AI Zusammenfassung
Sind Sie auf der Suche nach einem WordPress Fortschrittsbalken-Plugin?
Fortschrittsindikatoren, wie sie auch genannt werden, verfolgen den Gesamtfortschritt des Benutzers beim Ausfüllen des Formulars und zeigen ihn an.
In diesem Beitrag zeigen wir Ihnen, wie Sie mit WPForms ganz einfach einen Fortschrittsbalken in Ihr Formular einfügen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Wie fügt man einen WordPress-Fortschrittsbalken hinzu?
Fortschrittsbalken sind visuelle Merkmale, die die Funktionalität erhöhen und die Benutzerfreundlichkeit verbessern. Sie zeigen den Nutzern, wie viele Seiten in Ihrem Formular vorhanden sind und auf welcher Seite sie sich gerade befinden.
Sie benötigen kein WordPress-Plugin für Fortschrittsbalken, um einen Fortschrittsbalken zu Ihrem Formular hinzuzufügen. Stattdessen können Sie ein Formularerstellungs-Plugin wie WPForms verwenden. Erstellen Sie ein Formular, fügen Sie Seitenumbrüche hinzu, und voila! Schon haben Sie einen Fortschrittsbalken in Ihrem WordPress-Formular.
Ein Fortschrittsbalken auf Ihrem Formular trägt dazu bei, die Zahl der Formularabbrüche zu verringern, da er den Besucher über seinen Fortschritt informiert.
Der einfachste Weg, sie zu Ihren Formularen hinzuzufügen, ist die Verwendung eines Plugins. Die gute Nachricht, besonders für Anfänger, ist, dass Sie kein spezielles Fortschrittsbalken-WordPress-Plugin benötigen. WPForms ist super benutzerfreundlich und rationalisiert den Prozess, indem es ein Kinderspiel ist, mehrseitige Formulare mit Fortschrittsbalken zu erstellen.
Wie man ein WordPress-Formular mit einem Fortschrittsbalken erstellt
Hier sind die Schritte, die wir unternehmen werden:
In diesem Artikel
Beginnen wir mit der Installation von WPForms als Plugin für Formularerstellung und Fortschrittsbalken.
1. Installieren Sie das WPForms Plugin
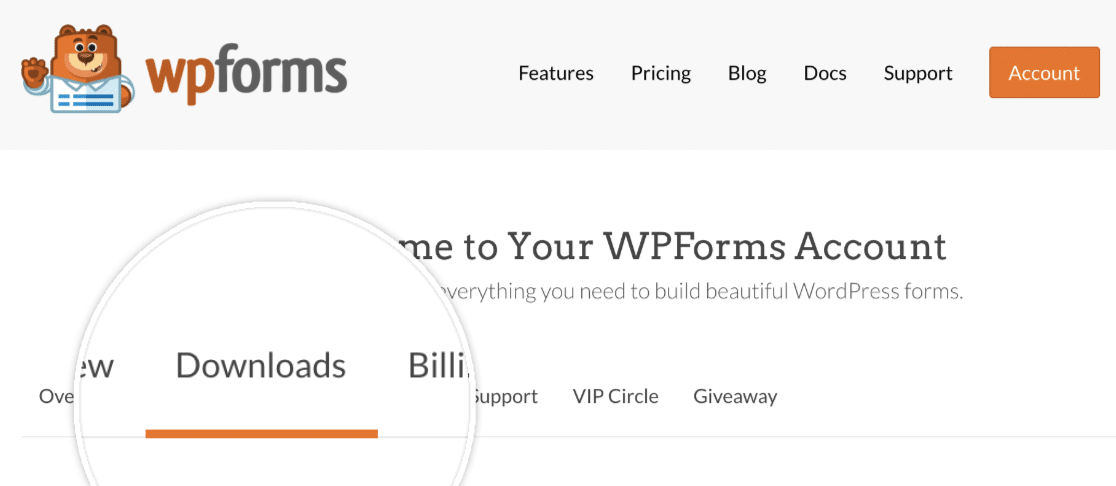
Erstens, um einen Fortschrittsbalken auf Ihrem Formular haben, müssen Sie eine WPForms Pro-Lizenz zu erwerben und dann in Ihrem WPForms-Konto anmelden. Sobald Sie eingeloggt sind, klicken Sie auf die Registerkarte Downloads.

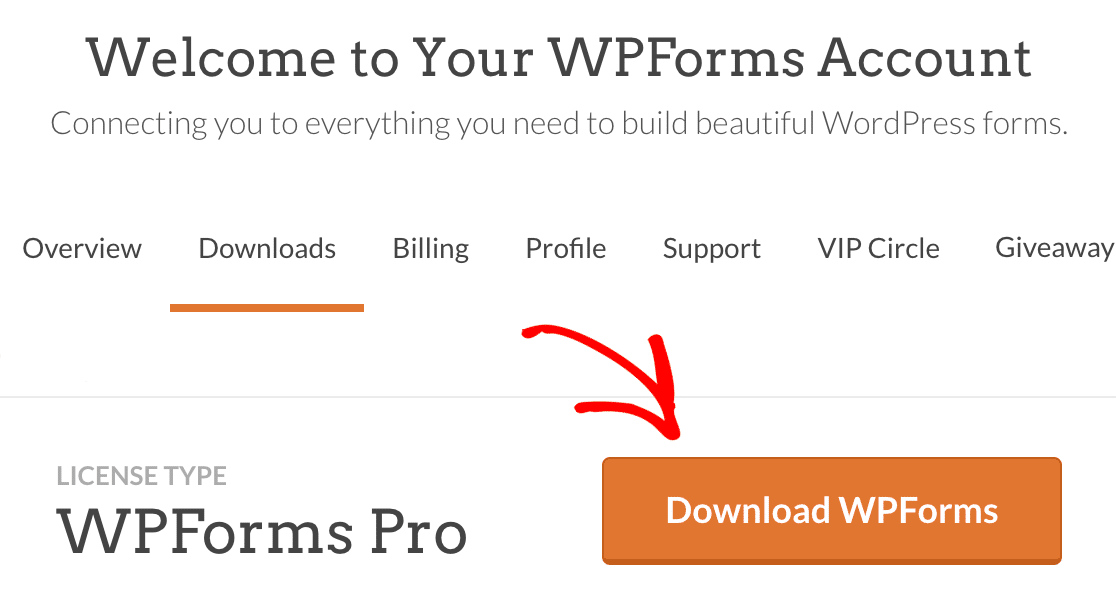
Daraufhin wird eine Seite mit allen Ihren verfügbaren Lizenzen angezeigt. Um das Plugin herunterzuladen, klicken Sie auf die Schaltfläche Download WPForms neben einer Ihrer Lizenzen. Dies wird eine gezippte Datei des WPForms-Plugins auf Ihrem Computer speichern.

Wichtig: Sie benötigen WPForms Pro, da es das Feld "Seitenwechsel" enthält. Sie benötigen das Seitenwechsel-Feld, wenn Sie mehrere Schritte in Ihrem Formular haben und den Fortschrittsbalken anzeigen möchten.
Installieren von WPForms auf Ihrer WordPress-Website
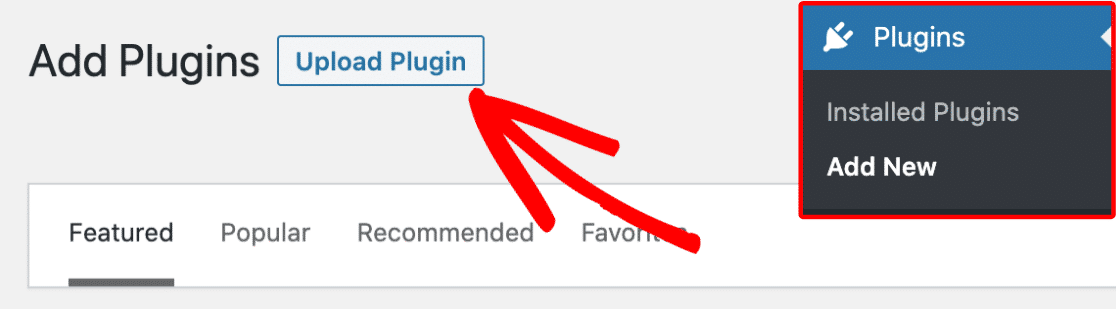
Sobald Sie die Zip-Datei heruntergeladen haben, gehen Sie zu Ihrer WordPress-Website, auf der Sie WPForms installieren möchten. Gehen Sie dann im Admin-Dashboard auf Plugins " Neu hinzufügen und klicken Sie auf die Schaltfläche Plugin hochladen.

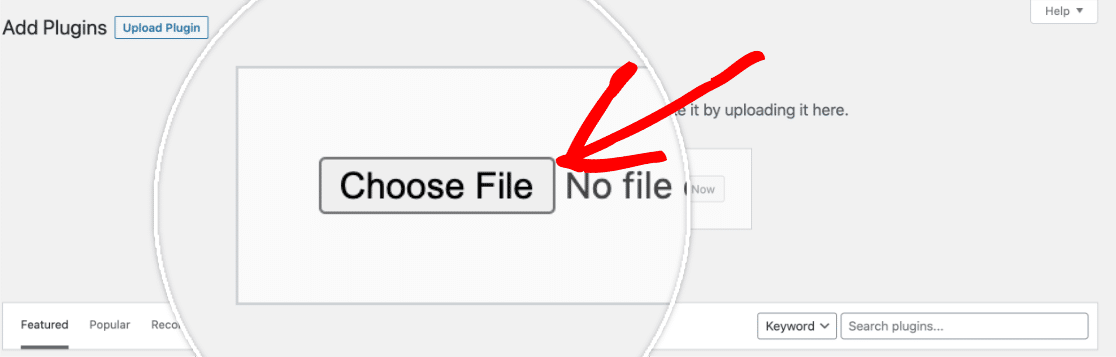
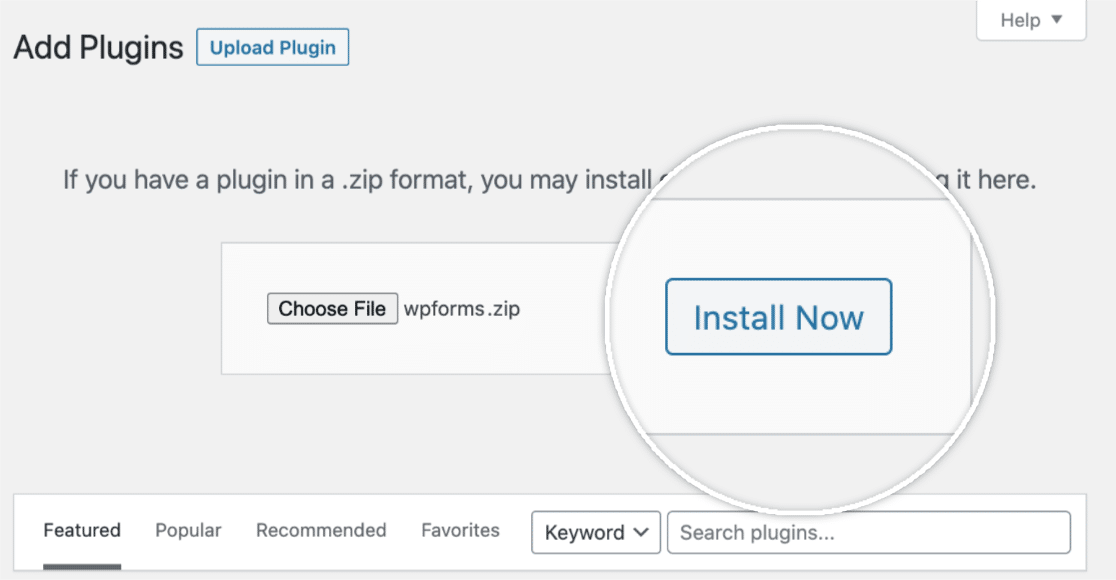
Klicken Sie hier auf die Schaltfläche Datei auswählen und wählen Sie die gerade heruntergeladene WPForms-Zip-Datei aus.

Nachdem Ihre Datei hochgeladen wurde, klicken Sie auf die Schaltfläche Jetzt installieren.

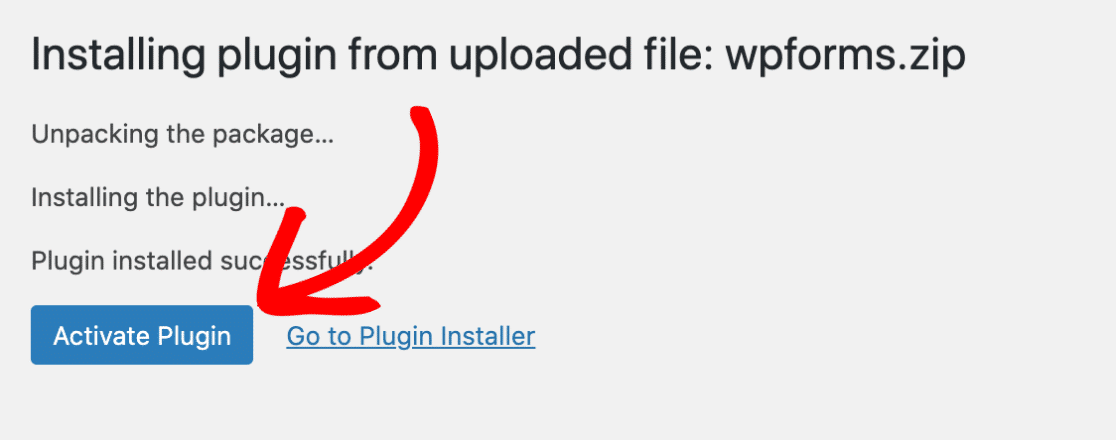
Dadurch wird der Installationsprozess für Sie gestartet. Sobald das Plugin installiert ist, klicken Sie auf die Schaltfläche " Activate Plugin", um WPForms auf Ihrer Website zu aktivieren.

Nachdem Sie das Plugin aktiviert haben, überprüfen Sie Ihren WPForms-Lizenzschlüssel, um automatische Updates und Plugin-Support zu erhalten. Das Hinzufügen Ihres Lizenzschlüssels ermöglicht Ihnen auch die einfache Installation und Aktivierung von WPForms-Addons von Ihrem WordPress-Dashboard aus.
Das war's! Wir können jetzt ein neues Formular erstellen.
2. Ein neues Formular erstellen
Um zu beginnen, müssen Sie in Ihrem WordPress-Verwaltungsbereich angemeldet sein. Klicken Sie dann in der Admin-Seitenleiste auf WPForms, um die Seite "Forms Overview" aufzurufen.
Um ein neues Formular zu erstellen, klicken Sie auf die Schaltfläche Neu hinzufügen, um den WPForms Form Builder zu starten.

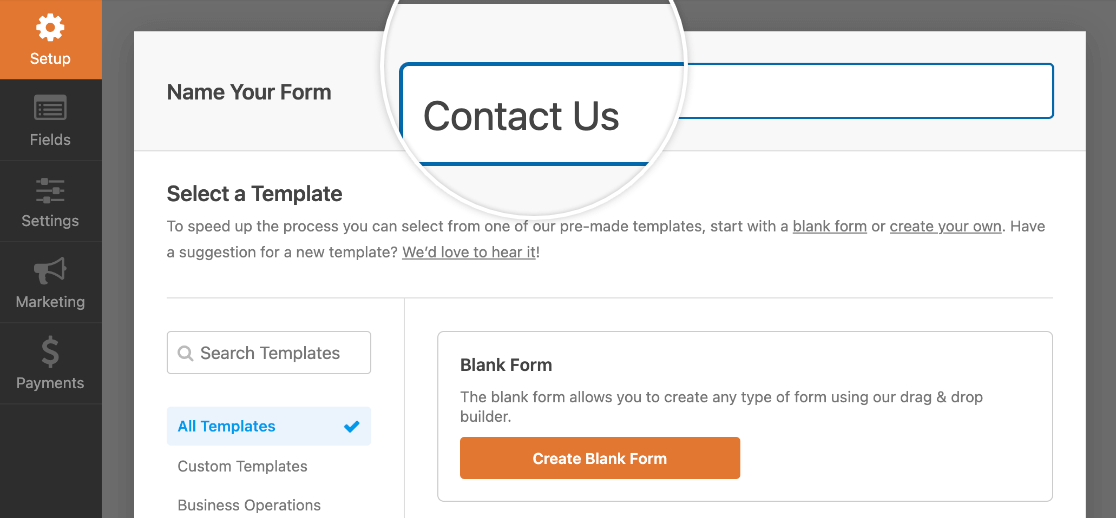
Auf der Einrichtungsseite des Formularerstellers können Sie Ihr Formular im Eingabefeld Formularname benennen.

Wenn Sie keinen Namen angeben, wird der Name Ihrer Vorlage als Standard verwendet.
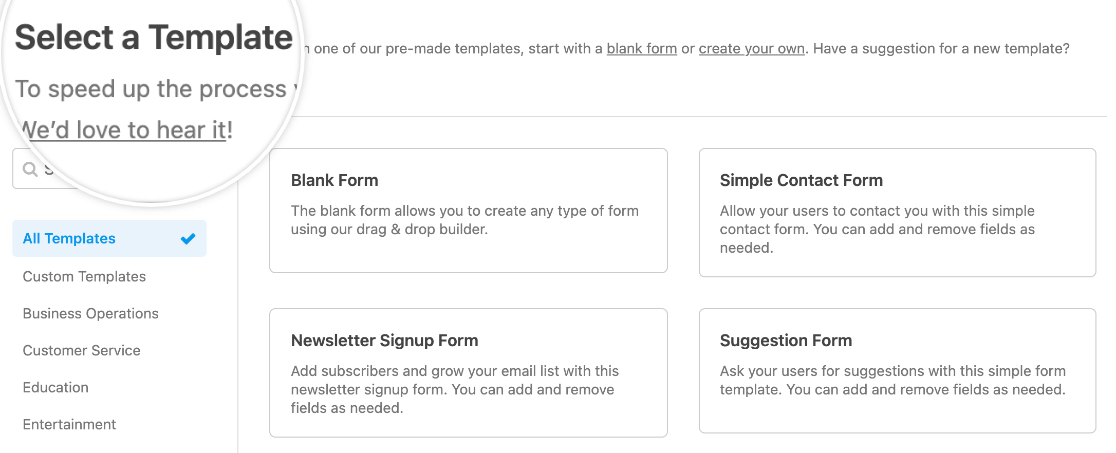
Unterhalb des Feldes Formularname finden Sie im Abschnitt Vorlage auswählen Hunderte von Formularvorlagen. Dies sind vorgefertigte Vorlagen für häufig verwendete Formulare wie Kontaktformulare, Registrierungsformulare und viele andere, die Ihnen den Einstieg erleichtern.
Hinweis: Wenn Sie Ihr Formular von Grund auf neu erstellen möchten, verwenden Sie die Vorlage Blankoformular.

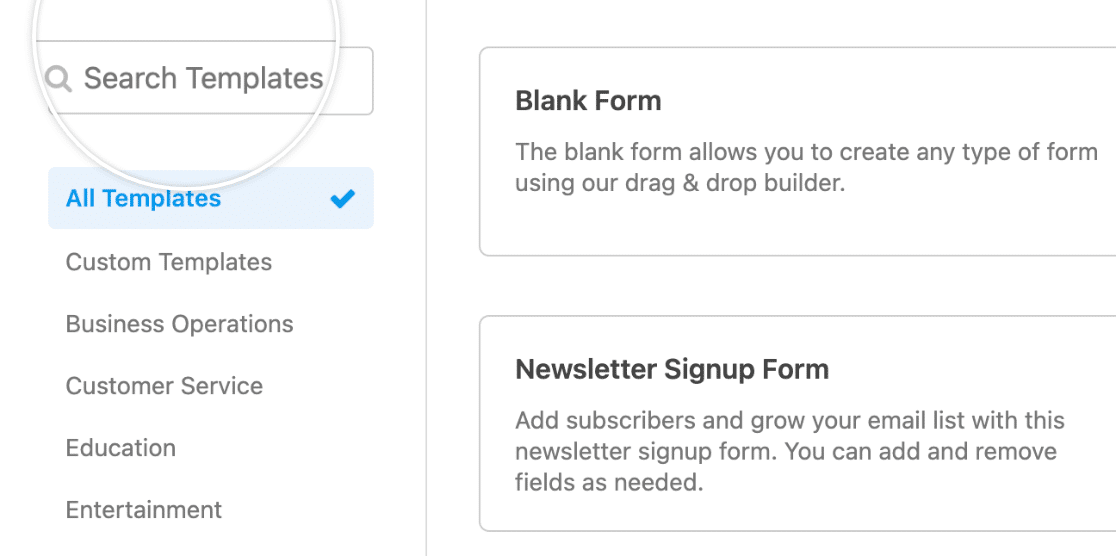
Um eine Vorlage auszuwählen, können Sie die Kategorien im Menü auf der linken Seite verwenden. Sie können auch die Suchleiste in der oberen linken Ecke der Vorlagenbibliothek verwenden, um die verfügbaren Optionen zu durchsuchen.

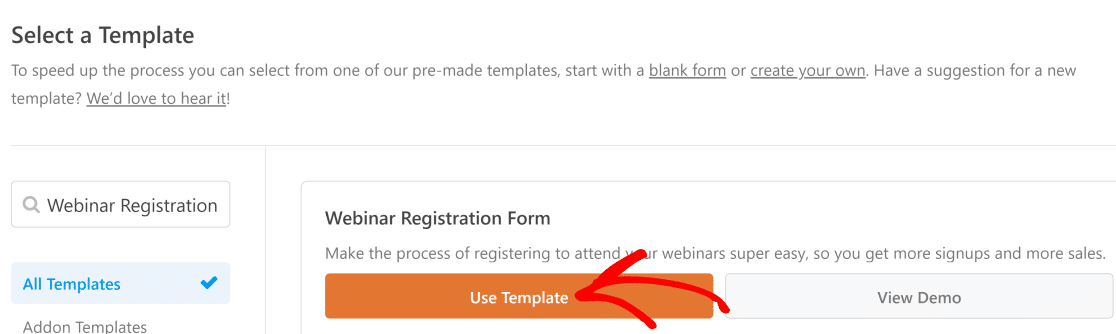
Wenn Sie die gewünschte Vorlage gefunden haben, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche Vorlage verwenden .

Von dort aus gelangen Sie in den Formularersteller und können zusätzliche Elemente per Drag & Drop einfügen, wenn Sie dies wünschen. Sie können auch das Layout des Formulars von Inline-Feldern auf mehrspaltig ändern.
Wenn Sie Schwierigkeiten bei der Erstellung Ihres Formulars haben, lesen Sie unsere ausführliche Anleitung, wie Sie Ihr Formular erstellen und vollständig anpassen können.
3. Seitenumbrüche zu Ihrem Formular hinzufügen
Jetzt können Sie Seitenumbrüche und einen Fortschrittsbalken hinzufügen. Wenn Sie einen Seitenumbruch hinzufügen, wird das Formular automatisch einen Fortschrittsbalken enthalten.
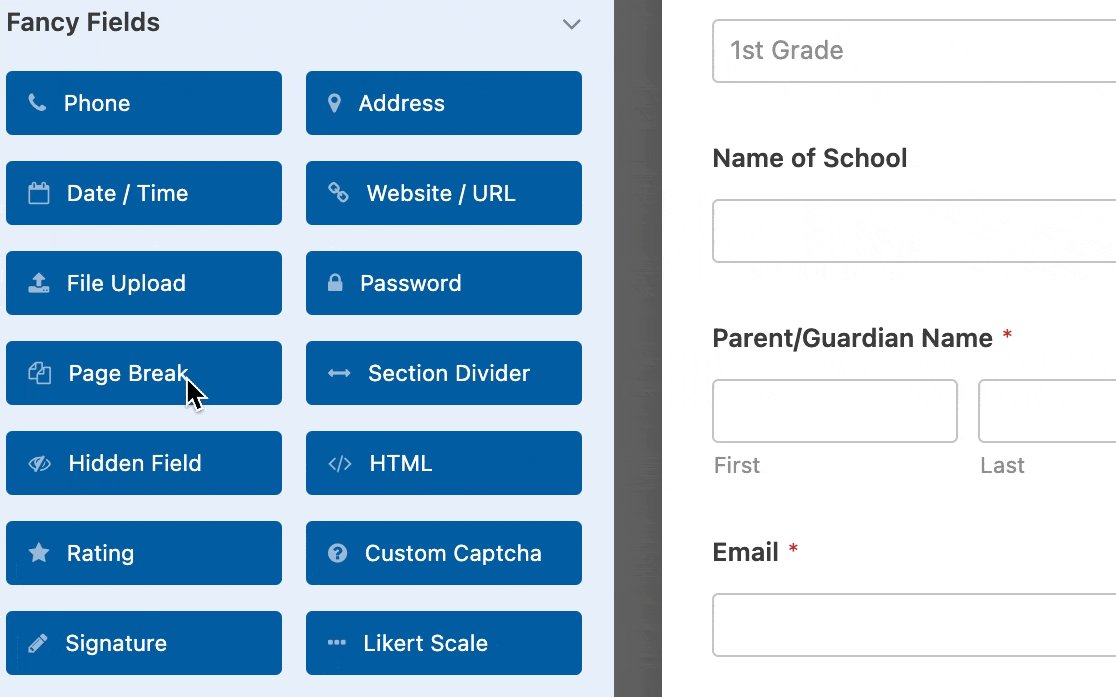
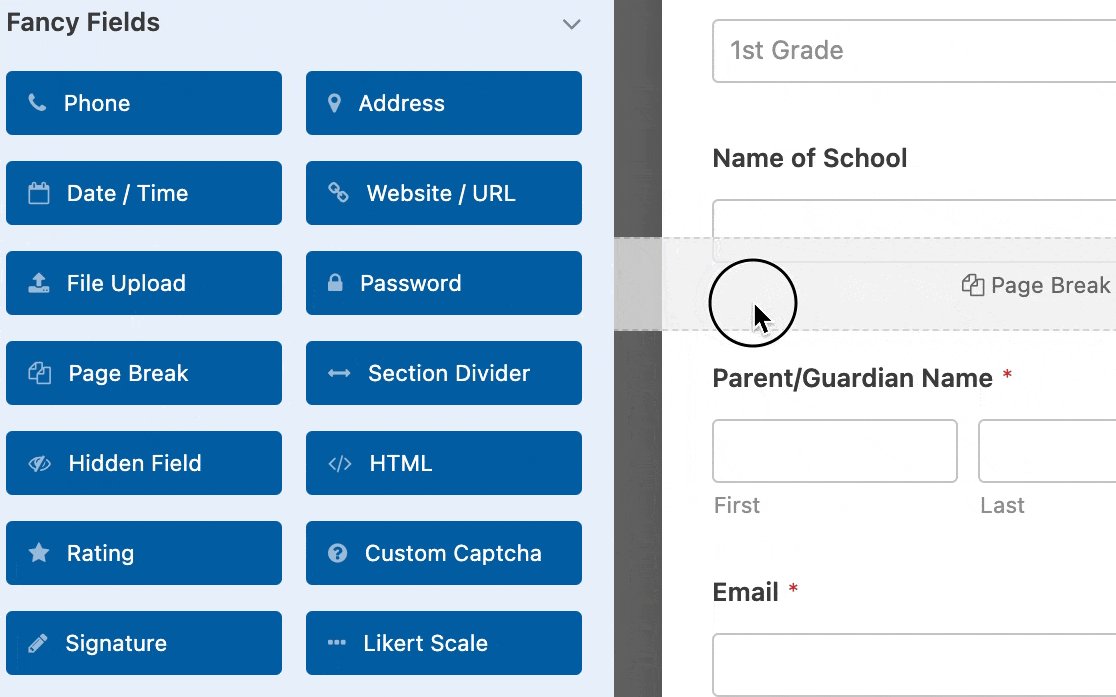
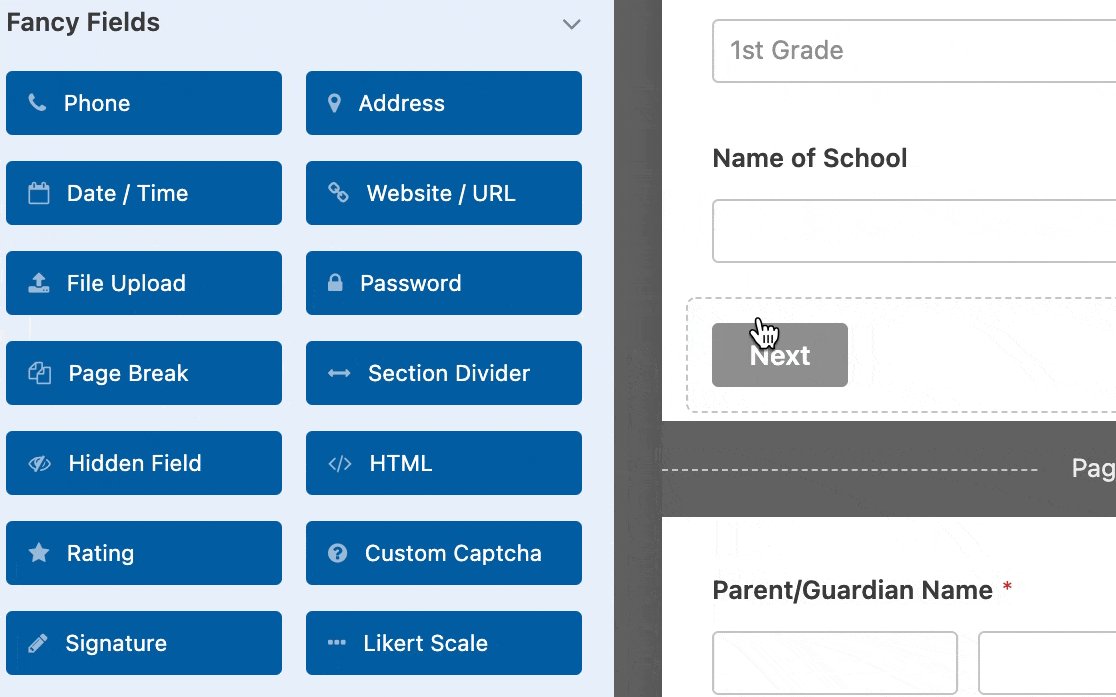
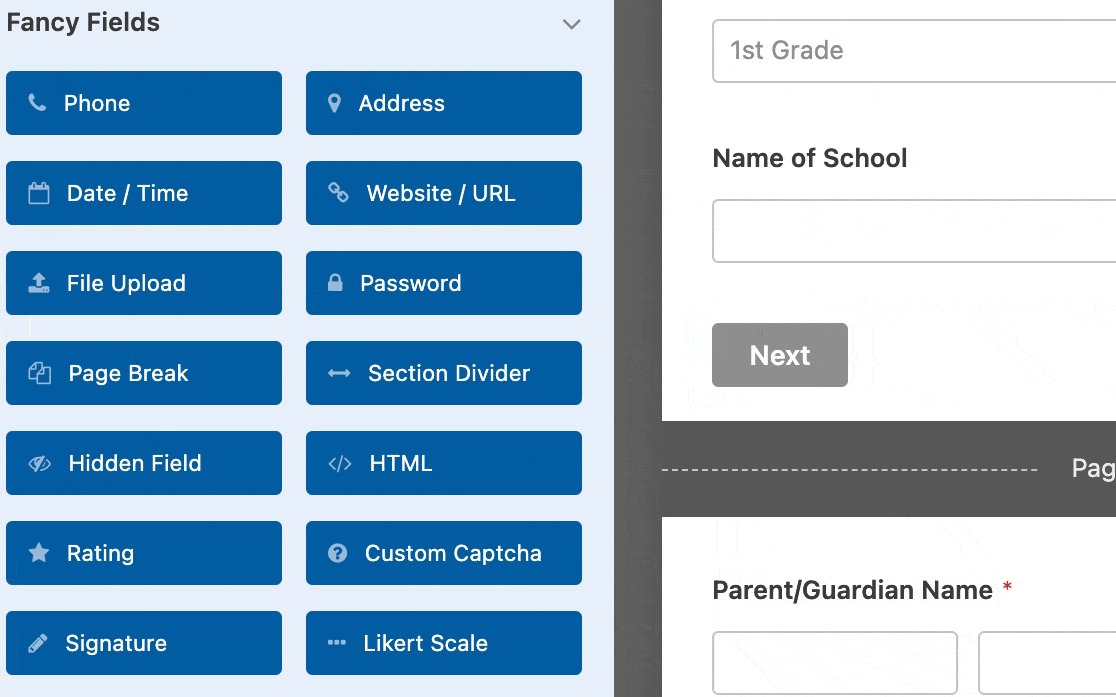
Sobald Sie den Formularersteller geöffnet haben, fügen Sie alle Felder hinzu, die Sie in Ihr Formular aufnehmen möchten. Ziehen Sie dann ein Seitenumbruchfeld in den Vorschaubereich und legen Sie es dort ab, wo Sie eine neue Formularseite erstellen möchten.

Jedes Feld für den Seitenumbruch, das Sie hinzufügen, teilt das Formular in zusätzliche Seiten auf, und Sie können so viele Seiten wie nötig hinzufügen. Um den Seitenumbruch in einen anderen Abschnitt des Formulars zu verschieben, klicken Sie im Vorschaubereich auf das Feld und ziehen Sie es an die gewünschte Stelle.
Anpassen des Fortschrittsbalkens
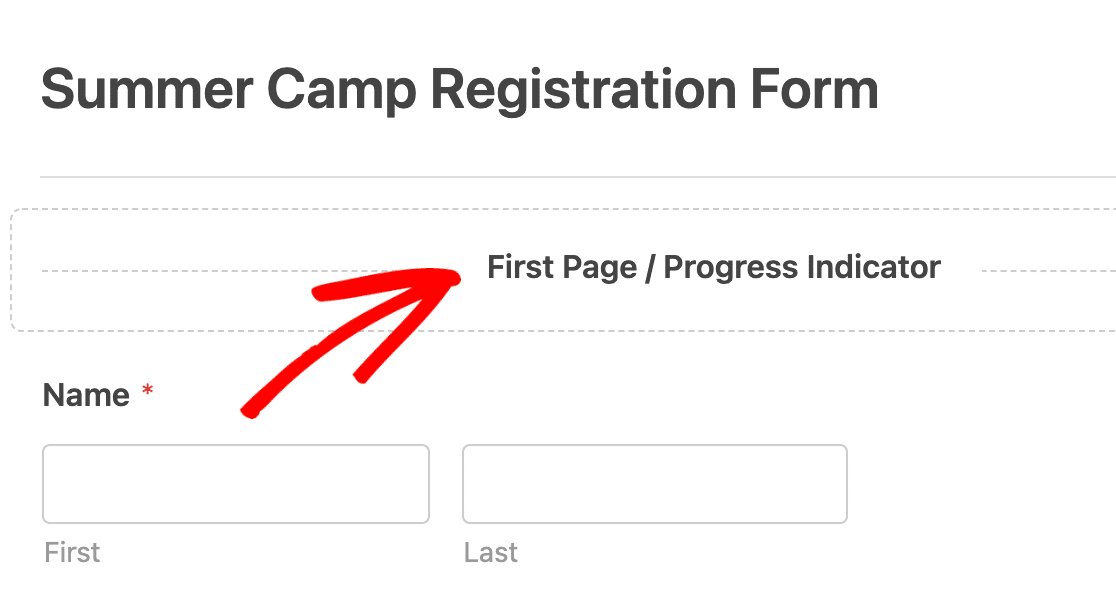
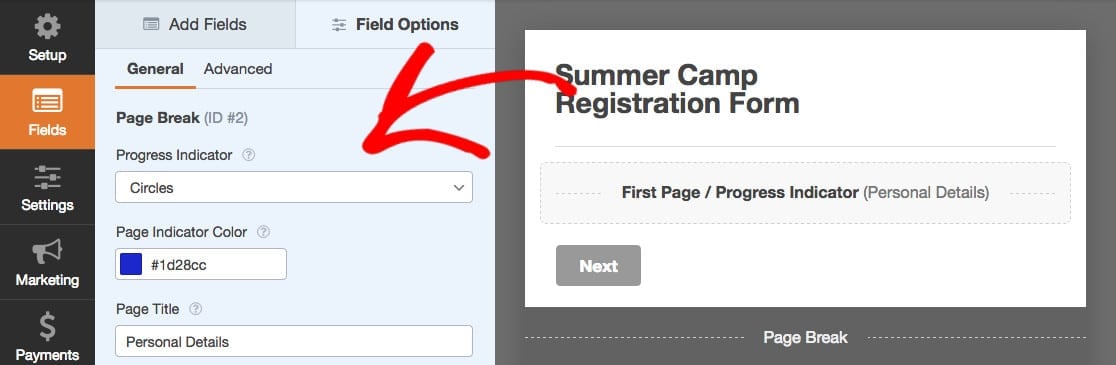
Sobald Sie einen Seitenumbruch hinzugefügt haben, werden Sie feststellen, dass im Vorschaubereich ein Abschnitt Erste Seite am oberen Rand Ihres Formulars erscheint. Dies ist der Platzhalter für den horizontalen Fortschrittsbalken. Klicken Sie auf Erste Seite / Fortschrittsanzeige, um die Optionen für Ihr mehrseitiges Formular aufzurufen.

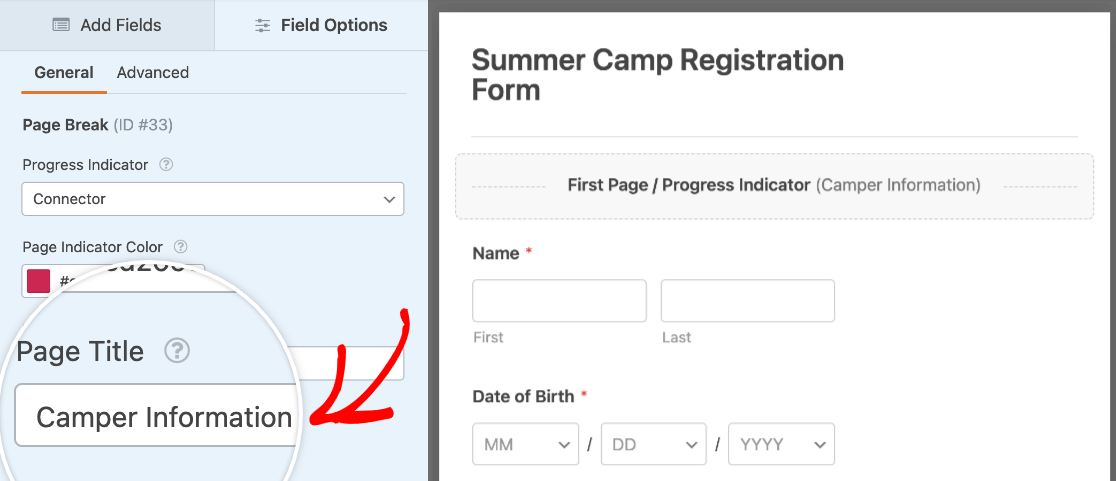
Sie können Ihren Fortschrittsbalken in der Dropdown-Liste Fortschrittsindikator anpassen, und es stehen Ihnen mehrere Anpassungsoptionen zur Verfügung.

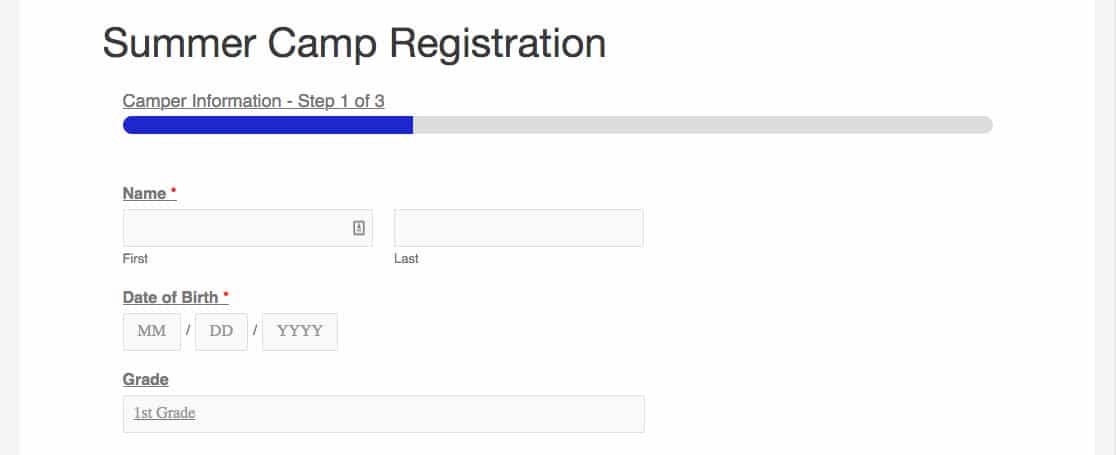
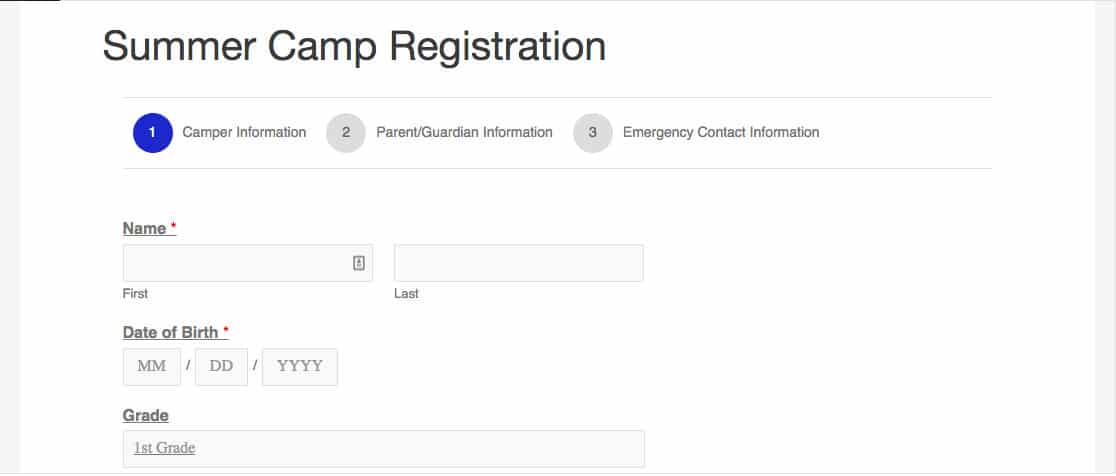
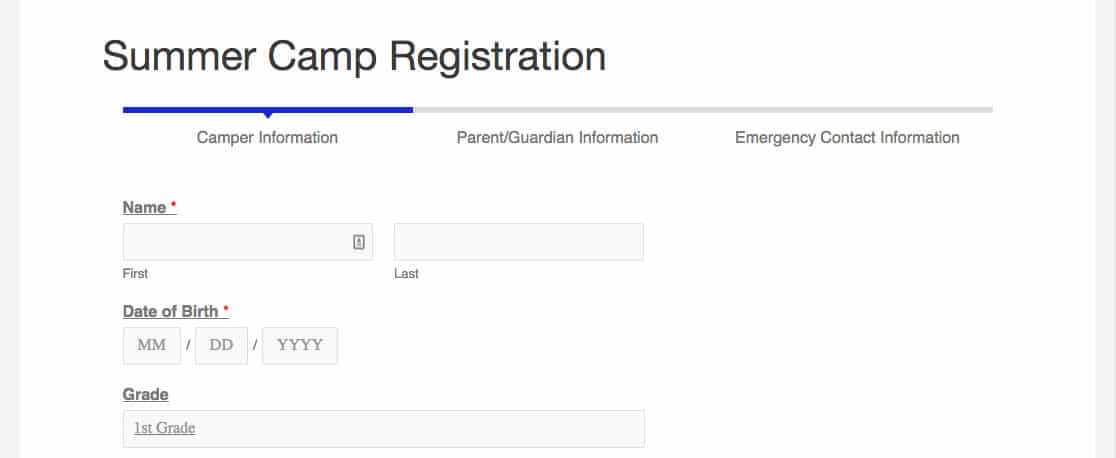
Wählen Sie zunächst Ihre Fortschrittsanzeige Stile. WPForms bietet Fortschrittsbalken, kreisförmige Fortschrittsbalken und Verbindungsfortschrittsbalken.
Fortschrittsbalken:

Kreise:

Stecker:

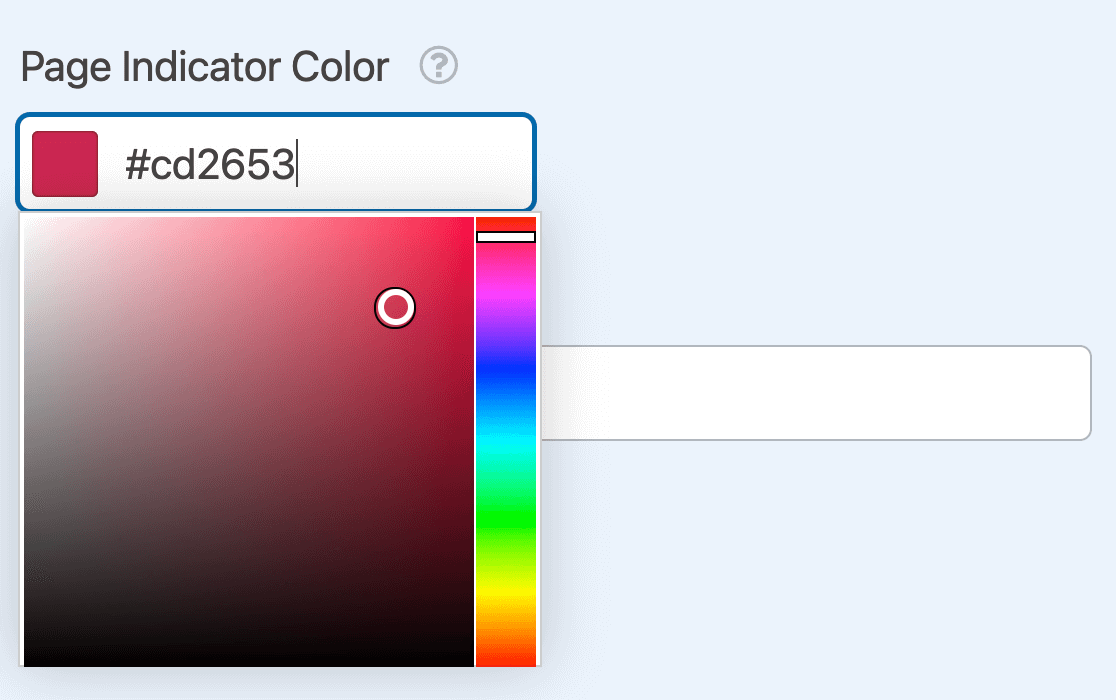
Bei diesen mehrseitigen Formularen haben Sie einige Gestaltungsmöglichkeiten. Um die Farbe Ihres Fortschrittsanzeigers zu ändern, verwenden Sie die Farbauswahl oder geben Sie den Hex-Code ein.

Geben Sie schließlich einen Namen für Ihr Formular in das Feld Seitentitel ein.

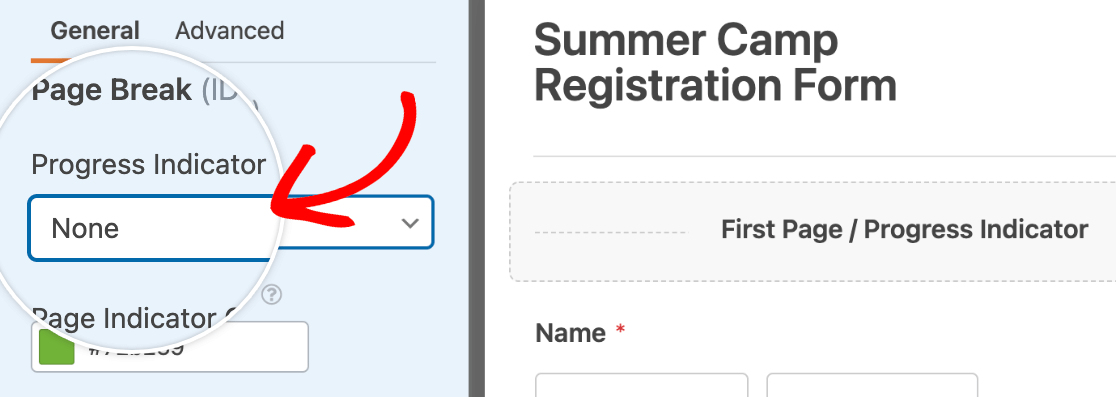
Wenn Sie jedoch mit dem Aussehen Ihres Formulars zufrieden sind, können Sie den Fortschrittsbalken ausblenden, indem Sie Keine auswählen.

Möchten Sie mehr erfahren? Lesen Sie die vollständige Anleitung zur Erstellung mehrseitiger Formulare, um die Vorteile dieser Formularfunktion voll auszuschöpfen.
Vielleicht möchten Sie Ihren Nutzern auch die Möglichkeit geben, ihren Fortschritt zu speichern und den Rest des Formulars zu einem späteren Zeitpunkt auszufüllen. Auf diese Weise können Sie die Zahl der Formularabbrüche verringern und die Ausfüllrate erhöhen.
4. Speichern und veröffentlichen Sie Ihr Formular
Sobald Sie die Anpassung Ihres Formulars abgeschlossen haben, können Sie es veröffentlichen. Klicken Sie zunächst auf die Schaltfläche Speichern in der oberen rechten Ecke des Formularerstellers.

Sie können Ihr Formular auf Ihrer Website einfügen, indem Sie auf die Schaltfläche Einbetten klicken.

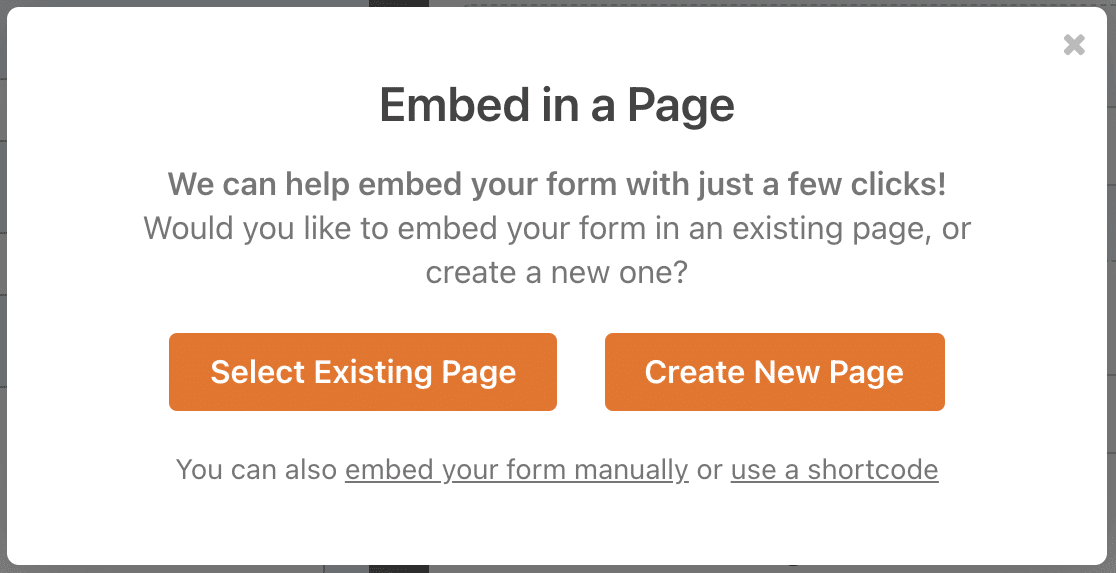
Von hier aus haben Sie die Möglichkeit, entweder eine neue Seite zu erstellen oder eine bestehende Seite auszuwählen, um Ihr Formular hinzuzufügen.
Beachten Sie, dass es auch eine Shortcode-Option gibt, wenn Sie das Formular später direkt in Ihre Seite einbetten möchten. Dies ist auch nützlich, wenn Sie stattdessen Formulare in Widgets platzieren möchten.

Wenn Sie die Option Neue Seite erstellen wählen, werden Sie aufgefordert, einen Namen für die Seite einzugeben. Klicken Sie dann auf die Schaltfläche Los geht's, um Ihr Formular einzubetten und Ihre Seite zu veröffentlichen.

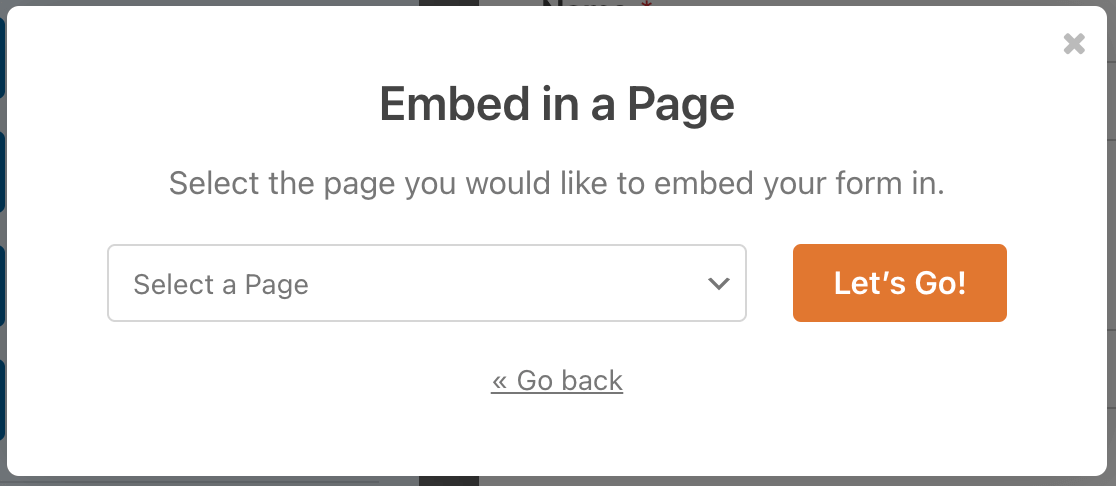
Wenn Sie die Option Vorhandene Seite auswählen wählen, werden Sie aufgefordert, die Seite, in die Ihr Formular eingebettet werden soll, aus dem Dropdown-Menü auszuwählen.

Klicken Sie dann auf die Schaltfläche Los geht's, um Ihr Formular einzubetten.
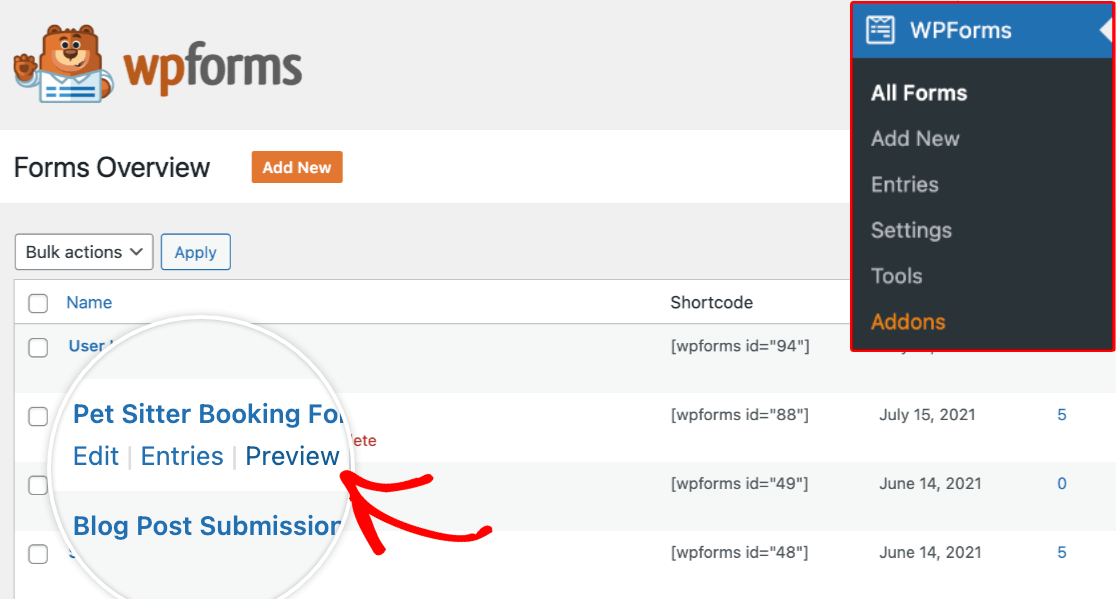
Sie können nun Ihr Formular auf der ausgewählten Seite anzeigen. Gehen Sie entweder zu der Seite, auf der Sie es eingebettet haben, oder gehen Sie zu WPForms " Alle Formulare. Bewegen Sie den Mauszeiger über den Titel des Formulars, um ein zusätzliches Menü mit Optionen anzuzeigen. Sobald die Optionen angezeigt werden, klicken Sie auf Vorschau.

5. Überprüfen Sie den Fortschrittsbalken Ihres Formulars
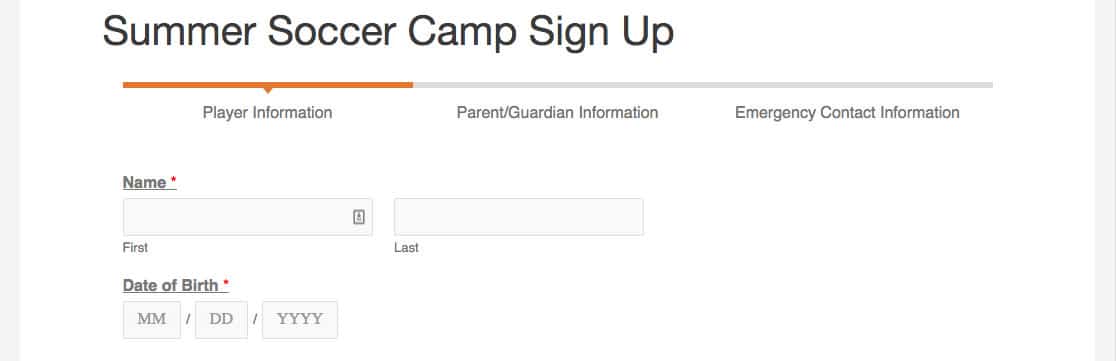
Sie erhalten nun ein Formular, das eine Fortschrittsanzeige ähnlich dieser enthält:

Wir empfehlen Ihnen, Ihr Formular zu testen, indem Sie die Felder ausfüllen und es absenden, um sicherzustellen, dass alles gut aussieht und wie gewünscht funktioniert.
Hinweis: Die Seitenumbruchfelder können im Formular nach oben oder unten verschoben werden, wenn Sie das Layout anpassen möchten.
Als Nächstes: Werden Sie ein Experte für Formularerstellung
Möchten Sie Ihr Wissen über die Erstellung von WPForms-Formularen erweitern? Schauen Sie sich unseren vollständigen Leitfaden für Formularfelder an und erfahren Sie, wie Sie die Felder in Ihren Formularen anpassen können.
Wenn Sie bereit sind, Ihre Formulare auf die nächste Stufe zu heben, ist unser Artikel über die Anpassung Ihrer Formulare an Ihr WordPress-Theme lesenswert. Sie erfahren, wie Sie das Aussehen Ihres Formulars, die Schaltflächen, die Hintergrundfarbe und vieles mehr direkt im WordPress-Blockeditor anpassen können. Und das Beste daran? Wenn Sie keine CSS-Kenntnisse haben, ist das kein Problem. Für diese Anpassungen brauchen Sie kein eigenes CSS!
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Es wäre toll, wenn der Fortschrittsbalken anklickbar wäre.
Hey Harun, ich stimme dir voll und ganz zu, dass es super hilfreich wäre, diese Funktion zu implementieren, obwohl wir noch kein Update dazu haben. Ich bin vorgegangen und habe deine Stimme zur Funktionsanfrage hinzugefügt.
Danke