Résumé de l'IA
Voulez-vous ajouter hCaptcha aux formulaires WordPress afin de lutter contre les spammeurs et de protéger votre site web contre les pirates ?
Vous serez heureux d'apprendre que WPForms supporte hCaptcha pour protéger les sites web contre les soumissions de spam !
Ajouter hCaptcha à votre formulaire WordPress
Dans cet article, nous allons vous montrer comment ajouter hCaptcha aux formulaires WordPress, afin que vous puissiez assurer la sécurité de votre site.
Dans cet article

Comment ajouter hCaptcha aux formulaires WordPress
L'activation de captcha sur les formulaires WordPress ne nécessite plus de connaissances en HTML ou d'autres langages de codage compliqués.
WPForms intègre hCaptcha, ce qui vous permet d'ajouter hCaptcha à vos formulaires WordPress sans écrire une seule ligne de code.

"L'ajout d'un CAPTCHA à votre formulaire est un outil anti-spam très efficace. Vous pouvez envisager d'utiliser hCaptcha pour les formulaires de votre site car il existe une version gratuite et une version pro et c'est l'un des services CAPTCHA les plus fiables du marché".
Étape 1 : Installer le plugin WPForms
Le plugin WPForms est largement considéré comme le meilleur choix pour la création de formulaires sur WordPress. Il offre une série de fonctions de protection contre le spam qui rendent le processus de création de formulaires pour votre site web incroyablement facile.
Ces fonctionnalités donnent la priorité à la sécurité et à la confidentialité de votre site web et de ses utilisateurs. Si vous passez à une licence Pro, vous pouvez également bénéficier d'autres fonctions de sécurité plus puissantes, d'addons et de modèles premium.

La première chose à faire est donc d'installer et d'activer le plugin WPForms. Si vous êtes nouveau sur WordPress ou si vous rencontrez des difficultés lors du processus d'installation du plugin, vous pouvez consulter ce guide sur l 'installation d'un plugin WordPress.
Étape 2 : Sélectionner le type de hCaptcha
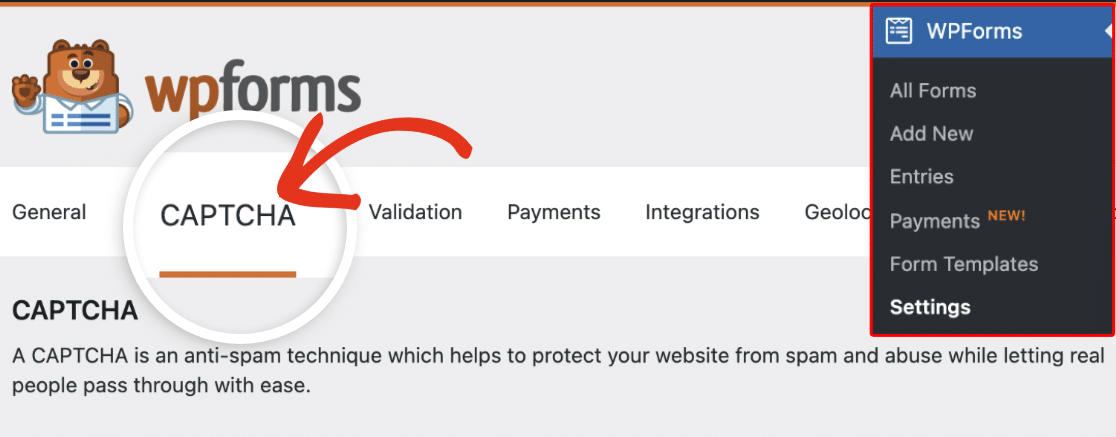
La deuxième étape consiste à sélectionner le type de hCaptcha. Ouvrez WPForms " Settings. Cliquez ensuite sur l'onglet CAPTCHA.

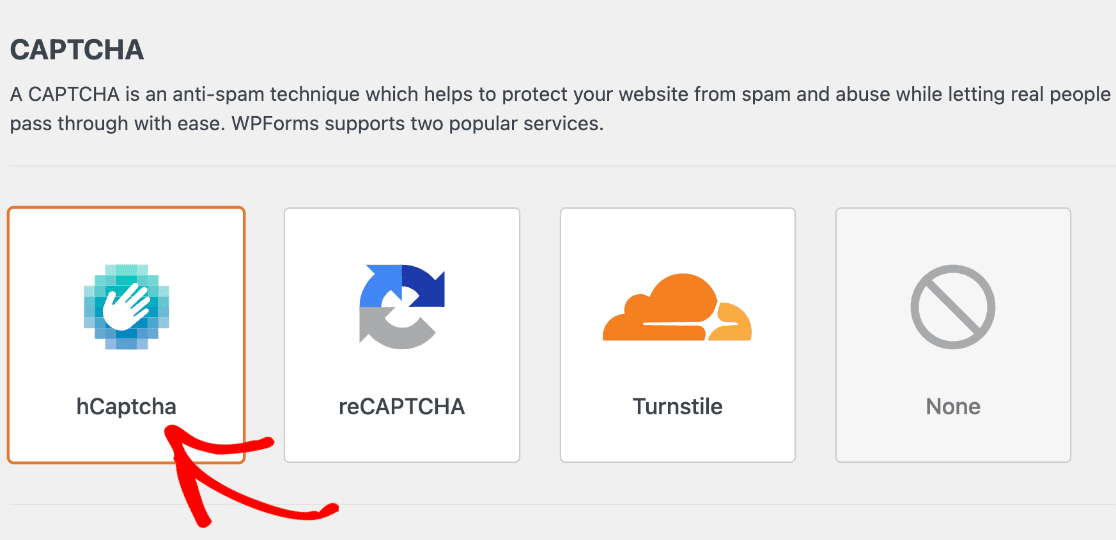
Sur la page captcha, vous verrez trois services captcha populaires, hCaptcha, reCAPTCHA et Turnstile. Vous devez cliquer sur l'icône hCaptcha.

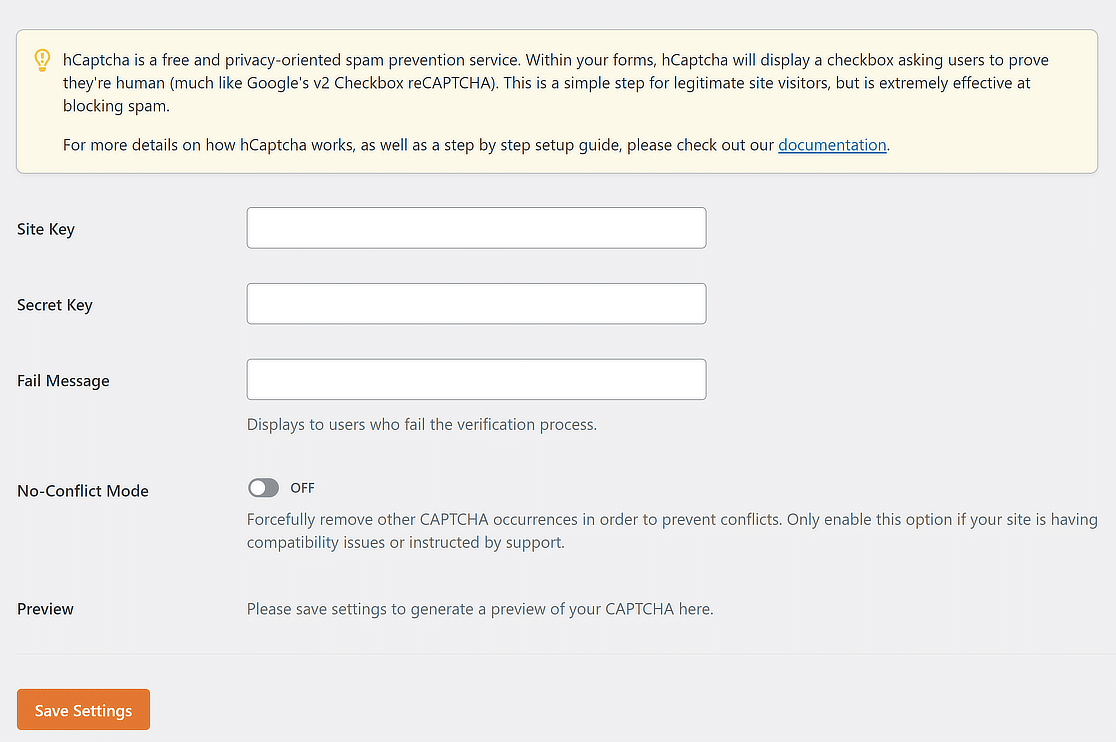
Lorsque vous cliquez sur l'icône, vous verrez les paramètres de hCaptcha en bas. Vous pouvez voir les champs pour ajouter une clé de site et une clé secrète ici.

En fait, vous avez besoin de ces clés pour connecter votre compte hCaptcha à WPForms. Laissez donc cet onglet du navigateur ouvert et passez à l'étape suivante.
Étape 3 : Générer les clés hCaptcha
Ouvrez le site hCaptcha dans un nouvel onglet et gardez WPForms ouvert dans un autre onglet. Si vous n'avez pas encore de compte, créez-en un à partir de la page d'inscription.

Une fois que vous avez créé un compte, vous serez redirigé vers la page d'accueil de hCaptcha, où vous trouverez votre clé de site générée. Copiez la clé de site.

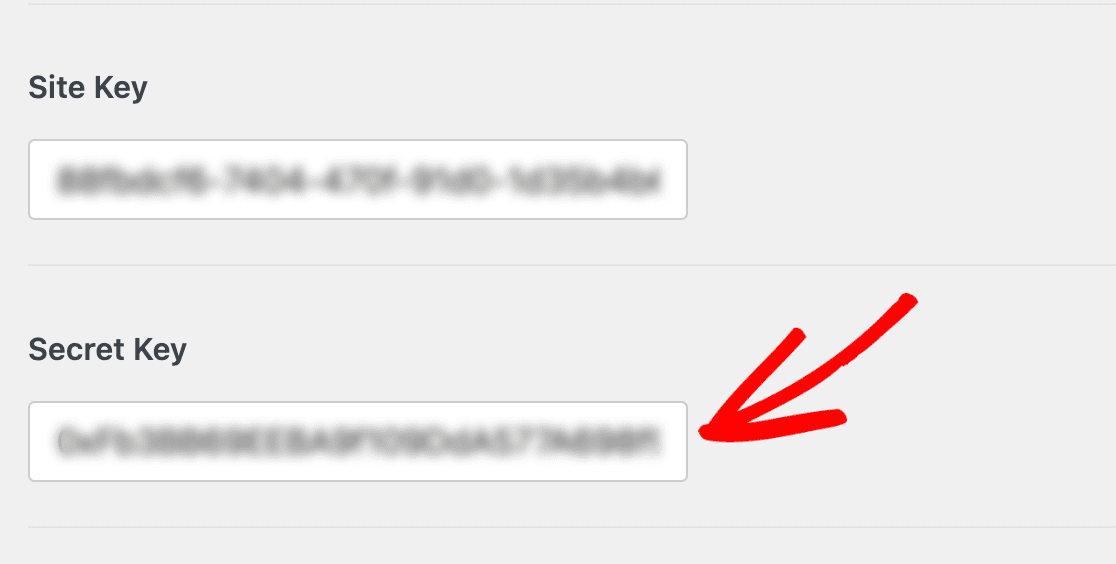
Après l'avoir copié, retournez sur la page de configuration de WPForms et collez votre sitekey dans le champ Site Key.

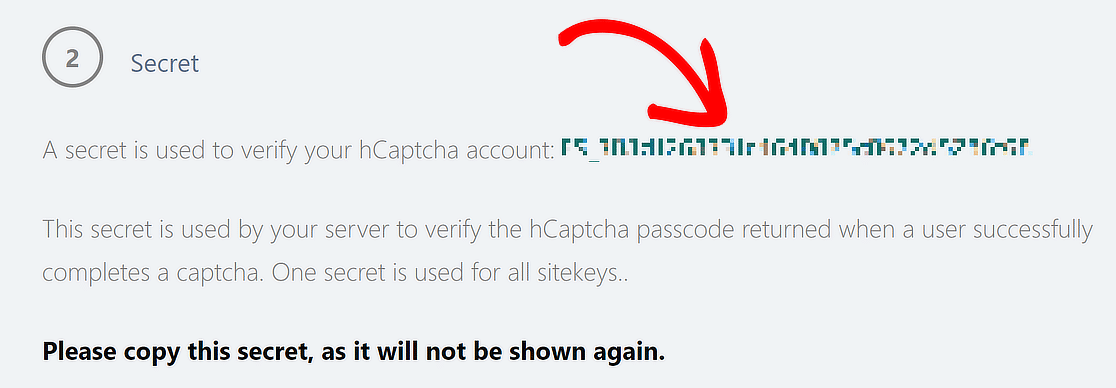
Retournez au tableau de bord hCaptcha, puis cliquez sur le bouton Générer sous la rubrique Secret.

Après avoir cliqué sur le bouton Générer, hCaptcha créera une clé secrète . Copiez cette clé et conservez-la en lieu sûr.

Il ne vous reste plus qu'à coller la clé dans le champ Secret Key de la page WPForms " Settings " CAPTCHA .

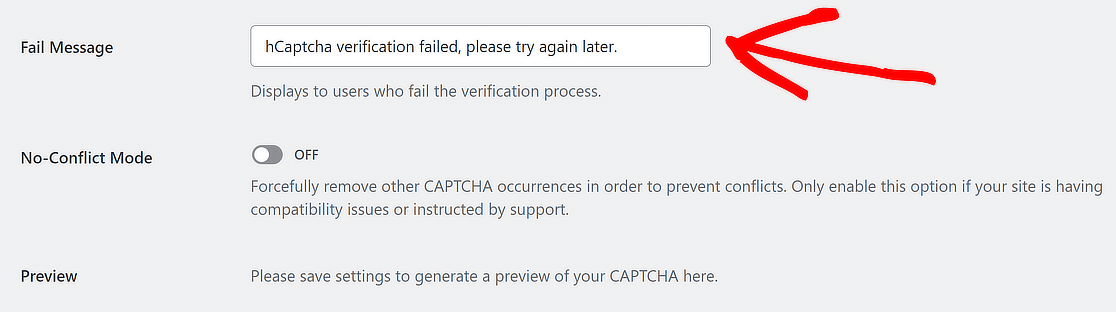
Une fois cette opération effectuée, vous pouvez également modifier le message d'échec qui s'affiche lorsqu'un utilisateur échoue à la procédure de vérification.

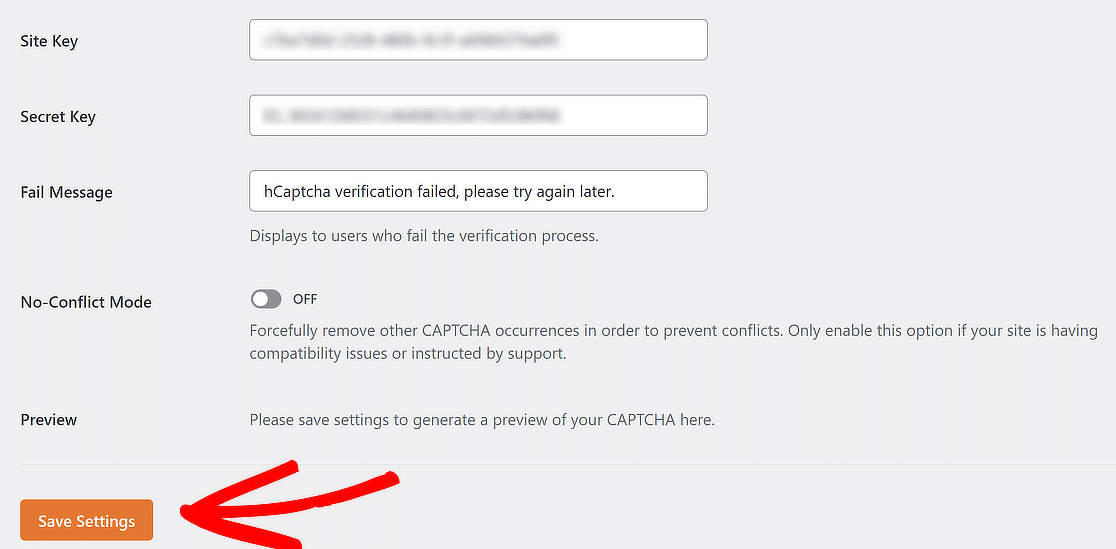
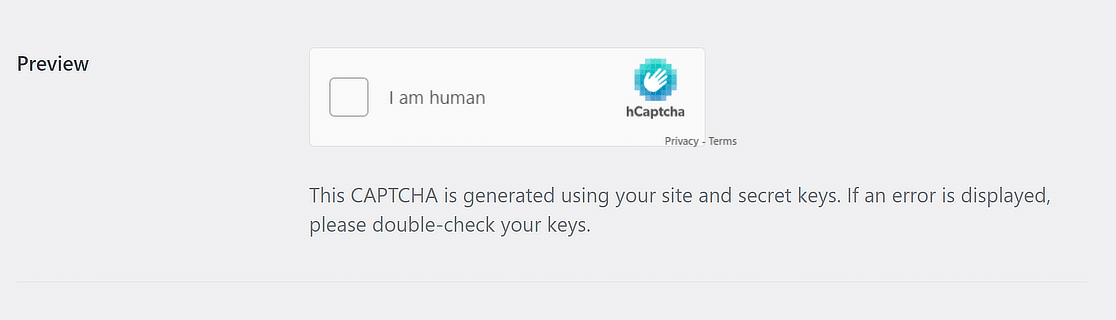
Après avoir ajouté la clé du site, la clé secrète et le message d'échec, il vous suffit de cliquer sur le bouton Enregistrer les paramètres pour générer un aperçu de votre CAPTCHA.

Si vos clés sont authentifiées, WPForms enregistrera vos paramètres et affichera l'aperçu hCaptcha sur le même écran.

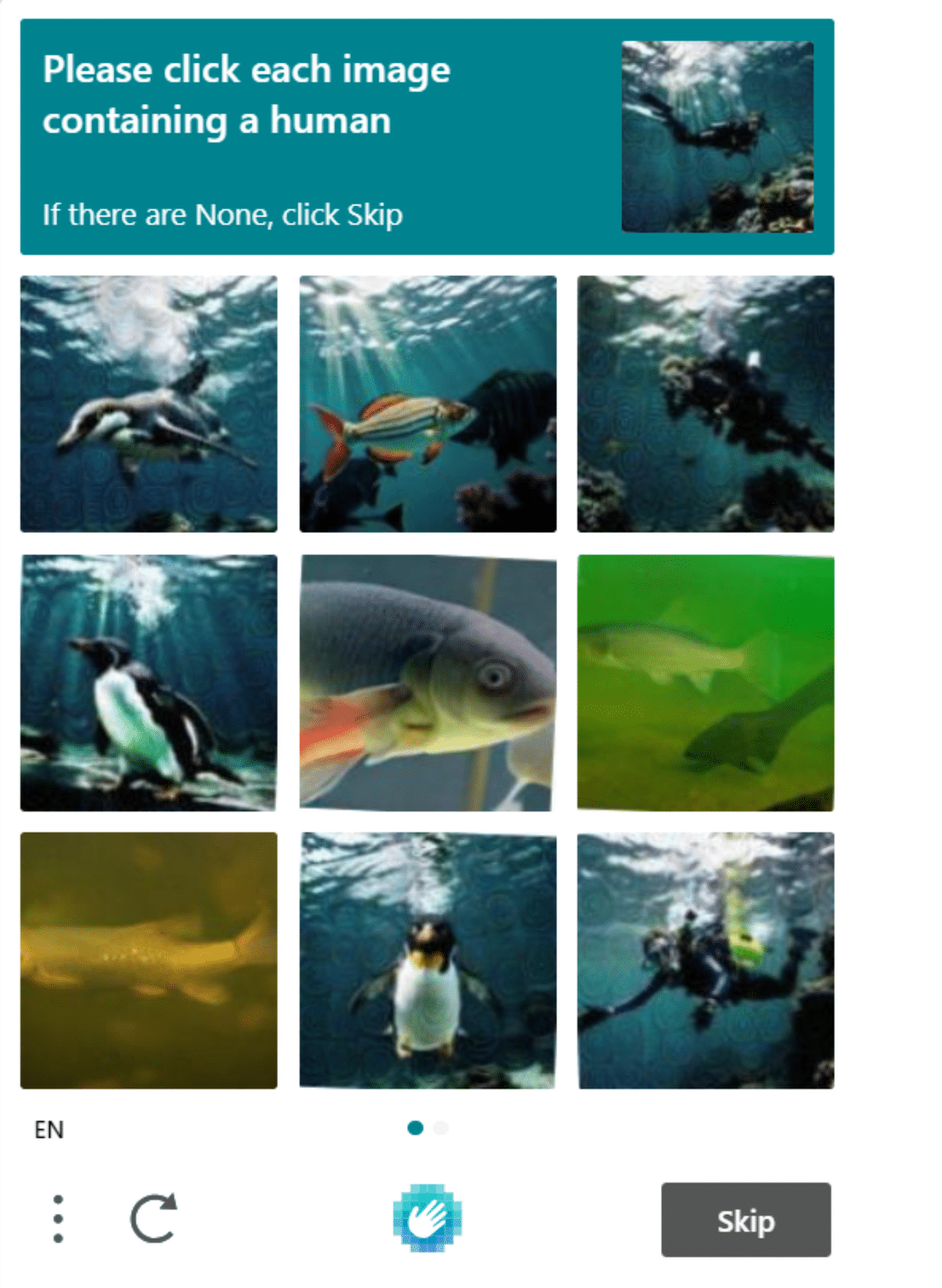
Vous pouvez le tester en cliquant sur la case à cocher "Je suis humain", qui affichera alors une fenêtre contextuelle permettant de sélectionner une image pour vérifier que vous êtes bien un être humain.

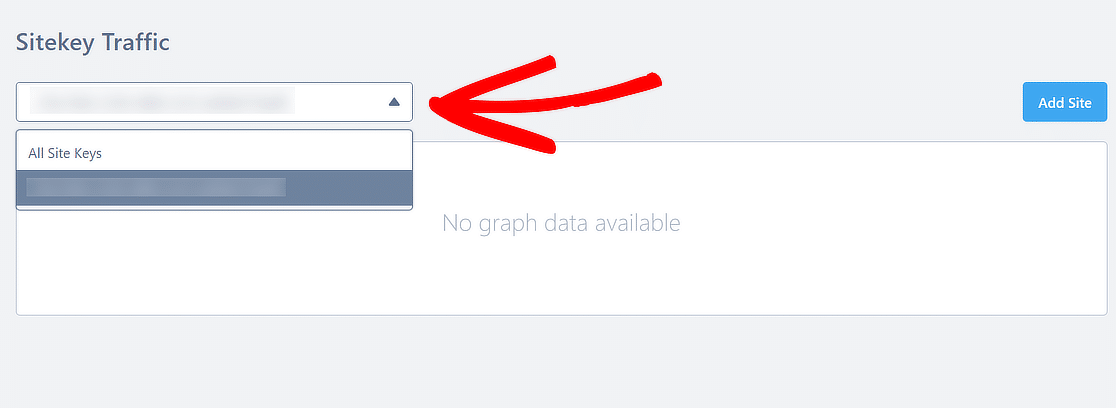
Bon travail jusqu'à présent ! Vous avez déployé avec succès hCaptcha dans WPForms. Pour voir les données de trafic, sélectionnez votre Sitekey dans le tableau de bord hCaptcha.

Pour commencer à obtenir des données sur le trafic, vous aurez d'abord besoin de quelques soumissions de formulaires. C'est ici que nous allons activer hCaptcha sur votre formulaire.
Étape 4 : Créer un formulaire de contact simple
Maintenant que nous avons terminé les réglages, il est temps d'activer hCaptcha sur votre formulaire. Pour ce faire, allez dans WPForms " Add New pour créer un nouveau formulaire.

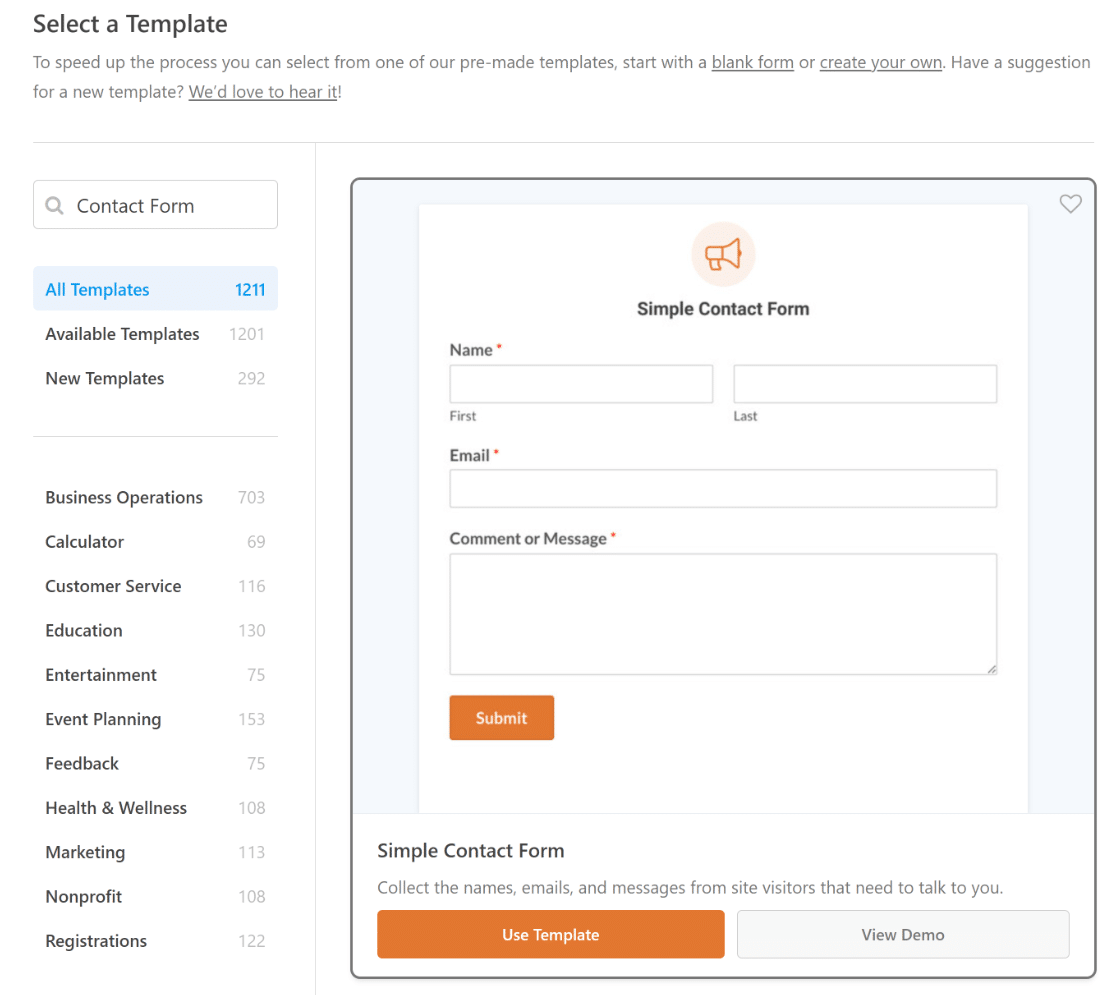
Sur l'écran de configuration, nommez votre formulaire et sélectionnez le modèle que vous souhaitez utiliser. WPForms propose un certain nombre de modèles de formulaires prédéfinis.
Vous pouvez choisir n'importe quel modèle de formulaire en fonction de vos besoins et l'utiliser sur votre site web. Nous allons choisir le modèle de formulaire de contact simple.

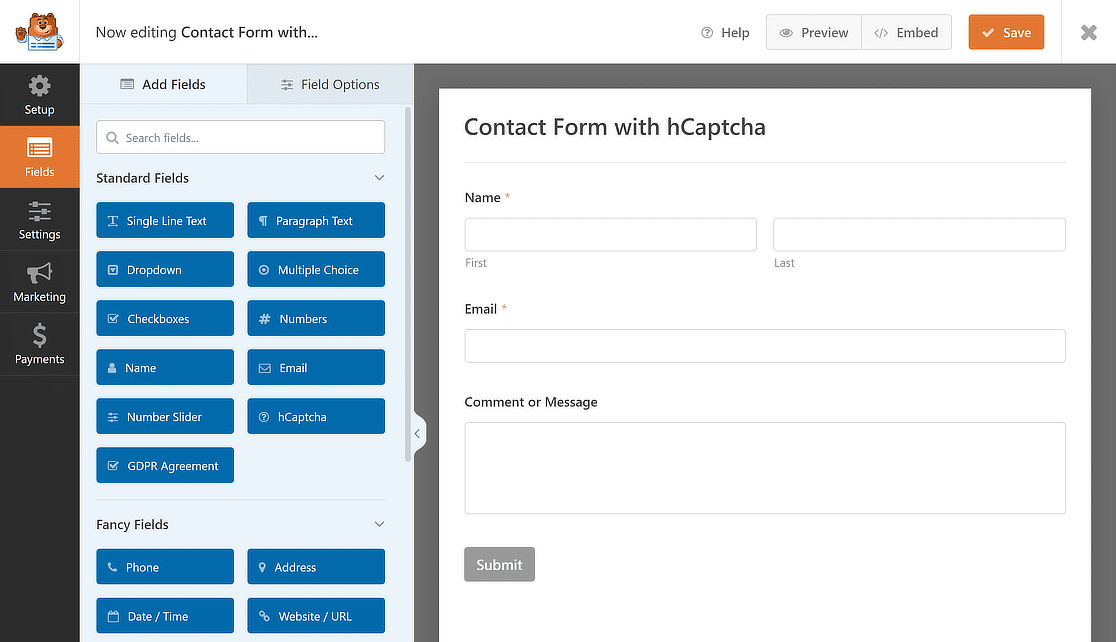
Une fois que vous avez cliqué sur Utiliser le modèle, vous pouvez voir un formulaire de contact simple sur la droite et un générateur de glisser-déposer sur la gauche.
À partir de ce générateur, vous pouvez ajouter des champs supplémentaires. Un formulaire de contact simple comprend toutes les exigences de base du formulaire, c'est-à-dire le nom, l'adresse électronique et le commentaire ou le message.

Maintenant que notre formulaire est prêt, il ne nous reste plus qu'à ajouter le champ hCaptcha. Le processus est incroyablement simple et ne prend que quelques secondes.
Étape 5 : Ajouter le champ hCaptcha au formulaire
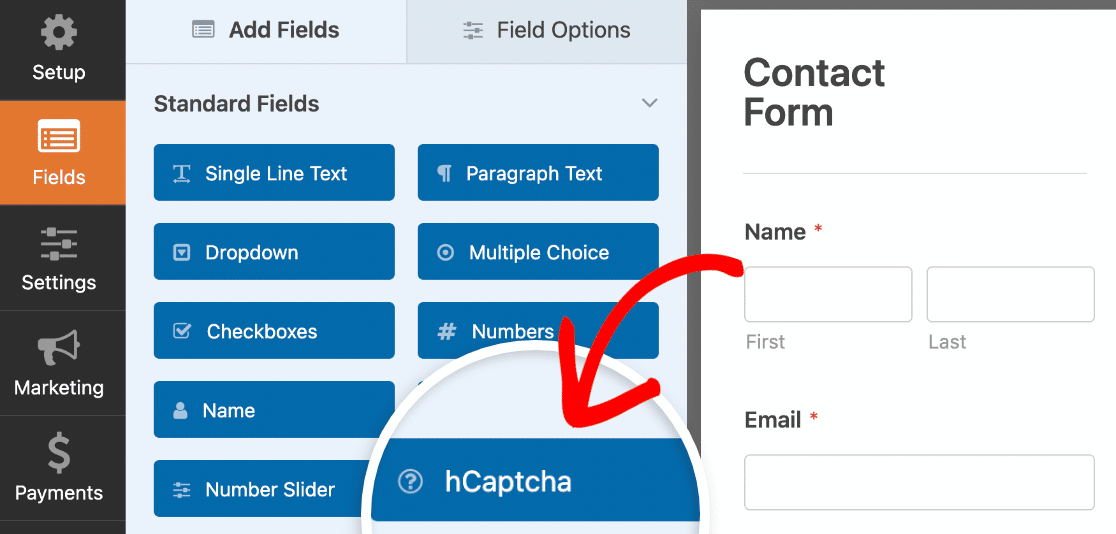
Sur la gauche, regardez la section Champs standard et cliquez sur le champ hCaptcha pour l'ajouter à votre formulaire de contact simple.

Dès que vous cliquez sur le champ hCaptcha, un message s'affiche pour confirmer que vous avez activé hCaptcha pour ce formulaire. Cliquez sur OK.

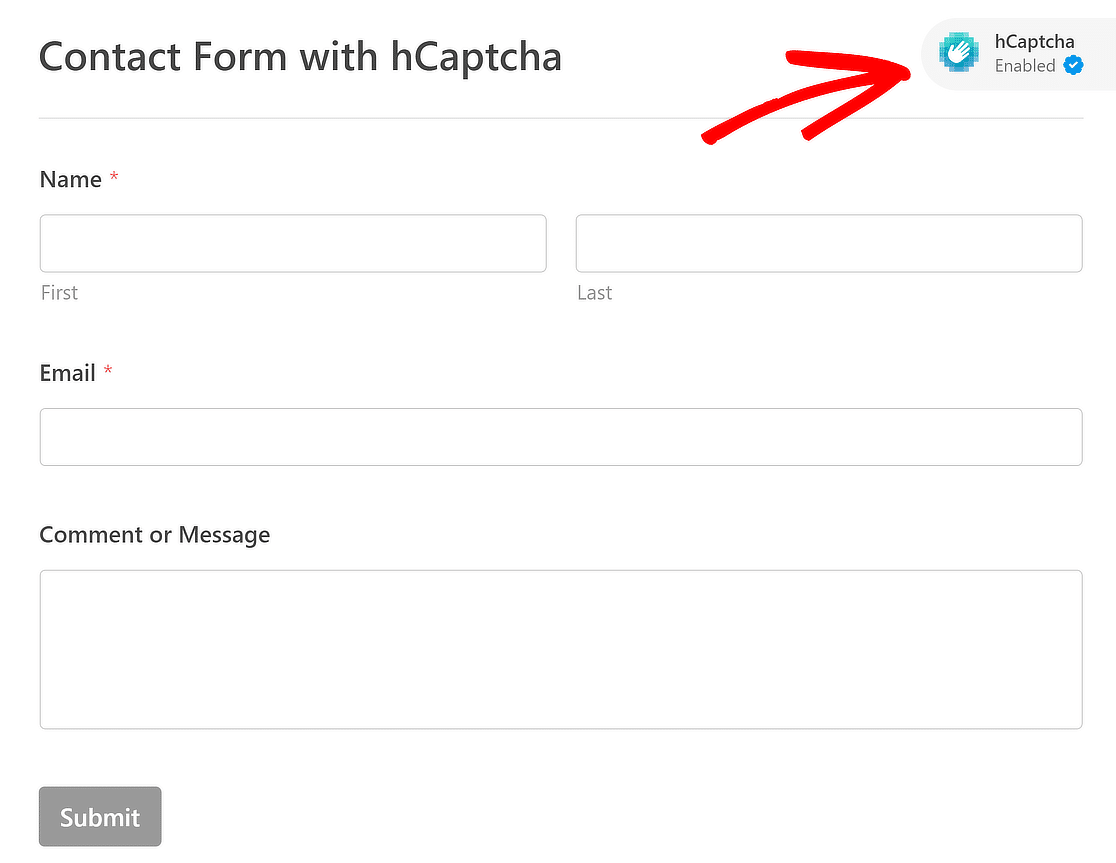
Maintenant, pour confirmer, vous verrez le logo hCaptcha en haut à droite de votre formulaire. Cela signifie que le hCaptcha fonctionne !

Ce logo n'est affiché que dans le backend du formulaire et n'apparaîtra pas sur votre formulaire publié. Il sert uniquement à vous rappeler que le hCaptcha est actif sur votre formulaire.
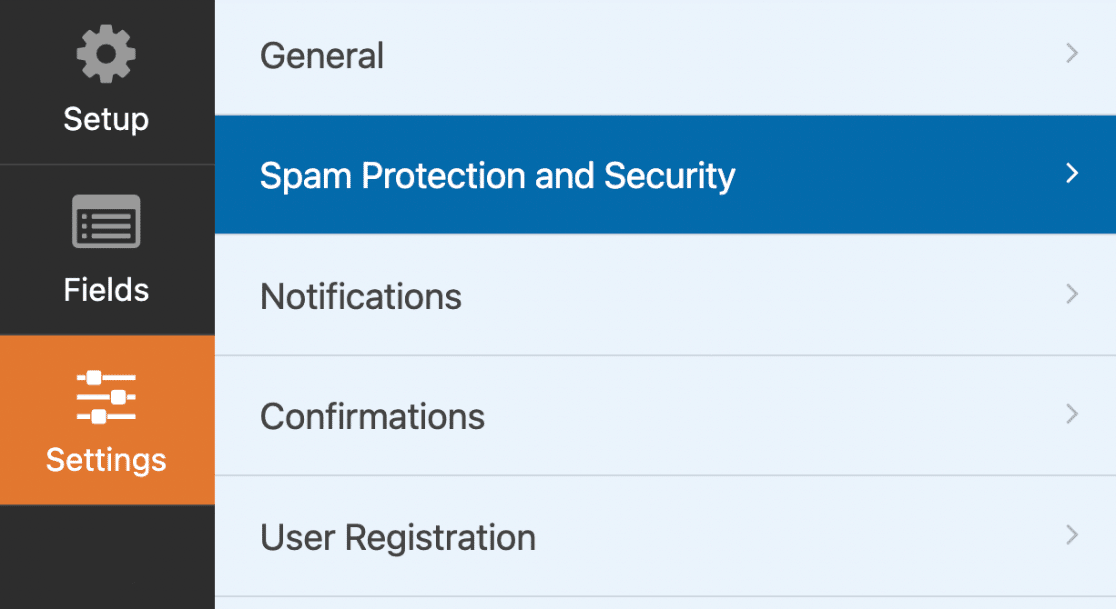
Vous pouvez également aller dans Paramètres " Protection contre le spam et sécurité dans le générateur de formulaires et activer ou désactiver hCaptcha pour un formulaire.

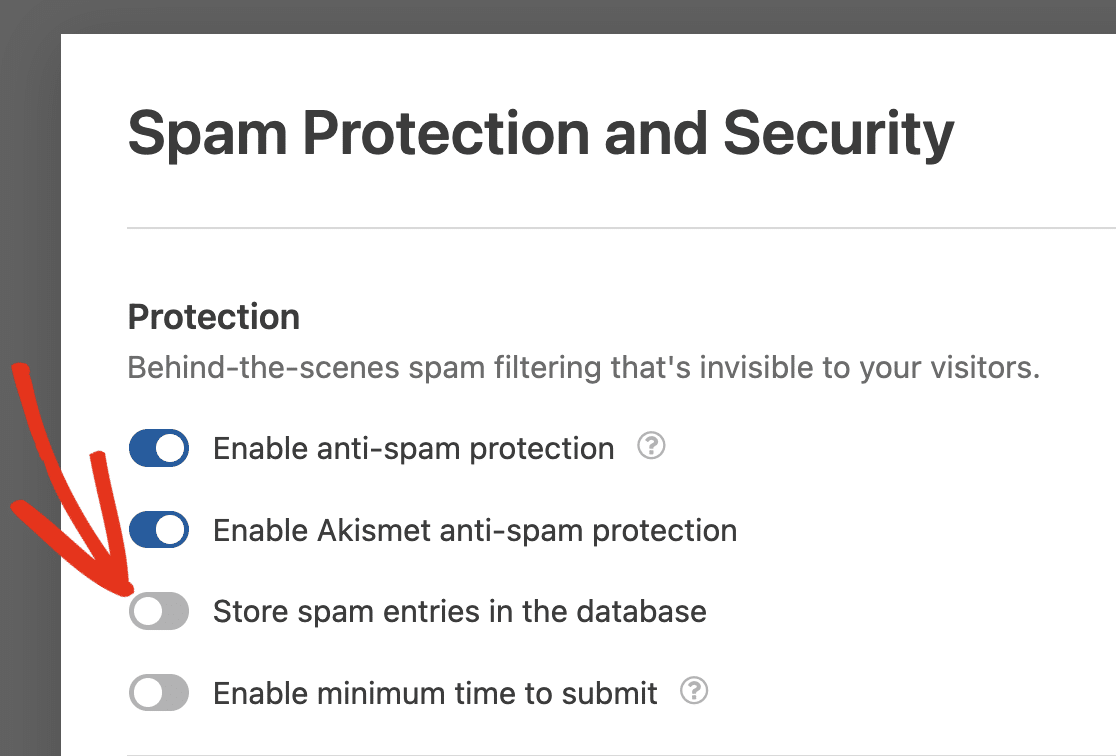
Dans la section Protection, vous pouvez activer l'option Stocker les entrées de spam dans la base de données si vous souhaitez examiner les entrées de spam avant de les supprimer.

Nous y sommes presque ! La dernière étape consiste à tester pour s'assurer que hCaptcha fonctionne correctement avec votre formulaire de contact.
Étape 6 : Publier le formulaire et tester hCaptcha
Maintenant, ajoutons votre formulaire de contact avec hCaptcha à votre site. En utilisant WPForms, vous pouvez ajouter votre formulaire à plusieurs endroits, y compris une page, un article ou une barre latérale.
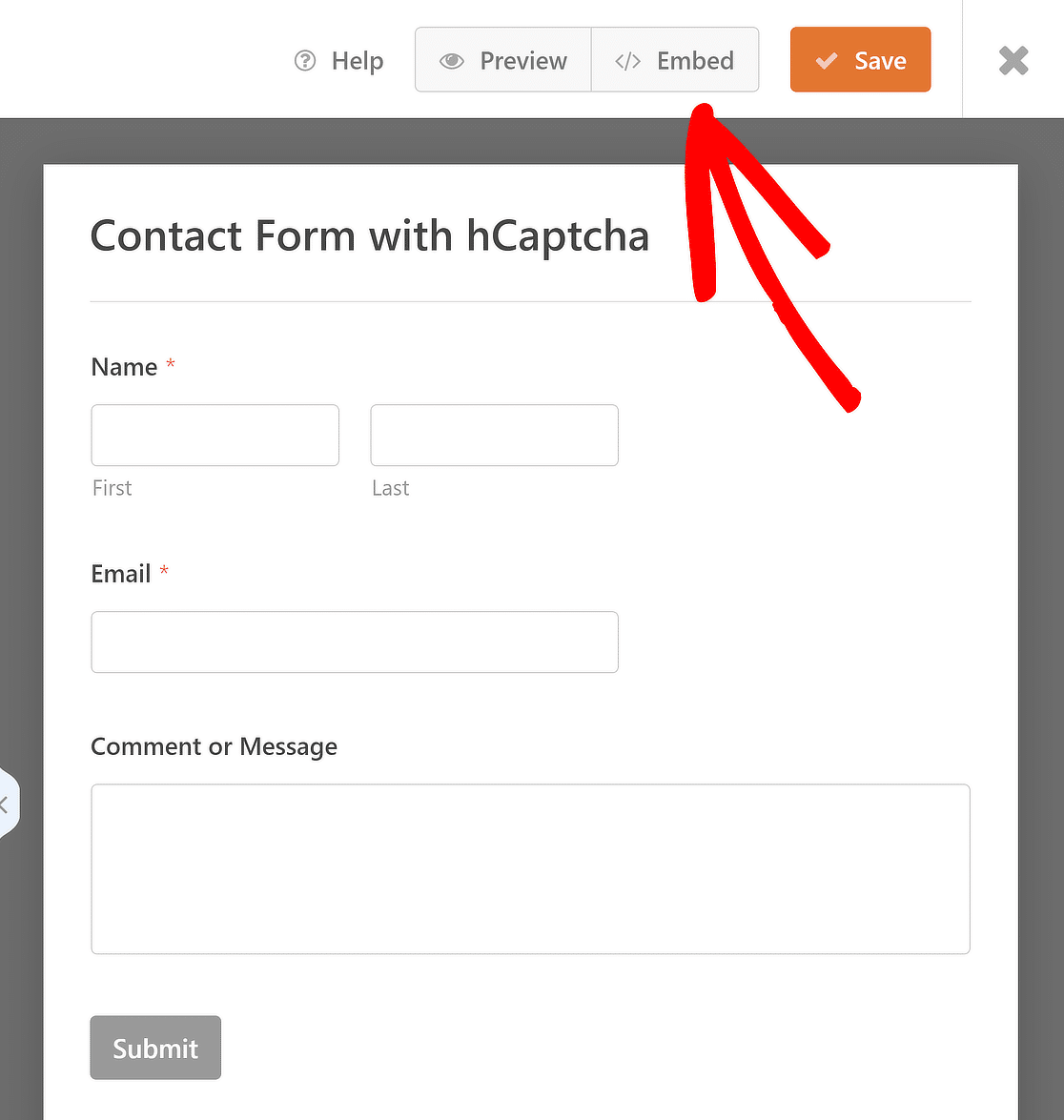
Nous allons vous expliquer comment intégrer votre formulaire sur une page WordPress. Pour ajouter votre formulaire, cliquez sur le bouton Embed en haut de votre page.

Une fenêtre contextuelle s'ouvre alors avec deux options d'intégration de formulaire : Sélectionner une page existante ou Créer une nouvelle page. Choisissez votre option et cliquez sur le bouton " Let's Go".
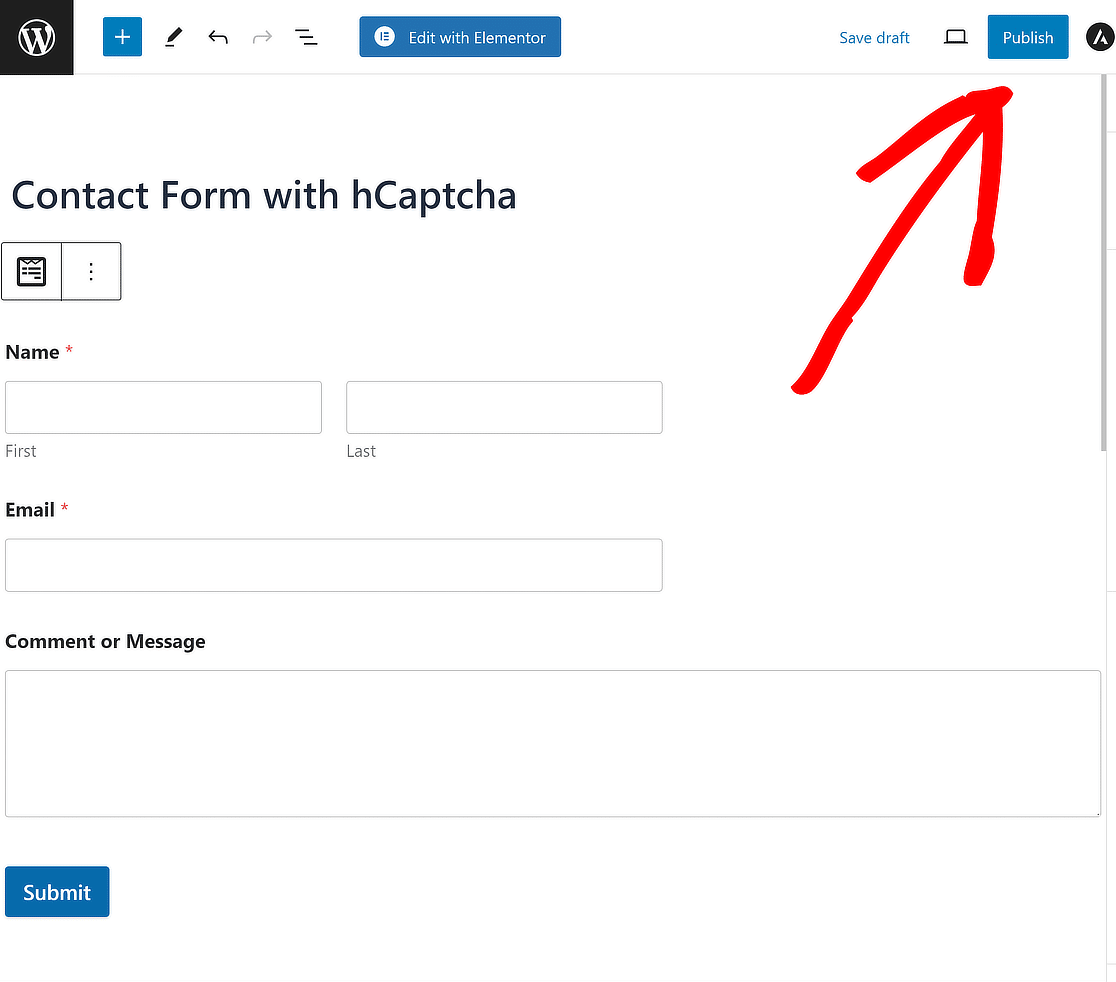
Vous accédez alors à l'éditeur de blocs, où vous pouvez personnaliser davantage le formulaire et cliquer sur Publier ou Mettre à jour pour mettre le formulaire en ligne.

Ouvrez maintenant le formulaire de contact sur la page d'accueil de votre site, remplissez les champs du formulaire et soumettez-le pour vérification. Pour plus de détails sur la manière de tester vos formulaires, veuillez consulter notre liste de contrôle complète.
Note: Testez le formulaire de contact dans un autre navigateur ou dans une fenêtre incognito où vous n'êtes pas connecté en tant qu'administrateur de votre site.
Si vous souhaitez adopter d'autres techniques pour limiter les spams dans les formulaires, n'oubliez pas de consulter les options d'accessibilité au CAPTCHA et les alternatives dans WPForms.
FAQ sur l'ajout de hCaptcha aux formulaires WordPress
L'utilisation de hCaptcha pour protéger vos formulaires WordPress est un sujet populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Qu'est-ce que hCaptcha ?
hCaptcha est une alternative populaire à reCAPTCHA. Il s'agit d'un outil anti-spam gratuit qui protège les sites contre les bots, le spam et les attaques de sites web. Le terme hCaptcha est dérivé du terme populaire "CAPTCHA".
CAPTCHA signifie Completely Automated Public Turing test to tell Computers and Humans Apart (test de Turing public entièrement automatisé pour distinguer les ordinateurs des humains). La lettre "H" dans hCaptcha désigne les humains.

hCaptcha fonctionne de la même manière que reCAPTCHA de Google, mais se concentre davantage sur la vie privée de l'utilisateur. Sa politique de confidentialité est compatible avec des réglementations telles que le GDPR et le CCPA.
Si vous êtes préoccupé par la confidentialité de votre site et que vous cherchez une alternative à reCAPTCHA, hCaptcha est peut-être l'outil qu'il vous faut.
Pourquoi ajouter hCaptcha à vos formulaires WordPress ?
Voyons quelques raisons qui pourraient vous aider à décider si le service hCaptcha convient ou non à votre site web :
- Processus d'installation: La création et la configuration d'un compte hCaptcha sont très simples. Nous verrons un processus complet d'inscription à hCaptcha dans notre prochaine étape.
- Une meilleure protection de la vie privée: Si vous craignez que le reCAPTCHA de Google n'utilise vos données, hCaptcha sera une meilleure option pour vous.
- Plus efficace: il est prouvé que hCaptcha est plus efficace pour arrêter les spams et les bots. Il offre plusieurs fonctionnalités avancées pour la protection contre le spam.
- Soyez payé pour les CAPTCHAs: hCaptcha paie une petite récompense chaque fois que vos visiteurs résolvent des défis sur vos formulaires.
- Service Freemium: hCaptcha comprend des versions gratuites et premium. La version gratuite offre de nombreuses fonctionnalités que vous pouvez utiliser sur les formulaires de votre site ; cependant, si vous recherchez des fonctionnalités plus avancées telles que des défis personnalisés et une programmation de la difficulté en fonction du temps, vous pouvez opter pour la version premium.
Ensuite, apprenez à sécuriser vos formulaires en ligne
Et le tour est joué ! Voilà comment vous pouvez lutter contre le spam des formulaires de contact avec WPForms et hCaptcha sans ajouter de code et de CSS HTML. Si vous cherchez d'autres moyens de sécuriser vos formulaires en ligne, consultez notre article sur les 12 trucs et astuces de sécurité WordPress pour vos formulaires en ligne.
Nous espérons que cet article vous aidera à comprendre comment activer hCaptcha avec les formulaires WordPress. De la même manière, vous pouvez également ajouter un CAPTCHA dans le formulaire de connexion et d'enregistrement de WordPress en utilisant le constructeur WPForms. Vous pouvez également consulter notre article sur la façon de créer un formulaire de téléchargement de fichier dans WordPress (facilement).
Ajouter hCaptcha à votre formulaire WordPress
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



