AI Zusammenfassung
Das Hinzufügen eines Instagram-Feeds zu Ihrer WordPress-Website ist eine großartige Möglichkeit, Ihre neuesten Beiträge zu präsentieren, Kundenerfahrungen hervorzuheben oder Ihrer Website etwas Persönlichkeit zu verleihen.
Es bietet auch die Möglichkeit, mehr Besucher anzuziehen und das Engagement auf Ihrer WordPress-Website zu erhöhen. Noch besser: Es hilft Ihnen auch, mehr Instagram-Follower zu bekommen.
In diesem Beitrag zeige ich Ihnen, wie Sie einen Instagram-Feed in WordPress einbetten und sicherstellen, dass Ihr Feed großartig aussieht und perfekt auf Ihrer Website funktioniert.
Wie bettet man einen Instagram-Feed auf seiner WordPress-Seite ein?
Mit dem Instagram Feed Pro Plugin von Smash Balloon können Sie ganz einfach Instagram-Feeds auf Ihrer Website einbinden. Folgen Sie den Schritten unten, um loszulegen:
Schritt 1: Installieren und aktivieren Sie das Instagram Feed Pro Plugin
Smash Balloon ist das beste Social Feeds Plugin für WordPress. Es kommt mit leistungsstarken Plugin-Optionen, die Sie anzeigen lassen:
- Benutzerdefinierter Twitter-Feed auf Ihrer Website
- YouTube-Kanal auf WordPress
- Anpassbare Facebook-Feeds auf Ihrer Website
- Und Instagram-Feeds auf WordPress
Apropos Instagram: Das Instagram-Feed-Plugin von Smash Balloon enthält eine umfangreiche Liste von Anpassungsoptionen, mit denen Sie komplett anpassbare Instagram-Feeds auf Ihrer Website anzeigen können.
Am wichtigsten ist, dass Sie mit Instagram Feed Pro einen Instagram-Feed einbetten können, ohne sich als App-Entwickler zu registrieren. Das spart Ihnen eine Menge Zeit und Ärger. Erfahren Sie mehr in unserem vollständigen Smash Balloon Test.

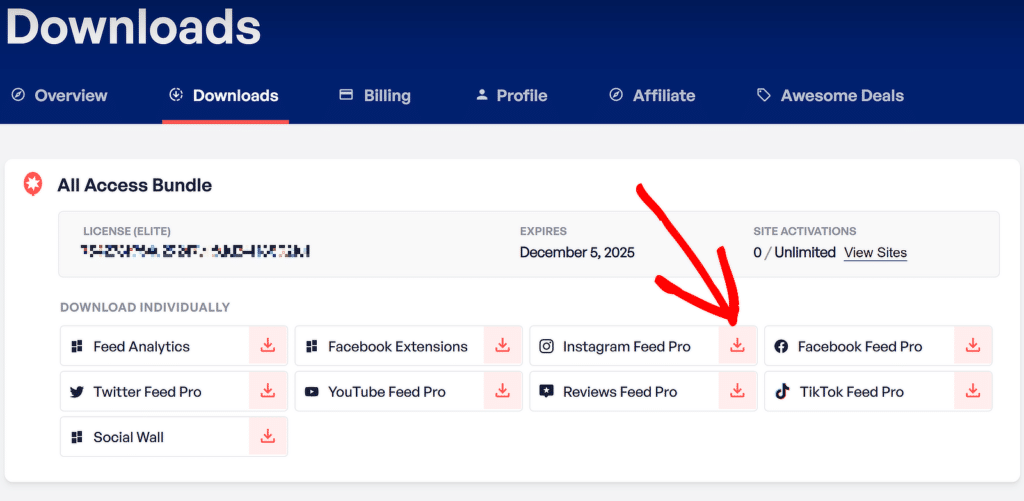
Das heißt, wir müssen das Instagram Feed Pro Plugin von Smash Balloon installieren und aktivieren. Sie können eine Kopie des Plugins im Download-Bereich Ihres Smash Balloon-Kontos erhalten .

Sobald Sie die Zip-Datei heruntergeladen haben, müssen Sie das Plugin installieren. Gehen Sie dazu in Ihrem WordPress-Dashboard auf Plugins und klicken Sie dann auf die Option Neu hinzufügen.

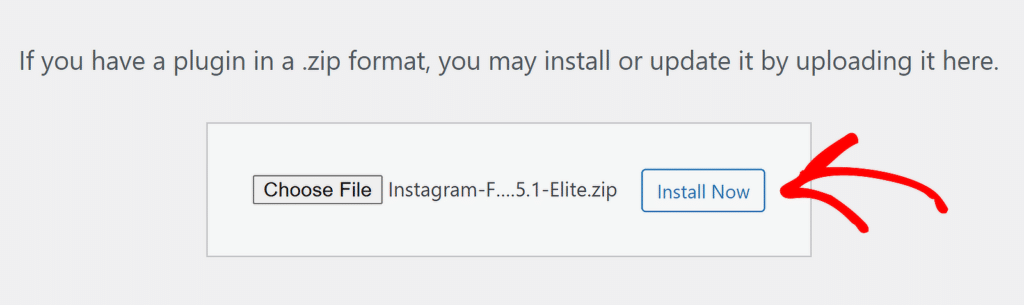
Klicken Sie auf der nächsten Seite auf die Schaltfläche Plugin hochladen und wählen Sie die zuvor heruntergeladene Zip-Datei des Plugins aus. Klicken Sie anschließend auf Jetzt installieren, um die Datei hochzuladen.

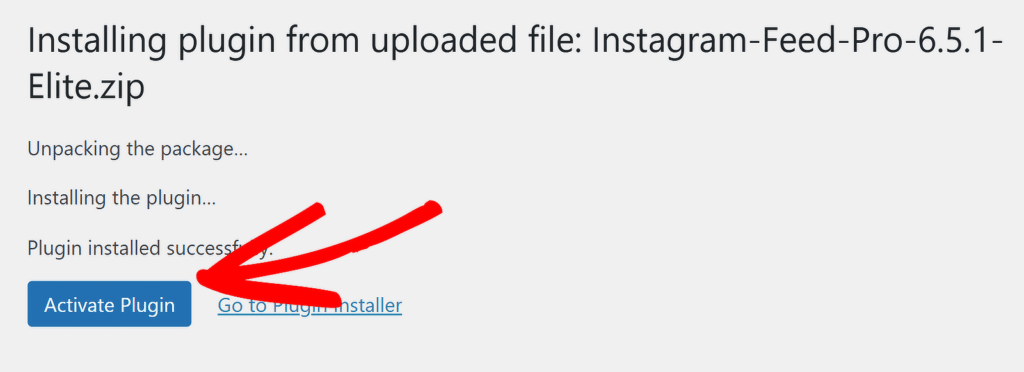
Sobald die Installation abgeschlossen ist, vergessen Sie nicht, auf die Schaltfläche " Plugin aktivieren" zu klicken, um das Instagram Feed Pro Plugin auf Ihrer WordPress-Seite zu aktivieren.

Großartig! Sie haben das Instagram Feed Pro Plugin erfolgreich installiert und aktiviert. Jetzt ist es an der Zeit, Ihr Instagram-Konto mit Ihrer WordPress-Website zu verbinden.
Schritt 2: Verbinden Sie Ihr Instagram-Konto mit WordPress
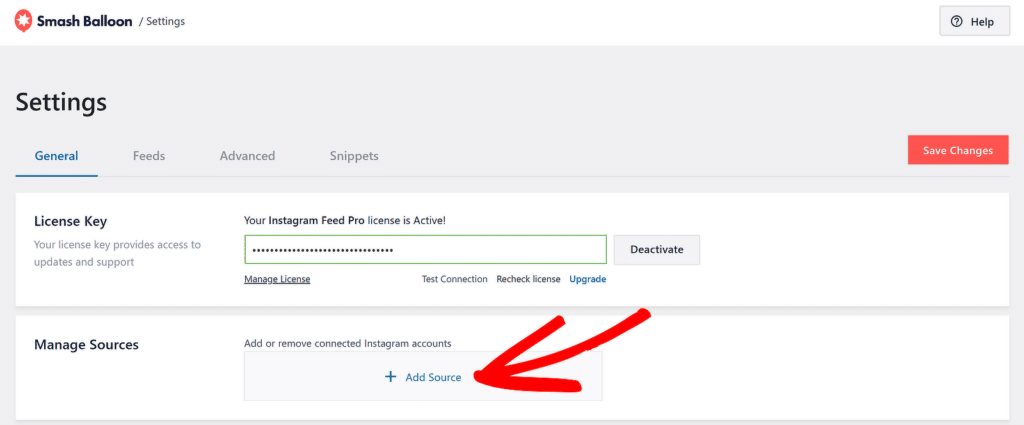
Um Ihr Instagram-Konto mit Ihrer Website zu verbinden, navigieren Sie zu Instagram Feed " Einstellungen. Klicken Sie dann auf die Option + Quelle hinzufügen unter Quellen verwalten.

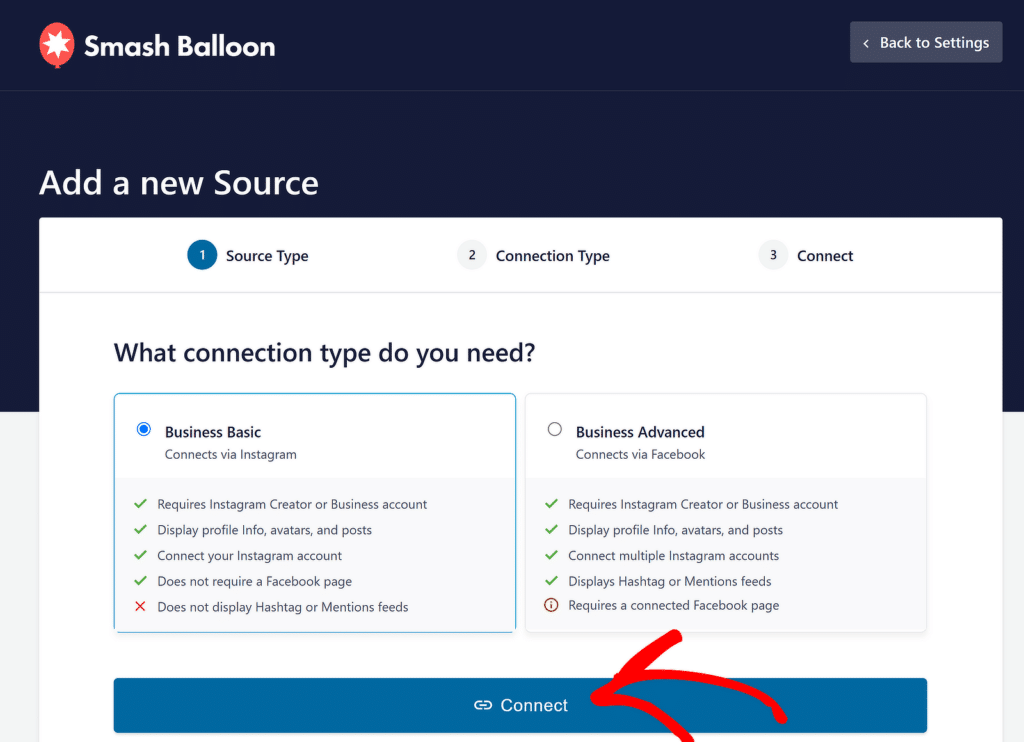
Es erscheint ein Pop-up-Fenster, in dem Sie aufgefordert werden, die Art der Verbindung auszuwählen, die Sie benötigen. Grundsätzlich werden Ihnen zwei Optionen für die Verbindung Ihres Kontos angeboten:
- Business Basic: Mit dieser Option können Sie nur Beiträge direkt von Ihrem Instagram-Konto präsentieren.
- Business Erweitert: Diese Option stellt über Facebook eine Verbindung zu Ihrem Instagram-Konto her.
Sobald Sie Ihre Option ausgewählt haben, klicken Sie auf die Schaltfläche Verbinden.

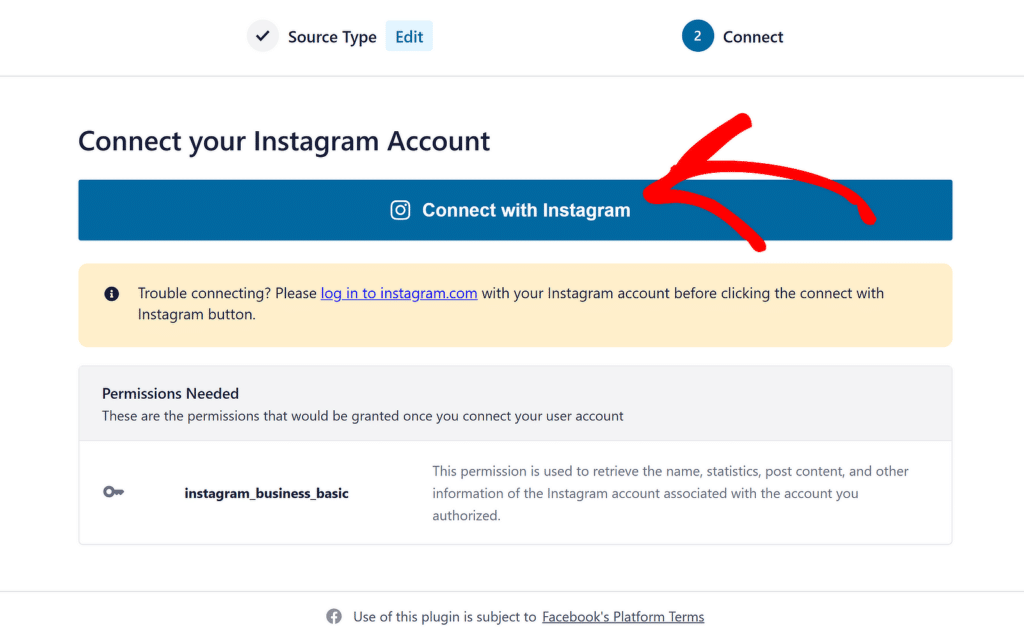
Dadurch werden Sie zum nächsten Bildschirm des Verifizierungsprozesses weitergeleitet. Bestätigen Sie hier Ihr Konto und klicken Sie auf die Schaltfläche Mit Instagram verbinden .

Geben Sie Ihre Anmeldedaten ein, um Instagram mit Ihrer WordPress-Website zu verbinden. Sehen wir uns nun die Optionen zur Anzeige von Inhalten an, die Sie mit dem Instagram Feed Pro Plugin erhalten.
Schritt 3: Wählen Sie den anzuzeigenden Instagram-Inhalt
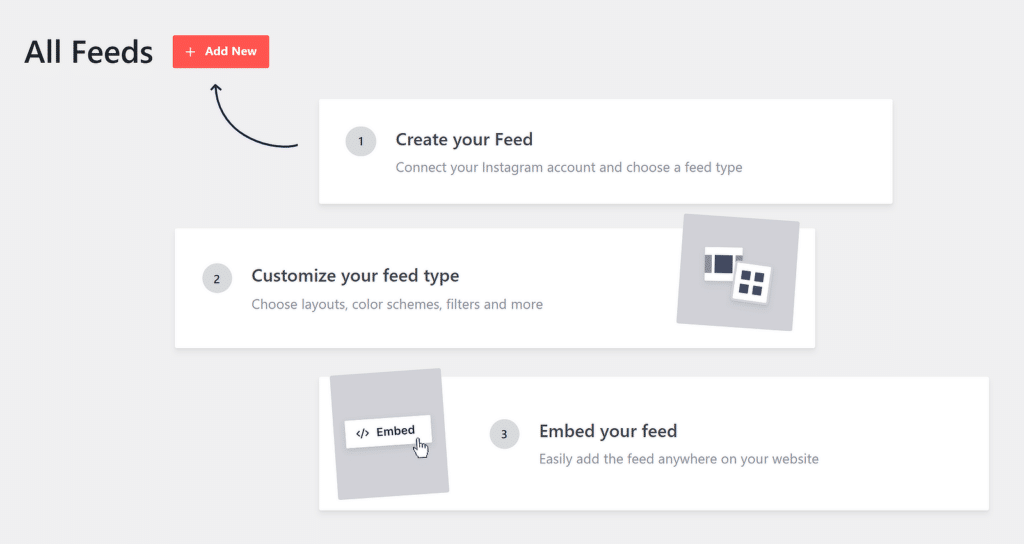
Das Instagram Feed Pro Plugin gibt Ihnen die vollständige Kontrolle darüber, wie Instagram-Inhalte angezeigt werden. Navigieren Sie zu Instagram Feed " All Feeds und klicken Sie auf die Schaltfläche Add New.

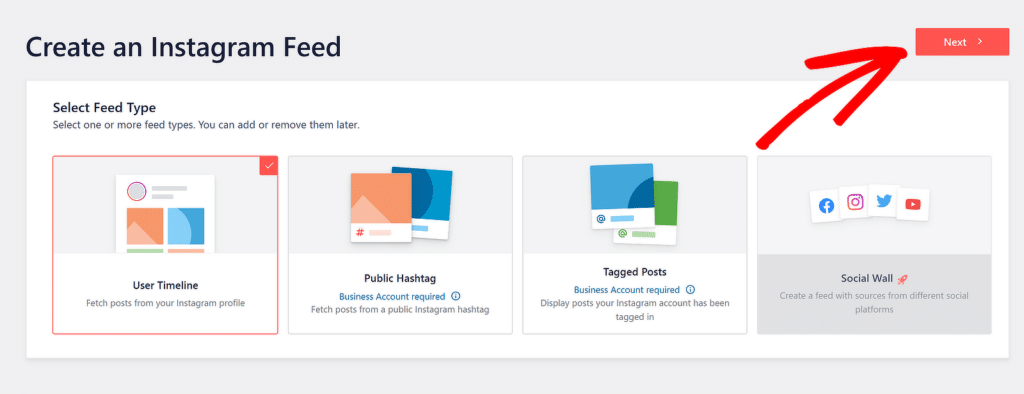
Sie können nun auswählen, welche Instagram-Inhalte Sie anzeigen möchten. Sie finden die folgenden Optionen:
- Benutzerkonto: Zeigt die neuesten Fotos aus Ihrem Instagram-Benutzerkonto an.
- Hashtag: Zeigen Sie Ihren Instagram-Feed mit benutzerdefinierten Hashtags an.
- Markiert: Zeigt Fotos an, in denen du von anderen Nutzern markiert wurdest.
- Soziale Wand: Anzeige eines Feeds mit mehreren Feed-Typen.

Sobald Sie Ihre Anzeigeoption ausgewählt haben, klicken Sie auf auf die Schaltfläche Weiter , um mit der Anpassung Ihres Feed-Typs fortzufahren.
Schritt 4: Passen Sie Ihren Instagram-Feed an
Hier können Sie die Hintergrundfarbe, die Breite und die Höhe Ihres Instagram-Feeds ändern.
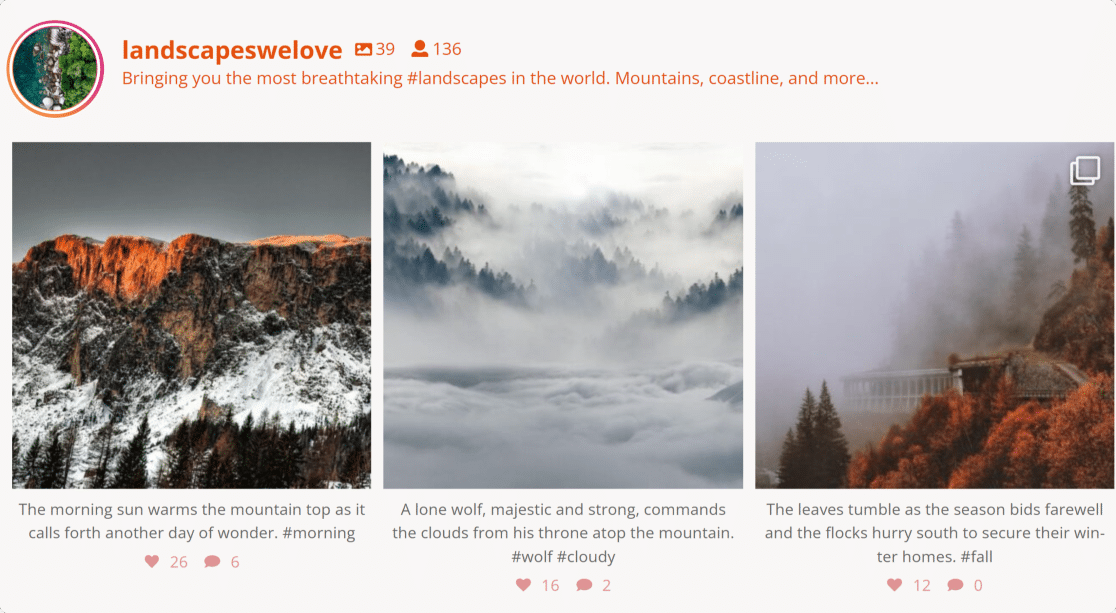
Das Instagram Feed Pro Plugin bietet stilvolle Layout-Optionen zur Anzeige von Instagram-Feeds auf Ihrer Website. Sie können zwischen den Layouts Grid, Masonry, Carousel und Highlight wählen.
Schauen wir uns an, wie die einzelnen Layouts aussehen:
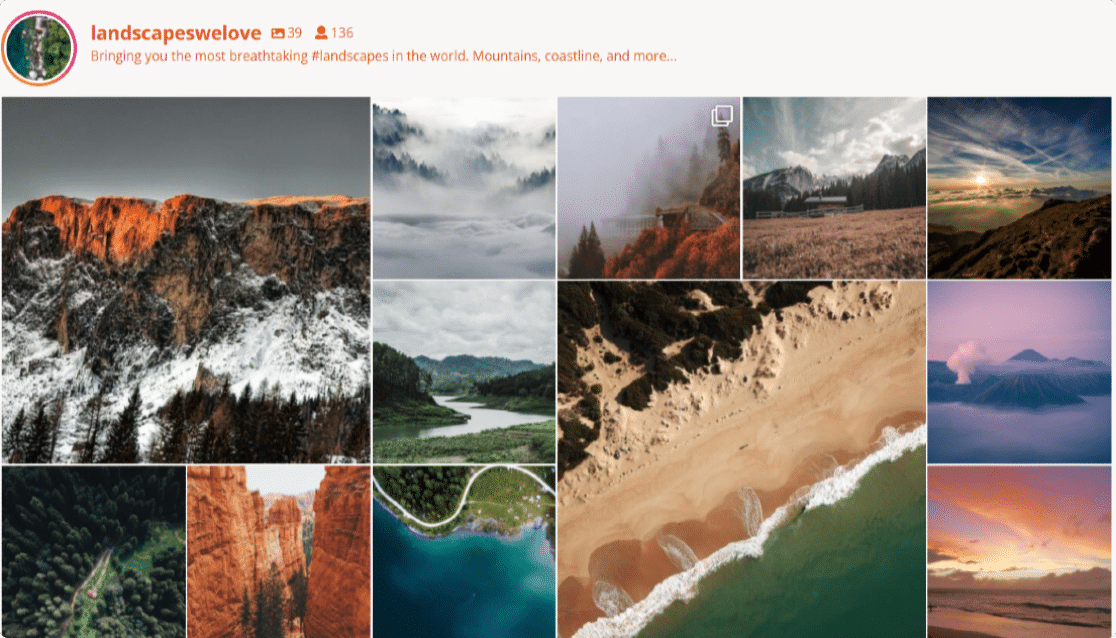
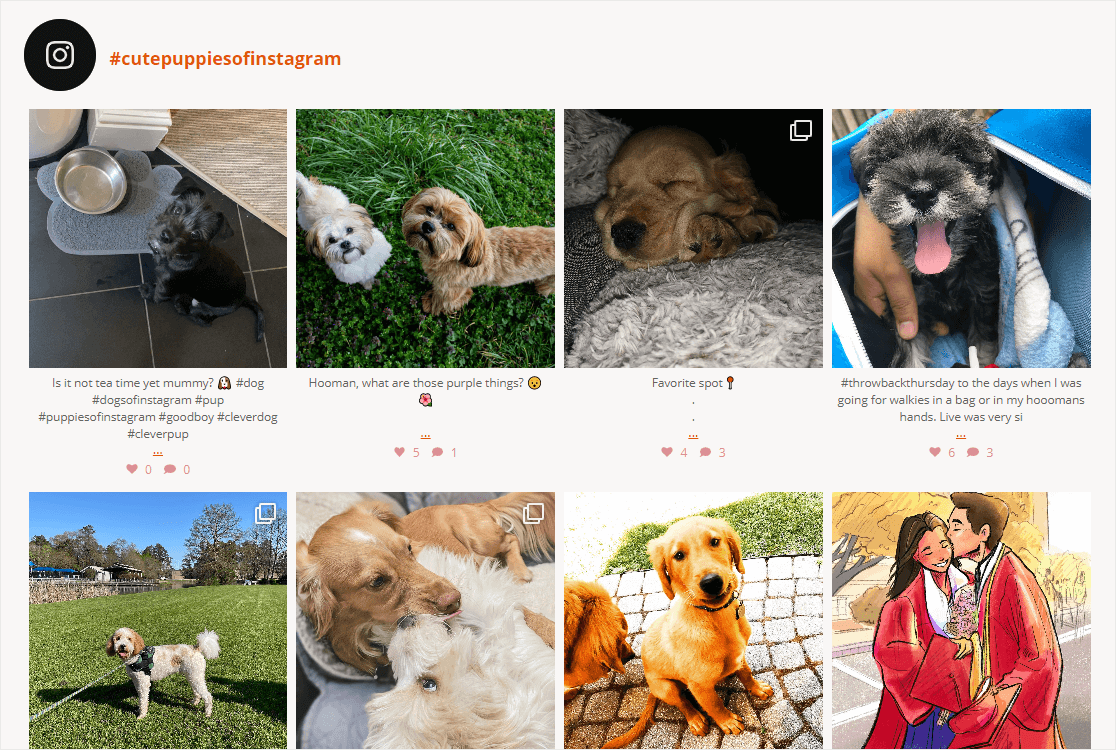
1. Gitternetz-Layout

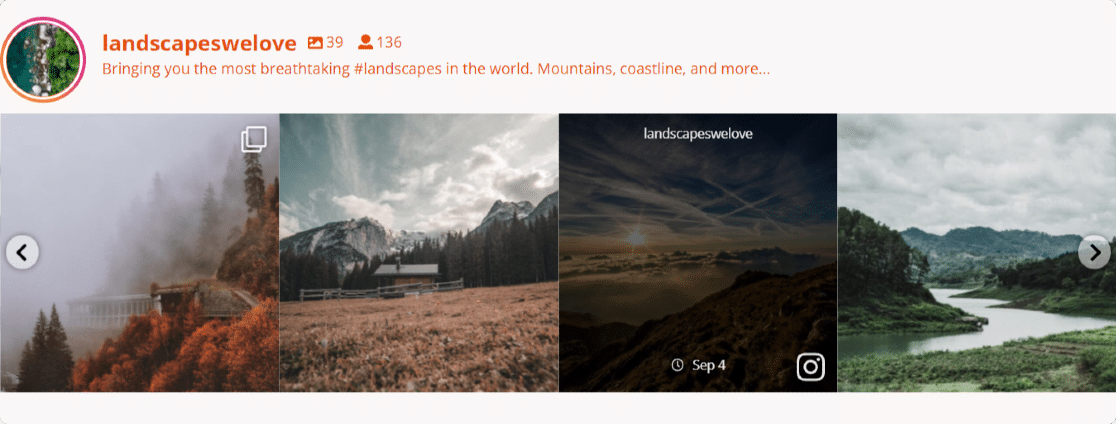
2. Karussell-Layout

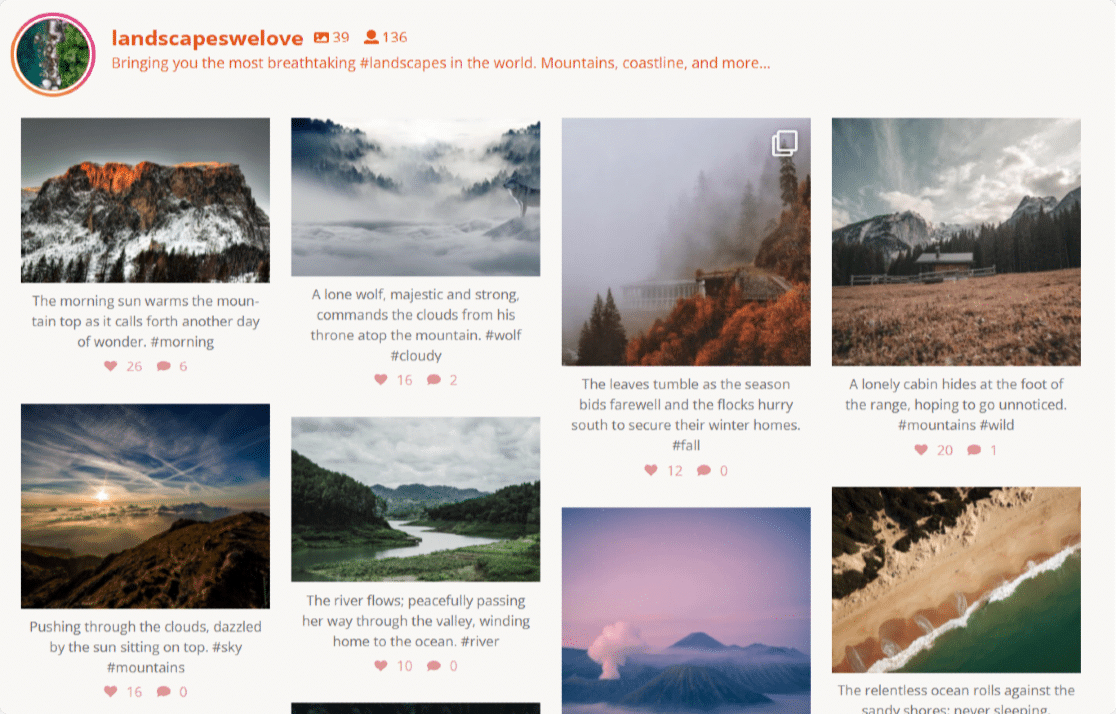
3. Auslegung des Mauerwerks

4. Layout hervorheben

Darüber hinaus erhalten Sie zusätzliche Optionen:
- die Anzahl der zu zeigenden Fotos festlegen
- die Kopfzeile ein-/ausblenden
- Farbe und Größe der Kopfzeile ändern
- die Anzahl der Follower anzeigen/verbergen
- Ihre Instagram-Bio ein-/ausblenden
- passen Sie die Schaltflächen Mehr laden und Folgen an.
Wenn Sie mit allen Anpassungen fertig sind, klicken Sie auf die Schaltfläche Speichern und fahren Sie mit dem nächsten Schritt fort.
Schritt 5: Präsentieren Sie Ihren Instagram-Feed
Jetzt wollen wir sehen, wie Sie Ihren Instagram-Feed in WordPress einbetten können.
Smash Balloon funktioniert reibungslos mit dem neuen WordPress-Block-Editor. Sie können Ihren Instagram-Feed an mehreren Stellen einfügen, darunter Blogbeiträge, Seiten und Widgetbereiche in der Seitenleiste.
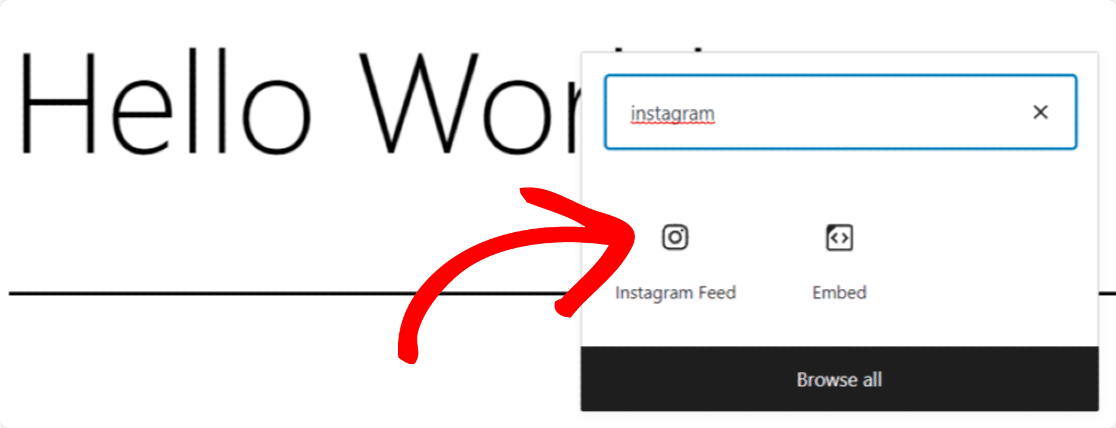
Schauen wir uns die Option zum Einbetten von Beiträgen/Seiten an. Öffnen Sie die Seite oder den Beitrag, klicken Sie auf das "+" -Symbol und fügen Sie den Instagram-Feed-Block im Block-Editor hinzu.

Sobald Sie den Block hinzufügen, wird Ihr Feed auf Ihrer Seite erscheinen.

Veröffentlichen Sie die Seite und genießen Sie den Instagram-Live-Feed auf Ihrer WordPress-Website Und schon haben Sie es geschafft! So einfach ist es, in nur 5 Schritten einen Instagram-Feed auf Ihrer WordPress-Website einzubinden.
FAQs - Wie man den Instagram-Feed in WordPress einbettet
Das Einbetten eines Instagram-Feeds in WordPress ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Wie füge ich den Instagram-Feed ohne Anmeldung zu WordPress hinzu?
Um einen Instagram-Feed zu WordPress hinzuzufügen, ohne sich anzumelden, können Sie Plugins wie Smash Balloon verwenden.
Mit diesen Plugins können Sie öffentliche Instagram-Posts anzeigen, ohne dass Sie Ihre Kontoanmeldedaten benötigen.
Installieren Sie einfach das Plugin, konfigurieren Sie den Feed mit öffentlichen Hashtags oder Benutzer-IDs und betten Sie ihn auf Ihrer Website ein.
Wie füge ich einen Instagram-Slider zu WordPress hinzu?
Sie können einen Instagram-Slider zu WordPress hinzufügen, indem Sie Plugins wie 10Web Social Photo Feed oder Smash Balloon verwenden. Mit diesen Plugins können Sie einen anpassbaren Slider aus Ihren Instagram-Posts erstellen.
Nach der Installation stellen Sie das Anzeigeformat auf "Schieberegler" ein, passen die Einstellungen an und verwenden einen Shortcode, um den Schieberegler in Ihre Seite oder Ihr Widget einzubetten.
Wie füge ich eine Instagram-Schaltfläche zu WordPress hinzu?
Um eine Instagram-Schaltfläche in WordPress einzufügen, verwenden Sie einen Block-Editor oder ein Widget. Fügen Sie einen Schaltflächenblock oder ein Widget ein und verknüpfen Sie es mit Ihrem Instagram-Profil.
Sie können auch Social Media Plugins wie Social Icons Widget verwenden, um eine professionell gestaltete Instagram-Schaltfläche zu erhalten, die zum Design Ihrer Website passt.
Prüfen Sie als nächstes beeindruckende Beispiele für nutzergenerierte Inhalte
Nachdem Sie den Instagram-Feed angezeigt haben, sollten Sie sich die Beispiele für nutzergenerierte Inhalte ansehen, die Sie auf Ihrer Website anzeigen können, um Zeit zu sparen und Ihr Geschäft auszubauen.
Wenn Sie Ihrer Website Kontaktformulare hinzugefügt haben, sollten Sie unbedingt diesen Beitrag lesen, um Kontaktformulare in WordPress vor Spam zu schützen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.