Riepilogo AI
Molti siti sono colpevoli di trattare i loro moduli solo come un metodo di raccolta dei dati.
Certo, questo è lo scopo pratico di un modulo, ma i vostri visitatori vedono le cose in modo diverso. Per loro, il modulo è il primo punto di interazione e un mezzo di comunicazione tra il visitatore e voi.
In altre parole, è la vostra opportunità di coinvolgere il visitatore ponendo domande nel vostro modulo in un layout che scorre come una vera e propria conversazione.
I moduli conversazionali sono progettati per offrire un'esperienza di compilazione del modulo personalizzata e coinvolgente, imitando una vera e propria conversazione che risulti naturale al visitatore.
In questo post, vi illustrerò i passaggi per creare un modulo di contatto conversazionale in WordPress.
Create ora il vostro modulo di contatto conversazionale
Come creare un modulo di contatto conversazionale
In questo articolo
Passo 1: Installare WPForms
Il modo più semplice per creare un modulo di contatto conversazionale in WordPress è utilizzare il plugin WPForms, che è la migliore alternativa a Typeform per il vostro sito.
Con una licenza WPForms Pro, è possibile accedere all'addon Conversational Forms, sbloccando allo stesso tempo una serie di funzioni che aumentano la conversione, come Lead Forms, Salva e riprendi, Abbandono del modulo (cattura parziale delle voci) e altro ancora.

Se non avete mai installato un plugin per WordPress, non preoccupatevi! Questa guida alla configurazione vi aiuterà a installare WPForms sul vostro sito senza problemi.
Con il plugin installato e pronto all'uso, è il momento di creare un modulo di contatto personalizzato.
Passo 2: Creare un modulo di contatto
Dal menu di amministrazione di WordPress, andare su WPForms " Aggiungi nuovo.

Si aprirà la schermata di impostazione del modulo, dove è possibile assegnare un nome al modulo e selezionare un modello per iniziare subito.
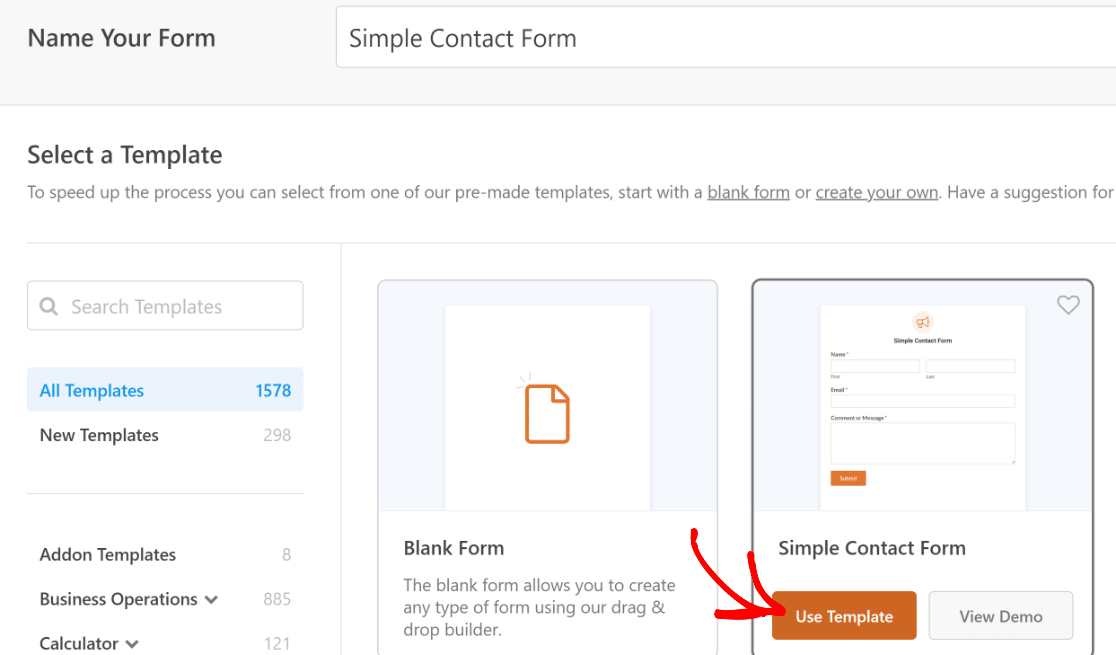
WPForms offre oltre 2.051 modelli di moduli tra cui scegliere, ma il modello di modulo di contatto semplice sarebbe l'ideale per il nostro scenario attuale.
È possibile selezionare un modello semplicemente passandoci sopra il cursore e facendo clic sul pulsante Usa modello.

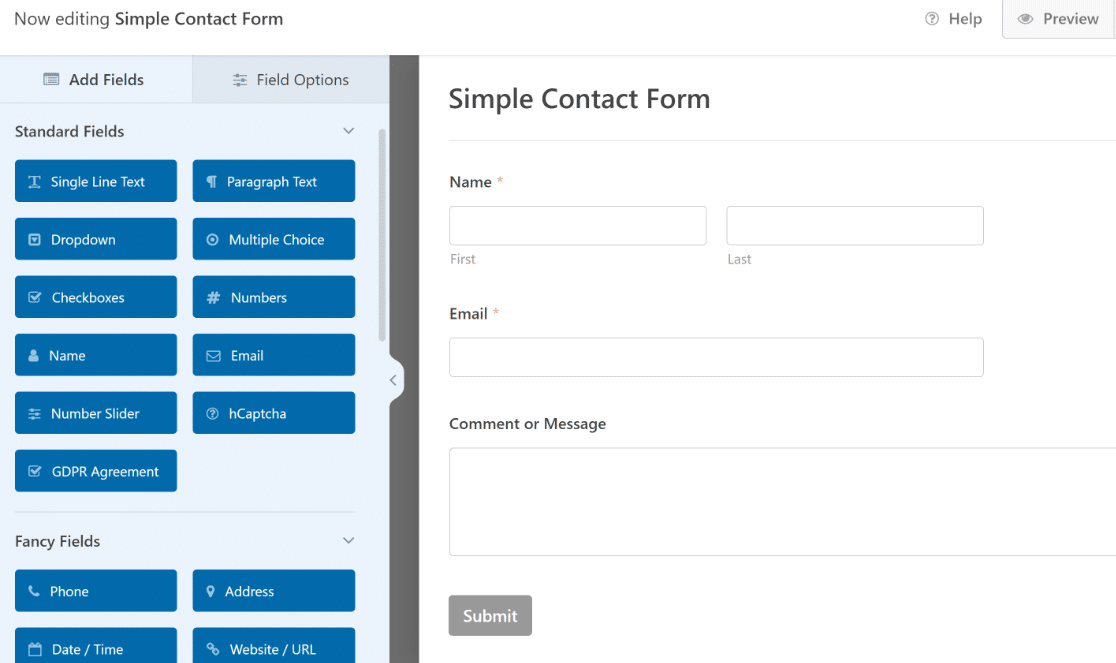
WPForms genera automaticamente un semplice modulo di contatto. Il modulo include solo tre campi per mantenere la massima semplicità: Nome, Email e Commento o Messaggio.

Piuttosto forte, vero?
Il modello è completamente personalizzabile, per cui è possibile aggiungere nuovi campi o modificare le etichette o le impostazioni di quelli esistenti utilizzando il semplice editor drag-and-drop.
Una volta completato il modulo, passare alla fase successiva.
Passo 3: attivare la modalità Conversational Forms
Per trasformare il modulo in un modulo conversazionale, occorre innanzitutto il componente aggiuntivo Conversational Forms.
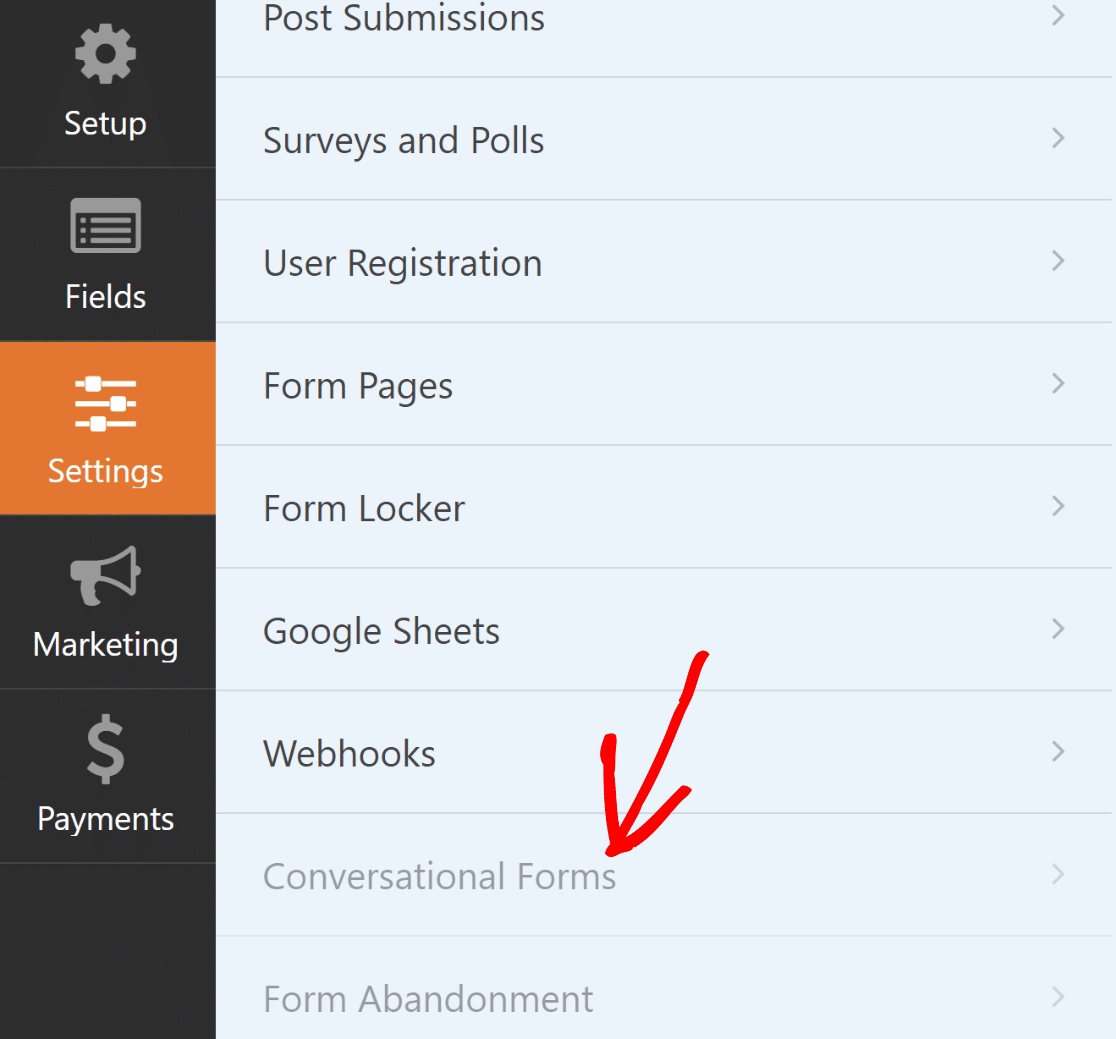
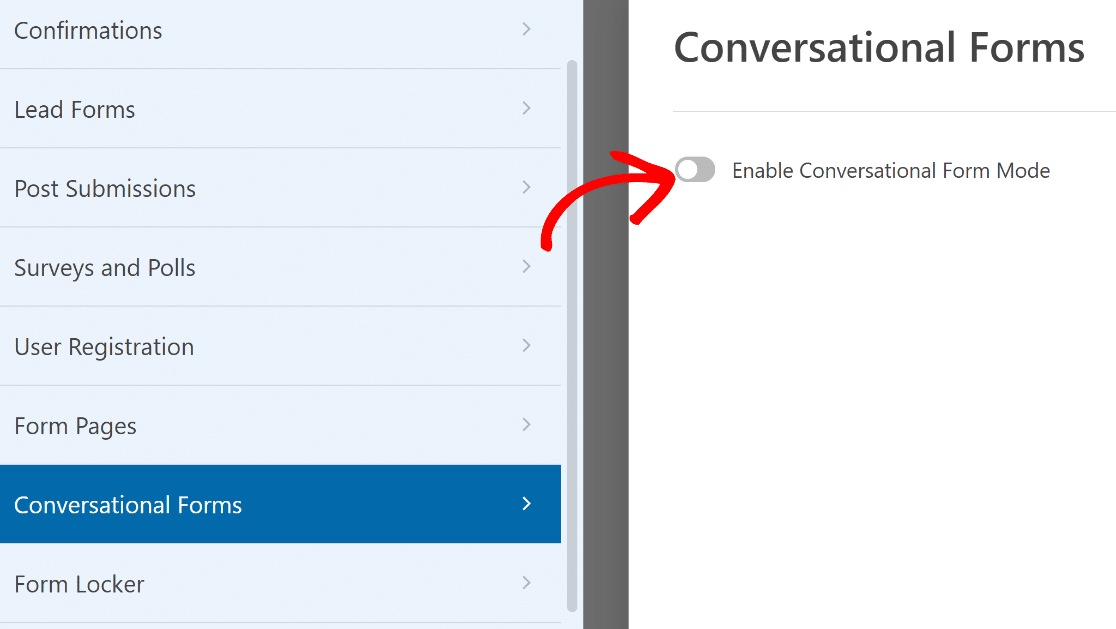
È possibile installare l'addon accedendo alla scheda Impostazioni del costruttore di moduli e facendo clic su Moduli conversazionali dall'elenco.

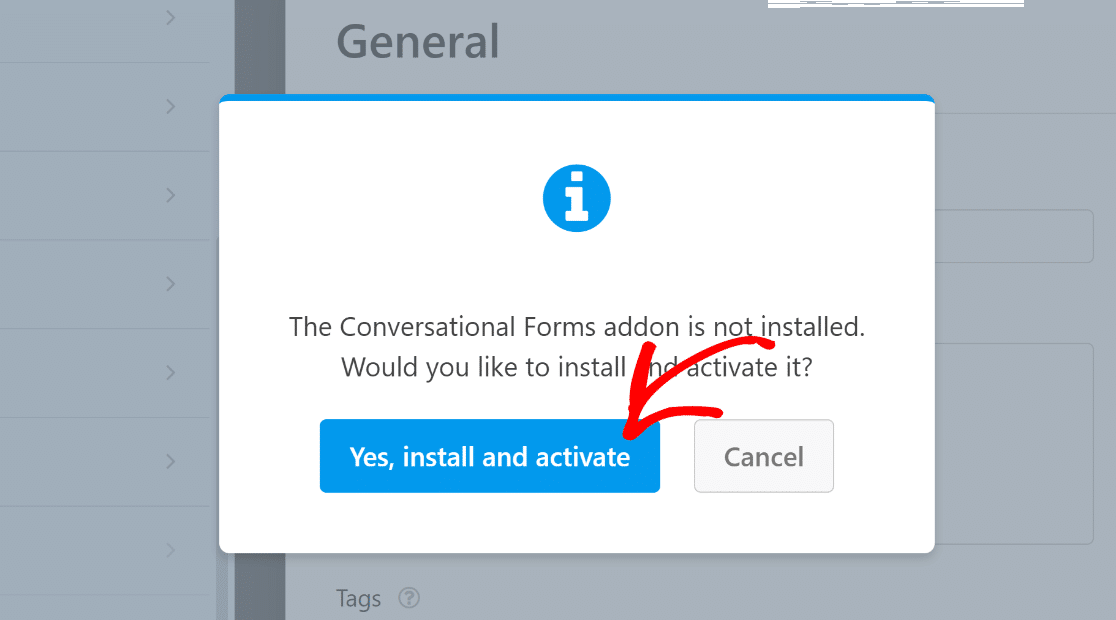
Successivamente, apparirà un messaggio che chiede se si desidera installare l'addon Conversational Forms. Premere il pulsante Sì, Installa e attiva per procedere.

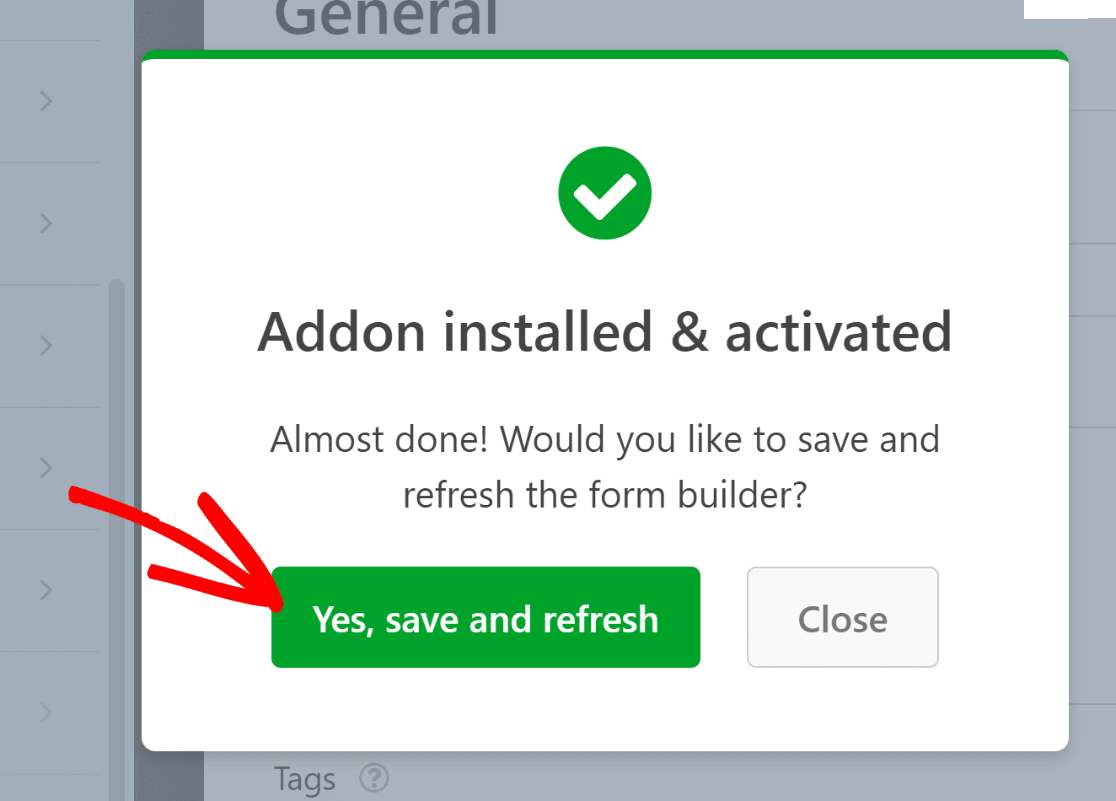
Si dovrebbe vedere un'altra richiesta di aggiornamento del costruttore di moduli. Questa operazione è necessaria per poter accedere all'addon Conversational Forms appena attivato. Fare nuovamente clic sul pulsante Sì, Salva e Aggiorna .

Perfetto! L'addon è ora pronto per essere utilizzato. Si dovrebbe vedere immediatamente un pulsante di attivazione sul lato destro del costruttore di moduli. Fare clic sul pulsante Abilita modalità modulo conversazionale.

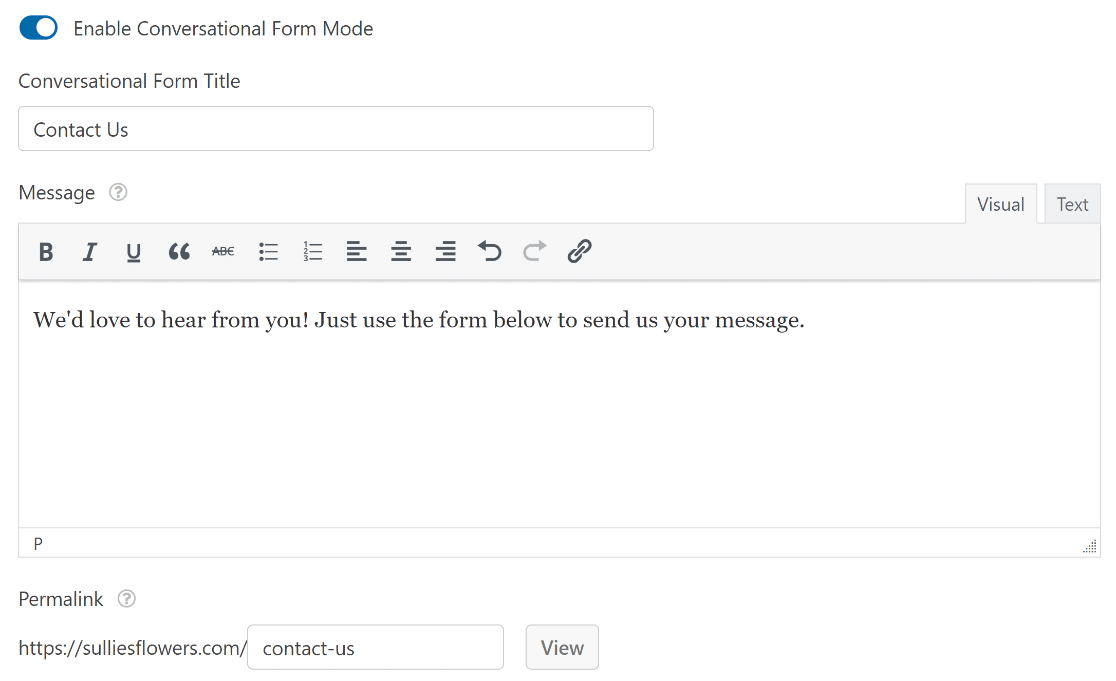
Una volta fatto questo, vedrete apparire sotto le impostazioni relative ai moduli di conversazione.
Qui è possibile dare un titolo al modulo e un messaggio che apparirà come descrizione nella parte superiore del modulo in un layout conversazionale a schermo intero.
L'impostazione più importante è il Permalink. Si tratta del link unico che si può utilizzare per accedere al modulo di conversazione dal frontend.
È possibile utilizzare questo permalink per condividere il modulo direttamente con gli utenti e raccogliere le iscrizioni. Vi consiglio quindi di utilizzare uno slug breve ma descrittivo.

Nota: se si utilizza un permalink già utilizzato da un'altra pagina del sito, verrà automaticamente aggiunto un numero alla fine del permalink per garantire che il link del modulo sia unico.
A differenza dei moduli standard, i moduli conversazionali non devono essere incorporati. Appaiono invece in pagine autonome accessibili tramite i permalink.
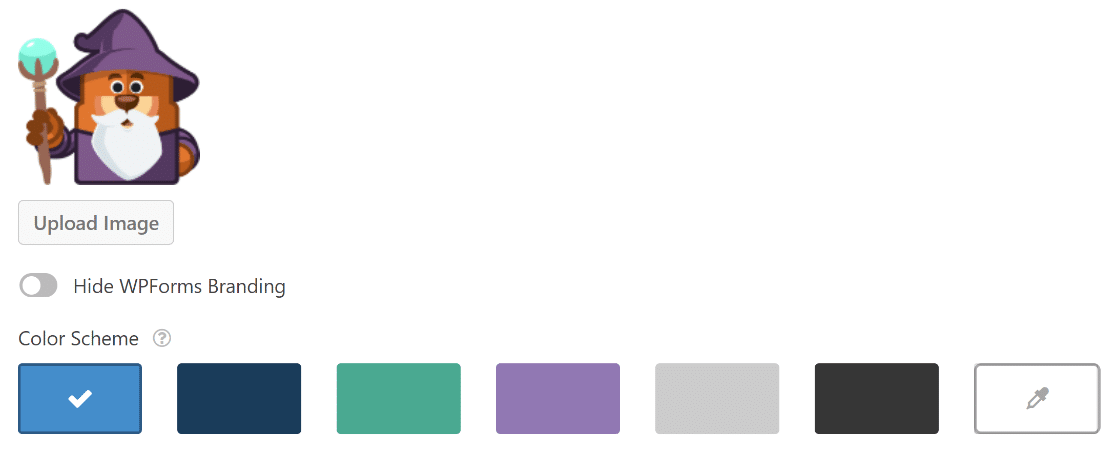
Se si scorre più in basso, si trovano altre impostazioni. Ad esempio, è possibile caricare un'immagine di intestazione, che può far risaltare il vostro modulo ed è un ottimo posto per aggiungere il logo del vostro marchio.
È inoltre possibile scegliere una combinazione di colori per il modulo di conversazione.

Una volta configurate queste impostazioni, premere il pulsante Salva in alto. È possibile premere il pulsante Visualizza accanto al campo permalink per visitare il modulo.

A questo punto, il modulo è pronto per iniziare ad accettare i contributi dei visitatori.
Ma prima di procedere, non dimenticate di controllare le notifiche dei moduli.
Passo 4: Configurazione delle notifiche e delle conferme del modulo conversazionale
Quando ricevete un messaggio dal vostro modulo di contatto conversazionale, probabilmente vorrete saperlo subito, in modo che voi o il vostro team possiate passare all'azione.
Come si può fare? Impostando le notifiche dei moduli. Sono il modo perfetto per ricevere un'e-mail ogni volta che qualcuno invia un modulo di contatto conversazionale online.
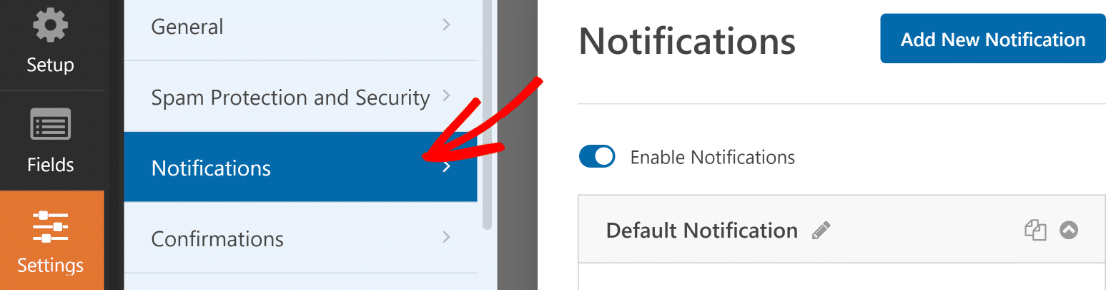
A tal fine, fare clic su Impostazioni " Notifiche. Qui è possibile personalizzare il messaggio e-mail, selezionare un modello per la notifica e-mail e modificare i dati del mittente e l'indirizzo e-mail del destinatario.

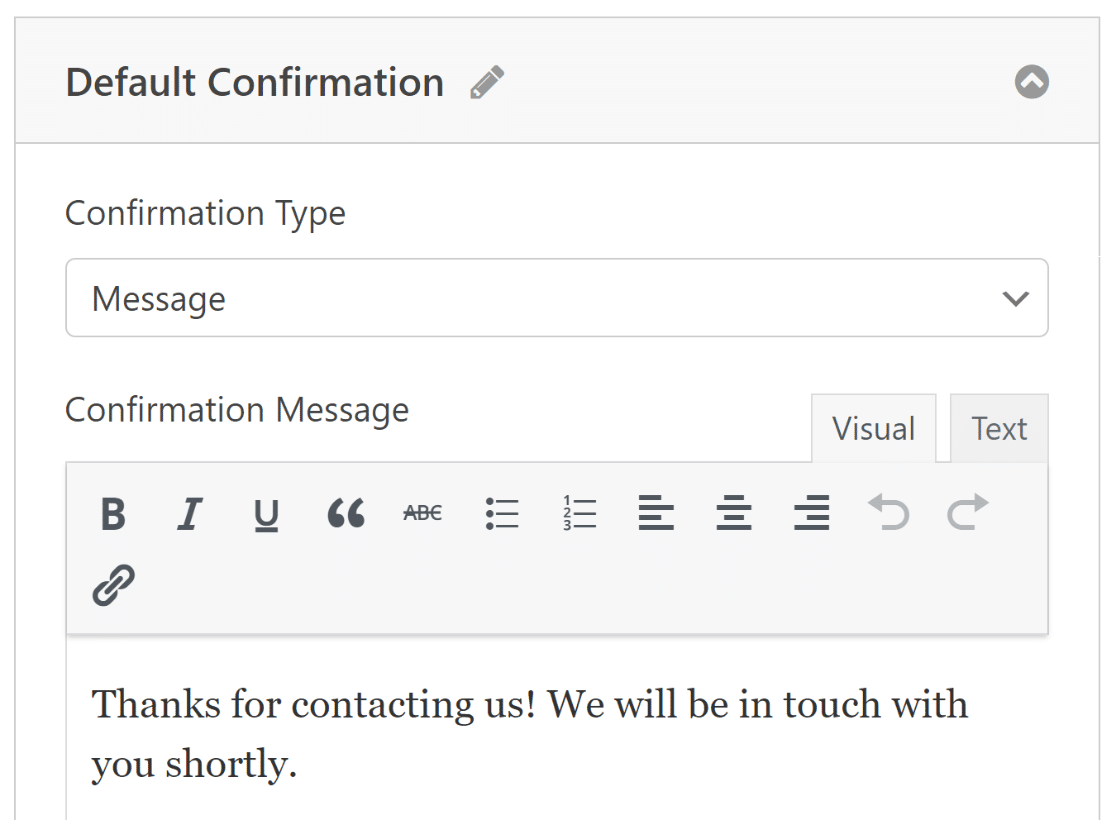
È anche possibile modificare il messaggio di conferma da visualizzare dopo che l'utente ha inviato il modulo. Cliccate su Conferme (sotto Notifiche nella scheda Impostazioni) e digitate il vostro messaggio.

Una volta terminate le modifiche, è bene fare clic sul pulsante Salva in alto.
Ora che avete impostato il vostro modulo conversazionale, cercate altri modi per continuare a parlare con i vostri visitatori e fornire esperienze conversazionali coinvolgenti. Ad esempio, potete consultare il nostro elenco di soluzioni LiveChat.
Moduli di contatto conversazionali - FAQ
Ecco alcune domande comuni che i nostri visitatori ci pongono sull'uso del layout conversazionale per i moduli di contatto di WordPress.
Perché dovrei usare i moduli conversazionali sul mio sito WordPress?
I moduli conversazionali possono migliorare significativamente il coinvolgimento degli utenti e i tassi di conversione, guidandoli in un'interazione più personalizzata e naturale. Poiché suddividono il modulo in parti più piccole, è più probabile che i visitatori completino il modulo conversazionale, con conseguenti minori tassi di abbandono.
Posso integrare i moduli conversazionali con altri plugin di WordPress o servizi di terze parti?
Sì, WPForms supporta le integrazioni di marketing per tutti i tipi di moduli, compresi i moduli conversazionali. È possibile integrare in modo nativo con WPForms i più diffusi servizi di email marketing come Mailchimp, ConvertKit, HubSpot, Constant Contact e altri ancora. Non è necessario alcun codice!
I moduli conversazionali sono mobile-friendly?
Sì, i moduli conversazionali creati con WPForms sono progettati per essere reattivi di default. Si adattano perfettamente a tutti i dispositivi, dai desktop ai palmari, senza richiedere alcuna regolazione manuale da parte vostra.
I moduli conversazionali supportano i moduli a più pagine?
I moduli conversazionali non supportano in genere un formato a più pagine. Questo perché il layout conversazionale è progettato per essere il più snello possibile, guidando i visitatori da una domanda all'altra passo dopo passo.
Il supporto delle interruzioni di pagina non offre alcun valore in un layout che è già suddiviso in più parti per il massimo coinvolgimento dell'utente.
Quindi, confronto tra i migliori costruttori di moduli per WordPress
Se avete già letto la nostra recensione di Ninja Forms vs WPForms, saprete che Ninja Forms non supporta affatto i moduli conversazionali. Con WPForms, invece, potete trasformare qualsiasi modulo in un bellissimo modulo conversazionale in pochi secondi.
Create ora il vostro modulo WordPress
Vi è piaciuta questa guida? Potreste essere interessati anche al nostro post sulle alternative open source per ridurre le bollette SaaS.
Quindi cosa state aspettando? Iniziate oggi stesso con il più potente plugin per moduli WordPress. WPForms Pro include illimitati moduli di contatto conversazionali gratuiti e offre una garanzia di rimborso di 14 giorni.
Se vi è piaciuto questo post, assicuratevi di seguirci su Facebook e Twitter per altre esercitazioni gratuite su WordPress.




Devo creare un modulo. Formidable Forms perde la sua funzionalità quando il modulo è grande e non ha la possibilità di effettuare modifiche in blocco. Gravity forms ha la possibilità di effettuare modifiche in blocco, ma i suoi campi di ripetizione sono terribili. Sto cercando un costruttore di moduli di grandi dimensioni che mi consenta di creare ripetitori e di effettuare modifiche multiple.
Ciao Joel- Al momento non abbiamo la possibilità di consentire agli utenti del front-end di replicare campi o insiemi di campi, anche se questo è nella nostra lista di richieste di funzionalità da considerare in futuro.
Per ora, la soluzione alternativa migliore è quella di usare la logica condizionale per visualizzare il numero giusto di campi (o di insiemi di campi). Se si vuole provare a farlo, ecco cosa bisogna fare (in realtà è abbastanza facile, ma può confondere quando si è agli inizi):
1) Aggiungere un campo a discesa in cui ogni opzione è un numero - includere l'intera gamma di numeri possibili di campi.
2) Aggiungere i campi desiderati. Fare quindi clic su ciascuno di essi per aprire la schermata Opzioni campo e fare clic su Logica intelligente. Abilitarlo, quindi aggiungere la logica per far apparire questo campo per ogni numero disponibile nell'elenco a discesa.
Ecco una schermata per dimostrare come si presenta la logica condizionale se le opzioni a discesa sono 1, 2 e 3:(schermata) utilizzando come esempio il campo Testo a riga singola. La chiave è assicurarsi di utilizzare il pulsante Aggiungi nuovo gruppo, che applica la logica 'OR'.
Il motivo per cui è necessaria la logica OR può confondere, ma se siete curiosi ecco ulteriori dettagli.
Quello appena creato è un campo che verrà visualizzato con ogni singolo numero selezionato.
3) Ora duplicare questo campo (con l'icona del doppio foglio mostrata qui). In questo campo copiato, andare nella sezione Logica condizionale e rimuovere la logica 'Se il menu a tendina è 1', come in questa schermata.
Ciò significa che questo campo appare solo se si seleziona 2 o superiore dal menu a tendina.
4) Continuare questo processo per ogni altro numero possibile (duplicare il campo precedente, quindi rimuovere la logica condizionale del numero più basso).
Una volta terminato, l'aspetto sarà super professionale per l'utente del front-end, ma ci vorrà un po' di tempo per la configurazione 🙂