Riepilogo AI
Volete integrare un modulo di contatto WordPress con PayPal?
PayPal è il servizio di pagamento online preferito da una grande maggioranza di persone, grazie al suo marchio riconoscibile e alla semplicità del flusso di pagamento. Aggiungendo il gateway di pagamento PayPal ai vostri moduli WordPress, i visitatori potranno effettuare facilmente pagamenti per ordini, donazioni o qualsiasi altro scopo.
La parte migliore è che è davvero facile impostare i pagamenti PayPal con WPForms. In questo post, vi guideremo passo dopo passo nella creazione di un'integrazione PayPal per WordPress.
Facciamo un salto nel buio!
Create ora il vostro modulo WordPress PayPal
PayPal si integra con WordPress?
Sì. È possibile integrare i pagamenti in WordPress tramite PayPal:
- Creare un modulo d'ordine PayPal utilizzando WPForms.
- Installazione di un negozio di e-commerce con il plugin WooCommerce e un gateway di pagamento PayPal.
L'aspetto negativo dell'utilizzo di un plugin per il commercio elettronico è che è necessario configurare l'intero plugin prima di poter iniziare a ricevere i pagamenti. Spesso è complicato e richiede molto tempo, e può essere eccessivo se si ha bisogno solo di un pulsante "acquista ora".
Per un'integrazione PayPal più semplice e veloce, l'addon PayPal Commerce di WPForms è l'ideale. Potete permettere agli utenti di pagare gli ordini di acquisto, inviare donazioni o effettuare transazioni per qualsiasi altro scopo, in modo semplice e veloce.
Come creare un modulo di contatto con PayPal in WordPress
In questo articolo
- 1. Installare e attivare WPForms
- 2. Installare l'addon WPForms PayPal Commerce
- 3. Creare un semplice modulo di contatto
- 4. Impostazione dei campi di pagamento
- 5. Aggiunta e personalizzazione del campo PayPal Commerce
- 6. Aggiunta di una logica condizionale a PayPal Commerce (opzionale)
- 7. Pubblicare il modulo
1. Installare e attivare WPForms

WPForms è il miglior plugin per WordPress PayPal. È facile personalizzare i moduli di contatto per aggiungere i pagamenti PayPal.
Per raccogliere i pagamenti con PayPal è necessario un piano WPForms Pro o superiore.

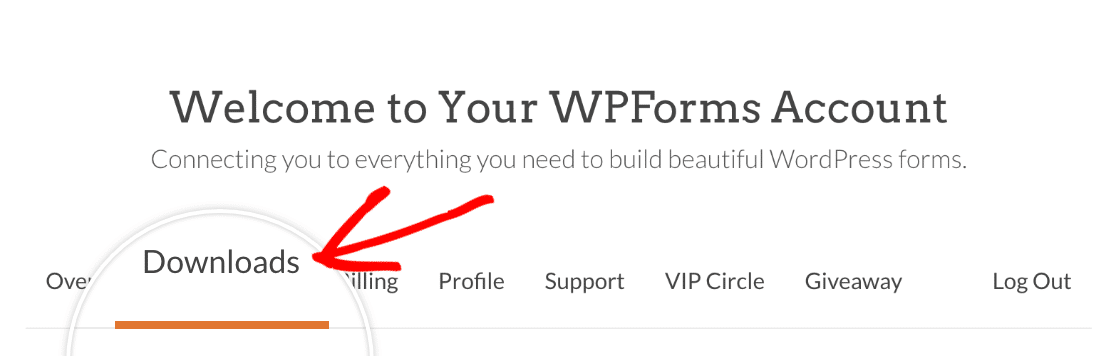
Dopo aver acquistato WPForms Pro, accedete al vostro cruscotto WPForms e andate alla scheda Download per trovare il file di download di WPForms Pro.

Una volta scaricato il file, installare il plugin sul proprio sito. Se avete bisogno di assistenza, consultate la nostra guida all'installazione di WPForms per istruzioni dettagliate.
2. Installare l'addon WPForms PayPal Commerce
Una volta che WPForms Pro è attivo sul vostro sito, dovrete installare anche l'addon PayPal Commerce.
L'addon consente di aggiungere un campo di checkout PayPal ai vostri moduli, in modo da poter accettare facilmente i pagamenti con carta di credito o consentire ai clienti di effettuare il checkout con un pulsante PayPal. È l'ideale se non avete bisogno di un carrello della spesa.
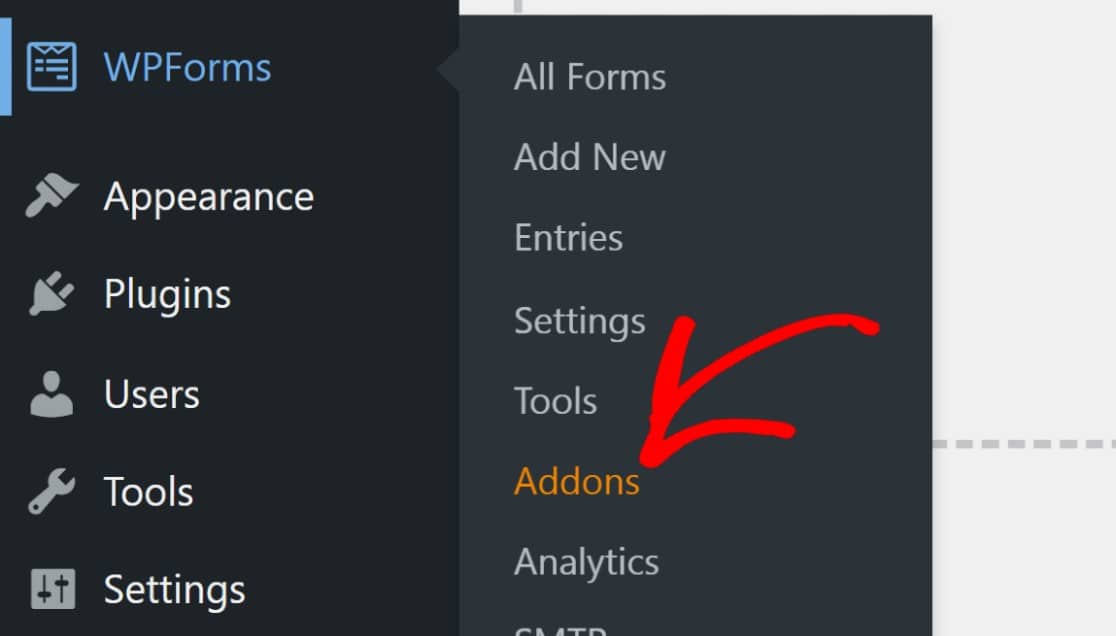
Per installare il componente aggiuntivo, andate su WPForms nella dashboard di WordPress, quindi fate clic su Addons.

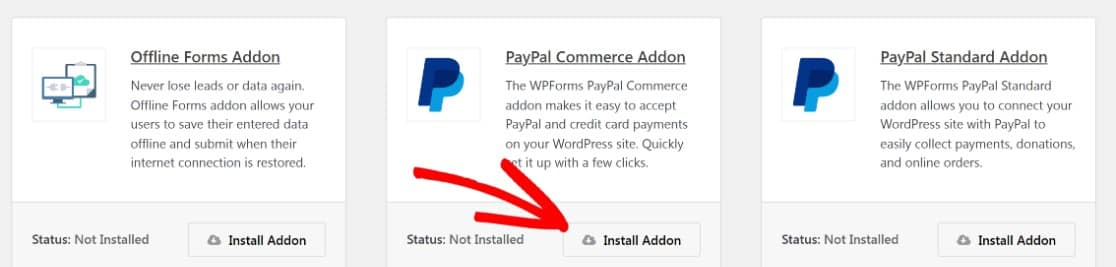
Scorrere verso il basso per trovare l'addon PayPal Commerce o cercarlo utilizzando la barra di ricerca. Quindi, fare clic su Installa addon sotto PayPal Commerce Addon.
Nota: PayPal Commerce non deve essere confuso con PayPal Standard. Sebbene entrambi i componenti aggiuntivi consentano di aggiungere il checkout PayPal ai moduli, PayPal Commerce offre funzioni più potenti. In questo tutorial utilizzeremo PayPal Commerce.

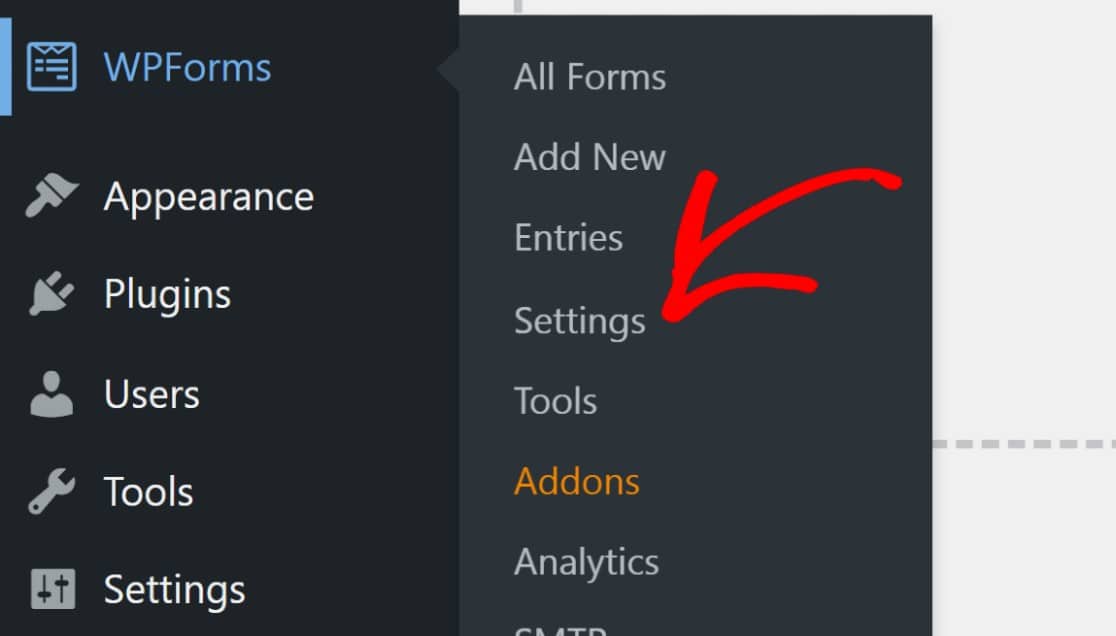
Una volta installato l'addon, la prossima cosa da fare è collegare il sito web con il conto PayPal. Dalla dashboard di WordPress, andate su WPForms " Impostazioni.

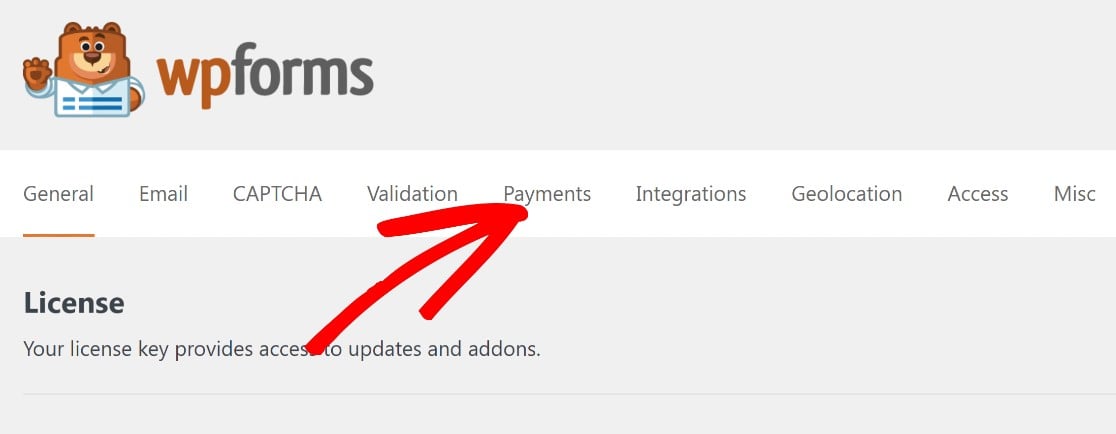
Una volta entrati, cliccate su Pagamenti.

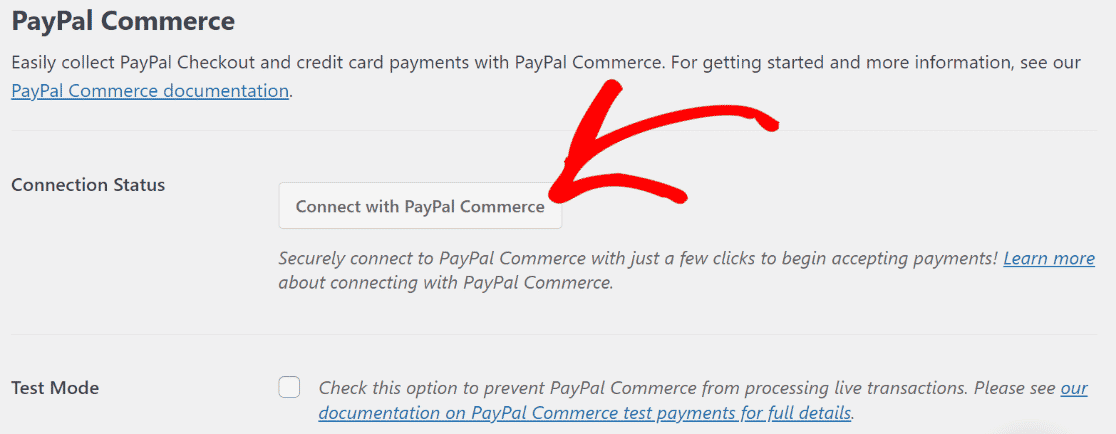
Scorrere fino alla sezione PayPal Commerce per trovare le impostazioni di WPForms PayPal. Quindi fare clic su Connetti con PayPal Commerce.

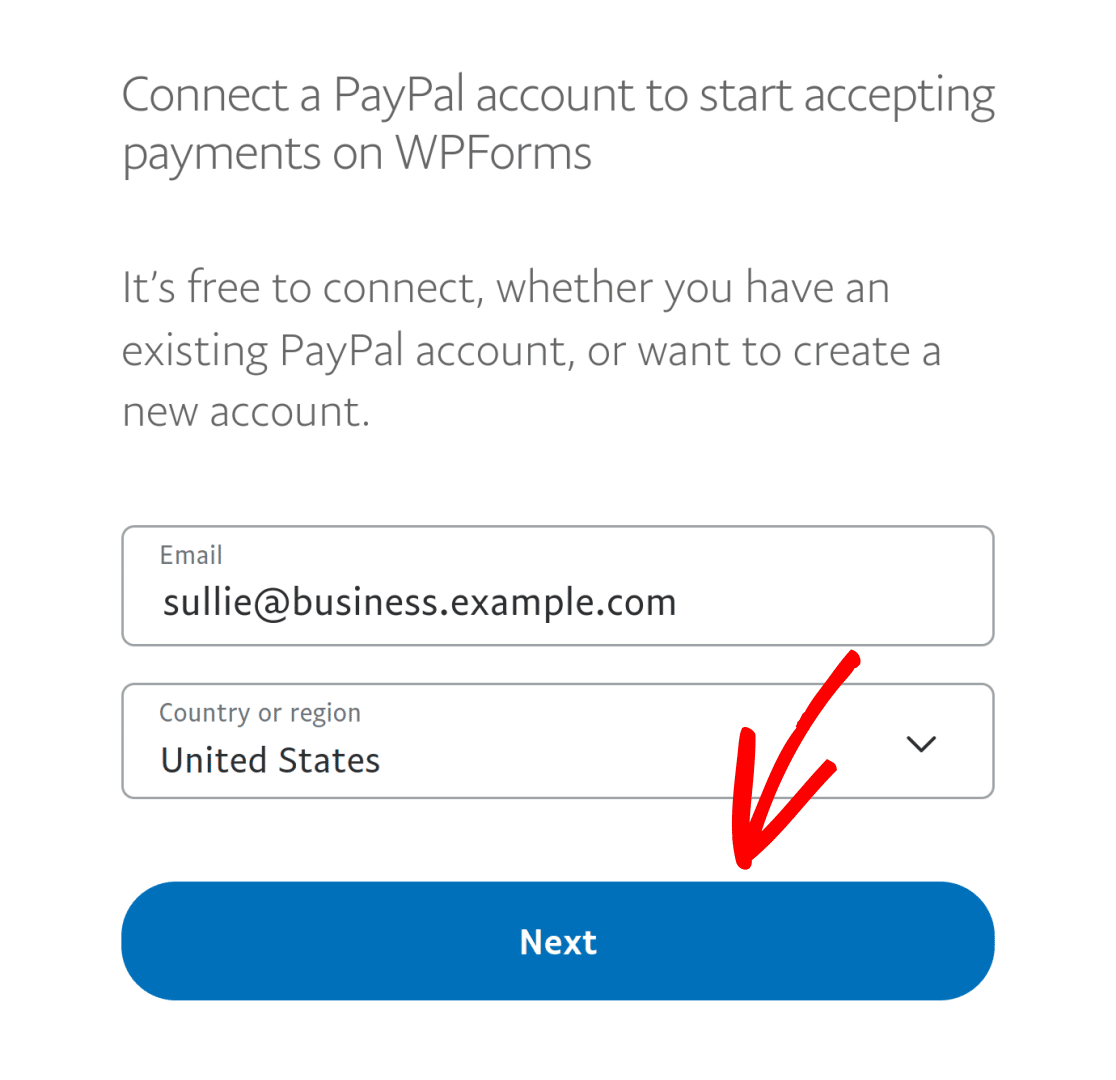
Questo vi reindirizzerà al sito web di PayPal, dove vi verrà richiesto di inserire l'indirizzo e-mail di PayPal associato al vostro conto Business e di selezionare il vostro Paese dal menu a tendina. Quindi premere Avanti.
Nota: per collegarsi a PayPal Commerce è necessario un conto PayPal Business.

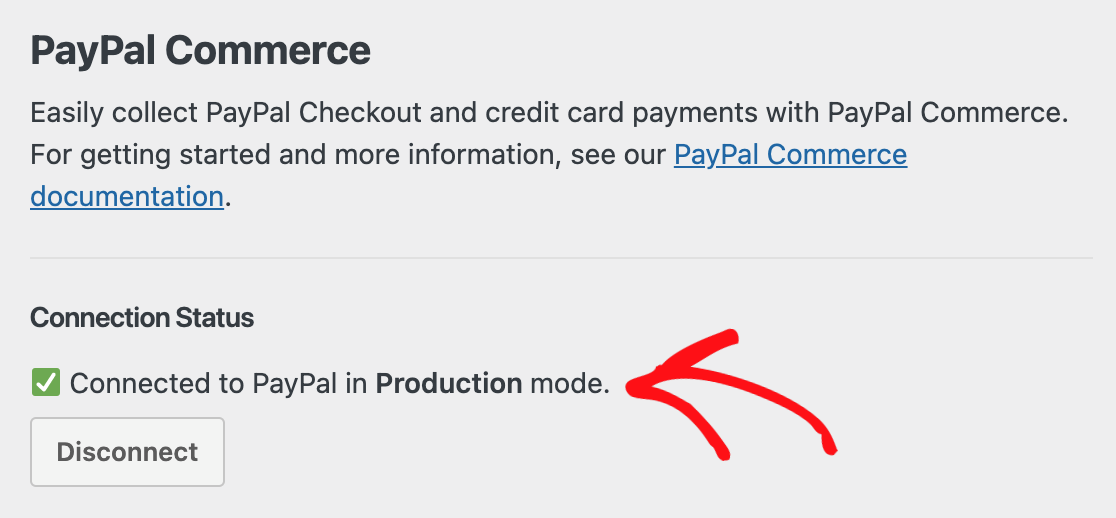
Se l'integrazione di PayPal è avvenuta con successo, lo Stato di connessione mostrerà che si è connessi a PayPal in modalità Produzione.

Se desiderate testare prima PayPal Commerce, consultate il nostro documento sull'utilizzo di PayPal Commerce in modalità Sandbox.
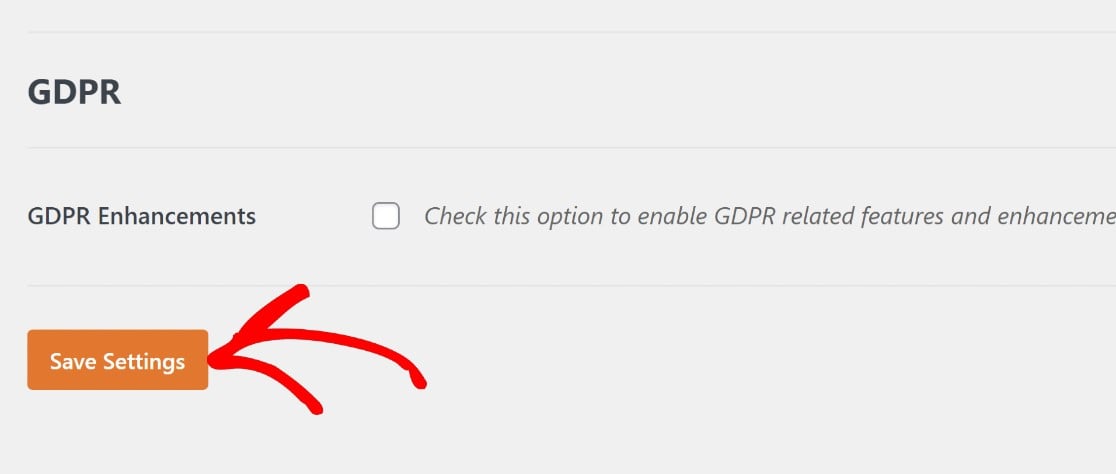
Scorrere verso il basso e fare clic su Salva impostazioni.

Ottimo! Ora PayPal è collegato al vostro sito WordPress. La configurazione di PayPal in WPForms richiede molto meno tempo dell'integrazione di un'intera piattaforma di e-commerce!
Il passo successivo sarà la creazione di un nuovo modulo nel costruttore di moduli di WPForms, dove integrerete un campo PayPal Commerce.
3. Creare un semplice modulo di contatto
È davvero facile creare un semplice modulo di contatto utilizzando WPForms. Per iniziare, potete utilizzare uno degli oltre 2.000 modelli di modulo disponibili.
Nella nostra libreria di modelli sono disponibili moltissimi moduli utili per le operazioni commerciali e per le donazioni. È facile aggiungere un campo PayPal a qualsiasi modulo da pubblicare.
Per rendere la prossima parte facile da seguire, utilizzeremo un modulo di contatto.
Per iniziare, aprite la vostra dashboard di WordPress e andate su WPForms " Aggiungi nuovo.

Si aprirà la libreria dei modelli.
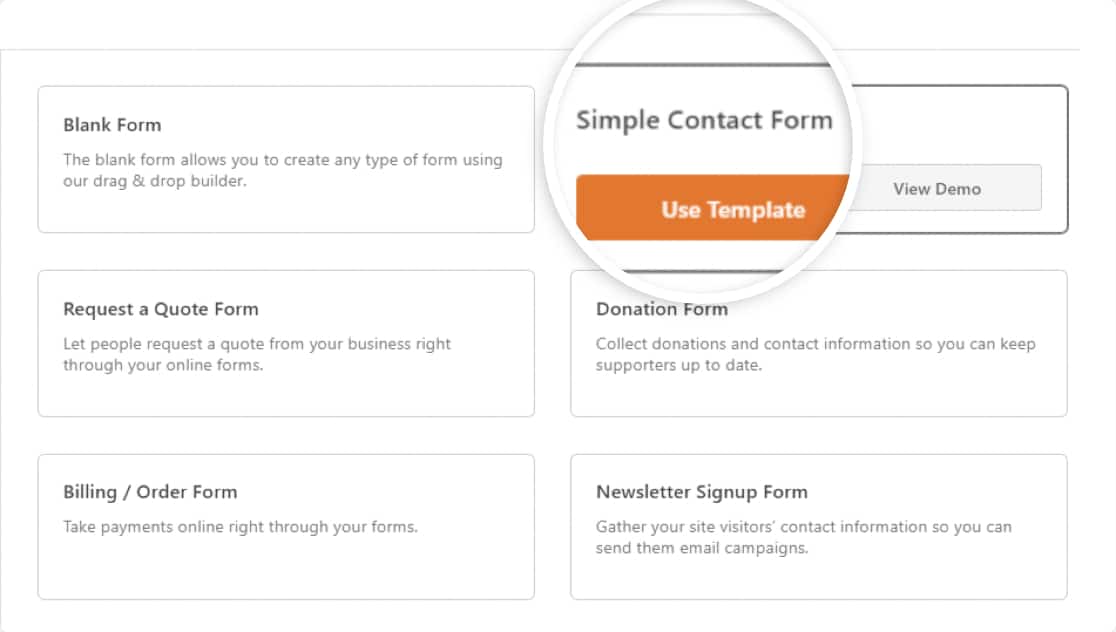
Passare il mouse sul modulo di contatto semplice e fare clic su Usa modello per aprirlo nel costruttore di moduli.

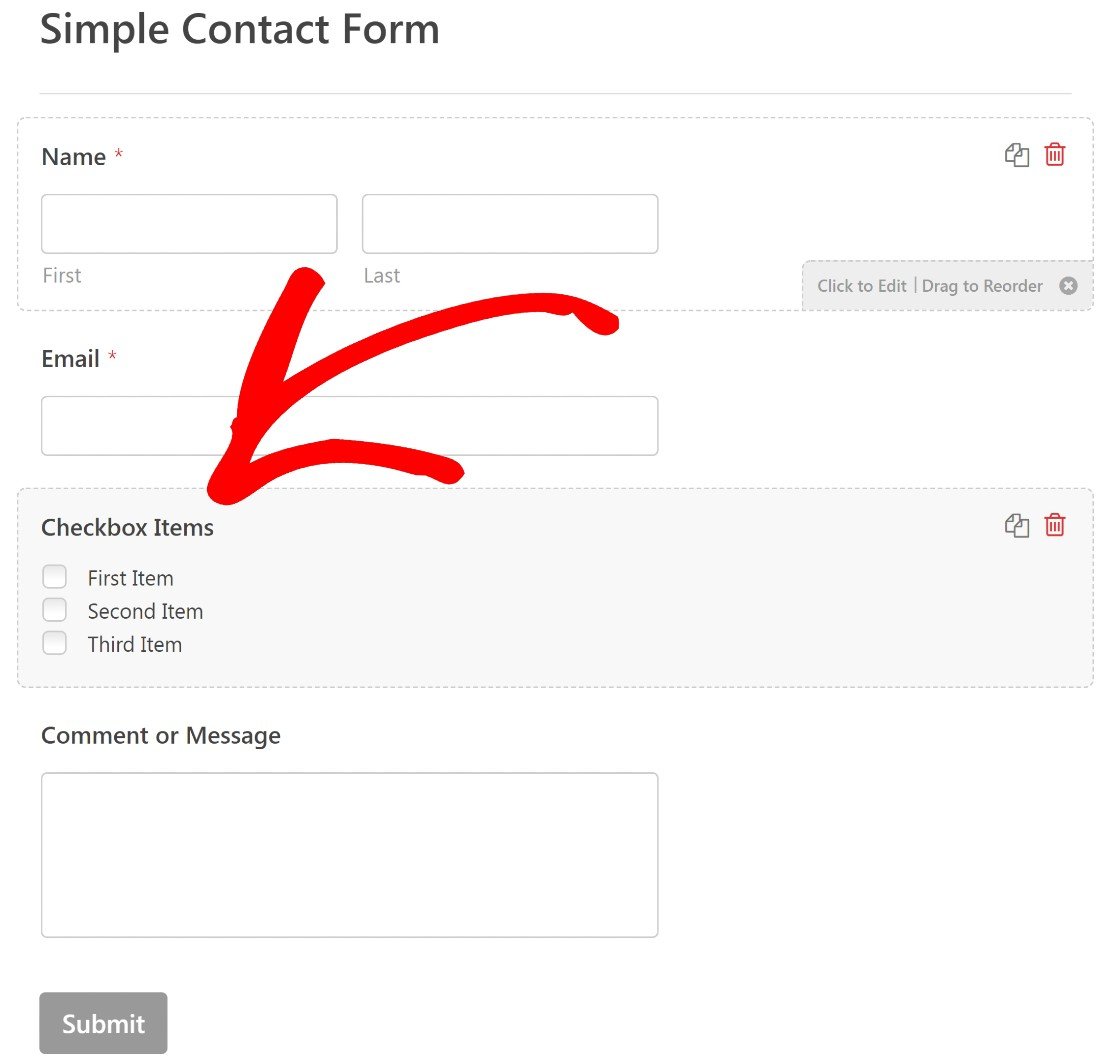
Come potete vedere qui sotto, avrete un modulo di contatto con funzionalità di base.

È possibile personalizzare questo modello aggiungendo o rimuovendo i campi desiderati. Per impostazione predefinita, il modello di modulo di contatto semplice non include alcun campo di pagamento.
Nella fase successiva aggiungeremo i campi di pagamento e un pulsante di pagamento.
4. Impostazione dei campi di pagamento
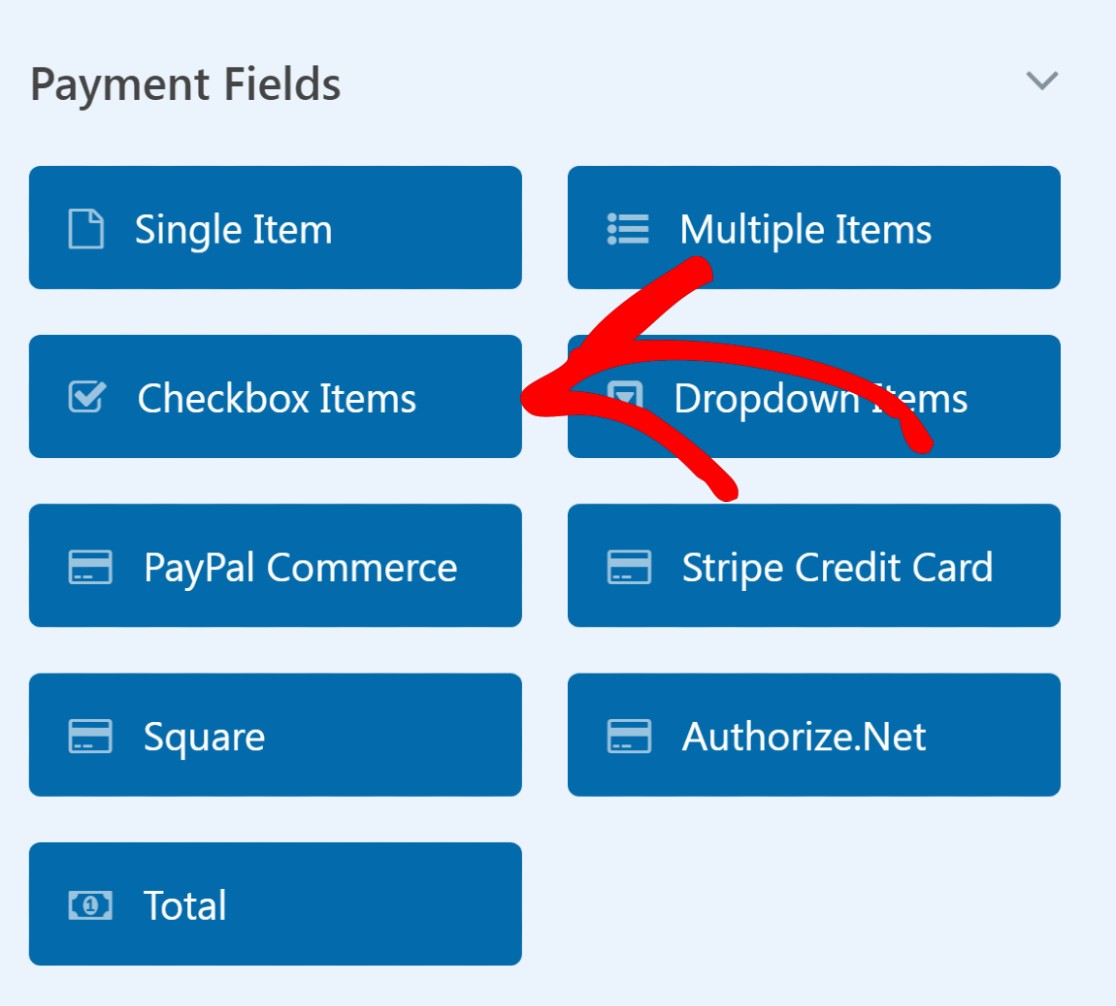
Avrete bisogno di almeno un campo di pagamento per i prodotti o i servizi che vendete. Ci sono 4 opzioni tra cui scegliere, che sono:
- Articolo singolo - Quando si vende un solo articolo.
- Articoli multipli - Quando si hanno più elementi, ma solo uno di essi può essere selezionato (ad esempio, diversi piani di abbonamento).
- Casella di controllo - Quando si hanno più elementi con l'opzione di selezionarne uno o più (ad esempio, merce diversa).
- Voci a discesa - Quando si desidera che gli utenti possano selezionare solo una delle voci disponibili in un menu a discesa.
Ad esempio, se vendete articoli di abbigliamento, potete aggiungere un campo Checkbox Items che consenta agli utenti di ordinare più articoli di abbigliamento dallo stesso modulo di pagamento.
Ecco come fare:
Per prima cosa, aggiungete un campo Casella di controllo al vostro modulo facendo clic su di esso o trascinandolo in posizione sul modello del modulo.

Fare clic sul campo Casella di controllo nel modulo per aprire le Opzioni di campo nel riquadro di sinistra.

È possibile aggiungere alle Opzioni di campo il nome e il valore degli articoli in vendita.
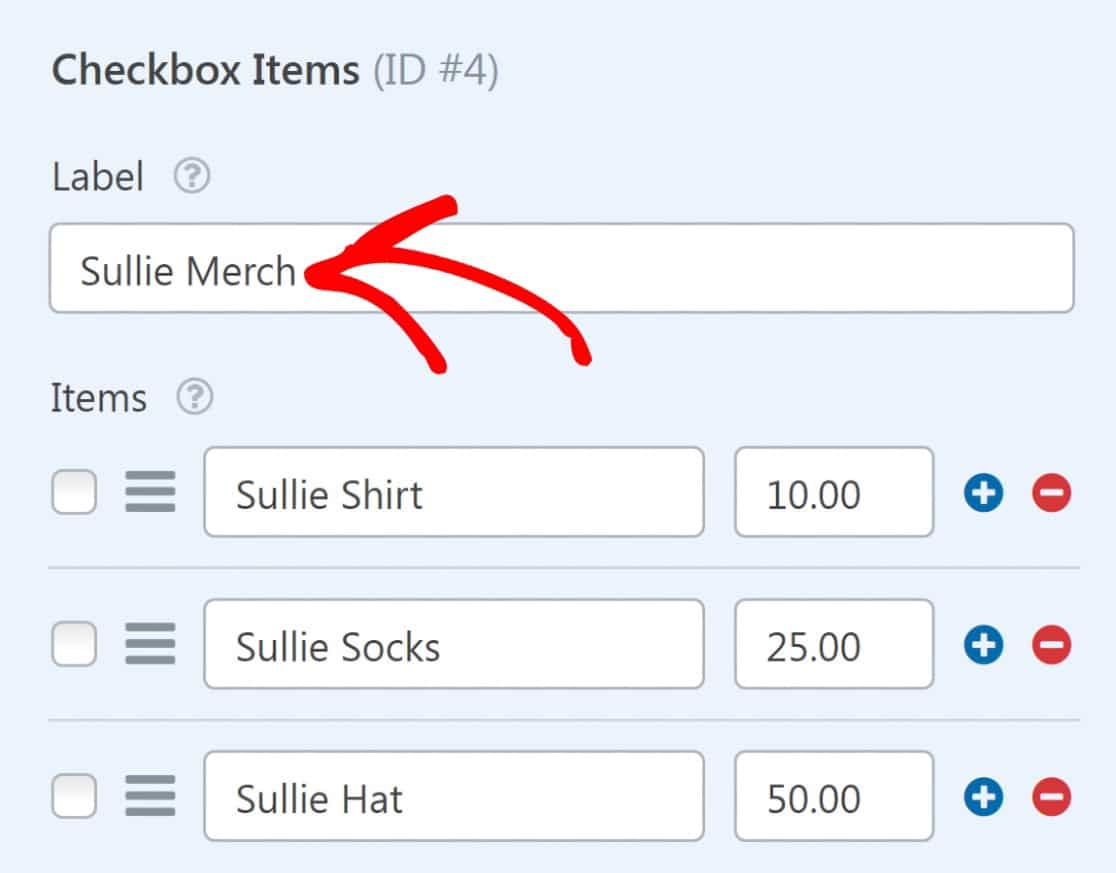
È possibile cambiare l'etichetta "Checkbox Items" con qualcosa che rifletta meglio gli articoli che si vendono. Per questo esempio, etichetteremo la casella di controllo "Sullie Merch".

È inoltre possibile modificare le etichette predefinite per ciascun elemento della lista di controllo. Sostituiremo "Primo articolo" con "Camicia Sullie", "Secondo articolo" con "Calze Sullie" e "Terzo articolo" con "Cappello Sullie".

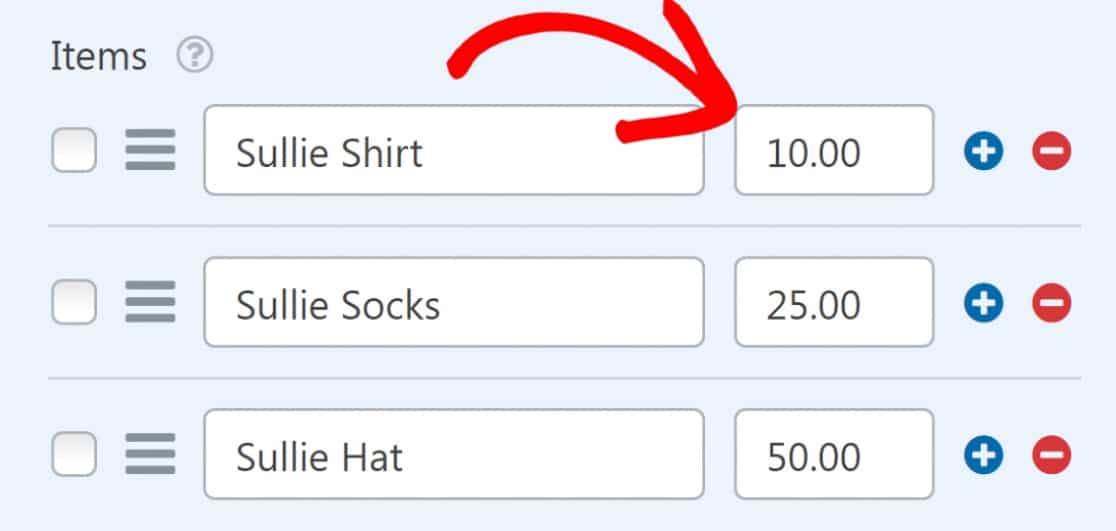
Non dimenticate di impostare un prezzo per i vostri articoli nel campo del prezzo accanto all'etichetta dell'articolo.

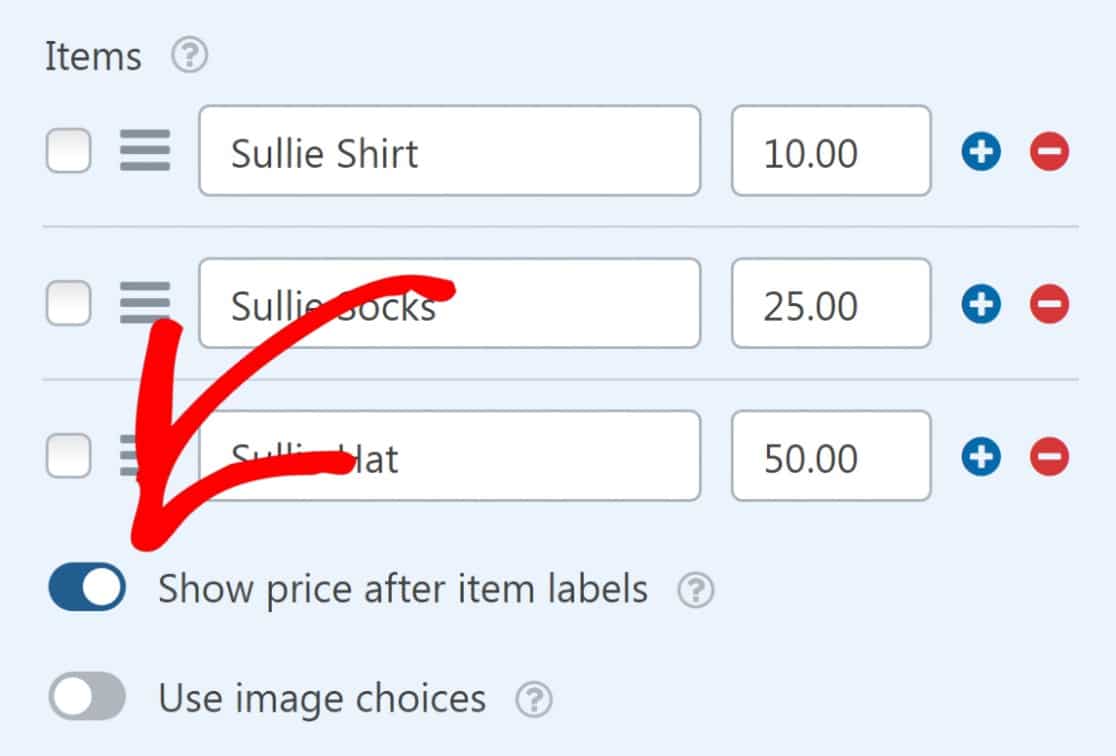
Se si desidera che il prezzo appaia dopo ogni etichetta dell'articolo nel frontend, attivare l'opzione Mostra il prezzo dopo le etichette degli articoli.

Infine, è possibile aggiungere una descrizione per gli articoli, se lo si desidera.

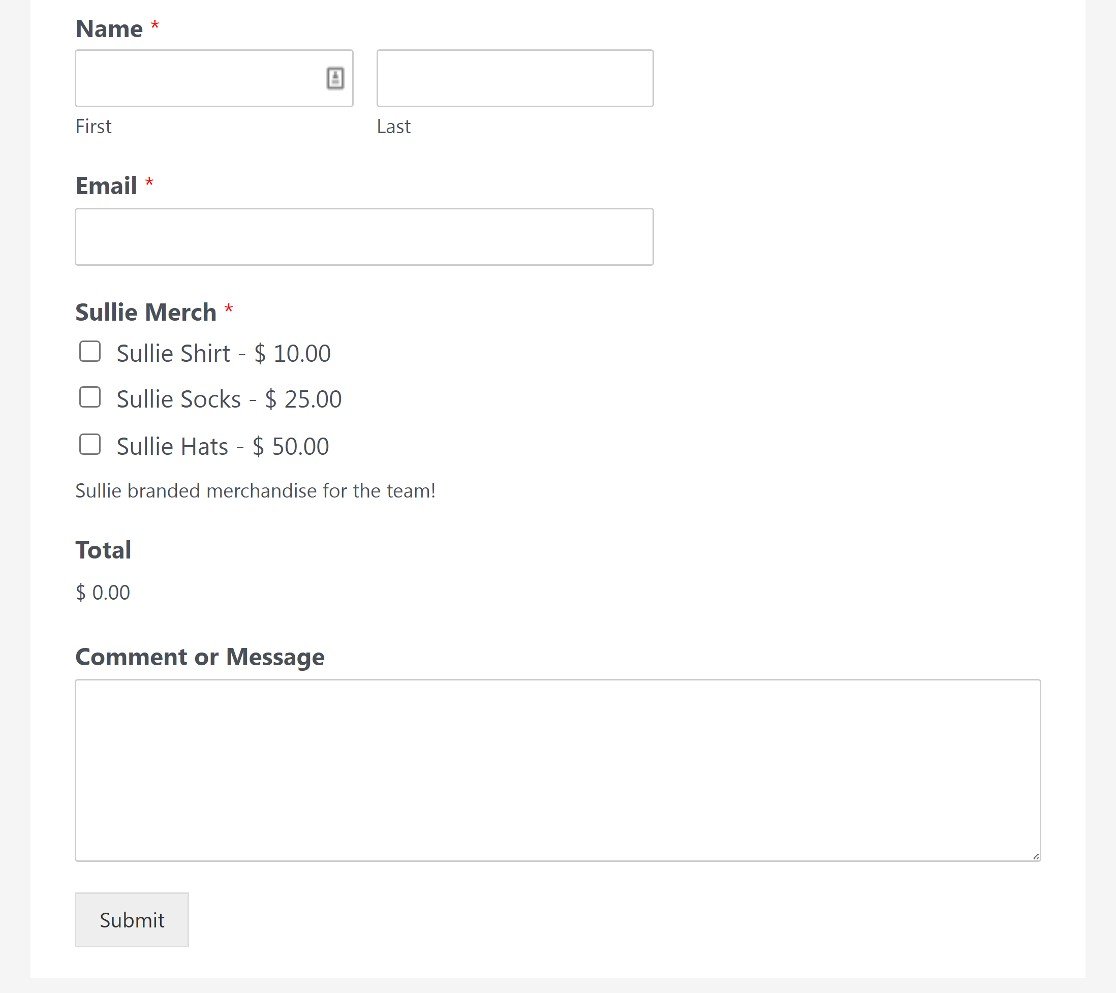
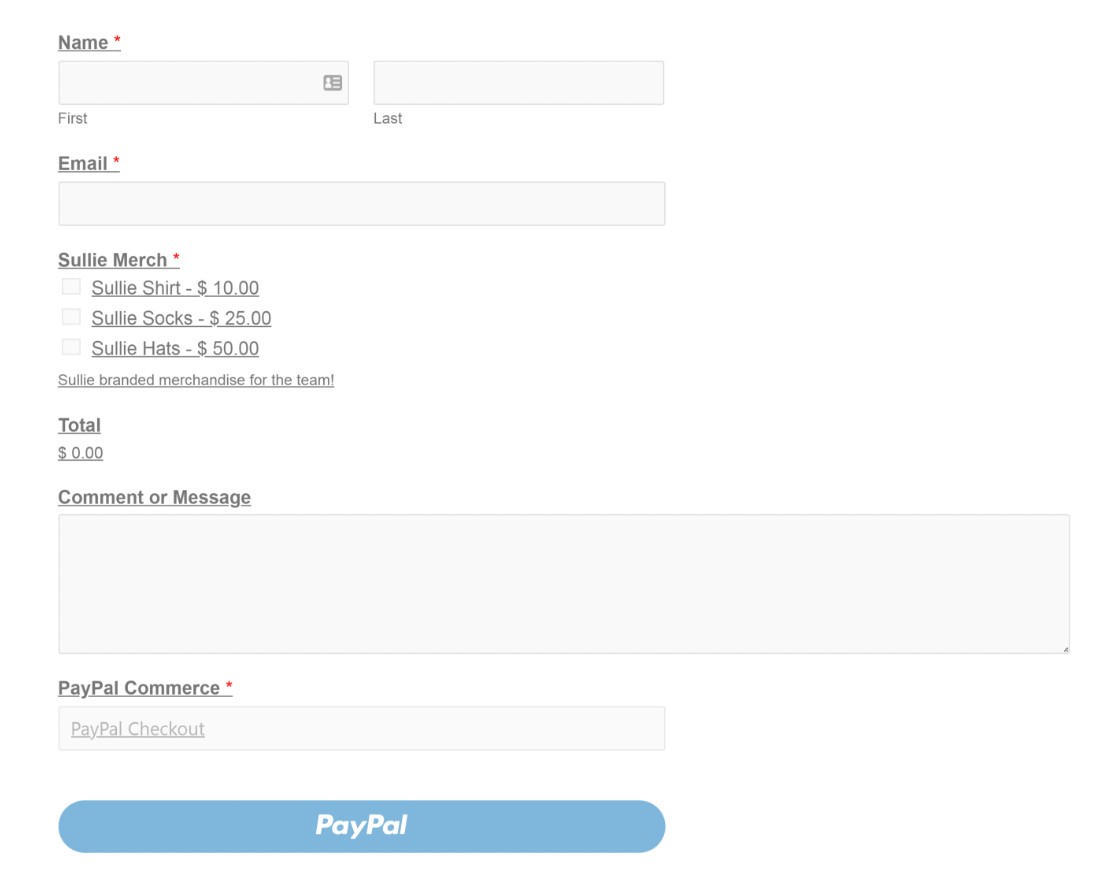
Ecco come appare ora il nostro modulo:

Gli utenti possono ordinare qualsiasi prodotto da questo modulo selezionando le caselle accanto a ciascun articolo.
C'è ancora un passo importante da fare: aggiungere un campo di checkout PayPal a questo modulo per consentire le transazioni.
5. Aggiunta e personalizzazione del campo PayPal Commerce
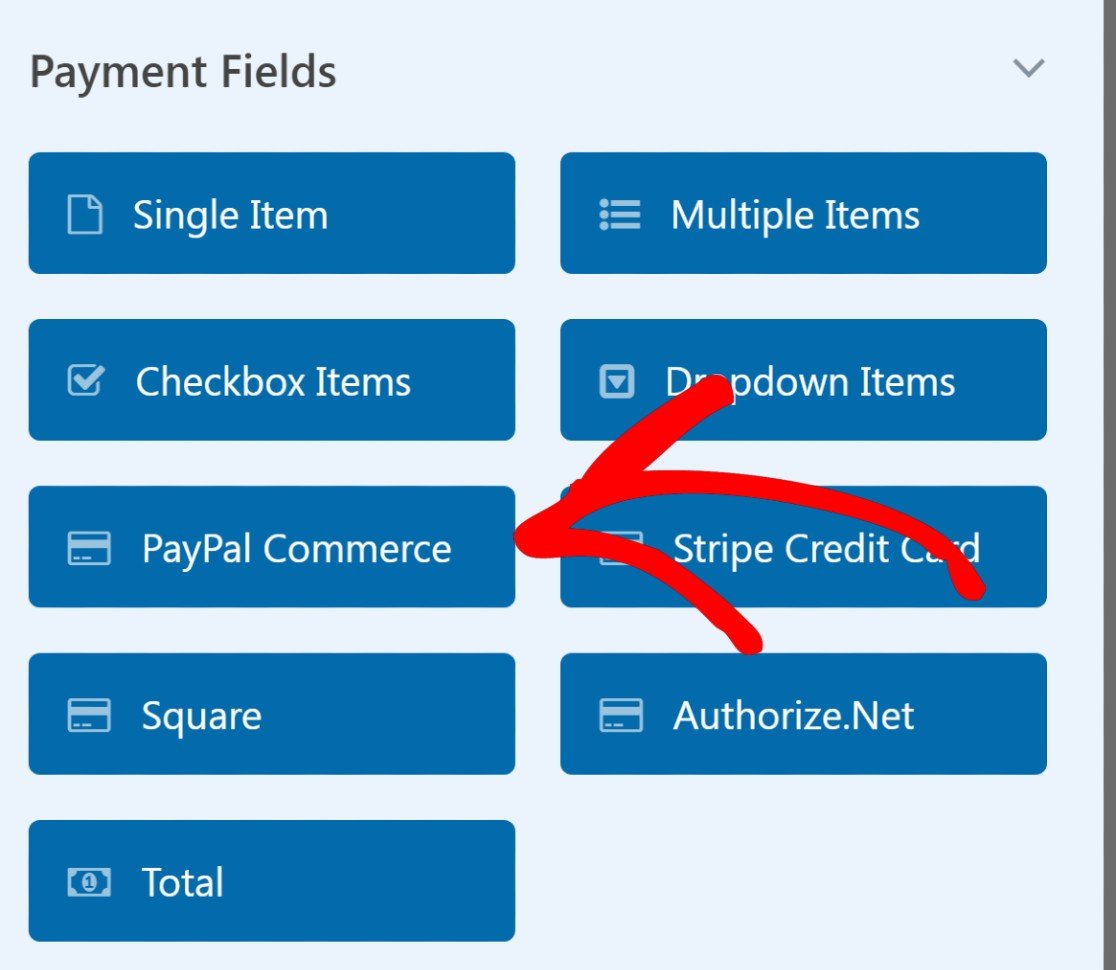
Il campo di pagamento PayPal Commerce si trova nella sezione Campi di pagamento nel riquadro di sinistra del costruttore di moduli. È sufficiente trascinarlo sul modulo per aggiungere il campo.

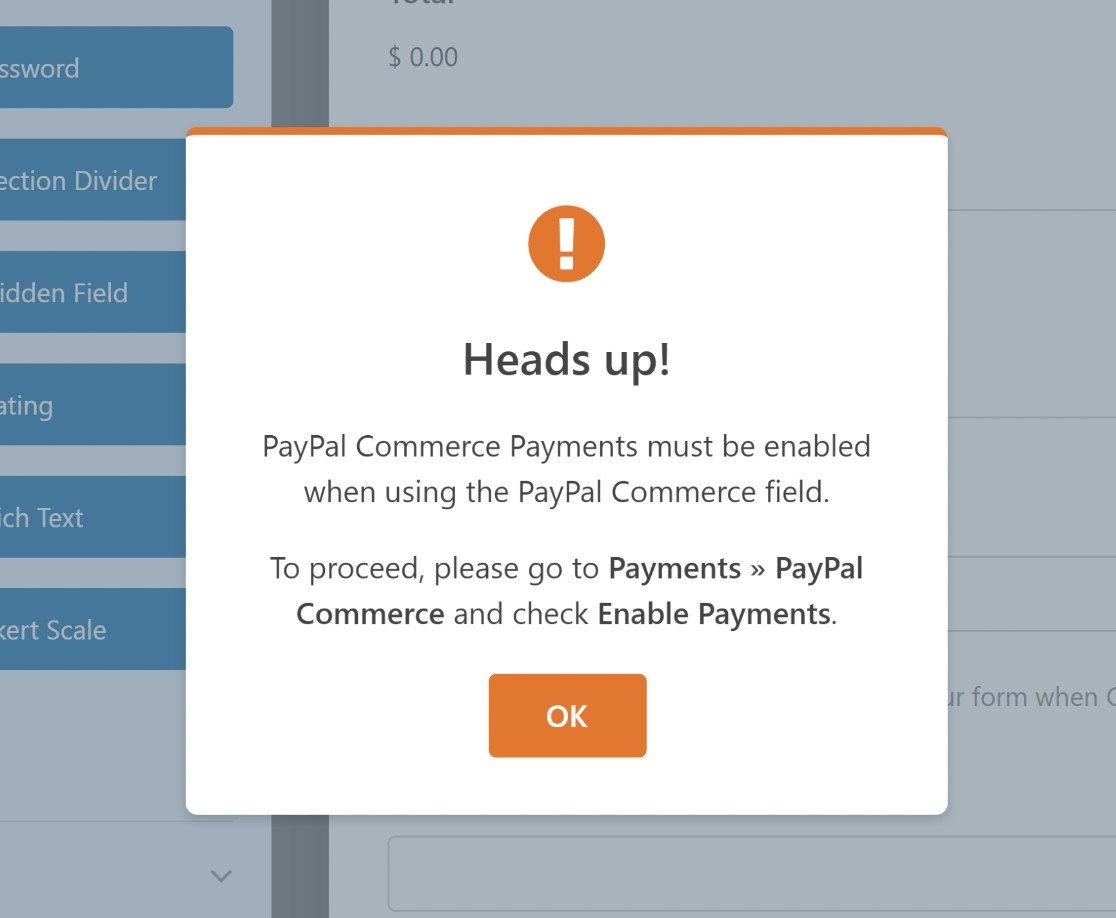
Quando si include il campo PayPal Commerce nel modulo, viene visualizzata una maschera che richiede di abilitare i pagamenti PayPal Commerce. Premere OK.

Prima di abilitare i pagamenti, personalizziamo il campo PayPal Commerce.

Il campo PayPal Commerce è estremamente flessibile, per cui è possibile creare facilmente un'integrazione WordPress PayPal che funzioni per il tipo di pagamenti che si desidera effettuare.
Ad esempio, PayPal Commerce supporta sia i pagamenti con PayPal che con carta di credito. Se scegliete l'elaborazione dei pagamenti con PayPal, potete anche impostare un pagamento ricorrente.
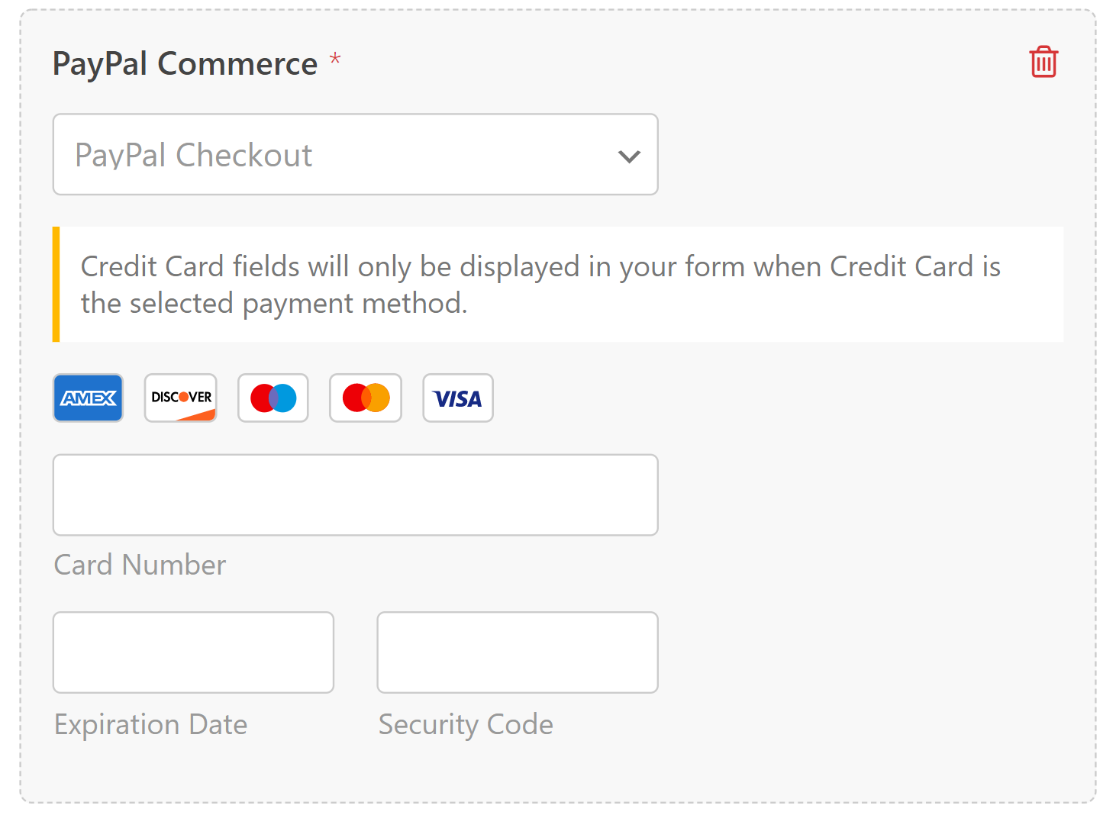
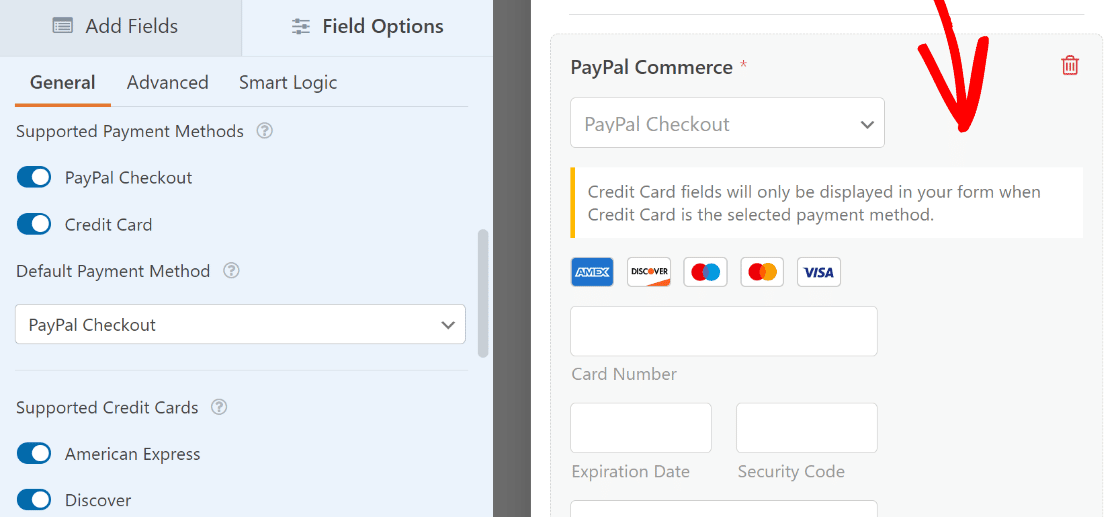
Per personalizzare le Opzioni di campo, fare clic su un punto qualsiasi del campo PayPal Commerce.

È quindi possibile selezionare quali opzioni di pagamento, tra il checkout con PayPal e la carta di credito, devono essere disponibili per i visitatori (è possibile includere una o entrambe).
Se si sceglie di accettare pagamenti con carta, selezionare le carte di credito e di debito che si desidera supportare.
![]()
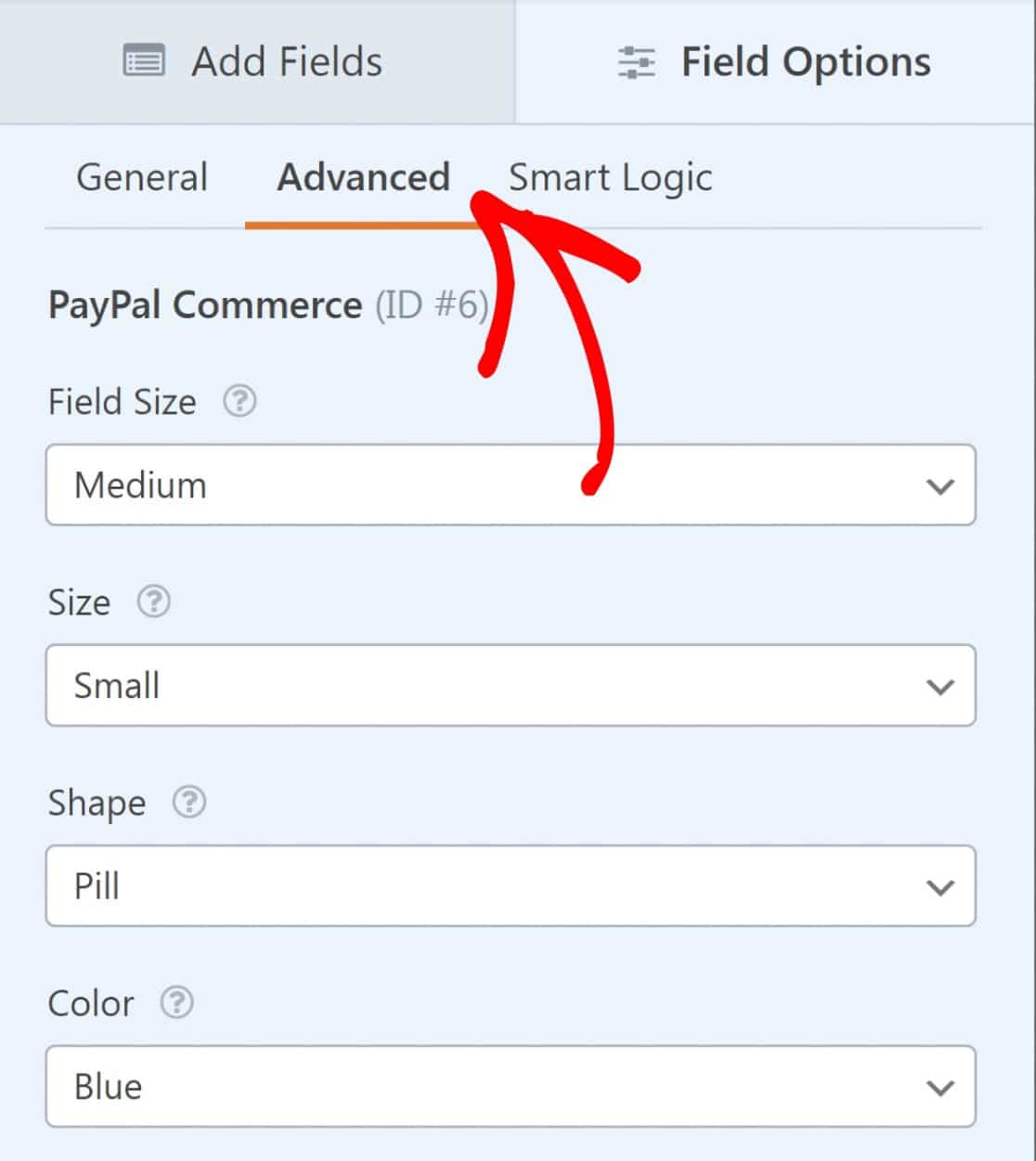
Se si desidera modificare l'aspetto del campo PayPal Commerce, si possono trovare altre opzioni nella scheda Avanzate, alla voce Opzioni campo.
Qui è possibile modificare le dimensioni del campo e regolare le dimensioni, la forma e il colore del pulsante di pagamento PayPal.

Una volta terminata la personalizzazione del campo, è il momento di abilitare PayPal Commerce e configurare le impostazioni di elaborazione dei pagamenti.
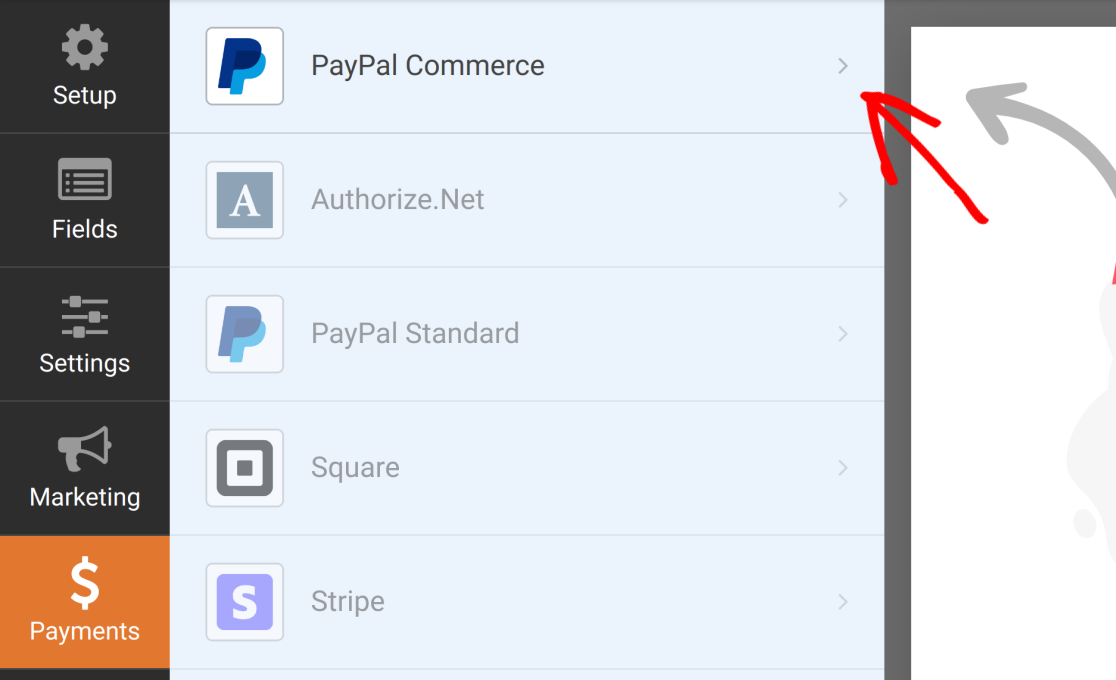
Dalla barra laterale, cliccate su Pagamenti " PayPal Commerce.

Qui avrete due opzioni: attivare i pagamenti una tantum o i pagamenti ricorrenti.
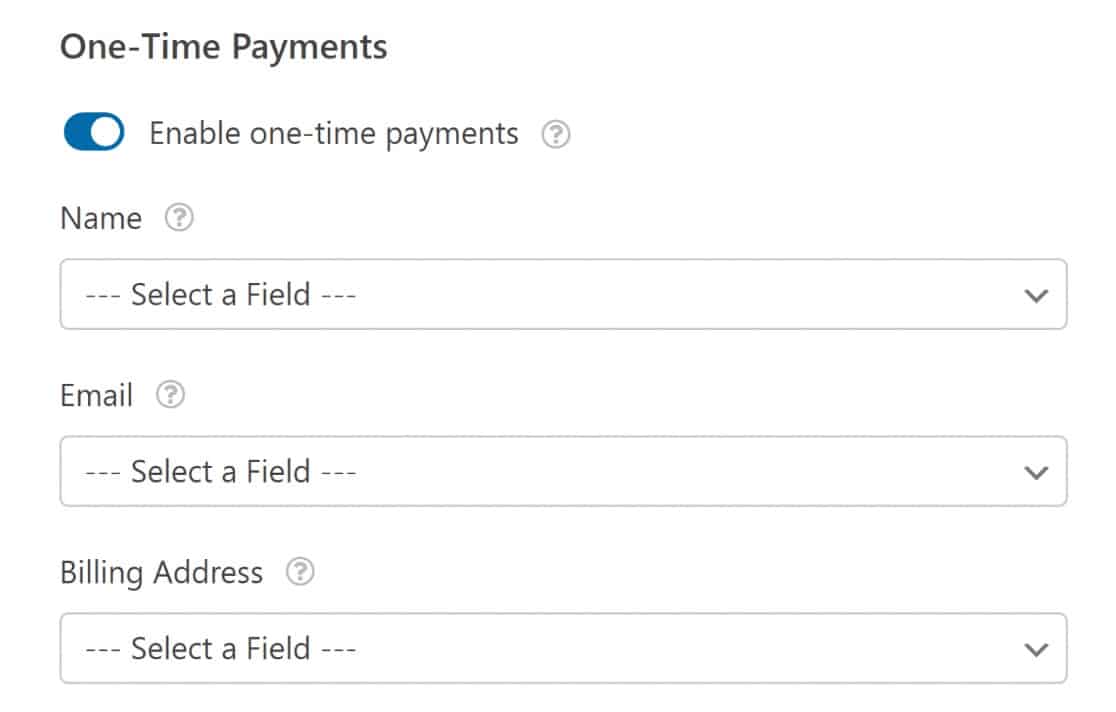
Pagamenti una tantum
Selezionando i pagamenti una tantum, si apre un menu in cui è possibile mappare alcuni campi (nome, e-mail e indirizzo) dal modulo alla fatturazione PayPal.

Se invece desiderate includere i pagamenti ricorrenti, PayPal Commerce lo rende molto facile da configurare.
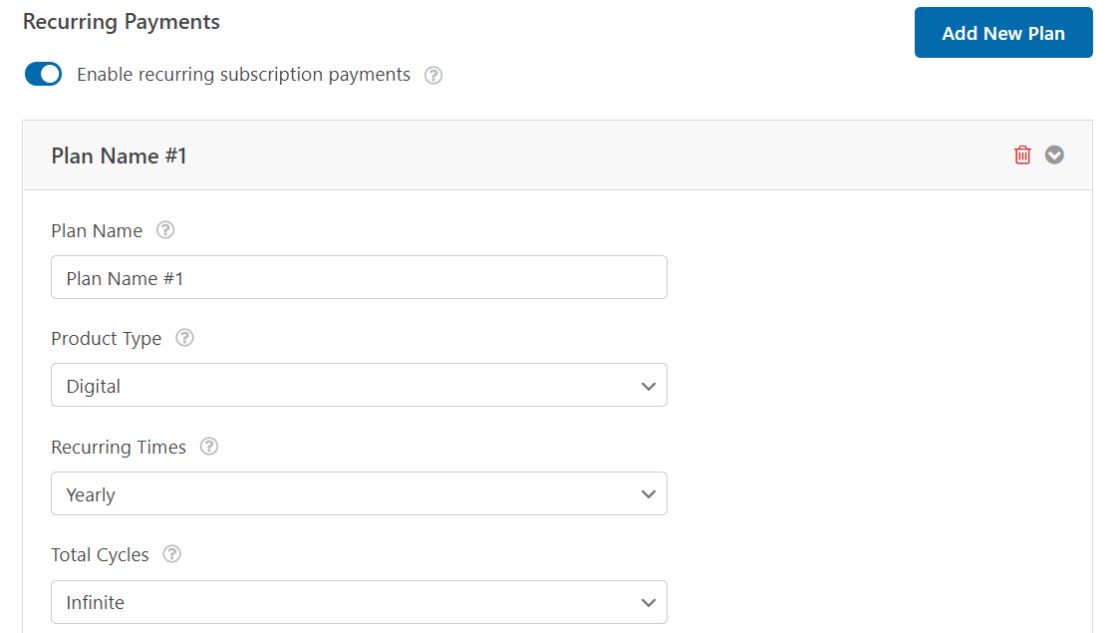
Pagamenti ricorrenti
I pagamenti ricorrenti sono ideali per le aziende che offrono piani di abbonamento o pagamenti a rate. Non ci sono limiti al numero di piani che si possono creare, ma è possibile elaborare un solo piano alla volta.

L'addon PayPal Commerce consente di selezionare orari e cicli ricorrenti per il piano di abbonamento. Utilizzate queste impostazioni per configurare la frequenza di pagamento più adatta a voi e ai vostri utenti.
Nota: le carte di credito non sono supportate per i pagamenti ricorrenti.
È possibile aggiungere più tipi di opzioni di prezzo nello stesso modulo utilizzando la logica condizionale. Vediamo ora come è possibile ottenere questo risultato.
6. Aggiunta di una logica condizionale a PayPal Commerce (opzionale)
La logica condizionale offre un'ampia libertà di modificare il comportamento del modulo di pagamento PayPal.
Uno scenario possibile è che il campo di checkout appaia solo se un utente soddisfa determinati criteri. Oppure si possono aggiungere più piani tariffari con diversi periodi ricorrenti e altri dettagli di pagamento.
In questi scenari, la logica condizionale di WPForms può essere incredibilmente utile.
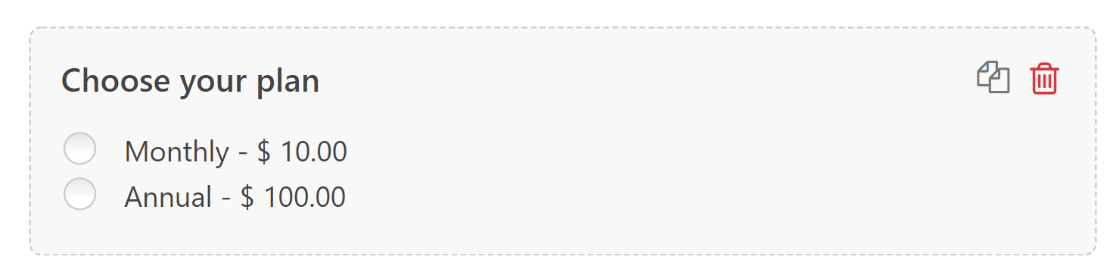
Supponiamo che vogliate che i clienti possano scegliere un periodo ricorrente tra pagamenti mensili e annuali.
Per prima cosa aggiungeremo un campo di pagamento Multiple Items ed etichetteremo "Scegli il tuo piano", con due opzioni.

Ora vogliamo che PayPal elabori un addebito in base alla scelta del cliente tra queste due opzioni.
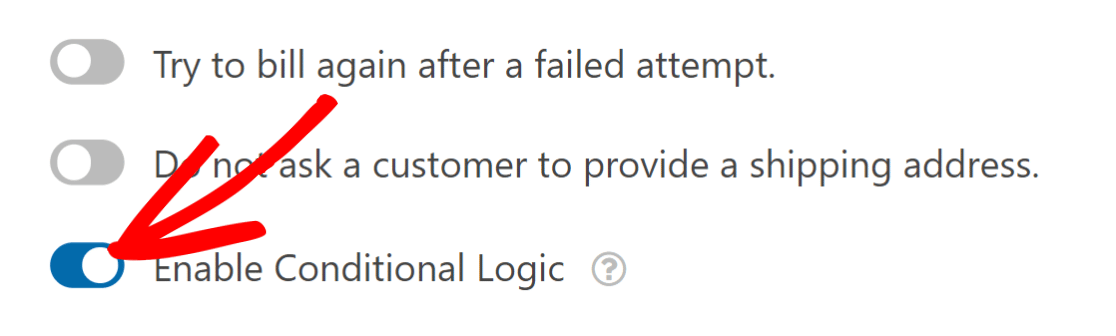
A tale scopo, tornate a Pagamenti " PayPal Commerce e cliccate su Abilita logica condizionale sotto Pagamenti una tantum o Pagamenti ricorrenti (a seconda dello scenario applicabile nel vostro caso).

Nel nostro scenario, utilizzeremo la logica condizionale per i pagamenti ricorrenti. Dopo aver abilitato la logica condizionale, si dovrebbe vedere una nuova serie di opzioni per impostare le regole.
Per i metodi di pagamento che offriamo, creeremo due regole separate: una per l'addebito dei pagamenti mensili e l'altra per l'addebito dei pagamenti annuali.
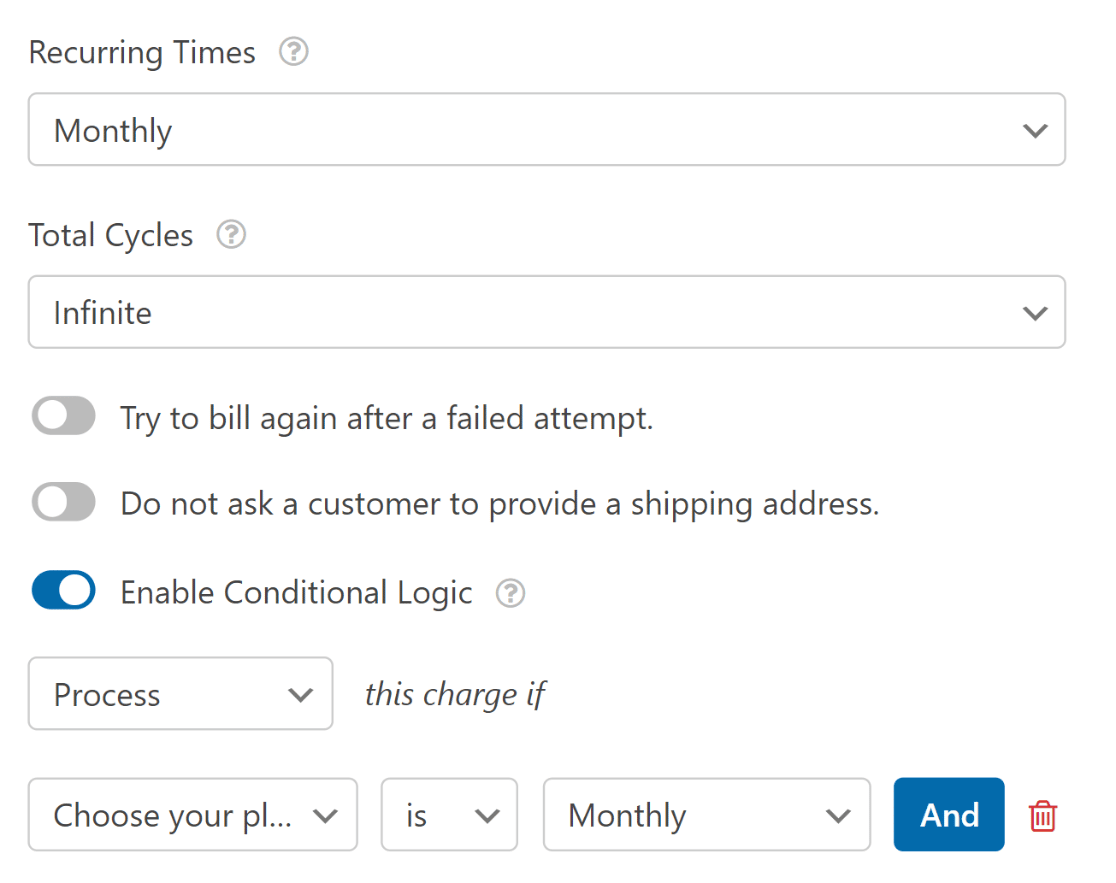
Per il mese, abbiamo selezionato l'impostazione Tempi ricorrenti su Mensile. Poi abbiamo definito la logica che dice Elabora questo addebito se il campo Scegli il tuo piano è Mensile.

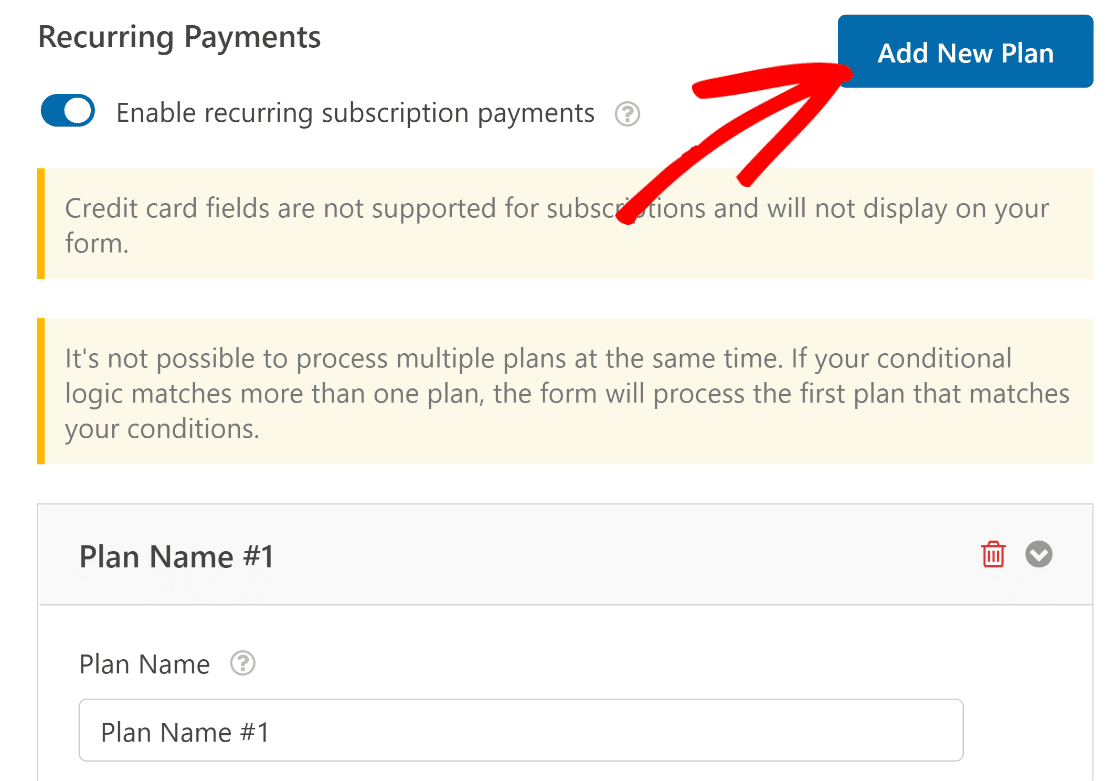
Successivamente, creeremo un altro piano per gli utenti che preferiscono un abbonamento annuale. Fare clic sul pulsante Aggiungi nuovo piano per iniziare.

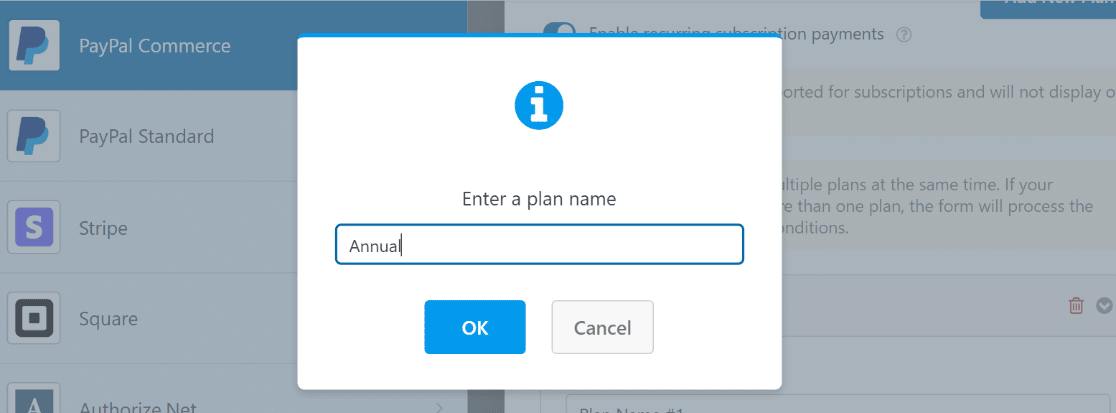
Inserire il nome del piano e premere OK.

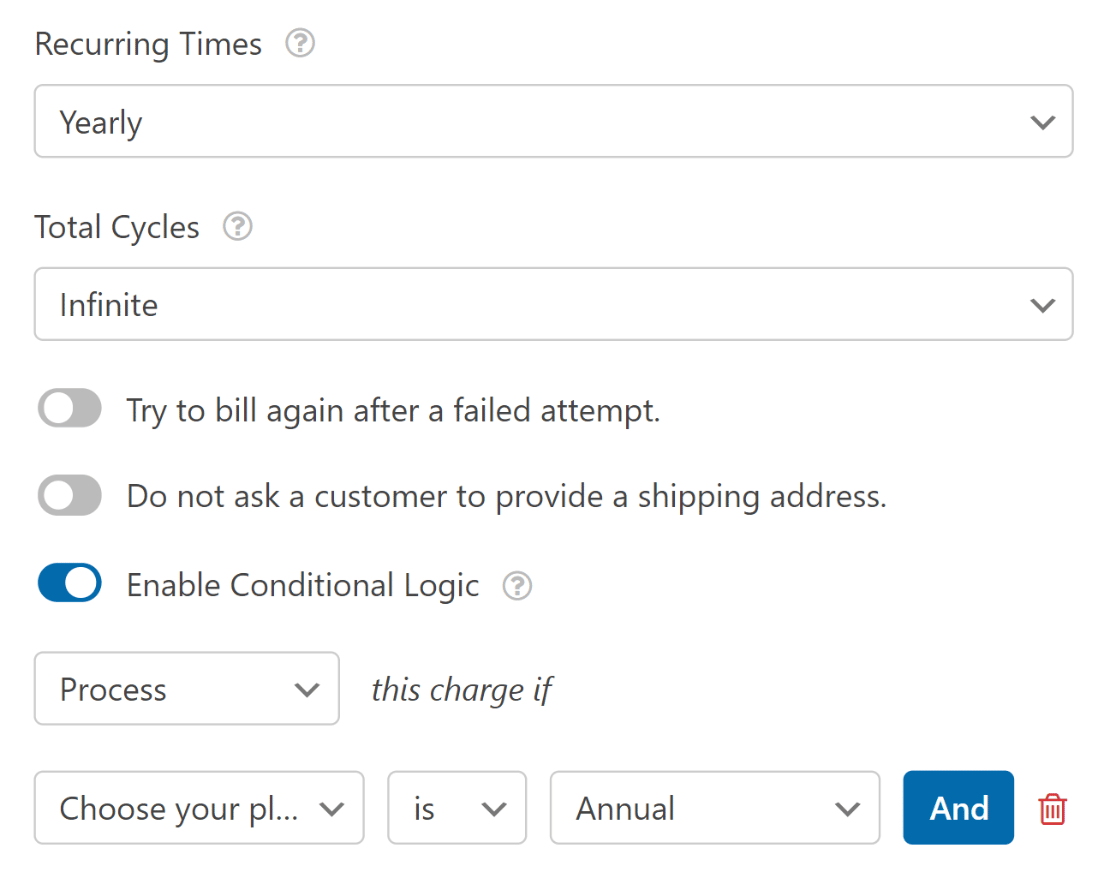
Questa volta, selezioneremo Annuale nel menu a tendina Tempi ricorrenti. La logica condizionale è definita come segue: Elabora questo addebito se il campo Scegli il piano è Annuale.

Assicurarsi di premere Salva dopo aver configurato queste impostazioni.
Per riassumere, abbiamo appena aggiunto un'opzione che consente ai clienti di scegliere tra periodi di abbonamento mensili e annuali utilizzando la logica condizionale.
Ora, quando un utente seleziona il periodo di abbonamento che preferisce, gli verrà addebitato il prezzo da voi stabilito e solo al momento della ricorrenza definita.
Prima di proseguire, vi consigliamo di dare un'occhiata alle notifiche dei vostri moduli per assicurarvi che siano impostate nel modo desiderato.
7. Pubblicare il modulo
Ora è il momento di iniziare i pagamenti.
È possibile aggiungere il modulo a una pagina utilizzando uno shortcode, ma a volte è più semplice aggiungerlo direttamente dal costruttore di moduli. Nell'angolo in alto a destra della schermata, si trovano le opzioni per incorporare o salvare il modulo.
Poiché stiamo cercando di aggiungere subito il nostro modulo a una pagina, facciamo clic su Embed.

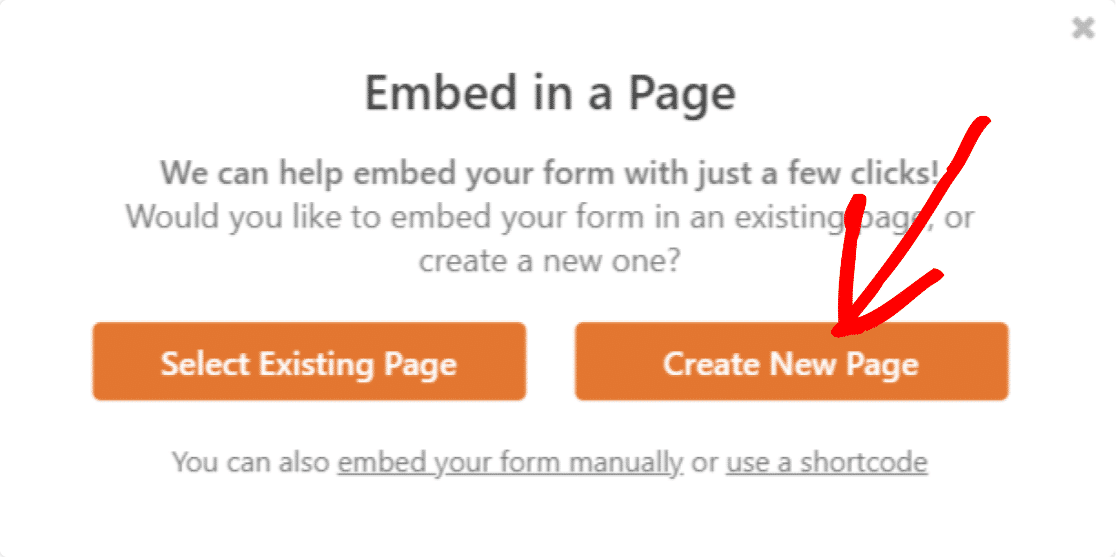
Questo reindirizzerà a un modale con l'opzione di incorporare il modulo in una pagina esistente o di creare una nuova pagina.
Supponiamo che si voglia creare una nuova pagina, ma la procedura è simile per entrambi i passaggi. Per questa guida, faremo clic su Crea nuova pagina.

Date un nome alla vostra nuova pagina e fate clic su Let's Go!

Il nuovo modulo abilitato a PayPal Commerce sarà ora visibile sulla nuova pagina. Pubblicate la pagina e verificatela sul frontend.

E questo è tutto per integrare un modulo di contatto con PayPal in WordPress. Ora potete iniziare a raccogliere pagamenti utilizzando i moduli sul vostro sito web!
Quindi, proteggersi dai tempi di inattività
Ora che il vostro sito web aziendale è attivo e funzionante, vorrete assicurarvi che rimanga tale. Date un'occhiata a questo articolo su come proteggersi dai tempi di inattività del sito web per trovare alcuni suggerimenti.
Per essere sicuri che i pagamenti vengano elaborati con successo, dovrete tenere d'occhio la velocità del vostro sito. Ciò può significare evitare i plugin che possono influire sulle prestazioni del sito. Per un consiglio, consultate questo articolo su quanti plugin di WordPress sono troppi.
Non aspettate a creare il vostro modulo d'ordine online. Iniziate oggi stesso con il più potente plugin per moduli WordPress. Cercate un modulo d'ordine gratuito? WPForms Pro è dotato di supporto per i pagamenti con Stripe e PayPal.
Create ora il vostro modulo WordPress PayPal
E non dimenticate che se questo articolo vi è piaciuto, seguiteci sui social media, su Facebook e Twitter.