AI Zusammenfassung
Möchten Sie Cloudflare Turnstile CAPTCHA zu Ihren WordPress-Formularen hinzufügen?
Cloudflare Turnstile ist eine reCAPTCHA-Alternative, die dabei hilft, Spam-Eingaben in Ihren Formularen zu verhindern. Es ist einfach zu aktivieren und immer mehr Nutzer wechseln dazu, da reCAPTCHA jetzt niedrigere Limits für seine kostenlosen Pläne einführt.
In diesem Beitrag werden wir Sie durch die 6 Schritte führen, um Cloudflare Turnstile CAPTCHA zu Ihren Formularen hinzuzufügen.
Erstellen Sie jetzt Ihr WordPress-Formular
Warum Cloudflare Turnstile in WordPress verwenden?
Cloudflare Turnstile ist ein sehr effektives Tool, um Spam in Kontaktformularen zu verhindern. Das Cloudflare Turnstile CAPTCHA bestätigt, dass Ihre Formularbenutzer echte Menschen sind, die Ihre Website besuchen, und keine Spammer oder Bots, ohne dass die Benutzer Puzzles ausfüllen müssen.
Außerdem ist es kostenlos! Google wird für reCAPTCHA auf größeren Websites Gebühren erheben, sodass Sie mit dem Wechsel zu Turnstile Geld sparen können.
Das Verfahren zur Aktivierung von Cloudflare Turnstile in WordPress ist einfach und wir zeigen Ihnen in 6 Schritten, wie Sie es tun.
Wie Sie Cloudflare Turnstile CAPTCHA zu Ihren Formularen hinzufügen
In diesem Artikel
1. Installieren und Aktivieren von WPForms
Zunächst müssen Sie WPForms auf Ihrer WordPress-Website installieren und aktivieren.
Sie können das Plugin direkt von unserer WPForms-Website herunterladen, wo Sie den Plan und die Lizenz, die am besten Ihren Bedürfnissen entspricht, wählen werden.

In unserer Dokumentation finden Sie weitere Anleitungen zum Herunterladen und Installieren des WPForms-Plugins.
2. Einrichten des Cloudflare-Drehkreuzes in WordPress
Jetzt sind wir bereit, Cloudflare Turnstile in WPForms einzurichten.
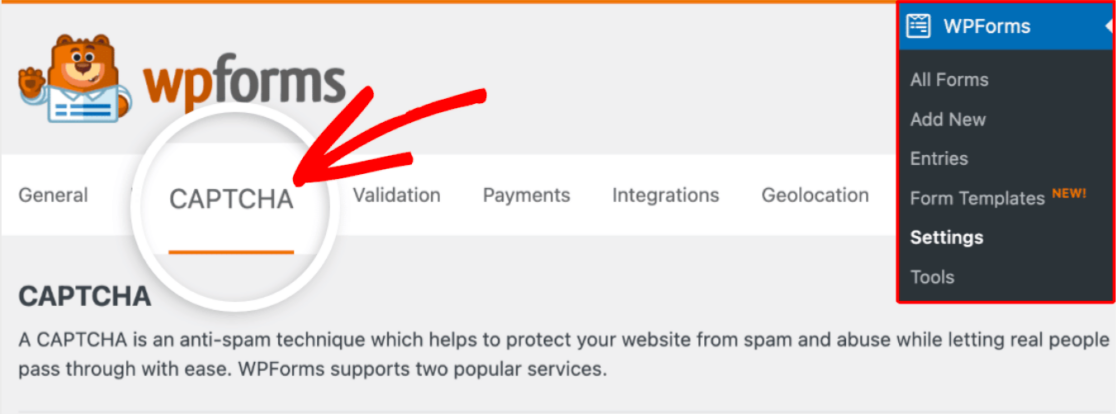
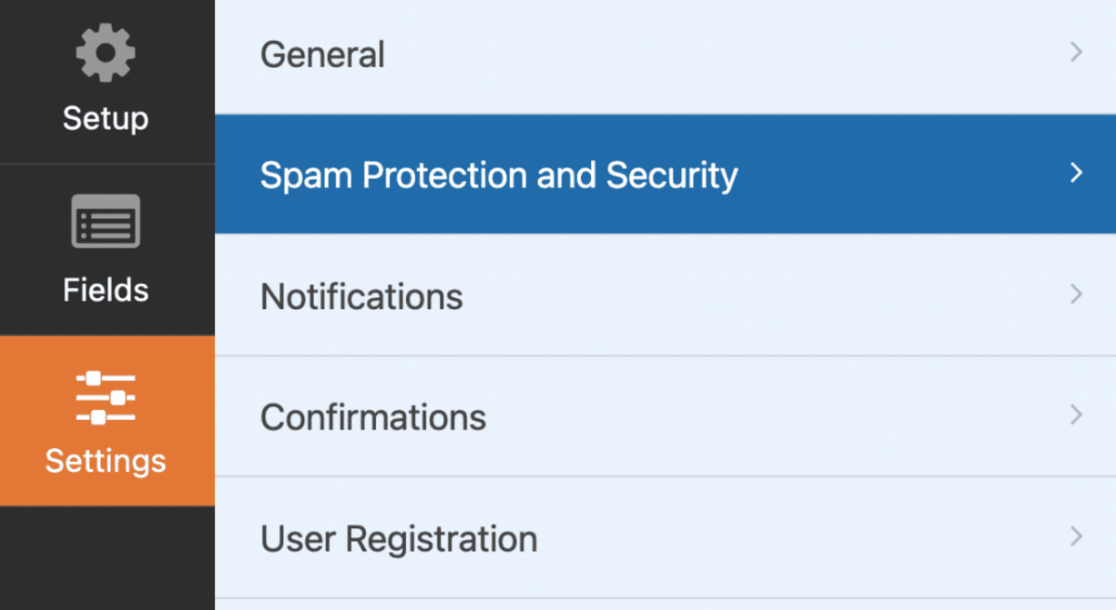
Navigieren Sie in Ihrem Dashboard zu WPForms " Einstellungen. Klicken Sie dann auf die Registerkarte mit dem Titel CAPTCHA.

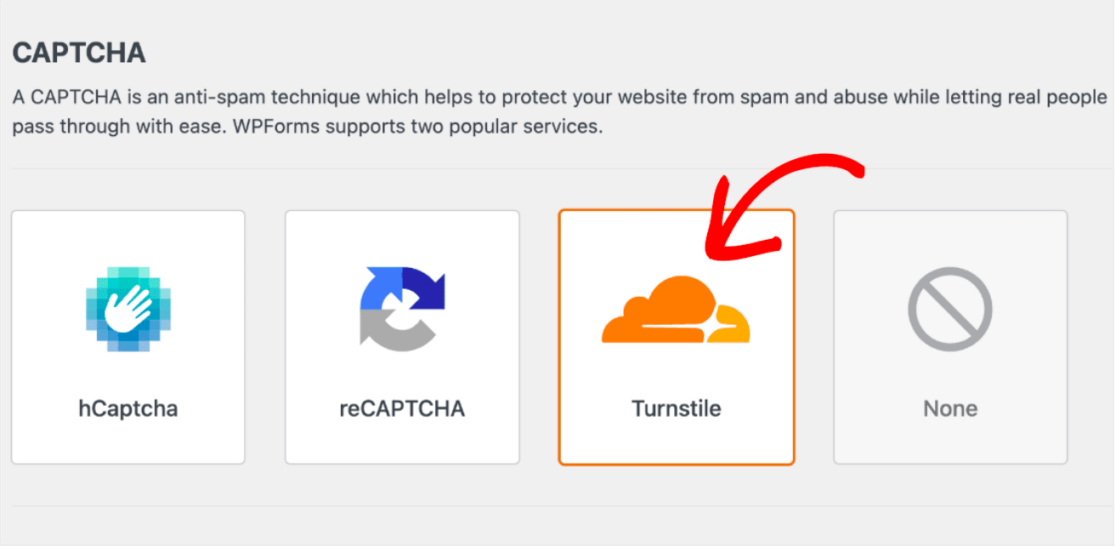
Als nächstes klicken Sie auf das Quadrat Turnstile, um Cloudflare Turnstile als CAPTCHA-Methode auszuwählen.

Nachdem Sie Turnstile ausgewählt haben, müssen Sie ein neues Cloudflare-Konto erstellen und eine Reihe von API-Schlüsseln generieren, um es mit WPForms zu verbinden. Wir werden dies später in Schritt #3 behandeln.
Lassen Sie diese Registerkarte also vorerst geöffnet und gehen Sie zum nächsten Schritt über.
3. Hinzufügen Ihrer Website in Cloudflare
Um Ihre Website hinzuzufügen und API-Schlüssel zu generieren, müssen Sie zunächst Ihr Cloudflare-Konto einrichten.
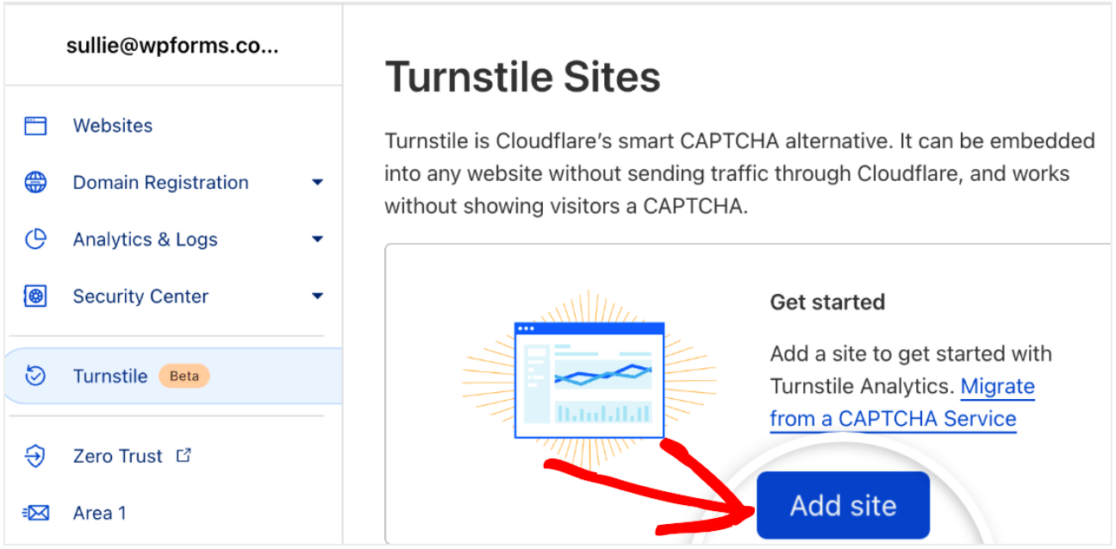
Sobald Sie sich im Cloudflare-Dashboard befinden, scrollen Sie nach unten zur Registerkarte Turnstile und klicken Sie auf Website hinzufügen.

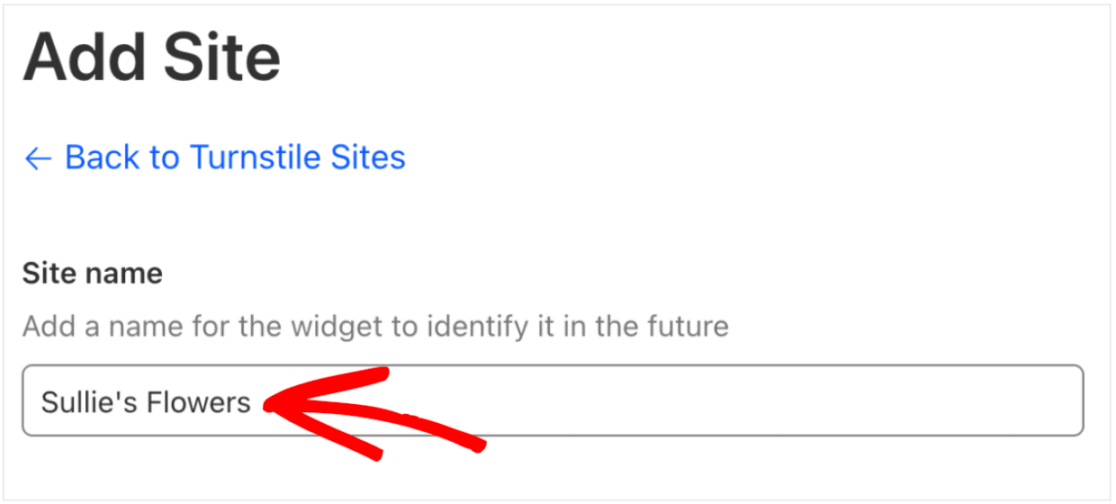
Geben Sie nun den Namen der Website ein, auf der Sie Turnstile verwenden möchten.

Aber keine Sorge, der Name der Website ist nicht öffentlich, er dient nur dazu, sie in Ihrem Cloudflare-Konto zu identifizieren.
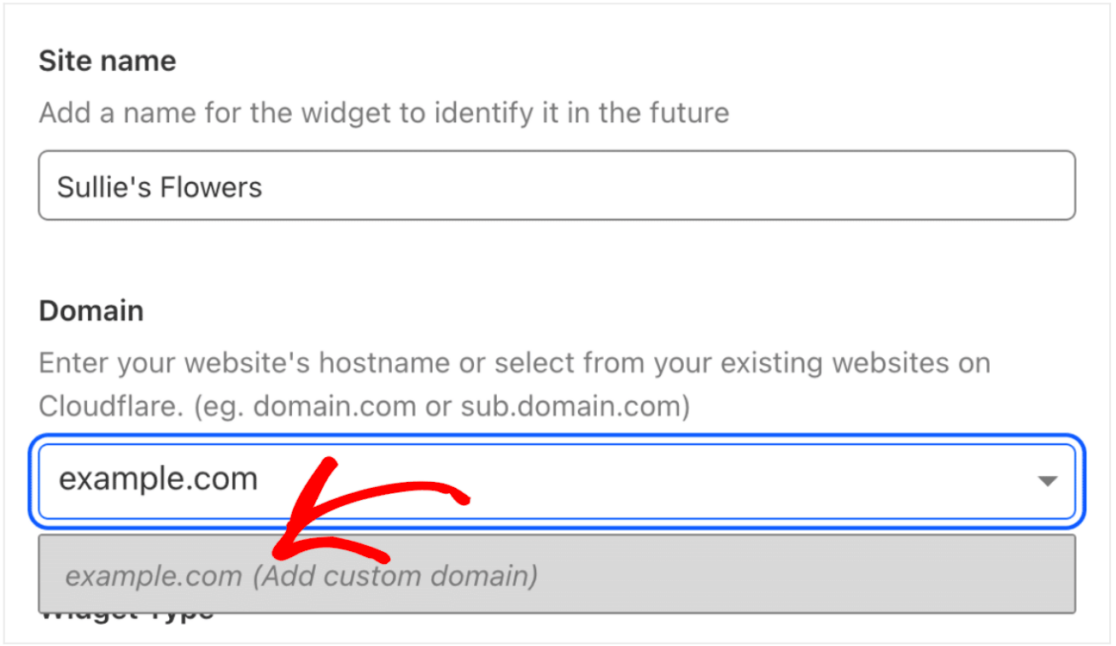
Als Nächstes geben Sie die Adresse Ihrer Website in das Feld mit der Bezeichnung Domain ein.

Und vergessen Sie nicht, dass Sie hier mehrere Domains hinzufügen können. Das bedeutet, dass Sie nur einen Satz von API-Schlüsseln für alle Websites verwenden können, auf denen Sie Cloudflare Turnstile nutzen.
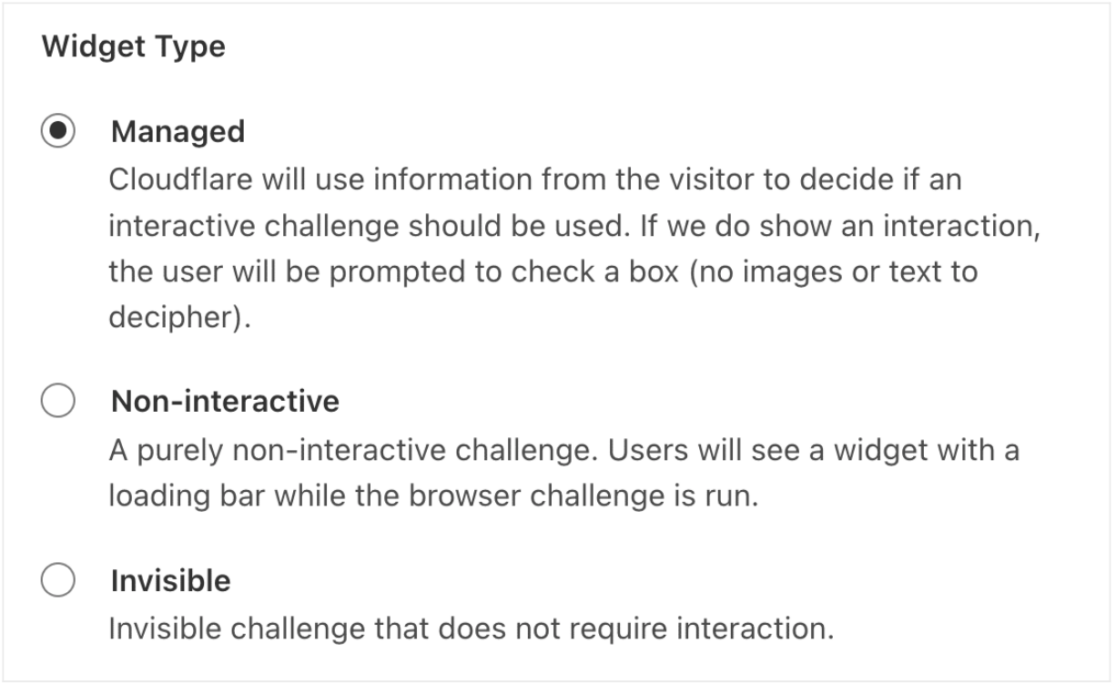
Nun entscheiden Sie, wie Cloudflare die CAPTCHA-Anfragen auf Ihren Website-Formularen verarbeiten soll. Sie können zwischen Verwaltet, Nicht-interaktiv oder Unsichtbar wählen.
Treffen Sie Ihre Auswahl unter Widget-Typ.

- Mit der Option Verwaltet kann Cloudflare entscheiden, ob eine interaktive Herausforderung angezeigt oder der Benutzer automatisch verifiziert werden soll. Cloudflare trifft diese Entscheidung auf der Grundlage der Browserdaten und der Interaktion des Benutzers.
- Die nicht-interaktive Option zeigt das CAPTCHA-Widget im Frontend Ihrer Website an und erfordert keine Interaktion durch den Benutzer Ihrer Website. Cloudflare führt die Herausforderung aus und verifiziert den Benutzer automatisch.
- Die Option "Unsichtbar" schließlich erfordert ebenfalls keine Benutzerinteraktion und wird einfach im Hintergrund ausgeführt.
Sobald Sie Ihre Auswahl getroffen haben, klicken Sie auf Erstellen, um Ihre Option zu Ihrer Website hinzuzufügen.

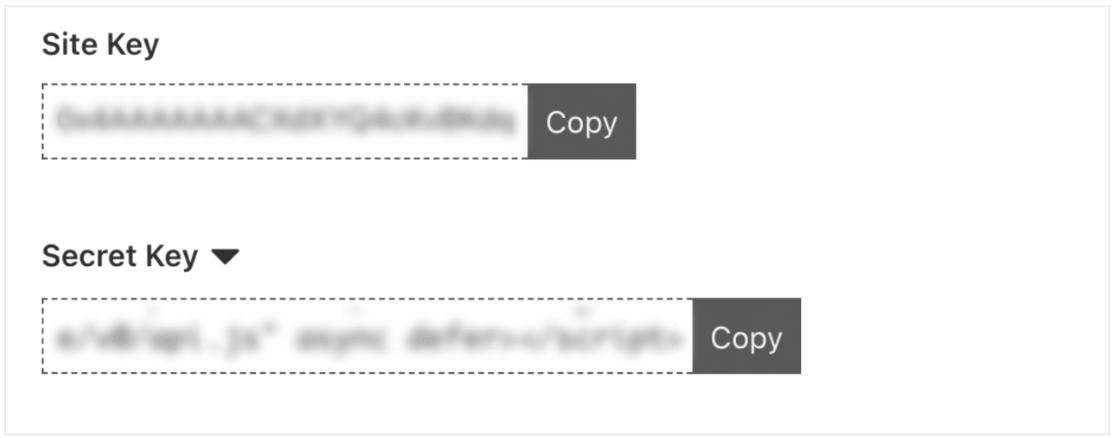
Jetzt können Sie endlich den einzigartigen Satz von API-Schlüsseln generieren, den Sie für Ihre WordPress-Website benötigen. Wenn Sie auf Erstellen klicken, werden diese Schlüssel automatisch für Sie generiert.

Sie benötigen den Site Key und den Secret Key für Ihre WPForms-Einstellungen, also kopieren Sie sie und fügen Sie sie im nächsten Schritt ein.
4. API-Schlüssel zu WPForms hinzufügen
Nun, da Sie die API-Schlüssel von Cloudflare Turnstile haben, müssen Sie sie zu WPForms hinzufügen.
Gehen Sie zurück zu Ihren WPForms-Einstellungen und fügen Sie jeden Schlüssel in das entsprechende Feld ein.

Jetzt konfigurieren Sie Ihre Cloudflare Turnstile-Einstellungen in WordPress.
5. Konfigurieren Sie zusätzliche Einstellungen
WPForms gibt Ihnen die Kontrolle darüber, wie Turnstile auf Ihrer Website funktioniert.
Die erste zusätzliche Einstellung, die Sie konfigurieren können, ist die Fehlermeldung, die Ihre Formularbenutzer erhalten können. Die Benutzer erhalten diese Nachricht, wenn sie versuchen, ein Formular abzuschicken, ohne die Cloudflare-Drehkreuz-Herausforderung zu absolvieren.
Sie finden diese Einstellung direkt unter dem oben eingegebenen Geheimschlüssel. Sie können diese Nachricht so aktualisieren, dass sie das anzeigt, was Sie Ihren Benutzern mitteilen möchten.

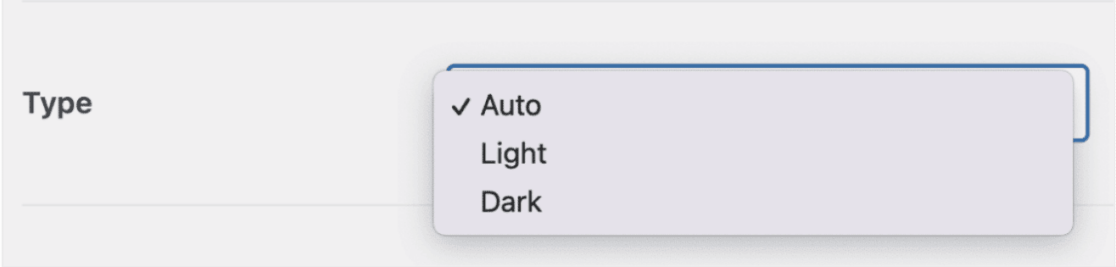
Die nächste Einstellung, die auf dieser Seite vorgenommen werden muss, ist der Stil des Widgets.
Sie treffen eine Auswahl aus dem Dropdown-Menü Typ und wählen zwischen Auto, Hell und Dunkel.

Beachten Sie dabei, dass bei Auswahl der Standardeinstellung Auto-Styling je nach den Einstellungen des Formularbenutzers zwischen hellem und dunklem Modus umgeschaltet wird.
Als nächstes sehen Sie den Vorschaubereich dieser Seite, der Ihnen zeigt, wie das Cloudflare Turnstile-Widget auf Ihrer Website erscheinen wird.
Achten Sie darauf, Ihre Einstellungen zu speichern, bevor Sie das Widget in der Vorschau anzeigen.

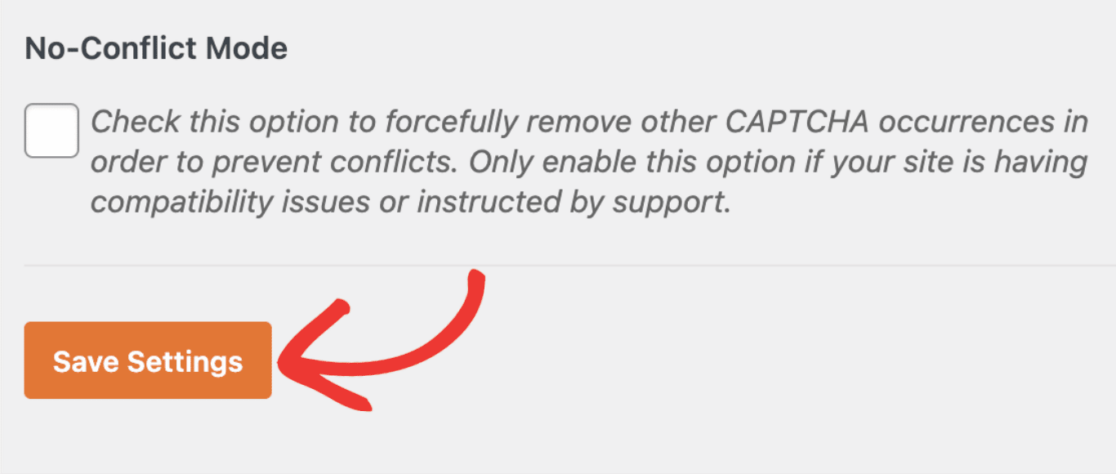
Direkt unter den Einstellungen für die Vorschau befinden sich die Einstellungen für den No-Conflict-Modus.
No-Conflict Mode entfernt jeden Cloudflare Turnstile Code, den WPForms nicht benötigt. Dies kann helfen, Konflikte zu lösen. Wenn Sie Probleme haben, Turnstile auf Ihrer Website zum Laufen zu bringen, müssen Sie diese Einstellung möglicherweise aktivieren, um das Problem zu beheben. Wir empfehlen jedoch nicht, den No-Conflict-Modus zu aktivieren, es sei denn, Sie haben Probleme mit Turnstile.

Jetzt sollten Sie in der Lage sein, eine Vorschau Ihres Cloudflare Turnstile-Widgets zu sehen.

Und das war's mit der Konfiguration aller zusätzlichen Einstellungen! Jetzt können Sie das Widget zu Ihren Formularen hinzufügen.
6. Hinzufügen von Cloudflare Turnstile zu einem WordPress-Formular
Mit Ihrer Website-Schlüssel und Einstellungen konfiguriert, können Sie jetzt hinzufügen Cloudflare Turnstile zu jedem Ihrer neuen oder bestehenden Formen von WPForms.
Rufen Sie den Formularersteller für ein neues oder bereits erstelltes Formular auf, um dieses neue Feld zu prüfen.
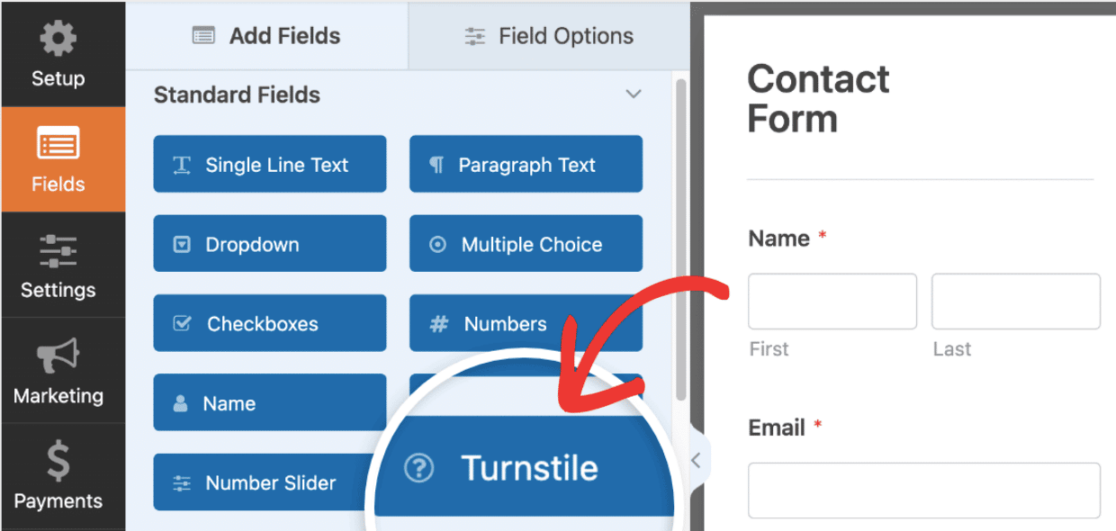
Blättern Sie durch die Standardfelder und wählen Sie das Feld Drehkreuz aus, um es auf Ihr Formular zu ziehen und abzulegen.

Sie können auch Cloudflare Turnstile für Ihr Formular über Einstellungen " Spamschutz und Sicherheit aktivieren oder deaktivieren.

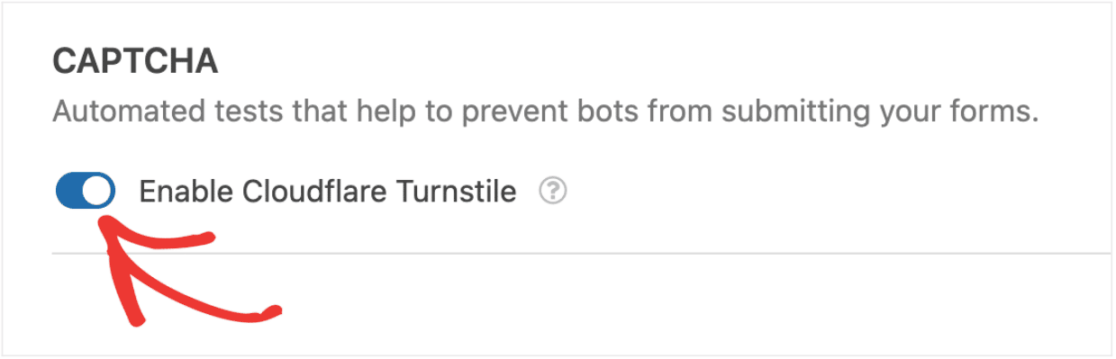
Navigieren Sie von hier aus zum Abschnitt CAPTCHA und stellen Sie sicher, dass die Option Enable Cloudflare Turnstile (Cloudflare-Drehkreuz aktivieren ) aktiviert ist.

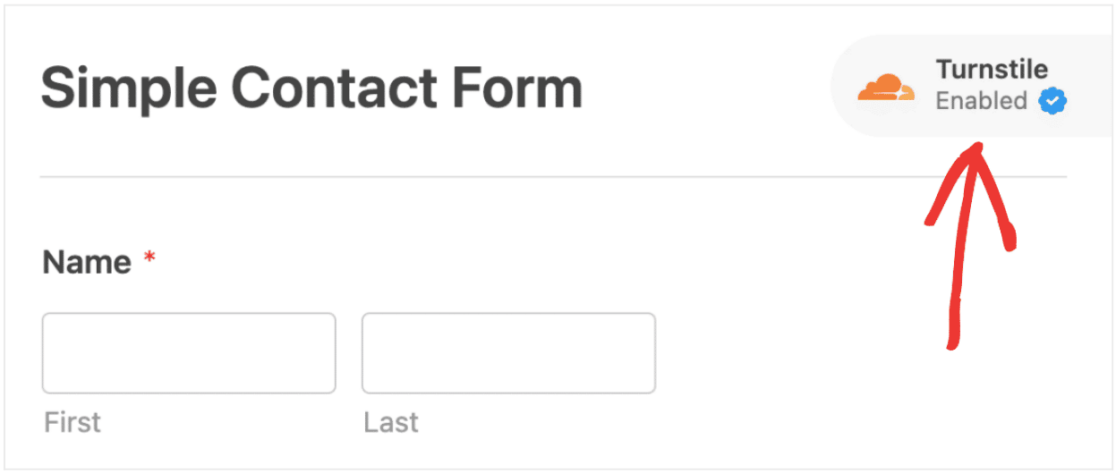
Um zu überprüfen, ob die Funktion im Formularersteller aktiviert ist, suchen Sie nach dem Turnstile-Badge in der oberen rechten Ecke.

Wenn Sie das Turnstile-Badge nicht in Ihrem Form Builder sehen, überprüfen Sie Ihre Cloudflare Turnstile API-Schlüssel. Möglicherweise wurden sie falsch eingestellt.
Jetzt müssen Sie nur noch dafür sorgen, dass Cloudflare Turnstile so funktioniert, wie Sie es für Ihre Formulare wünschen!
Senden Sie einfach einen Testeintrag in Ihr Formular, um Ihr Cloudflare Turnstile CAPTCHA zu überprüfen.
Und das war's! Sie haben jetzt eine zusätzliche Sicherheitsebene für Ihre WordPress-Website.
Erstellen Sie jetzt Ihr WordPress-Formular
Als nächstes sollten Sie andere reCAPTCHA-Alternativen in Betracht ziehen
Cloudflare Turnstile ist eine großartige Alternative zu reCAPTCHA, aber es ist nur eine von vielen. Weitere Vorschläge, wie Sie Ihre Website ohne reCAPTCHA schützen können, finden Sie in unseren bevorzugten Alternativen für Ihre Kontaktformulare.
Wenn Sie Kampagnen mit Countdown-Timern erstellen möchten, sehen Sie sich unsere Liste der besten WordPress-Countdown-Timer-Plugins an.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.