Résumé de l'IA
Voulez-vous connecter Brevo à vos formulaires WordPress ?
Faire en sorte que les formulaires de votre site web envoient automatiquement des données à votre fournisseur d'email marketing est très important pour transformer les visiteurs du web en clients payants. Et heureusement, c'est facile à faire avec WPForms.
Dans ce tutoriel, nous décrivons chaque étape permettant d'ajouter facilement un formulaire Brevo à votre site web WordPress. Alors, continuez à lire !
Comment créer un formulaire Brevo dans WordPress
Voici une table des matières si vous souhaitez aller plus loin :
Dans cet article
- Étape 1 : Installer le plugin WPForms
- Étape 2 : Activer le module complémentaire Brevo
- Etape 3 : Connecter votre compte Brevo à WPForms
- Étape 4 : Connecter Brevo à vos formulaires
- Étape 6 : Ajouter votre formulaire Brevo à votre site Web WordPress
- Pourquoi utiliser Brevo pour mon marketing par courriel ?
Étape 1 : Installer le plugin WPForms
La première étape de votre installation WordPress Brevo (anciennement Sendinblue) est de télécharger et d'activer le plugin WPForms.
Pour plus de détails, consultez ce guide étape par étape sur l'installation d'un plugin dans WordPress.
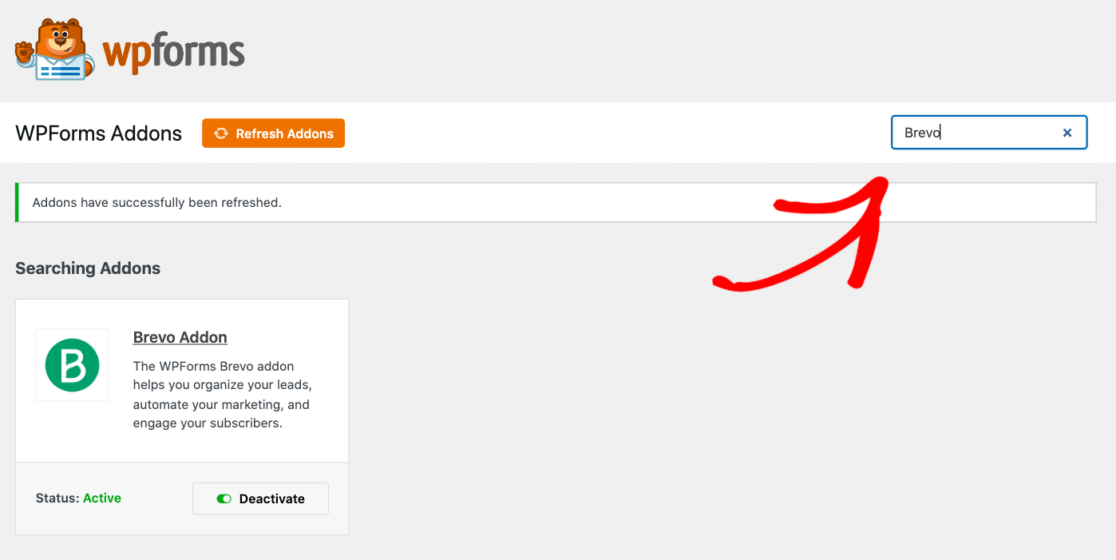
Étape 2 : Activer le module complémentaire Brevo
Une fois WPForms installé, vous pourrez facilement activer l'addon Brevo.
Il vous suffit de vous rendre dans votre tableau de bord WordPress et de cliquer sur WPForms " Addons. Ensuite, vous pouvez rechercher Brevo et cliquer dessus pour l'activer.

Pour plus de détails sur cette étape, vous pouvez consulter comment installer et activer l'addon Brevo.
Etape 3 : Connecter votre compte Brevo à WPForms
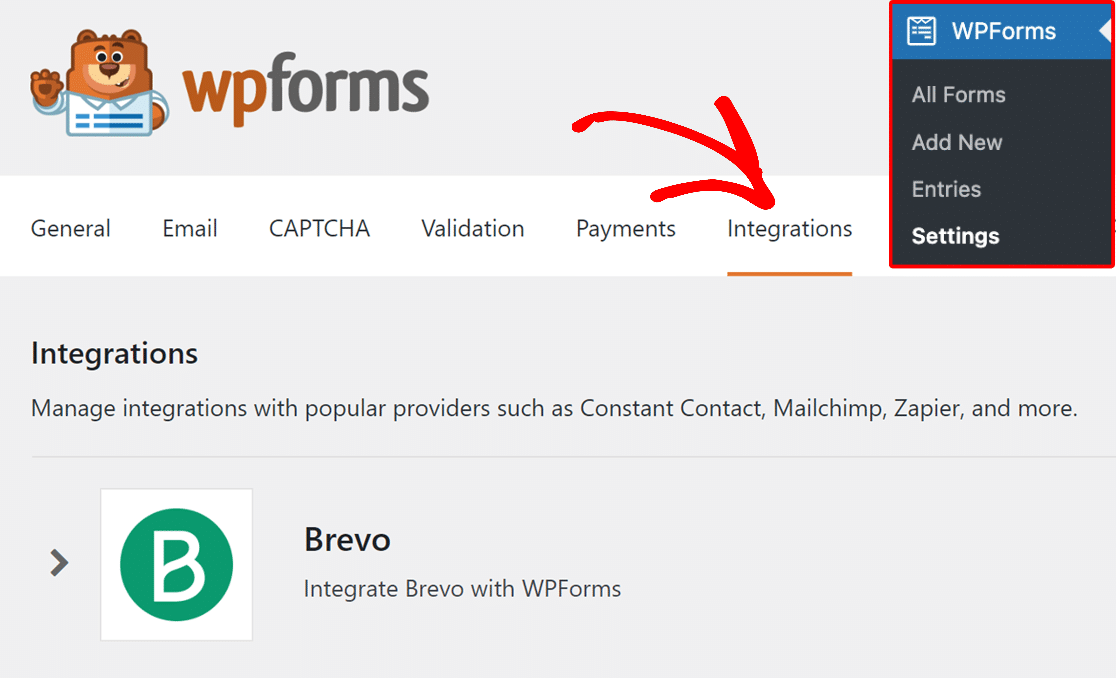
Maintenant que votre addon Brevo est activé, connectons votre compte Brevo à WPForms. Pour ce faire, allez dans WPForms " Settings et cliquez sur l'onglet Integrations.

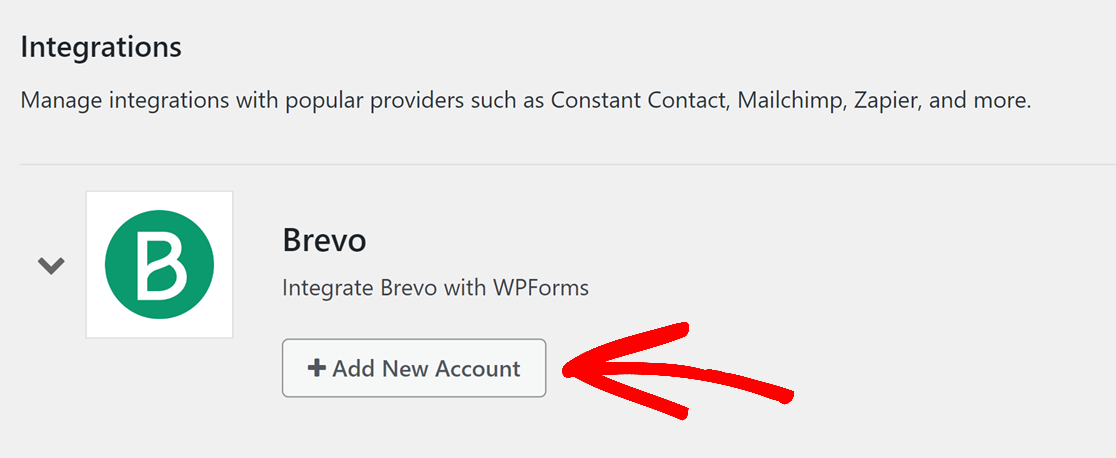
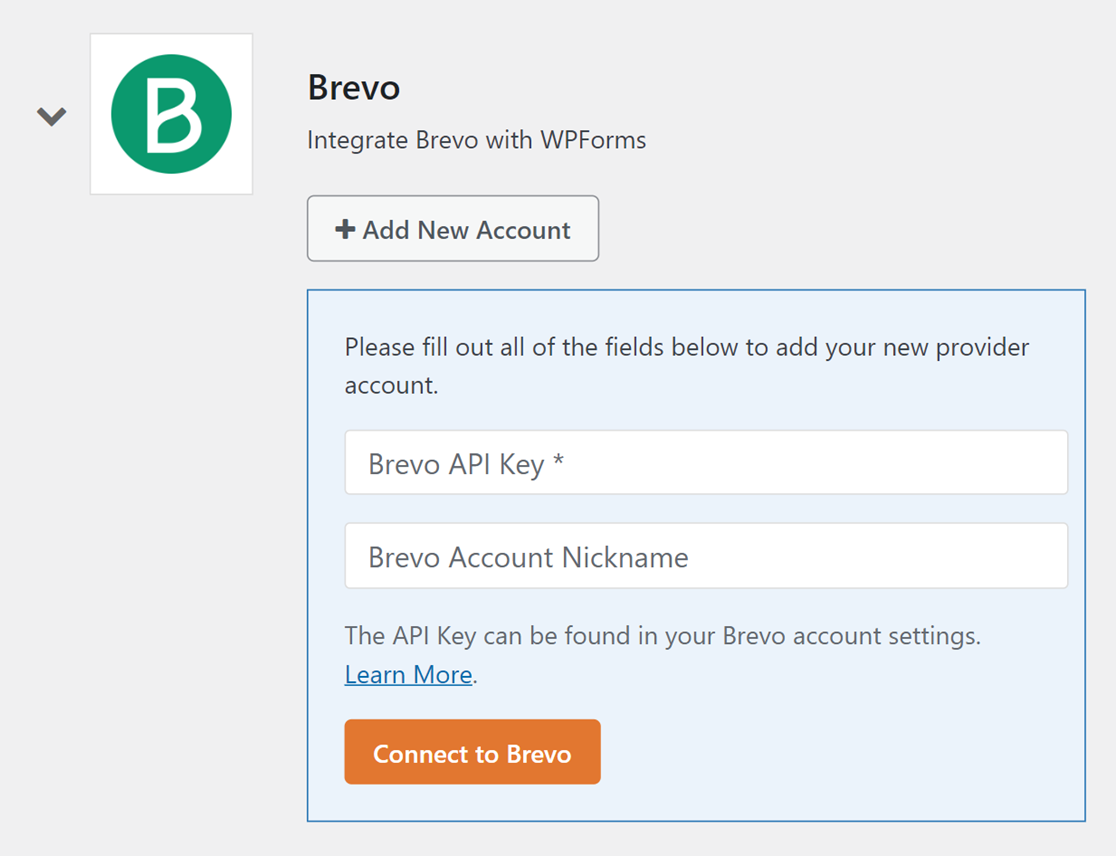
Ensuite, cliquez sur le logo Brevo pour afficher les paramètres ci-dessous. Vous pouvez maintenant cliquer sur le bouton Ajouter un nouveau compte pour saisir les informations relatives à votre compte.

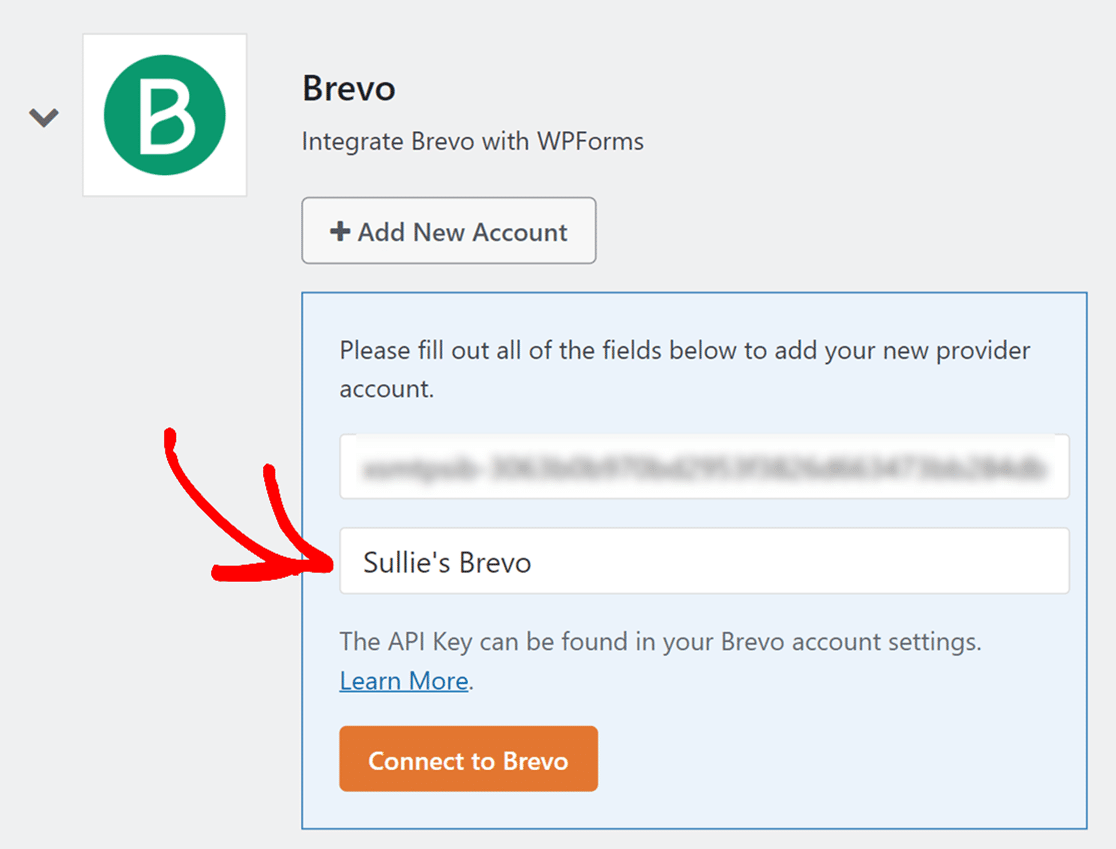
Vous verrez alors deux champs différents. Ici, vous devez ajouter la clé API de votre compte Brevo. Et n'oubliez pas d'ajouter un surnom pour le compte.

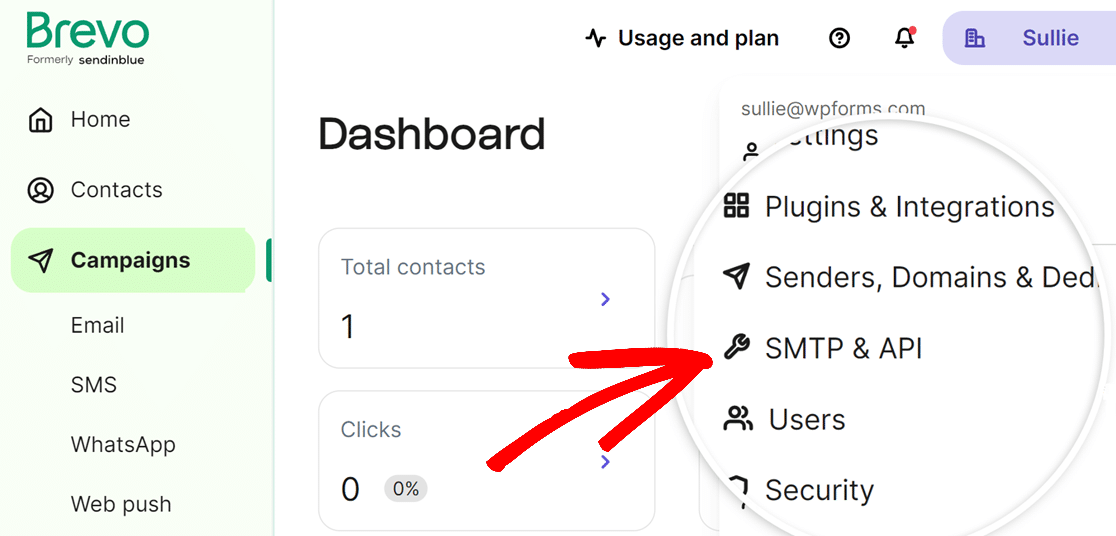
Vous pouvez trouver votre clé API Brevo en vous connectant à votre compte Brevo. Cliquez ensuite sur le menu principal, situé dans le coin supérieur droit de la page, et sélectionnez SMTP & API.

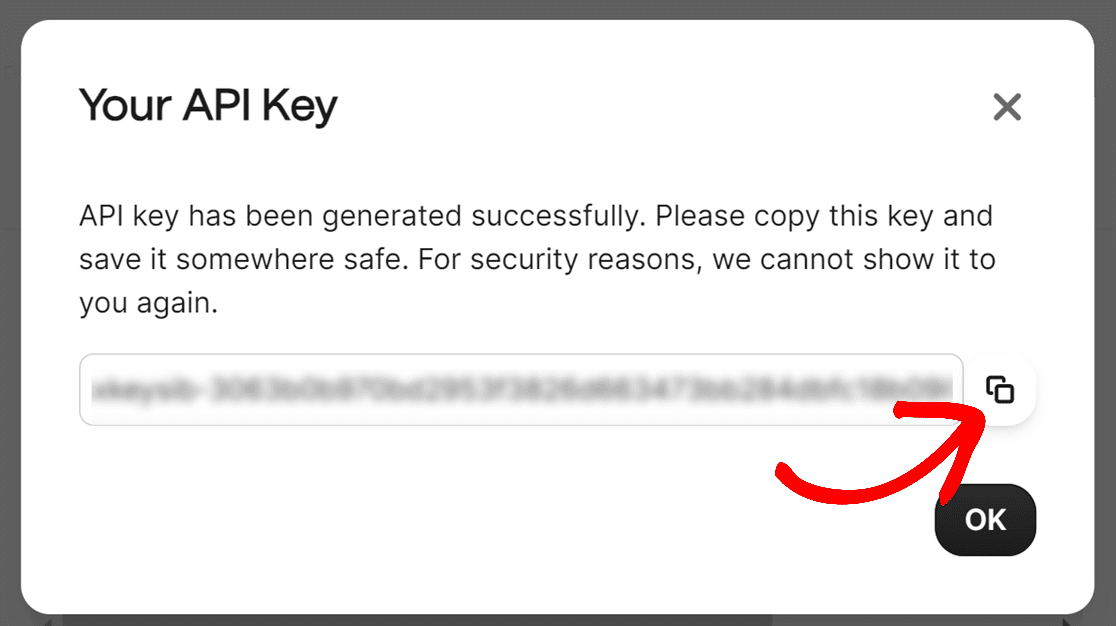
À partir de cet écran, vous pourrez générer votre clé API.

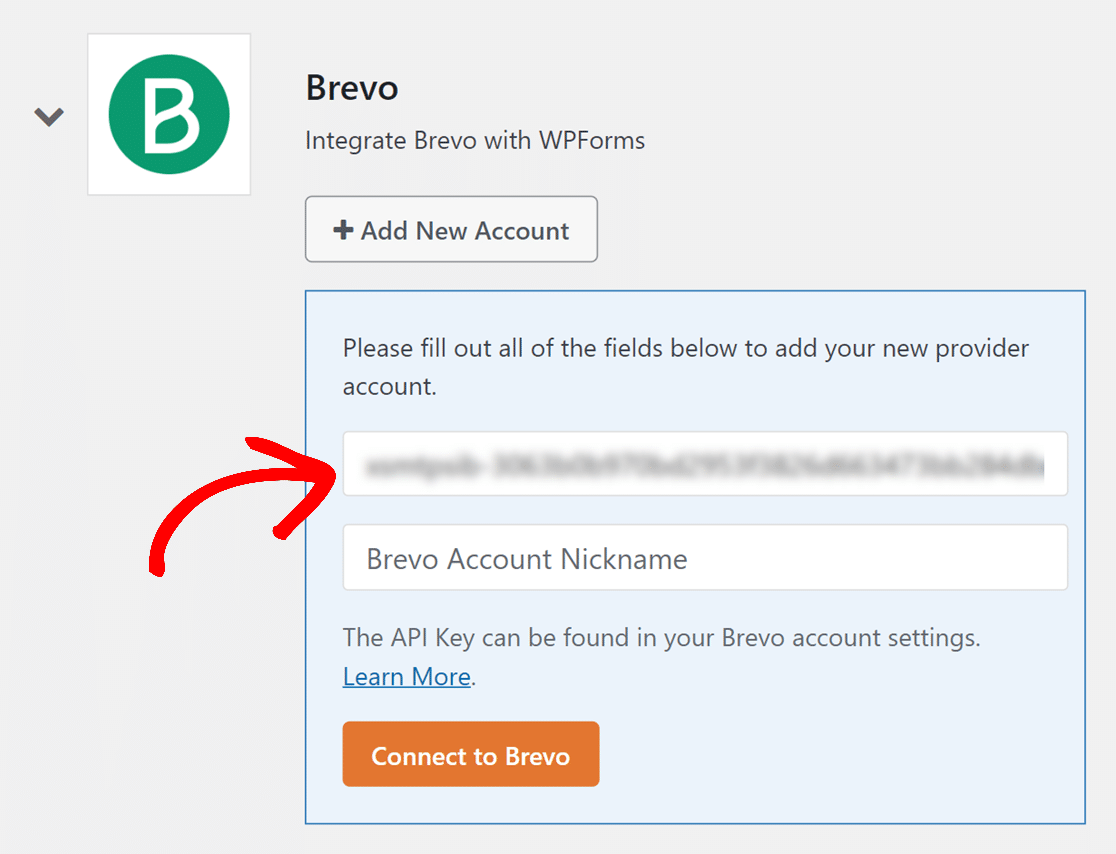
Copiez cette clé et retournez dans les paramètres Brevo de WPForms. Ici, vous pouvez coller votre clé API dans le champ appelé Brevo API Key.

Ajoutez ensuite un surnom dans le champ Brevo Account Nickname.
Il s'agit d'une référence interne uniquement, qui peut s'avérer utile si vous faites de l'automatisation de marketing par courriel et que vous décidez plus tard de connecter d'autres comptes Brevo.
De cette façon, vous pouvez garder une trace de chaque compte.

Lorsque vous avez terminé, cliquez sur le bouton Connect to Brevo.
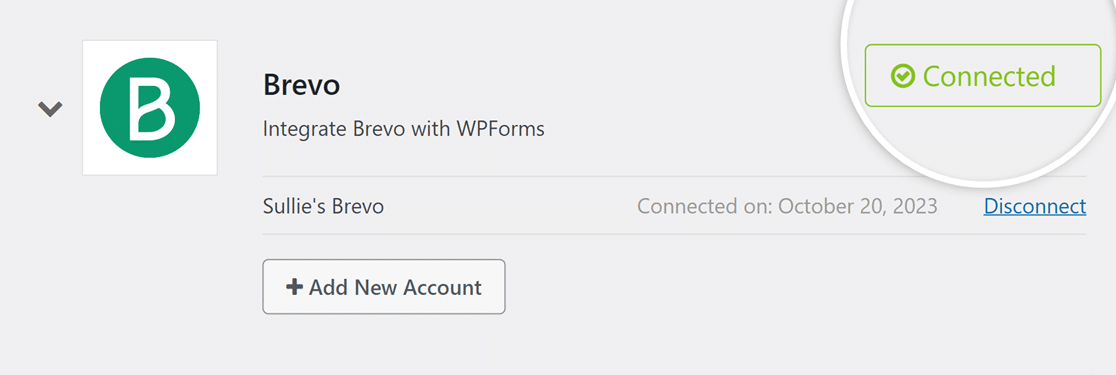
WPForms va maintenant connecter votre site à votre compte Brevo. Lorsque c'est fait, il y aura un statut vert " Connecté" à côté de votre intégration Brevo.

Jusqu'ici, tout va bien ! Nous allons maintenant connecter Brevo à vos formulaires.
Étape 4 : Connecter Brevo à vos formulaires
Ok, maintenant que vous avez réussi à connecter votre compte Brevo, vous pouvez ajouter une connexion Brevo à vos formulaires.
Pour ce faire, il suffit de créer un nouveau formulaire de contact ou de modifier un formulaire existant.
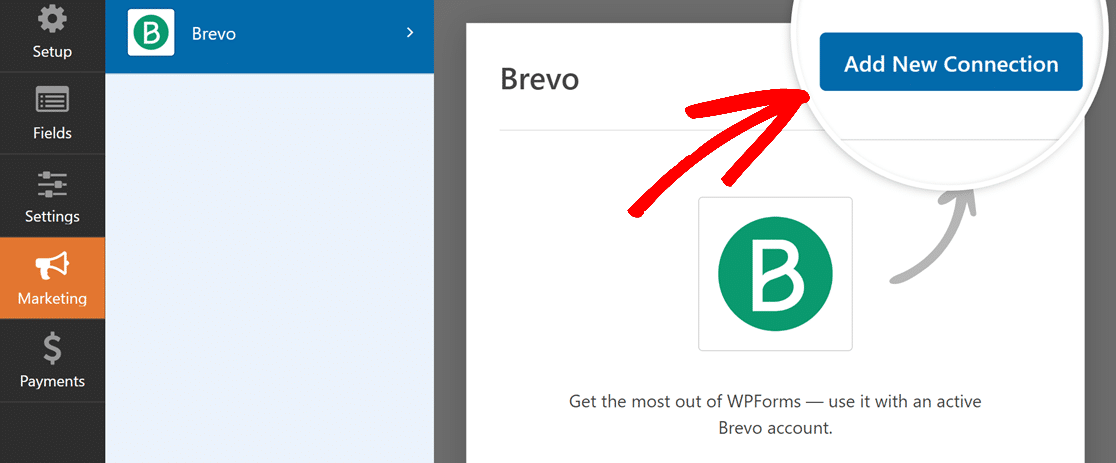
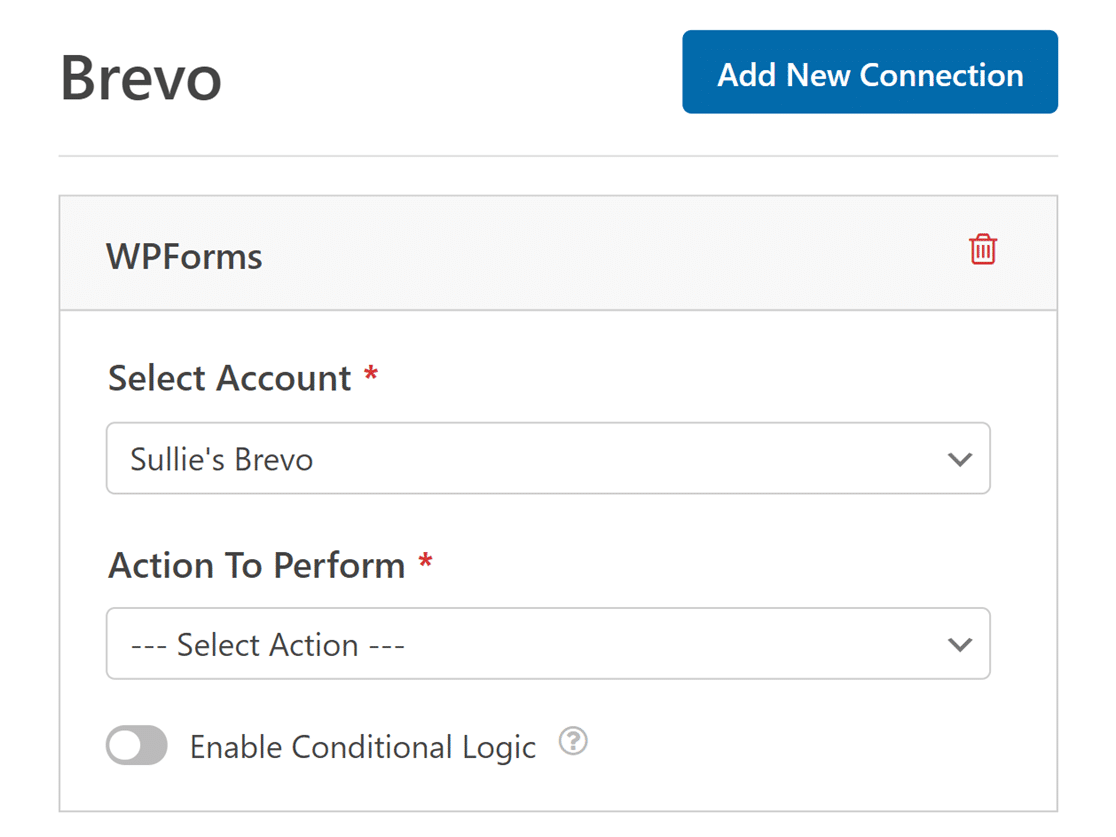
Une fois que vous êtes à l'intérieur de votre nouveau formulaire dans le générateur de formulaires, allez dans Marketing " Brevo. Allez dans l'onglet Brevo et cliquez sur le bouton Ajouter une nouvelle connexion .

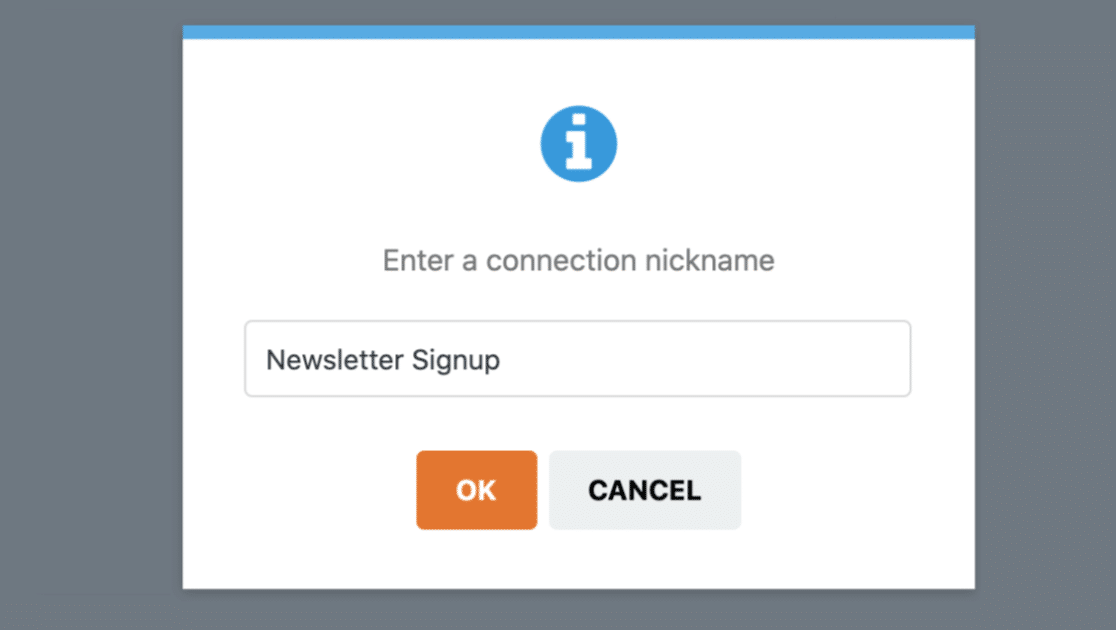
Une fois que vous aurez cliqué sur ce bouton, vous verrez apparaître une boîte dans laquelle vous pourrez donner un surnom à cette connexion. Utilisez le nom de votre choix, car il s'agit d'une référence interne uniquement.

Vous avez plus d'un compte Brevo connecté à WPForms ?
Il est très facile de sélectionner le compte que vous souhaitez utiliser. Il vous suffit de le trouver dans le menu déroulant Sélectionner un compte.
Ensuite, sous Action to Perform, choisissez l'action que vous souhaitez voir se produire lorsque quelqu'un clique sur submit dans votre formulaire. Dans ce guide, nous allons choisir l'action " S'abonner".
Cela ajoutera des utilisateurs à nos contacts Brevo.

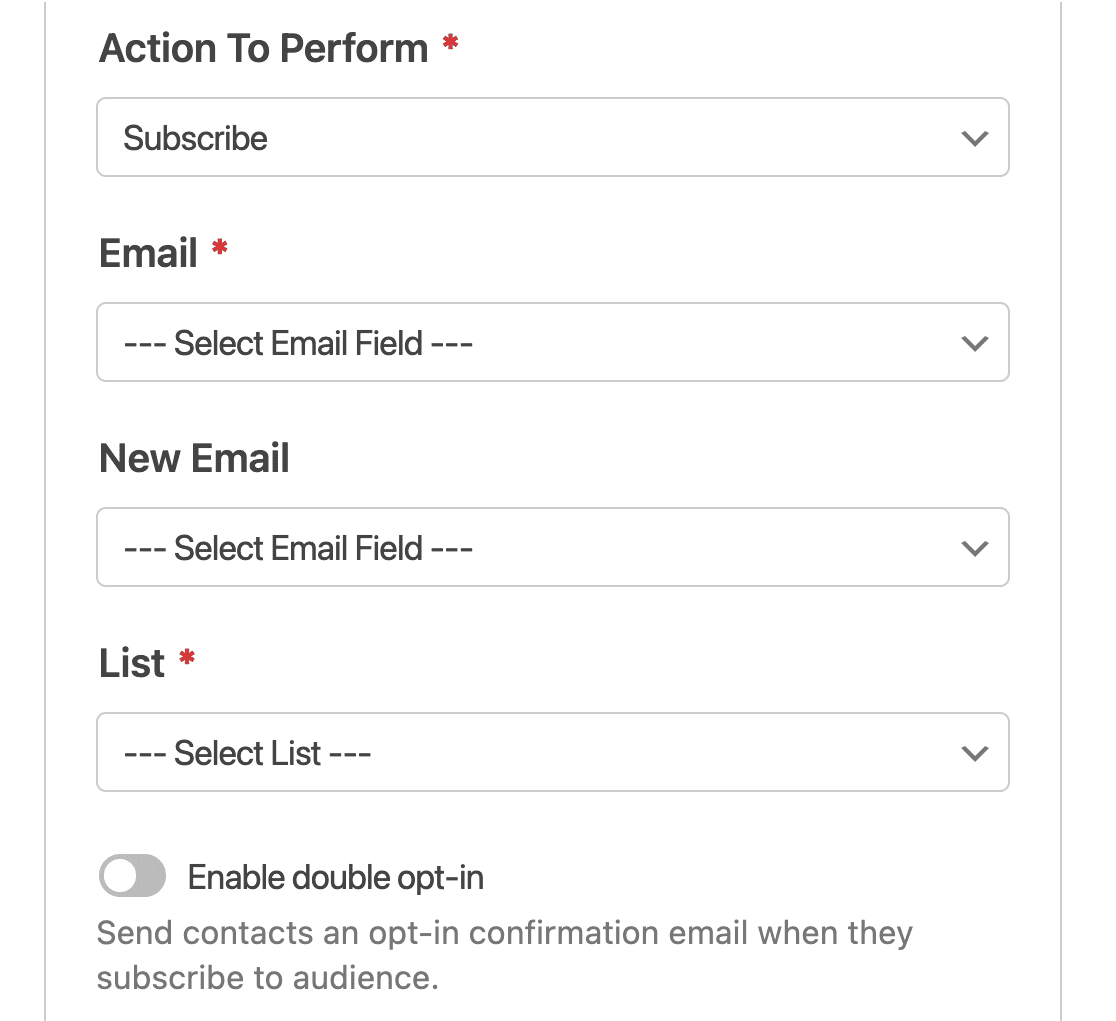
Ensuite, après avoir sélectionné une action à effectuer, d'autres paramètres s'affichent pour vous permettre de personnaliser votre connexion Brevo et WordPress. Voici ce que vous verrez :

Voici plus de détails sur chacune des options :
- Email* - Ici vous pouvez choisir le champ de votre WPForms qui contiendra l'adresse email de l'abonné (vous voudrez probablement sélectionner le champ email ici).
- New Email - Choisissez le champ WPForms qui contiendra la nouvelle adresse e-mail de l'abonné. (Ce champ n'est nécessaire que si vous mettez à jour un contact existant dans Brevo, donc pour cet exemple, nous allons laisser ce champ vide).
- Liste - Choisissez la liste Brevo à laquelle vous souhaitez ajouter le nouvel abonné.
N'oubliez pas non plus que les champs obligatoires sont précédés d'un astérisque. Vous devrez donc sélectionner un élément dans ces champs avant de pouvoir continuer.
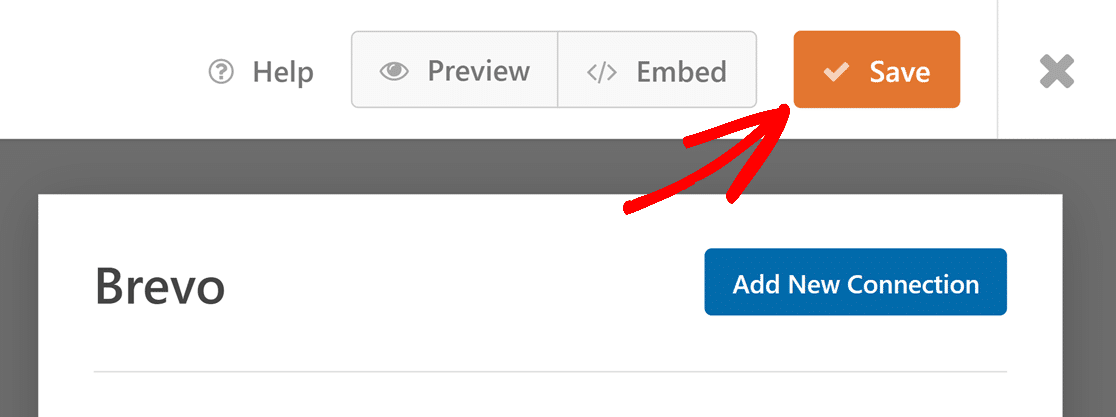
Une fois que vous avez tout paramétré comme vous le souhaitez, il vous suffit d'enregistrer votre formulaire en cliquant sur le bouton orange Enregistrer situé dans le coin supérieur droit du générateur de formulaires.

Étape 6 : Ajouter votre formulaire Brevo à votre site Web WordPress
Maintenant que votre formulaire Brevo WordPress a été créé, il est temps de l'ajouter à votre site web.
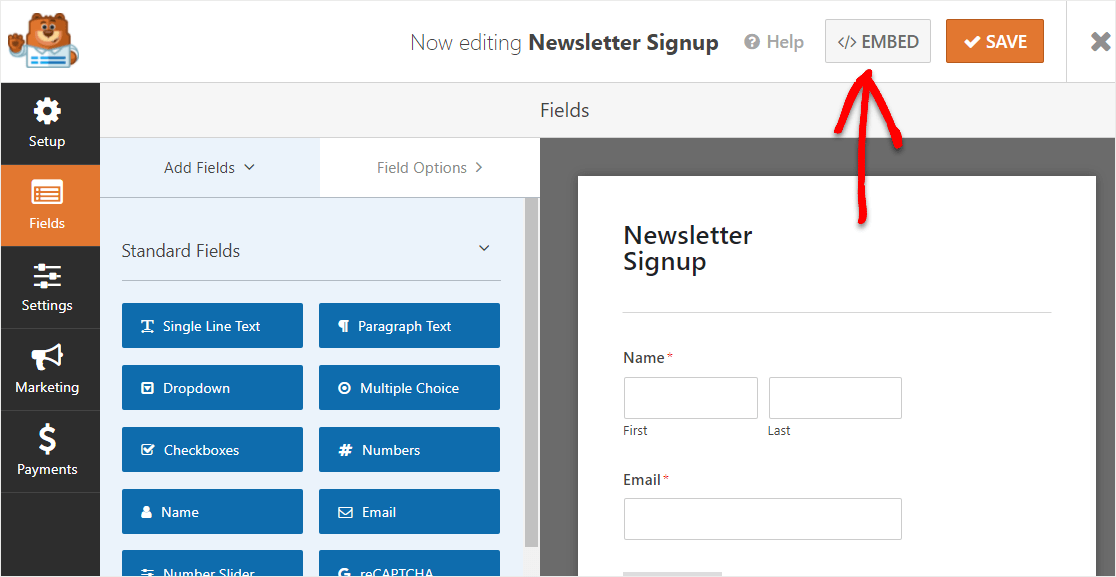
Pour ce faire, commencez par cliquer sur le bouton Embed.

Lorsque la notification Intégrer dans une page apparaît, cliquez sur le bouton Créer une nouvelle page .

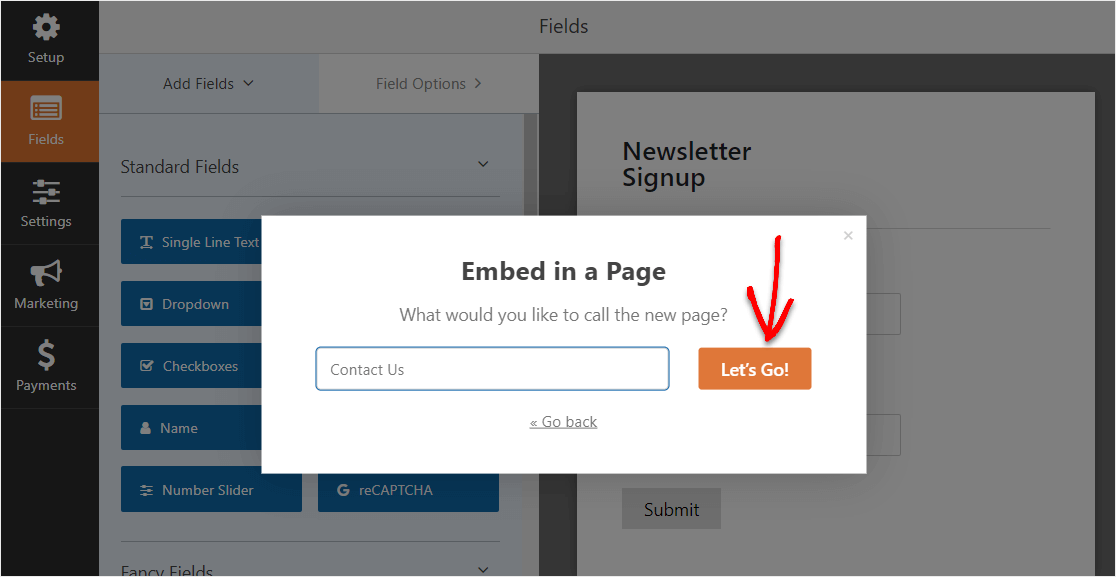
Ensuite, WPForms vous demandera de nommer votre page. Tapez le titre de la page que vous voulez dans la boîte et cliquez sur Let's Go !

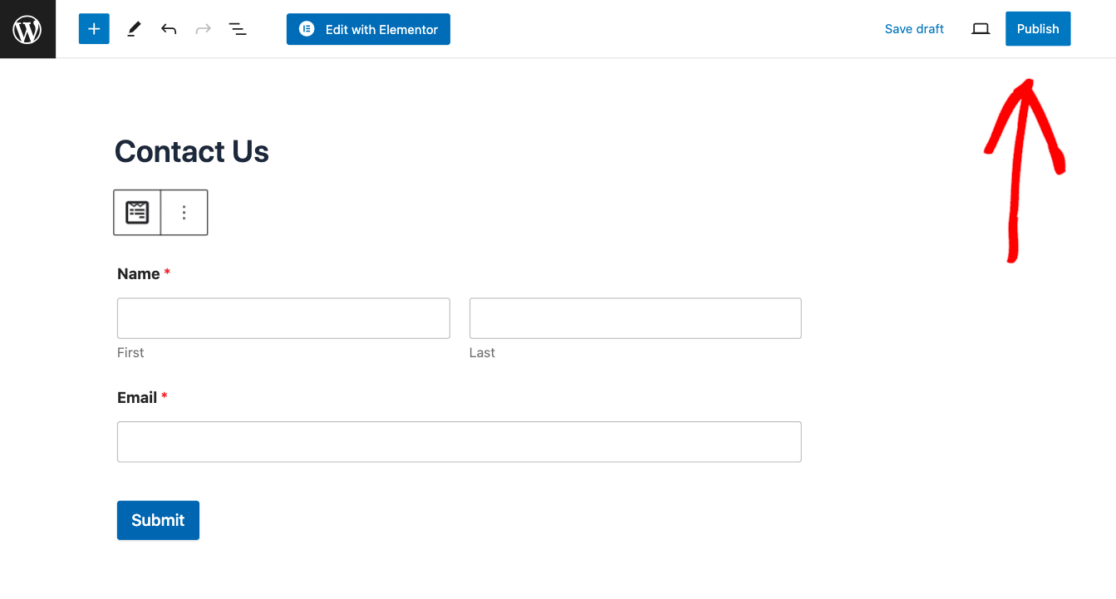
Vous verrez maintenant une nouvelle page pour votre formulaire Brevo sur WordPress. Allez-y et cliquez sur Publier dans le coin supérieur droit de votre page.

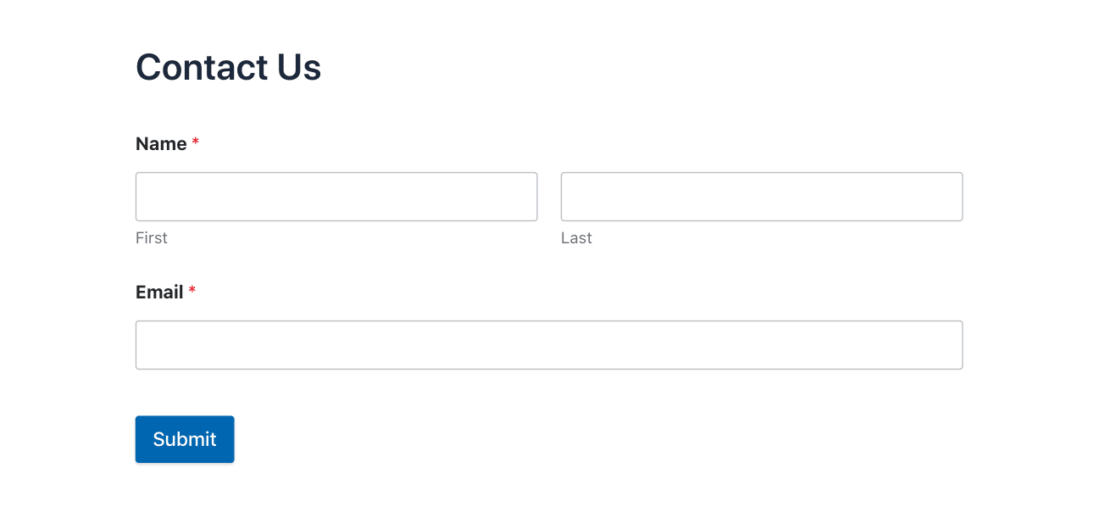
Votre formulaire connecté Brevo est maintenant publié sur votre site WordPress. Bon travail !

Et c'est tout ! Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire Brevo sur WordPress en utilisant le plugin WPForms.
Pourquoi utiliser Brevo pour mon marketing par courriel ?
Nous considérons Brevo comme une solution de premier ordre pour vos besoins en matière d'email marketing. Nous apprécions la façon dont son interface conviviale simplifie l'ensemble du processus, permettant même à ceux qui n'ont pas de connaissances techniques de créer sans effort des campagnes percutantes.
De plus, nous sommes friands d'un bon éditeur par glisser-déposer, et Brevo vous permet de créer des e-mails visuellement époustouflants sans avoir à vous débattre avec des outils de conception complexes. Enfin, les analyses fournissent des informations incroyables qui vous permettent de mieux comprendre votre public et d'affiner vos stratégies.
Nous apprécions également les capacités d'automatisation de Brevo qui rationalisent les flux de travail, ce qui vous permet de gagner du temps et de vous assurer que vos messages atteignent les bonnes personnes au bon moment. Dans l'ensemble, Brevo est une plateforme complète et centrée sur l'utilisateur qui améliore vos efforts de marketing par courriel, de la création à l'analyse.
Ensuite, configurer le Brevo Mailer avec WP Mail SMTP
Puisque Brevo est votre outil de messagerie préféré, assurez-vous de configurer WP Mail SMTP pour améliorer et fiabiliser la délivrabilité des emails. Suivez notre tutoriel pour apprendre comment faire !
Alors qu'attendez-vous ? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro est livré avec l'intégration facile de Sendinblue et une garantie de remboursement de 14 jours.
Et si vous avez aimé cet article, suivez-nous sur Facebook et Twitter pour d'autres tutoriels gratuits sur WordPress.