Résumé de l'IA
Vous êtes-vous déjà demandé comment ajouter une fonction qui calcule les jours entre les dates sur votre site web ?
L'intégration d'une calculatrice permettant de trouver le nombre de jours entre deux dates sur votre site web est une fonctionnalité simple mais essentielle pour les utilisateurs.
Créer un calculateur de jours entre les dates
Il facilite les processus de planification d'événements, d'échéances de projets et de planification personnelle, offrant ainsi une valeur pratique aux visiteurs de votre site.
Dans cet article, nous vous proposons une méthode simple et rapide pour permettre aux utilisateurs d'obtenir les jours entre deux dates sur votre site web afin de le rendre plus interactif et utile.
Comment un calculateur de dates en ligne ajoute de la valeur à votre site web
L'ajout d'une calculatrice de jours entre les dates sur votre site web offre une valeur ajoutée pour une variété d'applications et de cas d'utilisation, comme par exemple :
- Calculatrice de délais : Indispensable pour les professionnels qui gèrent des missions et des tâches. Aide à calculer les jours ouvrables entre deux dates pour les projets.
- Compte à rebours pour les événements : Crée de l'enthousiasme pour les événements à venir. Utile pour les organisateurs de mariage, les organisateurs d'événements et les participants.
- Calculateur de visa : Aide à planifier la durée des séjours et des renouvellements. Indispensable pour les agents de voyage qui conseillent leurs clients.
- Calculatrice de grossesse : Donne un compte à rebours clair de la date prévue de l'accouchement. Utile pour organiser des événements liés aux bébés, comme les baby-shows.
- Calculateur de date d'expédition : Améliore le service à la clientèle en fournissant des délais de livraison. Indispensable pour les entreprises qui gèrent la logistique et les stocks.
- Calculateur de prix de voyage, de réservation ou de location : Aide à la planification et à la budgétisation des voyages. Aide les voyageurs à compter les jours ouvrables entre les dates de voyage.
Bien entendu, si vous êtes tombé sur cet article, il y a de fortes chances que vous ayez déjà une raison spécifique de vouloir déterminer le nombre de jours entre deux dates.
Nous allons donc passer directement aux choses sérieuses, mais nous aimerions savoir comment vous comptez utiliser cet outil - répondez à cet article ci-dessous pour nous en faire part !
Comment calculer le nombre de jours entre deux dates
Créer un calculateur de jours entre les dates dans WordPress avec WPForms est incroyablement facile avec le champ de sélection de date/heure. Tout ce que vous avez à faire est de suivre les étapes suivantes :
Dans cet article
1. Démarrer avec WPForms Pro
WPForms est le meilleur choix pour créer divers formulaires, y compris des calculatrices, qui stimulent l'engagement en ligne. Il est également livré avec des modèles de calculateurs prêts à l'emploi qui s'adressent à diverses entreprises en ligne, améliorant ainsi la génération de leads.
Pour créer un calculateur de jours entre les dates pour ce guide, il est nécessaire d'avoir WPForms Pro. Cette version offre non seulement l'addon Calcul mais aussi des fonctionnalités premium telles que les intégrations avancées, la logique conditionnelle, les rapports de formulaire, et plus encore.

Une fois que vous avez obtenu la licence Pro, vous devez installer et activer le plugin WPForms sur votre site. Pour vous guider, consultez ce tutoriel sur l' installation d'un plugin WordPress.
2. Activation du module complémentaire de calcul
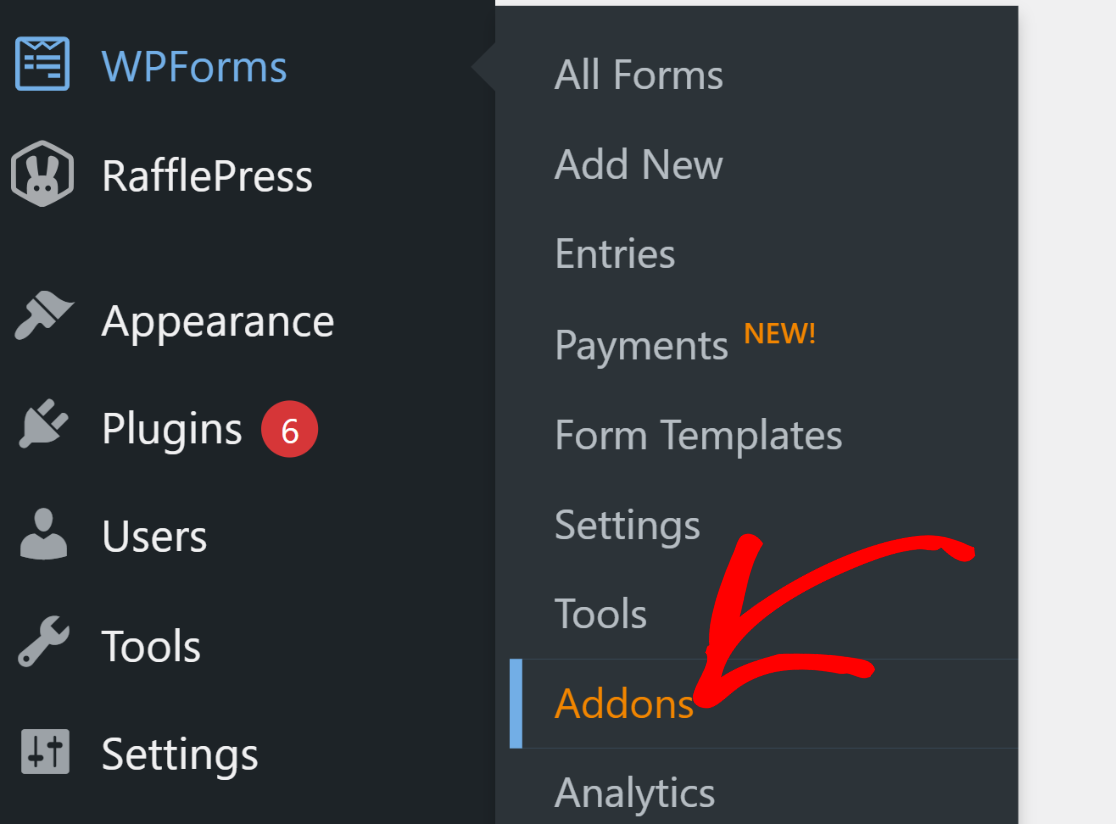
Ajouter le module complémentaire Calculs à votre site est un jeu d'enfant. Rendez-vous dans votre tableau de bord WordPress, cliquez sur WPForms puis sur Addons.

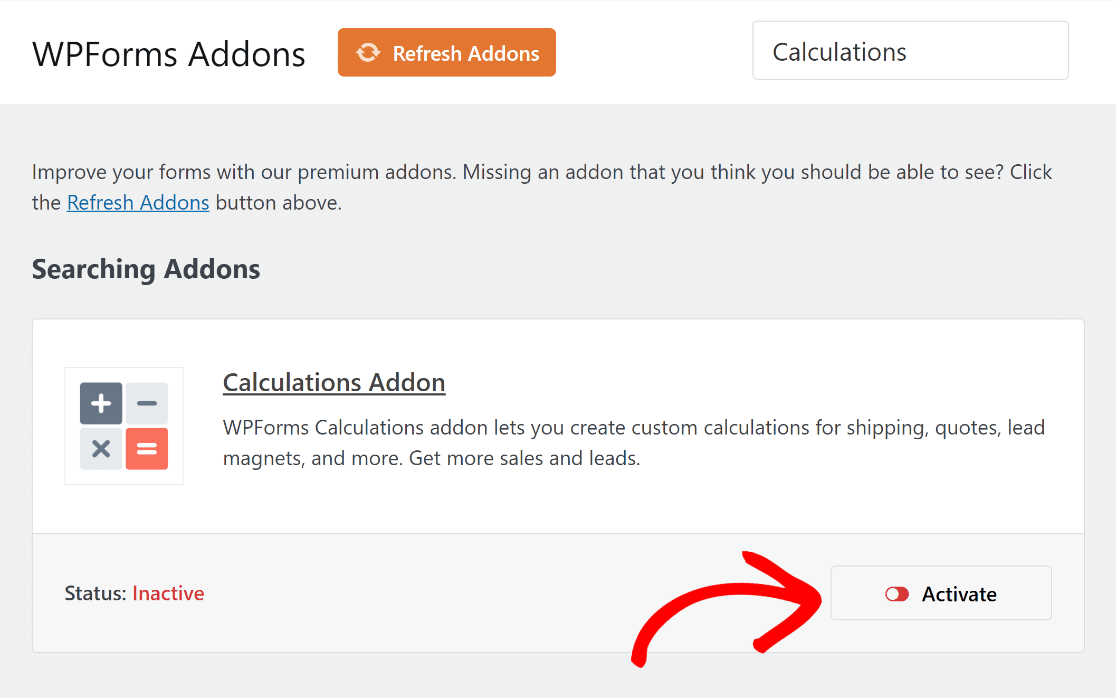
Dans le champ " Search Addons", recherchez simplement "Calculs". Cliquez sur le bouton Installer le module complémentaire, puis sur le bouton Activer.

Cette étape vous prépare à créer une calculatrice personnalisée qui permet aux utilisateurs de calculer facilement le nombre de jours qui séparent deux dates sur votre site web.
3. Choisir le bon modèle de calcul
Maintenant, il est temps de créer votre calculateur de compteur de jours entre les dates. Dans votre tableau de bord, naviguez vers WPForms et cliquez sur Add New.

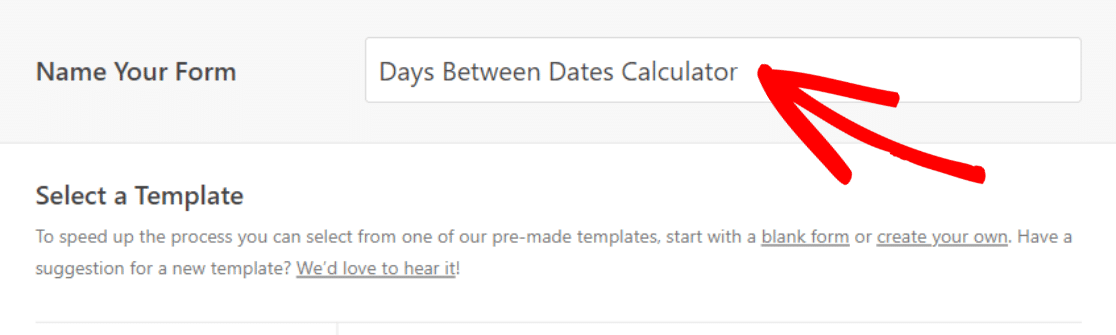
Sur la page suivante, vous donnerez un nom à votre formulaire. Pour cet exemple, nous l'appellerons "Calculateur de jours entre les dates".

Ensuite, passez à la catégorie Calculatrice et choisissez le modèle de calcul des jours entre les dates en cliquant sur le bouton Utiliser le modèle.

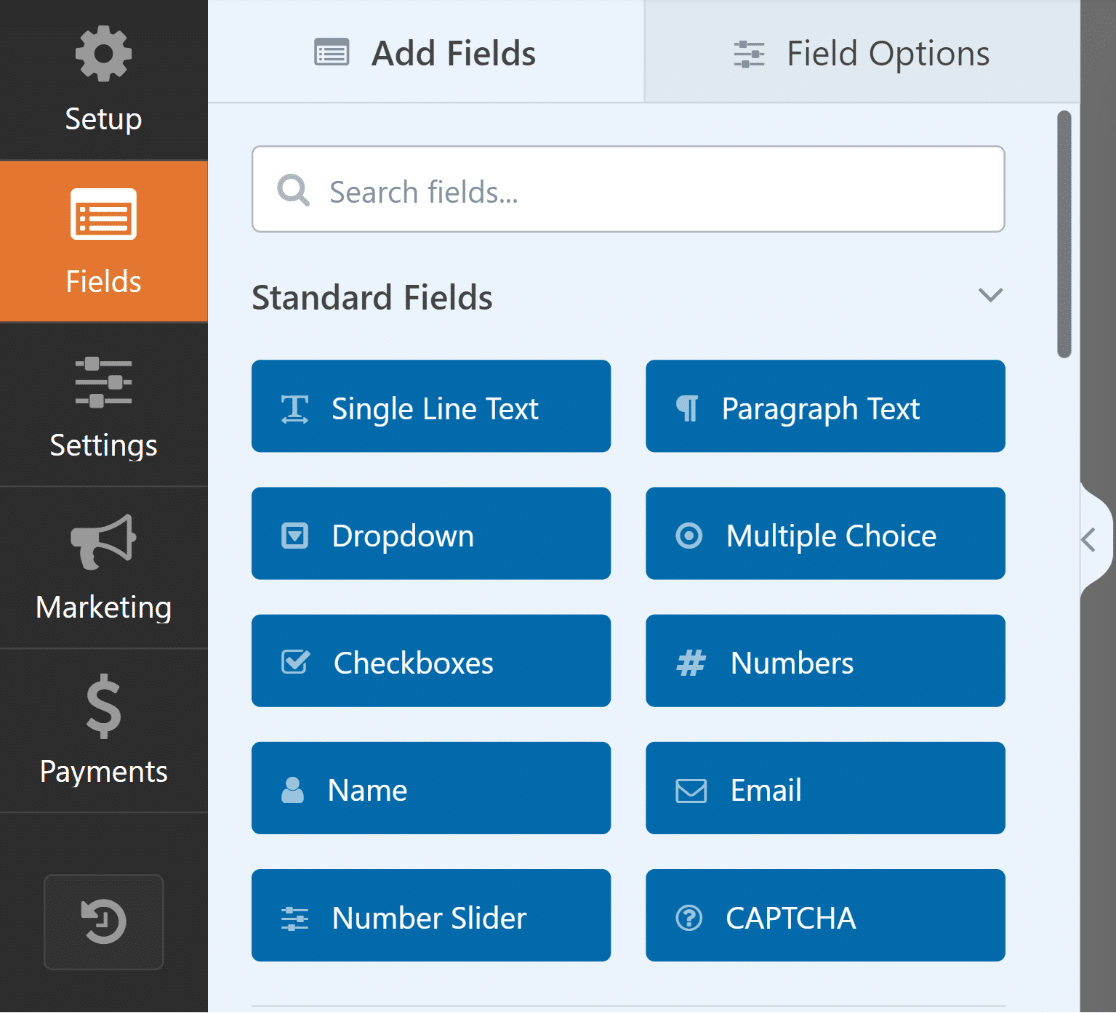
Cette action vous permet d'accéder à la zone Champs. Ici, le panneau de gauche affiche tous les champs disponibles que vous pouvez utiliser pour personnaliser davantage le modèle.

Sur la droite, vous trouverez un aperçu personnalisable de votre formulaire. Si vous avez déjà choisi un modèle, les champs pertinents seront ajoutés automatiquement.

Utilisez l'interface conviviale de WPForms pour modifier, réorganiser ou ajouter de nouveaux champs, afin de vous assurer qu'il s'aligne parfaitement sur le style et les exigences de votre site web.
4. Personnalisation de la calculatrice de jours entre les dates
Comme vous utilisez l'un des plus de 2 000 modèles de formulaires WordPress de WPForms, la plupart des champs auront déjà ce dont vous avez besoin pour intégrer le formulaire directement sur votre site web, sans trop de personnalisation.
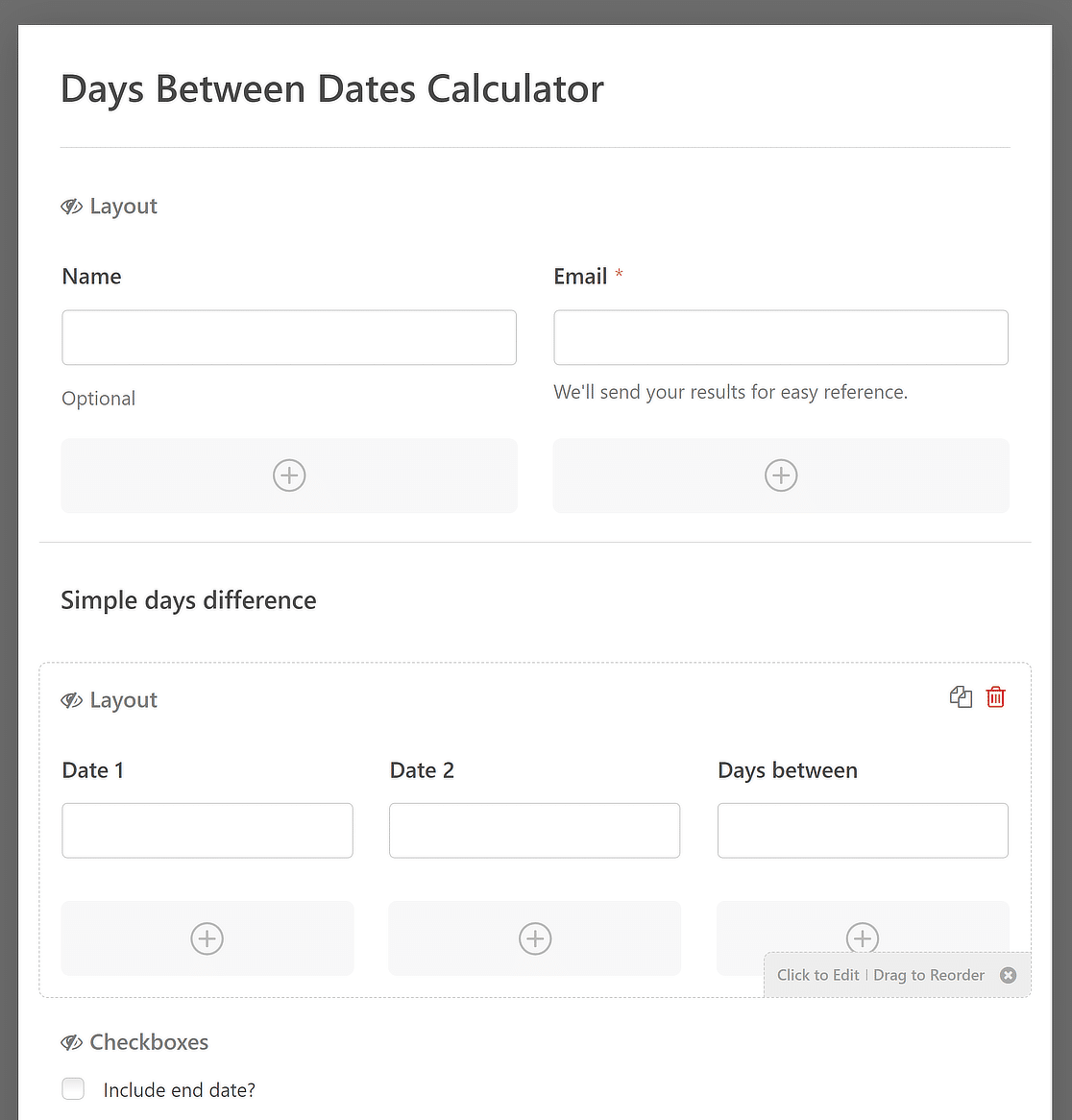
Cependant, si vous cherchez des façons créatives d'utiliser le modèle, vous serez heureux d'apprendre qu'il comporte essentiellement trois sections différentes, qui peuvent répondre à une variété de cas d'utilisation. Vous serez heureux d'apprendre qu'il comporte essentiellement trois sections différentes, qui peuvent être adaptées à une variété de cas d'utilisation. Par exemple :
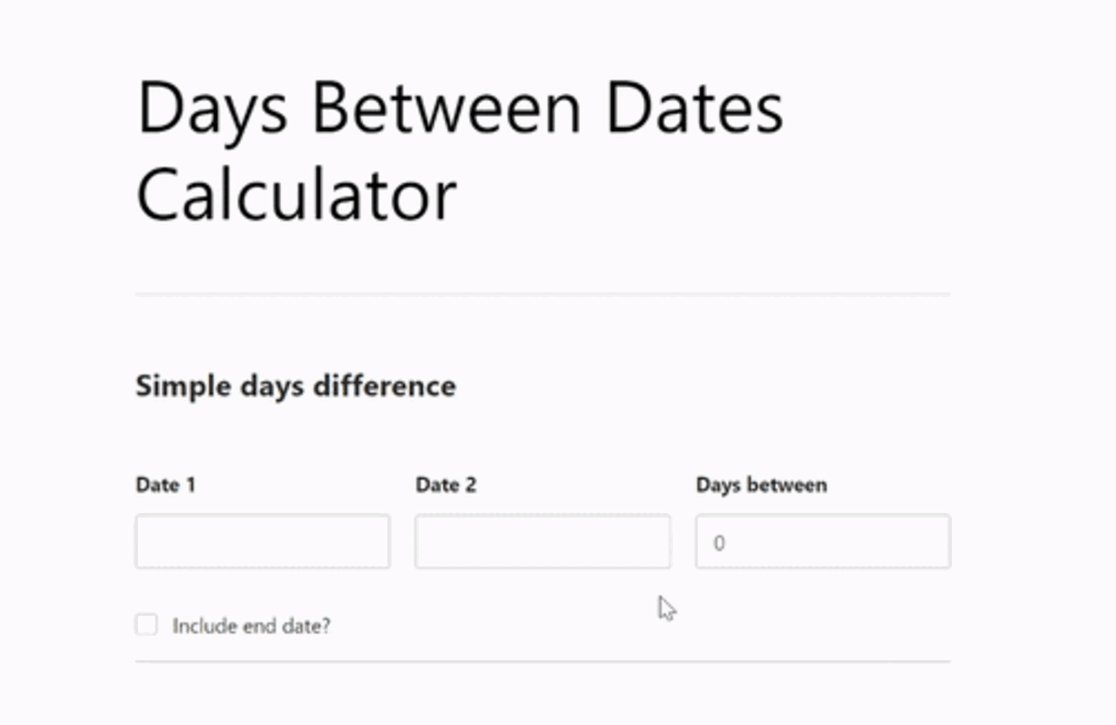
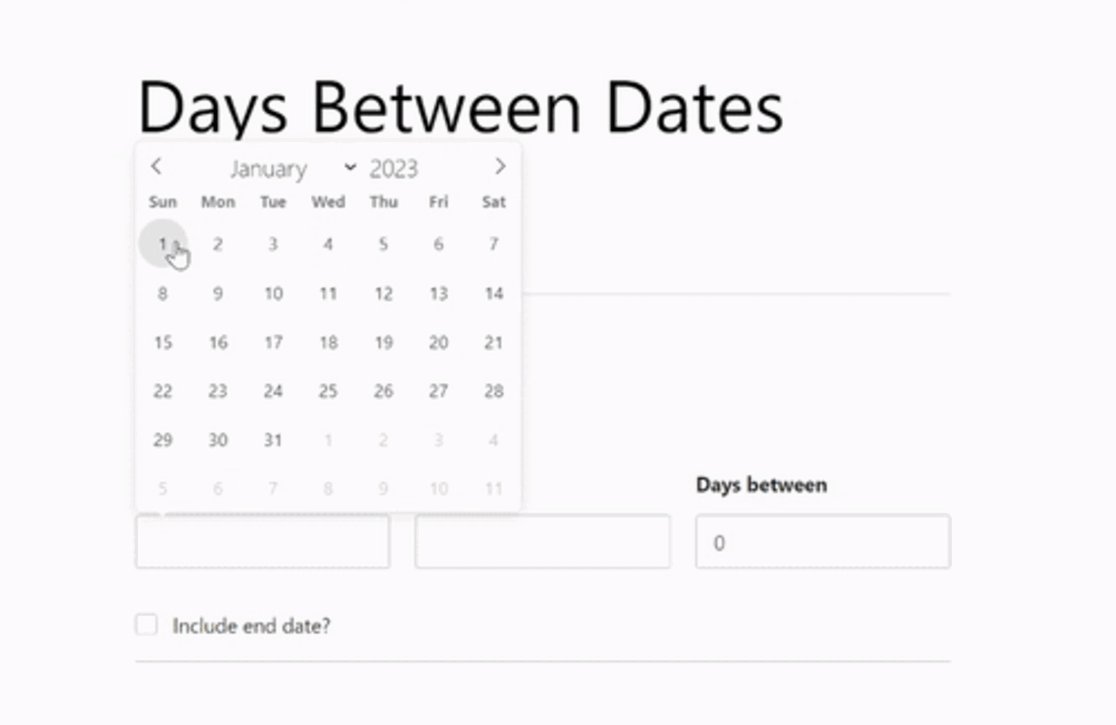
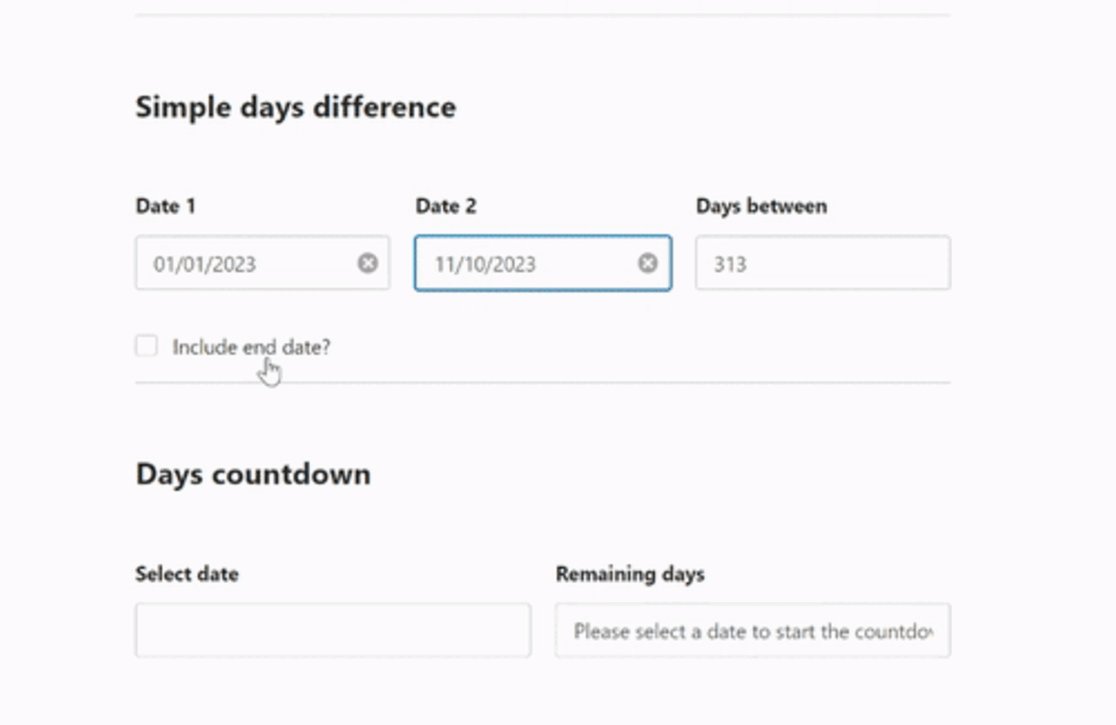
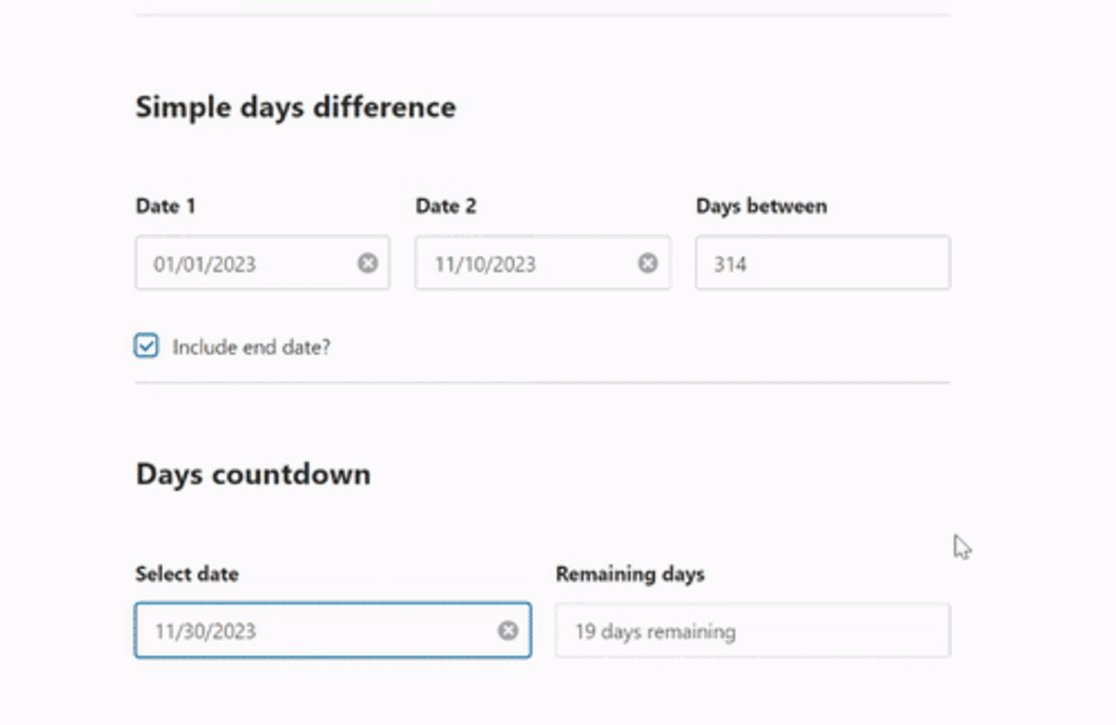
- Différence de jours simple: Cette section est idéale pour les calculs simples. Imaginons que vous gériez un site web consacré à l'organisation d'événements. Les visiteurs peuvent rapidement déterminer le nombre de jours qui les séparent de leur grand événement en ajoutant la date de début et la date de fin.
- Calculateur de prix de location de voitures : Dans cette configuration, votre formulaire peut devenir un outil essentiel pour les entreprises de location de voitures. Les clients peuvent saisir leurs dates de prise en charge et de restitution pour soustraire et calculer la durée de la location.
- Compte à rebours : Imaginez que vous organisiez une vente spéciale sur votre site de commerce électronique. Grâce à cette configuration, les clients peuvent voir un compte à rebours jusqu'à la date de fin de la vente. Pour les sites de voyage, ce compte à rebours peut également être utilisé pour indiquer la date d'un voyage programmé ou d'un événement spécial.
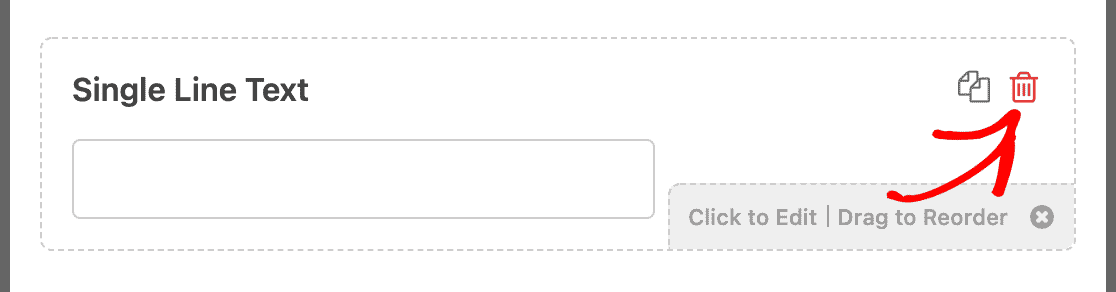
Pour personnaliser ces scénarios, supprimez tous les champs ou sections supplémentaires qui ne sont pas nécessaires en cliquant dessus et en utilisant le bouton Supprimer.

Pour des personnalisations axées sur la fonctionnalité du format de date, le style du sélecteur de date et les actions générales de soumission du formulaire, consultez les suggestions ci-dessous :
Modifier le format de la date
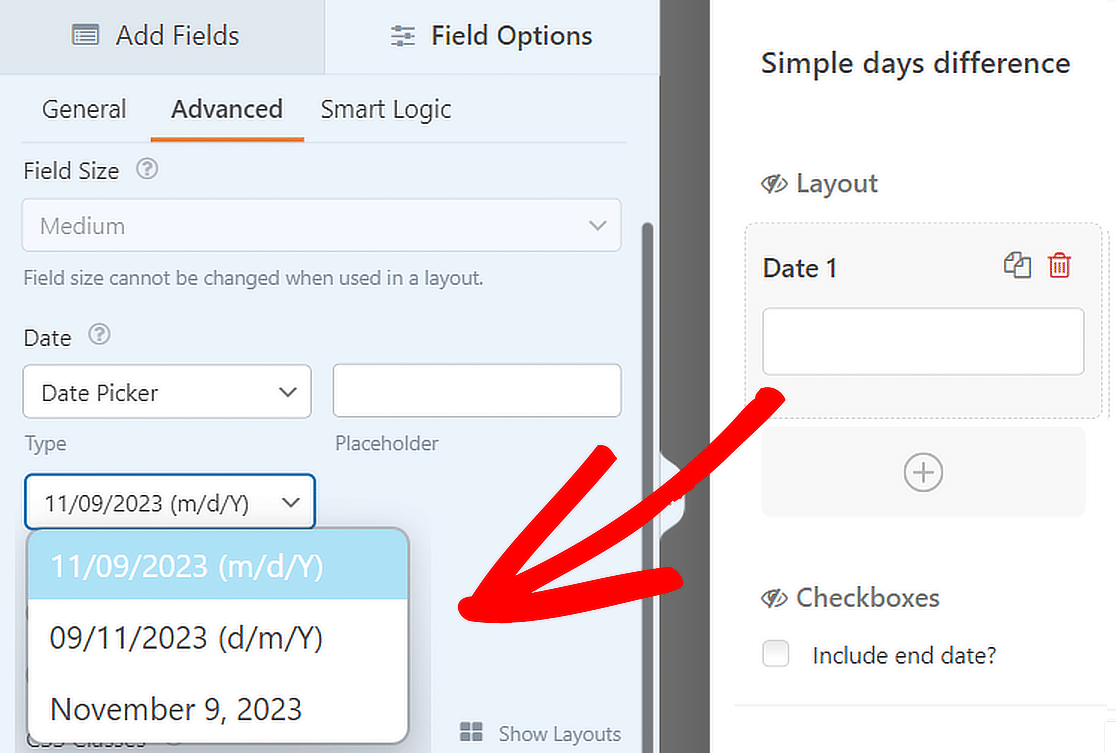
Le sous-champ Date est doté par défaut d'un certain nombre d'options intégrées pour le formatage de dates données. Il s'agit des options suivantes
- M/J/A : Formate la date en fonction du mois, du jour et de l'année.
- J/M/A : Formate la date en fonction du jour, du mois et de l'année.
- Mois, Jour, Année : Formate la date dans une chaîne qui comprend le mois, le jour et l'année en entier.
Choisissez le style que vous souhaitez pour la calculatrice de jours entre les dates en modifiant le format de la date 1 et de la date 2 dans le modèle.
Pour ce faire, il suffit de cliquer sur n'importe quel champ de date, de naviguer jusqu'à l'onglet Avancé, puis d'ouvrir les options de format.

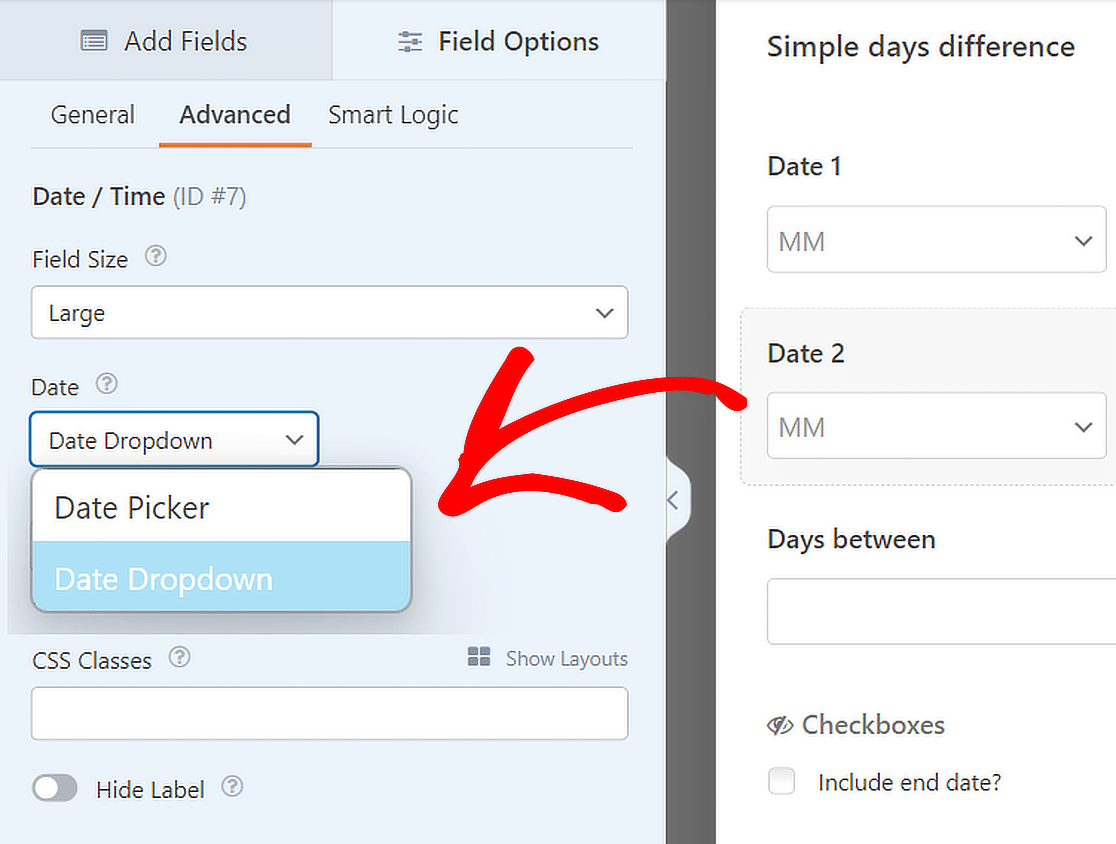
Utiliser une liste déroulante de dates
Vous avez également la possibilité de personnaliser diverses options d'affichage pour le sous-champ Date. Les options comprennent la modification du type.
Il suffit de sélectionner un champ de date dans l'aperçu du formulaire sur la droite, puis de naviguer jusqu'à l'onglet Avancé, de sélectionner Type, puis Date Dropdown.

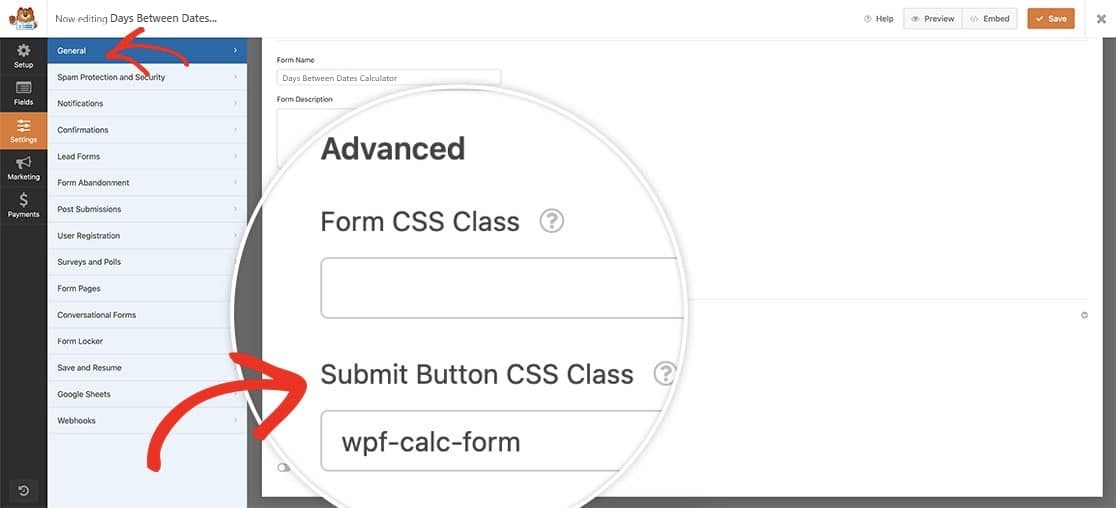
Supprimer le bouton de soumission
Vous pouvez également modifier vos formulaires pour effectuer des calculs transparents en temps réel sans qu'il soit nécessaire de soumettre le formulaire.
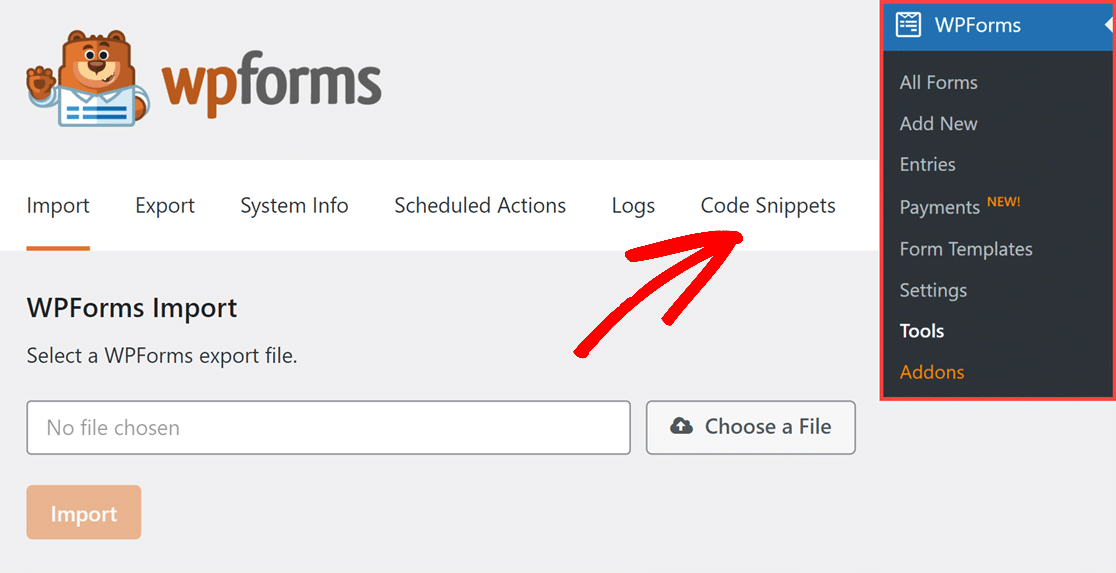
Depuis votre tableau de bord WordPress, allez simplement dans WPForms " Tools. Ensuite, naviguez jusqu'à l'onglet Code Snippets.

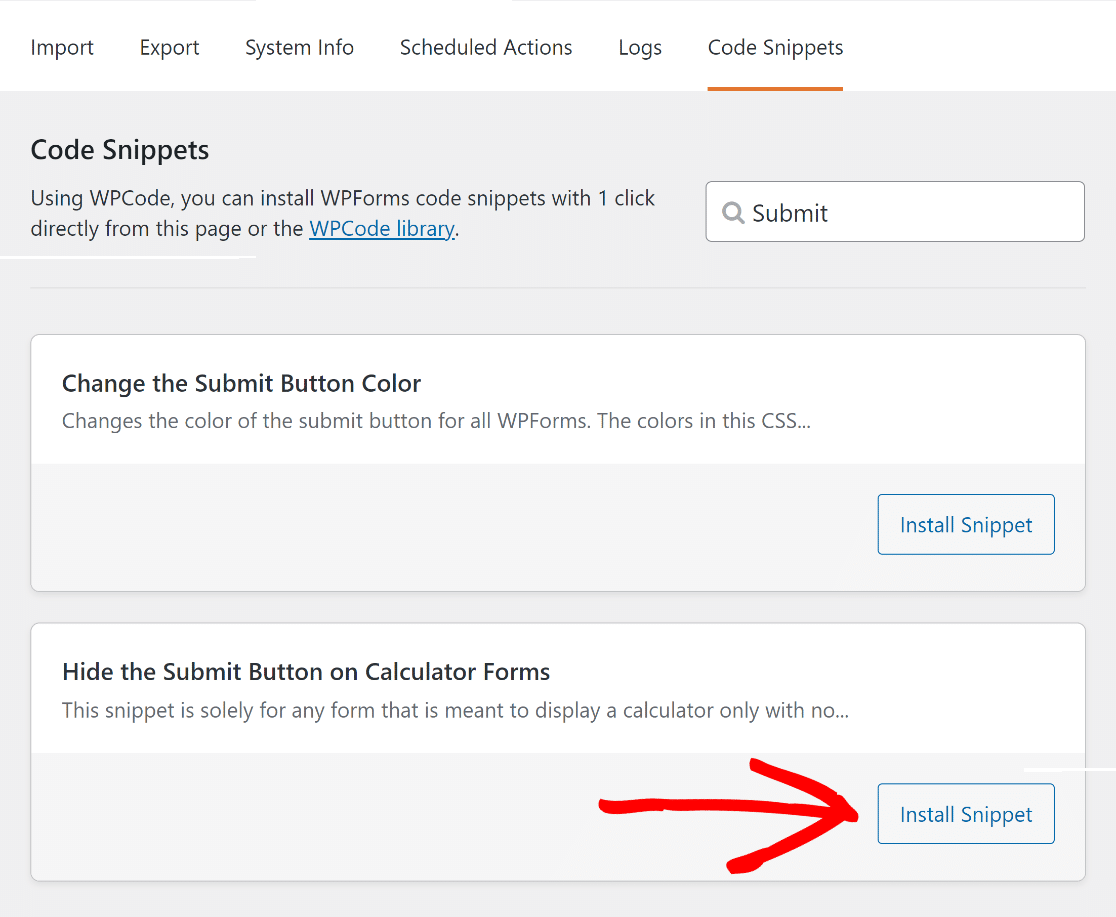
Maintenant, recherchez le snippet hide submit button en tapant son nom dans le champ Search Snippets. Cliquez ensuite sur le bouton Installer le snippet.

Ensuite, collez le wpf-calc-form CSS dans la classe CSS du bouton de soumission dans votre générateur de formulaires pour activer l'extrait de code.

Une fois que vous avez personnalisé votre calculatrice de jours entre deux dates pour y inclure toutes les fonctionnalités que vous souhaitez, n'oubliez pas d'appuyer sur le bouton Enregistrer.

Voilà, c'est fait ! Vous pouvez maintenant publier le calculateur de compteur du jour sur votre site web, ce qui vous aidera à obtenir plus de clients potentiels.
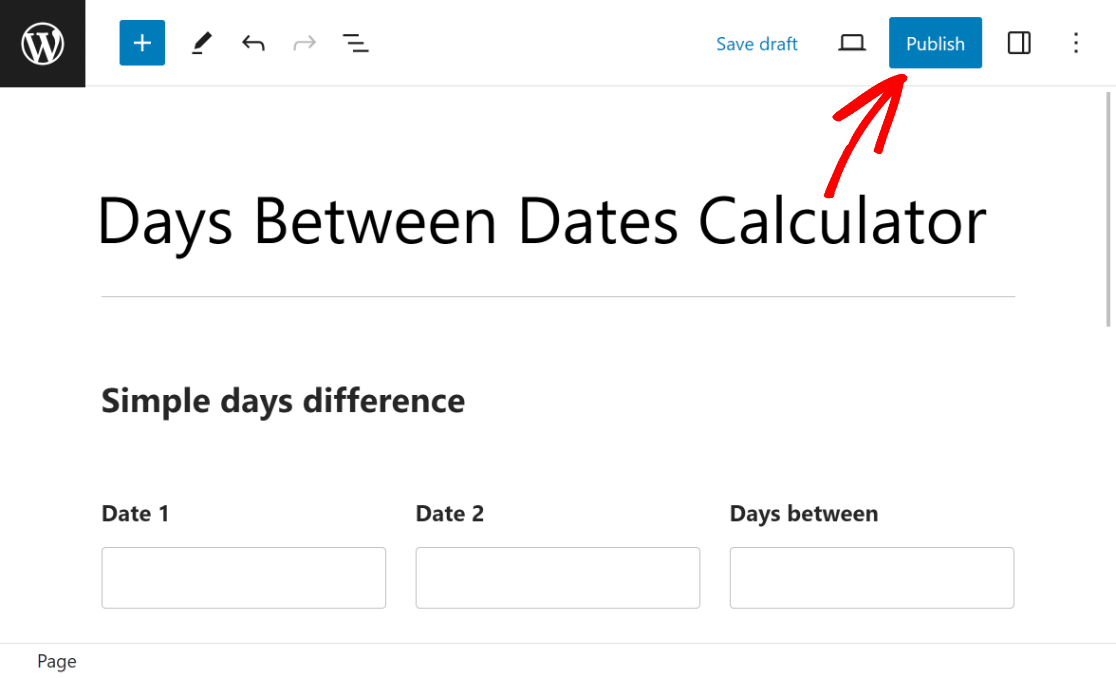
5. Publier le calculateur de jours entre les dates
Après avoir créé votre calculateur de jours avec le modèle, vous pouvez utiliser l'éditeur de blocs pour le styliser davantage et le publier sur votre site web WordPress.
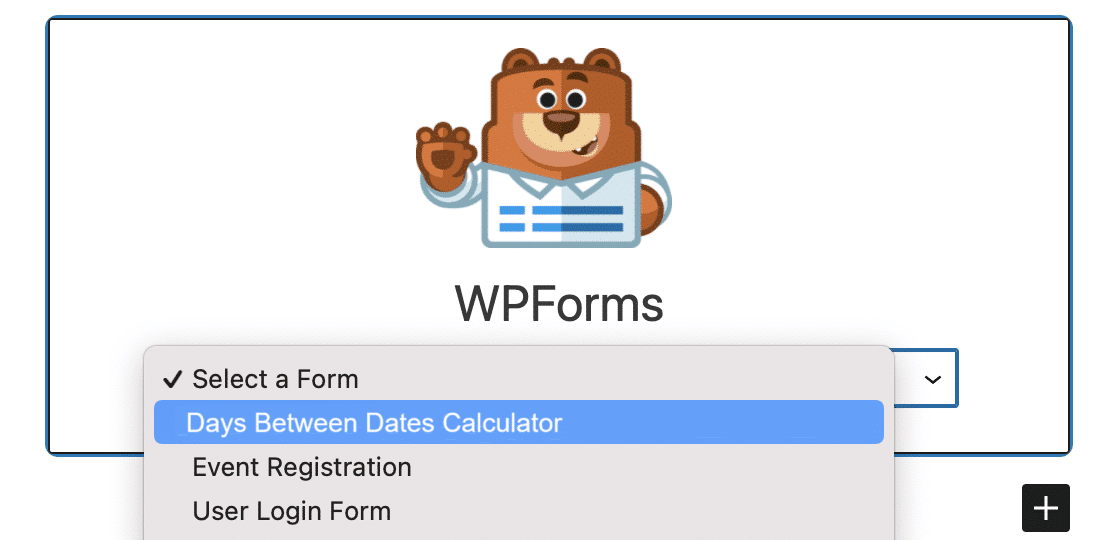
Pour ce faire, vous pouvez soit créer une nouvelle page ou un nouvel article, soit mettre à jour une page ou un article existant. Cliquez sur le bouton Ajouter un bloc et choisissez l'icône WPForms.

Ensuite, attachez votre propre formulaire de calcul en ligne à votre page ou article et choisissez-le dans le menu déroulant du widget WPForms.

Si vous êtes satisfait de l'aspect de votre formulaire, il ne vous reste plus qu'à cliquer sur le bouton Mettre à jour ou Publier pour le mettre en ligne.

Il est également important de tester le formulaire intégré et de s'assurer qu'il fonctionne comme prévu sur le front-end afin de garantir qu'il n'y a pas de problème.

FAQ sur les calculateurs de jours entre les dates
Apprendre à obtenir une calculatrice de jours entre les dates est un sujet populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet.
Comment calculer le nombre de jours entre deux dates ?
Pour calculer les jours entre deux dates, utilisez un calculateur de jours entre deux dates sur votre site web. WPForms Pro avec l'addon Calculs rend l'ajout de cette fonctionnalité très simple. Il calcule automatiquement le nombre total de jours entre deux dates sélectionnées, offrant ainsi un outil précieux pour les visiteurs.
Comment calculer le jour à partir de la date ?
Lorsqu'il s'agit de calculer le jour à partir d'une date, l'ajout d'un calculateur de jours entre les dates sur votre site web peut être une bonne idée. Avec WPForms Pro, l'intégration de cette fonctionnalité se fait sans problème. Elle permet aux utilisateurs de sélectionner une date et de voir combien de jours se sont écoulés ou combien de jours il reste jusqu'à cette date.
Comment calculer les dates entre les périodes ?
Pour calculer les dates entre les périodes, envisagez d'utiliser WPForms Pro avec son addon Calculs sur votre site web. Cette fonctionnalité permet aux utilisateurs de saisir deux dates, et la calculatrice affichera le nombre total de jours entre ces périodes, améliorant ainsi l'expérience de l'utilisateur sur votre site.
Ensuite, apprenez à modifier le calcul du prix total avec WPForms
Souhaitez-vous modifier le montant total de la commande à l'aide de calculs WPForms en fonction des produits sélectionnés par l'utilisateur ? Apprenez à utiliser WPForms pour ajouter des options de produits qui modifient le prix total.
Créer un calculateur de jours entre les dates
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.