AI Summary
Do you want to display Multiple Choice, Multiple Items, Checkboxes, or Checkbox Items field choices in multiple columns? A multi-column layout can improve the appearance of your form and make it easier for users to navigate.
This tutorial will show you how to configure the Multiple Choice, Multiple Items, Checkboxes, and Checkbox Items fields to display choices in 2-column or 3-column formats.

Before you begin this tutorial, make sure WPForms is installed and activated on your WordPress site. Then create a new form or edit an existing one.
Adding a Multiple Selection Field to Your Form
First, add one of the following types of fields to your form:
- Checkboxes
- Checkbox Items
- Multiple Choice
- Multiple Items
Note: Need help deciding which field to use for your form? Check out our complete guide to choosing the right field in WPForms.
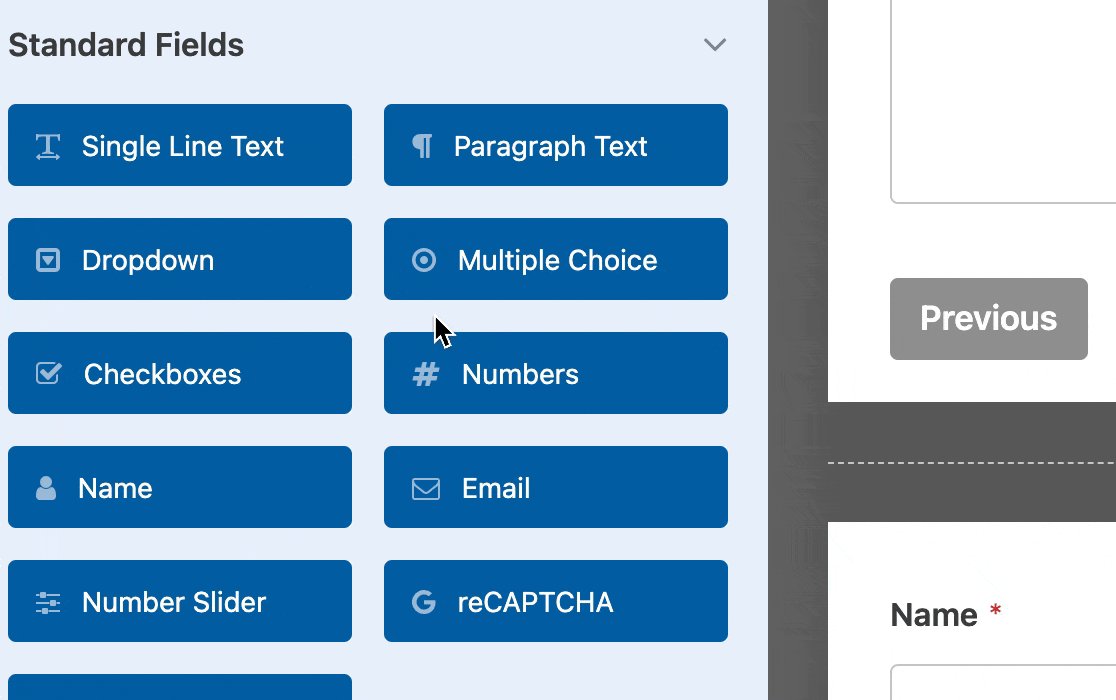
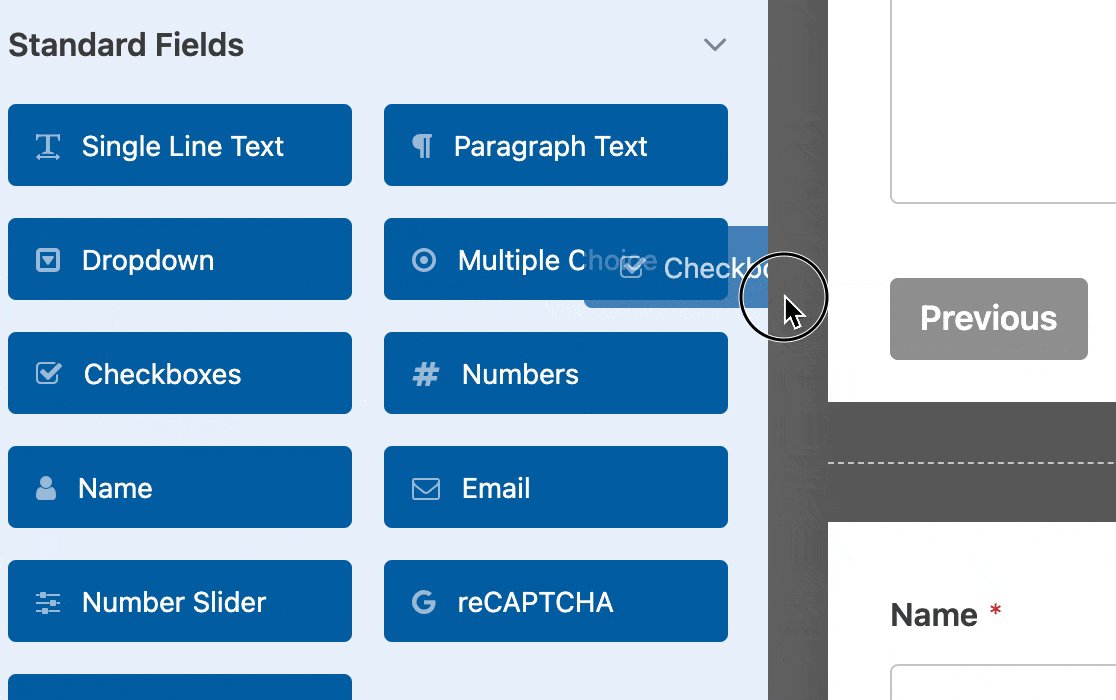
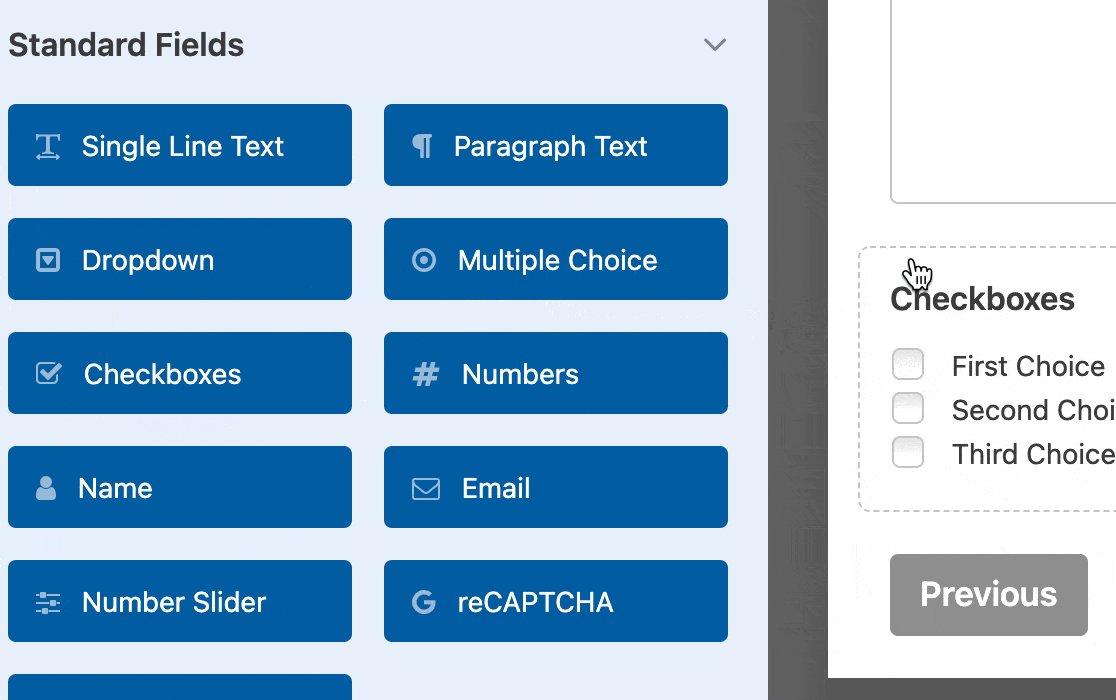
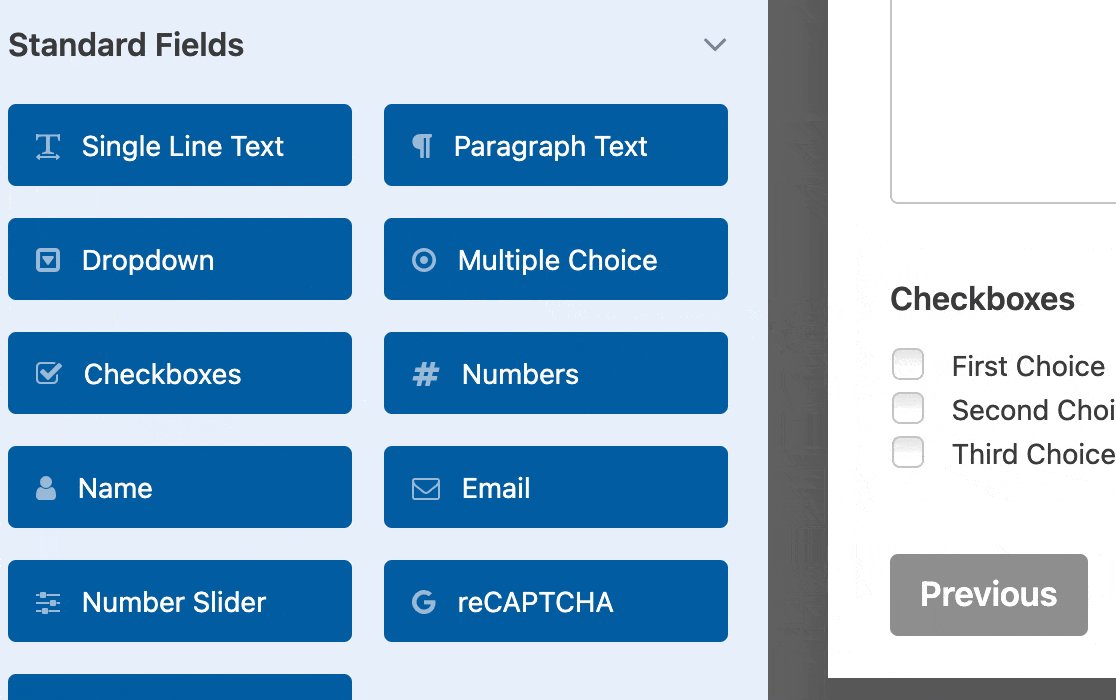
You can click on a field on the left side of the form builder or drag and drop it into the preview area to add it to your form.

Note: The Multiple Choice and Multiple Items field allows users to select only one option at a time. If you’d like to allow users to choose multiple options at a time, we suggest using the Checkboxes or Checkbox Items field instead.
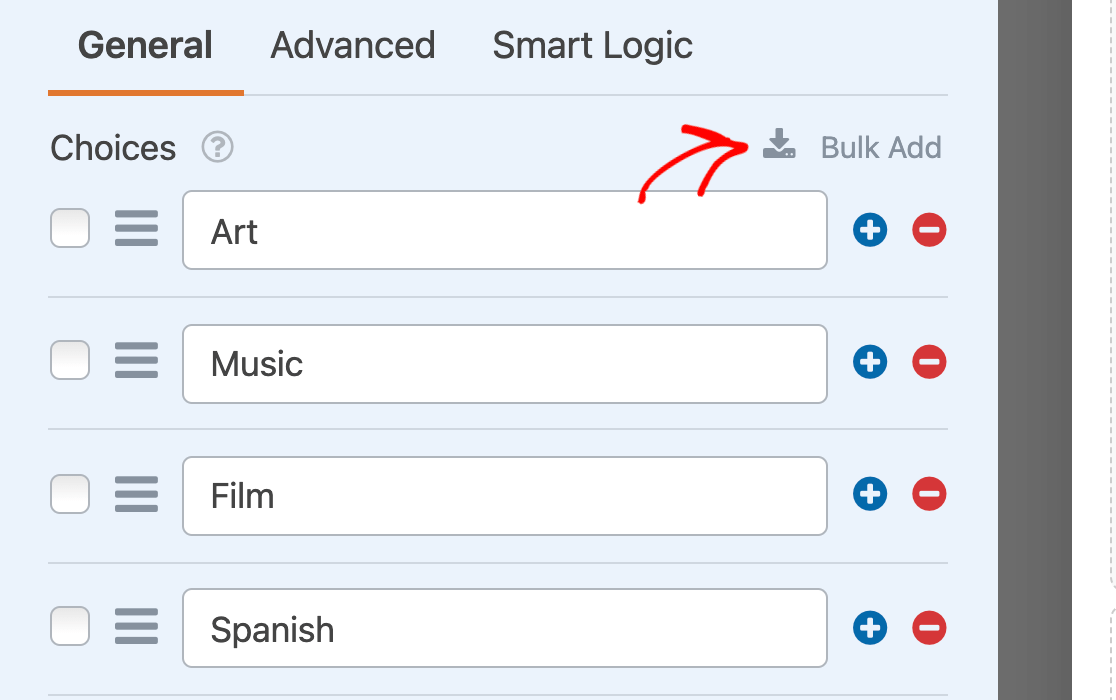
Once you’ve done so, click on the field in the preview area to access its field options. Customize the field however you’d like, and make sure to add all your choices. To speed up this process, you can use the Bulk Add option.

Note: Not sure how to set up your field’s options? See our tutorial on customizing field options in WPForms for more guidance.
Selecting a Choice Layout
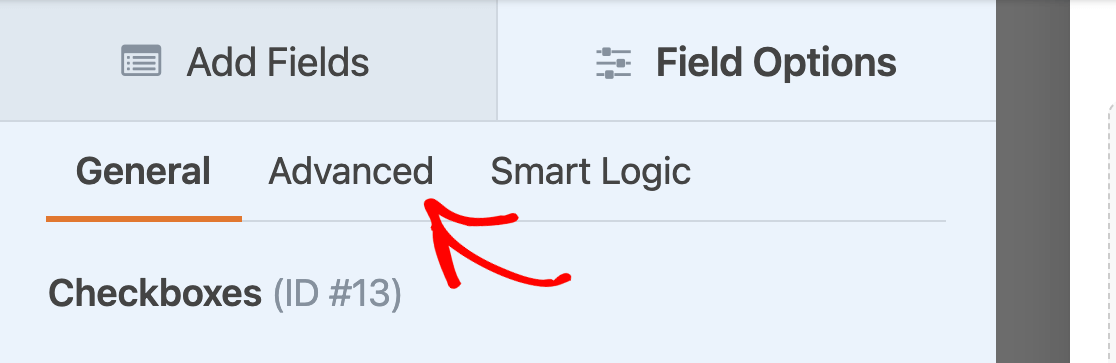
When you’re happy with your Multiple Choice, Checkboxes, Checkbox Items, or Multiple Items field, click on the Advanced tab in the Field Options panel.

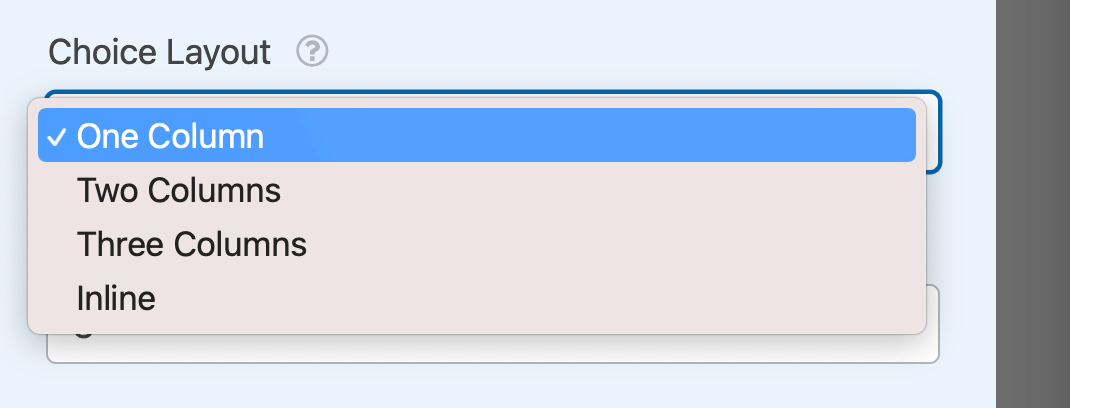
Here, look for the Choice Layout dropdown. You can select from the following options:
- One Column: Displays all choices in a single column. This is the default option.
- Two Columns: Splits choices as evenly as possible between two columns.
- Three Columns: Splits choices as evenly as possible between three columns.
- Inline: Automatically places as many choices as possible in each row.

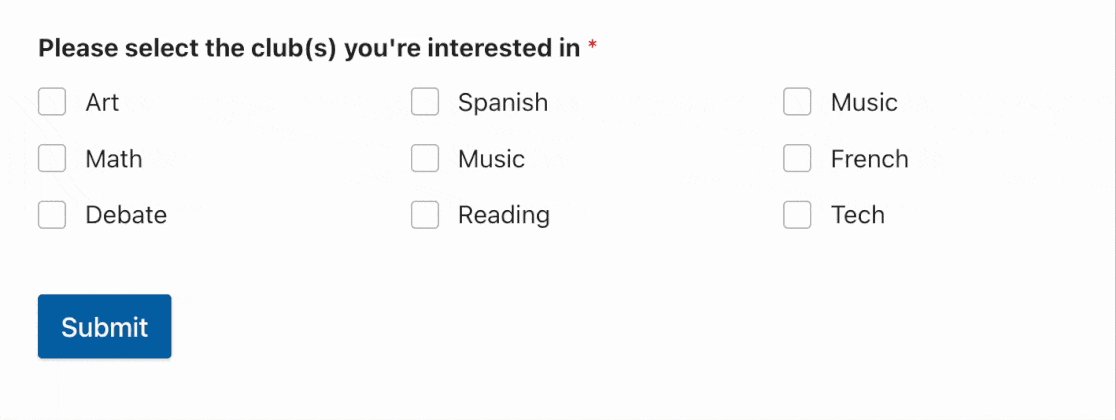
Here’s an example of how a 2-column Checkboxes field might look on the frontend.
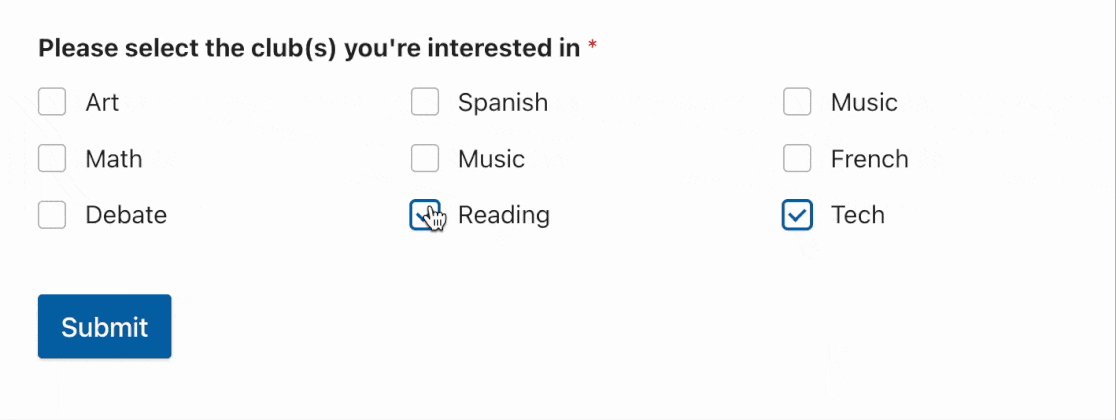
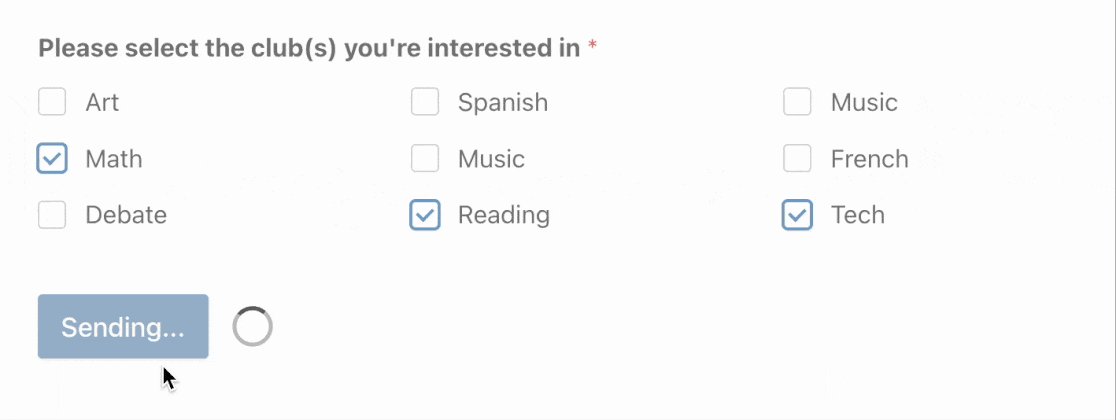
And here’s an example of the same Checkboxes field choices in a 3-column layout.
To ensure that your forms look great on all devices, the multi-column layouts of the Multiple Choice, Multiple Items, Checkboxes, and Checkbox Items fields automatically revert back to single columns when viewed on mobile devices.
That’s it! You can now create multi-column layouts for the Multiple Choices, Checkboxes, Multiple Items, and Checkbox Items fields in your forms.
Next, do you want to add images to the choices for your fields? Be sure to check out our tutorial on how to add image choices in WPForms.
