AI Zusammenfassung
Nummernkreisschieber in einem Formular sehen wirklich cool aus. Das ist an sich schon ein wichtiger Vorteil - die Besucher werden Ihnen wahrscheinlich mehr vertrauen, wenn Sie optisch beeindruckende Formulare verwenden, die Professionalität widerspiegeln.
Außerdem verleihen Schieberegler Ihren Formularen ein höheres Maß an Interaktivität. Interaktivität schafft Engagement, und es sind Ihre engagierten Besucher, die letztendlich konvertieren.
Wie fügen Sie also einen Nummernkreisschieber in Ihre WordPress-Formulare ein?
Ich zeige Ihnen hier, wie Sie dies am einfachsten erreichen können.
Nummernkreisschieber-Formular jetzt erstellen
In diesem Artikel
- Schritt 1: WPForms installieren
- Schritt 2: Erstellen eines einfachen Formulars
- Schritt 3: Zahlenbereichsschieberegler hinzufügen
- Schritt 4: Formularbenachrichtigungen und Bestätigungen konfigurieren
- Schritt 5: Fügen Sie Ihr Nummernkreisschieber-Formular zu Ihrer Website hinzu
- FAQs zu Formularen mit Nummernschieberegler
Erstellen eines Formulars mit einem Nummernkreisschieberegler
Schritt 1: WPForms installieren
Der einfachste Weg, einen Nummernkreisschieber in Ihr Formular einzufügen, ist die Verwendung des WPForms-Plugins. Während Sie WPForms Lite (die kostenlose Version) verwenden können, um ein Formular mit dem Zahlenbereich Schieberegler zu erstellen, werde ich WPForms Pro für dieses Tutorial verwenden, weil dies eröffnet Tonnen von zusätzlichen Möglichkeiten für die Verwendung des Slider-Feldes in spannende Möglichkeiten.

Wenn Sie nicht wissen, wie Sie das Plugin installieren, klicken Sie auf diese Anleitung für WPForms Installationsanweisungen.
Dies dauert nur ein paar Minuten. Wenn WPForms auf Ihrer Website bereit ist, können Sie mit der Erstellung eines Formulars mit dem numerischen Schieberegler beginnen.
Schritt 2: Erstellen eines einfachen Formulars
Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms " Add New, um ein neues Formular zu erstellen.

Sofort erscheint der Bildschirm zur Einrichtung des Formulars in Ihrem Fenster. Hier können Sie einen Namen für Ihr Formular eingeben und eine Vorlage auswählen.
Sie können Ihre Website von Grund auf neu erstellen (ausgehend von einer leeren Vorlage), oder Sie können eine vorgefertigte Vorlage verwenden, um die Arbeit noch schneller zu erledigen.
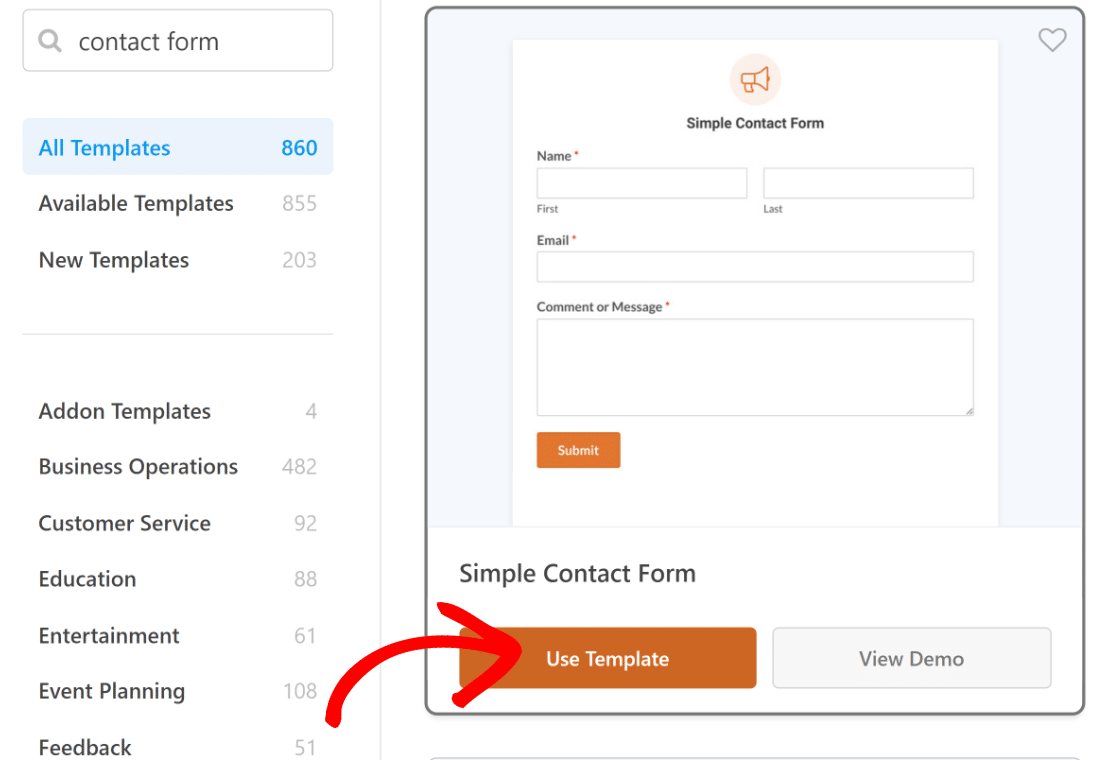
In diesem Beitrag verwende ich die Vorlage für ein einfaches Kontaktformular, um zu zeigen, wie Sie mit einer Vorlage arbeiten können, um zusätzliche Felder wie den Nummernschieber einzufügen.

Nachdem Sie die Vorlage ausgewählt haben, gelangen Sie zur Schnittstelle für den Formularersteller, wo Sie das Formular entweder direkt in Ihre Website einbetten oder weiter anpassen können.

Im nächsten Schritt befassen wir uns mit dem Schieberegler für den Zahlenbereich und den damit verbundenen Einstellungen.
Schritt 3: Zahlenbereichsschieberegler hinzufügen
Fügen wir nun einen Schieberegler für den Zahlenbereich zu Ihrem Formular hinzu.
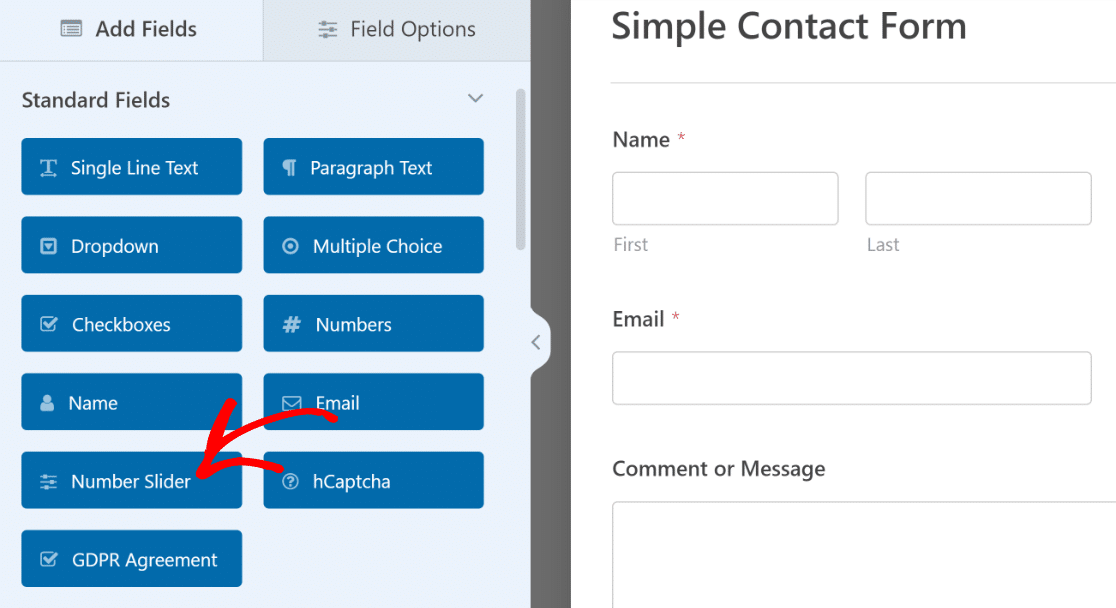
Sie können das Feld Zahlenschieber aus dem Menü Standardfelder auf der linken Seite einfach auf Ihr Formular auf der rechten Seite ziehen.

Um einige Einstellungen und das Verhalten dieses Feldes zu ändern, klicken Sie auf den Zahlenschieberegler, den Sie gerade hinzugefügt haben. Die Feldoptionen werden nun im linken Fenster angezeigt.

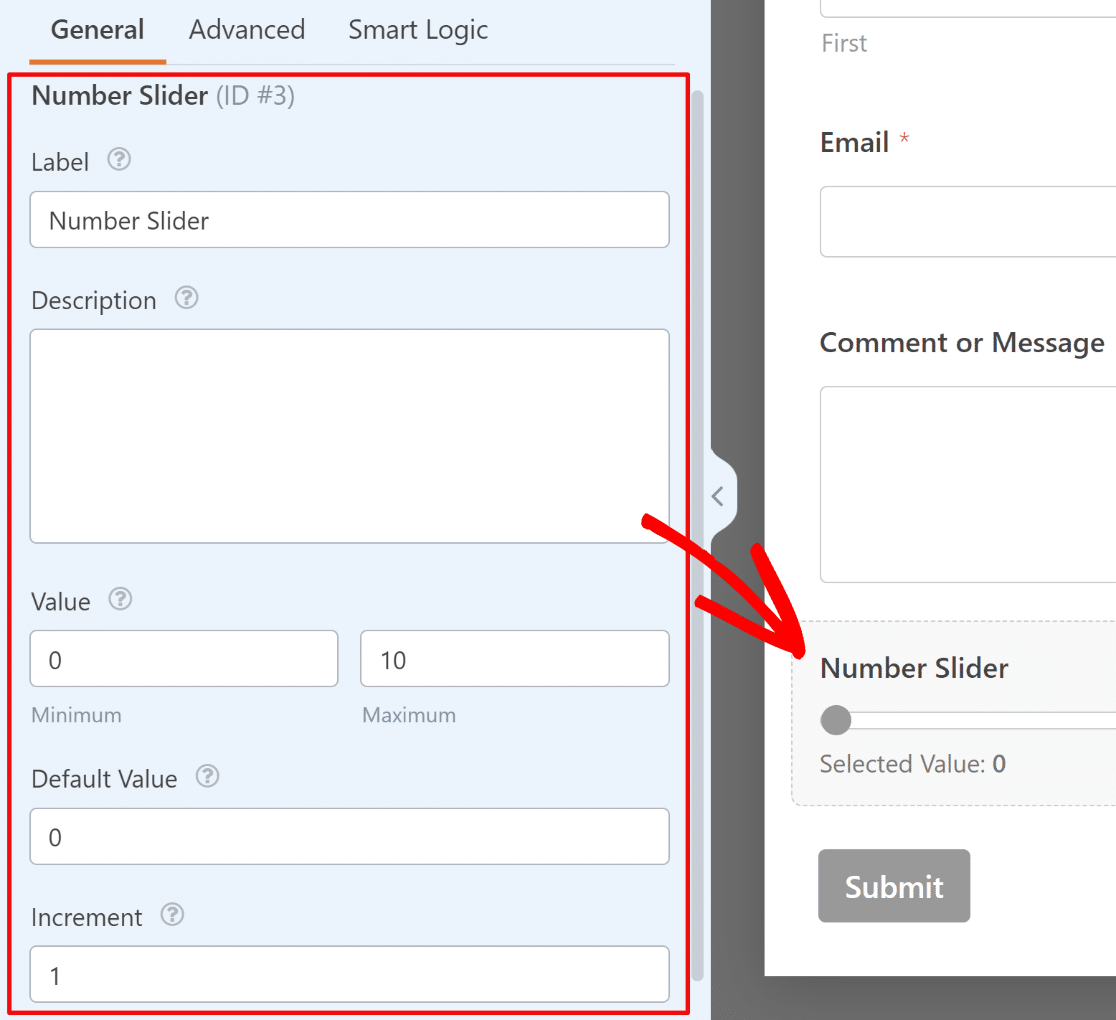
Mit diesen Optionen können Sie Änderungen vornehmen:
- Beschriftung - Hier können Sie einen Namen für die vom Schieberegler gesteuerte Menge eingeben.
- Beschreibung - Hier können Sie bei Bedarf zusätzlichen Kontext angeben.
- Wert - Legen Sie den minimalen und maximalen Wert für den Schieberegler fest.
- Standardwert - Dies ist der Wert, den das Feld beim ersten Laden des Formulars annehmen würde
- Schrittweite - Hier können Sie die Schrittweite zwischen den einzelnen auswählbaren Werten festlegen.
💡 Pro-Tipp: Wenn Sie WPForms Pro haben, können Sie das Number Slider-Feld auch für Berechnungen verwenden. Diese Vorlage für einen Mengenrabattrechner ist ein großartiges Beispiel.
Schließlich können Sie weitere Felder zu Ihrem Formular für den Nummernkreisschieber hinzufügen, indem Sie sie von der linken auf die rechte Seite ziehen.
Wenn Sie das Formular für den Bereichsschieberegler angepasst haben, klicken Sie oben rechts auf Speichern.
🧮 Ein WordPress-Formular mit einem Zahlenschieber erstellen
Schritt 4: Formularbenachrichtigungen und Bestätigungen konfigurieren
WPForms sendet Ihnen automatisch eine Benachrichtigung, wenn Ihr Formular übermittelt wird.
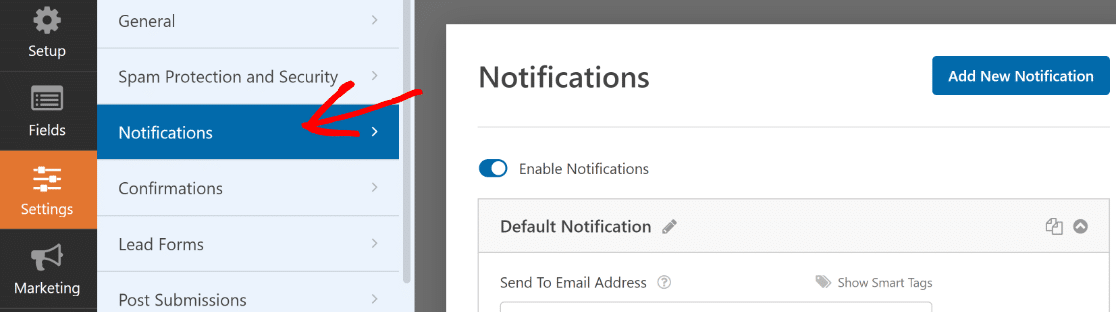
Sie können die Formularbenachrichtigungen anpassen, indem Sie zu Einstellungen " Benachrichtigungen gehen.

Hier können Sie die Empfänger Ihrer Benachrichtigung auswählen (dies kann Ihre Administrator-E-Mail, die Person, die das Formular einreicht, oder jede andere fest kodierte E-Mail sein, die Sie eingeben möchten). Benutzer von WPForms Basic und höher können auch mehrere Formularbenachrichtigungen erstellen.
Wenn Sie schon dabei sind, empfehle ich Ihnen auch, Ihre Formularbestätigungen zu überprüfen. Die Bestätigung erscheint unmittelbar nach dem Absenden eines Formulars. Dabei kann es sich um eine einfache Meldung oder eine Weiterleitung zu einer anderen Seite handeln, je nach Ihrer Strategie.
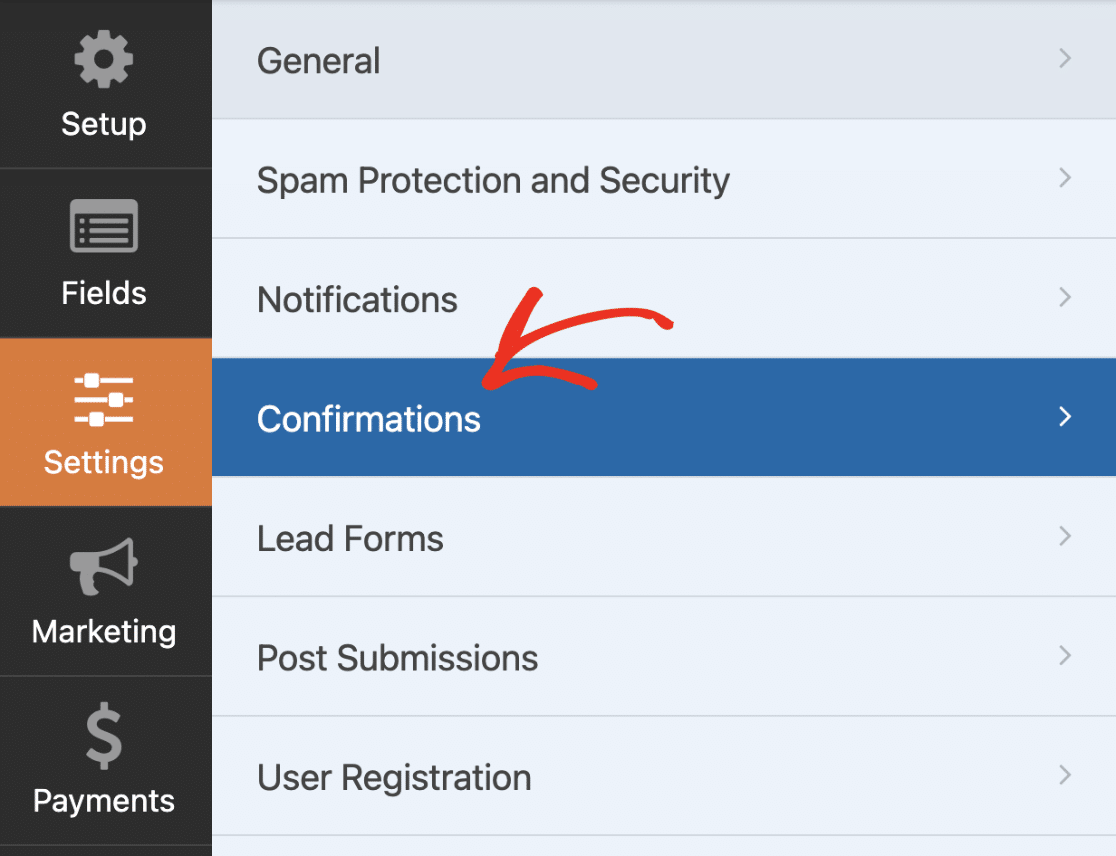
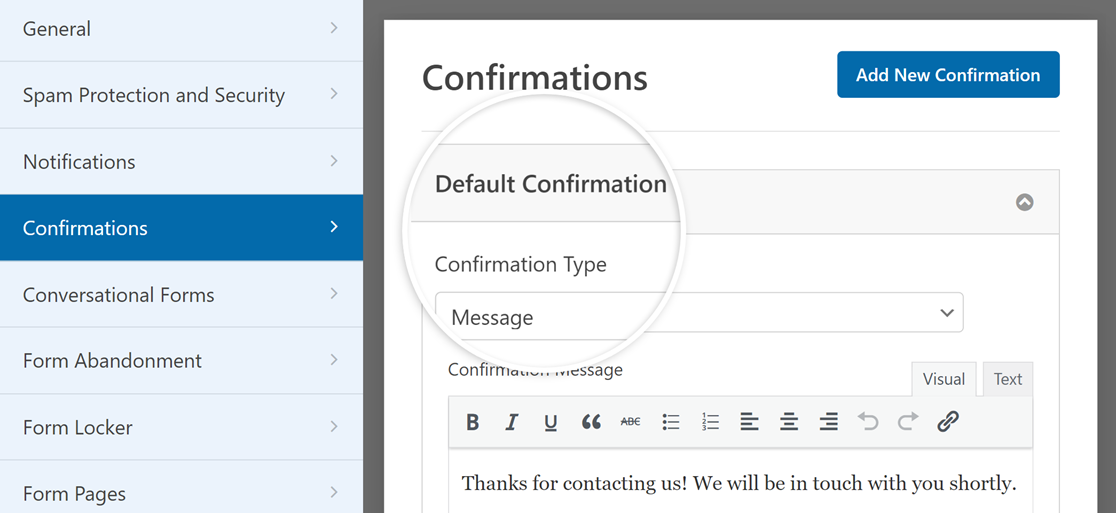
Sie können die Bestätigungen anpassen, indem Sie zu Einstellungen " Bestätigungen gehen.

Sie können dann die gewünschte Bestätigungsart (Nachricht, Seite anzeigen, Umleitung zu URL) auswählen und die Nachricht und andere Details nach Bedarf eingeben.

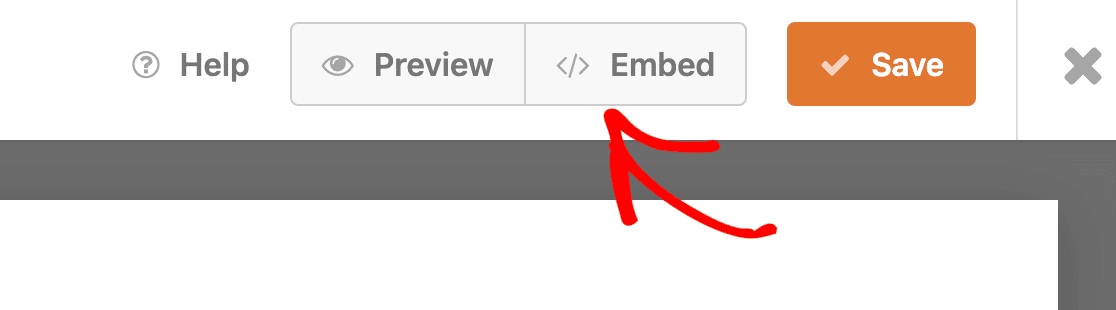
Wenn Sie fertig sind, klicken Sie oben in der Formularerstellung erneut auf Speichern. Jetzt können Sie Ihr Formular einbetten!
Schritt 5: Fügen Sie Ihr Nummernkreisschieber-Formular zu Ihrer Website hinzu
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen. Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Blogbeiträge, Seiten und sogar Seitenleisten-Widgets.
Werfen wir einen Blick auf die häufigste Platzierungsoption: das Einbetten von Seiten und Beiträgen.
Klicken Sie zunächst auf die Schaltfläche Einbetten oben im Formularersteller.

Als Nächstes wird ein Modal angezeigt, in dem Sie gefragt werden, ob Sie dieses Formular in eine neue Seite oder in eine bestehende Seite einbetten möchten. Entscheiden Sie sich für die letztere Option und klicken Sie auf Neue Seite erstellen.

Geben Sie Ihrer Seite einen Namen und klicken Sie dann auf die Schaltfläche Los geht's.

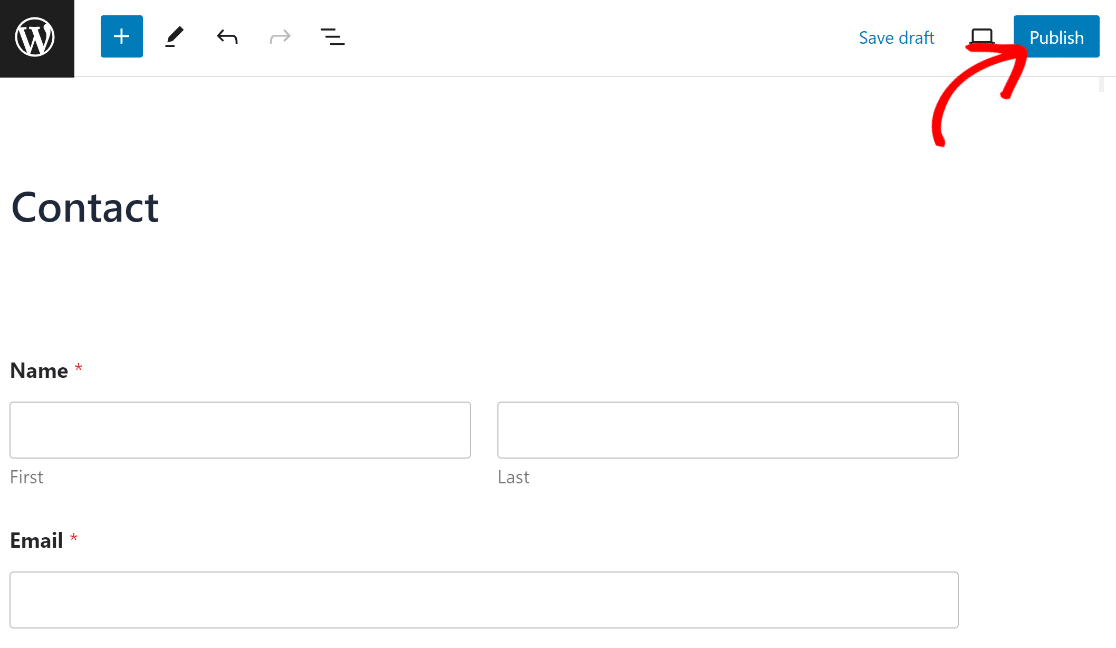
Sie befinden sich nun im WordPress-Block-Editor, in dem das Formular eingebettet ist. Wenn Sie möchten, können Sie Ihr Formular mit dem Blockeditor ohne Code gestalten.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen, um die in das Formular eingebettete Seite live zu schalten.

Jetzt können Sie das Formular für den Nummernkreisschieberegler auf Ihrer Website anzeigen, und die Besucher können es sofort verwenden.

Wie Sie Formulareinträge nach dem Absenden anzeigen können, erfahren Sie in diesem vollständigen Leitfaden für Formulareinträge. Sie können beispielsweise alle Formulareinträge anzeigen, suchen, filtern, drucken und löschen.
Und da haben Sie es! Sie wissen nun, wie Sie mit dem WPForms-Plugin ein Formular mit einem Nummernkreis-Schieberegler in WordPress erstellen können, so dass Sie leicht detaillierte Formulareingaben von Ihren Website-Besuchern erhalten können!
Nummernkreisschieber-Formular jetzt erstellen
FAQs zu Formularen mit Nummernschieberegler
Hier sind einige Fragen, die wir häufig von unseren Benutzern erhalten, die einen Nummernschieberegler in ihren Formularen verwenden möchten:
Warum einen Nummernkreisschieber verwenden?
Die Verwendung eines Nummernkreisschiebers auf Ihren WordPress-Formularen bietet eine Reihe von Vorteilen wie:
- Zusätzliche Details - Erhalten Sie auf einfache Weise zusätzliche Informationen von Personen, die Ihr Formular ausfüllen. Da es sich so interaktiv anfühlt, ist es viel wahrscheinlicher, dass Ihre Besucher ein Schiebereglerfeld ausfüllen, das nach weiteren Details fragt.
- Qualitativ hochwertigere Leads - Mit zusätzlichen Details zu Ihren Leads von Anfang an werden Ihre Leads noch besser, was ein Formular mit Schiebereglern zu einem großartigen Lead-Generierungs-Tool macht.
- Responsive - Das Zahlenbereich-Slider-Feld sieht auf allen Geräten gut aus. Sie können Ihre Website und Ihr responsives WordPress-Theme großartig aussehen lassen, indem Sie dieses Feld hinzufügen.
- Einfach zu verwenden - Sobald der Zahlenschieberegler zu Ihrem Formular hinzugefügt wurde, können Ihre Interessenten und Kunden ihn problemlos verwenden. Sie müssen ihn einfach nur hin und her ziehen, um den Betrag anzupassen.
Kann ich einen Standardstartwert für den Schieberegler festlegen?
Ja, Sie können ganz einfach einen Standardstartwert für Ihr Schiebereglerformular festlegen. In WPForms ist diese Einstellung über die Feldoptionen des Feldes "Number Slider" zugänglich und trägt die Bezeichnung "Default Value". Sie können hier einen beliebigen numerischen Wert eingeben, um den Standardwert festzulegen.
Diese Einstellung kann variieren, wenn Sie einen anderen Formularersteller verwenden.
Kann ich den Schieberegler in bestimmten Schritten einrasten lassen?
Unbedingt! Die WPForms Zahl Schieberegler ermöglicht es Ihnen, ein Inkrement Wert zu setzen. Dies bestimmt die Inkrement "Schritte" zwischen einem Wert und dem nächsten.
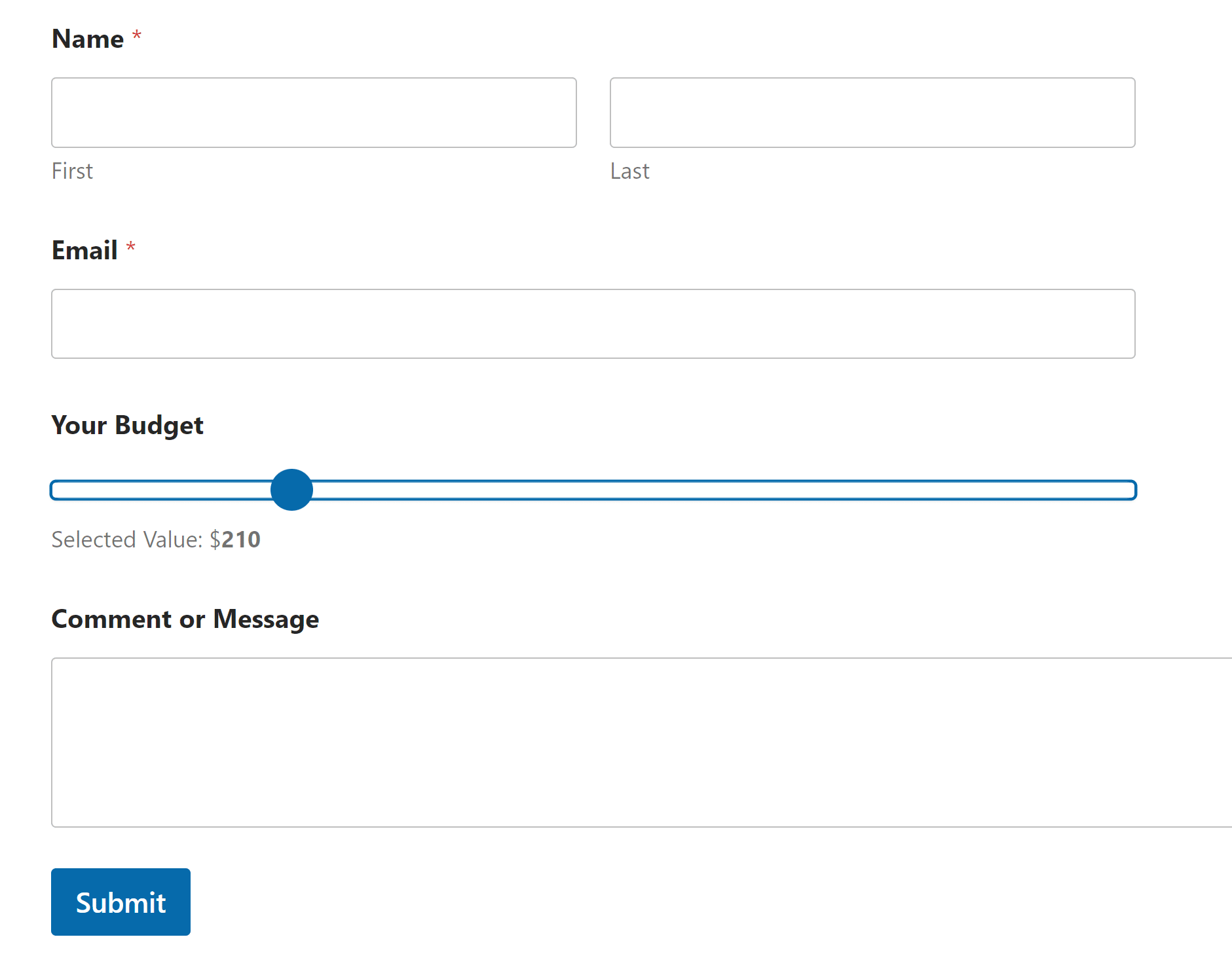
Wie kann ich den aktuell ausgewählten Wert neben dem Schieberegler anzeigen?
Das Zahlenfeld in WPForms ist automatisch so konfiguriert, dass der aktuell ausgewählte Wert angezeigt wird. Dieser wird dynamisch aktualisiert, wenn Ihr Besucher den Schieberegler anpasst, und bietet sofortiges visuelles Feedback für eine ideale Benutzererfahrung.
Wie kann ich das Aussehen meines Sliders anpassen?
Die Farbe des Schiebereglers, des Fortschrittsbalkens, der Aufzählungszeichen der Optionsfelder und verschiedener anderer Elemente in WPForms sind alle mit der Farbe der Übermittlungsschaltfläche verbunden. Dadurch wird die thematische Konsistenz zwischen der Schaltfläche "Senden" und anderen interaktiven Elementen des Formulars sichergestellt.
Sie können also die Farbe Ihres Zahlenschiebers ändern, indem Sie die Farbe der Submit-Schaltfläche aus den einfachen WPForms-Stylingoptionen im WordPress-Block-Editor ändern.
Sie können auch die Beschriftung Ihres Schiebereglers und die Breite des Feldes bearbeiten, während Sie Ihr Formular mit dem Formularersteller bearbeiten.
Was sind die besten Anwendungen für Nummernkreisschieber in Webformularen?
Der Nummernkreisschieberegler ist ideal, wenn Sie möchten, dass die Besucher eine Menge aus einem vordefinierten Bereich auswählen können.
Einige praktische Beispiele, bei denen unsere Kunden Nummernkreisschieber eingesetzt haben, sind:
- Angebot/Schätzungen: Ein Schieberegler für Zahlenbereiche eignet sich hervorragend, wenn seine Berechnungsfunktionen genutzt werden, um einen Kostenvoranschlag in Echtzeit zu erstellen. Da er anpassbar ist, ist es für Besucher relativ einfach zu sehen, wie sich das Angebot ändert, wenn sie ihre Anforderungen auf einem Schieberegler auswählen.
- Auswahl des Budgets: Die Auftragnehmer verwenden häufig Schieberegler, um den Kunden die Möglichkeit zu geben, ihr Budget aus einer sorgfältig ausgewählten Spanne von Mindest- und Höchstwerten auszuwählen.
- Dauer der Dienstleistung: Wenn Sie ein Dienstleister sind, der Termine mit variabler Dauer annimmt, kann ein Nummernschieber den Kunden helfen, die gewünschte Dauer Ihrer Dienstleistung aus einer Reihe von vorgegebenen Optionen auszuwählen.
- Umfrage-Fragen: Bestimmte Umfragefragen sind mit einem Zahlenschieberegler leicht zu beantworten. Zum Beispiel können Fragen zum Haushaltseinkommen oder zum Alter der Befragten in ein Schiebereglerformat gebracht werden.
- Wellness-Bewertungen: In der Gesundheitsfürsorge werden häufig Schieberegler verwendet, um das Schmerzniveau, die psychische Belastung, die Schlafqualität und ähnliche Fragen zu beurteilen.
Dies sind nur ein paar Beispiele. Sie können den Zahlenschieberegler in einer Vielzahl von Einstellungen verwenden.
Entdecken Sie als nächstes Beispiele für NPS-Umfragen
Möchten Sie erfahren, was Ihre Website-Besucher denken? In diesem Beitrag mit Beispielen für NPS-Umfragen erfahren Sie, wie einfach es ist, eine Umfrage auf Ihrer Website zu erstellen und wertvolles Feedback zu sammeln.
Worauf warten Sie also noch? Starten Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro kommt mit einem kostenlosen Zahlenbereich Schieberegler Form und hat eine 14 Tage Geld-zurück-Garantie.
Und vergessen Sie nicht: Wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.




Wie kann ich einen Wert auf der Grundlage eines Schiebereglerwerts ändern?
Hallo Qasim! Sie können die Werte Ihres Zahlenschiebers unter Feldoptionen > Erweiterte Optionen > Wertanzeige ändern. Weitere Details dazu finden Sie in unserer Dokumentation.
Ich hoffe, dass dies zur Klärung beiträgt 🙂 Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.
Hallo, ich habe einen Schieberegler zu meinem Formular hinzugefügt. Das Problem, das ich habe, ist, dass der Wert nicht angezeigt wird, wenn ich ihn zu meiner Website hinzufüge, so dass die Leute, die das Formular verwenden, raten müssen, wenn sie den Schieberegler verwenden, was mache ich falsch?
Hallo John- Es tut mir leid, dass Sie hier Probleme haben! Wir helfen dir gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket. Auf diese Weise können wir mehr Details besprechen und das Problem weiter untersuchen. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Wie kann ich die Farbe des Kreises auf dem Schieberegler ändern?
Hallo Wayne- Derzeit haben wir nicht die Möglichkeit, den Kreis des Zahlenschiebers zu gestalten. Ich stimme aber zu, dass es sehr hilfreich wäre. Ich habe die Funktionsanforderung notiert, und wir werden sie im Auge behalten, wenn wir unsere Roadmap für die Zukunft planen.
Danke!
Ich habe viele Möglichkeiten ausprobiert, aber ich bin gescheitert. Kann mir jemand sagen, wie ich eine zusätzliche Validierung für den Zahlenbereich Folie hinzufügen kann?
Ich möchte keine Begrenzung verwenden, ich möchte eine benutzerdefinierte Validierungsfunktion für alle Formulare auf meiner Website. nicht ein einzelnes Formular und einzelne Feld-ID. Ich muss die Feld-ID dynamisch erhalten, wenn ich den wpforms_process-Hook verwende.
Haben Sie eine Idee?
Hallo Sabbir,
Um sicherzustellen, dass wir Ihre Frage so gründlich wie möglich beantworten können, bitten wir Sie, sich mit unserem Support-Team in Verbindung zu setzen und uns einige zusätzliche Details über Ihr Anliegen mitzuteilen.
Danke! 🙂
Hallo,
gibt es eine Möglichkeit, Tausender und Millionen mit Leerzeichen oder Komma zu trennen?
Hallo JS,
Sie können die benutzerdefinierte Eingabemaske verwenden, um dies zu erreichen 🙂
Hallo,
Wenn das Formular abgeschickt wird, werden die Werte des Schiebereglers, die 1 bis 9 waren, wie folgt angezeigt:
z.B..
1 (1 min / 9 max)
In der E-Mail soll nur der ausgewählte Wert (1) angezeigt werden, NICHT aber die Minimal- und Maximalwerte (1 min / 9 max).
Hallo Waheed - es tut mir leid, von den Problemen zu hören.
Ich habe gerade versucht, auf meinem Ende und ich bin immer nur den Wert, der so ausgewählt ist. Um weiter zu helfen, wenn Sie eine WPForms-Lizenz haben, haben Sie Zugriff auf unsere E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Danke 🙂 .