AIサマリー
WordPressのフォームにメールアドレスの確認フィールドを追加したいですか?
ユーザーがフォームを送信する際、メールアドレスを間違えて入力することがあります。そのため、メッセージに返信したり、リードパイプラインに追加したりすることが難しくなります。
これを解決する最も簡単な方法は、フォームにメールアドレスの確認フィールドを追加することです。
この記事では、わずか数ステップでフォームのユーザーメールアドレス確認を有効にする方法を紹介します。
準備はいいか?すぐに始めよう!
住所確認フィールドのポイントは?
メールアドレスの確認を含める意味は、ユーザーがフォームを送信する際に正しいメールアドレスを入力するようにすることです。
問い合わせフォームは、人々があなたと連絡を取るための素晴らしい方法です。また、サイトにユーザー登録フォームを設けて、訪問者がアカウントを作成できるようにしている場合もあるでしょう。しかし、フォームに入力されたメールアドレスが間違っていると、見込み客を逃してしまうことになります。
メールアドレスを2回入力させることは、ユーザーに再度確認させ、入力ミスがないことを確認する良い方法です。
WordPressのフォームにメールアドレスの確認フィールドを表示する方法
WordPressのフォームに確認用メールアドレスフィールドを追加するのはとても簡単です。実際に必要なのは4つの簡単なステップだけです:
ステップ1:WPFormsをインストールする
WPFormsがあれば、WordPressであらゆるタイプのフォームを作成するのは本当に簡単です。WPFormsはフィールドのカスタマイズがとても簡単なWordPress用の超柔軟なフォームビルダーです。
例えば、トグルスイッチを1つクリックするだけで、メールアドレスを確認する方法を紹介しよう。
WPFormsの最も人気のある機能のいくつかが詰まっているWPForms Proで始めることをお勧めします。

WordPressのプラグインをインストールするための便利なガイドをご覧ください。
ステップ2:フォームの作成
WPFormsをインストールして有効化したら、フォームを作成してウェブサイトのページに追加します。
WPFormsでは、ドラッグ&ドロップでフォームを作成したり、2,000以上のフォームテンプレートから選択することができます。
これを行うには、WordPress管理エリアの左サイドバーにあるWPFormsタブをクリックします。次に、新規追加をクリックします。

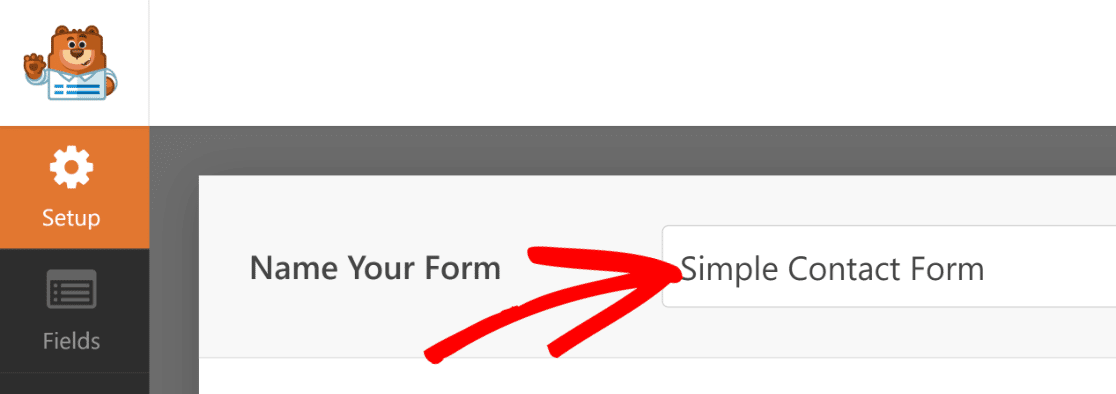
これでWPFormsのインターフェイスが表示され、フォームの名前やテンプレートを選択することができます。フォームのタイトルを入力することから始めましょう。

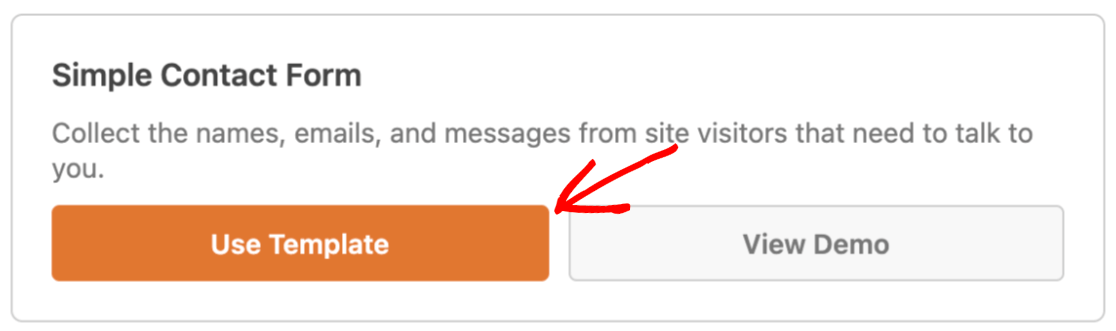
次に、自分に合ったテンプレートを選びます。このガイドでは、シンプルなコンタクトフォームテンプレートを選びます。希望のテンプレートにカーソルを合わせ、「テンプレートを使用」をクリックします。

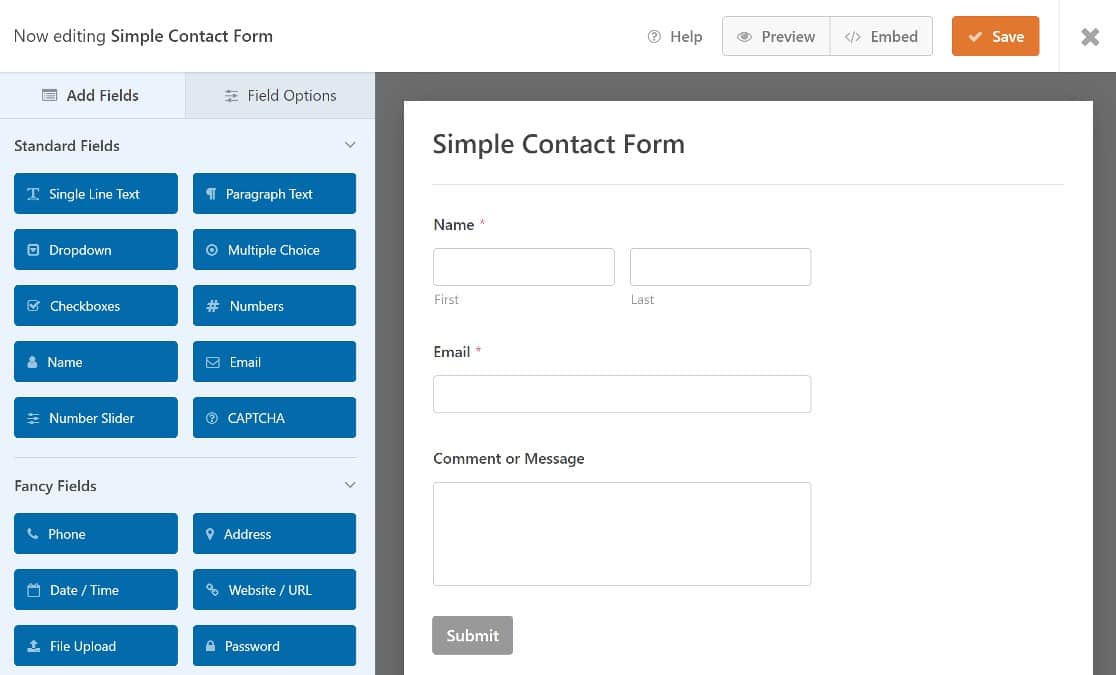
右側にフォームテンプレート、左側にフォームフィールドのパネルが表示されます。

シンプルフォームテンプレートには、必要なフォームフィールド - メールフィールド - がすでに追加されているので、フォームフィールドを追加する必要はありません。しかし、フォームに必要な他のフィールドを追加することはできます。
WordPressのフォームの使い方については、簡単なお問い合わせフォームの作り方をご覧ください。
ステップ3.Eメールフィールドを編集する
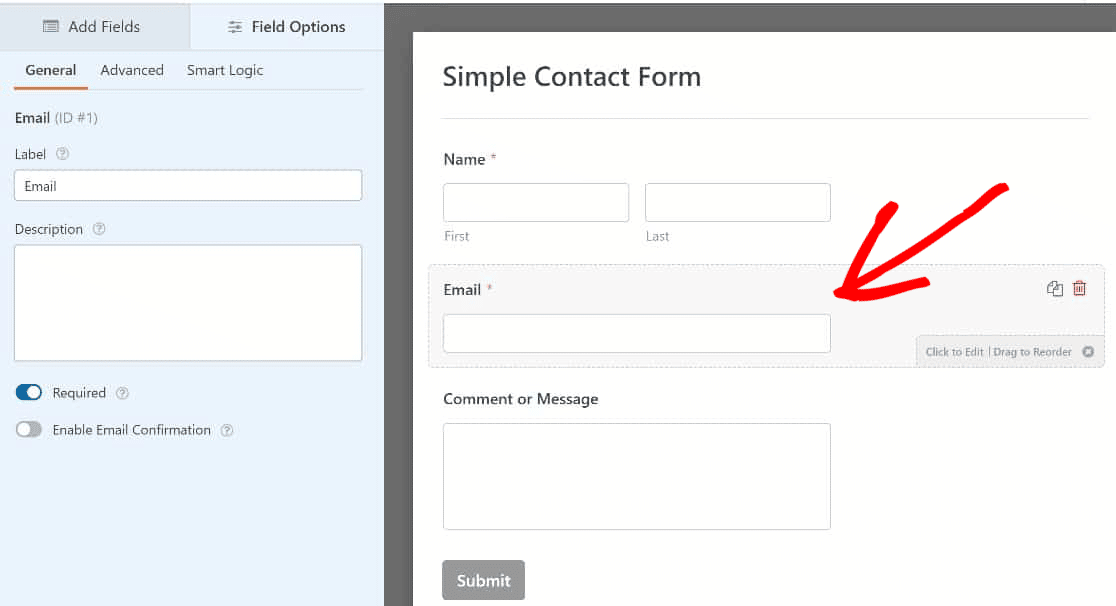
Eメール確認フィールドを追加するには、Eメールフィールドを編集する必要があります。フィールドをクリックして、左側のパネルにあるフィールドオプションを開いてください。

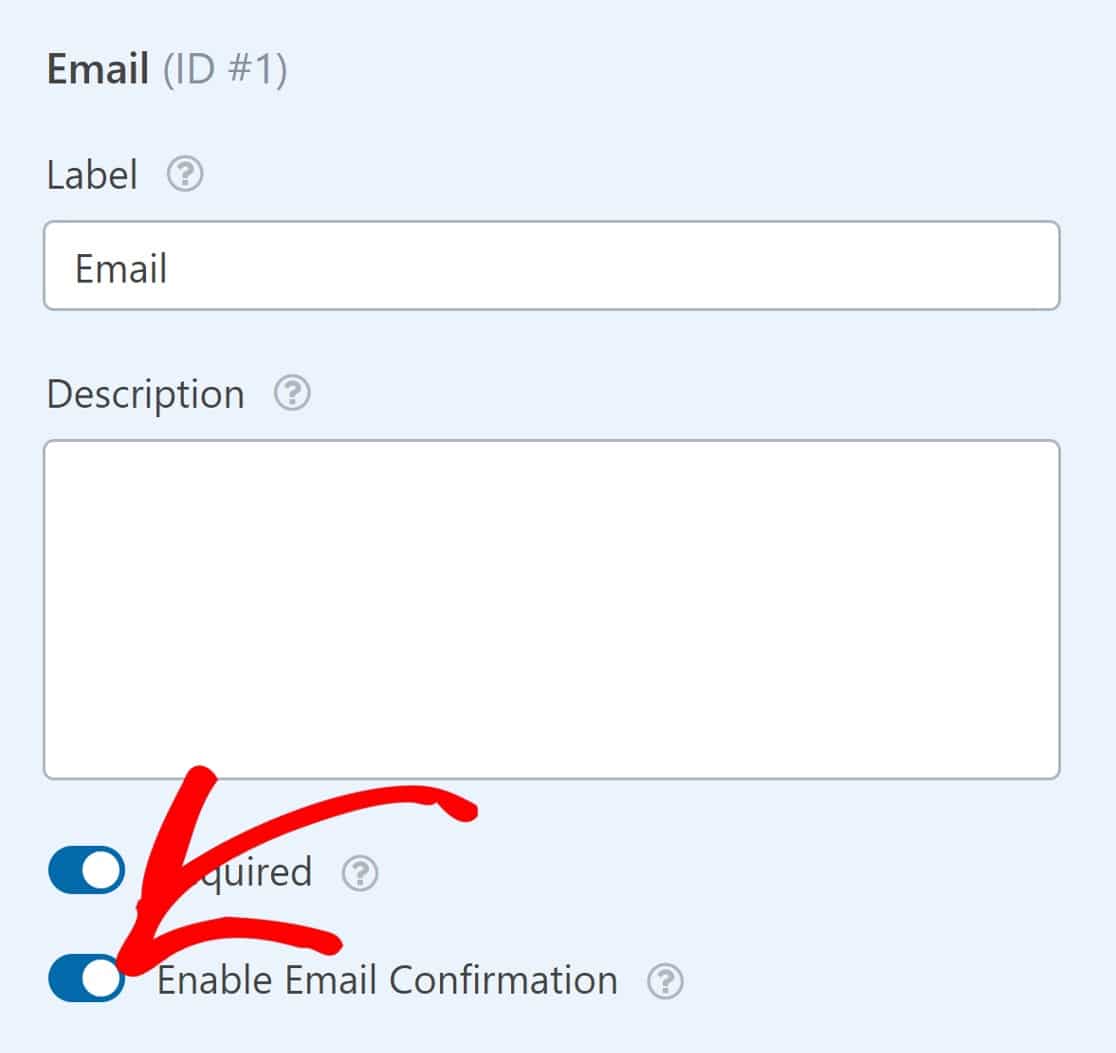
このオプションを有効にするには、[メール確認を有効にする] トグルボタンをクリックします。

ここで行うことは以上です。これであなたのフォームはユーザーが送信する前にメールアドレスを確認するようになりました。
ステップ4.フォームを公開する
最後のステップは、WordPressサイトにフォームを公開することです。まず、ページの右上にある保存ボタンをクリックします。

次に、埋め込みをクリックして、フォームをウェブサイトのページに公開します。

フォームを新しいページに埋め込むか、既存のページに埋め込むかを選択するモーダルが表示されます。
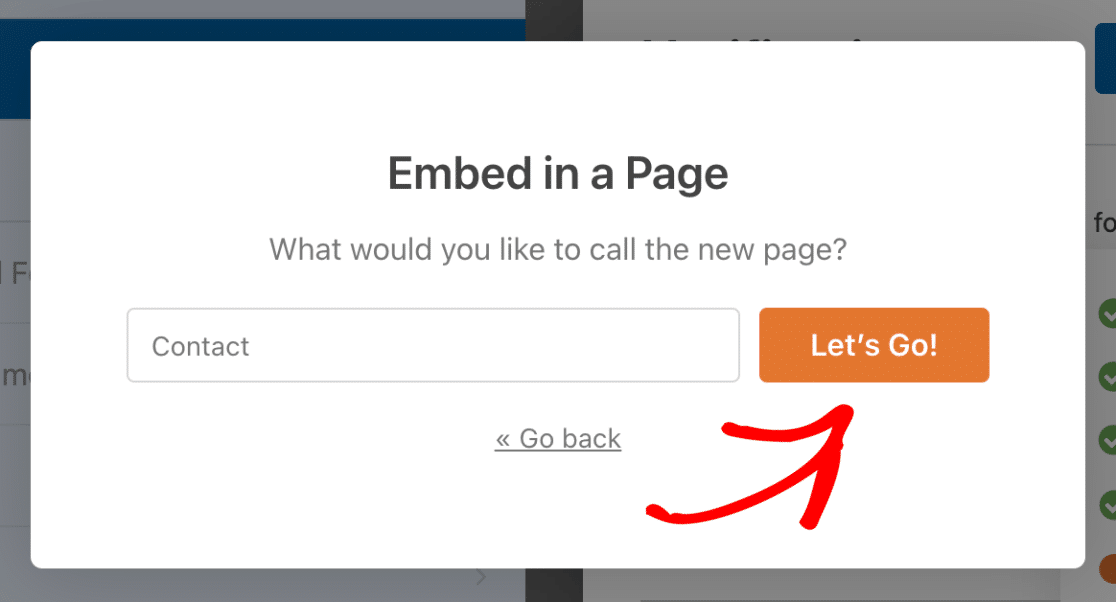
このチュートリアルでは、新規ページの作成をクリックして、フォームを新規ページに埋め込みます。

新しいページの名前を入力し、「Let's Go」をクリックします。

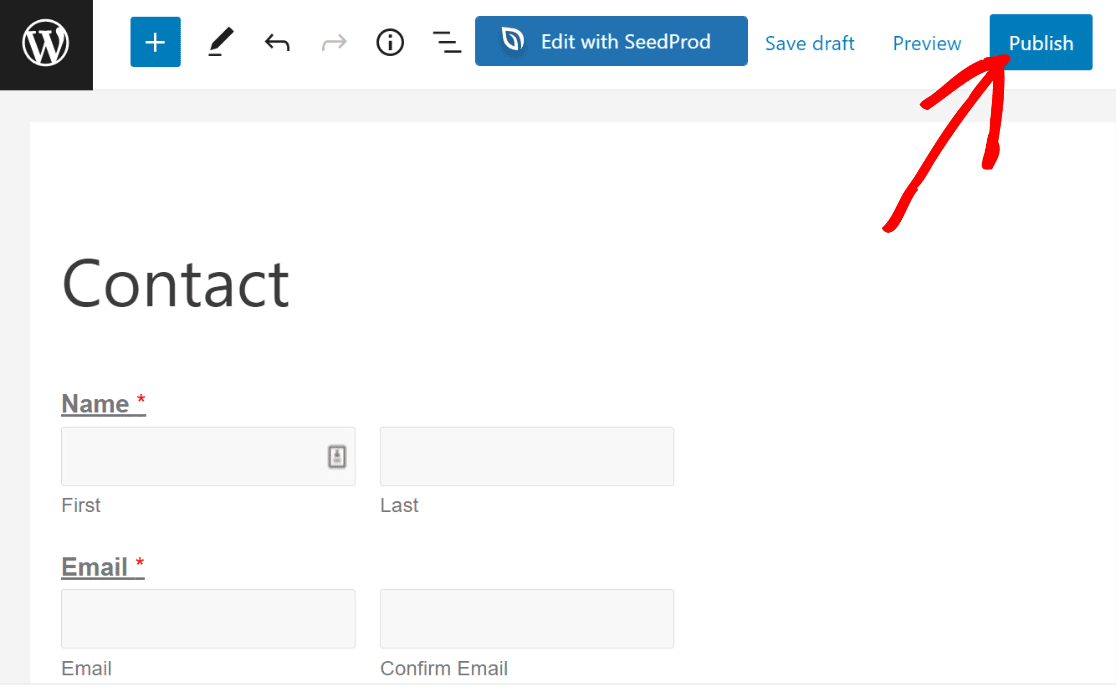
WordPress ページエディターが開き、フォームが配置されているはずです。右上の公開ボタンを押してフォームを公開しましょう。

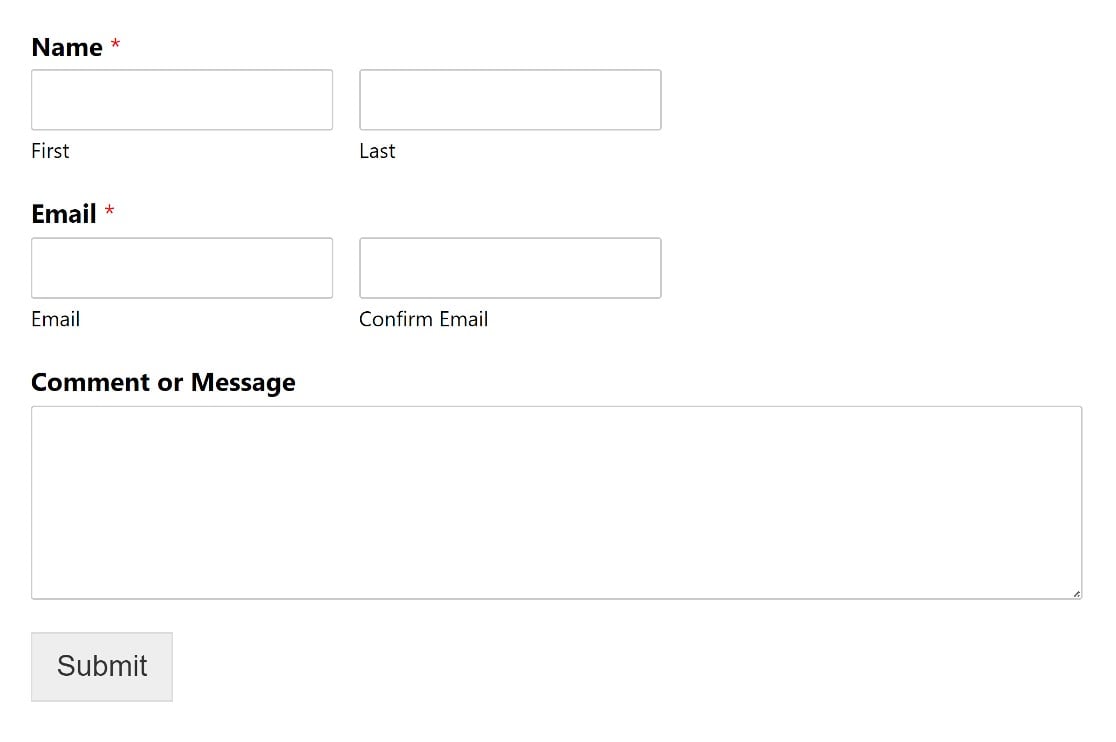
現在、フロントエンドでフォームを表示すると、アドレス確認フィールドが表示され、ユーザーは確認のために2回Eメールを入力する必要があります。

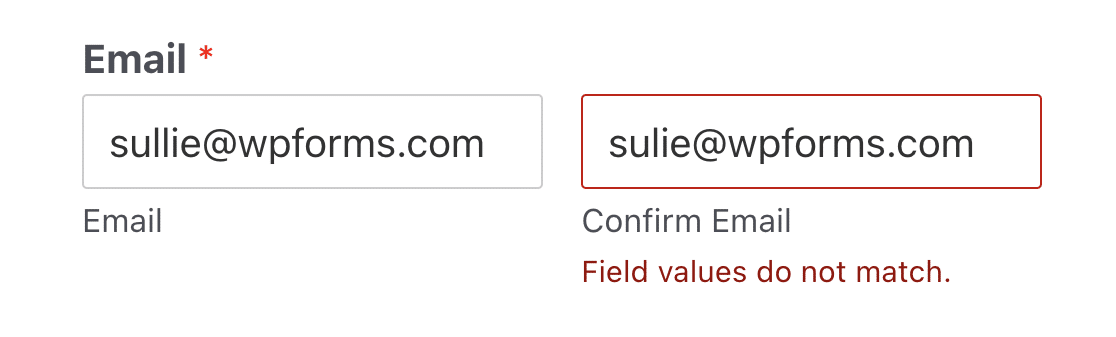
もし2つのEメールアドレスが一致しない場合、フォームにはEメールアドレスを再入力するよう指示するバリデーションメッセージが表示されます。

フォームを送信する前に間違いを訂正しなければならない。
以上です!たった4ステップでWordPressのフォームに確認用メールアドレスフィールドを追加する方法がわかりました。
メール認証UXのベストプラクティス:2つのヒント
メールアドレス確認フィールドは、間違ったメールアドレスの入力を減らすのに非常に効果的ですが、同じフォームに2度メールアドレスを入力するのは、ユーザーにとって少しイライラすることもあります。
確認メールフィールドを追加すると、訪問者のユーザーエクスペリエンスが損なわれるとお考えなら、以下の2つのヒントをお試しください:
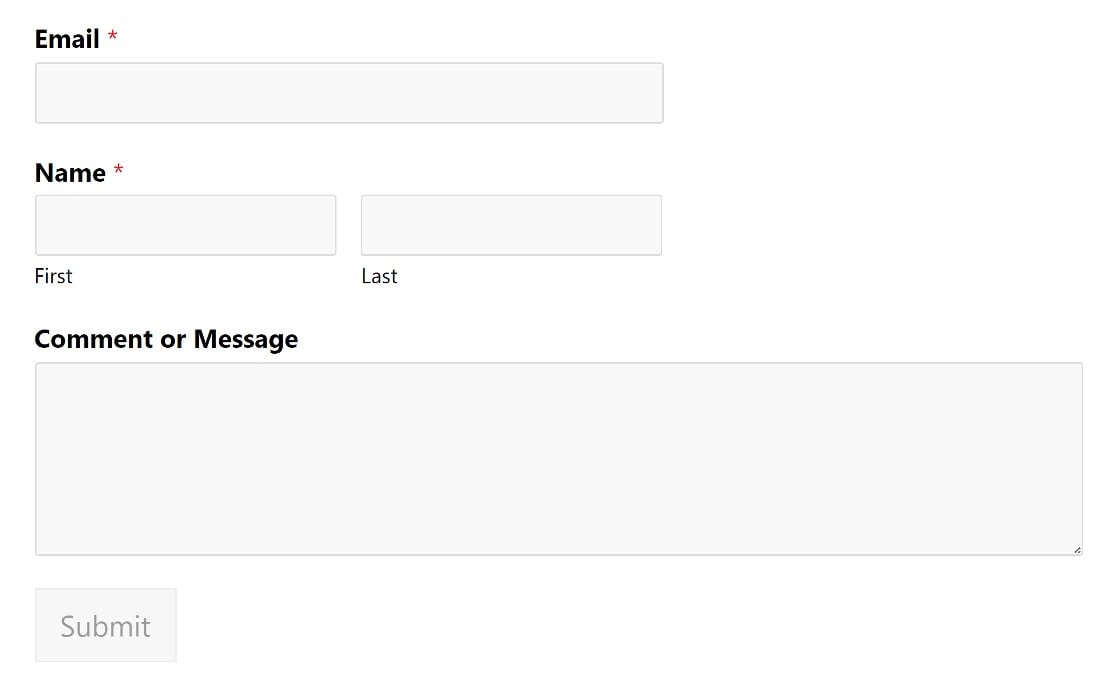
Eメール欄を目立たせる
通常、フォームは名前フィールドから始めるのが一般的です。しかし、メールアドレスフィールドを最初に置くことは、それを目立たせる一つの方法であり、それによってユーザーはより注意を払い、より慎重にフィールドに記入するようになります。

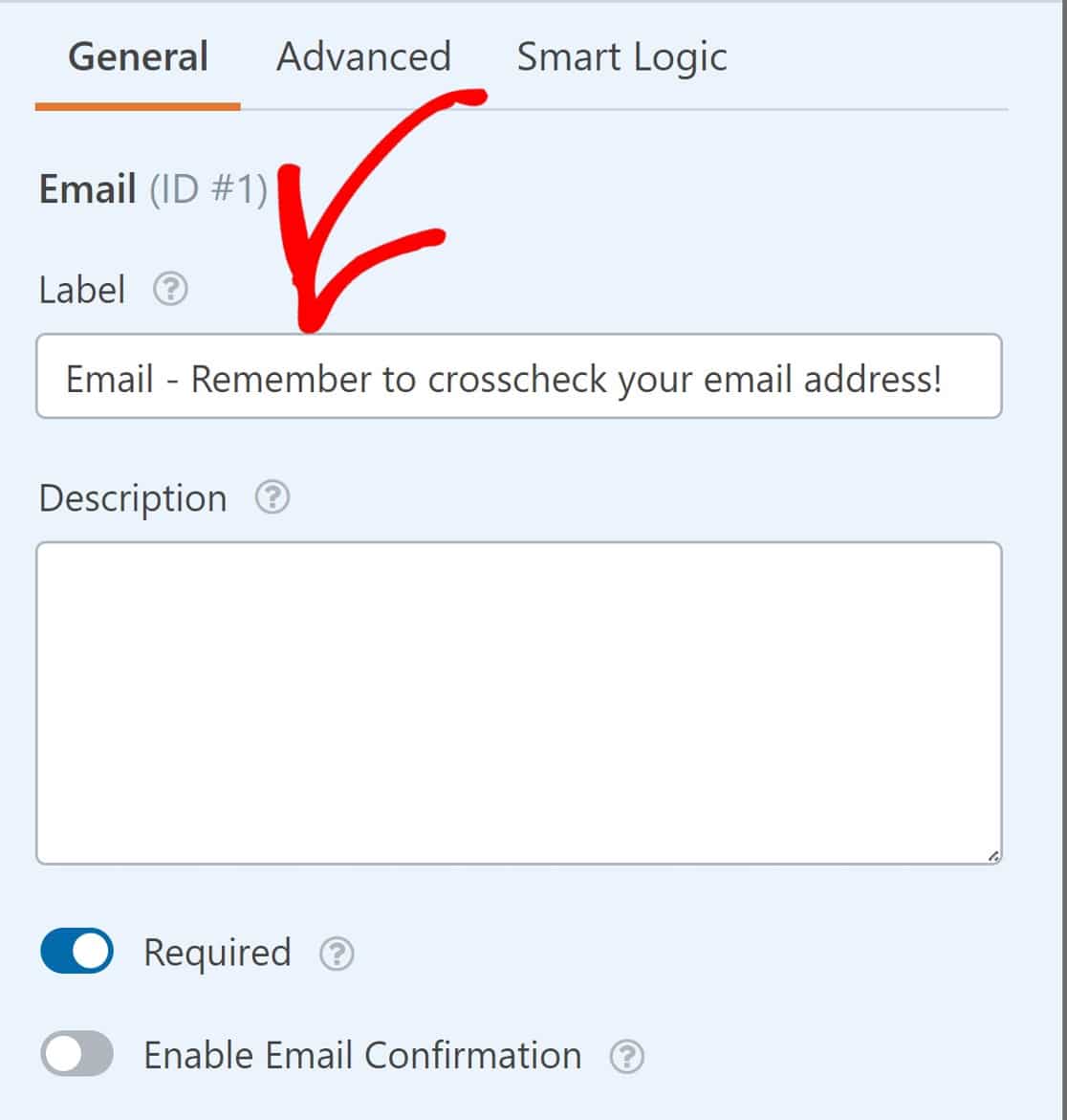
メールフィールドラベルにリマインダーを追加する
もうひとつ試してほしいのは、Eメール・フィールドにリマインダーを追加して、Eメールアドレスが正しく入力されているかチェックするようユーザーに求めることだ。
これはEメールフィールドのフィールドオプションパネルから行うことができます。Labelフィールドを探し、Emailと書かれているところにテキストを追加するだけです。

もしお望みであれば、これらのヒントを組み合わせて使うと最高の結果が得られる。
それがすべてだ!
フォームでメールアドレスを確認する方法をご紹介しましたが、さらに2つのUXのヒントをご紹介します。
ぜひ試してみてください!フォームデザインやレイアウトのヒントについては、フォームデザインのベストプラクティスをご覧ください!
次に、WordPressのフォームにカスタム確認と通知を追加します。
WPFormsには、ビルトインの確認メッセージや、カスタム差出人名、メール件名、メールメッセージによるメール通知など、多くの優れたフォーム作成機能があります。フォームビルダーでこれらを簡単に設定できるので、ユーザーはフォームが正しく送信されたことを知ることができます。
また、送信通知を管理者のEメールに送信したり、WordPressのダッシュボードでリピータフィールドのすべてのフォームエントリを表示したりすることもできます。
パワフルで柔軟な WordPress フォームを作成する準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートと人気のメールマーケティングサービスやCRMとの統合が含まれています。また、14日間の返金保証もあります。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。