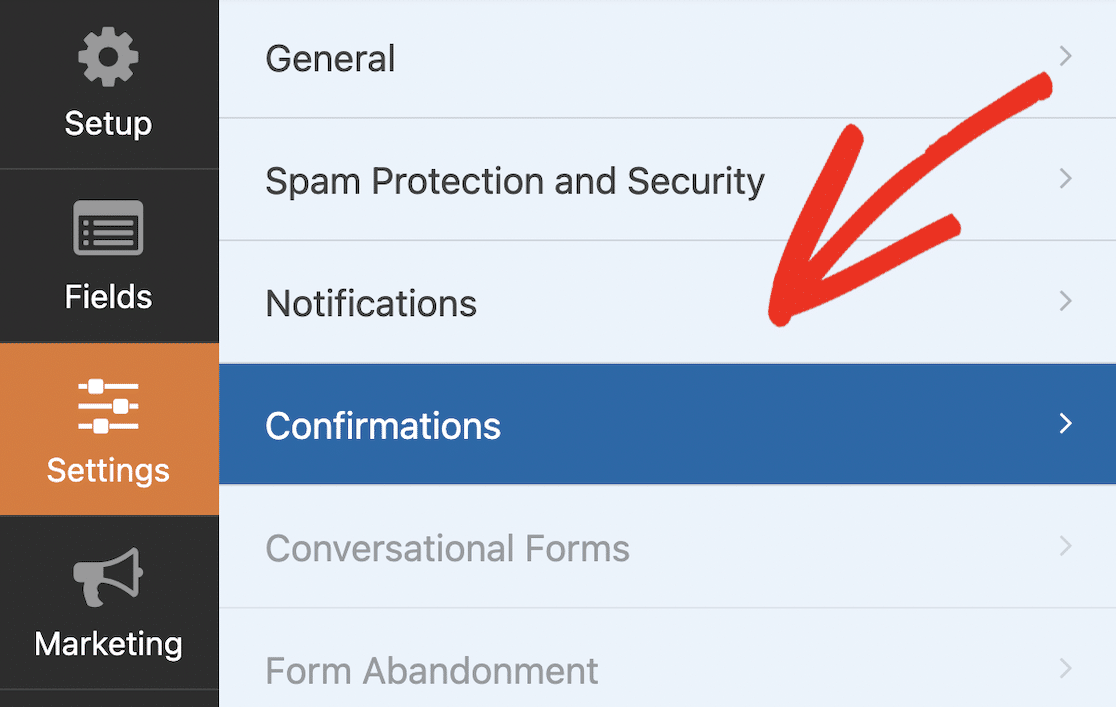
Enfin, modifions le message de confirmation lorsqu'un utilisateur soumet le formulaire. Dans le générateur de formulaires, naviguez vers Paramètres " Confirmations.

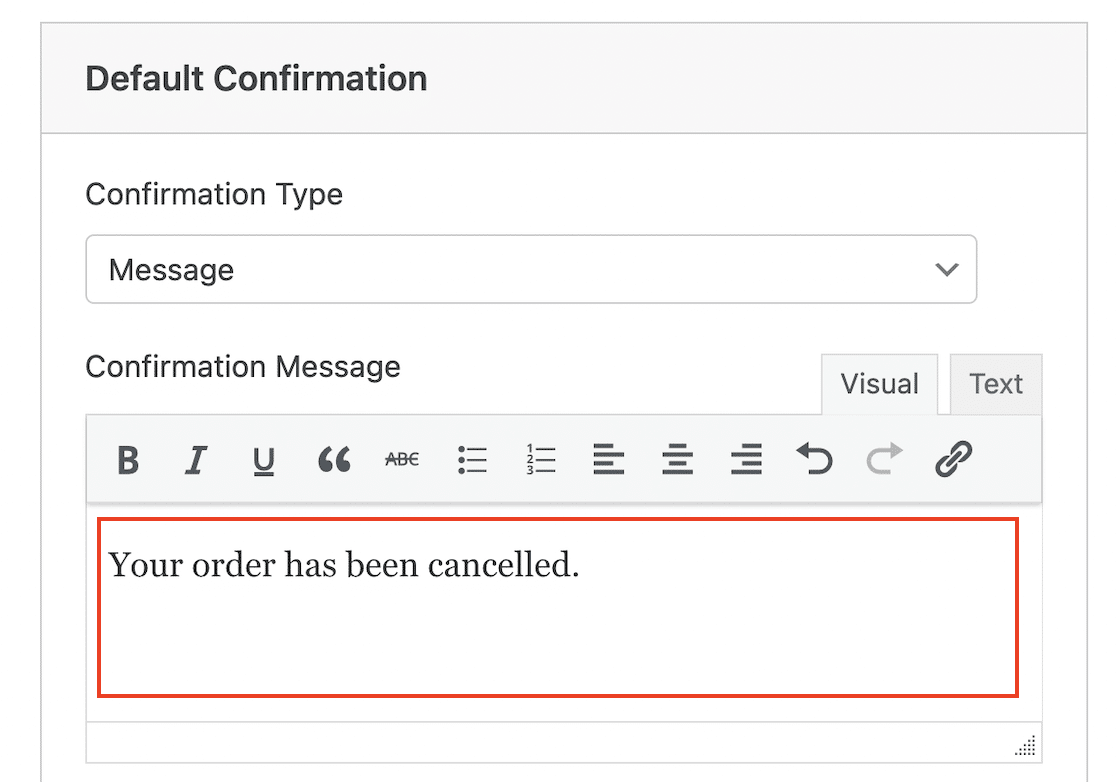
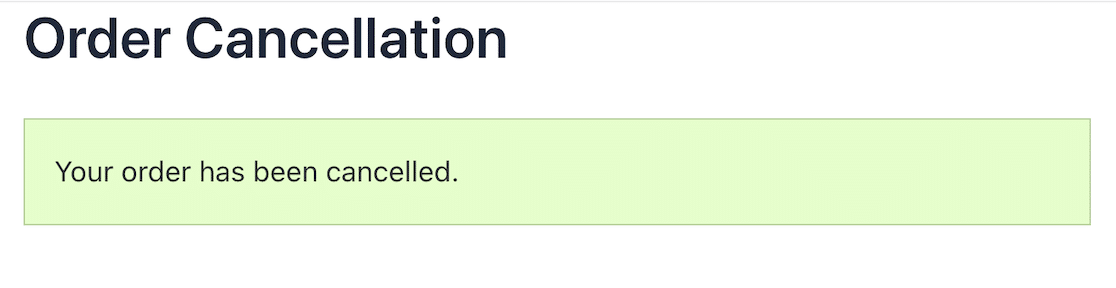
Ajustez le message de confirmation pour qu'il dise quelque chose comme "Votre commande a été annulée". Consultez ce guide pour plus d'informations sur la modification de la confirmation de votre formulaire.

Dans cet exemple, j'ai construit un formulaire d'annulation de commande très basique, mais si vous le souhaitez, vous pouvez ajouter plus de champs et même utiliser la logique conditionnelle (si vous avez WPForms Pro) pour créer un formulaire avec plus de fonctionnalités.
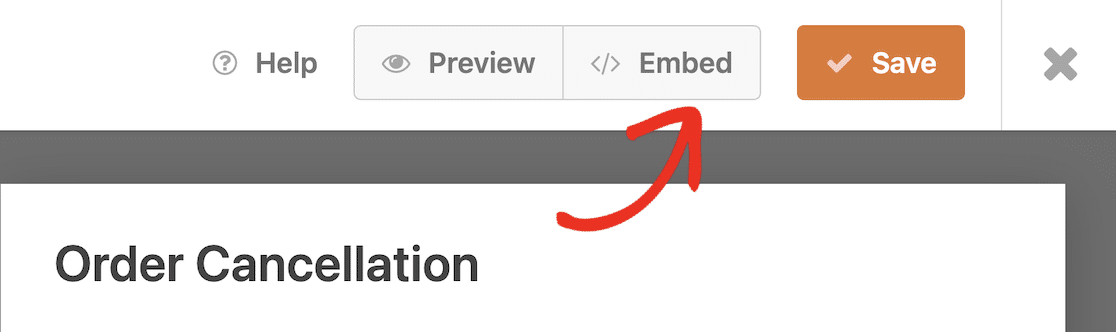
Maintenant que votre formulaire est construit, vous pouvez le publier sur votre site. Pour mettre votre formulaire en ligne, il vous suffit de cliquer sur le bouton " Embed" (Intégrer) dans le générateur de formulaires, ce qui ouvrira une fenêtre contextuelle.

Ici, vous avez deux options : publier le formulaire sur une page existante ou cliquer sur le bouton Créer une nouvelle page pour créer une page pour votre formulaire.

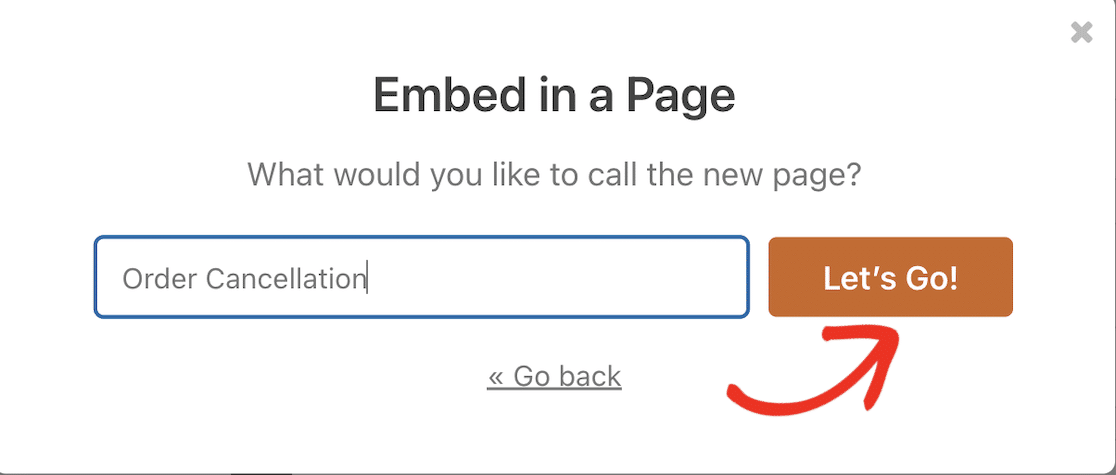
Pour cette étape, je vais créer une nouvelle page. Je suis invité à saisir un nom pour la page. Une fois que c'est fait, cliquez sur le bouton Let's Go ! pour créer votre page.

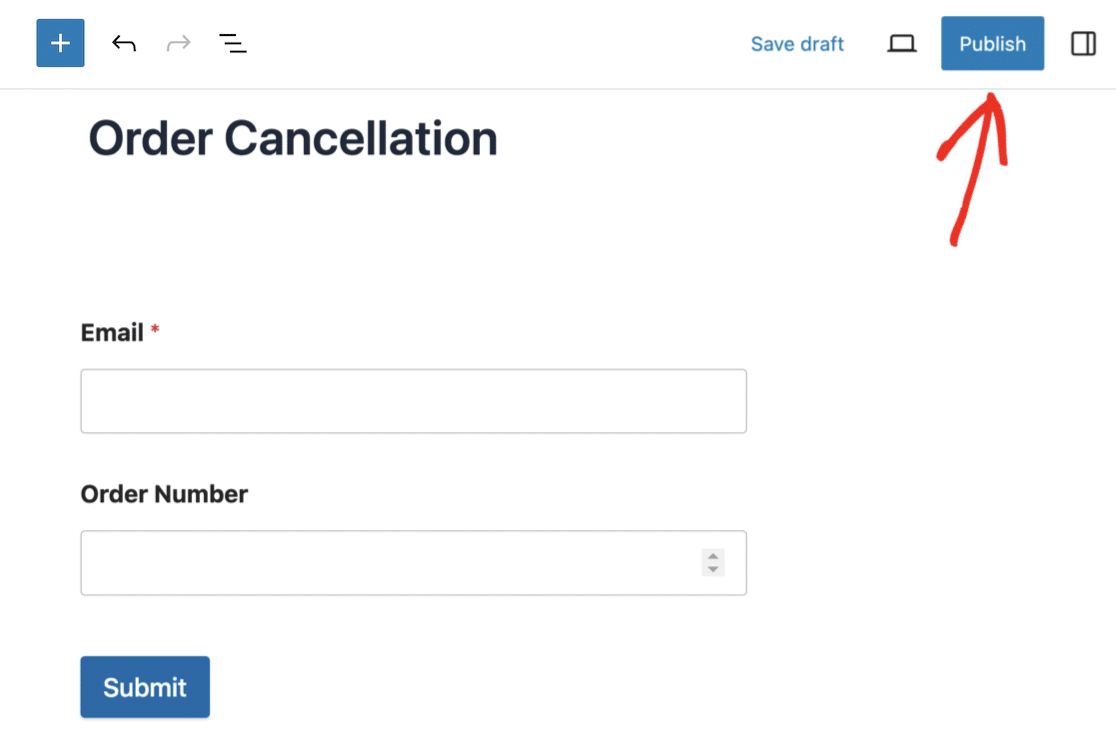
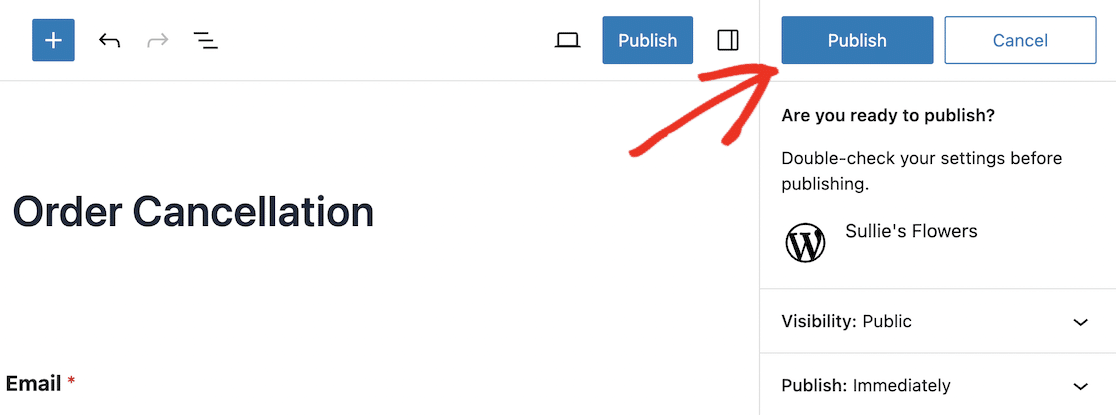
Vous pouvez ajouter du texte et d'autres éléments à cette page si vous le souhaitez. Lorsque vous êtes satisfait, cliquez sur le bouton Publier. Un message vous demandera de revérifier vos paramètres.

Il est également conseillé de modifier la visibilité de la page pour la rendre privée ou protégée par un mot de passe, afin de pouvoir tester votre formulaire avant de le rendre public. Cliquez sur le bouton final Publier pour rendre votre formulaire actif sur votre site.

Maintenant que votre formulaire d'annulation de commande est prêt à être utilisé, la prochaine étape est d'installer Uncanny Automator afin d'envoyer les entrées du formulaire à WooCommerce.
Étape 4 : Installer Uncanny Automator dans WordPress
Uncanny Automator Pro comprend plus de 1 000 déclencheurs et actions, y compris des déclencheurs supplémentaires pour WooCommerce, tels que
- Un utilisateur ajoute un produit à son panier
- Un utilisateur évalue un produit
- Le statut de la commande d'un utilisateur passe à un statut spécifique
- Le paiement d'une commande échoue
Voici quelques-unes des actions pro que vous pouvez créer dans WooCommerce et WPForrns :
- Créer une commande avec un produit
- Modifier le prix d'un produit
- Mettre un ordre à un statut spécifique
- Enregistrer un nouvel utilisateur
Pour cet exemple, je veux mettre une commande spécifique dans un état spécifique ("annulé"), nous devons donc installer Uncanny Automator Pro.
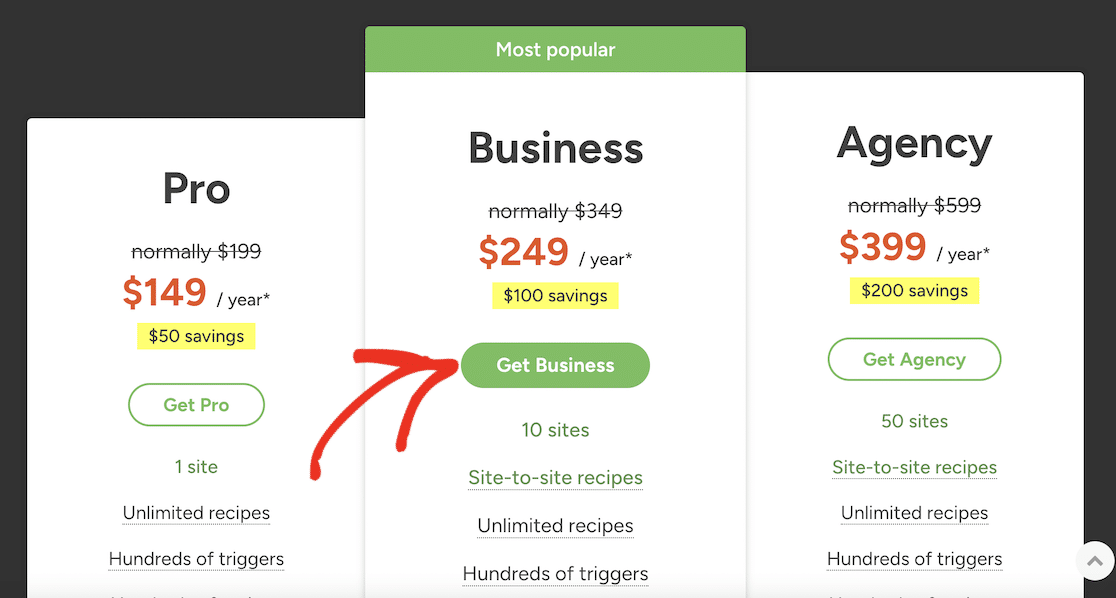
Allez sur la page des tarifs d'Uncanny Automator et cliquez sur le bouton pour obtenir le plan de votre choix.

Remplissez vos coordonnées de paiement et cliquez sur le bouton pour terminer la commande.
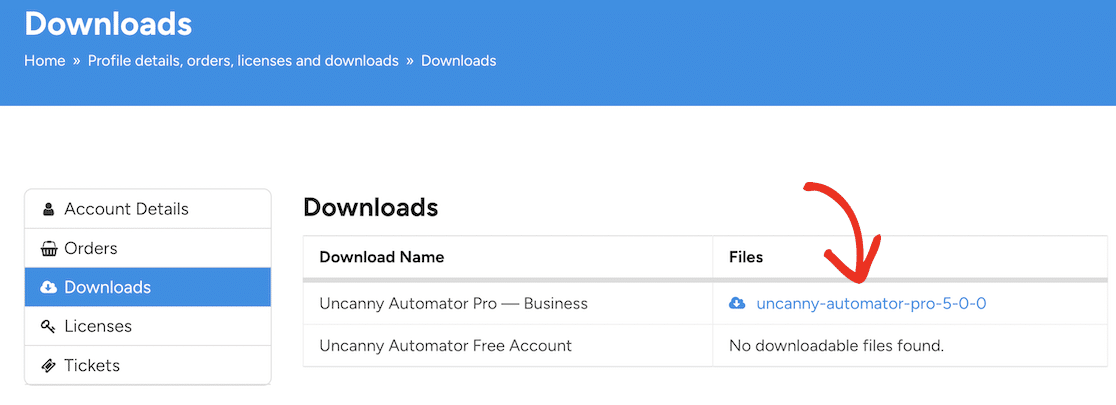
Une fois que vous avez acheté le plugin, vous pouvez vous connecter à votre compte Uncanny Automator et le télécharger à partir de la page Téléchargements.

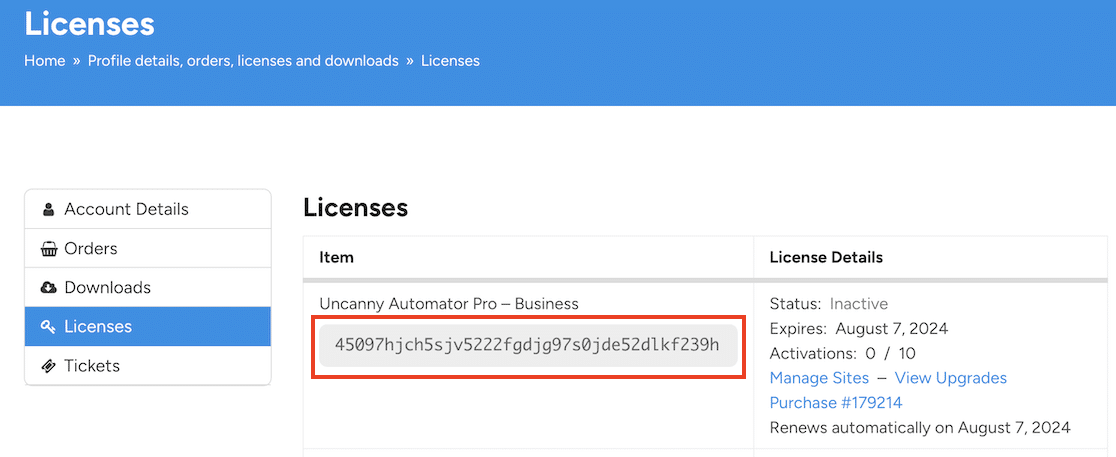
Vous aurez également besoin de la clé de licence, que vous pouvez copier en cliquant sur Licences dans le menu.

Retournez ensuite sur votre site WordPress et installez le plugin.
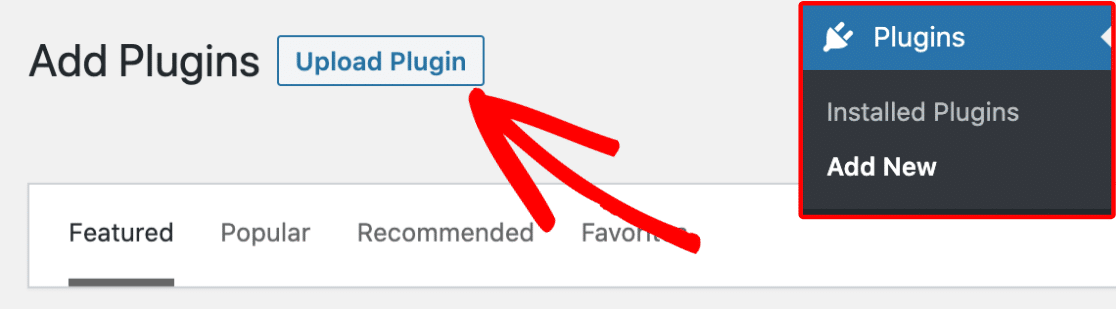
Naviguez vers Plugins " Add New et cliquez sur le bouton Upload Plugin.

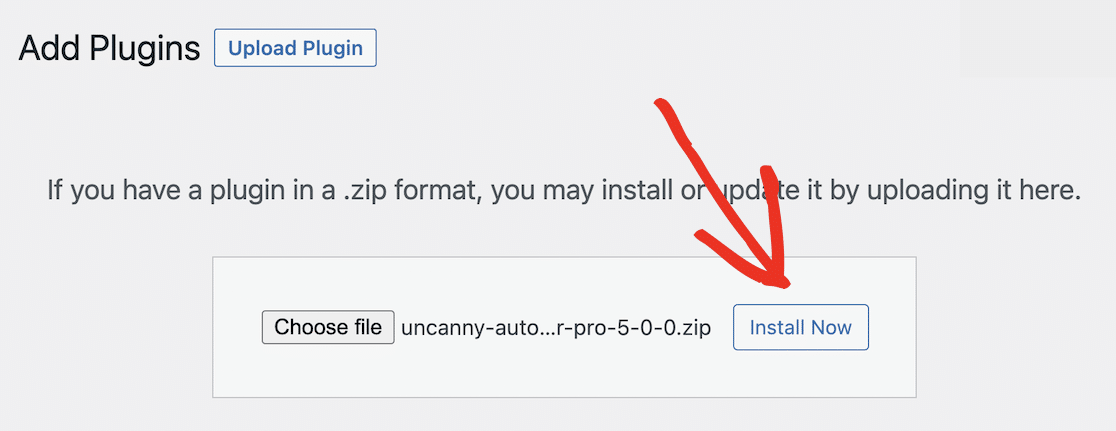
Cliquez sur le bouton Choisir un fichier et trouvez le fichier zip que vous avez téléchargé depuis Uncanny Automator.
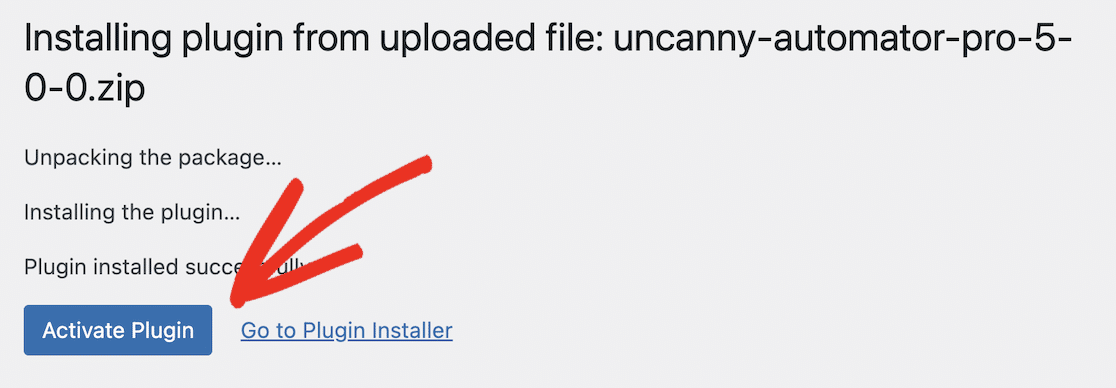
Cliquez sur le bouton Installer maintenant pour installer le plugin. Cela ne devrait prendre que quelques instants.

Enfin, cliquez sur le bouton Activer le plugin.

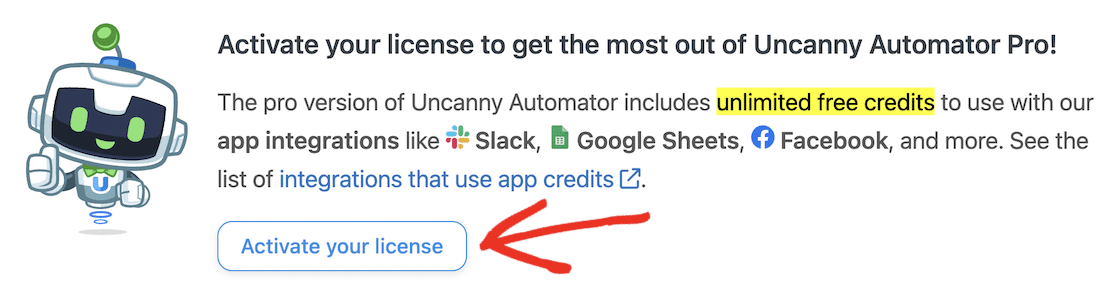
Veillez à activer le plugin en saisissant votre clé de licence. Vous pouvez le faire à partir de votre tableau de bord Uncanny Automator. Allez simplement dans Automator dans le menu de votre tableau de bord WordPress et cliquez sur le bouton Activer votre licence.

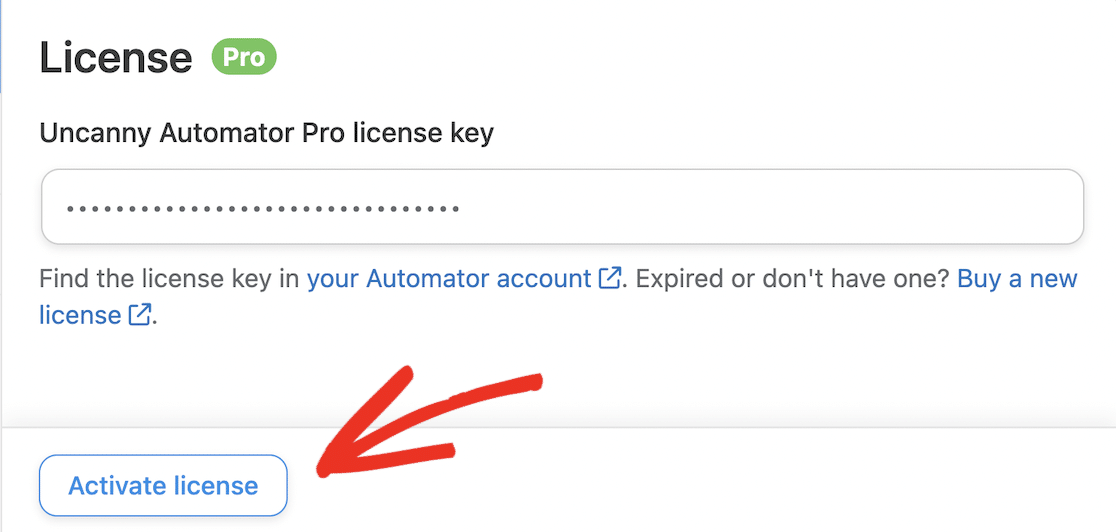
Collez la licence que vous avez copiée depuis le site Uncanny Automator et cliquez sur le bouton Activer la licence.

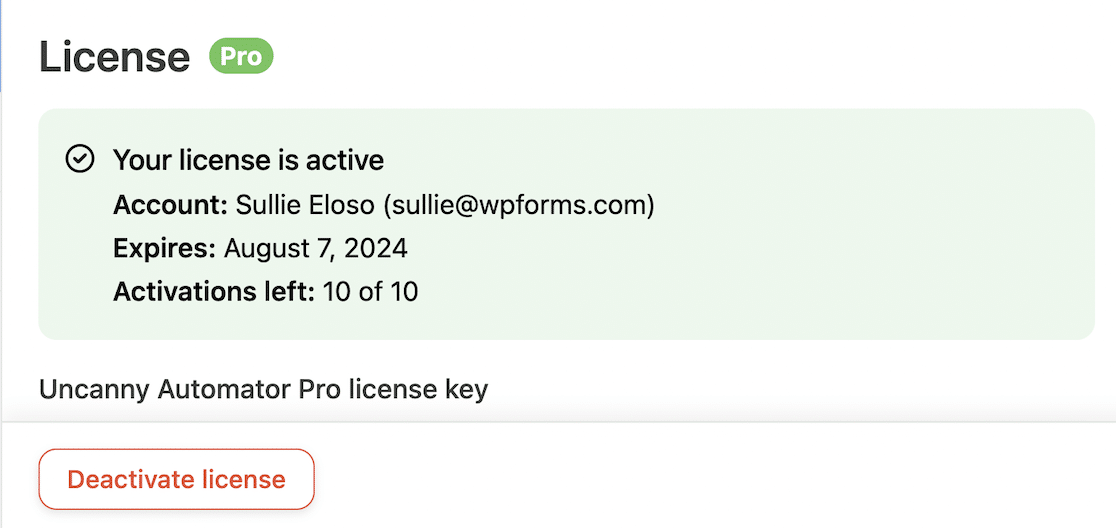
Vous devriez voir un message de confirmation indiquant que votre licence est active.

Une fois que vous avez installé et activé Uncanny Automator, vous pouvez continuer à connecter WooCommerce et WPForms.
Étape 5 : Créer une recette Uncanny Automator
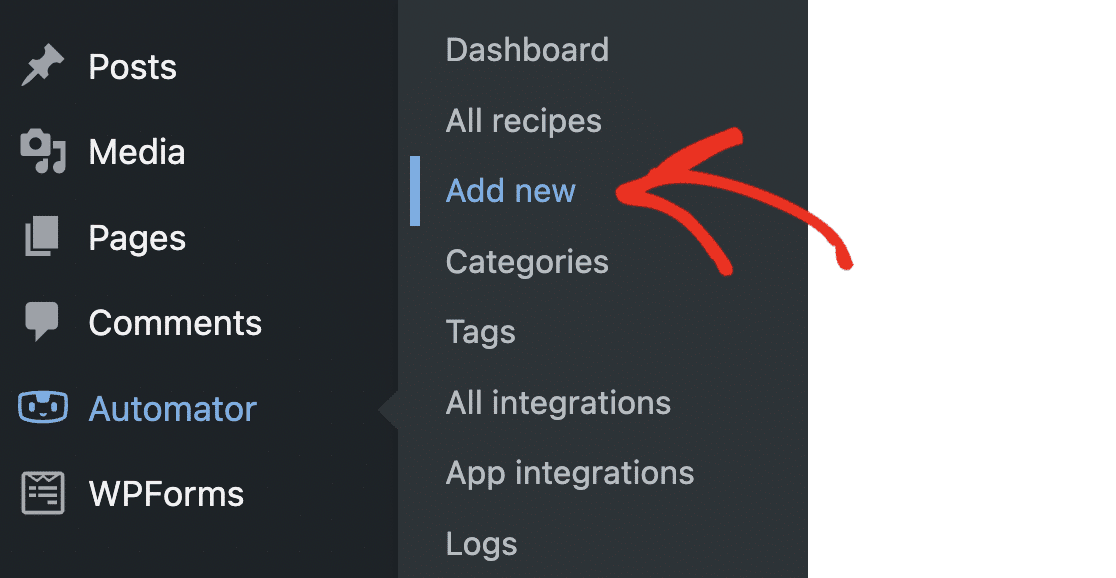
Pour connecter WPForms à WooCommerce, nous devons créer un workflow automatisé. C'est ce qu'on appelle une recette dans Uncanny Automator. Dans votre tableau de bord WordPress, allez dans Automator " Ajouter un nouveau.

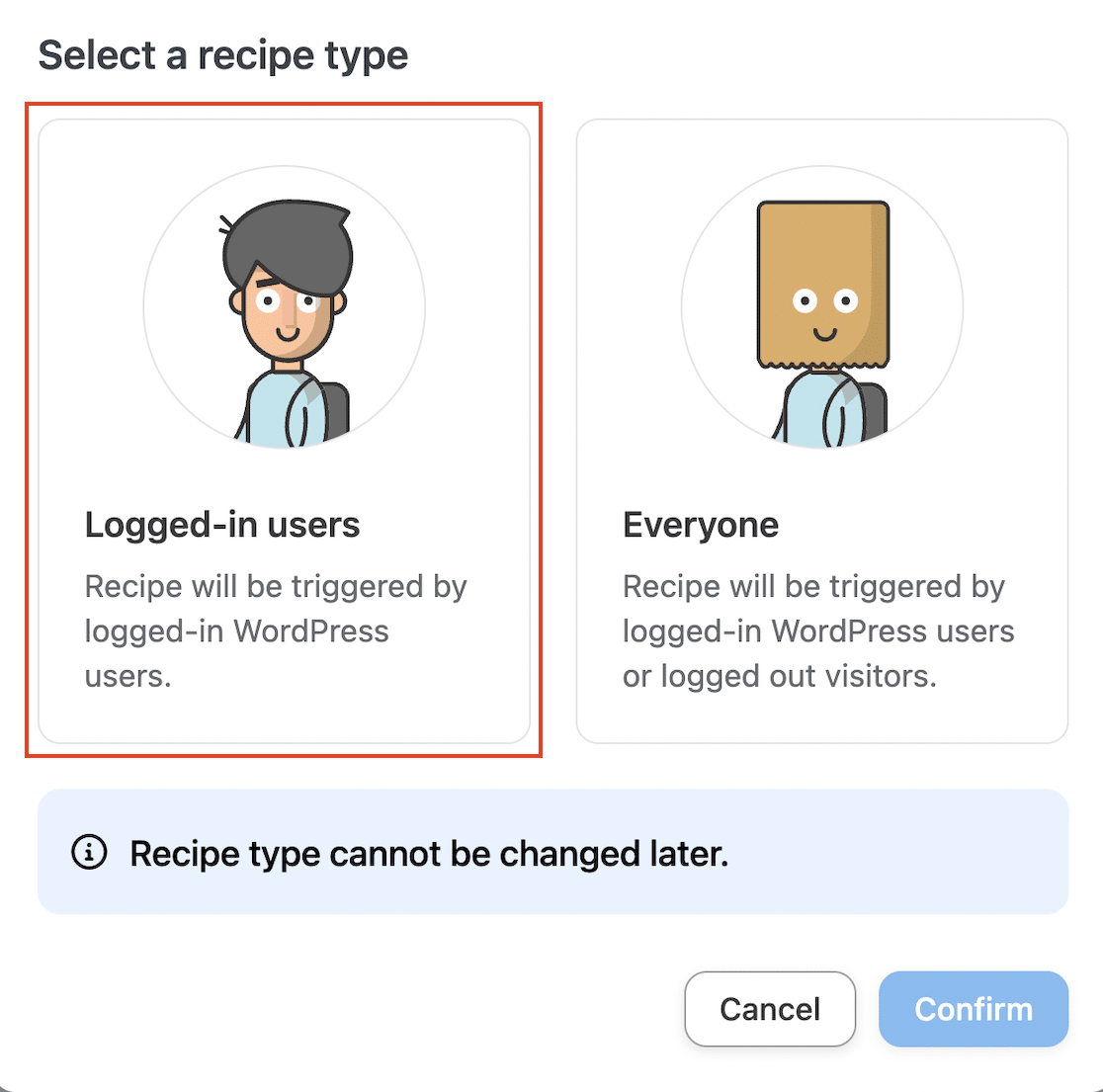
Vous verrez une invitation à sélectionner un type de recette. Si vous choisissez Utilisateurs connectés, seuls les utilisateurs connectés à votre site WordPress pourront déclencher la recette.
Les recettes pour tous peuvent être déclenchées aussi bien par les utilisateurs connectés que par les visiteurs ordinaires. Il est important de choisir la bonne option, car vous ne pourrez plus la modifier par la suite.
Les recettes pour tous ne sont disponibles que dans Uncanny Automator Pro. Pour les besoins de ce tutoriel, nous utiliserons les utilisateurs connectés.
Cela permettra également d'éviter que des spammeurs ne soumettent le formulaire. Cependant, si vous avez activé la fonction Guest checkout dans WooCommerce, vous devrez créer la recette pour tout le monde, car vos clients n'auront pas de compte sur votre site.
Choisissez Utilisateurs connectés et cliquez sur le bouton Confirmer pour continuer.

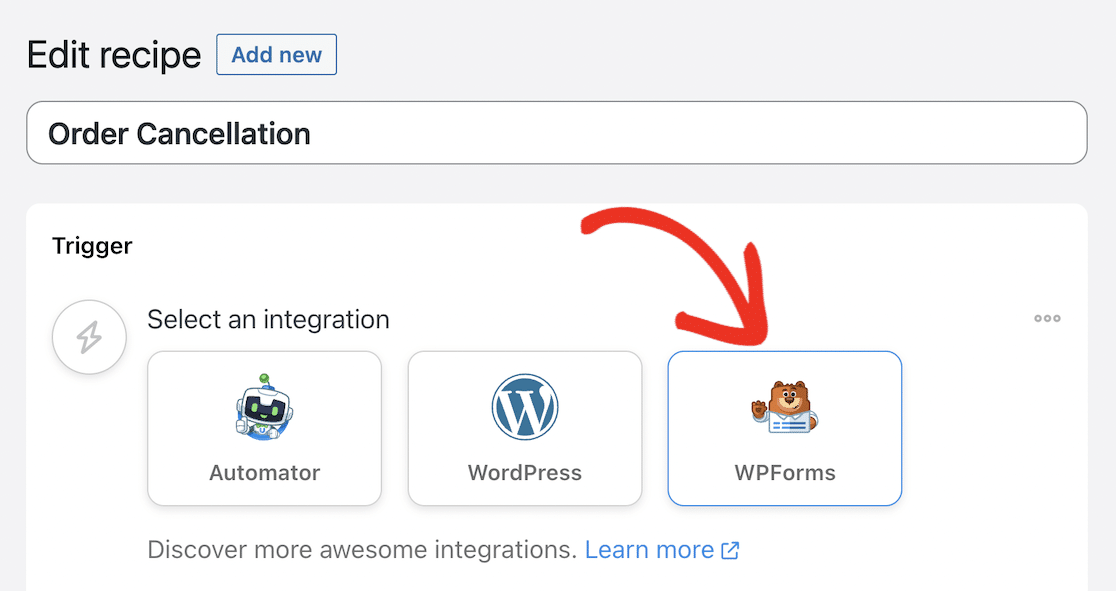
Saisissez un nom pour votre recette. Dans cet exemple, nous allons déclencher un changement d'état de la commande à partir d'une soumission de formulaire. J'ai appelé ma recette "Annulation de la commande". Ensuite, cliquez sur WPForms pour sélectionner un déclencheur.

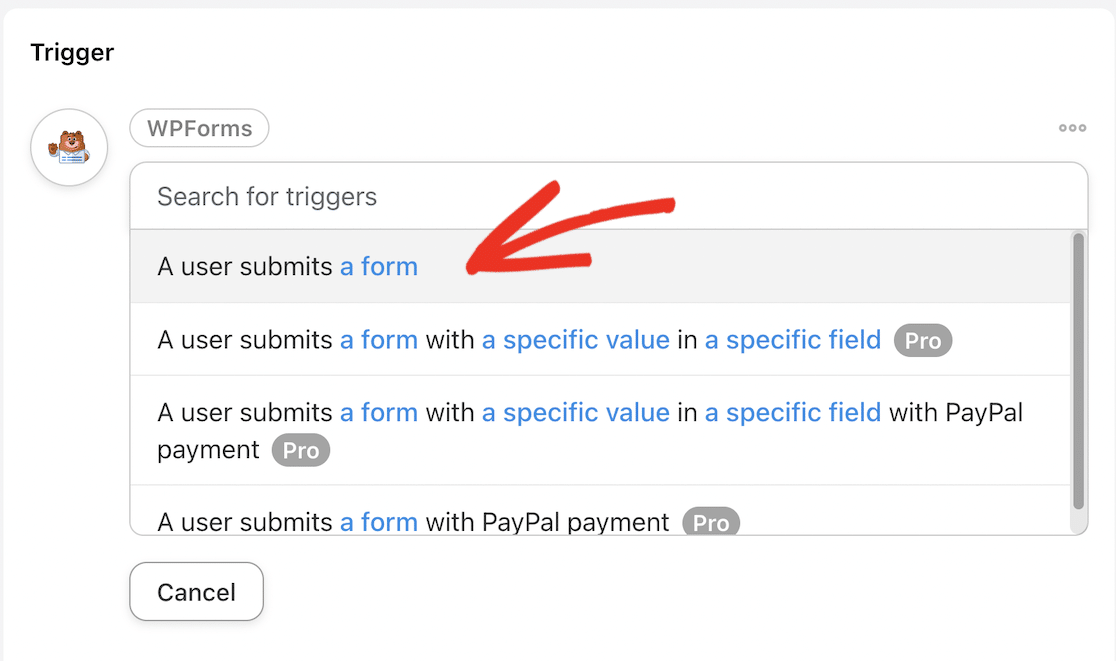
Choisissez "Un utilisateur soumet un formulaire" comme déclencheur.

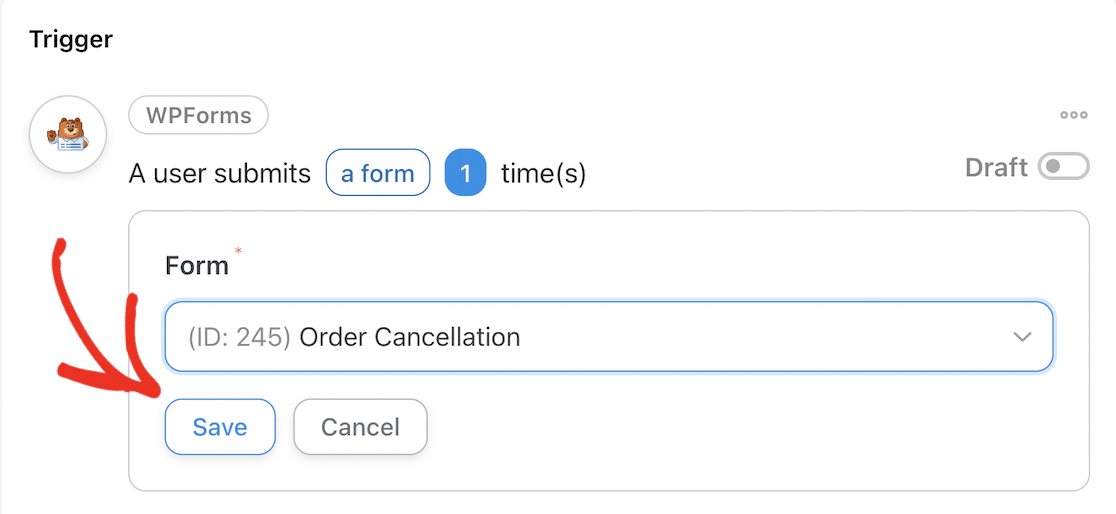
Faites défiler le menu déroulant pour trouver le formulaire d'annulation de commande que vous avez créé précédemment. Sélectionnez-le et cliquez sur le bouton Enregistrer.

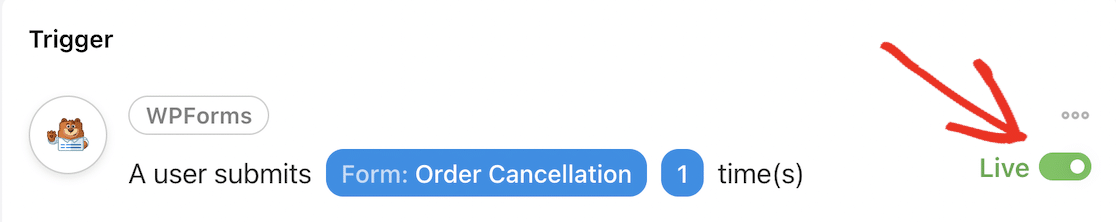
Votre déclencheur devrait maintenant être actif.

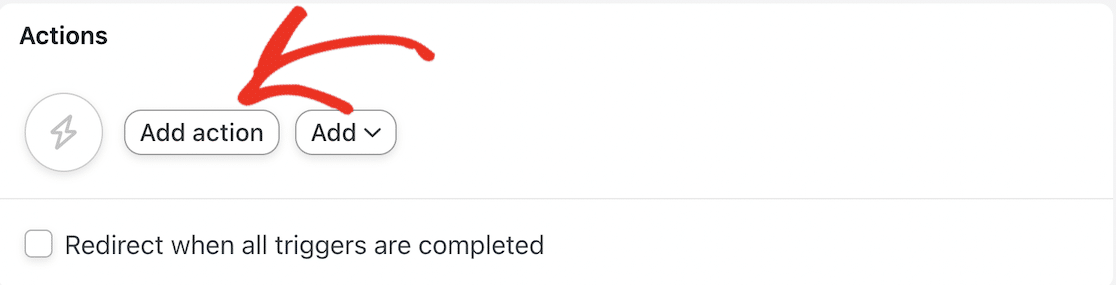
Faites défiler la page jusqu'à Actions et cliquez sur le bouton Ajouter une action.

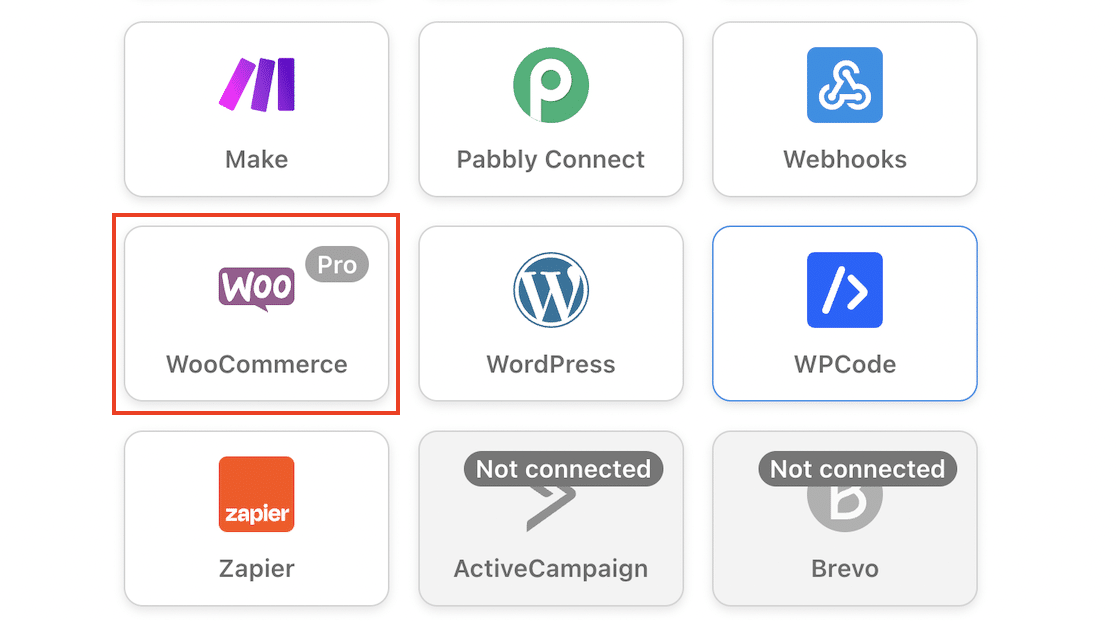
Faites défiler vers le bas pour trouver l'intégration WooCommerce et cliquez pour la sélectionner.

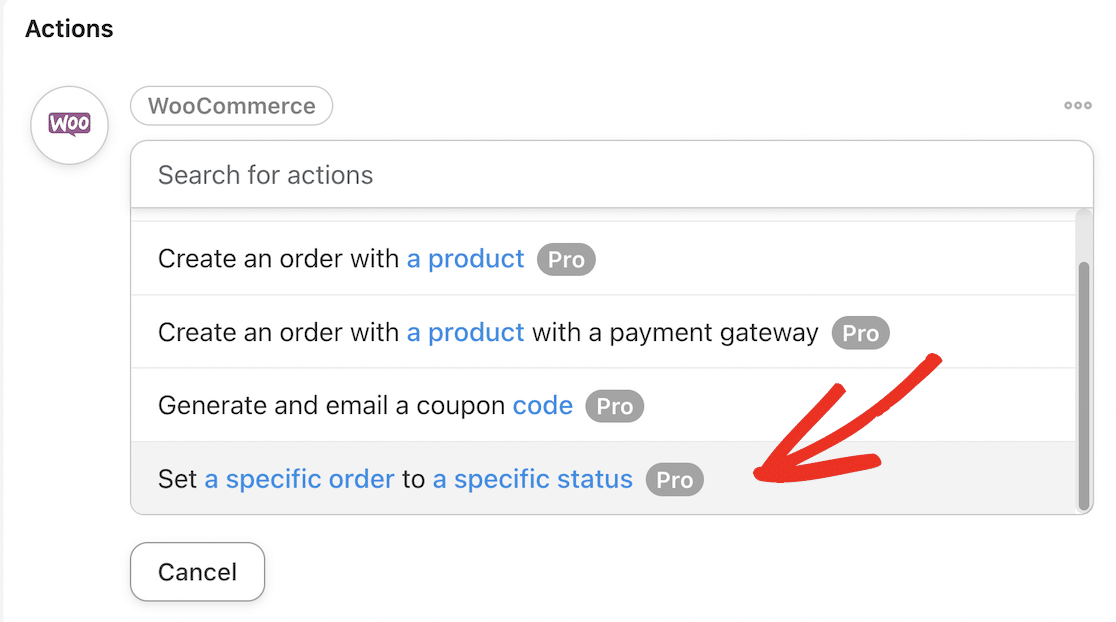
Recherchez l'action "Placer une commande spécifique dans un statut spécifique" dans la liste déroulante et sélectionnez-la.

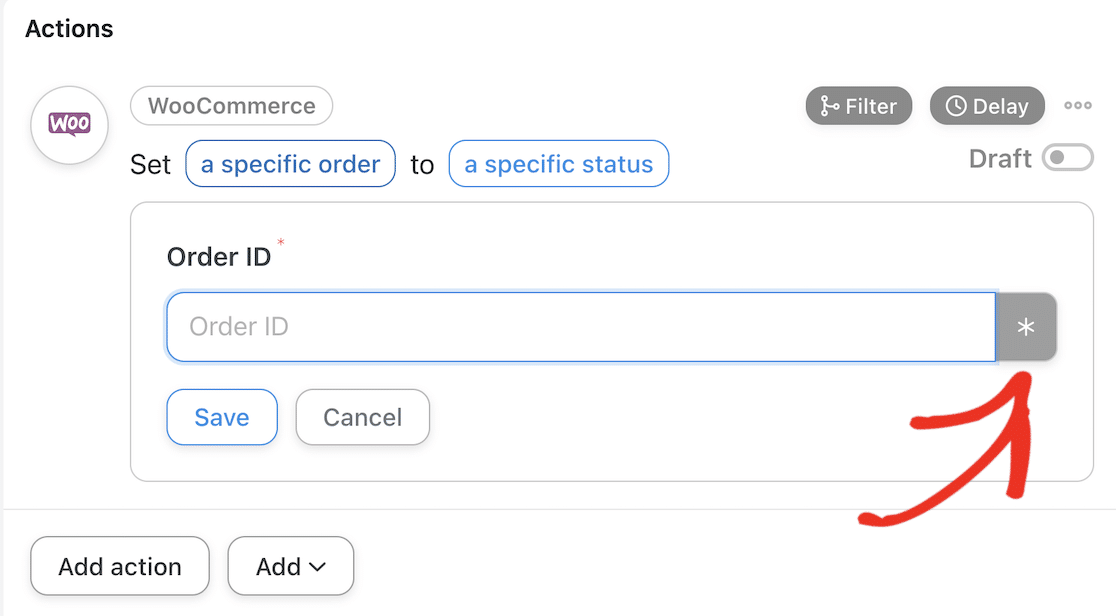
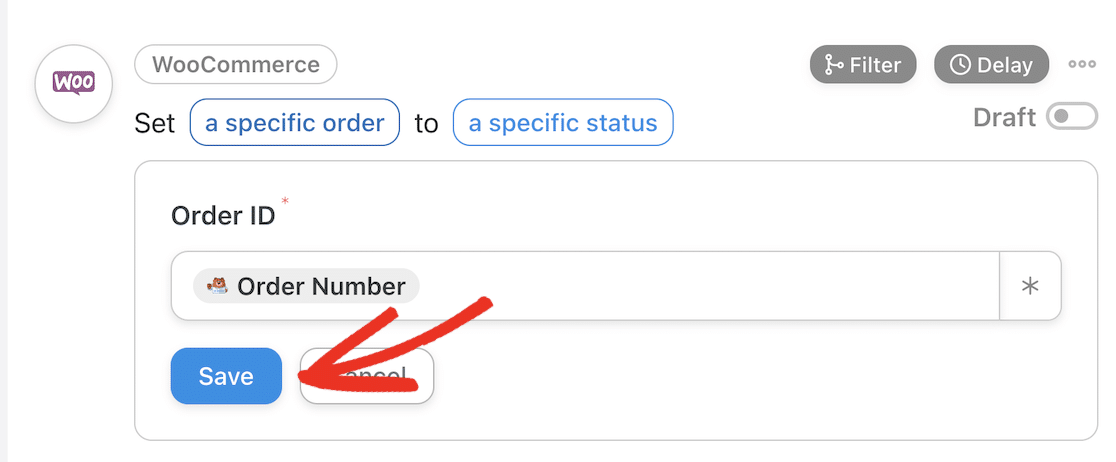
Cliquez sur l'astérisque à côté du champ Order ID.

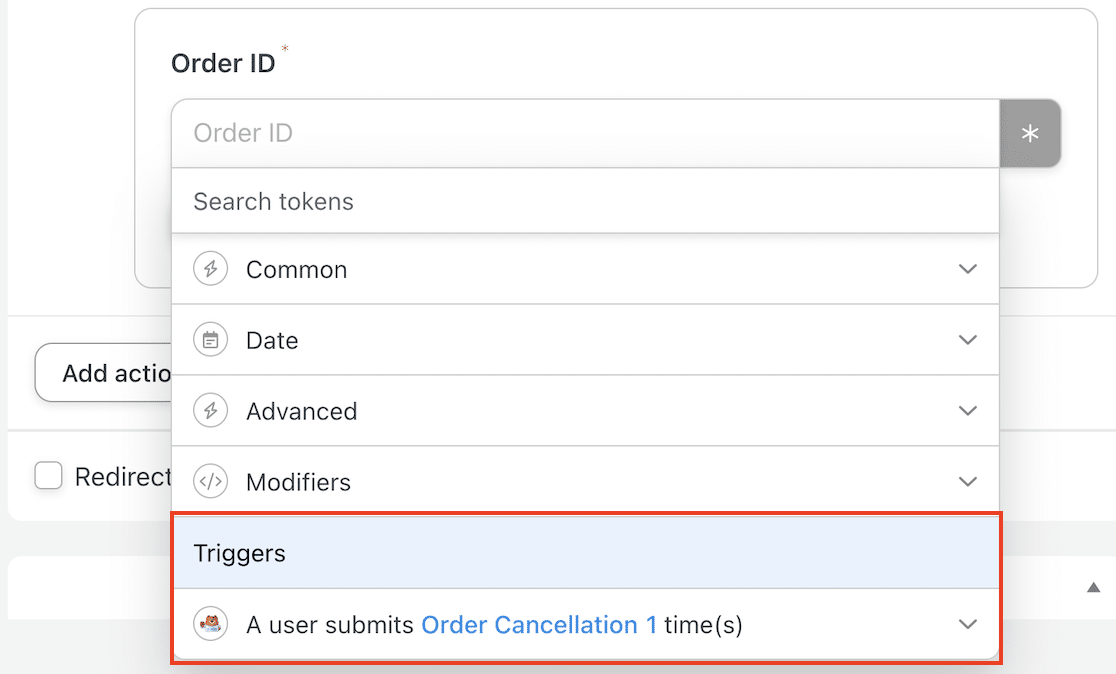
Dans la liste déroulante qui s'affiche, faites défiler jusqu'à Déclencheurs.
Cliquez sur la flèche à côté de "A user submits Order Cancellation 1 time(s)" pour choisir le champ de votre formulaire à lier à l'ID de la commande dans WooCommerce.

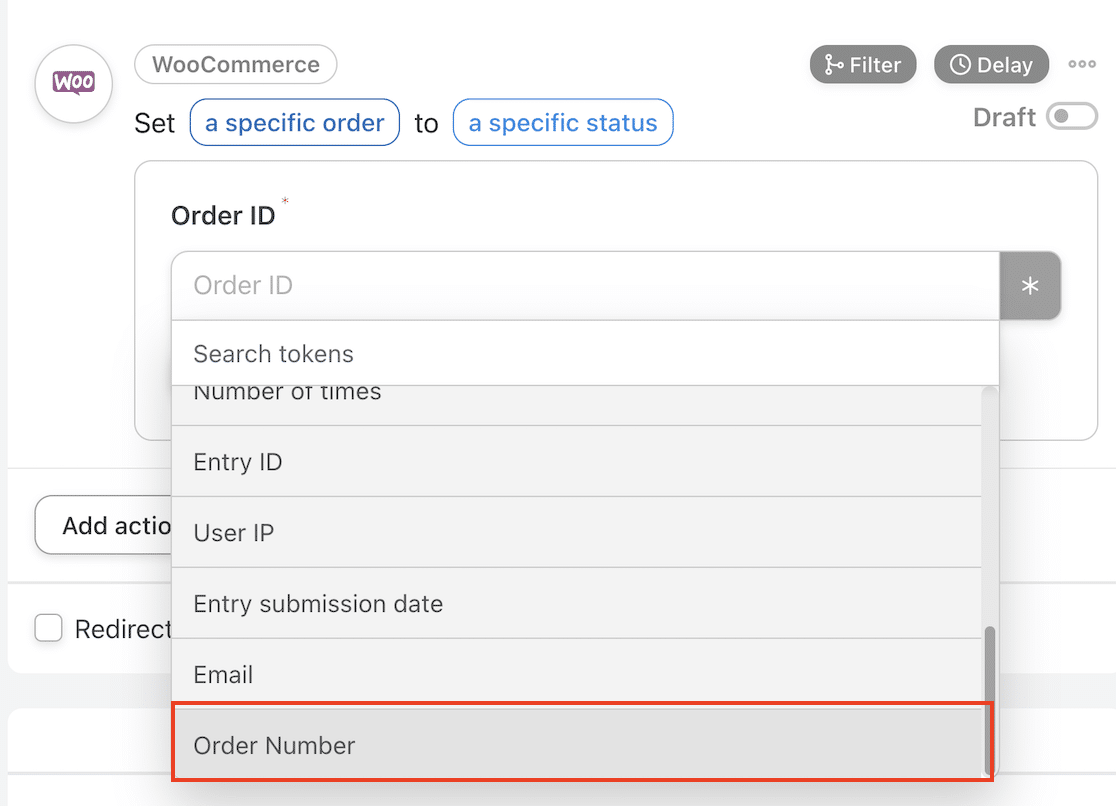
Faites défiler la page jusqu'à ce que vous trouviez le champ Numéro de commande et cliquez pour le sélectionner.

Cliquez sur le bouton Enregistrer et continuez à choisir l'action spécifique que vous souhaitez entreprendre.

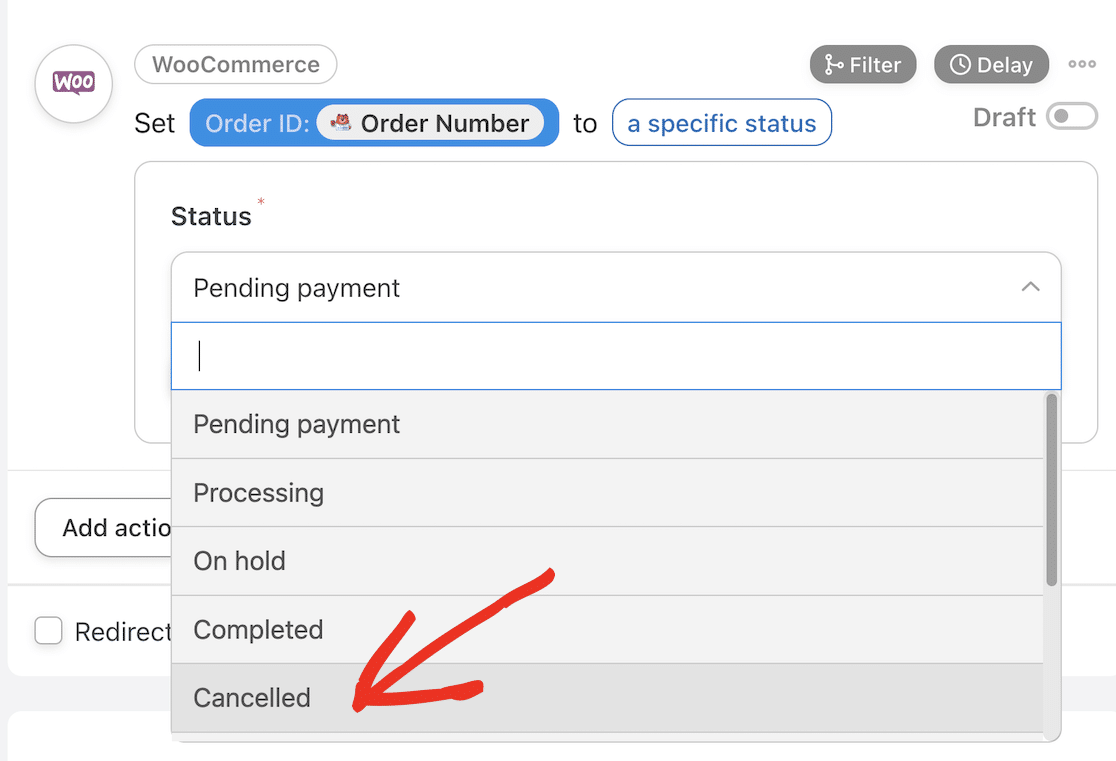
Dans la liste déroulante, faites défiler vers le bas et sélectionnez "Annulé".

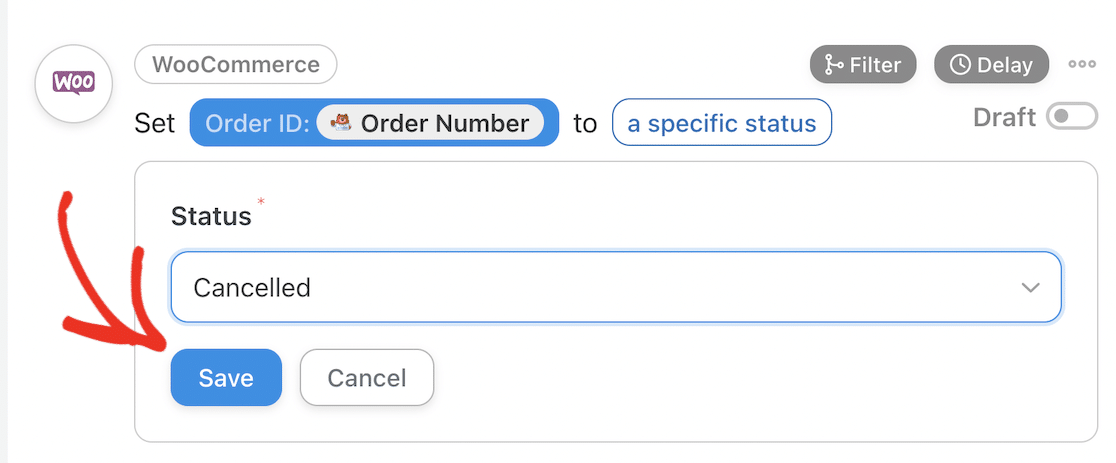
Cliquez sur le bouton Enregistrer pour sauvegarder votre action.

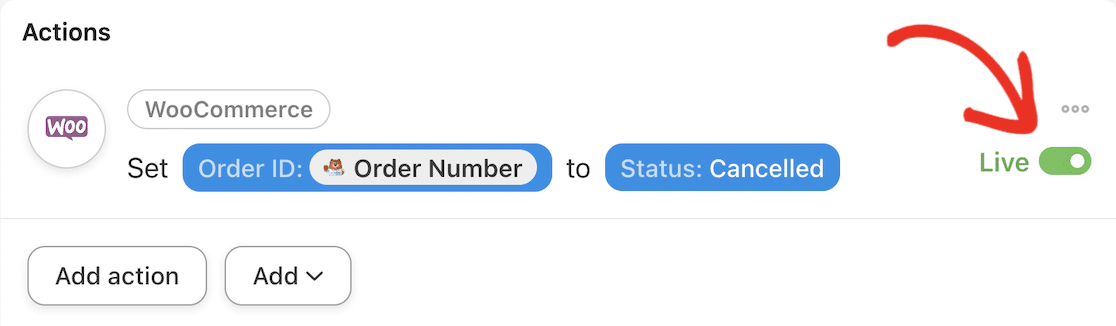
Votre action devrait maintenant être en ligne.

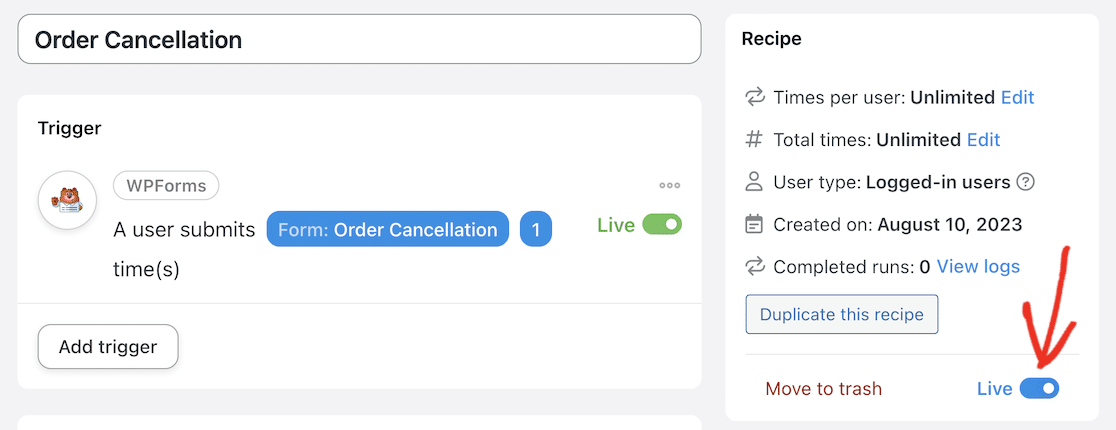
Enfin, n'oubliez pas de faire basculer le statut de votre recette de "Draft" à " Live".

Vérifions si cela fonctionne !
Étape 6 : Tester l'intégration de WPForms WooCommerce
Vous pouvez créer des commandes fictives dans WooCommerce pour les tester. Une façon simple de le faire est d'activer le "Paiement à la livraison" comme méthode de paiement dans les paramètres de paiement de WooCommerce. Vous pouvez ensuite passer librement à la caisse et créer une commande avec des données fictives.
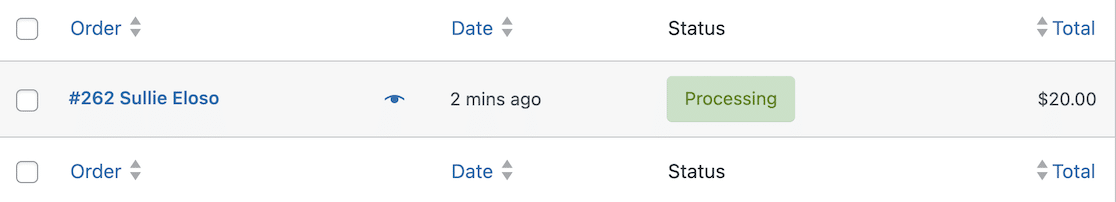
Notez votre numéro de commande et l'adresse e-mail que vous avez saisie lors de la validation de votre commande, et vérifiez que la commande a bien été prise en compte et qu'elle est visible dans votre tableau de bord WordPress sous WooCommerce " Commandes.

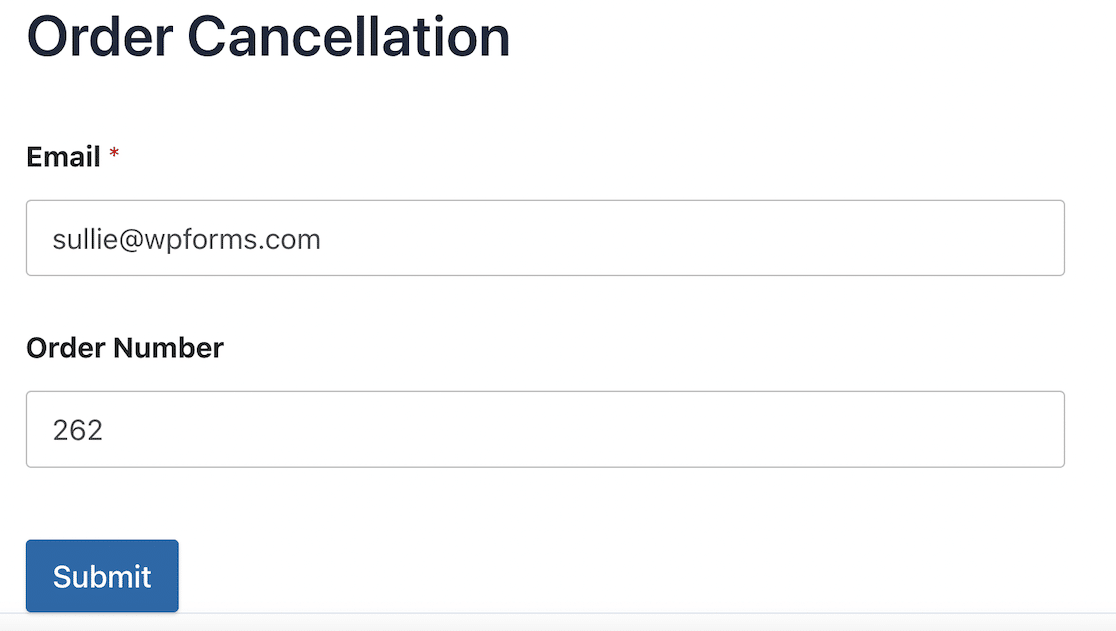
Retournez maintenant à la page d'accueil de votre site et accédez à la page d'annulation de la commande. Saisissez l'adresse électronique et le numéro de commande de la commande fictive et soumettez le formulaire.

Vous verrez un message de confirmation indiquant que votre commande a été annulée. Vous devriez également recevoir un courriel de notification vous informant de l'annulation.

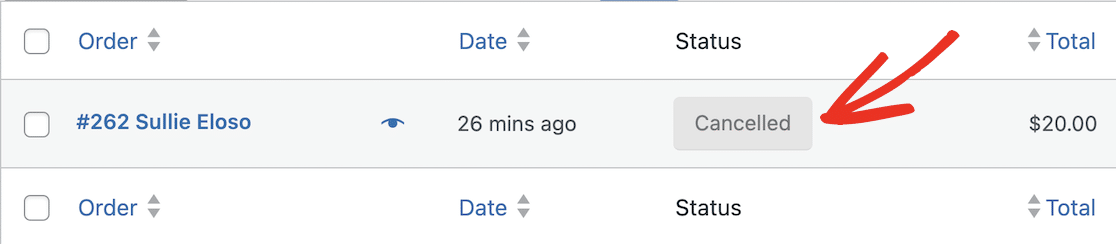
Maintenant, retournez à vos commandes WooCommerce dans votre tableau de bord WordPress et vérifiez le statut de la commande. Si tout a été configuré correctement, vous devriez voir que le statut de la commande est passé à "Annulé".

C'est fait ! Vous avez réussi à connecter WPForms à WooCommerce et à créer un formulaire d'annulation de commande. N'oubliez pas que ce n'est qu'un exemple d'automatisation que vous pouvez mettre en place avec Uncanny Automator.
En plus de connecter WPForms à WooCommerce, vous pouvez envoyer les données de vos formulaires en ligne à votre CRM, à votre plateforme d'email marketing, et à Zapier pour créer des intégrations et des automatisations presque illimitées.
Consultez la liste complète des déclencheurs et des actions pour avoir une idée de ce que vous pouvez automatiser maintenant que vous maîtrisez la connexion des plugins.
Connecter WPForms à WooCommerce ! 🙂 ...
FAQs - WPForms Intégration WooCommerce
Puis-je créer un formulaire de commande dans WPForms ?
Vous pouvez facilement créer des formulaires de commande et de paiement dans WPForms avec le constructeur de formulaires par glisser-déposer. WPForms intègre également Stripe, ce qui vous permet de permettre aux utilisateurs de payer leurs commandes par carte de crédit directement sans avoir besoin d'un autre plugin eCommerce.
Comment créer automatiquement des commandes dans WooCommerce ?
Vous pouvez créer automatiquement des commandes dans WooCommerce en utilisant le plugin Uncanny Automator. Par exemple, si vous souhaitez envoyer un cadeau gratuit aux utilisateurs lorsqu'ils s'inscrivent sur votre site, vous pouvez connecter WPForms à WooCommerce afin qu'une commande soit automatiquement créée lorsque le formulaire d'inscription est soumis.
Comment puis-je créer un formulaire d'inscription WooCommerce personnalisé ?
Le formulaire d'enregistrement des utilisateurs de WooCommerce est assez basique. Bien que vous puissiez le personnaliser en éditant le code, il est beaucoup plus facile d'utiliser un plugin de formulaire comme WPForms pour construire votre propre formulaire d'enregistrement personnalisé. Vous pouvez ensuite connecter ce formulaire à WooCommerce pour créer automatiquement un utilisateur lorsque le formulaire est soumis.
Existe-t-il une alternative à WooCommerce ?
Si vous souhaitez vendre des produits sur votre site WordPress sans installer WooCommerce, vous devriez considérer WPForms comme une alternative. WPForms facilite la prise de commandes et les paiements si vous ne vendez que quelques produits et que vous ne souhaitez pas vous encombrer de l'installation et de la maintenance d'une plateforme eCommerce complète.
Ensuite, installez d'autres plugins WooCommerce pour améliorer votre boutique
Maintenant que vous avez eu un aperçu de la façon dont d'autres plugins WordPress peuvent améliorer l'expérience client et rendre la gestion de votre boutique plus rapide et plus facile, vous voudrez peut-être envisager d'autres options.
Nous avons compilé une liste des meilleurs plugins WooCommerce pour vous aider à tirer le meilleur parti de votre boutique en ligne. Vous pouvez également apprendre comment stocker les entrées de WPForms dans Google Sheets afin de garder une trace de vos annulations de commandes.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



