Resumo da IA
A gestão dos pagamentos em linha é crucial para qualquer empresa e a adição de campos de cupão aos seus formulários Stripe pode fazer uma grande diferença na oferta de descontos e no aumento das vendas.
Mas pode perguntar-se se é complicado ou demorado de configurar. Eu também já passei por isso, sem saber se valia a pena o esforço. Depois de trabalhar no processo, descobri que é realmente simples com as ferramentas certas.
Neste guia, vou mostrar-lhe exatamente como adicionar campos de cupão aos seus formulários Stripe usando WPForms. É mais simples do que você imagina e, no final, você terá uma ferramenta poderosa para oferecer descontos diretamente em seus formulários.
Crie já o seu formulário de cupão! 🙂
Como adicionar facilmente campos de cupões aos seus formulários Stripe
Para adicionar campos de cupões aos seus formulários Stripe, pode contar com a funcionalidade do WPForms. Siga os passos abaixo para começar:
- Passo 1: Instalar e ativar o plugin WPForms
- Passo 2: Crie o seu formulário de pagamento Stripe
- Passo 3: Instalar e ativar o addon Coupons
- Passo 4: Criar um novo cupão para o seu formulário Stripe
- Passo 5: Adicionar o campo do cupão ao seu formulário
- Passo 6: Publicar e promover o novo formulário de cupão
- Dica de bónus: Acompanhe as entradas de formulários e a utilização de cupões
Passo 1: Instalar e ativar o plugin WPForms
O WPForms é um poderoso plugin de criação de formulários que lhe permite criar facilmente formulários de pagamento com cupões para aumentar o potencial da sua empresa online.
Para começar, você precisará de acesso à Licença WPForms Pro. Isso lhe dará acesso ao Coupons Addon, que é essencial para adicionar campos de cupom aos seus formulários Stripe.

Depois de ter optado por comprar uma licença WPForms Pro para criar o seu formulário de cupão, terá de instalar e ativar o plugin no seu site WordPress.
Atualize para o WPForms Pro agora! 🙂
Passo 2: Crie o seu formulário de pagamento Stripe
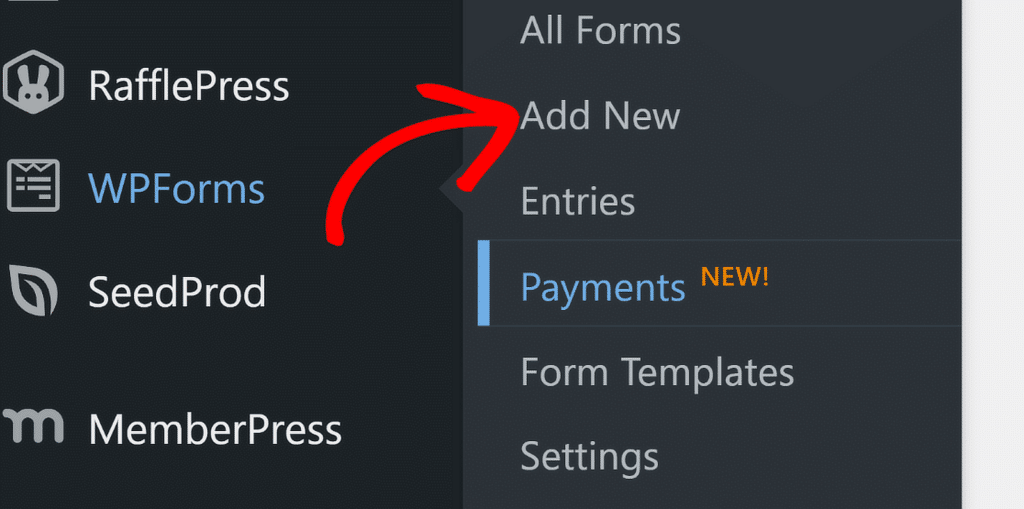
Com o WPForms instalado, o próximo passo é criar o seu formulário Stripe. No seu painel, vá para WPForms e clique no botão Adicionar novo.

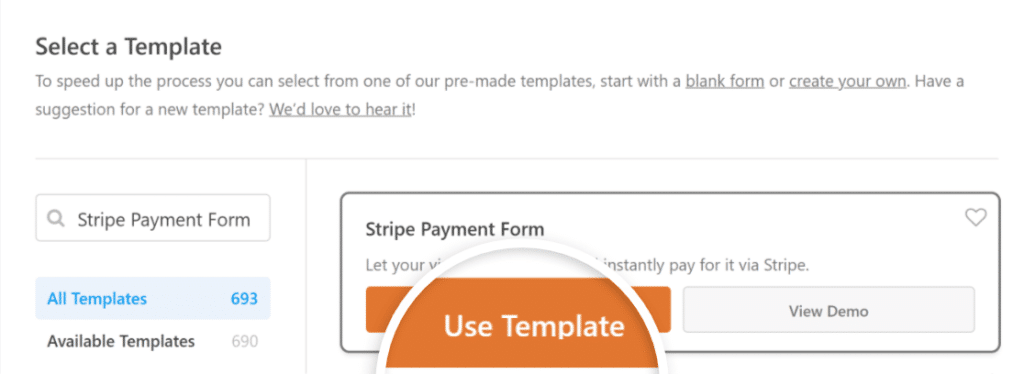
Depois disso, dê um nome ao seu formulário e localize o modelo Stripe Payment Form (Formulário de pagamento Stripe ) utilizando a barra de pesquisa. Quando o encontrar, basta clicar no botão Utilizar modelo para continuar.

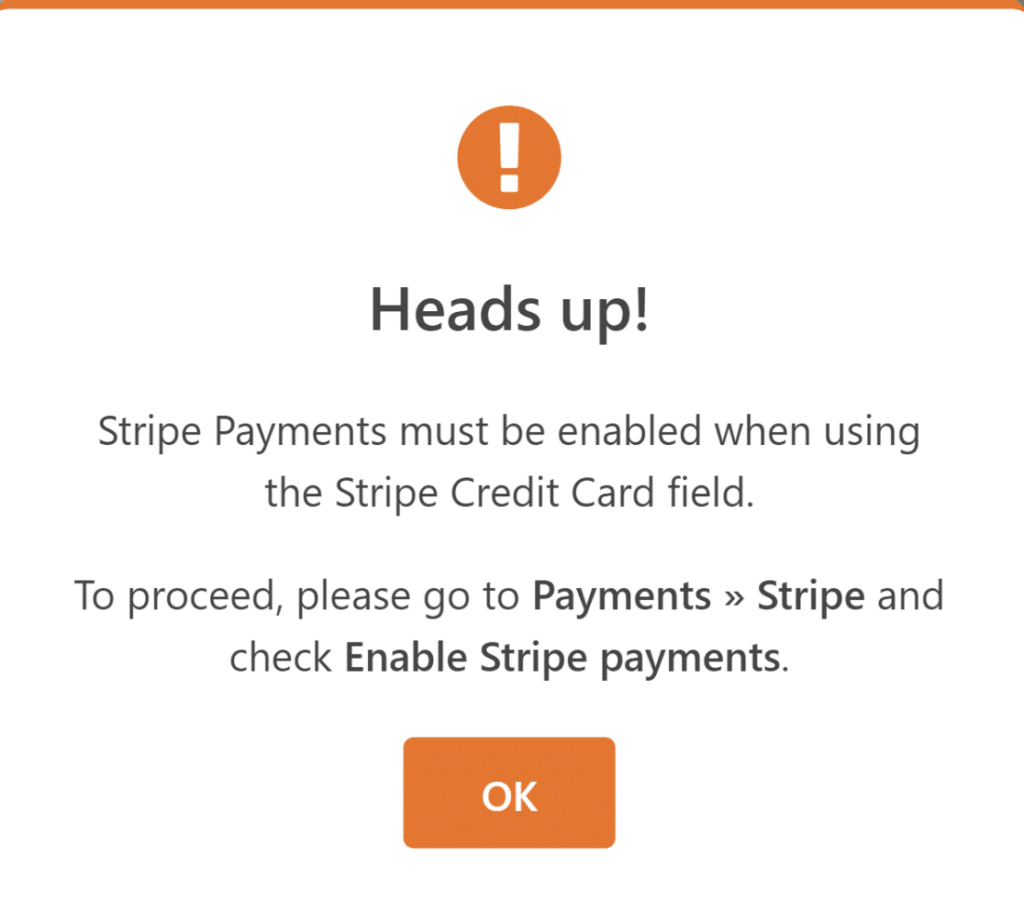
Se for a primeira vez que configura um formulário de pagamento no WPForms, verá uma mensagem a pedir-lhe para ativar os pagamentos Stripe.

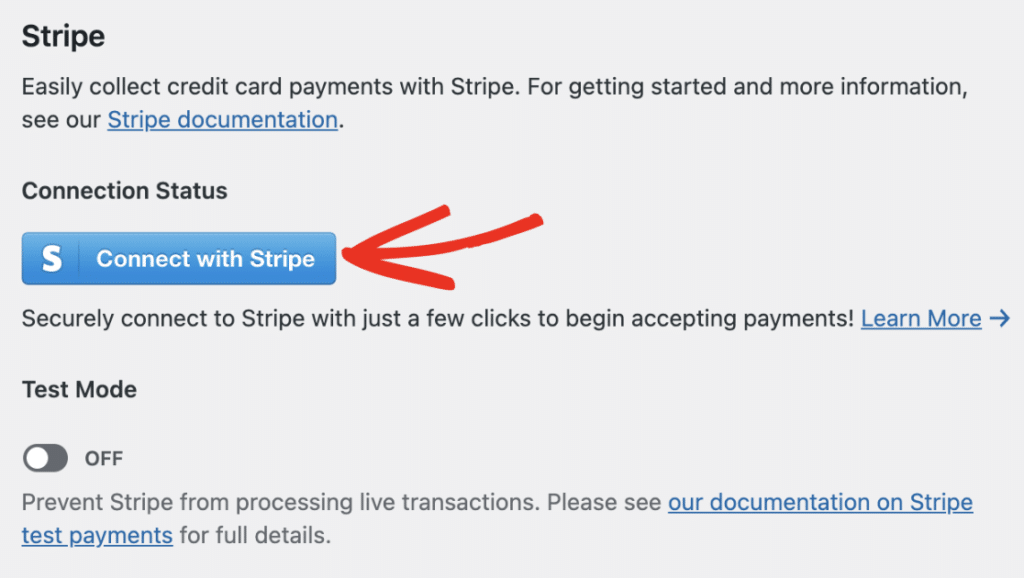
Siga as instruções para ligar o WPForms ao Stripe e configurar as suas preferências de pagamento.

Depois de concluir a integração, o modelo de formulário será carregado, permitindo-lhe fazer ajustes. Pode adicionar, remover ou editar campos de acordo com as suas necessidades.
Por agora, os campos predefinidos devem cobrir o básico, pelo que pode deixá-los como estão. Na próxima etapa, passaremos à configuração do add-on Coupons.
Passo 3: Instalar e ativar o addon Coupons
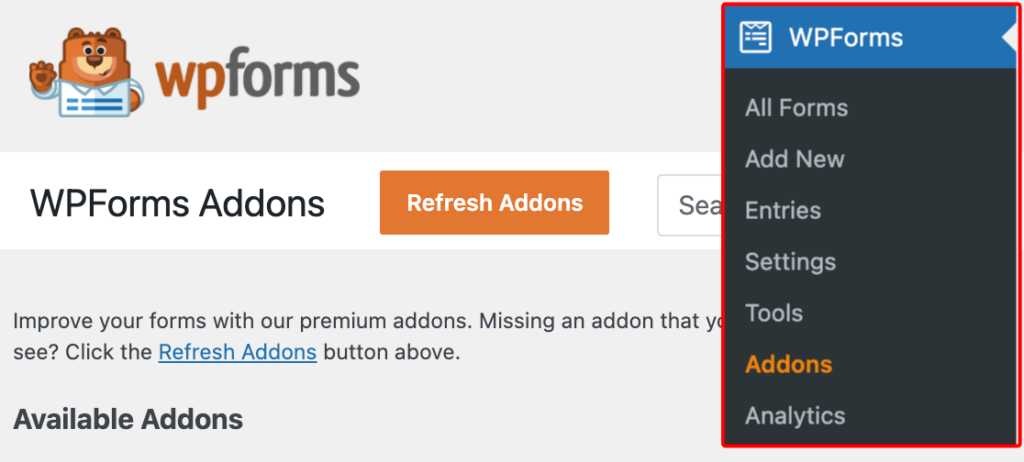
Para colocar o Coupons Addon em funcionamento, comece por ir ao seu painel de controlo do WordPress. A partir daí, vá para a secção WPForms e clique em Addons.

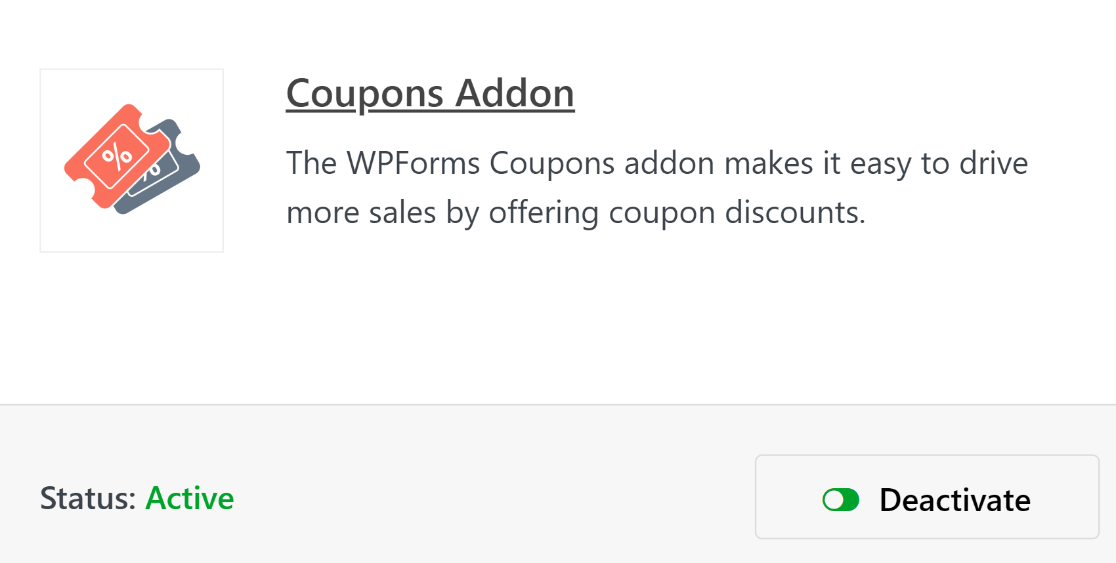
Na barra de pesquisa, escreva "Coupons addon" para o encontrar. Quando o vir listado, basta premir o botão Instalar complemento e, em seguida, clicar em Ativar para o ativar.

Já que estamos a falar de plugins, pode perguntar-se se o Stripe Pro Addon é necessário para este tutorial. Bem, isso depende.
Desde que o WPForms introduziu o Stripe para todos os clientes, o campo de cartão de crédito Stripe foi incluído no construtor de formulários com todos os níveis de licenciamento oferecidos.
Por isso, se planeia simplesmente adicionar o campo Cupão aos formulários de encomenda que já tem no seu site, pode estar a utilizar o Stripe agora. Dito isto, existem algumas condições que ainda justificam a necessidade do complemento Stripe.
No entanto, não é necessariamente necessário para todos os formulários de encomenda em que pretenda utilizar o campo Cupões. Mas lembre-se, precisa da licença Pro para o campo Cupões de qualquer forma.
Passo 4: Criar um novo cupão para o seu formulário Stripe
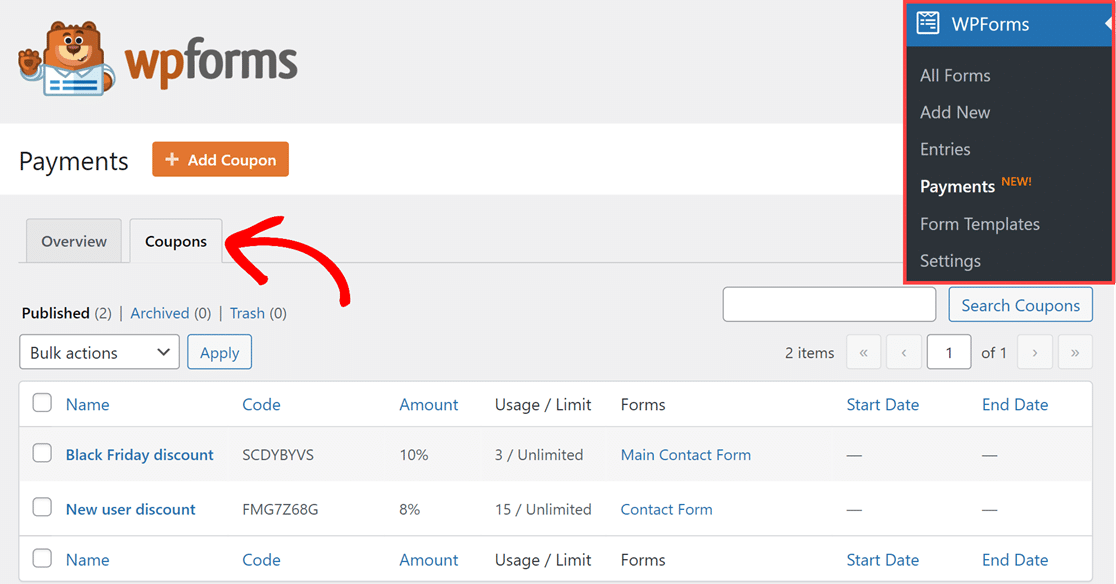
Depois de ativar o addon Coupons, pode criar os seus cupões! Configure os seus cupões indo a WPForms " Pagamentos e selecionando o separador Cupões.

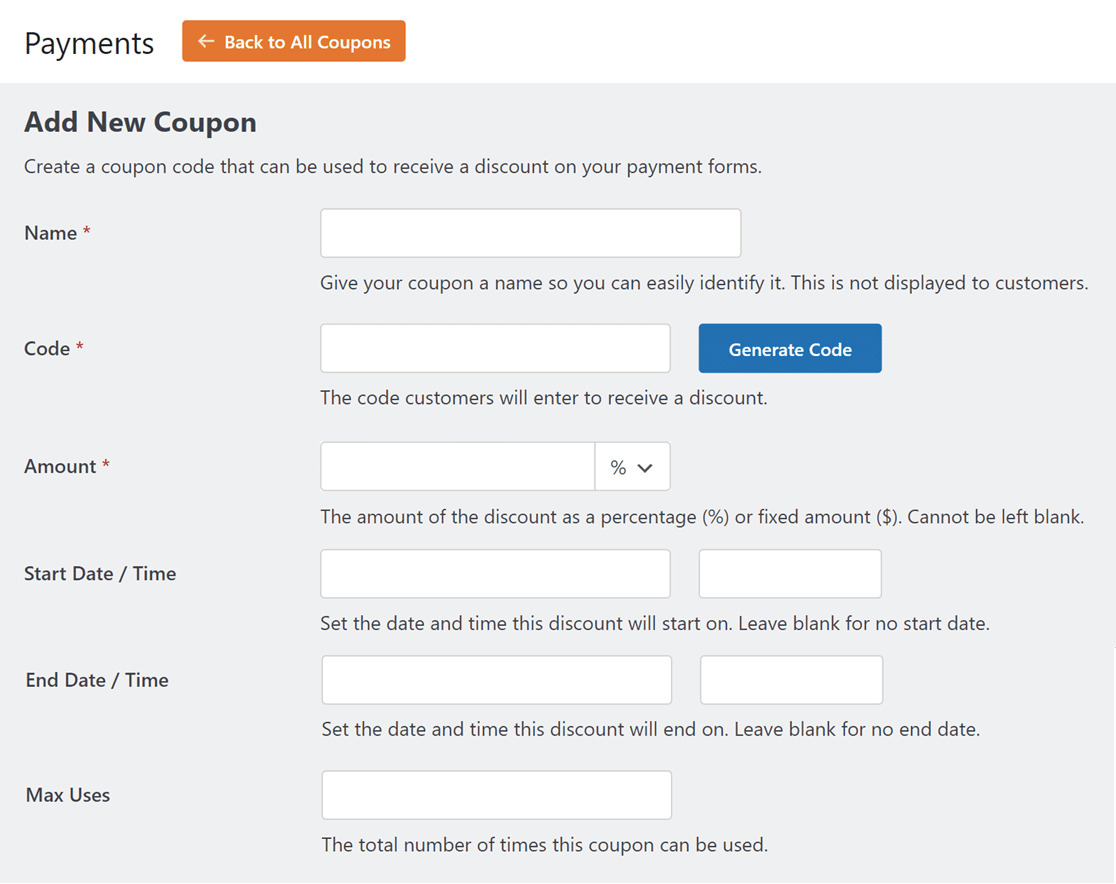
Depois, basta clicar no botão + Adicionar Cupão acima do separador Cupões para começar. Será levado para a página Adicionar novo cupão, onde pode personalizar todos os tipos de campos para o seu cupão.

Segue-se uma análise destes campos personalizáveis:
- Nome: Em primeiro lugar, deve atribuir um título ao seu cupão para facilitar a identificação. Mas não se preocupe, este nome não será visível para os clientes.
- Código: Em seguida, definirá o código do cupão para os clientes utilizarem nos descontos que oferece. Pode criar o seu próprio código ou clicar no botão Gerar código para obter um código de cupão aleatório.
- Valor: Neste campo, escolherá o tipo de desconto que o seu cupão oferece. Este desconto pode ser uma percentagem ou um montante fixo. Utilize o menu pendente junto ao campo para selecionar o que pretende utilizar.
- Data/Hora de início: Utilize este campo para determinar quando é que o cupão começa a estar ativo. Pode deixar este campo em branco, se preferir.
- Data/hora de fim: Escolha a data em que o cupão deixará de ser válido. Também pode deixar este campo em branco se não pretender definir uma data de fim.
- Máximo de utilizações: Defina o número máximo de vezes que o cupão pode ser utilizado antes de se tornar inválido, ou deixe-o em branco.
Não se esqueça de que não pode alterar o Código ou o Montante depois de guardar o cupão, por isso certifique-se de que verifica novamente estes campos. Agora, pode repetir este passo para criar o número de cupões que desejar.
Para que é que quer códigos de cupão diferentes? Para diferentes épocas, eventos e promoções! Por exemplo, pode estar a organizar uma promoção para o Dia dos Namorados e querer um cupão que seja válido apenas para um dia.
Ou então, pode querer um cupão que seja válido para uma venda rápida de Ano Novo. Pode criar estes dois cupões para serem utilizados no seu sítio juntamente com outros cupões adicionais.
Passo 5: Adicionar o campo do cupão ao seu formulário
Agora que o seu cupão está pronto, selecione o formulário ou formulários com que pretende que funcione. Existem algumas formas de efetuar este passo.
Se já tiver criado o formulário com o qual pretende utilizar o cupão, pode selecionar este formulário na página Adicionar novo cupão a partir do passo acima.
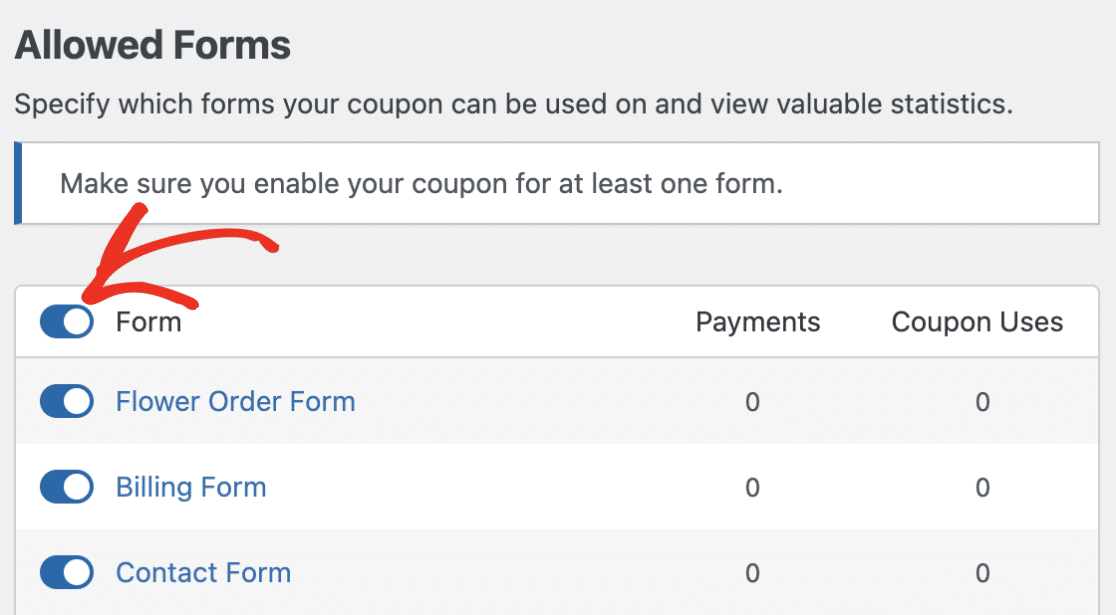
Basta deslocar-se para a secção Formulários permitidos e alternar o formulário ou formulários em que pretende utilizar o cupão. Se pretender utilizar o cupão em todos os seus formulários, basta alternar entre Formulário.

Outra forma de adicionar o cupão ao formulário pretendido é através do criador de formulários, abrindo primeiro o formulário.
Assim, pode abrir o criador de formulários num formulário em branco, num formulário já criado por si ou num formulário selecionado da nossa galeria de modelos.

Também devemos acrescentar aqui que temos muitos modelos de formulários de encomenda na nossa galeria que já têm o campo Cupão, o campo Cartão de Crédito Stripe e outros campos necessários, prontos para serem personalizados por si.
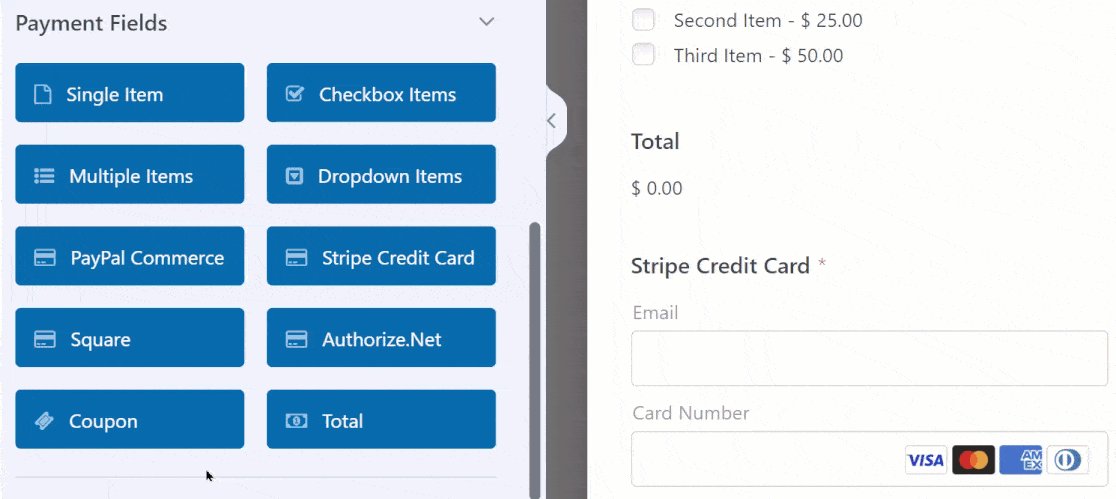
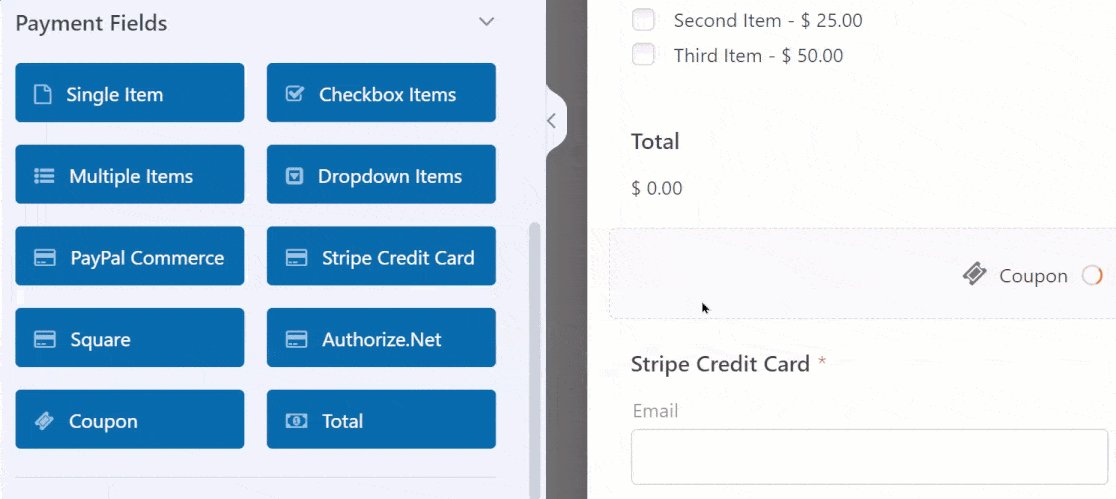
Depois de ter decidido qual o formulário em que pretende utilizar estes campos, abra o criador de formulários e navegue até à secção Campos de pagamento .
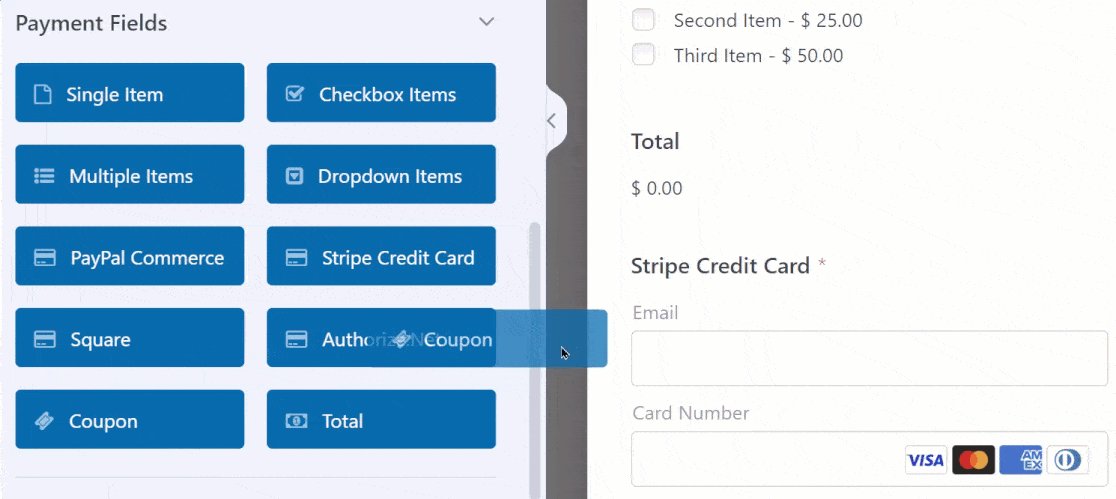
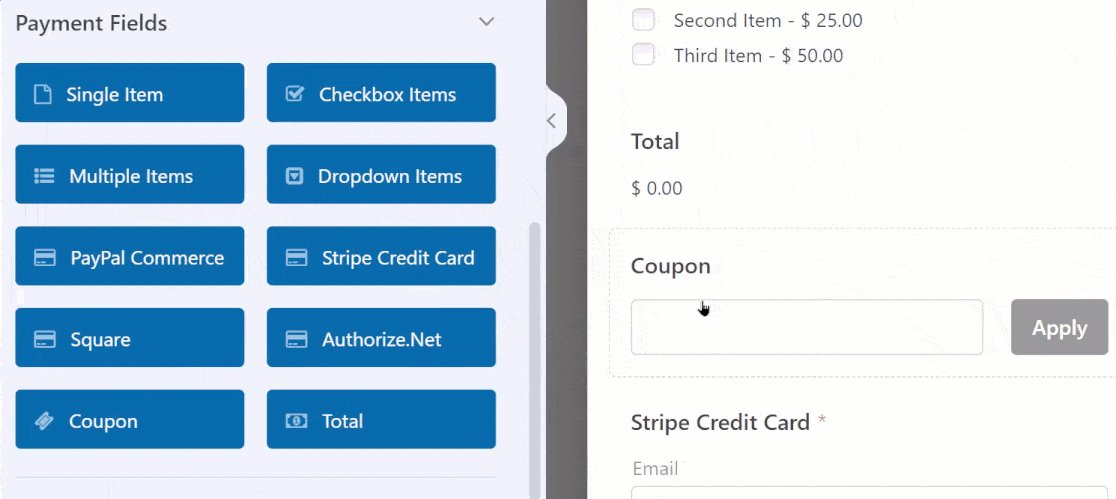
Agora, adicione o campo Cupão ao seu formulário, arrastando-o e largando-o no local pretendido. Sugerimos que o coloque algures acima das informações do cartão de crédito do utilizador.

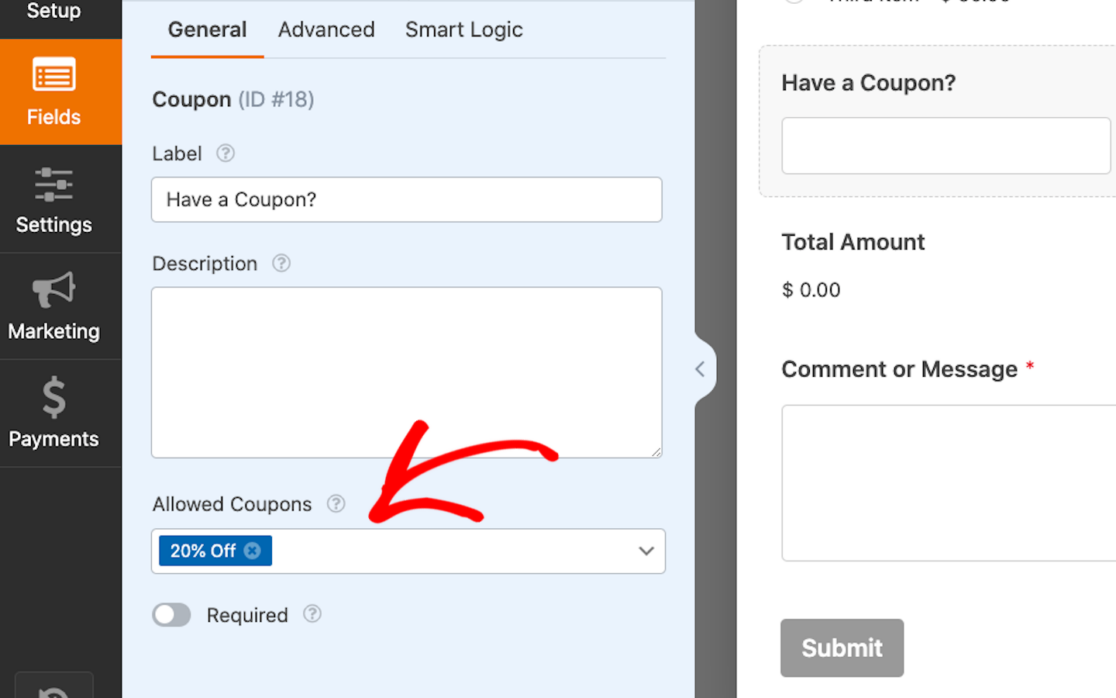
Em seguida, clique no campo Cupão para abrir as Opções de campo. Aqui, pode personalizar o texto, se desejar, para informar o seu cliente de que pode introduzir o código do cupão.
Mais importante ainda, escolherá o cupão que criou anteriormente no menu pendente Cupões permitidos.

Pode até selecionar vários cupões para serem permitidos num único formulário! No entanto, deve saber que os utilizadores só podem aplicar um dos cupões permitidos para obter um desconto ao preencherem o seu formulário.
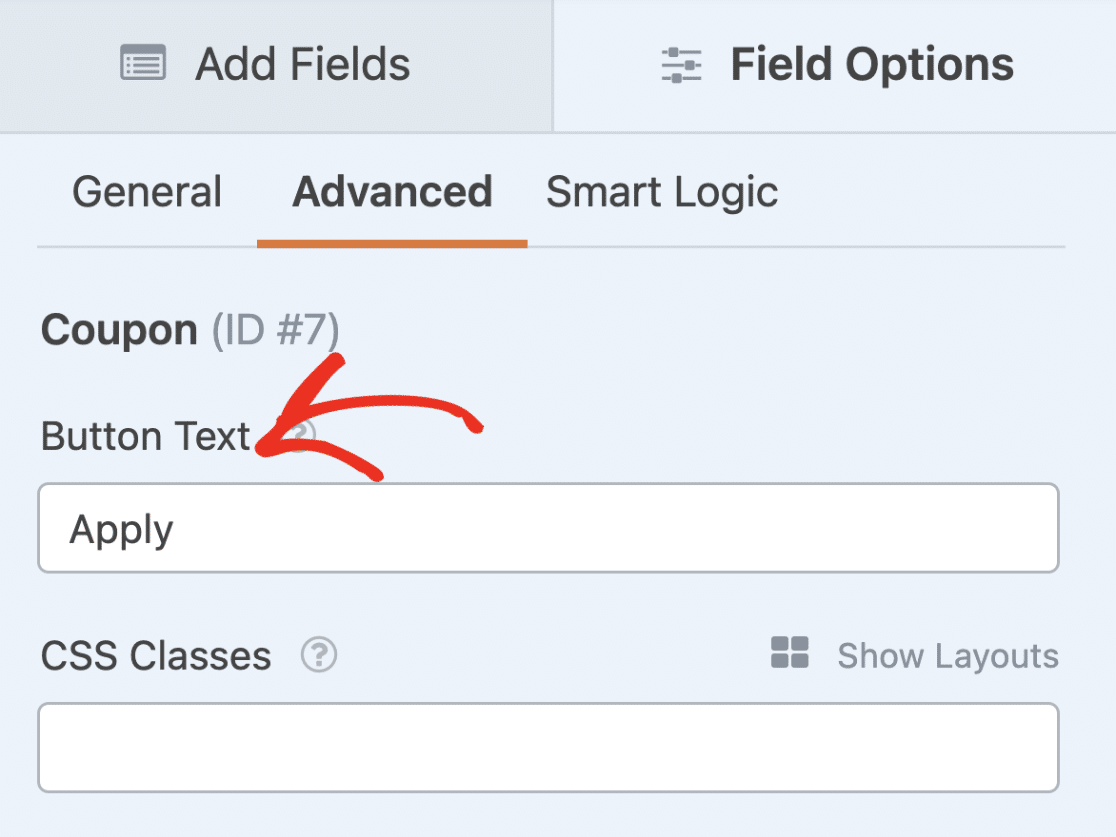
Depois, para uma personalização ainda maior, clique no separador Avançado do campo Cupão. Aqui, pode alterar o texto do botão Aplicar para ler o que quiser!

Como sempre, não se esqueça de guardar o formulário quando terminar de o personalizar.
Passo 6: Publicar e promover o novo formulário de cupão
Tudo o que lhe resta fazer é publicar e promover os seus novos formulários de cupões! E com o WPForms, isso é incrivelmente fácil de fazer.
Pode colocar os seus novos formulários em vários locais do seu site WordPress, tais como as suas publicações, páginas e widgets da barra lateral.
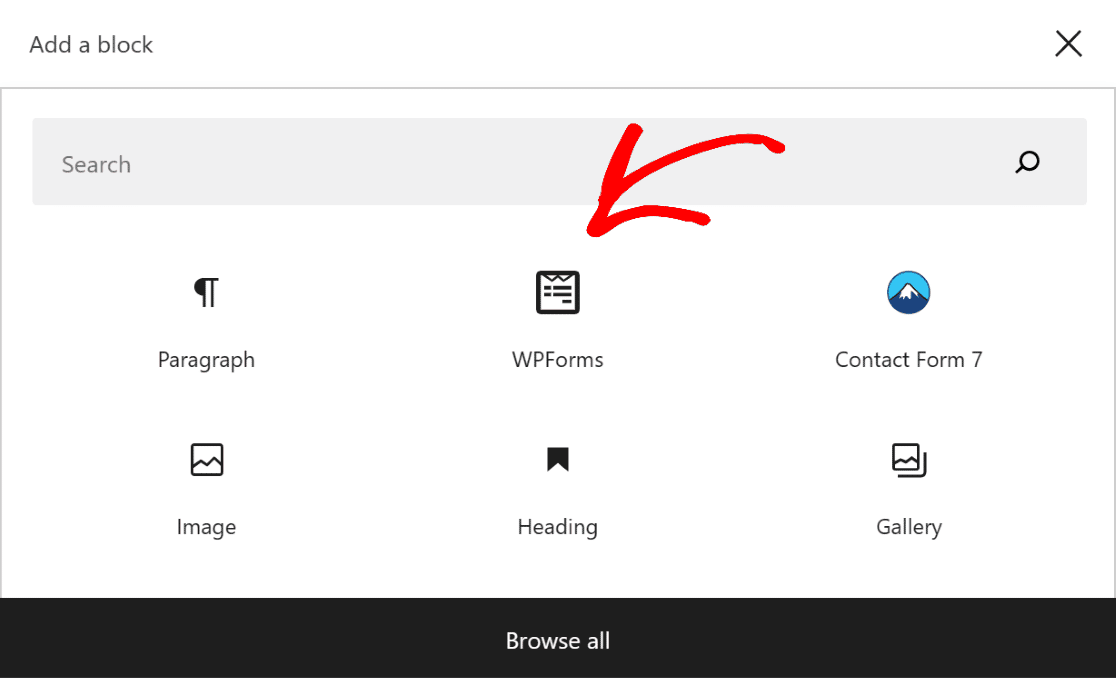
Para adicionar o seu formulário, crie um novo post ou página no WordPress ou actualize as definições de um já existente. Em seguida, clique no botão preto de mais (+) para adicionar um novo bloco. Nas selecções pop-up, escolha WPForms.

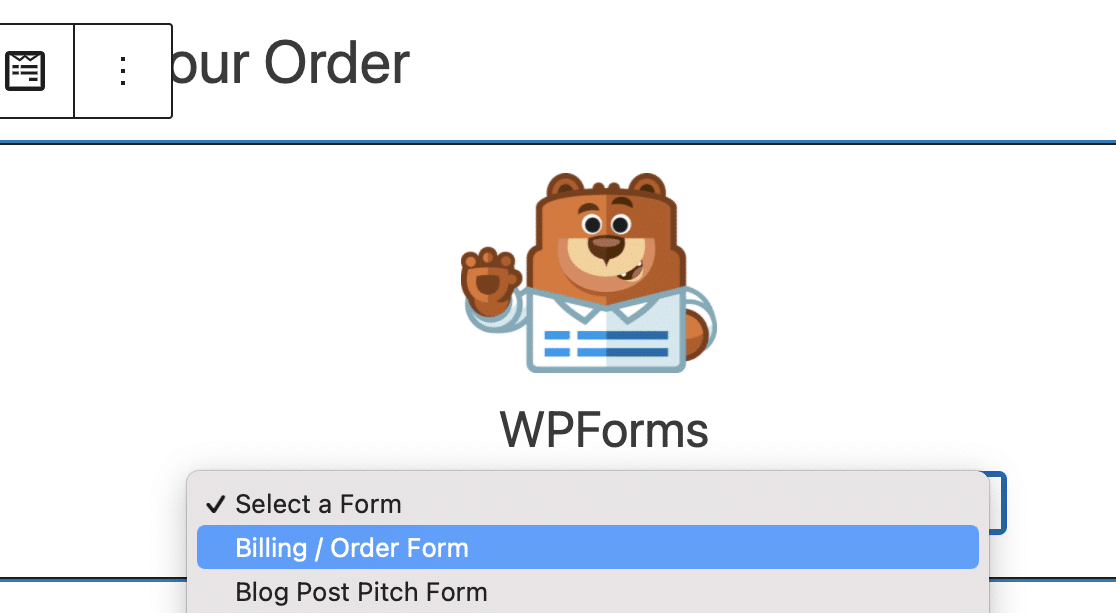
O widget WPForms aparecerá agora dentro do bloco. A partir daqui, clique no menu suspenso WPForms e escolha o formulário Stripe com o campo Cupom que você deseja exibir.

O seu novo formulário está agora pronto para ser guardado ou publicado no seu site! Quando publicar, certifique-se de que os visitantes e clientes do seu sítio Web têm acesso aos códigos de cupão que criou, para que possam introduzi-los nos campos de cupão dos seus formulários Stripe.
Pode partilhar estes códigos em todo o seu site, ou em e-mails promocionais e outros locais. Não se esqueça de consultar o nosso artigo completo sobre ideias de códigos promocionais para férias para se inspirar um pouco. Também pode configurar o seu formulário para aplicar automaticamente o código de cupão quando se clica numa ligação para este formulário.
Dica de bónus: Acompanhe as entradas de formulários e a utilização de cupões
Se estiver curioso sobre como o WPForms controla os envios de formulários, pagamentos e utilização de cupões, ficará satisfeito por saber que tanto os utilizadores Lite como Pro podem ver facilmente todos estes detalhes.
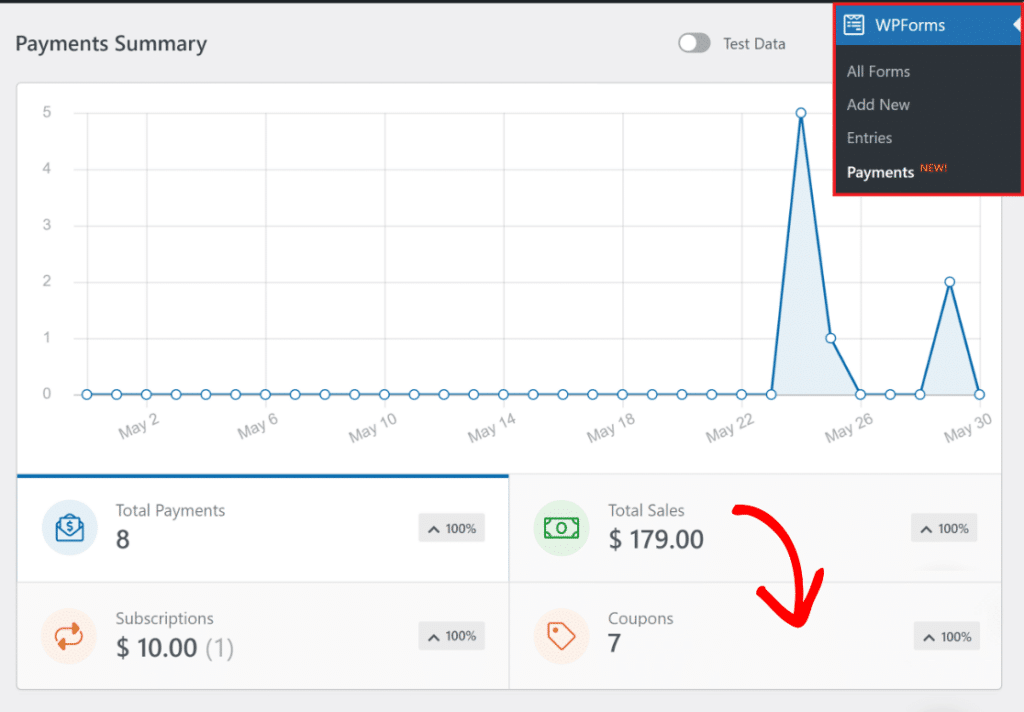
Comece por navegar para WPForms no seu painel de controlo do WordPress e depois selecione Pagamentos. Uma vez lá, clique na guia Cupons para ver um resumo rápido de todas as transações de cupom que ocorreram.

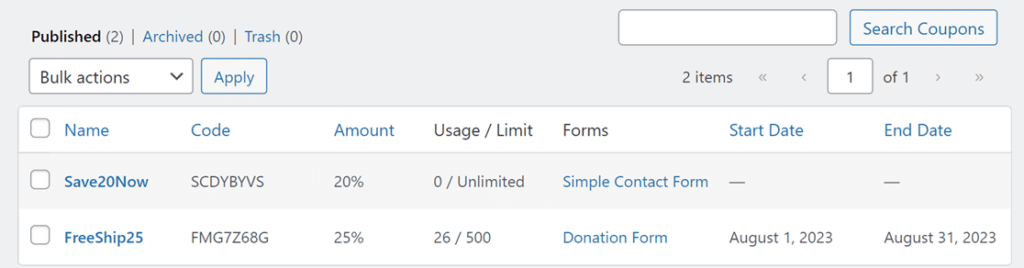
Encontrará uma tabela que lista cada transação concluída através do seu formulário. Se precisar de mais informações sobre uma entrada específica, basta clicar na mesma para obter dados pormenorizados sobre pagamentos e cupões.

Agora, tem tudo configurado com o seu formulário de pagamento, juntamente com o acompanhamento de cupões e um painel de controlo organizado para ver cada venda e utilização de cupões.
Perguntas frequentes sobre como adicionar campos de cupões aos formulários Stripe
Por que razão devo adicionar campos de cupão aos meus formulários Stripe?
Adicionar campos de cupão aos seus formulários Stripe traz muitos benefícios para o seu site! Aqui estão apenas alguns deles:
- Os cupões constituem um poderoso incentivo para que os potenciais clientes concluam as suas transacções.
- A oferta de descontos promove um sentimento de valor.
- Os cupões permitem-lhe realizar promoções e campanhas direcionadas.
- Os cupões incentivam a fidelidade do cliente porque os utilizadores apreciam a oportunidade de poupar dinheiro, o que aumenta a probabilidade de repetir o negócio.
- A visibilidade de um campo de cupão nos seus formulários pode atrair novos clientes que procuram ativamente descontos.
De facto, existe toda uma psicologia por detrás da oferta de cupões e descontos! Consulte o nosso artigo completo sobre o tema para saber mais.
Como adicionar cupões no Stripe?
Para adicionar cupões no Stripe, é necessário criar um cupão no Painel de Controlo do Stripe, na secção "Cupões". Uma vez criado, pode aplicar este cupão a subscrições ou facturas manualmente ou através da sua integração.
No entanto, se tiver criado um formulário utilizando o WPForms, pode sempre tirar partido do Addon Coupons para aplicar estes cupões diretamente nos seus formulários.
É possível adicionar campos personalizados ao Stripe?
O Stripe em si não suporta diretamente a adição de campos personalizados aos seus formulários de pagamento. No entanto, se utilizar o WPForms com integração Stripe, pode facilmente adicionar campos personalizados aos seus formulários, como nome, e-mail ou quaisquer outros detalhes que precise de recolher.
Como é que adiciono um cupão ao WPForms?
Para adicionar um cupom ao WPForms, você precisa do WPForms Pro junto com o Coupons Addon. Uma vez ativado, pode facilmente criar e aplicar códigos de cupão aos seus formulários de pagamento Stripe, permitindo que os utilizadores recebam descontos durante o processo de checkout.
Como criar um código de cupão?
Criar um código de cupom é simples com o WPForms Pro. Depois de instalar o Coupons Addon, navegue até a seção Coupons nas configurações do WPForms .
A partir daí, pode criar um novo cupão, definir o montante do desconto e definir quaisquer restrições de utilização. Este código pode então ser aplicado aos seus formulários Stripe, dando aos utilizadores a opção de o introduzirem durante o checkout.
Em seguida, adicione cálculos aos seus formulários
Não importa o tipo de formulários que utiliza no seu site, oferecer capacidades de cálculo aos seus utilizadores de formulários é uma mudança de jogo. De hipotecas a 401Ks e muitos cálculos no meio, o addon Calculadora do WPForms pode fazer tudo.
Crie seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Infelizmente, o cupão não pode ser processado pelo Stripe se o código do cupão for 100%. O Stripe não permite prosseguir com uma transação que seja "0". Este é um problema enorme com o qual estamos a debater-nos neste momento. Talvez possa ajudar-nos.
Olá Hubertus - Lamento saber do problema. Quando tiver oportunidade, envie-nos uma mensagem com uma captura de ecrã para o suporte, para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂