Riepilogo AI
Volete imparare a creare coupon una tantum senza WooCommerce?
WPForms può aiutarvi a creare, personalizzare e implementare facilmente i coupon sul vostro sito web per massimizzare il vostro potenziale di guadagno, aggiungere un tocco personale alle interazioni con i clienti e incoraggiarne la fedeltà.
Create ora il vostro modulo per i coupon da utilizzare una sola volta
In questo articolo vi mostreremo il modo più semplice per creare un modulo per la gestione e la distribuzione di coupon monouso con WPForms.
Perché utilizzare i coupon una tantum sul vostro sito WordPress?
I coupon monouso che possono essere utilizzati una sola volta creano un motivo convincente per i clienti di scegliere il vostro marchio rispetto alla concorrenza e offrono diversi vantaggi, come ad esempio:
- Aumenta il valore dell'ordine: I coupon incoraggiano spesso i clienti ad aggiungere altri articoli al carrello. Con uno sconto a portata di mano, è più probabile che optino per prodotti di prezzo più elevato, incrementando le vendite della vostra azienda.
- Attira nuovi clienti: Uno sconto tempestivo può aiutare a far pendere l'ago della bilancia a favore dei clienti interessati ai vostri prodotti ma esitanti a fare un acquisto, attirando così nuovi clienti.
- Marketing su misura: I coupon una tantum aiutano a creare un approccio di marketing altamente mirato. È possibile rivolgersi a segmenti specifici di consumatori allineando i coupon a dati demografici, comportamenti e preferenze.
- Crea urgenza: I coupon personalizzati trasmettono intrinsecamente urgenza. I clienti devono agire in fretta per approfittare dell'offerta speciale, incoraggiando così acquisti tempestivi, grazie alla loro esclusività.
- Aumenta il business ripetuto: I coupon una tantum sono incentivi per riportare i clienti sul vostro sito. Offrono una proposta interessante per effettuare un'altra transazione dal vostro sito!
Ora che conoscete i numerosi vantaggi dei coupon monouso, passiamo ai passaggi per crearne uno per il vostro business online!
Come creare coupon una tantum in WordPress
Per creare coupon monouso in WordPress, potete affidarvi alla semplicità e alla funzionalità di WPForms. Seguite i passi seguenti per iniziare:
In questo articolo
- 1. Installazione e attivazione di WPForms
- 2. Utilizzo del modello di modulo di pagamento
- 3. Installazione e attivazione dell'addon Coupons
- 4. Creazione di un nuovo coupon per uso singolo
- 5. Aggiunta del campo coupon al modulo
- 6. Abilitazione delle notifiche e delle conferme dei moduli
- 7. Pubblicare il modulo per il buono d'uso una tantum
- 8. Monitoraggio degli inserimenti nei moduli e dell'utilizzo dei coupon
1. Installazione e attivazione di WPForms
WPForms è un plugin avanzato per la creazione di moduli di pagamento con coupon per massimizzare il potenziale del vostro business online.
Utilizzate la versione Pro per sbloccare il modello di modulo di pagamento già pronto e per accedere all'addon Coupons per la gestione e la distribuzione dei coupon.

Una volta deciso di acquistare una licenza di WPForms Pro per costruire un modulo per coupon a uso singolo, è il momento di installare e attivare il plugin sul vostro sito WordPress.
Ora scegliamo un modello!
2. Utilizzo del modello di modulo di pagamento
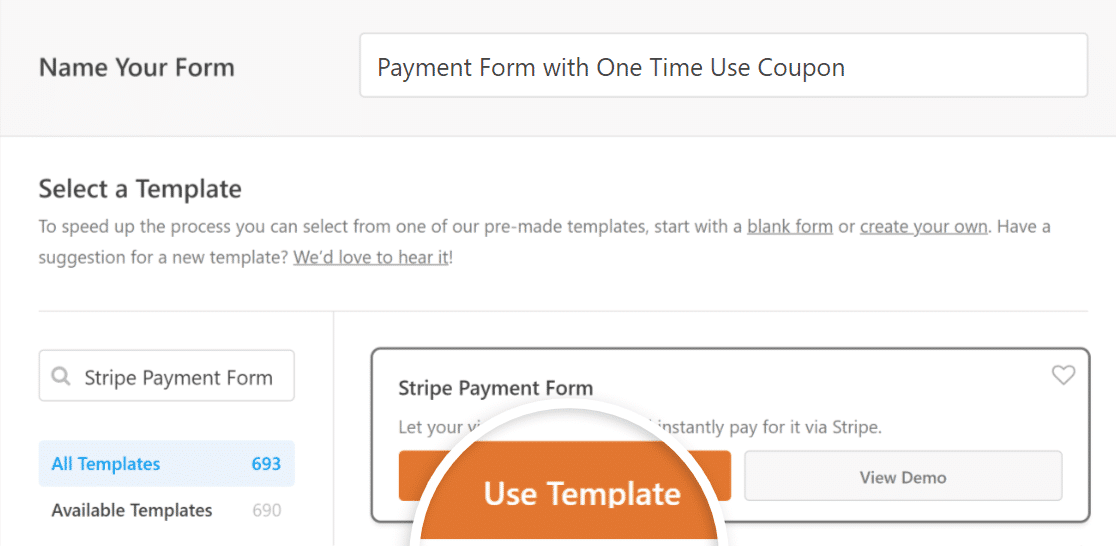
Iniziamo a creare il vostro modulo di pagamento con un coupon da utilizzare una sola volta! Dalla vostra dashboard, andate su WPForms e cliccate sul pulsante Aggiungi nuovo.

Assegnare un nome al modulo, quindi trovare il modello di modulo di pagamento Stripe tramite la casella di ricerca. Una volta visualizzato, fare clic sul pulsante Usa modello.

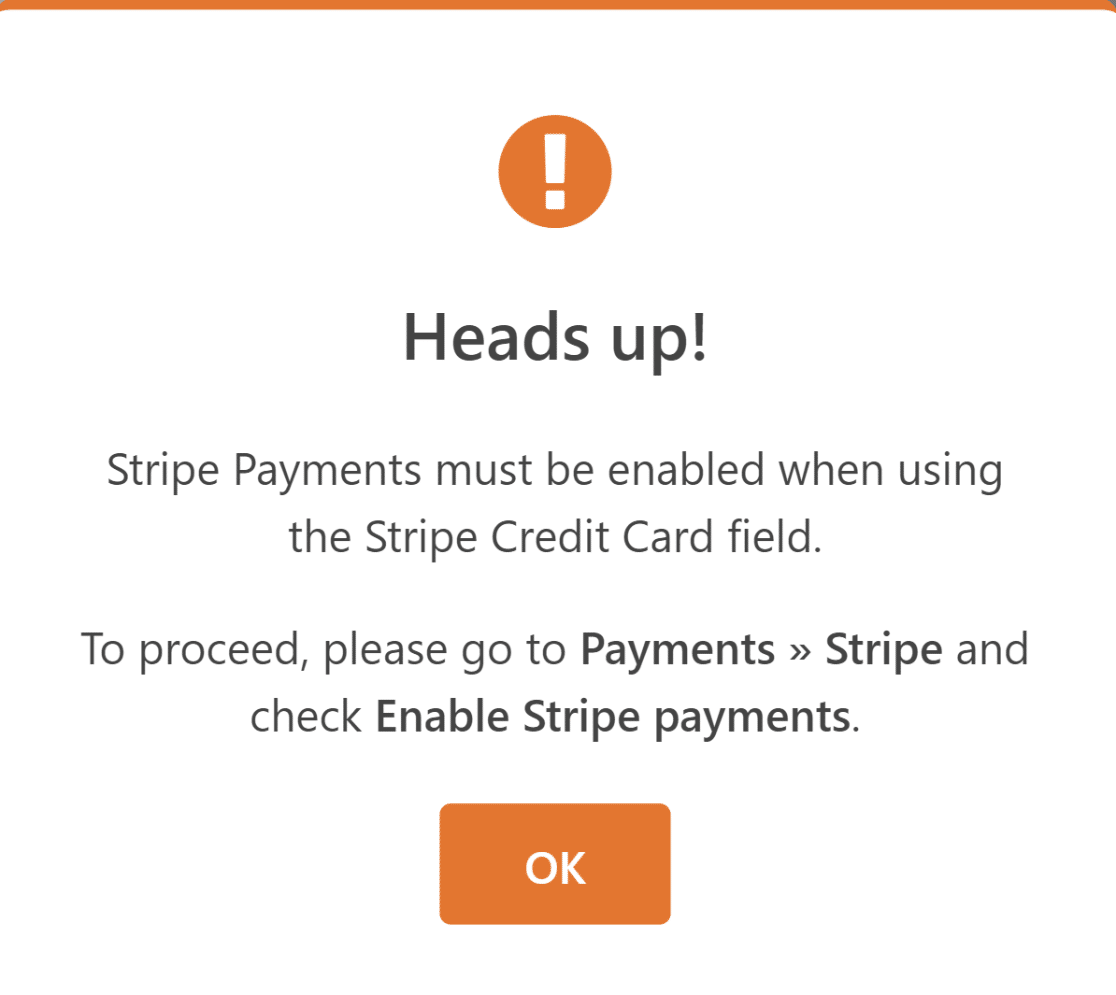
Se non avete creato un modulo di pagamento in passato con WPForms, ora dovrebbe apparire un popup che vi dice di abilitare i pagamenti con Stripe.

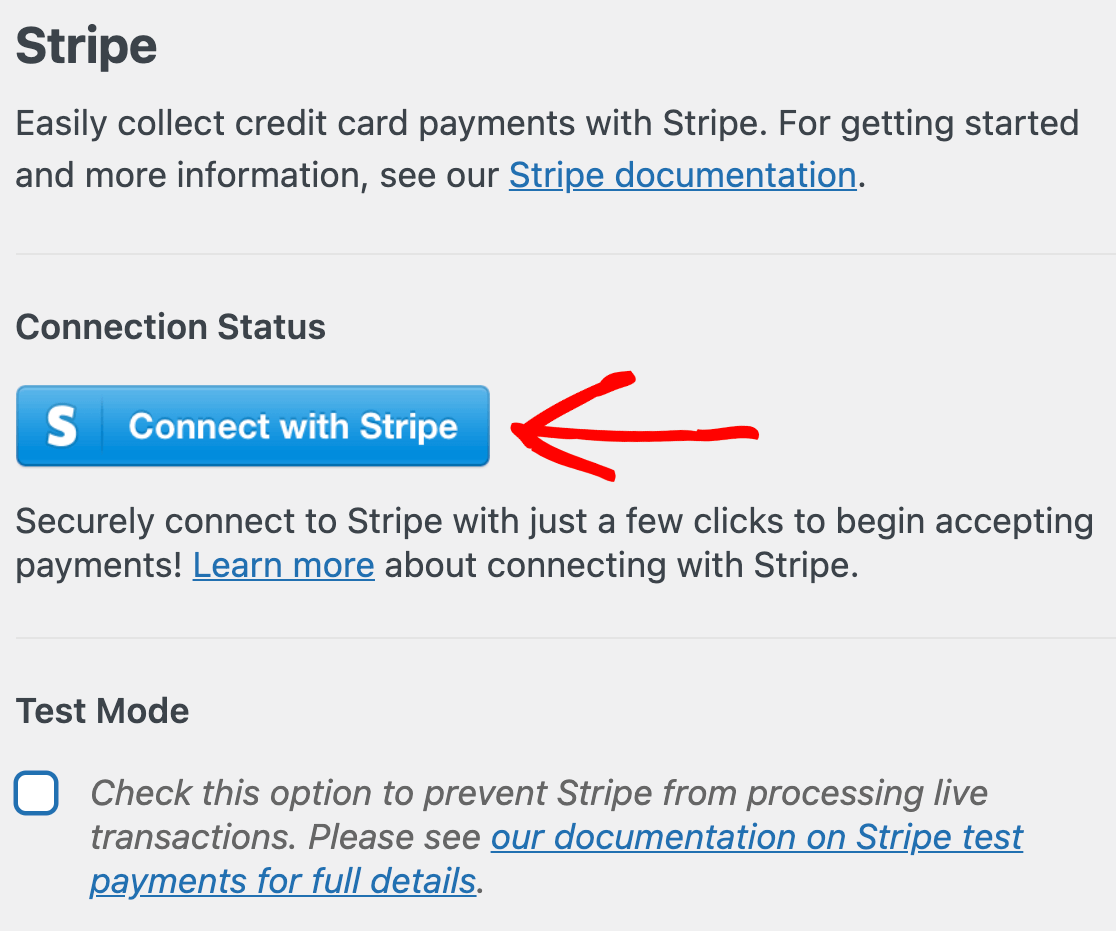
A tal fine è necessario collegare WPForms a Stripe e configurare le impostazioni di pagamento.

Una volta completata l'integrazione del pagamento e caricato il modello, è possibile personalizzare il modulo aggiungendo campi e modificandone le impostazioni.
Poiché questo modulo contiene tutti i campi obbligatori di cui abbiamo bisogno per ora, lo lasceremo così com'è. Nel prossimo passo, installeremo il componente aggiuntivo Coupons.
3. Installazione e attivazione dell'addon Coupons
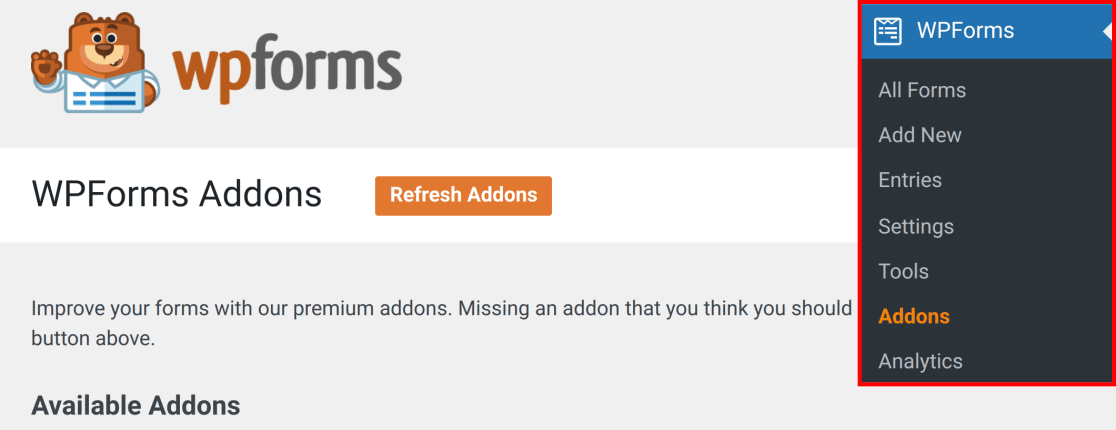
L'installazione dell'addon Coupons è incredibilmente facile. Dalla vostra dashboard di WordPress, andate su WPForms e cliccate su Addons.

Nel campo Seach Addons, digitare l'addon Coupons. Quindi, fare clic sul pulsante Installa addon e poi sul pulsante Attiva.
Ottimo lavoro! Ora siete pronti per creare il vostro coupon da utilizzare una sola volta dalla dashboard di WPForms Payments.
4. Creazione di un nuovo coupon per uso singolo
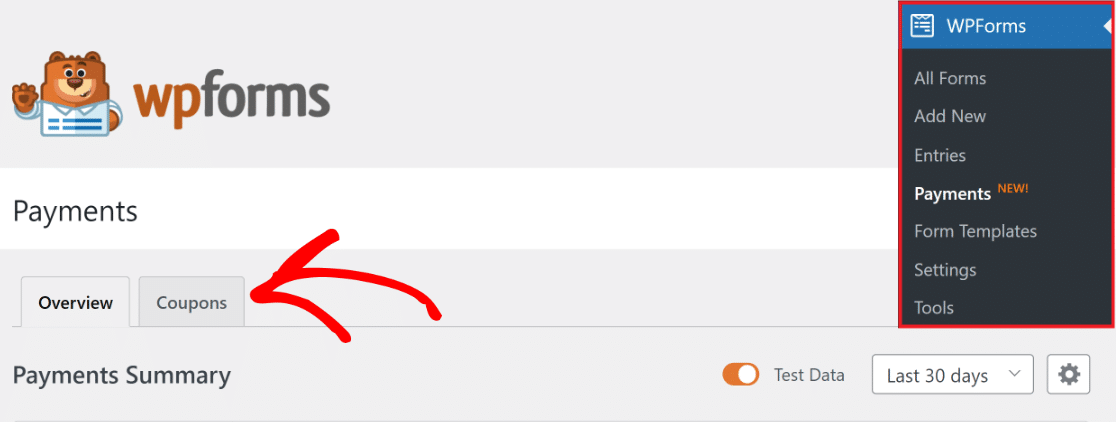
Dalla vostra dashboard di WordPress, andate su WPForms " Pagamenti. Quindi, fate clic sulla scheda Coupon.

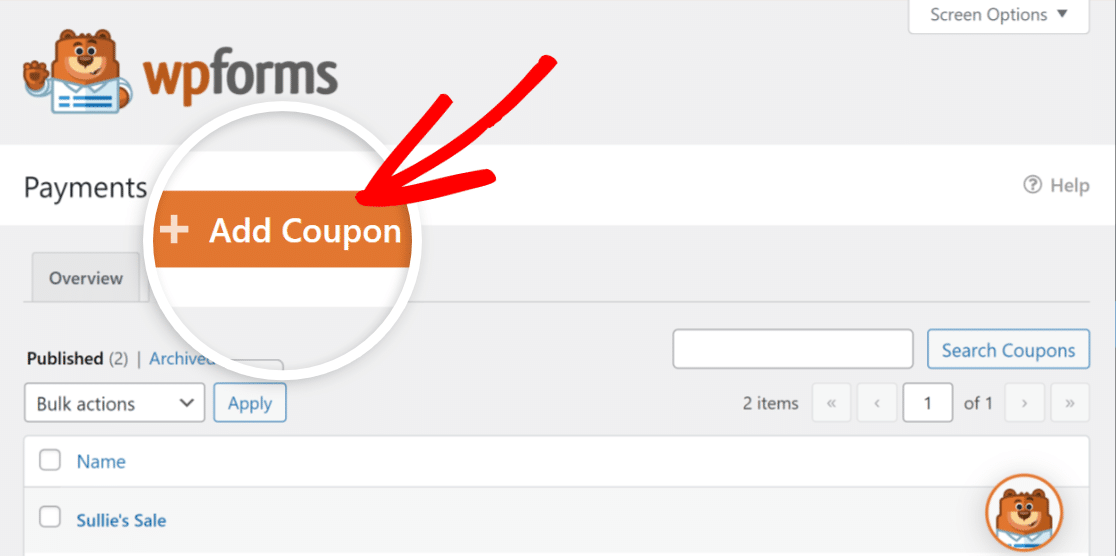
Creare ora il vostro coupon è molto semplice. Basta cliccare sul pulsante + Aggiungi coupon per procedere.

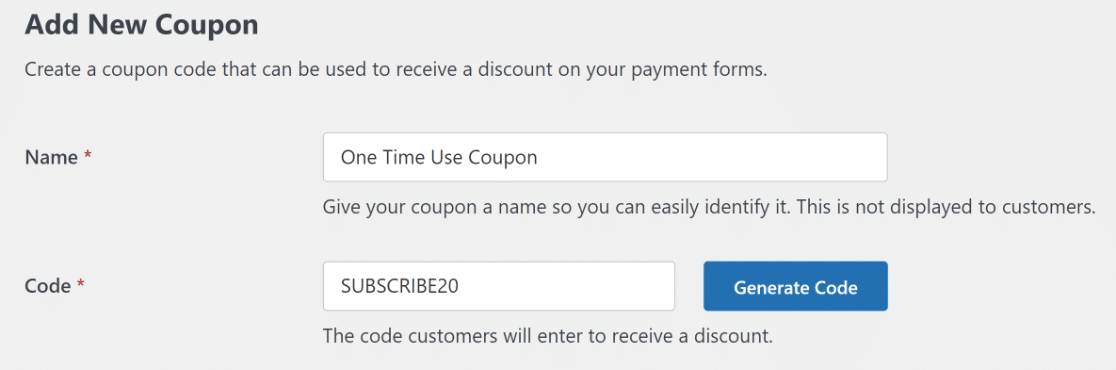
Successivamente, date un nome al vostro coupon e inserite il codice univoco che i clienti dovranno inserire per ricevere uno sconto sul vostro negozio online.

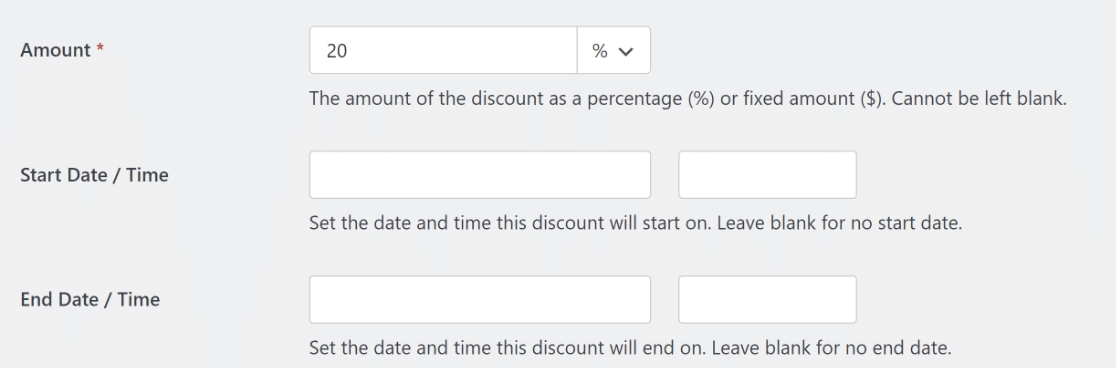
Quindi, inserire l'Importo come sconto percentuale (%) o come importo fisso ($).
È inoltre possibile specificare la data/ora di inizio e la data/ora di fine del coupon (se necessario).

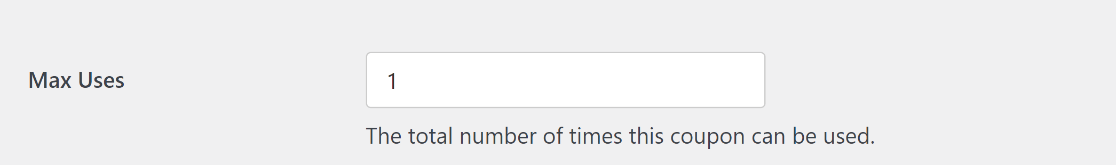
Quindi, inserire il numero massimo di utilizzi del coupon. Dal momento che questa guida riguarda un coupon monouso, imposteremo l'utilizzo del coupon come 1.

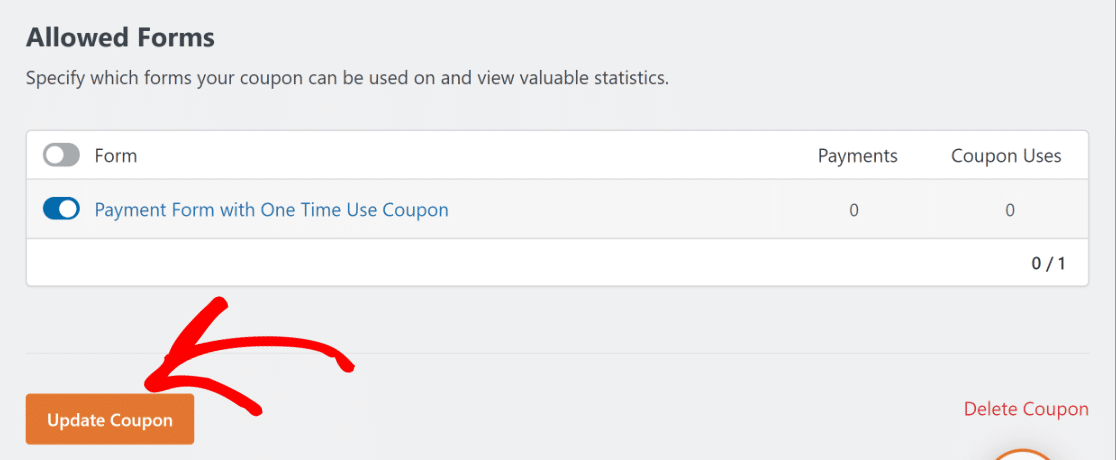
Dopodiché, non dovrete far altro che selezionare il modulo di pagamento creato in precedenza e premere il pulsante Aggiorna coupon!

Ottimo! Ora è il momento di aggiungere il campo del coupon al modulo.
5. Aggiunta del campo coupon al modulo
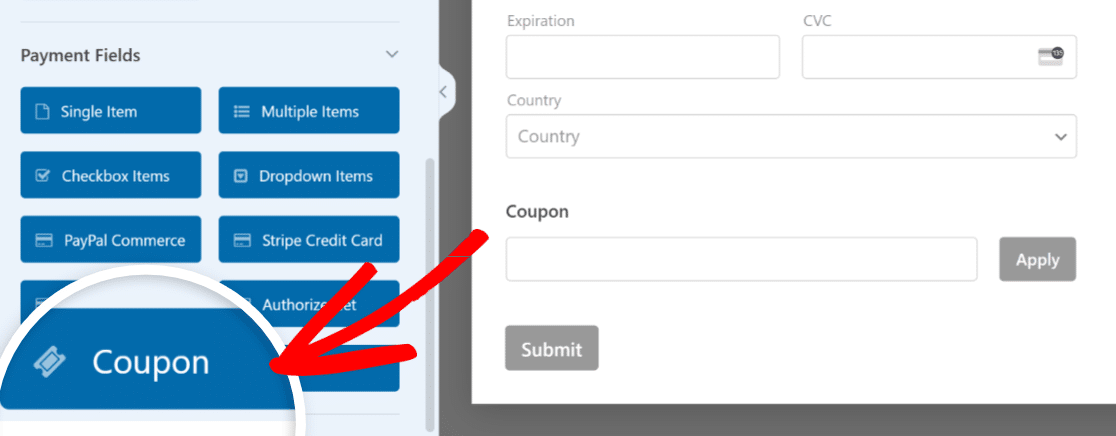
Dall'interfaccia del Form Builder, passare alla sezione Campi di pagamento.
Quindi, trascinare e rilasciare il campo Coupon nel modulo prima del checkout.

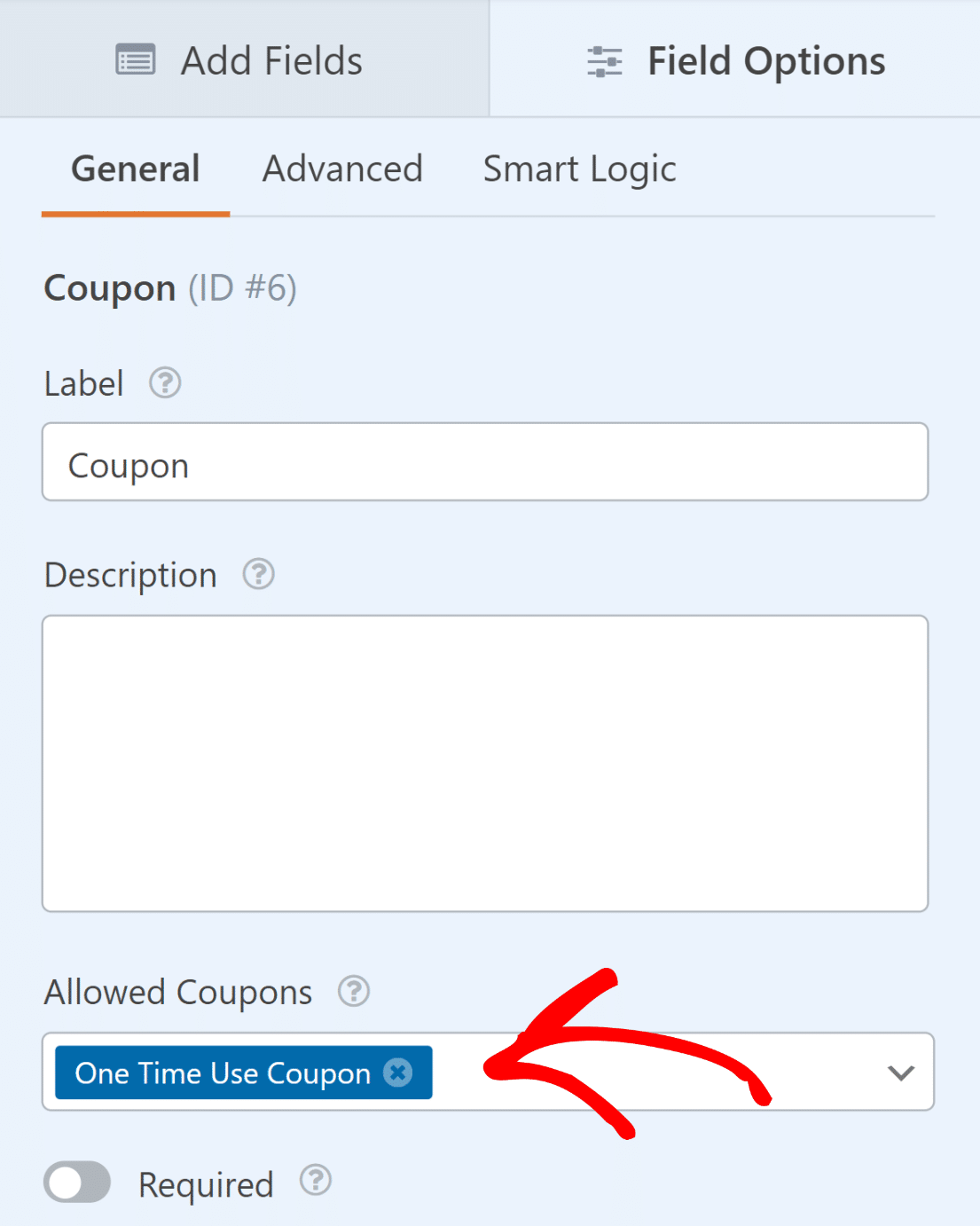
Quindi, sotto la voce Coupon consentiti, selezionare il Coupon una tantum creato in precedenza.

Se volete, potete anche aggiungere al modulo una clausola di esclusione di responsabilità per i coupon, indicando che il coupon può essere utilizzato una sola volta.
Eccellente. Siamo vicini alla conclusione!
6. Abilitazione delle notifiche e delle conferme dei moduli
È fondamentale impostare i messaggi e le notifiche da visualizzare dopo che l'utente ha inviato il modulo e inserito il codice coupon.
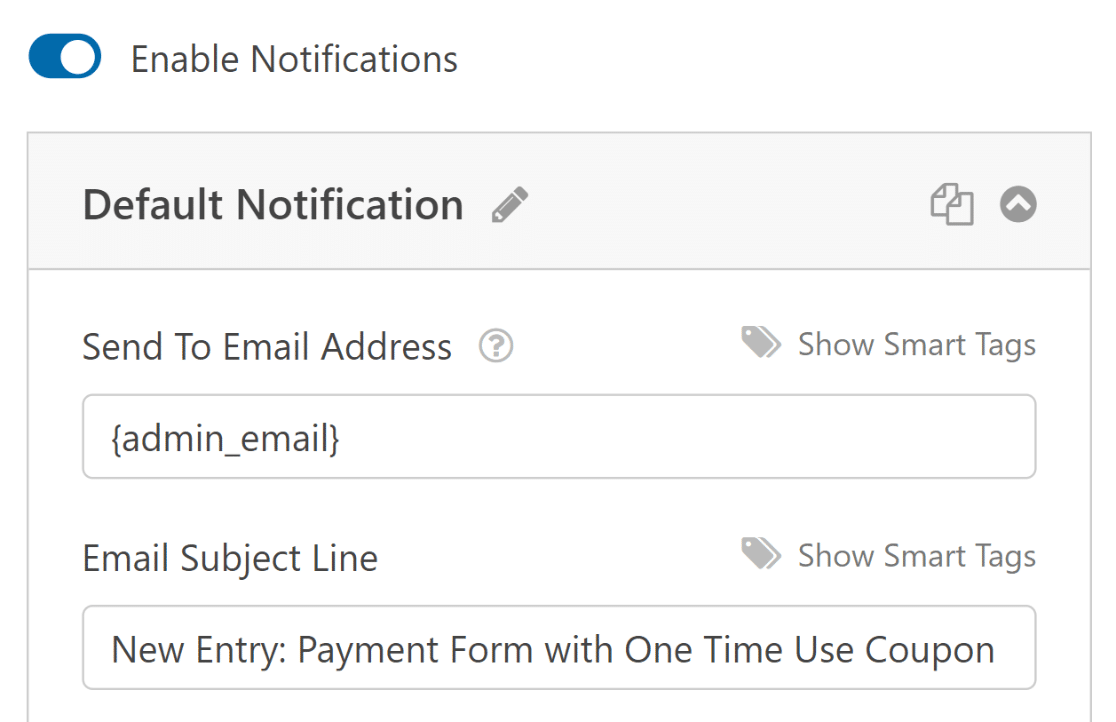
È facile da fare. Dalla schermata Form Builder, passare alla scheda Impostazioni e selezionare Notifiche.

Gli amministratori riceveranno automaticamente gli avvisi. Tuttavia, il titolo, il corpo e l'elenco dei destinatari dell'e-mail possono essere modificati se necessario.

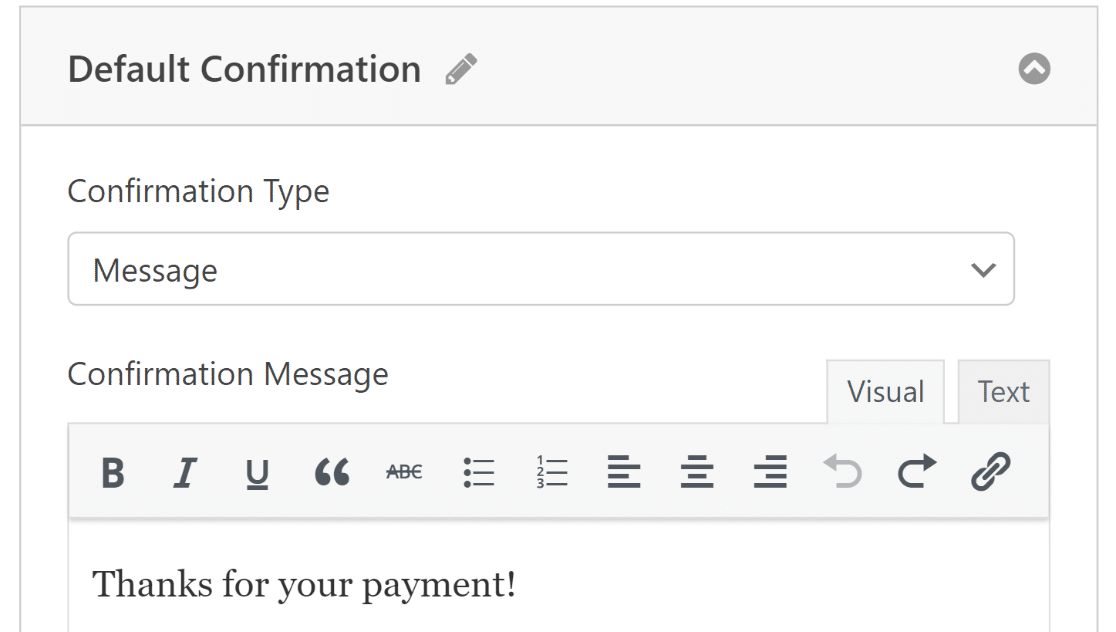
Quindi, nella scheda Impostazioni, selezionare Conferme per modificare il messaggio che i clienti riceveranno al completamento del modulo.

L'impostazione Tipo di conferma in WPForms consente di visualizzare un messaggio, un link a un'altra pagina o di reindirizzare l'utente.

Prima di proseguire, premere il pulsante Salva per evitare di perdere le modifiche.

Abbiamo quasi finito!
7. Pubblicare il modulo per il buono d'uso una tantum
Una volta terminata la creazione del modulo, è possibile aggiungerlo al sito WordPress e personalizzarlo utilizzando l'editor di blocchi.
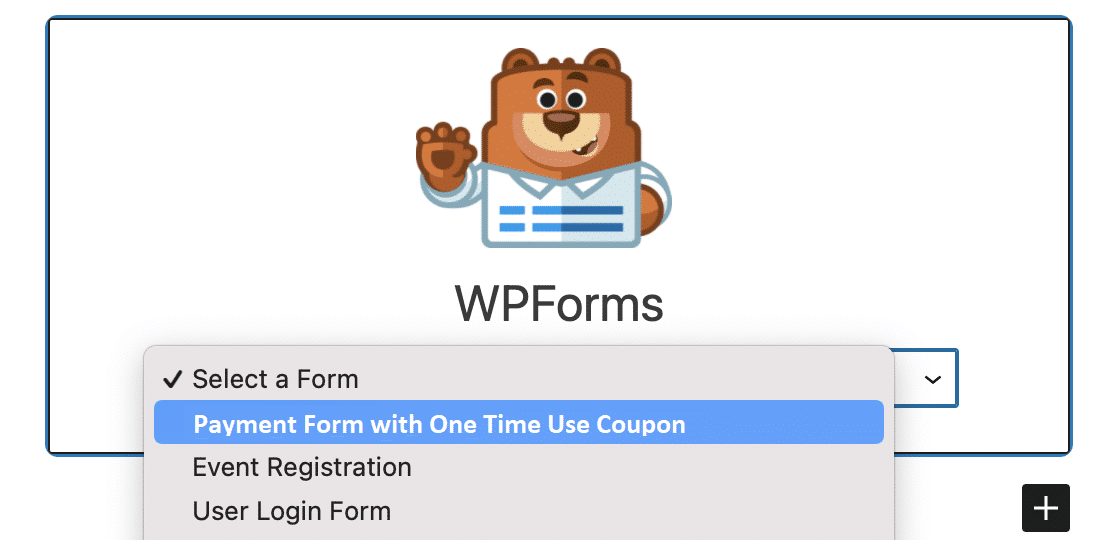
Creare una nuova pagina/post o aggiornarne una esistente. Quindi, fare clic sul pulsante Aggiungi blocco e selezionare l'icona WPForms.

Quindi, scegliete il modulo d'ordine del coupon dal menu a discesa del blocco WPForms per aggiungerlo alla vostra pagina o al vostro post.
Se si desidera personalizzare l'aspetto del modulo, è il momento giusto per creare uno stile utilizzando l'editor di blocchi.

Se tutto sembra promettente, si può rendere pubblico il modulo facendo clic sul pulsante Aggiorna o Pubblica.
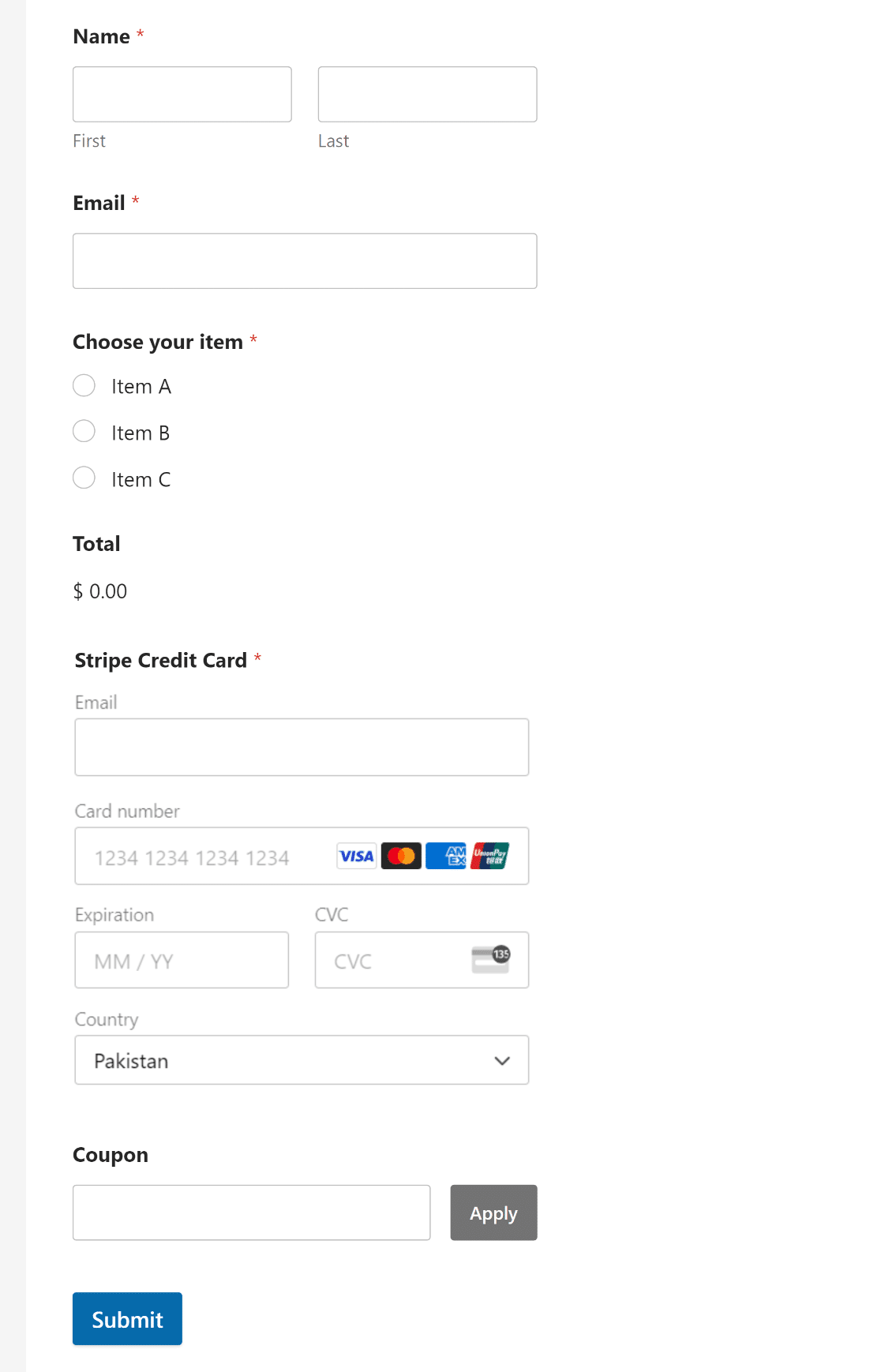
Dopo aver pubblicato il modulo, non resta che assicurarsi che funzioni come previsto, testando il modulo incorporato.

È inoltre possibile configurare il modulo in modo che applichi automaticamente il codice coupon quando si fa clic su un link a questo modulo.
8. Monitoraggio degli inserimenti nei moduli e dell'utilizzo dei coupon
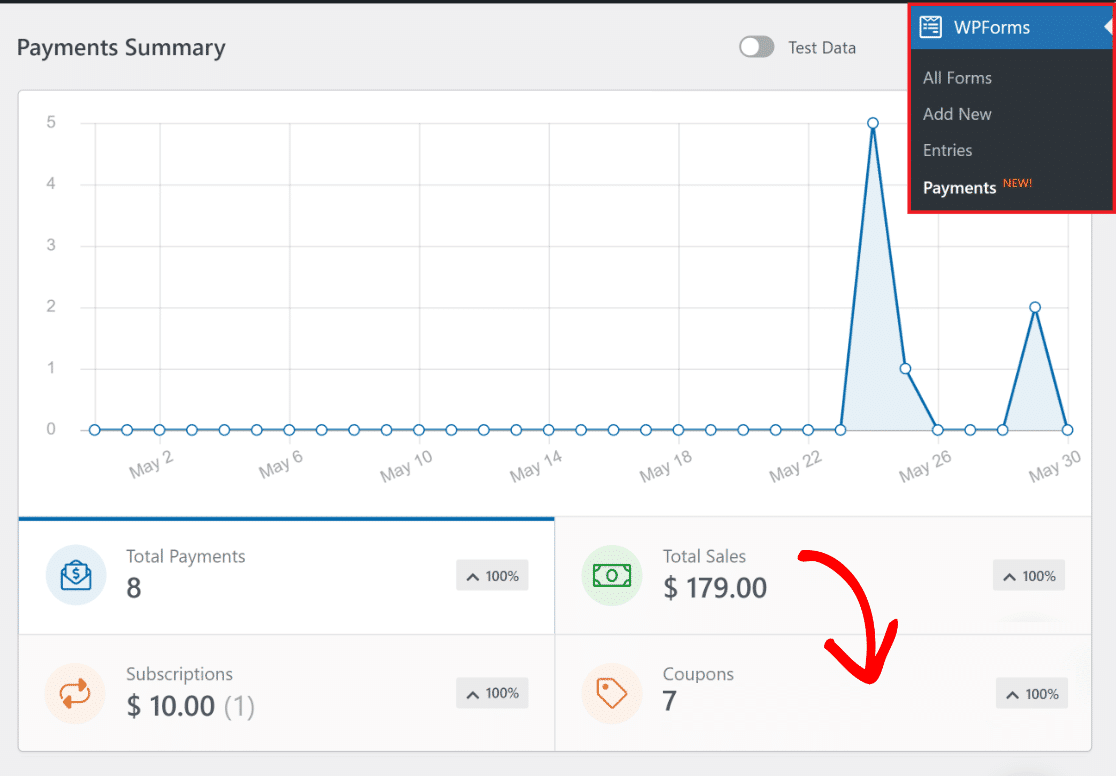
Vi state chiedendo cosa succede ai vostri dati WPForms una volta che un utente ha compilato il modulo? I clienti di WPForms Lite e Pro possono utilizzare la schermata Pagamenti per tenere traccia dei pagamenti e dell'uso dei coupon in modo organizzato.
Andate su WPForms " Pagamenti e fate clic sulla scheda Coupon per visualizzare il riepilogo dei coupon per le transazioni effettuate tramite WPForms.

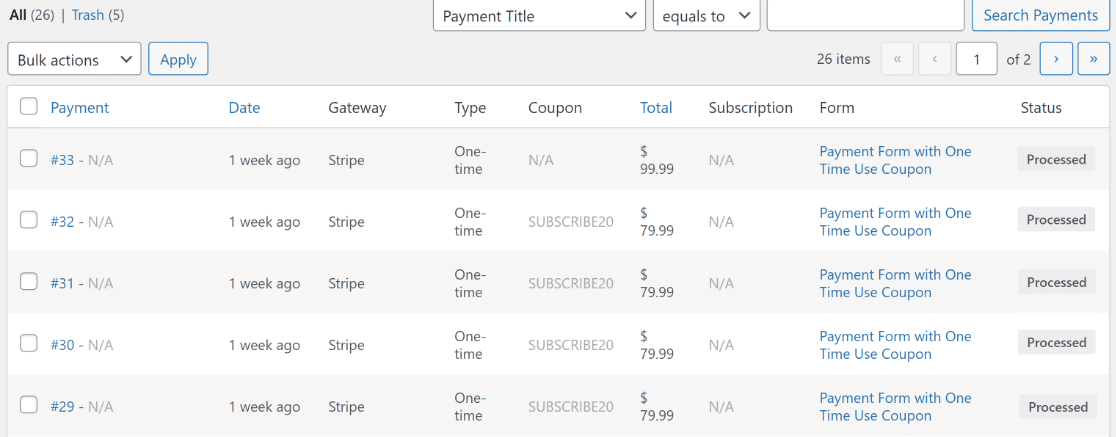
Più in basso, troverete una tabella completa che elenca tutte le transazioni effettuate con il vostro modulo coupon.
È inoltre possibile fare clic su una singola transazione per aprire i dettagli relativi a quella particolare voce.

E il gioco è fatto! Ora avete un modulo di pagamento completo con coupon monouso e una dashboard per visualizzare tutte le vendite e l'utilizzo dei coupon.
Successivamente, imparare a vendere su WordPress senza WooCommerce
Se volete gestire un'attività online ma non avete le conoscenze tecniche o le competenze per costruire un sito di commercio elettronico, è una buona idea esplorare come potete vendere su WordPress senza WooCommerce.
E se volete creare codici coupon per le vendite del Black Friday, date un'occhiata al nostro post sui codici coupon del Black Friday da provare quest'anno. Volete salire di livello per quanto riguarda i vostri coupon? Scoprite come creare un popup di coupon per promuovere le vendite e gli sconti.
Volete un metodo più efficiente per visualizzare informazioni complesse nei vostri moduli WordPress? Se siete interessati a migliorare l'usabilità e l'accessibilità del vostro sito web, potete dare un'occhiata al nostro tutorial sulla creazione di moduli a fisarmonica.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo per i coupon una tantum? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



