Résumé de l'IA
Vous voulez offrir une réduction à vos clients à l'intérieur même de votre formulaire ? Avec WPForms, vous pouvez ajouter un champ de code de coupon qui met automatiquement à jour le coût total lorsque quelqu'un entre un code valide.
C'est un moyen facile de récompenser les clients, de stimuler les inscriptions ou d'encourager les ventes sans aucun outil supplémentaire. Dans ce guide, je vous montrerai exactement comment le configurer et l'utiliser avec vos formulaires de paiement.
Créez votre formulaire de code de coupon maintenant
Comment ajouter un champ de code de coupon à vos formulaires
Si vous souhaitez ajouter un code promo à usage unique ou un champ Coupon à vos formulaires WordPress, il vous suffit de suivre les étapes suivantes.
Étape 1 : Installer le plugin WPForms
Avant toute chose, vous devez installer et activer le plugin WPForms. Ce plugin s'occupe de tout ce qui est nécessaire pour créer des formulaires professionnels avec traitement des paiements.

Ce plugin offre un constructeur de formulaires facile à utiliser, par glisser-déposer, qui est idéal pour créer toutes sortes de formulaires, y compris des formulaires de commande de commerce électronique avec des champs de coupon.
Et lorsque vous choisissez une formule, assurez-vous de prendre la licence Pro pour accéder aux champs et aux modules complémentaires dont vous aurez besoin pour offrir des coupons sur vos formulaires.
La version Pro débloque le traitement des paiements, les champs avancés et, ce qui est le plus important pour nous, l'accès à des modules complémentaires premium tels que le module complémentaire Coupons.

Pour plus d'instructions sur cette étape, consultez notre guide pas à pas sur l'installation du plugin WPForms.
Passez à WPForms Pro dès maintenant ! 🙂 .
Étape 2 : Activer l'addon WPForms Coupons
Maintenant que WPForms Pro fonctionne, il est temps d'ajouter l'addon Coupons qui permet d'automatiser les codes de réduction. Cet addon est ce qui transforme vos formulaires de paiement de base en outils de vente intelligents.
Depuis votre tableau de bord WordPress, naviguez vers WPForms " Addons et localisez l'addon Coupons. Vous saurez qu'il fonctionne lorsque vous verrez les options de gestion des coupons apparaître dans votre menu WPForms.

Cet addon s'intègre parfaitement à vos processeurs de paiement existants, que vous utilisiez des paiements Stripe ou PayPal pour vos formulaires WordPress.
Maintenant, avec votre licence WPForms et l'addon Coupons, vous êtes prêt à créer des coupons.
Étape 3 : Créer un nouveau coupon
Il y a plusieurs façons d'accéder à l'écran de création des coupons. Vous pouvez y accéder depuis votre tableau de bord WordPress ou via le générateur de formulaires. Commençons par le tableau de bord.
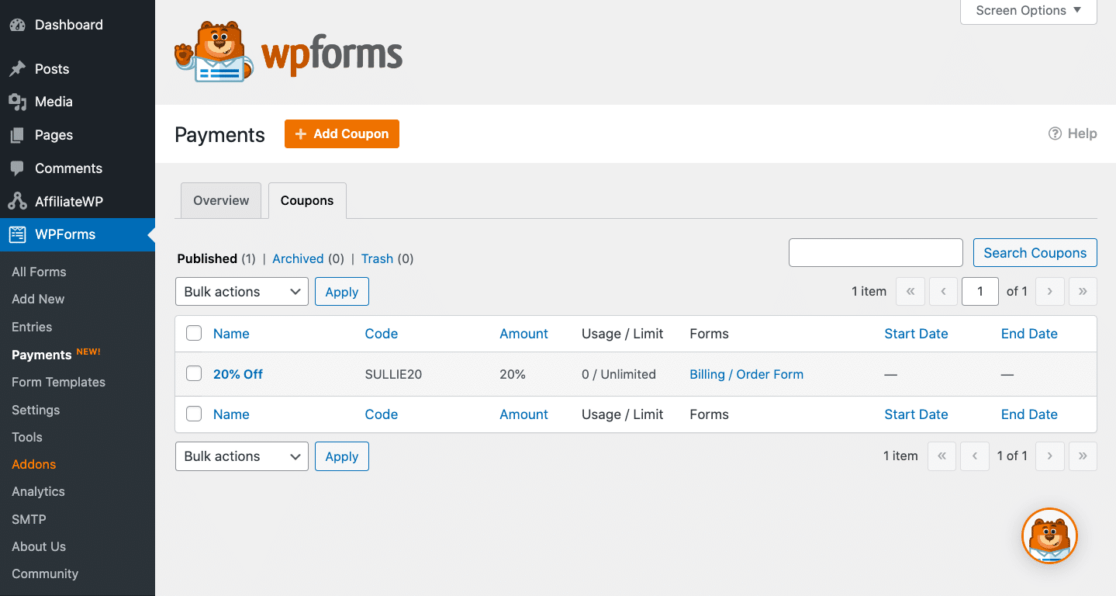
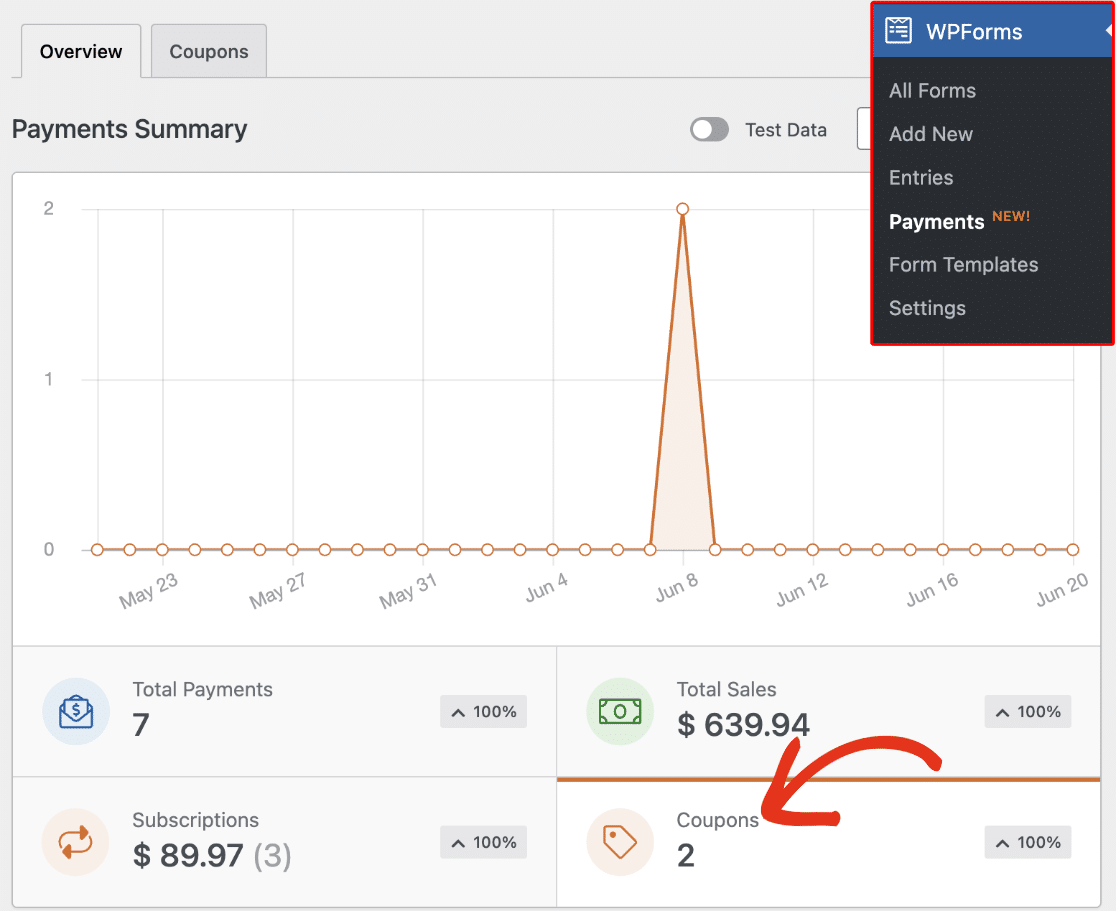
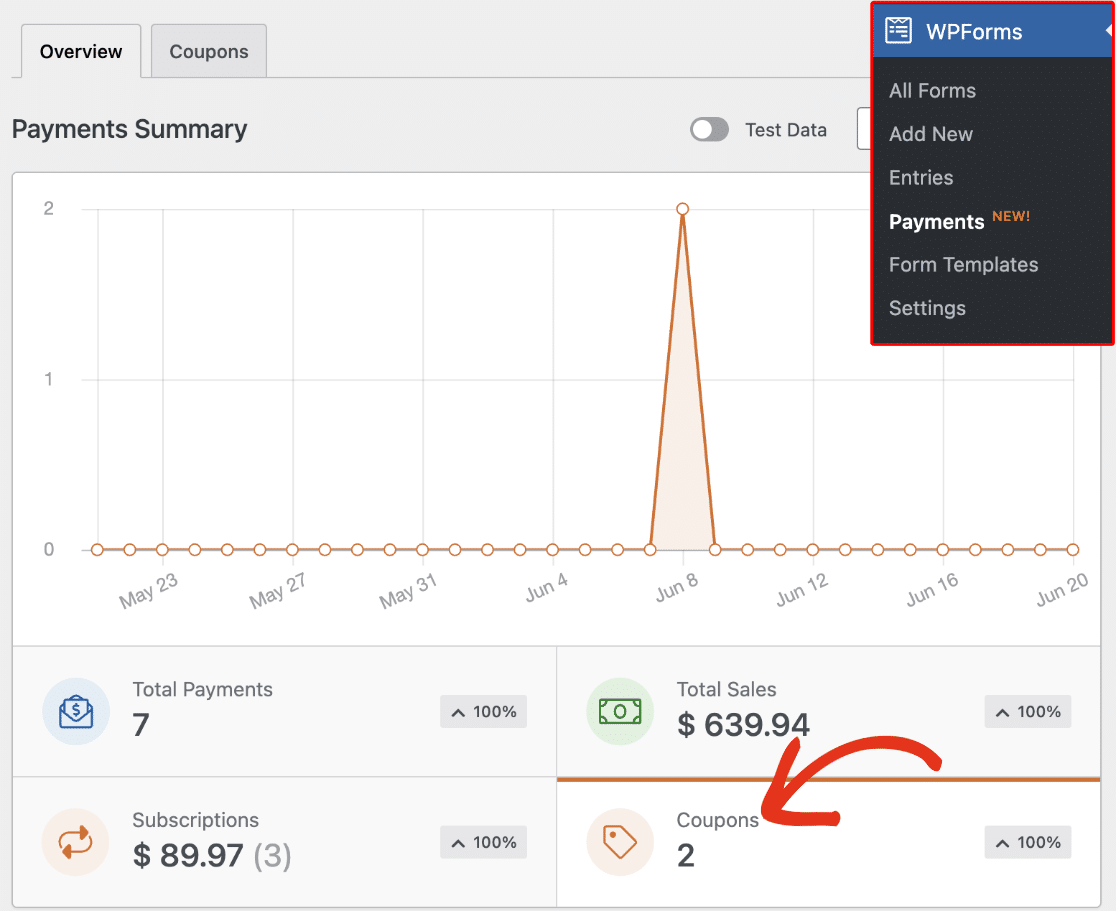
Pour créer un coupon à partir de votre tableau de bord WordPress, naviguez d'abord vers WPForms dans votre barre latérale, cliquez sur Paiements, puis cliquez sur l'onglet Coupons.
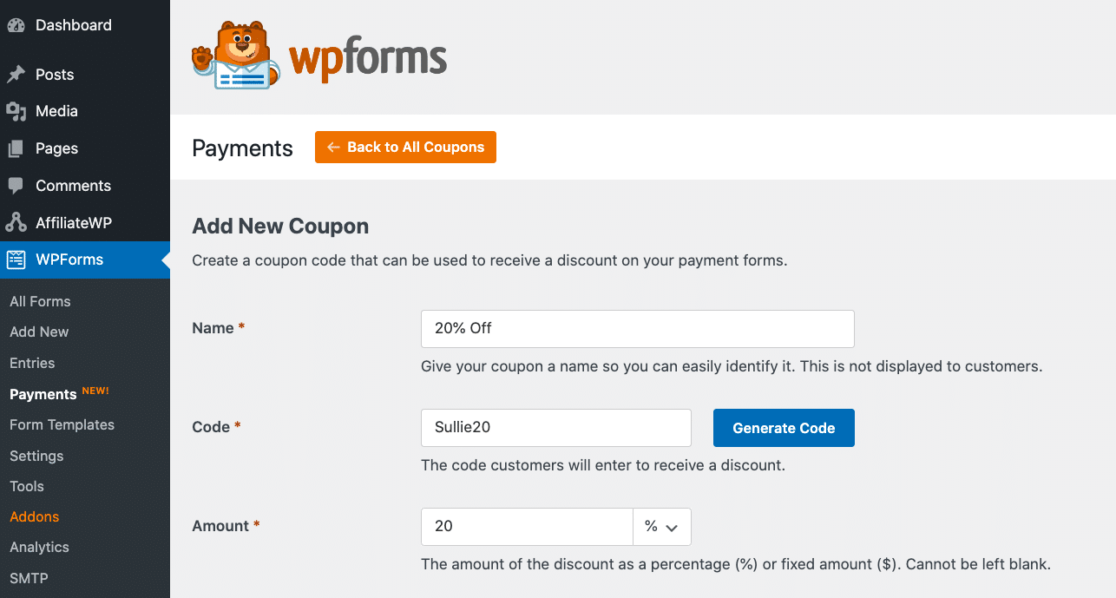
À partir de là, vous verrez un bouton orange Ajouter un coupon. Cliquez ici pour créer un nouveau coupon. Saisissez ensuite le nom, le code et le montant de votre coupon sur cet écran.

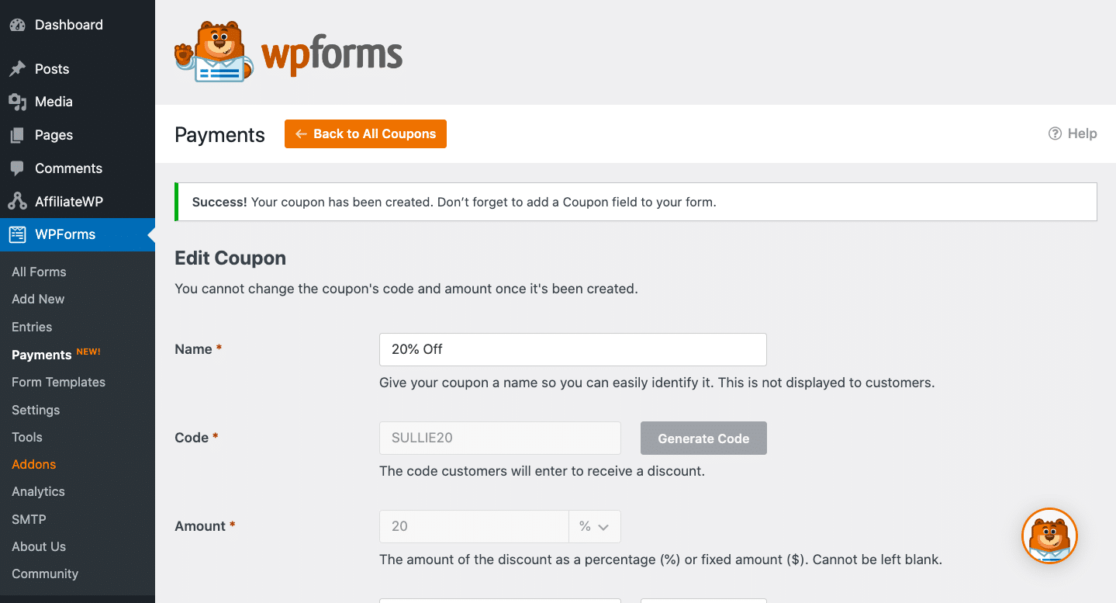
Dans le champ Nom, donnez à votre coupon un nom ou une étiquette qui vous permettra de le retrouver facilement par la suite. Comme nous prévoyons d'offrir une réduction de 20 % sur un achat, je nommerai mon coupon "20 % de réduction".
Ensuite, créez ou générez un code que vos clients saisiront dans votre formulaire pour utiliser leur coupon. Je vais à nouveau utiliser "20" dans ce code puisque c'est le pourcentage de réduction que nous prévoyons d'offrir avec ce coupon. J'utiliserai donc "Sullie20" pour mon code.
Pour le montant du coupon, vous pouvez appliquer un pourcentage ou un montant fixe. N'oubliez pas que le montant forfaitaire déduit du total du client est basé sur la devise que vous avez sélectionnée dans vos paramètres de paiement.
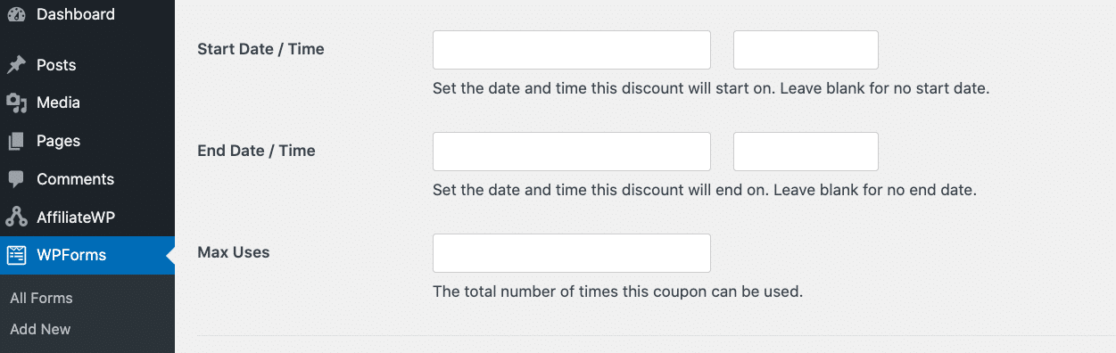
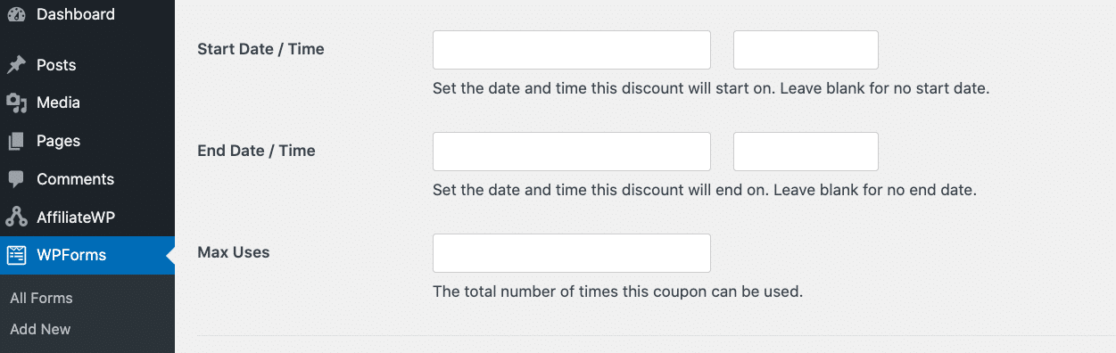
Ensuite, vous avez la possibilité de créer une date et une heure de début ainsi qu'une date et une heure de fin pour la disponibilité de votre coupon. Cette option est très utile si vous créez un coupon exclusif pour une date importante de votre calendrier promotionnel.
Vous pouvez laisser ces cases vides si vous ne souhaitez pas que votre coupon soit limité dans le temps. Vous pouvez également saisir un montant pour le nombre maximum d'utilisations ou le laisser vide.

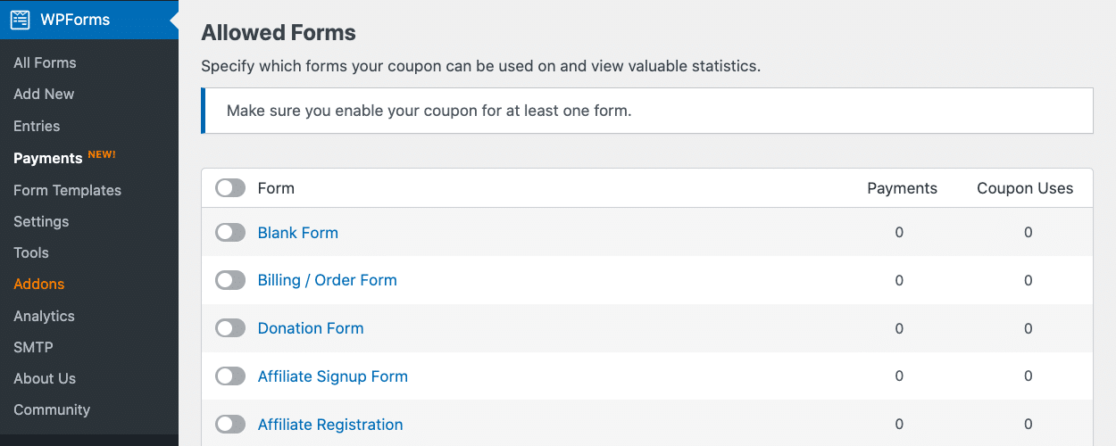
Maintenant, sous Formulaires autorisés, vous devez activer votre coupon sur au moins un formulaire.

Dès que vous commencez à utiliser un coupon sur un formulaire autorisé, les statistiques s'affichent ici. Cet écran vous indiquera le montant des paiements collectés pour chaque formulaire, ainsi que le nombre d'utilisations de coupons sur ce formulaire.
Mais si vous n'avez pas encore créé de formulaire à basculer ici, ce n'est pas grave. Vous pouvez toujours ajouter votre coupon à un formulaire plus tard dans le générateur de formulaires. Après avoir spécifié votre formulaire et enregistré le coupon, vous verrez un message de succès sur cette page.

De retour dans l'onglet Coupons, vous verrez le coupon que vous venez de créer avec ses détails interactifs.
À partir de là, vous pouvez cliquer sur le nom du coupon pour le modifier, ou sur le nom du formulaire pour modifier le formulaire dans lequel se trouve le coupon.

Si vous avez limité le nombre d'utilisations de ce coupon ou fixé une date de début et de fin, vous verrez également ces informations ici. N'oubliez pas que si le coupon n'a pas encore été utilisé, vous pouvez le mettre à la poubelle à partir de cet écran.
Mais si quelqu'un a déjà utilisé ce coupon et bénéficié d'une réduction sur son achat, vous ne pouvez pas supprimer le coupon. Dans ce cas, vous devez simplement l'archiver.
Étape 4 : Rédiger le message d'erreur du coupon
Avant d'éditer le ou les formulaires dans lesquels vous ajouterez votre champ Coupon, rédigez le message que les utilisateurs de votre formulaire recevront s'ils saisissent un code de coupon incorrect.
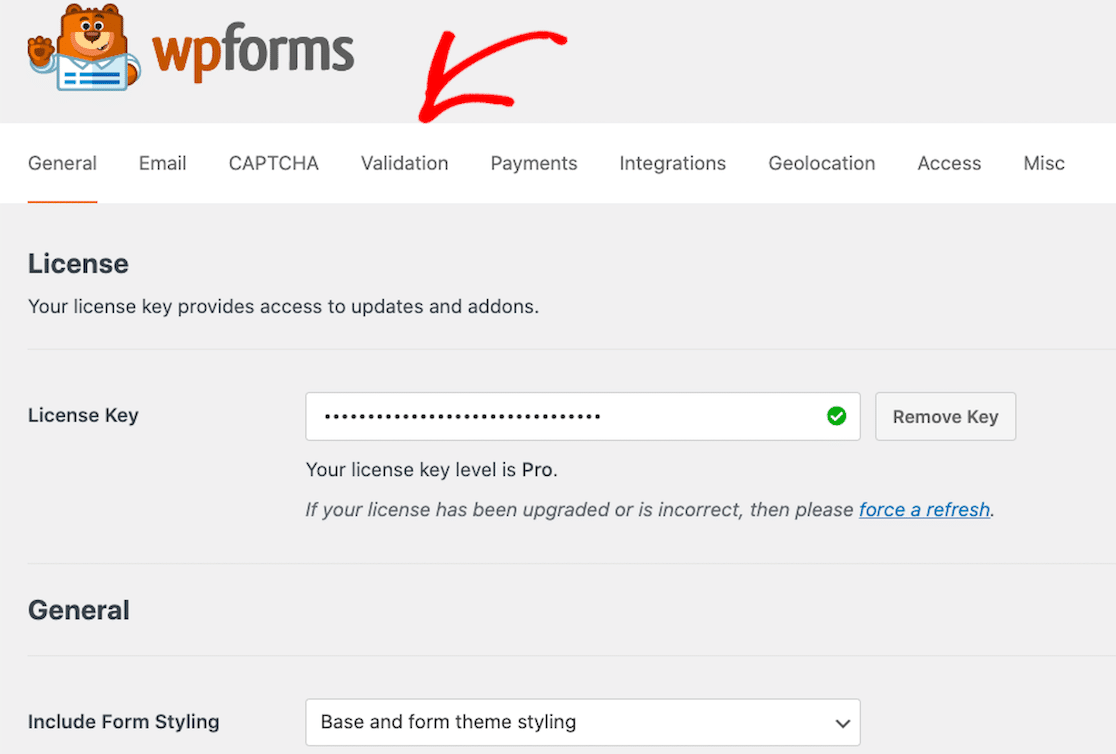
Naviguez vers les réglages de WPForms dans la barre latérale de WordPress, et cliquez sur Validation.

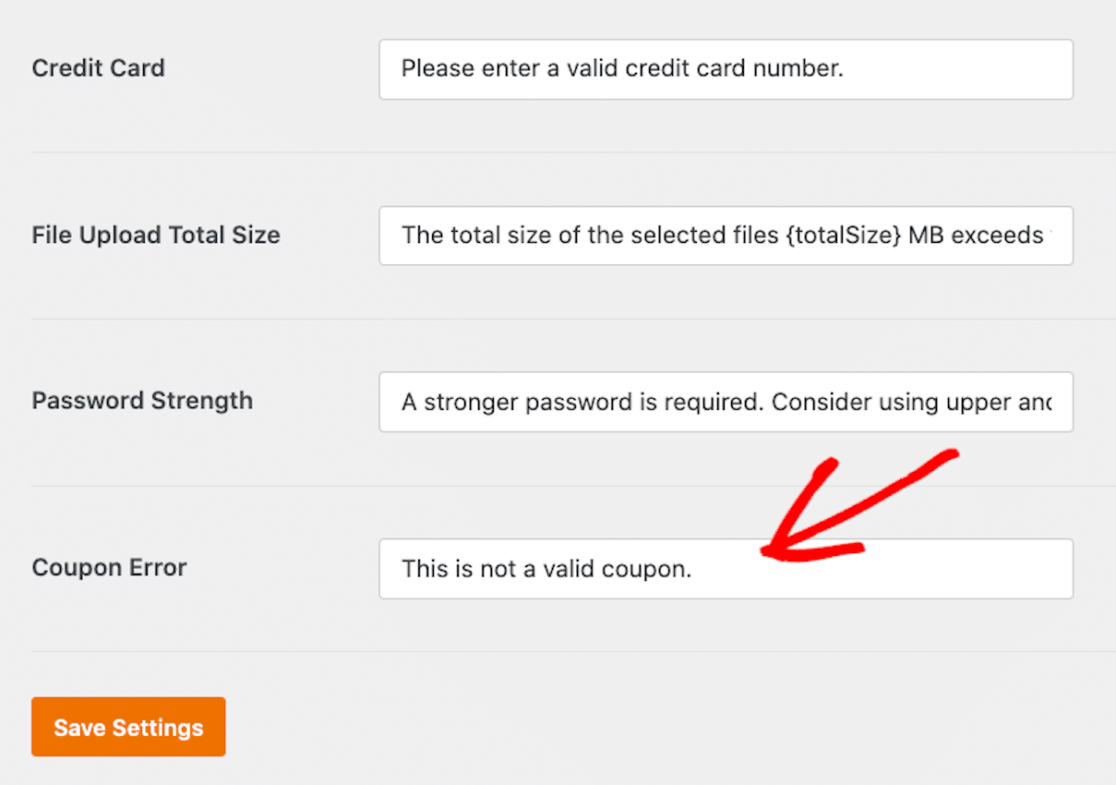
Ensuite, descendez jusqu'au bas de l'écran. Lorsque vous voyez la case intitulée Coupon Error, tapez le message que vous voulez afficher à vos utilisateurs.

Le message par défaut est le suivant : "Ce coupon n'est pas valide". Vous pouvez décider de donner à vos utilisateurs un message direct, tel que "Veuillez saisir un coupon valide". Veillez à enregistrer vos paramètres lorsque vous avez terminé.
Étape 5 : Ajouter votre coupon à un formulaire
Vous allez maintenant ajouter le coupon que vous venez de créer à un formulaire. Retournez dans l'onglet WPForms de votre tableau de bord WordPress pour localiser vos formulaires.
Vous pouvez soit créer un tout nouveau formulaire et y ajouter un champ de coupon, soit ajouter un champ de coupon à un formulaire que vous avez déjà créé.

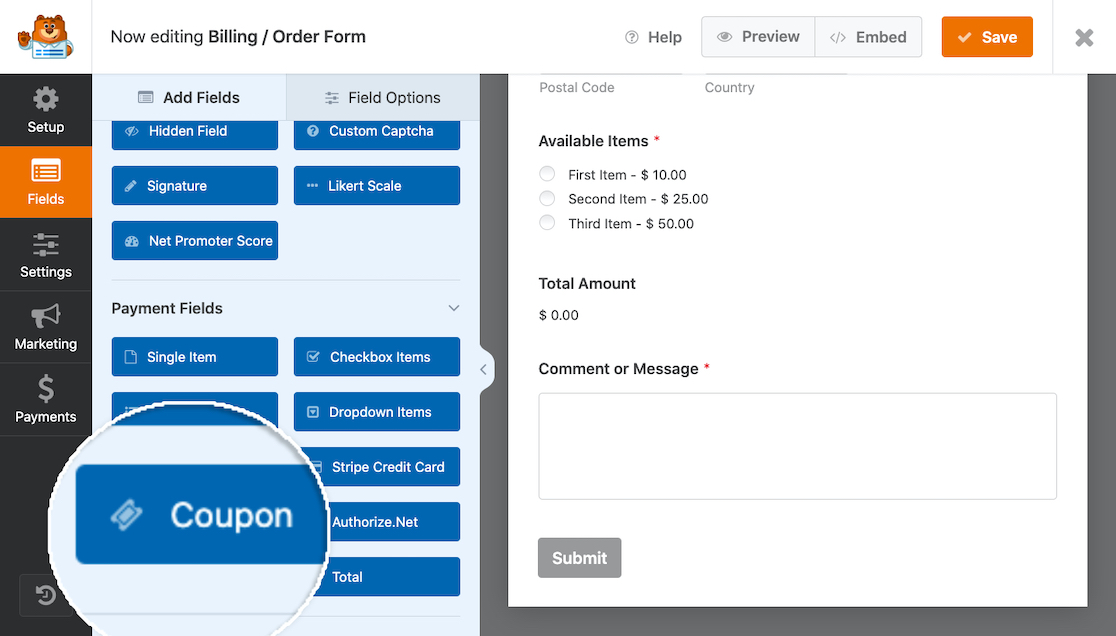
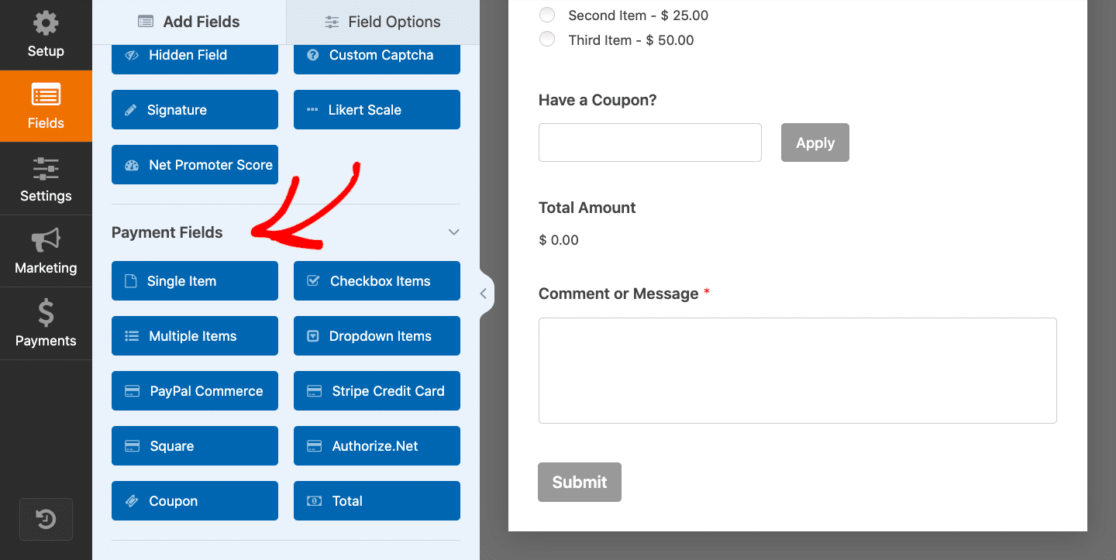
Je vais ajouter le coupon que nous avons créé au formulaire de facturation / commande que nous avons déjà sauvegardé dans WPForms. Maintenant, dans le constructeur de formulaire, vous trouverez un champ Coupon sous les champs de paiement du formulaire.

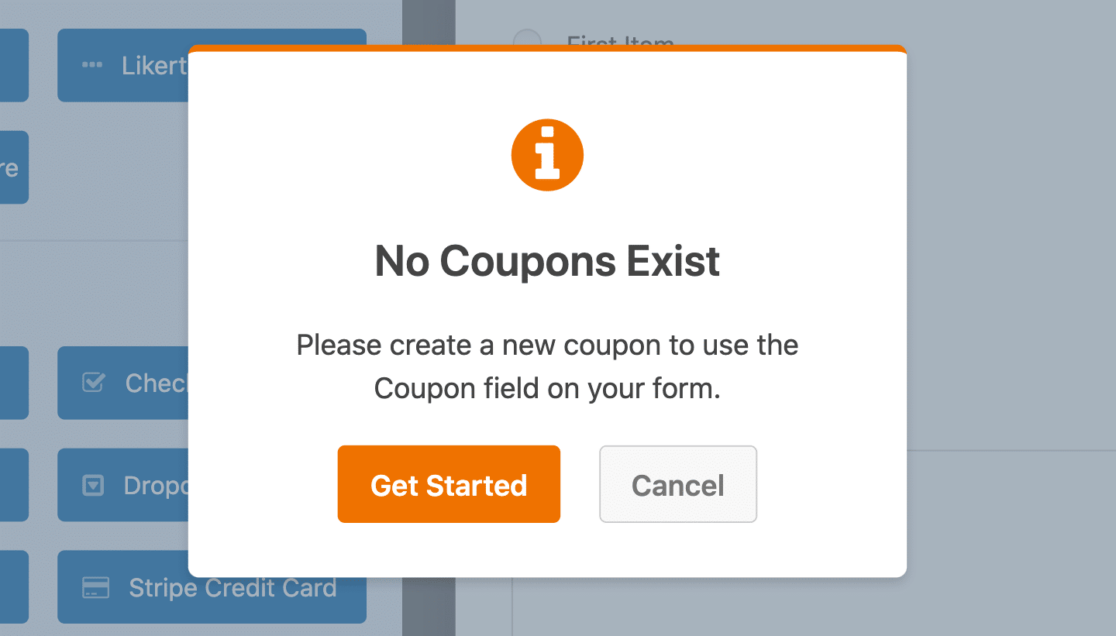
Gardez à l'esprit que si vous essayez d'ajouter le champ Coupon à un formulaire avant de créer un coupon comme nous l'avons fait à l'étape 3, vous recevrez un message d'erreur.
Si vous n'avez pas encore créé de coupon, vous pouvez cliquer sur le bouton " Commencer" pour créer un coupon, ou vous rendre dans la section "Paiements" de votre tableau de bord WordPress.

Pour résumer, avant d'ajouter le champ Coupon, il y a plusieurs façons de créer un coupon. Vous pouvez accéder aux paramètres du coupon en passant du formulaire à un coupon ou du coupon à un formulaire.
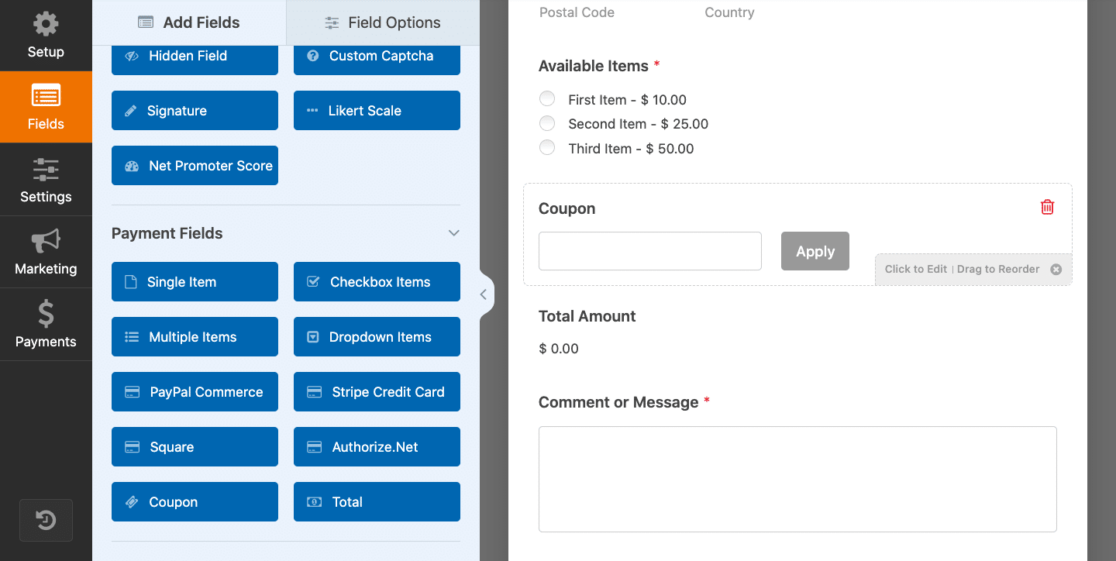
Comme nous avons déjà créé le coupon de réduction de 20 % plus tôt dans ce tutoriel, nous pouvons maintenant ajouter le champ Coupon à notre formulaire. Faites glisser le champ Coupon sur votre formulaire et déposez-le près du bas.

À partir de là, vous pouvez ouvrir les paramètres du coupon en cliquant sur le champ.
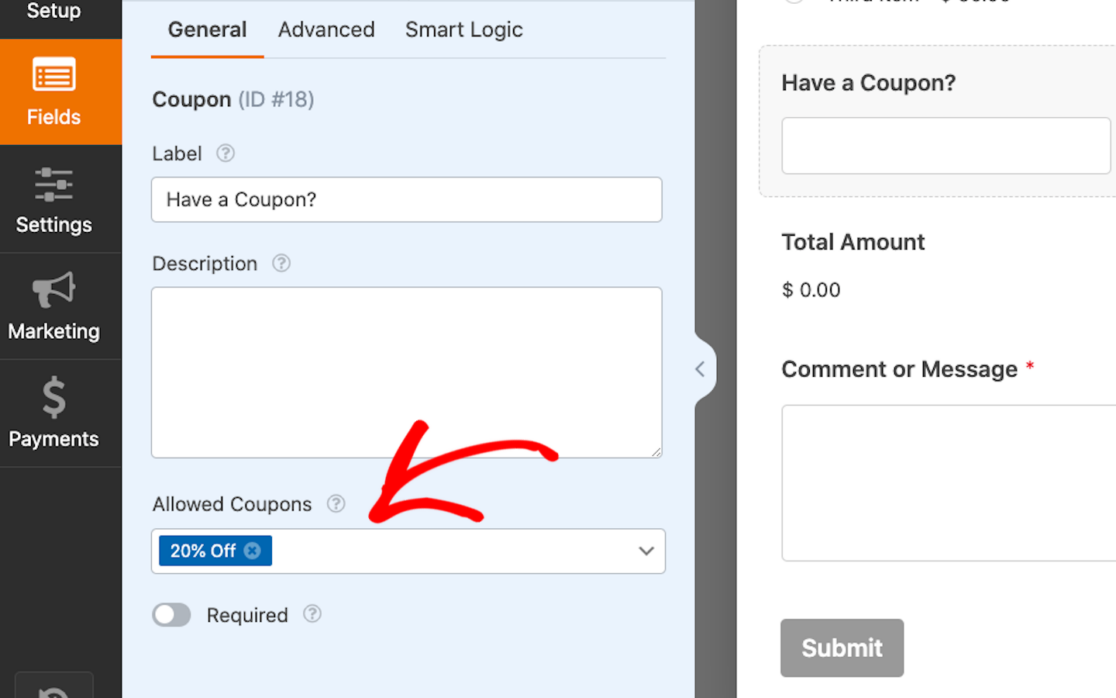
Vous pouvez personnaliser votre formulaire en changeant l'étiquette du champ Coupon, en modifiant le texte du bouton Appliquer ou en utilisant une logique conditionnelle pour masquer le champ ou en faire apparaître d'autres.

Remarquez que sous Coupons autorisés, le coupon de réduction de 20 % est répertorié ici puisque nous avons sélectionné ce formulaire pour utiliser le coupon à l'étape 3.
Vous n'êtes pas limité à ce coupon. Chacun des coupons que vous créez peut être choisi ici.
Cela dit, n'oubliez pas que les utilisateurs du formulaire ne peuvent saisir qu'un seul coupon à la fois. Bien que vous puissiez publier plusieurs coupons avec plusieurs remises, un seul peut être appliqué sur le site.
En d'autres termes, plusieurs codes de réduction peuvent être acceptés avec un seul champ Coupon, mais l'utilisateur du formulaire ne peut saisir qu'un seul code de réduction sur le formulaire.
Une autre chose à retenir de l'utilisation du champ Coupon est que votre formulaire aura également besoin d'un champ Total et d'un champ Paiement.

Si vous utilisez un formulaire de facturation ou de commande comme nous le faisons, vous avez peut-être déjà ces champs dans votre formulaire. Mais si vous créez votre formulaire avec un champ Coupon à partir d'un formulaire vierge, n'oubliez pas d'inclure le total et une option de paiement.
Vous ne savez pas quelle option de paiement proposer à vos utilisateurs ? Consultez notre comparaison des options et découvrez ce que nous suggérons. Comme toujours, vous devez cliquer sur le bouton Enregistrer dans le coin droit de votre écran avant de quitter le générateur de formulaires.

Il ne vous reste plus qu'à ajouter ce formulaire à une page de votre site web pour commencer à proposer des promotions et des réductions à vos clients et aux utilisateurs du formulaire.
Créez vos codes de coupons dès maintenant
Etape 6 : Mettre en ligne votre formulaire de coupon
Maintenant que vous avez un formulaire de commande avec un champ Coupon, vous devez l'intégrer dans une page affichée sur votre site WordPress.
Et avec WPForms, c'est incroyablement facile à faire. En fait, vous pouvez placer vos formulaires à plusieurs endroits de votre site WordPress, y compris dans vos articles, vos pages, et même dans les widgets de votre barre latérale.
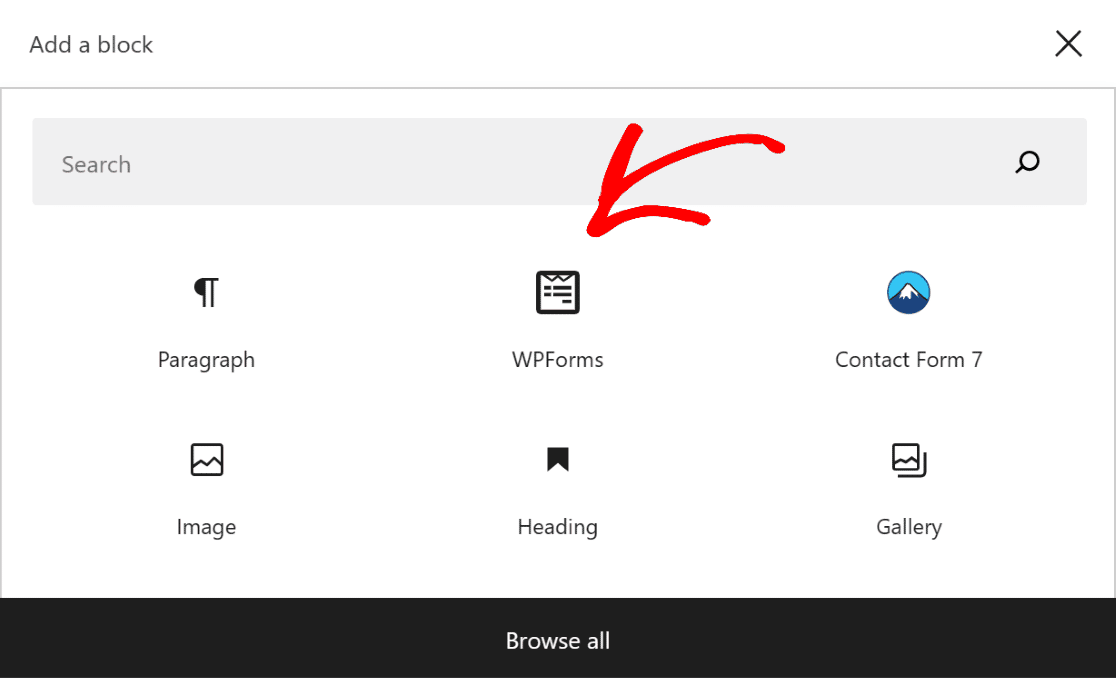
Pour intégrer votre propre formulaire, créez un nouvel article ou une nouvelle page dans WordPress, ou allez dans les paramètres de mise à jour d'un article ou d'une page existant(e). Cliquez ensuite sur le bouton noir plus (+) pour ajouter un nouveau bloc. Dans la fenêtre de sélection, choisissez WPForms.

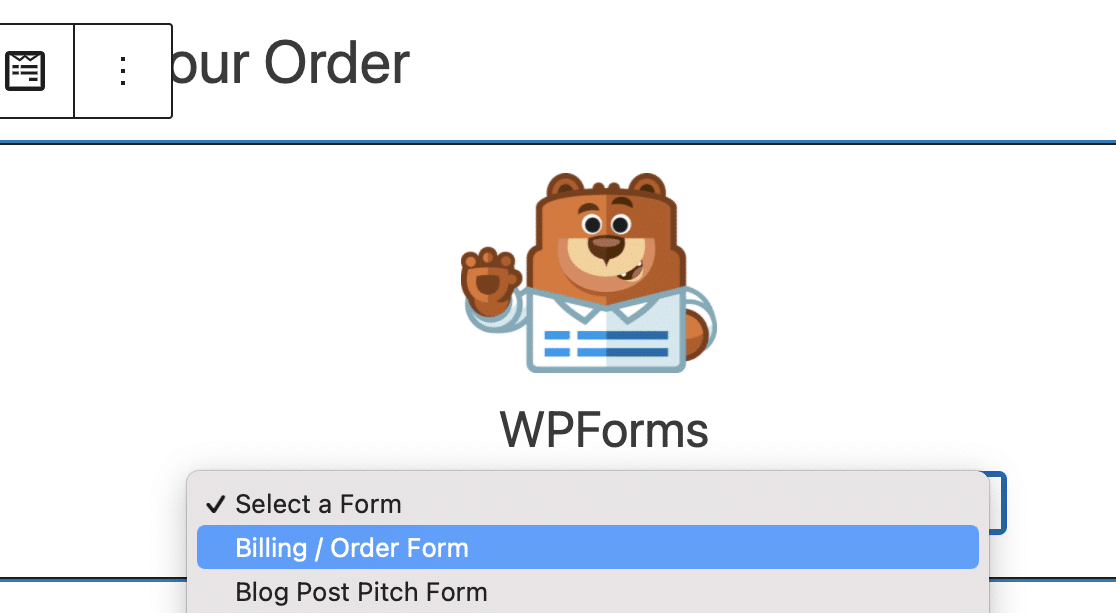
Le widget WPForms va maintenant apparaître à l'intérieur de ce bloc. A partir de là, cliquez sur le menu déroulant WPForms et choisissez le formulaire que vous souhaitez afficher sur votre page.

Il ne vous reste plus qu'à publier ou à mettre à jour votre page ou votre message pour que les utilisateurs de votre site web puissent appliquer vos coupons à leurs commandes.
Ensuite, une fois que vous aurez reçu des codes de réduction sur les formulaires auxquels vous les avez ajoutés, vous pourrez suivre vos résultats à plusieurs endroits.
Non seulement l'onglet Entrées de WPForms vous montrera les entrées de coupons que vous avez reçues sur vos formulaires, mais l'onglet Vue d'ensemble des paiements vous montrera des données spécifiques sur les coupons. Dans l'aperçu, vous pouvez voir quels coupons ont été appliqués à chaque paiement.

Consultez ce guide complet sur les entrées de formulaire pour en savoir plus sur ce que vous pouvez découvrir grâce à vos entrées.
Créez votre formulaire de code de coupon maintenant
Ajouter un champ de code de coupon aux formulaires WordPress - FAQs
Les coupons sont un sujet brûlant pour beaucoup de nos clients et nous recevons donc beaucoup de questions intéressantes à ce sujet. Voici une sélection de quelques questions qui pourraient vous apporter un éclairage supplémentaire :
Pourquoi ajouter un champ de code de coupon à vos formulaires ?
L'ajout d'un champ "coupon" à vos formulaires de commande peut contribuer à attirer de nouveaux clients et à encourager les achats répétés en offrant à vos visiteurs un avantage à acheter sur votre site. Cela crée un sentiment d'exclusivité et d'urgence, ce qui peut également améliorer vos taux de conversion.
En outre, les coupons permettent de réaliser des ventes incitatives et croisées de produits ou de services connexes. Vous pouvez proposer des coupons pour encourager la vente de certains articles en déstockage ou les utiliser pour récompenser les clients fidèles et célébrer des anniversaires ou des événements.
En résumé, l'inclusion d'un champ de coupons améliore la satisfaction des clients et favorise une expérience positive de la marque.
À quels types de formulaires puis-je ajouter des champs de code de coupon ?
Vous pouvez ajouter des champs de code de coupon à n'importe quel formulaire qui accepte les paiements de vos clients. Dans WPForms, vous pouvez même contrôler précisément quels coupons doivent fonctionner avec quels formulaires de paiement existants.
Ai-je besoin de connaissances en codage pour ajouter un champ de code de coupon ?
Non, vous n'avez pas besoin de connaissances en codage pour ajouter un champ de code de coupon dans les formulaires construits avec WPForms. Ce plugin de formulaire est livré avec des options faciles et intuitives, depuis la création de votre code de coupon et la définition de ses limites d'utilisation jusqu'à l'ajout d'un champ de coupon à l'intérieur de votre formulaire. Rien de tout cela ne nécessite de code.
Comment limiter le nombre d'utilisations d'un code de réduction ?
Dans WPForms, vous pouvez définir le nombre maximum d'utilisations de votre coupon pendant que vous le créez. Il vous suffit de spécifier un nombre dans la case Max Uses pour limiter le nombre d'utilisations de votre coupon.

Vous pouvez également modifier ce paramètre ultérieurement pour les coupons existants à partir du même écran auquel vous pouvez accéder via WPForms " Paiements, puis en allant dans l'onglet Coupons.
Que se passe-t-il si quelqu'un introduit un code de coupon non valide ?
Si un client saisit un code de coupon non valide, le formulaire ne sera pas soumis et un message d'erreur s'affichera. Le client devra alors soit saisir un code de coupon valide, soit laisser le champ du code de coupon vide pour pouvoir effectuer un paiement via votre formulaire.
Comment le code de coupon affecte-t-il l'intégration de ma passerelle de paiement ?
Les codes de coupon ne dépendent pas de l'intégration de la passerelle de paiement et n'affectent donc en rien votre intégration. Les frais de traitement normaux qui vous sont habituellement facturés s'appliqueront toujours, mais les déductions seront basées sur la transaction réelle après la remise plutôt que sur le prix total de votre produit ou service.
Comment puis-je savoir combien de personnes utilisent mes codes de réduction ?
Vous pouvez suivre l'utilisation des coupons sur vos formulaires en utilisant les tableaux de récapitulation des paiements de WPForms.

Cet écran indique le nombre de fois où vos coupons ont été échangés. Si vous souhaitez uniquement suivre l'utilisation d'un coupon spécifique, vous pouvez également le faire en allant dans l'onglet Coupons où tous les coupons sauvegardés sont répertoriés. Ce tableau affiche les statistiques d'utilisation de chaque coupon individuellement.
Est-il possible de créer des codes de réduction ciblés pour des utilisateurs ou des groupes spécifiques ?
Vous pouvez utiliser une combinaison des fonctionnalités de restriction d'accès de WPForms avec l'addon Coupons si vous souhaitez autoriser un groupe spécifique d'utilisateurs à utiliser un coupon. Par exemple, vous pouvez restreindre votre formulaire aux seuls membres connectés de votre site et activer votre code de coupon spécial uniquement sur ce formulaire particulier.
Ainsi, seuls les membres connectés pourront accéder à votre formulaire et le coupon ne sera valable que pour ce formulaire (il ne fonctionnera pas dans un autre formulaire).
Puis-je ajouter une date d'expiration à un code promo dans WPForms ?
Oui. Lorsque vous créez le code, définissez les dates de début et de fin dans les paramètres du coupon. Une fois la dernière date passée, le code cesse de fonctionner de lui-même.
Comment puis-je savoir combien de fois un code de réduction a été utilisé ?
Ouvrez l'onglet Paiements dans WPForms et regardez la colonne des coupons. Elle indique chaque utilisation, ce qui vous permet de les compter ou d'exporter la liste dans un fichier CSV.
Comment afficher le nouveau total juste après la saisie du code ?
Ajoutez un champ Total au formulaire et maintenez l'option "Afficher le résumé". Lorsqu'un visiteur tape un code valide, le formulaire actualise immédiatement le prix et affiche un résumé précis du total.
Existe-t-il un moyen de limiter l'utilisation d'un code de réduction à une seule fois par acheteur ?
Vous pouvez fixer des limites d'utilisation pour chaque code de coupon afin de contrôler le nombre de fois qu'il peut être utilisé.
Ensuite, créez une page de vente pour vos coupons
Maintenant que vous savez comment ajouter facilement les champs Coupon à n'importe quel formulaire, il est temps de créer une page de vente qui convertit. Consultez notre tutoriel complet sur la création de pages de vente dans WordPress et commencez à offrir des réductions dès maintenant.
Par ailleurs, saviez-vous que vous pouviez appliquer automatiquement des codes sur les formulaires de paiement à l'aide de liens spéciaux ? Vous pouvez également créer un formulaire avec un champ répétitif si vous voulez plus d'inscriptions pour un événement ou une occasion spéciale.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Merci beaucoup pour cet article mais j'ai besoin d'aide, j'ai ajouté un coupon de 100% mais quand je l'utilise j'obtiens ceci :
Ce paiement ne peut pas être traité car le montant du paiement n'est pas défini ou est défini sur un montant non valide.
Riccardo - Nous serions ravis de vous aider ! Dès que vous en avez l'occasion, envoyez-nous un message en créant un ticket d'assistance afin que nous puissions vous aider.
Merci 🙂 .