AIサマリー
WordPressのプログレスバー・プラグインをお探しですか?
プログレス・インディケーターとも呼ばれるこのインジケーターは、ユーザーがフォームに記入する際の全体的な進捗状況を追跡し、表示します。
この記事では、WPFormsを使ってフォームにプログレスバーを簡単に追加する方法を紹介します。
WordPressにプログレスバーを追加するには?
プログレスバーは機能を追加し、ユーザーエクスペリエンスを向上させるビジュアル機能です。プログレスバーは、フォームのページ数と現在どのページにいるのかをユーザーに表示します。
フォームにプログレスバーを追加するのに WordPress のプログレスバープラグインは必要ありません。むしろ、WPForms のようなフォームビルダープラグインを使うことができます。フォームを作成し、改ページを追加すれば、できあがりです!WordPress のフォームにプログレスバーが表示されます。
フォームにプログレスバーを表示することで、訪問者に進捗状況を知らせることができ、フォームからの離脱を減らすことができます。
フォームにプログレスバーを追加する最も簡単な方法は、プラグインを使用することです。特に初心者の方にとって朗報なのは、特定のプログレスバーWordPressプラグインは必要ないということです。WPFormsはとても使いやすく、プログレスバー付きの複数ページのフォームを簡単に作成できます。
プログレスバー付きWordPressフォームの作り方
これから取るべきステップはこうだ:
この記事で
フォームビルダーとプログレスバーのプラグインとしてWPFormsをインストールすることから始めましょう。
1.WPFormsプラグインをインストールする
まず、フォームにプログレスバーを表示するには、WPForms Pro Licenseを購入し、WPFormsアカウントにログインする必要があります。ログインしたら、Downloadsタブをクリックします。

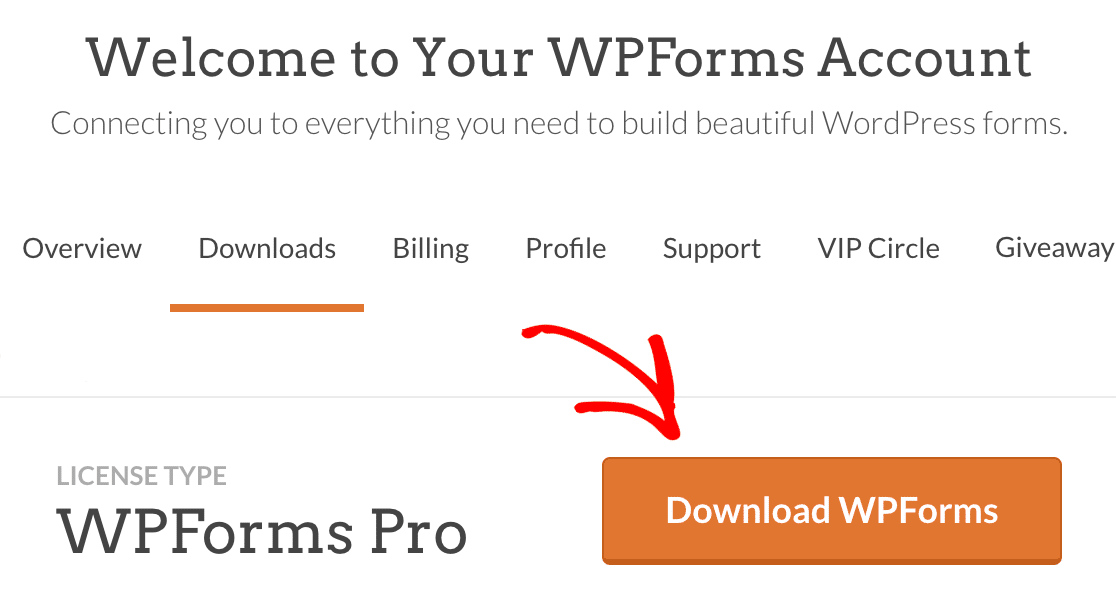
これにより、利用可能なすべてのライセンスのページが表示されます。プラグインをダウンロードするには、ライセンスの横にある「WPFormsをダウンロード」ボタンをクリックします。これでWPFormsプラグインのzipファイルがあなたのコンピュータに保存されます。

重要:WPForms Proには改ページフィールドが含まれています。フォームに様々なステップがあり、プログレスバーを表示する場合は改ページフィールドが必要です。
WordPressサイトにWPFormsをインストールする
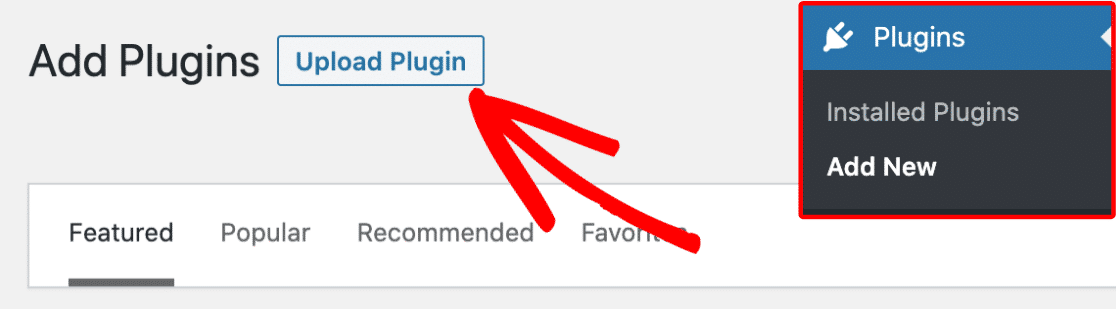
zipファイルをダウンロードしたら、WPFormsをインストールしたいWordPressのウェブサイトにアクセスします。次に、管理ダッシュボード内でプラグイン"新規追加に進み、プラグインのアップロードボタンをクリックします。

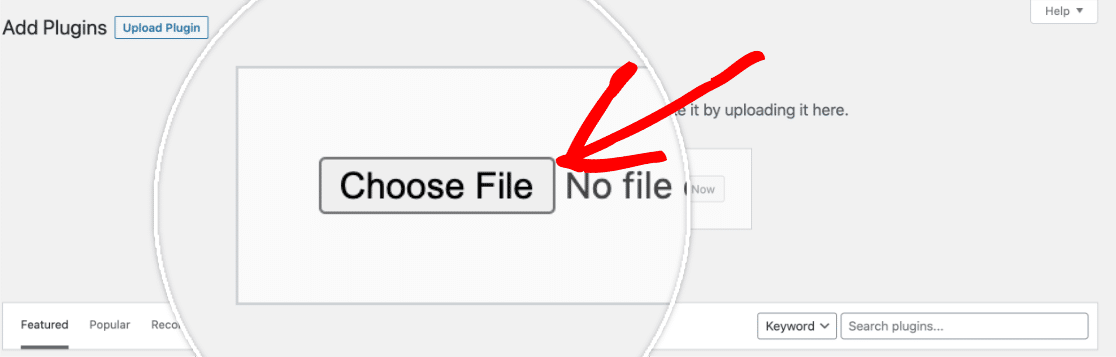
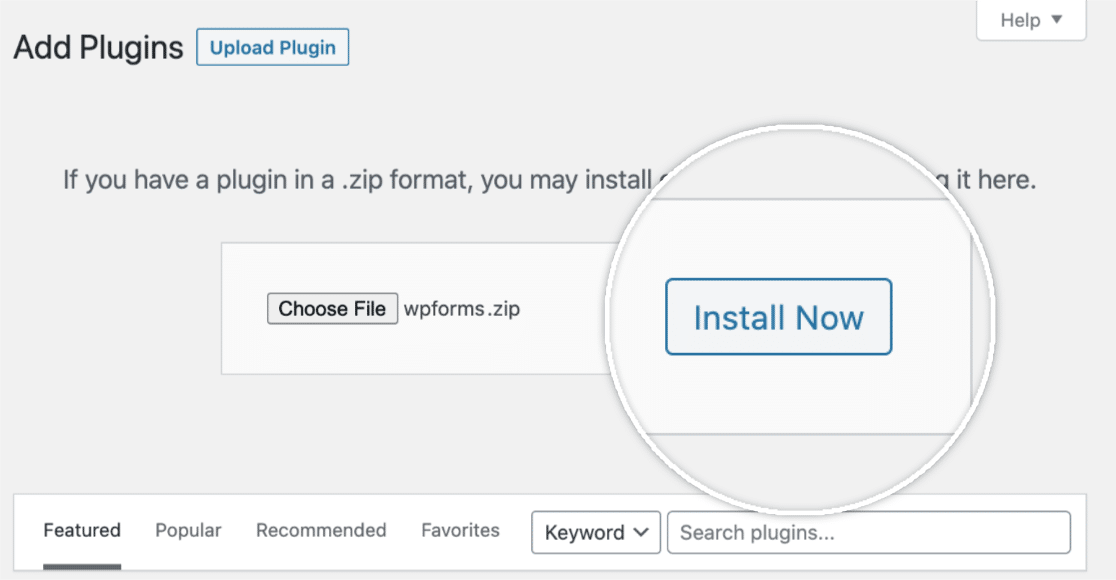
ここから Choose Fileボタンをクリックし、先ほどダウンロードしたWPFormsのzipファイルを選択します。

ファイルがアップロードされたら、「今すぐ インストール」ボタンをクリックします。

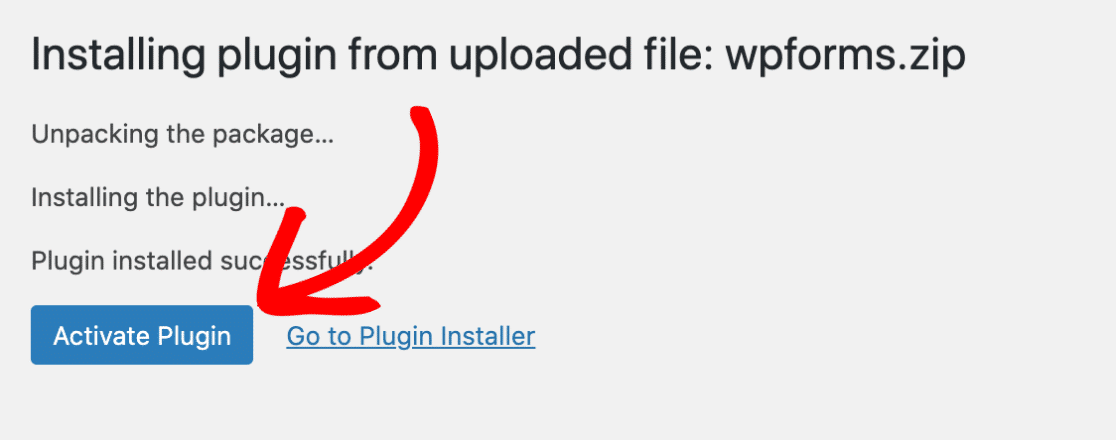
これでインストールが開始されます。プラグインのインストールが完了したら、プラグインの有効化ボタンをクリックしてWPFormsをサイト上で有効化してください。

プラグインを有効化した後、自動アップデートとプラグインサポートを受けるためにWPFormsのライセンスキーを確認してください。ライセンスキーを追加すると、WordPressのダッシュボード内からWPFormsアドオンを簡単にインストールして有効化することもできます。
これで終わりです!これで新しいフォームを作成することができます。
2.新しいフォームを作成する
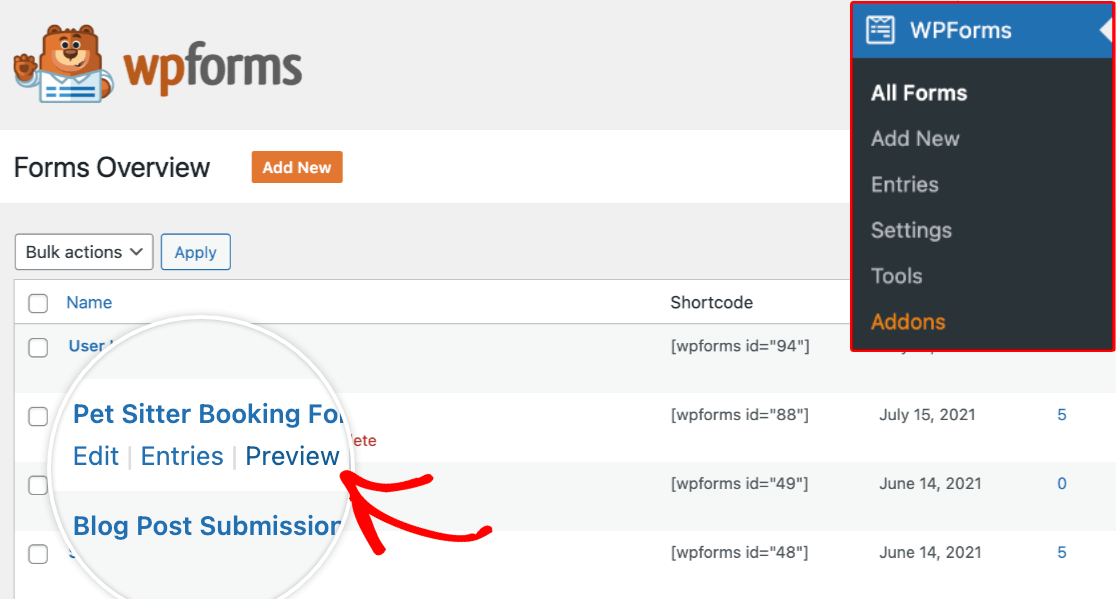
まずはじめに、WordPress の管理画面にログインしてください。管理画面のサイドバーでWPFormsをクリックし、フォームの概要ページを開きます。
新しいフォームを作成するには、新規追加ボタンをクリックしてWPFormsフォームビルダーを起動します。

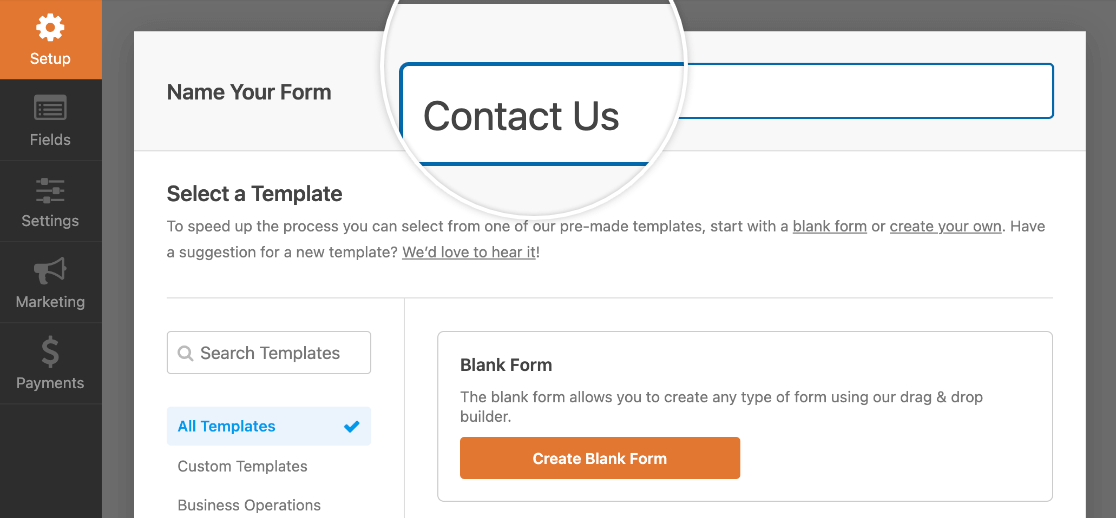
フォームビルダーのセットアップページで、フォーム名入力フィールドにフォームの名前をつけることができます。

名前が選択されていない場合、フォーム名のデフォルトはテンプレートの名前になります。
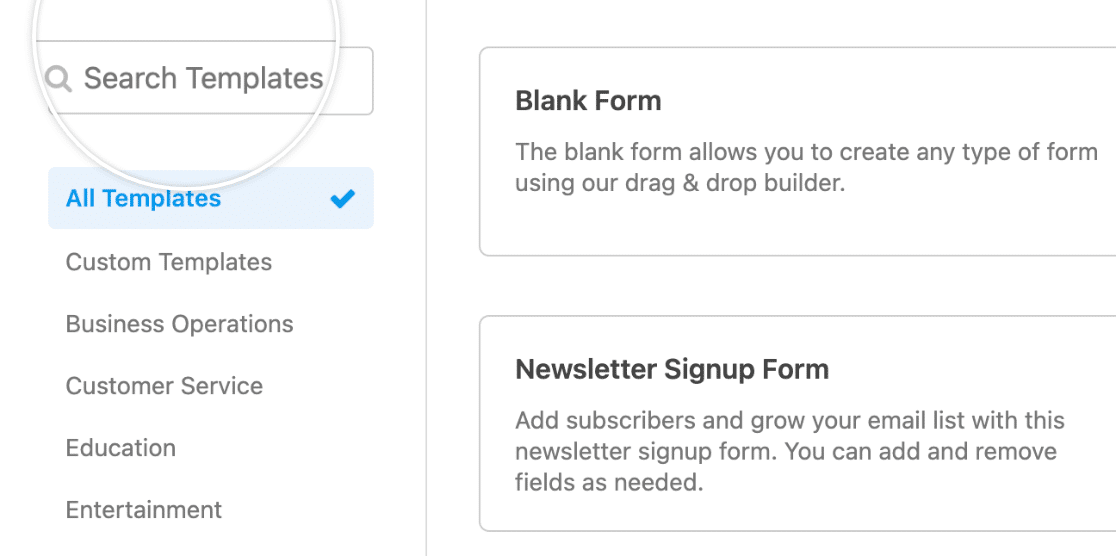
フォーム名] フィールドの下にある [テンプレートを選択] セクションには、何百ものフォームテンプレートが用意されています。これらはお問い合わせフォームや登録フォームなど、よく使われるフォームのテンプレートがあらかじめ用意されており、すぐに使い始めることができます。
注意:フォームを一から作成する場合は、Blank Form テンプレートを使用してください。

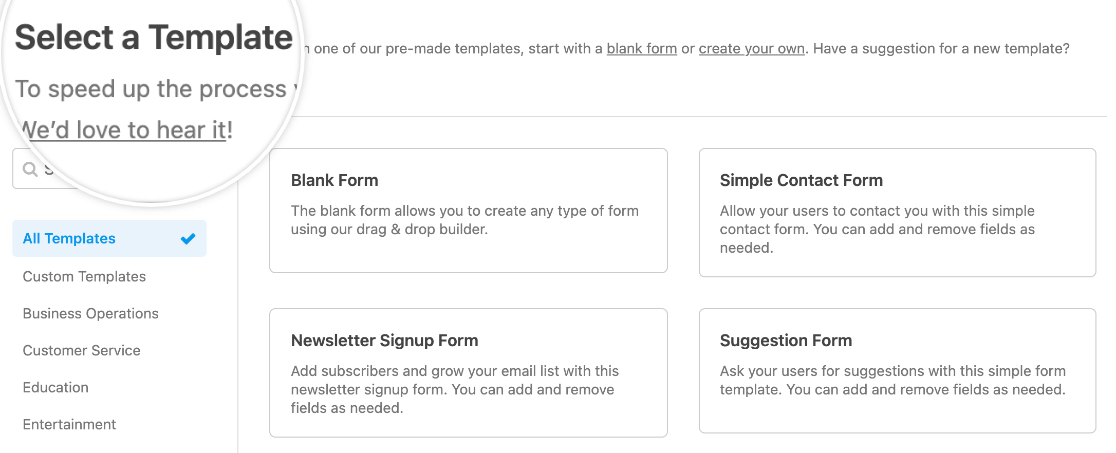
テンプレートを選択するには、左のメニューのカテゴリーを使用することができます。また、テンプレートライブラリの左上にある検索バーを使って、利用可能なオプションを検索することもできます。

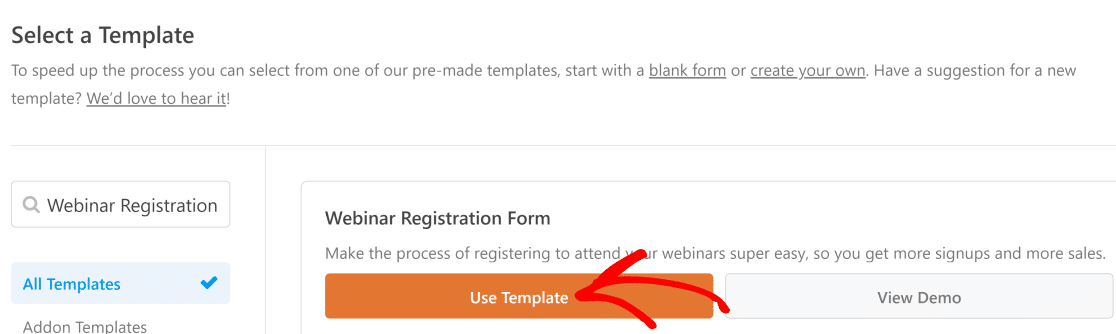
希望のテンプレートを見つけたら、そのテンプレートにカーソルを合わせ、「テンプレートを使用 」ボタンをクリックします。

そこからフォームビルダーに入り、必要であれば追加要素をドラッグ&ドロップすることができます。また、フォームレイアウトをインラインフィールドからマルチカラムに変更することもできます。
フォームの作成にお困りの場合は、フォームの作成方法とカスタマイズ方法についての詳しい説明をご覧ください。
3.フォームに改ページを追加する
これで改ページとプログレスバーを追加する準備ができました。改ページを追加することで、フォームは自動的にプログレスバーを含むようになります。
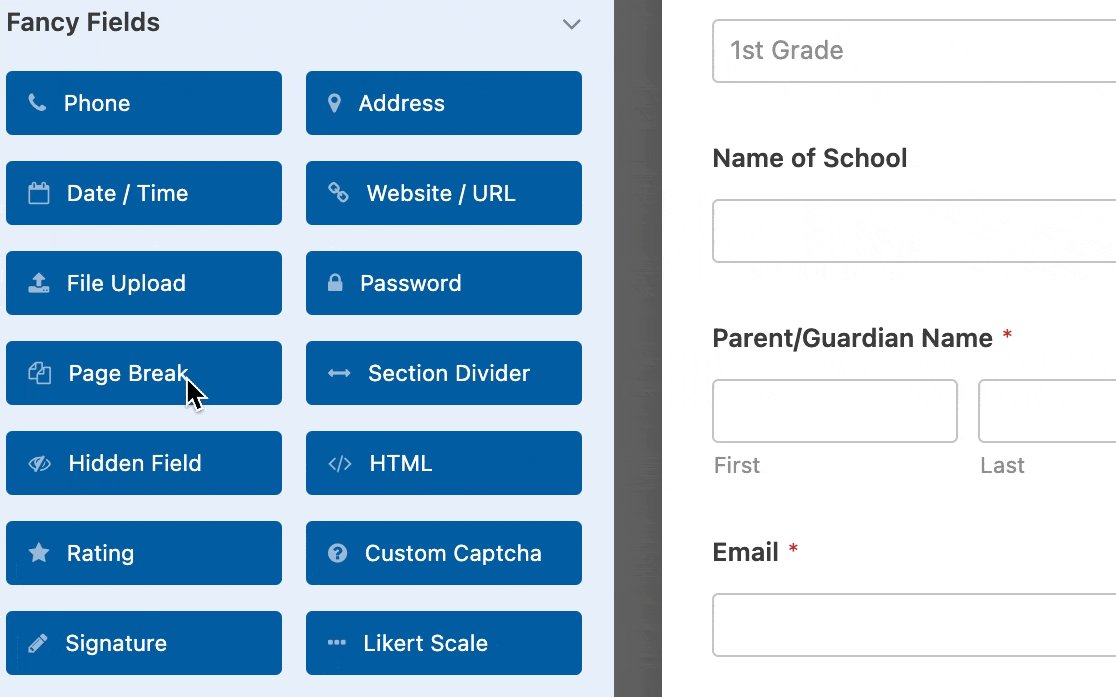
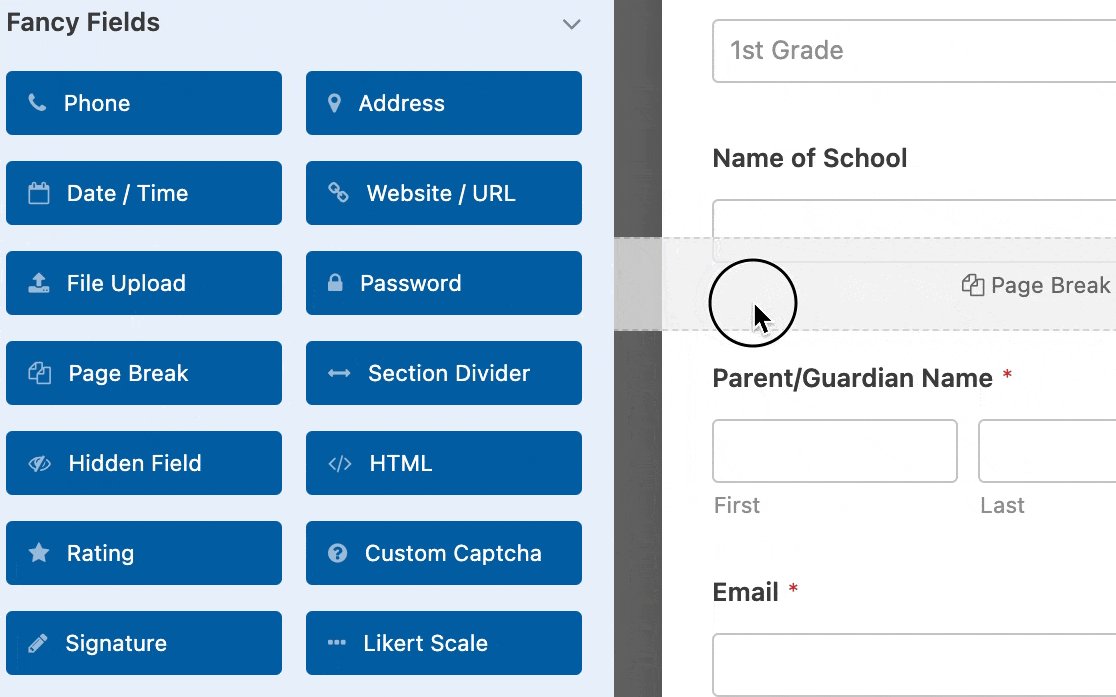
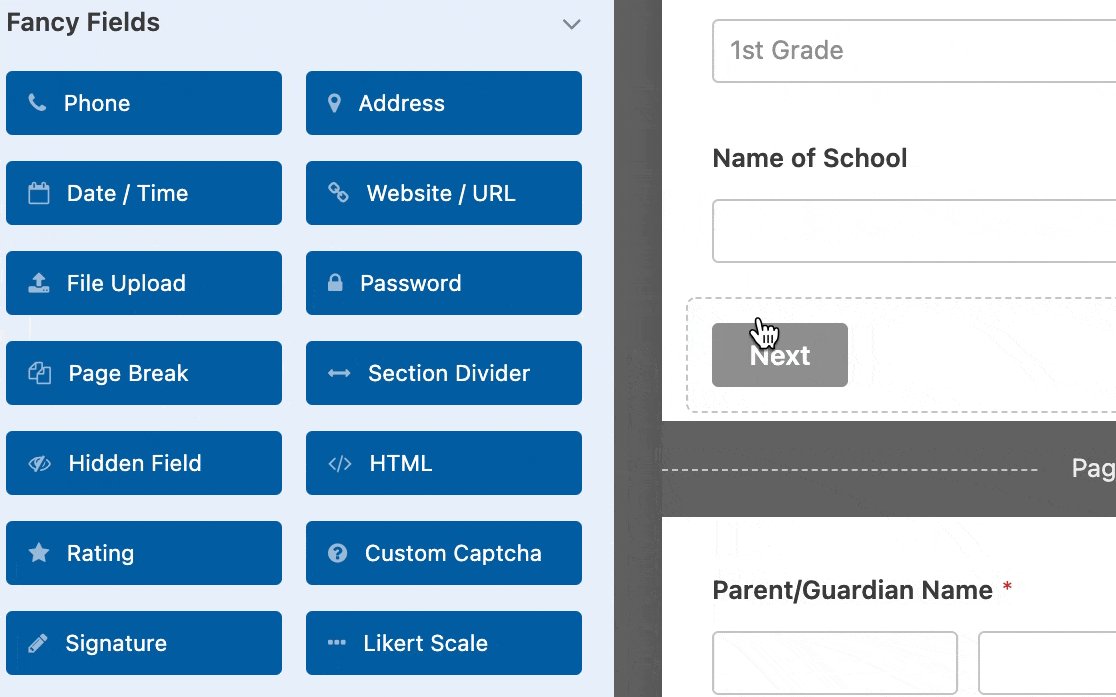
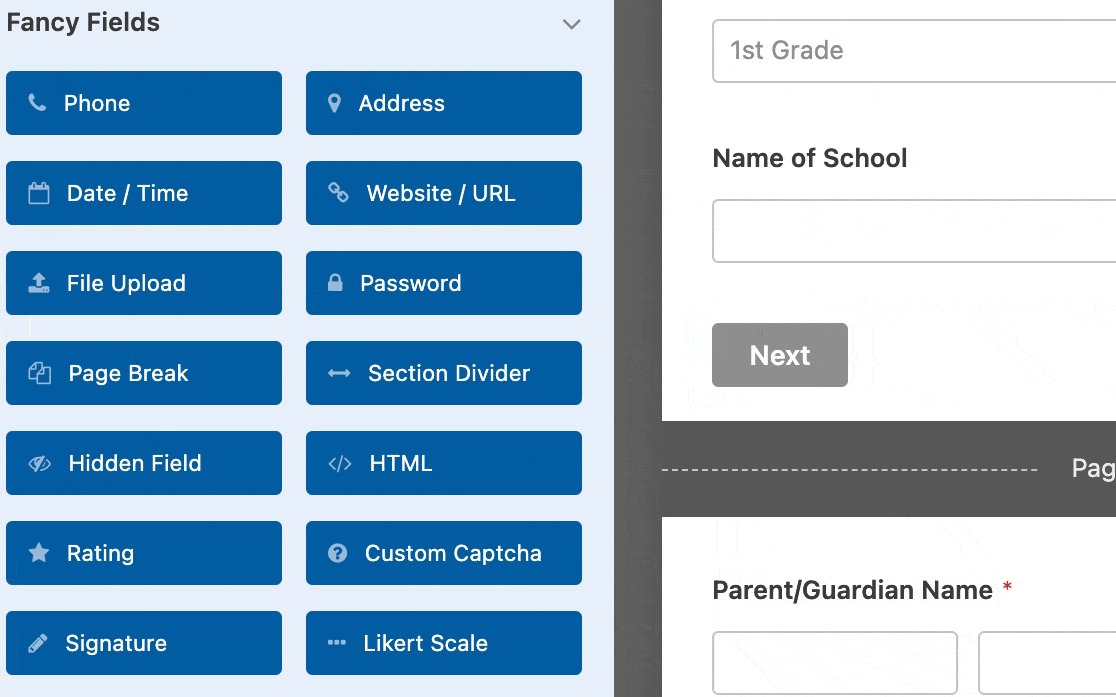
フォームビルダーを開いたら、フォームに入れたいフィールドを追加します。次に改ページフィールドをプレビューエリアにドラッグし、新しいフォームページを作成したい場所にドロップします。

ページ区切りフィールドを追加するごとにフォームが分割され、必要なだけページを追加することができます。改ページをフォームの別のセクションに移動するには、プレビューエリアで改ページをクリックし、好きな場所にドラッグします。
プログレスバーのカスタマイズ
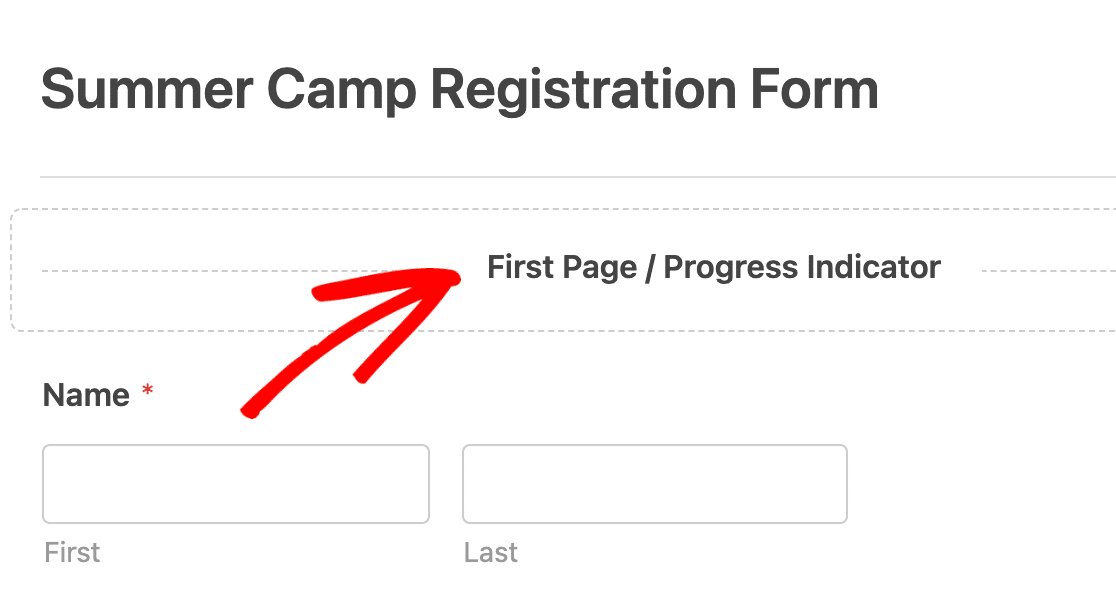
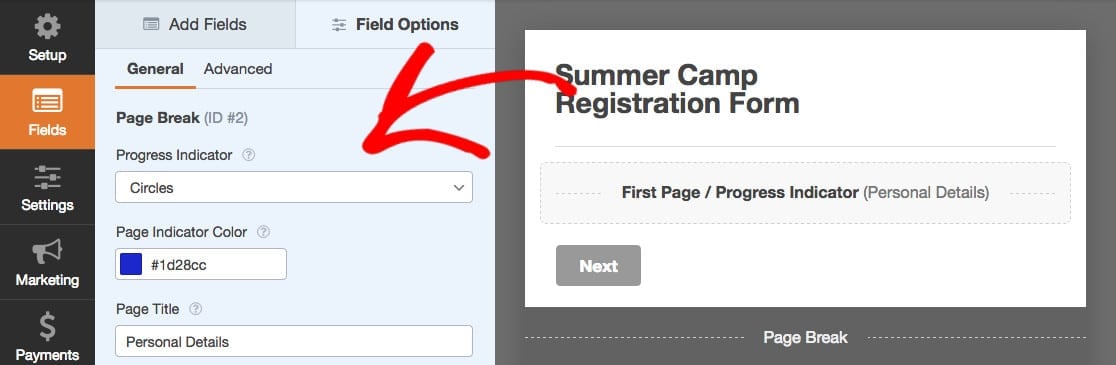
改ページを追加すると、プレビューエリアでフォームの上部に「最初のページ」セクションが表示されていることに気づくかもしれません。これは水平プログレスバーのプレースホルダーです。複数ページのフォームのオプションにアクセスするには、[最初のページ] / [進行状況インジケータ]をクリックしてください。

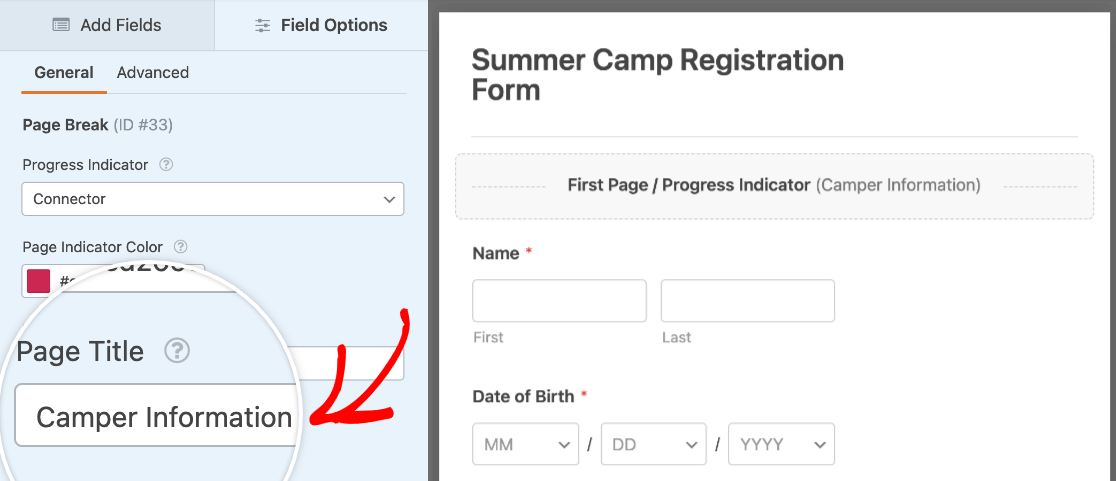
プログレスインジケーターのドロップダウンでプログレスバーをカスタマイズできます。

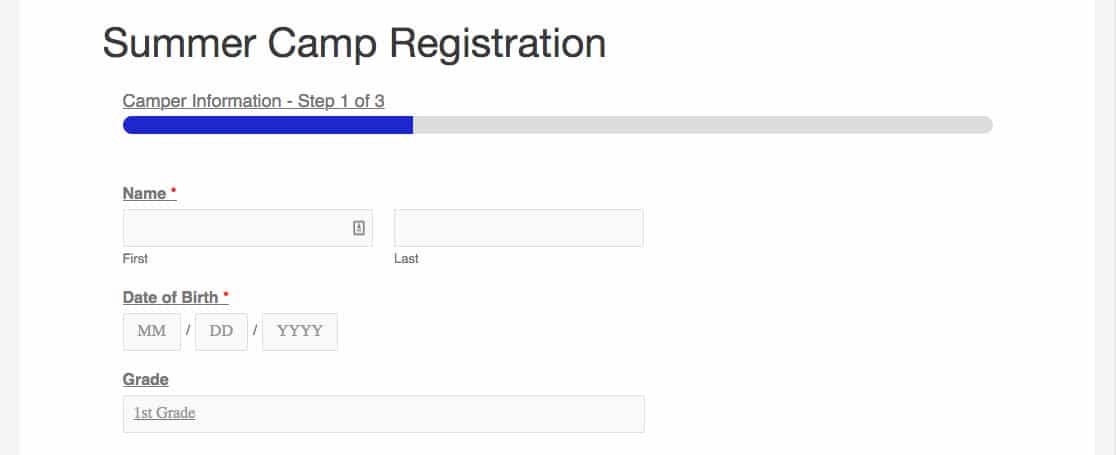
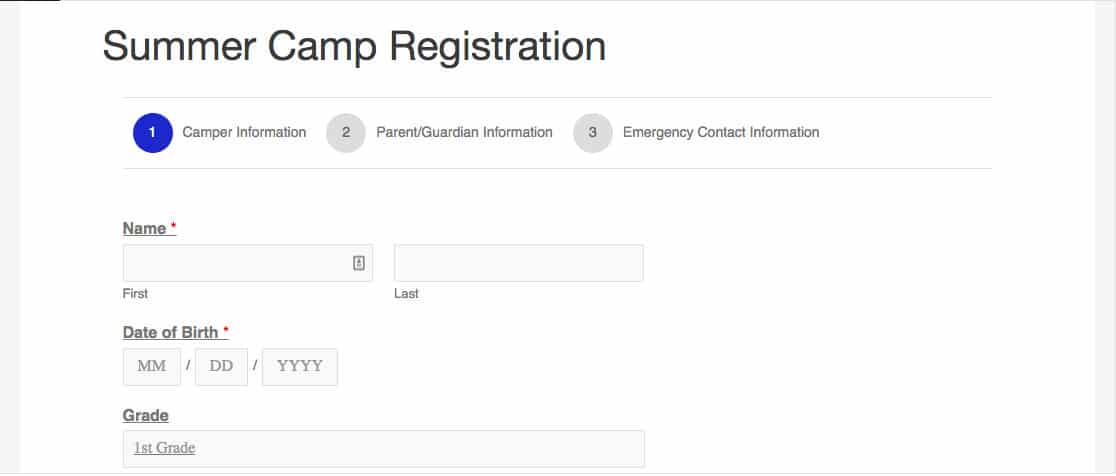
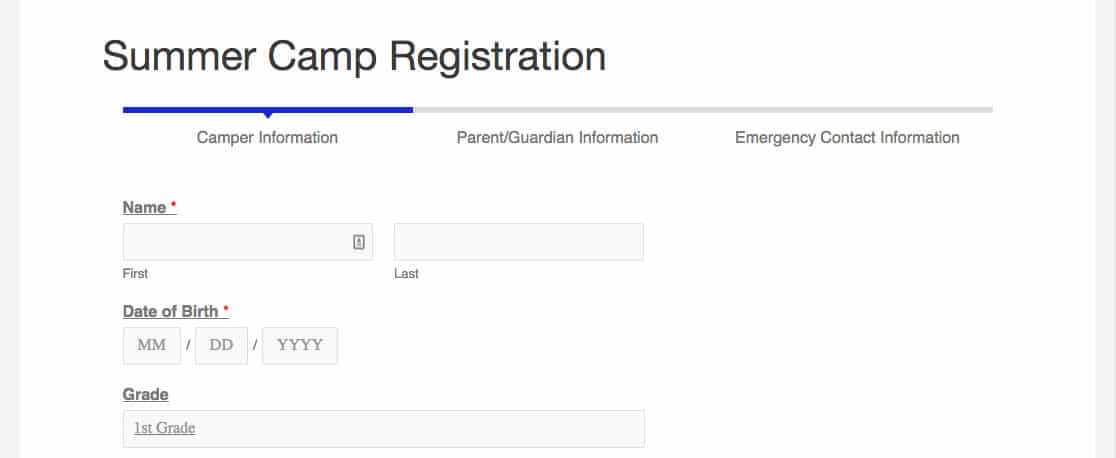
まず最初に、プログレスインジケータのスタイルを選択します。WPFormsはプログレスバー、円形プログレスバー、コネクタプログレスバーを提供しています。
プログレス・バー

サークル:

コネクター:

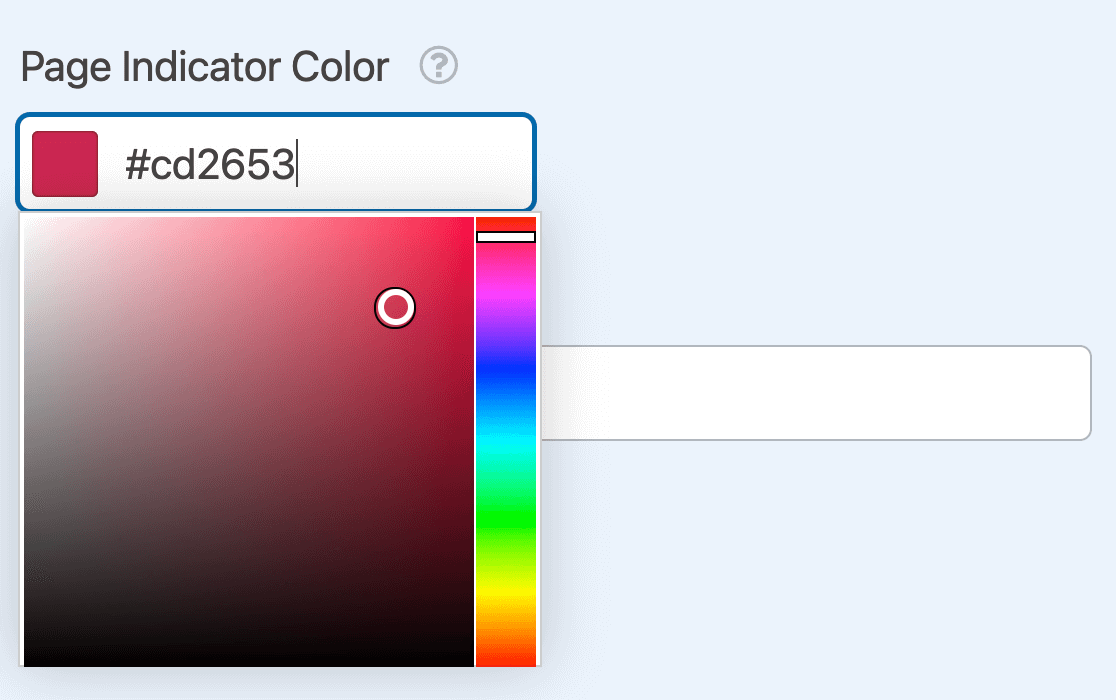
これらのマルチページフォームに関しては、いくつかのスタイルオプションがあります。進捗インジケータの色を変更するには、カラーピッカーを使用するか、16進コードを入力してください。

最後に、ページタイトルフィールドにフォームの名前を入力します。

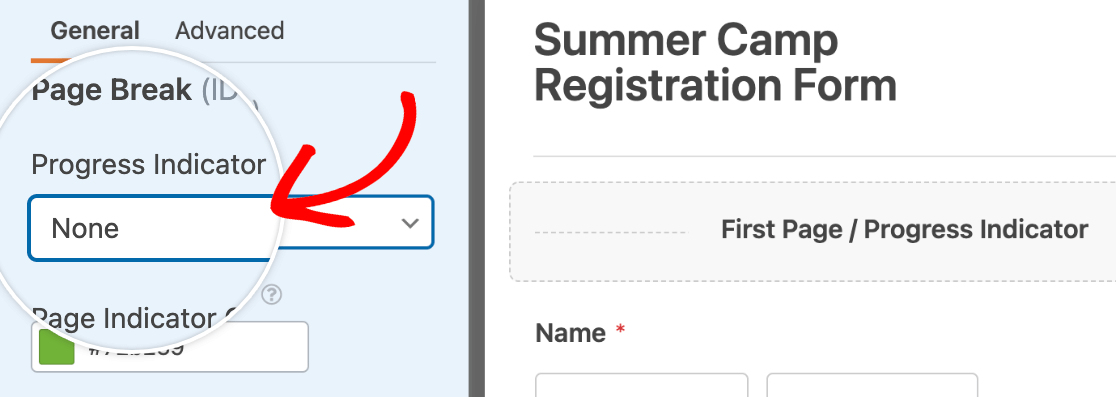
しかし、フォームの見た目に満足している場合は、「なし」を選択してプログレスバーを非表示にすることができます。

もっと詳しく知りたいですか?このフォーム機能を最大限に活用するために、複数ページのフォームを作成する方法の説明をお読みください。
また、ユーザーが進捗状況を保存し、後でフォームの残りを入力できるようにすることもできます。これは、フォームの放棄を減らし、フォームの完了率を上げる素晴らしい方法です。
4.フォームを保存して公開する
フォームのカスタマイズが完了したら、フォームを公開することができます。まず、フォームビルダーの右上にある保存ボタンをクリックします。

埋め込みボタンをクリックすることで、あなたのウェブサイトにフォームを追加することができます。

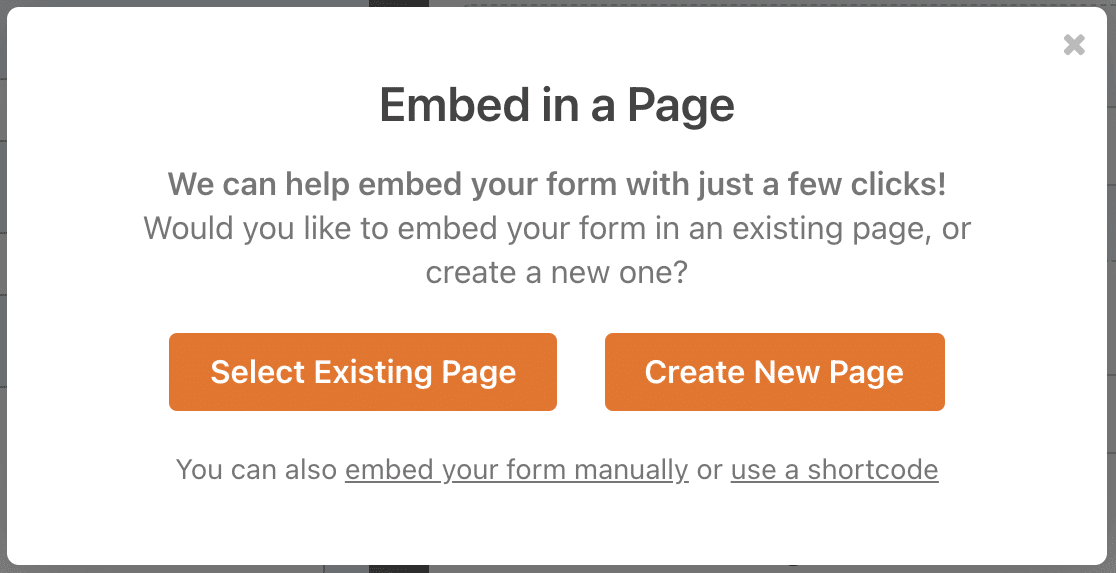
ここから、新しいページを作成するか、フォームを追加する既存のページを選択することができます。
後でページに直接フォームを埋め込みたい場合は、ショートコードのオプションもあることに注意してください。ウィジェットにフォームを設置する場合にも便利です。

新規ページ作成オプションを選択すると、ページの名前を入力するよう求められます。次に「Let's Go」ボタンをクリックしてフォームを埋め込み、ページを公開します。

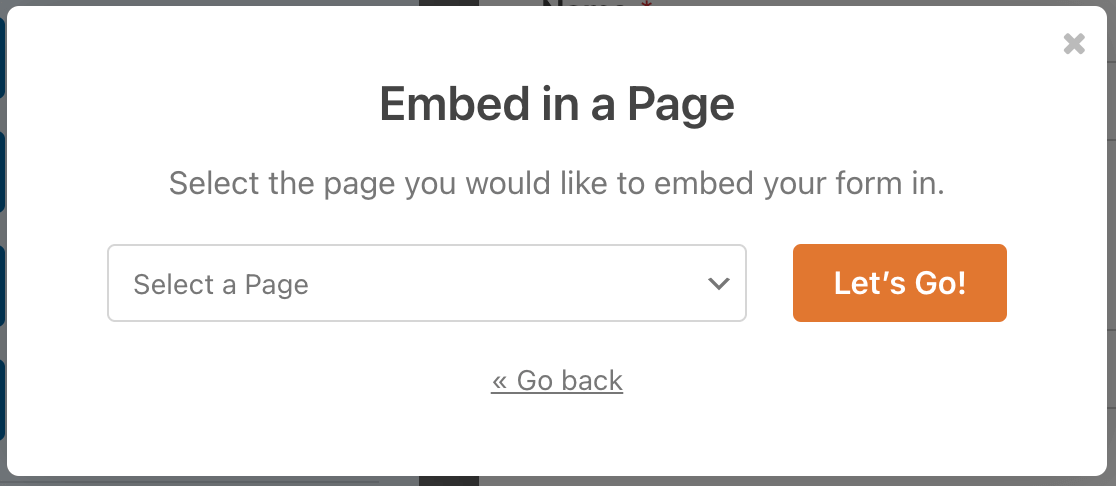
既存のページを選択するオプションを選択した場合、フォームを埋め込むページをドロップダウンから選択するよう求められます。

次に「Let's Go」ボタンをクリックしてフォームを埋め込みます。
これで選択したページでフォームを見ることができます。埋め込んだページに移動するか、WPForms " All Forms に移動してください。フォームのタイトルにカーソルを合わせると、オプションの追加メニューが表示されます。オプションが表示されたら、プレビューをクリックします。

5.フォームのプログレスバーを確認する
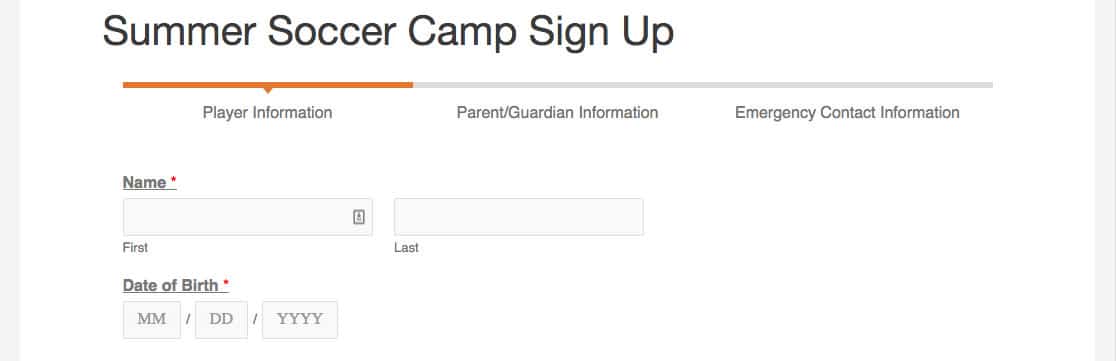
これで、このような進行状況インジケーターが表示されたフォームができあがります:

フォームに必要事項を入力し、送信することで、フォームが正しく表示され、思い通りに動作することをテストすることをお勧めします。
注:レイアウトを調整したい場合は、改ページフィールドをフォームの上下に移動することができます。
次に、フォーム作りのエキスパートになる
WPFormsのフォーム作成に関する知識を深めたいですか?フォームフィールドの完全ガイドと フォームのフィールドをカスタマイズする方法をぜひご覧ください。
フォームを次のレベルに引き上げる準備ができているなら、WordPress テーマに合わせてフォームをカスタマイズする記事は一読の価値があります。WordPress のブロックエディターからフォームの外観、ボタン、背景色などをカスタマイズする方法を学ぶことができます。一番の見どころは?CSSを知らなくても大丈夫です。これらのカスタマイズにカスタム CSS は必要ありません!
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




プログレスバーがクリックできるようになれば最高だ。
ヘイ、ハルン。この機能が実装されればとても助かると私も思う。機能リクエストにあなたの投票を追加しました。
ありがとう