Resumen de la IA
¿Necesitas un plugin de WordPress para encuestas emergentes? Poner un formulario de comentarios en una ventana emergente es una gran manera de obtener más respuestas de sus visitantes.
En este artículo, veremos el mejor plugin de encuestas emergentes para WordPress. A continuación, vamos a caminar a través del proceso de obtener una ventana emergente en vivo en su sitio.
Cree ahora su formulario de encuesta en WordPress
¿Cómo utilizar un plugin de encuesta emergente en WordPress?
Puede instalar un plugin de encuesta emergente fácilmente en su panel de control de WordPress.
Después de eso, sólo tiene que configurar las preguntas de la encuesta para el formulario, a continuación, diseñar la ventana emergente que aparecerá cuando un visitante está en su sitio.
Los popups son una excelente forma de captar la atención de sus visitantes en cualquier tipo de encuesta. Y centrar al visitante en la encuesta ayudará a aumentar las tasas de conversión.
Es realmente fácil instalar un plugin de encuestas popup. Vamos a combinar 2 potentes plugins en este tutorial.
Cómo configurar el plugin de encuestas emergentes de WordPress
En este artículo
Paso 1: Instalar el plugin WPForms
WPForms es el mejor creador de formularios para WordPress. Te permite crear formularios y encuestas personalizados con un sencillo constructor de arrastrar y soltar.
 Empecemos por instalación del plugin WPForms.
Empecemos por instalación del plugin WPForms.
¿Necesitas ayuda? Consulta esta guía para principiantes sobre cómo instalar un plugin en WordPress.
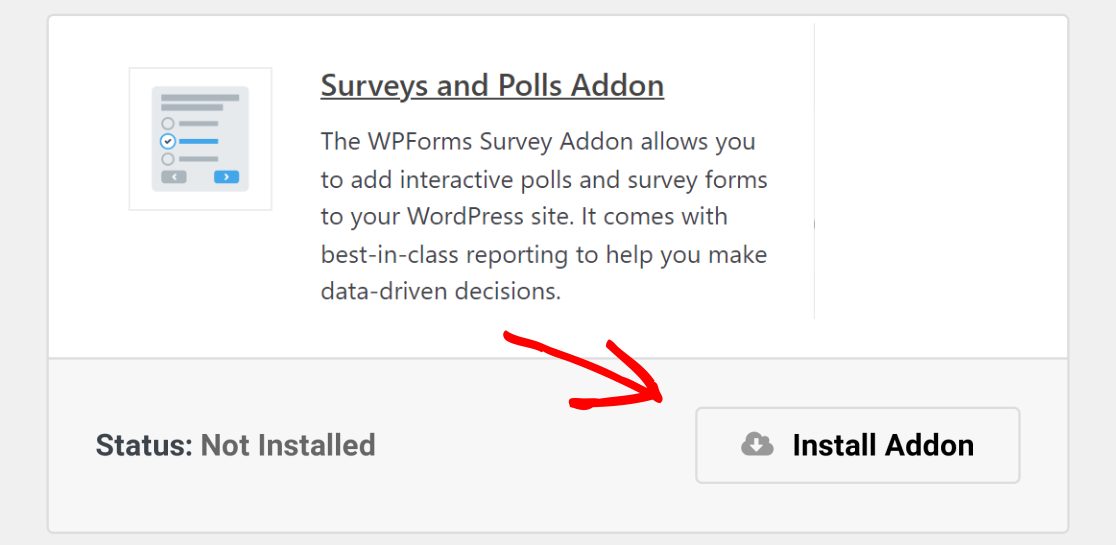
Una vez que haya activado el plugin en WordPress, también deberá instalar y activar el complemento Encuestas y sondeos. Esto te permitirá ver informes avanzados de las respuestas de tu encuesta.
Vaya a WPForms " Complementos y haga clic en el botón Instalar Complemento para el complemento Encuestas y Sondeos.

El complemento se instalará y se activará automáticamente.
Ahora estás listo para crear tu formulario de comentarios. La gran noticia es que podemos utilizar una plantilla para ello, así que solo te llevará unos minutos.
Paso 2: Crear un formulario de encuesta en WPForms
En este ejemplo, crearemos una encuesta sencilla con 4 campos:
- Nombre
- Correo electrónico
- Clasificación por estrellas
- Un campo de texto para comentarios
Si quieres hacer una encuesta más complicada, consulta estas plantillas y ejemplos de cuestionarios para conocer los campos que puedes utilizar.
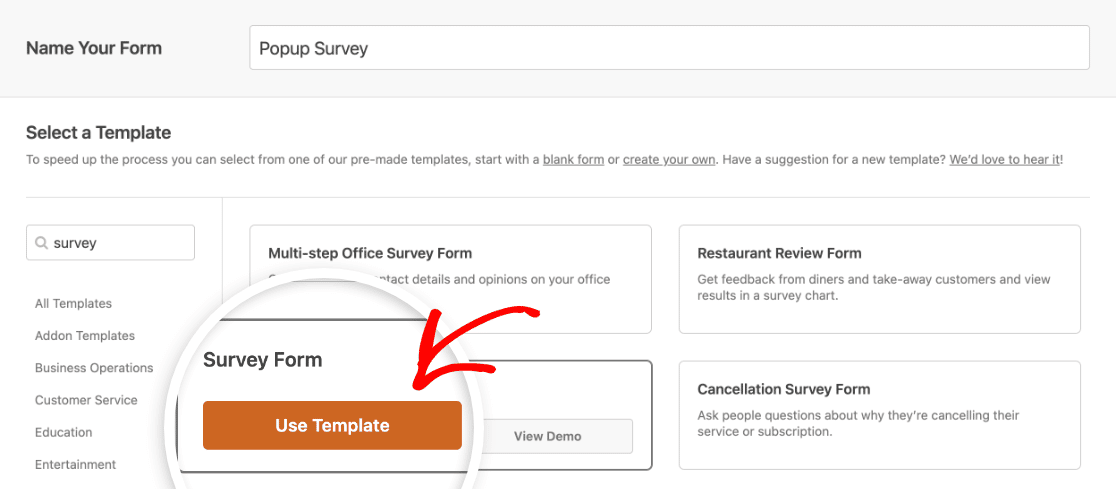
En el panel de control de WordPress, dirígete a WPForms " Añadir nuevo en el menú de la barra lateral. Aquí puedes nombrar tu formulario y elegir entre cientos de plantillas.
Para este ejemplo, utilizaremos la plantilla Formulario de encuesta.

Personalizar esta plantilla le llevará sólo unos minutos.
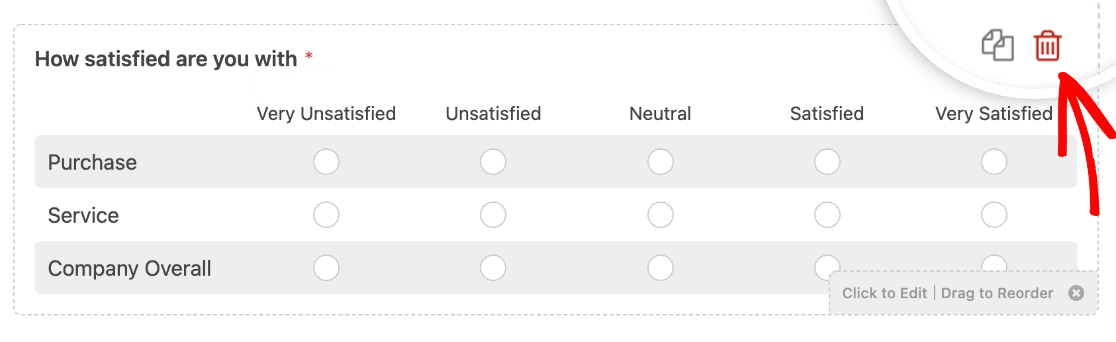
Los formularios más cortos pueden disminuir el abandono de formularios, así que vamos a simplificar un poco esta encuesta. Eliminaremos los 2 campos de Escala Likert haciendo clic en el icono de la papelera.

Si desea personalizar cualquier otro campo, sólo tiene que hacer clic en él para cambiar la configuración. Por ejemplo, puede utilizar las opciones avanzadas del campo Calificación para cambiar los iconos.
Lo último que hay que hacer es añadir el código de seguimiento de conversiones de OptinMonster al formulario. En el constructor de formularios, haga clic en Ajustes en la parte izquierda de la pantalla. A continuación, desplácese hacia abajo, expanda el Avanzado y escriba om-trigger-conversion en el Clase CSS del botón Enviar caja.
![]()
Cuando hayas terminado, haz clic en el botón Guardar para guardar el formulario.
Si desea añadir campos de encuesta más complejos a su formulario, consulte este artículo sobre cómo crear un formulario de encuesta en WordPress.
Ahora que ya tenemos listo el formulario de comentarios, vamos a instalar el segundo plugin.
Paso 3: Instalar el plugin OptinMonster
OptinMonster es el mejor plugin de popups para WordPress. Puede ayudarle a rastrear y aumentar las conversiones, y obtener información valiosa de sus visitantes. Echa un vistazo a todas las características en nuestra revisión OptinMonster.
OptinMonster + WPForms es un combo poderoso. Vamos a poner a ambos a trabajar.
Instale el plugin OptinMonster para WordPress. No te olvides de activarlo.
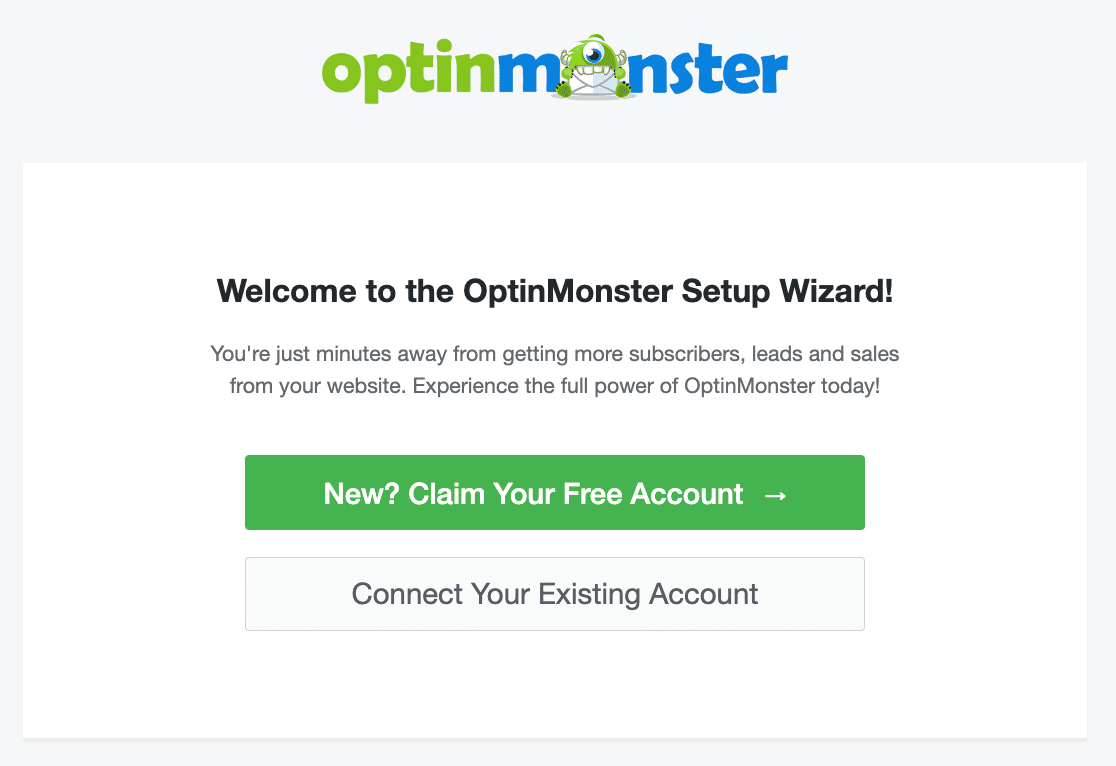
Si no tiene una cuenta, haga clic en ¿Nuevo? Reclame su cuenta gratuita y siga el asistente de configuración para registrarse. Si ya tiene una cuenta de OptinMonster, seleccione Conectar su cuenta existente para añadir su sitio web.

¡Genial! Ya tenemos listos nuestros plugins para WordPress de encuestas emergentes.
Puedes mantener el panel de WordPress abierto en otra pestaña. Tendremos que volver a comprobarlo en un segundo. Por ahora, vamos a cambiar a OptinMonster.
Paso 4: Crear una campaña en OptinMonster
Vaya a OptinMonster en una nueva ventana del navegador e inicie sesión. En la parte superior de la pantalla, haga clic en Crear una campaña para empezar.
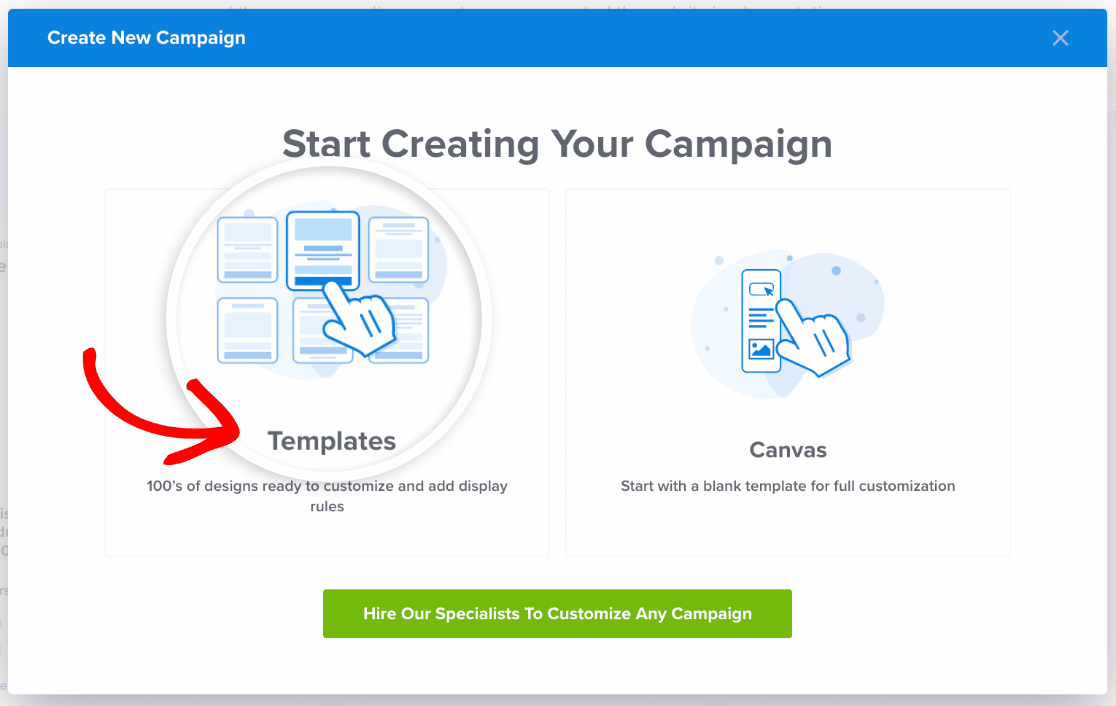
En primer lugar, OptinMonster le preguntará si desea empezar desde cero, o utilizar una plantilla para su campaña. Vamos a utilizar una plantilla para este ejemplo.

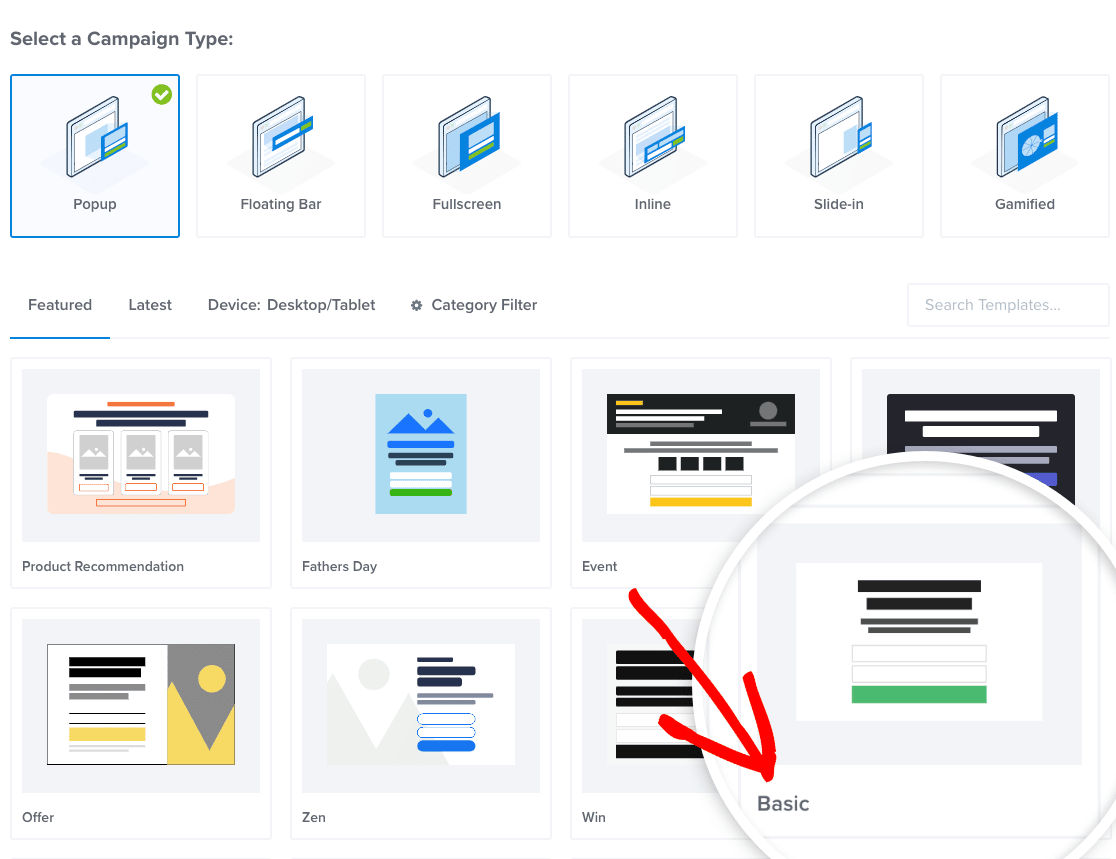
En Tipo de campaña, elija Ventana emergente. A continuación, seleccione una plantilla de campaña. Elijamos Básica.

Para saber más sobre los diferentes tipos de popups que puedes crear, lee este artículo sobre popups únicos que puedes crear con OptinMonster.
Bien, volvamos al asistente de OptinMonster.
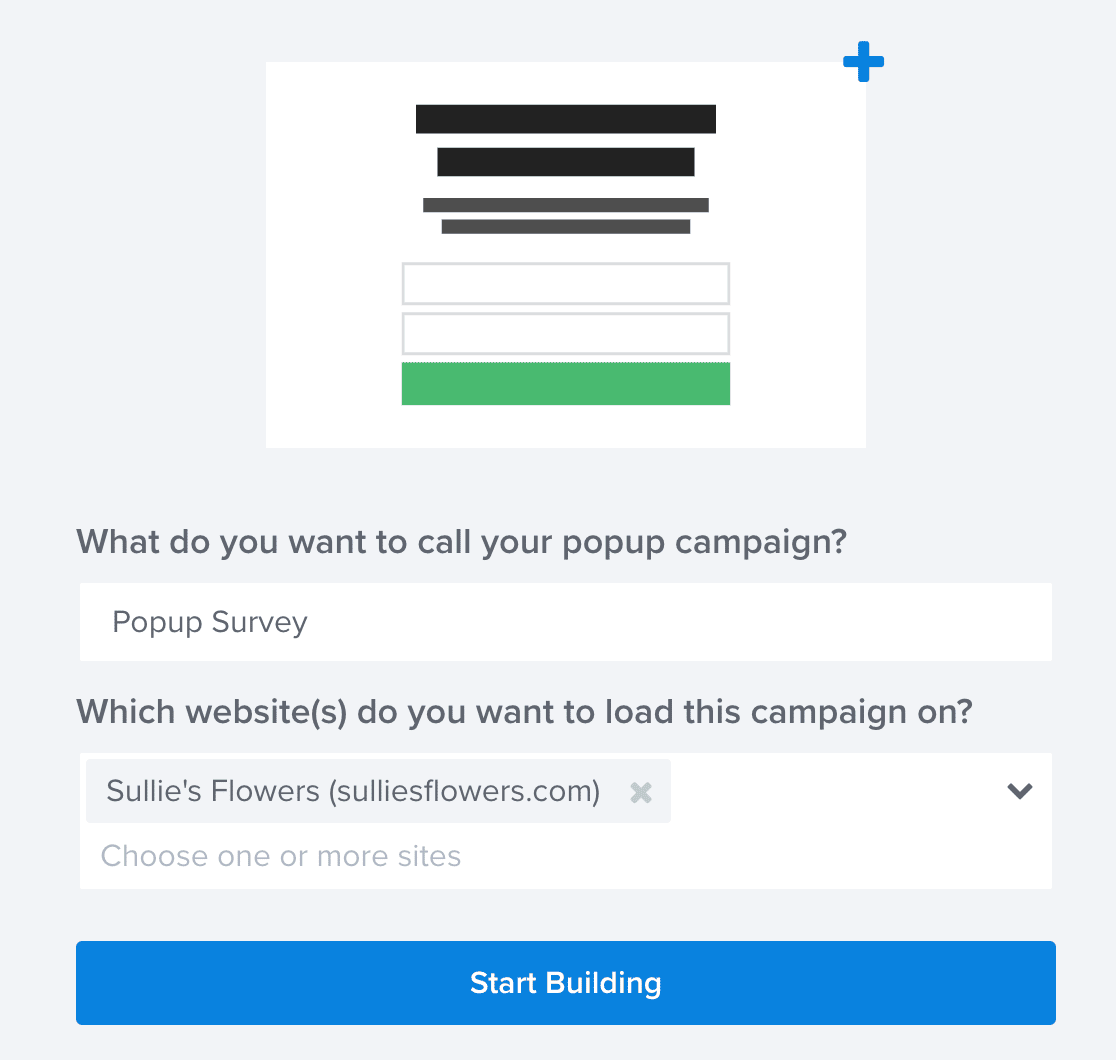
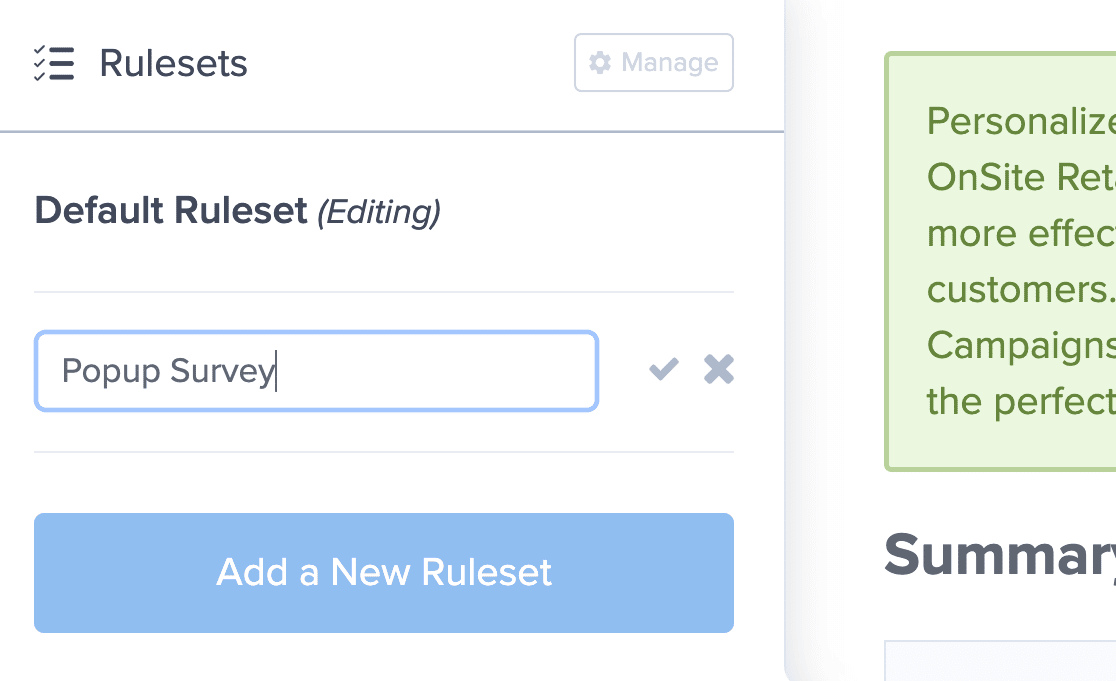
Ahora se le pedirá que nombre su ventana emergente. Vamos a llamarlo Encuesta Popup, a continuación, seleccione nuestro sitio.

Ya estamos listos. Haga clic en Empezar a construir para continuar.
OptinMonster cargará la pantalla del constructor. Aquí es donde configurarás el popup e incrustarás tu formulario.
No se preocupe si no ha utilizado OptinMonster antes. Si te quedas atascado en algún punto, echa un vistazo a esta guía sobre la creación de tu 1ª campaña.
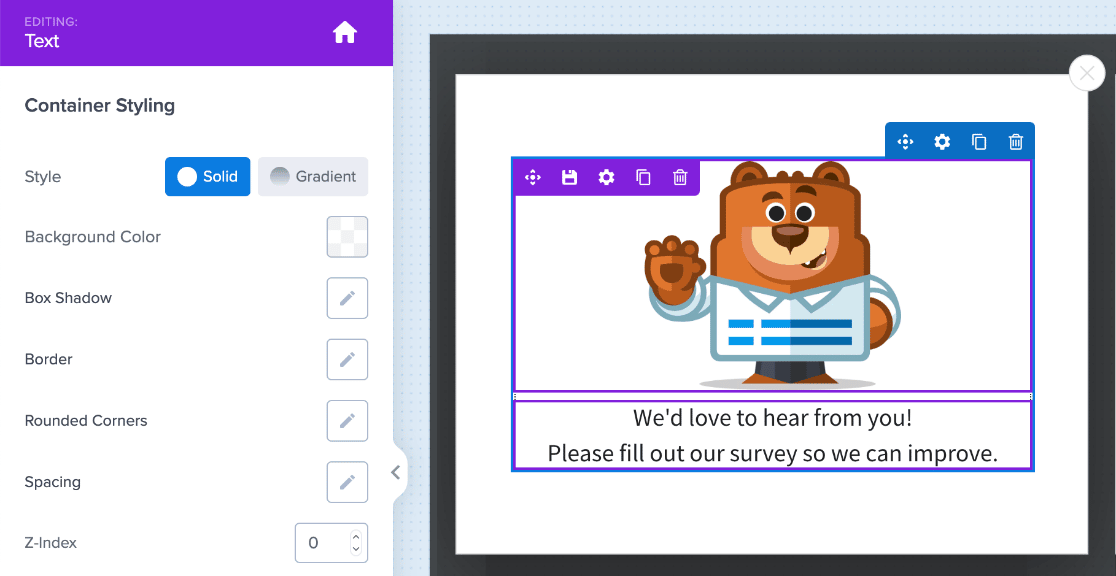
En primer lugar, vamos a personalizar la ventana emergente. Vamos a eliminar el contenido por defecto y añadir una imagen, así como algo de texto animando a los visitantes a rellenar nuestra encuesta.

Ahora vamos a añadir el formulario a la ventana emergente.
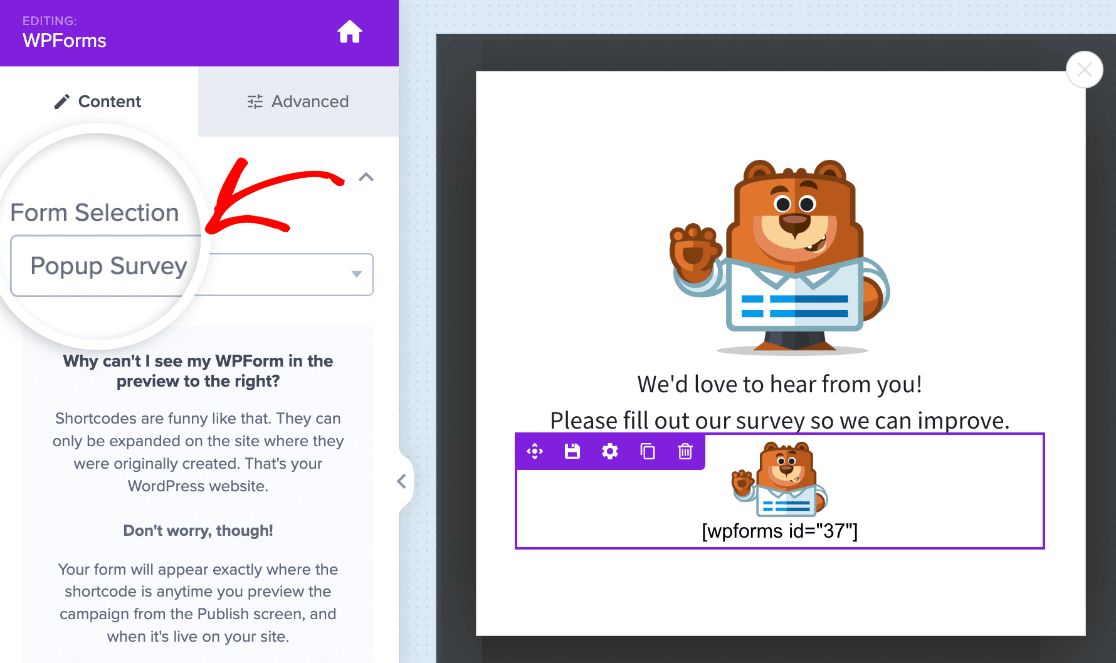
OptinMonster hace que sea muy fácil añadir formularios a sus ventanas emergentes con el bloque WPForms. Simplemente arrástrelo a su ventana emergente. A continuación, elija el formulario que desea incrustar desde el menú desplegable Selección de formulario.

Sólo verás el shortcode de tu formulario en el área de vista previa, pero no te preocupes. Puedes ver el aspecto de tu formulario en tu ventana emergente antes de publicarlo.
A continuación, vamos a decirle a OptinMonster cómo mostrar la ventana emergente. En este ejemplo, queremos que se muestre si alguien hace clic en un enlace.
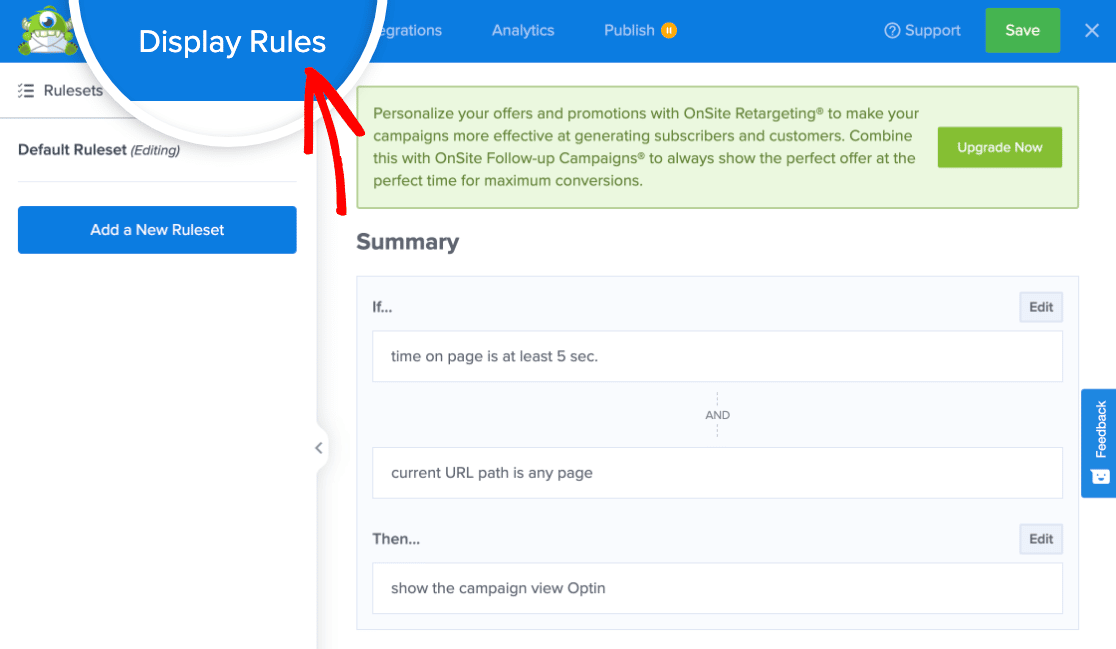
Haga clic en Reglas de visualización en la parte superior del generador de OptinMonster.

Para empezar, haga clic en Añadir un nuevo conjunto de reglas. Introduzca un nombre para esta regla de visualización en el espacio proporcionado y, a continuación, haga clic en la marca de verificación.

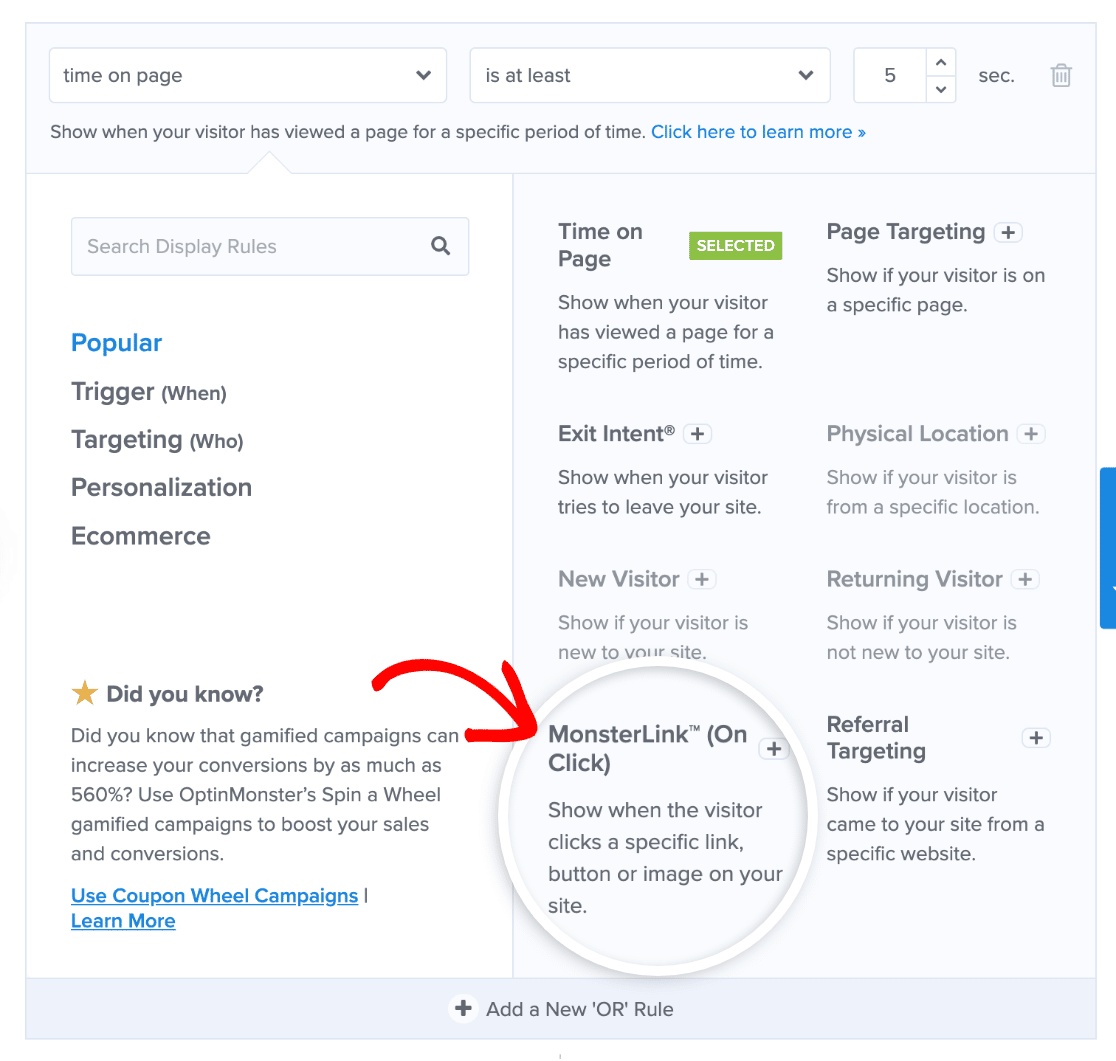
A continuación, haga clic en el menú desplegable que dice tiempo en la página. Seleccione la opción MonsterLink (On Click) a la derecha.

Puede eliminar las demás reglas haciendo clic en el icono de la papelera que aparece junto a ellas.
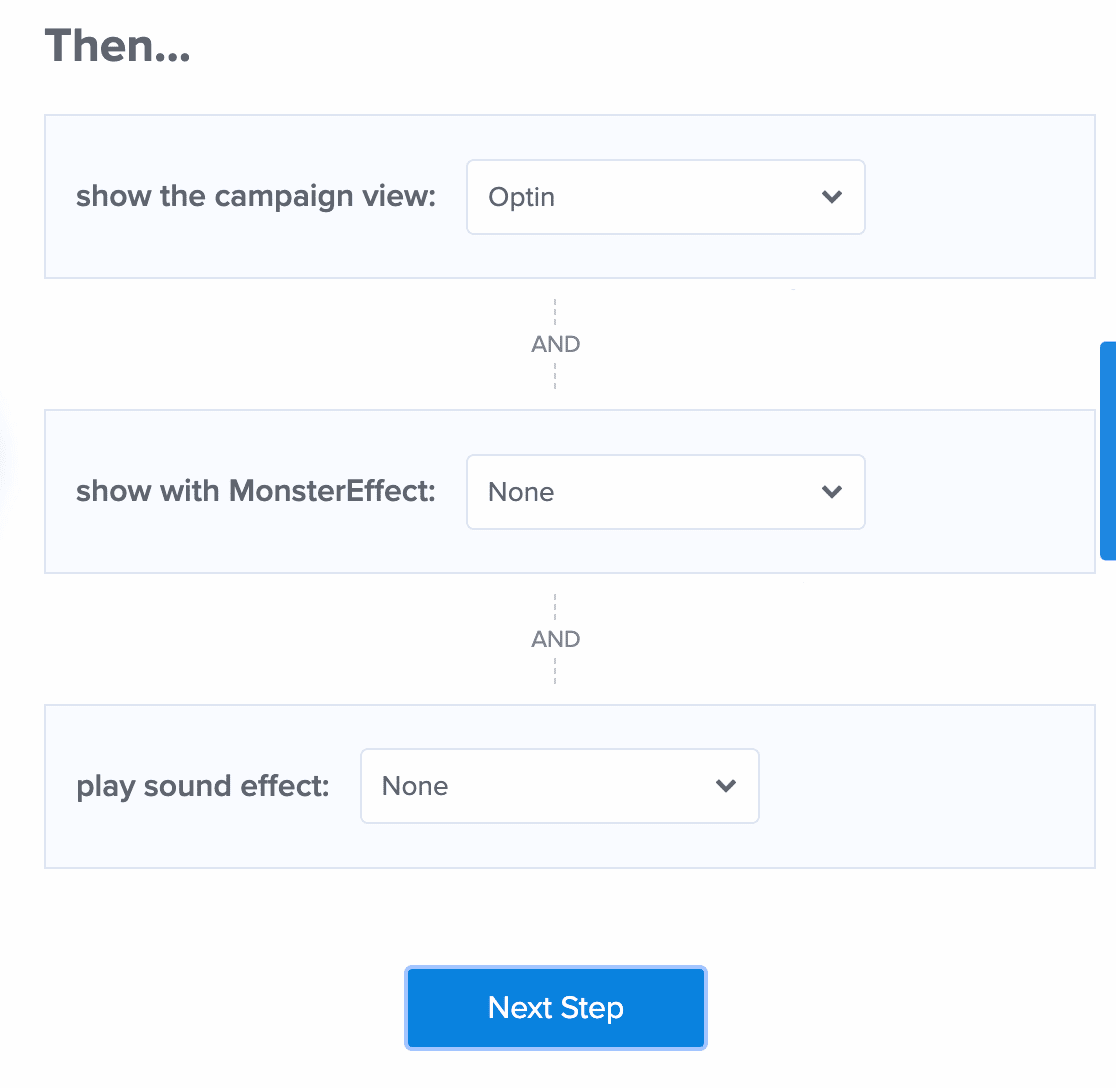
Haga clic en Paso siguiente y asegúrese de que la opción Optin está seleccionada en el menú desplegable Mostrar la vista de campaña de la pantalla siguiente.

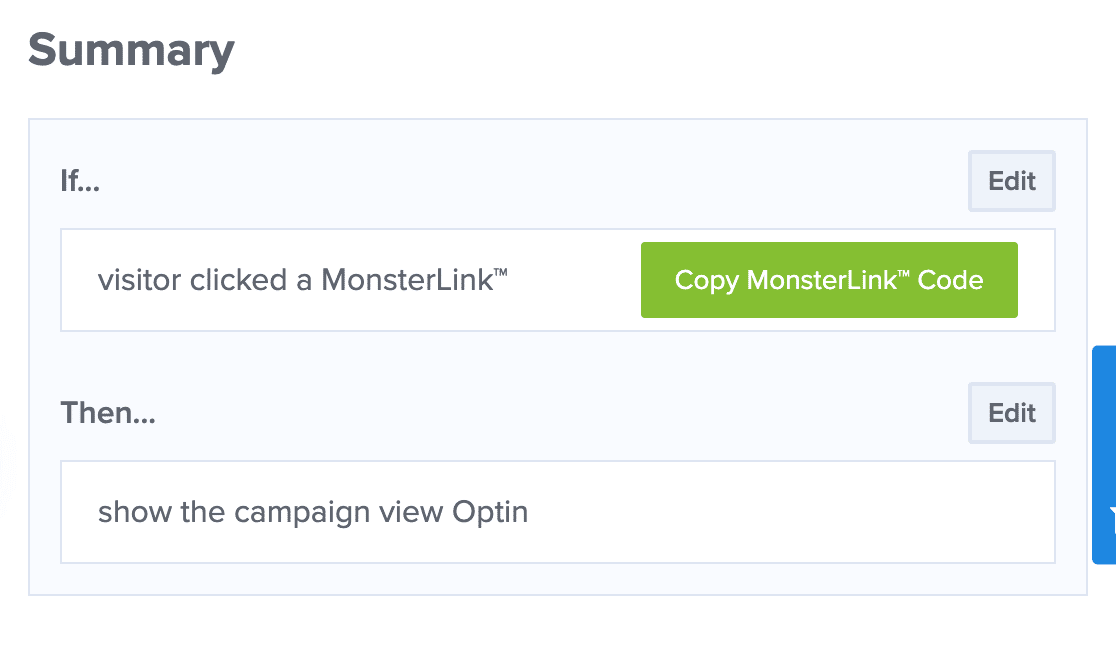
Vuelva a hacer clic en Paso siguiente. Verás un resumen de tu regla de visualización.

Muy bien. Ahora su ventana emergente se abrirá cuando el visitante haga clic en el enlace personalizado.
Siga adelante y haga clic en Copiar Código MonksterLink. Lo necesitarás en un minuto.
¡Ya casi has llegado a la meta! Todo lo que tenemos que hacer ahora es publicar la ventana emergente en su sitio web.
Paso 5: Publique la encuesta emergente en su sitio web
Así que ahora tenemos que hacer los pasos finales en ambos plugins:
- En OptinMonster, publicaremos la ventana emergente.
- En WordPress, añadiremos el MonsterLink a una entrada o página.
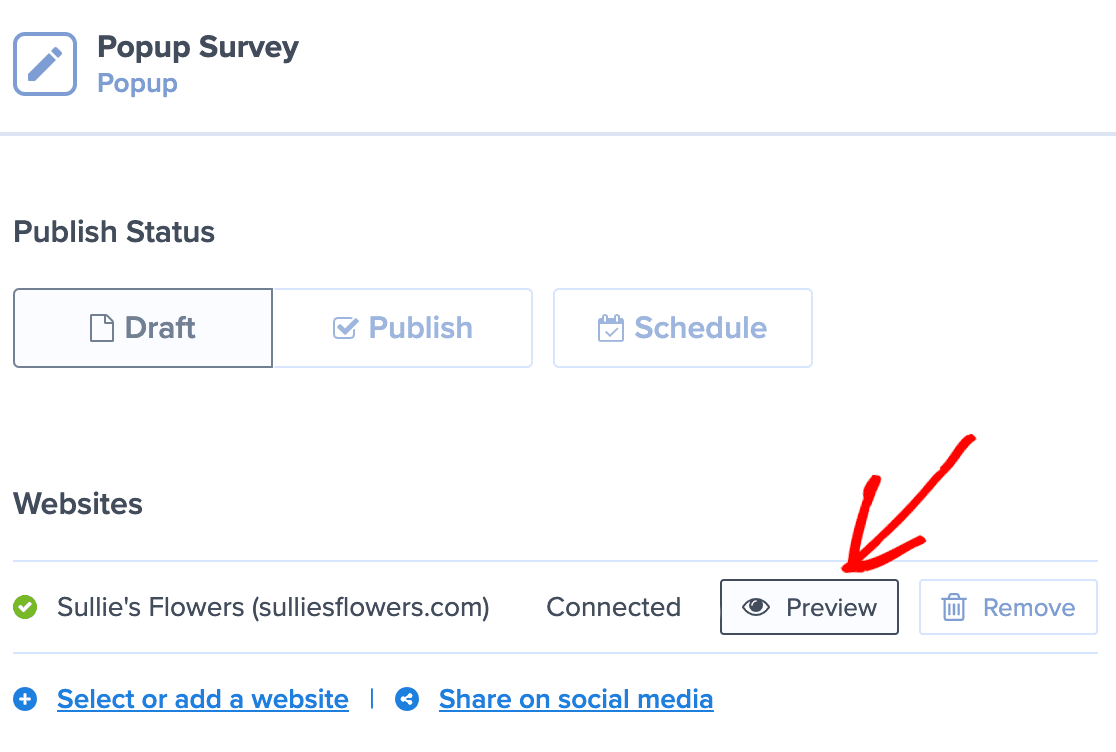
Empecemos por publicar la ventana emergente.
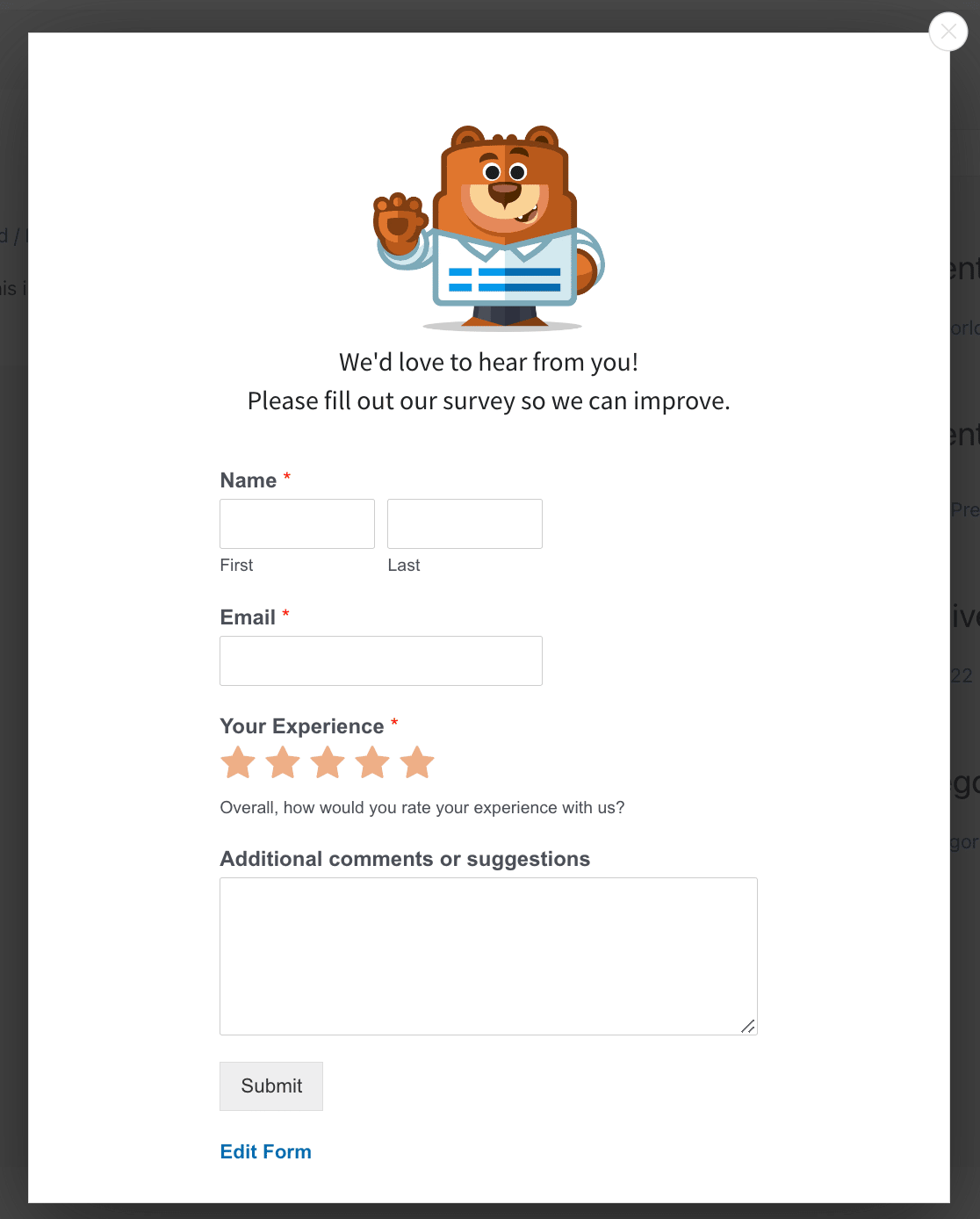
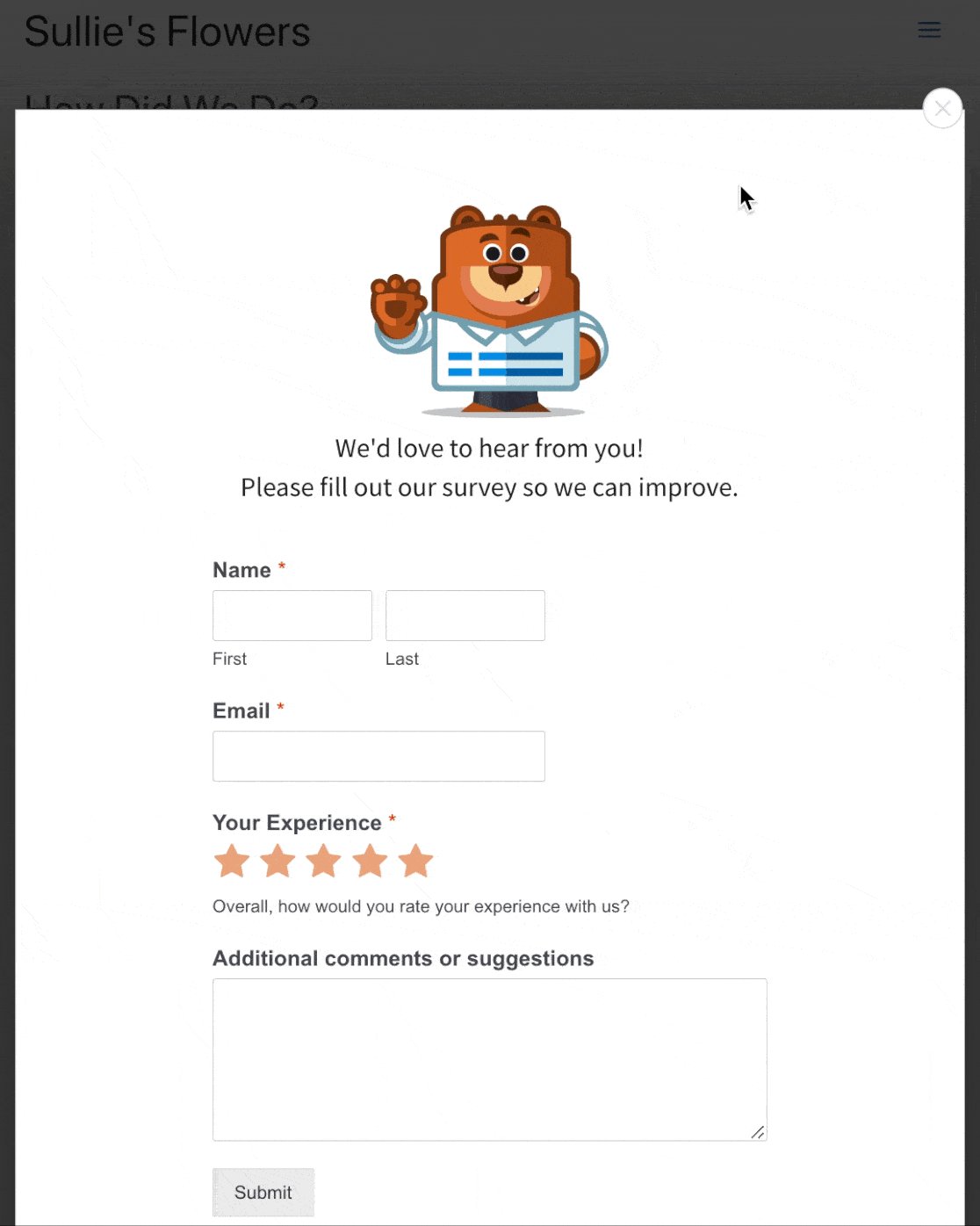
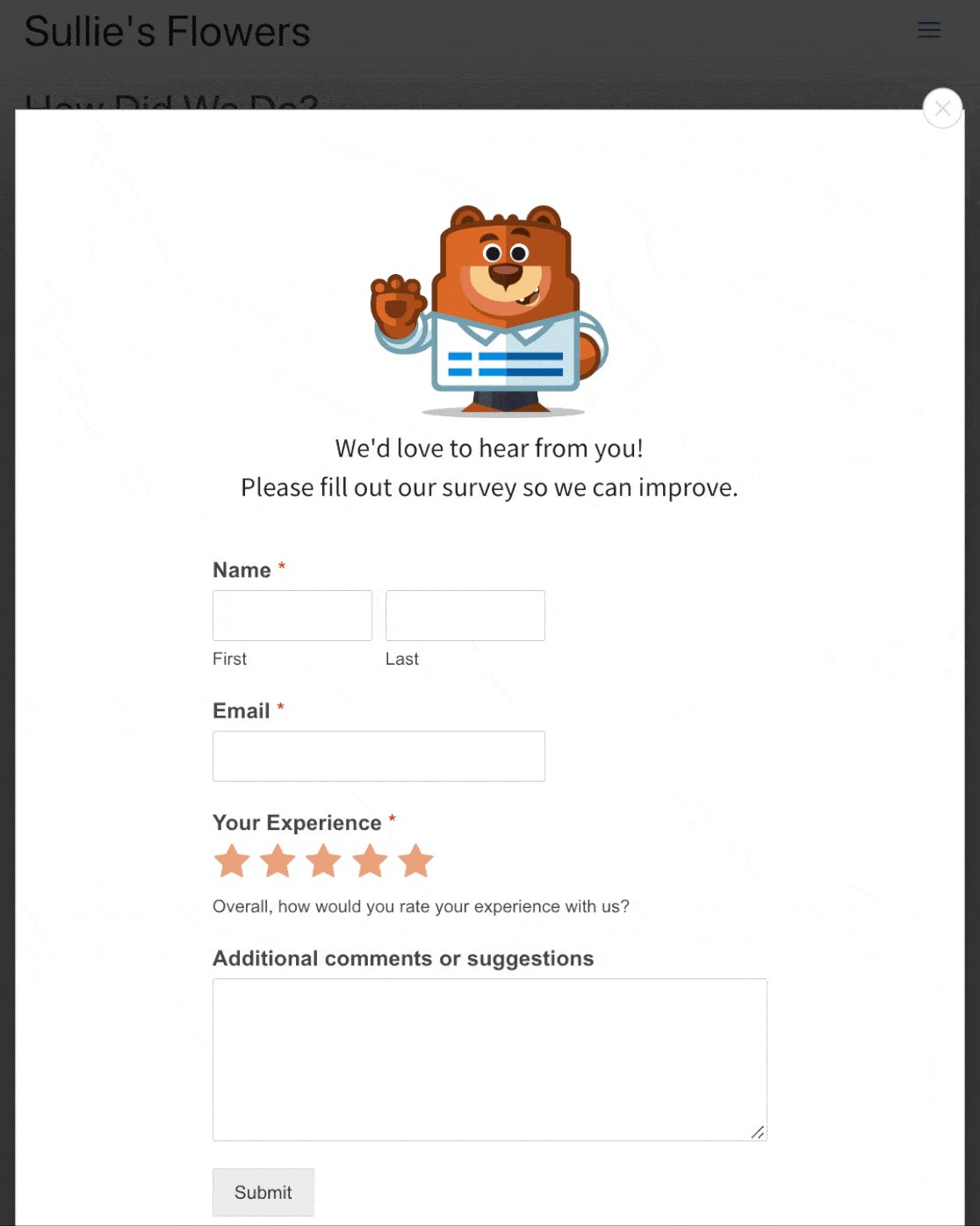
En la parte superior de la pantalla de OptinMonster, haga clic en Publicar. A continuación, haga clic en el botón Vista previa para ver cómo se ve su encuesta en su ventana emergente.

Este es nuestro ejemplo:

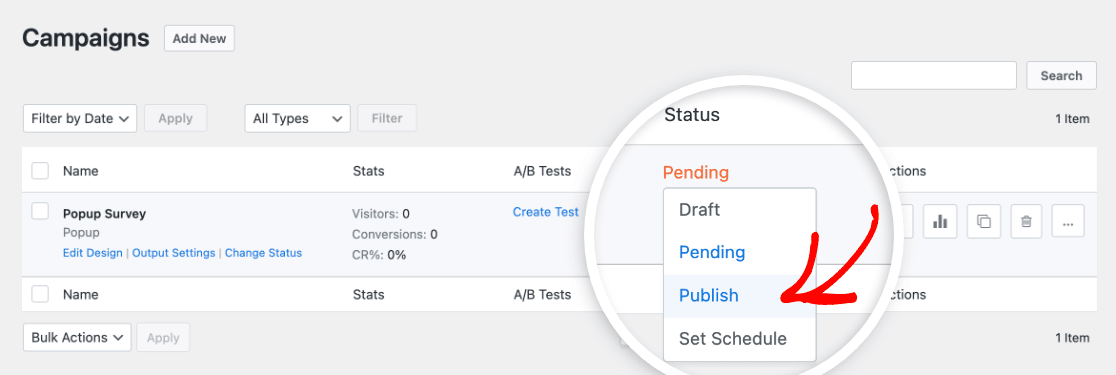
A continuación, vuelva a su sitio WordPress y vaya a OptinMonster " Campañas. Debería ver su nueva ventana emergente en esta lista.
Bajo el título de su campaña, haga clic en Cambiar estado y seleccione Publicada.

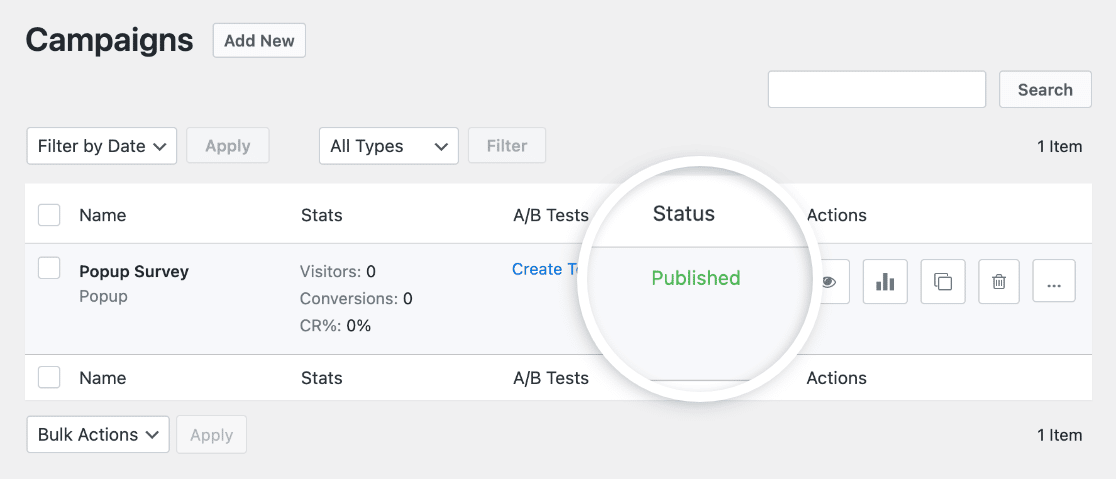
A continuación, debería ver el estado actualizado en la lista.

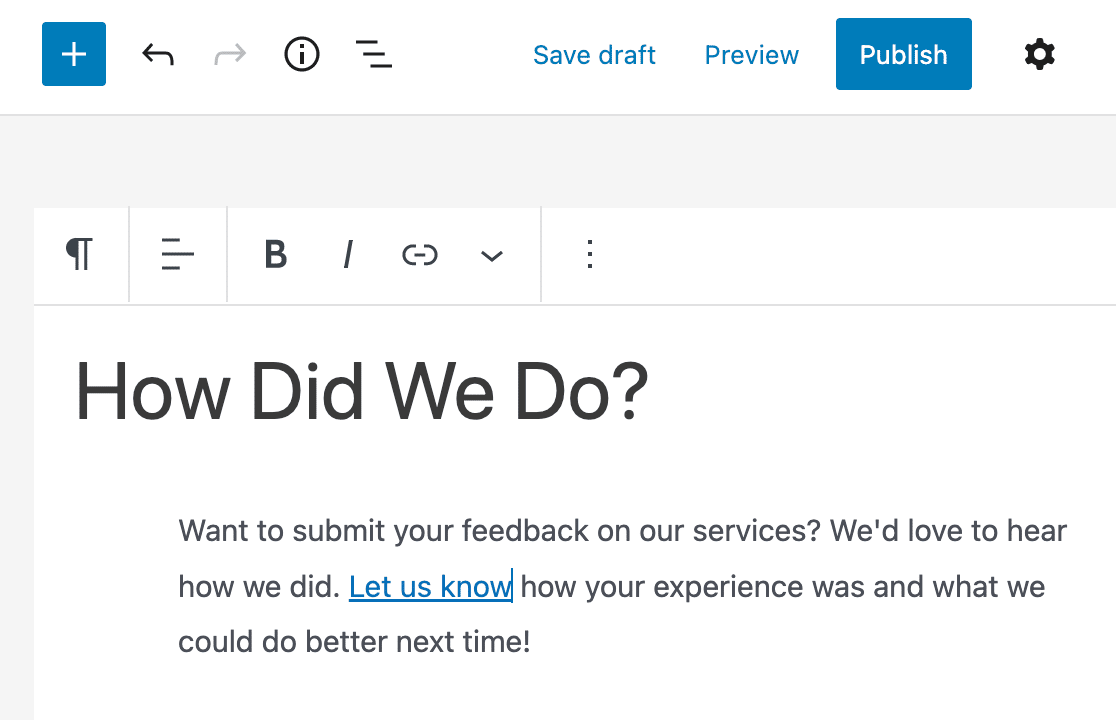
Ahora edita el post o página donde quieres mostrar tu encuesta emergente y añade el MonsterLink que copiaste antes. Luego publica o actualiza la página.

Asegúrese de hacer clic en el enlace y compruebe que la ventana emergente de la encuesta funciona.

Cree ahora su formulario de encuesta en WordPress
A continuación, haga más con los resultados de su encuesta
Ya está. Acaba de publicar una ventana emergente de formulario de comentarios en su sitio de WordPress.
¿Sabía que WPForms puede crear hermosos gráficos a partir de los resultados de sus encuestas? Obtenga más información en este artículo sobre cómo mostrar gráficamente los resultados de las encuestas. También podemos ayudarle a redactar un resumen de los resultados de su encuesta.
Y ya está. Ahora ya sabe cómo utilizar un plugin de WordPress para encuestas emergentes. Comience instalando hoy mismo el plugin de formularios para WordPress más potente. WPForms tiene toneladas de características que puede utilizar para crear encuestas profesionales para su sitio web.
Si te ha gustado este artículo, nos encantaría que nos siguieras en Facebook y Twitter para ver más tutoriales gratuitos sobre WordPress.