Résumé de l'IA
Voulez-vous tester vos paiements Stripe dans WordPress avant d'effectuer des transactions réelles ?
Il est essentiel de disposer d'un processus de paiement fluide qui permette aux clients d'effectuer des transactions sur votre site sans aucun problème.
En testant l'intégration des paiements, vous pouvez vérifier votre processus de paiement et résoudre les problèmes éventuels avant de lancer votre formulaire pour collecter des paiements réels de la part des clients.
Dans cet article, nous allons vous montrer comment activer le mode test de Stripe dans WordPress afin que vous puissiez simuler le traitement des cartes de crédit dans un environnement sûr,
Testez les paiements Stripe sur WordPress dès maintenant
Quel est l'objectif du mode Stripe Test ?
Le mode test de Stripe vous offre un environnement de test dans lequel vous pouvez simuler des transactions sans encourir de frais réels. Vous pouvez utiliser des cartes de crédit de test pour effectuer ces transactions simulées avec Stripe, ce qui vous permet de tester en toute sécurité votre processus de paiement et de l'ajuster pour garantir la meilleure expérience client.
Comment activer le mode test de Stripe dans WordPress
Lorsque vous êtes prêt à tester votre intégration de paiement Stripe dans WordPress, suivez les étapes ci-dessous :
Dans cet article
- Quel est l'objectif du mode Stripe Test ?
- 1. Installer WPForms
- 2. Activer le mode de test de la bande
- 3. Créer un formulaire pour tester les paiements Stripe
- 4. Configurer les paiements Stripe
- 5. Prévisualiser le formulaire et effectuer des tests
- 6. Consulter les données de paiement de votre test
- 7. Publier votre formulaire et collecter des paiements réels
1. Installer WPForms
WPForms est le meilleur constructeur de formulaires pour WordPress qui vous permet de créer toutes sortes de formulaires de paiement et de commande.
Il est doté d'une intégration Stripe native qui vous permet d'effectuer des transactions de test. Et lorsque vous êtes prêt à accepter des paiements réels, vous pouvez le faire en cliquant sur un bouton.
Les paiements Stripe sont disponibles dans tous les niveaux de licence de WPForms (y compris WPForms Lite).
Bien que vous puissiez tester vos paiements Stripe et accepter des transactions réelles dans la version gratuite de WPForms, nous recommandons WPForms Pro pour débloquer des tonnes de fonctionnalités avancées et supprimer les frais de transaction supplémentaires de 3%.

Après avoir choisi une formule qui vous convient, installez WPForms sur votre site WordPress.
Super ! Il est temps de configurer la connexion Stripe avec WPForms et d'activer le mode de paiement test.
2. Activer le mode de test de la bande
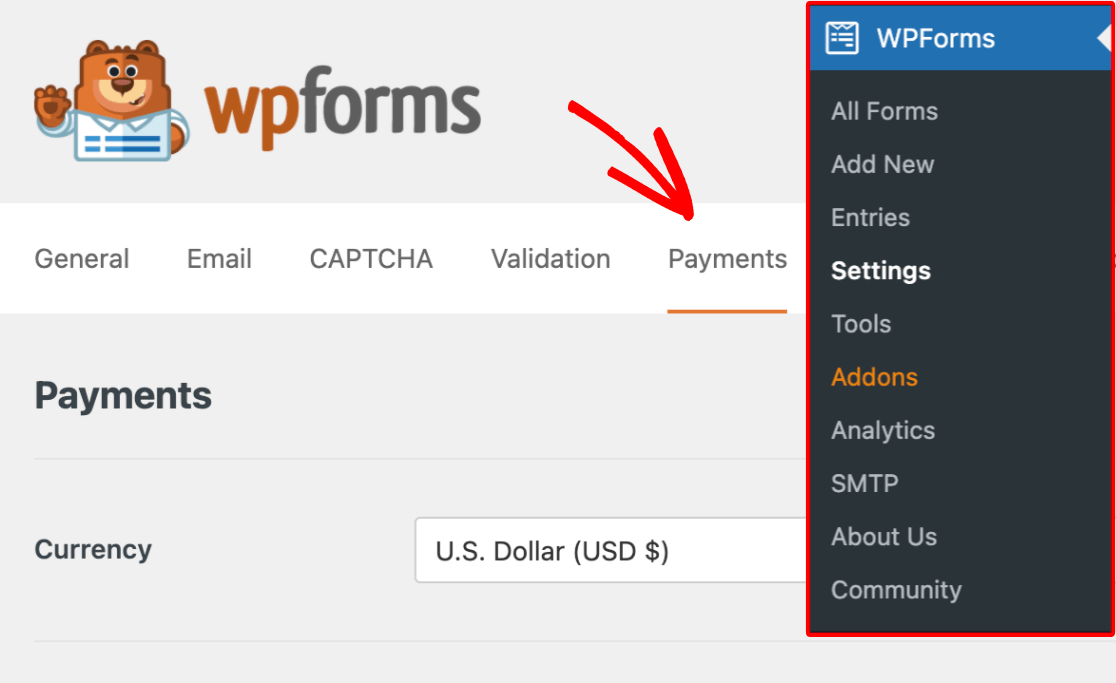
Ouvrez votre menu d'administration WordPress et cliquez sur WPForms " Settings. Ensuite, naviguez jusqu'à l'onglet Paiements .

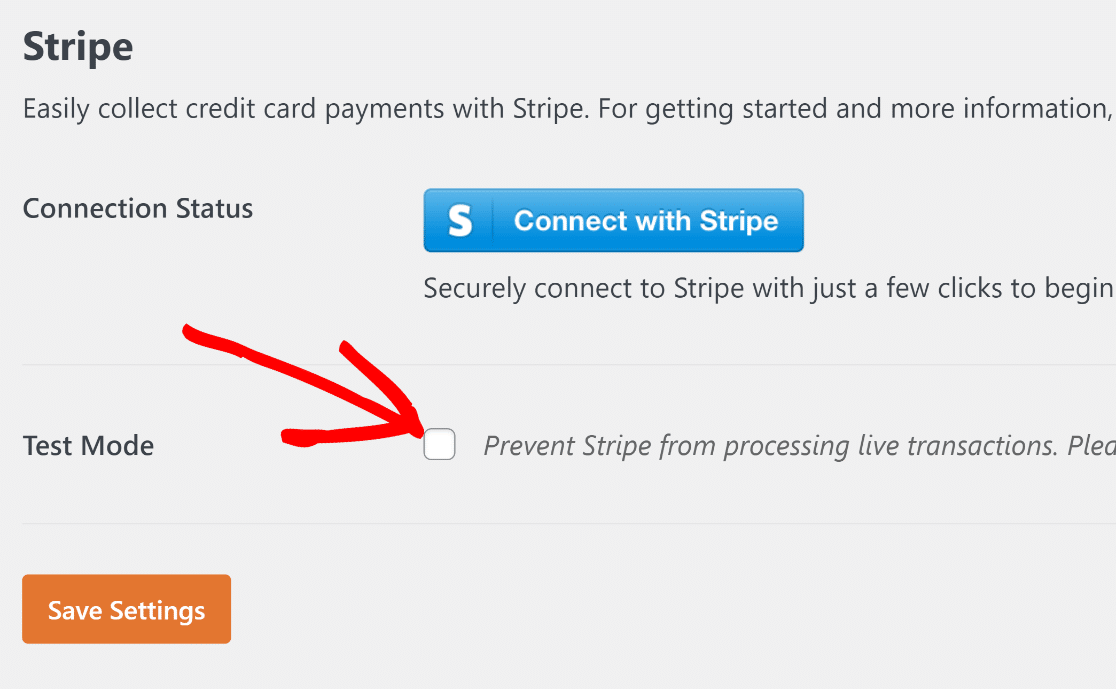
Sur cet écran, vous pouvez vous connecter à Stripe et activer le mode test pour empêcher Stripe de traiter des paiements réels.
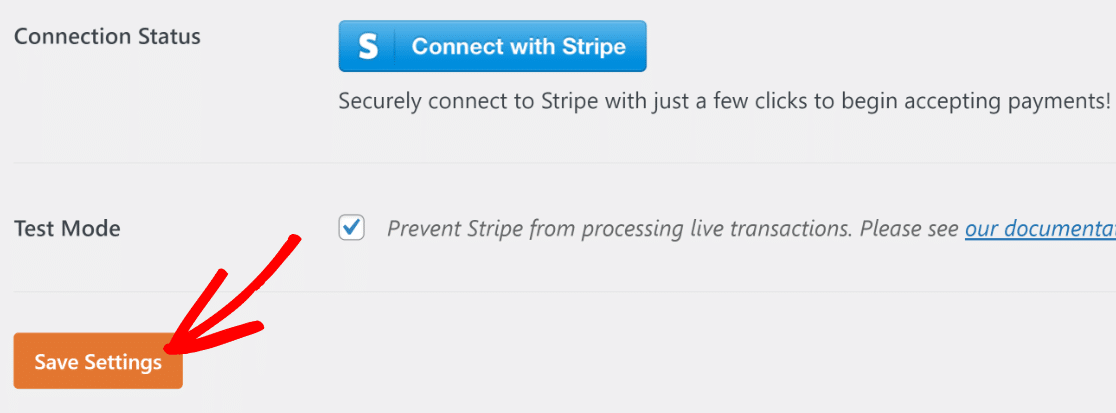
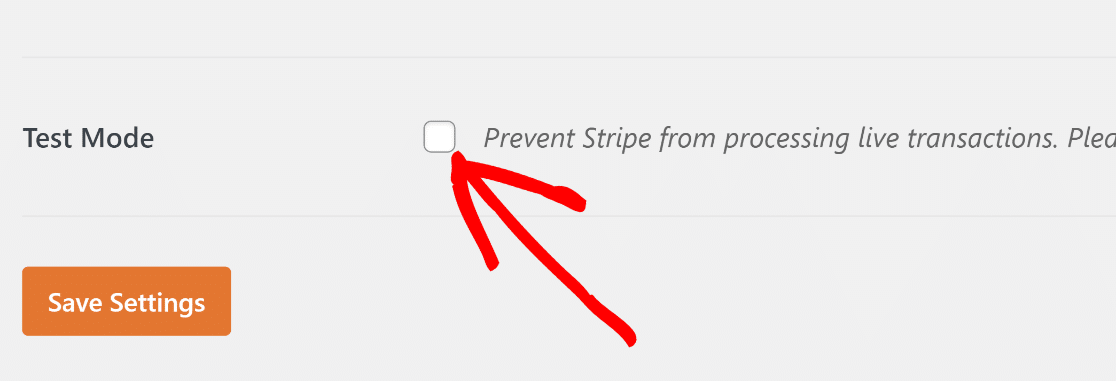
Faites défiler vers le bas et cochez la case située à côté de Test Mode.

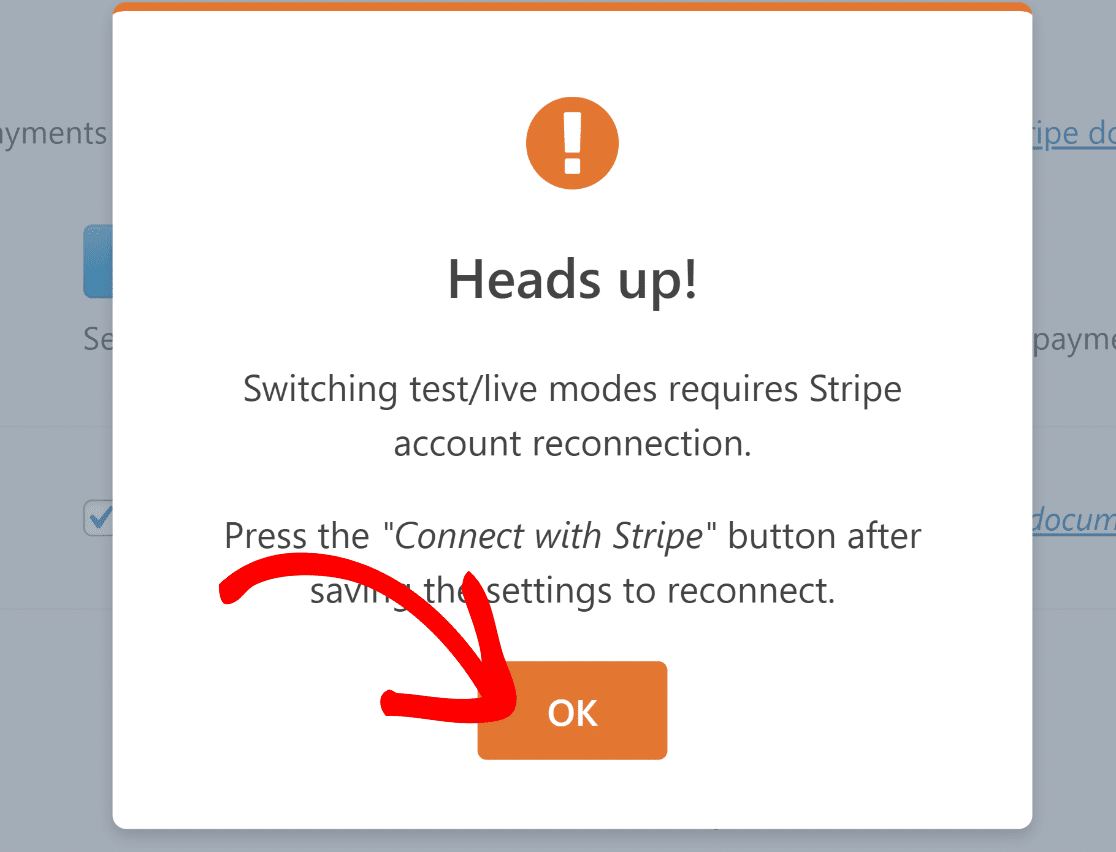
Après avoir coché la case Mode test, une fenêtre modale s'affiche pour vous avertir que vous devrez vous reconnecter à Stripe si vous décidez de passer au traitement des paiements en direct. Cliquez sur OK pour continuer.

Appuyez maintenant sur le bouton Enregistrer les paramètres pour rester en mode test.

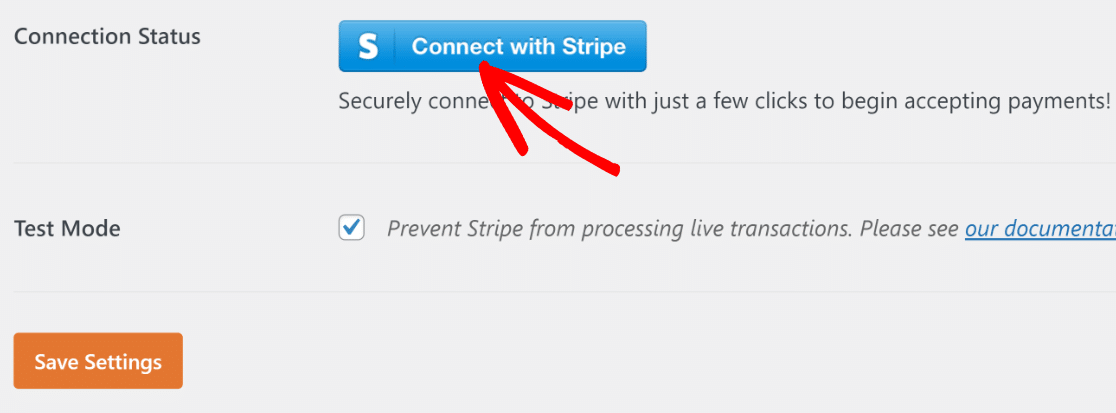
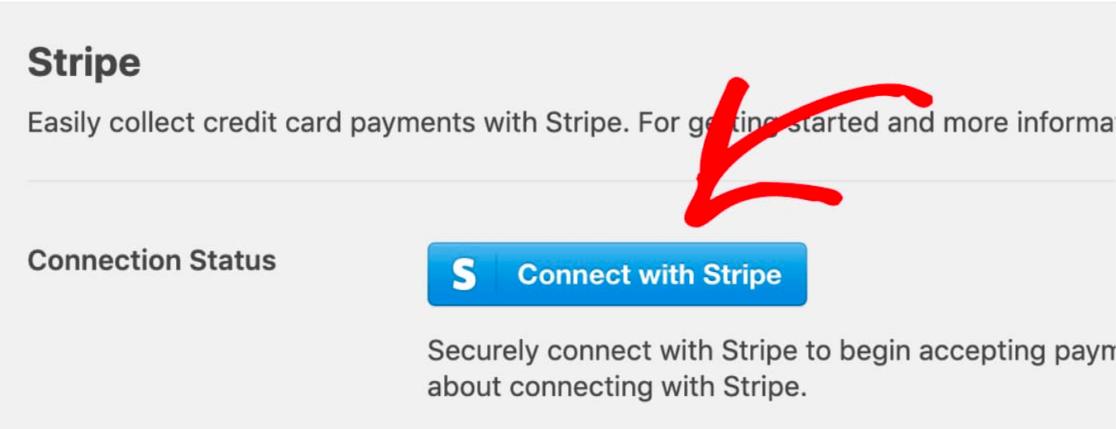
Il ne reste plus qu'à connecter votre compte Stripe à WPForms. Pour ce faire, cliquez sur le bouton bleu Connect with Stripe.

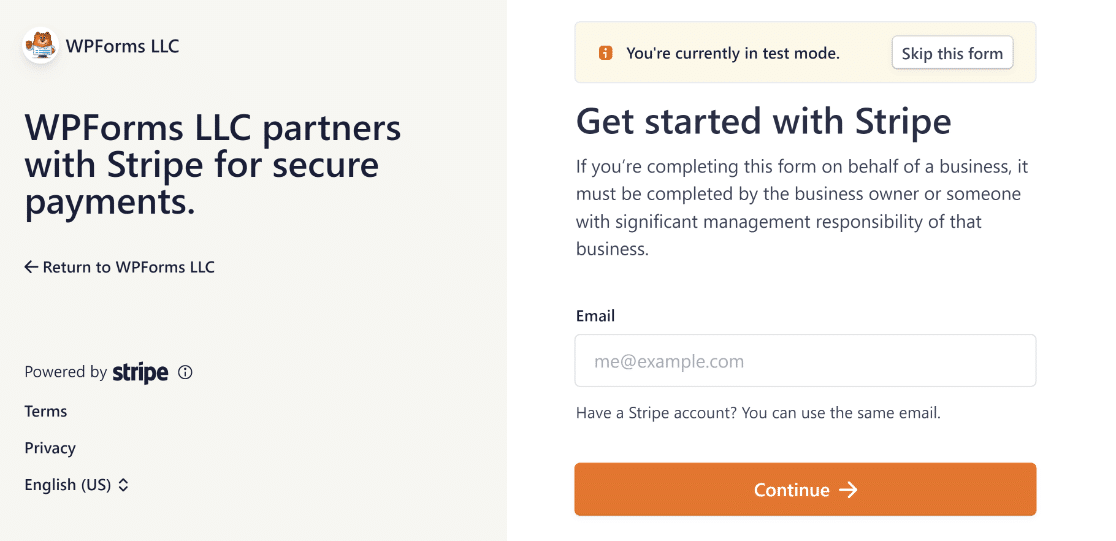
Vous allez maintenant accéder au formulaire de connexion Stripe. Saisissez simplement votre adresse électronique et votre mot de passe Stripe et suivez les instructions à l'écran pour établir la connexion.

Note : Vous pouvez ignorer le formulaire de connexion à Stripe pour effectuer des paiements de test en cliquant sur le bouton Ignorer ce formulaire en haut de la page. Mais il est nécessaire de remplir ce formulaire et d'établir une connexion avec Stripe pour les paiements réels.
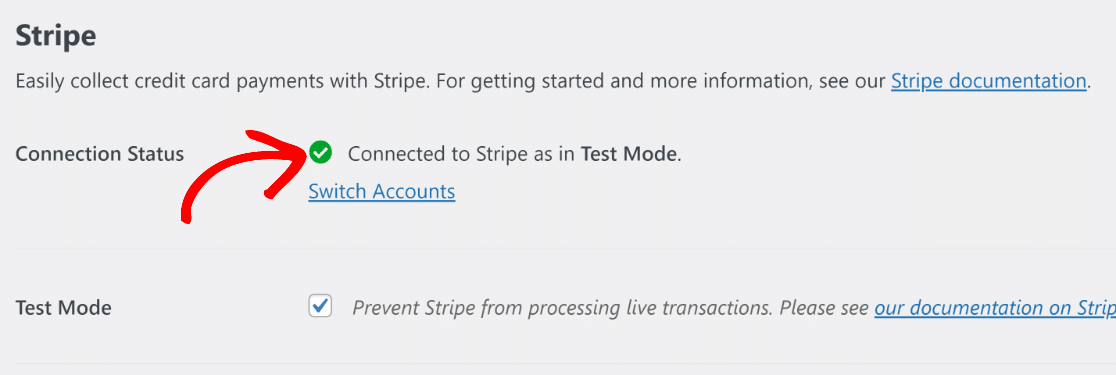
Lorsque vous avez terminé, revenez à l'écran Paiements de WPForms. Vous remarquerez que l'état de la connexion confirme maintenant que vous êtes connecté en mode test.

Le webhook Stripe se configurera désormais automatiquement lorsque vous connecterez votre site à Stripe. Il essaiera de s'autoconfigurer plusieurs fois en arrière-plan.
C'est excellent ! Dans l'étape suivante, nous allons créer un formulaire de paiement pour effectuer des tests avec Stripe.
3. Créer un formulaire pour tester les paiements Stripe
WPForms rend incroyablement facile la création de formulaires de paiement. Pour gagner du temps, il vous propose plus de 2 000 modèles de formulaires prêts à l'emploi.
Vous pouvez créer un nouveau formulaire et utiliser un modèle en allant dans WPForms " Add New depuis votre tableau de bord WordPress.

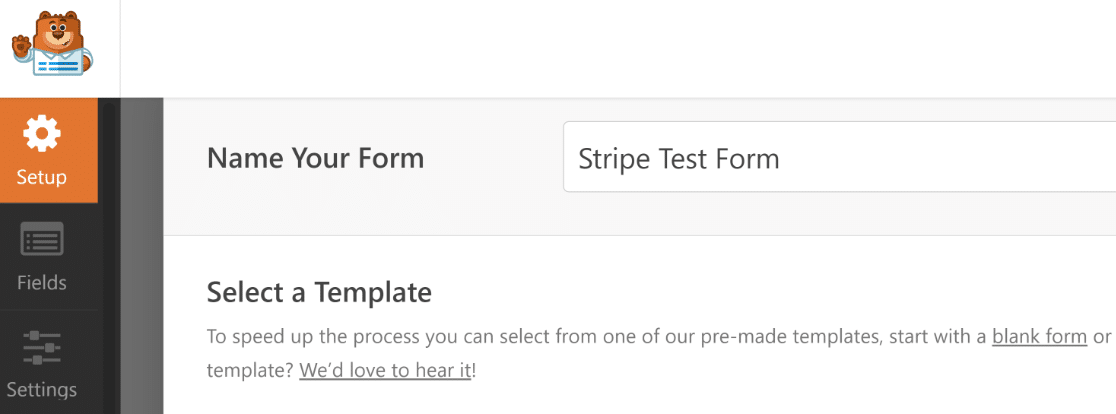
L'écran de configuration du formulaire s'affiche. Saisissez un nom pour votre formulaire. Il peut s'agir de n'importe quoi et n'est utilisé qu'à titre de référence en interne.

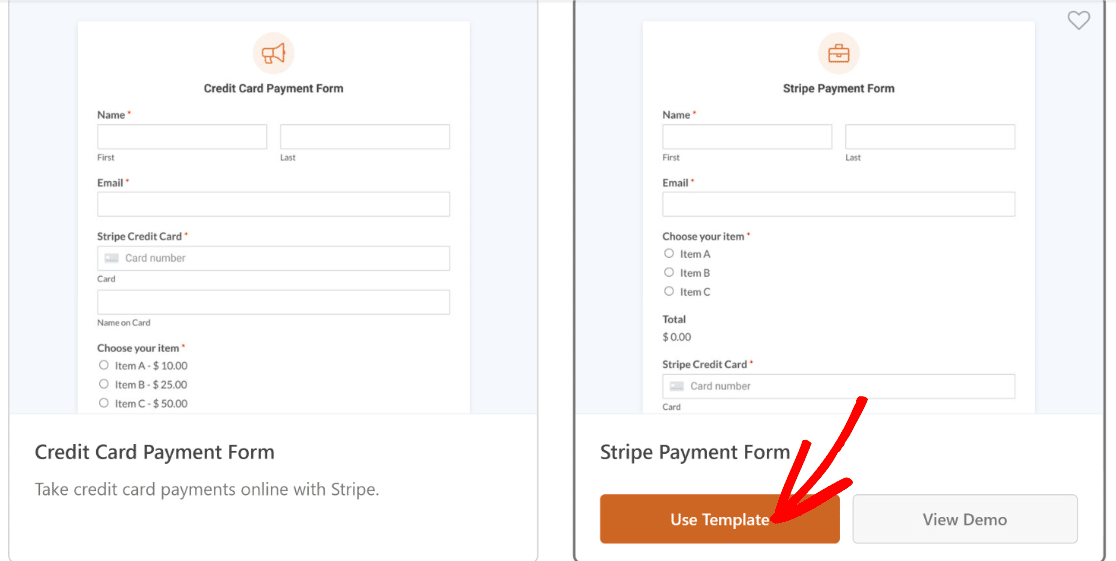
Après avoir indiqué votre nom, faites défiler vers le bas et sélectionnez un modèle approprié. Nous utiliserons le modèle de formulaire de paiement Stripe pour cet exemple.

Après avoir sélectionné le modèle, WPForms ne prendra que quelques secondes pour le charger.
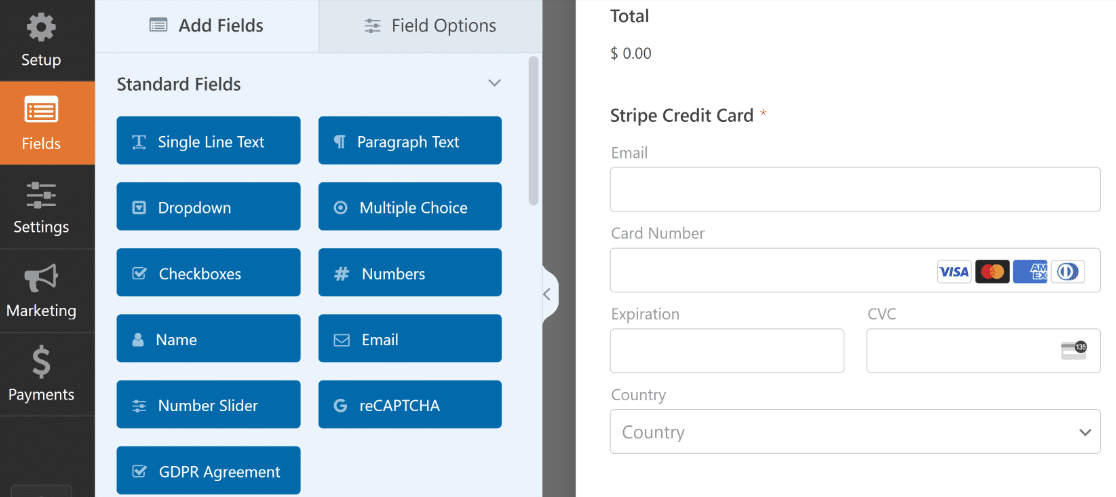
Une fois le modèle chargé, vous pouvez l'adapter à vos besoins spécifiques.

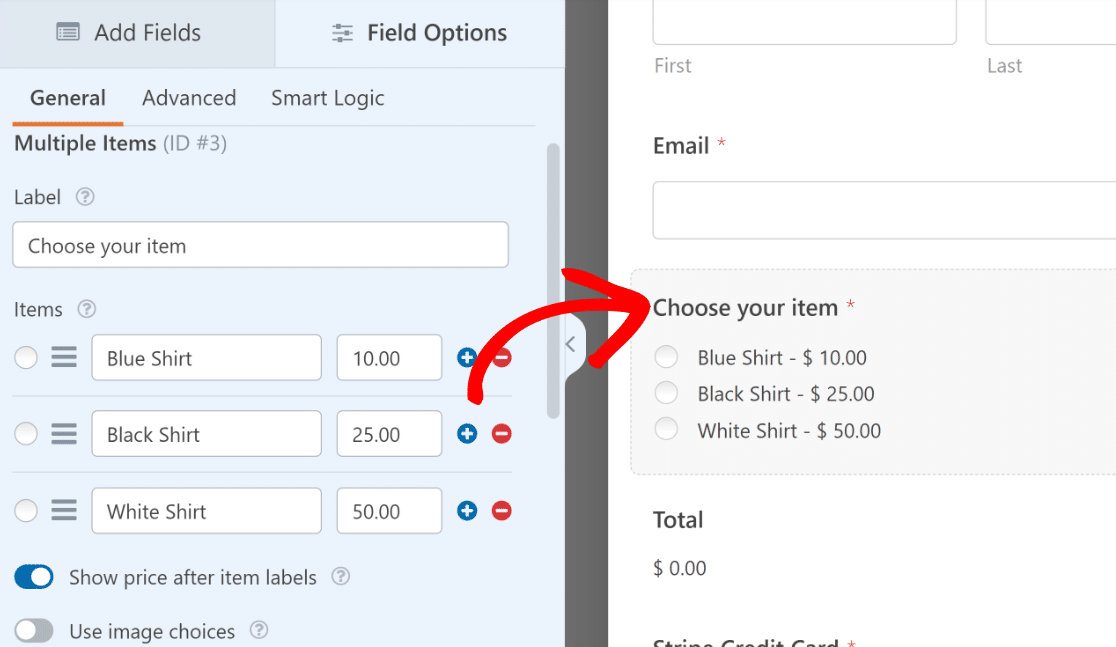
Par exemple, vous pouvez inclure les articles que vous souhaitez vendre en modifiant les options du champ Articles multiples de ce modèle.

N'oubliez pas que vous présenterez le même formulaire à vos clients lorsque vous serez prêt à le publier après l'avoir testé. Essayez donc de ne pas utiliser un formulaire incomplet simplement parce que vous vous concentrez sur les tests à ce stade.
Après avoir personnalisé votre formulaire, cliquez sur le bouton Enregistrer en haut de la page.
4. Configurer les paiements Stripe
Le champ Stripe Credit Card de votre formulaire ne traitera les paiements (réels ou tests) qu'après avoir activé les paiements dans les paramètres du générateur de formulaires.
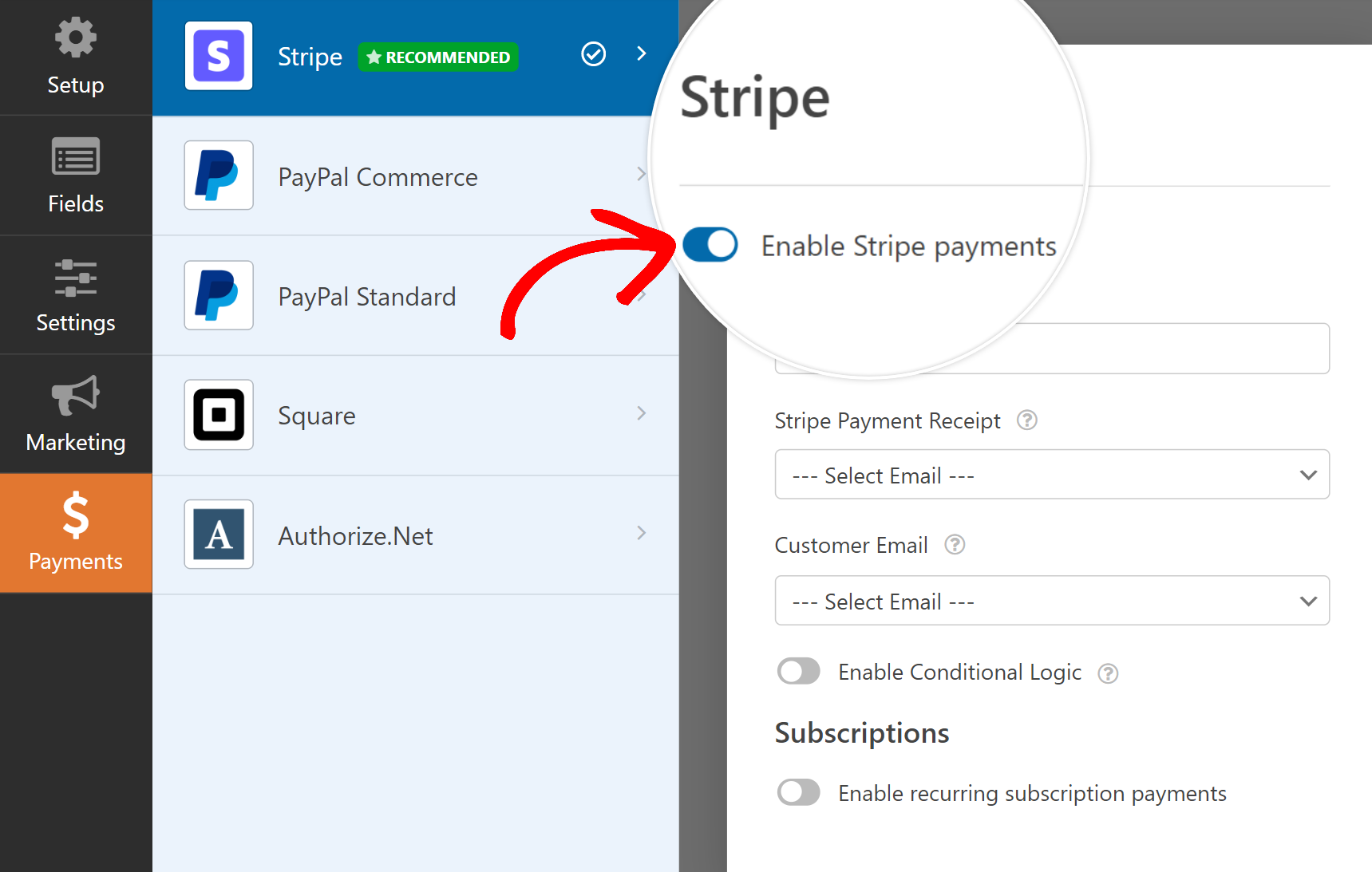
Cliquez sur Paiements " Stripe à gauche de votre générateur de formulaires. Ensuite, cliquez sur le bouton Enable Stripe Payments .

Une fois que vous avez fait cela, vous verrez apparaître des options supplémentaires pour le traitement des paiements avec Stripe. Ces paramètres sont facultatifs, mais c'est une bonne idée de les configurer.
Vous pouvez également tester les paiements d'abonnements récurrents si c'est la méthode de paiement que vous souhaitez tester. Par défaut, Stripe ne facturera que les paiements uniques.
C'est parfait ! Le formulaire est maintenant prêt à être testé. Veillez à appuyer sur Enregistrer avant de poursuivre.
5. Prévisualiser le formulaire et effectuer des tests
Vous n'avez pas besoin de publier votre formulaire pendant la phase de test, vous pouvez donc l'essayer en toute sécurité sans craindre que vos clients le découvrent.
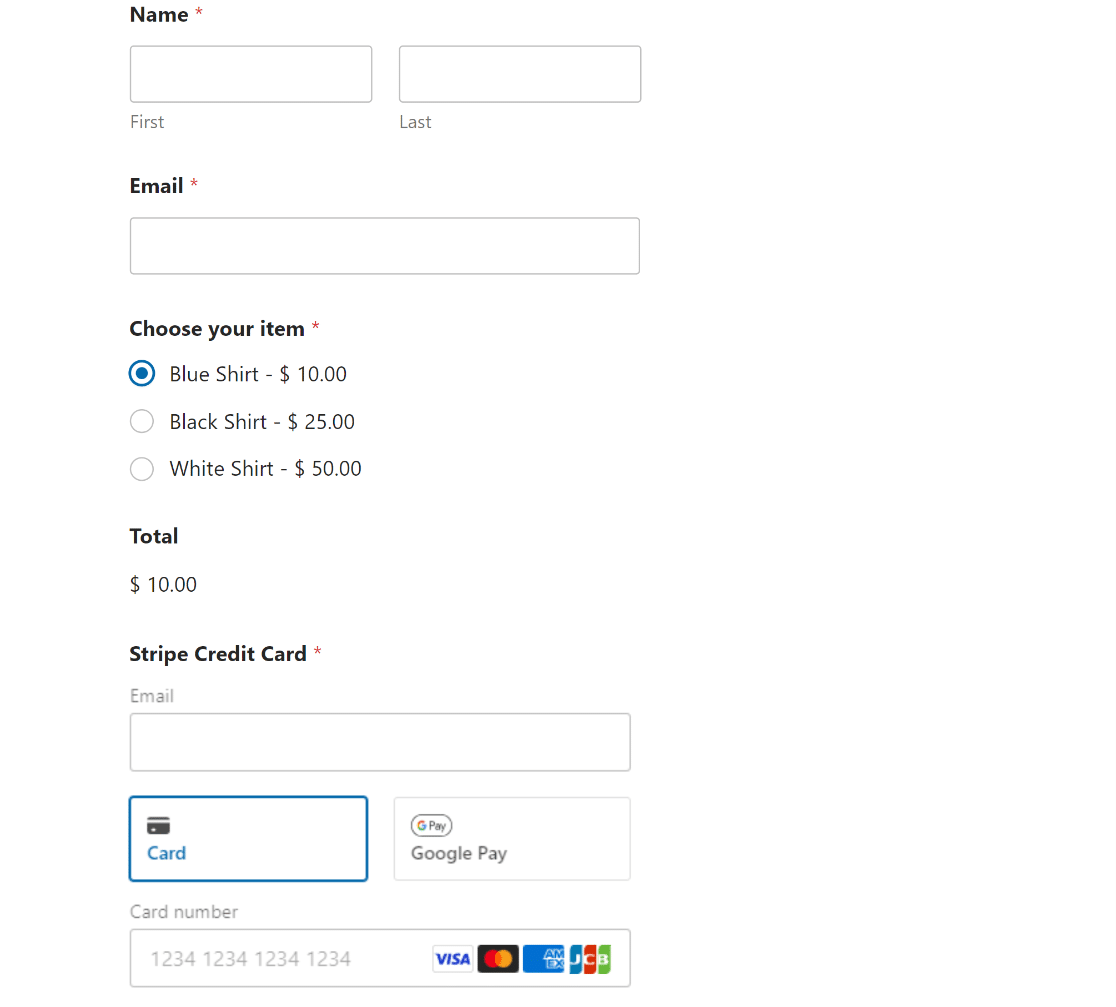
Il suffit d'appuyer sur le bouton " Aperçu" situé en haut à côté de "Enregistrer" pour passer en mode "Aperçu" de votre formulaire.

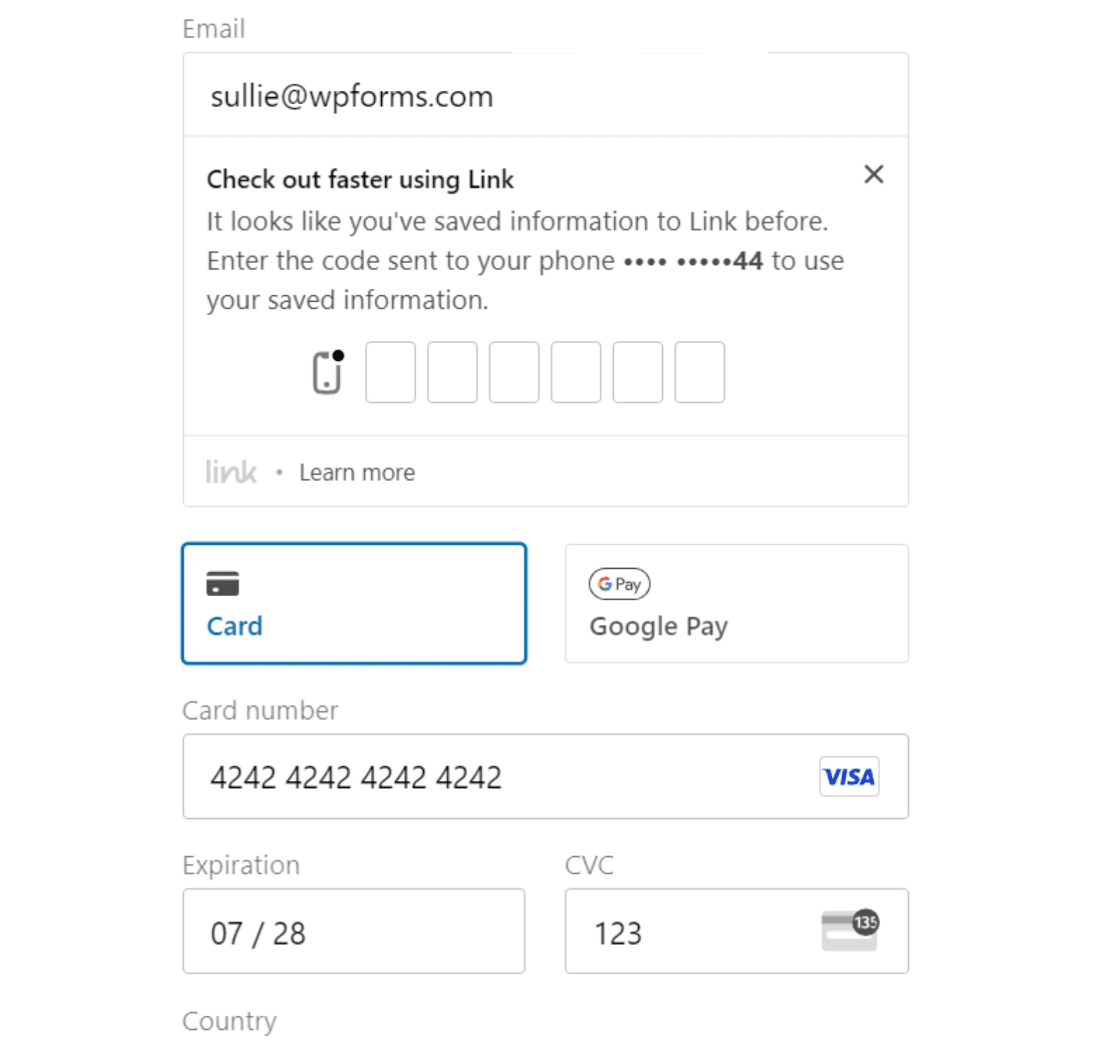
Vous pouvez simuler des paiements en utilisant des valeurs de cartes de test spéciales fournies par Stripe.
Liste des numéros de cartes de crédit Stripe Test
Ces cartes peuvent être utilisées avec n'importe quel CVV et n'importe quelle date future comme date d'expiration. Notez que les cartes American Express nécessitent un CVV à 4 chiffres, tandis que toutes les autres cartes nécessitent un CVV à 3 chiffres.
| Type de carte | Nombre |
|---|---|
| Crédit Visa | 4242424242424242 |
| Visa Débit | 4000056655665556 |
| Crédit Mastercard | 5555555555554444 |
| Carte Mastercard série 2 | 2223003122003222 |
| Carte de débit Mastercard | 5200828282828210 |
| Mastercard prépayée | 5105105105105100 |
| American Express | 378282246310005 |
| Crédit Visa (Canada) | 4000001240000000 |
| Visa Credit (Allemagne) | 4000002760000016 |
| Visa Credit (UK) | 4000008260000000 |
| Visa Débit (Royaume-Uni) | 4000058260000005 |
Après avoir rempli le formulaire et saisi les valeurs des cartes de test, cliquez sur le bouton Soumettre.
Nous vous félicitons ! Vous venez de créer votre première entrée de paiement test.
Mais comment pouvez-vous consulter les données de paiement de vos tests ? Nous verrons comment procéder dans l'étape suivante.
6. Consulter les données de paiement de votre test
WPForms vous offre un écran de paiement dédié qui garde une trace de tous vos paiements de test et en direct pour votre référence.
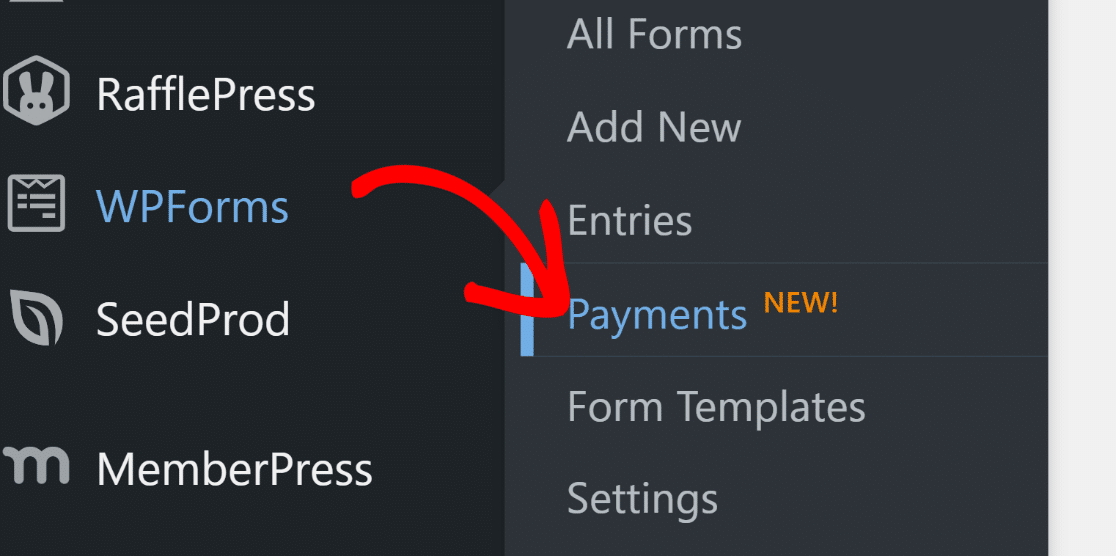
Pour accéder à l'écran des paiements, cliquez sur WPForms " Payments.

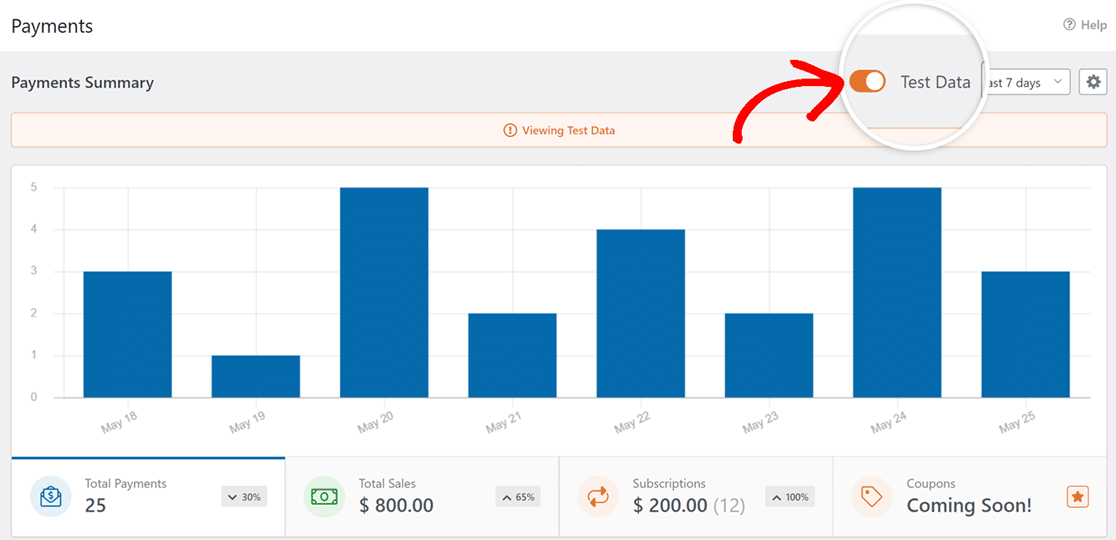
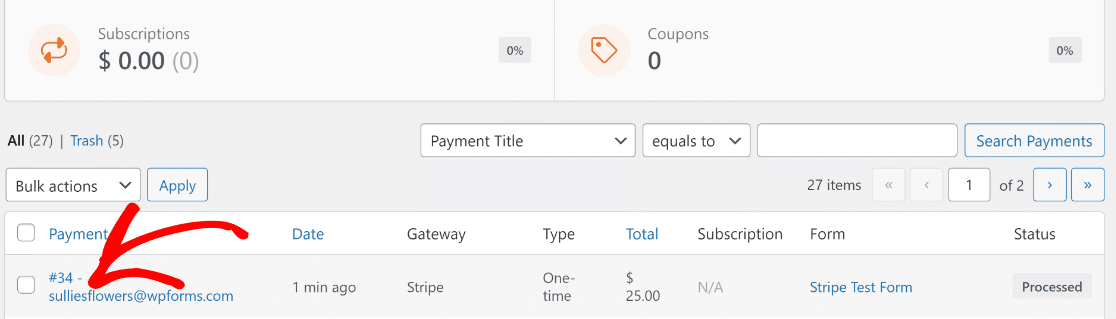
Dans l'écran Résumé des paiements, vous pouvez basculer entre les données de paiement réelles et les données de test. Cliquez sur le bouton Test à côté du sélecteur de date, et WPForms n'affichera plus que les paiements test que vous avez effectués.

Si vous souhaitez obtenir plus de détails sur un test spécifique, faites défiler le tableau des paiements et cliquez sur le test qui vous intéresse.

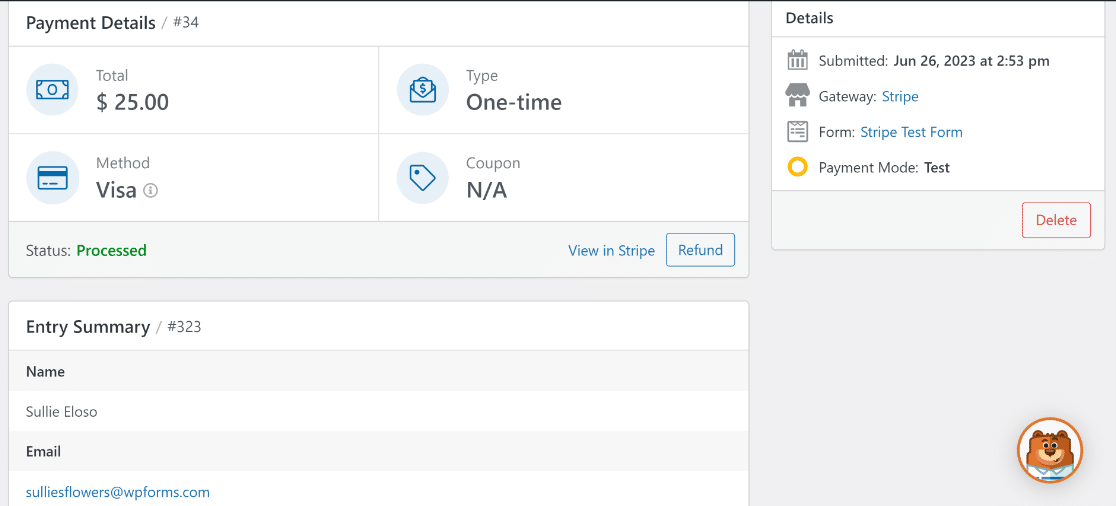
Vous pouvez maintenant voir les détails complets du paiement et le résumé de l'entrée pour cette soumission spécifique.

N'hésitez pas à tester votre formulaire à plusieurs reprises en essayant différentes méthodes de paiement par carte et en simulant différentes situations.
Lorsque vous êtes satisfait et prêt à publier votre formulaire pour commencer à accepter des transactions en direct de la part de vos clients, il vous suffit de suivre l'étape suivante.
7. Publier votre formulaire et collecter des paiements réels
Afin de permettre à Stripe de traiter des transactions réelles, nous devons d'abord le faire passer en mode de paiement en direct.
Ceci peut être fait en retournant dans WPForms " Paramètres depuis votre menu d'administration WordPress et en sélectionnant l'onglet Paiements.
Désélectionnez ensuite la case Mode test.

Pour passer du mode test aux transactions en direct, vous devez vous reconnecter à Stripe.
Comme précédemment, cliquez sur le bouton bleu Connect with Stripe et soumettez le formulaire de connexion Stripe pour rétablir la connexion en mode réel cette fois-ci.

Cliquez sur Enregistrer les paramètres.
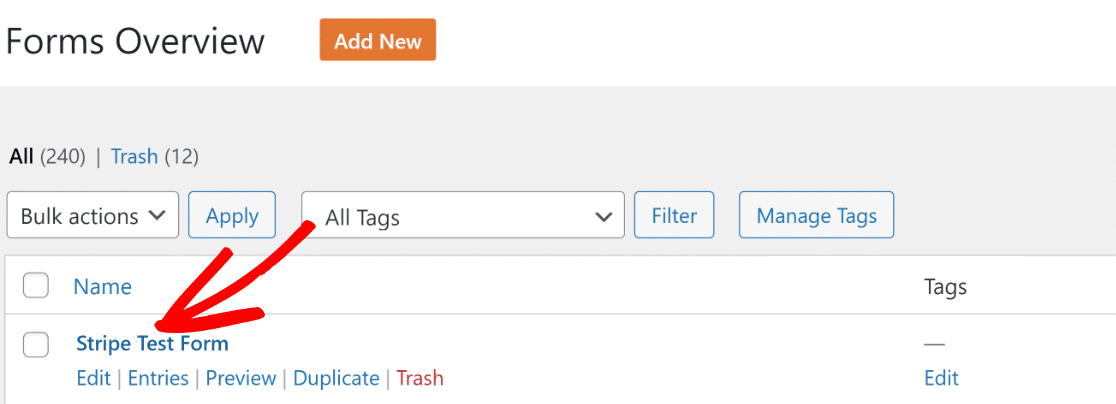
Maintenant, retournez à votre formulaire de paiement Stripe en naviguant vers WPForms " All Forms et en sélectionnant le formulaire que vous avez créé plus tôt.

Après avoir cliqué sur le formulaire, vous vous retrouverez à nouveau dans l'interface du constructeur de formulaires. Pour publier ce formulaire, cliquez sur le bouton Embed en haut.

WPForms vous donne la possibilité d'intégrer directement votre formulaire sur une page existante ou d'en créer une nouvelle à partir de zéro spécifiquement pour votre formulaire.
Nous allons sélectionner Créer une nouvelle page.

Saisissez un nom pour votre page et cliquez sur le bouton orange " Let's Go".

Vous accéderez ainsi à l'éditeur de blocs de WordPress. Le formulaire sera déjà intégré dans un bloc de votre page. Si vous le souhaitez, vous pouvez apporter d'autres modifications au contenu de la page et même personnaliser le style de votre formulaire.
Lorsque vous êtes satisfait de l'aspect de la page et du formulaire, cliquez sur le bouton Publier.

C'est génial ! Votre formulaire est maintenant publié, vous pouvez donc facilement collecter des paiements par carte de crédit via Stripe auprès de clients réels.

Et voilà, c'est fait ! Vous êtes maintenant prêt à activer le mode test de Stripe dans WordPress.
Ensuite, lancer un programme de dons mensuels
Maintenant que vous pouvez tester et travailler avec les paiements Stripe dans WordPress, vous pouvez envisager de lancer un programme de dons mensuels pour générer régulièrement des dons pour votre cause.
Par ailleurs, si vous vous efforcez de créer des campagnes de génération de leads attrayantes et que vous n'obtenez pas les résultats escomptés, il est peut-être temps d'envisager l'utilisation d'un puissant outil de génération de leads qui se chargera de tout le travail à votre place.
Testez les paiements Stripe sur WordPress dès maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Le "mode test" doit vraiment être une option au niveau du formulaire, et non à l'échelle du site. Nous avons sur notre site de nombreux formulaires d'inscription qui acceptent les paiements et qui doivent rester fonctionnels pendant que nous testons les paiements sur un nouveau formulaire.
Bonjour Jon. Merci pour vos commentaires ! Nous avons une demande de fonctionnalité pour cela, bien qu'elle ne soit pas disponible pour le moment.
Nous vous recommandons d'avoir un site de test où vous pouvez activer le mode test sans interrompre le processus de paiement sur vos autres formulaires. Si votre plan d'hébergement ne prévoit pas de site de test, vous pouvez envisager d'utiliser le plan InstaWP gratuit. InstaWP dispose d'un plugin qui copiera votre site pour vous.