AI Summary
Would you like to hide or display some form fields unless specific conditions are met? With smart conditional logic in WPForms, you can determine each field’s visibility based on users’ selections or input. AND–OR logic lets you take this a step further by creating multiple conditions.
This tutorial will show you how to use AND–OR conditional logic in your forms.
Before you get started, make sure WPForms is installed and activated on your site. You’ll then need to create a new form or edit an existing one.
Enabling Conditional Logic
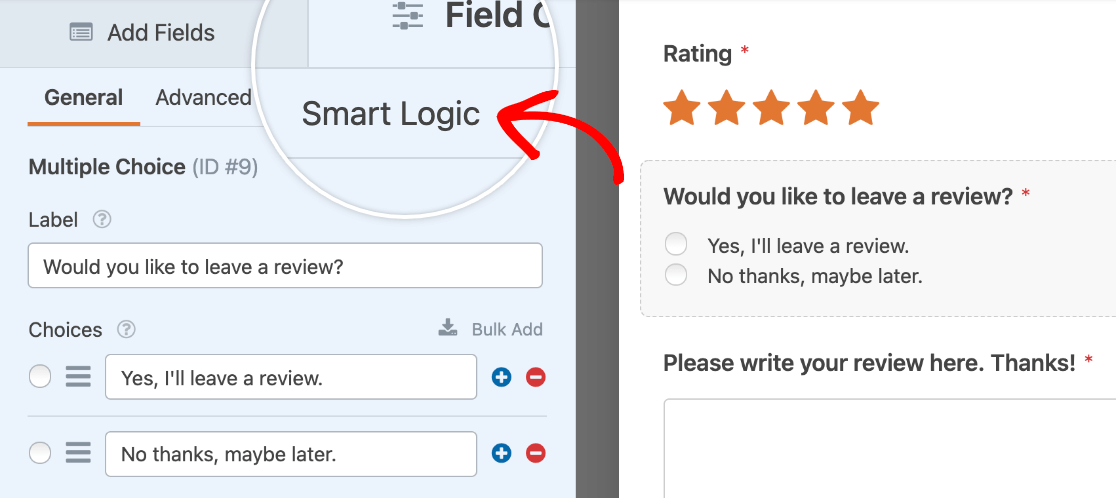
In the form builder, click on any field in the preview area to open its Field Options panel. Then click on the Smart Logic tab.

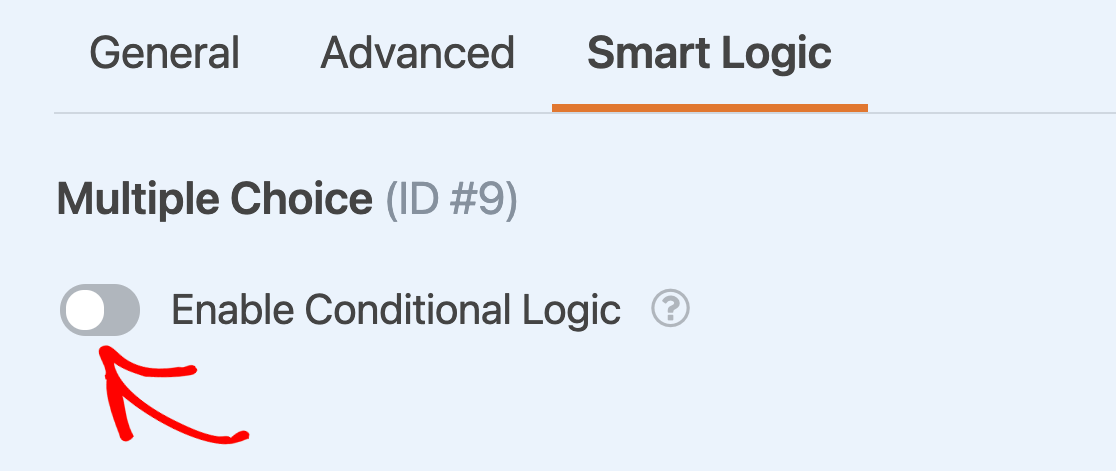
Next, toggle on the option labeled Enable Conditional Logic.

Once you’ve turned on conditional logic for a field, you’ll be able to add your conditions. We’ll share all the details on setting up conditions for both AND and OR logic in the sections below.
Using OR Logic
OR logic enables you to set multiple possible conditions that will hide or show a field. As long as at least one of the conditions is met, the field will appear or disappear, depending on how you set up your rule.
We’ll be using an ongoing example in this tutorial of a form that includes a Rating field. To demonstrate OR logic, we’ll create a rule that will show a Multiple Choice field asking users to write a review if they give a rating of 4 or 5 stars.
To get started, we’ll add our Rating and Multiple Choice fields to our form and customize their field options. Once they’re ready, we’ll enable conditional logic for the Multiple Choice field.
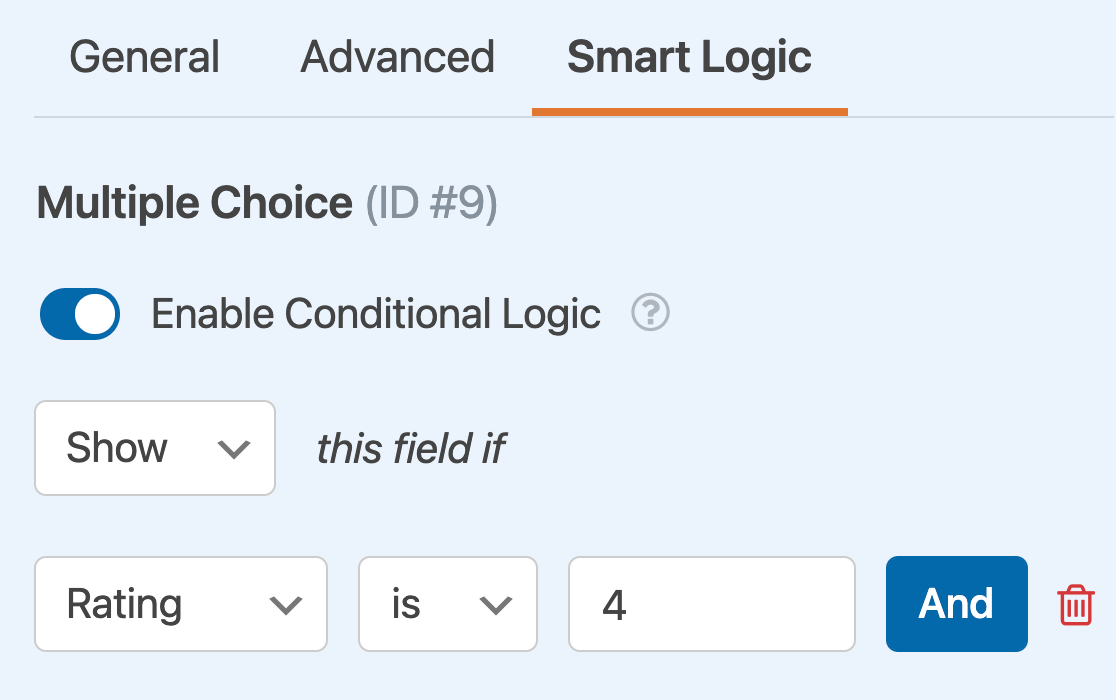
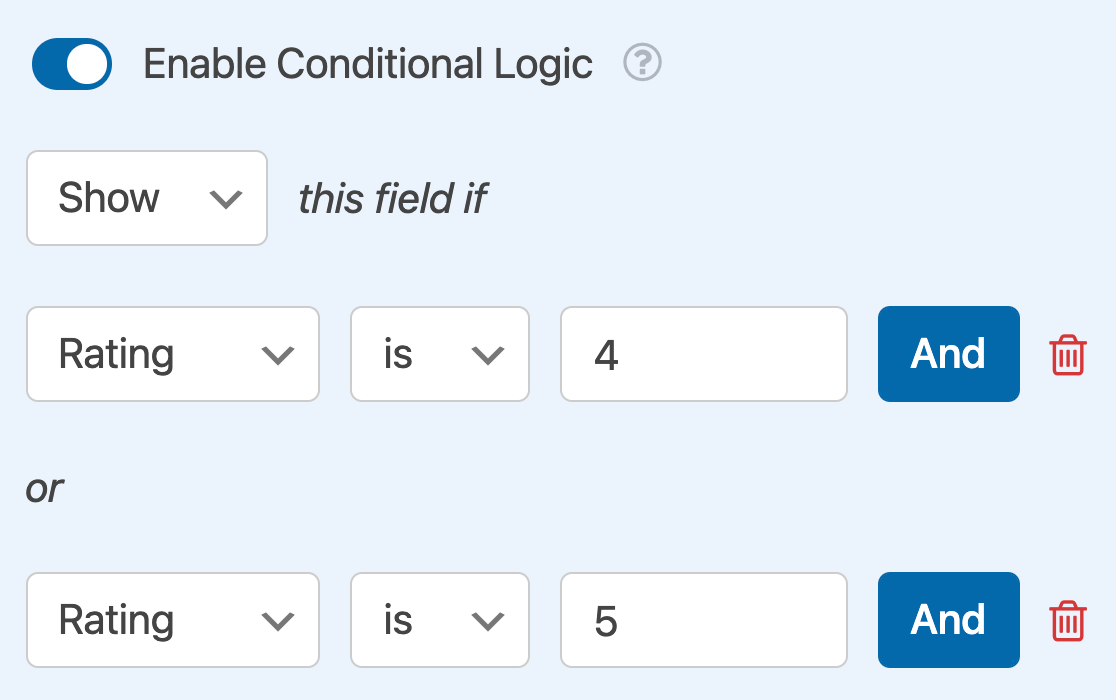
First, we’ll create a rule to Show this field if Rating is 4.

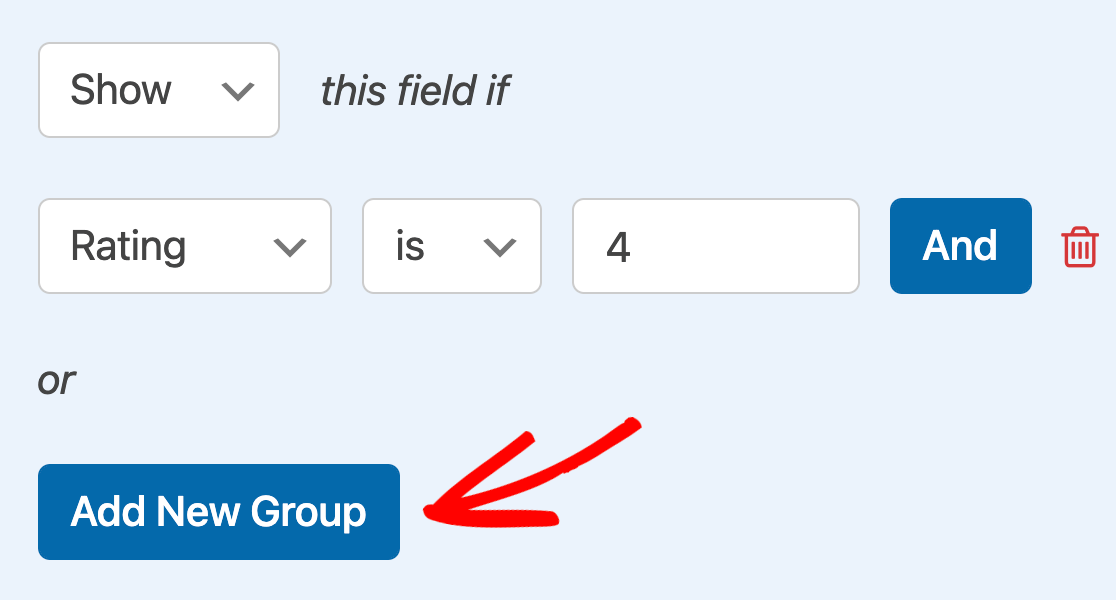
Then we’ll click the Add New Group button, which will cause another set of dropdowns to appear so we can create our second rule.

This one will read, Show this field if Rating is 5.

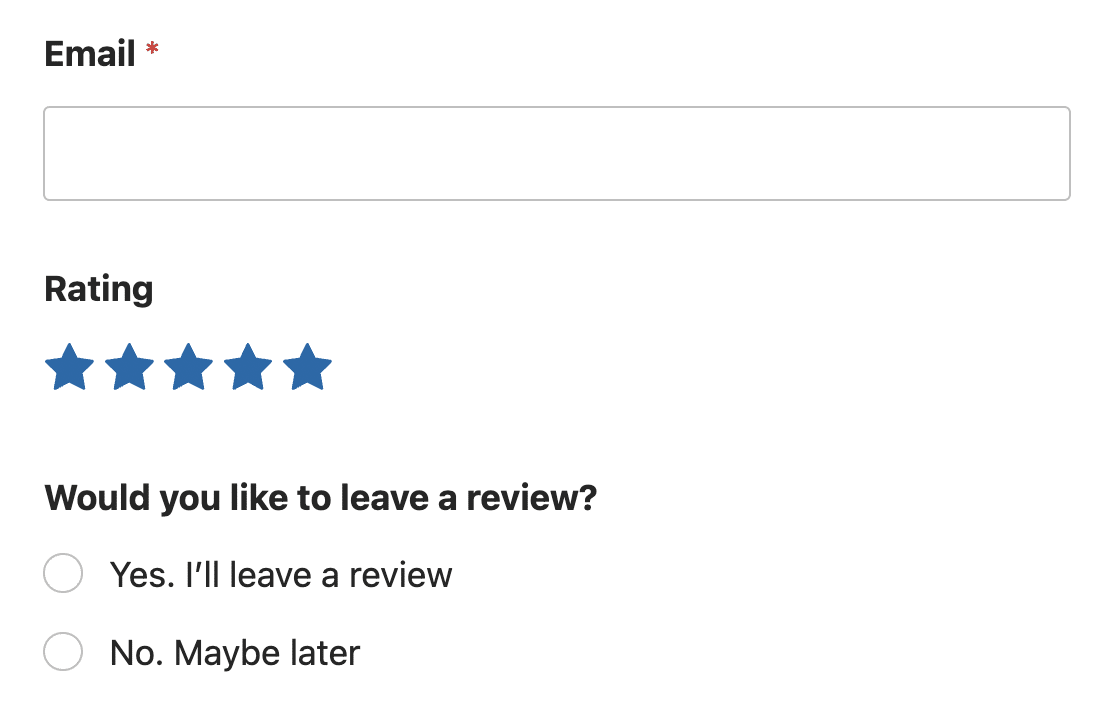
Once this form is published, the Multiple Choice field labeled “Would you like to leave a review?” will appear if a user selects a 4 or a 5-star rating.

Using AND Logic
The purpose of AND logic is to require 2 or more conditions that users must meet at the same time in order to show or hide the conditional field.
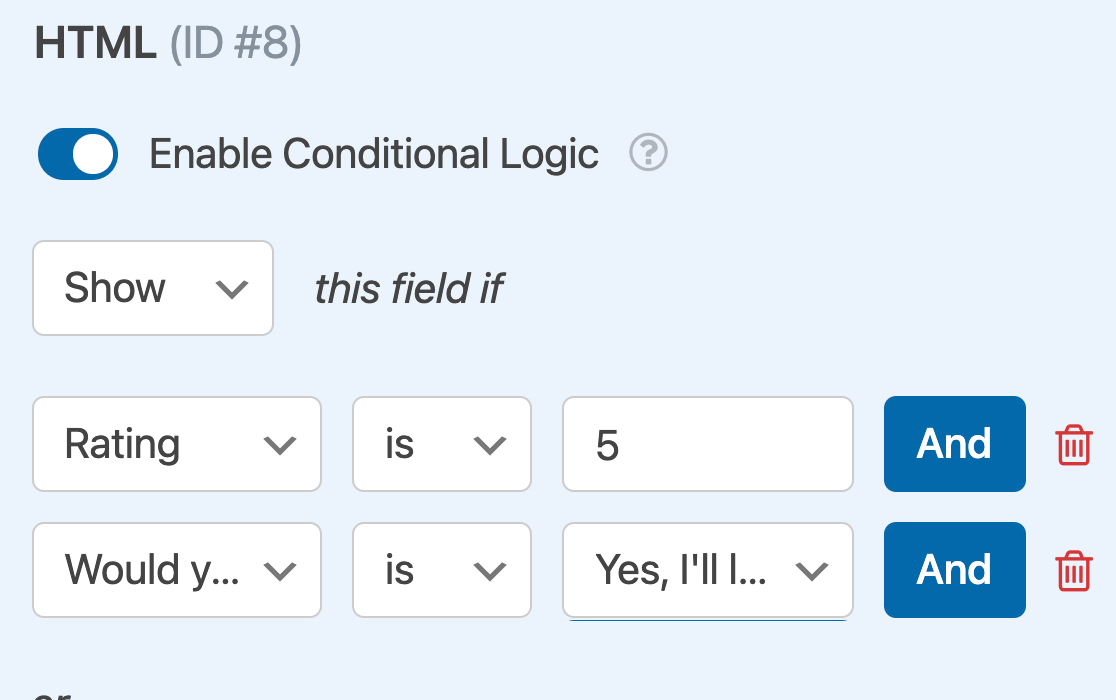
For this example, we’ll show an HTML field asking users to share their reviews on Google if they give a 5-star rating and select “Yes, I’ll leave a review” from our Multiple Choice field.
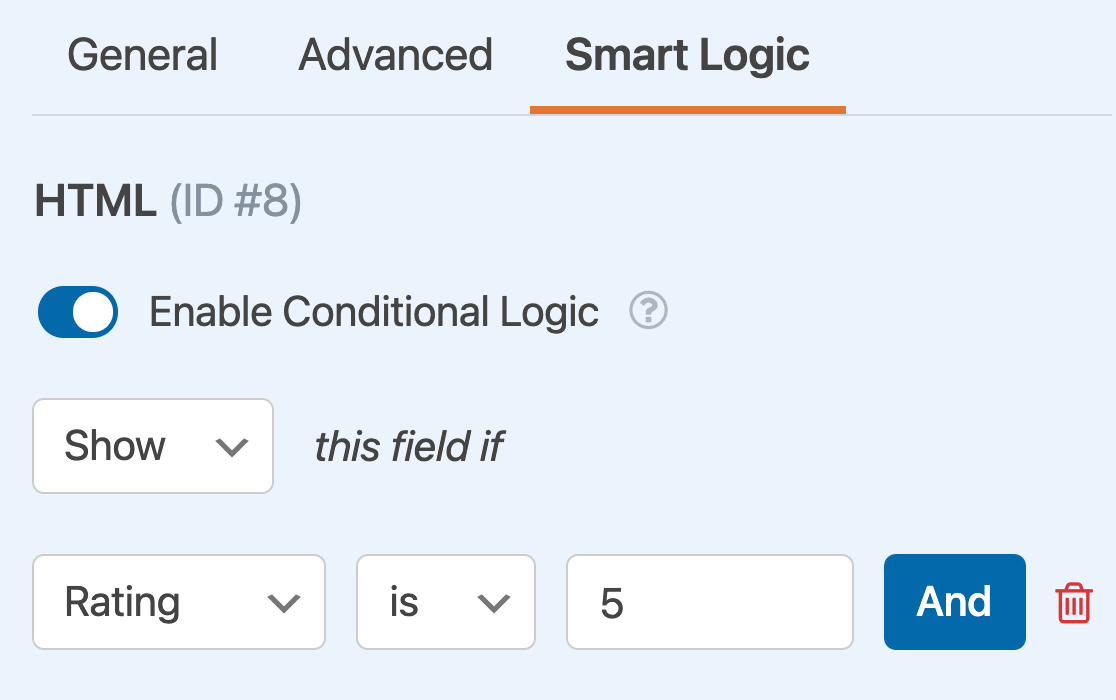
Next, we’ll enable conditional logic for the HTML field and set up our first rule, which reads, Show this field if Rating is 5.

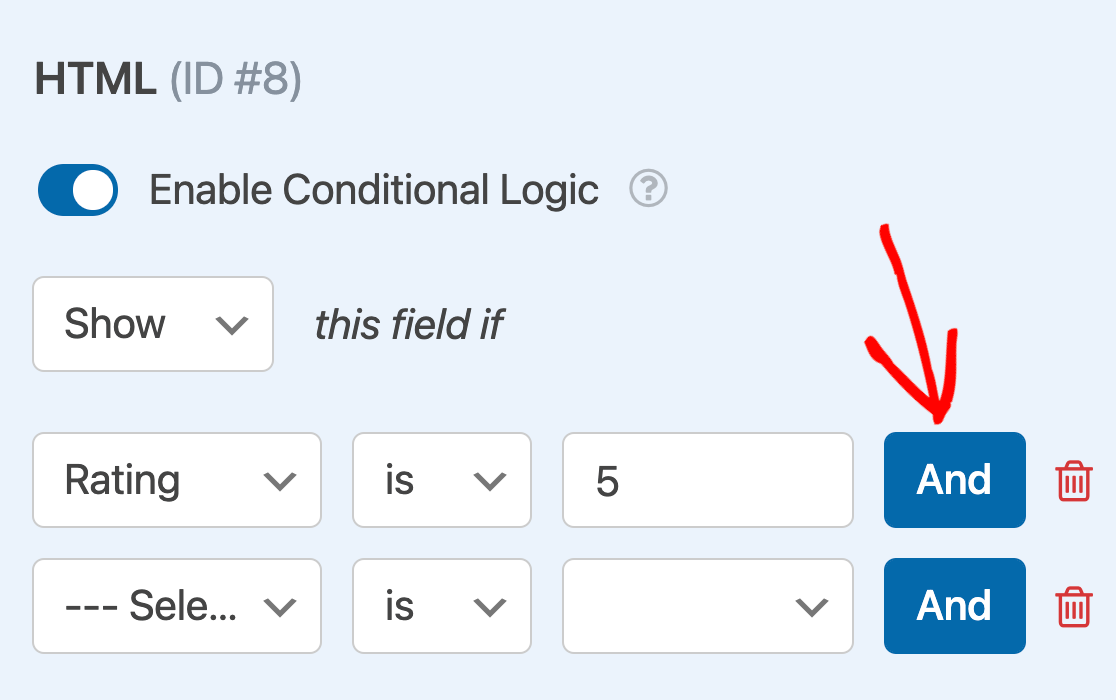
To add our second rule, we’ll click the And button, which shows another set of dropdowns.

We’ll use these to create a rule that states, Show this field if Would you like to leave a review? is Yes, I’ll leave a review.

When this form is published, users will only see the request to post their review to Google if they give a 5-star rating and agree to write a review.
That’s it! You can now create custom forms with AND–OR conditional logic.
Next, would you like to add conditional logic to your notification emails? Be sure to check out our tutorial on conditional notifications to learn how to send out different notifications based on users’ form selections and input.
