AIサマリー
多くのサイトが、フォームをデータ収集の手段としてしか扱っていない。
確かに、それがフォームの実用的な目的ですが、訪問者は違う見方をしています。訪問者にとって、フォームは最初の交流の場であり、訪問者とあなたの間のコミュニケーション手段なのです。
言い換えれば、実際の会話のように流れるレイアウトのフォームで質問をすることで、訪問者を惹きつけるチャンスなのです。
会話型フォームは、パーソナライズされた魅力的なフォーム入力体験を提供するように設計されており、訪問者にとって自然に感じられる実際の会話を模倣しています。
この投稿では、WordPressで会話型のコンタクトフォームを作成する手順を説明します。
会話型コンタクトフォームの作り方
この記事で
ステップ1:WPFormsをインストールする
WordPressで会話形式のコンタクトフォームを作成する最も簡単な方法は、WPFormsプラグインを使用することです。
WPForms Pro ライセンスを取得すると、会話型フォームアドオンにアクセスすることができ、さらにリードフォーム、保存と再開、フォーム放棄(部分的な入力キャプチャ)など、コンバージョンを向上させる多くの機能を利用することができます。

WordPressのプラグインをインストールしたことがない方もご安心ください!このセットアップガイドは、汗をかくことなくあなたのサイトにWPFormsをインストールするのに役立ちます。
プラグインがインストールされ、使用できるようになったので、カスタムコンタクトフォームを作成しましょう。
ステップ2: コンタクトフォームの作成
WordPress 管理メニューからWPForms " Add New.

これでフォームの設定画面が開きますので、フォームの名前をつけたり、テンプレートを選択したりして、すぐに使い始めることができます。
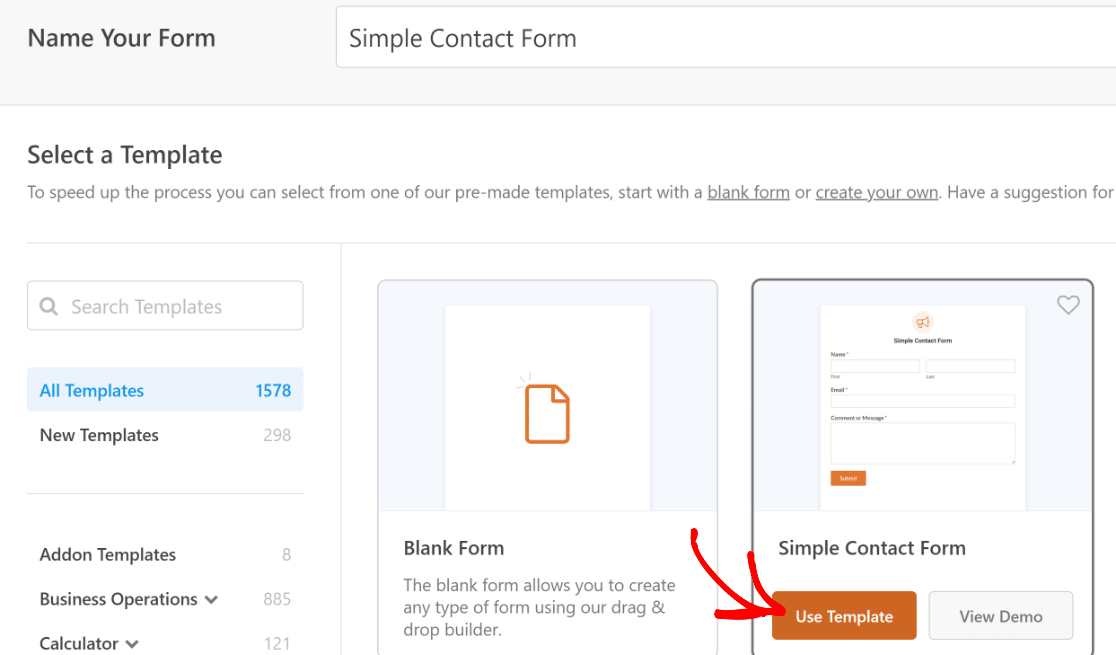
WPFormsには2,062以上のフォームテンプレートが用意されていますが、現在の状況ではシンプルなコンタクトフォームテンプレートが最適です。
テンプレートにカーソルを合わせて「テンプレートを使用」ボタンをクリックするだけで、テンプレートを選択できます。

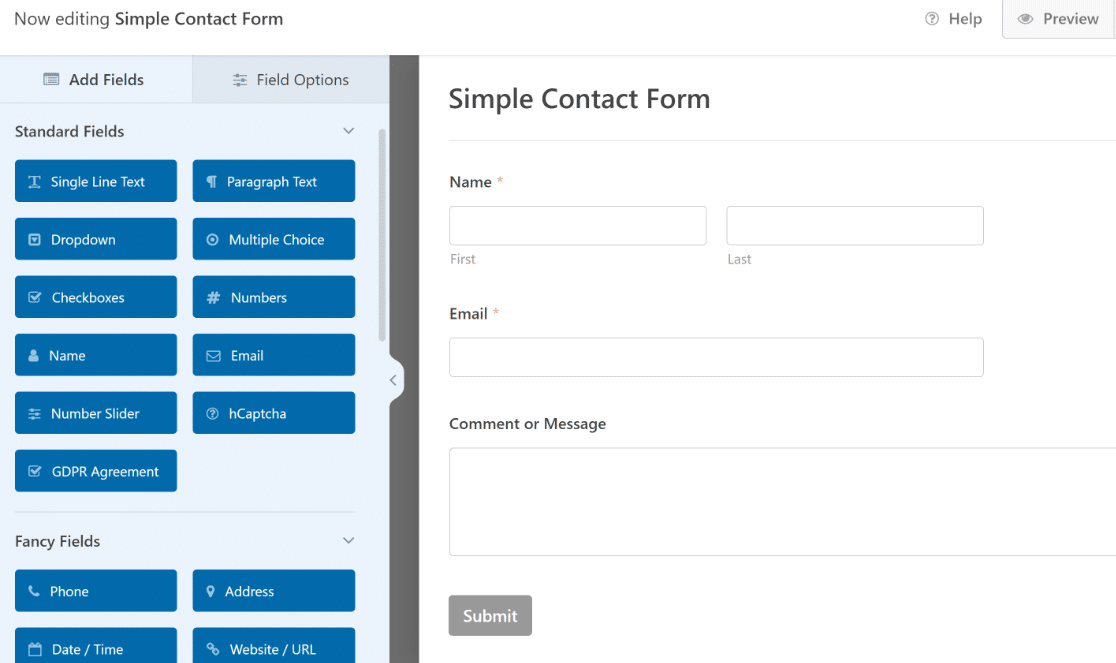
WPFormsはあなたのためにシンプルなコンタクトフォームを自動的に生成します。できるだけシンプルにするために、フォームには3つのフィールドだけが含まれています:名前、Eメール、コメントまたはメッセージです。

かなりクールだろ?
テンプレートは完全にカスタマイズ可能なので、簡単なドラッグ&ドロップエディターを使って、新しいフィールドを追加したり、既存のフィールドのラベルや設定を変更することができます。
フォームが完成したら、次のステップに進んでください。
ステップ3:会話フォームモードを有効にする
フォームを会話型フォームにするには、まず Conversational Forms アドオンが必要です。
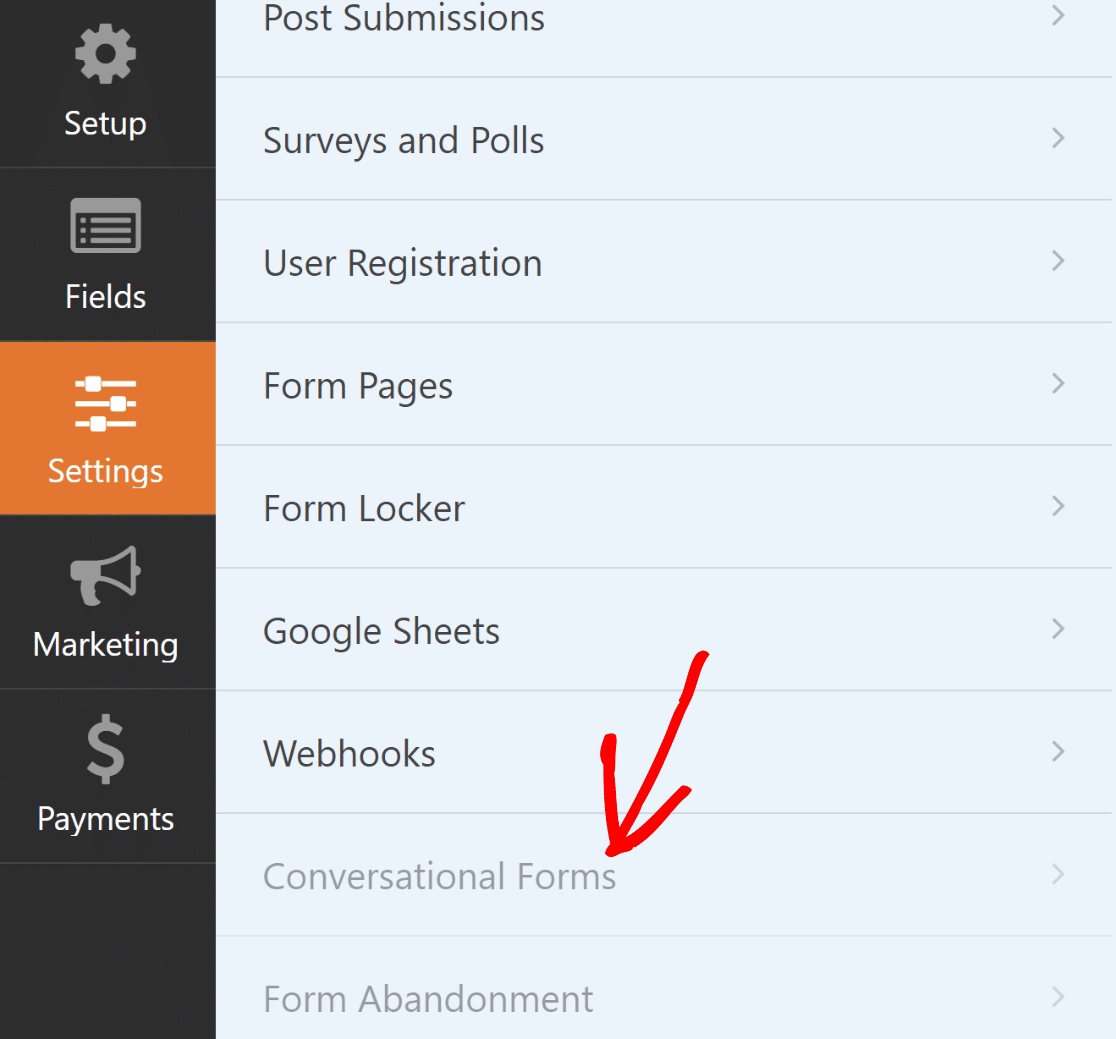
このアドオンをインストールするには、フォームビルダーの設定タブを開き、リストからConversational Formsをクリックします。

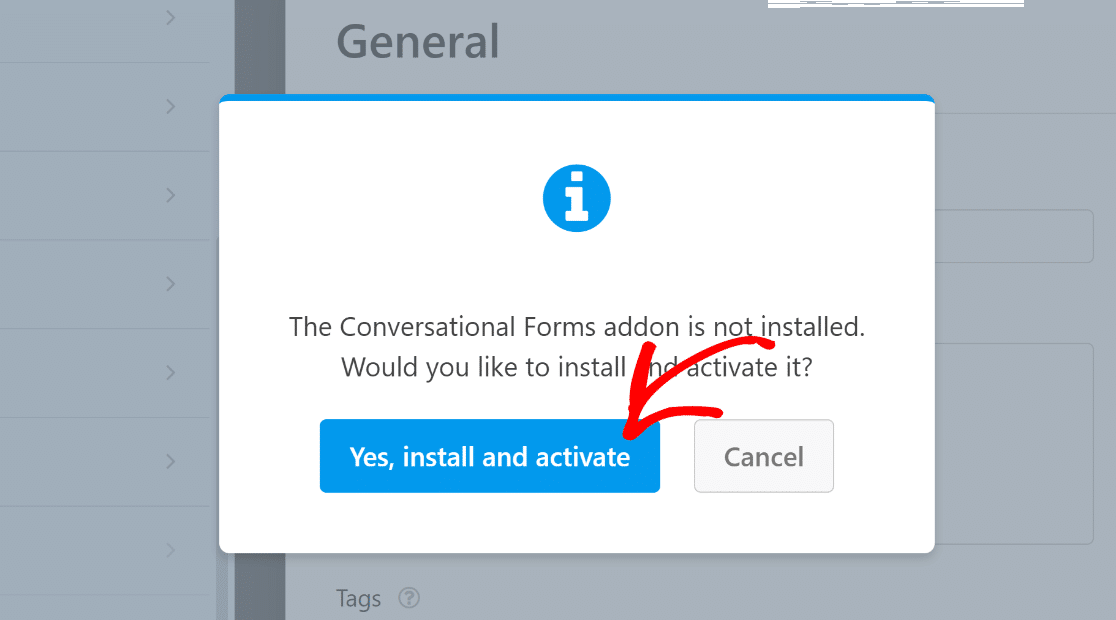
その後、Conversational Formsアドオンをインストールするかどうかを尋ねるプロンプトが表示されます。Yes, Install and Activate ボタンを押して次に進みます。

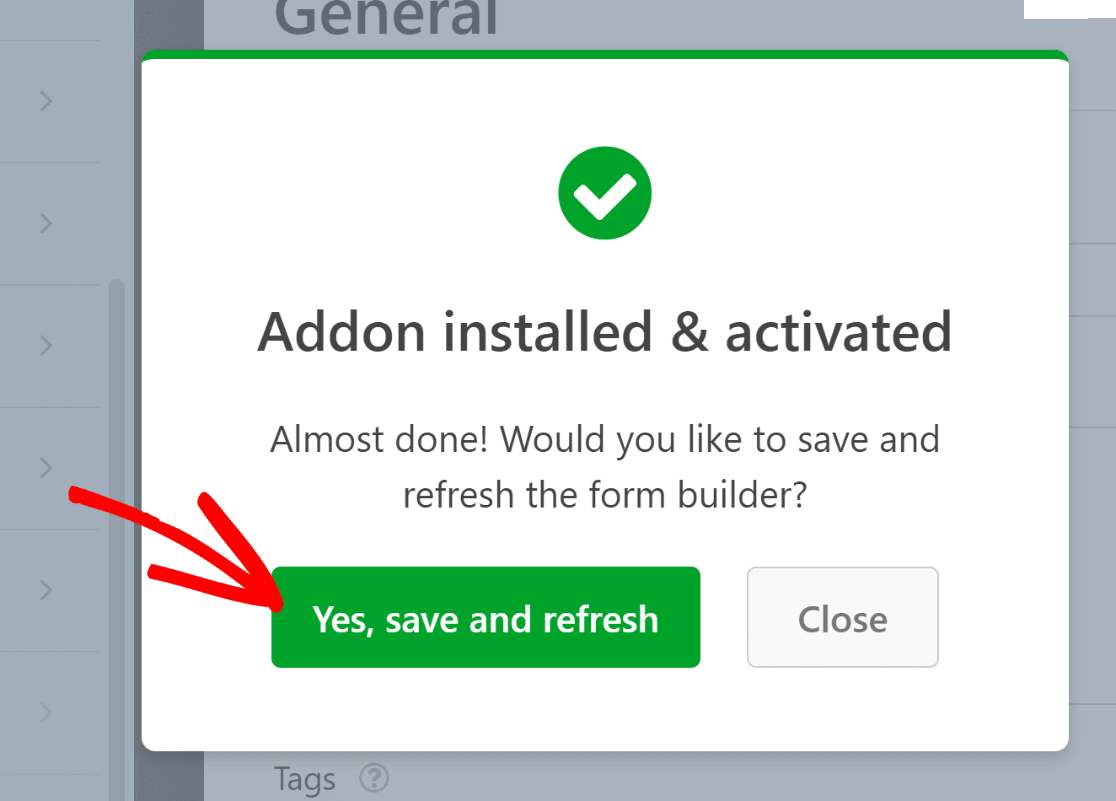
フォームビルダーの更新を促すプロンプトが表示されます。これは新しく有効化された Conversational Forms アドオンにアクセスするために必要です。はい、保存して更新 」ボタンをもう一度クリックしてください。

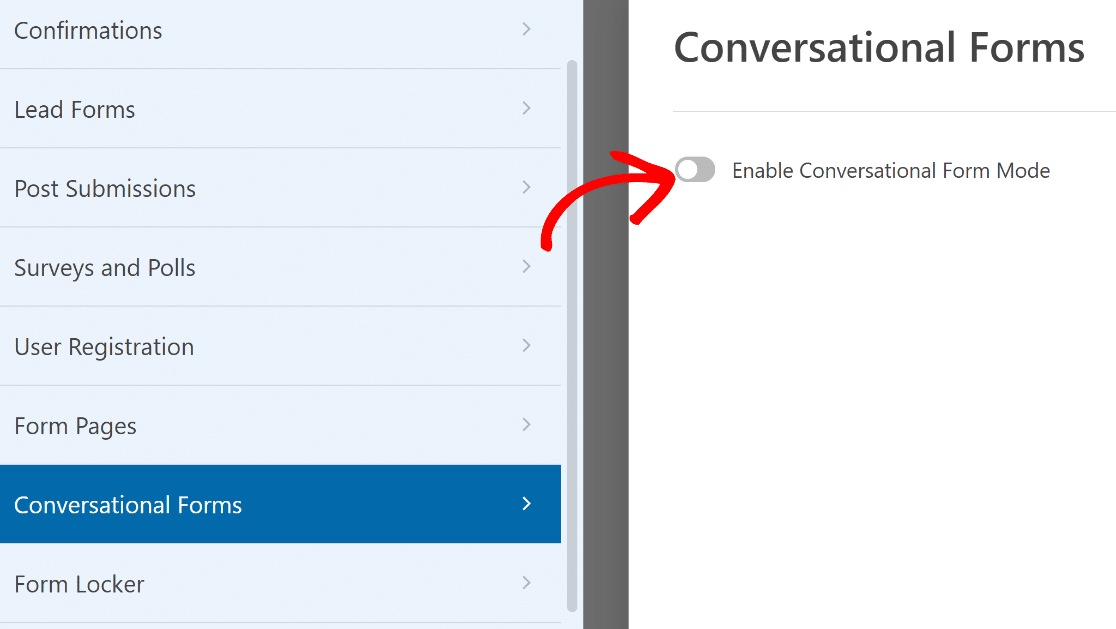
完璧です!これでアドオンを使う準備ができました。フォームビルダーの右側にトグルボタンが表示されます。会話フォームモードを有効にするボタンをクリックします。

そうすると、会話フォームに関する設定がその下に表示されます。
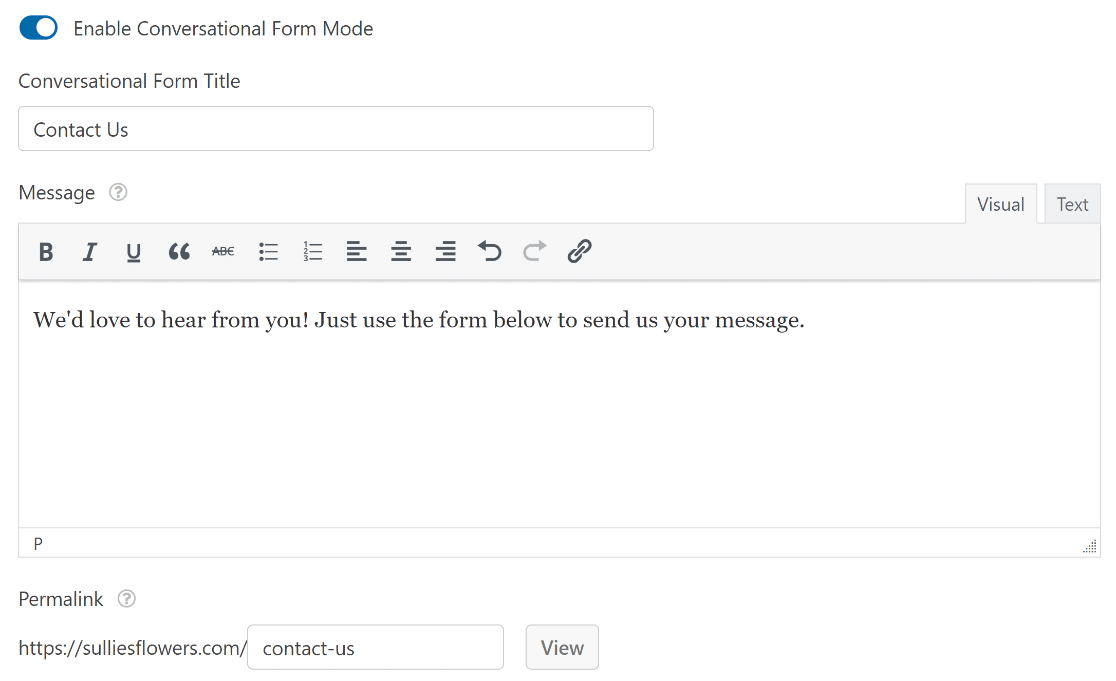
ここでは、フォームのタイトルと、フルスクリーンの会話形式でフォームの上部に説明として表示されるメッセージを設定することができます。
ここで最も重要な設定はパーマリンクです。これはフロントエンドからあなたの会話フォームにアクセスするためのユニークなリンクです。
このパーマリンクを使って、ユーザーと直接フォームを共有し、エントリーを集めることができます。ですから、短くても説明的なスラッグを使うことをお勧めします。

注意:あなたのサイトの他のページがすでに持っているパーマリンクを使用する場合、あなたのフォームリンクがユニークであることを保証するために、指定したパーマリンクの末尾に数字が自動的に追加されます。
通常のフォームとは違い、会話フォームは埋め込む必要がありません。代わりに、パーマリンクからアクセスできる独立したページに表示されます。
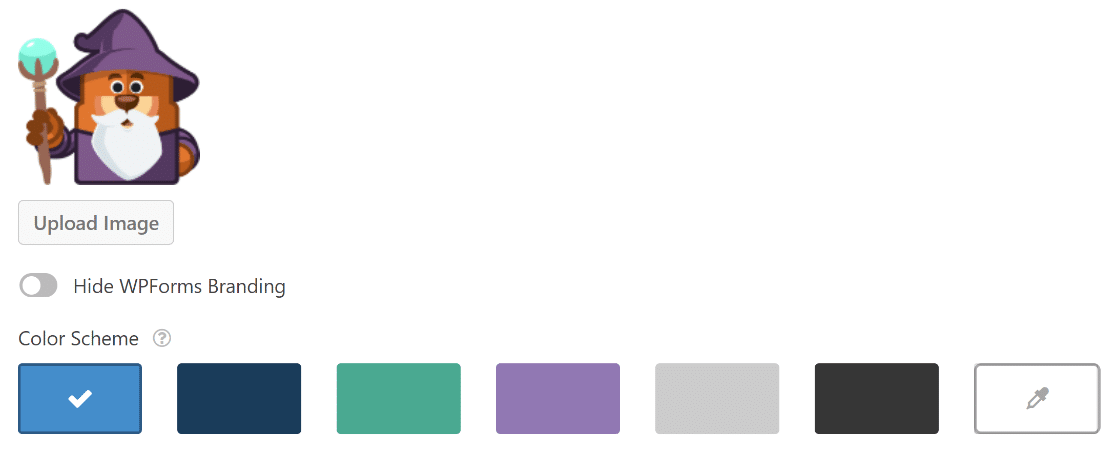
さらに下にスクロールすると、追加設定があります。例えば、ヘッダー画像をアップロードすることができ、フォームを目立たせることができます。
会話形式で配色を選ぶこともできる。

これらの設定が完了したら、上部にある保存ボタンを押してください。パーマリンクフィールドの隣にある表示ボタンを押すと、フォームにアクセスすることができます。

この時点で、あなたのフォームは訪問者からの送信を受け付ける準備ができました。
その前に、フォームの通知をチェックすることをお忘れなく。
ステップ 4: 会話型フォームの通知と確認を設定する
会話形式のコンタクトフォームから入力があった場合、あなたやあなたのチームがすぐに行動に移せるよう、すぐに知りたいことでしょう。
その方法は?フォーム通知を設定することです。フォーム通知を設定することで、誰かがあなたの会話型コンタクトフォームに送信するたびにメールを受け取ることができます。
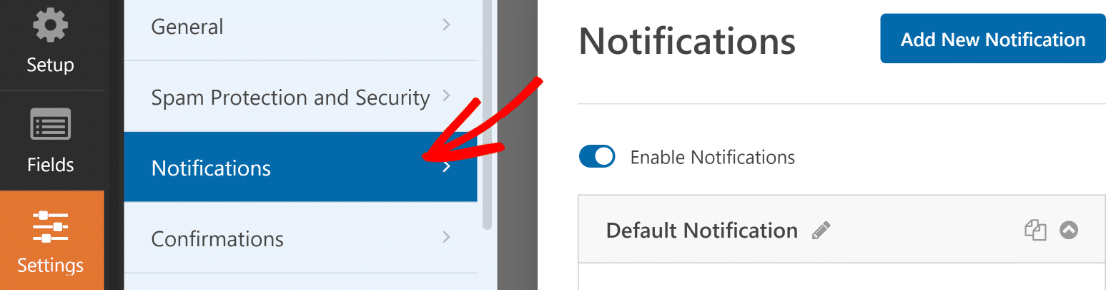
これを行うには、設定 " 通知を クリックします。 ここでは、Eメールメッセージをカスタマイズしたり、Eメール通知のテンプレートを選択したり、送信者の詳細や受信者のEメールアドレスを編集することができます。

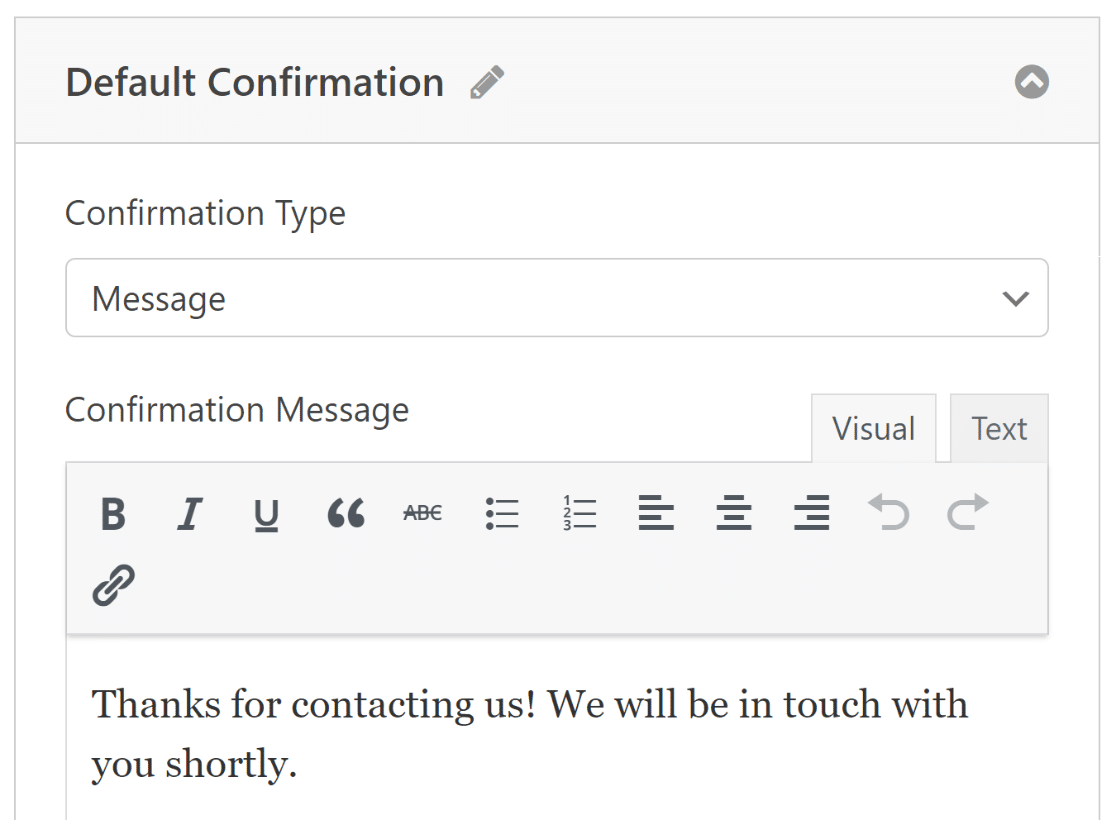
ユーザーがフォームを送信した後に表示される確認メッセージを編集することもできます。確認」をクリックし(「設定」タブの「通知」のすぐ下にあります)、メッセージを入力してください。

これらの変更が終わったら、上部にある「保存」ボタンをクリックすることをお勧めします。
さて、会話フォームをセットアップしたら、魅力的な会話体験を提供するために訪問者と会話を続ける方法をもっと調べてみましょう。例えば、LiveChatソリューションのリストをチェックすることができます。
会話型お問い合わせフォーム - FAQ
WordPress のお問い合わせフォームで会話型レイアウトを使用する際によくある質問をいくつかご紹介します。
なぜWordPressサイトで会話型フォームを使う必要があるのか?
会話型フォームは、よりパーソナライズされたインタラクションを通じてユーザーを自然に誘導することで、ユーザーエンゲージメントとコンバージョン率を大幅に向上させることができます。フォームをより小さな塊に分割するため、訪問者は会話型フォームを完了する可能性が高くなり、結果として放棄率が低くなります。
会話型フォームを他のWordPressプラグインやサードパーティのサービスと統合できますか?
はい、WPFormsは会話型フォームを含むあらゆる種類のフォームのマーケティング統合をサポートしています。Mailchimp、ConvertKit、HubSpot、Constant Contactなど、人気のメールマーケティングサービスをWPFormsとネイティブに統合できます。コードは必要ありません!
会話型フォームはモバイルフレンドリーか?
はい、WPFormsで作成された会話型フォームはデフォルトでレスポンシブに設計されています。デスクトップからハンドヘルドまで、すべてのデバイスに完璧に適応します。
会話型フォームは複数ページのフォームをサポートしていますか?
会話型フォームは通常、複数ページのフォーマットに対応していません。なぜなら、会話形式のレイアウトは、1つの質問から次の質問へとステップバイステップで訪問者を誘導することで、できるだけ合理的になるように設計されているからです。
ページ区切りのサポートは、ユーザーのエンゲージメントを最大化するためにすでに複数のチャンクに分割されているレイアウトでは何の価値も提供しない。
次に、WordPress 用のトップフォームビルダーを比較します。
Ninja Forms と WPForms の比較レビューをお読みになった方なら、Ninja Formsが会話型フォームをサポートしていないことはご存知でしょう。しかし WPForms を使えば、どんなフォームも数秒で美しい会話型フォームに変えることができます。
このガイドはいかがでしたか?また、SaaSの利用料金を削減するためのオープンソースの代替案にもご興味があるかもしれません。
何を待っているのですか?今すぐ最強のWordPressフォームプラグインを使い始めましょう。WPForms Proには、無制限の無料の会話型コンタクトフォームが含まれており、14日間の返金保証を提供しています。
この記事を楽しんでいただけたなら、Facebookや TwitterでWordPressの無料チュートリアルをフォローしてください。




フォームを作成する必要があります。Formidable Formsはフォームが大きくなると機能が低下しますし、一括編集もできません。Gravity forms には一括編集機能がありますが、リピーターフィールドがひどいです。リピータを作成し、複数編集できる大規模フォーム用のビルダーを探しています。
Joel-現在、フロントエンドユーザーがフィールドやフィールドのセットを複製する機能はありませんが、将来的に追加することを検討する機能リクエストリストにあります。
今のところ、条件ロジックを使って適切な数のフィールド(またはフィールドのセット)を表示するのが最善の代替ソリューションです。これを試してみたい場合は、以下のようにします(実際にはとても簡単ですが、始めたばかりだと混乱するかもしれません):
1) ドロップダウンフィールドを追加し、各オプションを数字にします。
2) 必要なフィールドを追加します。次にそれぞれをクリックしてフィールドオプション画面を開き、スマートロジックをクリックします。これを有効にし、ドロップダウンで利用可能なすべての数字に対してこのフィールドが表示されるようにロジックを追加します。
ドロップダウンのオプションが1、2、3である場合、条件ロジックがどのようになるかを示すスクリーンショットを以下に示します:(スクリーンショット)一行テキストフィールドを例にしています。重要なのは、'OR'ロジックを適用するAdd new groupボタンを使用することです。
なぜORロジックが必要なのか混乱するかもしれないが、もし興味があれば、ここに詳細を記そう。
今作成したのは、選択されたすべての数字が表示されるフィールドです。
3) 次に、このフィールドを複製する。このコピーしたフィールドで、条件ロジックセクションに入り、このスクリーンショットのように「ドロップダウンが1の場合」ロジックを削除します。
これは、ドロップダウンから2以上を選択した場合にのみ、このフィールドが表示されることを意味する。
4) 他のすべての可能な数字について、このプロセスを続ける(前のフィールドを複製し、最も低い数字の条件ロジックを削除する)。
これが完了すると、フロントエンドのユーザーには超プロフェッショナルに見えるでしょう。