Está procurando ótimos exemplos de formulários de página de destino? Quando alguém visita sua página de destino, você tem uma única chance de convertê-lo, portanto, seu formulário precisa ser projetado para causar o máximo impacto.
Embora não exista uma página de destino perfeita, existem práticas recomendadas que podem ajudá-lo a obter ótimos resultados e evitar a perda de leads valiosos.
Neste artigo, veremos alguns ótimos exemplos de formulários de página de destino. Também mostraremos como roubar e usar facilmente as mesmas ideias em seus próprios formulários.
Crie seu formulário de página de destino agora
O que faz uma boa página de destino?
O objetivo de qualquer página de destino é fazer com que o cliente conclua uma meta. Tudo na página precisa ser orientado para obter essa conversão.
Por exemplo, o formulário de sua página de destino pode ser projetado para obter:
- Assinantes da lista de mala direta
- Leads
- Vendas
- Inscrições para webinars
Cada um desses eventos precisa de um tipo de formulário ligeiramente diferente.
Antes de começar a projetar o formulário da página de destino, é útil entender o tipo de conversão que você espera obter. Em um nível básico, podemos dividir suas conversões em dois grupos:
- Conversão primária: Esse tipo de conversão ocorre quando o cliente está pronto para comprar. Por exemplo, o formulário de sua página de destino pode ser um formulário de pedido ou um formulário de agendamento de consulta.
- Conversão secundária: Esse tipo de conversão ocorre muito mais acima no funil, quando o cliente ainda está verificando suas opções. Portanto, se você espera criar um formulário de assinatura de boletim informativo por e-mail, esse é um bom exemplo de conversão secundária.
Como regra geral, você pode ter um formulário um pouco mais longo para uma conversão primária do que para uma secundária. Porque quando um cliente já tomou a decisão de compra - ou está muito próximo disso - ele provavelmente estará mais disposto a gastar tempo preenchendo um formulário.
Agora que já sabemos como decidir sobre a estrutura da sua página de destino, vamos examinar algumas práticas recomendadas para os formulários da página de destino.
Práticas recomendadas para o formulário da página de destino
Neste artigo
1. Venda os benefícios ao lado de seu formulário
Em uma página de destino, você deve deixar bem claros os benefícios da sua oferta.
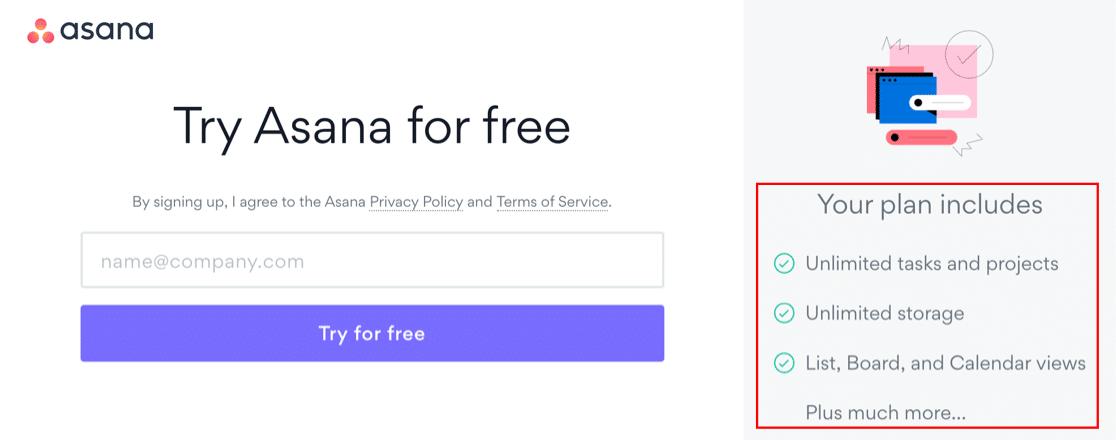
Este formulário da Asana pede aos visitantes que se inscrevam para uma avaliação gratuita. Mas ele não se baseia nisso para converter os visitantes. Ele também tem uma seção à direita da página de destino para explicar a oferta com alguns pontos curtos.

Você notou que a palavra "ilimitado" aparece mais de uma vez?
Se o usuário estiver animado com o potencial do que você está oferecendo, ele ficará mais animado para enviar o formulário.
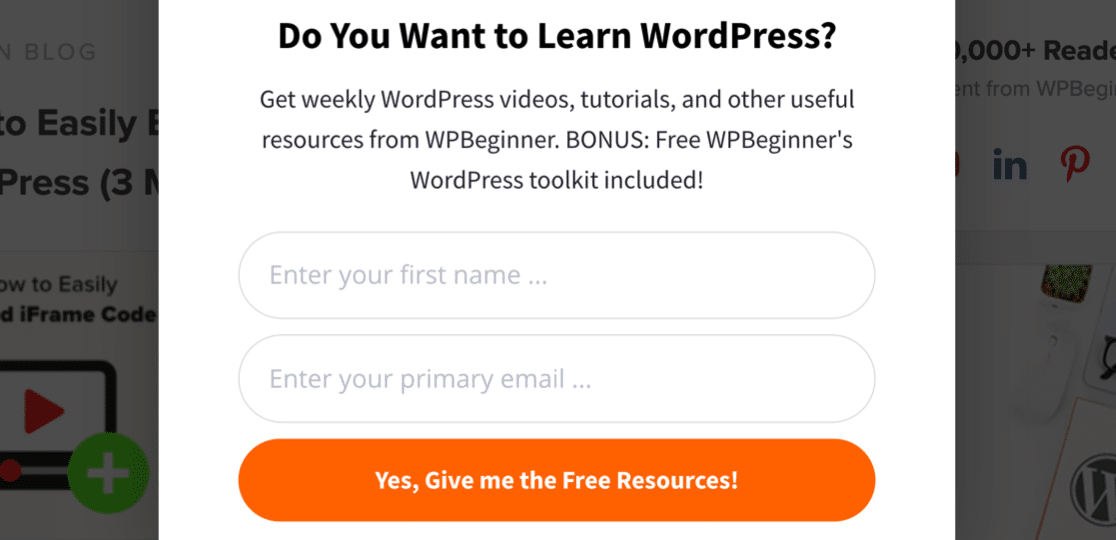
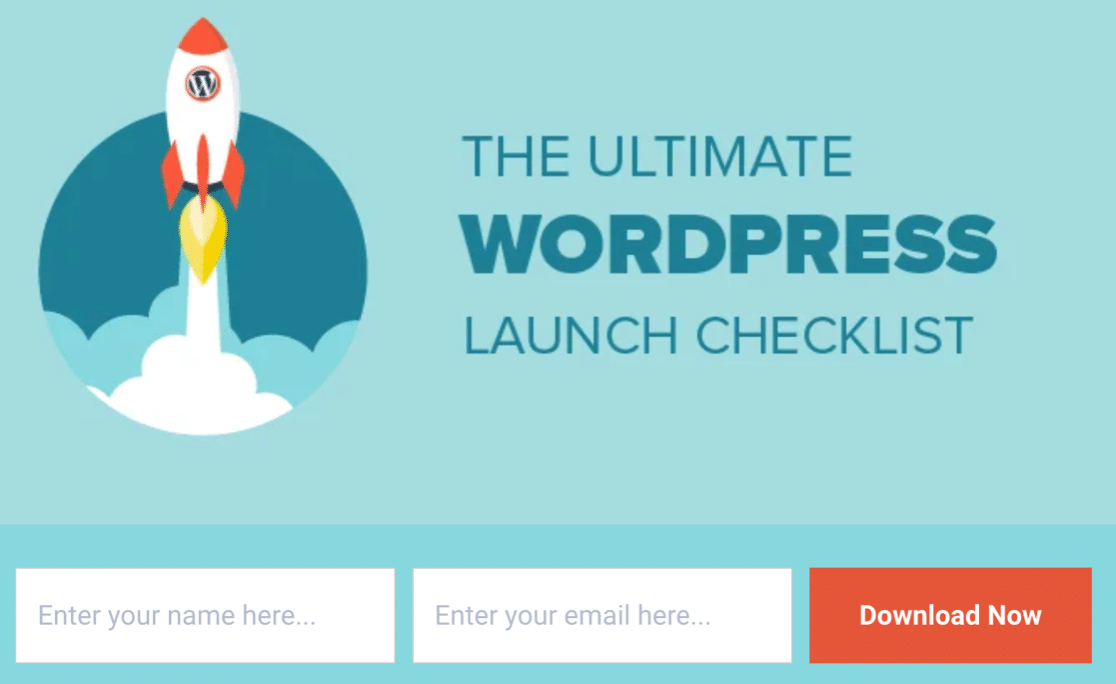
Confira também este exemplo incrível do WPBeginner:

Você recebe uma tonelada de brindes e um kit de ferramentas de bônus, portanto, há muito valor escondido atrás do formulário. Tudo o que você precisa fazer é clicar!
Lembre-se: você sabe que o que está oferecendo é incrível, mas o cliente pode não saber. Portanto, vender os benefícios de preencher seu formulário é uma ótima maneira de lembrá-los.
Quer saber como usar a Asana com outras ferramentas? Confira nossa lista das principais integrações da Asana.
Como vender os benefícios em seu formulário
Essa é uma das práticas recomendadas mais fáceis de implementar.
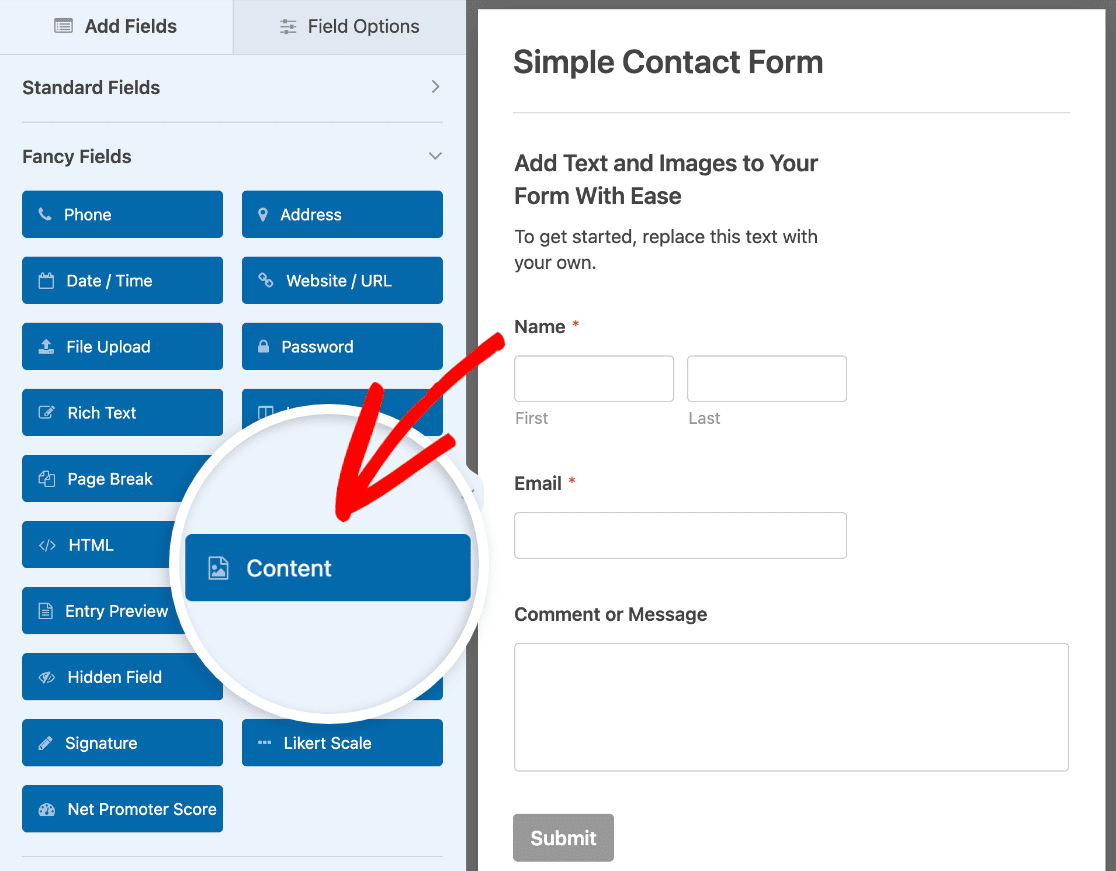
Com o WPForms, você pode arrastar facilmente um campo Content para o seu formulário para adicionar texto extra onde quiser. E você também pode usar esse campo para adicionar imagens e links.

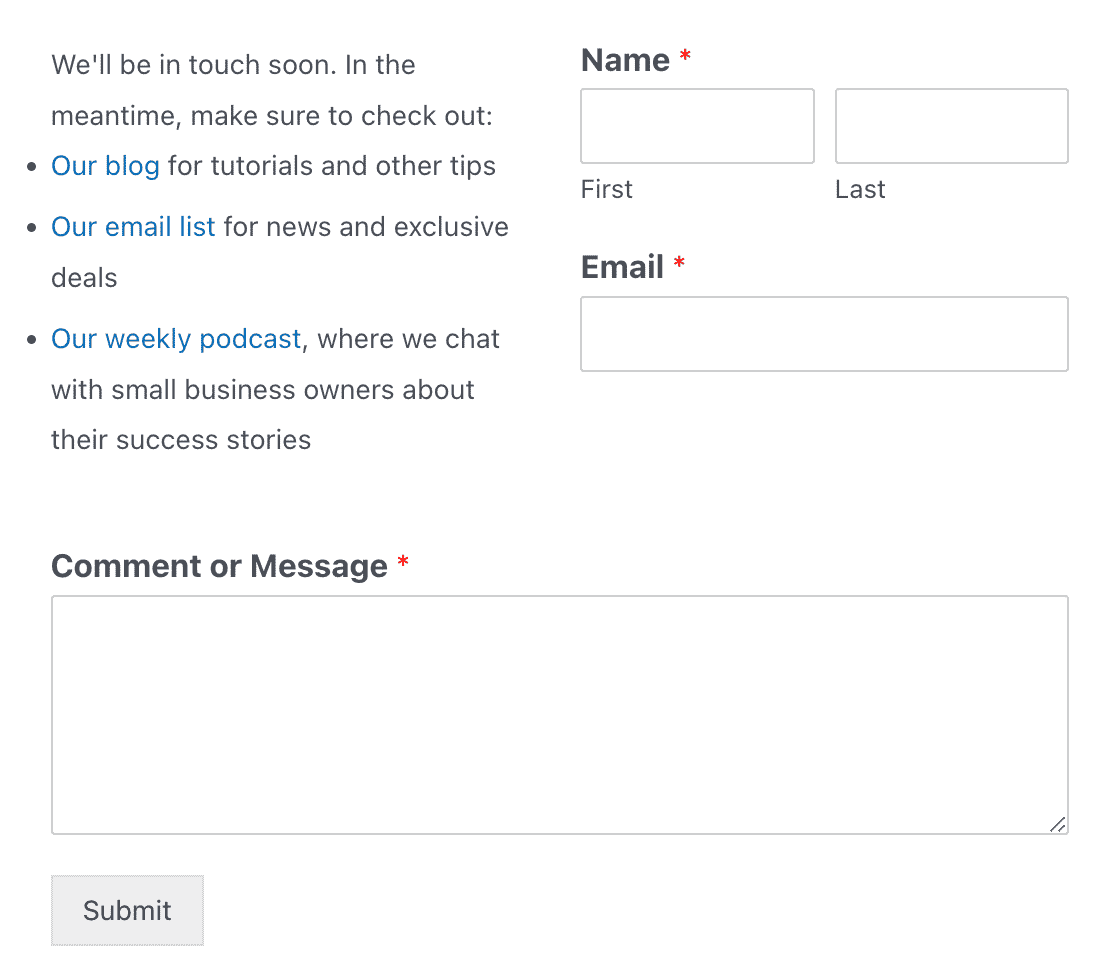
Aqui está o nosso exemplo. Usamos um layout de duas colunas e colocamos nosso campo Content (Conteúdo) no lado esquerdo desse formulário de contato simples com uma lista de recursos de marca que os usuários podem conferir enquanto aguardam uma resposta.

2. Tranquilize seu visitante
Se o seu cliente estiver preocupado com alguma coisa, ele provavelmente se afastará e procurará respostas em outro lugar.
Por exemplo, a maioria de nós não gostaria de ser enganada:
- Receber e-mails para os quais não nos inscrevemos
- Cobrança maior do que a esperada
- Gastar dinheiro em um produto que acaba não sendo adequado
É por isso que os formulários de páginas de destino de alta conversão oferecem garantias. A ideia é antecipar essas preocupações e abordá-las. Tranquilizar o cliente diretamente no formulário aumenta a confiança e mostra que você entende os problemas dele.
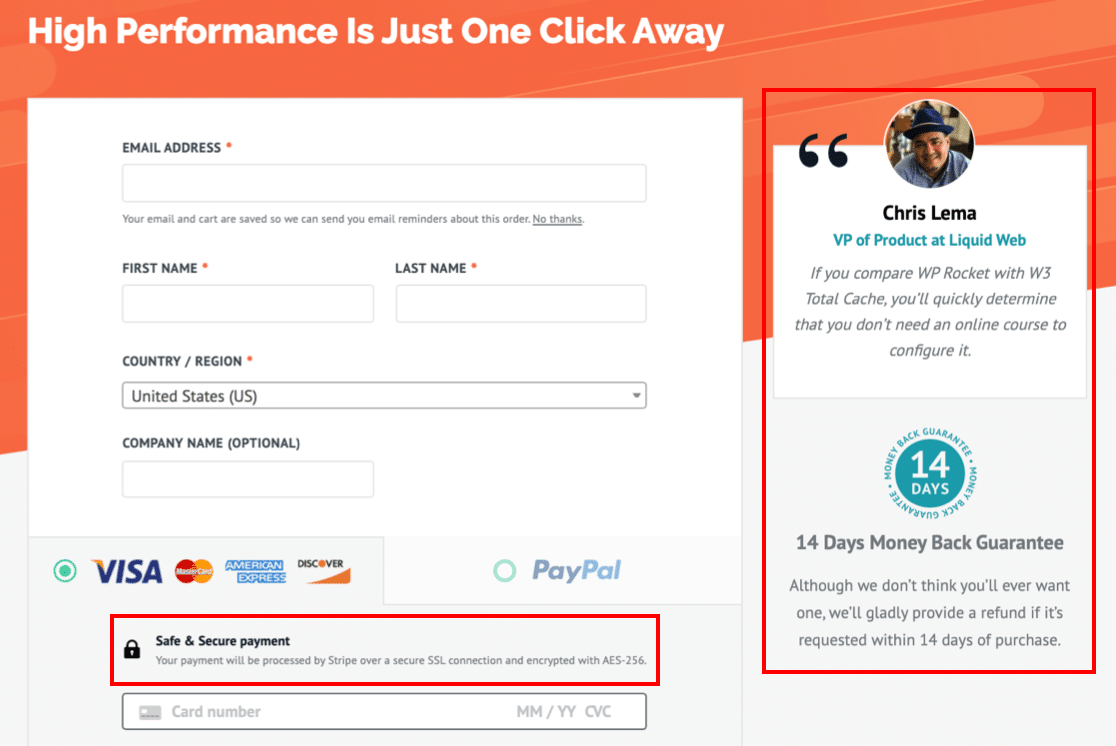
Aqui está um ótimo exemplo de um formulário de página de destino da WP Rocket que oferece muita segurança ao visitante:

Há três áreas separadas nesse formulário que fazem com que o visitante se sinta melhor ao fazer uma compra:
- Depoimento de cliente: Isso acrescenta prova social ao formulário. O uso de uma foto e de um nome real ajuda a adicionar autenticidade, mostrando que outros clientes já preencheram o formulário e estão satisfeitos com o resultado. Confira esses exemplos incríveis de prova social para seus formulários.
- Garantia de devolução do dinheiro: Oferecer algum tipo de garantia é importante, principalmente se o cliente não tiver a chance de experimentar o produto antes de pagar. Essa área da página de destino permite que o cliente saiba que pode receber seu dinheiro de volta se não estiver satisfeito, portanto, não há como errar ao experimentar o produto.
- Um lembrete de pagamento seguro: Se o cliente estiver visitando você pela primeira vez, será útil lembrá-lo de que você tem a segurança correta configurada ao receber pagamentos.
Ao analisar os formulários da página de destino, você perceberá que quase todos eles usam uma ou mais dessas garantias.
Como adicionar segurança ao seu formulário
O WPForms facilita a adição de informações extras ao seu formulário usando um campo HTML ou um divisor de seção.
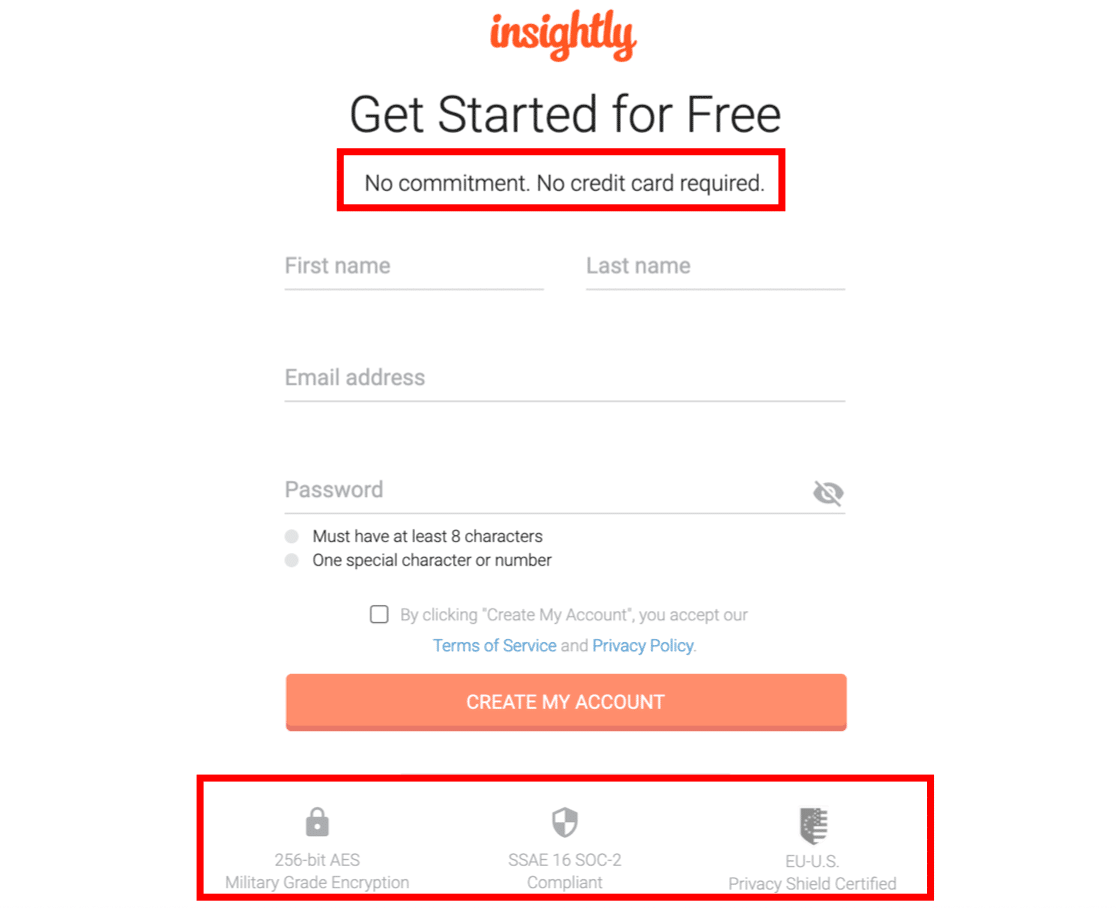
Portanto, se você estiver oferecendo algo generoso, como uma avaliação gratuita, aumente a confiança do cliente e mencione isso com destaque no formulário. A Insightly faz um excelente trabalho para tranquilizar o cliente na parte superior e inferior desse formulário:

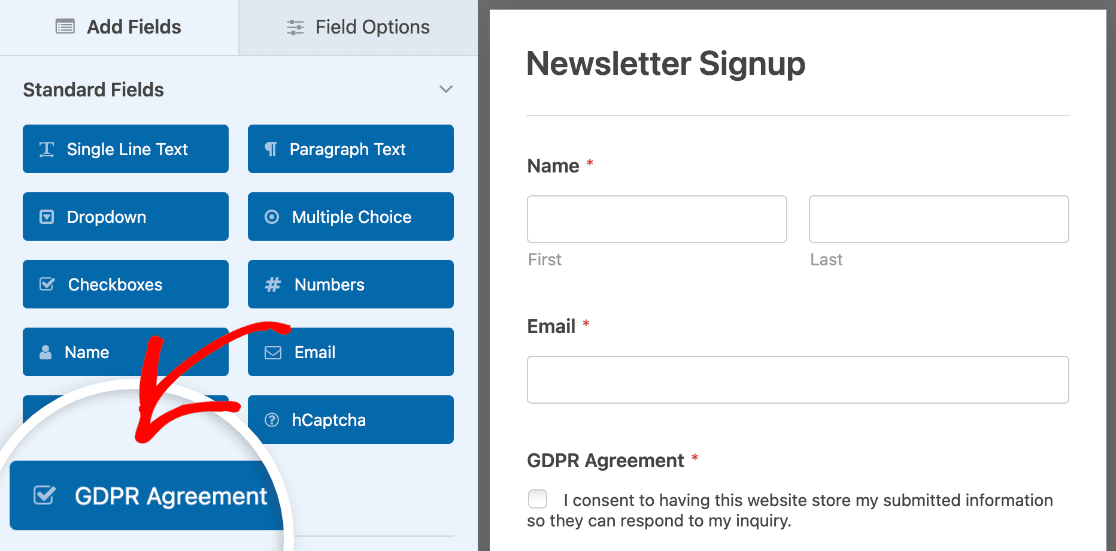
Por fim, não se esqueça de lembrar ao visitante que você armazenará os dados pessoais dele com segurança. O WPForms facilita a adição de um contrato de GDPR aos seus formulários.

Você pode personalizar o texto para explicar exatamente como as informações pessoais serão processadas ou armazenadas.
3. Remover campos extras
As estatísticas do comércio eletrônico mostram que você obtém mais conversões se tiver três campos ou menos.
Essa não é uma regra rígida. Para uma conversão primária, talvez você possa usar mais campos porque o cliente é mais investido.
Mas, para a maioria das conversões secundárias, é útil reduzir a quantidade de informações que você está solicitando.
Aqui está um ótimo exemplo de um formulário curto da Pardot. Este permite que o cliente agende uma demonstração.
Seria tentador coletar toneladas de informações sobre a empresa ou o caso de uso pretendido. Mas a Pardot faz isso corretamente e tem apenas um campo:

Se você precisar fazer uma reserva de horário, também poderá adicionar um seletor de data ou hora para que o visitante possa agendar a demonstração sem precisar digitar. Quando um visitante está apenas verificando a sua empresa, um formulário curto elimina muito atrito.
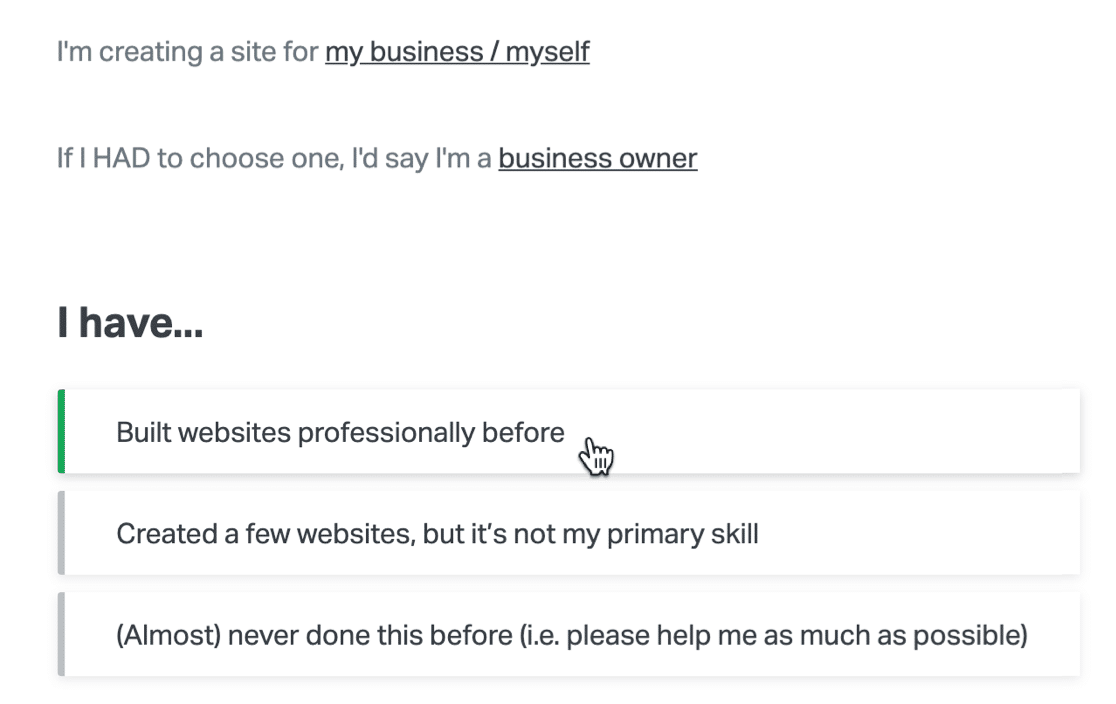
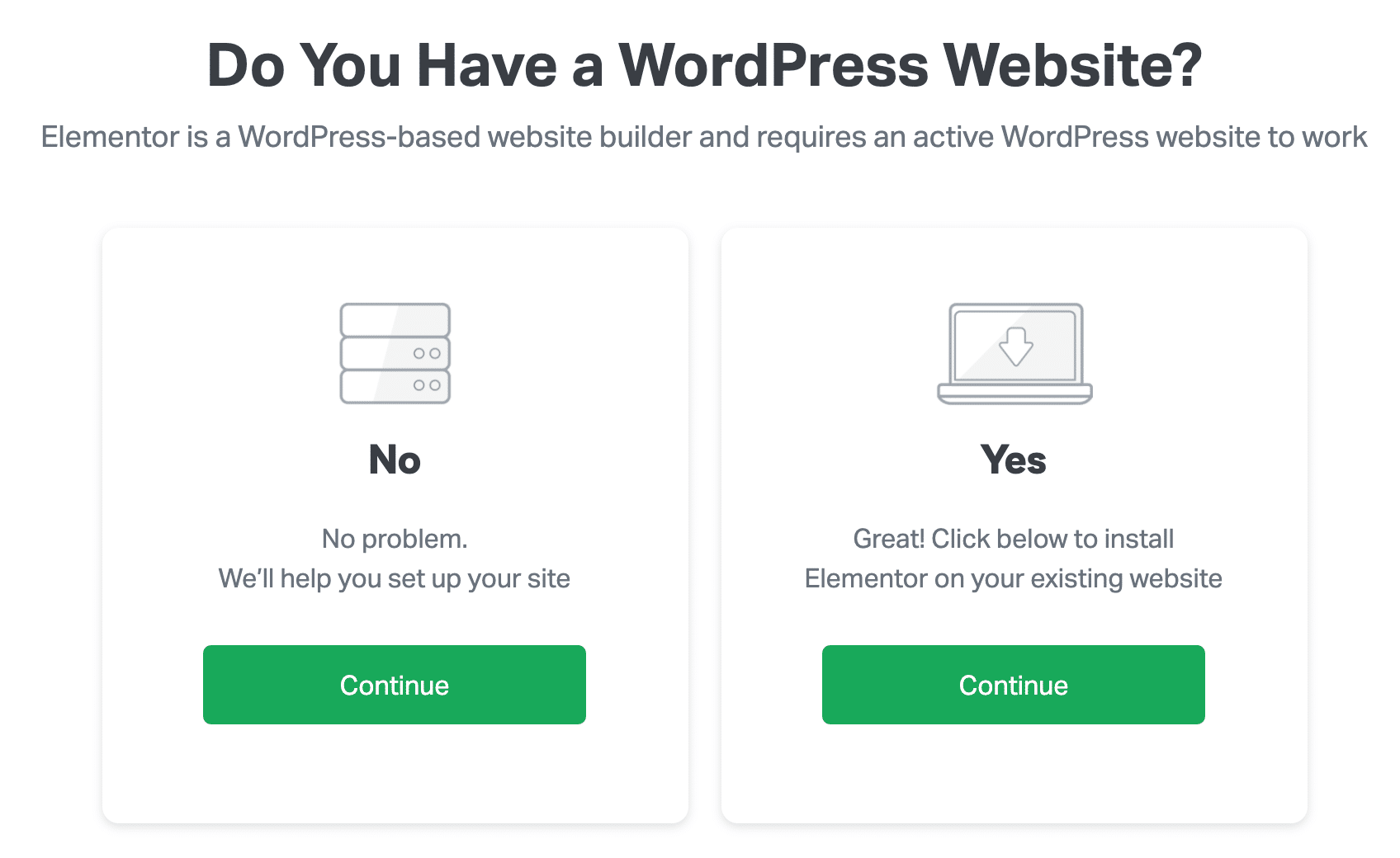
Aqui está outro ótimo exemplo do Elementor. Esse é um formulário de várias etapas com uma pergunta de múltipla escolha em cada página. Novamente, esse formulário é perfeito porque você pode fornecer todas as informações sem precisar digitar.

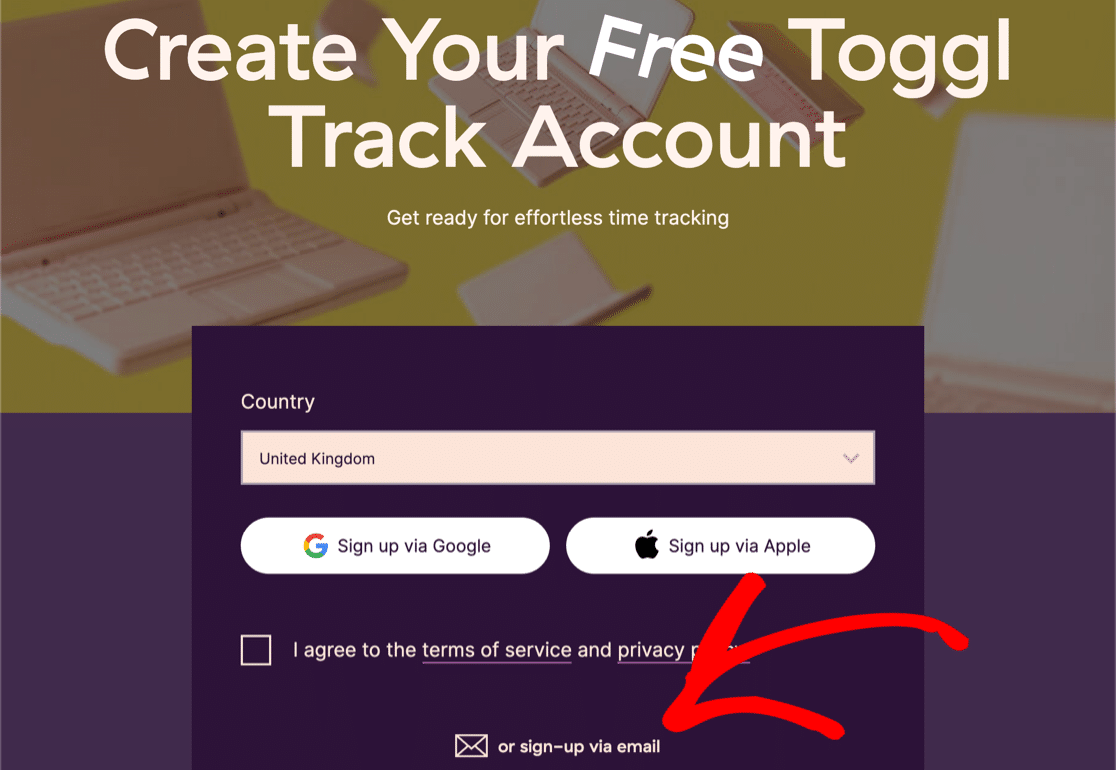
Por fim, dê uma olhada neste exemplo incrível do Toggl. Com esse formulário, você pode se inscrever para uma conta gratuita sem tocar no teclado. Mas se você quiser se inscrever por e-mail, há um segundo formulário oculto atrás do link na parte inferior.

Se você tiver muitos campos e realmente não puder removê-los, há alguns truques que podem ser usados para tornar o formulário menos intimidador.
Como tornar os formulários longos mais curtos
O WPForms permite que você encurte seu formulário de três maneiras.
Primeiro, nosso favorito: o formulário de várias etapas.
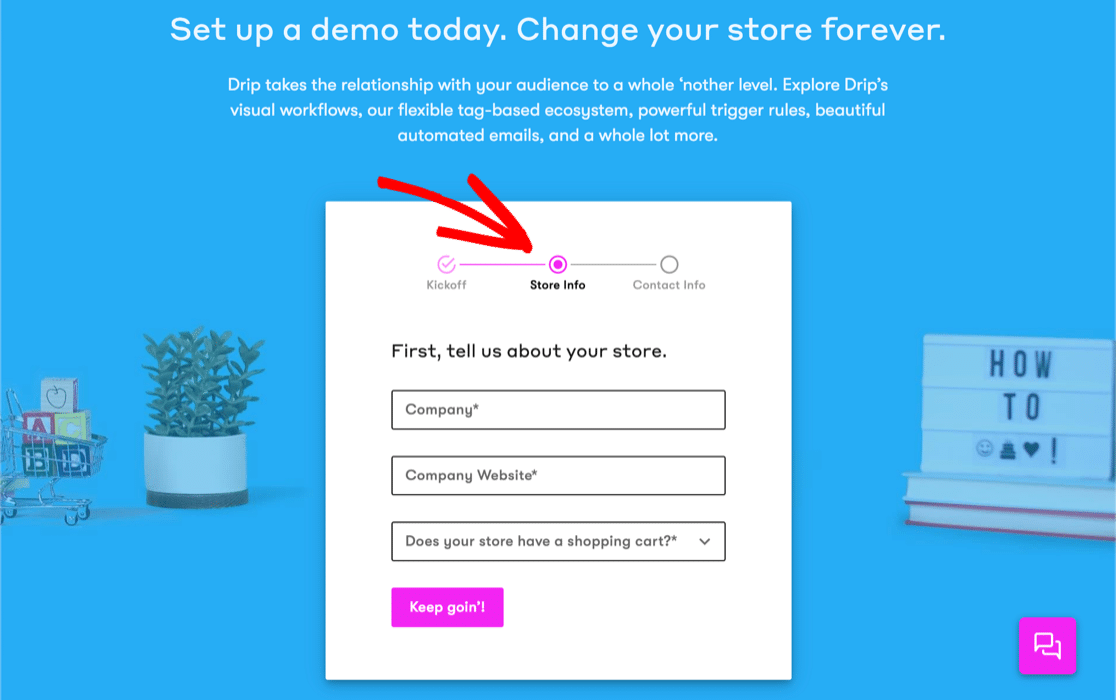
Esse formato faz com que o formulário pareça menos assustador ao ocultar alguns campos atrás de uma barra de progresso. A página de inscrição do Dripusa essa tática e tem um visual incrível.

A segunda opção é escolher os campos de formulário certos para reduzir ao máximo a digitação e os cliques. Por exemplo, você pode usar opções de imagem para imitar o formulário do Elementor que acabamos de ver.

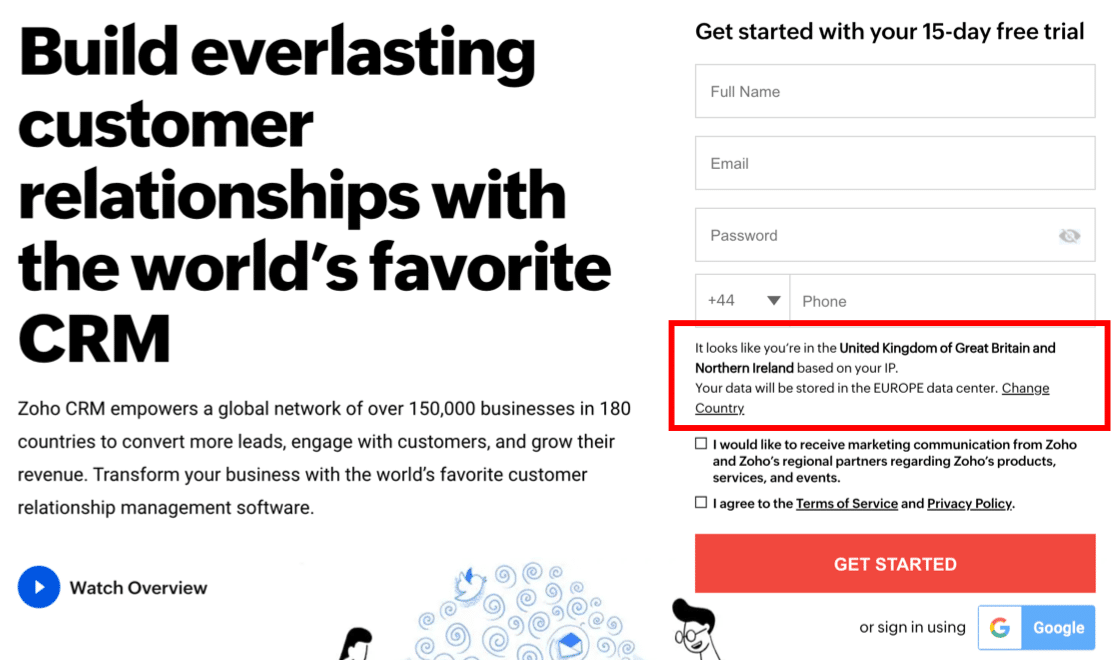
Por fim, confira este exemplo do Zoho CRM.
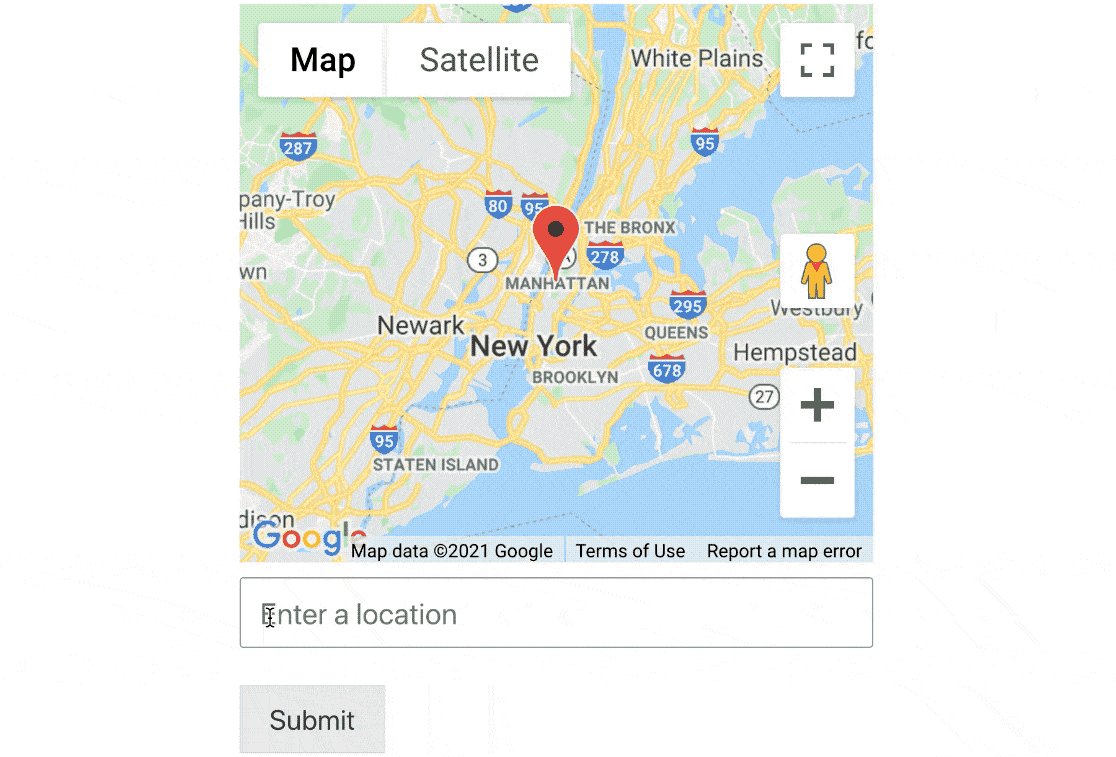
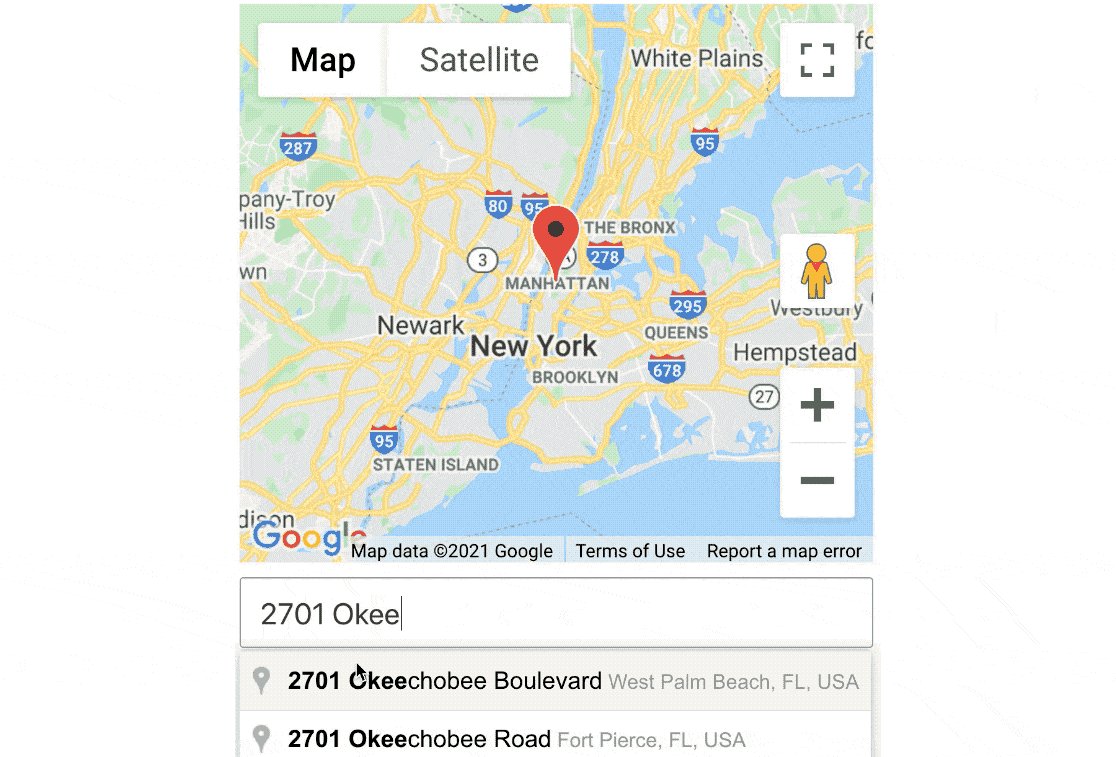
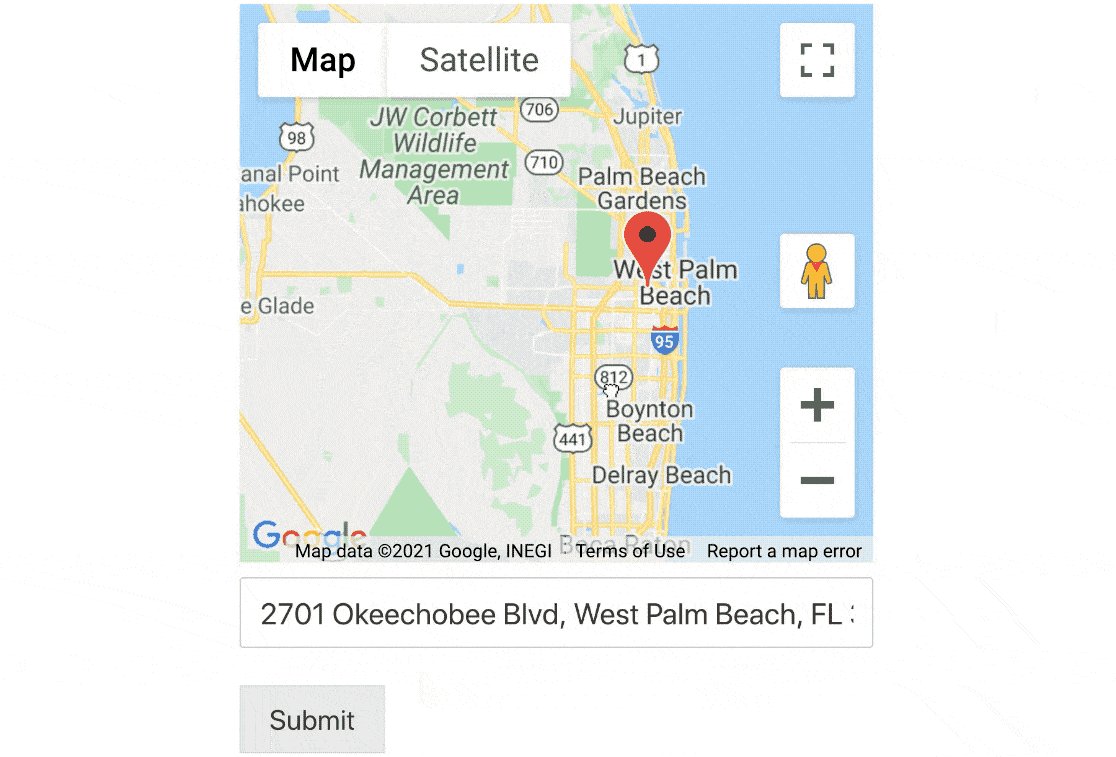
O Zoho precisa saber nossa localização, mas em vez de pedir que digitemos o endereço, ele usou a geolocalização para detectá-lo automaticamente.

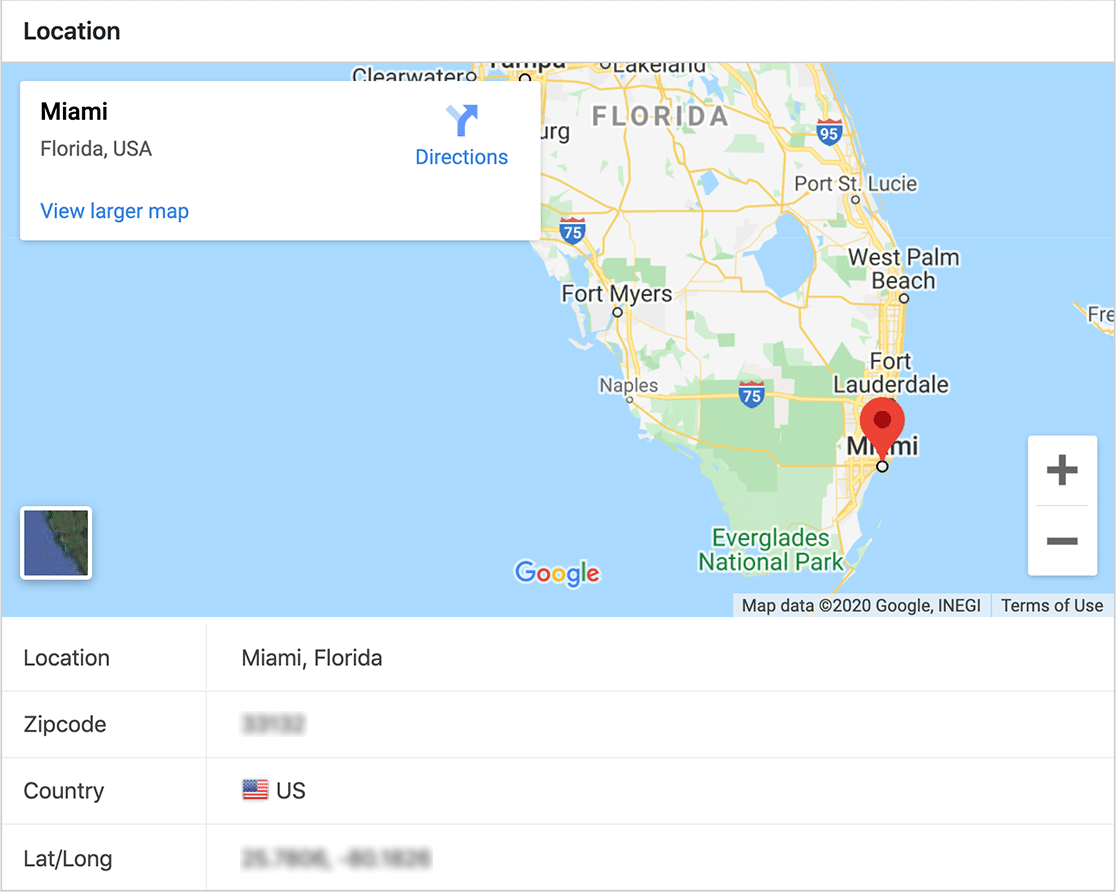
Você pode copiar facilmente essa técnica usando o complemento WPForms Geolocation. Ele permite que você salve automaticamente a localização de cada visitante.
Basta ativá-lo e o complemento salvará a localização de seus visitantes no painel do WordPress.

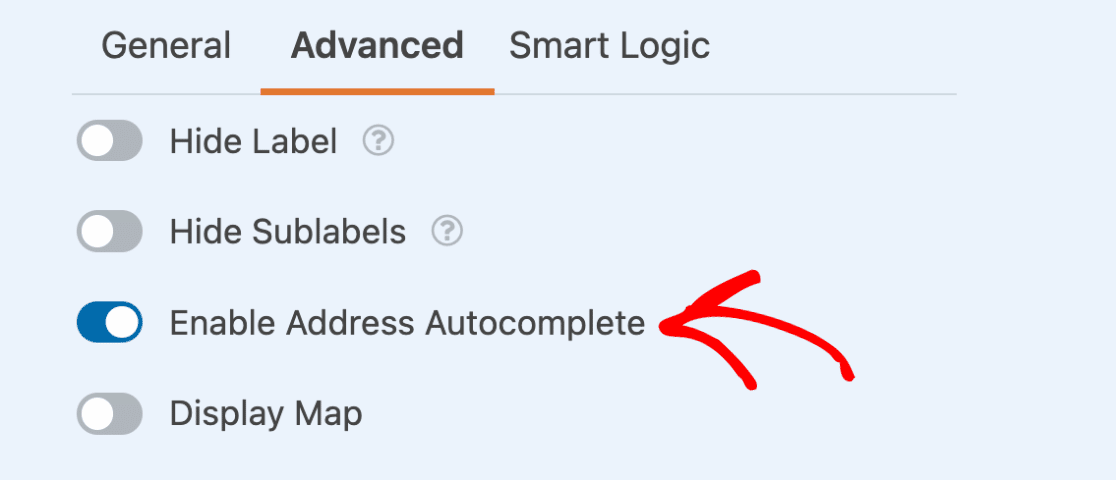
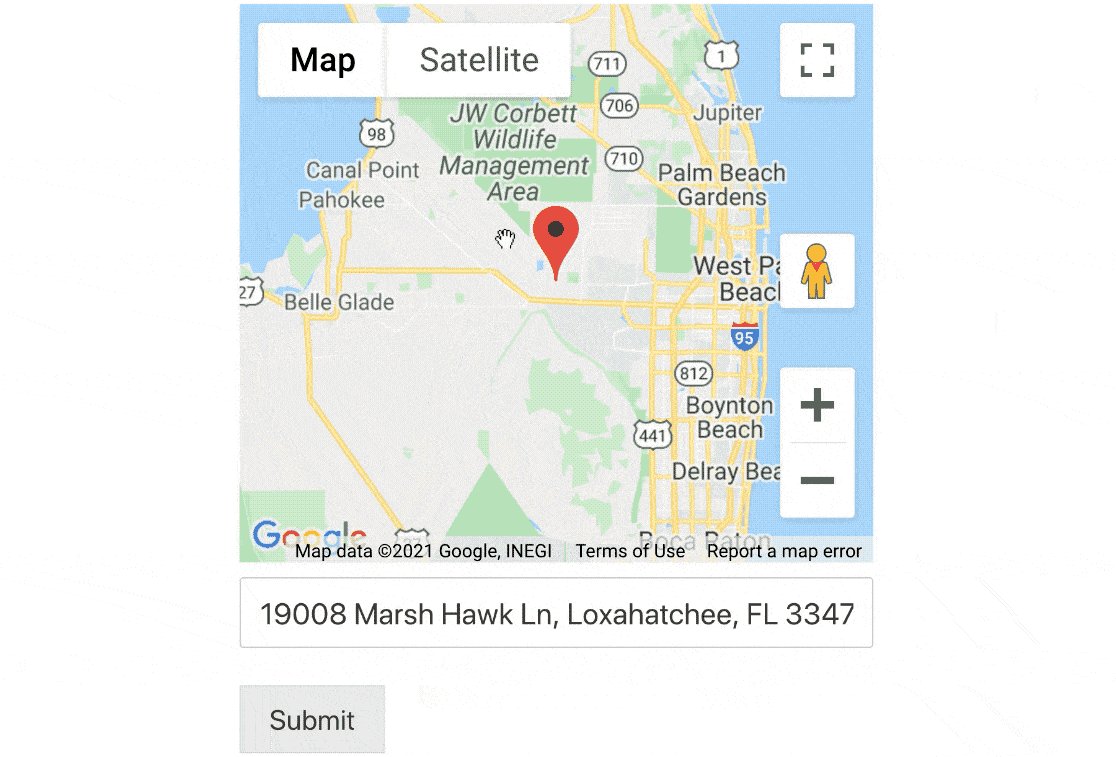
Você também pode usar o complemento Geolocation para ativar o preenchimento automático de endereços em seus formulários. Basta conectá-lo ao Google Map ou ao Mapbox e ativar o preenchimento automático para o campo Endereço ou Texto de linha única.

Se desejar, você também pode exibir um mapa ao lado do campo para que eles possam encontrar sua localização movendo o pino.

Se você quiser usar a geolocalização e o geotargeting, confira nosso guia com os melhores plug-ins de geolocalização para WordPress.
4. Crie uma chamada à ação convincente
A chamada para ação (CTA) é o ponto focal do formulário da sua página de destino. E para escrever uma CTA atraente, é preciso pensar primeiro no maior problema do usuário.
Em seguida, certifique-se de que as palavras no botão de CTA ofereçam exatamente o que o usuário deseja.
Este formulário do IsItWP combina uma cor contrastante com texto personalizado no botão Enviar.

O uso das palavras "Download Now" em vez de "Submit" é poderoso. Ela enfatiza o fato de que você está obtendo acesso instantâneo à lista de verificação do WordPress que deseja.
Na verdade, esse formulário é um exemplo claro de um excelente ímã de leads em ação.
Se estiver em dúvida se deve usar uma página de destino completa ou um formulário de lead, consulte nosso artigo sobre formulário de lead vs. página de destino.
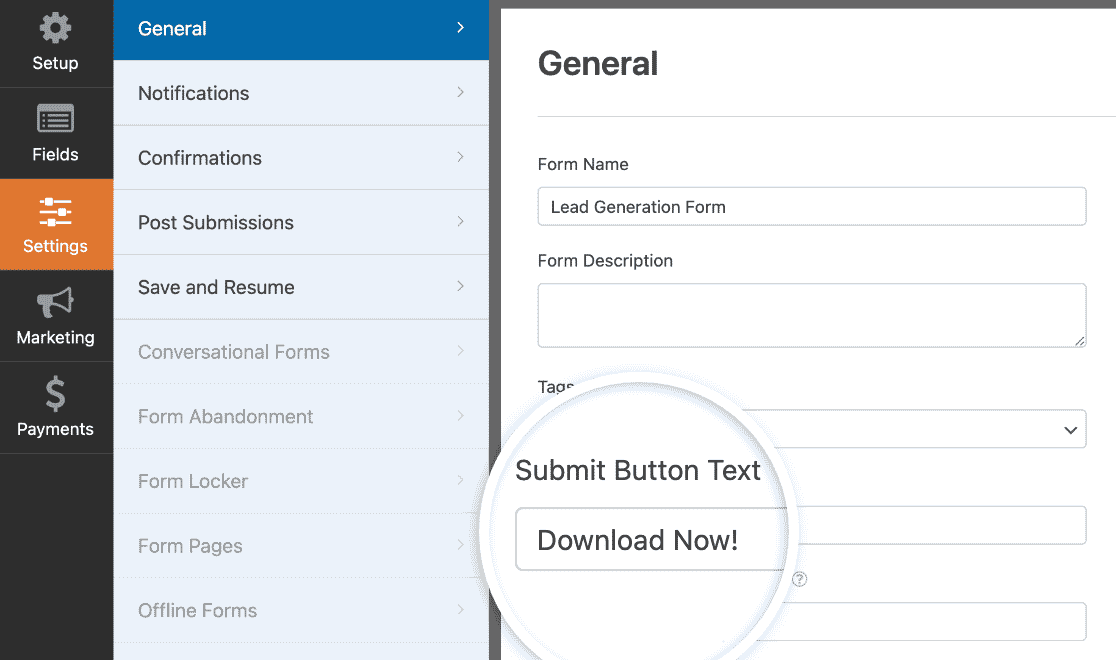
Como personalizar sua chamada para ação
Com o WPForms, você pode alterar facilmente o texto do botão de envio nas configurações do formulário.
Dessa forma, seus visitantes saberão exatamente o que esperar quando clicarem no botão.

Não se esqueça de usar cores para chamar a atenção. Enquanto o IsItWP usou um botão laranja em um plano de fundo azul, este formulário usa um botão azul para que ele se destaque do plano de fundo cinza.

Se você quiser estilizar o botão Enviar para adicionar uma cor contrastante, isso é simples. Você só precisará usar um trecho de código.
Aqui está um documento sobre como personalizar o botão de envio no WPForms.
5. Aproveite o poder do FOMO
Quando você está ocupado, as tarefas mais urgentes e prementes tendem a ser realizadas primeiro.
Conheça o FOMO.
FOMO, ou "fear of missing out" (medo de perder), é uma técnica que você pode usar para fazer com que seus visitantes ajam imediatamente. Ela incentiva o visitante a agir imediatamente, em vez de sair do seu site e esquecê-lo.
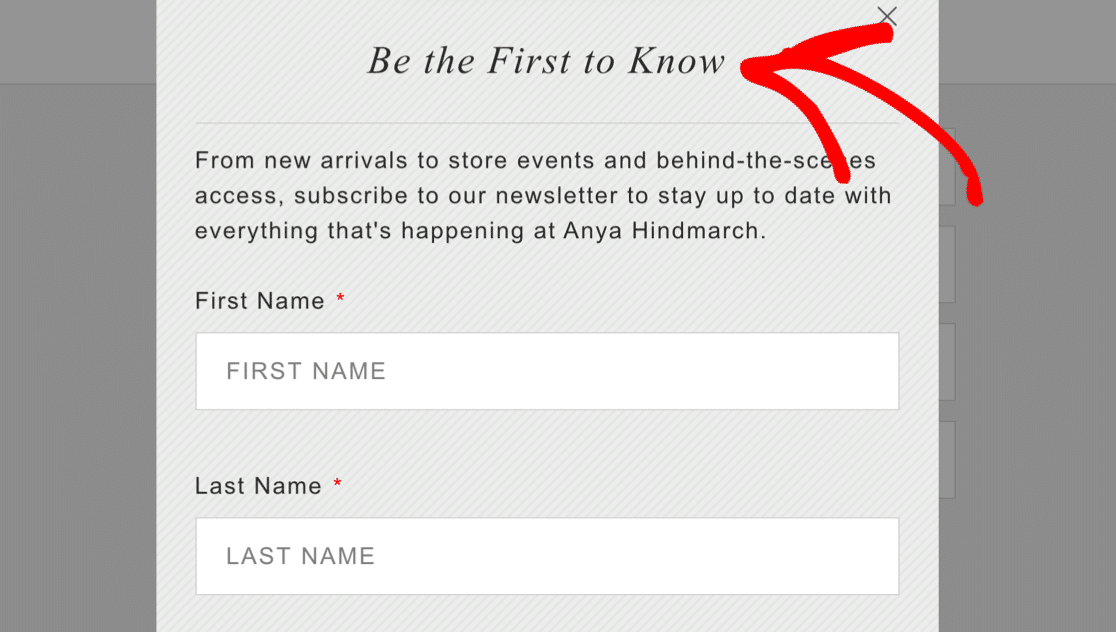
As exclusividades são uma ótima tática de FOMO. Todos nós gostamos de ser os primeiros da fila, certo?
Esse formulário de página de destino deixa claro que você sempre receberá atualizações antes de qualquer outra pessoa.

Além disso, pense em oferecer um desconto em seu formulário. Se for por tempo limitado, isso incentivará o visitante a agir imediatamente.
Aqui está um ótimo exemplo da SeedProd. Confira agora e economize 60%, ou saia e perca o desconto. Qual você escolheria?

Como adicionar FOMO ao formulário de sua página de destino
O WPForms facilita a adição de limites aos seus formulários, como datas de validade.
Ao combinar esses recursos com um texto atraente da página de destino, você pode incentivar o visitante a agir imediatamente.
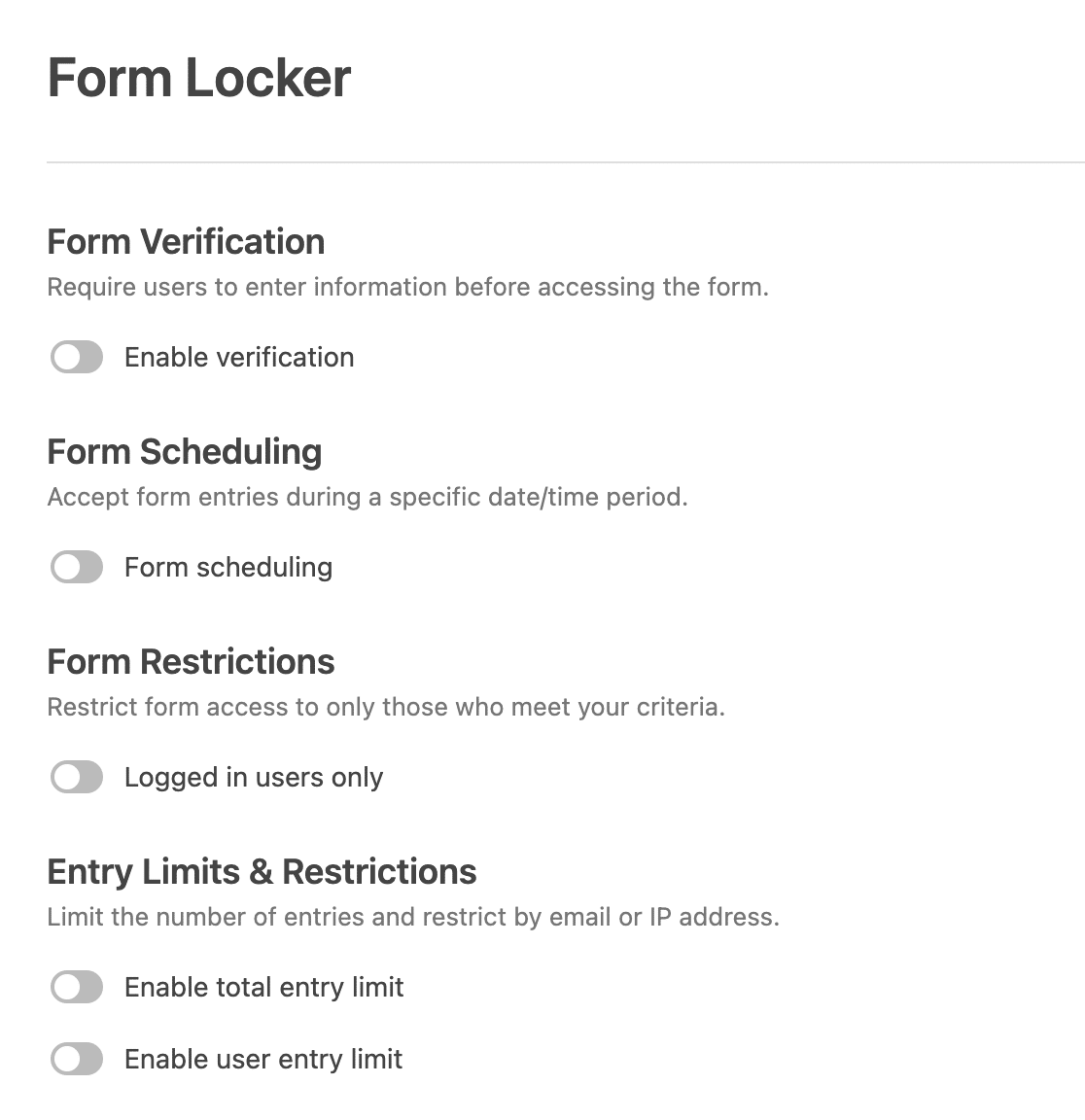
Usando o complemento Form Locker, você pode:
- Limite por tempo: configure uma oferta por tempo limitado e adicione uma data de validade ao formulário para que os visitantes tenham pouco tempo para se inscrever. Você também pode usar isso de forma eficaz para formulários de solicitação de emprego, formulários de compromisso ou qualquer tipo de formulário do WordPress com um prazo.
- Limite por quantidade: Configure um código de desconto e envie-o em suas confirmações de formulário. Em seguida, use o localizador de formulários para limitar o número de vezes que o formulário pode ser enviado. Essa também é uma ótima opção para formulários RSVP se você tiver espaço limitado em seu local de evento.

Quer aumentar a FOMO? Você pode usar esses dois recursos juntos.
Por exemplo, em uma página de destino de webinar, você pode definir um limite para o número de vagas e um limite de tempo para o formulário expirar.
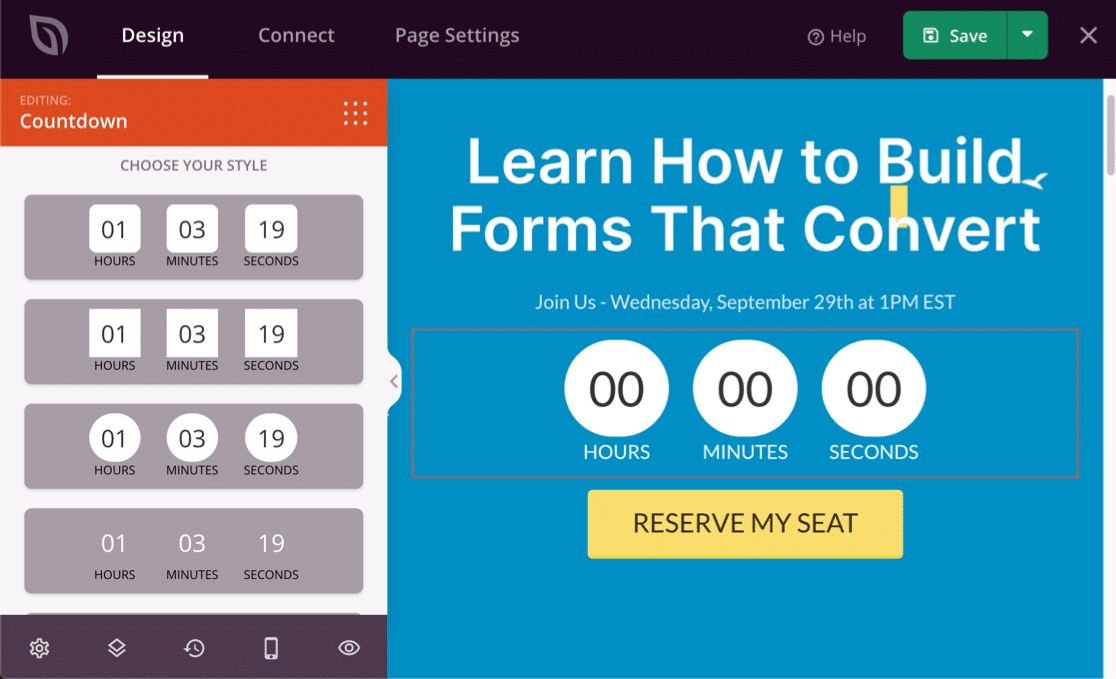
Deseja mostrar visualmente a data de validade de seu formulário? Adoramos os cronômetros de contagem regressiva do SeedProd. Você pode usar o construtor fácil de arrastar e soltar para adicionar um cronômetro em qualquer lugar e fazer a contagem regressiva automática até o prazo final.

Interessado em saber mais sobre como usar o SeedProd para FOMO? Confira esta análise do SeedProd.
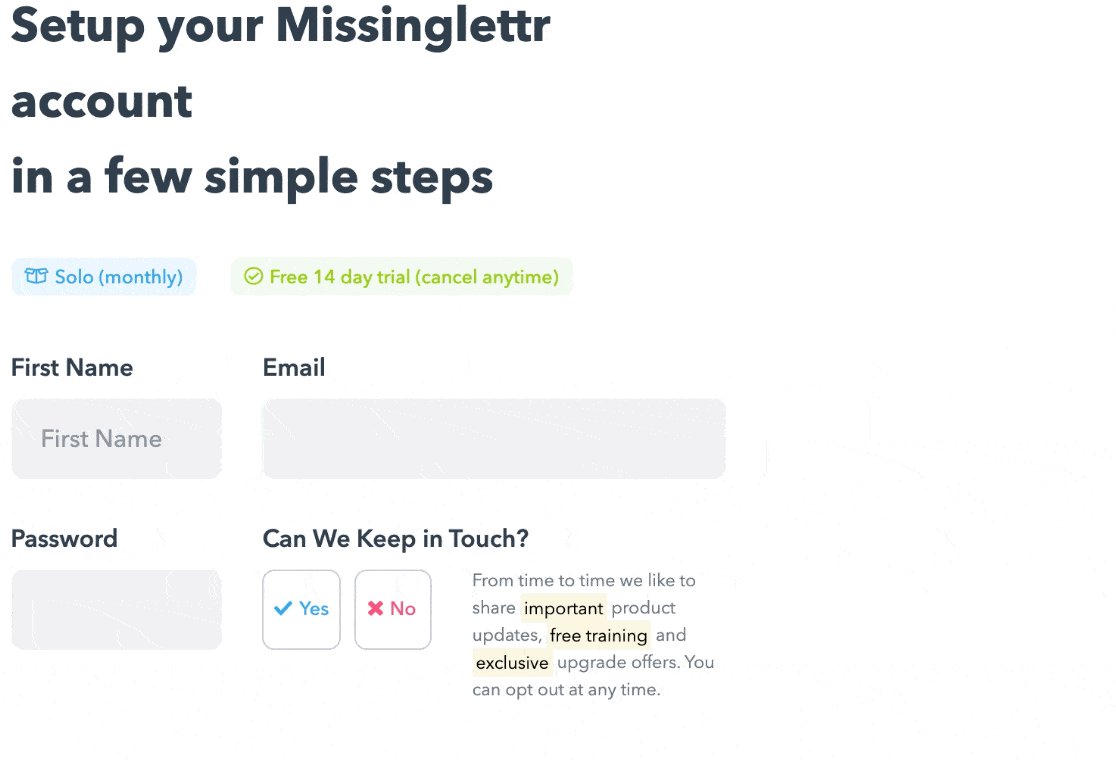
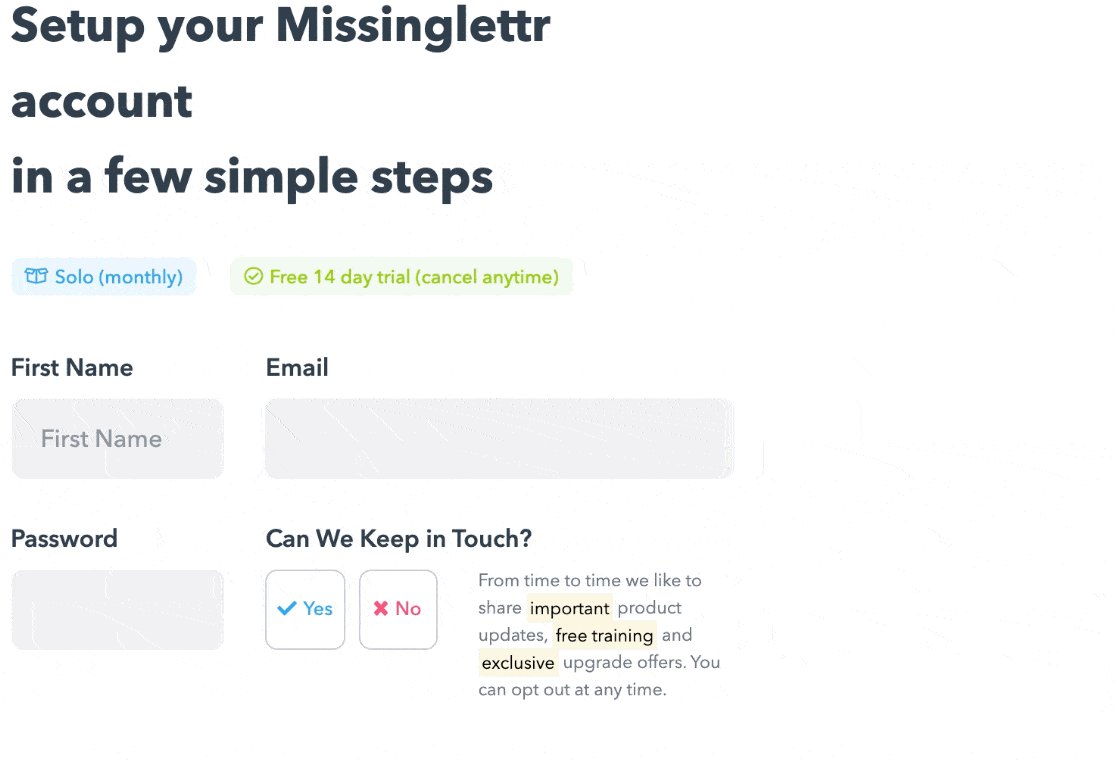
6. Adicionar prompts e espaços reservados
Os espaços reservados são muito úteis se você quiser ajudar seus visitantes sem adicionar muito texto extra à sua página de destino.
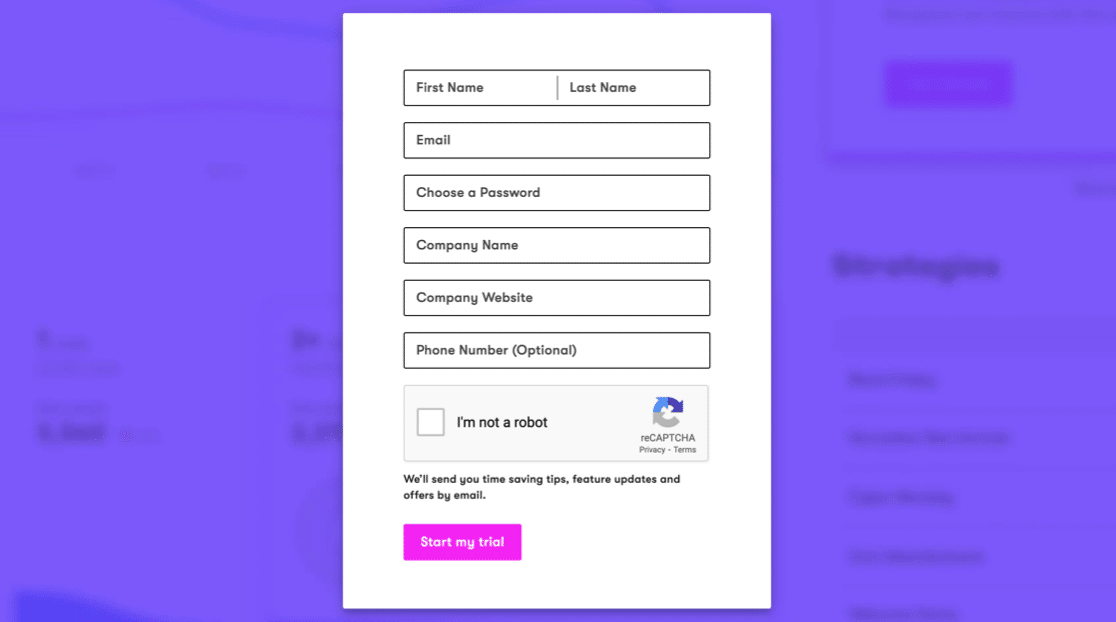
Esse formulário de inscrição do Drip usa texto de espaço reservado dentro dos campos. Isso ajuda a orientar o visitante e também faz com que o formulário pareça curto, pois todos os rótulos dos campos foram removidos.

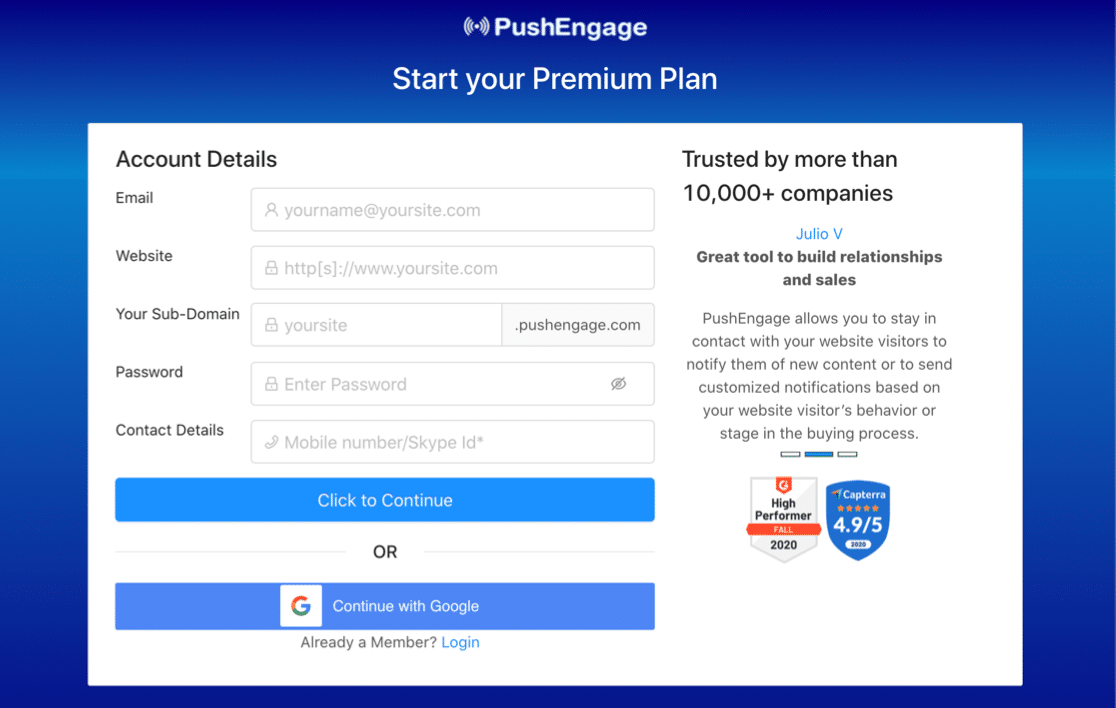
Em seguida, dê uma olhada neste exemplo do PushEngage. É muito fácil preencher esse formulário de página de destino porque tudo está claramente explicado.
Os espaços reservados aqui têm até ícones para que você possa ver facilmente o que é necessário:

Como usar espaços reservados nos formulários de sua página de destino
Use marcadores de posição como prompts para que o visitante digite as informações corretas. Essa é uma ótima maneira de evitar frustrações, pois é mais provável que o formulário seja enviado na primeira vez.
O WPForms permite que você adicione facilmente um texto de espaço reservado para orientar seus visitantes enquanto eles preenchem o formulário. Aqui, adicionamos um endereço de e-mail como espaço reservado para que o visitante saiba exatamente o que digitar.

Depois de adicionar os espaços reservados aos seus campos, o WPFforms também permite ocultar facilmente os rótulos dos campos.
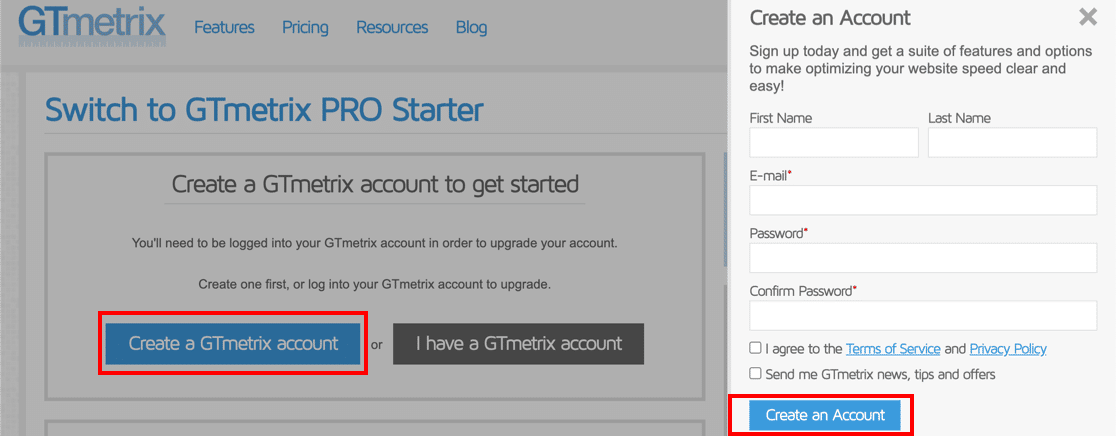
7. Torne seus formulários responsivos a dispositivos móveis
Você já tentou preencher um formulário em seu telefone, mas percebeu que os campos eram muito pequenos? Se o seu formulário não for responsivo a dispositivos móveis, pode ser difícil até mesmo tocar neles para digitar.
É muito importante certificar-se de que todos os seus formulários possam ser preenchidos em qualquer dispositivo. Isso ajuda a garantir que não haja barreiras para os usuários móveis.
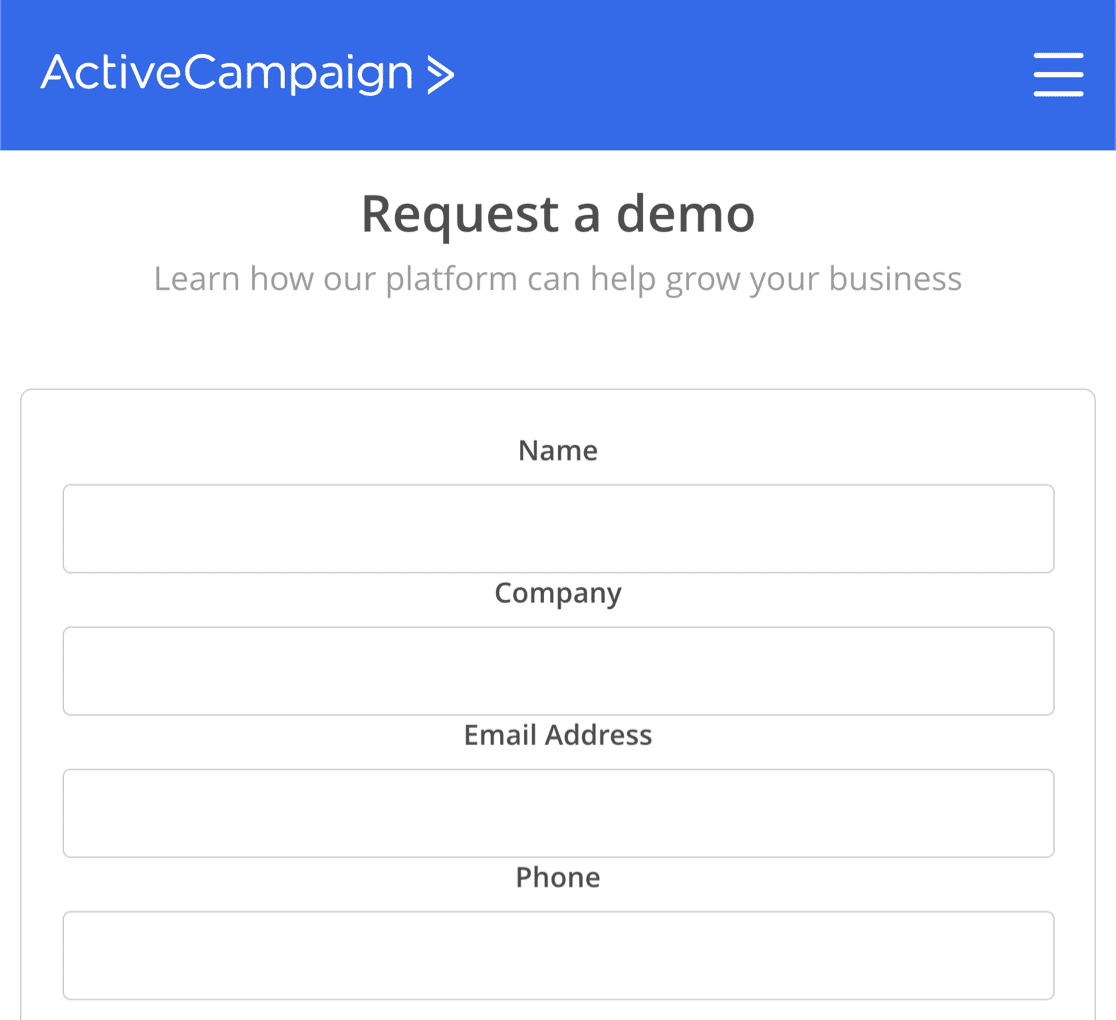
Aqui está um ótimo exemplo de um formulário de página de destino claro da ActiveCampaign.

Outra ótima tática para dispositivos móveis é usar opções de imagem ou botões grandes que sejam fáceis de selecionar em uma tela sensível ao toque.
Como criar um formulário responsivo para celular
Todos os formulários que você cria com o WPForms são responsivos a dispositivos móveis por padrão. Portanto, seus visitantes acharão fácil usá-los em qualquer dispositivo ou tamanho de tela.
Isso é muito útil se você quiser usar o WPForms para se integrar a outros serviços. Por exemplo, os formulários normais da GetResponse não são responsivos a dispositivos móveis, mas você pode criar um formulário de inscrição da GetResponse com o WPForms para superar isso.
Nesse formulário, a Elementor usou um botão de CTA e uma imagem, de modo que há uma grande área para tocar. Seria impossível escolher acidentalmente a opção errada aqui:

Se você estiver disposto a trabalhar com um pouco de código, poderá criar um layout como esse transformando as caixas de seleção em botões.
Além disso, considere a possibilidade de criar um layout empilhado. Com esse truque, todos os campos têm a mesma largura no celular.
Veja a diferença entre o layout empilhado e o regular nesse formulário de página de destino.

Se você estiver disposto a adicionar um trecho de código, poderá fazer isso facilmente usando o WPForms e um pouco de CSS personalizado. Confira nosso documento sobre como criar um layout empilhado para seu formulário.
Crie seu formulário de página de destino agora
Em seguida, crie uma página de destino no WordPress
Agora que você sabe como criar formulários de página de destino otimizados, é hora de criar sua primeira página de destino no WordPress.
O WPForms tem um complemento para páginas de destino de formulários que permite transformar qualquer formulário em uma página de destino independente. Se você já criou seu formulário e deseja uma maneira fácil de transformá-lo em uma página de destino, isso será perfeito para você.
Se quiser adicionar mais elementos aos formulários de sua página de destino, recomendamos o SeedProd. O SeedProd é o melhor construtor de páginas de destino para WordPress e permite até mesmo conectar vários domínios às suas páginas de destino a partir de um site WordPress.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.