Resumo da IA
Está à procura de uma forma fácil de criar um formulário pop-up no WordPress para chamar a atenção dos visitantes e obter mais contactos?
Os formulários pop-up do WordPress são conhecidos por terem taxas de cliques (CTRs) mais elevadas do que outras formas de publicidade.
Crie o seu formulário WordPress agora
Neste guia, vamos explicar-lhe os passos para criar um formulário pop-up através de dois métodos e ferramentas diferentes.
Neste artigo
Introdução: Criar o seu formulário
Antes de criar um popup, é preciso criar um formulário no WPForms. Este tutorial funciona com qualquer versão, incluindo o WPForms Lite.
Tenha em mente que o WPForms Lite envia entradas por e-mail, mas não as armazena no WordPress. Recomendamos o WPForms Pro se quiser poder exportar as entradas do formulário para outras plataformas mais tarde.
Confira este post para ver a diferença entre o WPForms Lite e o WPForms Pro.
Quando o WPForms estiver instalado e ativado, aceda a WPForms " Add New para criar um novo formulário.

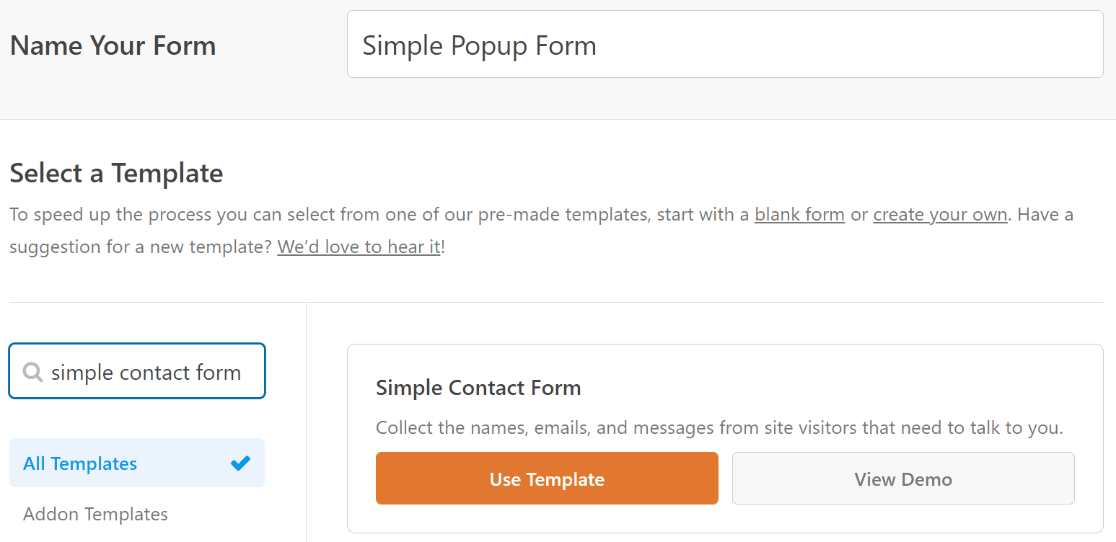
Deve ver agora o ecrã de configuração do formulário com vários modelos. Para um formulário pop-up, deve evitar ter muitos campos.
Manter o formulário curto e compacto facilitará a sua apresentação em ecrãs mais pequenos. Vamos utilizar o modelo Formulário de contacto simples como ponto de partida.

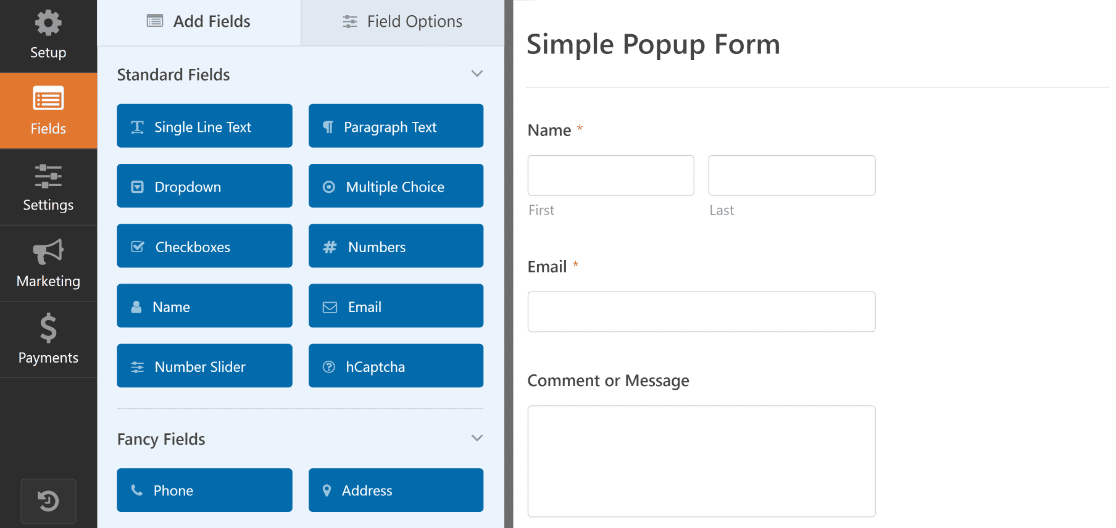
O WPForms carregará seu modelo e o levará para a tela do construtor de formulários. O modelo de Formulário de contacto simples inclui os campos Nome, E-mail e Texto do parágrafo, que é tudo o que precisamos por agora.

Quando estiver satisfeito com o aspeto do formulário, vá em frente e prima Guardar. Agora, estamos prontos para passar para o pop-up. Vamos começar com o OptinMonster.
Método #1: Criar um Popup com o OptinMonster
O OptinMonster é um serviço SaaS que oferece ferramentas de otimização de conversões e que se integra facilmente em sites WordPress através do seu plugin. Neste método, utilizaremos o OptinMonster para criar um pop-up que exibe um formulário.
1. Instalar o OptinMonster
Pode descarregar o plugin OptinMonster gratuitamente e criar até 3 campanhas com um limite total de 300 impressões de campanha por mês. Isto é perfeito para criar o seu primeiro formulário pop-up WordPress quando está a começar.

Mais tarde, é provável que queira remover as limitações da versão gratuita por apenas 9 dólares por mês.
Se não sabe como instalar um plug-in do WordPress, aqui estão as instruções para adicionar o OptinMonster ao seu sítio WordPress.
2. Criar uma campanha pop-up
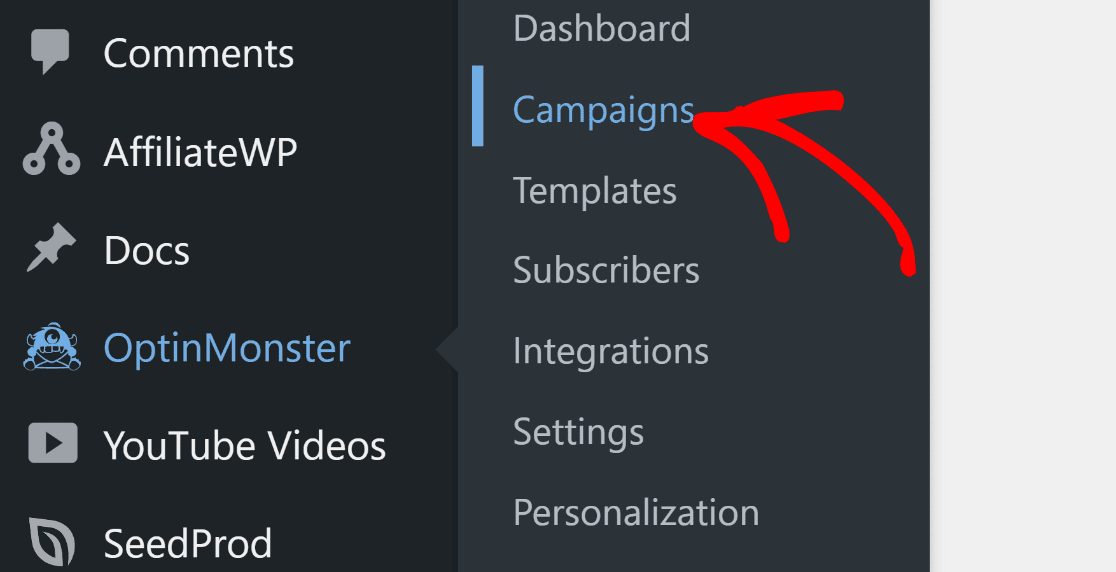
Em seguida, vamos criar a sua campanha pop-up. Comece por clicar em OptinMonster " Campanhas no menu da barra lateral do WordPress.

Isto redireccioná-lo-á para a página de criação de campanhas. Aqui, clique no botão Criar a sua primeira campanha.

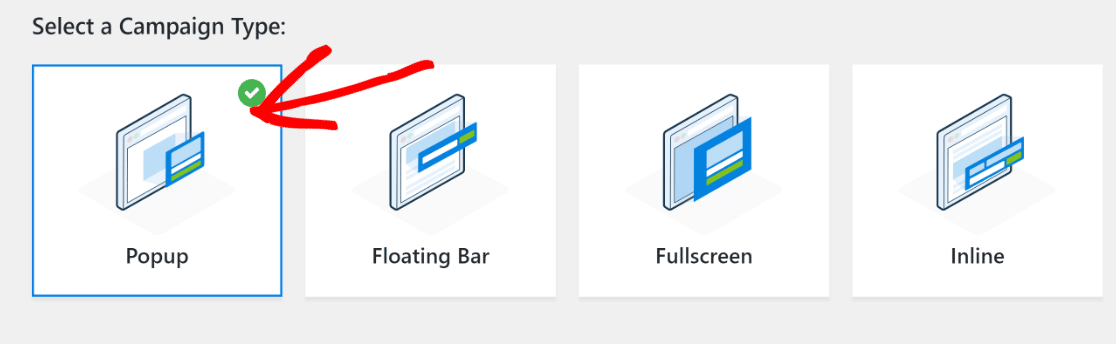
Da lista de opções disponíveis, selecione Popup como o seu tipo de campanha, uma vez que é esse o objetivo principal por agora.

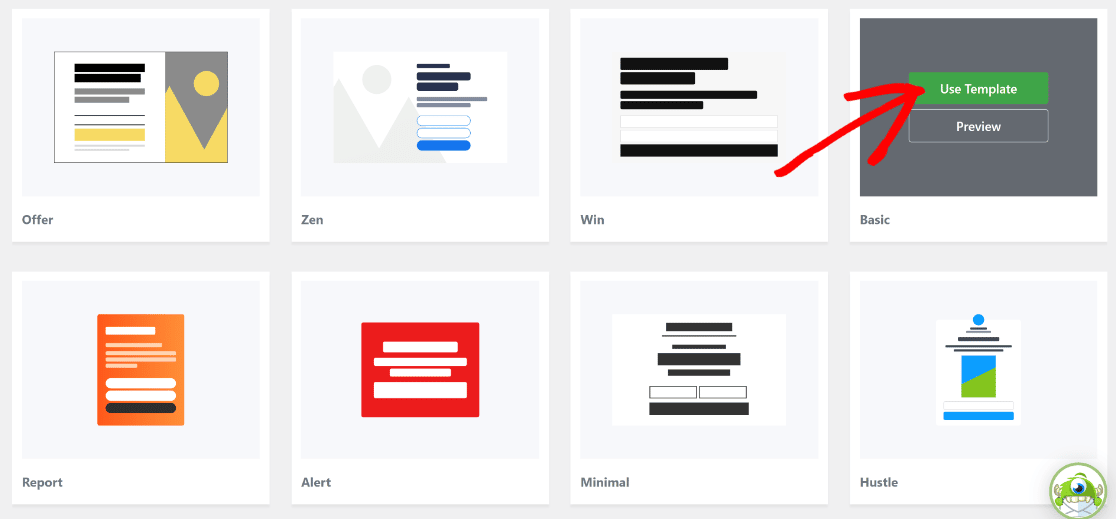
Depois disso, desloque-se para baixo e escolha um modelo entre as opções disponíveis. Coloque o cursor sobre um modelo e prima o botão Utilizar modelo.
Prefiro usar a campanha Básica para pop-ups, pois é fácil de personalizar e não requer muitos ajustes para um ponto de partida. Também é suficientemente flexível para se adequar aos métodos de inscrição de optin simples ou optin duplo, dependendo da forma como a sua ferramenta de marketing por e-mail está integrada no seu site.

Agora, o OptinMonster pedir-lhe-á que dê um nome à sua campanha. Introduza um nome e prima o botão Start Building para prosseguir.

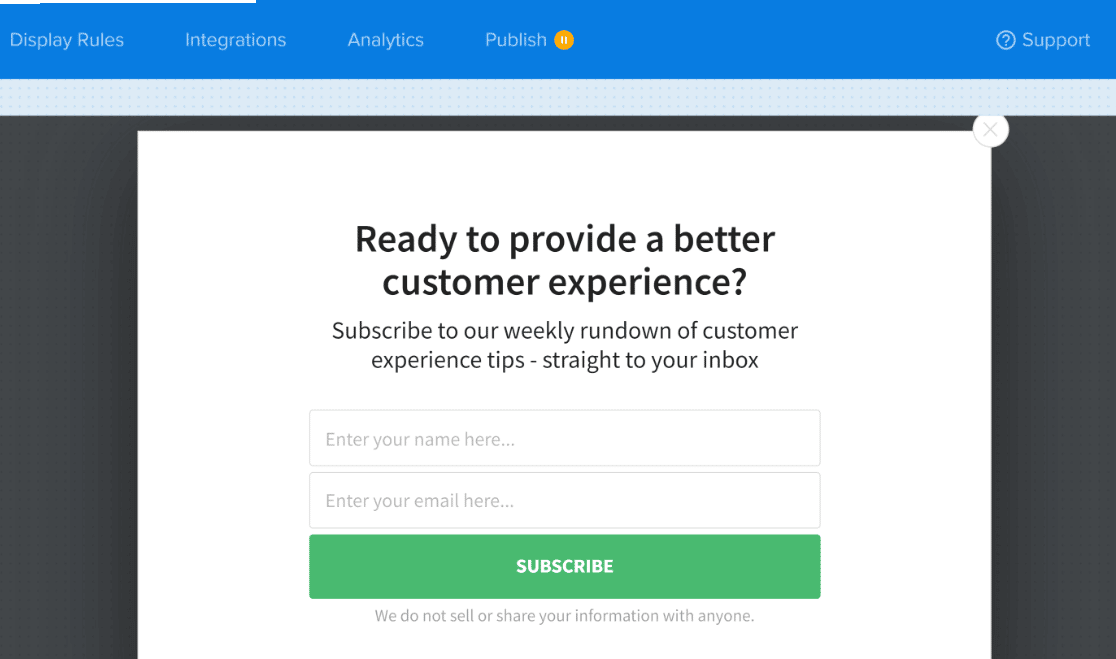
Depois disso, encontrar-se-á no ecrã do criador de campanhas OptinMonster com o modelo selecionado carregado.

Você pode publicar essa campanha pop-up como está, sem adicionar o bloco WPForms. No entanto, vamos mudar para o WPForms para que possamos usar suas integrações.
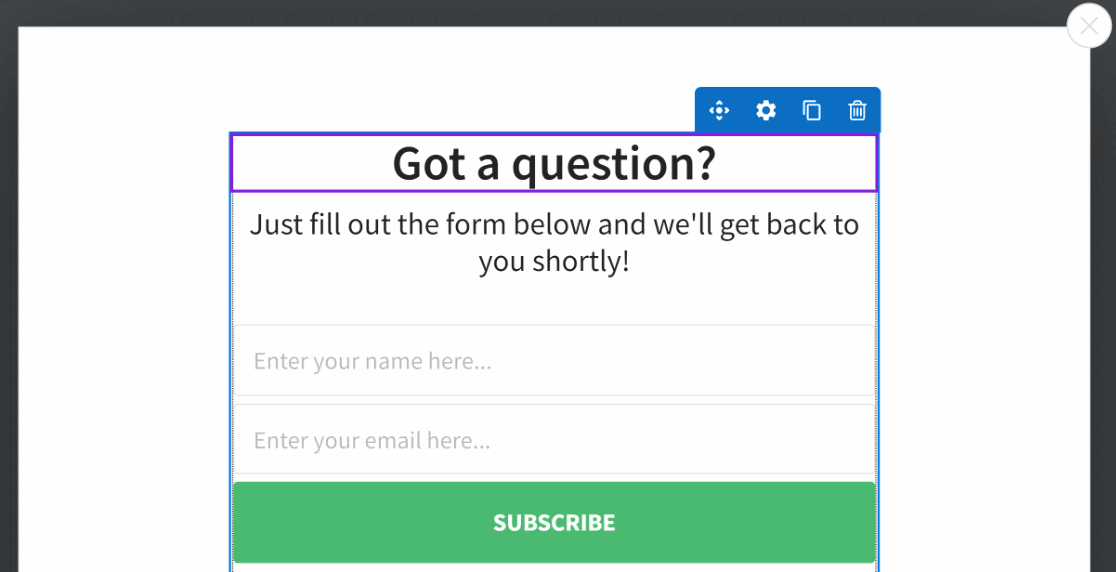
Vamos primeiro editar o cabeçalho do popup para incluir instruções úteis para os visitantes que vêem o formulário popup. Basta clicar no texto do cabeçalho e digitar a mensagem que desejar.

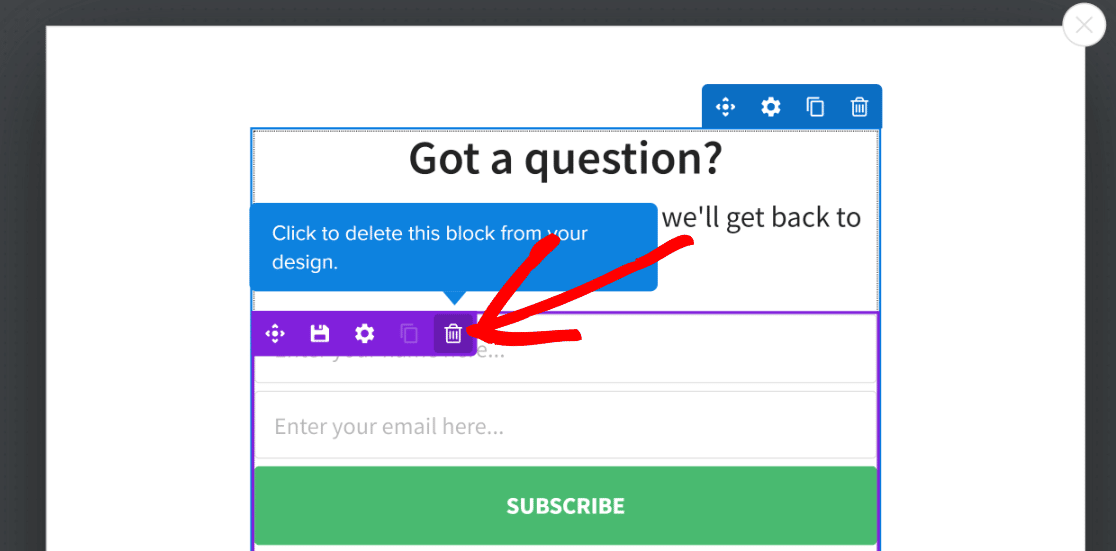
Como queremos incluir aqui um formulário que criámos separadamente com o WPForms, vamos eliminar os campos de opt-in pré-existentes desta campanha pop-up.
Pode eliminar qualquer elemento da sua campanha passando o cursor por cima dele e clicando no ícone do Lixo.

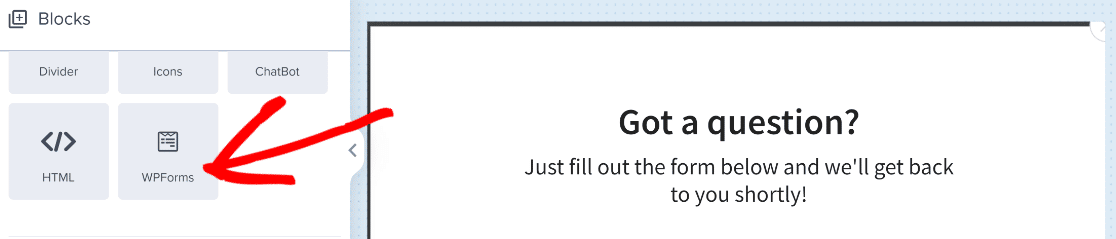
Agora, podemos arrastar e soltar o bloco WPForms logo abaixo do cabeçalho da campanha. Esta integração é realmente fantástica.

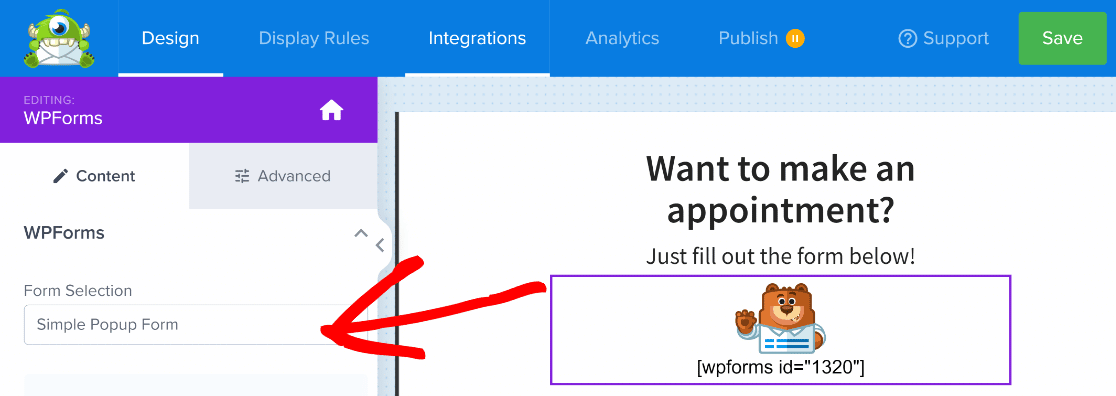
Basta clicar no bloco WPForms depois de o ter adicionado à campanha. Isso abrirá as configurações onde você pode selecionar qualquer formulário criado com WPForms.
Clique no menu suspenso Seleção de formulário no painel esquerdo do construtor de campanha e selecione um formulário que você gostaria de incorporar na campanha pop-up.

Fantástico! Estamos quase terminando de criar um formulário pop-up do WordPress usando o primeiro método. Agora, só precisamos de o publicar!
3. Pré-visualizar e publicar o formulário pop-up
Como o OptinMonster usa códigos de acesso para incorporar formulários criados com o WPForms, não é possível ver imediatamente uma visualização ao vivo do seu formulário na campanha de formulários pop-up.
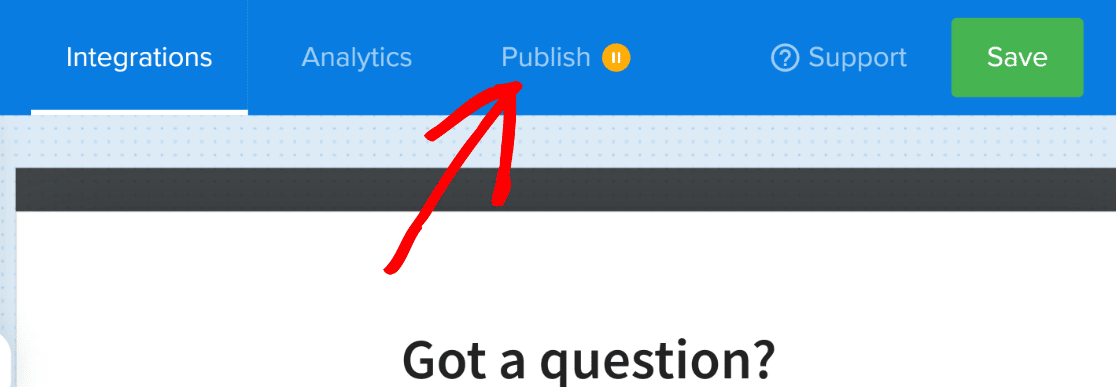
No entanto, pode pré-visualizá-lo mesmo antes de o publicar. Para o fazer, clique no botão Publicar na barra de navegação na parte superior.

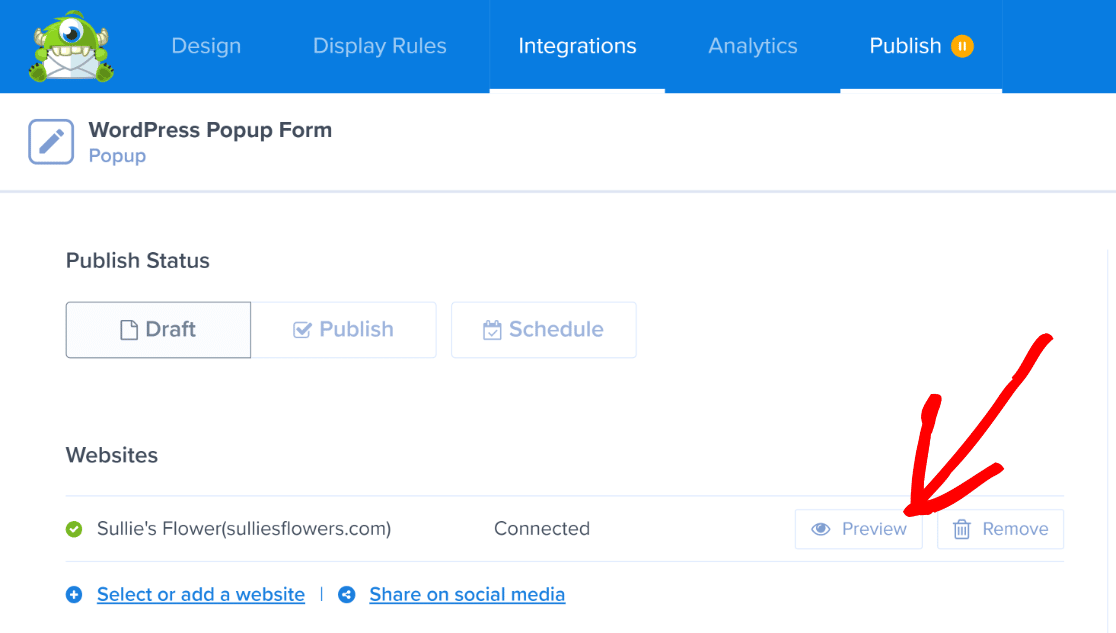
Neste ecrã, existe um botão de pré-visualização. Ao clicar no botão Pré-visualizar, será levado para o frontend do seu sítio, onde o formulário aparecerá no seu ecrã, tal como aconteceria com os seus visitantes.

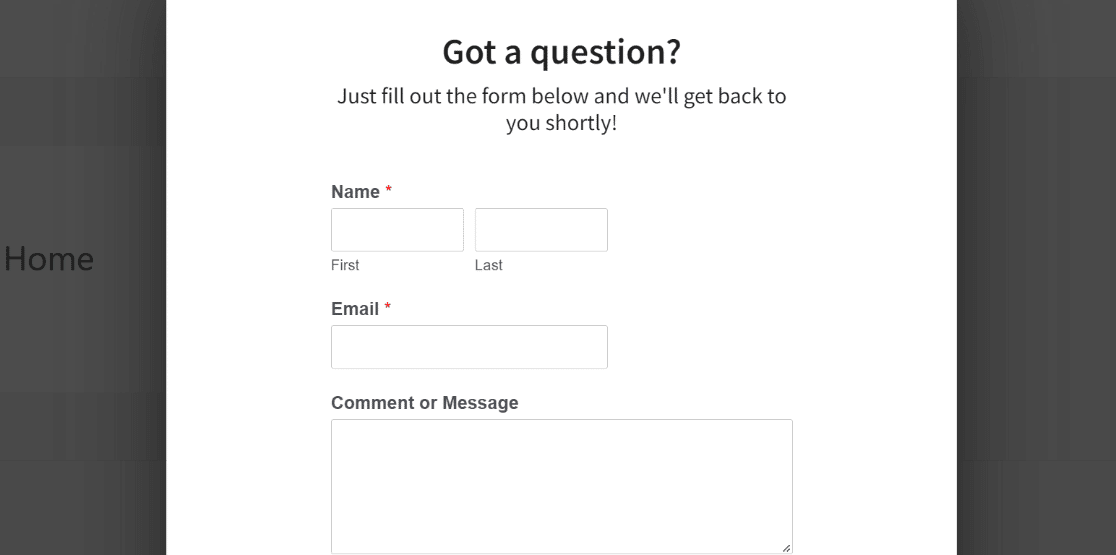
Agora, o OptinMonster irá ativar o seu formulário pop-up do WordPress no carregamento da página. Veja como fica no nosso exemplo:

A pré-visualização permite-lhe verificar tudo de novo antes de estar pronto para publicar a campanha.
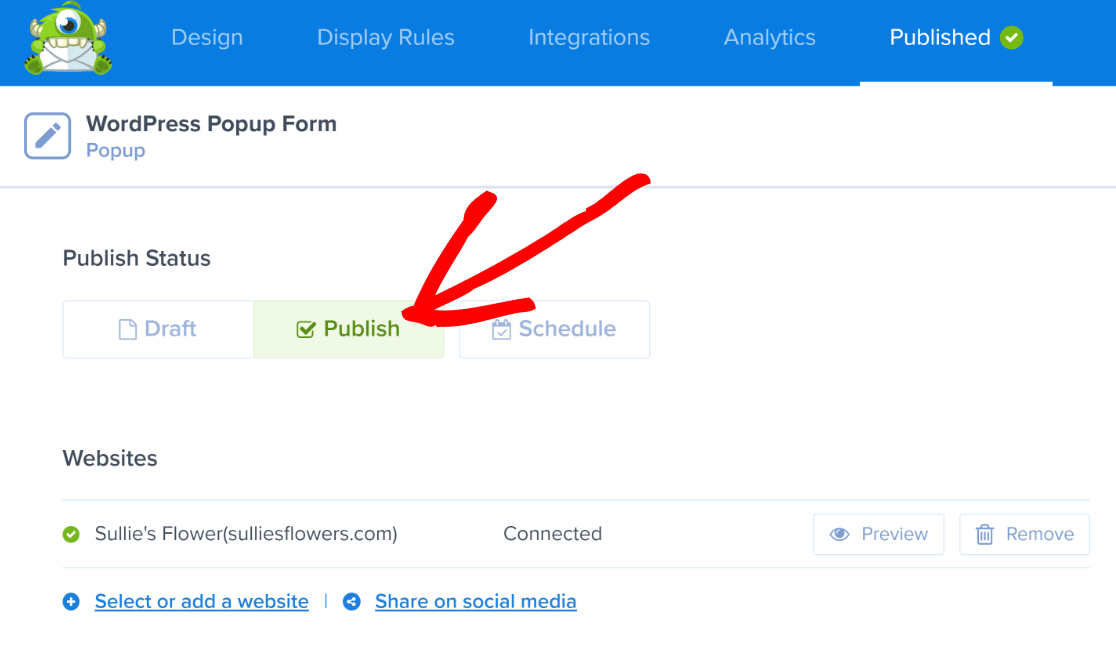
Quando estiver satisfeito com o aspeto do formulário pop-up, prima o botão Publicar em Estado de publicação.

Ótimo! A sua campanha está agora ativa. O formulário pop-up aparecerá agora para todos os utilizadores que visitem o seu sítio. Se quiser, também pode alterar as regras de apresentação do seu formulário pop-up WordPress.
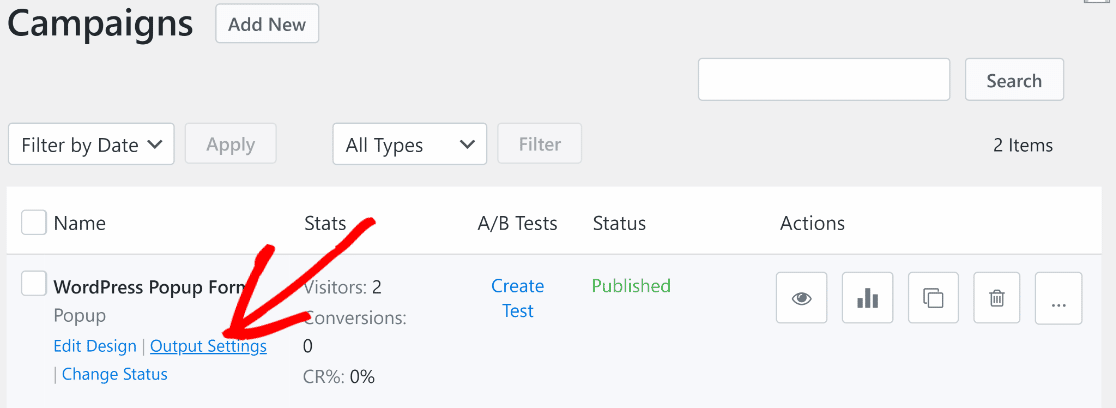
Regressar a OptinMonster " Campanhas. Encontre a campanha que acabou de criar e passe o cursor sobre ela. Em seguida, clique na opção Configurações de saída .

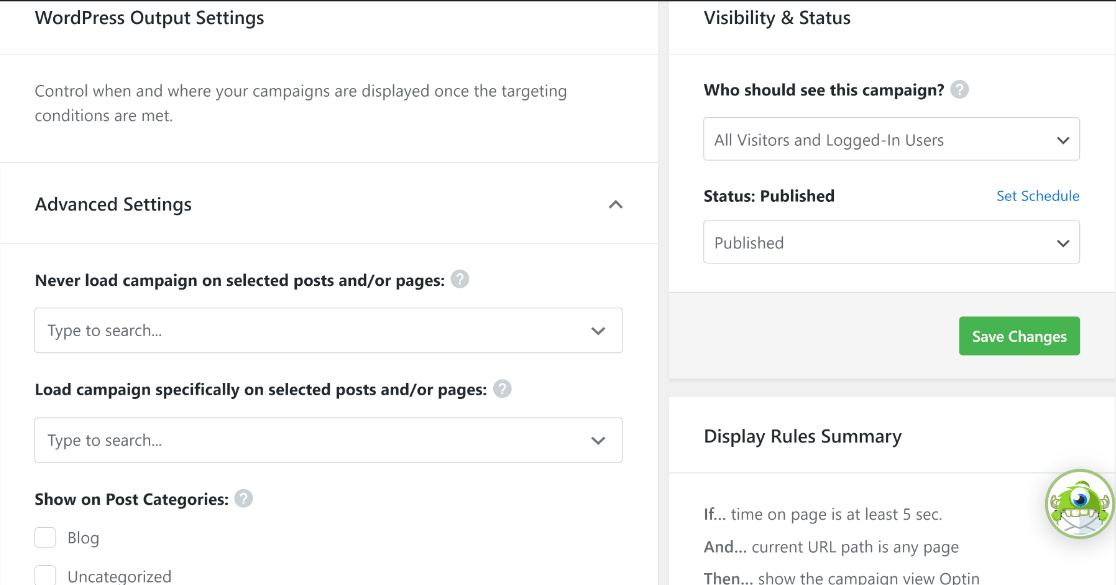
Aqui, pode alterar a visibilidade da campanha e defini-la para ser visível apenas para visitantes, utilizadores com sessão iniciada ou ambos.
Também pode excluir esta campanha de páginas selecionadas ou incluí-la para ser apresentada apenas em algumas páginas específicas. Cabe-lhe a si decidir em que páginas o seu formulário pop-up deve ser apresentado.

Depois de alterar as regras de visualização a seu gosto, certifique-se de que prime o botão verde Guardar alterações, à direita.
E isso é tudo o que precisa de fazer para criar uma campanha de formulários pop-up para WordPress usando o OptinMonster e o WPForms!
Passemos ao método seguinte para obter o mesmo resultado.
Método #2: Criar um formulário popup com o Popup Maker
Se preferir uma solução em que possa criar um formulário pop-up completamente a partir do seu painel de controlo do WordPress, então o método seguinte é para si.
Aqui está um guia em vídeo que o orienta neste método:

Para obter instruções escritas passo a passo, pode continuar a ler abaixo:
1. Instalar o Popup Maker
Para este tutorial, a versão gratuita do Popup Maker vai funcionar muito bem. Não é tão poderosa como o plugin OptinMonster, mas funciona igualmente bem com o WPForms.

Tal como fizemos anteriormente, vamos usar o formulário que criámos no início com o WPForms e incorporá-lo no seu popup.
2. Criar um Popup no Popup Maker
Aceda ao plugin Popup Maker para criar o seu popup. Este plugin WordPress gratuito permite-lhe criar popups de raiz, facilmente.
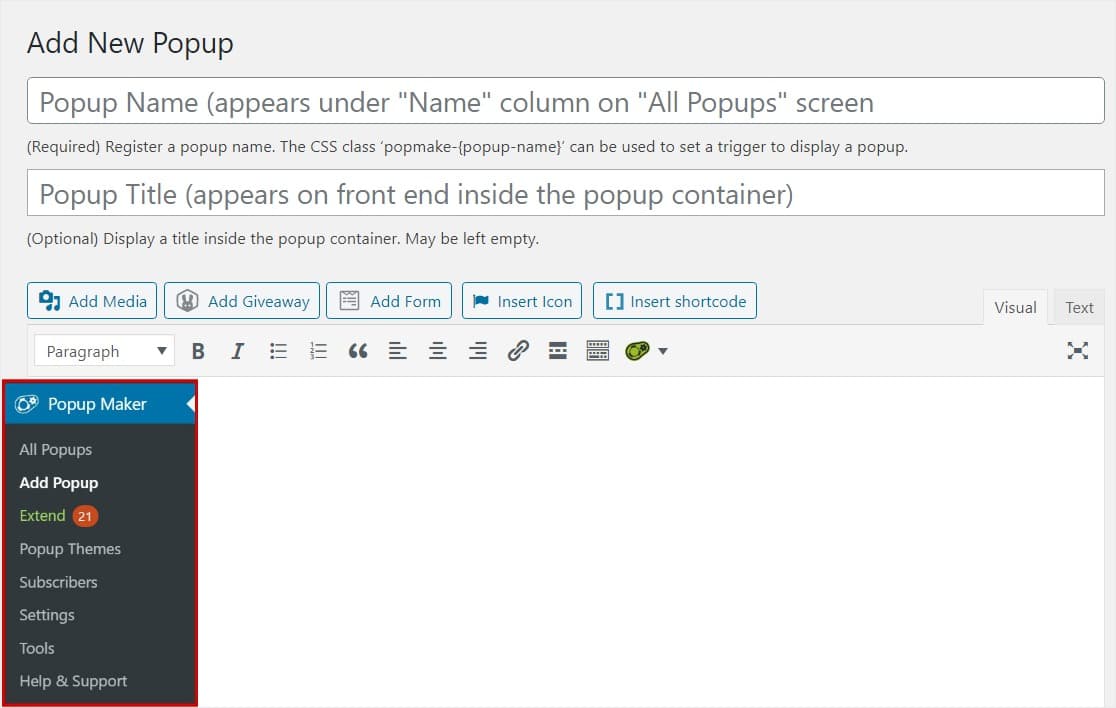
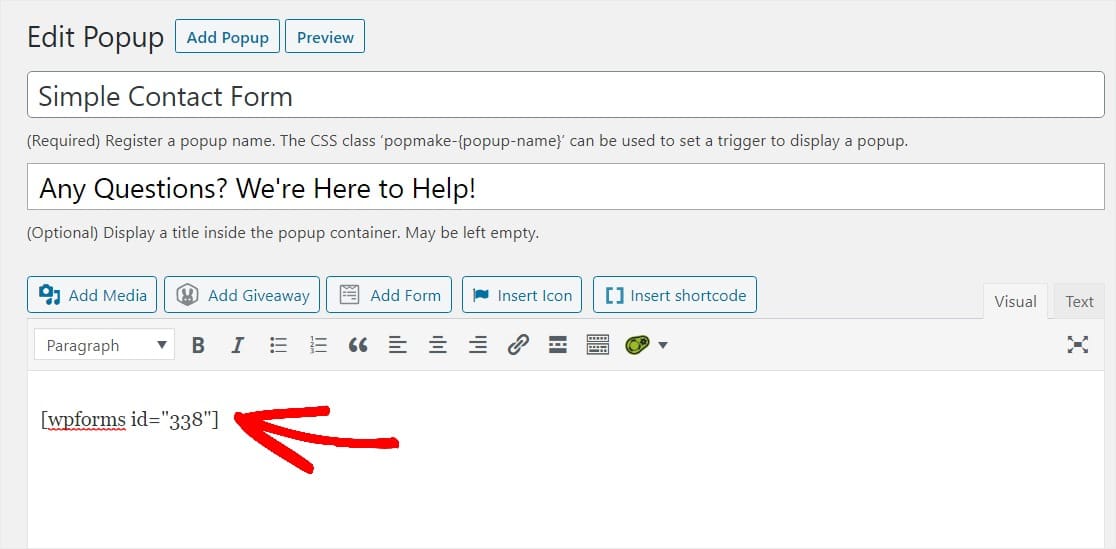
Vá ao seu painel de controlo do WordPress e aceda a Popup Maker " Add Popup, e verá o ecrã de edição de popups aparecer.

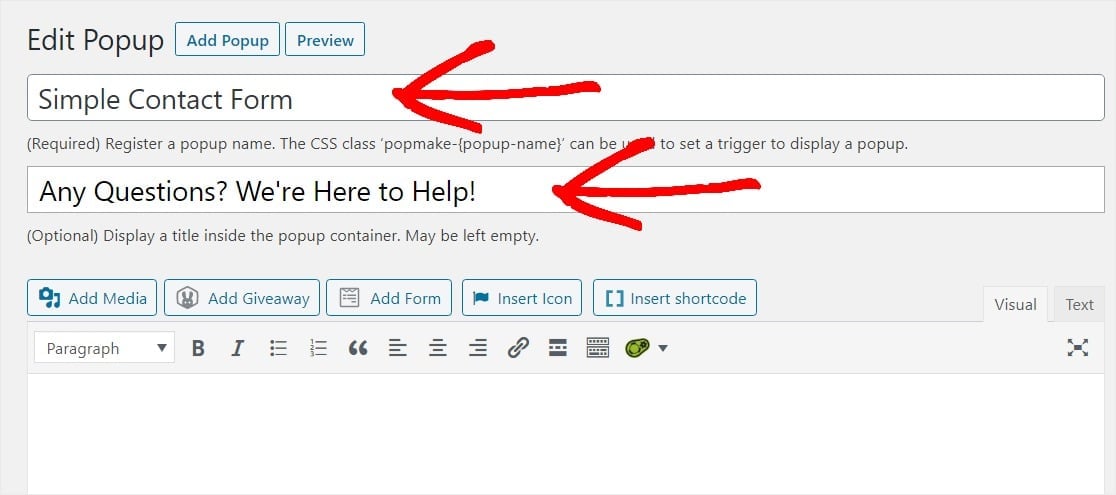
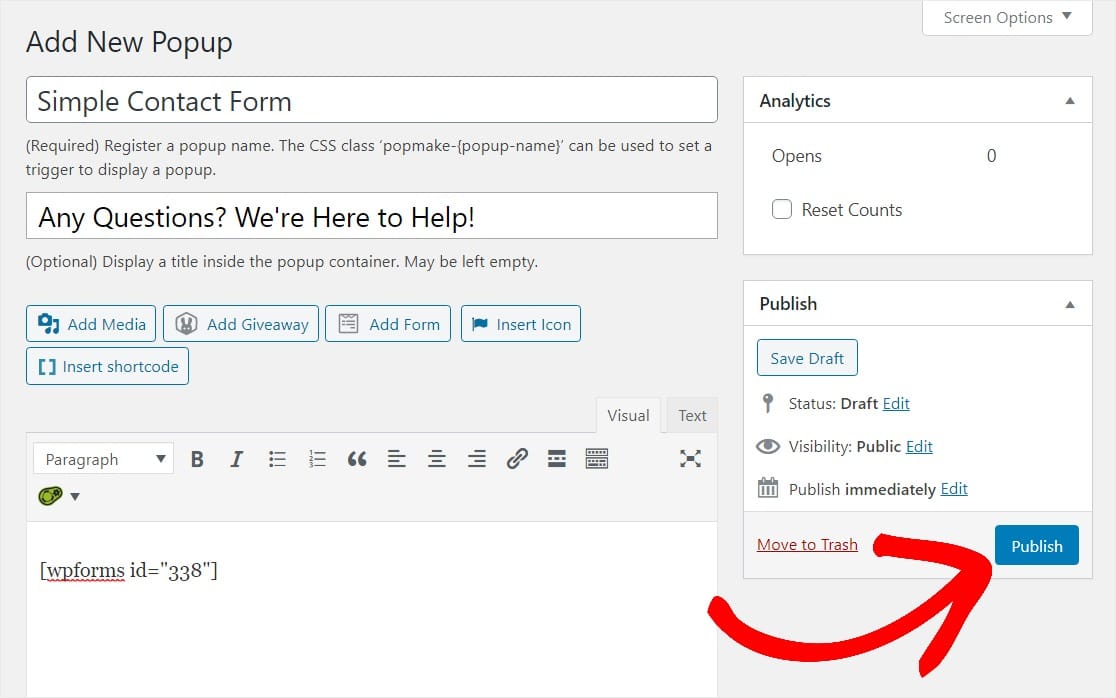
Neste ecrã, deve introduzir um nome para o seu popup. Também pode introduzir um título de apresentação opcional, como fizemos neste exemplo.

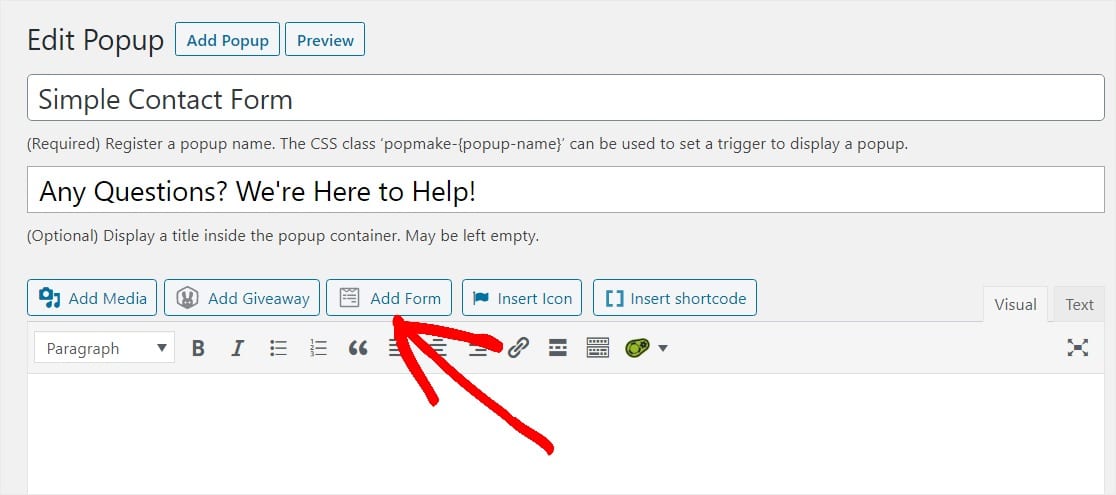
E agora é altura de inserir o formulário no popup. Clique no botão Adicionar formulário para selecionar o seu formulário.

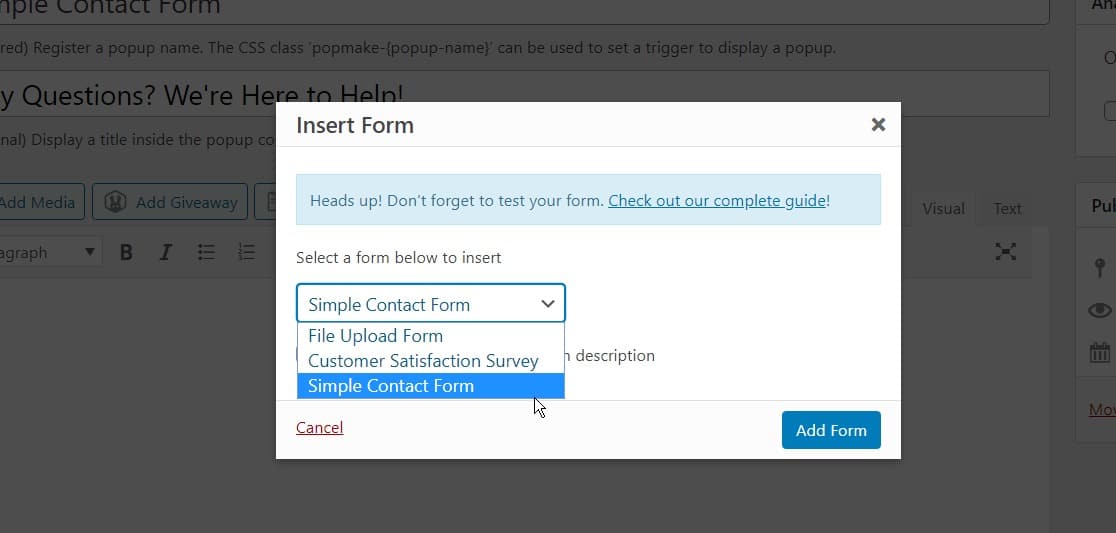
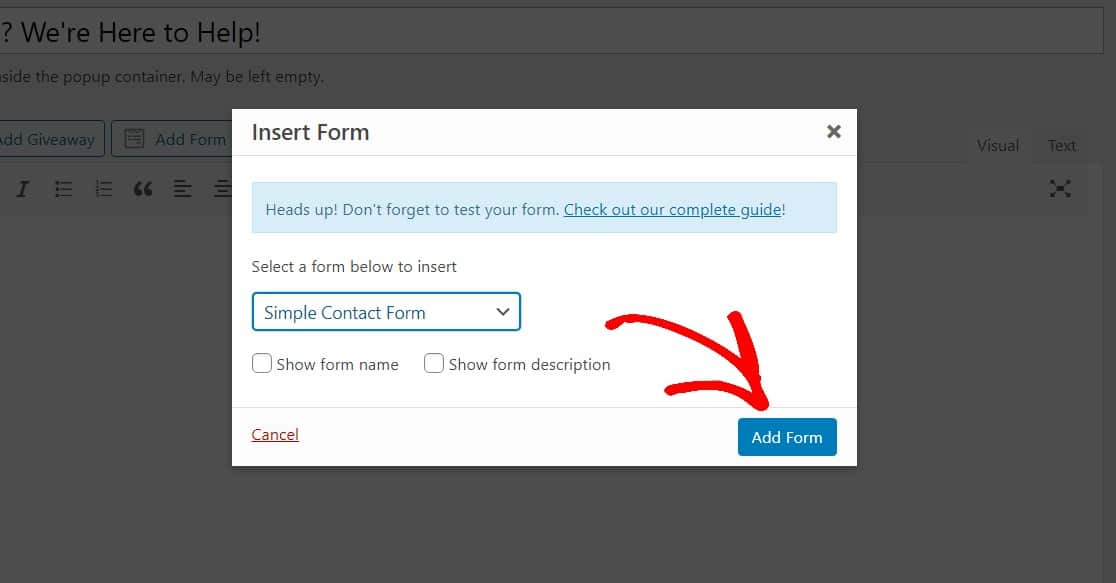
Aparecerá um ecrã Inserir formulário. Aqui, pode escolher o formulário que pretende inserir neste popup, selecionando-o no menu pendente.

Quando o formulário que criou com o WPForms estiver selecionado, clique no botão azul Adicionar formulário para o adicionar ao seu popup.

Verá um shortcode único que indica ao popup qual o formulário a utilizar. Se necessário, pode modificar o ID do formulário sempre que necessário para substituir o formulário.

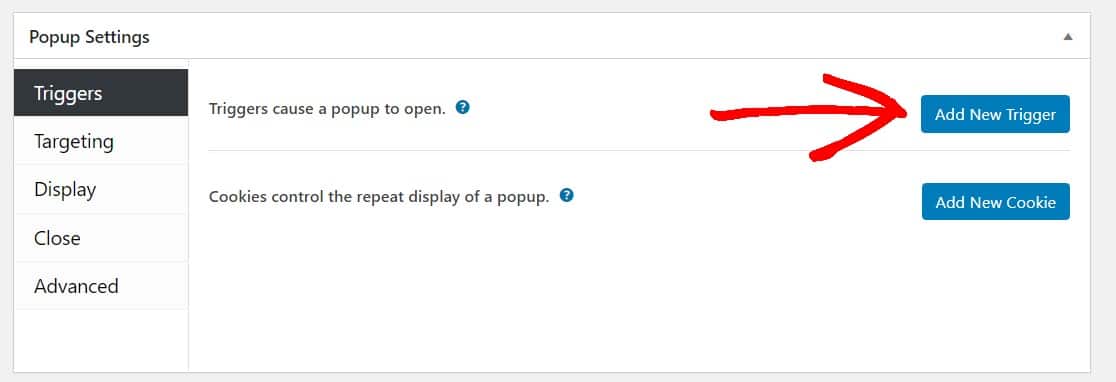
Ótimo trabalho. Vamos personalizar algumas configurações de pop-up rolando para baixo e começando com Triggers.
Os accionadores indicam ao seu pop-up quando abrir, como quando existe a página ou se desloca para baixo, etc. Clique no botão azul Adicionar novo acionador .

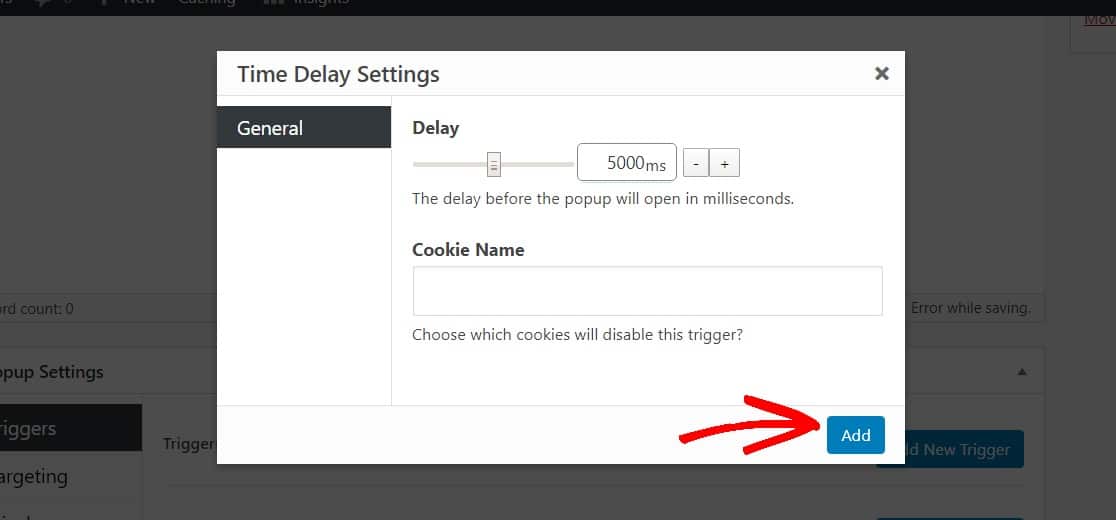
Na janela de opções do acionador, abra o menu pendente e selecione Atraso de tempo/Abertura automática. Isto fará com que o pop-up seja aberto depois de os visitantes do seu Web site terem estado na página durante um determinado período de tempo.
Eu gosto de selecionar 5 segundos (5.000 milissegundos). Quando estiver pronto, clique no botão Adicionar para continuar.

Por predefinição, este pop-up será apresentado em todas as páginas do seu sítio Web WordPress e a todas as pessoas em todos os dispositivos.
É possível ajustar essas configurações para segmentar pessoas, dispositivos, locais específicos (como um post ou página) e muito mais em Segmentação. Na verdade, para configurações mais avançadas, consulte a documentação do Criador de pop-ups.
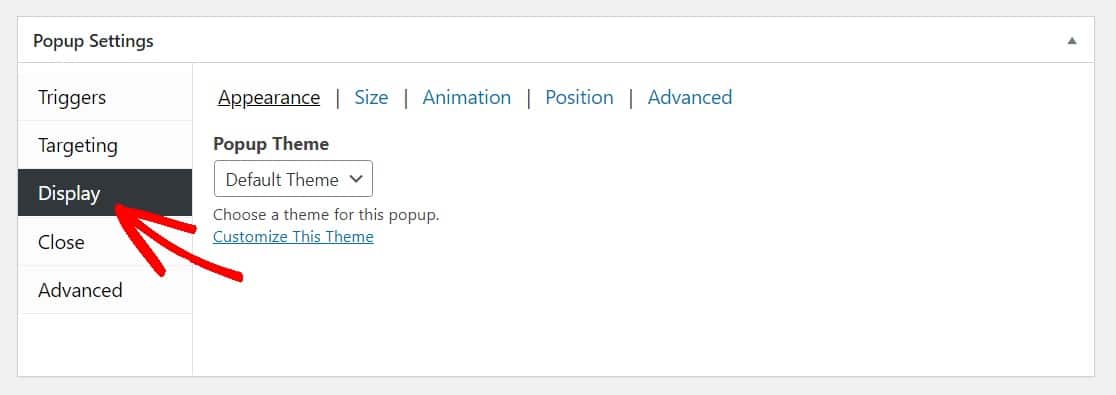
Em seguida, vamos melhorar o aspeto do seu pop-up clicando em Exibir nas definições do pop-up.

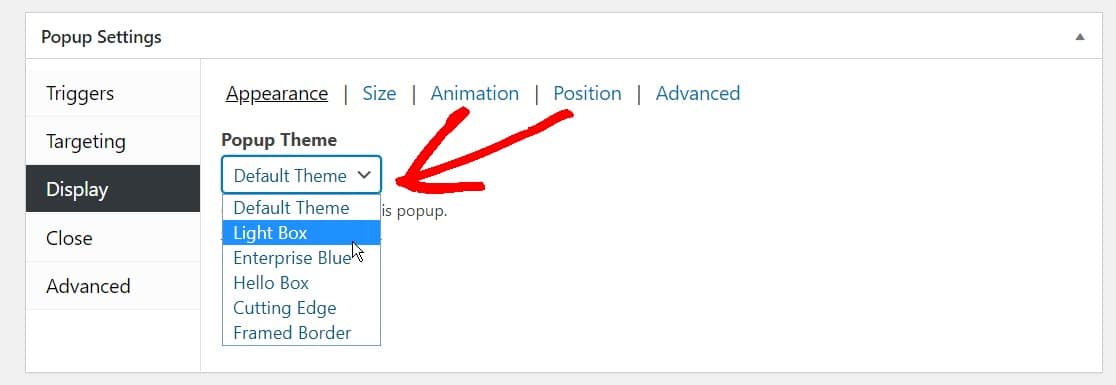
No menu suspenso Tema do pop-up, selecione um tema para o seu pop-up. Pode escolher o tema de pop-up que desejar. Para este exemplo, estamos a escolher o popular estilo Light Box.

Agora, ajuste quaisquer outras definições que pretenda e, quando estiver pronto, vamos publicar o formulário.
3. Publicar o formulário pop-up
Desloque-se para cima na página até ao topo e clique no botão Publicar para ativar o seu formulário pop-up do WordPress.

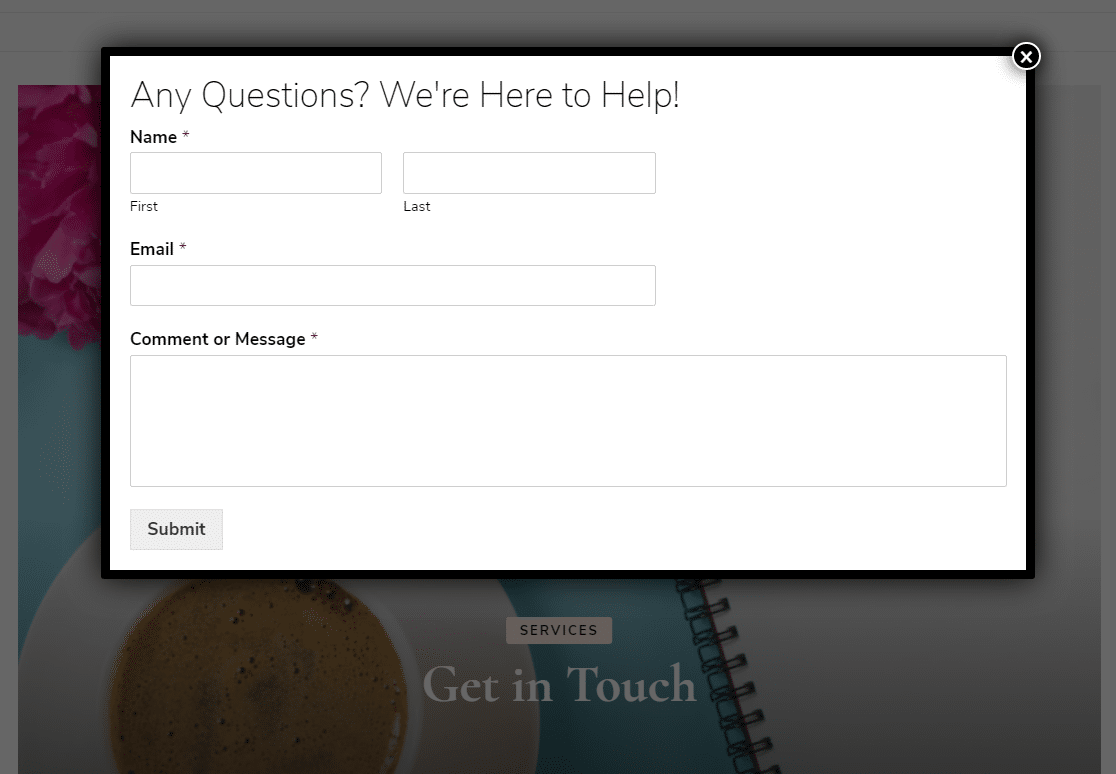
E já está! Agora pode pré-visualizar o seu formulário pop-up do WordPress para se certificar de que tem exatamente o aspeto que pretende e ajustar as definições em conformidade.

Para criar mais popups de formulários de contacto, pode repetir este processo e personalizar as definições e as regras de apresentação para que apareçam em diferentes posts ou páginas, etc. Ou pode ser criativo e criar um inquérito WordPress popup.
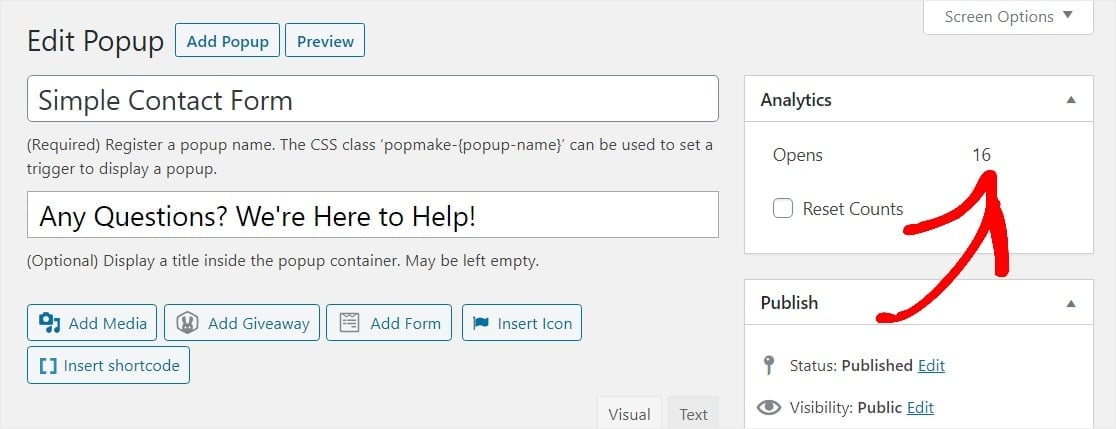
Regresse à página de edição para ficar de olho no Analytics se quiser saber quantas pessoas visualizaram o seu formulário pop-up do WordPress.

Além disso, se tiver configurado o Google Analytics no seu site, pode acompanhar o Popup Maker através do acompanhamento de eventos personalizado.
Muito bem, está tudo pronto. Esperamos que este artigo o tenha ajudado a aprender como criar um popup de formulário de contacto no WordPress.
Perguntas frequentes sobre os formulários pop-up do WordPress
Os formulários pop-up são um tópico de interesse popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas frequentes (FAQs) sobre eles:
Por que razão deve criar um formulário pop-up no WordPress?
Os formulários pop-up oferecem aos seus leitores uma forma rápida de o contactar sem terem de sair da página em que se encontram. São ideais para:
- Feedback - Recolha feedback pedindo comentários ou mesmo criando um inquérito
- Subscrição - Crie a sua lista de boletins informativos por correio eletrónico, facilitando a subscrição
- Marcações - Permite que os utilizadores agendem uma chamada ou marcação.
Como é que adiciono um formulário pop-up ao WordPress?
O WordPress não tem uma funcionalidade de popup incorporada, pelo que terá de utilizar um plugin como o WPForms para criar primeiro o seu formulário e depois o OptinMonster para criar o seu popup.
Pode então utilizar um shortcode para incorporar o seu formulário diretamente no seu popup OptinMonster. Este é talvez o método mais conveniente disponível.
Para além disso, uma vez que tanto o WPForms como o OptinMonster oferecem uma versão gratuita dos seus plugins, não tem de pagar um único cêntimo para adicionar esta funcionalidade ao seu sítio Web.
Como é que crio um formulário pop-up automático em HTML?
A criação de um formulário popup automático com HTML requer alguns conhecimentos extensivos de codificação. De seguida, detalhamos alguns dos passos necessários para criar um formulário deste tipo:
- HTML Structure: Write basic HTML for your pop-up. Use <div> to create a pop-up box and another <div> for the overlay.
- Adicionar CSS: Estilize o pop-up e a sobreposição com CSS. Faça com que a sobreposição cubra todo o ecrã e o pop-up se destaque.
- JavaScript para interação: Utilize JavaScript para mostrar e ocultar o pop-up. Pode defini-lo para aparecer após alguns segundos ou quando ocorrer uma ação específica.
- Include Form Elements: Inside your pop-up div, add form elements like <input> for user input.
- Teste o seu código: Teste sempre o seu pop-up em diferentes browsers para se certificar de que funciona corretamente.
No entanto, como trabalhar com código pode rapidamente tornar-se complicado. Recomendamos que utilize um plugin como o OptinMonster para criar facilmente um formulário pop-up de forma gratuita!
Como é que crio um formulário pop-up no Elementor?
Para criar um formulário pop-up no Elementor, é necessária a licença Pro. Esta dar-lhe-á acesso ao seu criador de pop-ups e aos modelos.
Escolha um modelo ou faça um design de raiz. Arraste e largue widgets para adicionar conteúdo. Decida onde e quando o pop-up aparecerá. E é tudo!
Em seguida, Aceitar o conteúdo enviado pelo utilizador
Quer permitir que os utilizadores convidados submetam posts no seu site a partir do frontend? O WPForms é o melhor plugin para isso! Veja nosso guia sobre como permitir postagens enviadas por usuários no WordPress para obter detalhes.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Posso criar o formulário no lado esquerdo da janela pop-up e a imagem no lado direito?
Olá Pratham - Deve poder utilizar os nossos campos de disposição multicoluna para criar campos de formulário no lado esquerdo e apresentar a imagem no lado direito. Para obter mais detalhes, sugiro que você dê uma olhada em nosso blog aqui.
Tenho de comprar as versões premium do Popup Maker para poder obter o que pretendo com a utilização do wpforms?
Olá Robert - não, a versão gratuita do Popup Maker também o ajudará a criar um popup com o WPForms. Na verdade, qualquer plugin que permita usar um shortcode deve funcionar com o shortcode WPForms.
Obrigado 🙂
não funciona se o formulário exigir um pagamento
Olá, Travis - Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma linha de apoio para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Na versão gratuita do criador de pop-ups e dos formulários WP, ambos têm um bom aspeto quando são editados, mas quando incluo o formulário WP no criador de pop-ups, não só tem um aspeto muito barato, como também distorce tudo: o texto tem o tamanho errado e muda para tipos de letra e tamanhos diferentes dos concebidos.
Olá, Meg - Teremos todo o gosto em ajudar! Quando tiveres oportunidade, por favor, envia-nos uma linha de apoio para que possamos ajudar? Como está a usar a versão lite, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá, quero criar um pop-up de anúncio para o meu sítio wordpress. Como é que posso criar isto?
Olá SK - Claro, para criar um pop-up de anúncio, depois de criar o formulário, vá para a página ou publicação onde pretende que o pop-up de anúncio apareça. Pode criar uma nova página/post ou editar uma já existente.
Agora, podes adicionar o popup a esta página/post seguindo os métodos descritos neste documento! É tudo 🙂
Obrigado!
Os formulários WP podem ser anexados a um botão para que, quando se clica no botão, os formulários sejam apresentados para entrada e submissão. E devo utilizar o Optin Monster ou o Popup Maker para o fazer? Obrigado.
Phil - Peço desculpa, mas atualmente não existe a possibilidade de criar um botão para ligar ao formulário. No entanto, é absolutamente possível adicionar o formulário com um botão usando o link da página onde o formulário está incorporado. Tenha em atenção que o formulário ainda precisa de ser incorporado algures para obter o link/URL do formulário. Depois, só precisa de utilizar o URL dessa página no botão.
Outra solução alternativa seria utilizar um popup. Pode utilizar alguns dos vários plug-ins do tipo popup/lightbox disponíveis no WordPress.org, bem como opções de plug-ins pagos. Algumas das opções disponíveis são o OptinMonster e o Popup Maker, com os quais os nossos clientes relatam o seu sucesso.
Na verdade, qualquer plugin que permita a utilização de um shortcode deve funcionar com o shortcode WPForms.
Espero que isto ajude. Obrigado 🙂
Como é que altero a cor do botão WPforms no Popup Maker? Não vejo uma opção para utilizar o editor visual com o shortcode.
Ei AnJie, ao incorporar um formulário usando um shortcode, você não pode personalizar o botão de envio diretamente através do editor. No entanto, pode absolutamente personalizar a sua aparência usando CSS personalizado e os estilos serão reflectidos no Popup Maker.
Espero que isto ajude, obrigado!