Resumo da IA
Criar uma identidade de marca única para o seu site WordPress é crucial, e é aí que um logótipo personalizado entra em cena para salvar o dia. Ele dá ao seu site um toque pessoal que diz instantaneamente aos visitantes quem você é.
Mas não se preocupe - adicionar um logótipo personalizado não tem de ser uma dor de cabeça. Quando me debrucei sobre o processo, apercebi-me de que criar uma marca no seu site WordPress com logótipos personalizados é, na verdade, bastante simples.
Por isso, neste guia, vou mostrar-lhe como adicionar facilmente logótipos personalizados ao seu site e formulários WordPress, ajudando-o a reforçar a presença da sua marca sem complicações.
Como adicionar um logótipo personalizado ao seu site WordPress
É possível adicionar um logótipo personalizado ao seu site WordPress em vários locais diferentes. Abaixo, abordarei os passos para alguns dos locais mais importantes.
1. Adicionar um logótipo ao cabeçalho do site
Uma vez que a maioria das novas instalações do WordPress inclui o tema Twenty Twenty-Four, o Editor de Sites é bastante útil para várias personalizações de cabeçalho, como adicionar um logótipo.
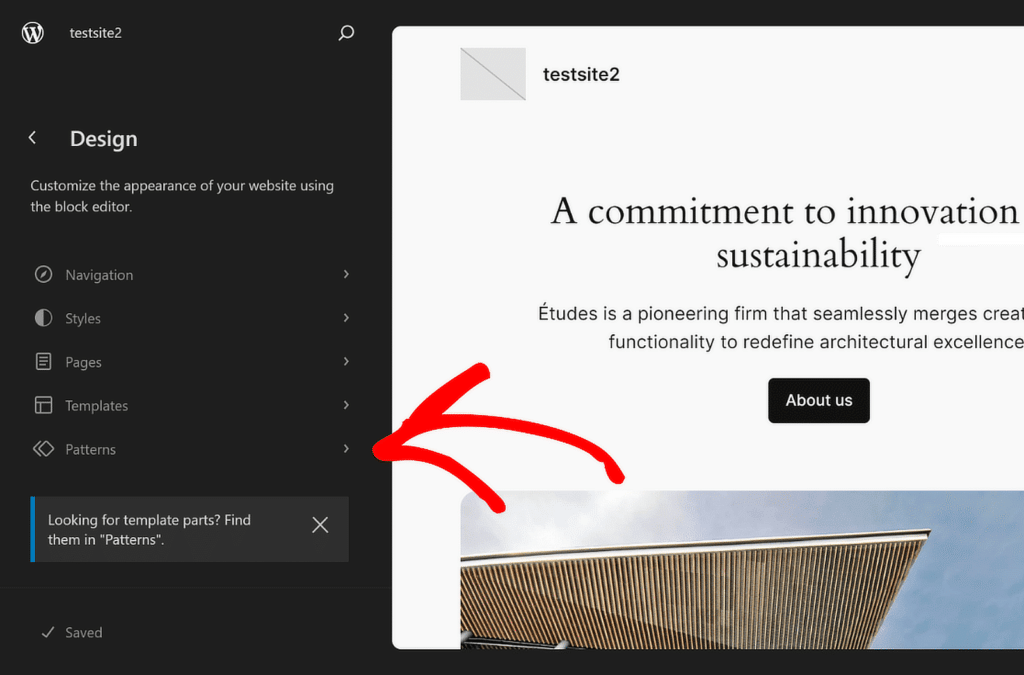
A partir do seu Painel de Controlo do WordPress, aceda a Aparência e selecione Editor no menu. Isto levá-lo-á ao Editor de Sites, onde pode utilizar o editor de blocos para adicionar o logótipo do seu site. Clique em Padrões.

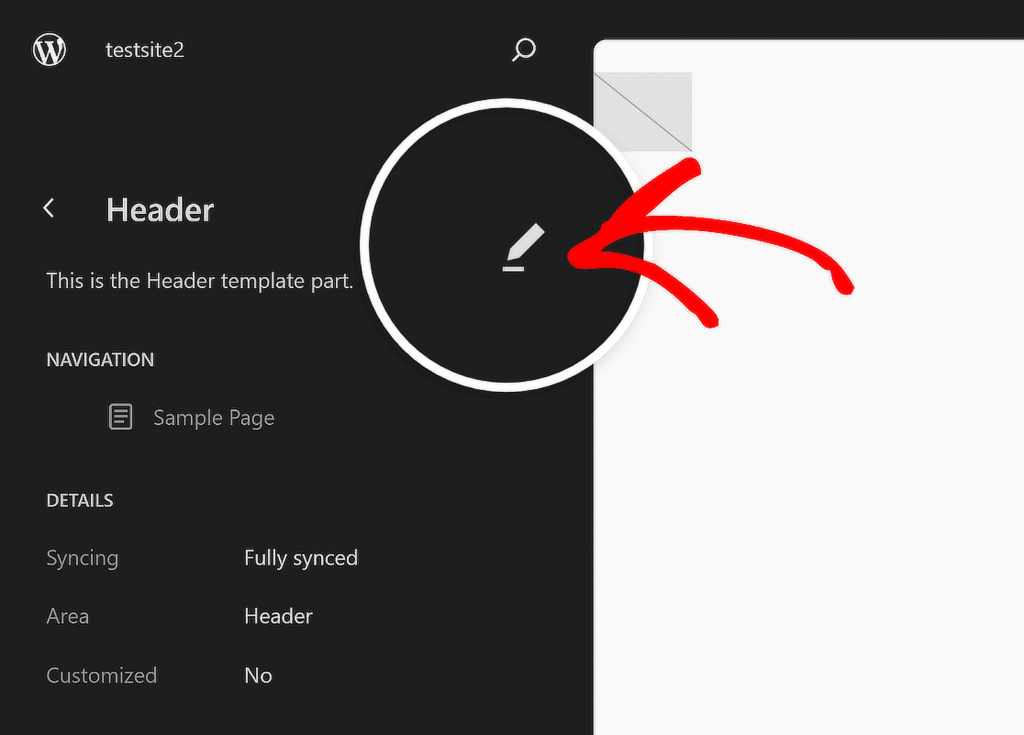
Em seguida, desloque-se para baixo até encontrar a secção Partes do modelo e clique em Cabeçalho para aceder às respectivas opções. À direita, clique na imagem do cabeçalho para abrir as opções de personalização e selecione o ícone Editar .

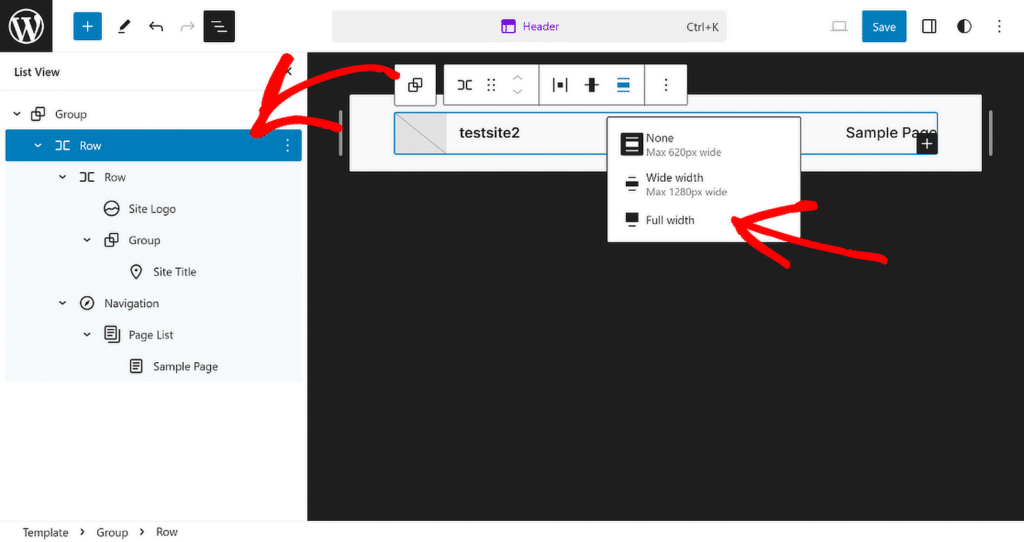
Na Descrição Geral do Documento do seu cabeçalho, clique no ícone Visualização de Lista para ver todos os elementos incluídos no cabeçalho do WordPress.
Expanda todos os blocos na Visualização de lista, clique no primeiro item de Linha e defina o Alinhamento como Largura total para começar a personalizar o modelo de cabeçalho.

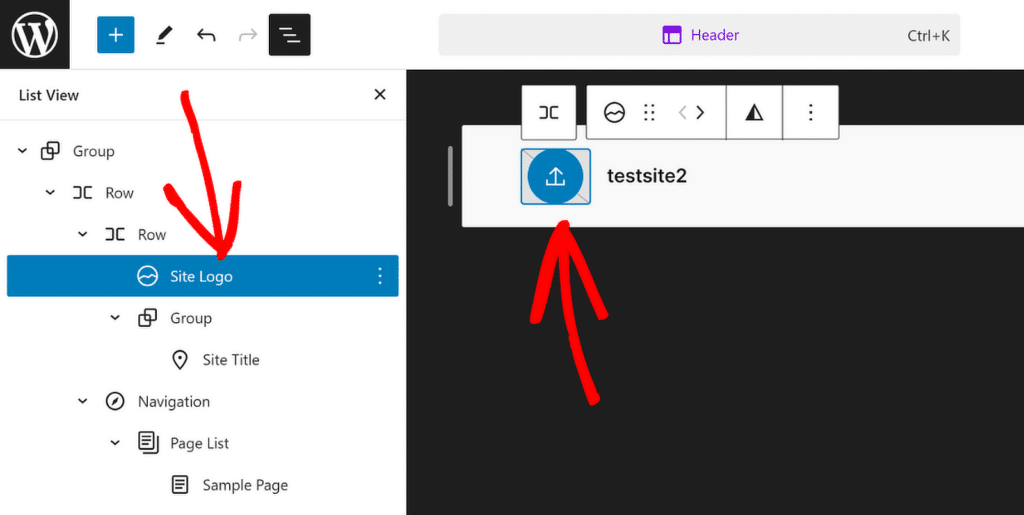
Em seguida, clique na opção Logótipo do site na Vista de lista e, depois, no ícone Carregar na secção de pré-visualização do cabeçalho. Pode carregar o seu logótipo através do separador Carregar ficheiros ou escolher um ficheiro existente na sua biblioteca multimédia.

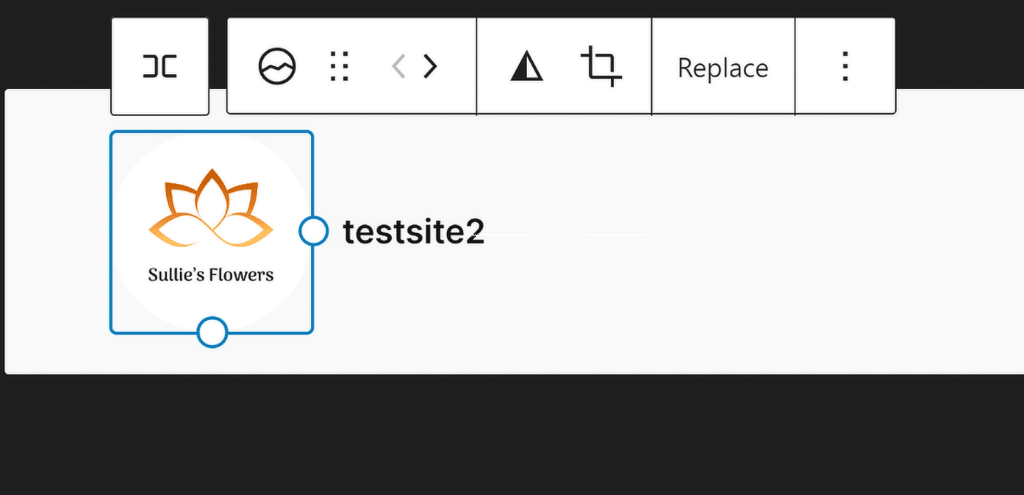
Se necessário, utilize a opção Redimensionar pontos para ajustar o tamanho e as dimensões do logótipo do seu site de acordo com as suas necessidades.

Se precisar de ajuda para criar um cabeçalho atrativo para o seu site, consulte este guia para obter instruções passo a passo sobre como editar o cabeçalho no WordPress.
2. Adicionar um logótipo ao ícone do seu sítio
Um favicon, também conhecido como um ícone de site, é uma pequena imagem que representa o seu sítio Web no separador do navegador. Adicionar um favicon é uma forma simples mas eficaz de tornar o seu sítio facilmente reconhecível.
O seu favicon deve ser o logótipo do seu sítio para reforçar a identidade da sua marca sempre que alguém visita o seu sítio. Idealmente, deve ter cerca de 512×512 píxeis para ser apresentado claramente em todos os dispositivos.

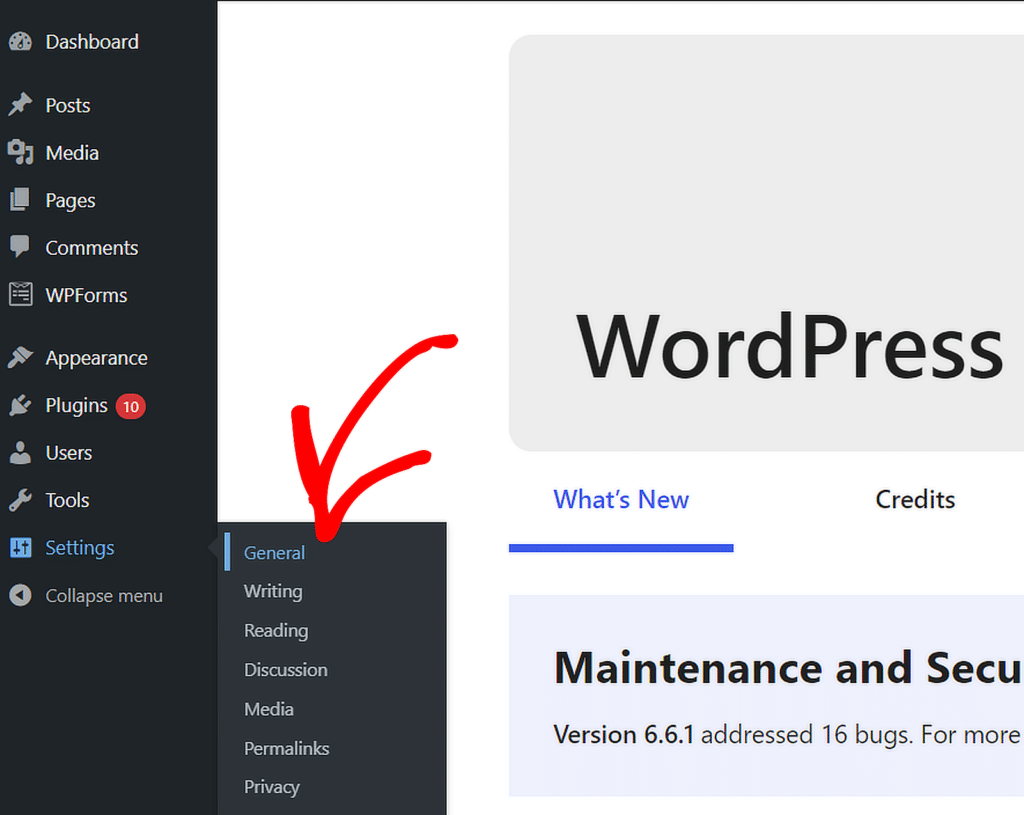
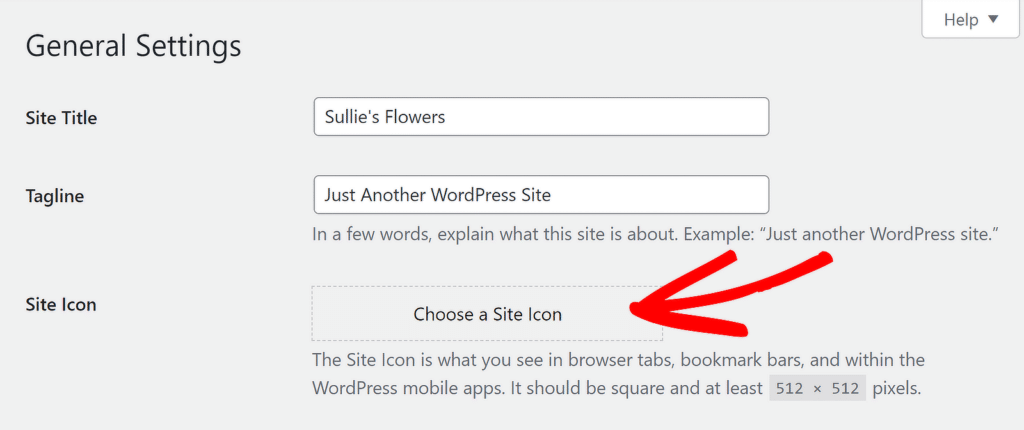
Para adicionar um favicon ao seu sítio WordPress, comece por aceder ao seu Painel de Controlo do WordPress. Navegue até Definições e, em seguida, clique em Geral.

Uma vez aberto o menu Definições gerais, pode editar o título do site, o slogan e adicionar o ícone do site. Basta clicar no botão Escolher um ícone do site.

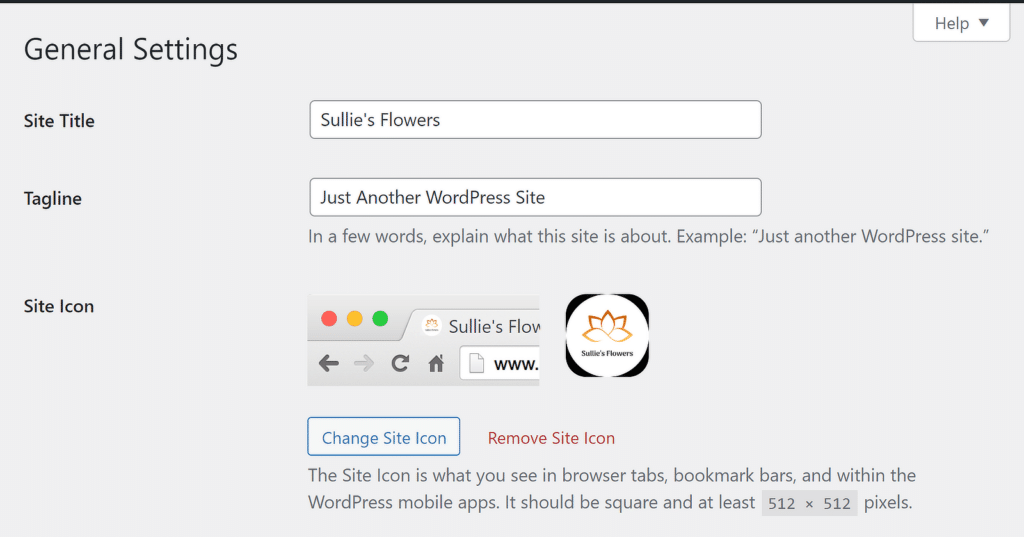
Em seguida, pode optar por carregar o seu logótipo através do separador Carregar ficheiros ou escolher um ficheiro existente na sua biblioteca multimédia. Uma vez feito isso, o logótipo do seu site deve aparecer numa pré-visualização, como mostrado abaixo.

3. Adicione um logótipo ao seu formulário de contacto
Incluir o seu logótipo no formulário de contacto é uma excelente forma de reforçar a sua marca e dar aos seus formulários um aspeto mais profissional e coerente com o resto do seu sítio.
Para adicionar um logótipo ao seu formulário de contacto no WordPress, comece por abrir o plugin WPForms. Se ainda não tiver criado um formulário de contacto, vá em frente e crie um utilizando o construtor de formulários de arrastar e largar.

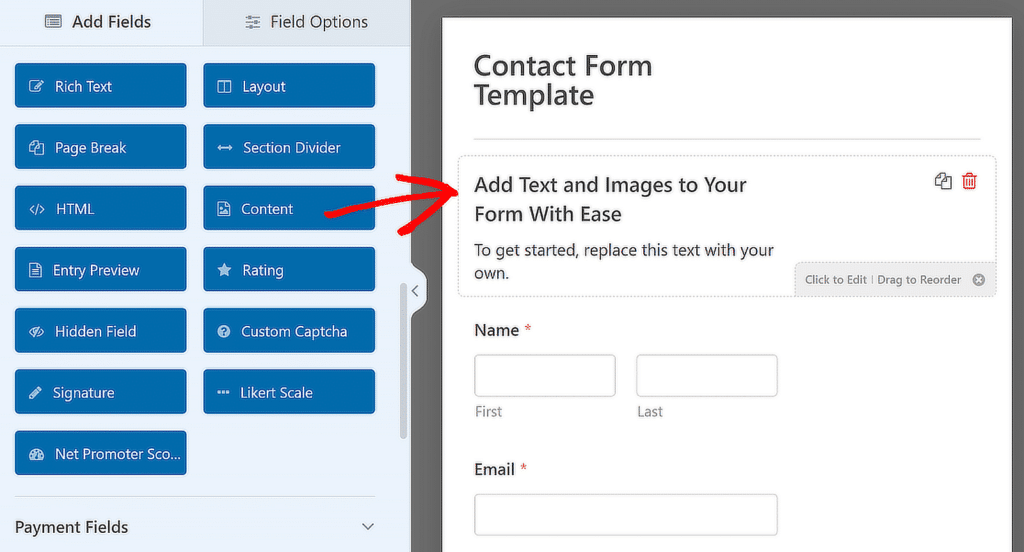
Depois de criar o seu formulário e adicionar todos os campos a seu gosto, arraste e largue o Campo de conteúdo na parte superior do formulário para adicionar o logótipo da sua marca.

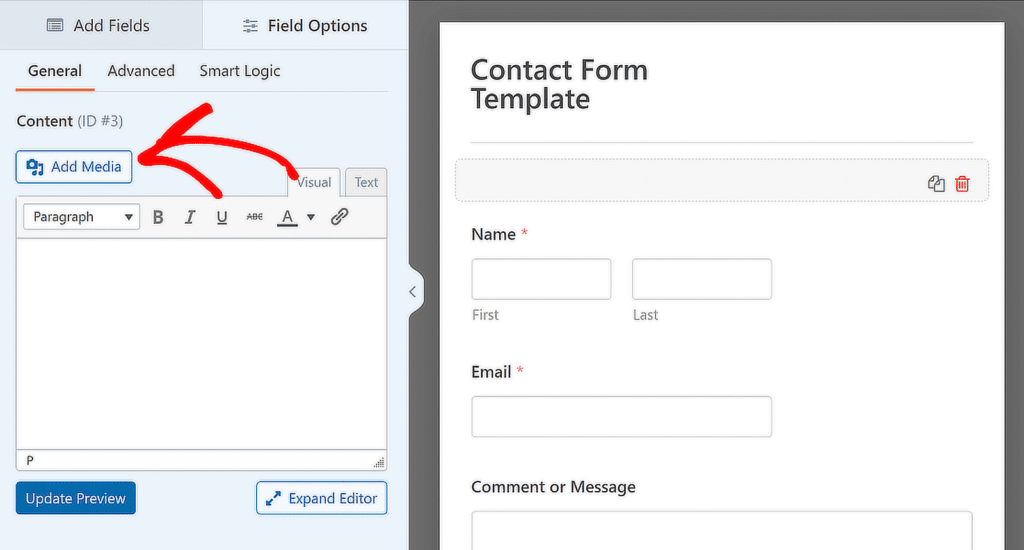
Em seguida, modifique ou substitua o texto existente no editor visual , conforme necessário, e clique no botão Adicionar multimédia para adicionar o logótipo da marca ao seu formulário.

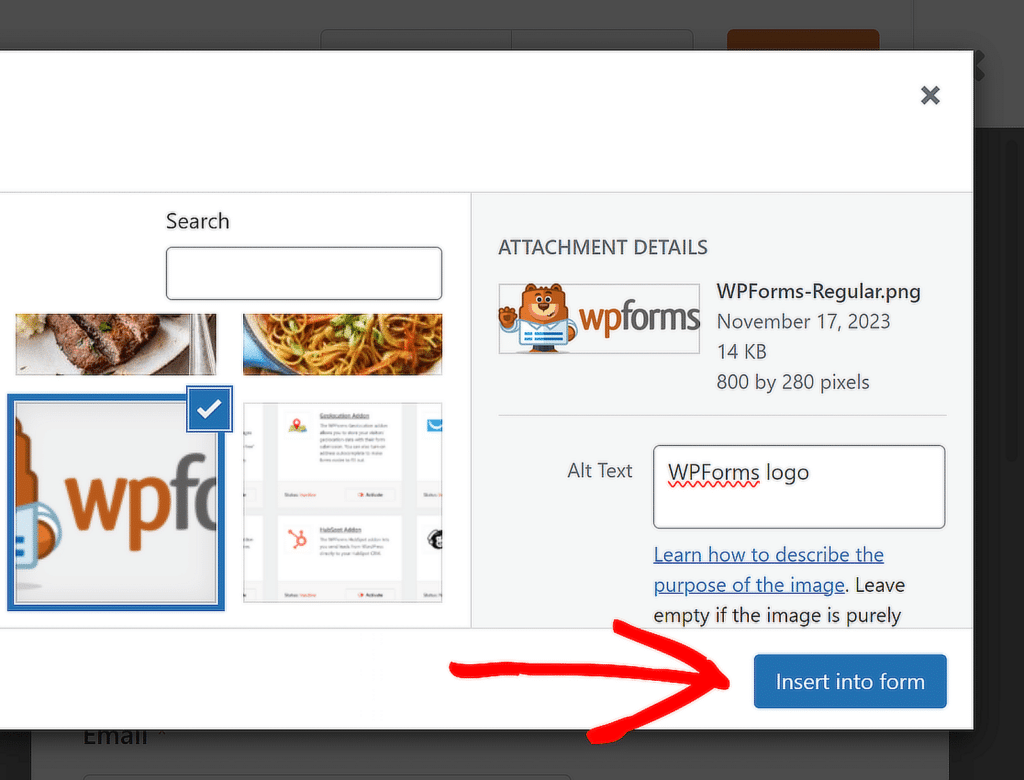
Nesta janela, pode carregar o logótipo da sua marca ou seleccioná-lo se já estiver na sua biblioteca multimédia e, em seguida, clicar no botão Inserir no formulário.

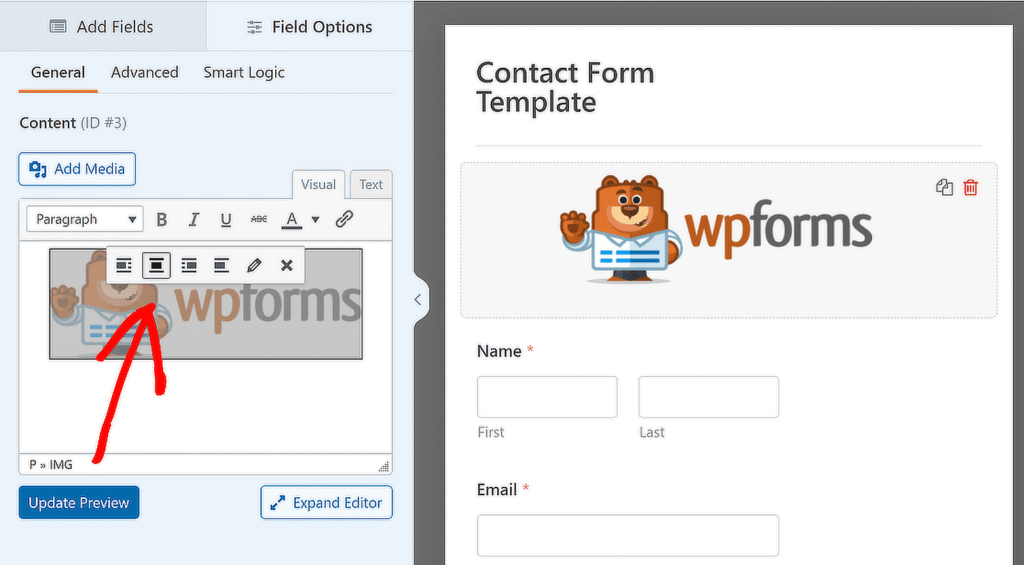
O seu logótipo faz agora parte do seu formulário de contacto. Ajuste o alinhamento de acordo com a sua preferência e clique em Atualizar pré- visualização para ver como o formulário aparece com o seu logótipo.

Se pretender adicionar um logótipo a todos os seus formulários, siga os passos deste guia para converter o seu formulário de marca num modelo personalizado para utilização posterior!
4. Adicionar um logótipo aos seus e-mails do WordPress
Adicionar o seu logótipo aos emails do WordPress é outra excelente forma de criar uma identidade de marca consistente, especialmente quando alguém recebe um email do seu sítio Web.
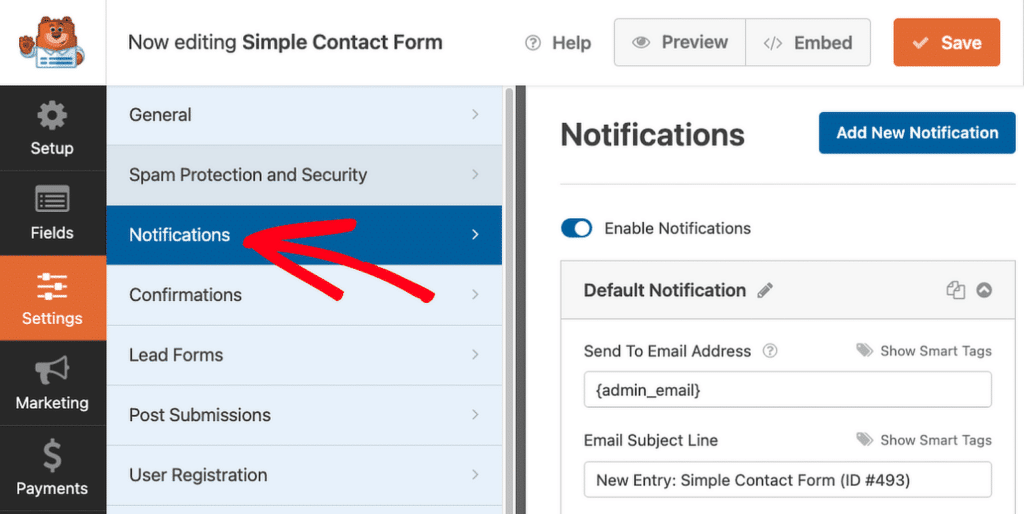
Para começar, use o WPForms para criar seu formulário e, em seguida, navegue até Configurações " guia Notificações no construtor de formulários para configurar um e-mail básico de notificação de formulário.

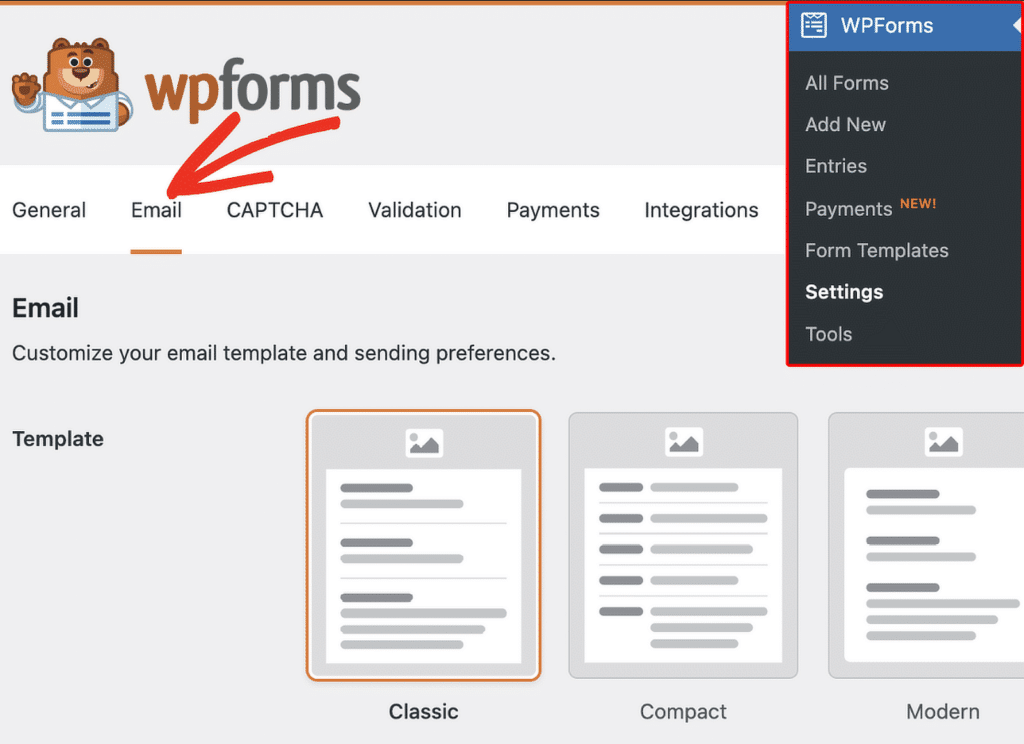
Em seguida, navegue até WPForms " Configurações no painel do WordPress e clique na guia E-mail para criar um modelo de e-mail personalizado para o seu site.

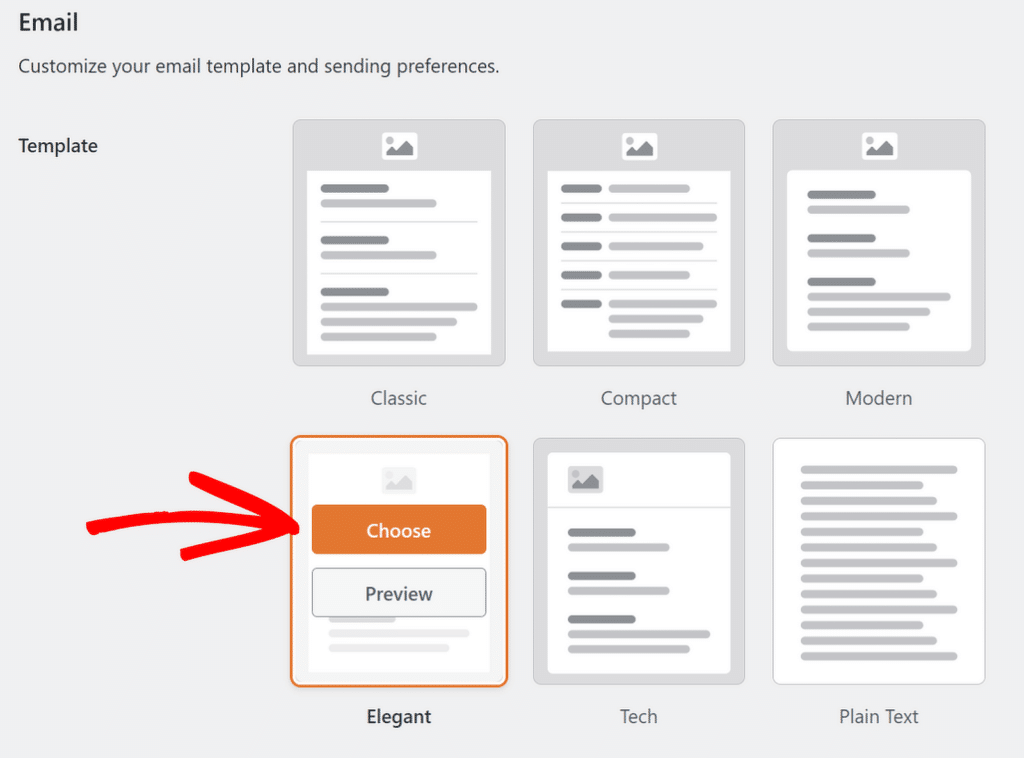
Por predefinição, todos os e-mails de notificação de formulários utilizam o modelo Clássico, mas a atualização para a versão Pro dá-lhe acesso aos modelos Moderno, Elegante ou Técnico.

Para este exemplo, vamos optar pelo modelo Elegant , mas pode escolher o que melhor se adequa ao seu estilo e necessidades.

Em seguida, vá para a secção Imagem de cabeçalho e clique no botão Carregar para adicionar um logótipo que será apresentado na parte superior dos seus e-mails.

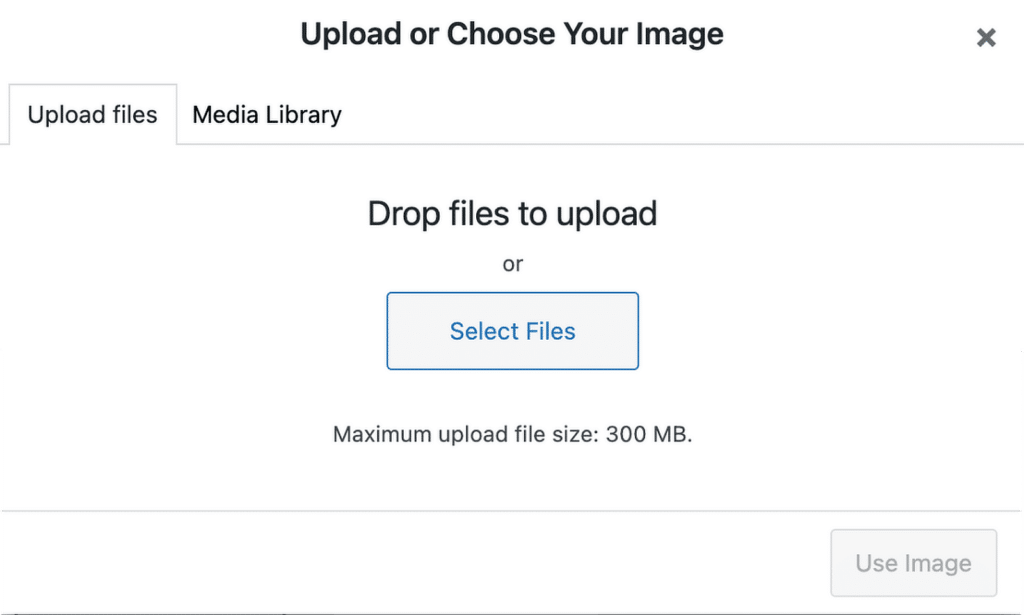
Pode carregar uma nova imagem ou selecionar uma da sua biblioteca multimédia do WordPress. Depois de selecionar ou carregar o seu logótipo, clique no botão Utilizar imagem.

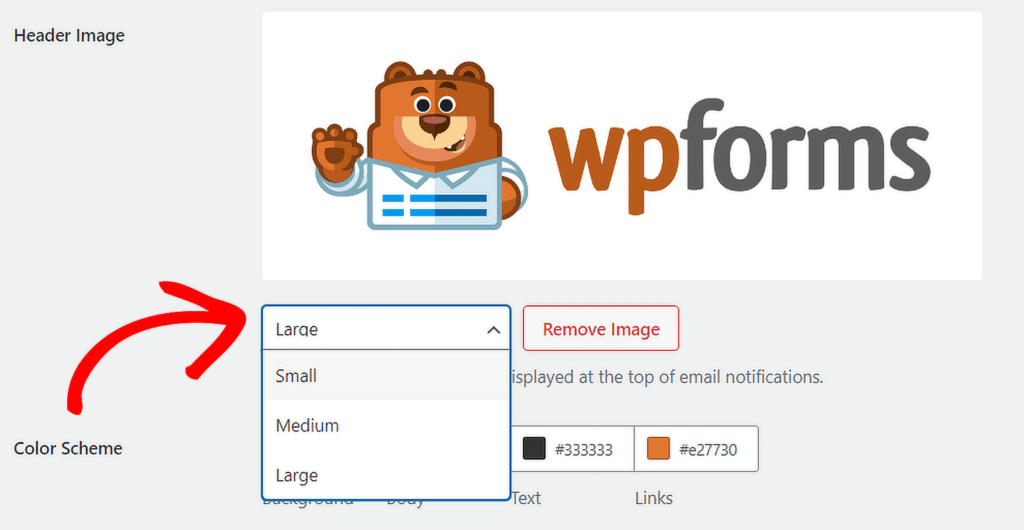
Se precisar de ajustar o tamanho do logótipo, pode escolher entre opções como Pequeno, Médio ou Grande utilizando o menu pendente.

Quando tiver terminado de personalizar o seu modelo de correio eletrónico, desloque-se para baixo e clique no botão Guardar definições para aplicar as alterações.
Para pré-visualizar o aspeto do seu novo e-mail nas caixas de entrada dos destinatários, clique na ligação Pré-visualizar modelo de e-mail e será aberto um novo separador com uma amostra do seu e-mail de notificação com o logótipo da sua marca.

E é tudo! Adicionou com sucesso um logótipo para ajudar a criar a sua marca e tornar o seu site mais reconhecível. Não se esqueça de verificar também estas dicas do WordPress!
Perguntas frequentes sobre o Branding WordPress com logótipos personalizados
Como posso adicionar um logótipo personalizado ao WordPress?
Para temas WordPress mais recentes, como o Twenty Twenty-Four, é possível adicionar um logótipo personalizado através do Editor de Sites. Para o fazer, aceda ao seu Painel de Controlo do WordPress, navegue até Aparência " Editor.
No Editor de Sites, clique na secção Cabeçalho para abrir as opções de personalização. A partir daí, pode adicionar ou alterar o logótipo do seu site, selecionando o bloco Logótipo do site.
Como tornar um logótipo clicável no WordPress?
Quando adiciona o seu logótipo utilizando o Editor de Sites no WordPress, o logótipo é automaticamente ligado à sua página inicial. Isto significa que os visitantes podem clicar no logótipo para regressar à sua página inicial sem necessidade de qualquer configuração adicional.
Se estiver a personalizar o seu logótipo através de um método diferente, certifique-se de que está envolvido numa etiqueta de âncora com o URL da sua página inicial para o tornar clicável.
Como adicionar um logótipo ao seu formulário de contacto?
Para adicionar um logótipo ao seu formulário de contacto, pode utilizar o WPForms. Depois de criar seu formulário, adicione o campo Conteúdo ao formulário usando o construtor de arrastar e soltar. Utilize o botão Add Media para inserir o seu logótipo neste campo, e o seu logótipo será apresentado na parte superior do seu formulário de contacto.
A seguir, Qual é o melhor tamanho de logótipo para sítios Web WordPress?
O tamanho adequado do logótipo para o cabeçalho do seu site depende do tema do seu site, razão pela qual os tamanhos dos logótipos variam muito na Web. Consulte este guia para obter mais informações sobre o melhor tamanho de logótipo para o seu site WordPress.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.