Résumé de l'IA
De nombreux sites sont coupables de considérer leurs formulaires uniquement comme une méthode de collecte de données.
Bien sûr, c'est l'objectif pratique d'un formulaire, mais vos visiteurs voient les choses différemment. Pour eux, votre formulaire est le premier point d'interaction et un moyen de communication entre le visiteur et vous.
En d'autres termes, c'est l'occasion d'impliquer le visiteur en lui posant des questions dans votre formulaire, dans une présentation qui ressemble à une véritable conversation.
Les formulaires conversationnels sont conçus pour offrir une expérience de remplissage de formulaire personnalisée et attrayante, imitant une conversation réelle qui semble naturelle au visiteur.
Dans cet article, je vous guiderai à travers les étapes de la création d'un formulaire de contact conversationnel dans WordPress.
Créez votre formulaire de contact conversationnel dès maintenant
Comment créer un formulaire de contact conversationnel
Dans cet article
Étape 1 : Installer WPForms
La façon la plus simple de créer un formulaire de contact conversationnel dans WordPress est d'utiliser le plugin WPForms, qui est la meilleure alternative à Typeform que vous pouvez utiliser pour votre site.
Avec une licence WPForms Pro, vous pouvez accéder à l'addon Conversational Forms tout en débloquant un grand nombre de fonctionnalités de conversion comme Lead Forms, Save and Resume, Form Abandon de formulaire (capture d'entrée partielle), et plus encore.

Si vous n'avez jamais installé de plugin WordPress auparavant, ne vous inquiétez pas ! Ce guide d'installation vous aidera à installer WPForms sur votre site en toute simplicité.
Le plugin étant maintenant installé et prêt à l'emploi, il est temps de créer un formulaire de contact personnalisé.
Étape 2 : Créer un formulaire de contact
Dans le menu d'administration de WordPress, allez dans WPForms " Add New.

L'écran de configuration du formulaire s'ouvre, dans lequel vous pouvez donner un nom à votre formulaire et sélectionner un modèle pour démarrer immédiatement.
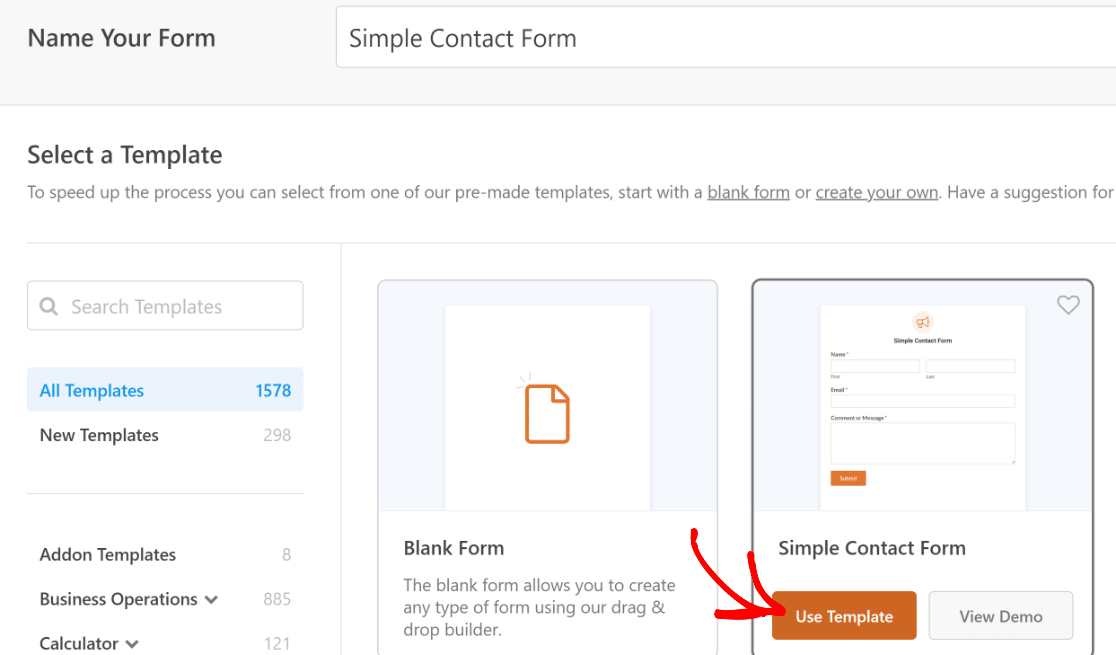
WPForms propose plus de 2 062 modèles de formulaires, mais le modèle de formulaire de contact simple serait idéal pour notre scénario actuel.
Vous pouvez sélectionner un modèle en plaçant simplement votre curseur dessus, puis en cliquant sur le bouton Utiliser le modèle.

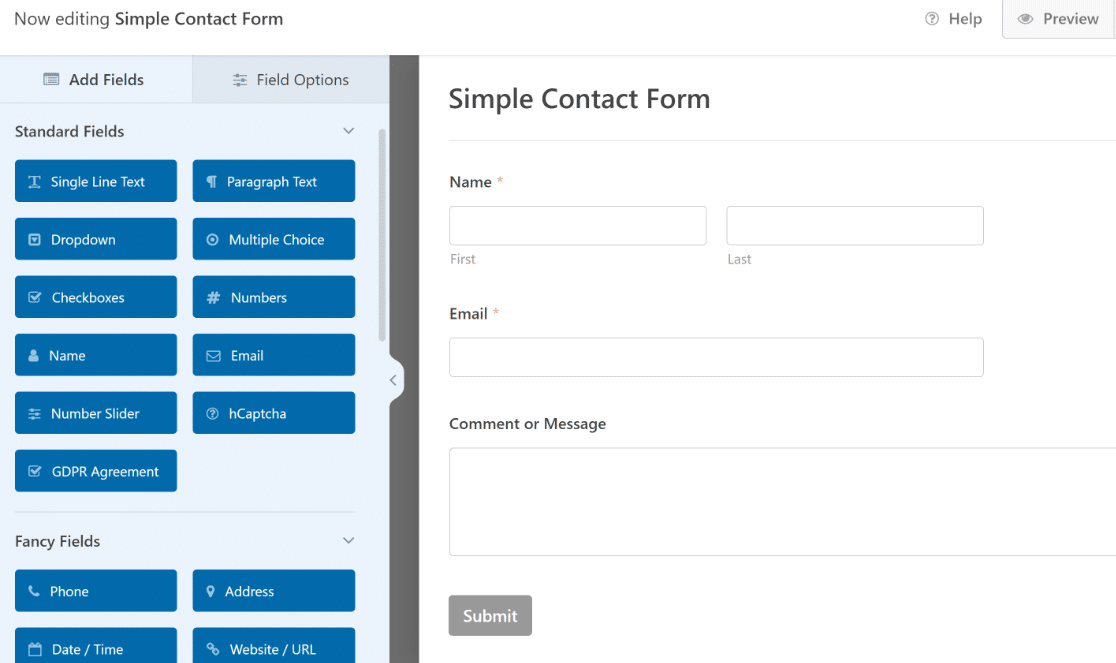
WPForms va maintenant générer automatiquement un formulaire de contact simple pour vous. Le formulaire ne comprend que trois champs pour rester aussi simple que possible : Nom, Email, et Commentaire ou Message.

Plutôt cool, non ?
Le modèle est entièrement personnalisable, ce qui vous permet d'ajouter de nouveaux champs ou de modifier les libellés ou les paramètres des champs existants à l'aide de l'éditeur de glisser-déposer.
Lorsque vous avez finalisé votre formulaire, passez à l'étape suivante.
Étape 3 : Activer le mode "formulaires conversationnels
Pour transformer votre formulaire en un formulaire conversationnel, vous devez d'abord utiliser le module complémentaire Conversational Forms.
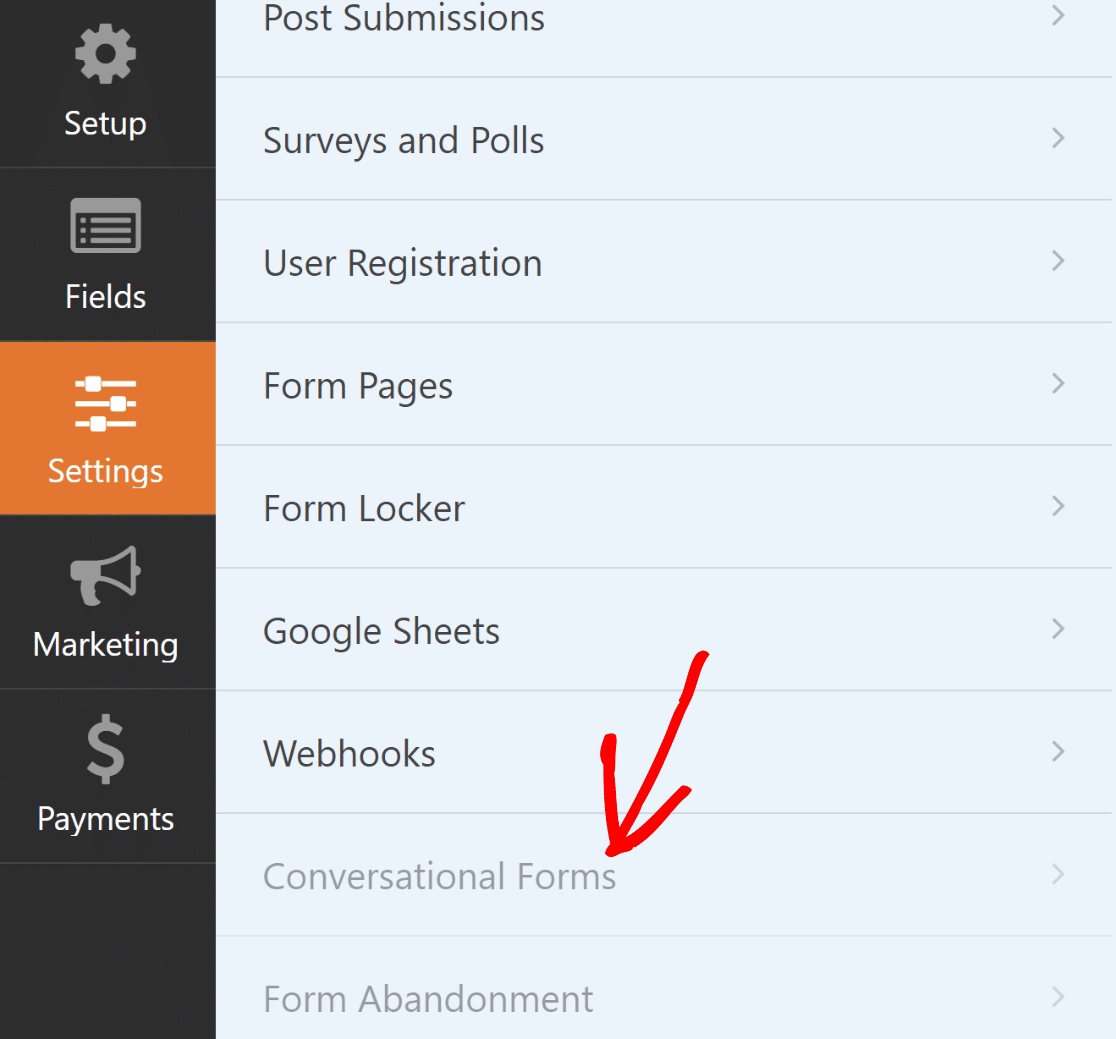
Vous pouvez installer l'addon en allant dans l'onglet Paramètres du générateur de formulaires et en cliquant sur Formulaires conversationnels dans la liste.

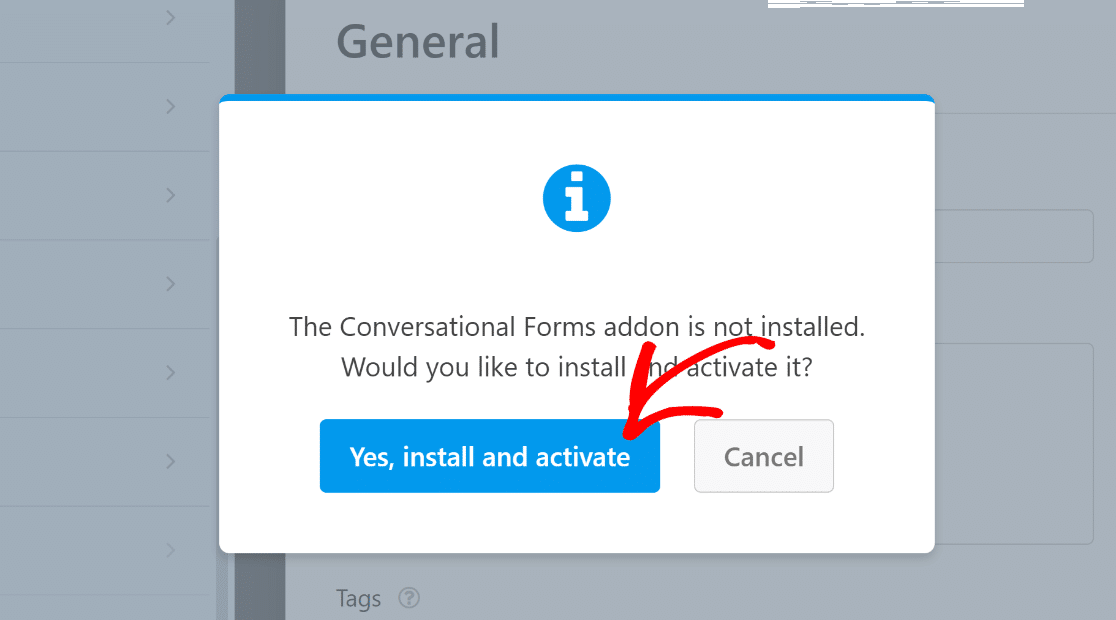
Ensuite, un message vous demandera si vous souhaitez installer le module complémentaire Conversational Forms. Cliquez sur le bouton Oui, installer et activer pour continuer.

Vous devriez voir une autre invite à rafraîchir votre constructeur de formulaires. Ceci est nécessaire pour que vous puissiez accéder à l'addon Conversational Forms nouvellement activé. Cliquez à nouveau sur le bouton Oui, Sauvegarder et Actualiser .

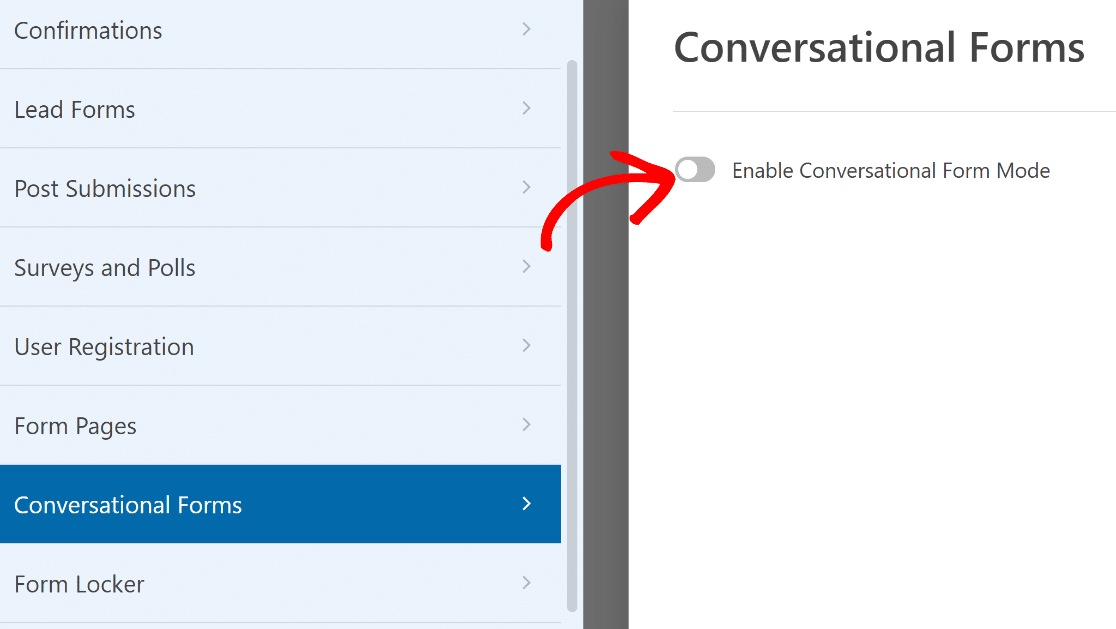
C'est parfait ! L'addon est maintenant prêt à être utilisé. Vous devriez immédiatement voir apparaître un bouton à bascule sur le côté droit du générateur de formulaires. Cliquez sur le bouton Enable Conversational Form Mode.

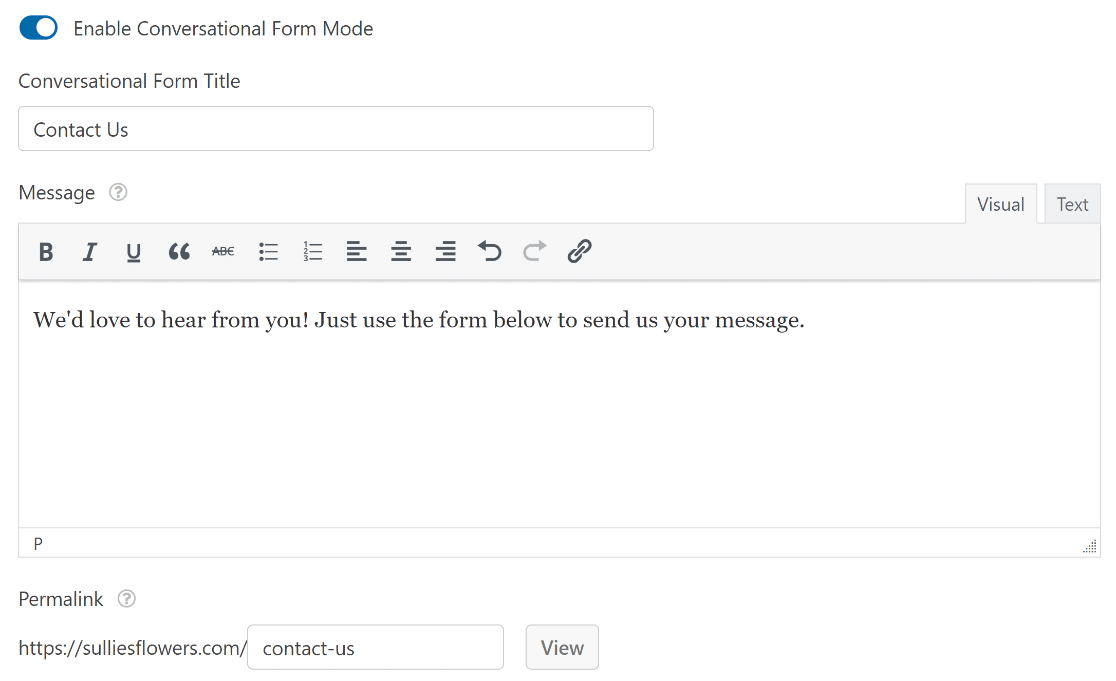
Une fois que vous avez fait cela, vous verrez les paramètres liés aux formulaires conversationnels apparaître en dessous.
Vous pouvez ici donner un titre à votre formulaire et un message qui apparaîtra comme une description en haut de votre formulaire dans une présentation conversationnelle en plein écran.
Le paramètre le plus important est le lien permanent. Il s'agit du lien unique que vous pouvez utiliser pour accéder à votre formulaire conversationnel à partir du frontend.
Vous pouvez utiliser ce permalien pour partager le formulaire directement avec vos utilisateurs et collecter des données. Je vous recommande donc d'utiliser un nom court mais descriptif.

Remarque : si vous utilisez un lien permalien déjà utilisé par une autre page de votre site, un numéro sera automatiquement ajouté à la fin de votre lien permalien afin de garantir l'unicité de votre lien de formulaire.
Contrairement aux formulaires standard, les formulaires conversationnels n'ont pas besoin d'être intégrés. Au lieu de cela, ils apparaissent dans des pages autonomes accessibles via le permalien.
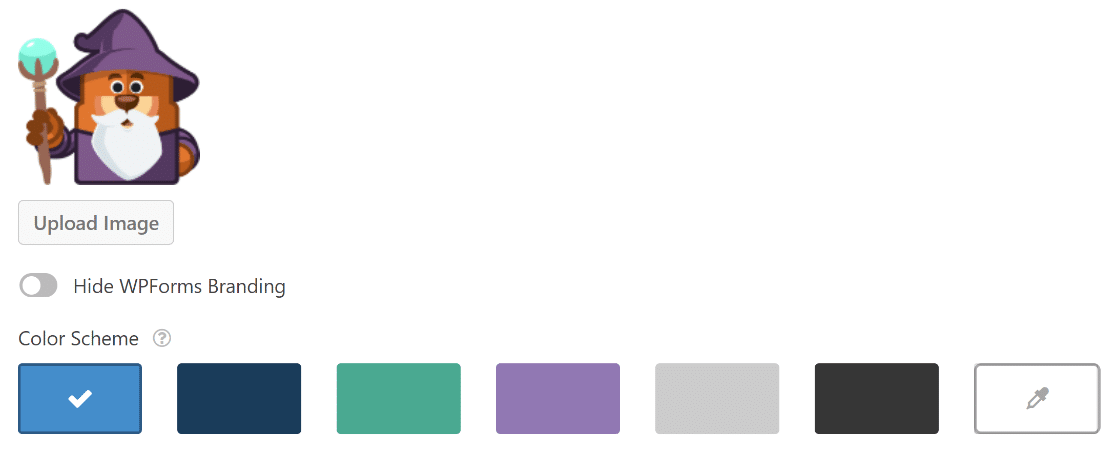
Si vous descendez plus bas, vous trouverez d'autres paramètres. Par exemple, vous pouvez télécharger une image d'en-tête, qui peut vraiment faire ressortir votre formulaire et constitue un endroit idéal pour ajouter le logo de votre marque.
Vous pouvez également choisir une palette de couleurs pour le formulaire de conversation.

Une fois ces paramètres configurés, cliquez sur le bouton Enregistrer en haut de la page. Vous pouvez cliquer sur le bouton " View" à côté du champ "permalink" pour visiter votre formulaire.

À ce stade, votre formulaire est prêt à accepter les soumissions des visiteurs.
Mais avant de continuer, n'oubliez pas de vérifier les notifications de votre formulaire.
Étape 4 : Configurer les notifications et confirmations des formulaires conversationnels
Lorsque vous recevez une entrée de votre formulaire de contact conversationnel, vous voudrez probablement le savoir tout de suite pour que vous ou votre équipe puissiez passer à l'action.
Comment faire ? En mettant en place des notifications de formulaire. C'est le moyen idéal de recevoir un courriel chaque fois qu'une personne soumet un formulaire de contact conversationnel en ligne.
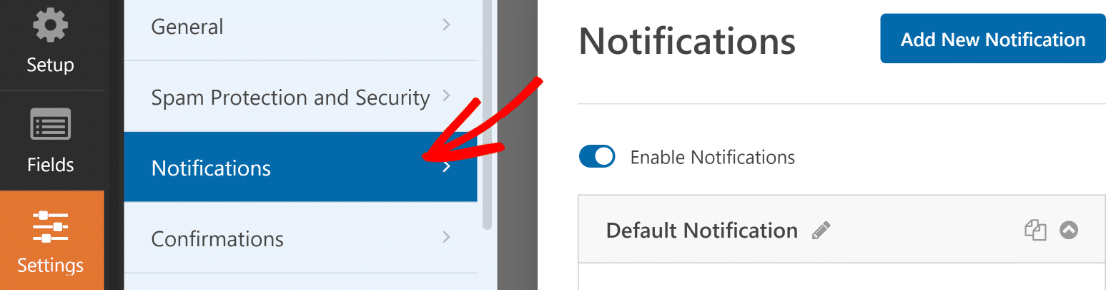
Pour ce faire, cliquez sur Paramètres " Notifications. Ici, vous pouvez personnaliser le message électronique, sélectionner un modèle pour la notification par courrier électronique et modifier les détails de l'expéditeur ainsi que l'adresse électronique du destinataire.

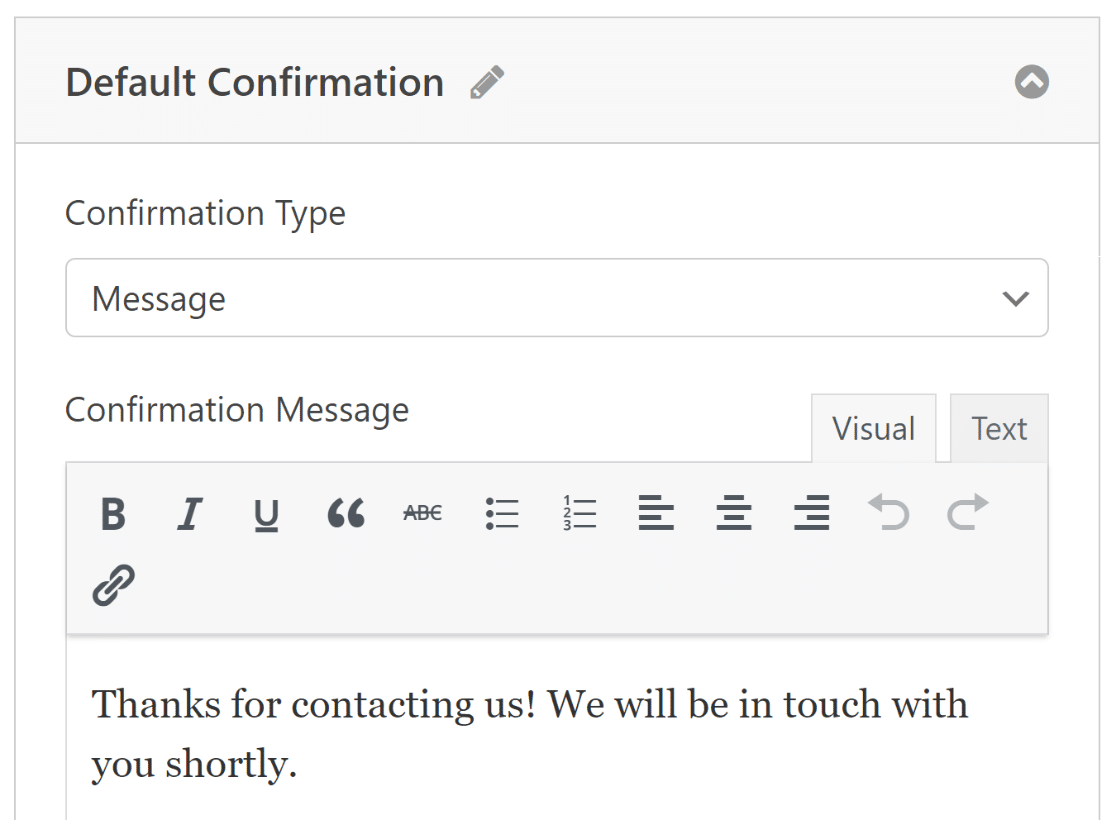
Vous pouvez également modifier le message de confirmation qui s'affiche après que l'utilisateur a envoyé le formulaire. Cliquez sur Confirmations (sous Notifications dans l'onglet Paramètres), puis saisissez simplement votre message.

Lorsque vous avez terminé ces modifications, il est conseillé de cliquer sur le bouton Enregistrer en haut de la page.
Maintenant que vous avez mis en place votre formulaire conversationnel, cherchez d'autres moyens de continuer à parler avec vos visiteurs pour leur offrir des expériences conversationnelles engageantes. Par exemple, vous pouvez consulter notre liste de solutions LiveChat.
Formulaires de contact conversationnels - FAQ
Voici quelques questions que nos visiteurs nous posent souvent sur l'utilisation de la mise en page conversationnelle pour les formulaires de contact WordPress.
Pourquoi utiliser des formulaires conversationnels sur mon site WordPress ?
Les formulaires conversationnels peuvent améliorer de manière significative l'engagement des utilisateurs et les taux de conversion en les guidant dans une interaction plus personnalisée qui semble naturelle. Parce qu'ils divisent le formulaire en petits morceaux, les visiteurs sont plus enclins à compléter le formulaire conversationnel, ce qui se traduit par des taux d'abandon plus faibles.
Puis-je intégrer les formulaires conversationnels à d'autres plugins WordPress ou à des services tiers ?
Oui, WPForms supporte les intégrations marketing pour tous les types de formulaires, y compris les formulaires conversationnels. Vous pouvez intégrer nativement des services d'email marketing populaires comme Mailchimp, ConvertKit, HubSpot, Constant Contact, et plus encore avec WPForms. Pas besoin de code !
Les formulaires conversationnels sont-ils adaptés aux mobiles ?
Oui, les formulaires conversationnels créés avec WPForms sont conçus pour être réactifs par défaut. Ils s'adaptent parfaitement à tous les appareils, des ordinateurs de bureau aux ordinateurs de poche, sans nécessiter d'ajustements manuels de votre part.
Les formulaires conversationnels prennent-ils en charge les formulaires multipages ?
Les formulaires conversationnels ne sont généralement pas compatibles avec un format à plusieurs pages. En effet, la présentation conversationnelle est conçue pour être aussi rationnelle que possible en guidant les visiteurs d'une question à l'autre, étape par étape.
La prise en charge des sauts de page n'apporte aucune valeur ajoutée à une mise en page déjà divisée en plusieurs parties pour un engagement maximal de l'utilisateur.
Ensuite, comparez les meilleurs constructeurs de formulaires pour WordPress
Si vous avez déjà lu notre revue Ninja Forms vs WPForms, vous savez que Ninja Forms ne supporte pas du tout les formulaires conversationnels. Mais avec WPForms, vous pouvez transformer n'importe quel formulaire en un magnifique formulaire conversationnel en quelques secondes.
Créez votre formulaire WordPress maintenant
Ce guide vous a plu ? Vous pourriez également être intéressé par notre article sur les alternatives open source pour réduire les factures SaaS.
Alors qu'attendez-vous ? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro inclut un nombre illimité de formulaires de contact conversationnels gratuits et offre une garantie de remboursement de 14 jours.
Si vous avez apprécié cet article, n'oubliez pas de nous suivre sur Facebook et Twitter pour d'autres tutoriels gratuits sur WordPress.




Je dois créer un formulaire. Formidable Forms perd ses fonctionnalités lorsque le formulaire est volumineux et n'a pas de fonctions d'édition en masse. Gravity forms a bien une fonction d'édition en masse mais leurs champs répétitifs sont terribles. Je suis à la recherche d'un constructeur pour les grands formulaires qui me permette de créer des champs répétitifs et de faire de l'édition en masse.
Bonjour Joel - Nous n'avons pas actuellement la possibilité de permettre aux utilisateurs frontaux de répliquer des champs ou des ensembles de champs, mais cela fait partie de notre liste de demandes de fonctionnalités à ajouter à l'avenir.
Pour l'instant, la meilleure solution alternative consiste à utiliser une logique conditionnelle pour afficher le bon nombre de champs (ou d'ensembles de champs). Si vous souhaitez essayer cette solution, voici ce qu'il vous faut faire (c'est en fait assez facile, mais cela peut être déroutant lorsque vous débutez) :
1) Ajoutez un champ de type liste déroulante où chaque option est un nombre - incluez toute la gamme des nombres possibles de champs.
2) Ajoutez le(s) champ(s) souhaité(s). Cliquez ensuite sur chacun d'entre eux pour ouvrir l'écran des options de champ et cliquez sur Smart Logic (logique intelligente). Activez cette option, puis ajoutez une logique pour que ce champ apparaisse pour chaque nombre disponible dans la liste déroulante.
Voici une capture d'écran qui montre à quoi ressemblerait la logique conditionnelle si les options de votre liste déroulante sont 1, 2 et 3 :(capture d'écran) en utilisant le champ Single Line Text comme exemple. La clé est de s'assurer que vous utilisez le bouton Ajouter un nouveau groupe - qui applique la logique "OU".
La raison pour laquelle vous avez besoin de la logique OU peut être confuse, mais si vous êtes curieux, voici plus de détails.
Ce que vous venez de créer est un champ qui s'affichera avec chaque numéro sélectionné.
3) Dupliquez maintenant ce champ (à l'aide de l'icône de double papier illustrée ici). Sur ce champ copié, allez dans la section Logique conditionnelle et supprimez la logique 'If Dropdown is 1', comme dans cette capture d'écran.
Cela signifie que ce champ n'apparaît que si 2 ou plus est sélectionné dans la liste déroulante.
4) Poursuivre ce processus pour tous les autres nombres possibles (dupliquer le champ précédent, puis supprimer la logique conditionnelle du nombre le plus bas).
Une fois que vous aurez terminé, l'utilisateur frontal aura l'air très professionnel - cela demande juste un peu de travail pour la mise en place 🙂 .