Riepilogo AI
I moduli sono una parte molto importante di qualsiasi sito web e ci sono infiniti modi per utilizzarli, che si tratti di un semplice modulo di contatto o di un sondaggio tra i clienti. Inserire un modulo nel vostro sito WordPress potrebbe sembrare complicato, soprattutto se non siete esperti di tecnologia.
Anch'io la pensavo così, chiedendomi se ci fosse un modo semplice per farlo funzionare senza incorrere in problemi o rimanere bloccati nel gergo tecnico. Dopo aver provato diversi metodi, ho scoperto che incorporare i moduli è davvero semplice, se si conoscono i passaggi e si utilizza il plugin giusto.
In questo post, abbiamo messo insieme una guida passo-passo per mostrarvi tre diversi modi per incorporare un modulo nel vostro sito WordPress utilizzando WPForms, in modo che possiate scegliere quello che funziona meglio per voi.
Create subito il vostro modulo WordPress 🙂
Come incorporare un modulo nel vostro sito web WordPress
È possibile incorporare un modulo nel proprio sito web utilizzando un plugin per moduli come WPForms, che è il modo più semplice e veloce. Normalmente, per aggiungere un modulo al proprio sito web è necessario utilizzare uno snippet di codice embed.
Ad esempio, se si volesse incorporare i moduli di Google nel proprio sito, sarebbe necessario un po' di codice html chiamato iframe per aggiungere il modulo al sito. Poi dovrete usare i CSS per dare al modulo lo stile che desiderate.
Con WPForms, aggiungere un modulo al vostro sito WordPress è molto più facile. Offre 3 diversi metodi per incorporare i moduli nel vostro sito web senza la necessità di ricorrere a snippet di codice estesi. Iniziamo.
Passo 1: Installare il plugin WPForms
WPForms vi permette di creare i vostri moduli web da zero o di scegliere tra oltre 2.000 modelli di moduli. Le opzioni includono moduli di iscrizione, moduli di registrazione e tonnellate di moduli specifici per ogni tipo di azienda. E sono facilissimi da incorporare nel vostro sito web WordPress. Per iniziare, scaricate il plugin WPForms.

Una volta scaricato il plugin, dovrete caricarlo sul vostro sito web. Se non siete sicuri di come fare, questa guida per principianti all'installazione dei plugin di WordPress può guidarvi attraverso il processo.
Ottenere il plugin WPForms ora! 🙂
Passo 2: Creare un nuovo modulo
Una volta installato il plugin WPForms, siete pronti a creare moduli utilizzando il costruttore drag-and-drop. Potete scegliere se costruire il vostro modulo o partire da un modello, ma la prima cosa da fare è cliccare su Aggiungi nuovo.

Una volta fatto clic su questo pulsante, viene visualizzata una serie di modelli tra cui scegliere. È anche possibile selezionare un modulo vuoto e creare il proprio.
Quando si passa il mouse sulla selezione, vengono visualizzate 2 opzioni:
- Utilizzare il modello
- Visualizza la demo
Se si visualizza la demo, viene mostrato l'aspetto del modulo incorporato. Ricordate che il modello è personalizzabile, quindi se c'è qualcosa che volete cambiare, potete farlo.
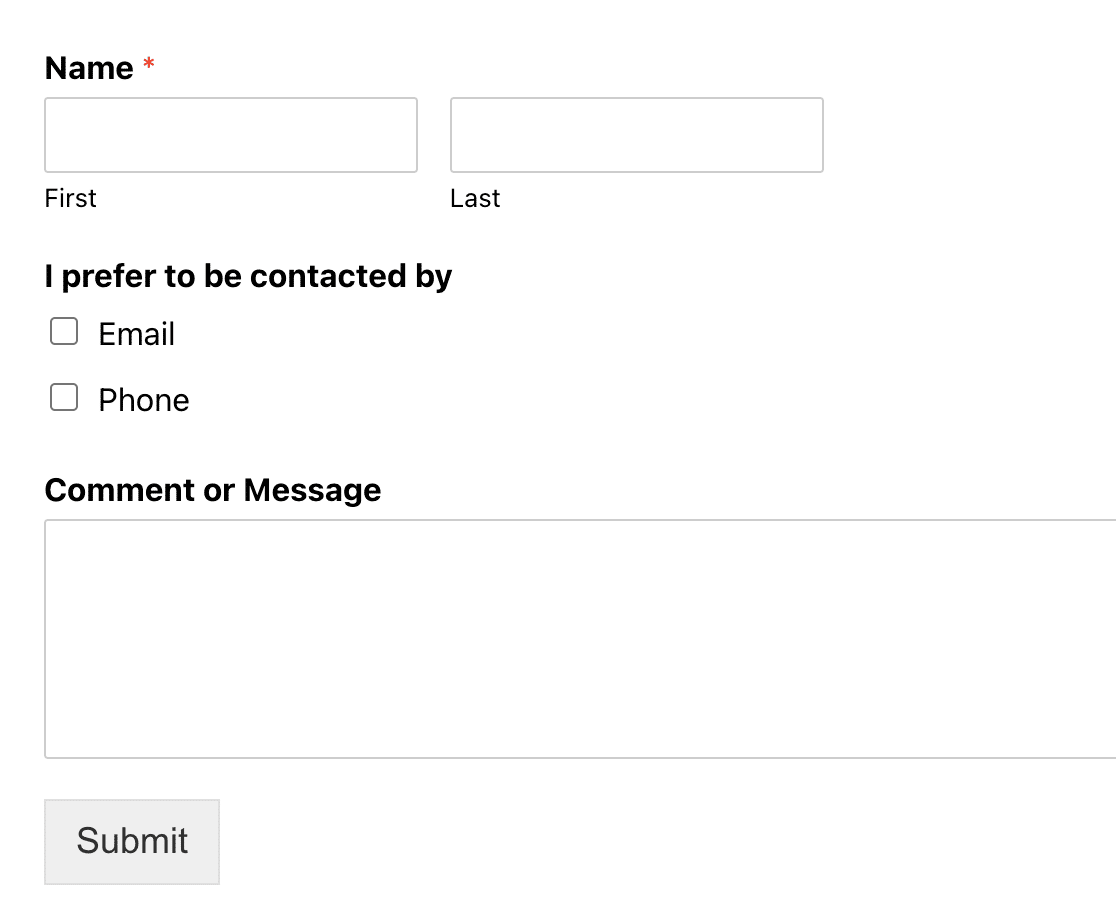
Una volta stabilito il modello da utilizzare, fare clic sul pulsante Usa modello. Si aprirà l'editor. Per questo post, utilizzeremo il modello del modulo di contatto semplice.
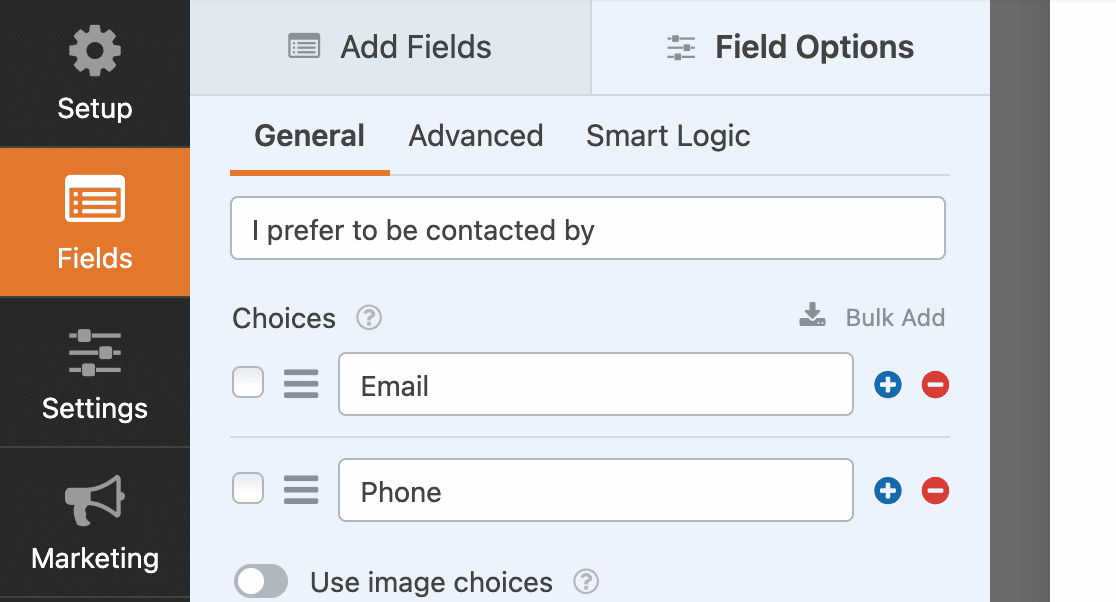
Ora è il momento di personalizzare il modulo, se lo si desidera. Nel nostro caso, il modello raccoglieva solo un numero di telefono. Lo abbiamo personalizzato aggiungendo prima un campo di controllo che chiedeva le preferenze di contatto e aggiungendo un'opzione di posta elettronica.

Poi abbiamo impostato un po' di logica condizionale, che si trova nella scheda Logica intelligente sotto Opzioni campo. La logica condizionale consente di impostare le regole in modo che gli utenti vedano solo i campi che li riguardano.
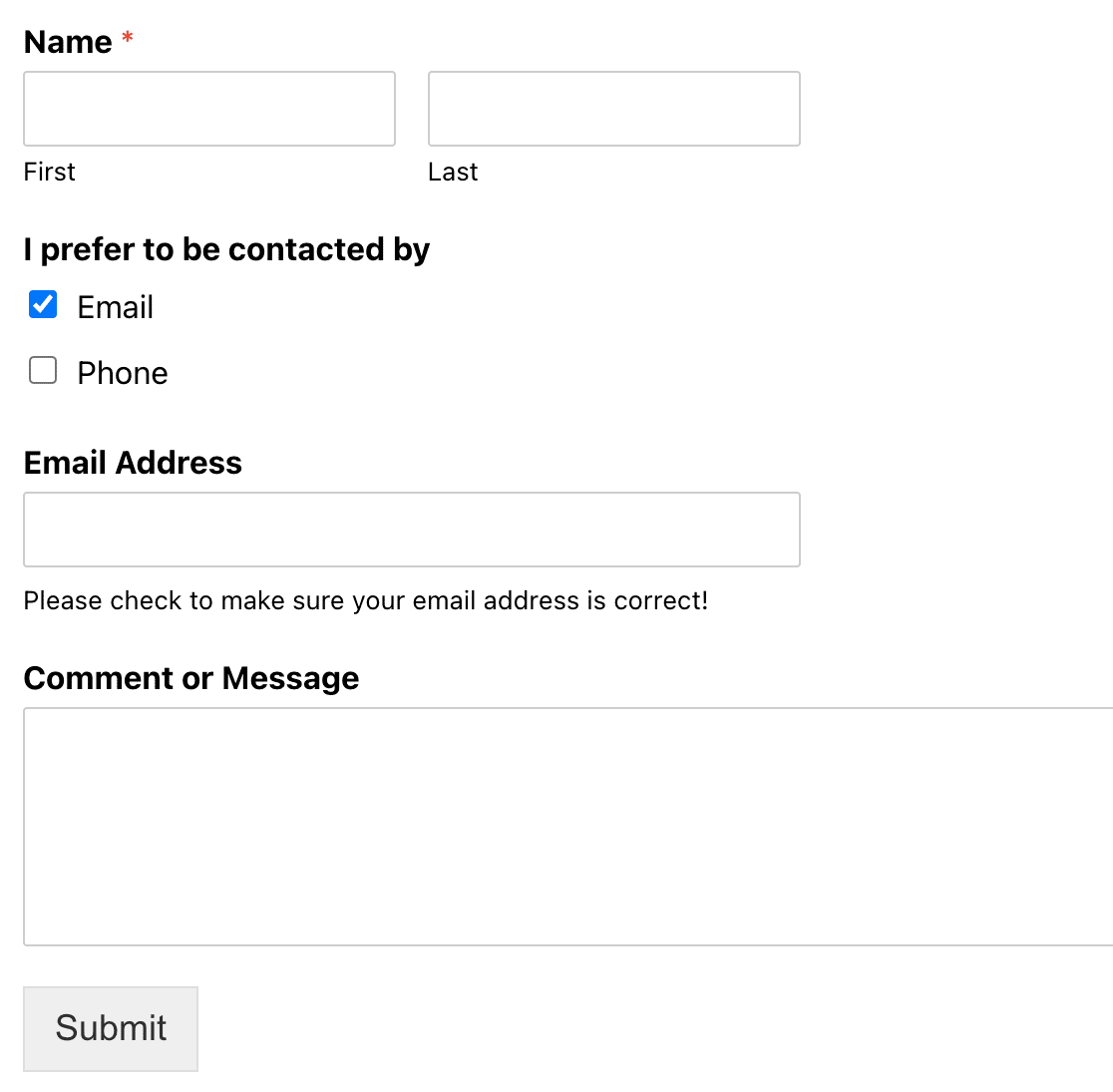
In questo esempio, se selezionano l'email, vedranno un campo per fornire un indirizzo email. Se si volesse includere una casella di controllo GDPR, si potrebbe facilmente fare anche questo.

Se selezionano telefono, possono fornire un numero di telefono. Ora è il momento di scegliere come incorporare il modulo.
Passo 3: incorporare il modulo
WPForms offre 3 modi per aggiungere un modulo al vostro sito web. Qui vi mostreremo tutti e tre i modi per farlo e potrete scegliere quello più facile per voi.
Utilizzo del pulsante di incorporamento di WPForms
Il primo metodo di incorporazione consiste nell'utilizzare semplicemente il pulsante di incorporazione nella parte superiore dell'editor del modulo.

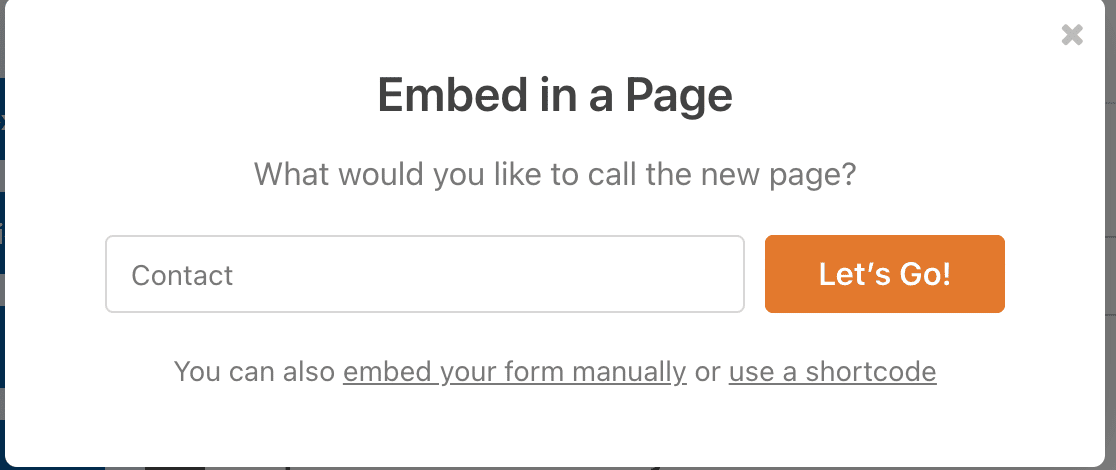
Una volta fatto clic su questo pulsante, si avrà la possibilità di selezionare una pagina WordPress esistente o di creare una nuova pagina. Potete scegliere quella che ha più senso per il vostro sito. Noi abbiamo creato una pagina di contatto. Una volta creata, potete fare clic sul pulsante Let's Go!

Una volta fatto ciò, si aprirà la bozza della pagina e si vedrà il modulo incorporato. Fate clic su Pubblica e il gioco è fatto!
Utilizzo dell'editor di blocchi di WordPress
Incorporare un modulo direttamente dall'editor di blocchi di WordPress (noto anche come Gutenberg) è un altro modo semplice per aggiungere uno dei vostri moduli a un post o a una pagina.
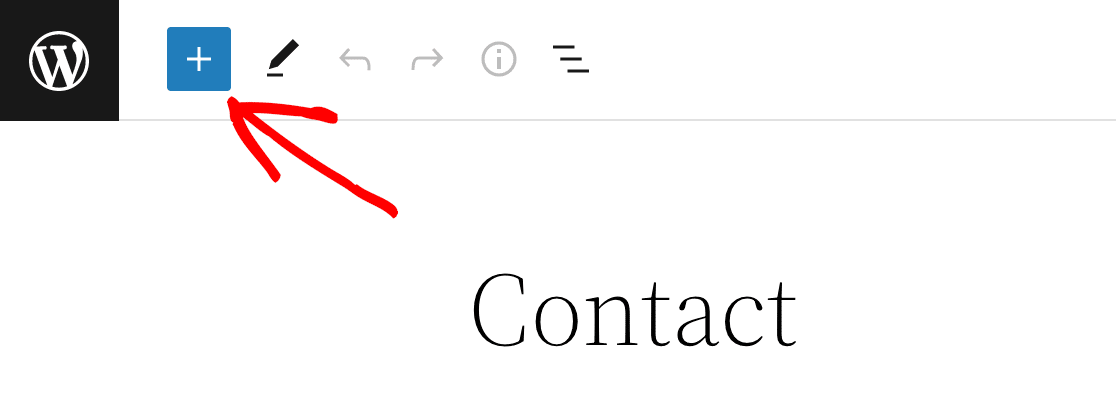
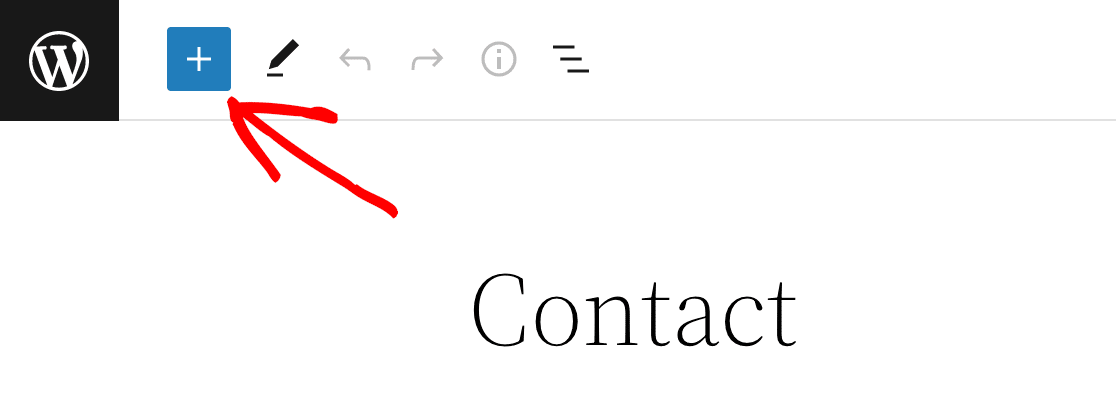
Aprire la pagina in cui si desidera visualizzare il modulo e fare clic sull'icona blu più (+).

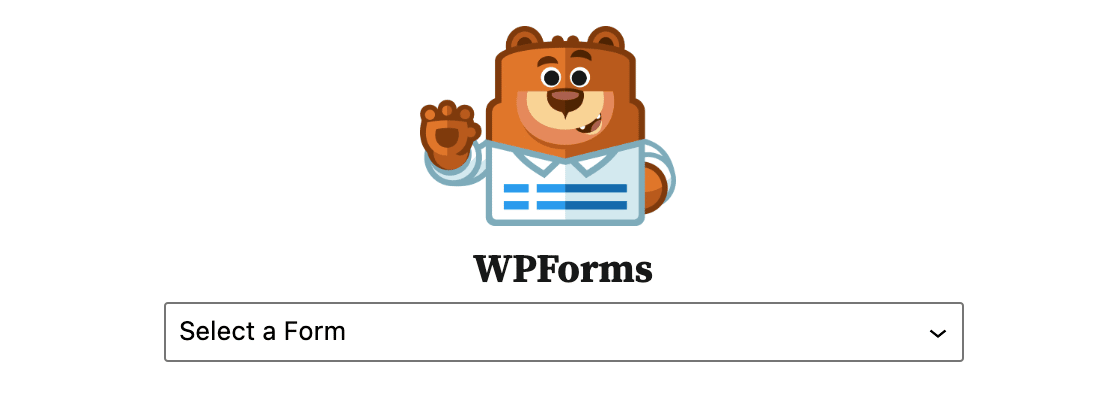
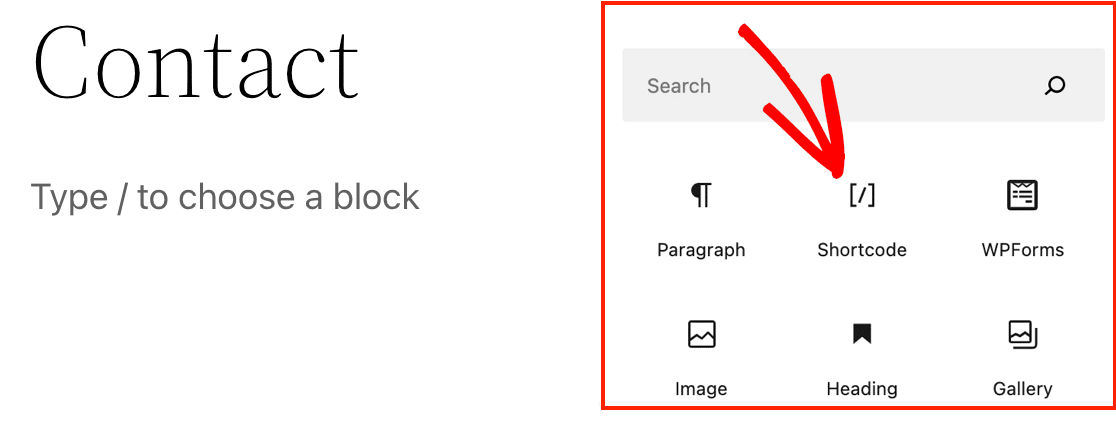
Si aprirà un menu con una serie di opzioni per i widget. Scorrete verso il basso fino a trovare il widget WPForms e cliccateci sopra. In questo modo, si aprirà un riquadro in cui si potrà selezionare il modulo che si desidera incorporare.

Dopo aver effettuato la selezione, si vedrà il modulo incorporato nella pagina.
Utilizzo del codice breve incorporato
Un altro modo semplice per incorporare un modulo nel vostro sito web è incollare uno shortcode, il che richiede solo pochi secondi. Potete trovare lo shortcode del vostro modulo in 2 posti:
Il pulsante di incorporamento
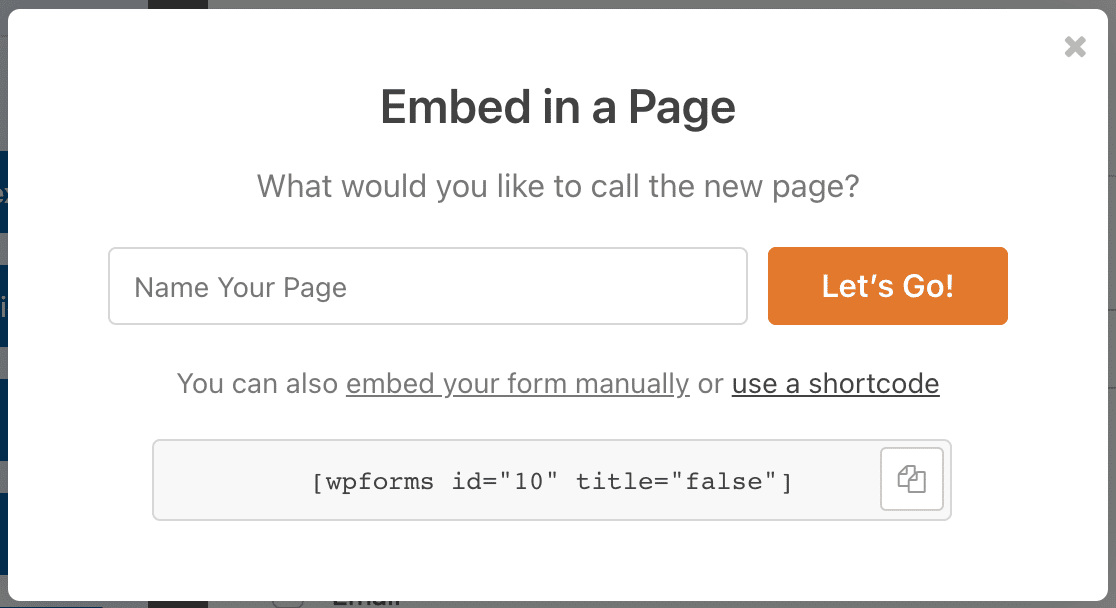
Quando si fa clic sul pulsante di incorporamento dall'editor, come abbiamo fatto sopra, una delle opzioni alternative è quella di utilizzare un codice breve. Se si fa clic su questo pulsante, apparirà il codice breve del modulo e sarà possibile copiarlo.

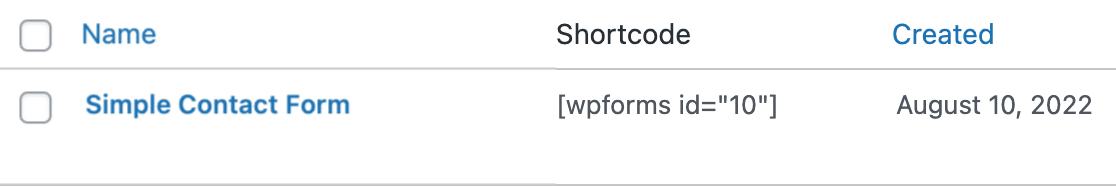
L'elenco dei moduli nel plugin WPForms
Dalla dashboard di WordPress, fate clic sul plugin WPForms nella barra laterale. Verrà visualizzato l'elenco dei moduli creati e verranno visualizzati gli shortcode per tutti i moduli. Questo è utile se non state lavorando attivamente su un modulo, ma avete bisogno di prendere rapidamente lo shortcode per incorporarlo da qualche parte.

Dopo aver copiato lo shortcode, andate alla pagina o al post in cui volete incorporarlo. Ancora una volta, si dovrà fare clic sul segno più (+) blu nell'angolo in alto a sinistra per ottenere un elenco di opzioni a discesa.

Invece di selezionare il widget WPForms come abbiamo fatto prima, selezioneremo il widget Shortcode.

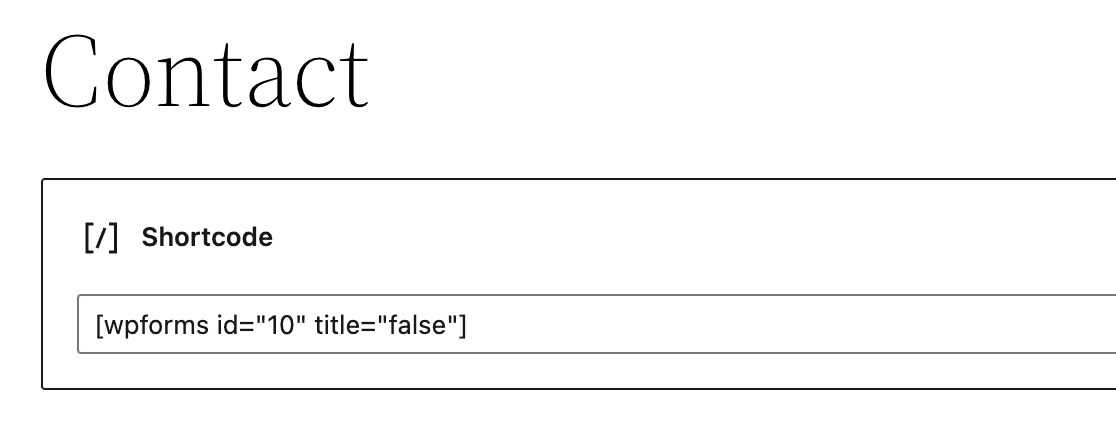
Facendo clic su di esso, viene visualizzata una casella nell'editor del post. Tutto ciò che si deve fare è incollare lo shortcode nella casella.

Se si visualizza l'anteprima della pagina, si vedrà che il modulo è stato incorporato con successo. Inoltre, è possibile incollare lo shortcode direttamente nell'editor, invece di passare attraverso il widget.

E ancora, dopo averla incollata nel punto in cui si desidera che appaia all'interno del contenuto, è possibile visualizzare l'anteprima della pagina e vedere che è stata incorporata.
Questo metodo è ottimo anche per aggiungere facilmente un modulo al piè di pagina del vostro sito web.
Passo 4: Pubblicare il modulo
Ora che avete creato e incorporato con successo il vostro modulo, è il momento di pubblicarlo! Fate clic sul pulsante di pubblicazione in WordPress. Quando si visita la pagina live, il modulo incorporato è pronto a raccogliere informazioni.

Per impostazione predefinita, l'utente rimarrà nella stessa pagina. Se si desidera reindirizzare gli utenti a un'altra pagina dopo l'invio delle risposte al modulo, è possibile farlo.
Crea subito il tuo modulo WordPress! 🙂
Domande frequenti - Come incorporare un modulo nel vostro sito web WordPress
Come posso incorporare un modulo di contatto nel mio sito web WordPress?
Per incorporare un modulo nel vostro sito web WordPress, basta creare il modulo in WPForms, quindi fare clic sul pulsante Incorpora nella parte superiore del costruttore di moduli. Potete aggiungere il modulo a una pagina esistente o crearne una nuova. Il modulo apparirà automaticamente sulla pagina dopo aver selezionato la posizione desiderata.
Come si aggiunge un modulo compilabile a un sito web?
Con WPForms potete aggiungere facilmente un modulo compilabile al vostro sito WordPress. Una volta creato il modulo, copiate lo shortcode fornito e incollatelo in qualsiasi pagina o post. In alternativa, è possibile utilizzare l'editor di blocchi per inserire il blocco WPForms, quindi selezionare il modulo dall'elenco a discesa.
Come si fa a collegare un modulo su WordPress?
Per collegarsi a un modulo in WordPress, creare una pagina o un post con il modulo incorporato, quindi copiare l'URL della pagina. È possibile condividere questo URL su pulsanti o link di testo in qualsiasi punto del sito, indirizzando gli utenti al modulo.
Qual è il modo migliore per aggiungere un widget modulo a WordPress?
Il modo più semplice per aggiungere un widget modulo in WordPress è utilizzare i blocchi nativi di WPForms. Basta modificare qualsiasi pagina o post, fare clic sul pulsante più (+), cercare "WPForms" e selezionare il modulo.
Questo metodo funziona meglio dei widget tradizionali di WordPress, perché è più flessibile e non richiede aree widget tematiche specifiche.
Posso incorporare i moduli senza avere conoscenze di codifica?
Assolutamente! WPForms è stato progettato appositamente per gli utenti non tecnici. È possibile incorporare i moduli utilizzando l'editor visuale di WordPress, i pulsanti di incorporamento con un solo clic o semplici shortcode.
Non è richiesta alcuna conoscenza di HTML, CSS o PHP. Questo lo rende molto più semplice rispetto ad alternative come Google Forms (che richiede codici iframe) o moduli HTML personalizzati.
Qual è la differenza tra incorporare i moduli con i blocchi e gli shortcode?
I blocchi di WordPress (il blocco WPForms) offrono un'interfaccia visiva e sono più facili per i principianti, mentre gli shortcode offrono maggiore flessibilità per gli utenti avanzati.
I blocchi funzionano benissimo nell'area del contenuto principale, mentre i codici brevi possono essere collocati ovunque: nelle barre laterali, nei piè di pagina, nelle posizioni dei modelli personalizzati o persino nelle aree del contenuto di altri plugin.
Posso incorporare lo stesso modulo in più punti del mio sito web?
Sì! È possibile incorporare lo stesso modulo WPForms in più pagine, post o posizioni utilizzando uno dei tre metodi di incorporazione.
Tutti gli invii vanno nello stesso posto, il che lo rende perfetto per avere un modulo di contatto contemporaneamente nell'intestazione, nel piè di pagina e nella pagina di contatto dedicata.
I moduli WordPress incorporati funzionano sui dispositivi mobili?
Sì, WPForms crea automaticamente moduli incorporati reattivi ai dispositivi mobili che funzionano perfettamente su tutti i dispositivi.
A differenza dei costruttori di moduli esterni, che a volte presentano problemi di visualizzazione sui dispositivi mobili, WPForms utilizza il design reattivo del vostro tema WordPress, garantendo un aspetto e una funzionalità coerenti su desktop, tablet e dispositivi mobili.
Quindi, proteggere il modulo con hCaptcha
Volete aggiungere un ulteriore livello di protezione antispam al vostro modulo? WPForms include l'integrazione di hCaptcha, che lo rende semplice da fare. Scoprite come proteggere il vostro modulo WordPress con hCaptcha.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Ho provato a creare funzioni di callback tramite la creazione di un plugin personalizzato per cercare di inviare i valori al mio secondo database. Tuttavia, credo che a causa di uno strano nome="" del campo del modulo, il valore passato sia vuoto. Oppure mi sono perso qualche parte importante della personalizzazione?
Ciao Ian - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto, così possiamo aiutarti.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto in modo che possiamo indagare sul problema per voi.
Grazie 🙂
E se non volessi il codice breve, ma l'intero codice HTML incorporato. In questo modo posso inserirlo in una scheda. Ho difficoltà a trovare l'intero codice. Posso farlo con Google Forms, ma preferirei farlo con WP forms.
Ciao Luis - Mi scuso, non abbiamo una funzione per incorporare l'intero modulo in HTLM. Sono d'accordo che sarebbe una grande funzionalità e aggiungerò una richiesta per questo.
Mi scuso per il fatto che non possiamo fornirle quello che sta cercando in questo momento, ma apprezzo il suggerimento e qualsiasi altro dettaglio che potrebbe fornirci! È sempre utile ricevere informazioni dai nostri utenti.
Grazie 🙂
Quindi non posso creare uno stile per un modulo aggiunto con uno shortcode?
Ehi Siegfried, quando si incorpora un modulo utilizzando uno shortcode, non è possibile stilizzarlo direttamente attraverso l'editor dei blocchi. Tuttavia, è assolutamente possibile personalizzarne l'aspetto utilizzando CSS personalizzati. Per una guida passo-passo su come modellare i moduli incorporati in uno shortcode, consultate la nostra guida su come modellare WPForms con i CSS personalizzati.
Se si utilizza l'editor di blocchi e si incorpora il modulo utilizzando il blocco WPForms (invece di uno shortcode), si dispone di opzioni di stile integrate. Per informazioni su questo metodo, date un'occhiata alla nostra guida sull'uso degli stili dei moduli nell'editor di blocchi. Spero che questo sia d'aiuto, grazie!
Sto testando WPForms e mi piace quello che vedo.
L'unica cosa che sto cercando di capire è come posso fare in modo che il modulo si espanda sulla pagina o appaia (incorporato in un pulsante, ma senza essere un URL di una pagina completamente diversa).
È possibile?
Ciao Kathy,
Abbiamo due soluzioni per risolvere il vostro caso d'uso. È possibile implementare un modulo a fisarmonica se si desidera che i moduli si espandano quando gli utenti fanno clic su un pulsante.
Per i moduli popup, è possibile utilizzare Elementor Popups o OptinMonster per incorporare i moduli.
Spero che questo sia d'aiuto! Grazie!