Resumo da IA
Quer criar um formulário do Pardot WordPress no seu site? Com os formulários Salesforce Pardot no seu site, pode facilmente captar e gerir leads na sua plataforma de marketing favorita.
Portanto, neste guia, reunimos instruções passo a passo sobre como usar o Zapier e o WPForms para criar um formulário personalizado do Pardot no WordPress.
Crie agora o seu formulário WordPress Pardot
Neste artigo
Para que é utilizado o Pardot?
Pardot (atualmente Marketing Cloud Account Engagement) é uma plataforma de automatização de marketing SaaS criada pela Salesforce, um dos melhores softwares de CRM do mundo. Oferece algumas ferramentas de marketing digital poderosas para ajudar a fazer crescer o seu negócio, incluindo:
- Automatização de correio eletrónico
- Campanhas de correio eletrónico gota a gota
- Geração de contactos
- Gestão de contactos
- Personalização da página de destino
- Acompanhamento do comportamento do cliente
- ...e mais
Pode ser utilizado com ou sem o Salesforce CRM. No entanto, foi concebido para funcionar muito bem para quem já utiliza o popular software de gestão de relações com clientes da Salesforce.
Portanto, agora que já sabe a resposta ao que faz o Pardot, vamos ver como criar um formulário WordPress do Pardot para que possa começar a utilizá-lo no seu site!
Como posso criar um formulário Pardot no WordPress?
Siga estes passos simples para criar um formulário Pardot WordPress e integrá-lo nos formulários de contacto do seu sítio Web.
Passo 1: Instalar o WPForms
O Pardot é um software poderoso que lhe permite mapear muitos campos dos seus formulários. Mas para manter este tutorial simples, vamos apenas criar um novo potencial cliente no Pardot com alguns campos no nosso formulário de contacto simples. Se quiser mais campos nos seus formulários de contacto, sinta-se à vontade para os adicionar - certifique-se apenas de que os inclui durante a configuração do seu formulário Zapier + Pardot no Passo 5!
Então, para começar, vá em frente e instale e ative o plugin WPForms. Para obter instruções passo a passo, confira esta postagem sobre como instalar um plug-in do WordPress.
Em seguida, você precisará ir para WPForms " Addons e instalar o addon Zapier clicando no botão Install Addon.

Confira nosso tutorial sobre como instalar e usar o complemento Zapier no WPForms se precisar de ajuda.
Passo 2: Criar um formulário de contacto simples
De seguida, vamos criar o formulário que queremos ligar ao Pardot. Quando o plug-in estiver ativado, vá para o painel do WordPress e clique em WPForms " Adicionar novo. Adicione um nome para o seu formulário, encontre o modelo Simple Contact Form e clique em Use Template.

O WPForms cria o formulário e carrega-o para si com estes 3 campos:
- Nome (primeiro e último)
- Correio eletrónico
- Comentário ou mensagem

É fácil adicionar mais campos se quiser. Basta arrastá-los do painel do lado esquerdo para o painel do lado direito.
Em seguida, clique no campo na área de pré-visualização para efetuar quaisquer alterações. Também pode clicar num campo de formulário e arrastá-lo para cima ou para baixo para reorganizar a ordem no seu formulário Pardot WordPress.
Clique em Guardar na parte superior do construtor quando estiver satisfeito com o seu formulário.
Passo 3: Publique o seu formulário Pardot no seu site
Agora que você criou seu formulário, precisará adicioná-lo ao seu site WordPress para começar a coletar leads para enviar ao Pardot. O WPForms permite-lhe adicionar os seus formulários a muitos locais no seu site, incluindo as publicações do seu blogue, páginas e até widgets da barra lateral.
Vamos criar uma página "Contacte-nos" no WordPress. Pode chamar-lhe o que quiser. Esta será simplesmente a página onde o seu formulário do Pardot WordPress ficará alojado.
Nesta página, clique no ícone de mais (+) para adicionar um bloco. Em seguida, procure WPForms e clique no widget WPForms que aparece.

Agora, basta escolher o seu formulário Pardot no menu pendente para o adicionar à página.

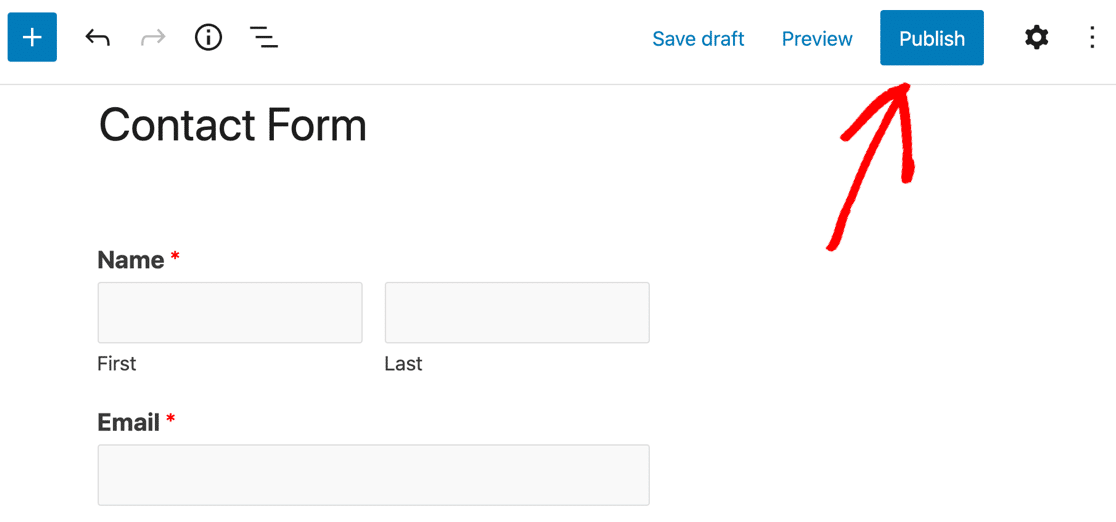
O formulário aparecerá e pode verificar se está de acordo com o seu aspeto. Agora, clique em Publicar ou Atualizar no canto superior direito para publicar o formulário no seu sítio Web.

Certifique-se de que pré-visualiza a página para poder ver exatamente o aspeto do seu formulário Pardot WordPress!

Além disso, deve enviar uma entrada de teste através do formulário antes de avançar para o passo seguinte. Vá em frente, preencha o formulário e envie-o. Utilize um endereço de correio eletrónico único para este efeito, para que não haja o risco de outra pista ser substituída no Pardot.
Passo 4: Ligar o WPForms ao Zapier
Vamos conectar o WPForms e o Pardot através do Zapier agora. Quando o Zapier detecta um gatilho (um novo envio de formulário no WPForms), vamos configurá-lo para criar automaticamente um registo no Pardot.
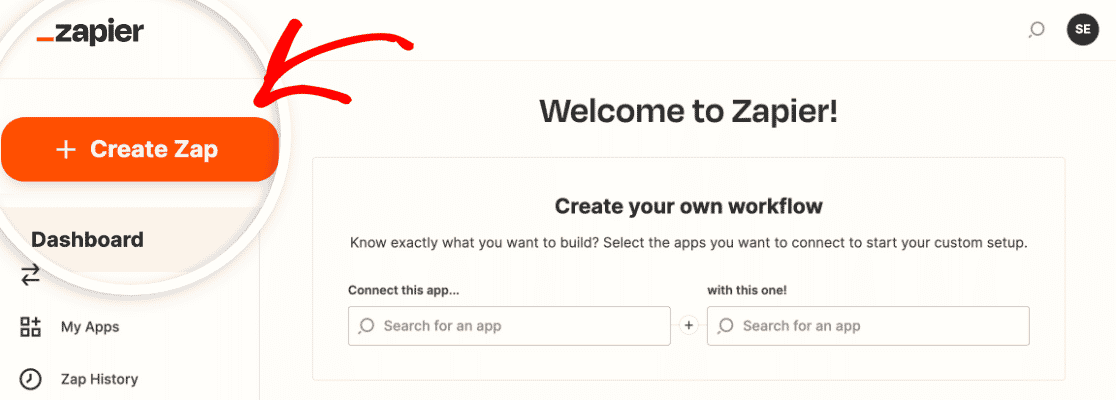
Inicie sessão na sua conta Zapier e clique em Criar Zap.

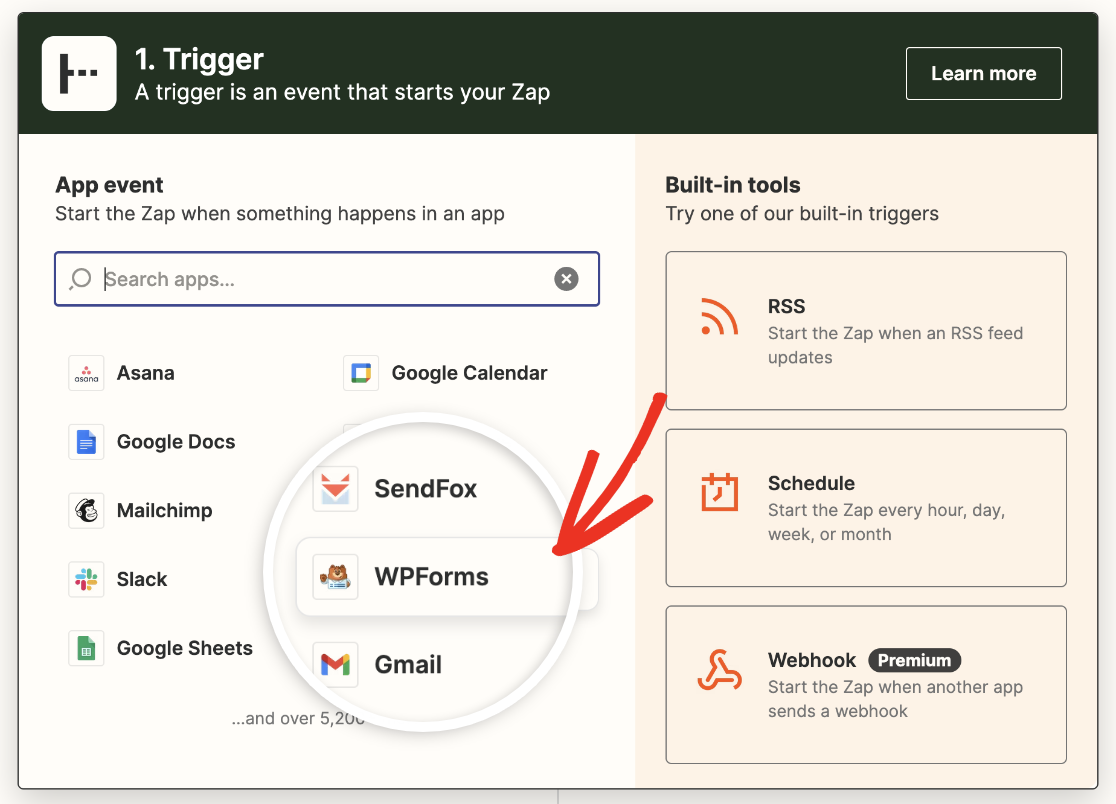
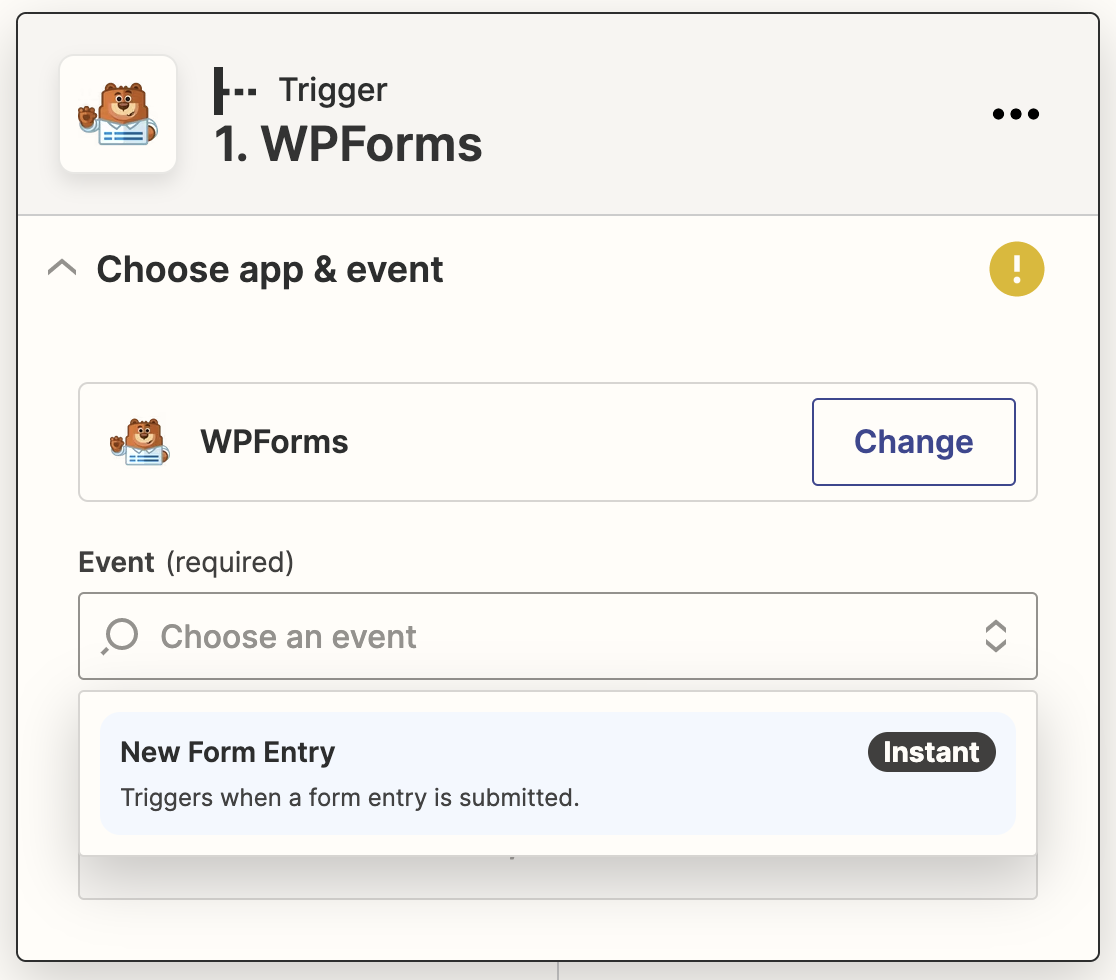
Agora selecione WPForms como a aplicação de ativação.

Em seguida, clique no menu suspenso Escolher um evento e selecione Nova entrada de formulário.

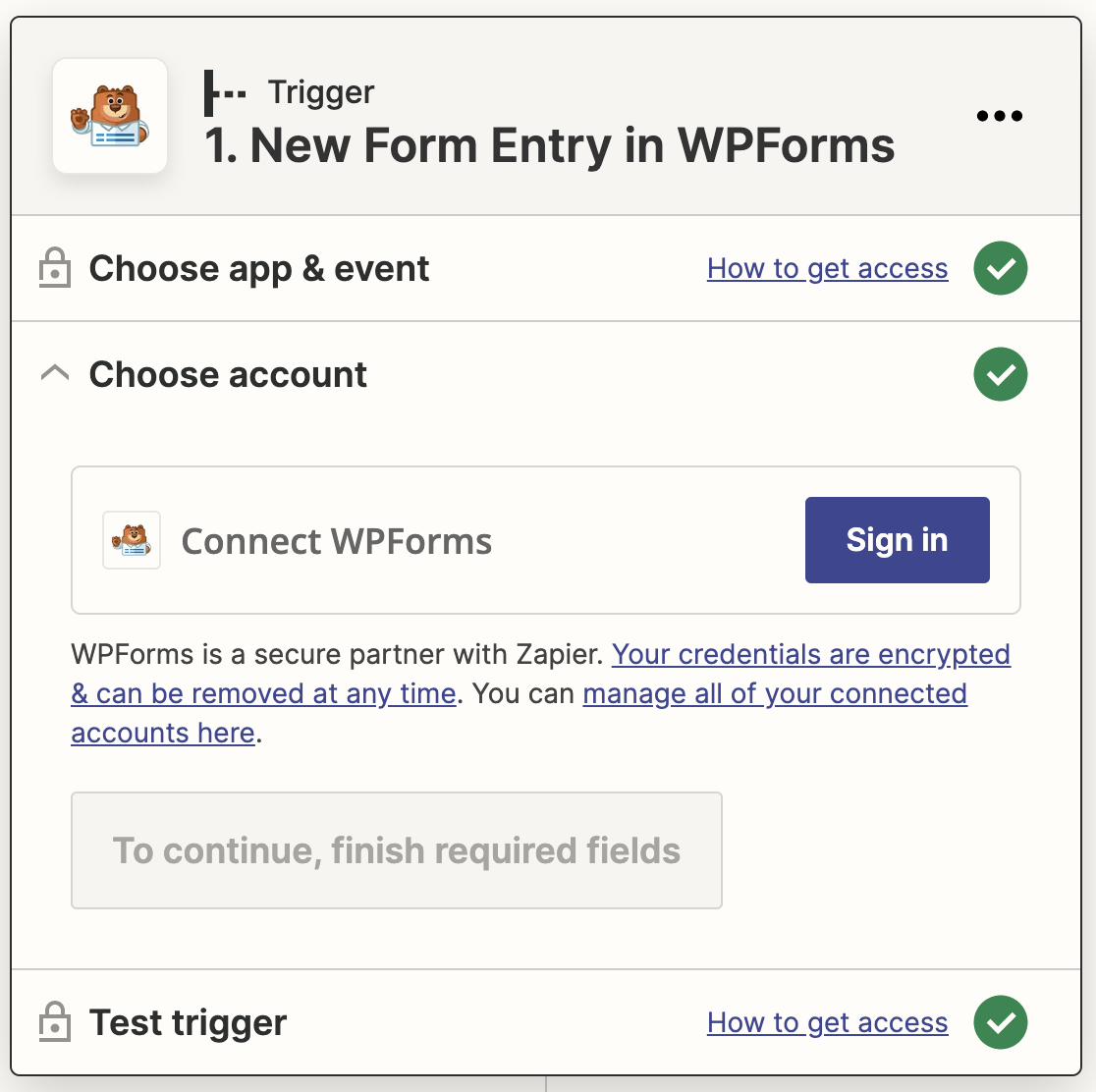
Em seguida, clique em Continuar. Em seguida, o Zapier solicitará que você conecte o WPForms à sua conta. Clique em Iniciar sessão.

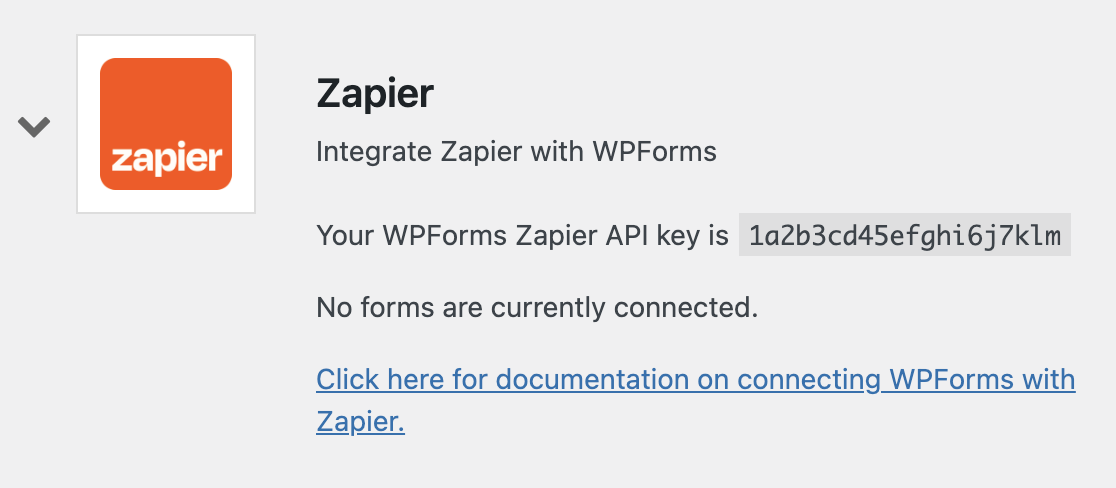
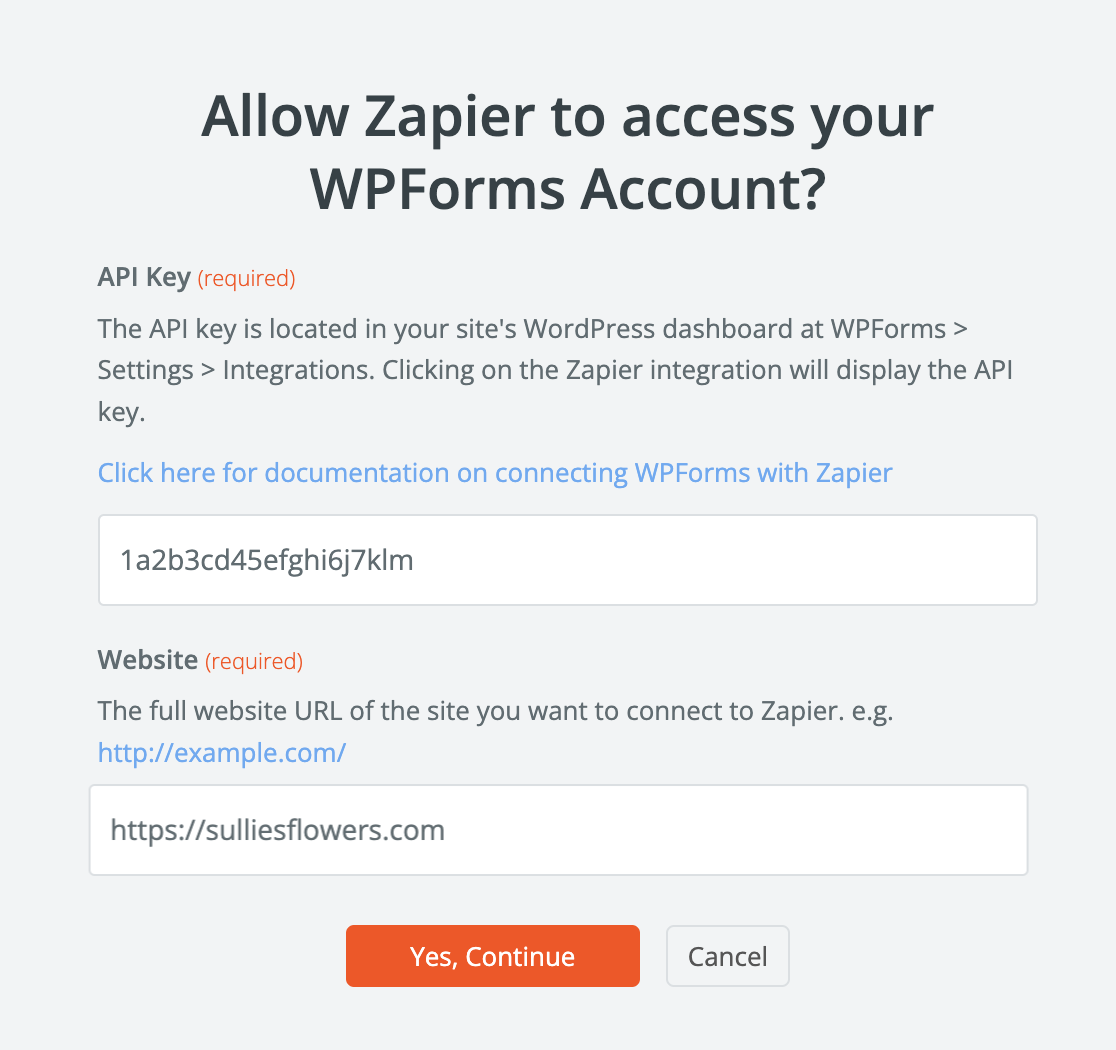
Isso abrirá uma janela pop-up solicitando sua chave de API do Zapier. Pode encontrá-la na sua área de administração do WordPress, acedendo a WPForms " Definições " Integrações e procurando a secção Zapier. Expanda-a e copie sua chave de API.

Em seguida, cole-o na janela pop-up do Zapier e introduza o URL do seu sítio.

Agora, clique em Sim, continuar.
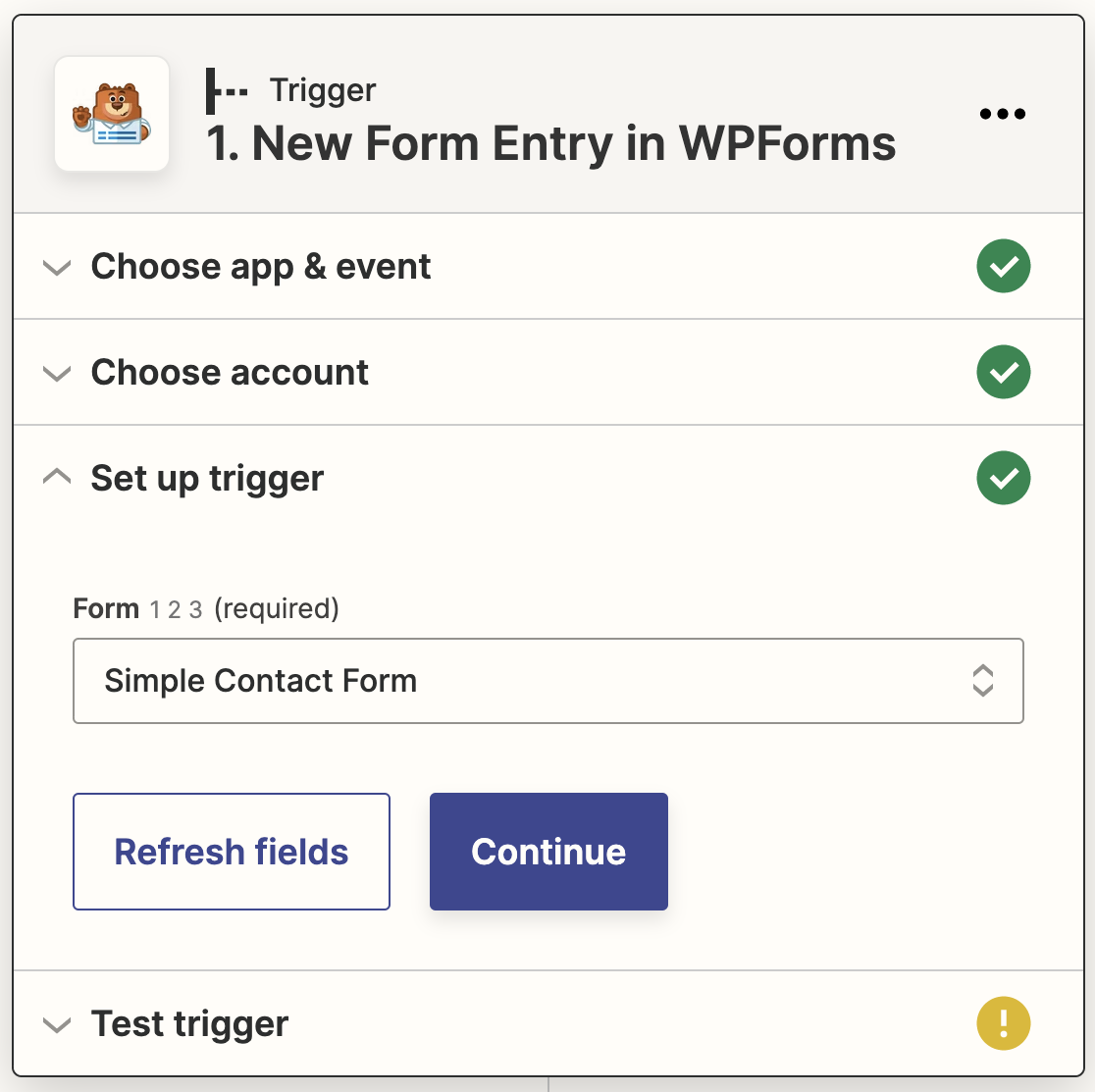
O passo seguinte é escolher o formulário a partir do qual pretende enviar os dados. Vamos escolher o formulário de contacto simples que criámos no passo anterior.

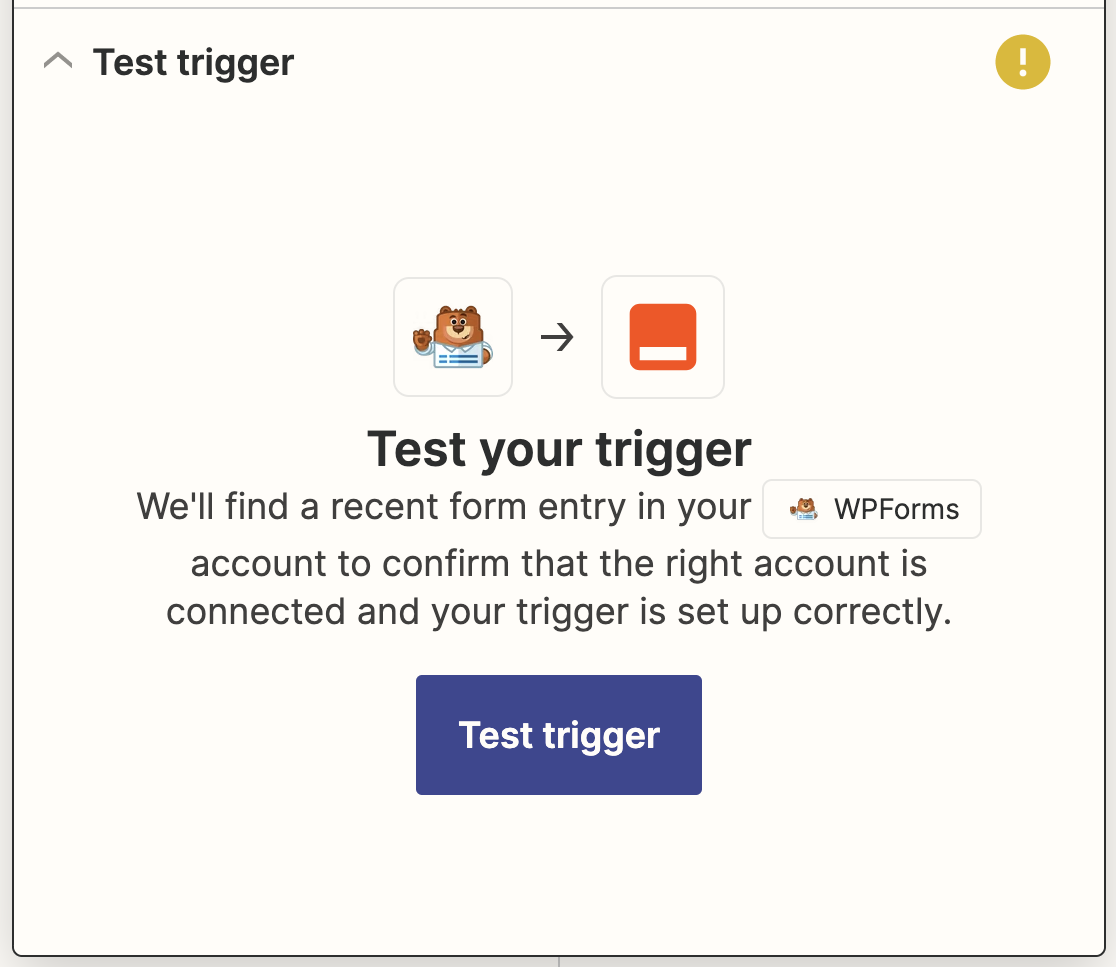
Nesta fase, o Zapier irá testar a sua ligação WPForms. Clique em Testar gatilho para iniciar o processo.

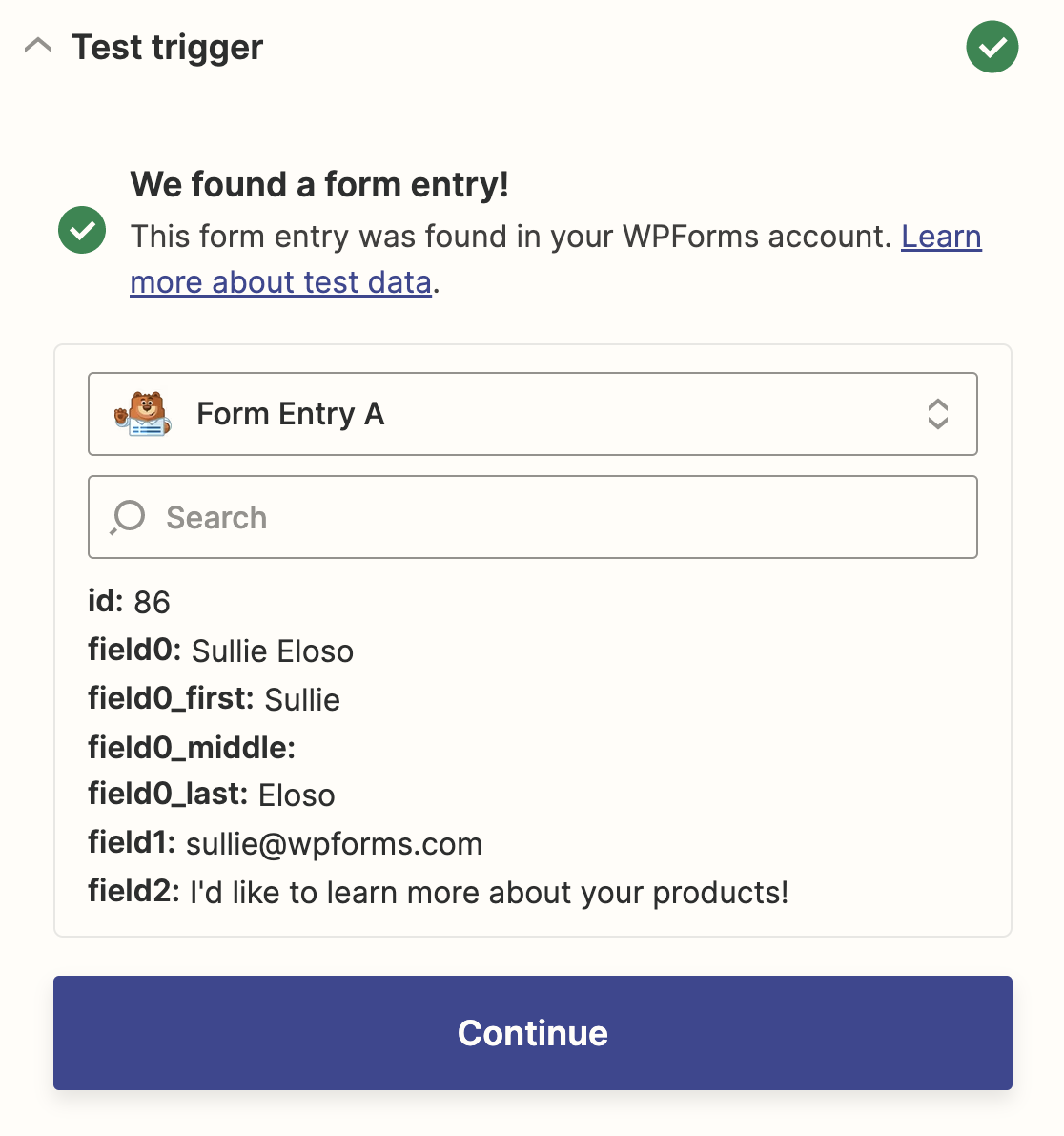
Se a sua ligação estiver corretamente configurada, verá uma mensagem de sucesso com a sua entrada de teste.

Clique em continuar para ligar o Zapier ao Pardot.
Passo 5: Ligar o Zapier ao Pardot
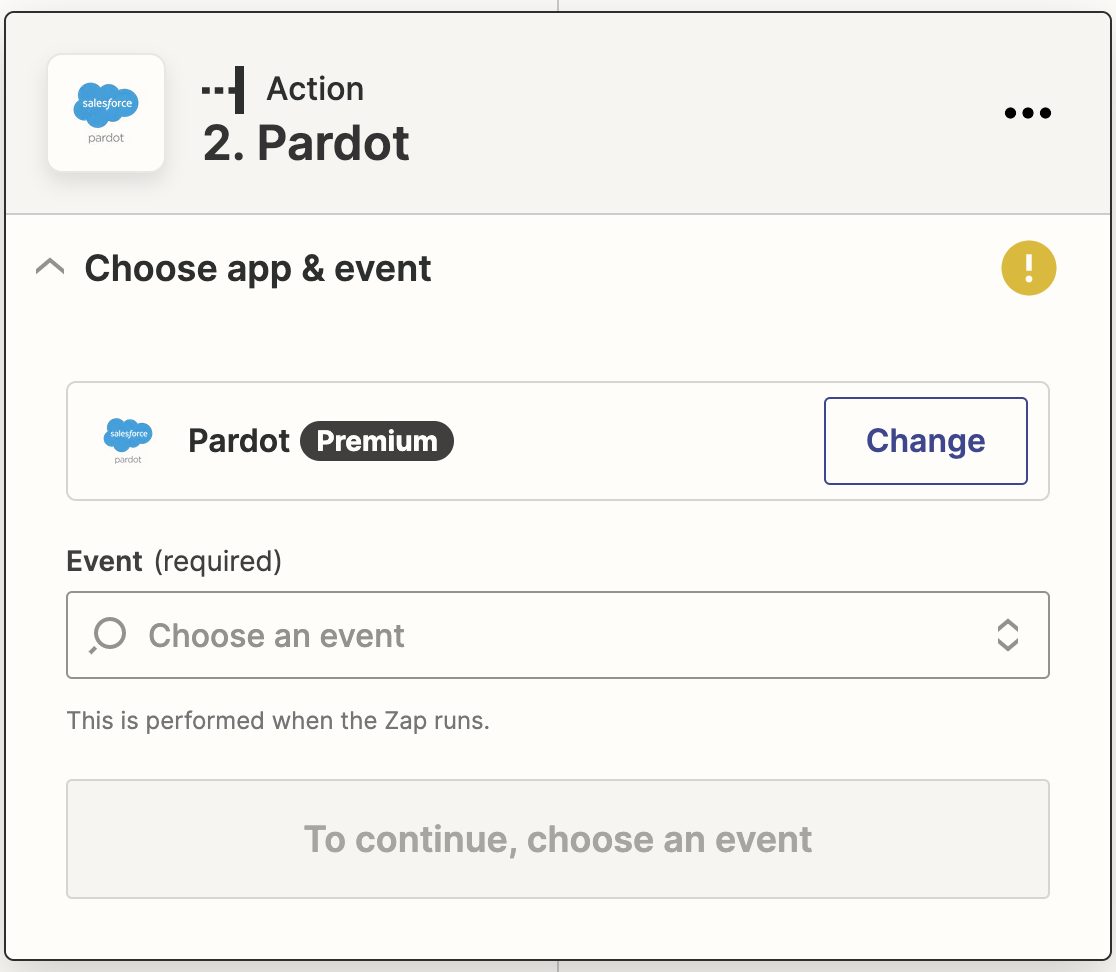
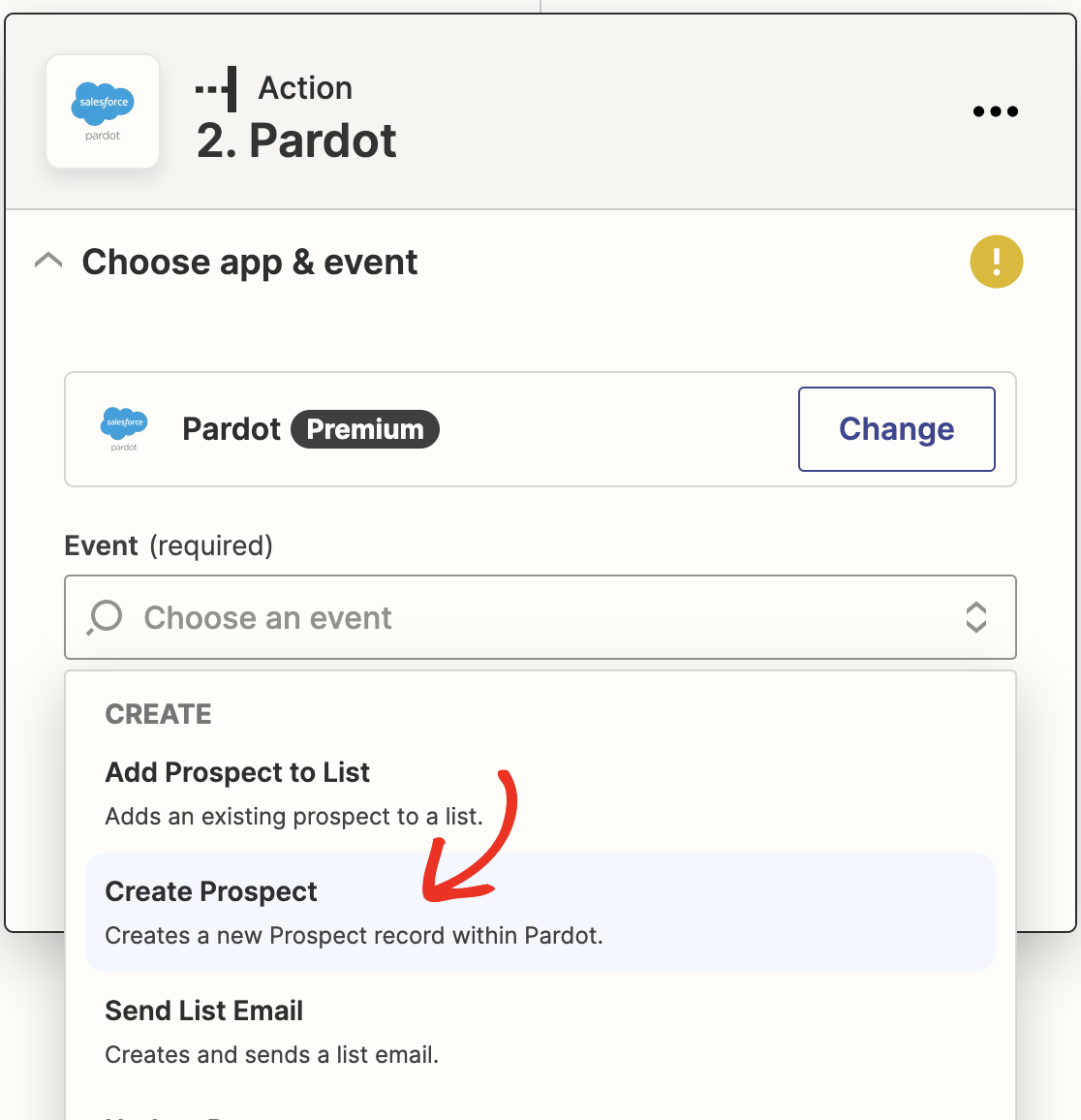
Agora vai passar à parte da ação da configuração do zap. Primeiro, selecione Pardot como a aplicação de ação.

Em seguida, selecione Criar prospeto como o evento de ação.

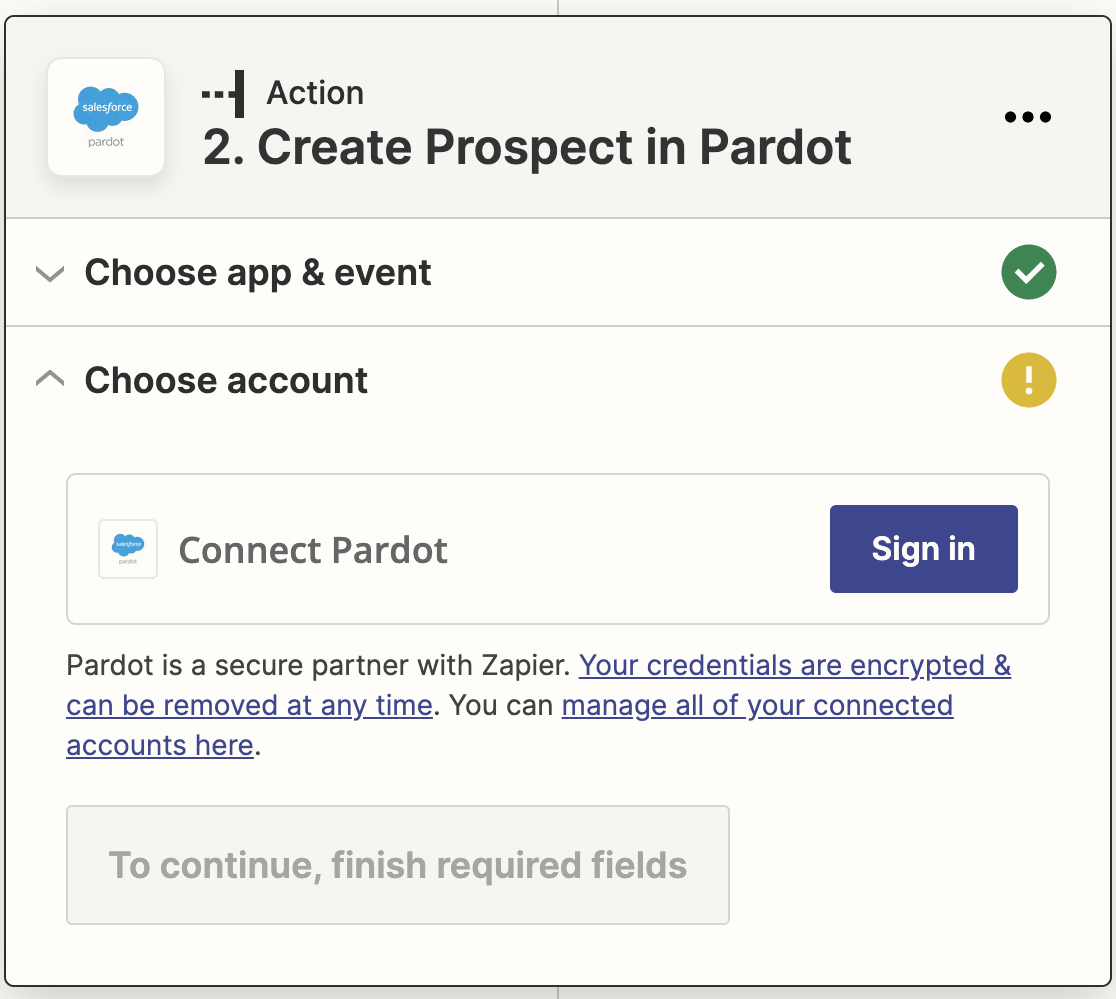
Clique em Continuar. Em seguida, ser-lhe-á pedido que ligue a sua conta Pardot ao Zapier. Clique em Sign in (Iniciar sessão) como fez no passo anterior para o WPForms.

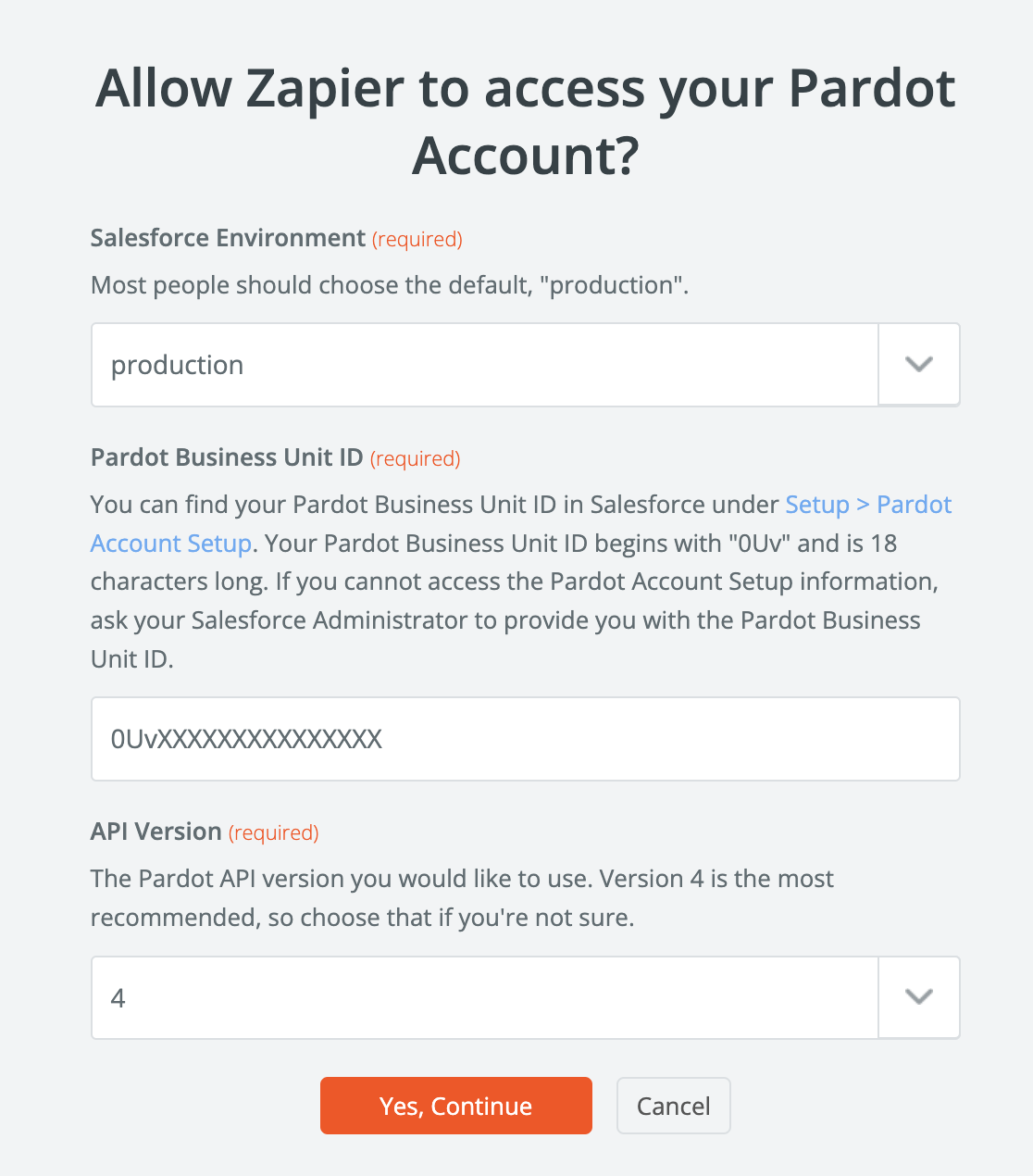
Isso abrirá outra janela pop-up que solicita seu ambiente do Salesforce, ID da unidade de negócios do Pardot e versão da API. Vamos deixar o ambiente do Salesforce na configuração padrão de produção.
Pode encontrar o seu ID da unidade de negócio e a versão da API na sua conta Pardot. Adicione-os aos campos no pop-up e clique em Sim, continuar.

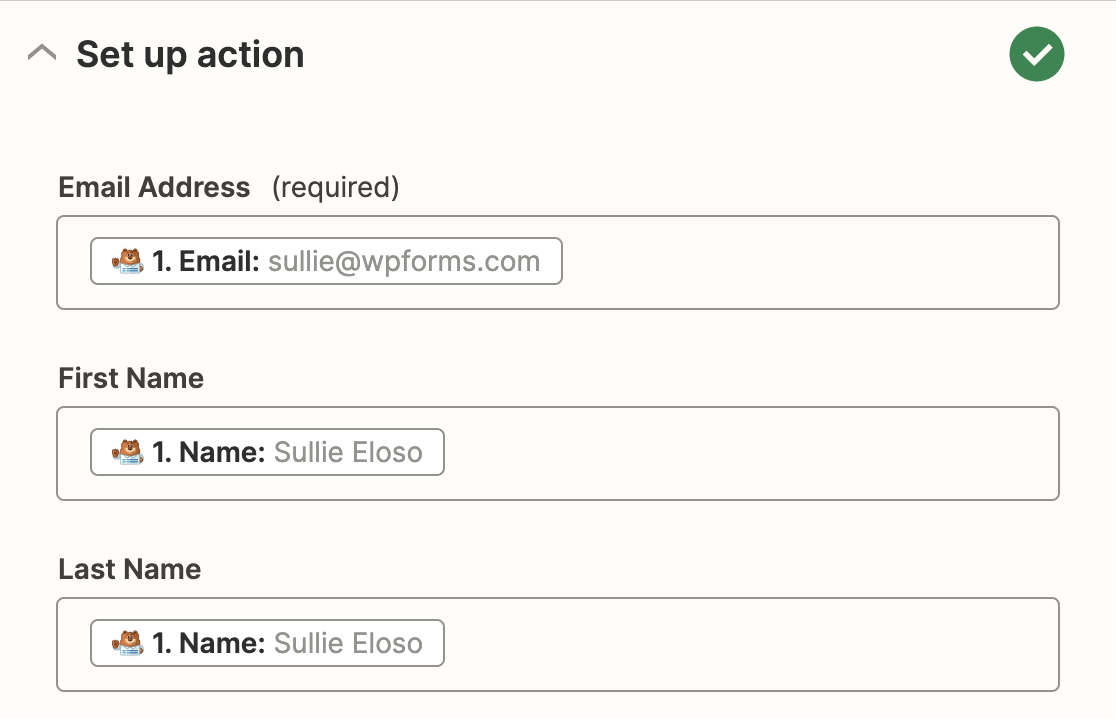
Em seguida, pode mapear os campos do seu formulário para os campos do seu perfil de potencial cliente Pardot. O único campo obrigatório é o campo E-mail , que deve ser ligado ao campo E-mail no seu formulário de contacto simples.

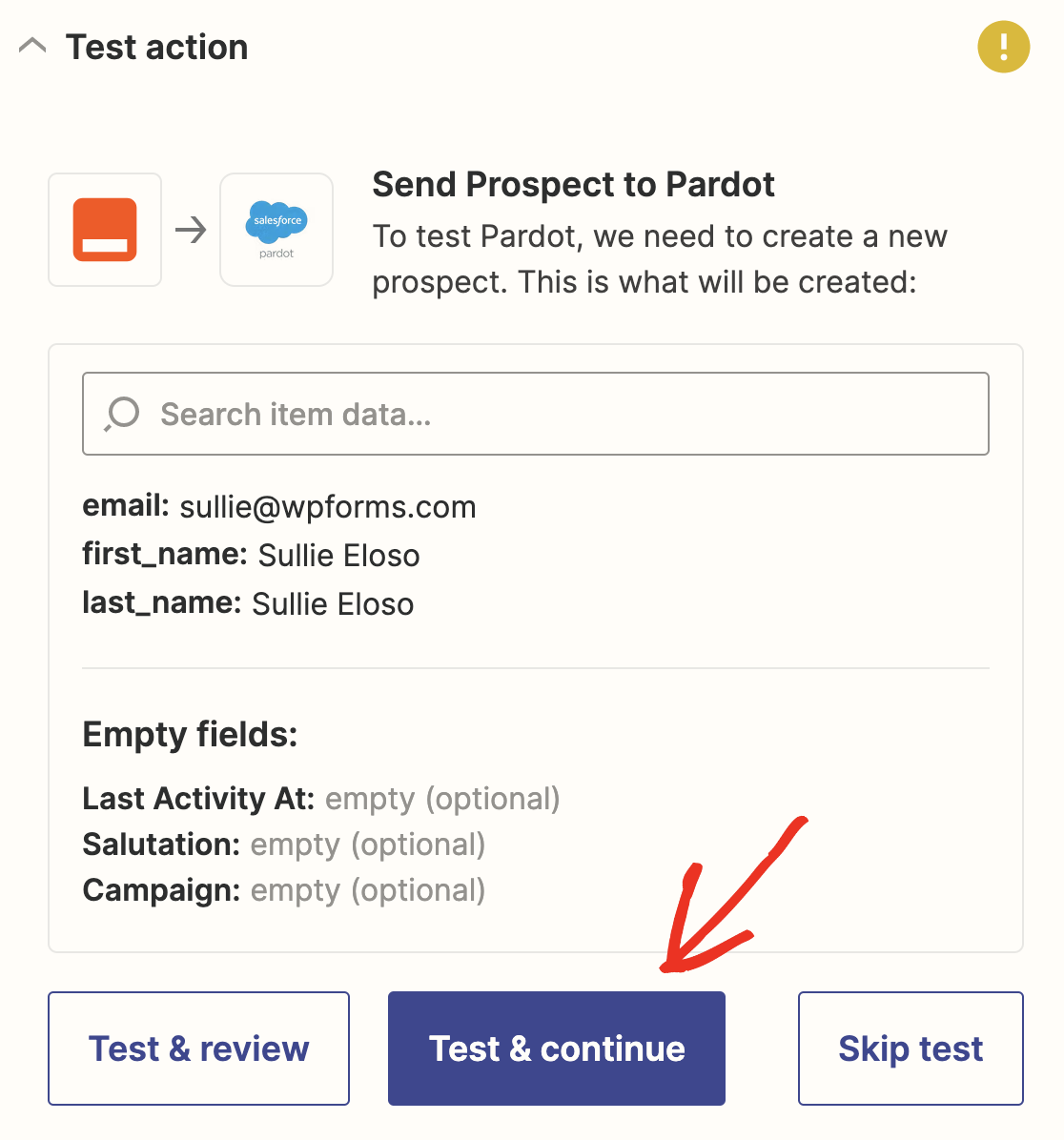
Depois de mapear os seus campos, clique em Testar e continuar para testar a sua ligação ao Pardot.

Se tudo tiver sido configurado corretamente, verá uma mensagem de sucesso no Zapier. A entrada de teste do seu formulário de contacto também será enviada para o Pardot.
Basta clicar em Publish Zap no Zapier para concluir e ativar a ligação.
Crie agora o seu formulário WordPress Pardot
Em seguida, conecte o WPForms ao Salesforce
E aqui está! Agora já sabe como criar um formulário Pardot no WordPress. Se quiser ligar os seus formulários ao Salesforce CRM, consulte este guia para criar uma integração WordPress Salesforce.
Então, de que está à espera? Comece a usar o mais poderoso plugin de formulários do WordPress hoje mesmo. O WPForms Pro inclui uma integração gratuita do Pardot com o Zapier e oferece uma garantia de reembolso de 14 dias.
E se gostou deste post, siga-nos no Facebook e no Twitter para mais tutoriais gratuitos sobre WordPress.




Está a planear uma integração nativa com o Pardot sem necessidade de utilizar o Zapier?
Olá, Mark! A integração com o Pardot está na nossa lista de funcionalidades solicitadas, no entanto, neste momento, não temos quaisquer actualizações sobre quando será implementada. No entanto, registei o seu interesse nesta funcionalidade, pelo que receberá notícias sobre a mesma quando houver actualizações disponíveis 🙂
Olá, reparei que existe uma integração atual com os manipuladores do Pardot. Existem algumas limitações? Definições - Pardot - URL do manipulador Pardot
Olá Jackson, - pedimos desculpa por qualquer problema. Para garantir que respondemos à sua pergunta da forma mais completa possível e evitar qualquer confusão.
Importa-se de nos contactar com mais pormenores para que o possamos ajudar mais neste caso?
Obrigado.
Temos campos personalizados no Pardot que não estão a aparecer na lista de campos em "ação" em 2. Criar prospeto no Pardot. Podem ajudar-nos?
Olá Susan - Lamentamos qualquer incómodo que possa ter sido causado. Temos visto incidências em que alguns dos campos personalizados do cliente que utilizam o tipo Radio Button, Checkbox, Dropdown ou Multi-Select não são suportados pela API do Pardot, pelo que não estão disponíveis nas acções do Pardot, tal como mencionado aqui. Quando tiver algum tempo, pode contactar-nos abrindo um bilhete para que, com mais detalhes sobre os campos com os quais está a ter problemas, possamos aconselhar sobre os mesmos?