Résumé de l'IA
Vous souhaitez ajouter un champ de confirmation de l'adresse e-mail à vos formulaires WordPress ?
Les utilisateurs saisissent parfois des adresses électroniques erronées lorsqu'ils soumettent des formulaires. Il est alors difficile de répondre à leurs messages ou de les ajouter à un pipeline de prospects.
Le moyen le plus simple d'y remédier est d'ajouter un champ de confirmation de l'adresse électronique à vos formulaires.
Dans cet article, nous allons vous montrer comment activer la confirmation de l'adresse e-mail de l'utilisateur dans votre formulaire en quelques étapes simples.
Prêt ? Sautez à pieds joints dans l'aventure !
Quel est l'intérêt du champ "Confirmer l'adresse" ?
L'intérêt d'inclure la confirmation de l'adresse électronique est de s'assurer que les utilisateurs saisissent les bonnes adresses électroniques lorsqu'ils soumettent vos formulaires.
Les formulaires de contact sont un excellent moyen de prendre contact avec vous. Vous avez peut-être aussi un formulaire d'enregistrement d'utilisateur sur votre site pour que les visiteurs puissent créer un compte. Mais si vous recevez des formulaires contenant des adresses électroniques incorrectes, vous vous retrouverez avec de fausses pistes et perdrez des clients potentiels.
Exiger des utilisateurs qu'ils fournissent une adresse électronique à deux reprises est un bon moyen de les inciter à vérifier à nouveau et à s'assurer qu'il n'y a pas de fautes de frappe dans l'adresse fournie.
Comment afficher un champ d'adresse email de confirmation sur les formulaires WordPress
Ajouter un champ pour l'adresse email de confirmation à vos formulaires WordPress est très facile. En fait, tout ce qu'il faut, ce sont 4 étapes simples, comme nous allons le montrer ci-dessous :
Dans cet article
Étape 1 : Installer WPForms
Créer des formulaires de tous types dans WordPress est très simple si vous avez WPForms. WPForms est un constructeur de formulaire très flexible pour WordPress qui rend la personnalisation des champs très facile.
Par exemple, nous vous montrerons comment confirmer une adresse électronique en cliquant simplement sur un interrupteur à bascule.
Nous vous recommandons de commencer avec WPForms Pro, qui contient certaines de nos fonctionnalités les plus populaires.

Si vous avez besoin d'un peu d'aide pour commencer, voici un guide pratique pour installer des plugins WordPress.
Étape 2 : Créer un formulaire
Une fois que vous avez installé et activé WPForms, vous pouvez créer un formulaire et l'ajouter à une page de votre site web.
Avec WPForms, c'est vraiment facile à faire, car vous pouvez utiliser le constructeur de formulaires par glisser-déposer, ou simplement choisir parmi plus de 2 000 modèles de formulaires.
Pour ce faire, cliquez sur l'onglet WPForms dans la barre latérale gauche de la zone d'administration de WordPress. Cliquez ensuite sur Ajouter un nouveau formulaire.

Ceci vous amènera à l'interface WPForms où vous pourrez nommer votre formulaire et choisir un modèle. Commencez par saisir un titre pour votre formulaire, qui peut être n'importe quoi.

Choisissez ensuite un modèle qui vous convient. Pour ce guide, nous choisirons le modèle de formulaire de contact simple. Passez votre curseur sur le modèle de votre choix et cliquez sur Utiliser le modèle.

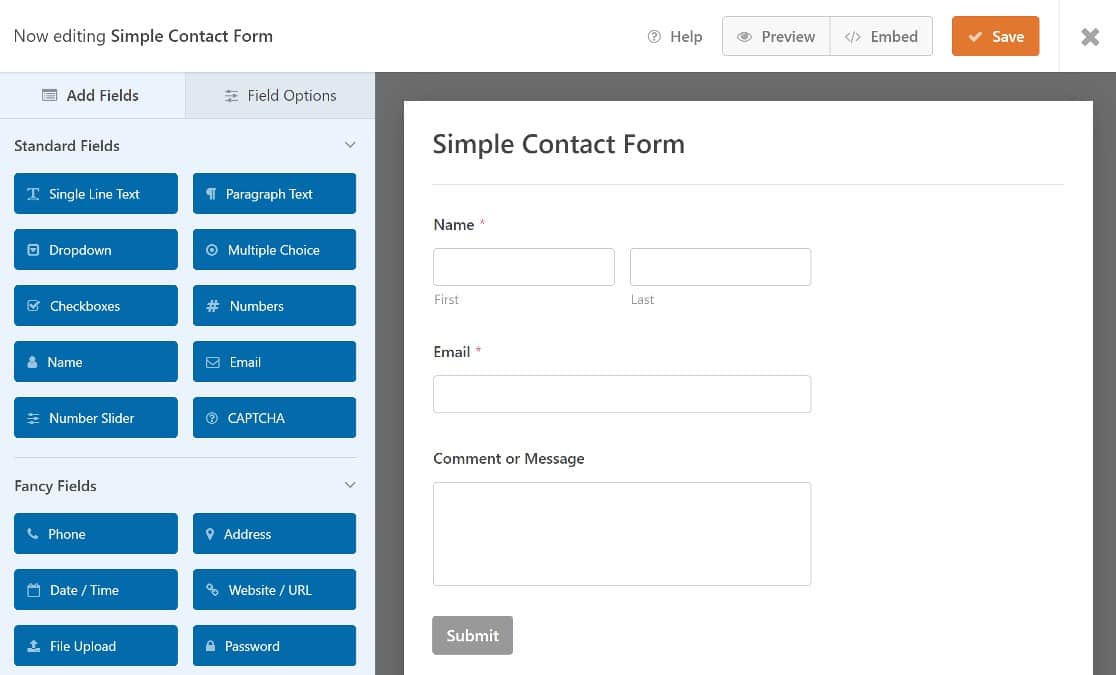
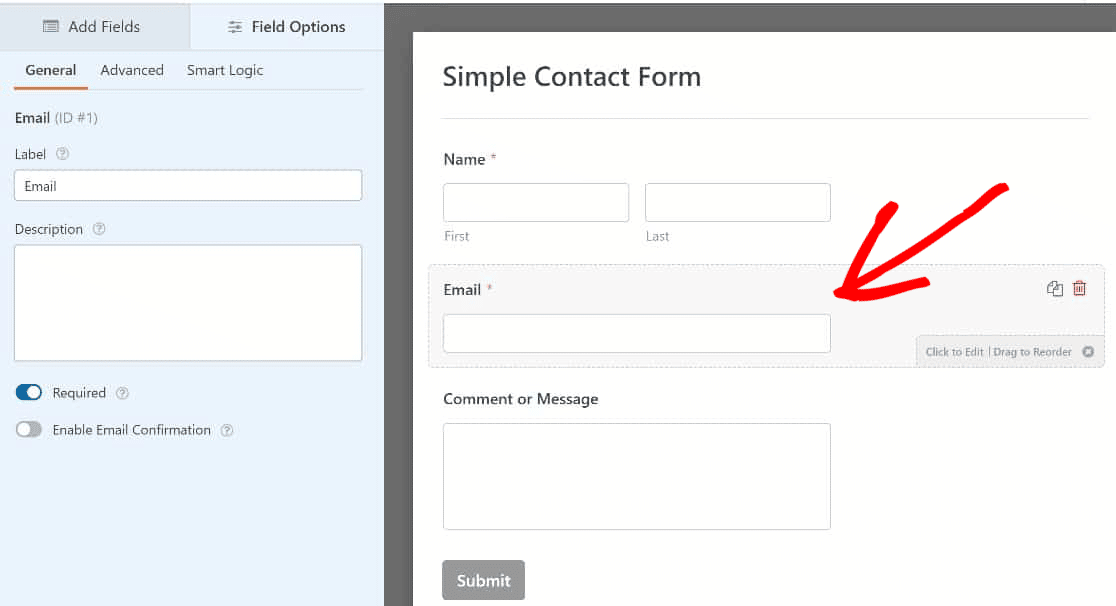
Le formulaire s'ouvre alors dans le générateur de formulaires, où vous verrez le modèle de formulaire sur la droite et un panneau avec les champs du formulaire sur la gauche.

Nous n'aurons pas besoin d'ajouter de champs de formulaire puisque celui que nous voulons - le champ email - est déjà ajouté au modèle de formulaire simple. Cependant, vous pouvez aller de l'avant et ajouter tous les autres champs dont vous avez besoin pour votre formulaire.
Pour des instructions pas à pas sur l'utilisation des formulaires WordPress, voici notre guide de création d'un formulaire de contact simple.
Etape 3. Modifier le champ Email
Pour ajouter un champ de confirmation par courriel, nous devons modifier le champ courriel. Il suffit de cliquer sur ce champ pour ouvrir les options de champ dans le panneau de gauche.

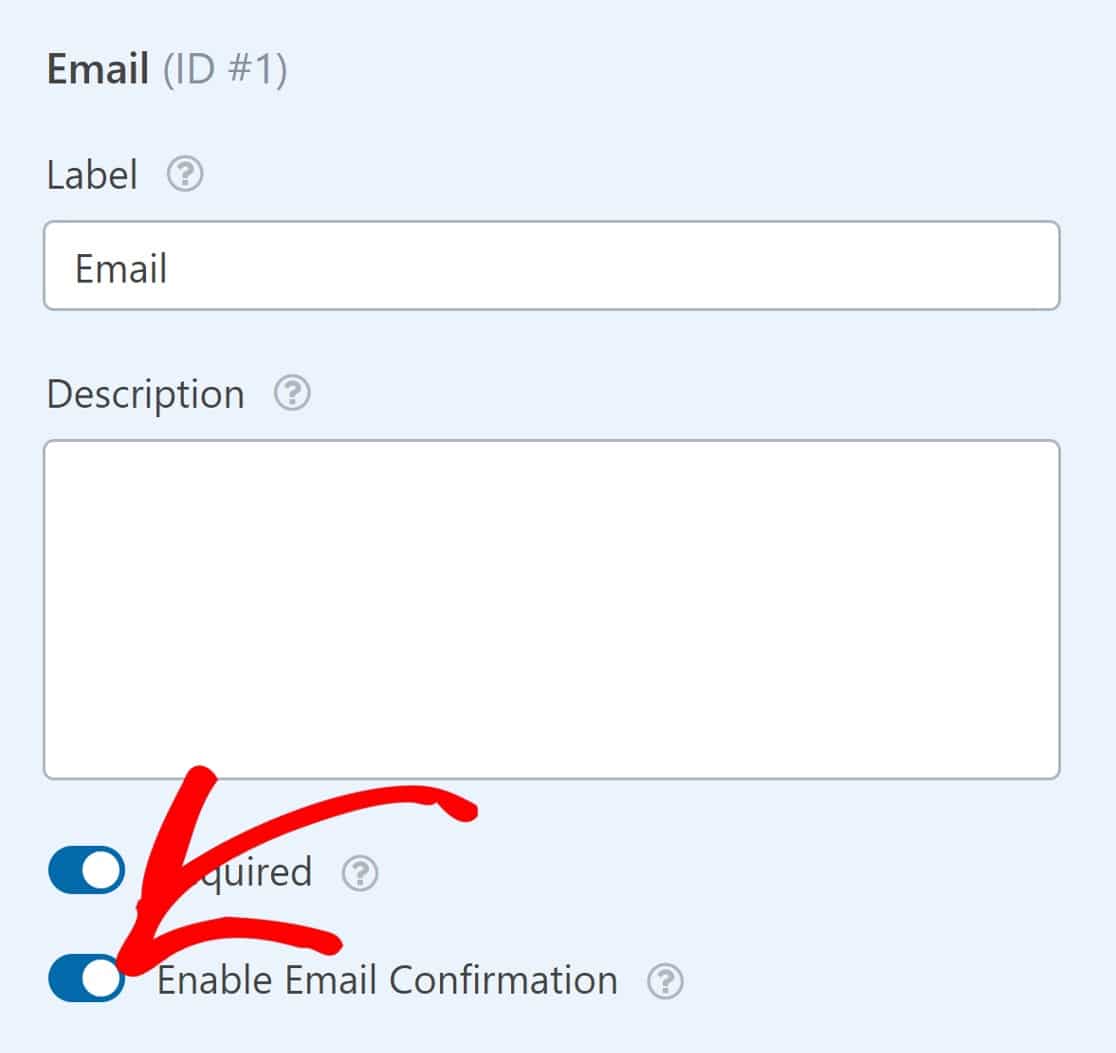
Cliquez sur le bouton Activer la confirmation par courriel pour activer cette option.

C'est tout ce que vous avez à faire ici. Votre formulaire demandera désormais aux utilisateurs de confirmer leur adresse électronique avant de l'envoyer.
Étape 4. Publier le formulaire
La dernière étape consiste à publier votre formulaire sur votre site WordPress. Tout d'abord, cliquez sur le bouton Enregistrer dans le coin supérieur droit de la page.

Ensuite, cliquez sur Embed, pour publier votre formulaire sur une page de votre site web.

Vous verrez une fenêtre modale vous offrant la possibilité d'intégrer le formulaire soit dans une nouvelle page, soit dans une page existante.
Nous intégrerons le formulaire dans une nouvelle page pour ce tutoriel en cliquant sur Créer une nouvelle page.

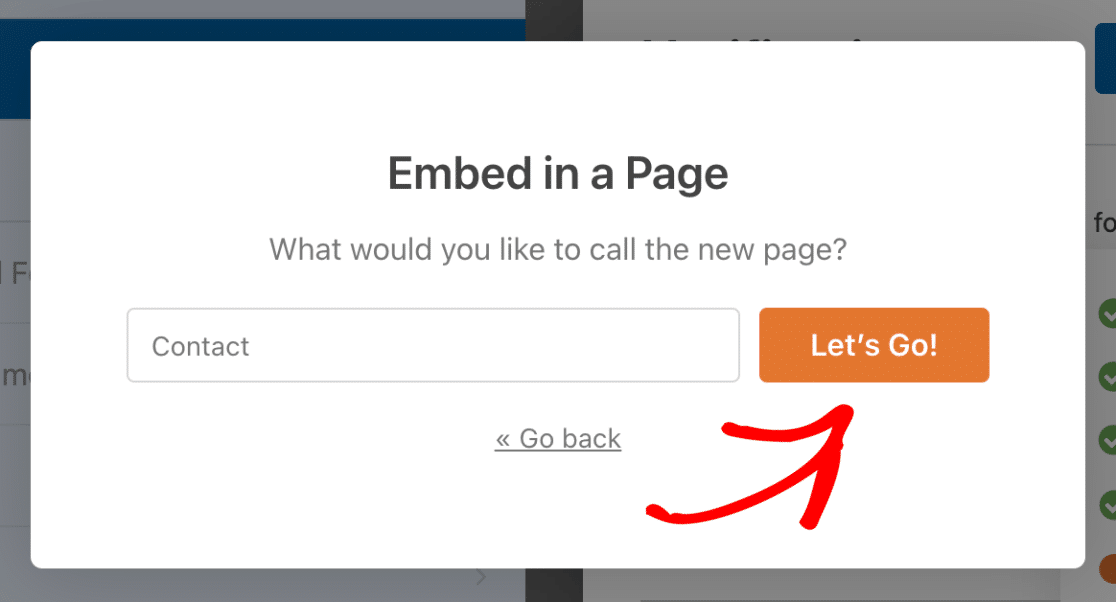
Donnez un nom à votre nouvelle page et cliquez sur " Let's Go".

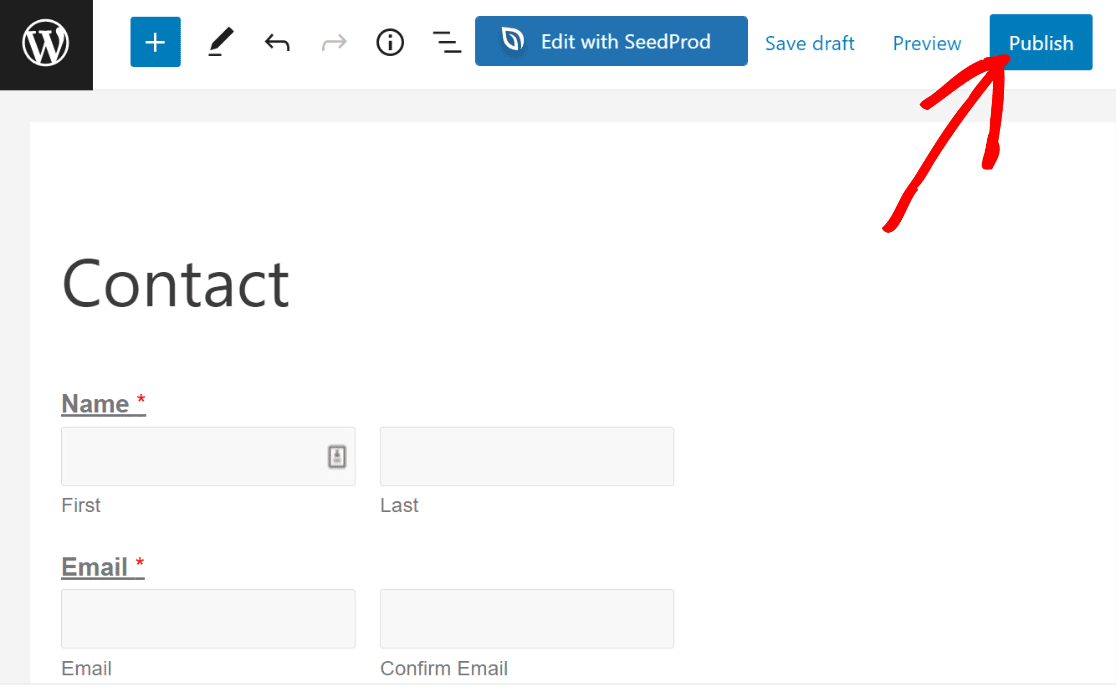
Vous devriez maintenant voir votre éditeur de page WordPress ouvert avec votre formulaire placé à l'intérieur. Appuyez sur le bouton Publier en haut à droite pour mettre votre formulaire en ligne.

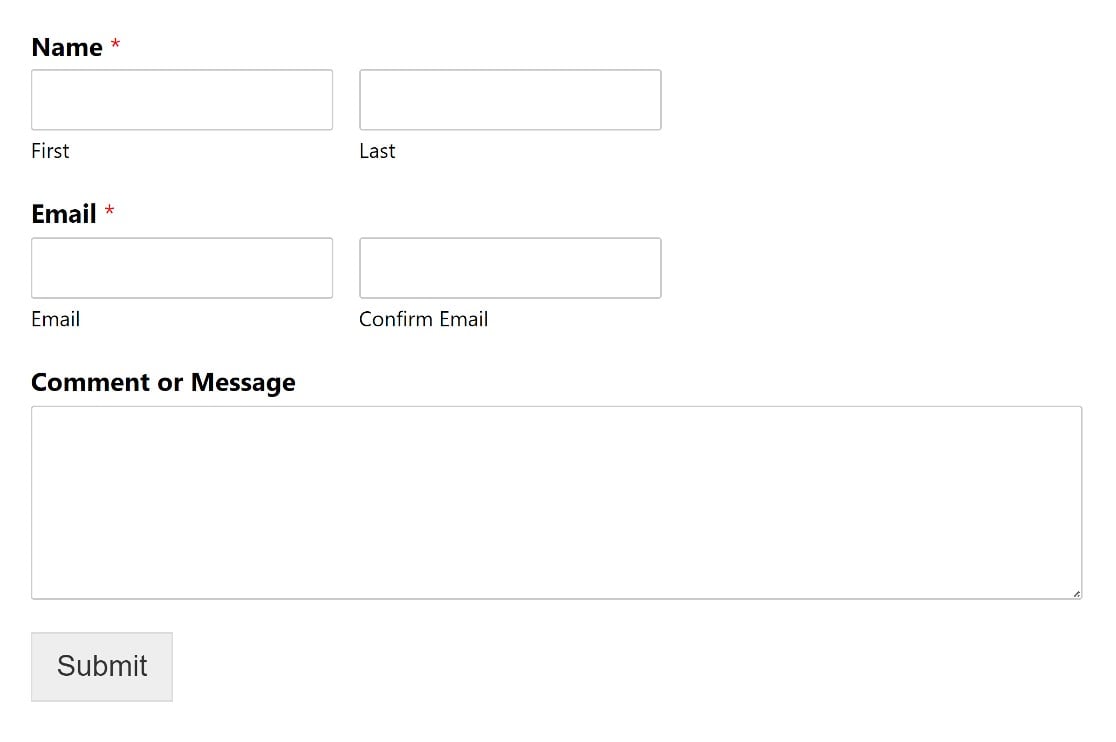
Lorsque vous affichez votre formulaire sur le frontend, vous verrez le champ de confirmation de l'adresse et les utilisateurs devront saisir leur adresse électronique deux fois pour la confirmer.

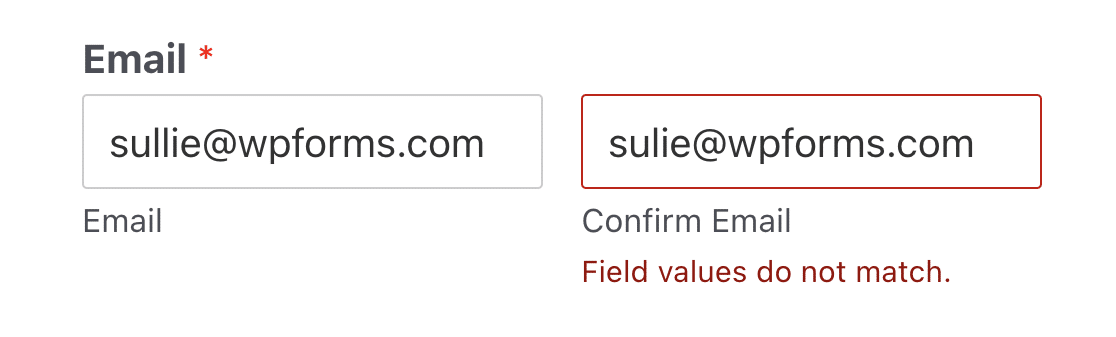
S'ils saisissent deux adresses électroniques qui ne correspondent pas, votre formulaire affichera un message de validation demandant à l'utilisateur de saisir à nouveau son adresse électronique.

Ils devront corriger leur erreur avant d'envoyer leur formulaire.
Et c'est tout ! Vous savez maintenant comment ajouter un champ d'adresse email de confirmation à vos formulaires WordPress en seulement 4 étapes.
Meilleures pratiques UX pour la vérification des courriels : 2 conseils supplémentaires
Bien que le champ de confirmation de l'adresse électronique soit très efficace pour réduire le nombre d'entrées avec des adresses électroniques incorrectes, il peut parfois être légèrement frustrant pour les utilisateurs de saisir leur adresse électronique deux fois dans le même formulaire.
Si vous pensez que l'ajout d'un champ supplémentaire pour l'e-mail de confirmation gâchera l'expérience utilisateur de vos visiteurs, voici deux conseils à essayer :
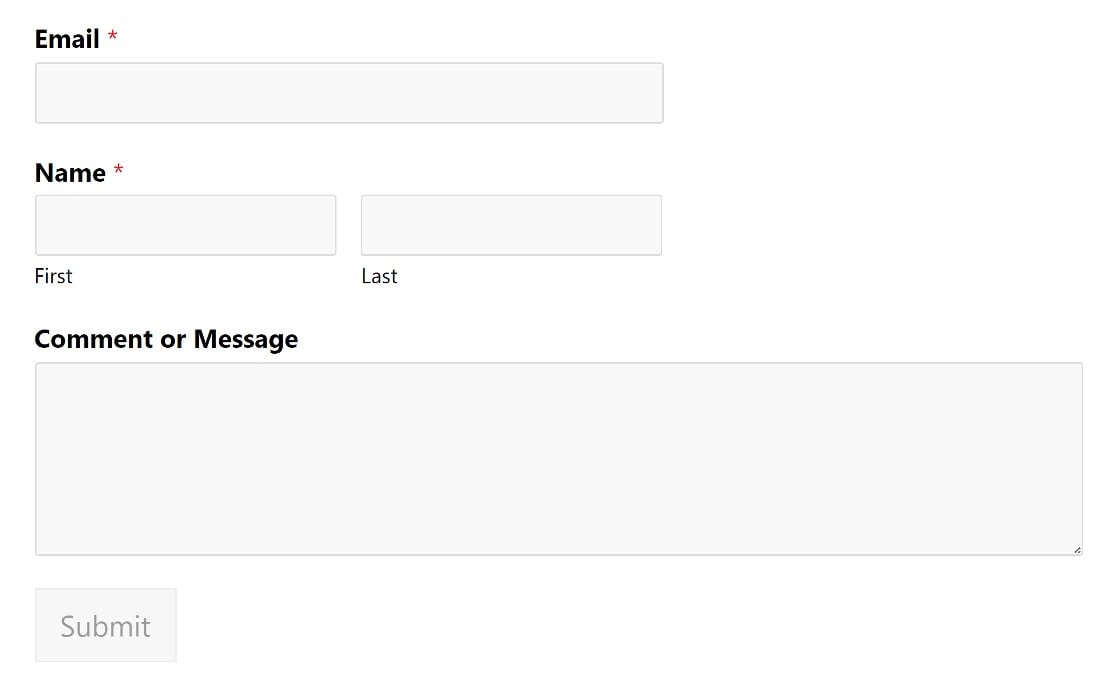
Mettre le champ "Email" plus en évidence
La pratique habituelle consiste à commencer les formulaires par un champ de nom. Mais placer le champ de l'adresse électronique en premier est une façon de le faire ressortir pour que les utilisateurs y prêtent plus d'attention et remplissent le champ avec plus de soin.

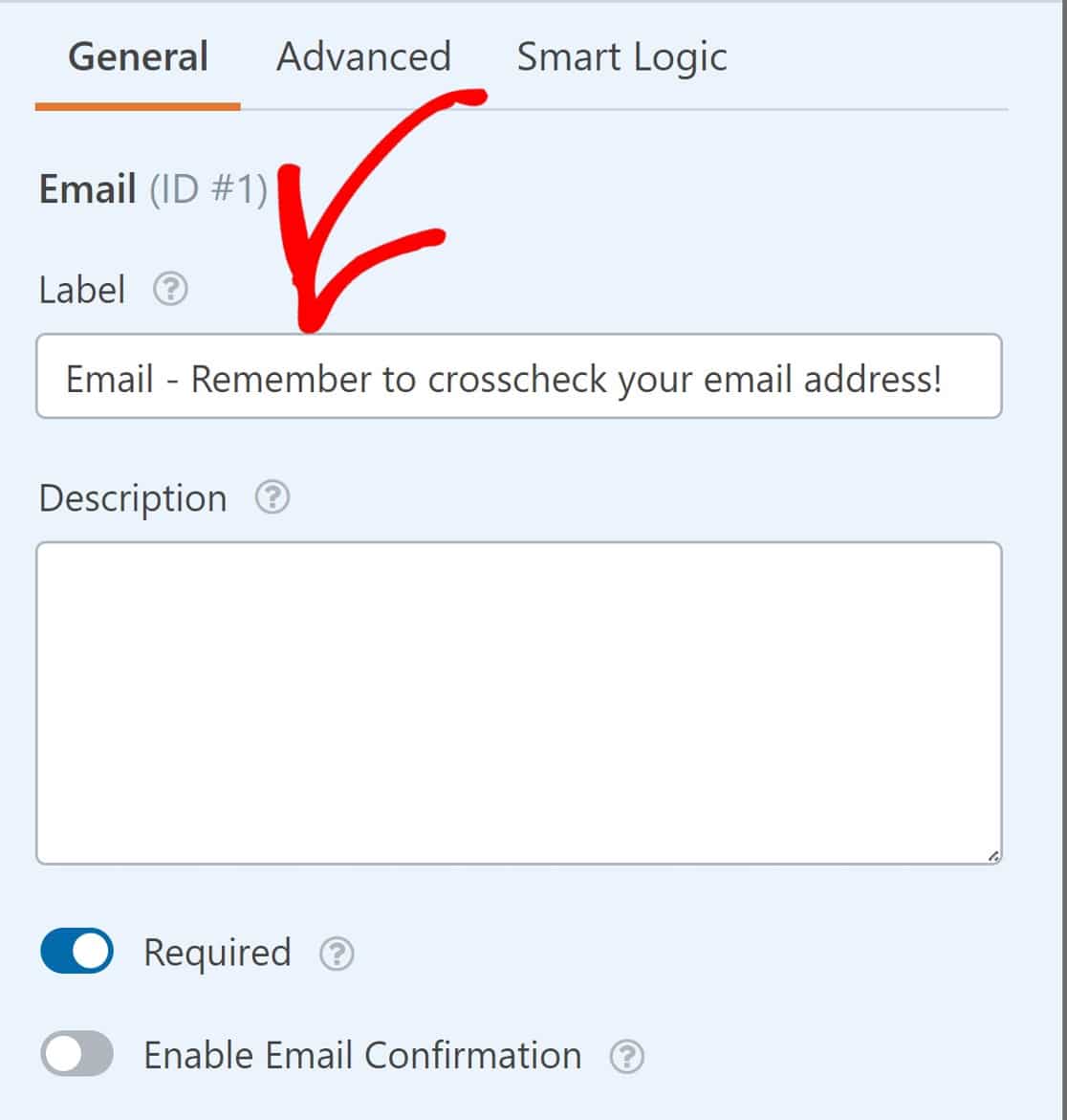
Ajouter un rappel dans l'étiquette du champ Email
Une autre solution consiste à ajouter un rappel au champ de l'adresse électronique, en demandant aux utilisateurs de vérifier que leur adresse électronique a été correctement saisie.
Cette opération peut être effectuée à partir du panneau d'options du champ e-mail. Il suffit de rechercher le champ Étiquette et d'ajouter du texte à l'endroit où figure la mention Email.

Et si vous le souhaitez, vous pouvez utiliser une combinaison de ces conseils pour obtenir les meilleurs résultats.
Et c'est tout !
Nous vous avons montré comment confirmer une adresse e-mail dans vos formulaires, et nous avons partagé 2 conseils UX supplémentaires.
N'hésitez pas à les essayer ! Et vous pouvez jeter un coup d'œil à notre guide des meilleures pratiques en matière de conception de formulaires pour obtenir d'autres conseils sur la conception et la mise en page des formulaires !
Ensuite, ajoutez des confirmations et des notifications personnalisées à vos formulaires WordPress
WPForms inclut de nombreuses fonctionnalités de construction de formulaires, y compris des messages de confirmation intégrés et des notifications par email avec un nom d'utilisateur, un sujet d'email et un message d'email personnalisés. Vous pouvez facilement les configurer directement dans le générateur de formulaires afin que vos utilisateurs sachent que leurs formulaires ont été soumis correctement.
Vous pouvez également recevoir des notifications de soumission envoyées à votre courriel d'administration et voir toutes les entrées de votre formulaire pour les champs répétitifs dans votre tableau de bord WordPress.
Prêt à créer des formulaires WordPress puissants et flexibles ? Commencez dès aujourd'hui avec le plugin de construction de formulaires WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et des intégrations avec les services d'email marketing et les CRM les plus populaires. Il offre également une garantie de remboursement de 14 jours.
Créez votre formulaire WordPress maintenant
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.