AIサマリー
WordPressサイトにワンクリックチェックアウトフォームを追加する簡単な方法をお探しですか?
今日のオンラインショッピング利用者は、オンラインストアに利便性とスピードを期待しています。顧客がワンクリックでチェックアウトできるように支払い情報を保存できるようにすれば、時間の節約になり、ショッピングカートの放棄を減らし、チェックアウトエラーを減らすことができます。
このチュートリアルでは、HTML、CSS、Javascriptを使用せずに、WordPressで安全なワンクリックのクレジットカード決済フォームを作成する、迅速で簡単、かつ無料の方法をご紹介します。
ワンクリック・チェックアウトとは?
ワンクリック・チェックアウトは、顧客がフルネーム、住所、カード情報、その他の支払い情報を入力することなく、ボタンをクリックするだけでオンラインで商品を購入できる便利な方法である。
ワンクリックチェックアウトは、初回登録時に顧客の詳細情報を安全に保存することで機能します。顧客が再度ログインすると、すべての情報を再度入力することなく購入を完了することができ、チェックアウトのエクスペリエンスが向上し、スピードアップします。
WordPressでワンクリックチェックアウトフォームを作成する方法
アマゾンはワンクリック・チェックアウトを使い始めた最初のサイトのひとつだが、今ではEコマースサイトの一般的な機能となっている。
Stripeを含むいくつかの決済プロセッサーは現在、ワンクリックチェックアウト機能を提供しています。つまり、顧客は、ユーザーアカウントを作成し、買い物をするすべてのウェブサイトで支払情報を入力するのではなく、その決済プロセッサーを使用しているすべてのオンラインストアでワンクリックチェックアウトを使用することができます。
WPFormsとStripeを使ったワンクリックチェックアウトの簡単なステップバイステップガイドをご覧ください。
この記事で
ステップ1:WPFormsをインストールする

WPFormsはWordPressで最も優れたコード不要のフォーム作成プラグインです。このプラグインのすべてのバージョンにはStripeの支払い機能が含まれているので、支払いフォームや経費承認フォームなどを簡単に作成することができます。
WPFormsには2,000以上のフォームテンプレートが用意されており、その中には支払いフォームやチェックアウトフォームも含まれています。このチュートリアルでは、あなたのオンラインストアのチェックアウトに合わせてカスタマイズできるStripeの注文フォームを使用します。
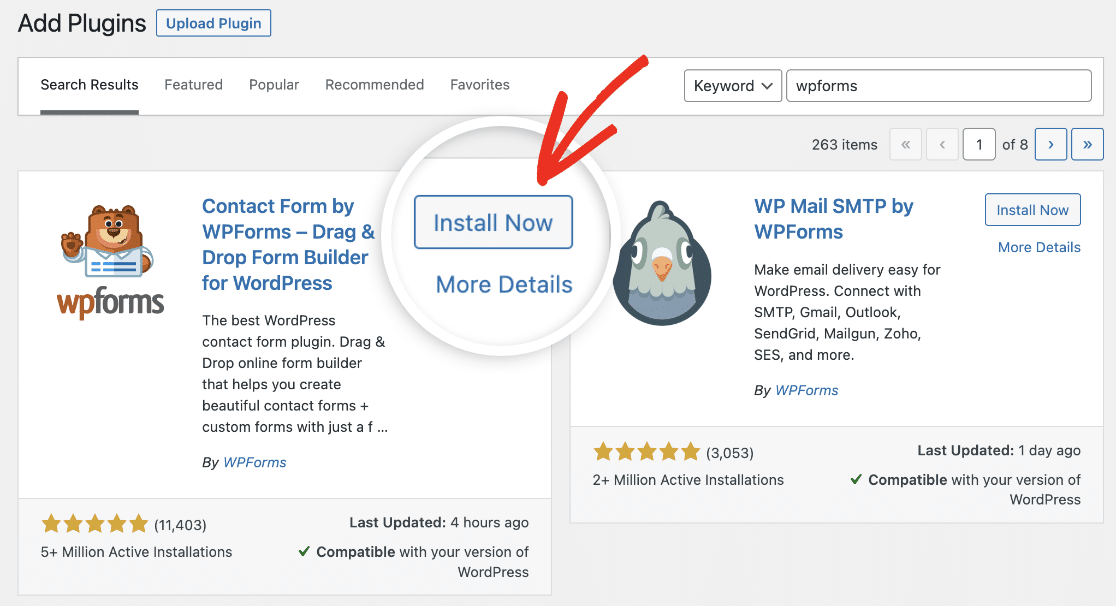
WordPressダッシュボードのプラグイン " 新規追加から プラグインをインストールしてください。

検索バーに「WPForms」と入力してWPFormsプラグインを見つけ、「Install Now」ボタンをクリックする。

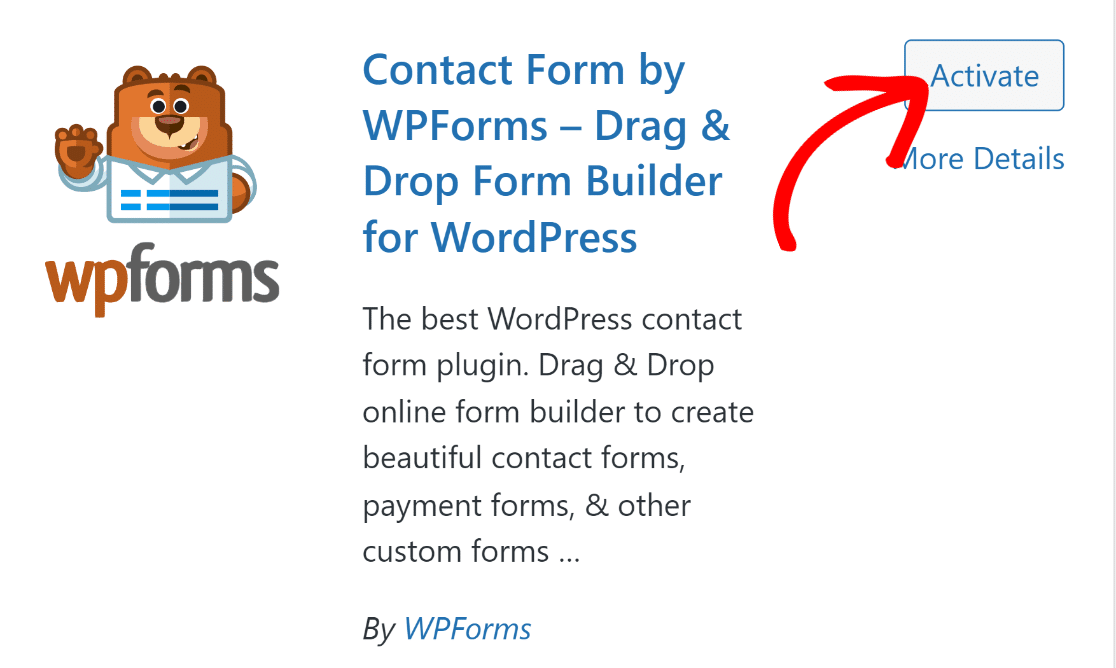
プラグインがインストールされるまでしばらく待ち、有効化ボタンをクリックします。

プラグインがアクティブになったら、決済の設定とチェックアウトフォームの作成は完了です。
ステップ2: StripeアカウントをWPFormsに接続する
WPFormsには無料の注文フォームと支払いフォームのテンプレートがいくつか付属していますが、それらを使用するには支払いゲートウェイを設定する必要があります。支払いゲートウェイを使用すると、安全に顧客の支払情報を収集し、少額の取引手数料と引き換えにカード決済を承認することができます。
WPFormsはPaypal、Square、Authorize.netなど複数の決済ゲートウェイのAPIを統合しています。しかし、あなたがワンクリックチェックアウトを提供する最も手頃なオプションを探している場合は、WPForms Liteに組み込まれているStripeを使用することができます。支払いにStripeを使用するための追加料金はありません。トランザクションごとに3%の手数料とStripeの手数料がかかるだけです。
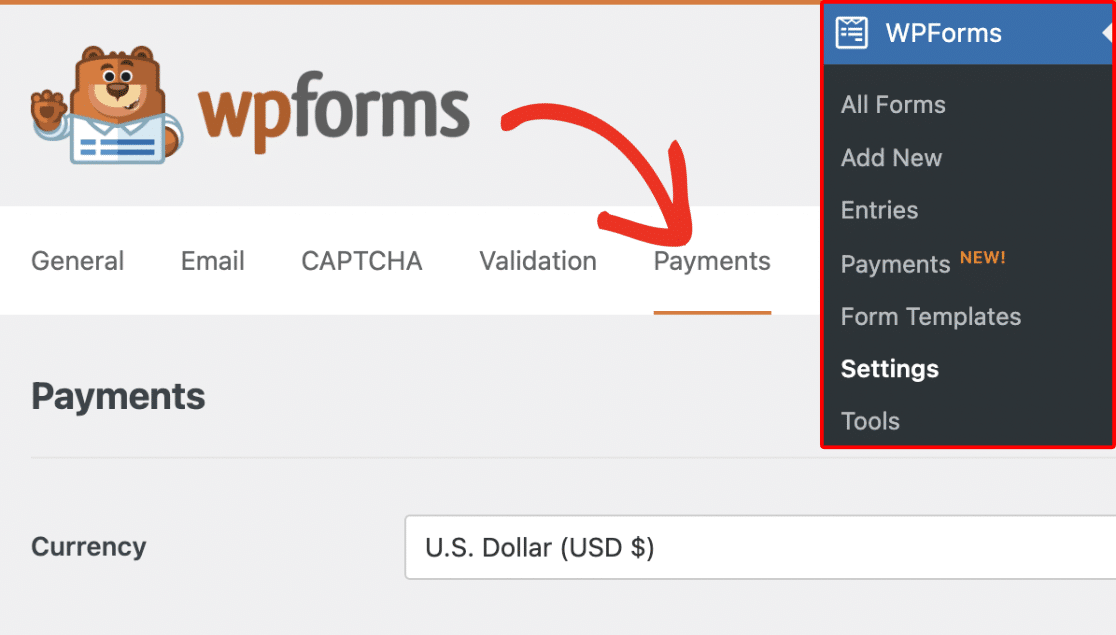
WPForms" Settingsに 移動し、Paymentsタブをクリックすることで、WPFormsをStripeアカウントに接続できます。

この画面では、ドロップダウンメニューから支払いを受け付ける通貨を変更することができます。

ページを少しスクロールし、Stripeと接続するボタンをクリックします。

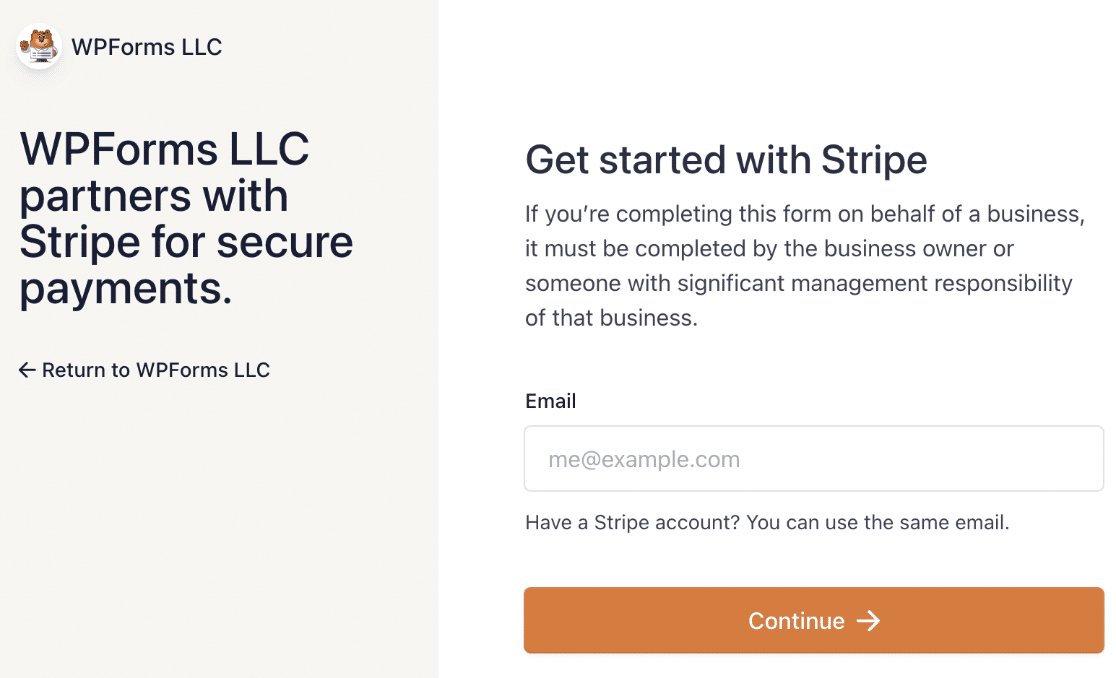
Stripeの接続ウィザードが表示され、既存のアカウントに接続するか、新しいアカウントを設定することができます。

接続ウィザードの完了後、WordPressのダッシュボードに戻り、WPFormsがStripeアカウントに接続されたことを確認します。

これですべての設定が完了し、サイト上で支払いを受け付ける準備が整いました。あとはチェックアウトフォームを作成するだけです。
ステップ 3: チェックアウトフォームの作成
WPForms " Add Newに移動してフォームテンプレートを閲覧します。

ビルダーのトップにフォームの名前を入力します。Checkout "またはあなたの目的に合った説明的な名前にすることができます。

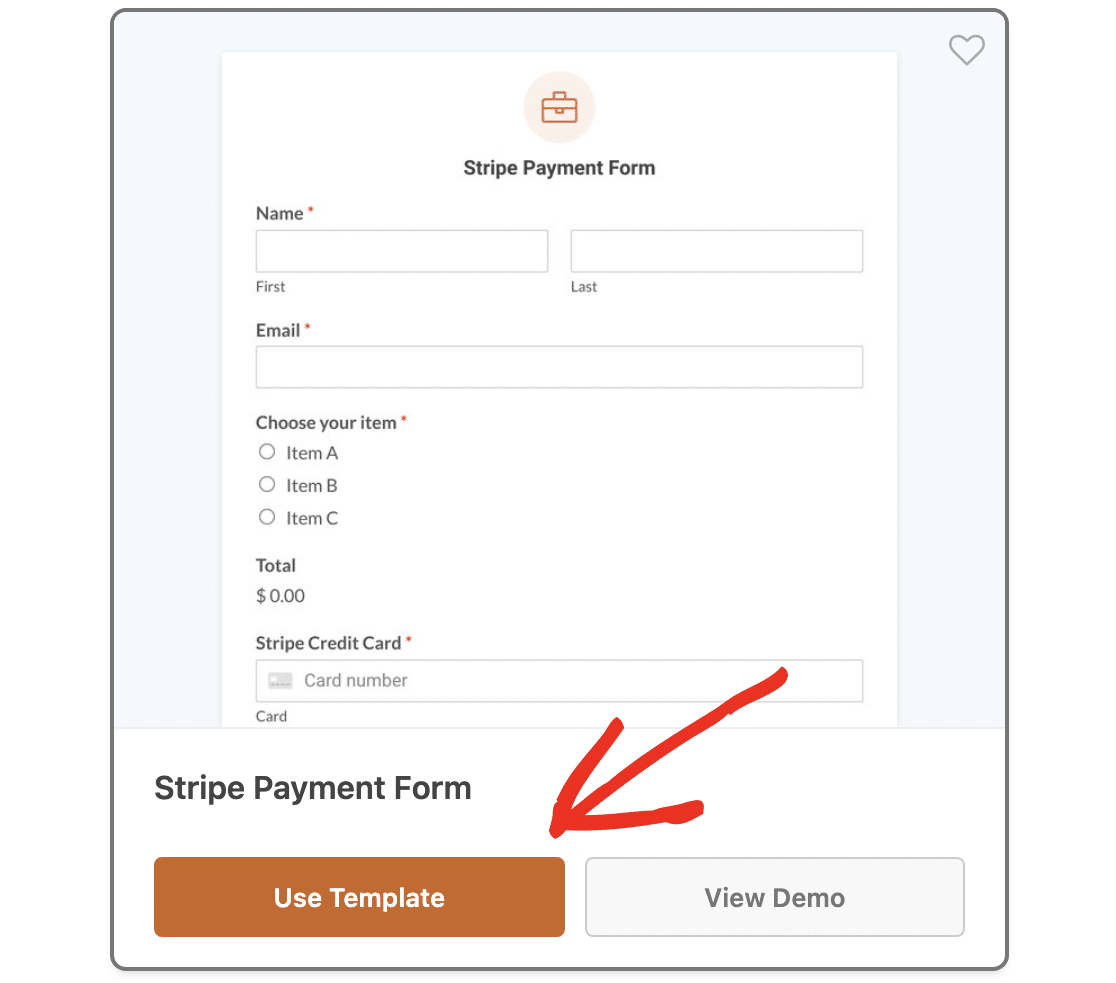
このチュートリアルでは、Stripe支払いフォームテンプレートを使用します。これはシンプルな支払いフォームで、ニーズに合わせてカスタマイズすることができます。
テンプレートブラウザの左側にある検索フィールドに "Stripe "と入力し、"Stripe Payment Form "までスクロールダウンします。テンプレートを使用するボタンをクリックします。

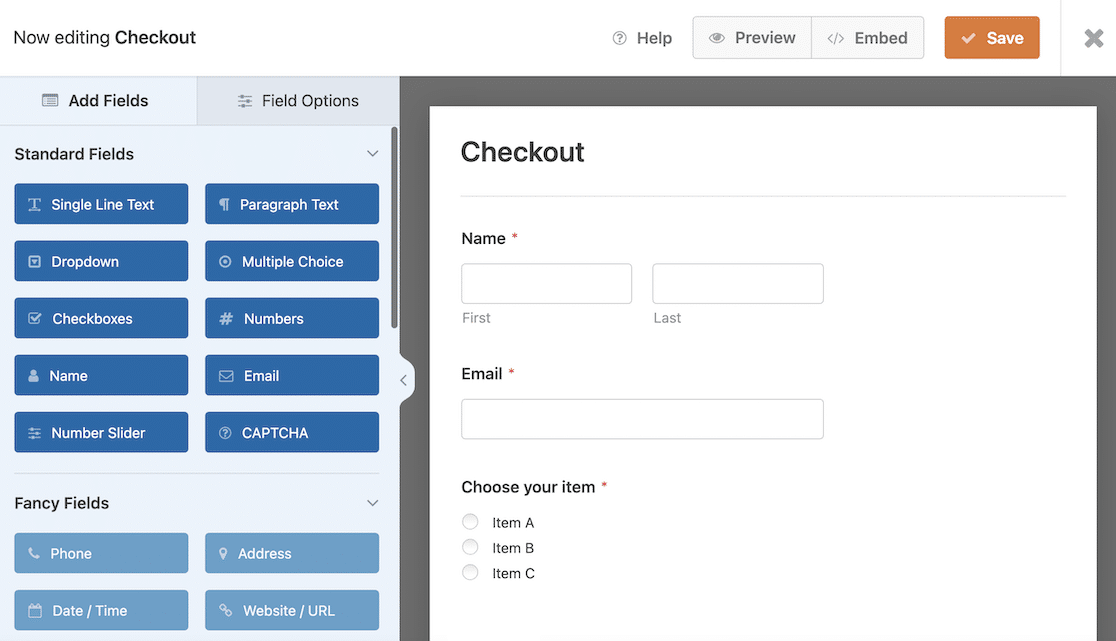
ドラッグ&ドロップでフォームを作成できます。ここで、あなたのオンラインストアに合ったフォームをカスタマイズすることができます。
例えば、このテンプレートにはユーザーが1つの商品を選択できる複数選択のラジオボタンフィールドが含まれていますが、複数の商品を注文できるようにチェックボックスの支払いフィールドに変更したい場合があります。

フォームフィールドを追加するには、左側のフィールド追加パネルからドラッグ&ドロップします。しかし、不必要なフィールドを追加することは避けましょう。ユーザーがチェックアウトするまでの時間が長くなり、ワンクリック機能の効果が減少してしまいます。
Stripeには、配送先住所、請求先住所、電話番号、クレジットカード番号などの顧客情報フィールドがすでに用意されているので、フォームに追加する必要はありません。
フォームのテキストを編集するには、入力フィールドをクリックし、フィールドオプションパネルでラベルまたはプレースホルダーテキストを変更します。
商品の価格と商品名をあなたの商品と一致するように調整することを忘れないでください。フィールドオプションのカスタマイズに関する詳しいガイドをご覧ください。
ステップ4: Stripe Linkの有効化
ユーザーがワンクリックでチェックアウトを完了できるようにするには、Stripe Linkを有効化する必要があります。これはStripeのワンクリックチェックアウトソリューションで、顧客情報を安全に保存し、Linkをサポートするどのサイトでも再利用できるようにします。
リンクに登録後、顧客は認証用のワンタイムパスコードを受け取る。これを入力すると、支払いに関する詳細がチェックアウトフォームにあらかじめ入力されるので、あとはフォームを送信するだけで支払いが完了する。
Stripe Linkを使ったチェックアウトはわずか6秒で完了し、コンバージョン率を7%以上向上させることができます。
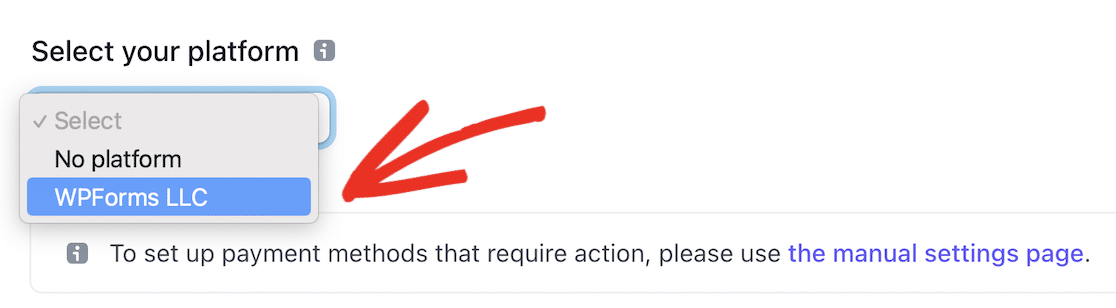
リンクが有効になっていることを確認するには、Stripeアカウント設定のPayment Settingsに移動し、Select Your Platformドロップダウンから "WPForms LLC "を選択します。

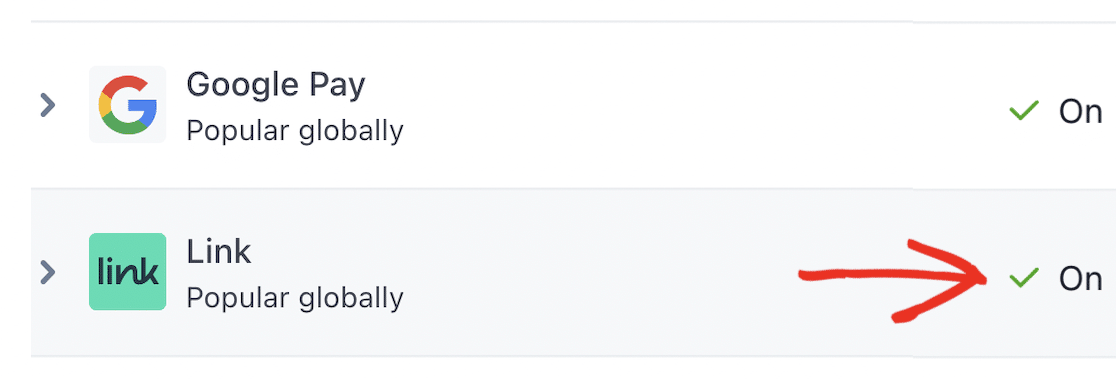
WPFormsの支払い方法と設定が表示されます。Walletsセクションまでスクロールダウンし、LinkがOnに設定されていることを確認してください。

Stripeアカウントのリンクがアクティブになったら、WordPressに戻ってチェックアウトフォームの設定を完了できます。
フォームとStripeの支払い設定を本番前にテストすることをお勧めします。WordPressでStripeのテストモードを有効にする方法をご覧ください。
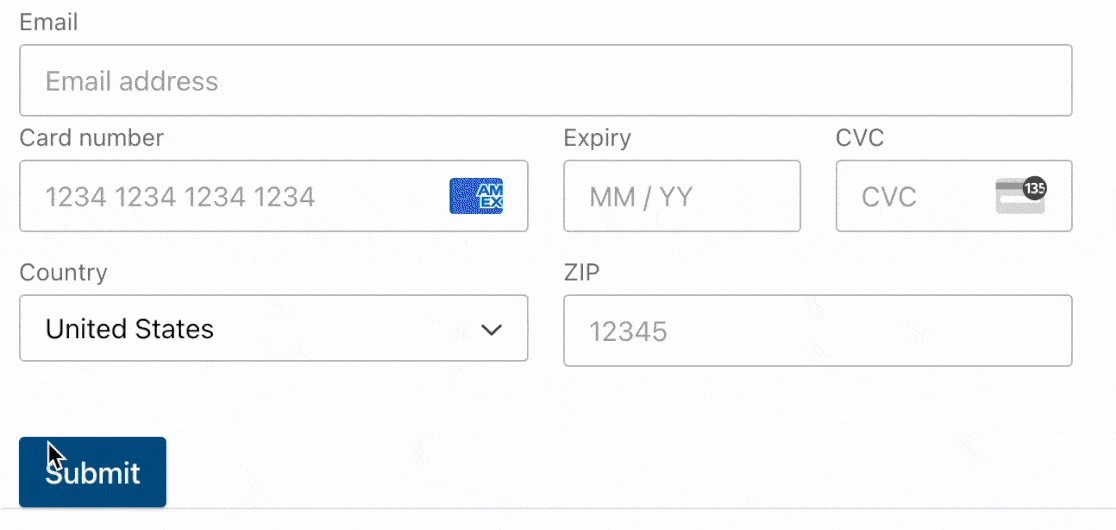
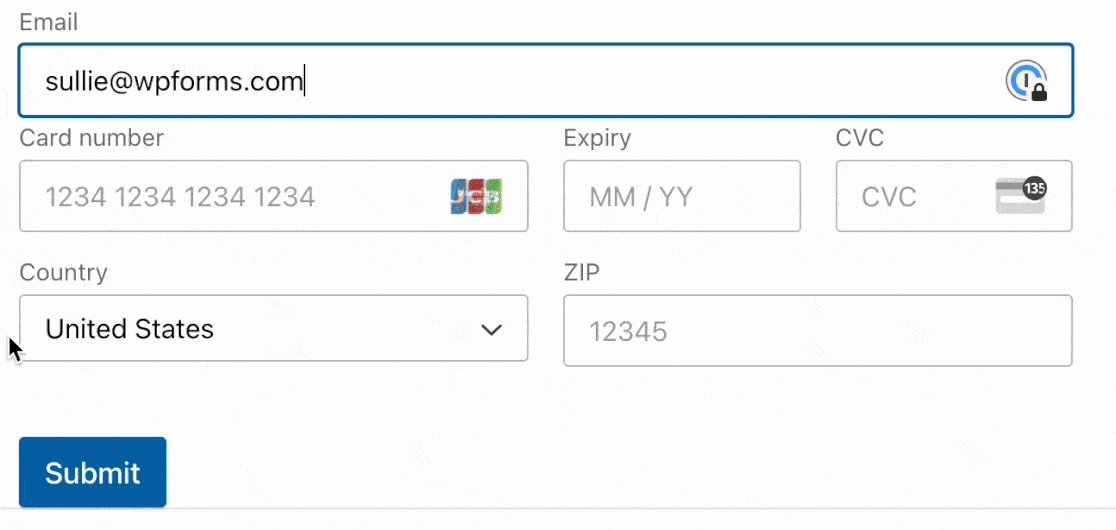
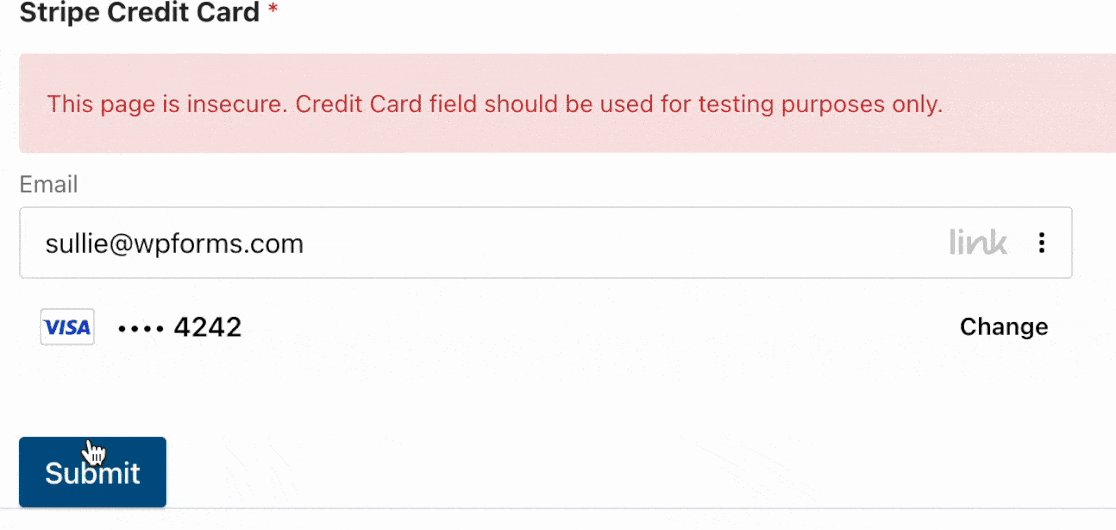
テストモードでは、ワンクリックチェックアウトの簡単さを体験できます:

ステップ 5: チェックアウトフォームを公開する
さて、いよいよチェックアウトフォームを稼動させてお金を稼ぎ始めましょう!フォームビルダーの上部にある埋め込みボタンをクリックしてください。

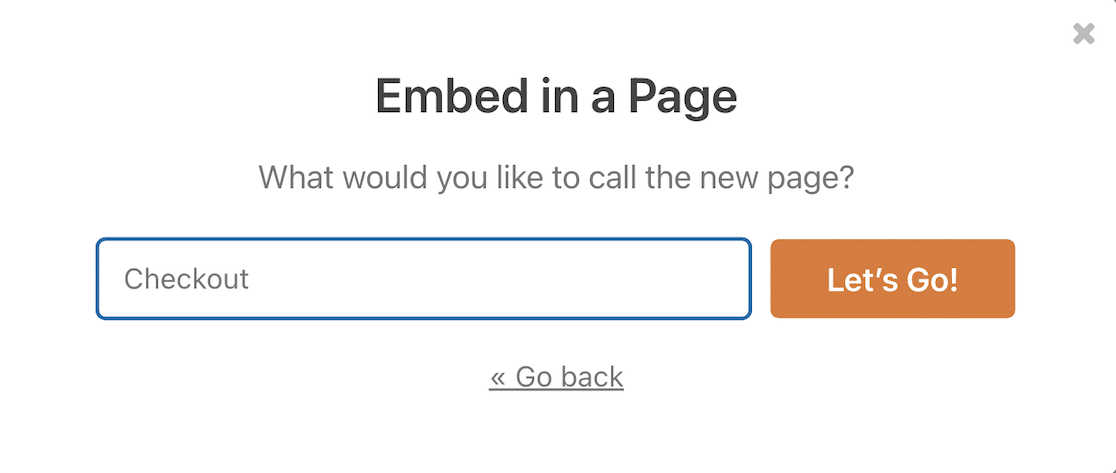
既存のページにフォームを埋め込むか、新しいページを作成するかを尋ねるポップアップが表示されます。新しいページを作成] ボタンをクリックすると、オンラインストアに別のチェックアウトページを作成することができます。

適切なページ名を入力し、「Let's Go!」をクリックしてページを作成します。

あとは、右上のPublishボタンを押すだけで、チェックアウトページがライブになります。

これでお支払いフォームの準備は完了です。お客様はワンクリックでチェックアウトプロセスとカード認証を完了することができます!
次に、定期的な支払いを受け入れる方法を学ぶ
お客様の時間をさらに節約するために、Stripeで定期的なお支払いを有効にする方法をご覧ください。また、支払いフォームに関する顧客からのよくある苦情についてもご紹介していますので、サイトのフォーム改善にお役立てください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。