Resumen de la IA
¿Está buscando los mejores diseños de formularios para mejorar sus formularios de contacto? Diseñar formularios para conseguir las máximas conversiones puede ser complicado si no tienes mucha experiencia en la que basarte.
En este artículo, hemos reunido 7 buenas prácticas de diseño de formularios para llevar el diseño de su formulario al siguiente nivel y aumentar las conversiones.
Cree su formulario WordPress ahora
¿Cuál es la mejor manera de diseñar un formulario?
Hemos descubierto que la mejor manera de diseñar un formulario web es pensar en la experiencia del usuario.
A sus visitantes no les apetecerá rellenar un formulario largo y complicado, sobre todo si tiene un aspecto intimidatorio.
El uso de columnas es sólo una de las técnicas que puede utilizar para hacer más atractivos los diseños de sus formularios. Otra es utilizar formularios de varias páginas con barras de progreso. En definitiva, tu formulario debe ser limpio, conciso y fácil de seguir para los usuarios.
Diseño de formularios: Buenas prácticas
En este artículo
- 1. Utilice un diseño de 2 columnas para condensar los formularios
- 2. Adaptar el diseño de los formularios a los requisitos de entrada
- 3. Dividir formularios largos con diseños multipágina
- 4. Utilice diseños adaptados a dispositivos móviles
- 5. Utilizar formas conversacionales
- 6. Personalice los estilos de sus formularios
- 7. Utilizar mensajes de error y validación en línea
- Preguntas frecuentes sobre las mejores prácticas de diseño de formularios
- ¿Cómo deben estructurarse los formularios?
1. Utilice un diseño de 2 columnas para condensar los formularios
Existe la creencia generalizada de que los formularios de una sola columna ofrecen mejores tasas de conversión que los formularios de varias columnas. Pero lo cierto es que no existe un enfoque único para el diseño de formularios.
De hecho, las pruebas A/B de conversión de formularios de HubSpot muestran que los formularios de 2 columnas convierten mejor que los formularios de una sola columna en situaciones específicas.
Por ejemplo, no suele ser bueno para la experiencia del usuario (UX) tener una larga lista de campos apilados en una sola columna.
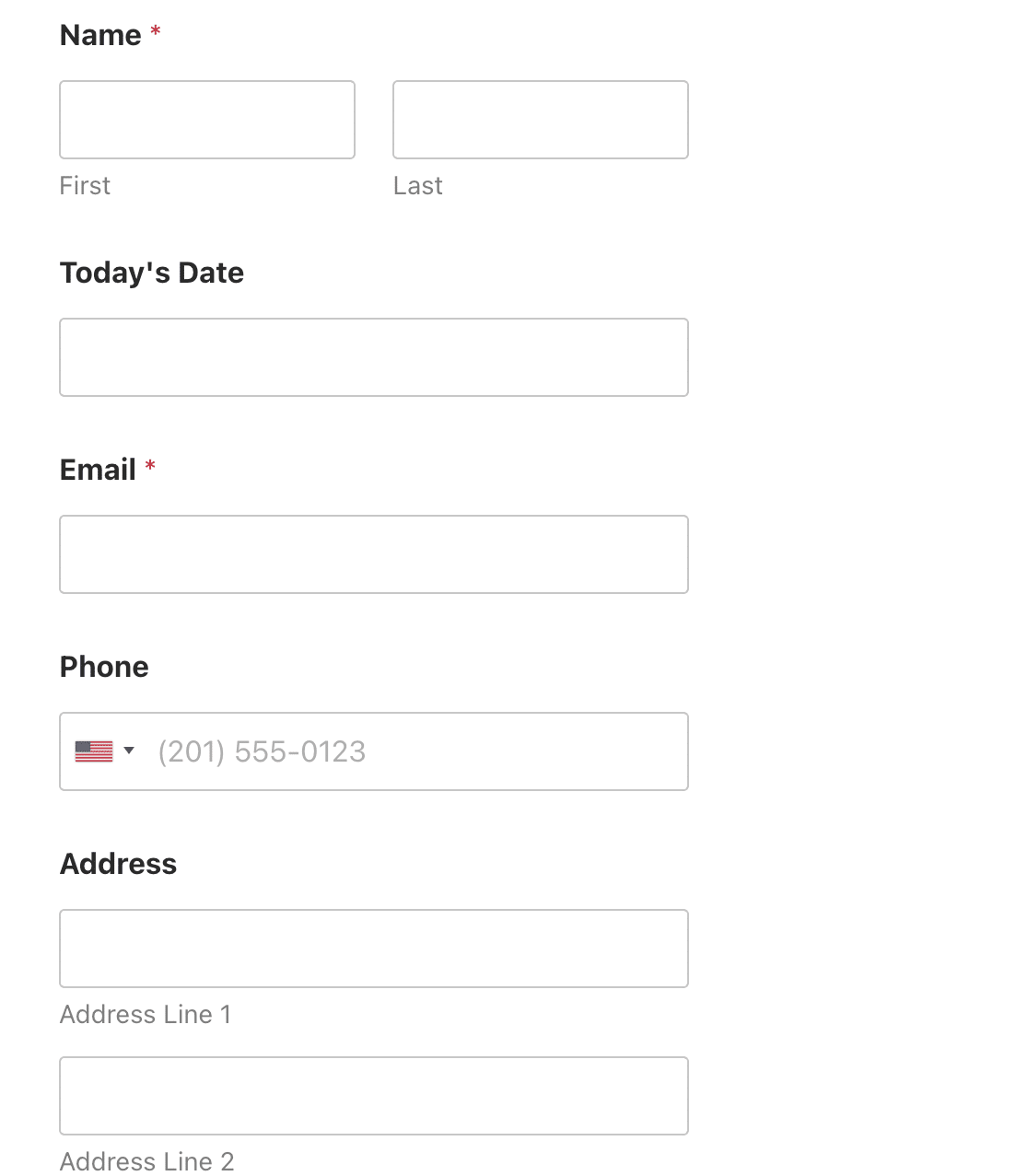
El ejemplo de formulario en línea de una sola columna que se muestra a continuación tiene un desplazamiento vertical considerable con incluso más campos por debajo de los que se muestran aquí, por lo que es de esperar que los usuarios se encuentren con algún inconveniente a la hora de rellenarlo.

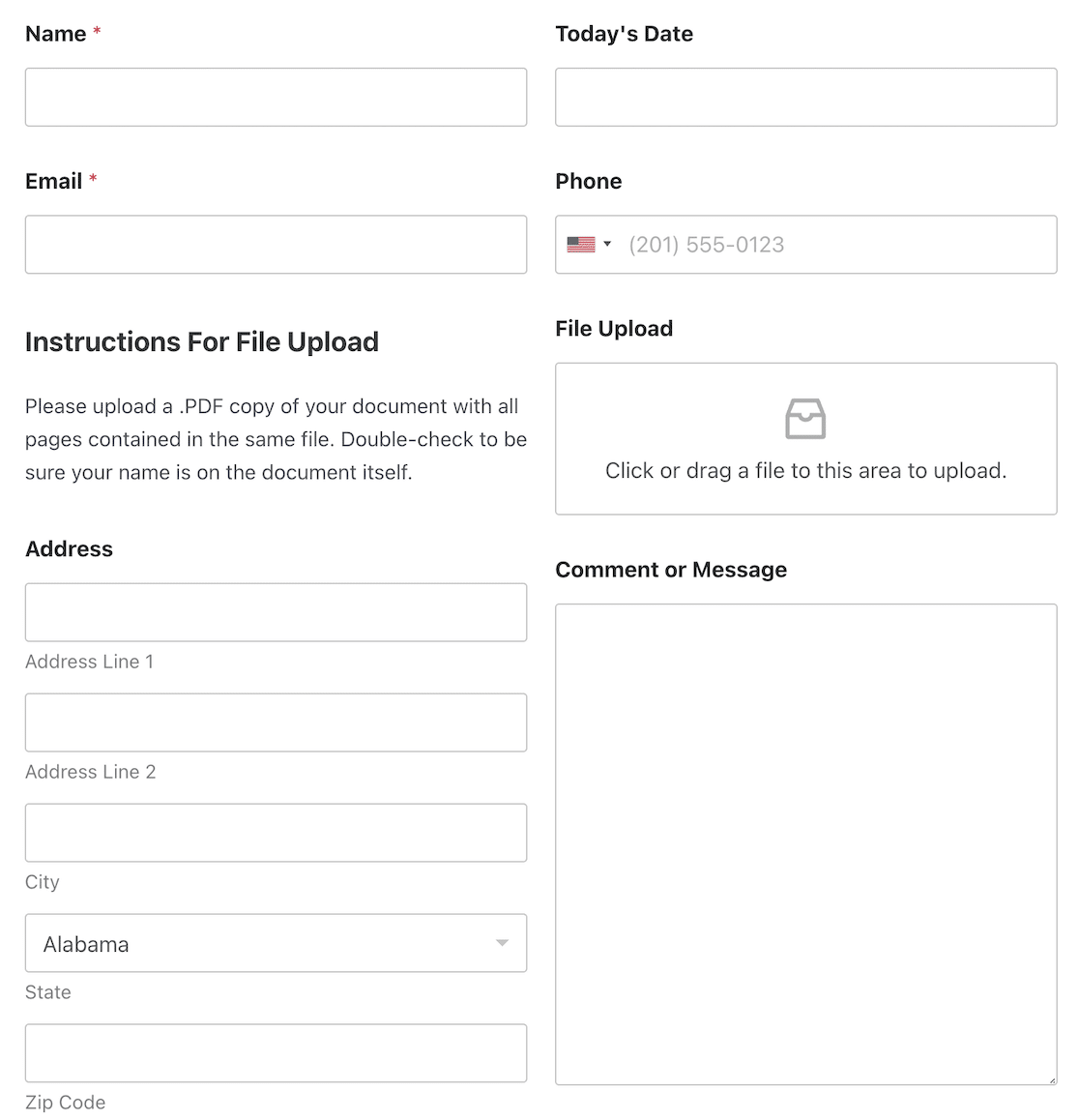
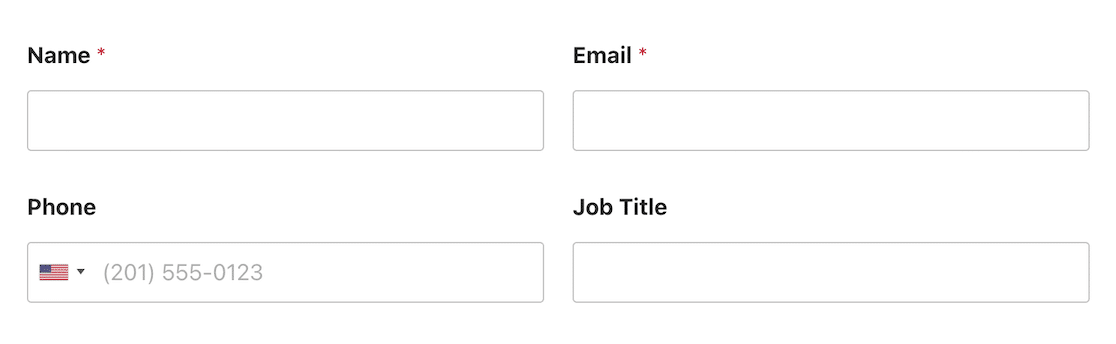
Pero el formulario es mucho más compacto si organizamos el mismo número de campos ordenadamente en 2 columnas.

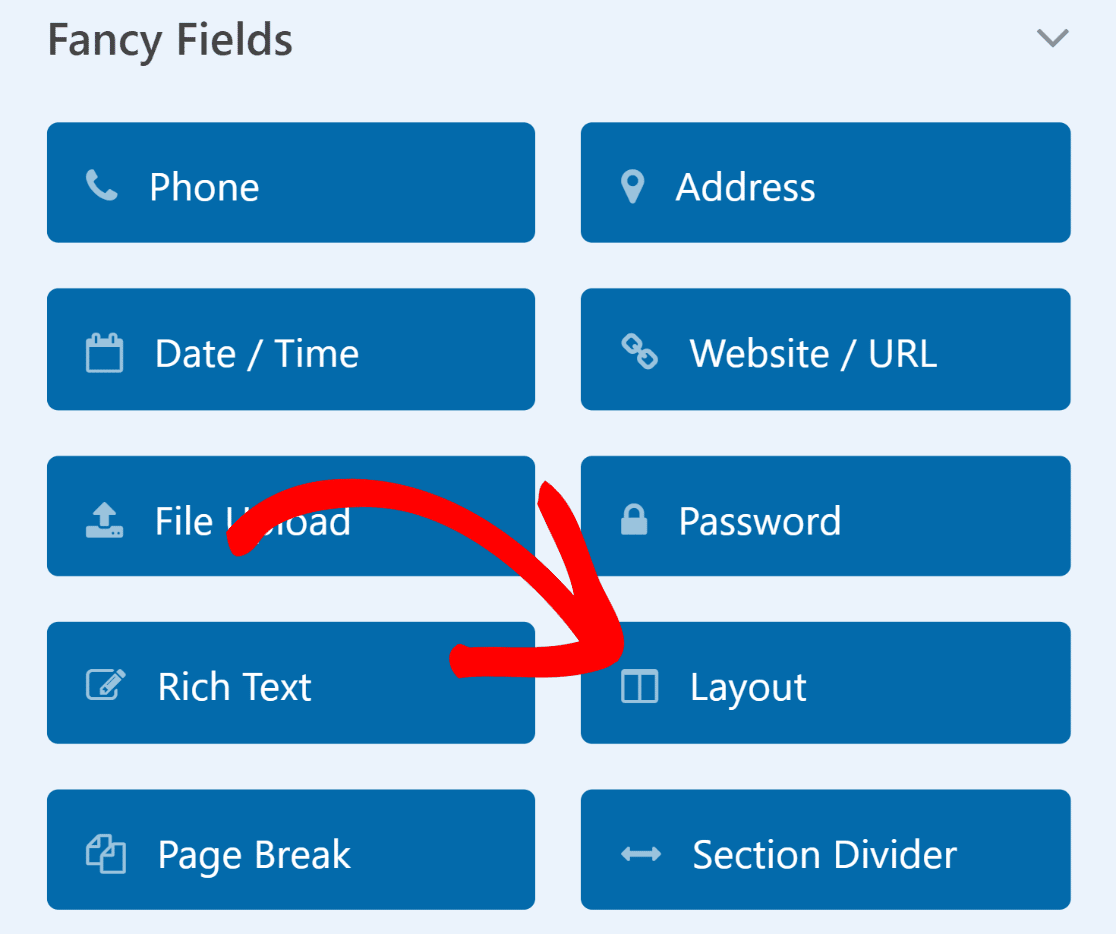
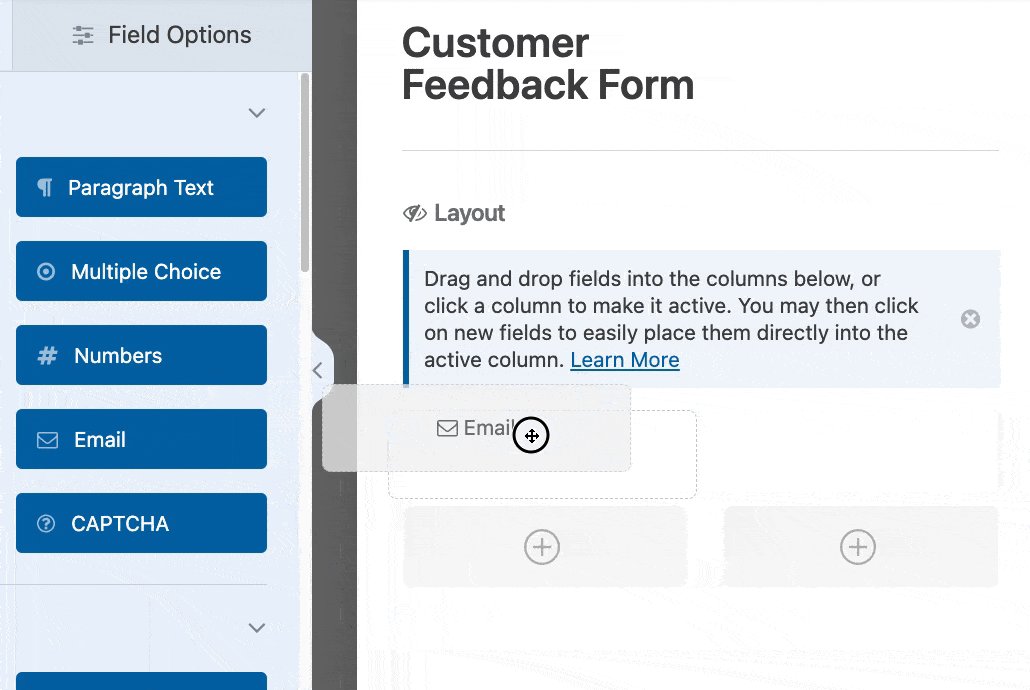
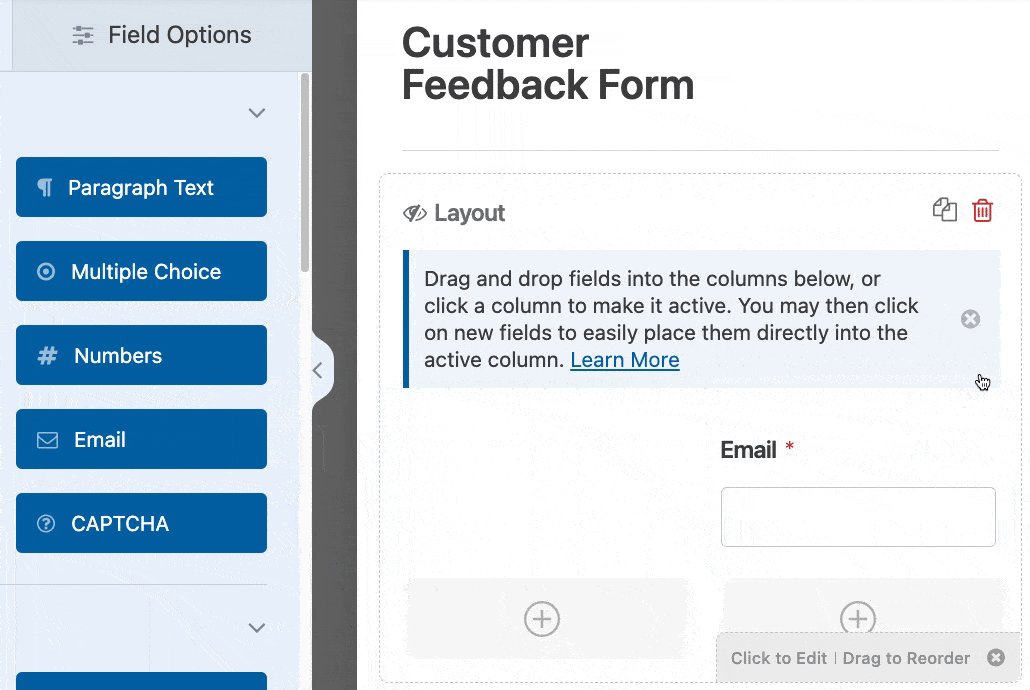
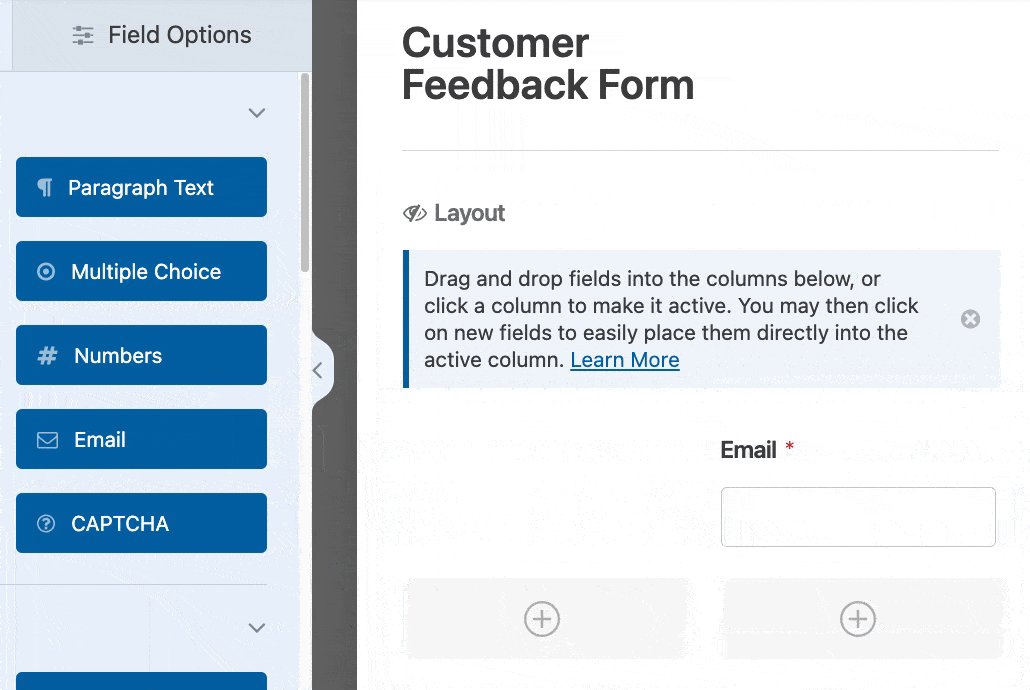
Lo bueno es que puedes crear fácilmente diseños de varias columnas utilizando el campo Diseño de WPForms.

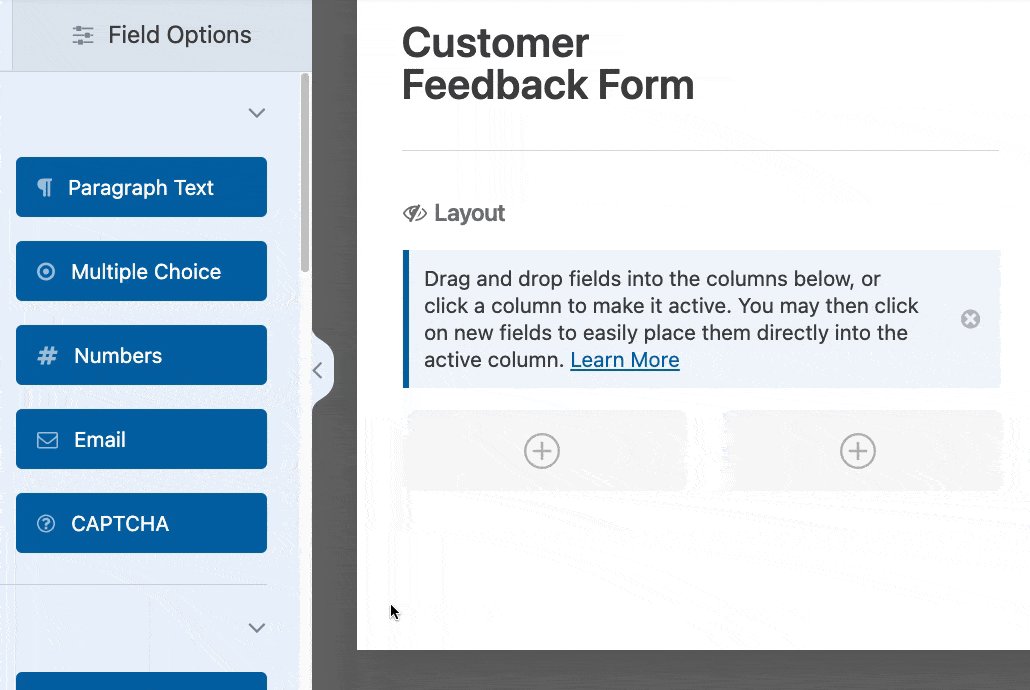
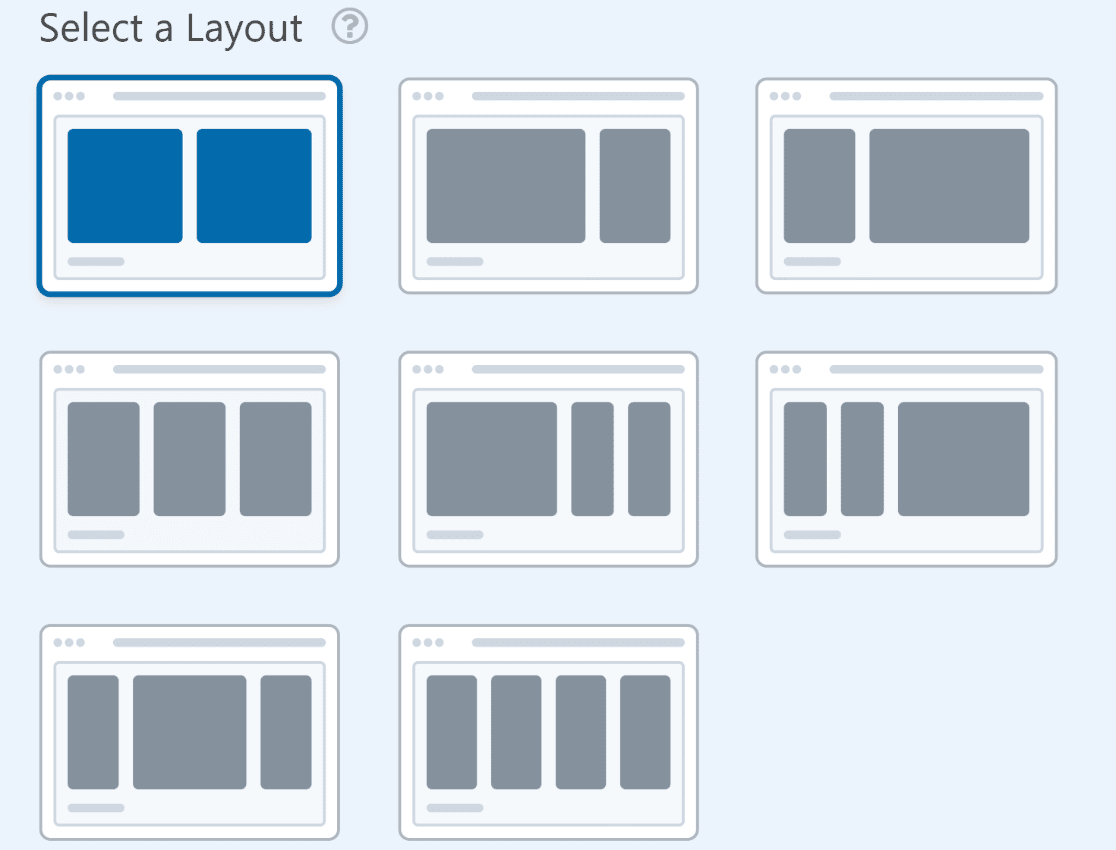
Una vez que añada el campo Diseño a su formulario, puede seleccionar cuántas columnas desea utilizar y arrastrar y soltar otros campos en el diseño elegido.

Si utiliza numerosos campos de formulario, siempre puede experimentar con diferentes diseños para encontrar uno que reduzca la longitud del formulario y mejore las conversiones.
Lea también: Formularios de una sola columna: Ejemplos e inspiración
2. Adaptar el diseño de los formularios a los requisitos de entrada
Al diseñar formularios con diseños avanzados, la anchura de las columnas es tan importante como el número de columnas que utilice.
Por ejemplo, si espera que los usuarios introduzcan texto detallado en el campo del cuadro de texto de la derecha, tiene más sentido que la columna de ese campo sea más ancha.

Otra forma de utilizar este diseño sería colocar la información de contacto en un lado y un campo para introducir el número de la tarjeta de crédito en el lado más ancho.
En otros casos en los que ambas columnas del formulario tienen campos similares, puede utilizar columnas del mismo tamaño. Esto funciona bien con campos de entrada pequeños, como números de teléfono, casillas de verificación, desplegables y botones de radio.

WPForms tiene diseños muy flexibles e incluye 8 diferentes diseños preestablecidos para elegir. Puede cambiar de un diseño a otro con un solo clic.

Cada diseño de formulario ofrece ventajas para situaciones diferentes. Sólo es cuestión de utilizar su mejor criterio comercial para elegir el diseño más apropiado para sus campos.
3. Dividir formularios largos con diseños multipágina
Cuando tienes un formulario corto, todos los campos deberían caber naturalmente en una sola página sin problemas.
Pero las cosas se complican cuando tienes muchos campos. No es buena idea rellenar todos los campos en una sola página si tu formulario es demasiado largo y tiene un tiempo de cumplimentación más largo.
En su lugar, puede hacer que los formularios más largos sean más fáciles de gestionar y mejorar la usabilidad dividiéndolos en varias páginas.

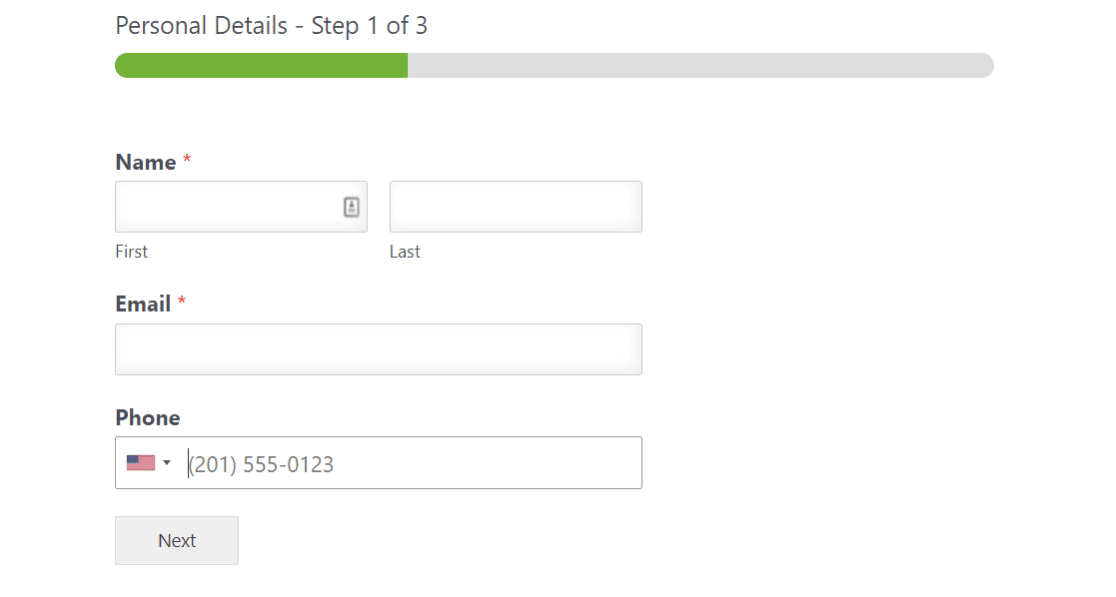
WPForms le permite crear formularios multipágina. Cada página normalmente sólo contiene una o dos preguntas. Esto mantiene los formularios compactos y crea una buena experiencia de usuario sin dejar de recoger la información necesaria.
Consejo profesional: Otra forma de reducir la longitud percibida de tu formulario es ajustando el espacio entre tus campos. Para saber cómo hacerlo, consulta nuestro tutorial sobre cómo insertar espacios entre campos.
¿Nuestra parte favorita? Crear un formulario de varias páginas es tan fácil como arrastrar y soltar un divisor de páginas donde quieras dividirlo.
Estos formularios también incluyen una barra de progreso que ayuda a los usuarios a ver qué parte del formulario han completado y qué les queda por terminar.
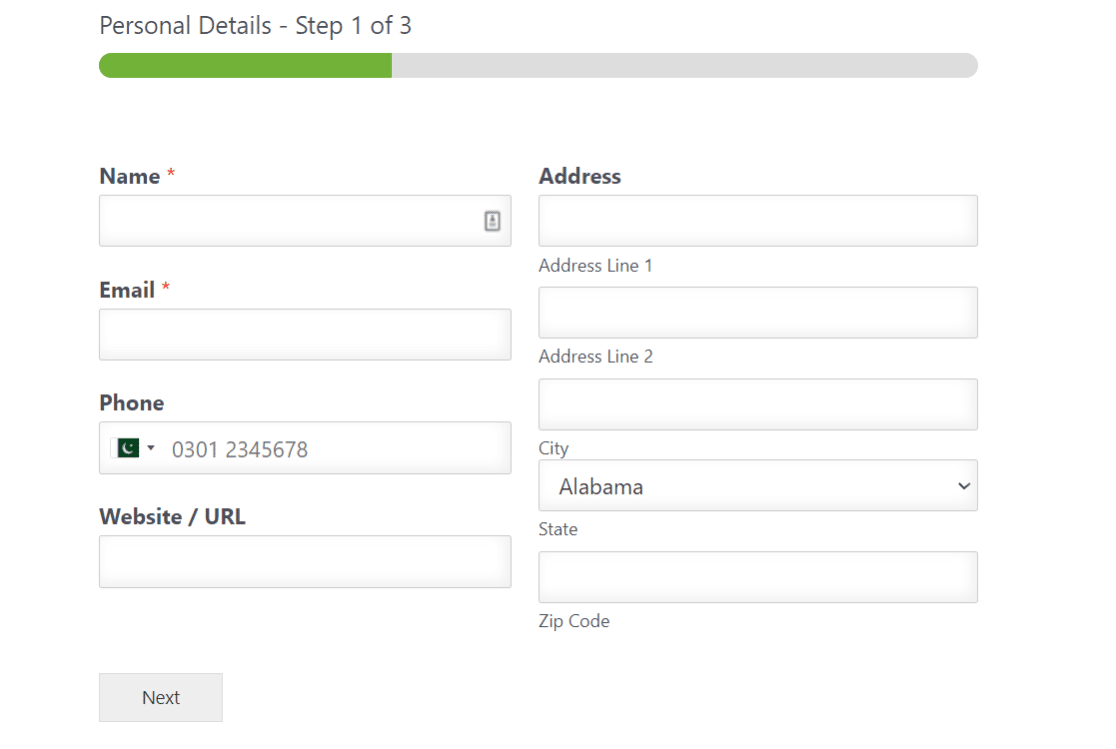
Incluso puede combinar diseños de dos columnas dentro de un formulario de varios pasos. Si una de las páginas del formulario es más larga que las demás, puedes utilizar un diseño de dos columnas para esa sección para que el formulario parezca más uniforme de una página a otra.

Si desea aumentar las tasas de conversión con sus formularios, le recomendamos que pruebe el complemento WPForms Lead Forms. También le permite crear un formulario de varias páginas, pero con el único propósito de generar clientes potenciales. El complemento Lead Forms también te permite personalizar y dar más estilo a tu formulario.
WPForms tiene muchas características diferentes para ayudarle a minimizar el abandono de formularios y mejorar su tasa de finalización de formularios. Al final, depende totalmente de ti si quieres utilizar diferentes diseños para conseguir más conversiones o simplemente añadir una barra de progreso en la parte superior.
4. Utilice diseños adaptados a dispositivos móviles
Los diseños de formularios sofisticados tienen un aspecto estupendo e incluso se convierten bien en ordenadores de sobremesa. Pero los móviles son harina de otro costal.
Si no tiene cuidado, un formulario de varias columnas que funcione perfectamente en un ordenador de sobremesa puede romperse o mostrarse incorrectamente en un dispositivo móvil.
Algunos creadores de formularios no son adaptables a dispositivos móviles a menos que hagas un esfuerzo adicional para modificar los códigos CSS. Por supuesto, eso requiere que tengas conocimientos de CSS.

Afortunadamente, WPForms tiene una funcionalidad de primer nivel. Incluso los formularios multi-columna más avanzados construidos con WPForms son móviles por diseño. No se necesita CSS.
Esto significa que los formularios móviles se contraerán automáticamente en una sola columna si un dispositivo no puede cargar correctamente el diseño de varias columnas.
Como resultado, puede estar seguro de que sus visitantes obtendrán siempre la mejor experiencia, incluso en dispositivos móviles.
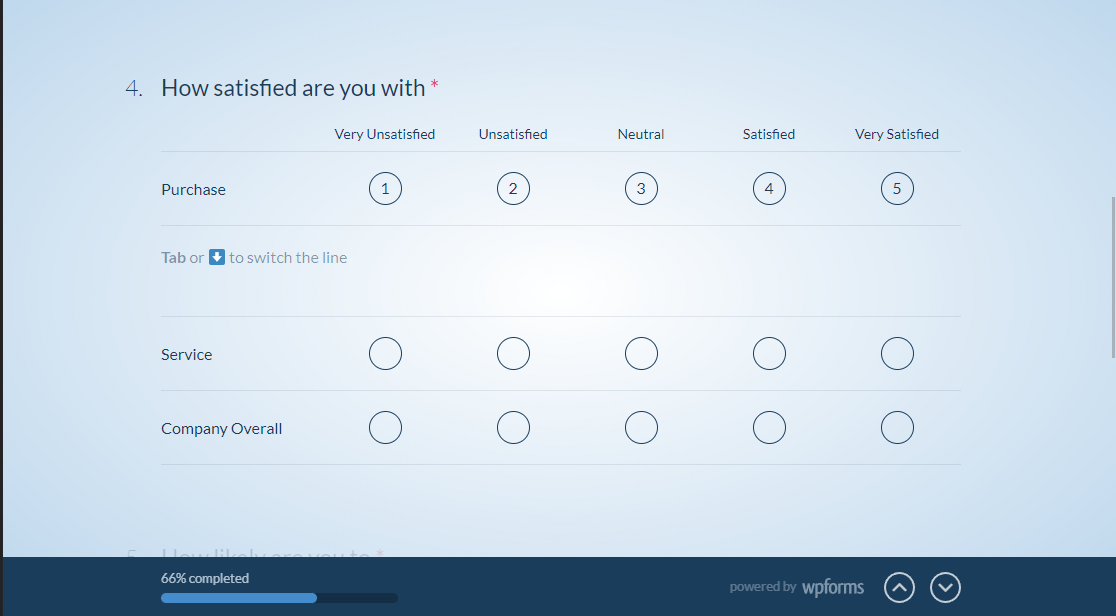
5. Utilizar formas conversacionales
Los formularios conversacionales permiten a los usuarios responder a una pregunta cada vez. Este diseño de formulario puede ser muy útil cuando quieres que los usuarios se centren en cada pregunta concreta con las mínimas distracciones.
Suele ser una buena idea utilizar el diseño conversacional para encuestas o formularios de opinión.

Si utiliza lógica condicional con sus formularios conversacionales, puede dirigir a los encuestados directamente a la página que necesitan. Esto significa que no pierden el tiempo buscando preguntas irrelevantes en el formulario. En su lugar, el formulario casi imita una especie de chat receptivo.
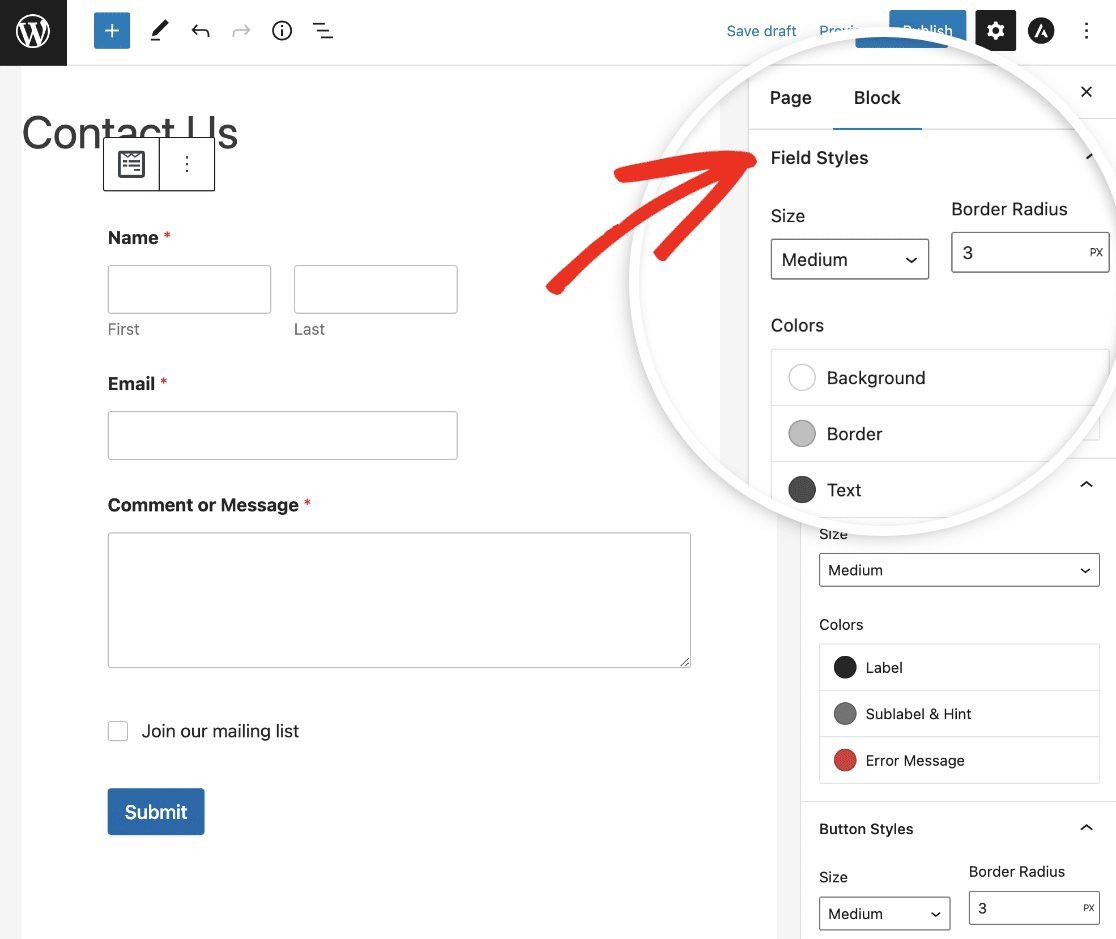
6. Personalice los estilos de sus formularios
Mejora un poco el estilo de tus formularios. Crear un formulario moderno y profesional no significa que tenga que ser aburrido.
WPForms le permite estilizar sus formularios para que coincidan con los colores o el tema de su sitio web, lo que significa que es más fácil que nunca integrar su formulario en su sitio.
Una vez que hayas creado e incrustado tu formulario en el borrador de una entrada o página de tu sitio WordPress, podrás editar fácilmente los estilos de las etiquetas de los campos, el botón de envío y mucho más. No necesitas saber nada de código CSS para utilizar esta función y crear formularios atractivos.

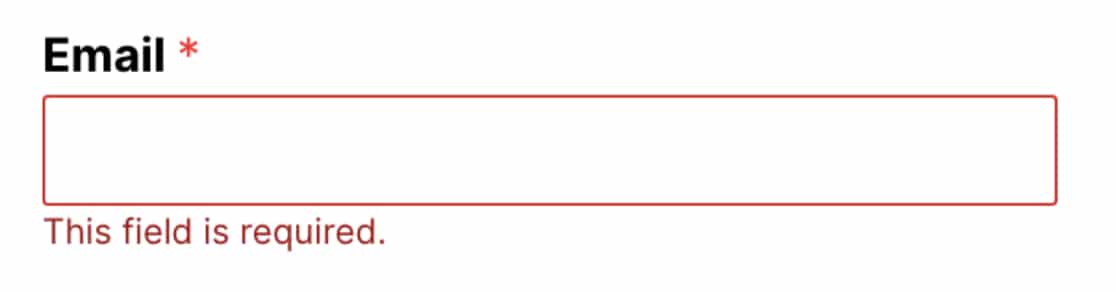
7. Utilizar mensajes de error y validación en línea
Por muy bien diseñado que esté su formulario, cabe esperar que los usuarios cometan errores de introducción de datos de vez en cuando. Por ejemplo, pueden dejar en blanco campos obligatorios o introducir información en el formato incorrecto.
Como resultado, es inteligente mostrar mensajes de validación en línea que destaquen claramente el problema y ofrezcan orientación para solucionarlo fácilmente.
WPForms utiliza automáticamente mensajes de error en línea que aparecen justo debajo del campo en cuestión. Esto permite a los visitantes corregir errores en tiempo real y reduce proactivamente la confusión del usuario.

Hay muchos tipos diferentes de mensajes de validación de campo en WPForms que aparecen dependiendo de la naturaleza del error de entrada. Así que puede desplegar sus formularios libremente y dejar que WPForms se encargue de cualquier problema de validación.
Otra forma de minimizar la confusión con tus usuarios para que no cometan errores es añadir texto de marcador de posición a tus campos. Esto mostrará a los visitantes cómo rellenar el formulario, ya sea con algún texto instructivo o un ejemplo de cómo se supone que debe ser la entrada.

Preguntas frecuentes sobre las mejores prácticas de diseño de formularios
¿Quiere saber algunas de las preguntas más importantes que nos hacen sobre el diseño de formularios? He aquí algunas de las más populares.
¿Cómo deben estructurarse los formularios?
Le recomendamos que sus formularios estén estructurados según el tipo de información que recoja en cada sección.
En primer lugar, empiece por la información personal y agrupe todos esos campos. A continuación, pase al siguiente grupo lógico de campos.
En WPForms, puede usar Divisores de Sección para agregar encabezados para que la estructura de su formulario sea clara y fácil de seguir.
También es buena idea incluir instrucciones en el formulario. Para ayudarte con eso, echa un vistazo a nuestro artículo sobre cómo añadir texto instructivo a un formulario.
¿Por qué debo limitar el número de campos de mi formulario?
Debe limitar el número de campos para evitar el abandono del formulario. El abandono de un formulario significa que alguien empezó a rellenarlo, pero desistió antes de enviarlo.
A menudo, el abandono de formularios se debe a que los usuarios se sienten abrumados por la longitud del formulario. Puedes probar a utilizar el complemento Lead Forms para aumentar la generación de leads dividiendo el formulario en partes más pequeñas.
A continuación, cree encuestas conversacionales
Las encuestas que muestran una pregunta a la vez son excelentes para la experiencia del usuario. También son fáciles de implementar, utilizando formularios conversacionales WPForms. Aquí está cómo crear encuestas que muestran una pregunta a la vez.
Para obtener más consejos sobre el diseño eficaz de formularios, aquí tienes nuestra guía sobre cómo añadir un campo de confirmación de dirección de correo electrónico para asegurarte de que los usuarios introducen su dirección de correo electrónico correctamente. También puede interesarte nuestra guía sobre las mejores preguntas para encuestas del tipo "cómo nos conoció".
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




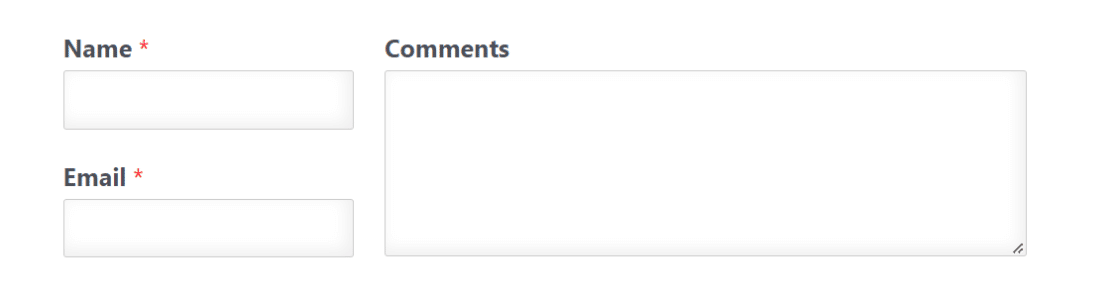
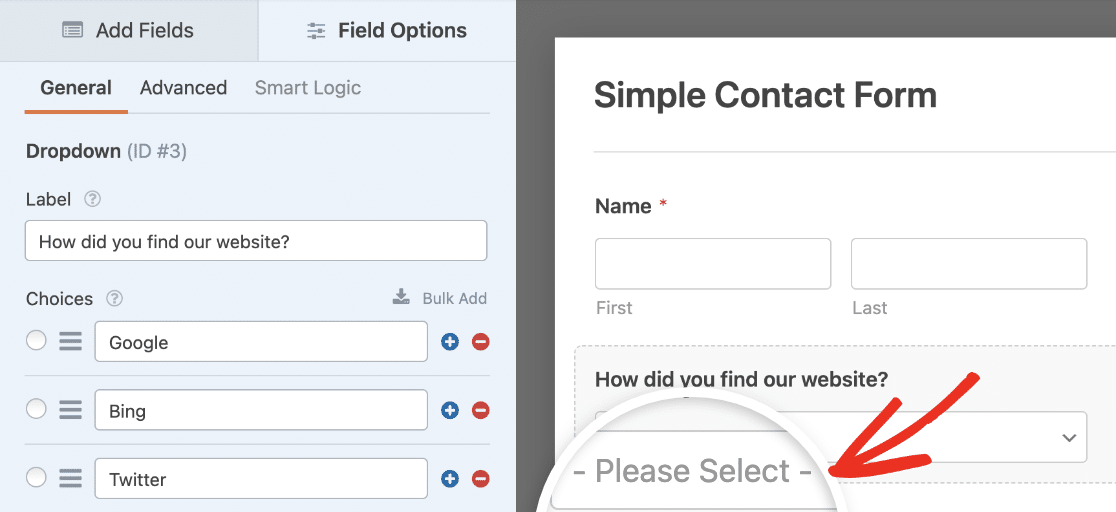
En el ejemplo de dos columnas ha combinado los campos de nombre y apellidos en un solo campo. Esto puede causar problemas si desea importar estos datos a una base de datos. La mayoría de las bases de datos tienen un campo FName y un campo LName.
Hola Shonn - Puede dividir el nombre y el apellido utilizando 2 campos de texto de una sola línea. Aquí está una captura de pantalla para una referencia rápida.