Riepilogo AI
La possibilità di concludere un affare online con contratti firmati è una fantastica comodità per molti tipi di aziende.
Il problema è che la maggior parte dei servizi di firma digitale e le soluzioni come DocuSign tendono a essere costose per i liberi professionisti e le piccole imprese.
Ma se siete utenti di WordPress, siete fortunati. Esiste una soluzione economica e facile da usare per creare contratti digitali con campi per la firma.
In questo articolo, vi guiderò passo dopo passo attraverso il processo che vi consentirà di creare il vostro contratto online completamente personalizzato in WordPress.
Creare ora contratti digitali con firma
In questo articolo
Come creare contratti online in WordPress
Ecco come creare un modulo web che funzioni come contratto online in WordPress.

Se preferite una guida scritta, continuate a leggere qui sotto.
Passo 1: Installare WPForms
Per prima cosa è necessario che WPForms sia installato sul vostro sito web. Poiché è necessario creare un contratto digitale, è fondamentale avere accesso all'addon Firma disponibile in WPFroms Pro.

Una volta acquistata la licenza WPForms Pro, potete imparare a installare il plugin sul vostro sito qui.
WPForms è la migliore alternativa a DocuSign per WordPress. E rende incredibilmente facile per voi accettare firme digitali e per gli utenti firmare i vostri moduli, come vi mostreremo nei prossimi passi.
Leggi anche: Firma elettronica e firma autografa: Qual è la differenza?
Passo 2: Ottenere l'addon WPForms Signature
Prima di iniziare a creare un modulo di contratto digitale, è necessario installare il componente aggiuntivo Signature.
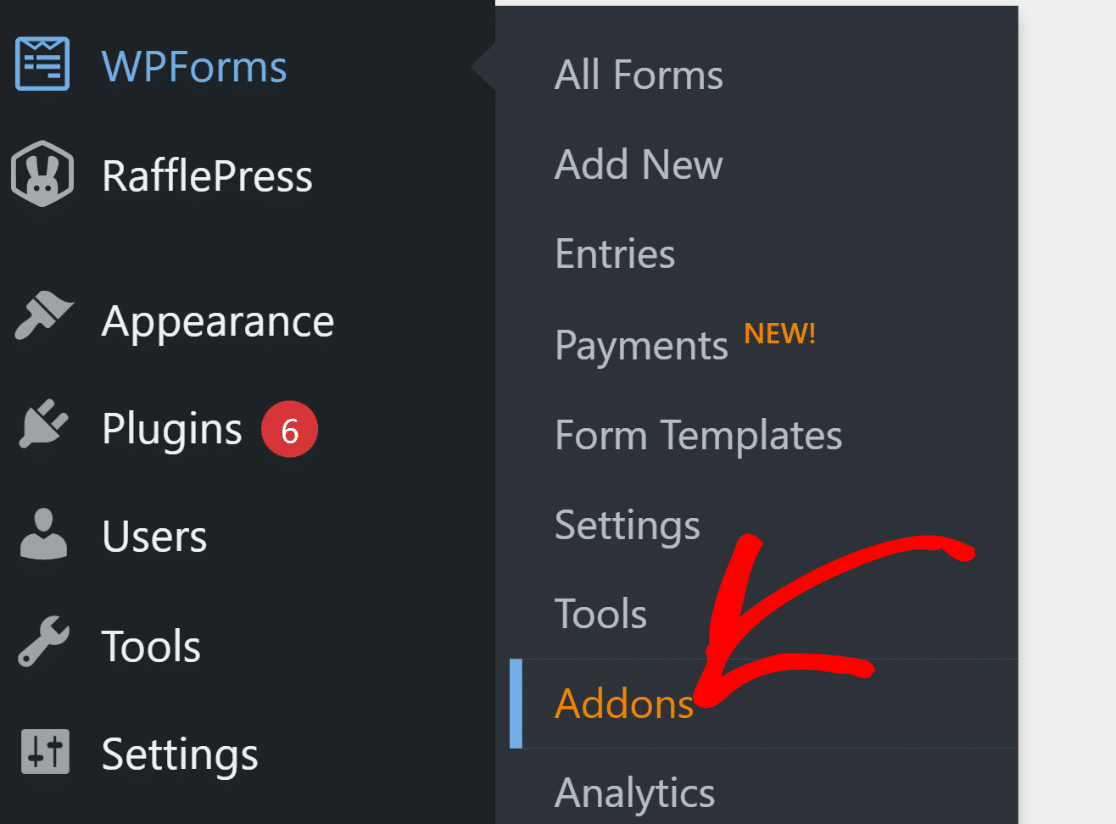
Aprite l'area di amministrazione di WordPress e passate il cursore su WPForms nella barra dei menu a sinistra. Quindi, fate clic su Addons nel menu espanso.

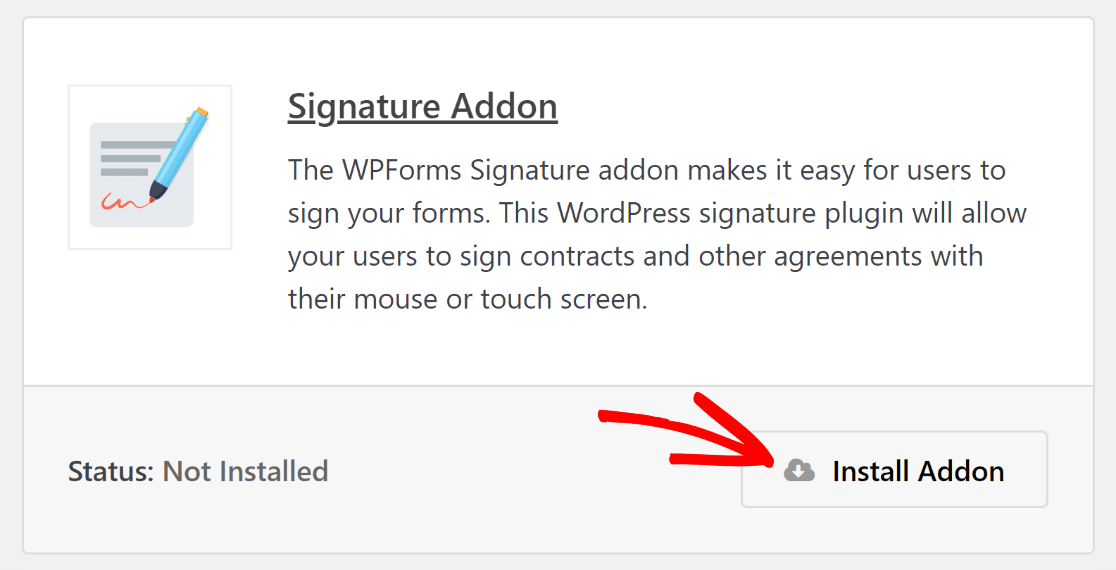
Vi troverete nella libreria dei componenti aggiuntivi di WPForms. È sufficiente scorrere verso il basso o utilizzare la casella di ricerca per individuare immediatamente l'addon Signature in questa pagina.
Una volta trovato, fare clic sul pulsante Installa addon sottostante.

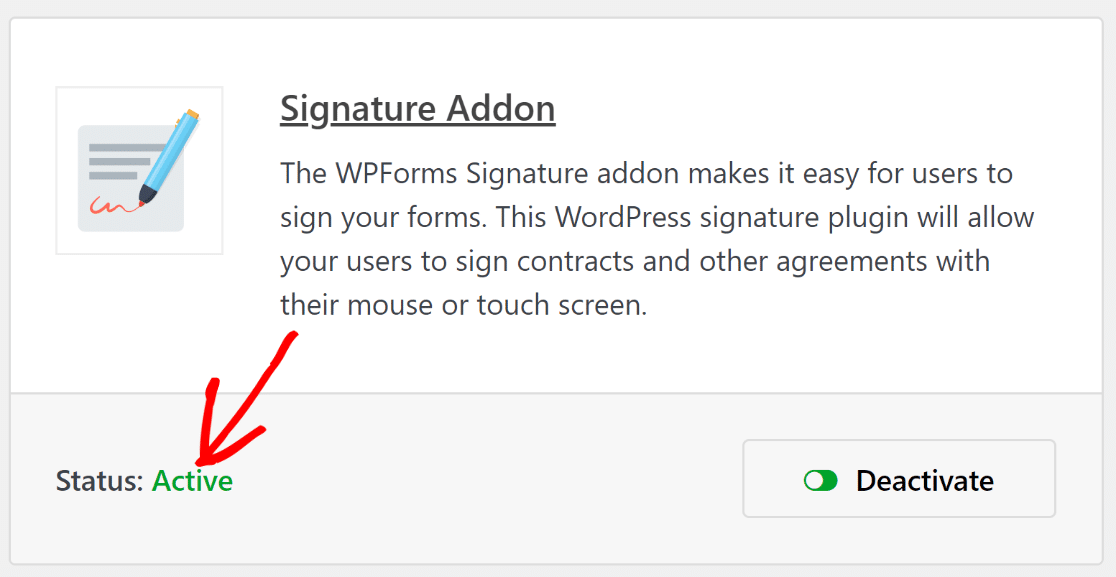
L'installazione del componente aggiuntivo sarà completata in pochi secondi. È possibile confermare la riuscita dell'installazione controllando che lo stato sia ora attivo.

Beh, è stato facile!
Passiamo ora alla fase successiva e iniziamo a costruire un modulo di contratto online con campi per l'acquisizione delle firme digitali.
Fase 3: Creare un modulo di contratto
Dalla vostra dashboard di WordPress, andate su WPForms " Aggiungi nuovo.

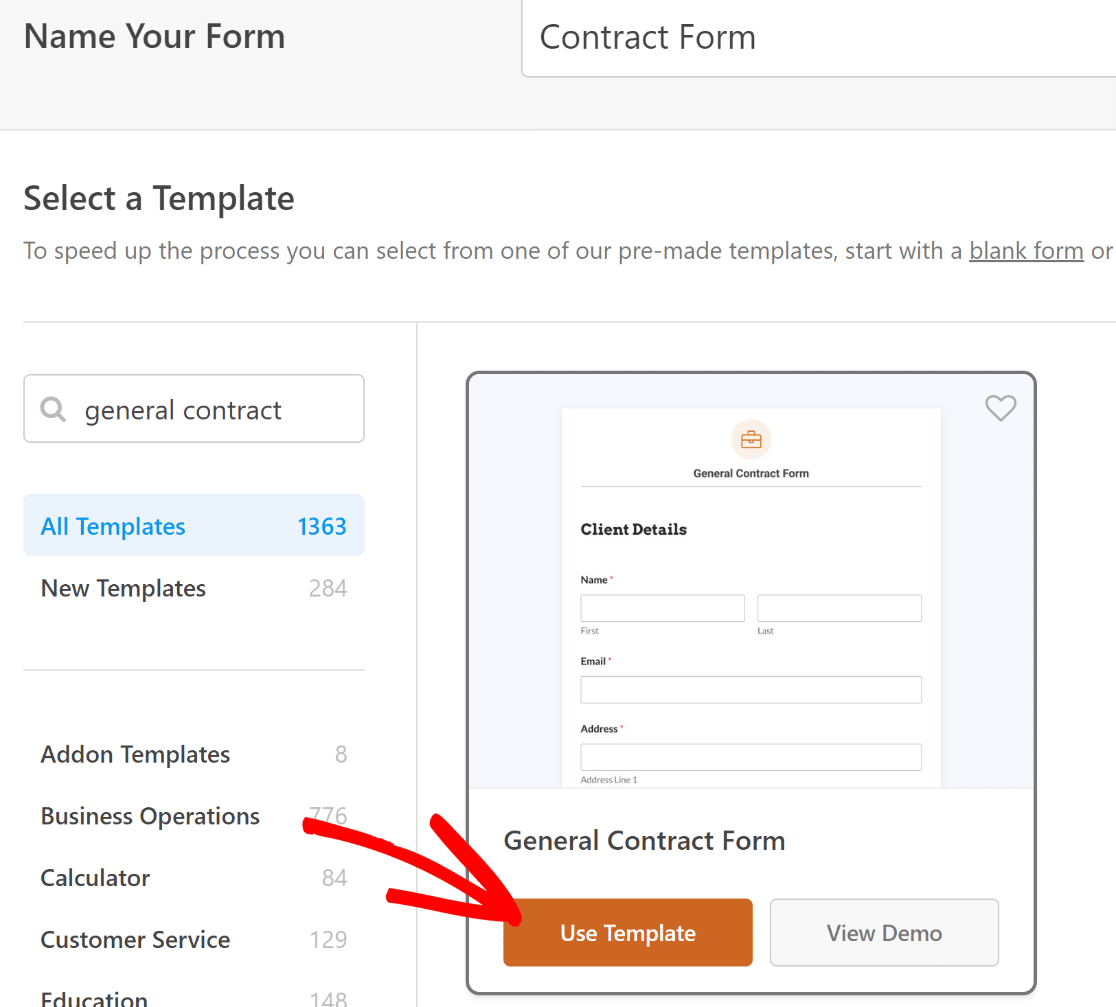
Immediatamente, il costruttore di moduli WPForms verrà caricato a schermo intero. Cominciamo a dare un nome al nostro modulo e a scegliere un modello. Se state cercando un modello specifico, potete usare la casella di ricerca in alto a sinistra nell'area dei modelli.
Per questa esercitazione sceglierò il modello di Contratto generale, perché contiene tutti i campi di cui probabilmente avrete bisogno per il vostro contratto digitale.

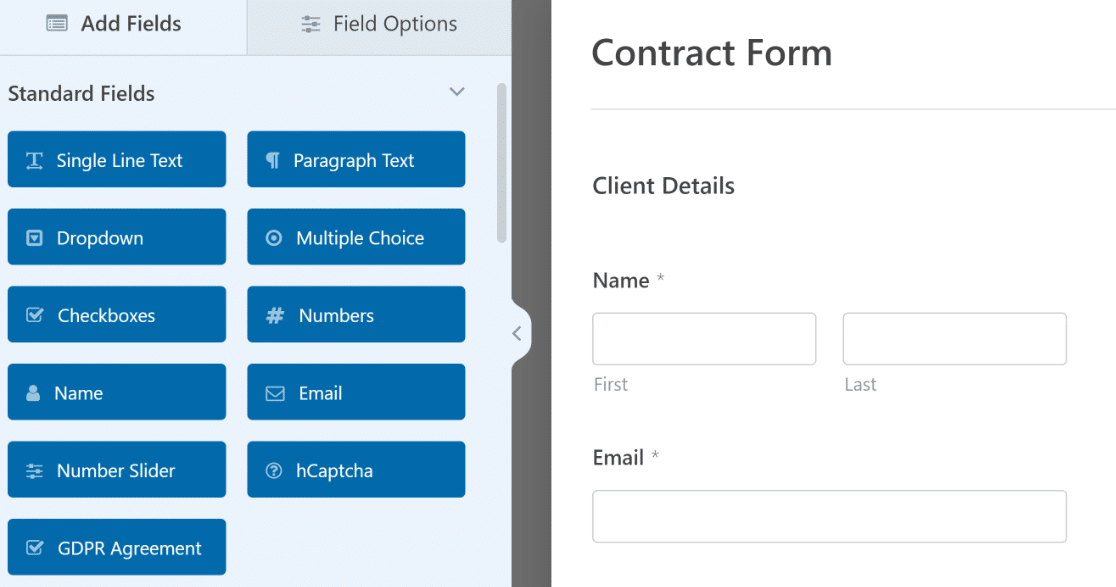
Non appena si seleziona il modello, inizia il caricamento nel costruttore di moduli. Si noterà che il modello ha tutti i campi importanti come Nome, Email, Indirizzo, Telefono, Firma e altro ancora.

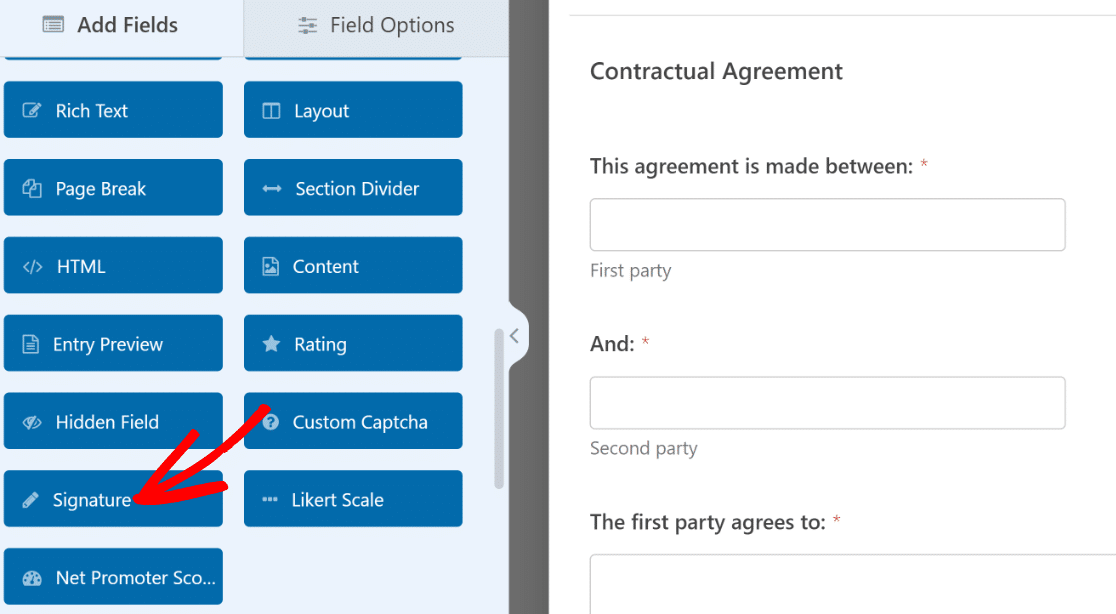
Questo modello è dotato di campi per la firma (uno per ogni parte), ma è possibile aggiungerne altri se necessario. È sufficiente trascinare il campo desiderato dal riquadro di sinistra alla vostra destra.

Vi invitiamo inoltre a personalizzare il modello se desiderate modificarlo.
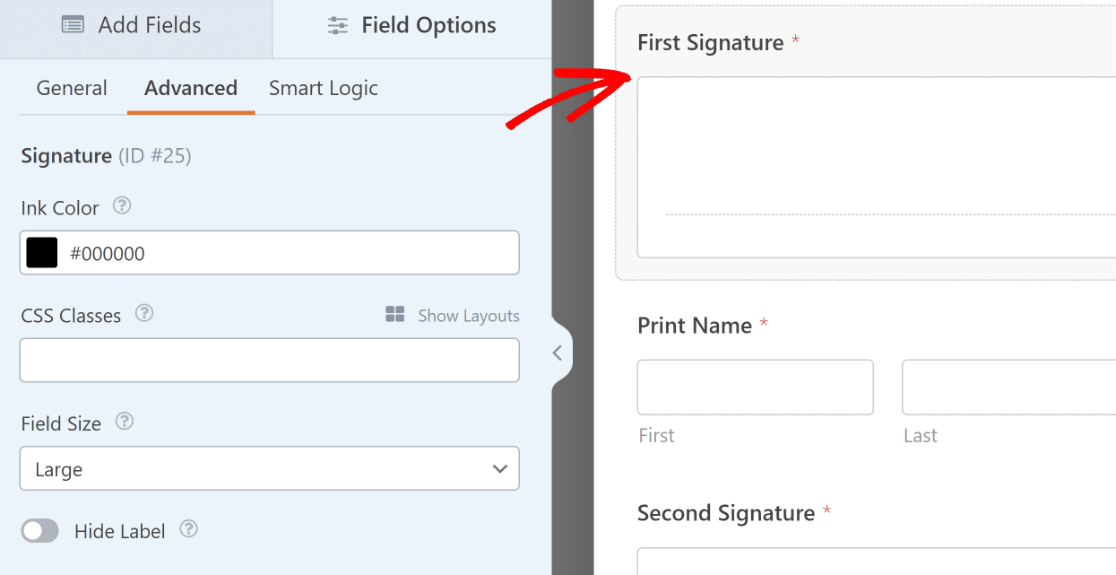
Ad esempio, si può provare a modificare il colore dell'inchiostro della firma. A tale scopo, è sufficiente fare clic sul campo Firma per il quale si desidera modificare il colore dell'inchiostro. Si apriranno le Opzioni di campo nel riquadro di sinistra.

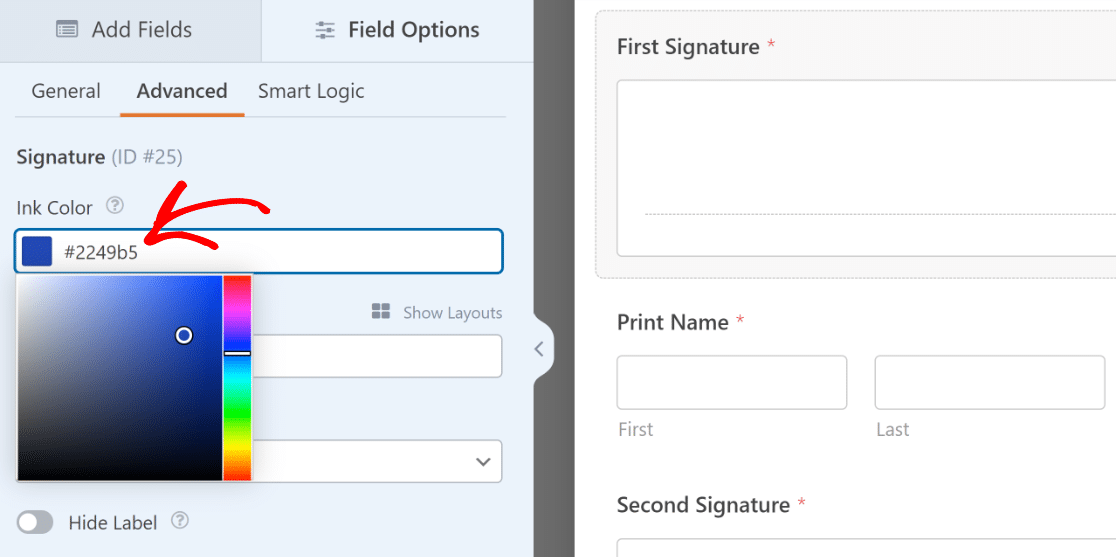
A questo punto, fare clic sulla scheda Avanzate a sinistra e cercare l'opzione Colore inchiostro. Fare clic su di essa per aprire un selezionatore di colori che consente di selezionare qualsiasi colore facendo clic su di esso.

Se si desidera utilizzare lo stesso colore in più campi della Firma, è sufficiente copiare il codice esadecimale (cioè il codice che appare nella casella del colore dell'inchiostro dopo averlo selezionato, ad esempio #2248b5) e incollarlo nella casella del colore dell'inchiostro degli altri campi.
In questo modo il colore si adatta perfettamente a tutti i campi della firma.
Una volta terminata la personalizzazione del modulo, premere Salva in alto a destra.
Fase 4: pubblicare il modulo di contratto digitale
Ora potete pubblicare il vostro modulo per iniziare a raccogliere le firme digitali a vostro piacimento.
Il modo più semplice per incorporare i moduli in una pagina è usare la procedura guidata di WPForms. Si può avviare premendo il pulsante Incorpora accanto a Salva nella parte superiore del costruttore di moduli.

Verrà visualizzata una finestra modale che chiede se si desidera incorporare il modulo in una pagina esistente o in una nuova. Per questa esercitazione, incorporeremo il modulo in una nuova pagina facendo clic su Crea nuova pagina.

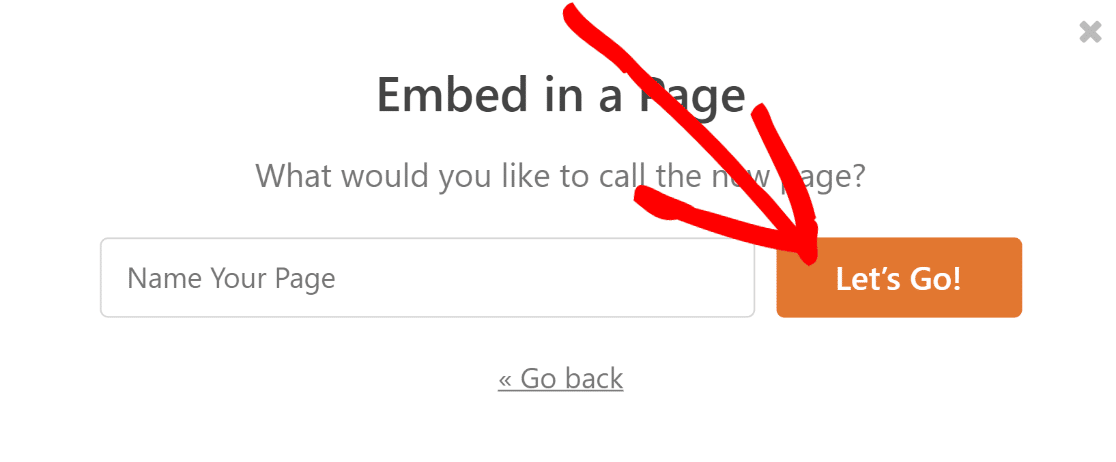
Dopo aver fatto ciò, apparirà un'altra finestra a comparsa che vi chiederà di dare un nome alla vostra pagina. Inserite un nome qualsiasi e premete Let's Go.

A questo punto, vi troverete all'interno dell'editor di blocchi di WordPress con il modulo già incorporato. Se necessario, è possibile aggiungere altri contenuti a questa pagina utilizzando i normali blocchi.
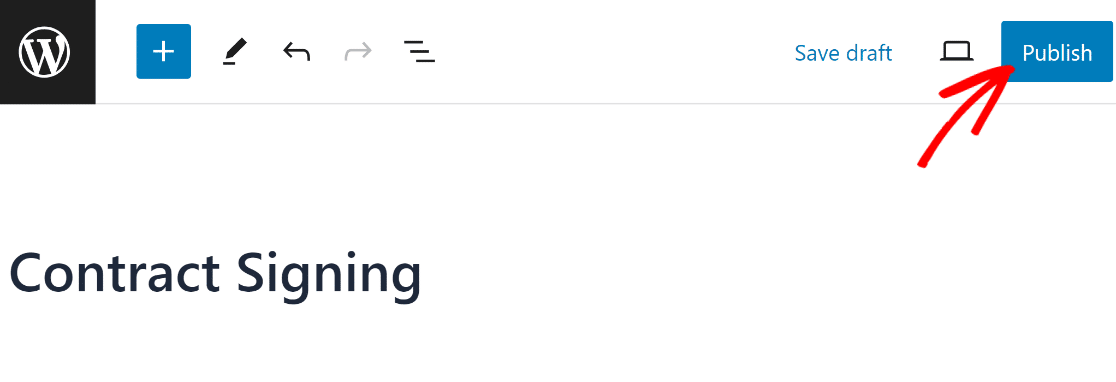
Quando siete pronti a rendere operativo il vostro modulo digitale, premete il pulsante Pubblica in alto a destra.

E ora la parte più importante.
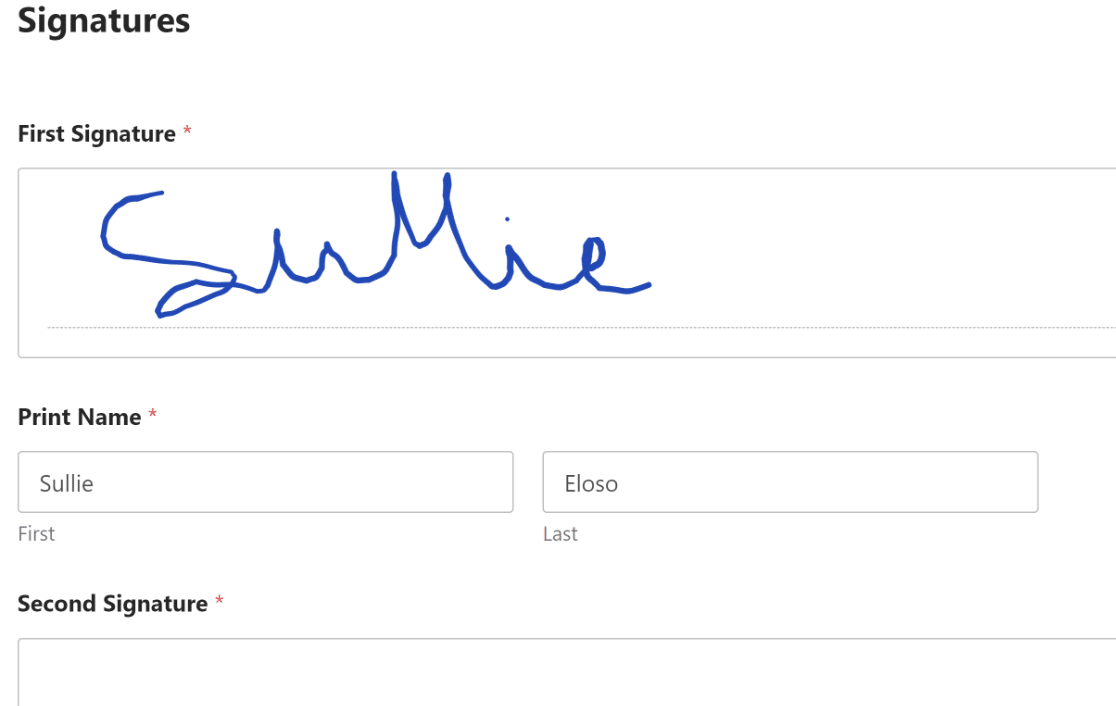
Una volta pubblicato il modulo, è possibile controllarlo. Potete anche compilarlo e firmarlo digitalmente per confermare che funziona perfettamente come dovrebbe.

Ed ecco fatto! Ora potete creare un contratto digitale e iniziare a raccogliere le firme in formato elettronico per una facile archiviazione.
Domande frequenti sulla creazione di contratti digitali in WordPress
Avete ancora domande sulla creazione di contratti online? Le seguenti domande comuni possono aiutare a fare chiarezza sull'argomento.
Perché creare contratti online firmati in WordPress?
La creazione di contratti online firmati sul vostro sito WordPress è una situazione vantaggiosa sia per voi che per i vostri clienti.
Contratti online sul vostro sito web:
- Semplificate la firma del contratto da parte dei clienti. Con WPForms, potete permettere ai vostri clienti o freelance di firmare documenti e contratti online usando il mouse o il touch screen.
- Maggiore facilità di archiviazione. Se utilizzate WordPress per la firma dei contratti online, non dovrete inviare allegati di posta elettronica.
- Consentono di chiudere le trattative più velocemente. Poiché è possibile concludere un maggior numero di affari in un periodo di tempo più breve, i moduli contrattuali firmati online possono portare a una crescita più rapida dell'attività.
WPForms è il plugin per contratti online di WordPress perfetto per rendere tutto ciò semplice.
Cosa deve includere il mio contratto digitale?
Quando si tratta di creare un contratto di servizio o un contratto online, molte piccole imprese evitano di rivolgersi a un avvocato. È vero che si può risparmiare sulle spese legali facendo una rapida ricerca su Google e scrivendolo da soli.
Tuttavia, quando si crea un contratto online, si prende una decisione commerciale importante. Un avvocato può assicurarsi che il contratto sia scritto correttamente, in modo da evitare problemi legali in futuro.
Un tipico contratto online di solito prevede:
- Specificare i termini di servizio e di pagamento
- Chiedete i dati del cliente, compresi l'indirizzo fisico e il numero di telefono.
- Ottenere la firma del cliente
Questo riduce il flusso di lavoro quando è necessaria una firma prima di iniziare il lavoro.
Per avere un'idea di come potrebbe essere un contratto di servizio o un contatto online per la vostra azienda, potete cercare su Google un esempio di contratto. La maggior parte degli imprenditori dovrebbe essere in grado di adattare i campioni alle proprie esigenze.
Posso riscuotere i pagamenti all'interno del modulo contrattuale stesso?
Assolutamente sì, potete raccogliere i pagamenti all'interno del vostro modulo contrattuale. WPForms è dotato di integrazioni con processori di pagamento come Stripe, Square e altri. Potete aggiungere facilmente un campo di pagamento per raccogliere istantaneamente i pagamenti tramite carte di credito, Google Pay, Apple Pay o PayPal con un modulo firmato digitalmente.
Quindi, fissare una data di chiusura del contratto online
Se il vostro preventivo scade in una certa data, potete impostare il vostro modulo in modo che si chiuda automaticamente. Consultate questa guida all'aggiunta di una data di scadenza del modulo per scoprire come impostarla.
Volete risparmiare tempo con WPForms? Provate a creare un modulo di domanda di lavoro, in modo da raccogliere rapidamente tutte le informazioni necessarie per selezionare il candidato migliore.
Quindi, cosa state aspettando? Iniziate oggi stesso a utilizzare il più potente plugin per moduli WordPress.
E non dimenticate che se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter.




Avete bisogno di sapere se questo crea un contratto legalmente vincolante secondo le leggi UETA/ESIGN?
Ciao Michelle - Ti consigliamo di rivolgerti a un legale professionista per qualsiasi domanda di questo tipo. Ci dispiace di non poter essere più d'aiuto!
C'è un modo per ottenere questo prima che un cliente vada alla pagina di checkout? Se avessero bisogno di firmare una liberatoria prima dell'acquisto?
Ciao Maggie!
È possibile creare quella pagina in WordPress e inserire la Firma da lì come descritto nel tutorial, ma poi si dovrebbe trovare un modo per utilizzare quella pagina nel proprio sistema di e-commerce per essere visualizzata prima della pagina di Checkout. Inoltre, è necessario un reindirizzamento dopo l'invio del modulo alla pagina di pagamento. Non abbiamo opzioni integrate in WPForms per ottenere questo risultato, quindi è necessario utilizzare un codice personalizzato.
Forse, invece, si può contattare il team di assistenza del proprio servizio di e-commerce e chiedere loro una soluzione per questo problema. Molto probabilmente potranno rispondere se hanno una soluzione pronta per questo problema o se possono aiutarvi a implementare un modulo WPForms nel loro sistema.
Grazie, e buona continuazione 🙂
Se utilizzate WooCommerce, potete aggiungere la vostra rinuncia al modulo di checkout di WooCommerce. In WooCommerce > Impostazioni > Avanzate, è possibile trovare un campo Termini e condizioni, che consente di scegliere la pagina della rinuncia!
Esiste un modo per far sì che la notifica dell'accordo venga inviata in formato PDF?
Ciao Danielle - Purtroppo al momento non abbiamo una funzione per convertire automaticamente la notifica in PDF e inviarla come allegato. Lo terremo presente per il futuro.
Mi dispiace per l'inconveniente!
Quando qualcuno invia il mio modulo di contratto online, invia per e-mail solo il nome, la firma e la data. Ho bisogno che l'intero contratto venga inviato con tutto il testo come documentazione. È possibile salvare il modulo completo con il testo? Se inserisco il testo nei campi html, i campi html non trasmettono i dati nell'e-mail di notifica. Esiste un campo di testo a forma libera che possa essere salvato e trasmesso nella notifica?
Ciao Anthony - Mi dispiace ma al momento non abbiamo un modo integrato per passare i campi HTML nelle e-mail di notifica, tuttavia, se sei disposto a farlo, puoi ottenere questo risultato con un codice personalizzato. Abbiamo anche un tutorial su come aggiungere codice personalizzato qui.
Se avete bisogno di ulteriore aiuto, contattate il team di assistenza.
Spero che questo sia d'aiuto! 🙂
Avevo bisogno di mostrare il contratto completo con la firma in formato PDF, poiché la sola firma è uno spreco del plug-in. Ecco come ho risolto il problema.
1. Ho scritto il contratto come testo normale all'interno di una pagina.
2. Incorporare un modulo WP con le informazioni sulla firma.
3. Ho copiato il contratto di prova e l'ho incollato nel WP Form-> Notification-> Message -> e ho inserito {all_fields} dopo il test. Ora ricevo un'e-mail con l'intero contratto e le informazioni sulle firme che può essere stampata in formato pdf dalla mia e-mail.
Ehi Steve - Sì, sembra un'ottima soluzione per avere tutto il testo e la firma nell'e-mail. Grazie per averlo condiviso. Dovrebbe aiutare anche altri utenti.
Buona continuazione 🙂
È possibile rendere sicuro il contratto in modo che solo voi e le altre due parti che lo firmeranno possiate accedervi?
Ciao Heather! I moduli di contratto impostati in questo articolo verrebbero salvati solo nel database del sito, accessibile solo agli utenti del sito a cui si concede l'accesso.
Si potrebbe fornire "accesso" al contratto utilizzando la funzione Notifiche per fornirne una copia a chi ha compilato e firmato il modulo. Questa funzione gliene fornirà una copia sotto forma di e-mail.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Ciao,
Possiamo inserire la firma dell'email come immagine invece che come link nell'email di notifica?
Ciao Hanamichy, puoi fare in modo che l'immagine venga inviata nell'email di notifica utilizzando un po' di HTML nel corpo dell'email, come ad esempio
<img src={field_id="3"}>dove{field_id="3"}il numero di ID deve essere sostituito con l'ID del campo firma.Si può anche utilizzare il nostro Smart Tag field_html_id per estrarre l'immagine della firma.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Questo tipo di firma online utilizzata qui è legalmente vincolante? Se sì, in quali Paesi?
Ciao Moaz! La legislazione in materia di accordi e firme digitali varia da paese a paese, quindi non siamo in grado di fornirvi queste informazioni. Ti consigliamo vivamente di richiedere una consulenza legale professionale, ove necessario, per le giurisdizioni di cui hai bisogno.
Mi scuso per non essere in grado di darvi una risposta diretta, ma spero che vi sia stato d'aiuto!
Se avete ulteriori domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
posso aggiungere il modulo di contratto con firma nella pagina di checkout di woocommerce?
Vi faccio un esempio: ho un prodotto aggiunto al mio carrello. vado alla cassa. lì voglio che sia visibile una textarea con il testo del contratto e l'area della firma. dopo che hanno inviato l'ordine il contratto viene reso in pdf e viene inviato al cliente e all'amministratore.
In teoria si tratta di un ottimo componente aggiuntivo, ma come molti hanno già detto, senza la possibilità di includere il contenuto del contratto nella notifica via e-mail, è piuttosto inutile. Ho passato ore a costruire il modulo per poi scoprire che non posso includere facilmente i termini e le condizioni del contratto nella notifica via e-mail 🙁 Il Code Snippet di cui sopra visualizza i campi del contenuto, ma sfortunatamente mostra anche la parola "Contenuto" sopra ogni campo, il che non ha un aspetto molto professionale. Non capisco perché non si possano includere gli smart tag per i campi Content nella notifica via e-mail: mi sfugge qualcosa?
Ciao Melanie. C'è una richiesta di funzionalità aperta per questo, attualmente in discussione, ma mi scuso per il fatto che non esiste una soluzione integrata per questo problema specifico.
Sembra che abbiate una licenza WPForms, quindi potete contattare i nostri consulenti di fiducia del team di supporto inviando un ticket di supporto. Vi faranno sapere se è incluso in una release futura.
Grazie!