AIサマリー
フォームはウェブサイトにとって非常に重要な要素であり、単純なお問い合わせフォームであれ、顧客アンケートであれ、その使い方は無限にあります。WordPress ウェブサイトにフォームを埋め込むのは、特に技術に詳しくない方には複雑に聞こえるかもしれません。
私も以前は同じように、問題にぶつかったり専門用語に引っかかったりすることなく、簡単にフォームを埋め込む方法はないものかと考えていました。さまざまな方法を試した結果、手順を知り、適切なプラグインを使えば、フォームの埋め込みは実は簡単だということがわかりました。
この記事では、WPFormsを使用してWordPressウェブサイトにフォームを埋め込む3つの異なる方法を紹介するステップバイステップのガイドをまとめました。
WordPressウェブサイトにフォームを埋め込む方法
WPFormsのようなフォームプラグインを使用することで、ウェブサイトにフォームを埋め込むことができます。通常、ウェブサイトにフォームを追加するには、埋め込みコードスニペットを使用する必要があります。
例えば、Googleのフォームをサイトに埋め込みたい場合、フォームをサイトに追加するためにiframeと呼ばれるちょっとしたhtmlコードが必要になります。そして、CSSを使ってフォームのスタイルを整え、思い通りの見た目にする必要があります。
WPFormsを使えば、WordPressサイトにフォームを追加するのがとても簡単になります。これは、大規模なコードスニペットを必要とせずにあなたのウェブサイトにフォームを埋め込むための3つの異なるメソッドを持っています。それでは始めましょう。
ステップ1:WPFormsプラグインをインストールする
WPFormsは、ゼロから独自のWebフォームを作成したり、2,000以上のフォームテンプレートから選択することができます。オプションは、サインアップフォーム、登録フォーム、およびすべてのタイプのビジネスのための業界固有のフォームのトンが含まれています。また、あなたのWordPressサイトに埋め込むのもとても簡単です。まずはWPFormsプラグインをダウンロードしてください。

プラグインをダウンロードしたら、それをウェブサイトにアップロードする必要があります。アップロードの方法がわからない場合は、初心者向けWordPressプラグインインストールガイドをご覧ください。
ステップ2:新規フォームの作成
WPFormsプラグインをインストールしたら、ドラッグアンドドロップでフォームを作成できます。独自のフォームを作成するか、テンプレートから始めるかはあなた次第ですが、最初にすることは新規追加をクリックすることです。

ボタンをクリックすると、さまざまなテンプレートが表示されます。また、空白のフォームを選択し、独自のフォームを作成するオプションもあります。
選択範囲にマウスを合わせると、2つのオプションが表示されます:
- テンプレートを使用する
- デモを見る
デモをご覧になれば、埋め込みフォームがどのように見えるかがわかります。このテンプレートはカスタマイズ可能なので、変更したいところがあれば変更できます。
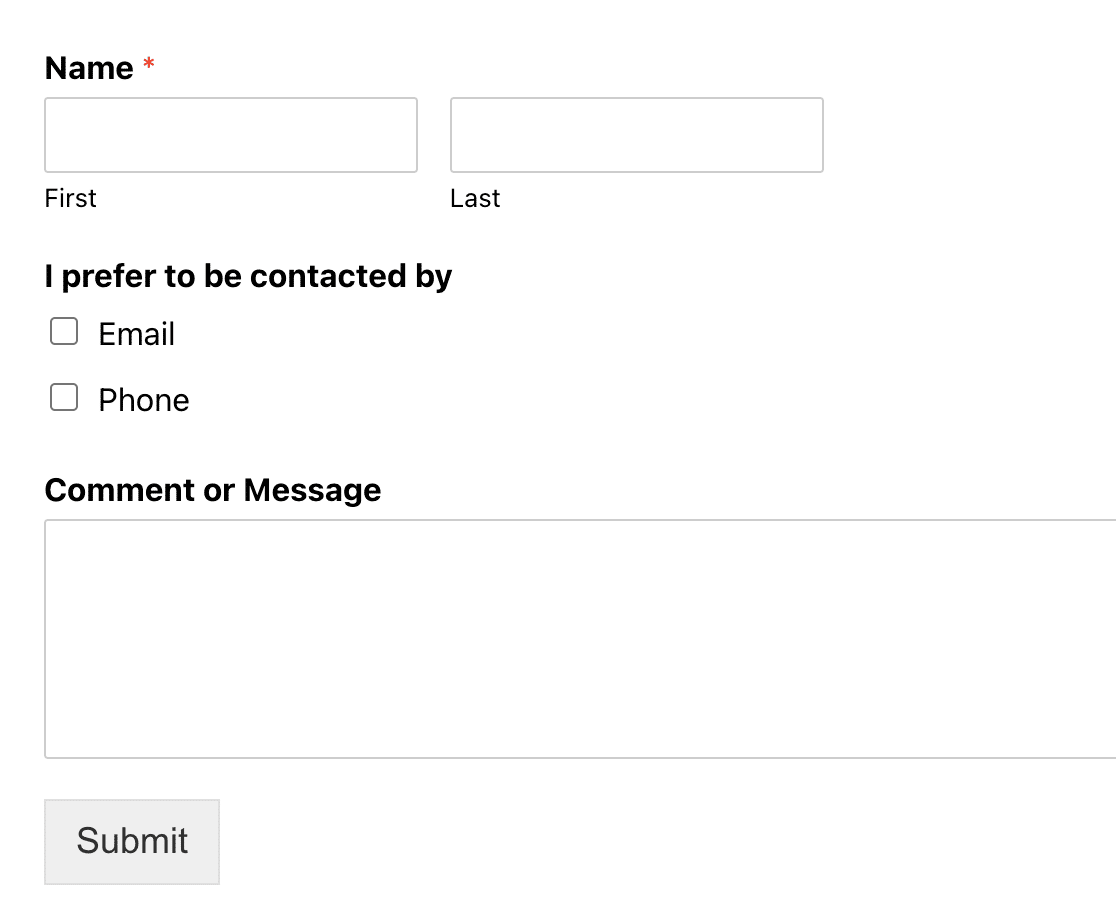
使用するテンプレートが決まったら、テンプレートを使用するボタンをクリックしてください。エディターが開きます。この投稿では、シンプルなコンタクトフォームテンプレートを使用します。
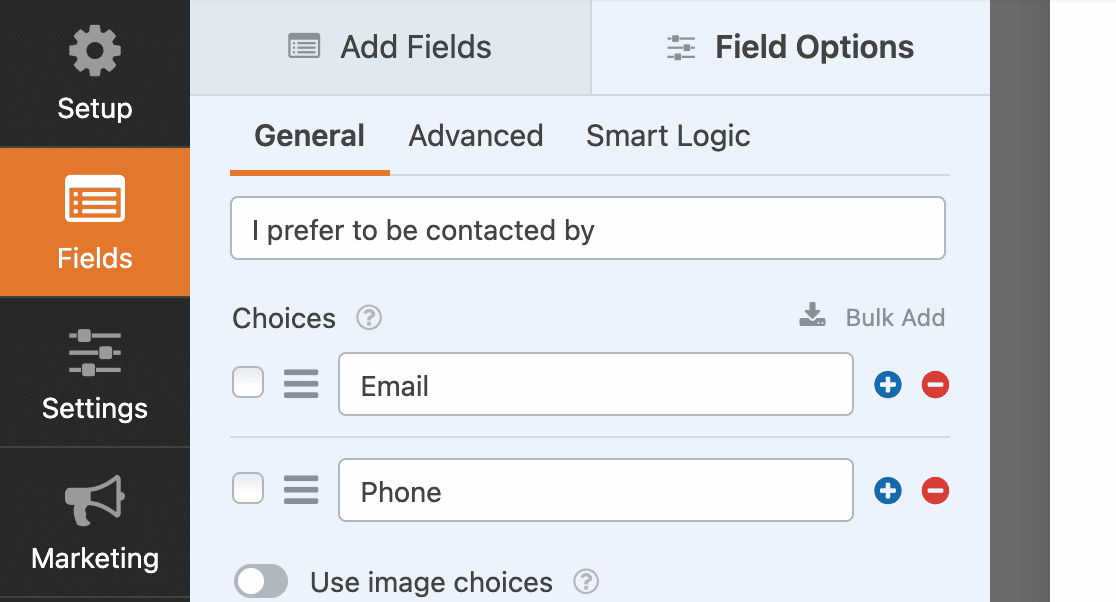
必要であれば、フォームをカスタマイズしてください。私たちの場合、テンプレートは電話番号のみを収集していました。私たちはまず、連絡先の希望を尋ねるチェックボックスフィールドを追加し、Eメールオプションを追加することでカスタマイズしました。

次に、フィールドオプションの スマートロジックタブにある条件付きロジックを少し設定します。条件付きロジックを使用すると、ユーザーに該当するフィールドだけが表示されるようにルールを設定できます。
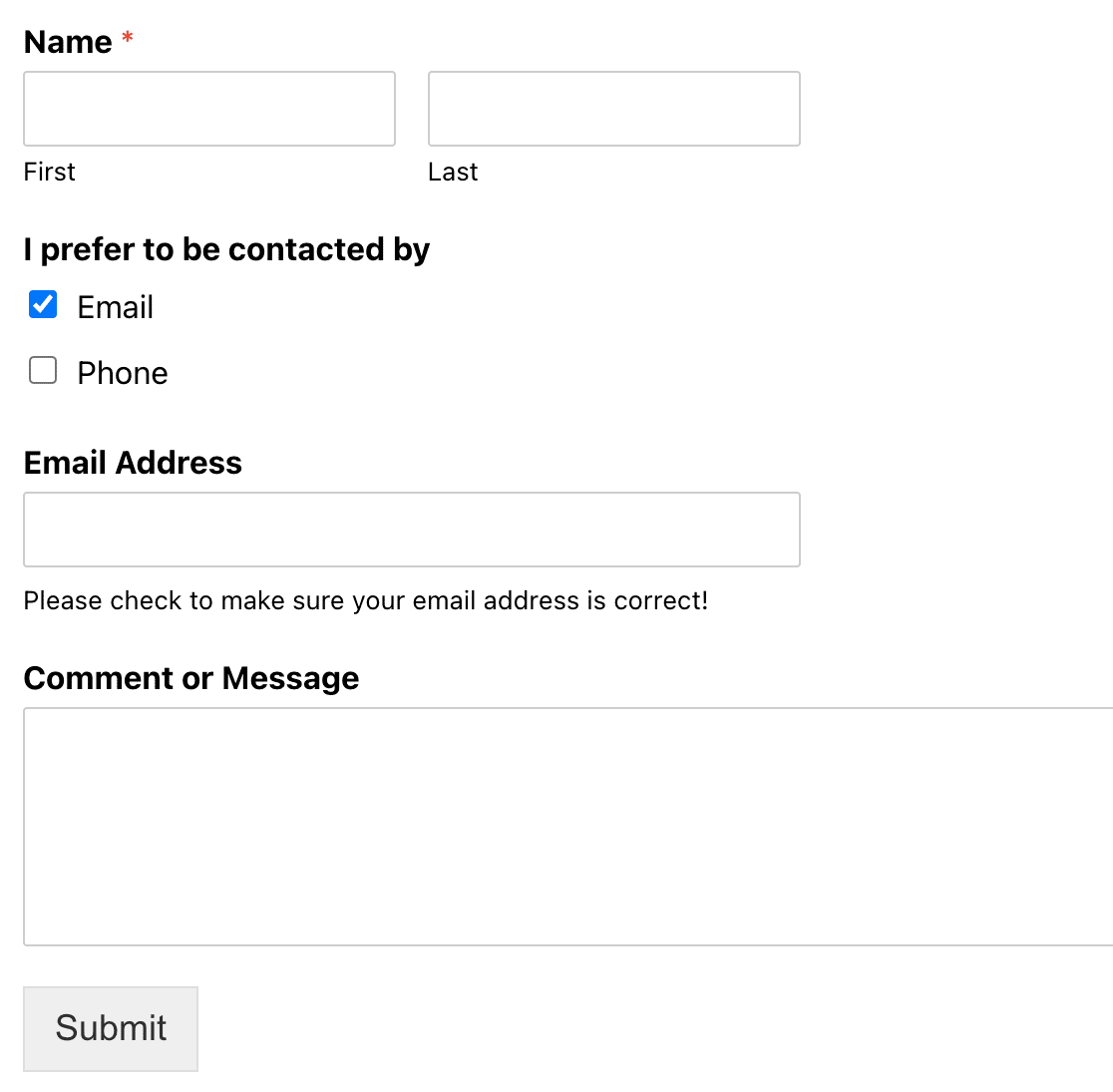
この例では、Eメールを選択すると、Eメールアドレスを入力するフィールドが表示されます。もしここにGDPRのチェックボックスを入れたければ、それも簡単にできます。

電話を選択した場合は、電話番号を入力することができます。フォームを埋め込む方法を選択しましょう。
ステップ 3: フォームを埋め込む
WPFormsにはウェブサイトにフォームを追加する3つの方法があります。ここでは3つの方法を紹介しますので、一番簡単な方法を選んでください。
WPForms埋め込みボタンの使用
最初の埋め込み方法は、フォームエディタの上部にある埋め込みボタンを使うだけです。

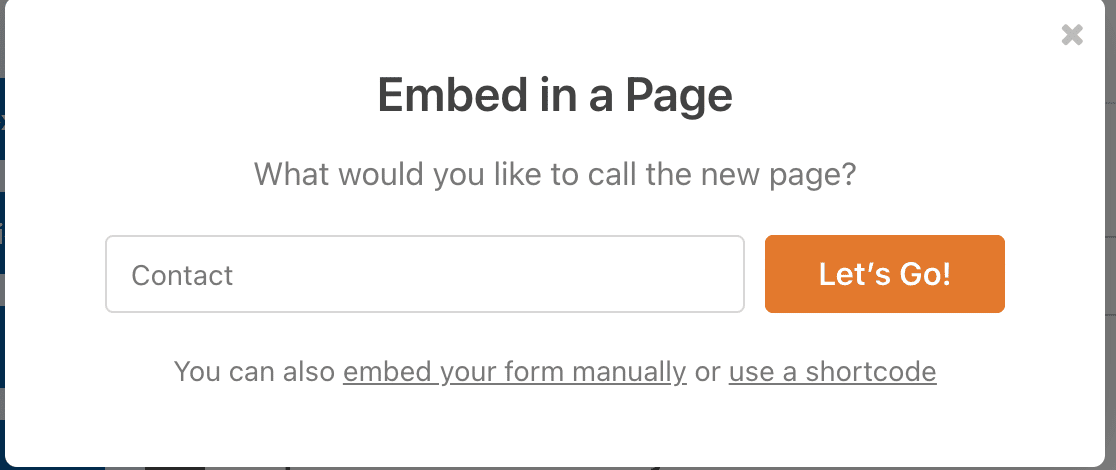
ボタンをクリックすると、既存のWordPressページを選択するか、新しいページを作成するかのオプションが表示されます。あなたのサイトにとって最も理にかなった方を選んでください。ここではお問い合わせページを作成しました。ページを作成したら、「Let's Go!」ボタンをクリックします。

そうすると、ページの下書きが開き、埋め込みフォームが表示されます。公開をクリックすれば完了です!
WordPressブロックエディタを使う
WordPressのブロックエディター(Gutenbergとしても知られています)からフォームを埋め込むことも、投稿やページにフォームを追加する簡単な方法です。
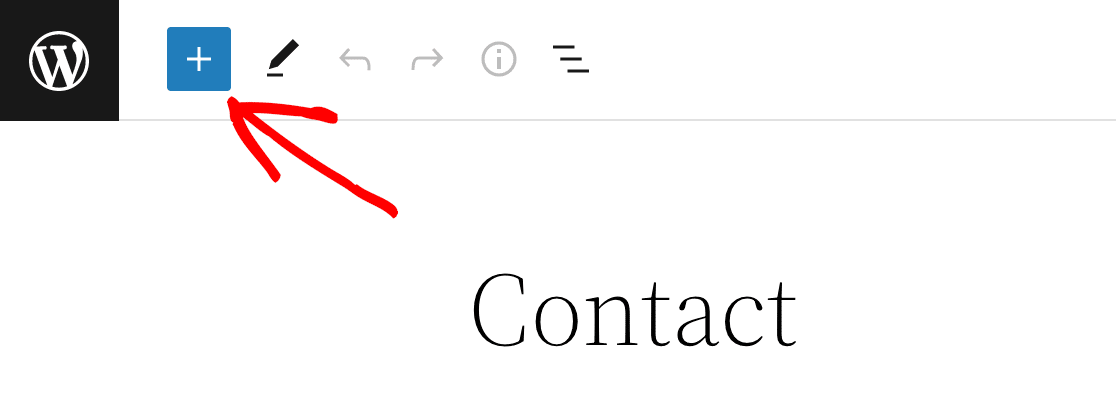
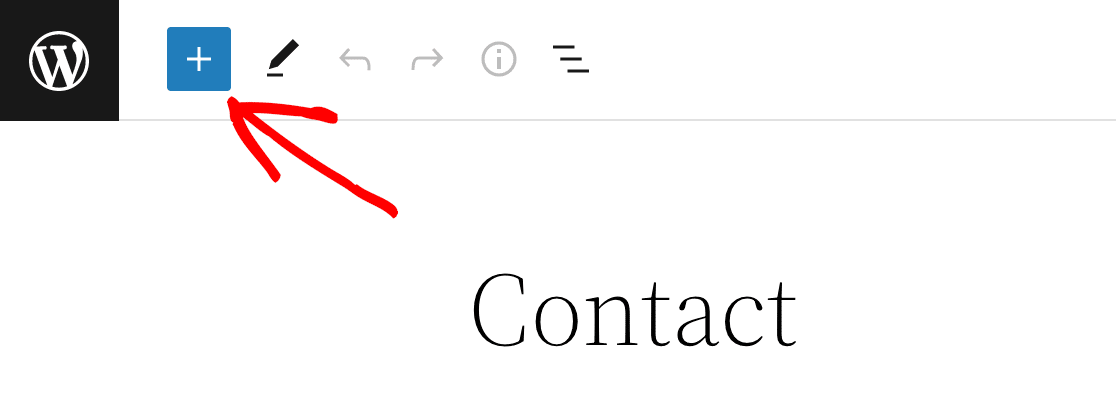
フォームを表示したいページを開き、青いプラス(+)アイコンをクリックします。

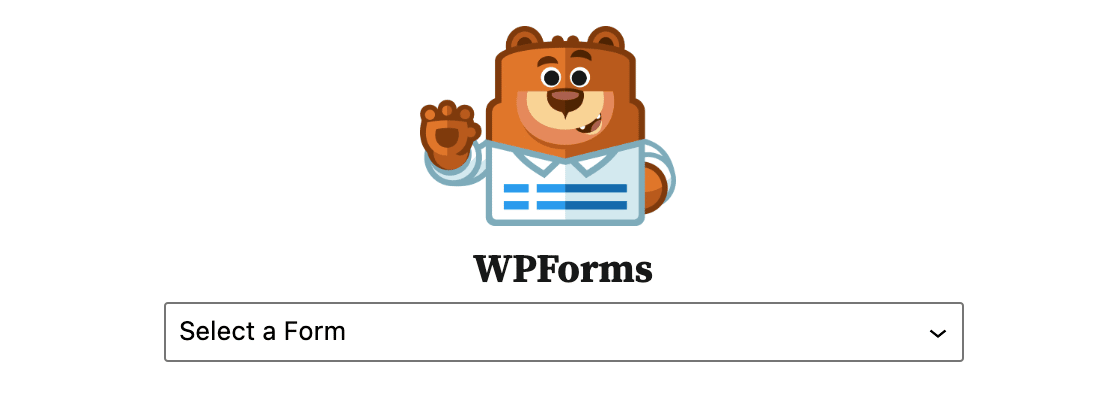
様々なウィジェットオプションのメニューが開きます。WPFormsウィジェットを見つけるまで下にスクロールし、それをクリックします。するとボックスが開き、埋め込みたいフォームを選択できます。

選択後、ページにフォームが埋め込まれます。
ショートコード埋め込みを使用する
ウェブサイトにフォームを埋め込むもうひとつの簡単な方法は、ショートコードを貼り付けることです。フォームのショートコードは2つの場所で見つけることができます:
埋め込みボタン
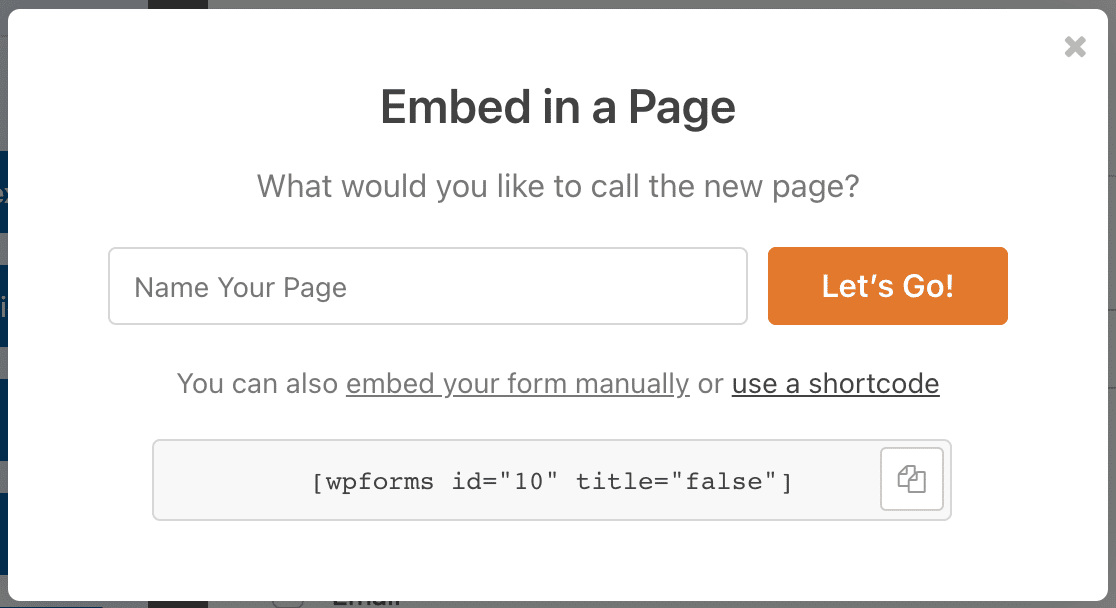
上記のように、エディタから埋め込みボタンをクリックすると、代替オプションの1つとしてショートコードを使用することができます。それをクリックすると、フォームのショートコードが表示され、それをコピーすることができます。

WPFormsプラグインのフォーム一覧
WordPressのダッシュボードから、サイドバーのWPFormsプラグインをクリックします。作成したフォームのリストが表示され、すべてのフォームのショートコードが表示されます。これは、フォームを作成中ではないが、どこかに埋め込むためにショートコードをすぐに取得する必要がある場合に便利です。

ショートコードをコピーしたら、埋め込みたいページや投稿に移動します。もう一度、左上の青いプラス(+)記号をクリックすると、ドロップダウンオプションのリストが表示されます。

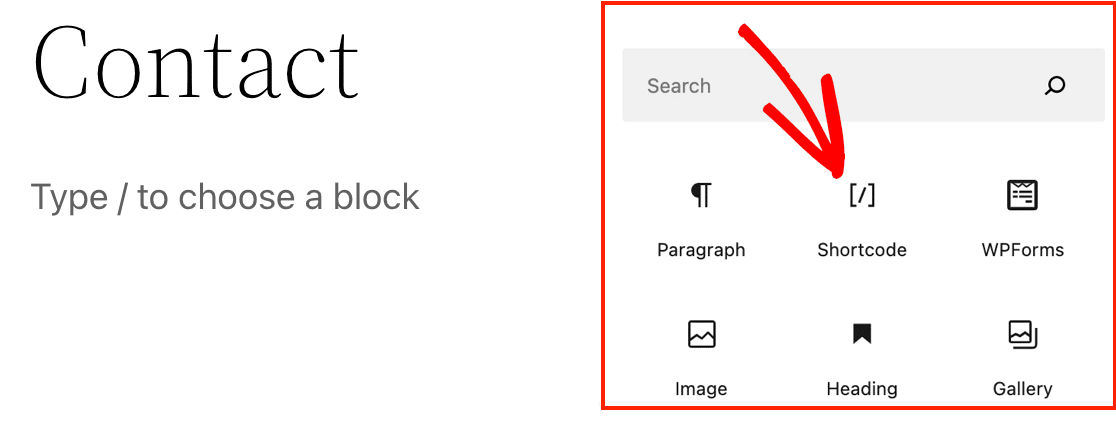
前のようにWPFormsウィジェットを選択する代わりに、Shortcodeウィジェットを選択します。

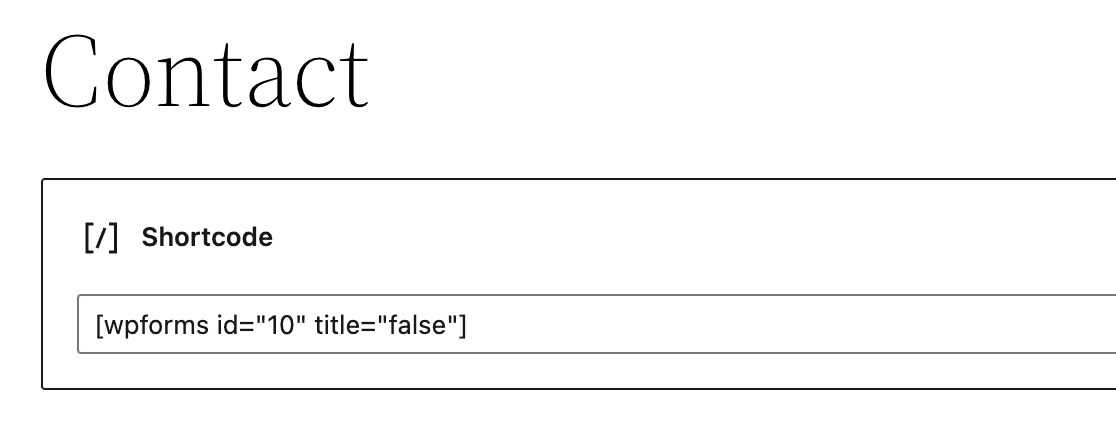
それをクリックすると、投稿エディターにボックスが表示されます。そのショートコードをボックスに貼り付けるだけです。

ページをプレビューすると、フォームが正常に埋め込まれていることがわかります。さらに、ウィジェットを経由する代わりに、ショートコードを直接エディタに貼り付けることもできます。

そしてまた、コンテンツ内の表示させたい場所に貼り付けた後、ページをプレビューして、それが埋め込まれていることを確認することができる。
この方法は、ウェブサイトのフッターにフォームを簡単に追加するのにも最適です。
ステップ 4: フォームを公開する
フォームの作成と埋め込みが完了したら、いよいよ公開です!WordPress の公開ボタンをクリックしてください。ライブページにアクセスすると、埋め込みフォームが情報を収集する準備ができています。

デフォルトでは、ユーザーは同じページに留まります。ユーザーがフォームの回答を送信した後に別のページにリダイレクトしたい場合は、次のようにします。
FAQ - WordPressウェブサイトにフォームを埋め込む方法
WordPressのウェブサイトにコンタクトフォームを埋め込むには?
WordPress ウェブサイトにフォームを埋め込むには、WPForms でフォームを作成し、フォームビルダーの上部にある埋め込み ボタンをクリックするだけです。既存のページにフォームを追加するか、新しいページを作成します。フォームを表示させたい場所を選択すると、フォームが自動的にページに表示されます。
ウェブサイトに入力フォームを追加するには?
WPFormsを使えば、WordPressサイトに入力フォームを簡単に追加することができます。フォームを作成したら、提供されているショートコードをコピーし、任意のページまたは投稿に貼り付けます。あるいは、ブロックエディタを使ってWPFormsブロックを挿入し、ドロップダウンからフォームを選択することもできます。
WordPressのフォームにリンクするには?
WordPress でフォームにリンクするには、フォームを埋め込んだページまたは投稿を作成し、そのページの URL をコピーします。このURLをサイト上のボタンやテキストリンクで共有し、ユーザーをフォームに誘導することができます。
WordPressにフォームウィジェットを追加する最良の方法は?
WordPressにフォームウィジェットを追加する最も簡単な方法は、WPFormsのネイティブWordPressブロックを使用することです。任意のページまたは投稿を編集し、プラス(+)ボタンをクリックし、"WPForms "を検索し、フォームを選択します。
この方法は、従来のWordPressウィジェットよりも柔軟性が高く、テーマ固有のウィジェットエリアを必要としないため、より効果的である。
コーディングの知識がなくてもフォームを埋め込むことはできますか?
もちろんです!WPFormsは特に非技術的なユーザーのために設計されています。あなたは、ビジュアルWordPressエディタ、ワンクリック埋め込みボタン、または単純なショートコードを使用してフォームを埋め込むことができます。
HTML、CSS、PHPの知識は必要ありません。そのため、Googleフォーム(iframeコードが必要)やカスタムHTMLフォームのような代用品よりもはるかに簡単です。
ブロックによるフォーム埋め込みとショートコードの違いは何ですか?
WordPressのブロック(WPFormsブロック)は視覚的なインターフェイスを提供し、初心者には簡単ですが、ショートコードは上級ユーザーにはより柔軟性を提供します。
ブロックはメインのコンテンツエリアに最適で、ショートコードはサイドバー、フッター、カスタムテンプレートの場所、他のプラグインのコンテンツエリアなど、どこにでも設置できます。
ウェブサイトの複数の場所に同じフォームを埋め込むことはできますか?
はい!3つの埋め込み方法のいずれかを使用して、複数のページ、投稿、または場所に同じWPFormsフォームを埋め込むことができます。
すべての送信は同じ場所に送られるので、ヘッダー、フッター、お問い合わせ専用ページに同時にお問い合わせフォームを設置するのに最適です。
WordPressの埋め込みフォームはモバイルデバイスでも機能しますか?
はい、WPFormsは自動的にすべてのデバイスで完璧に動作するモバイル対応の埋め込みフォームを作成します。
WPFormsはWordPressテーマのレスポンシブデザインを使用しているため、デスクトップ、タブレット、モバイルで一貫した外観と機能を提供します。
次に、hCaptcha でフォームを保護します。
あなたのフォームにスパム対策を追加したいですか?WPFormsにはhCaptchaの統合機能があり、簡単にできます。hCaptchaを使用してWordPressフォームを保護する方法をご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




カスタムプラグインを作成してコールバック関数を実行し、2つ目のデータベースに値を送信しようとしました。しかし、フォームフィールドのname=""が変なため、空白/空の値を渡してしまうようです。それとも、カスタマイズの際に重要な部分を見逃してしまったのでしょうか?
イアン - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけます。
ありがとう🙂。
ショートコードではなく、埋め込みHTMLコード全体が欲しい場合はどうすればいいのでしょう?そうすれば、タブに挿入することができます。コード全体を見つけるのに苦労しています。Googleフォームでもできるのですが、WPフォームでやりたいです。
HTLMにフォーム全体を埋め込む機能はありません。素晴らしい機能だと思いますので、リクエストを追加させていただきます。
今すぐお探しのものを提供できないのは申し訳ありませんが、ご提案やその他の詳細について教えていただけるとありがたいです!ユーザーからのご意見は常に参考になります。
ありがとう🙂。
では、ショートコードで追加したフォームにスタイルを設定することはできないのですか?
ジークフリートさん、ショートコードを使ってフォームを埋め込む場合、ブロックエディタで直接スタイルを設定することはできません。しかし、カスタム CSS を使ってフォームの外観をカスタマイズすることはできます。ショートコードを埋め込んだフォームのスタイル設定方法については、カスタム CSS による WPForms のスタイル設定ガイドをご覧ください。
ブロックエディタを使っていて、(ショートコードの代わりに) WPForms ブロックを使ってフォームを埋め込む場合、組み込みのスタイル設定オプションがあります。この方法については、ブロックエディタでのフォームスタイルの使い方ガイドをご覧ください。参考になれば幸いです!
私はWPFormsをテストしているところです。
私が理解しようとしている1つの考えは、フォームをページ上で展開したり、ポップアップ(ボタンに埋め込まれた - しかし、完全に別のページのURLではありません)させることができる方法です。
それは可能ですか?
こんにちは、キャシー、
あなたのユースケースをサポートする2つの回避策があります。ユーザがボタンをクリックするとフォームが展開されるようなフォームが必要な場合は、アコーディオンフォームを実装することができます。
ポップアップフォームの場合、ElementorPopupsかOptinMonsterを使ってフォームを埋め込むことができます。
お役に立てれば幸いです!ありがとう!