Would you like to allow your users to submit ratings in your forms? With the Rating field for WPForms, your users can share their opinions with you through an easy-to-use set of icons.
This tutorial will show you how to use the Rating field for WPForms.
First, make sure WPForms is installed and activated on your site. Then verify your license (if you haven’t already) and create a new form or edit an existing one.
Adding a Rating Field to Your Form
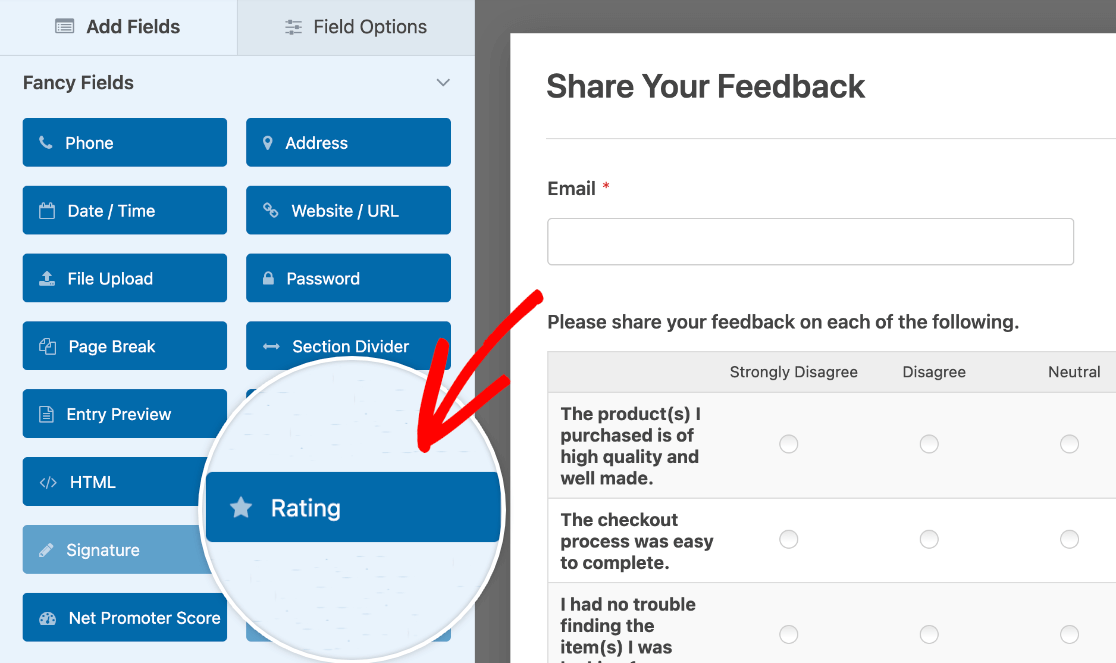
After opening the form builder, look under the Fancy Fields section to find the Rating field. Simply click the field or drag and drop it into the preview area to add it to your form.

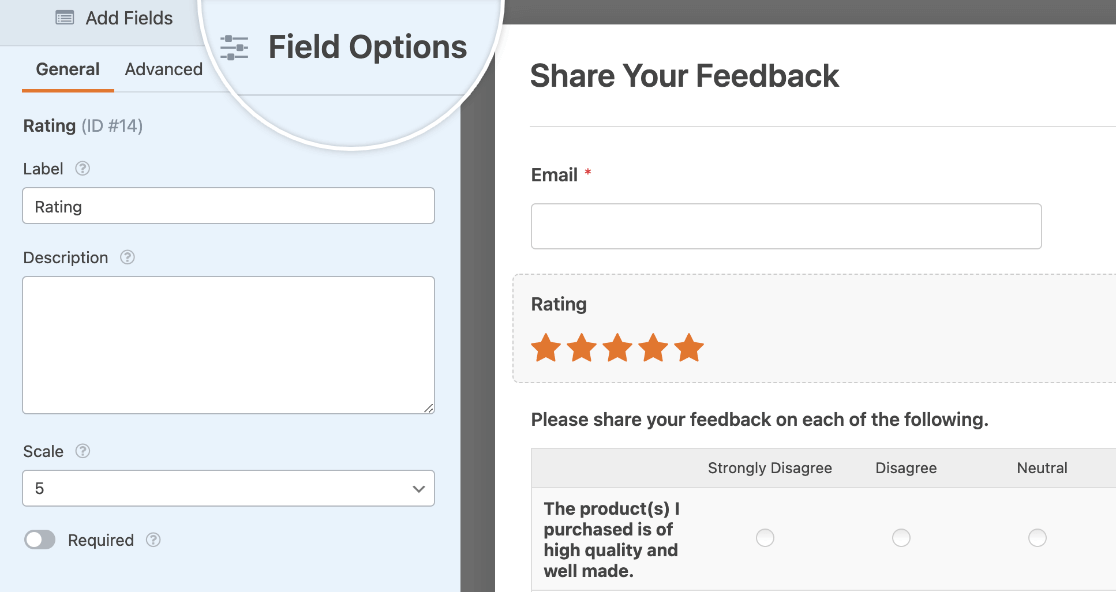
Once you’ve added the field to your form, click on it in the preview area to open its Field Options panel.

Customizing Rating Field Options
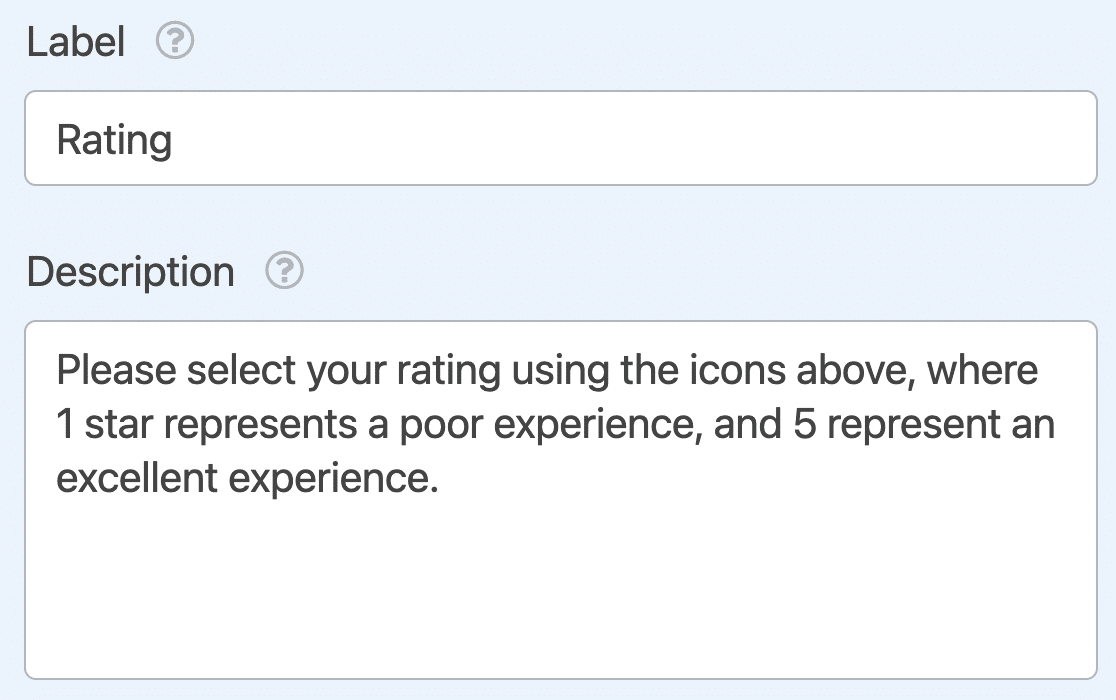
In the Field Options panel, you can add a label and description to the Rating field.

To adjust the maximum rating value, click the Scale dropdown. Here, you can choose to display anywhere from 2 to 10 icons within the Rating field.

You may also choose to toggle on the Required setting to make sure users select a rating before submitting your form.

Customizing Advanced Rating Field Options
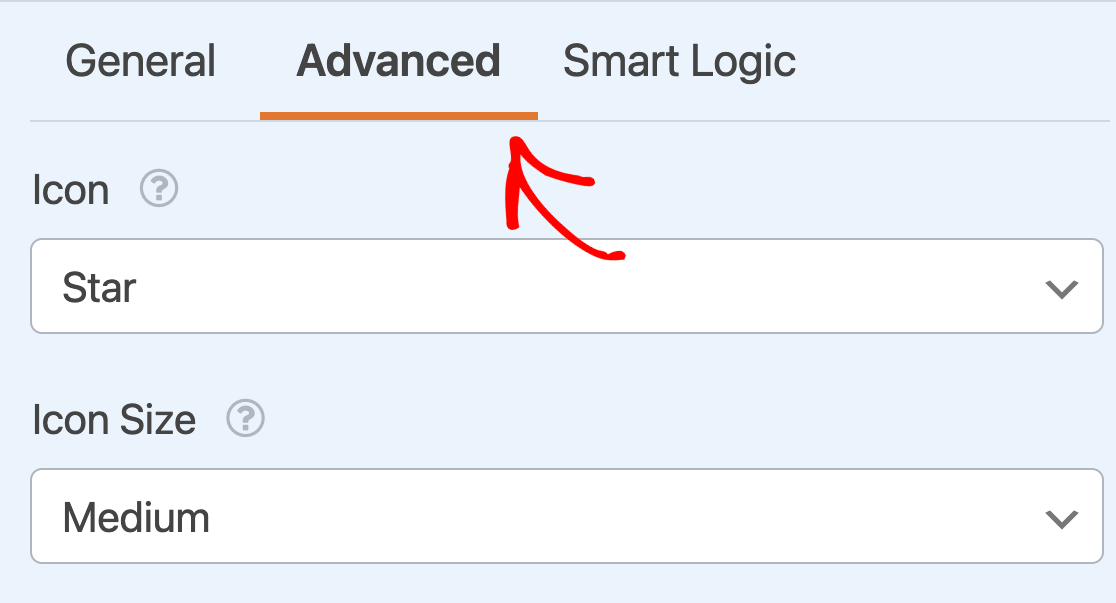
To customize the Rating field’s icon symbol, size, and color, click on the Advanced tab in the Field Options panel.

Icon
By default, the Rating field will display star icons. However, using the Icon dropdown you can choose from any of the options listed below:
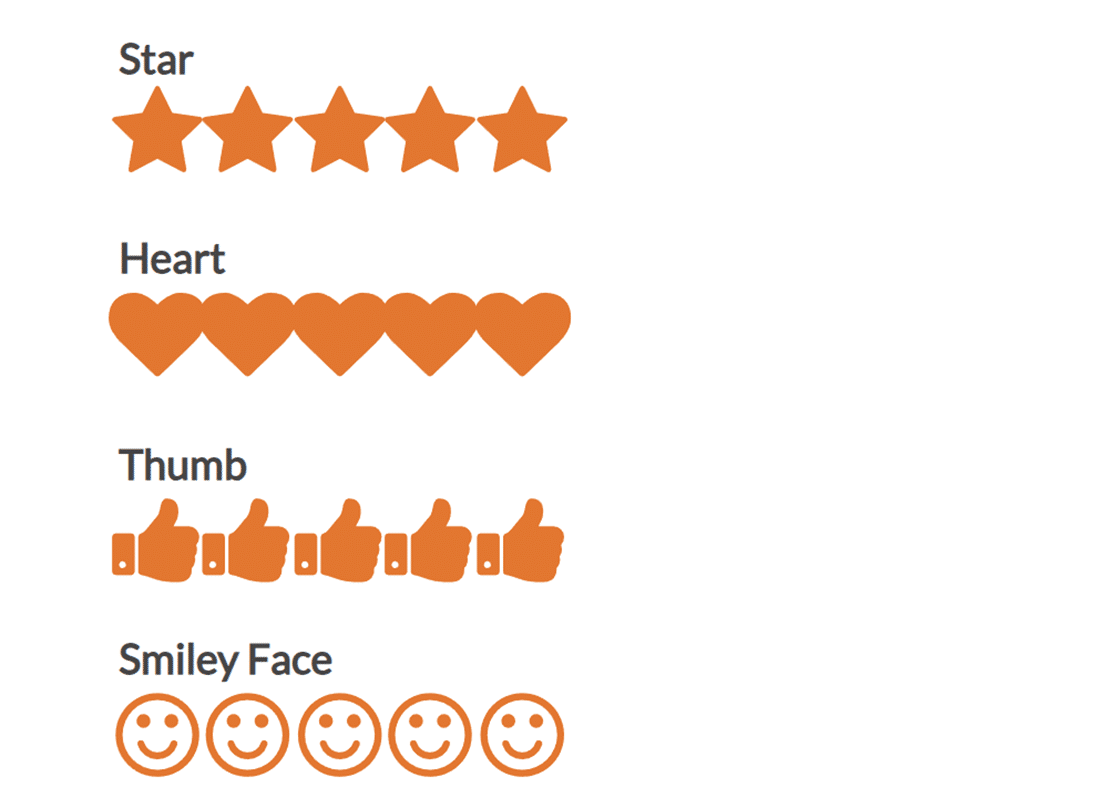
- Star
- Heart
- Thumb
- Smiley Face

Here’s how these icons appear on the frontend:

Icon Size
By default, the Icon Size will be set to Medium. If you’d like, you can instead change this to Small or Large.

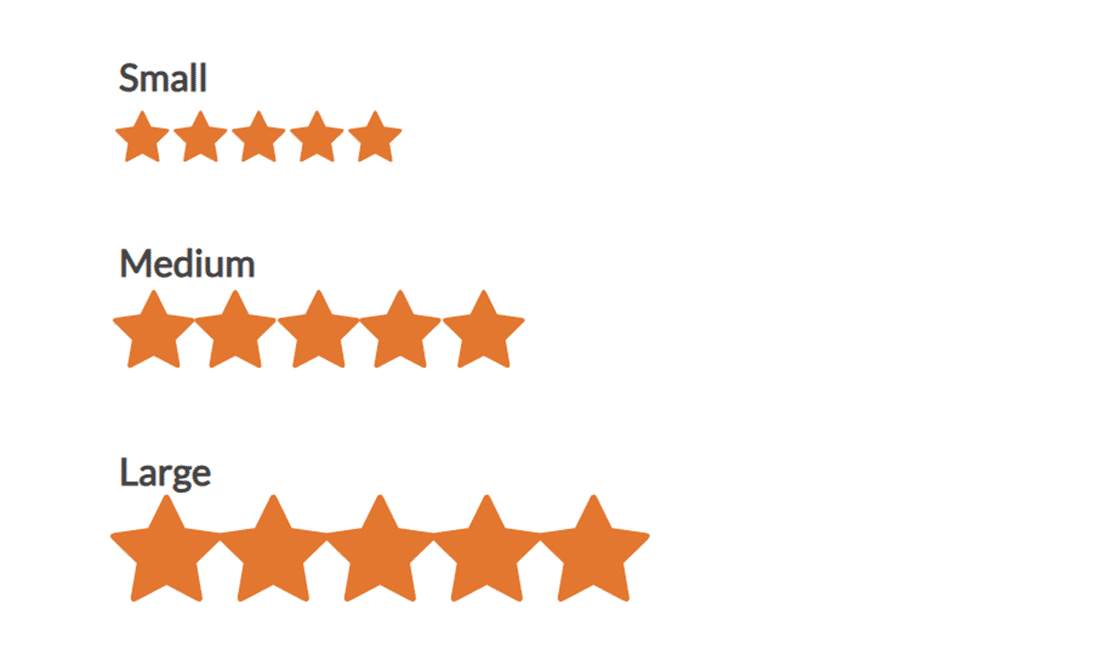
Here’s how the size options compare on the frontend:

Icon Color
By default, the Icon Color will be set to orange. You can easily customize this by clicking the color box and using the color picker tool.

Collecting Data for Ratings
Note: To unlock the full potential of the Rating field, such as the ability to view statistics, generate reports, and more, be sure to check out our Survey and Polls Addon.
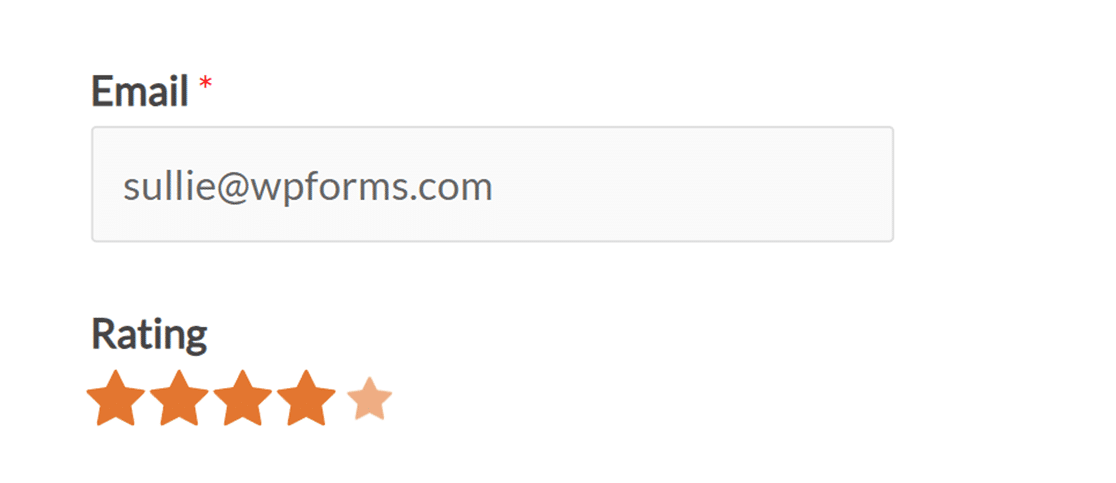
When users fill out the Rating field, the rating they select will appear slightly enlarged and darker in color.

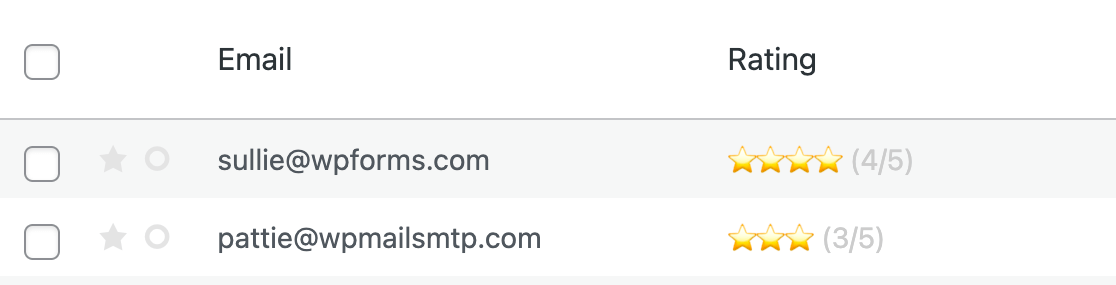
After the form is submitted, you’ll see the rating both as icons and a numeric value in the entry listing.

Note: See our complete guide to entries in WPForms for details on how to view them.
Enabling Conditional Logic for Ratings
If you’d like, you can also collect more information from users who share a particular rating using conditional logic.
As an example, we’ll ask for additional details from any user who shares a 1 or 2-star rating.
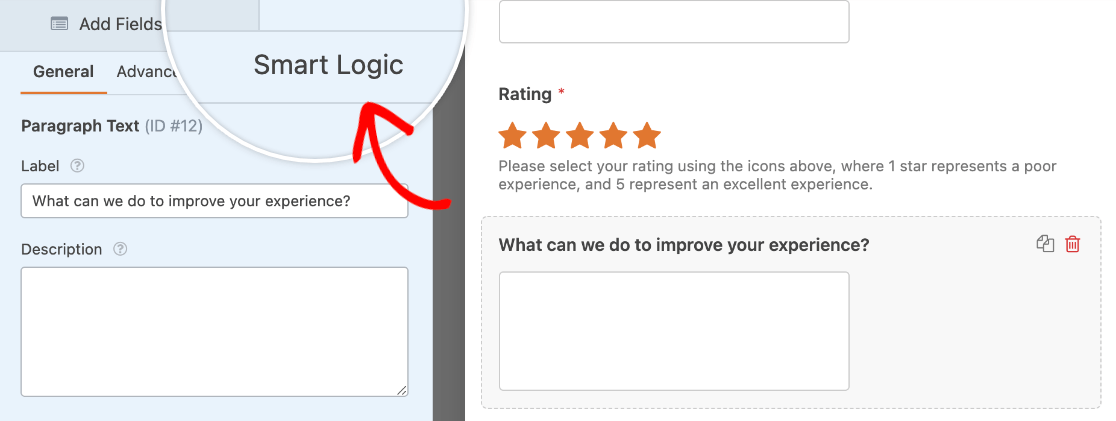
To set this up, we’ll first add a Paragraph Text field. Then, we’ll change its field label to, “What can we do to improve your experience?”
Next, we’ll set up a conditional logic rule so that this field only appears if the user shares a low rating. To do this, click the Smart Logic tab in the Field Options panel for the Paragraph Text field.

Then, toggle on the option to Enable Conditional Logic.

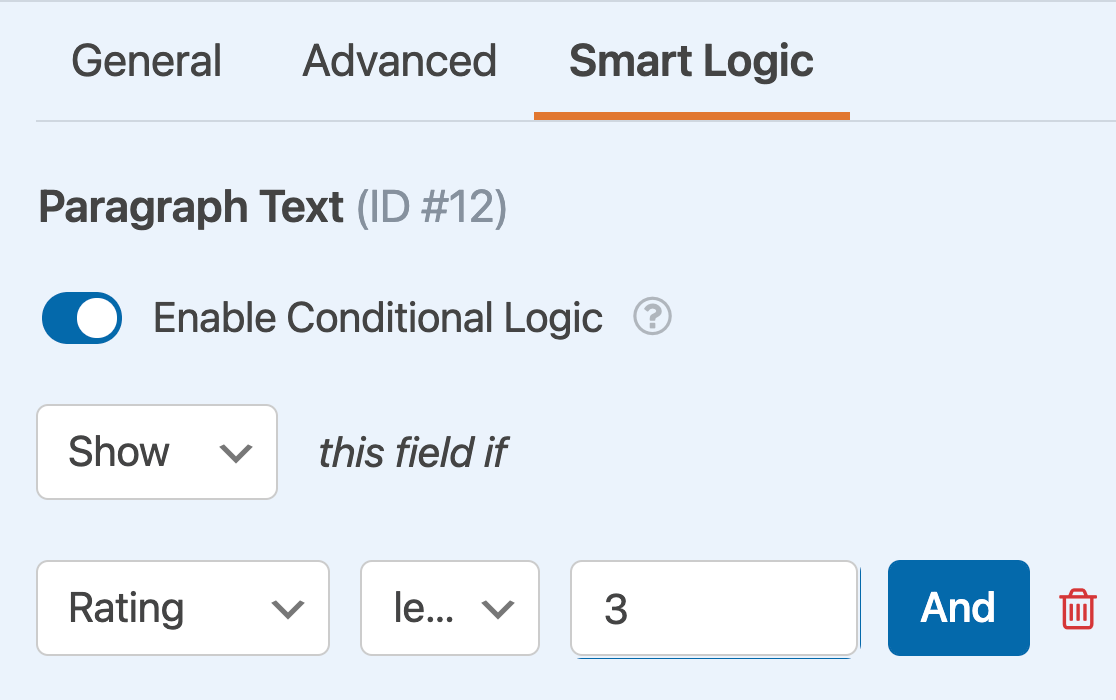
This will reveal a set of dropdowns we’ll use to set up a rule to determine when the Paragraph Text field will appear. For our example, we’ll set the logic to read, “Show this field if Rating is less than 3.”

Note: Need help setting up your conditional logic rule? Our beginner’s tutorial on using conditional logic in WPForms has all the details.
Once we save our changes, the Paragraph Text field will remain hidden unless a user selects 1 or 2 stars in the Rating field.
That’s it! You can now add and customize a Rating field for any of your forms.
Next, would you like to find out how to display reviews from your users? Be sure to check out our article on collecting and displaying user testimonials for all the details.
