Riepilogo AI
Cercate idee per un messaggio di ringraziamento da visualizzare quando gli utenti inviano il vostro modulo?
Creare il giusto messaggio di ringraziamento è importante per la vostra azienda perché può avere un impatto duraturo e significativo sul cliente.
In questo post vi mostreremo alcune idee di messaggi di successo da utilizzare nei vostri moduli WordPress per aumentare la felicità dei clienti.
In questo articolo
Idee per messaggi di successo per i moduli WordPress
Ci sono diversi modi per personalizzare i messaggi di successo del modulo di contatto. Ma prima, assicuratevi di installare WPForms sul vostro sito.
Con WPForms, personalizzare i messaggi e le notifiche è estremamente facile, grazie alla gamma di funzioni disponibili.

Una volta attivato il plugin, siete liberi di modificare i messaggi di conferma nel modo che preferite.
1. Modulo di contatto Messaggio di ringraziamento
Inviando un modulo qualsiasi sul vostro sito, il visitatore compie un passo per diventare un cliente fedele. Con un messaggio di successo personalizzato, dimostrate loro gratitudine e li aiutate a compiere il passo successivo.
Per impostazione predefinita, WPForms mostra al visitatore il seguente messaggio di conferma:
Grazie per averci contattato! Ci metteremo in contatto con voi a breve.
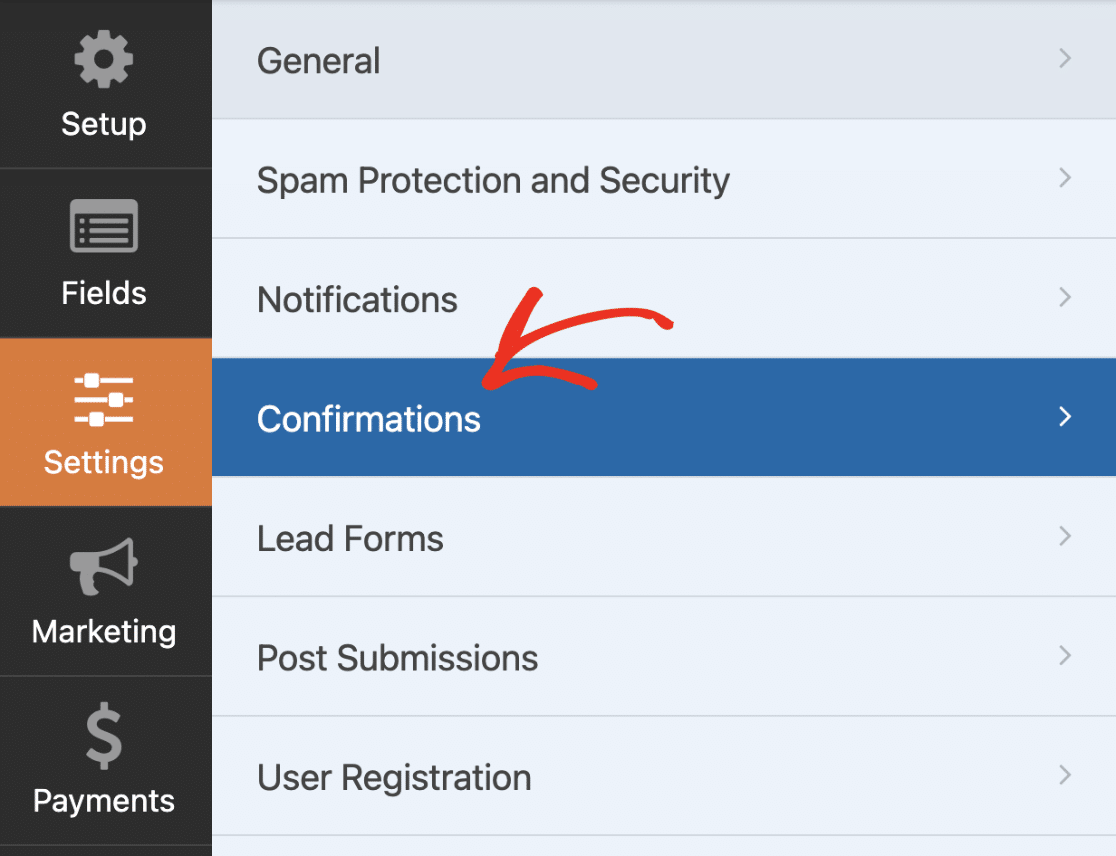
Per personalizzarla, si può andare su Impostazioni " Conferma nel costruttore di WPForms.

Quando si personalizza un modulo, assicurarsi di farlo in base allo scopo del singolo modulo. Si può anche menzionare il tempo medio di risposta per stabilire un'aspettativa su quando riceveranno una risposta.
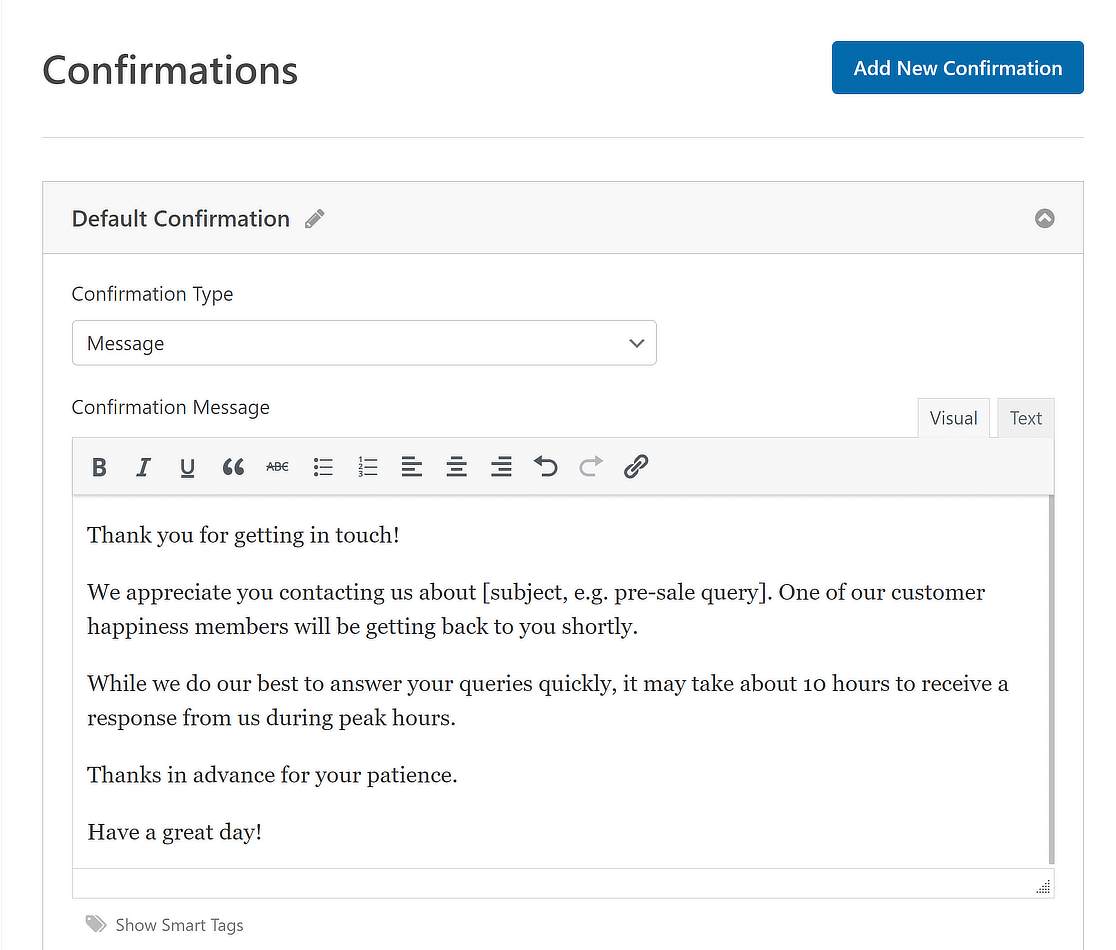
Di seguito è riportato un esempio:
Grazie per averci contattato!
La ringraziamo per averci contattato in merito a [argomento, ad esempio una richiesta di prevendita]. Uno dei nostri membri del servizio clienti vi contatterà a breve.
Anche se facciamo del nostro meglio per rispondere rapidamente alle vostre domande, potrebbero essere necessarie circa 10 ore per ricevere una risposta da parte nostra durante le ore di punta.
Grazie in anticipo per la vostra pazienza.
Buona giornata!

2. Comunicare ai visitatori i passi successivi
Il messaggio di ringraziamento è un'opportunità incredibile per parlare ai vostri visitatori nel momento in cui esprimono interesse per ciò che avete da offrire.
Potete battere il ferro finché è caldo, incoraggiandoli a fare il passo successivo.
Una volta che un visitatore ha inviato un modulo, è probabile che abbandoni il vostro sito se non adottate misure per coinvolgerlo nuovamente. Uno dei modi migliori per incoraggiare il coinvolgimento è indicare ai clienti cosa fare dopo l'invio del modulo.
Ad esempio, si può includere nel messaggio di successo del modulo un link a una pagina di risorse o a una pagina di domande frequenti, per far sì che l'utente rimanga sul sito.
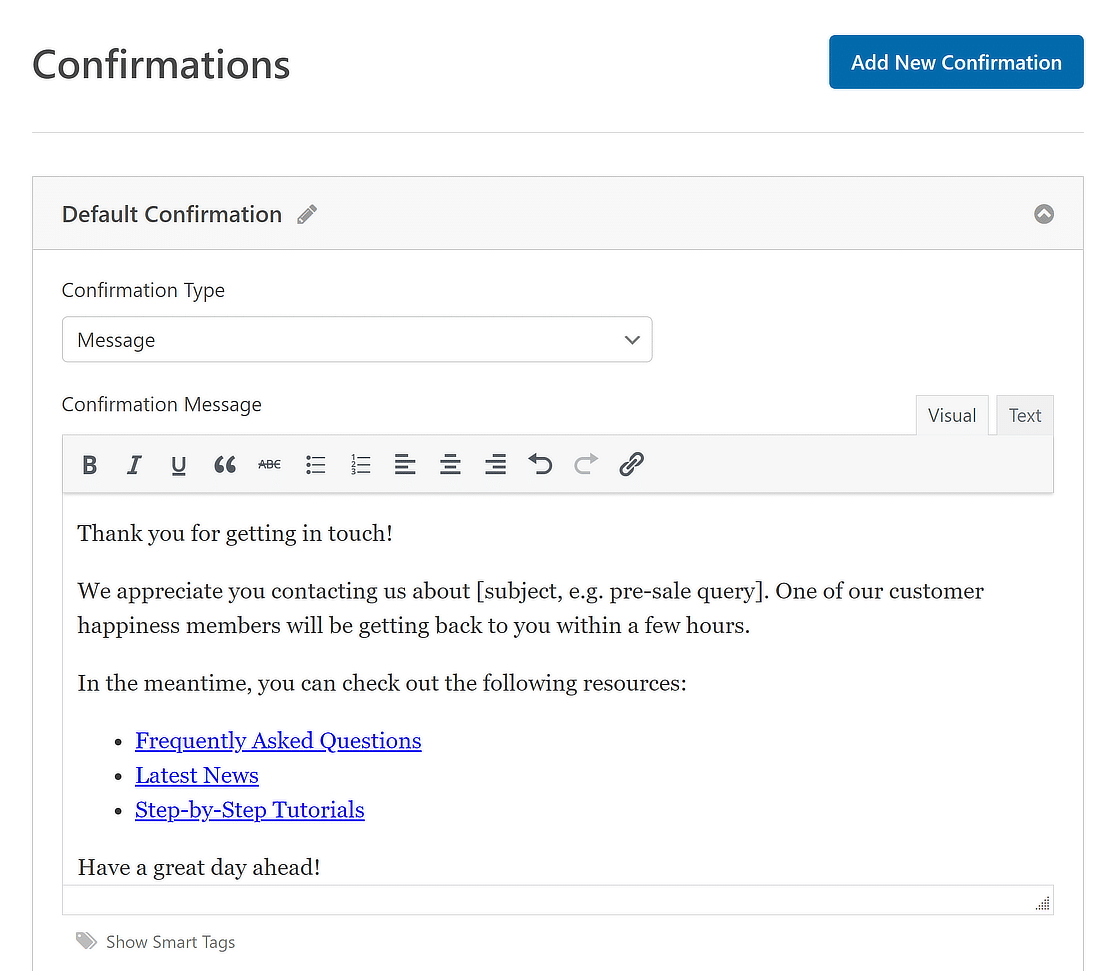
Di seguito è riportato un esempio:
Grazie per averci contattato!
La ringraziamo per averci contattato in merito a [argomento, ad esempio una richiesta di prevendita]. Uno dei nostri membri del servizio clienti vi contatterà entro poche ore.
Nel frattempo, potete consultare le seguenti risorse:
- Domande frequenti
- Ultime notizie
- Tutorial passo dopo passo
Buona giornata!

3. Consegnare un incentivo
Offrire una risorsa gratuita è uno dei modi migliori per incoraggiare i visitatori a inviare un modulo sul vostro sito.
In effetti, offrire un lead magnet in cambio di un indirizzo e-mail è una tattica comune per costruire una lista e-mail.
Se volete offrire un prodotto o una risorsa scaricabile gratuitamente per incoraggiare l'invio del modulo, potete inserire il link del prodotto nel messaggio di successo del modulo.
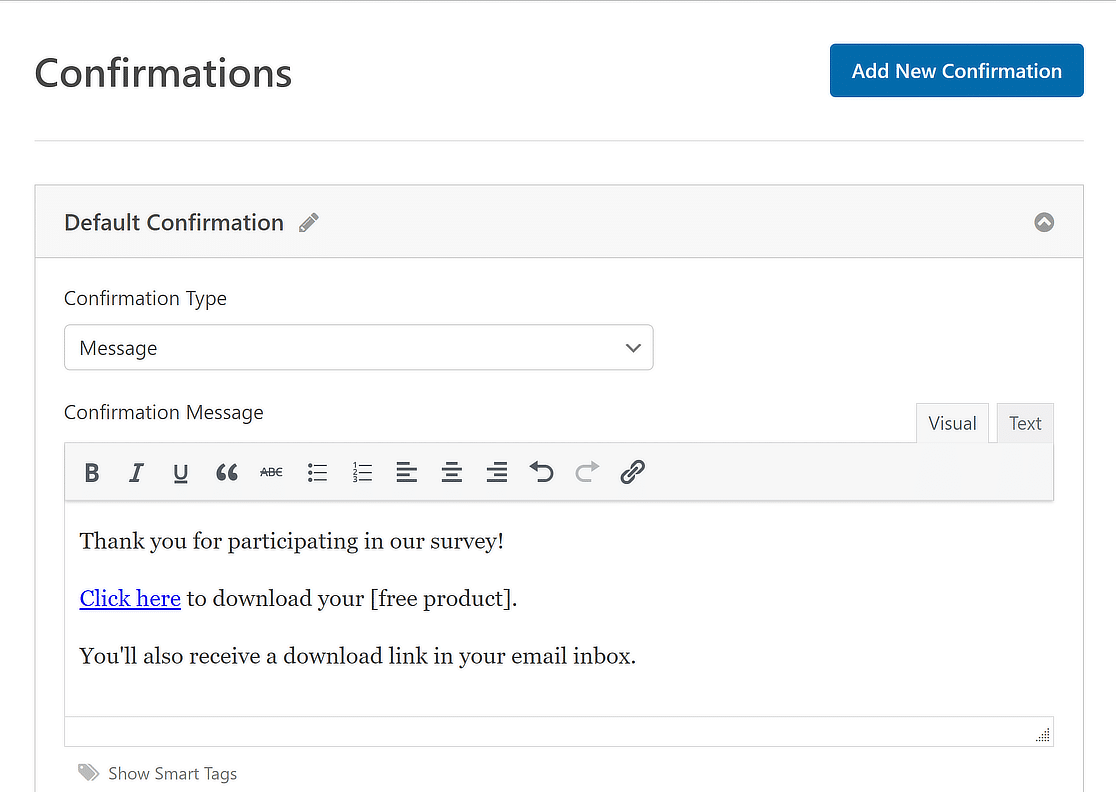
Di seguito è riportato un esempio di messaggio di successo del modulo.
Grazie per aver partecipato al nostro sondaggio!
Fate clic qui per scaricare il vostro [prodotto gratuito].
Riceverete anche un link per il download nella vostra casella di posta elettronica.

E questo è tutto! Questi sono alcuni messaggi di successo per i moduli di contatto che vi permetteranno di rendere i vostri clienti felici e impegnati con il vostro marchio.
Domande frequenti sui messaggi di successo dei moduli
I messaggi di successo dei moduli sono un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Che cos'è un messaggio di successo?
Un messaggio di successo, o di conferma, viene visualizzato dopo che un utente ha compilato il modulo. Un tipico messaggio di successo indica ai clienti che il loro messaggio è stato inviato con successo e quando riceveranno una risposta da parte vostra.
Una volta che il visitatore ha inviato il modulo, è possibile mostrare un messaggio di successo mantenendolo sulla stessa pagina o reindirizzandolo a una pagina di ringraziamento dedicata.

Per esempio, supponiamo che abbiate un ristorante e che stiate usando WPForms per trasformare il vostro sito web in un sistema di ordinazione per ristoranti in WordPress.
Un messaggio di successo sarebbe un'ottima occasione non solo per ringraziare il cliente per il suo ordine, ma anche per fargli sapere quanto tempo ci vorrà per mangiare.
Come si scrive un messaggio di successo?
Scrivere un messaggio di successo significa renderlo chiaro, educato e rassicurante. Quando utilizzate uno strumento come WPForms per il vostro sito web, create un messaggio che ringrazi l'utente per il suo invio e che confermi che è andato a buon fine.
Siate brevi: ringraziate l'utente, confermate la ricezione e magari accennate a ciò che accadrà in seguito, come "Grazie per averci contattato! Abbiamo ricevuto la tua richiesta e ti contatteremo presto".
Come si invia un messaggio di successo?
Per inviare un messaggio di successo dopo l'invio di un modulo in WordPress, utilizzate WPForms per integrare senza problemi questa funzione. Ecco come fare:
- Installare WPForms e attivarlo.
- Andate alle impostazioni del vostro modulo nell'editor di WPForms.
- Selezionare Conferme e scegliere Messaggio.
- Scrivete il vostro messaggio di successo nell'apposita casella.
- Salvare le modifiche.
In questo modo, non appena qualcuno invia un modulo, vedrà il vostro messaggio di successo personalizzato, a conferma che la sua azione è andata a buon fine.
Cosa si dice dopo aver inviato un modulo?
Dopo l'invio di un modulo, è importante comunicare in modo chiaro e positivo. Un buon messaggio da visualizzare potrebbe essere: "Successo! Il modulo è stato inviato. Grazie per averci contattato. Ci metteremo in contatto a breve".
In questo modo si riconosce l'invio, si esprime gratitudine e si stabiliscono le aspettative per i passi successivi. Con WPForms, è possibile impostare facilmente questo aspetto nelle impostazioni di conferma del modulo, assicurando che gli utenti ricevano sempre una risposta amichevole.
Quindi, sfruttate le informazioni nascoste
Potreste anche dare un'occhiata al nostro articolo sui trucchi per i moduli web che utilizzano un campo nascosto di WPForms. Inoltre, se state progettando un sondaggio per gli studenti, consultate la nostra guida sulle domande da porre agli studenti.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Ciao, ottime idee per il messaggio di conferma, ma quello che vorrei davvero sapere è come cambiare il colore verde brillante del blocco in cui si trova il messaggio?
Inoltre, il testo bianco è molto difficile da leggere.
Si prega di consigliare.
Ciao Rafael,
Certo, è possibile cambiare facilmente il colore di sfondo dei messaggi di conferma con un po' di CSS personalizzato(ecco il nostro documento al riguardo). Ecco il CSS specifico di cui si ha bisogno:
.wpforms-confirmation-container-full { background: #e0ffc7; }È possibile sostituire il colore verde predefinito (#e0ffc7) con qualsiasi altro codice esadecimale. Se non siete sicuri di come scegliere un nuovo codice esadecimale, ecco uno strumento gratuito che mi piace: htmlcolorcodes.com
In caso di aiuto, ecco il tutorial di WPBeginner su come aggiungere CSS personalizzati al vostro sito.
Spero che questo sia d'aiuto! 🙂
Dove devo modificare questo codice?
Ciao Stefan! Ecco due opzioni per aggiungere CSS personalizzati al tuo sito:
1) Nella barra laterale dell'amministrazione di WordPress andate su Aspetto > Personalizza. Poi, nella barra laterale del Customizer che appare, andate su CSS aggiuntivi per incollare il codice.
2) In alternativa, è possibile installare e attivare il plugin Code Snippets. Con questo plugin, è possibile incollare il CSS personalizzato nell'apposito campo del sito.
Per maggiori dettagli su come aggiungere CSS personalizzati al vostro sito, comprese le due opzioni di cui sopra, consultate il nostro articolo qui.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Come posso visualizzare questo messaggio sotto il modulo (senza aggiornare l'intero blocco)?
Ciao Kyryl,
Questo messaggio apparirà al posto del modulo una volta inviato. Per ulteriori istruzioni passo passo, potete leggere la nostra guida su come impostare un messaggio di conferma del modulo.
Se avete bisogno di ulteriore aiuto, non esitate a contattare il nostro team di assistenza.
Grazie!
Ciao,
Posso chiedere se posso applicare un codice breve generato da altri plugin di WordPress nella casella dei messaggi? Ad esempio [wp_otfd id="3″] dal plugin WP One Time File Download.
Grazie!
Ciao Victor,
normalmente gli shortcode personalizzati registrati in WordPress funzionano bene in WPForms, quindi dovrebbero funzionare bene.
Comunque, puoi fare una prova anche con la versione Lite di WPForms per vedere se funziona.
Buona continuazione 🙂
Posso avere il nome del mittente nella pagina di ringraziamento? Grazie
Ciao Kenneth - Temo che al momento questa opzione non sia disponibile. Se può essere d'aiuto, è possibile mostrare questi valori nel messaggio di successo della conferma. Ecco un tutorial su come mostrare i campi del modulo nel messaggio di successo.
Spero che questo sia d'aiuto!
Il messaggio di successo può anche inviare al cliente una copia delle informazioni inserite nel modulo? In modo da avere una traccia di ciò che ha chiesto?
Ehi Barry - Ottima domanda! Sì, è assolutamente possibile farlo con WPForms. Dai un'occhiata a questo tutorial su come inviare un'email a chi invia il modulo.
Spero che questo sia d'aiuto!
Questo è un ottimo costruttore di moduli,
Esiste la possibilità di creare un pulsante su questo messaggio di conferma?
Voglio dare al mio lettore l'opzione di dirigersi su un'altra pagina.
Se è possibile, fatemi sapere.
Ciao Muhammad- Grazie per aver scelto WPForms 🙂
Sì, è assolutamente possibile aggiungere un pulsante nella pagina di conferma e reindirizzare gli utenti. Ecco una schermata di riferimento.
Spero che questo sia d'aiuto 🙂
Ho inserito questo CSS nell'area CSS aggiuntivi (e non è la prima volta che aggiungo un CSS personalizzato). Ho pubblicato. Ho provato un paio di volte. Ma il colore non è cambiato. Qualche idea?
Ciao Beth!
Ci possono essere diverse possibilità, ma le due cause più probabili sono 1) un selettore errato o 2) un'altra riga di CSS con una specificità maggiore.
Avete provato a usare l'attributo !important? Abbiamo anche un articolo sullo stile dei CSS qui: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
Spero che questo sia d'aiuto 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Salve,
Come posso mostrare un messaggio di conferma in un popup?
Cordiali saluti
Ciao Khedda - Per visualizzare un messaggio dopo l'invio corretto, è possibile impostare le conferme dei moduli come descritto qui.
Tuttavia, attualmente non disponiamo di un modo integrato per visualizzare un messaggio di conferma in un popup. Nel caso in cui vogliate valutare opzioni di sviluppo personalizzate, vi consigliamo di utilizzare Seahawk. Seahawk esamina tutti gli sviluppatori per assicurarsi che siano altamente qualificati e comunicativi, e aiuta a guidare l'intero processo di connessione e comunicazione con lo sviluppatore più adatto.
Potete prenotare una consulenza gratuita con il loro team qui.
Se desiderate verificare altre opzioni di sviluppo personalizzato, consultate la seguente guida.
Spero che questo sia d'aiuto. Grazie 🙂